你是否想要尝试外贸独立站,而寻找建站服务商时发现价格千差万别,担心被坑,若是自学建站又发现没有系统全面的教程?在本文,我会用自己十余年建站领域的经验帮助你,我将使用完全免费的WordPress建站系统,并结合Elementor插件,教你一步步地构建你自己的B2B询盘型外贸独立站。
本教程超过20000字,它是我花费一个月写的WordPress建站实例教程,上线4年有余,得到了众多读者的实践反馈。只要你愿意投入时间,一点一滴地学习和探索,按照我提供的步骤进行,你一定能建立出一款适合初学者的外贸独立站。
这篇建站教程相对比较进阶,如需容易一点的,请查看这篇:外贸独立站建站实例教程(1):零基础用Astra主题做外贸独立站
如果你缺少自学建站的时间,也可查看我提供的外贸建站服务,还有,我与一位外贸企业客户合作了10个网站,他把自己在外贸独立站的方面遇到的坑、收获的经验与见解总结了一篇长文,也许能引起你的共鸣。
建独立站需要什么、要花多少钱
搭建独立站需要的东西和费用,我在下表中列出了。
我的经验:如果经费充足,用付费插件能如虎添翼;如果预算有限,可以先购买必须的核心插件使用,其他辅助插件用免费版的先凑合一下。
| 需要什么 | 用什么牌子的 | 要花多少钱 | |
|---|---|---|---|
| 域名 | 阿里云万网 | 80元左右/年 | 教程 购买 |
| 主机 | Cloudways | 1000或1200元左右/年 | 教程 购买 |
| 主题 | Hello Elementor | 0元 | |
| 插件 | Elementor Pro | 本站代理价:90元/1站/2年; 官网价:99美元/3站/1年; | 教程 购买 |
| 教程 | 本站 | 0元 |
如你所见,这份数万字+数小时的教程是不收费的,但我依旧以做付费教程的品质去做这份教程,为什么呢?因为我相信有教无类,只是我一个人的精力毕竟有限,无法逐一的将我的经验传授给每个人,所以,我尽力让自己的一份时间通过公开教程的方式最大化的服务所有人。
那我靠什么维持生存、经营的需要呢?——我代理销售我自己多年用下来觉得不错的主机、主题、插件,并且数量不多,建站工具不在多,有用&有品质&有保障为佳。你在向我 或 通过我的链接购买它们时,就是为这份教程出了一份力,咱们互惠互利共赢。
注册独立站域名
什么是域名?譬如loyseo.com便是我的网站的域名。
为了让您的客户访问域名就可以打开您的网站,您需要:
- 在注册了域名之后,添加域名解析记录到你的网站所在的主机里;
- 在您的主机里为网站绑定您的域名。
域名取名要点
- 用.COM域名
- 域名长度要尽量短一点
- 最好不要有数字、连字符-
- 选择容易被记住的名字
基于以上条件,再看下面的几条:
- 首选:用品牌名,知名样例:alibaba.com, amazon.com
- 次选:用品牌名+主营产品关键词,又叫半匹配域名(PMD),例如我的站点:loyseo.com
- 非常不建议直接用产品关键词做域名,又叫EMD(精准匹配域名),牢记咱们是品牌企业网站,更多原因分析请看: 关于EMD和PMD的分析文章
如需查询域名是否可用、了解更多关于注册域名的知识,请点击此处
下方我录了一个视频,内容包含:域名取名、在cloudflare注册域名并解析、绑定到WordPress网站,其中网站是放在Cloudways主机的,下文会教如何注册Cloudways主机并安装WordPress。
如果你想在Namesilo购买域名,可以看下方的视频教程。
域名买好后,就可以来购买主机了。
购买托管独立站的主机并安装WordPress
什么是主机?你可以理解为它是电脑机箱,我们把独立站所需的软件(WordPress及相关主题、插件)安装于这个主机中,然后将之前购买的域名与主机的IP关联起来(也就是域名解析),这样访问域名就可以打开独立站了。
用什么主机呢?推荐和我一起用Cloudways主机建站,我在主机坑里摸爬了三年留下的它,他不仅速度快、对新手来说非常易用,我有不少读者甚至从Siteground或是Hostinger等共享主机搬家到Cloudways,Cloudways也十分易于后期扩展,还提供了Astra主题付费基础版一年不限站点。
Cloudways是独享主机,Siteground、Hostinger是共享主机。共享和独享就好像群租房和单身公寓,所以Cloudways价格贵一些,但稳定性和速度更加,也更易于后期扩展。
而Siteground和Hostinger,在首购时会因揽客而给与极低的优惠价格,但次年或续费的价格就恢复原价或只给与少量优惠,从而导致价格翻了几番,由于网站搬家也需要花费人力、时间,所以一部分人就勉强接受了高价的续费。
所以,如果你想走一条直径,那建议选Cloudways,此外,通过本站的链接购买主机后,我能获得一些佣金(但不影响你的购机价格),同时,我也为你准备了多种选择的福利。通过这些佣金,来支持我独立经营网站,毕竟木有收入,无以为继呀。如果你忘记用我的链接注册,或遇到了身份认证,也可以联系我,告知注册邮箱,验证后,官方也会把你计入我的销售中。
别漏了:注册填表时,点击promo code文案,输入loyseo可享有头3个月7折优惠,上面链接里我已经为你自动带了优惠码。如果忘记填了,可以联系在线客服添加。
我制作了:Cloudways文章教程、视频教程合集(放在B站和油管,请看下方视频),还有分章节的短视频教程,请按需选择。
请学习上方的教程,完成如下事项,你也可以点击下方链接,前往对应教程:
- 注册Cloudways主机,使用完3天的免费试用后,再升级为付费账户
- 在Cloudways中创建服务器和wordpress网站(这里提供了主机机型以及价格的建议)
- 为Cloudways中安装的网站绑定域名
- 给网站安装SSL证书,免费的。
- 登录WordPress网站后台
等你登录了网站后台,便可以继续下方的步骤了。
独立站基础设置
WordPress必要设置
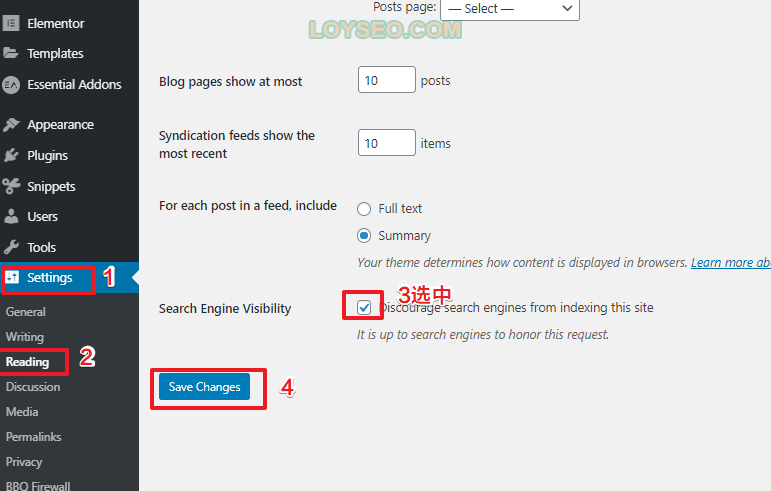
1.勾选“建议搜索引擎不收录”,在站点建完之后再去掉勾选,以便让搜索引擎收录;在建站期间就不用被收录了,避免乱七八糟的网站被收录了。
- 进入settings》reading
- 将search engine visibility勾选
- 点击save changes

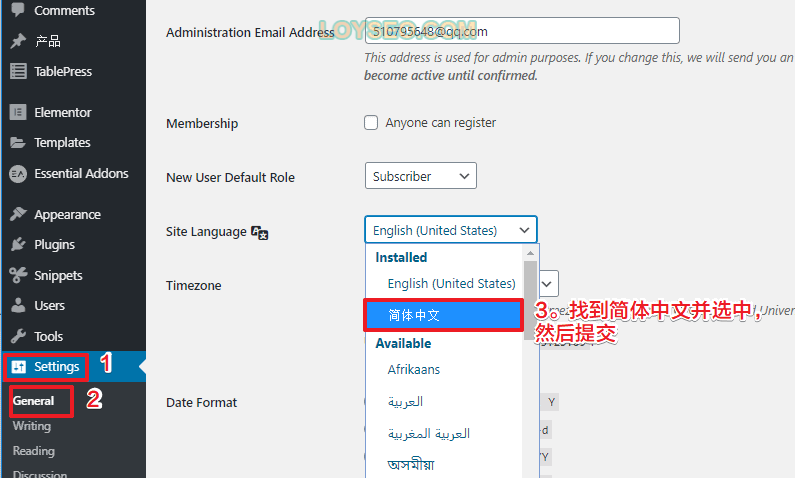
2.修改后台界面语言为中文,方便使用
第一步,安装简体中文语言包

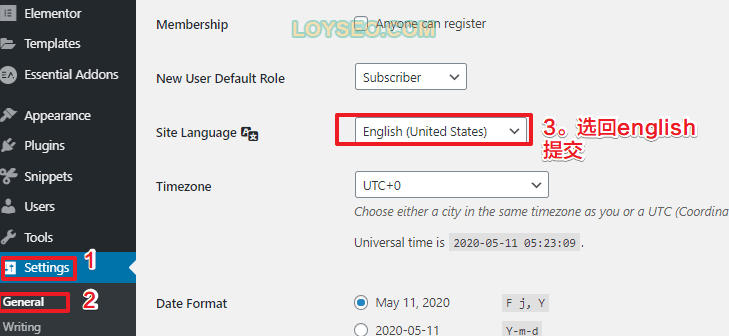
第二步,将site language改回English
如果你的站点不是英文的,而是西班牙语的,那么你就需要在这里安装西班牙语,并将site language设置为西班牙语。

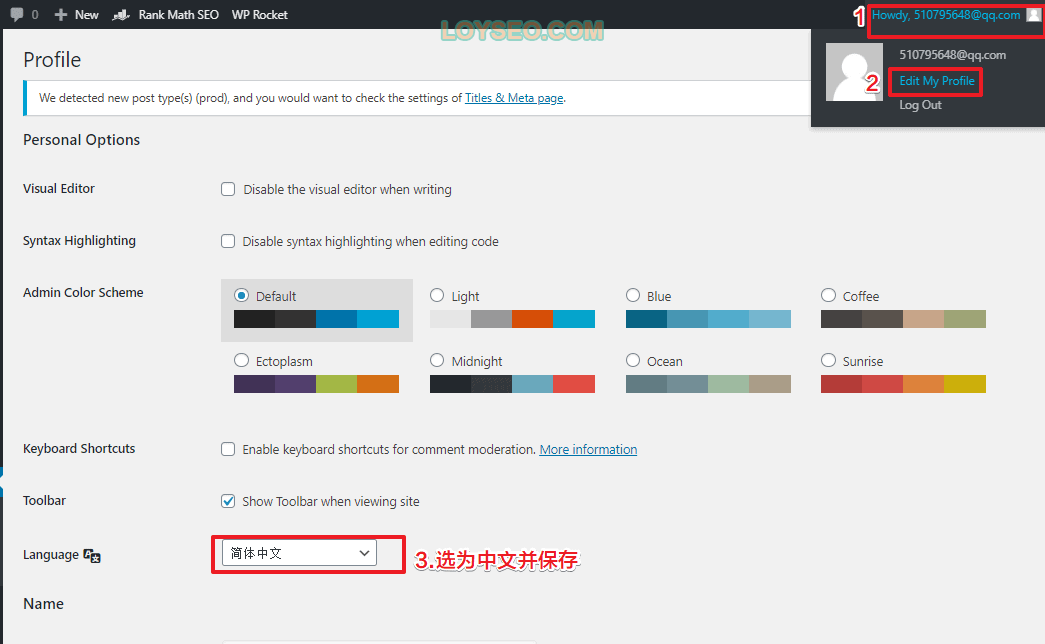
第三步,在用户处修改语言为中文
此操作确保后台是中文的,网站前台看到的依旧还是英文,或你设置的其他语言。

相关教程请查看:WordPress安装后必须要做的10件事
安装WordPress主题
什么是WordPress主题?——WordPress主题主要用于影响网站的外观,也就是皮肤,或者说设计风格。通常,主题会提供网站里的颜色、字体、排版、布局等设置功能,同时,也会提供不少预制的网站模板,支持一键导入,让你快速体会到独立站从0到1。也有一些细分的主题,为某个细分领域提供各式各样的功能,譬如我比较常用的电商独立站主题Woodmart。
本教程中,我们用的是Hello Elementor主题,它是Elementor页面编辑器的官方免费主题,很轻很快,堪比知名的Astra,并且由于是官方亲生的,与Elementor的兼容性更好,不容易出现兼容性问题。
安装主题的教程如下:
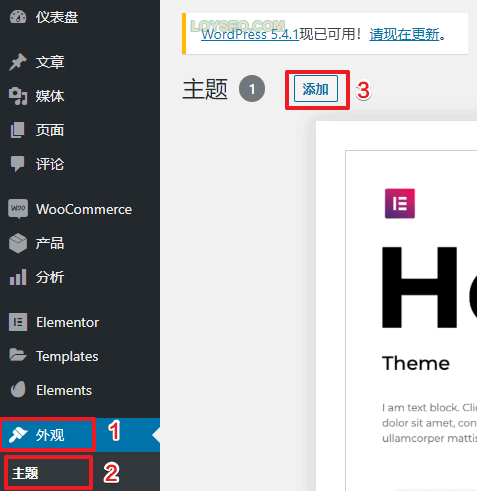
进入主题列表,点击添加按钮

输入主题名称或关键词,譬如hello elementor

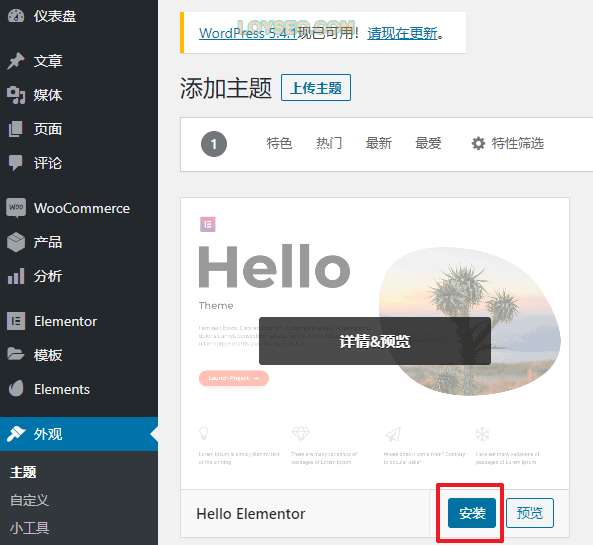
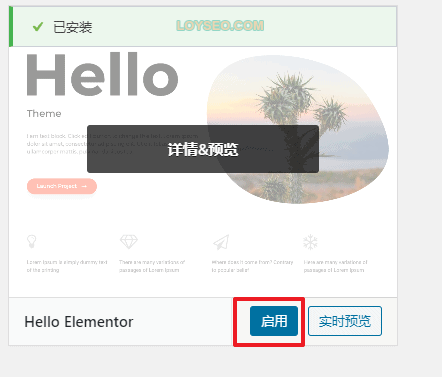
找到主题后,点击安装按钮

安装完成后,点击主题下的启用按钮

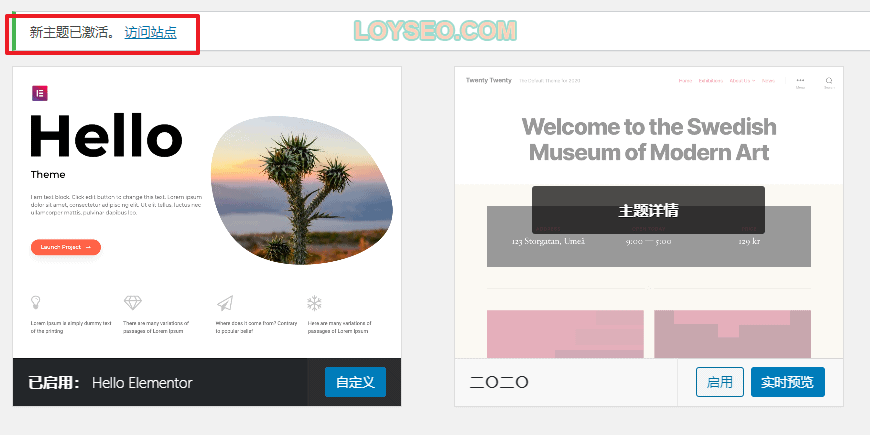
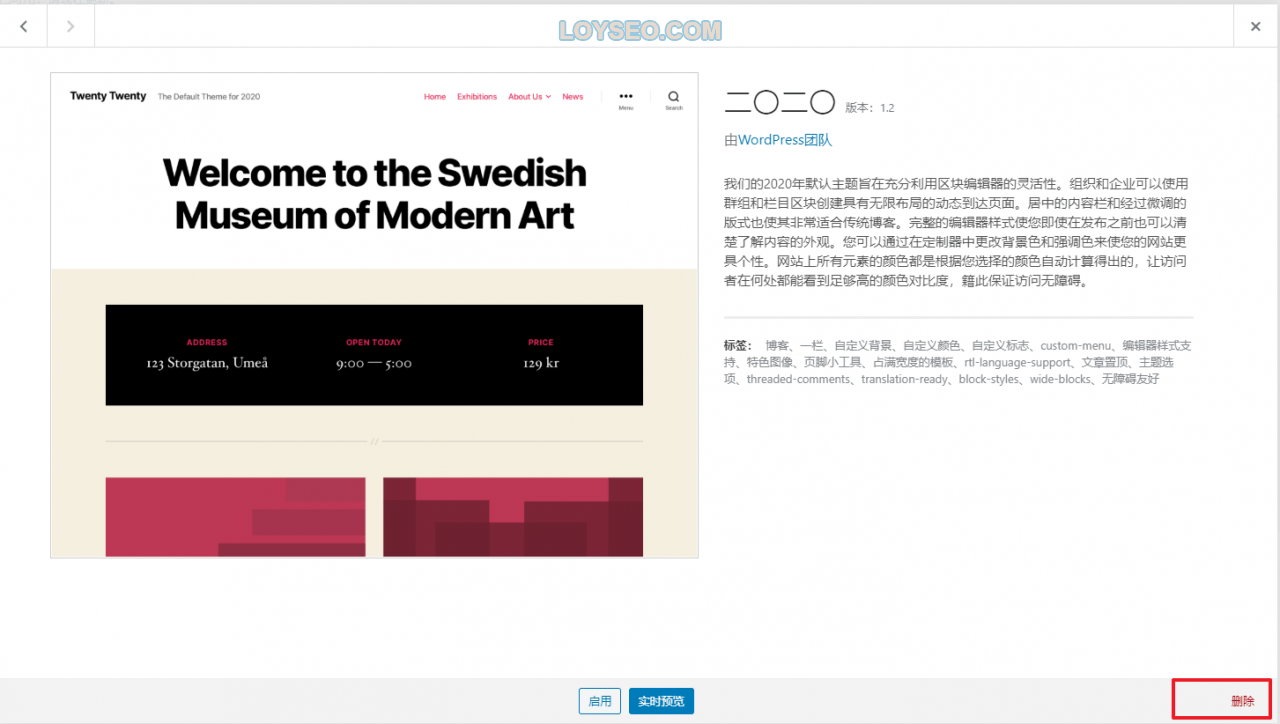
启用完成后,提示新主题已经激活,点击访问站点查看效果

安装新主题后的网站样貌,如下图所示(嗯,很简单,几乎不像一个网站的样子)

如果你要安装一些付费主题,那么这篇文章可以让你了解更多的主题安装方法。相关文章:如何安装wordpress主题(3种方法),
主题安装好以后,我们把用不上的系统自带主题删除。
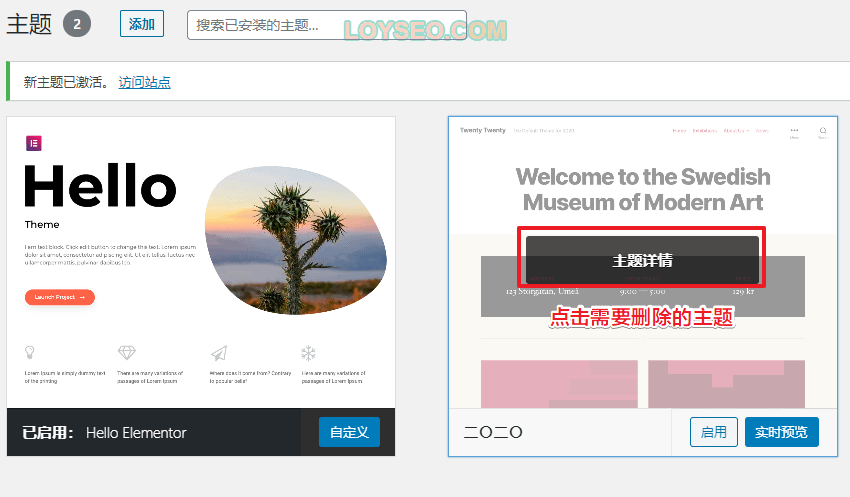
在主题页面,点选需要删除的主题

在主题详情面板上,点击右下角的删除即可。

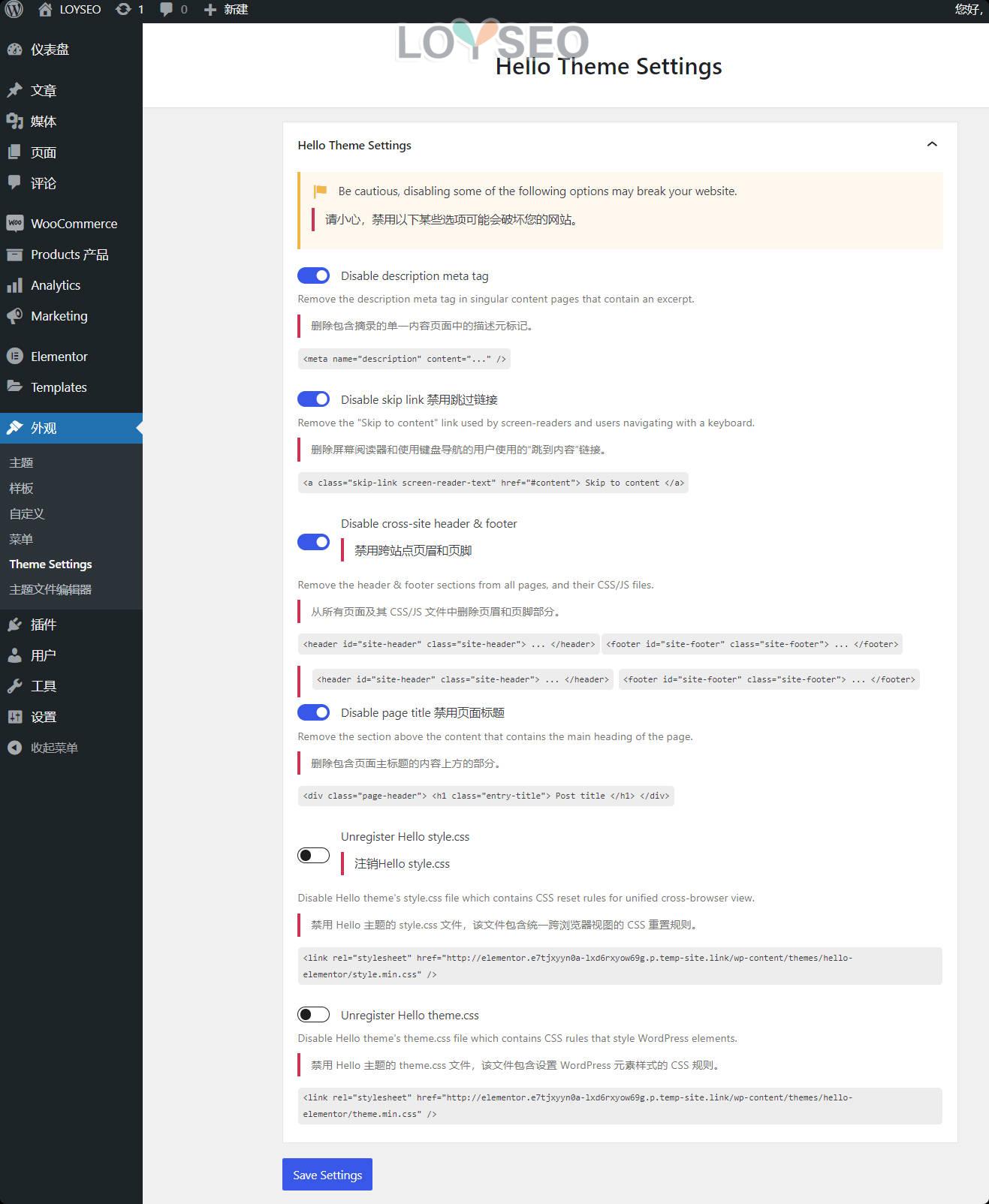
最后,我们来设置一下主题,如下图所示,将前4个配置的开关都打开,并保存。

安装WordPress插件
什么是WordPress插件?——WordPress插件提供了各种各样的功能,就跟电脑里装各种类型软件一样,譬如:安全防护、速度优化、页面制作、表单转化、SEO、数据跟踪等等。
独立站需要哪些插件
先列一下插件清单,请认准插件名称和作者,这样就不会装错了,请先装免费的插件,付费插件可以酌情安装,因为并不是必须的,并且,对于付费插件,不建议使用来路不明的破解版本,谨防恶意代码注入(譬如黑链)。
| 插件名称 | 插件作用 | 插件费用 | 何时启用 |
|---|---|---|---|
| 页面设计制作 | |||
| elementor | 最热门的前端拖放页面生成器,两个插件都要装。 | 免费 | 一直启用 |
| elementor pro | 官方价格:单站点版本$59/年,本站正版分销:90元/2年/1个站点,可联系我购买 | 付费 | 一直启用 |
| envato elements | 良心插件!免费版就提供了100多套elementor的网站模板,还有丰富的模块库。 付费版提供更多网站模板以及付费的图片库,官方价格16.5美元/月,本站正版分销:159元/1个站点/2年+(跟随我使用),可联系我购买 | 免费&付费 | 站点完成后可禁用或删除 |
| IKS Menu | Elementor Pro提供的侧边分类筛选功能挺丑的,所以我一般都用这款插件,免费版功能不错,通常够用,不够用可以问我购买付费版:99元/不限站点/终生有效 | 免费 | 若用到它,则一直启用 |
| WooCommerce | 管理产品的电商系统,适合做跨境电商独立站,但如果你是B2B的企业站点,不需要销售功能,那只需要其中产品功能即可。 不过,因woocommerce功能庞大,确实会降低网站后台速度,也会增加页面体积,稍许降低页面速度,如果你不做在线销售的站点,可以查看这个方案管理产品。 | 免费 | 一直启用 |
| Advanced Custom Fields | 默认情况下,文章、产品只有标题、摘要、正文、封面图等基本字段,通过它可以新增各种自定义字段,譬如视频、产品手册附件、FAQ/QA、规格参数等。 | 免费 | 若用到它,则一直启用 |
| SEO插件 | |||
| Rank Math SEO | 网站SEO设置功能,譬如tdk、sitemap、robots、关联Google Search Console等等N多的功能。对SEO有追求的,可以和我一起用付费版,本站正版分销:90元/2年以上/1个站点,可联系我购买 | 免费 | 站点完成制作后需要配置SEO设置时,一直启用 |
| 安全插件 | |||
| Wordfence Security | 防火墙和恶意软件扫描,安全防护类的插件,通常装这一个就够了,不要重复安装,譬如:Jetpack、sucuri | 免费 | 一直启用 |
| 网站速度优化插件 | |||
| WP Rocket | 缓存插件,给网站进行速度优化的,官方价格:单站点版本$59/年,本站正版分销:159元/1个站点/2年以上,可联系我购买 | 付费 | 站点完成制作后启用,并保持启用;你也可以用主机提供的速度优化插件,通常是免费到的,譬如cloudways主机提供了breeze,但wp rocket更好一点。 |
| Perfmatters | 是WP Rocket的搭档,虽然存在部分功能重叠了,但其核心功能是可以按需精简页面里的css、js文件,消除一些不必要的http请求,官方价格:24.95美元/1个站点/1年,本站正版分销:99元/1个站点/2年以上 | 付费 | 这个是进阶的速度优化插件,新手可以不用它。 若用到它,则一直启用 |
| Shortpixel | 压缩图片,可以批量压缩、自动压缩,还能将图片转成webp;每月可免费压缩100张图片(注意,这里的100张不是指你上传的原图,因为wordpress会为你上传的每一张图片生成多张缩略图,每张缩略图都视为需要压缩的一张图片,故此,100张免费压缩指标可能只能压缩20张左右的原图)。Shortpixel是我一直在用的,它的计费方式灵活,可以包月包年,也可以按量购买。前往了解 | 免费&付费 | 一旦开始有需要压缩的图片时,则启用;不需要压缩图片时,可禁用或删除;如果你的图片不多,你完全可以使用shortpixel官网提供的免费压缩功能,预先将图片压缩好,再传至网站,就不必使用压缩插件了。 |
| 其他 | |||
| Code Snippets | 可以通过它安装各种代码片段,譬如安装GA\禁用缩略图等短代码到function.php文件中,若直接修改网站的function.php文件安装代码段,在系统更新后会被还原,用这个插件就能避免此问题。 | 免费 | 若用到它,则一直启用 |
| Post SMTP | 用于配置邮件通知和记录邮件发送历史;有些主机提供了为网站发送邮件通知的功能,但是你无法看到发送记录,所以我偏好用这个插件或Fluent Form。不推荐WP Mail SMTP by WPForms 插件,很多功能都是付费的。 | 免费 | 若用到它,则一直启用 |
| WPML | 性价比最高的WordPress网站多语言插件,官方价格:99欧元/3个站点/1年,本站正版分销:90元/1个站点/2年。 | 付费 | 这是一个多语言插件,我的客户一般用到的都很少,即便你需要用它,也建议先运营一段时间站点再考虑使用,这个插件在使用前,务必看我写的WPML教程。若用到它,则一直启用 |
插件并非越多越好,选用的人多的、评价好的插件,安装够用的插件即可,过多插件会拖累网站速度,增加网站漏洞风险。
如何安装免费插件
与安装主题方法的类似,步骤概述:搜索-安装-启用:
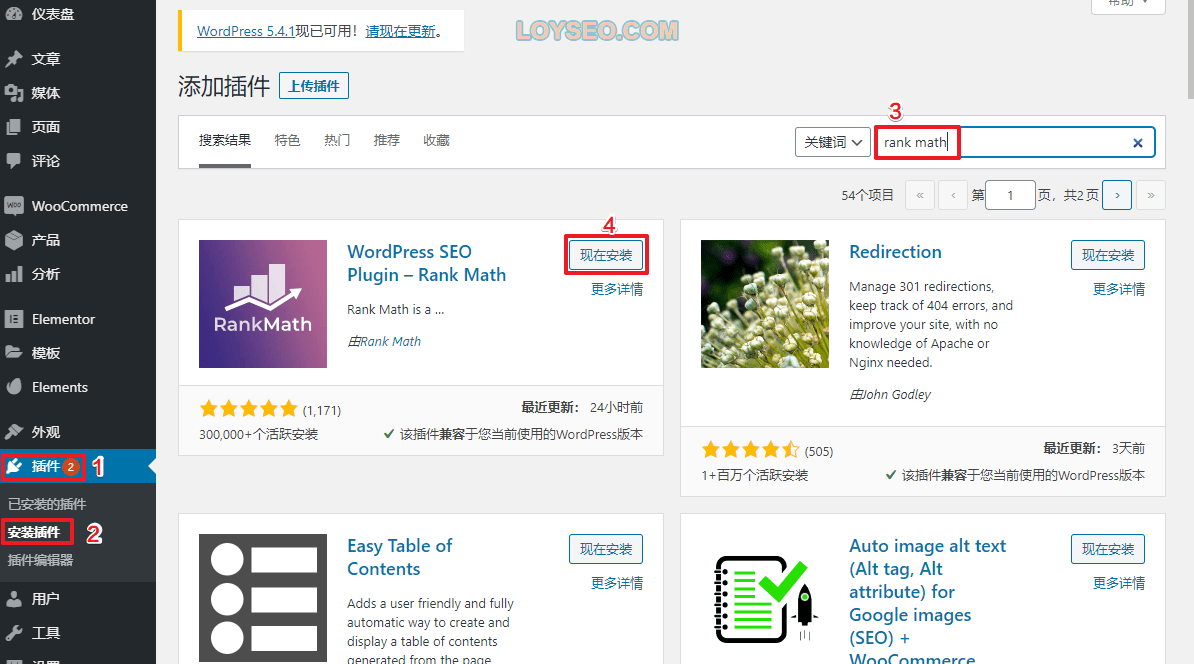
- 鼠标左键移动到菜单“插件”上
- 点击安装插件
- 输入插件名称或关键词搜索插件;
- 点击目标插件的“现在安装”按钮;
- 安装完成后,再点击active“启用”按钮;暂时用不上的插件也可以不点“启用”,需要用的时候,在“已安装插件”列表中启用即可。

如何安装付费插件
付费插件是无法在插件库中直接搜索到的,一般都是购买后,从官方获取安装包,然后按照下面的方法上传到网站后台,并且在启用之后,需要按照系统提示,绑定授权码。
通过上传插件压缩包进行安装,步骤概述:上传-安装-启用:
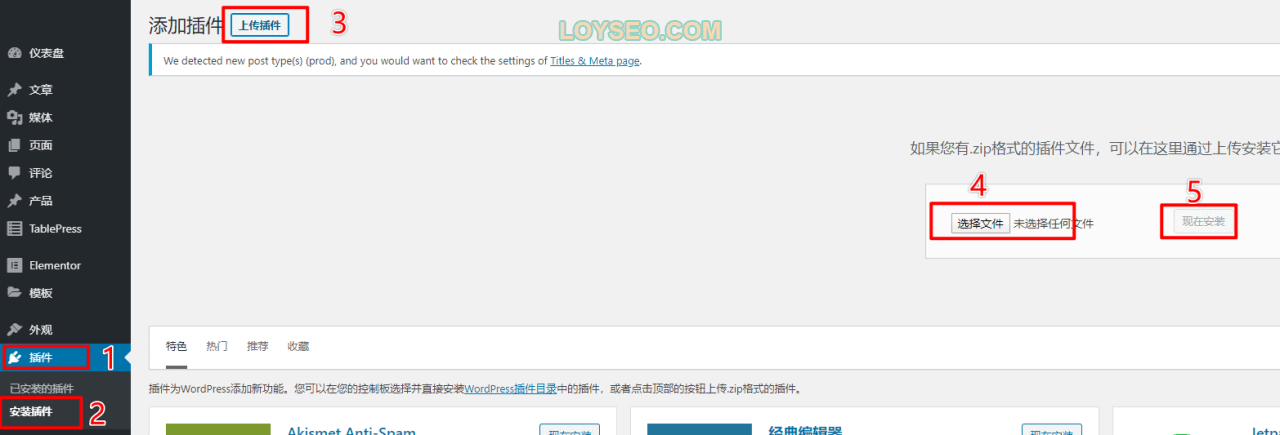
- 鼠标左键移动到菜单“插件”上
- 点击安装插件
- 点击上传插件
- 点击选择文件,静待文件上传完毕
- 点击现在安装
- 安装完成后,再点击active“启用”按钮;
暂时用不上的插件也可以不点“启用”,需要用的时候,在“已安装插件”列表中启用即可。

下面介绍一下部分插件安装时的注意事项。
安装Elementor Pro
请学习《如何安装Elementor插件》。
Wordfence安全插件设置
请学习《如何用Wordfence Security插件设置Wordpress网站安全防护》,按教程设置好。
WooCommerce插件安装设置
安装完woocommerce插件后,可以直接跳过安装向导,不做任何设置,因为我们是做询盘站,不需要配置购物相关的功能。

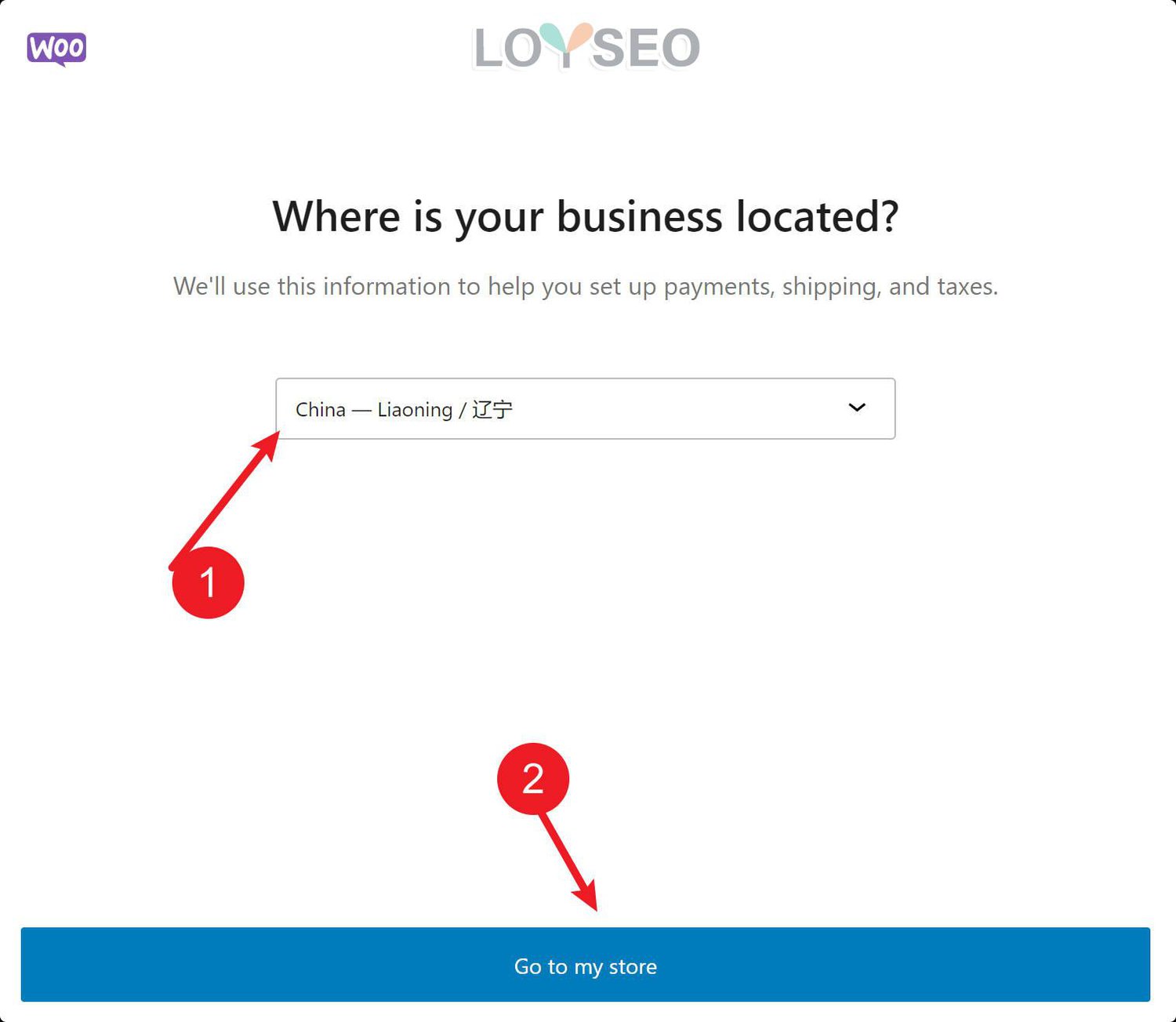
跳过向导之后,设置一下你的店铺位置为中国即可。

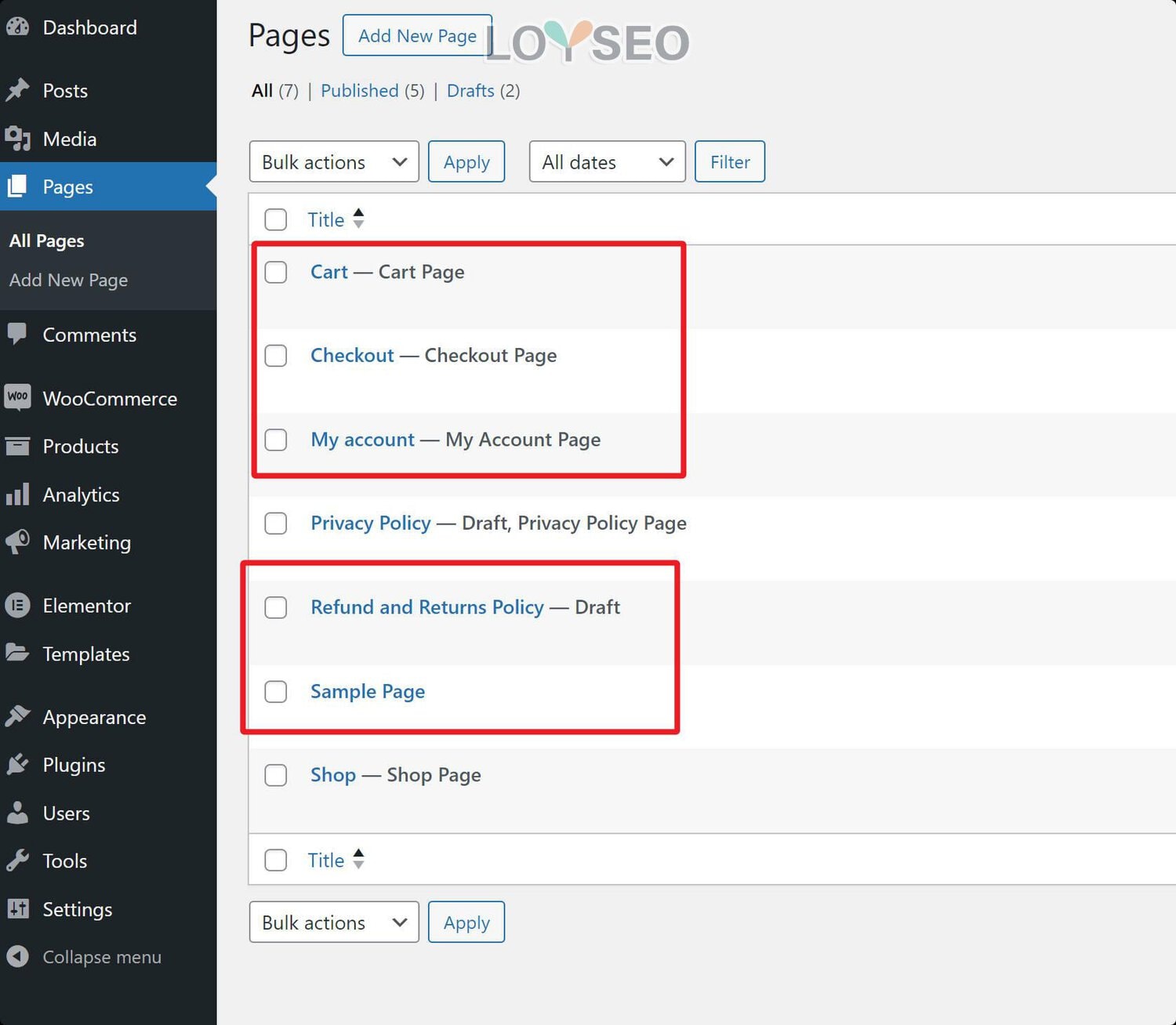
进入下一步后,系统会自动做一些初始配置,并为你创建了一些用不着的零售功能页面,我们可以将它们删除。譬如下图中框选的cart(购物车)、check out(结账)等等,privacy policy隐私政策可以保留,shop也可以保留,但要修改一下名字和slug,往下我会介绍方法。

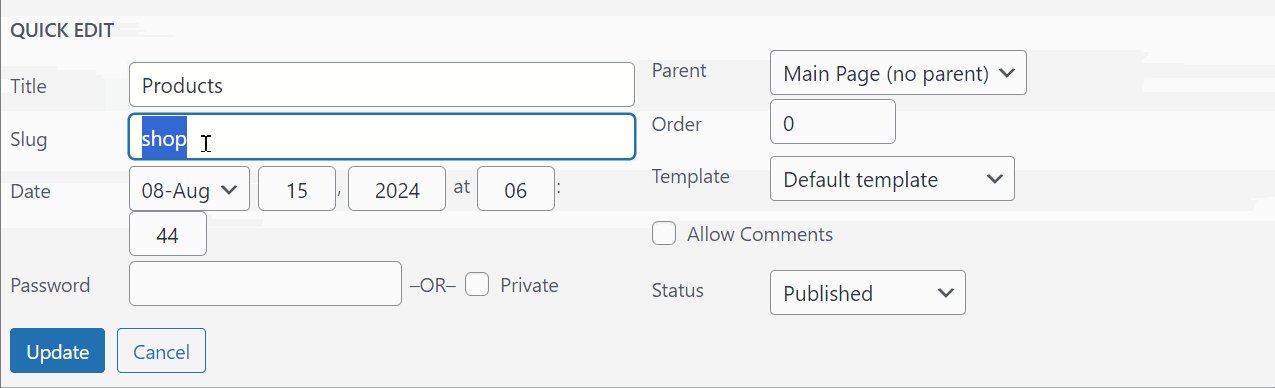
按下图所示,在页面列表中,我们快速编辑Shop页面,将名字和slug(也就是网址/url)改为Products。下图中,我删除了slug,update更新后,slug会自动获取页面名字填充slug,但是,slug是具备全站唯一性的,就像身份证号码一样,全站内不能重复,也就是说,如果你有其他页面或图片已经占用了这个slug,那么系统会自动在重名的图片或页面的slug末尾加上-2、-3等数字序号。

常见问题1:浏览网站与实际编辑内容不一致
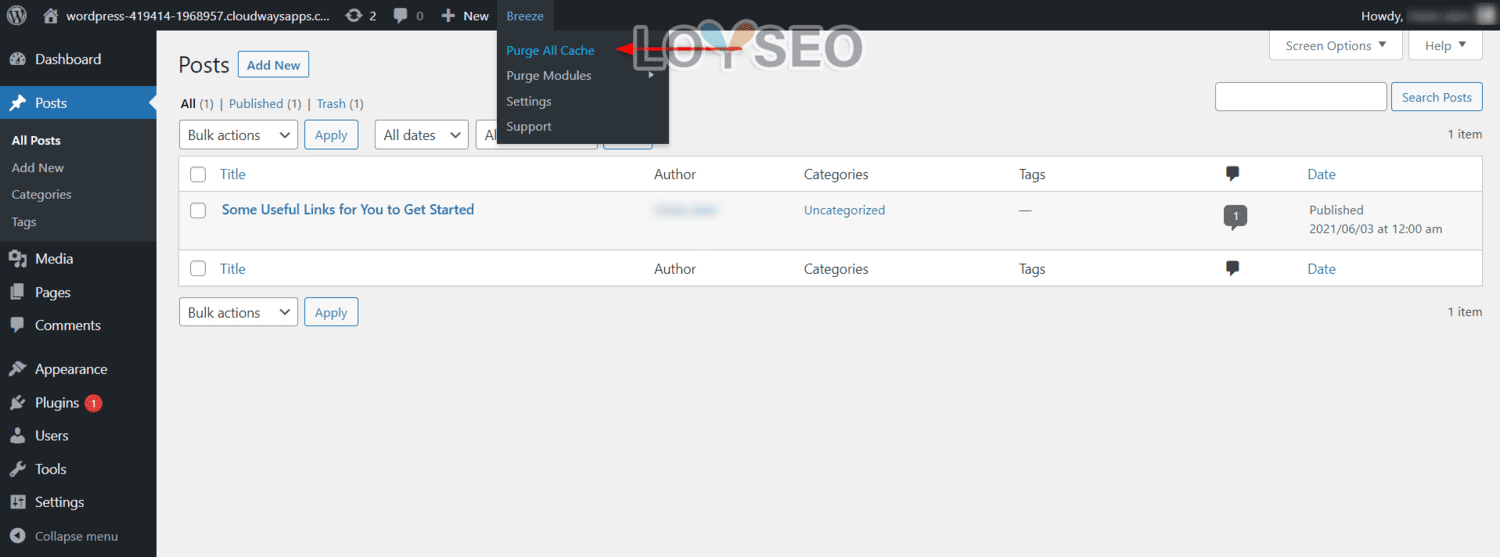
装完woocommerce后,预览网站时,出现下图(Pardon our dust! We’re working on something amazing — check back soon!)或者是网站内容跟你编辑的不一样,如何处理?

如果出现的是上图的内容,那么请按下图所示处理

那另外一种可能呢,就是你的主机存在缓存功能,但是你并未配置对应的缓存插件,譬如Cloudways主机的Breeze插件(免费插件库中就可以安装),又或者自己付费购买的WP Rocket缓存插件。通常缓存插件装一个就够了,在修改网站后,如果换别的浏览器或电脑查看网站时,发现修改未生效,可以清理网站的缓存,也就是clear cache/ purge cache。

制作独立站的页头、页脚
接下来我们开始制作独立站的页头、页脚,这两部分属于全站的公共栏目。
制作独立站页头
什么是网站页头?——也就是每个页面公共的顶部栏目,通常包含了企业的logo、菜单、搜索、联系方式或社交媒体入口等。
我们先制作菜单,然后再用Elementor制作页头模板,并将菜单加入页头模板中。
在创建菜单前,我们得有一些页面,所以我们先添加一些空白页面,页面的设计之后再用Elementor完成。
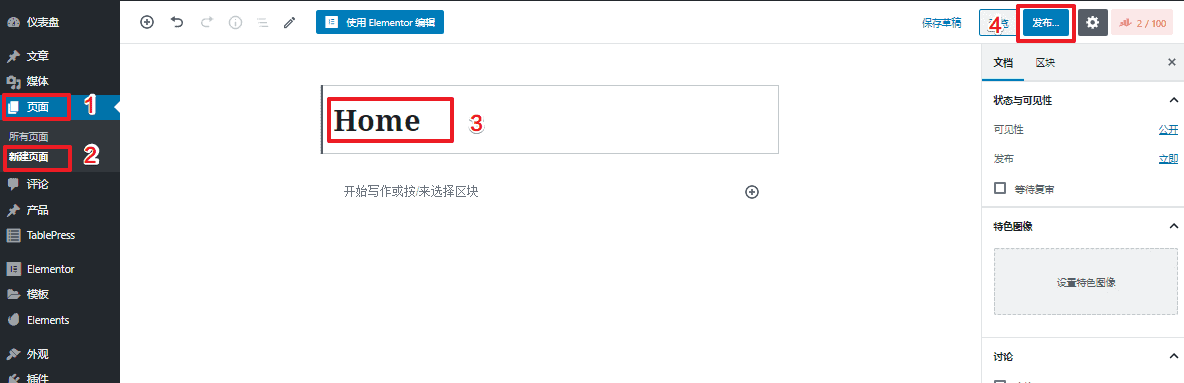
添加空白页面
- 点击“页面”>”新建页面”
- 输入页面标题,例如Home
- 无需填写页面内容,点击发布按钮,保存成功即可。

然后同理制作About us、Contact us、Blog页面,Catalogs或其他页面,Products页面在前文的woocommerce安装之后,我们已经创建了。
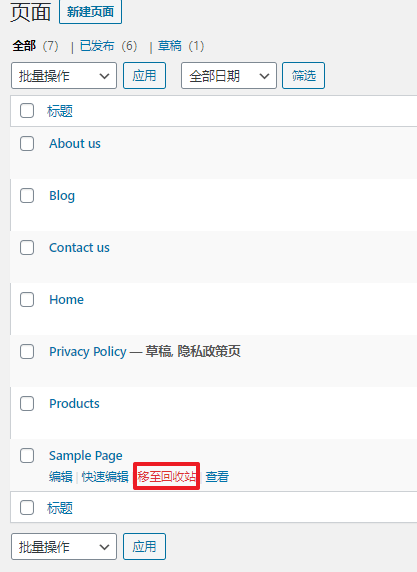
在页面列表中,将用不上的页面,如sample page移至回收站进行删除。

设置网站主页、博客页、商店页
添加完页面之后,我们需要设置独立站的首页,也就是访问域名后到达的主页,还有设置博客页面,也就是承载所有新闻的首页,最后是商店页面,其实就是所有产品聚合的产品列表首页。
提前说一下:除了首页,blog和products这两个页面,都保持空白即可,不需要人工去编辑里头的内容,因为它们都是直接用Elementor的theme builder去制作的。
首先,我们设置网站主页和文章页(也就是博客页)。
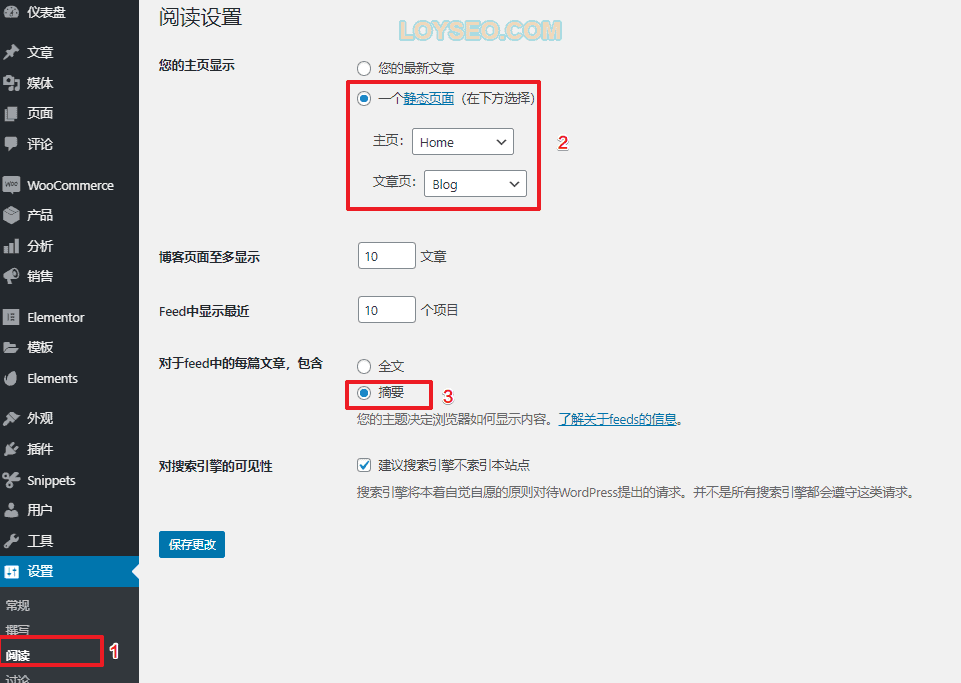
- 打开 设置>阅读页面
- 将“您的主页显示”选中“一个静态页面”,并将主页选为“Home”,这样访问网站与点击logo时默认打开的就是Home页面了,文章页设为Blog,这样发布的文章将直接出现在Blog页面;将“对feed中的每篇文章,包含”选为摘要(能提升网站速度)
- 点击保存更改。

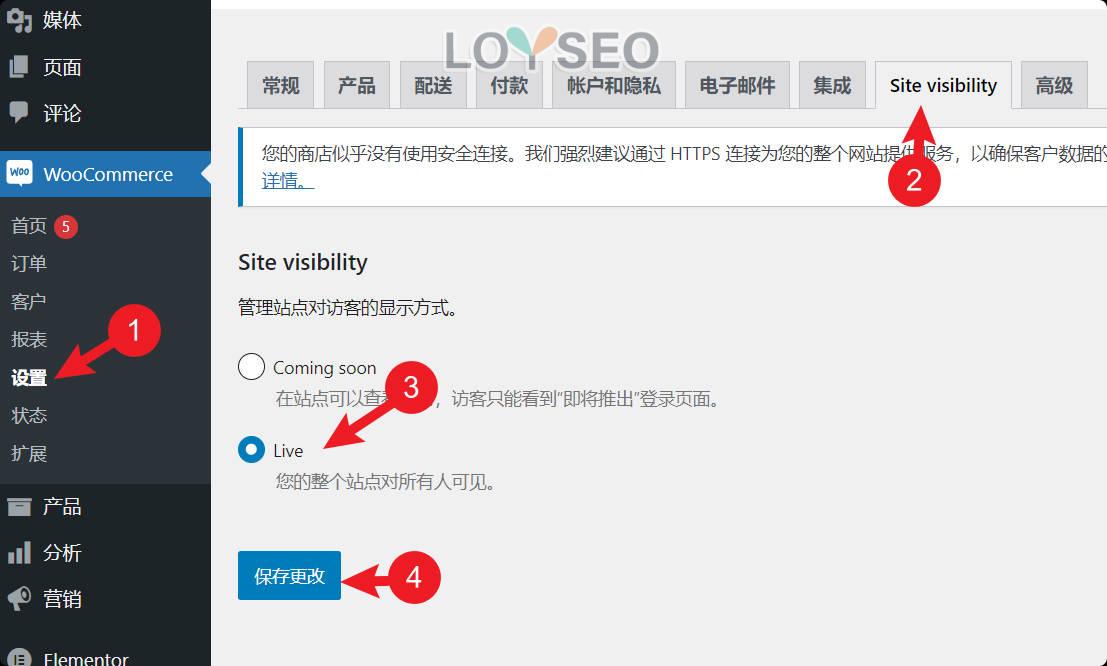
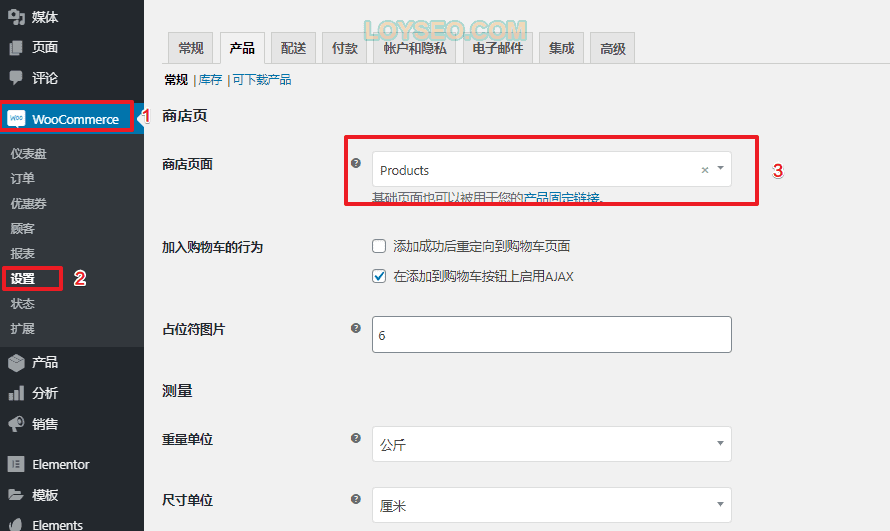
接下来设置商店页面,也就是所有产品列表页面
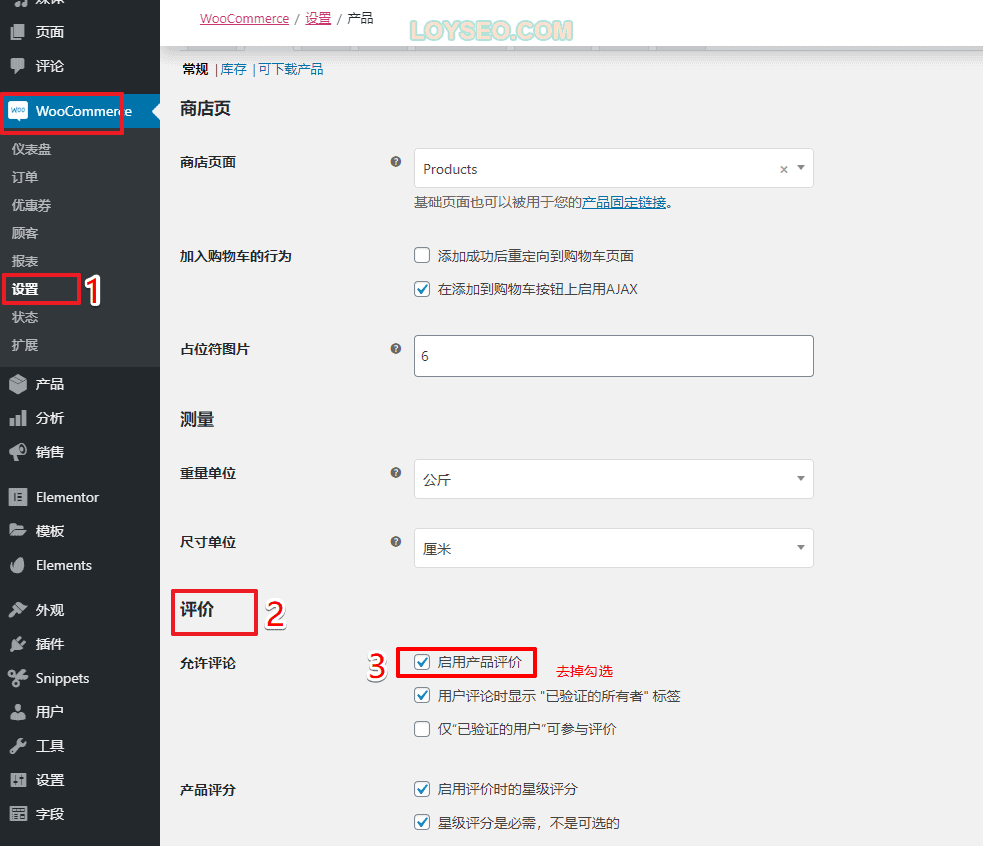
- 进入woocommerce》设置》产品
- 将商店页面设置为products页面,点击保存,这样能使得发布后的产品都出现在products页面。
- 如果你看到已经绑定了Products页面,但是访问这个页面时,即便你已经添加了产品,但依旧看不到产品,那么请再点击一下这个页面的保存按钮即可。

创建WordPress菜单
创建完页面后,我们便可以组织菜单了。
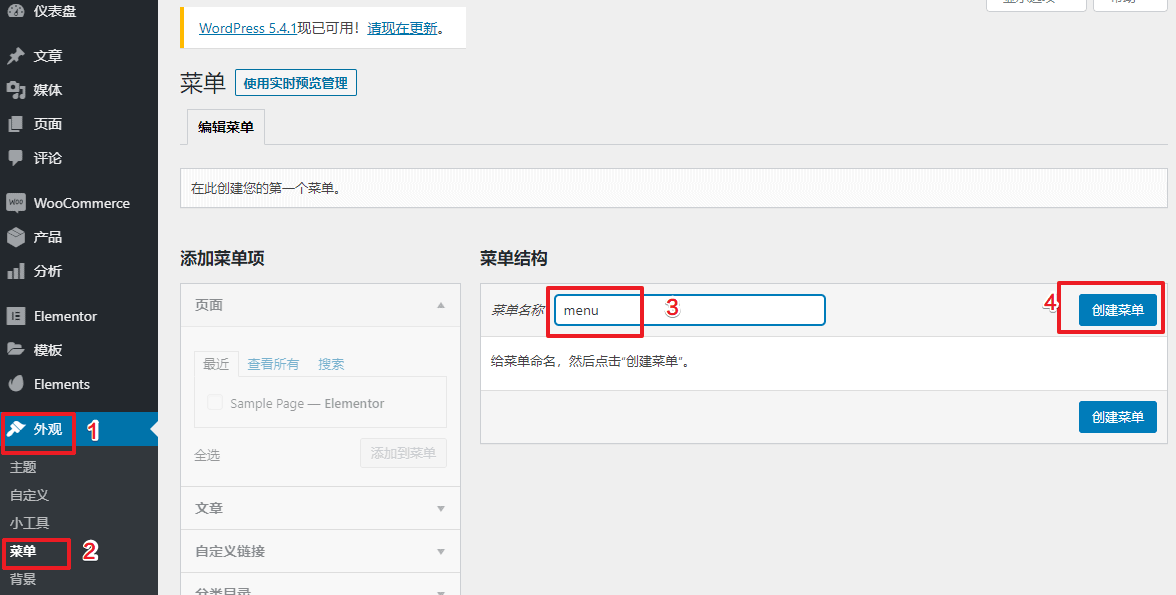
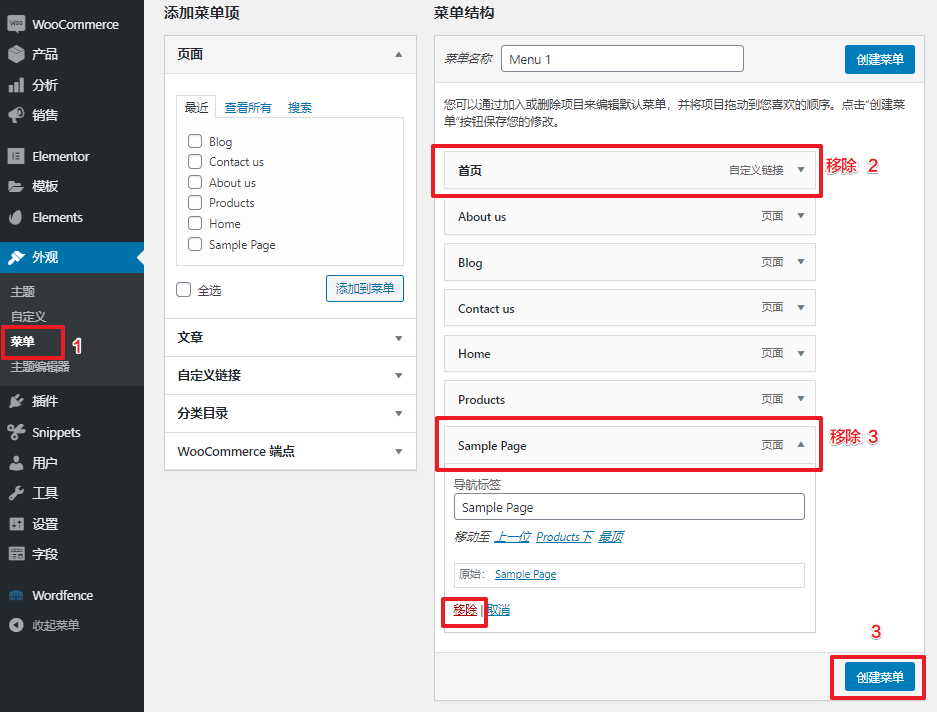
- 访问“外观”>”菜单”
- 输入菜单名称,例如menu
- 点击创建菜单

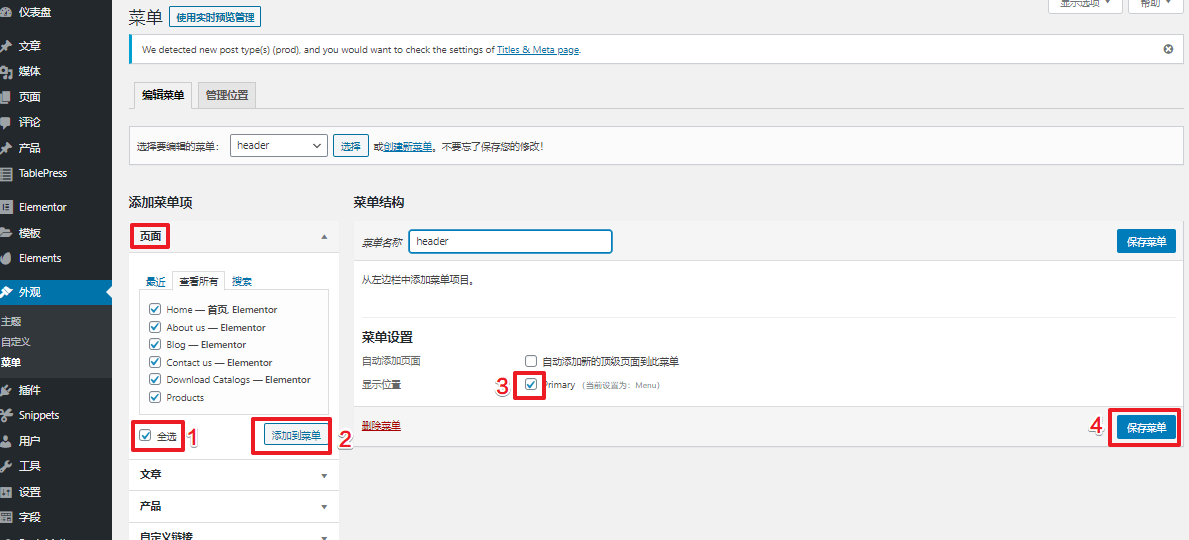
- 在页面标签下,全选所有刚才添加的页面,你也可以逐个勾选页面,譬如Home菜单可不选,因为可以设置为点击logo进入首页。
- 点击添加到菜单按钮
- 此处将显示位置勾选为primary
- 点击保存菜单

将页面加入菜单后,如果有不需要的页面,可以移除。

你还可以拖拽调整菜单顺序和层级。
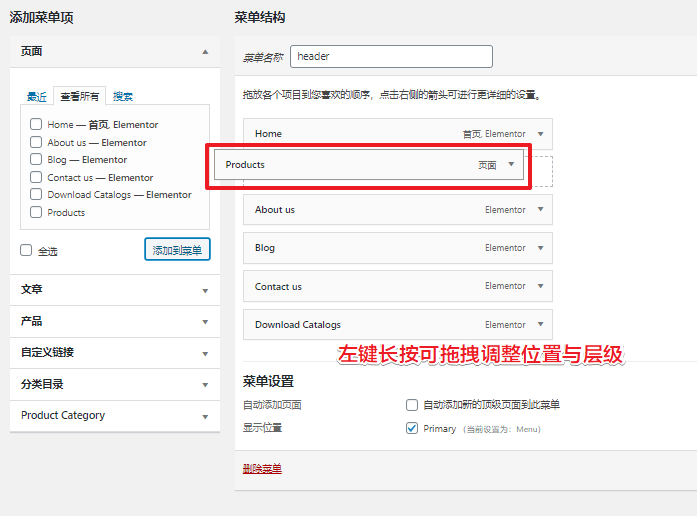
如下图所示,左键点选并长按某个菜单后,上下移动即可调整排序;
左右移动可以调整层级,向左移动是提升层级,向右移动是降低层级,
譬如,以后添加了产品目录时,可以将产品目录添加到菜单,并向上移动放置于products菜单下,长按稍微向右移动,可将产品目录作为products的子菜单项。

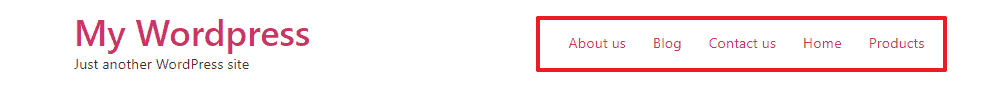
保存这个菜单之后,就能默认出现在网站页头的导航位置了。
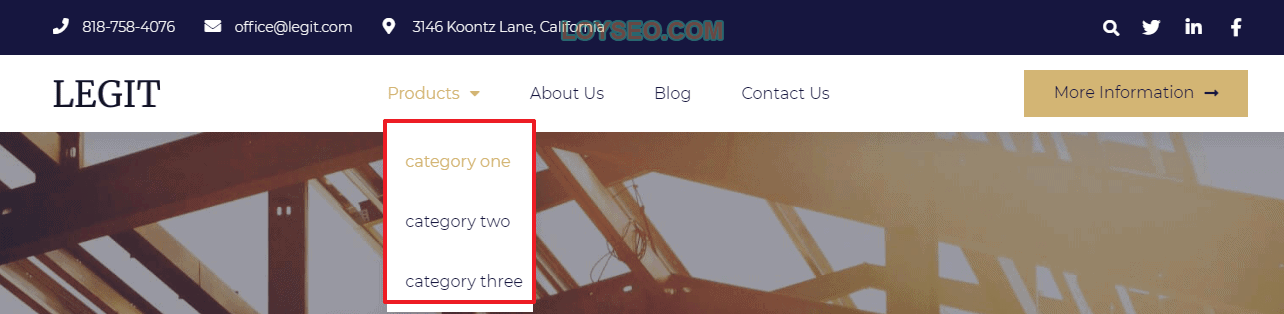
下图就是此时网站上的导航,含网站名称、副标题和菜单

更多WordPress菜单的操作教程,详见《WordPress菜单教程:10个功能点》
菜单调整完成后,我们接下来制作全站通用的页头header,并将菜单放入其中。
制作页头header
什么是网站页头Header呢?——通常就是网站的每个页面的顶部里都有的、带有logo和菜单的那一栏啦。
在学习本章节前,请先了解一下Elementor的基础编辑功能。
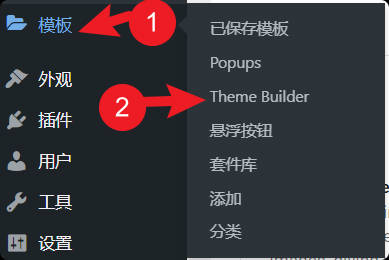
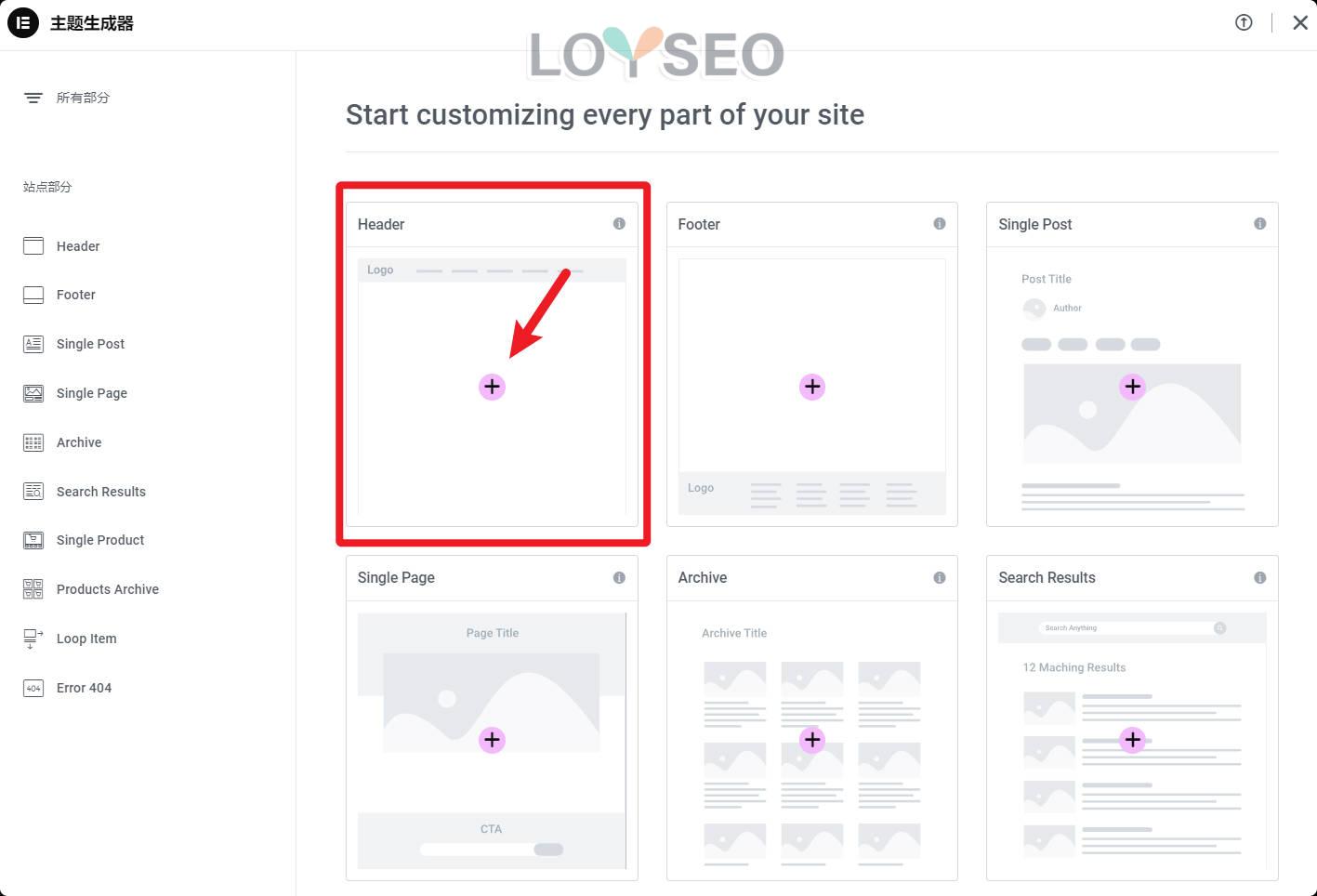
接下来开始用Elementor Pro的theme builder功能制作header。

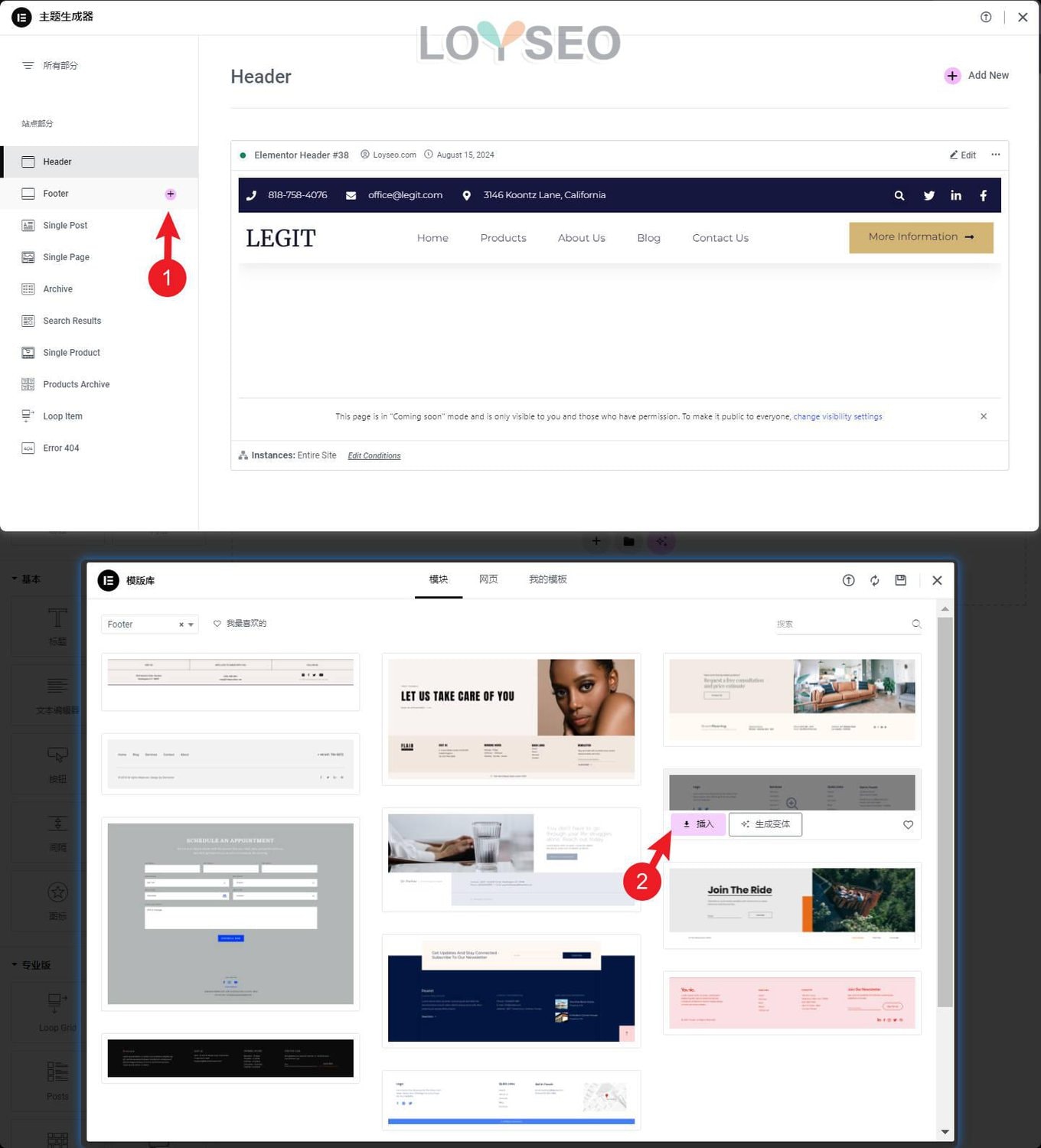
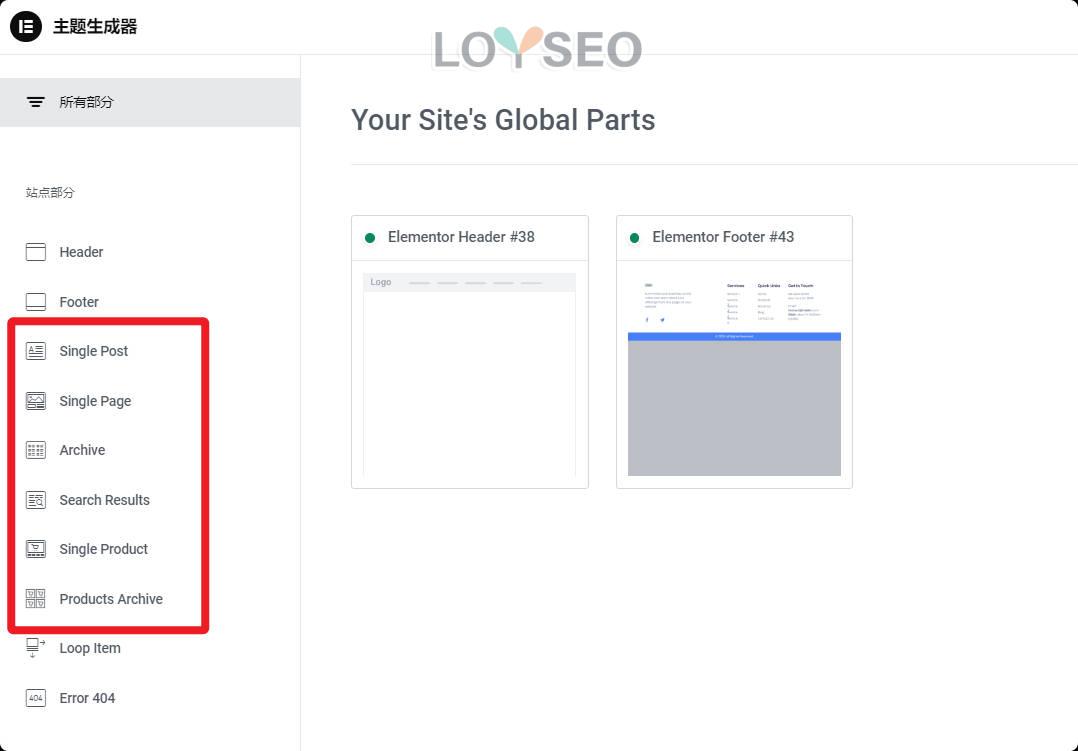
点选其中的Header,即可进入

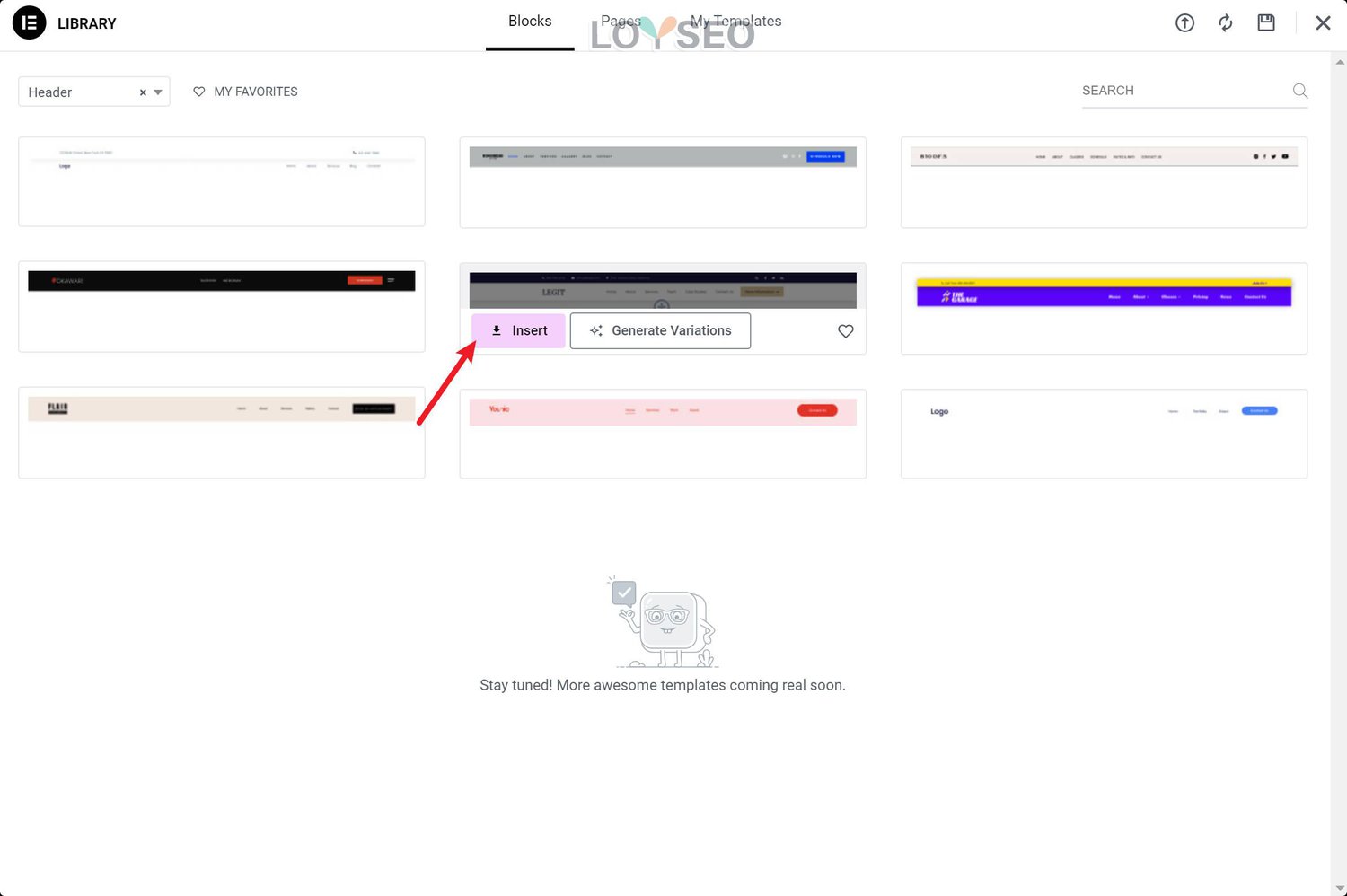
接下来我们选择一个页头模板,点击插入/insert

然后应用这个模板的设置。

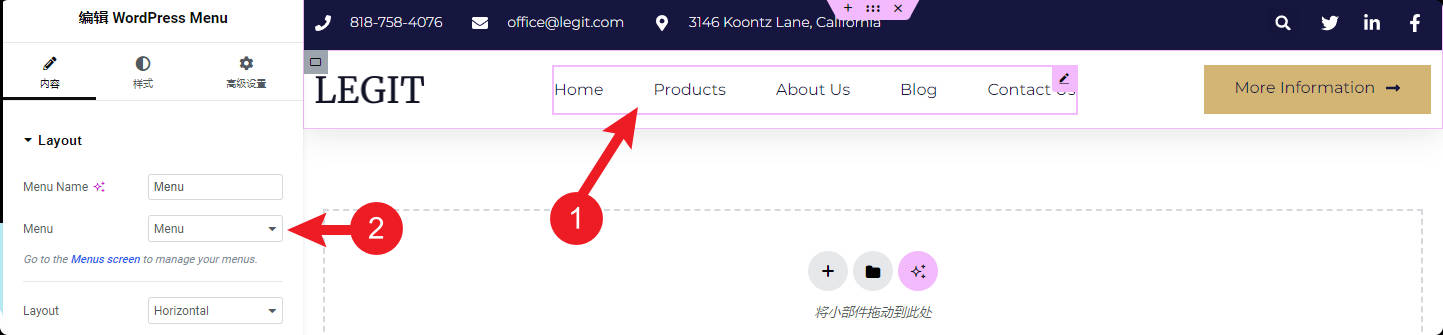
导入完成后,如下图所示,若你创建了多个菜单,且需要更换菜单,可以鼠标单击一下导航元素块,被选中元素块周围会出现线框,此时,左侧面板将会切换为:当前选中的元素块的操作面板,在面板的menu中选择你所需的菜单即可。

接下来是保存header模板
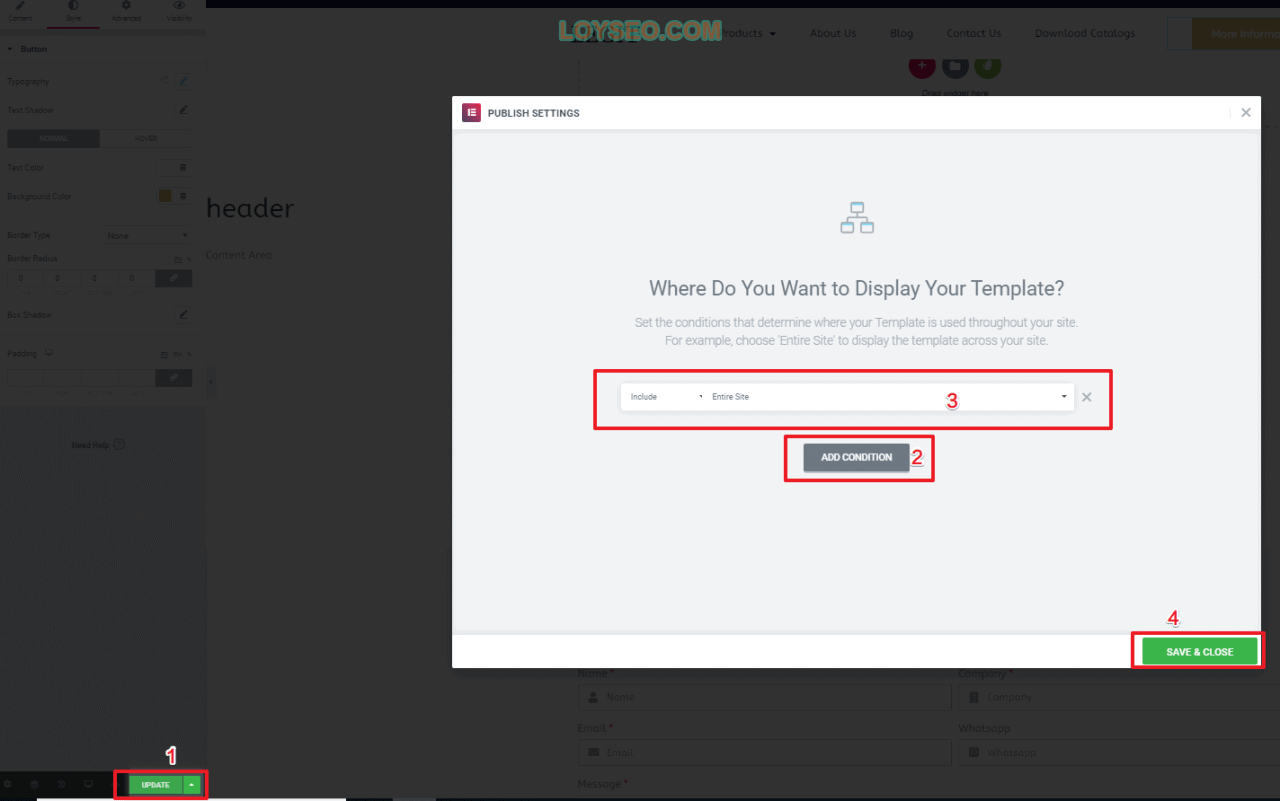
- 点击左下角的发布/update按钮(新版Elementor的发布按钮在右上角)
- 在弹出层中点击add condition
- 系统自动出现一个默认条件,表示全站都使用这个header;你也可以下拉菜单看看条件的构成;你也可以根据需要创建多个header,不同条件下用不同的header。
- 最后,点击save&close即可

此时访问网站地址或点击publish按钮左侧的preview 即可看到页头导航。
即可看到页头导航。

接下来,你想对页头部分修改哪里的话,就点哪里,点击logo便可以更换logo,点击联系方式便可以修改联系方式,那至于这些栏目要如何修改、以及从0 制作一个header要怎么操作,可以查看下方的视频教程进行进阶的学习哦~
制作完页头后,我们开始用类似的方法制作独立站的页脚啦~
制作独立站页脚
什么是网站页脚呢?—— 就是每个页面最底部得到公共栏目。通常放置网站logo、网站简介、快速链接、联系方式。
接下来,我们使用Elementor的Theme builder制作网站的页脚,我们依旧来到theme builder功能,这次选择footer,并点击+加号,并选择一个喜欢的footer模板插入,再根据自己的实际情况修改栏目的内容。

对页脚中各项内容的详细编辑、以及从0 制作一个footer要怎么操作,可以查看下方的视频教程进行进阶的学习哦~
给网站添加返回顶部按钮
在导入的页脚中,是缺少返回顶部按钮的,我们有两种方法实现这个功能。
- 用Elementor制作WordPress网站的返回顶部按钮(3分钟解决),这个方法比下面的方法复杂一些, 但可以少装一个插件。
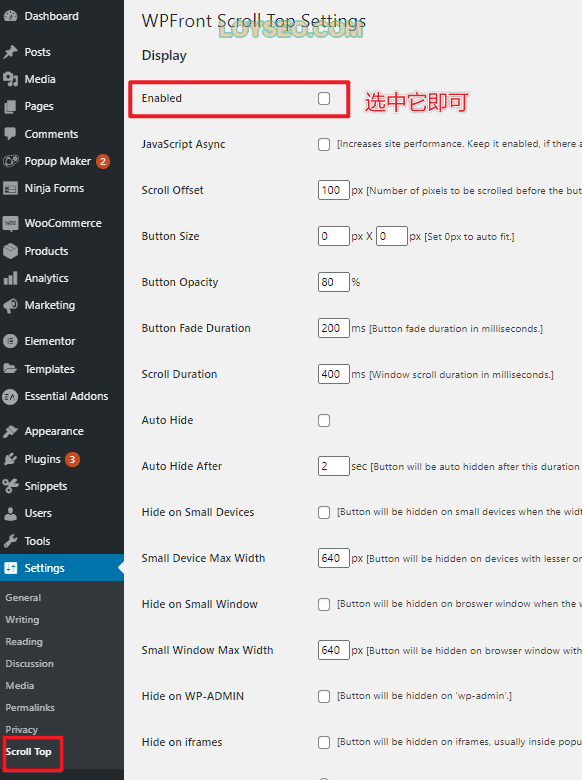
- 安装插件:WPFront Scroll Top,然后如下图所示enabled启用即可,你还可以自行配置按钮的样式。

制作独立站页面
独立站的页头、页脚都做好后,我们可以开始制作页面了。
先来了解一下外贸独立站的常见页面及类型。
独立站的常见页面及类型
- 独立页面:首页Home、公司介绍About us、联系我们Contact us,*页面模板single page(不常用,本文不介绍)
- 产品页面:产品首页Products、*产品列表页Products Archive、*产品详情页Single Product
- 博客页面:博客首页Blog、*博客列表页Archive、*博客详情页Single
- 其他页面:*搜索结果列表页Search Results
未标记*的页面:在上文创建菜单时,我们已经创建了空白页面,稍后直接用Elementor编辑即可。
标记*的是模板页,通常是列表页和详情页,创建方法与上文的header、footer一样,页面中文名称后方的英文,即是对应的模板类型(见下图)。

接下来开始逐一制作页面,就如同我们上文制作header一样,我们也是通过导入模板 – 整合拼接模板 – 修改模板细节的方式快速做出网站框架,记得多去看看国内网优秀同行的网站学习模仿。
制作独立站首页
在学习本章节前,请先了解一下Elementor的基础编辑功能
下方这个视频教程,详细的讲解了如何从0制作一个首页。
视频教程很详细,建议先看视频教程,学习具体的操作,然后再学习一下下方的文字教程,我介绍了一种简单一点的页面制作做法:找模板、导入模板、拼接模板、修改模板,但是,你要基于上方的详细教程,对页面进行设计调性的统一,不然就会出现拼凑感很强的四不像的感觉。
进入页面>所有页面,找到home页面,点击编辑

在编辑home界面上,点击使用Elementor编辑按钮

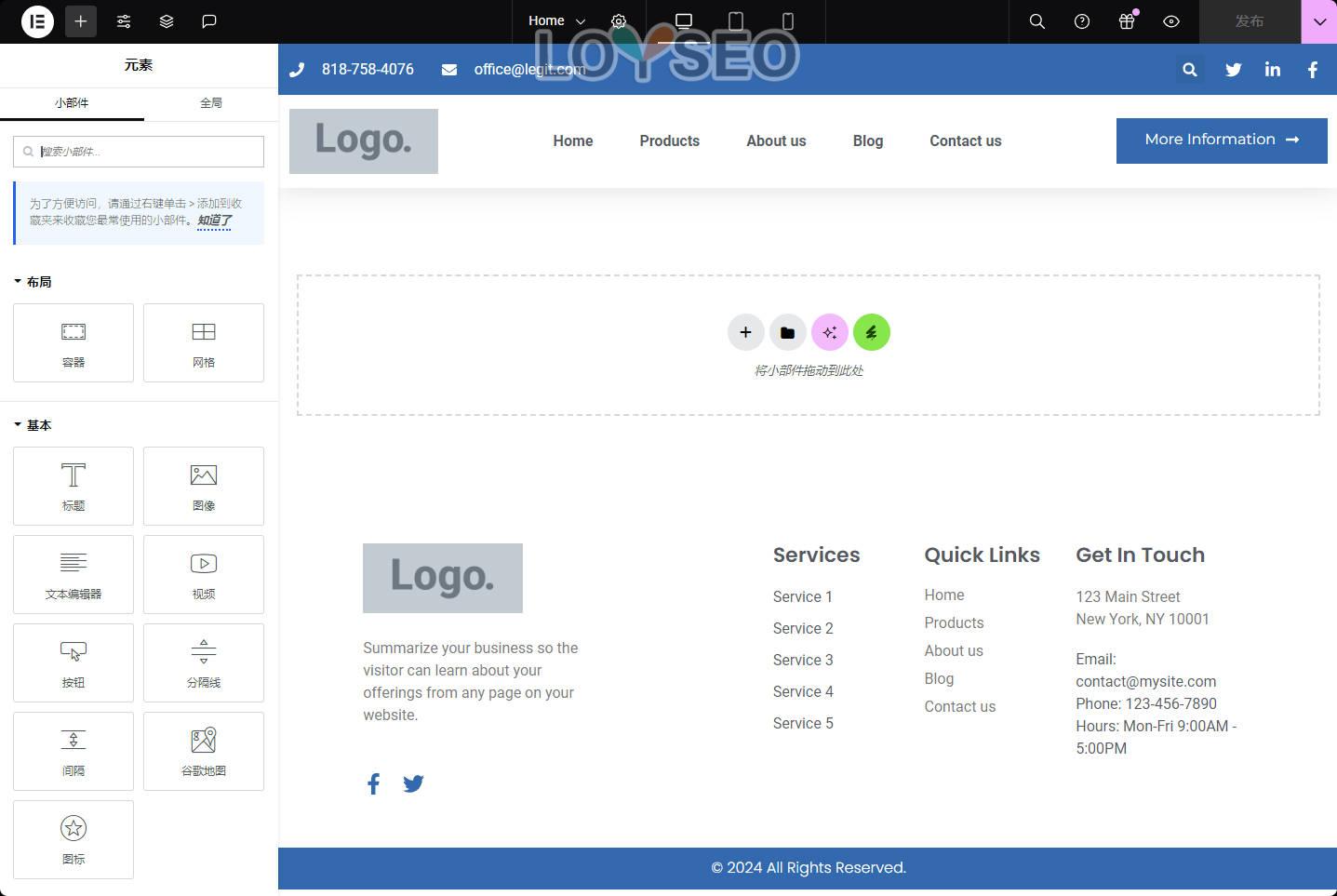
进入下图中的页面,页面中已经包含了之前做好的header和footer(我还对配色,字体做了一点点调整)

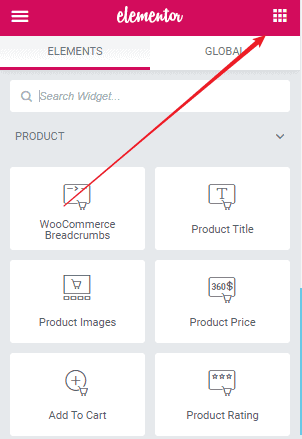
这两个图标![]()
![]() 对应的都是模板库,前者是Elementor官方模板库,后者是Envato elements插件的模板库。
对应的都是模板库,前者是Elementor官方模板库,后者是Envato elements插件的模板库。
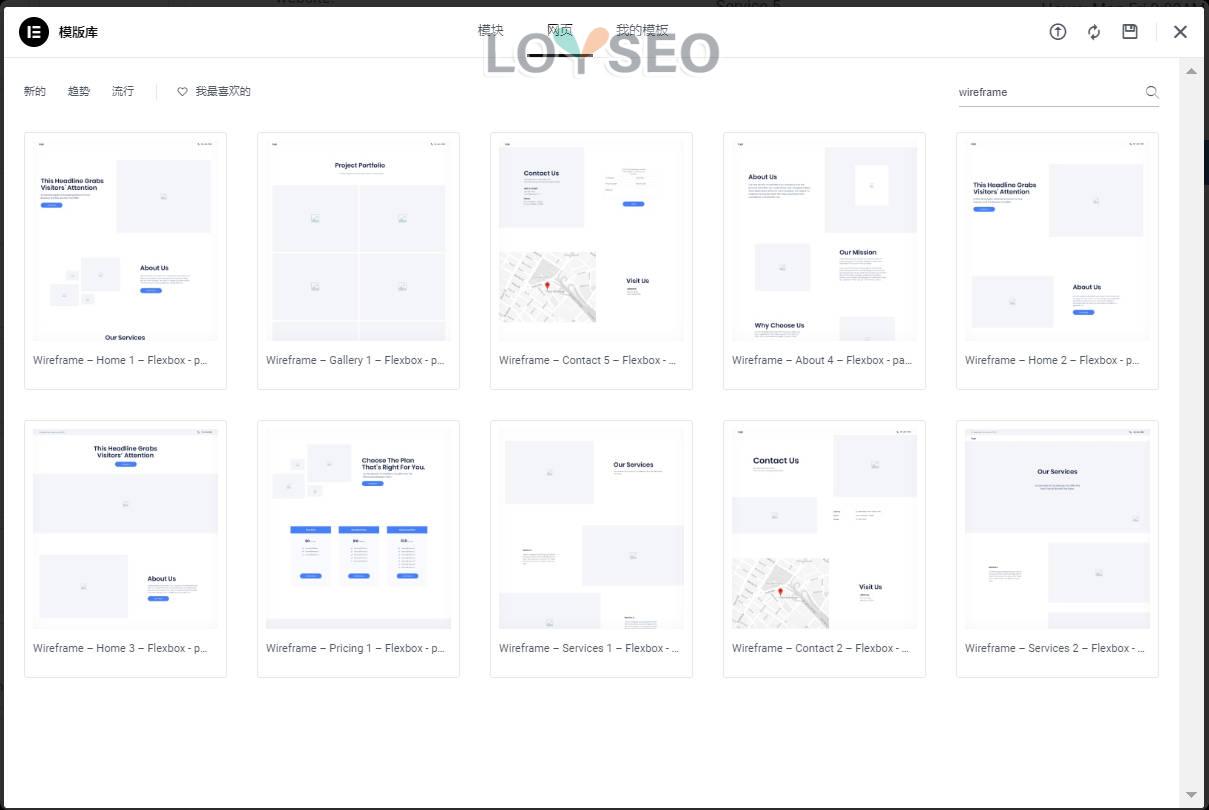
点击![]() 我们将看到如下模板库,浏览模板后,若发现有喜欢的模板,可查看模板的名称,通过搜索模板的名称,以便将所有模板都搜索出来。目前elementor官方的模板大概因为内部迭代更新,上架的比较少,可选择的也不多。
我们将看到如下模板库,浏览模板后,若发现有喜欢的模板,可查看模板的名称,通过搜索模板的名称,以便将所有模板都搜索出来。目前elementor官方的模板大概因为内部迭代更新,上架的比较少,可选择的也不多。
你也可以根据当前制作的页面类型来搜索,譬如输入homepage、contact、about,找到对应的模板;

若有喜欢的一个或多个模板,可以点击insert导入到页面中,结合实际需求进行删减调整;
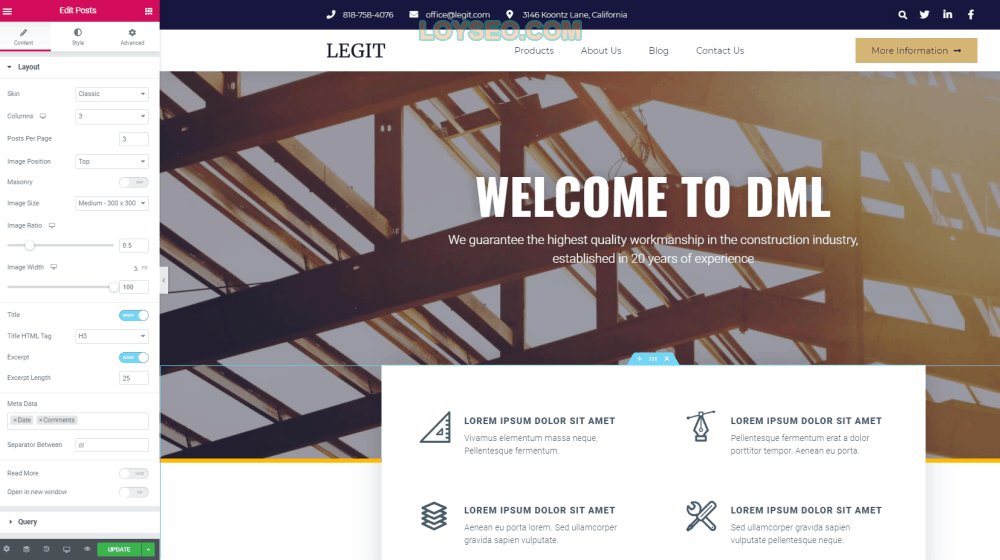
下图是某个模板导入后的效果

建议不要在同一个页面导入过多模板,内容过多的页面会影响操作速度;
可以通过新建备用页面导入模板,再从页面中复制出需要的元素块到最终页面中,备用页面用完后删除掉。
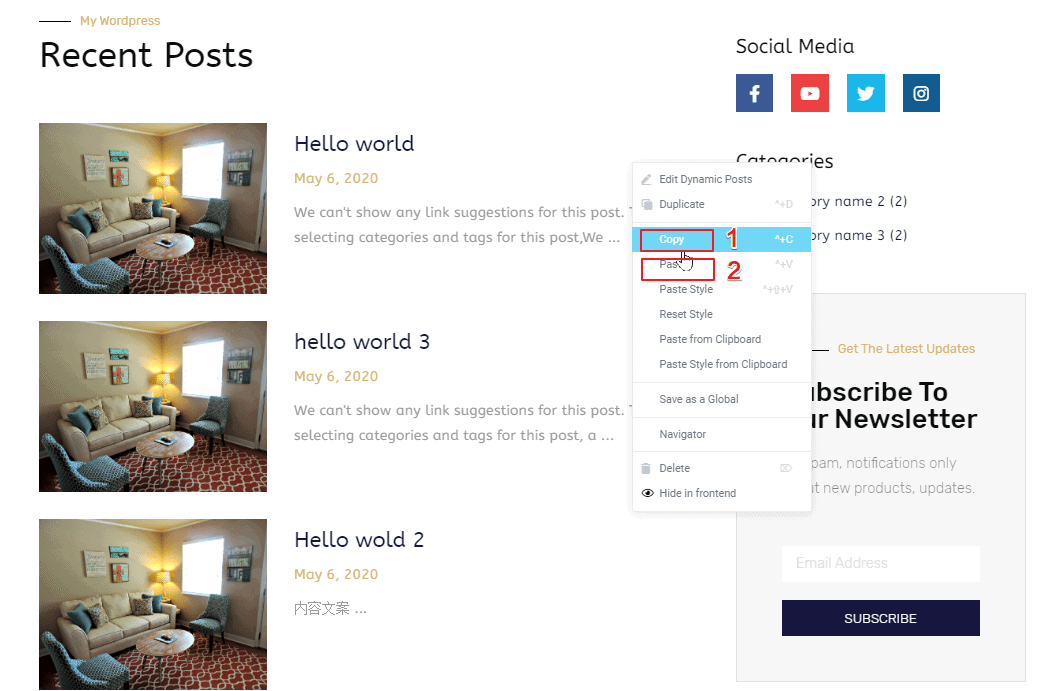
复制元素块的方法如下:
点选模块后,其周围会出现紫红色细边框,此时点击鼠标右键,点击copy复制,然后在需要放置该元素块的地方,点右键Paste黏贴。

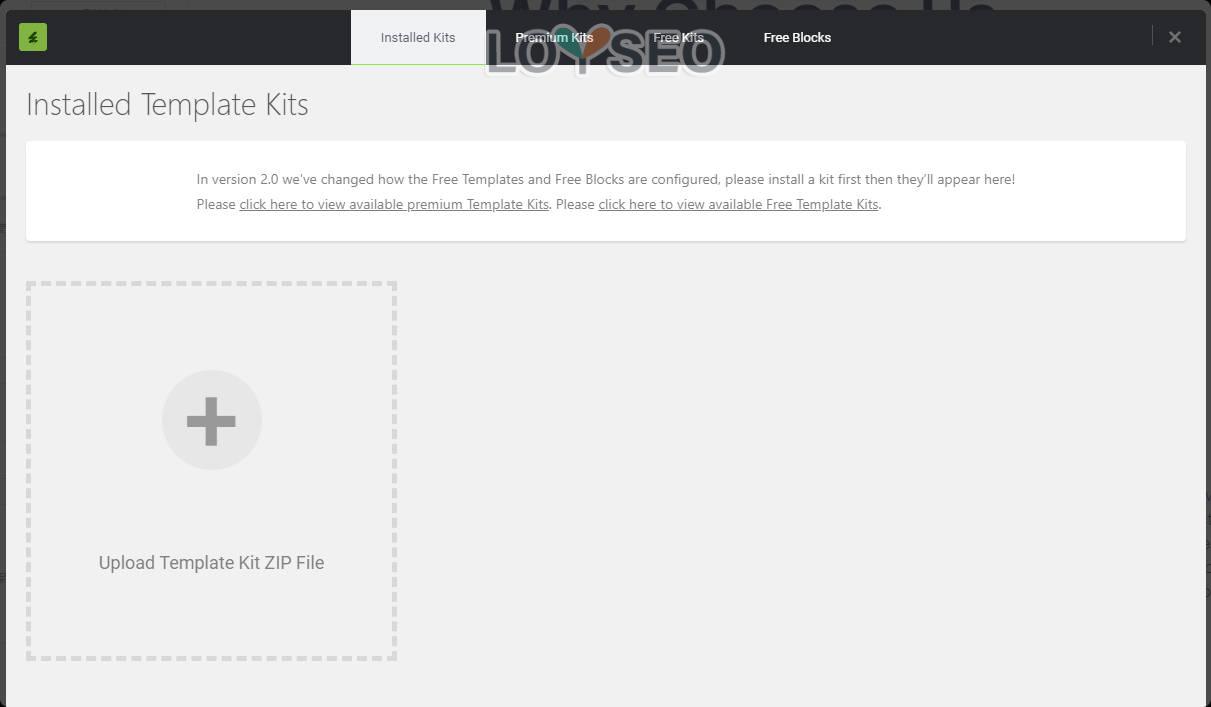
我们还可以继续浏览envato elements的模板库获取灵感和素材,点击![]() 你将看到下图,当前没有任何模板,此时你需要回到wordpress后台首页
你将看到下图,当前没有任何模板,此时你需要回到wordpress后台首页

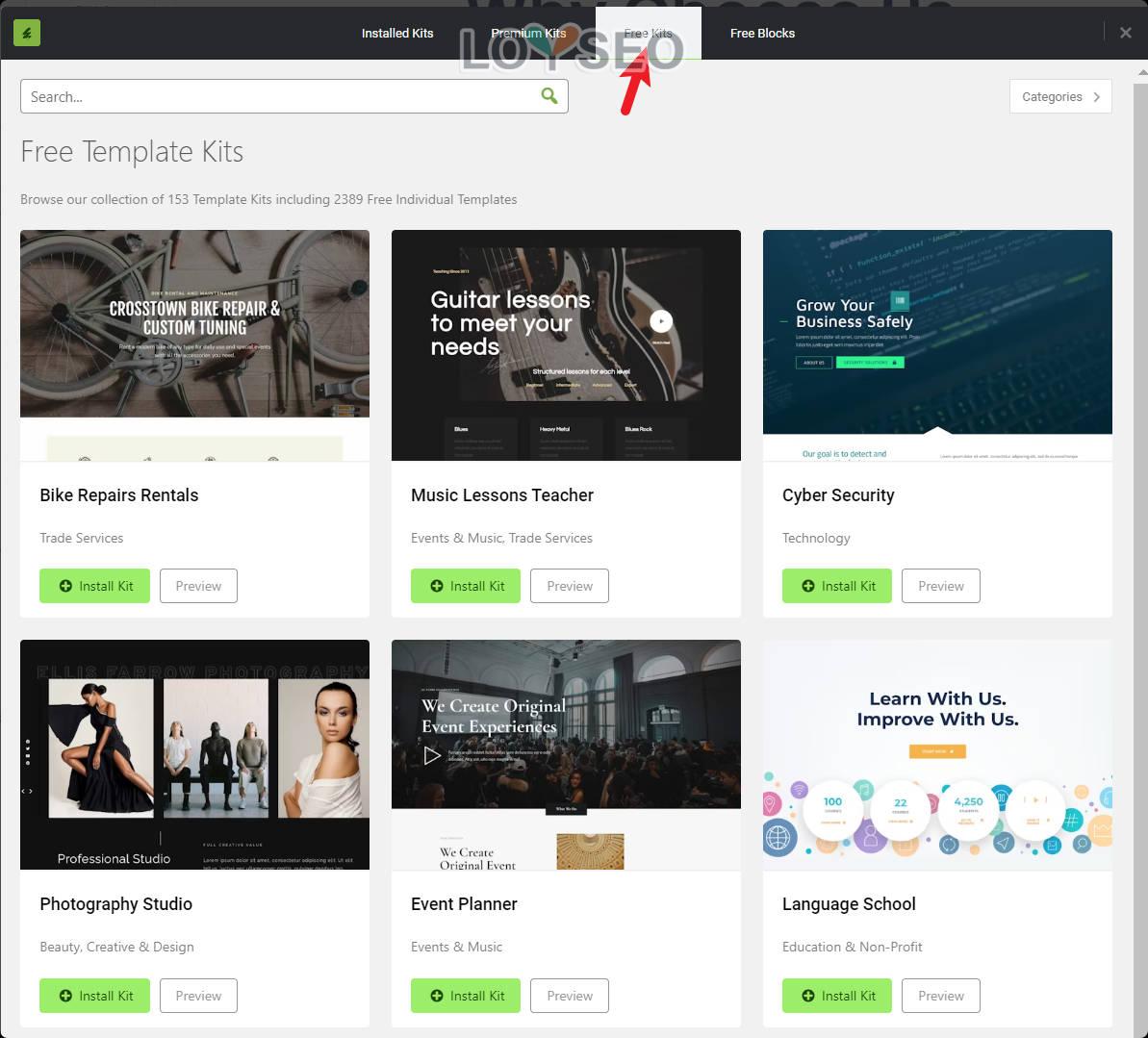
切换到free kits标签,这里有很多不同开发者制作的免费的网站模板,你可以先预览/preview模板,选好后,点击install模板即可。

ps:Envato elements除free kits、free blocks以外的内容都是付费的,如顶部的tab标签页中可见到的premium kits、photos;付费方式是按月订阅,33美元/月,按年购买是198美元/年(前往购买)。订阅期间无限下载和使用,如果确实有喜欢的模板,我认为还是很划算的。
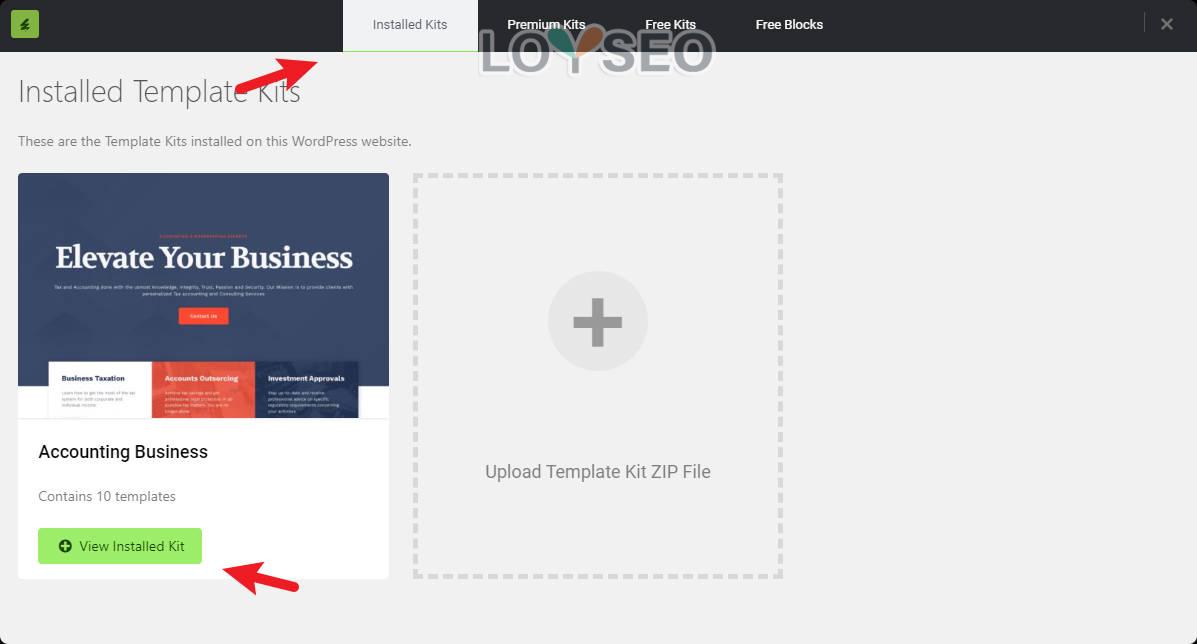
网站模板安装完毕后,点击view installed kit,我们将看到这个网站模板的所有页面模板

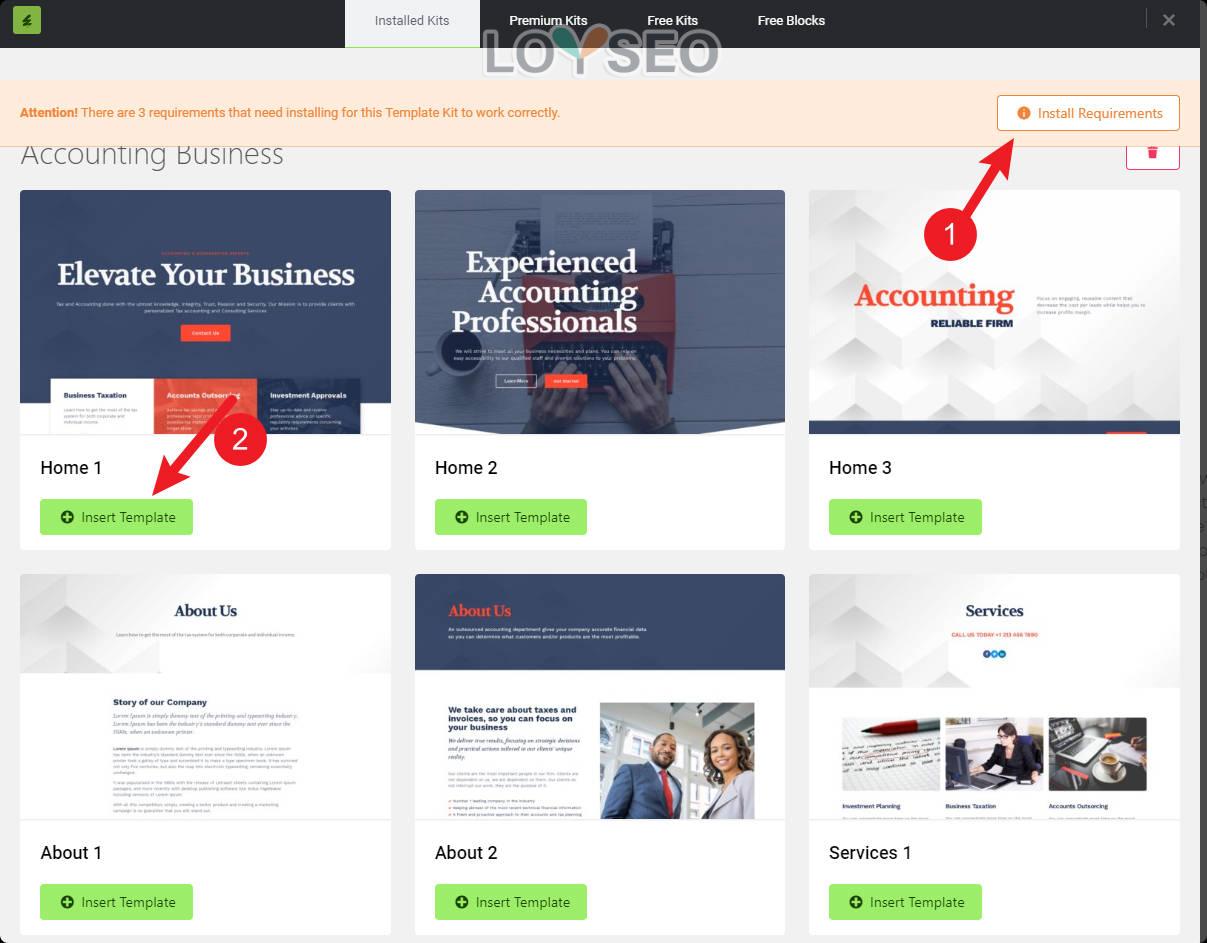
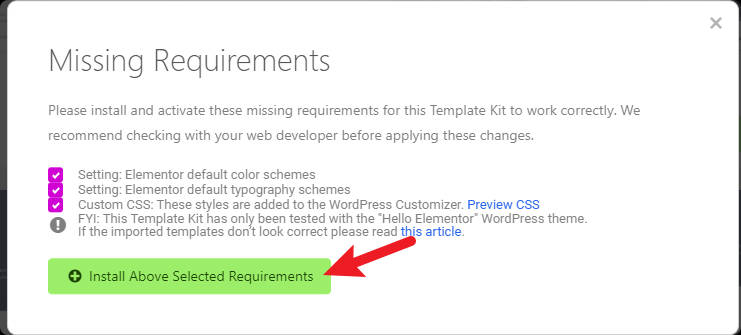
如下图所示,查看这个模板的所有页面,找到需要导入的页面模板,先点击 install requirements,用于安装这个模板所需要的颜色、字体(否则,接下来导入的页面的样式,可能跟模板不一样),然后再点击所需页面下方的insert template。

上一段中,我提到要安装必须内容/Requirements,本质就是这个模板对elementor的全局颜色、字体的配置,以及可能需要配置的一些插件,由于Envato elements里的模板是诸多的水平不同的开发者制作的,所以质量参差不齐,模板看似虽好,但以我个人的经验角度来看,如果你对建站的操作技术要求高,那么它们主要可以作为设计样式的取材来源,并不是页面模板的绝佳来源。

页面框架完成后,可以点击右上角的发布按钮,直接保存并发布,因为站点目前是建设期,屏蔽搜索引擎抓取,也不担心被用户看到。
接下来,我会提供一些实操的、从0起制作页面的视频教程。
制作关于我们页面
制作联系我们页面
制作产品页面
此阶段不用准备好产品材料,待整站设计完成后,再根据下文中的网站内容发布要点上传产品。
用WooCommerce创建产品分类
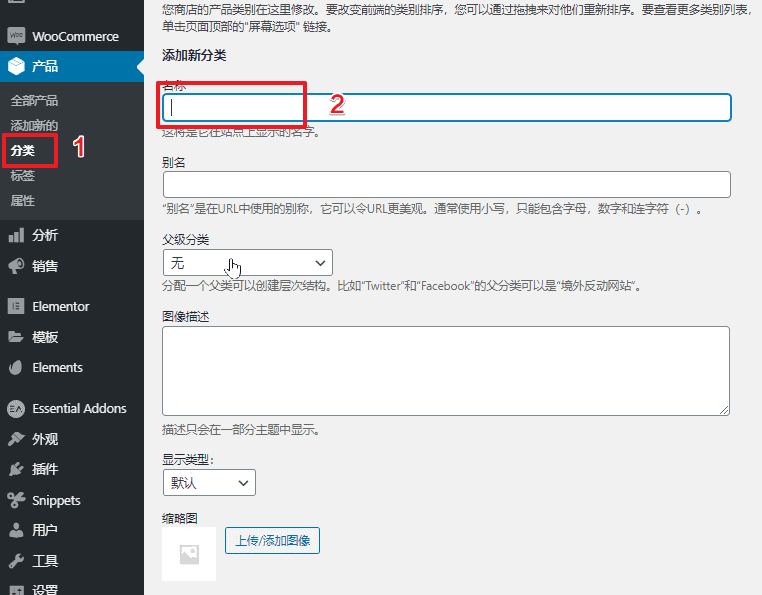
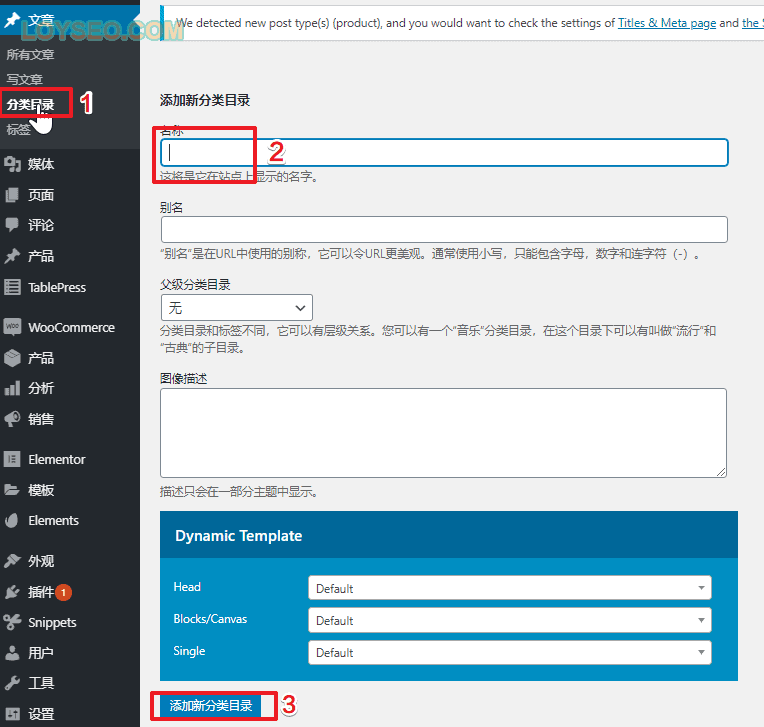
- 进入 产品》分类
- 在添加新分类中输入名称,然后直接回车即可提交
按照该方法创建3个示例分类

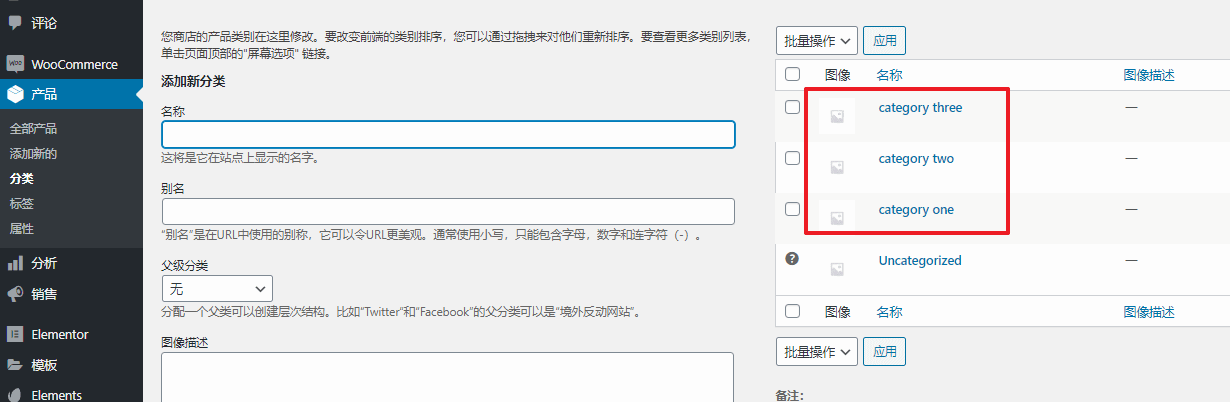
创建完毕后将在分类页面右侧的列表中看到这些分类。更多相关教程请看:如何在WooCommerce中管理产品类别、标签和属性。

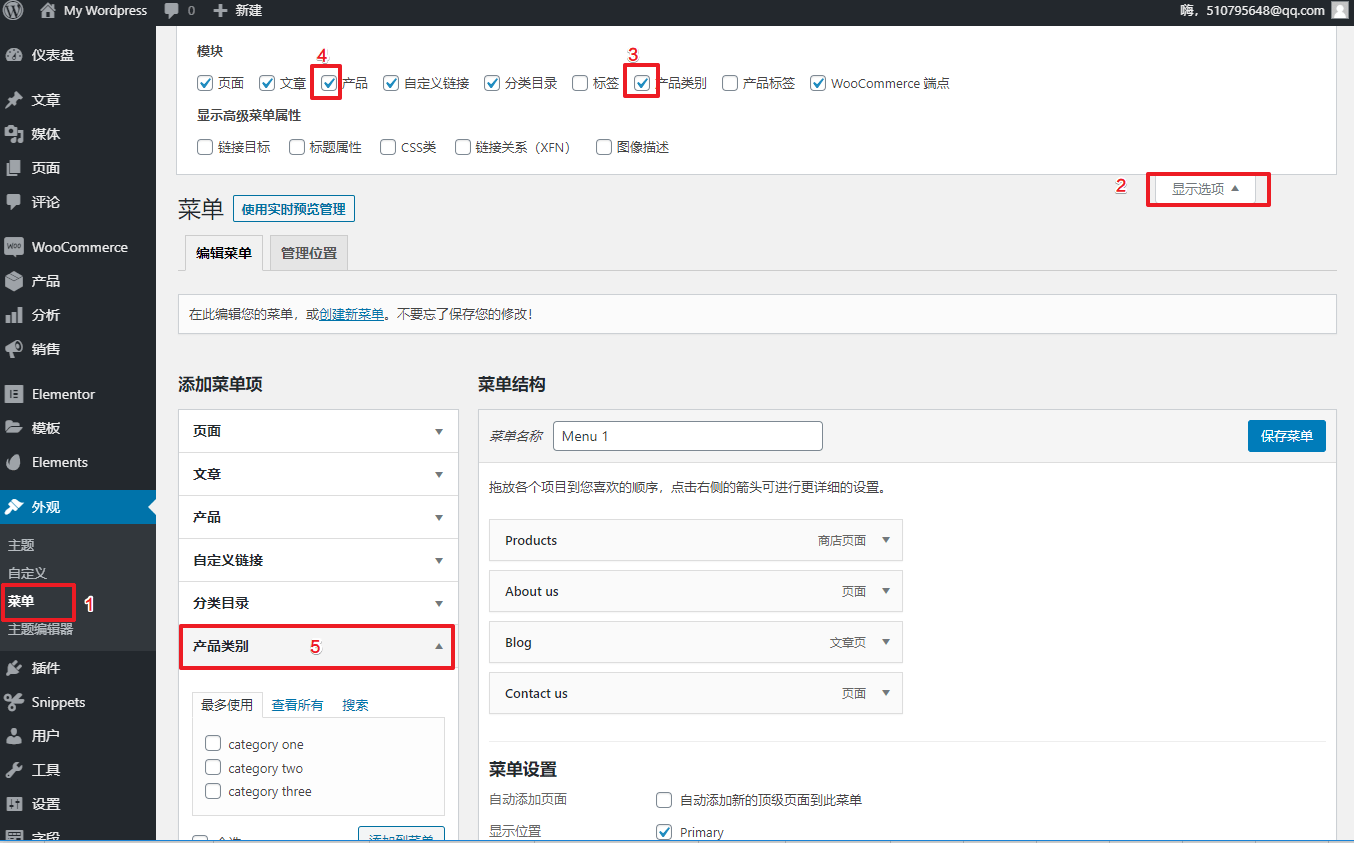
然后将这些产品目录加入到products的子菜单中,按下图中的序号顺序操作如,可以将产品、产品类别加入到“添加菜单项”栏目中,否则默认情况下,你在菜单项栏目中是看不到它们的。

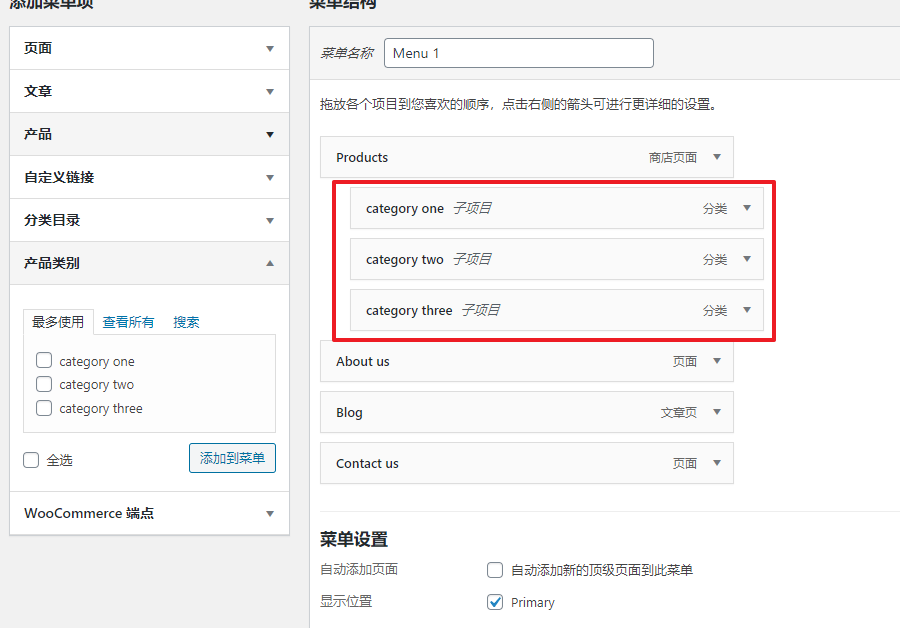
然后,按照上文教过的移动菜单的办法,将产品分类放到Products下方作为子菜单。

保存菜单后去查看一下,将看到如下效果

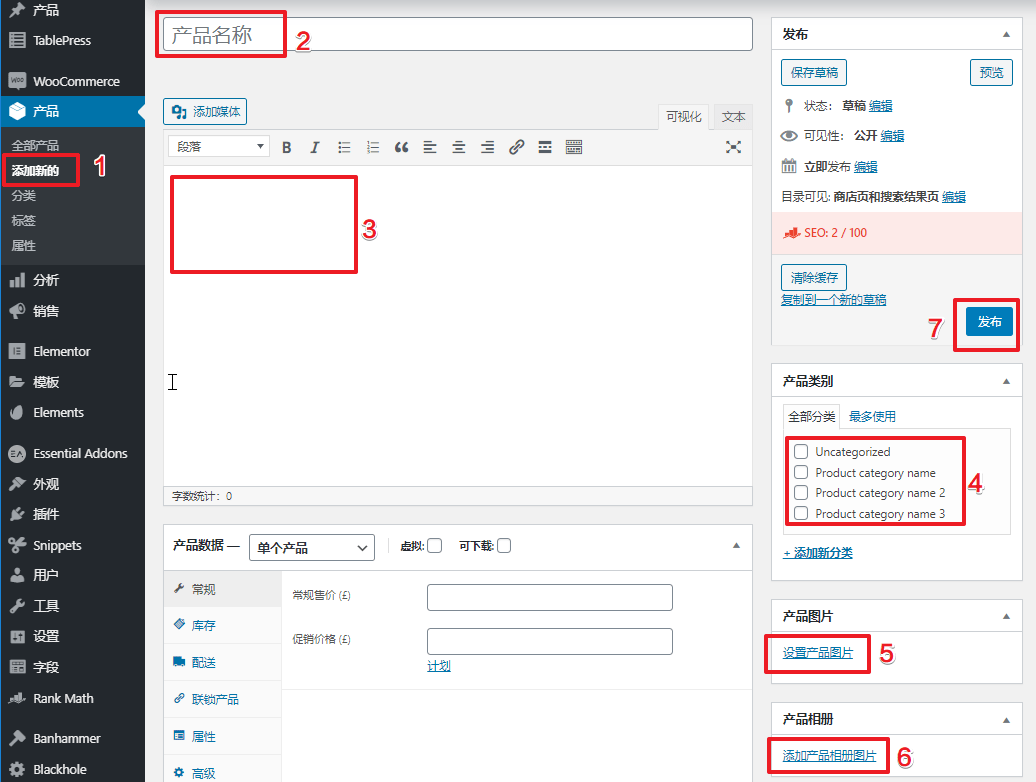
用WooCommerce发布产品
- 进入 产品》添加新的
- 输入产品名称
- 输入产品描述,一段无关的图文都可以
- 勾选多个分类
- 上传产品图片,可以理解为首图、封面图
- 选择性上传产品相册,有就传两三张,没有也没关系
- 点击发布

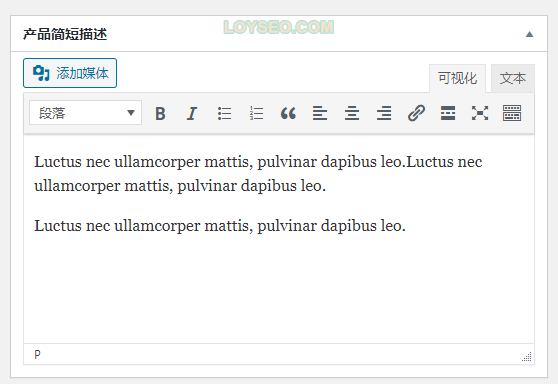
还可以继续在产品页面的下方找到产品简短描述字段,输入示例内容,稍后可用于制作产品详情页模板

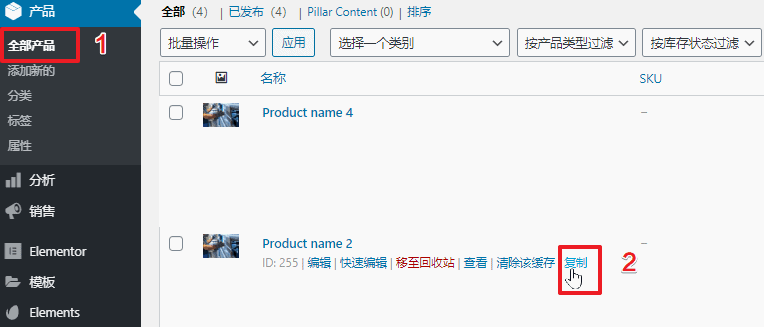
接下来我们可以采用复制产品的办法快速生成示例产品,按下图方式复制产品

复制后的产品默认是草稿状态,在页面上点击“发布”按钮即可,这样网站中才会显示。
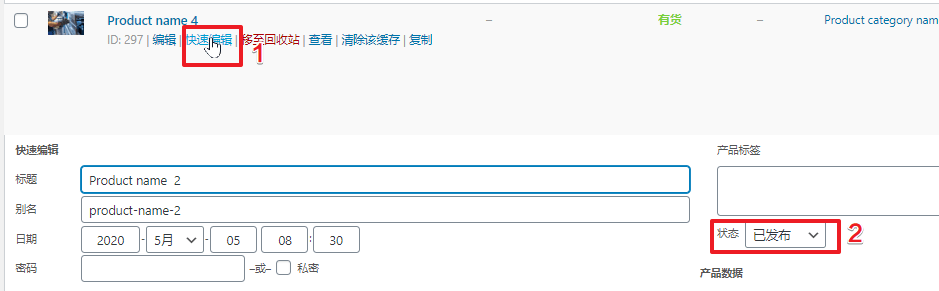
你也可以在“全部产品”页面,点击产品下方的快速编辑,在展开的面板中将状态设置为已发布,点击更新保存即可。

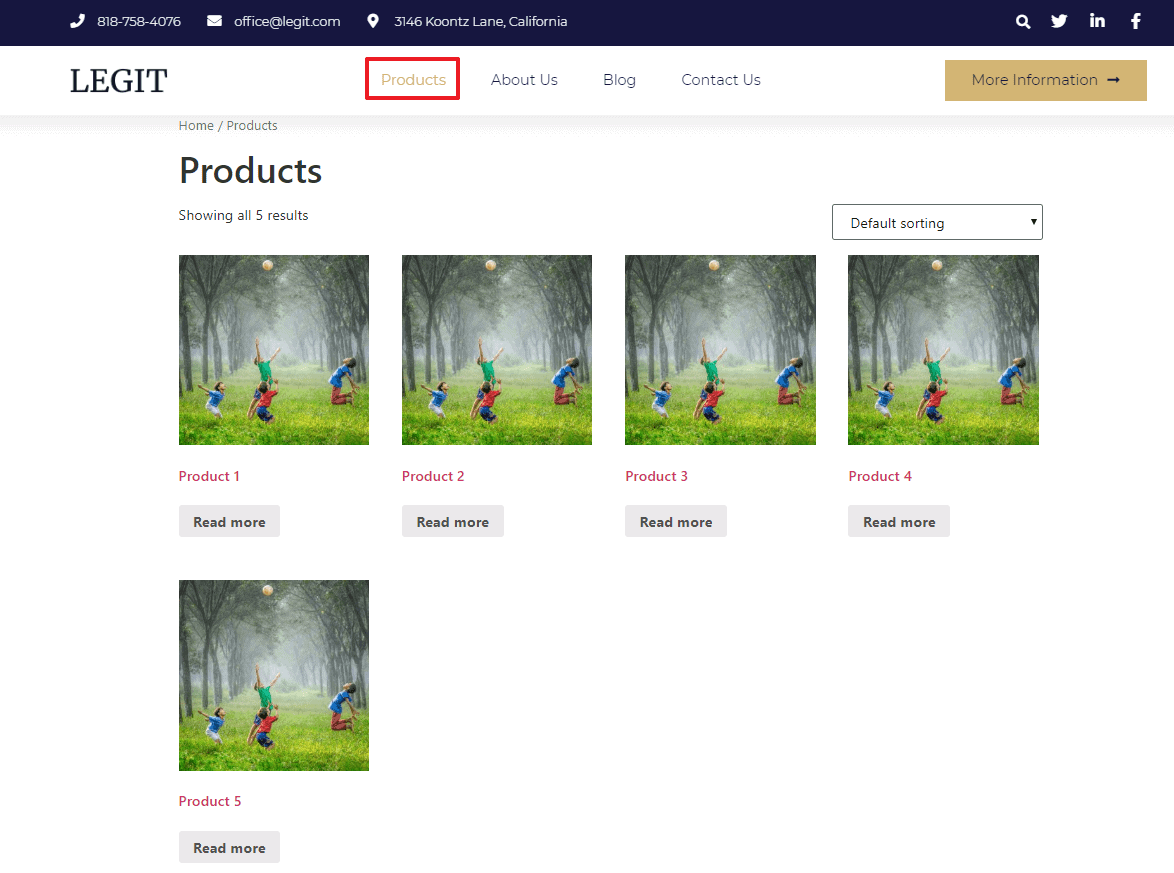
创建完5条产品后,我们可以访问网站的products页面,就能看到产品已经上架了。更多相关教程请看:如何用WooCommerce管理和添加产品。

你也可以点击一条产品看看目前的样子,接下来我们就去添加产品详情页的模板,它能够为你的所有产品定制一个diy的模板,你也可以为不同分类的产品定制不同的模板,这也是Elementor 超级棒的地方。
创建Single Products产品详情页模板
在下方的视频中,我详细的介绍了如何用Elementor Pro从0制作一个产品详情页模板,视频下方也有图文简化版教程供你了解制作思路。
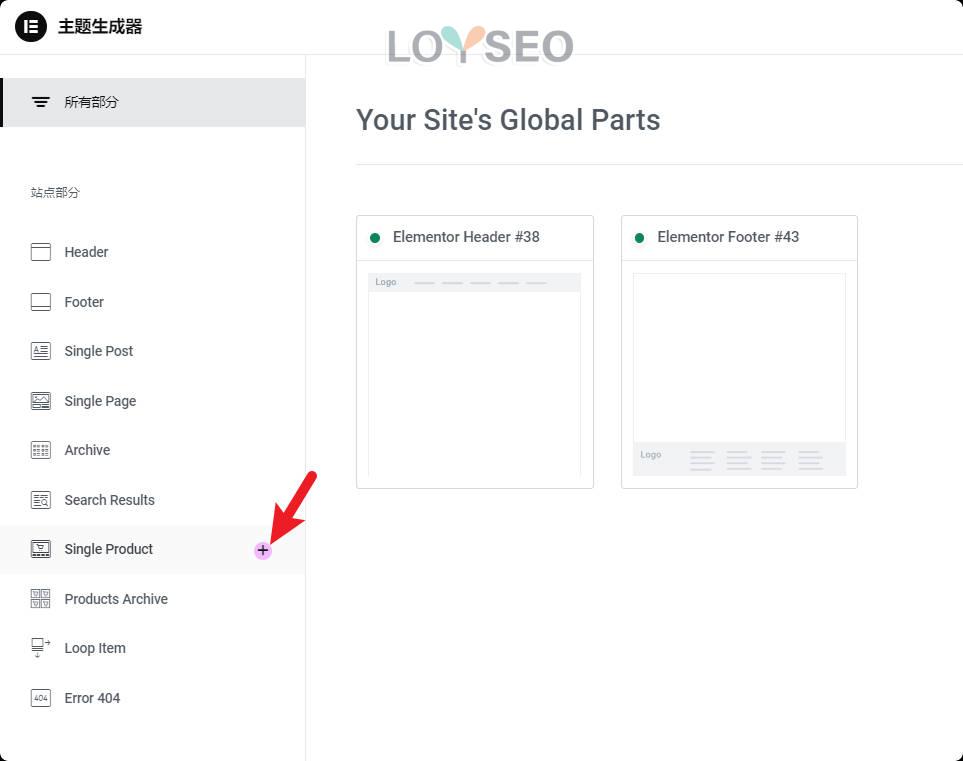
- 进入theme builder,在single product旁边点击加号创建

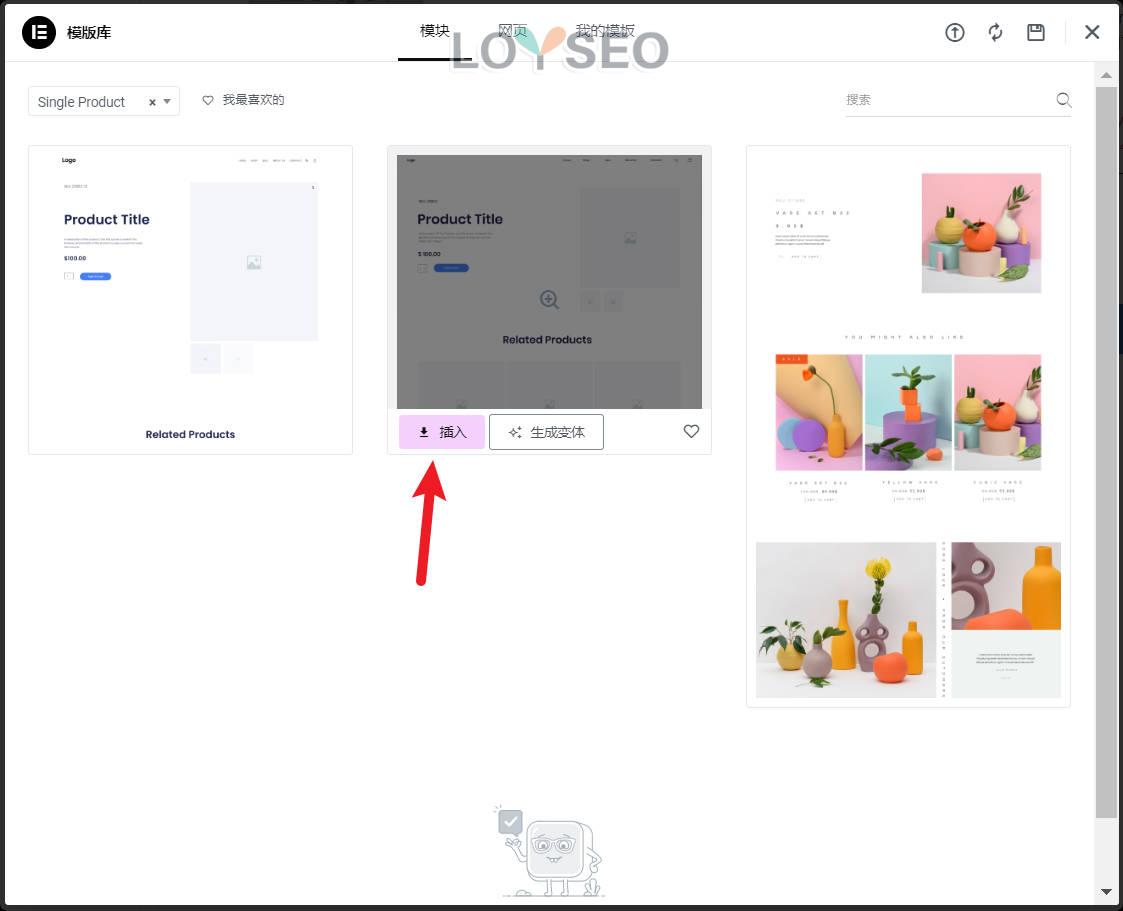
- 选择喜欢的模板,点击insert按钮即可导入;

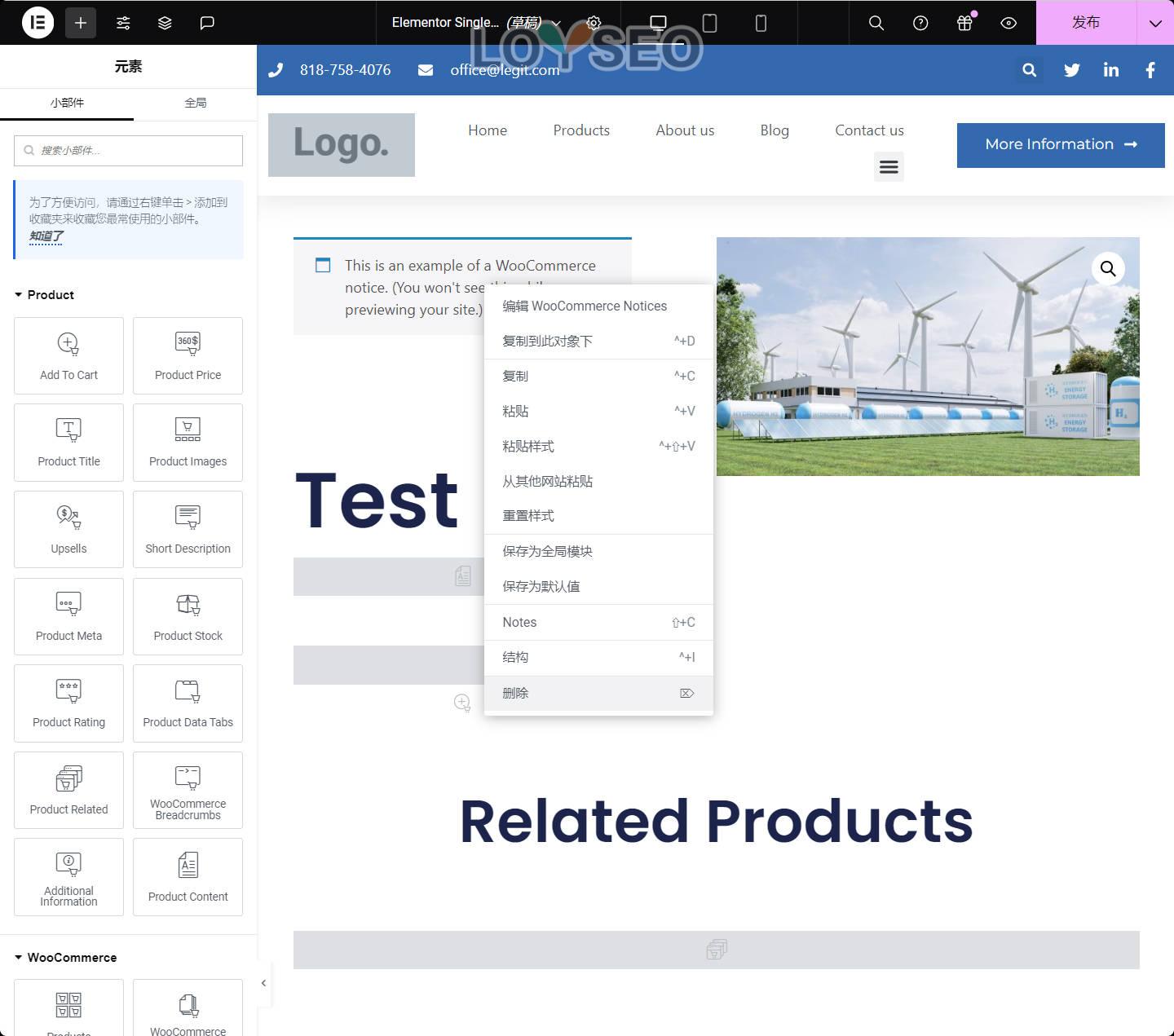
导入后,系统会自动选择一个产品数据嵌入,以便我们直观看到效果,但依然有一些看不到内容的元素呈现灰色区块,譬如价格、加入购物车,那是因为我们上传产品时没有填写对应内容,你可以挨个点击元素,查看左上角这些元素的名称,对无用的元素右键点击删除。

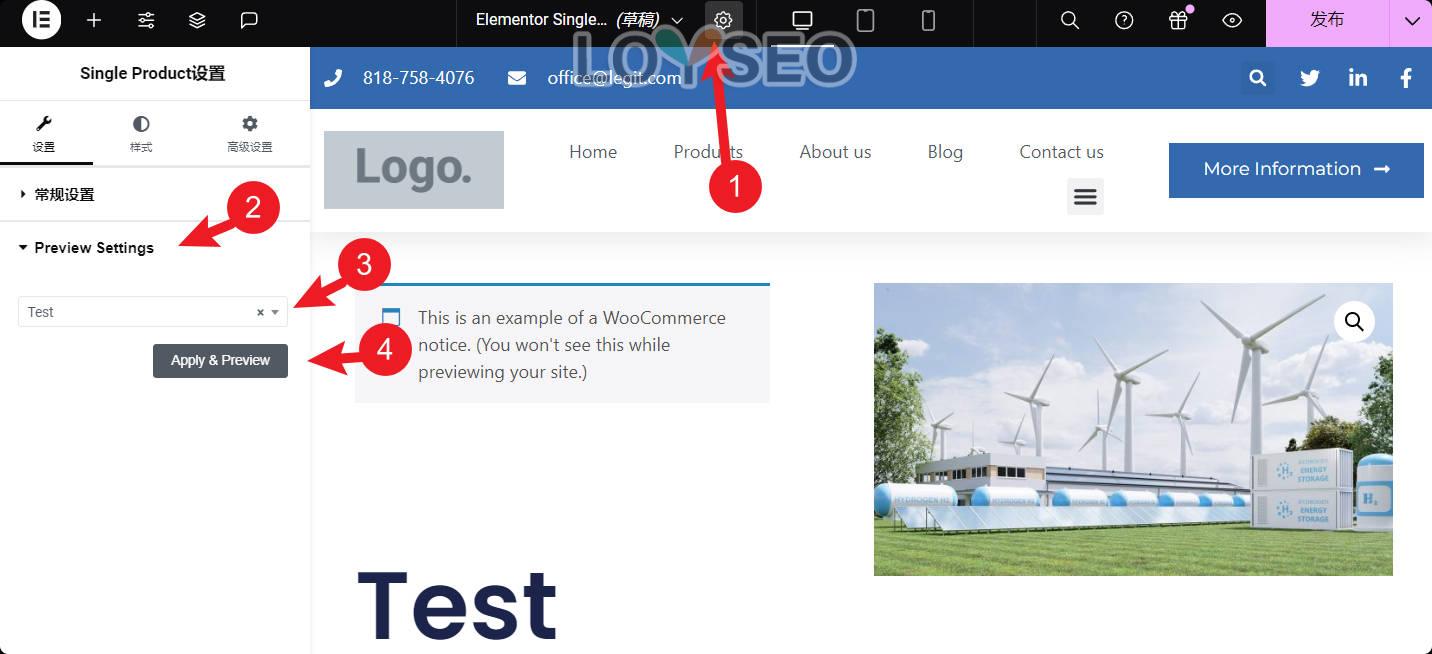
如果你想更换一个产品以预览效果,那么按照下图的数字顺序操作,以更换产品

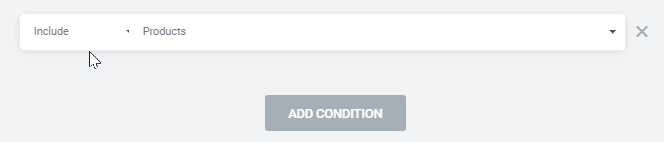
最后,点击右上角的发布/publish,点击add condition为include products,保存即可,然后我们就可以去预览一下效果了。你也可以下拉products调整展示条件,譬如指定某个分类采用这个模板。

如果你想对模板的细节进行调整,可以回到本节一开始,查看视频教程。
创建Product Archive产品列表页模板
创建完产品详情页的模板后,我们开始做产品列表页的模板,同理,你也可以对不同的产品分类采用不同的模板。
创建产品列表页模板的方法与上一节基本一样,只是模板类型选择product archive。
同样的,我依旧提供了一个从0制作产品列表页模板的视频教程。
相关教程:如何用Elementor制作Woocommerce产品列表
制作博客页面
博客可用于发布公司新闻、行业专业知识、成功案例等等,请根据你的实际情况规划分类。持续的发布博客是有益于Google SEO继而带来客户流量的,当然,博客内容需是尽可能对你的客户群体有价值、能帮助到他们的内容,简短无料的水文不会带来积极作用。
创建文章分类及文章的方法与上文的产品无大差别,下文简要说明步骤。
创建博客文章分类
如果你没多少博客要写,也可以先不创建分类,以后内容逐渐多了,再添加。
- 进入 文章》分类目录
- 在添加新分类目录中输入名称,然后直接回车或点击添加新分类目录按钮,即可提交
按照该方法创建2个示例分类,创建完成后,可以参照上文添加产品分类到菜单里的办法,将博客分类加入到Blog菜单下。

发布博客文章
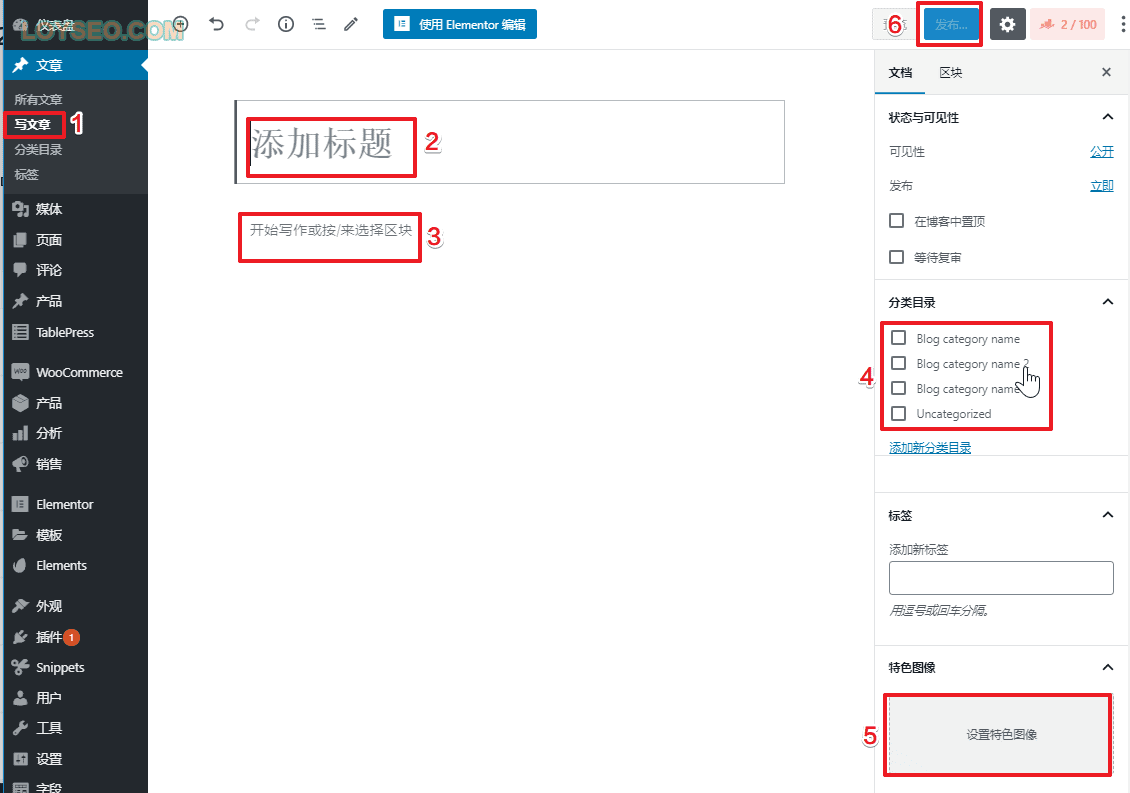
- 进入 文章》写文章
- 输入标题
- 输入文章描述,复制黏贴一段无关的图文都可以
- 勾选多个分类
- 上传特色图像,可以理解为首图或封面图
- 点击发布

文章栏目不具备复制功能,可安装插件Duplicate Post实现,鉴于示例博客数量不多,你也可以重复上述步骤,创建另外3篇示例博客
更多教程请看:如何在Wordpress中发布和管理文章?【视频】
创建Single Post 文章详情页模板
更多内容可查看这篇教程:如何使用Elementor Pro制作文章详情页模板【视频】
创建Archive文章列表页模板
创建完博客详情页的模板后,我们开始做博客列表页的模板,方法与上基本一样,只是模板类型选择archive即可,此处不做赘述了。相关教程:如何使用Elementor Pro制作文章列表页模板
创建完成后,我们再到网站访问一下blog菜单,查看一下是否生效。
至此,我们对网站页面的结构及搭建框架的方法有了系统的认知,你是否也找到了想要参照学习的同行网站呢?仿站是对建站新手而言最快的方式,而过往我们查看、导入的精美模板,查看这些元素块的设置,是熟悉Elementor编辑功能的最快的方式。那么接下来,我们来熟悉一下Elementor的常用编辑功能。
Elementor编辑功能教程
界面分为左侧工具区域与右侧内容制作区域
左侧工具区
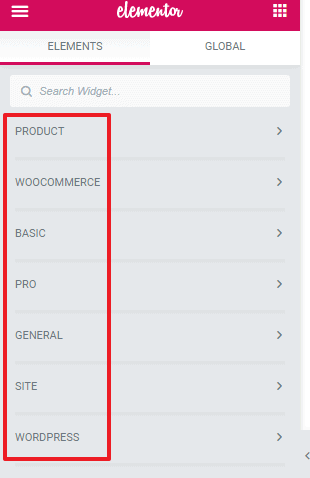
包含了所有元素、各种设置功能,点击右上角九宫格可展示所有元素。

元素分类:按Elementor的免费与付费区分,如Basic、Pro;按用途分:如woocommerce、wordpress等等。

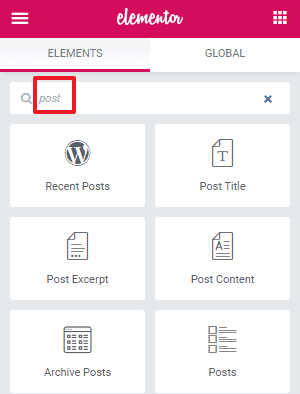
元素搜索:输入元素的英文名可快速找到对应元素。

右侧内容制作区
认识结构section与column(Elementor老版本)
2023年12月21日注:目前Elementor经过一年多的打磨,已经将section改为container了,操作上略有区别,下文会以视频的形式简介Container的用法
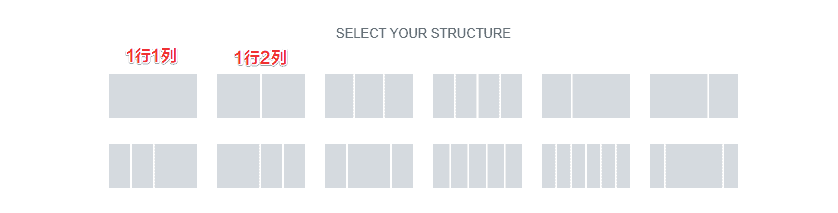
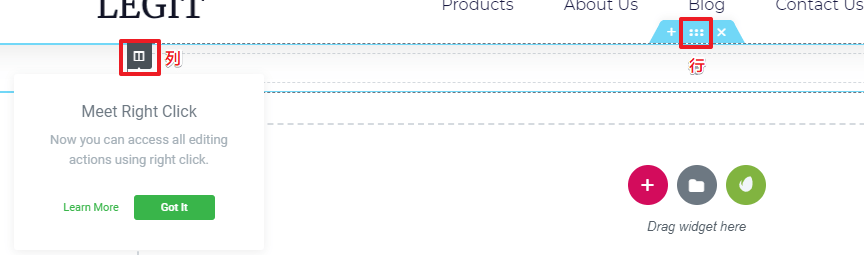
在内容区,点击 图标,可创建section,你可以理解为单行,单行可以划分出多列column ,所有元素块都必须放到section中。
图标,可创建section,你可以理解为单行,单行可以划分出多列column ,所有元素块都必须放到section中。

行与列都可以左键、右键操作,左键点选后,左侧工具栏将出现所选行或列的设置功能,右键点选后,可进行所选行或列的复制、黏贴、删除等操作,譬如可以通过复制列、方便的实现一行变多列。

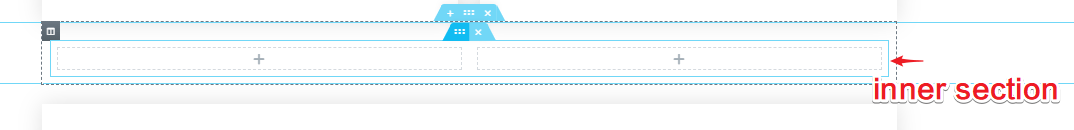
section可以进行双层嵌套,即在section内再嵌入另一个section,操作方法是从左侧找到inner setion元素块拖拽到已有的setion内部。

Elementor的Container如何使用?
请学习:Elementor:如何使用Flexbox Container?
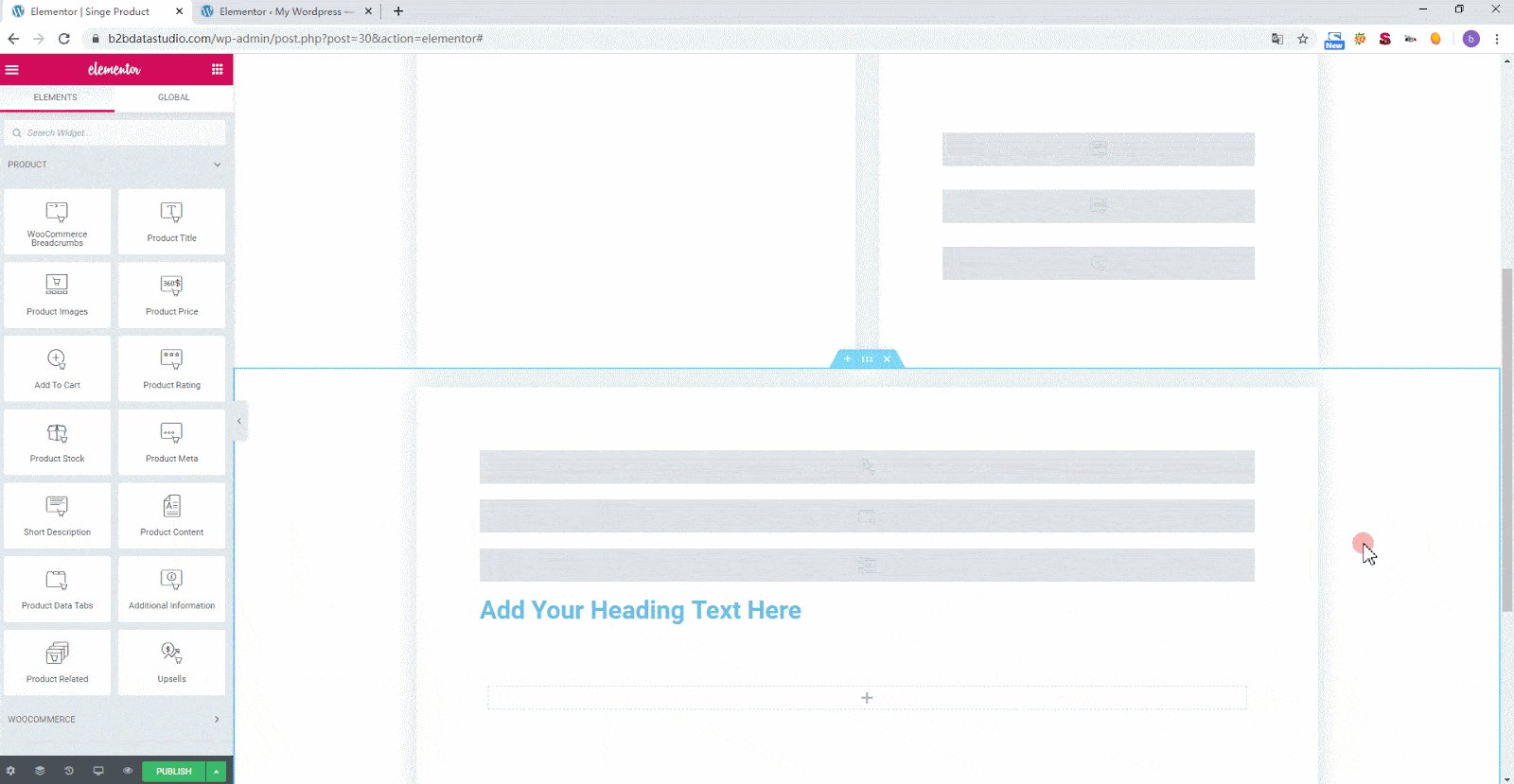
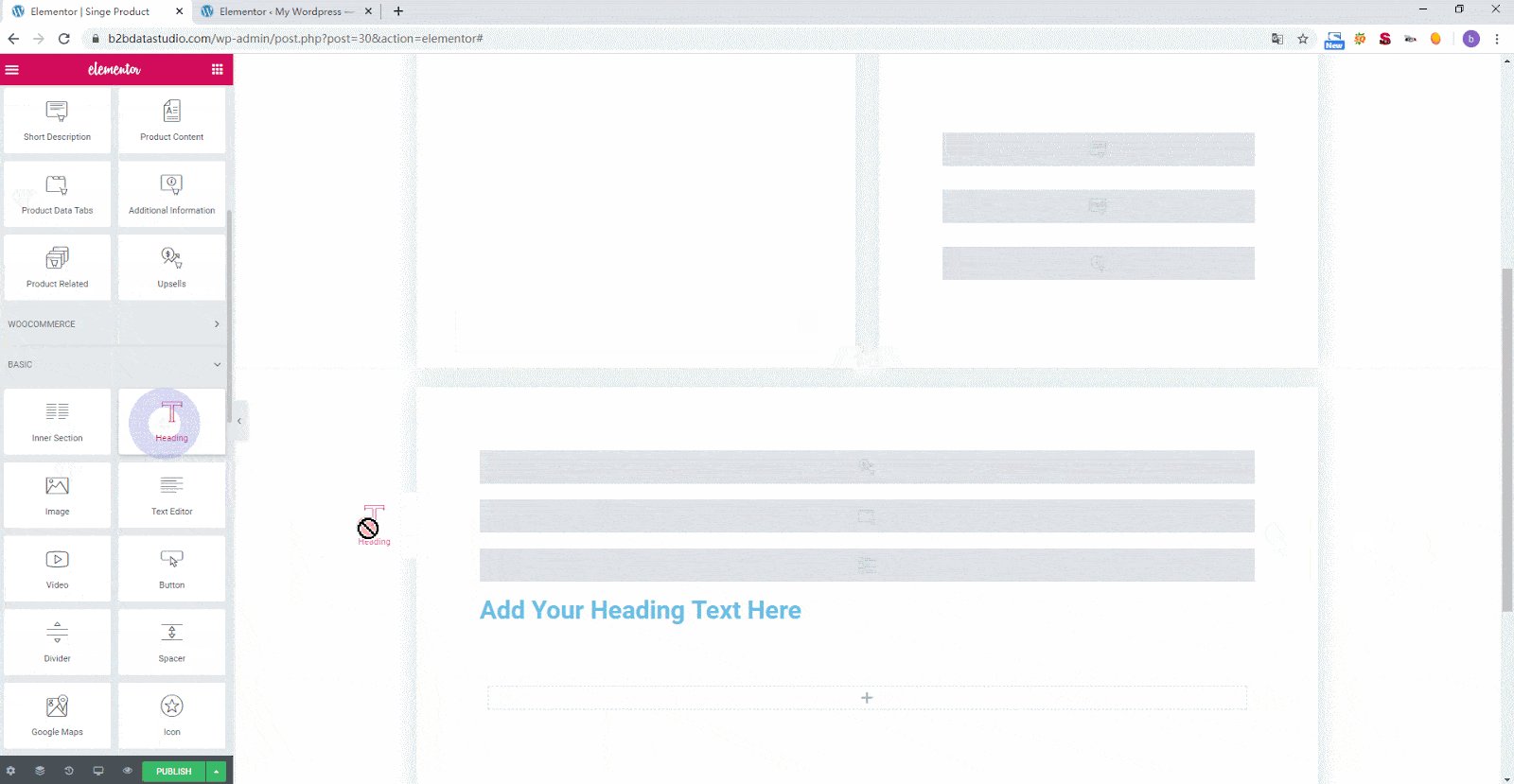
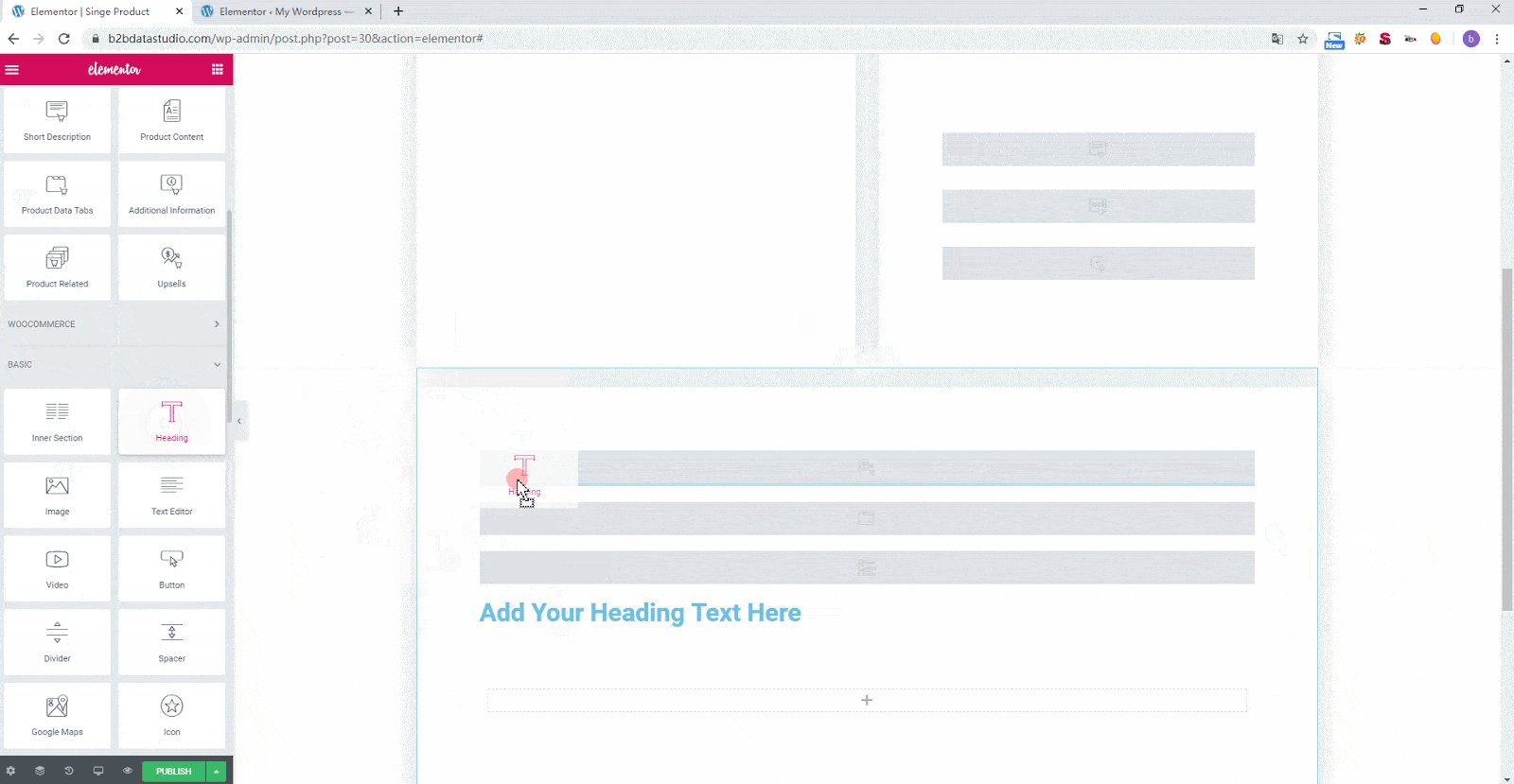
如何添加元素到内容区
鼠标左键点选元素,长按左键,移动鼠标到右侧内容区域的section内部,或者直接拖拽到灰色虚线区域,它将自动创建一个section:
若鼠标处显示禁止图标,则此处不能插入元素;
若鼠标处显示蓝色粗横线,则元素可插入蓝色粗横线处,可挪动鼠标到目标位置后,松开左键即可

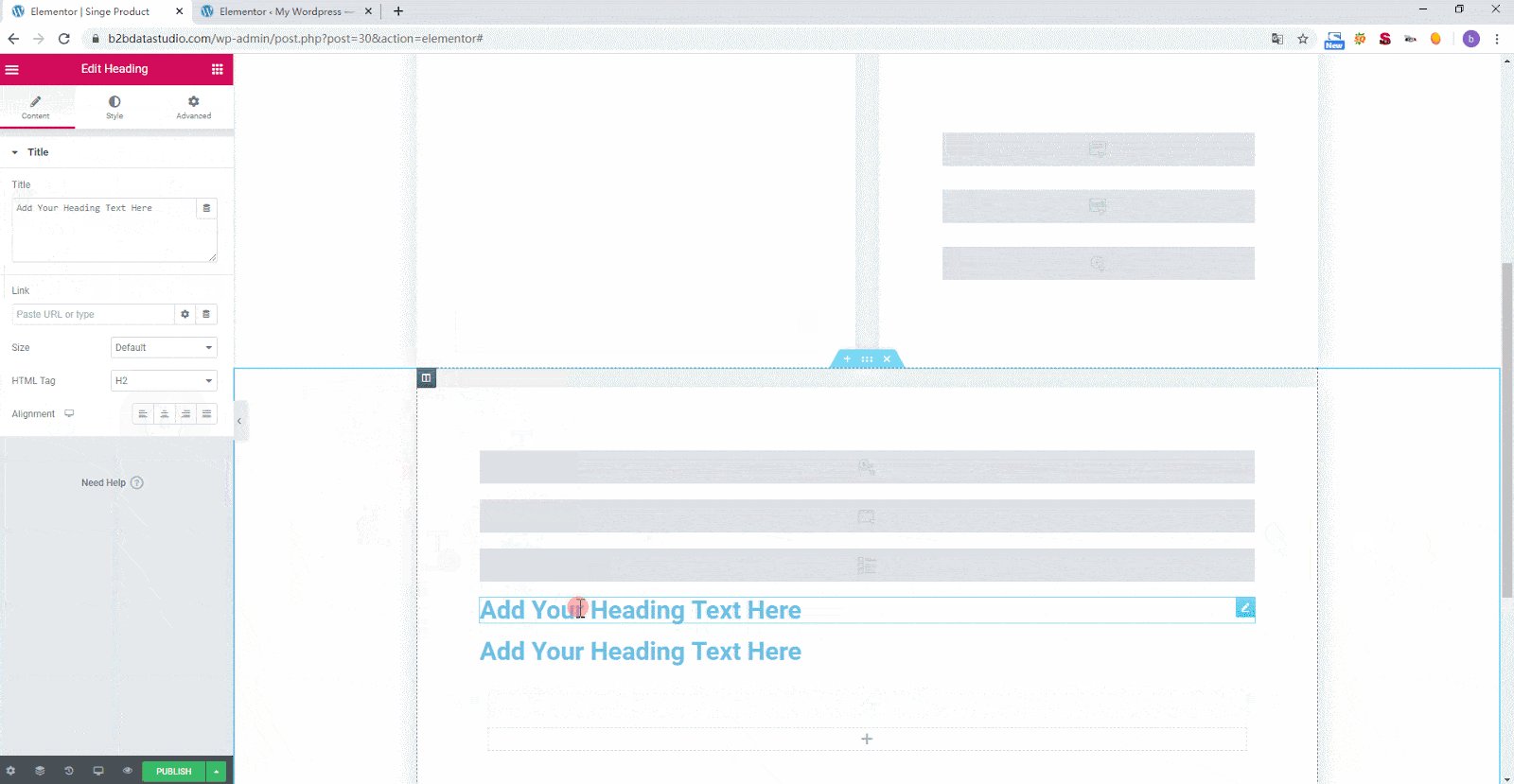
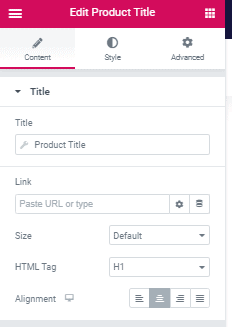
如何修改元素
左键点击元素后,左侧工具区将展示元素的修改面板,面板分为三栏:content、style、advanced,每栏里的配置项因元素不同而不同,同时又有一些共通的规律,如下。

content,即内容。通常用于修改元素的内容及内容的相关配置,如文案、图片、链接、内容数量、内容取值来源等等,也会附加尺寸、对齐等样式操作。
style,即样式。通常用于修改元素的外观,如颜色、字体样式、图片效果、其他内容效果等。
advanced,即进阶/高级。通常用于修改元素的外部间距与内部间距、动画效果、背景、边框、位置、响应式、自定义CSS。
相关文章:
如何修改元素在不同设备上的效果
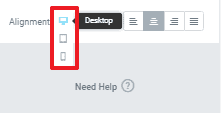
如下图所示,当你修改元素时发现:某个修改项旁边有个电脑图标,点击下拉后可展开平板、手机图标,那表示:这个修改项可以在不同设备上用不同的设置;若没有这些图标,那说明所有设备上都用相同的设置。

避免重复工作的Global元素
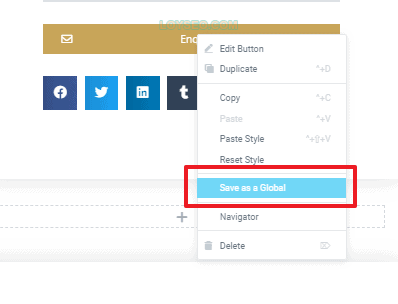
在元素上右键点击,将元素可保存为Global

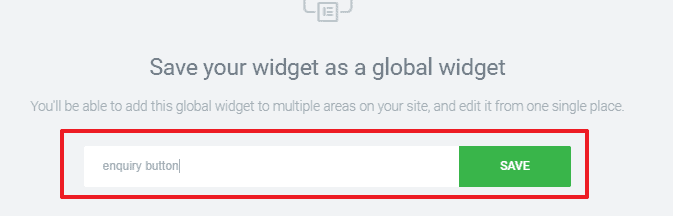
给它命名并保存

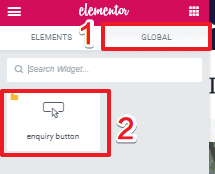
需要使用时,点击左侧的global标签,像添加元素一样使用即可

修改Global元素时,其他使用这个全局元素的地方,都能被修改,节省了逐一修改的时间,常见用途:询盘的联系表单。
学习元素设置的诀窍
参照模板中模块的设置,自己模仿做一个一样的。挨个查看元素的设置项,进行反复操作试验,
以Single Product模板页面为示例调整细节
我们打开之前为产品详情页制作的single product模板,进行逐一调整
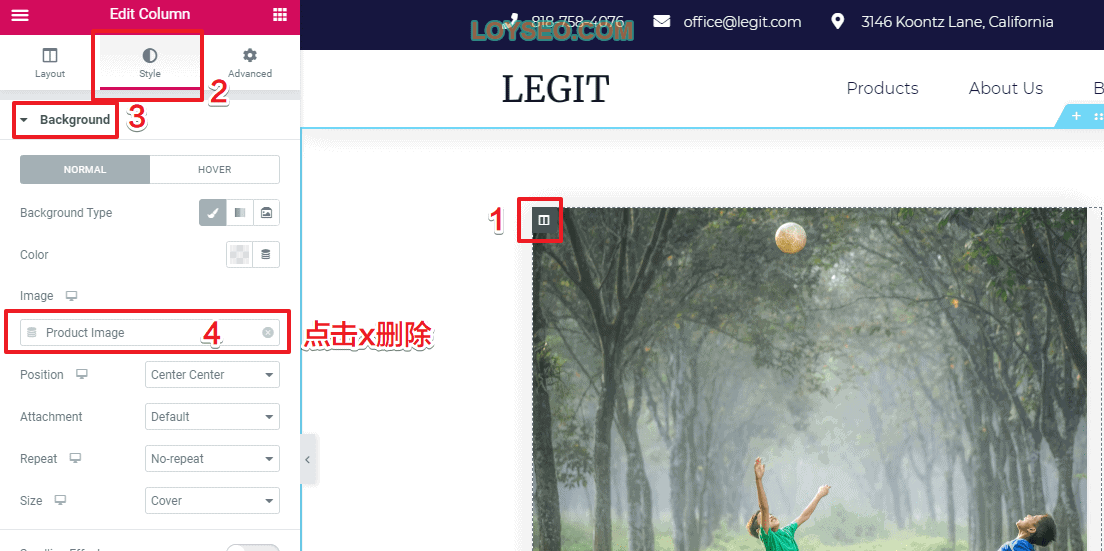
在导入的模板中,产品图片是放在背景中的,这会导致无法使用相册功能,所以我们先将产品图片从背景中删除
- 左键选中图片所在的列
- 在左侧选择style标签
- 点选background栏
- 在image中点击x删除product image,这里有个重要的细节,当你看到图标
 (dynamic tags),说明当前设置可以采用动态调用的方式获取,你可以点击图标,看看有哪些可供调用的内容,这个功能非常好用,譬如这里就实现了在背景里调用当前产品的产品图片
(dynamic tags),说明当前设置可以采用动态调用的方式获取,你可以点击图标,看看有哪些可供调用的内容,这个功能非常好用,譬如这里就实现了在背景里调用当前产品的产品图片

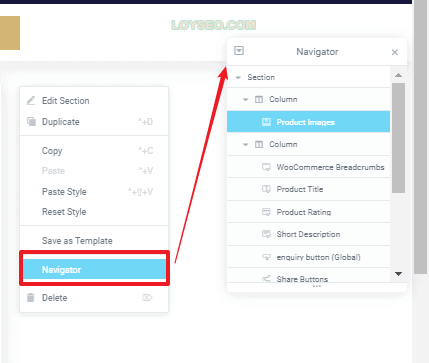
接下来,我们用navigator功能来查找不容易发现的元素(比如即将删除的spacer元素),在内容区右键后找到navigator,点击后就能看到面板了,其中按页面构成顺序依次展示了行、列、元素,这里不仅可用于查找元素,也可以操作排序功能

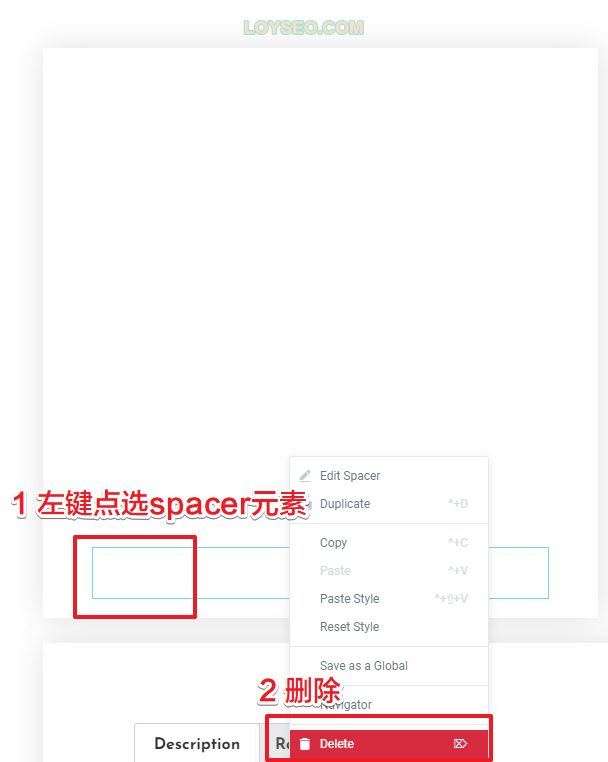
我们发现此列中有个spacer元素,先删除此列中的spacer元素

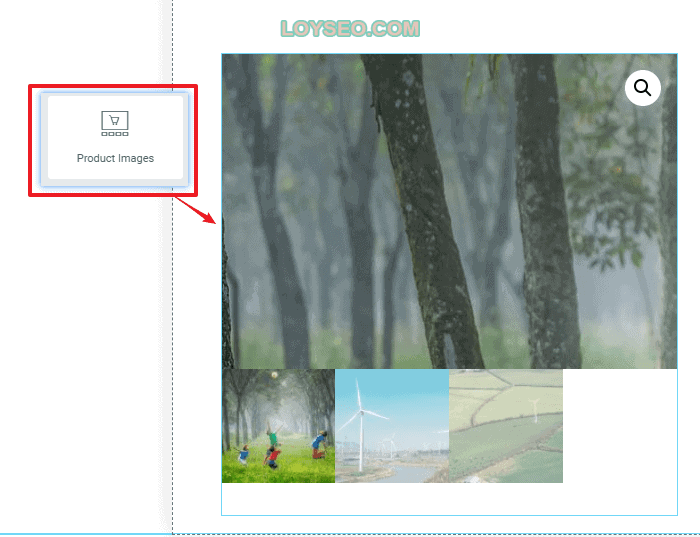
然后我们在左侧找到product images元素,并拖入该列

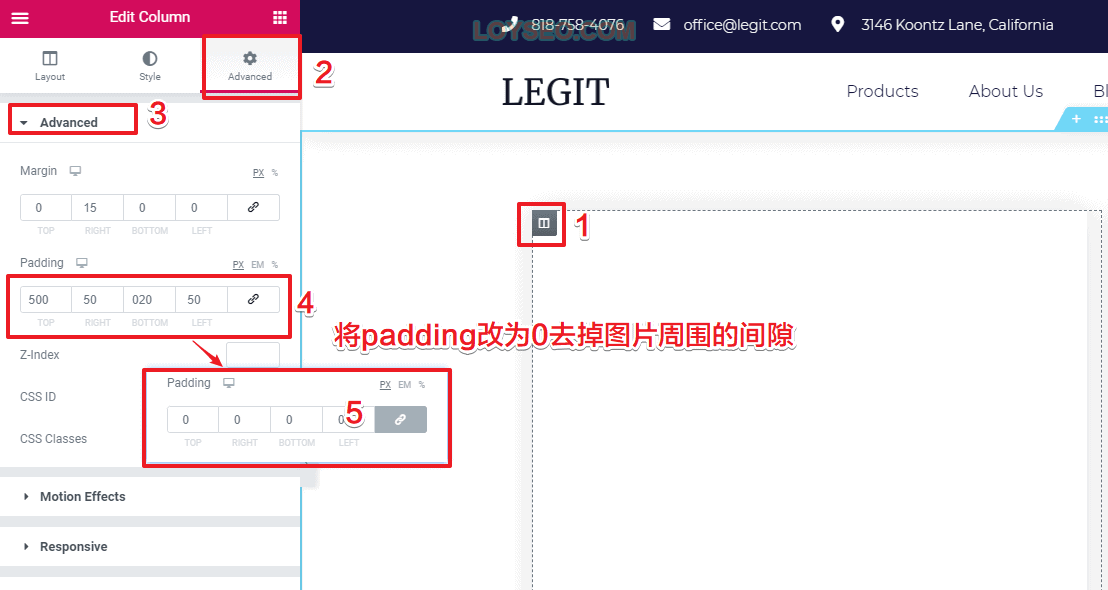
我们发现图片周围有大片空白,需要进行调整:
- 点选列
- 在左侧点击advanced
- 选中advanced栏
- 调整padding,padding是指列内部上下左右的内间距
- 将padding都改为0,你也可以选中锁链图标,它将使得4个间距值保持一致,改任一值,其他三值都一样改变;反之,解锁锁链后,就可以单独编辑每个间距值;额外说一下padding上方的margin值是所选元素与周围其他元素的外间距,请试试看吧。

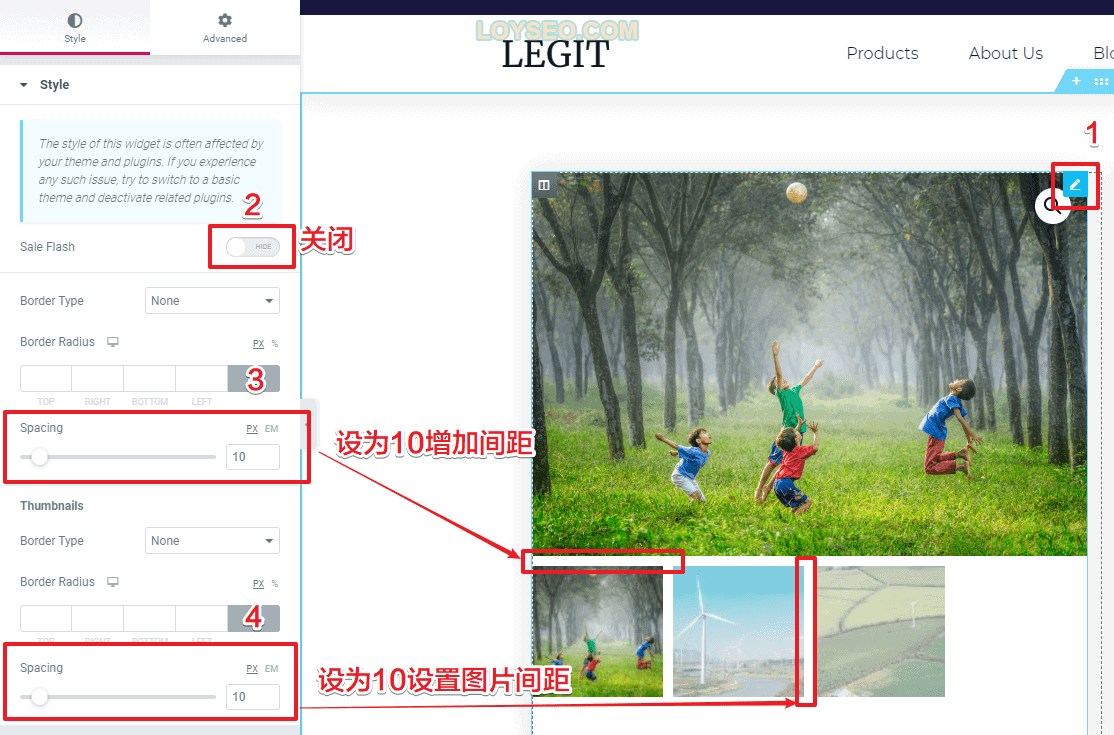
去掉间距后,我们进一步调整产品图片的设置,在前文中,我么能看到此处的产品相册图是紧贴的,此处按下图所示修改(下图是修改后的效果)
- 点选product image元素
- 将sale flash关闭
- 将第一个spacing设置为10px,原来是0
- 将第二个spacing设置为10px,原来也是0,然后就能看到如下图说是的效果了

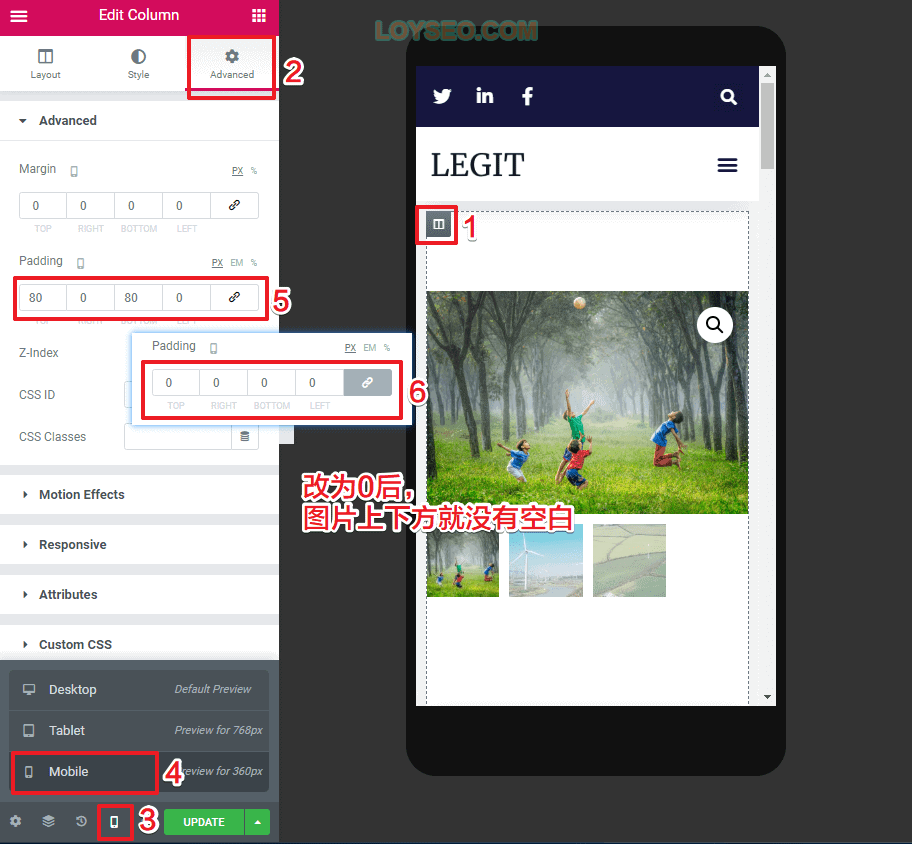
接下来我们看下其他设备上的效果
- 点选列
- 点选左侧的advanced
- 点击左侧底部的设备图标
- 切换到平板、手机依次查看,我们发现手机端有一些空白间距
- 我们进行padding的调整
- 将padding都改为0,然后update

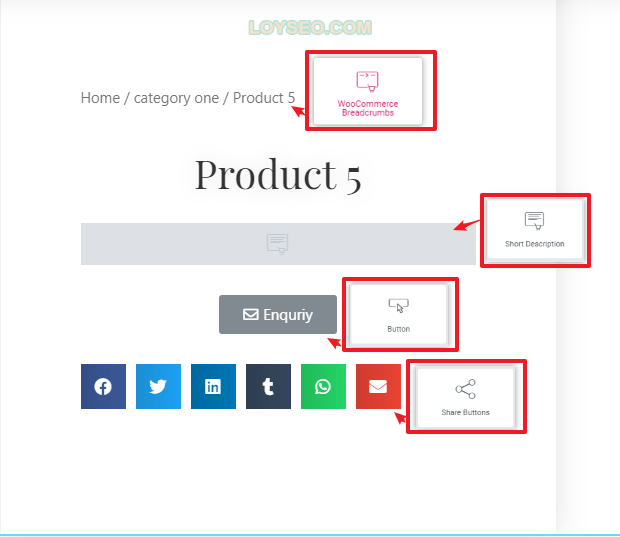
调整完产品图片后,我们调整右侧的产品简介,我在导入模板后,只保留了产品标题元素,其他的都删除了,现在我们按下图所示补充元素
从上到下依次是:面包屑、产品简述、(询盘)按钮、分享按钮

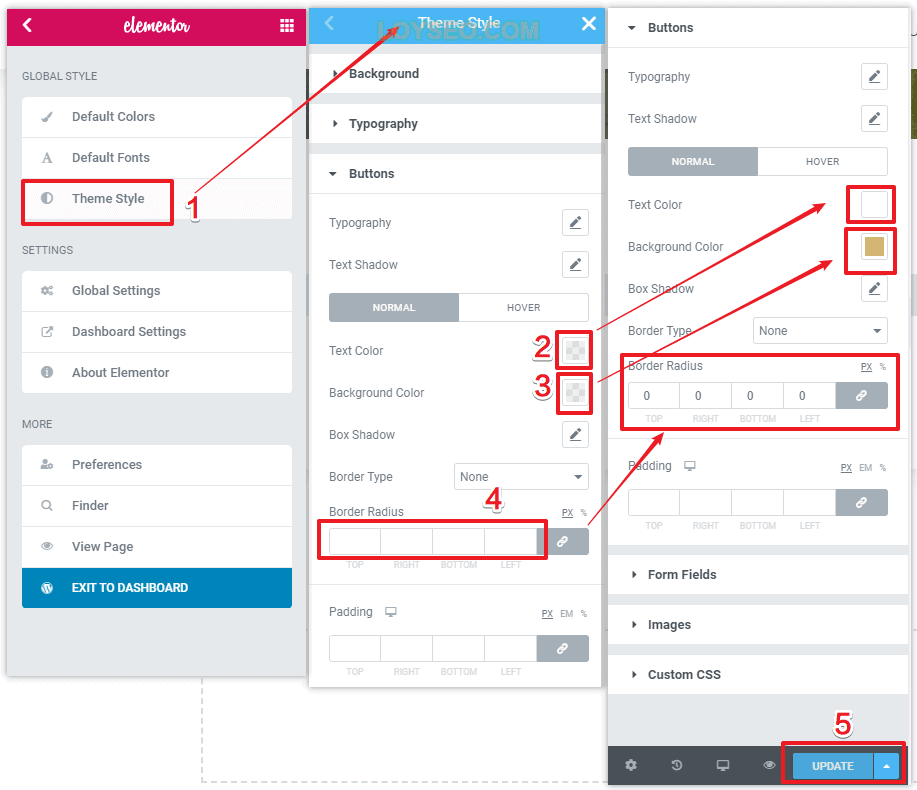
我们注意到询盘按钮的颜色与主题不符,我们不用单独去为按钮设置颜色,可以采用主题样式的办法进行全局设置,这样以后用button元素时,都有统一的效果,当然,若别处需要用到个性化设计的按钮,你可以在button元素上设置,它将覆盖默认的全局设置。
- 点选左侧左上角的三道杠后,再点击theme style
- 切换到theme style面板,点选button栏目,设置text color为白色
- 将background color设置为金色(或者你选的主题的颜色)
- 将border radius设为0 ,这将去掉按钮四角的圆弧,当然你也可以将border radius设置为更大的值,增大四角的圆弧,变成圆角按钮
- 记得要点击update保存样式,并点击左侧右上方的x关闭theme style回到页面编辑模式;你还可以依次浏览theme style的各项设置,譬如background用来设置所有页面的默认背景色/图;typography用来设置全局字体、标题字体等等,请挨个探索吧~

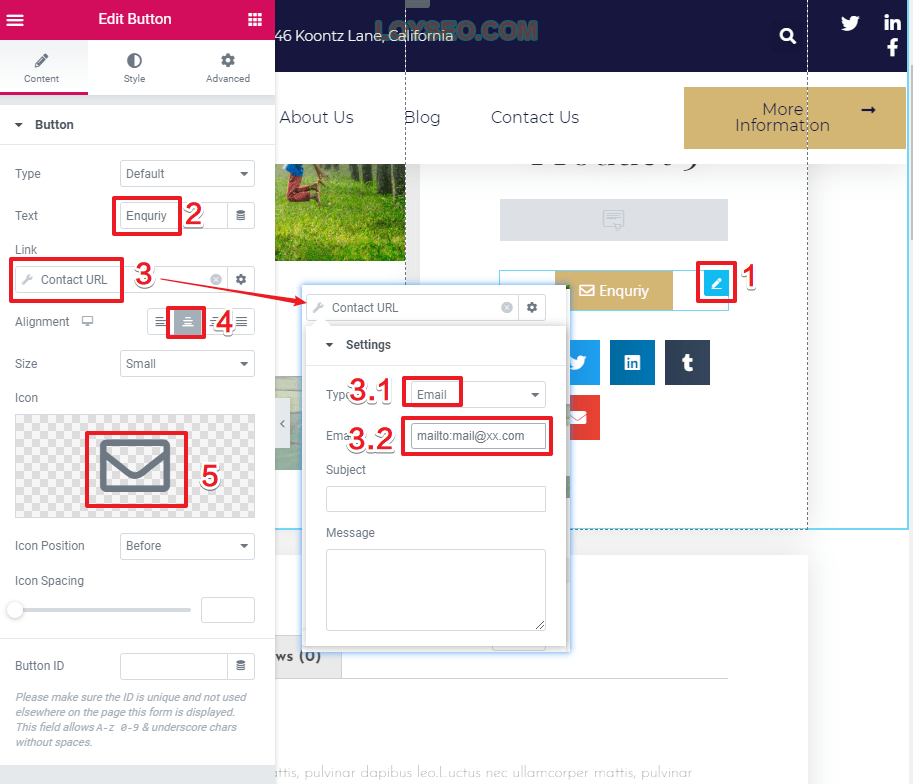
- 回到single product页面的编辑后,我们点击enquiry图标
- 在text中设置按钮上的文案,譬如enquiry
- 将链接link设置为contact url,
- 选择type为email
- 填写email为mailto:你接受询盘的邮箱
- 将alignment设置为居中对齐,你可以挨个试一下4个对齐方式的效果
- 选择一个icon,或者不选也可以,以上设置完成后,就将看到下图所示的按钮效果

询盘按钮除了上文的做法,还有另一种办法,稍微复杂一些
- 开通企业邮箱,相关教程:如何在5分钟内创建免费的企业邮箱
- 配置发件邮箱账号,在wordpress后台安装SMTP插件并设置发件功能:Post SMTP – 发送邮件+邮件记录
- 在Elementor>submissions页面中查看询盘记录
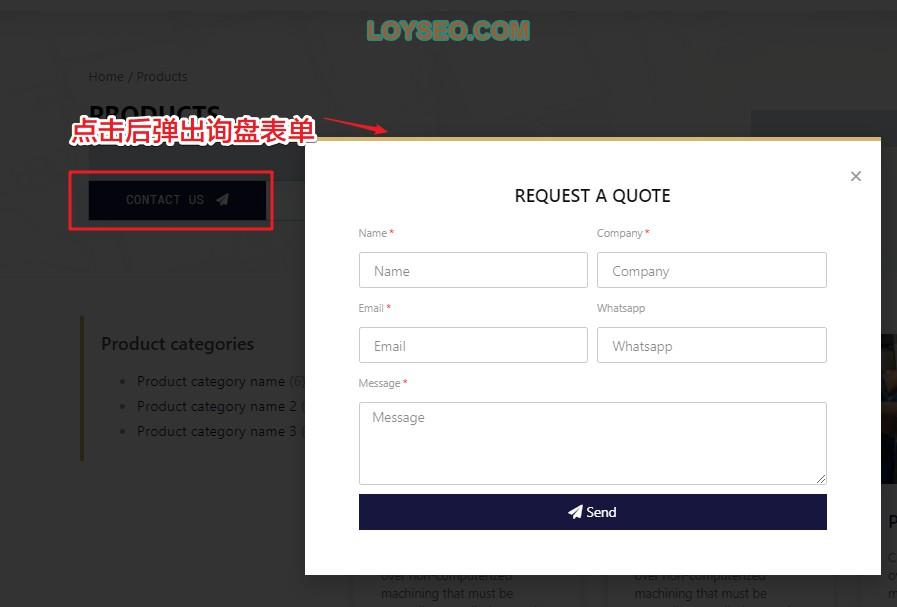
- 用elementor添加新模板,模板类型为popup(弹出窗),我们将在popup里放联系表单
- 在popup模板库里不要选择模板导入,直接点击右上角关闭
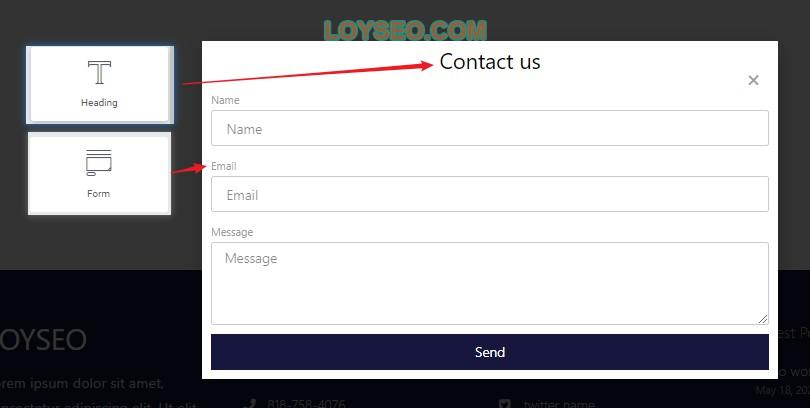
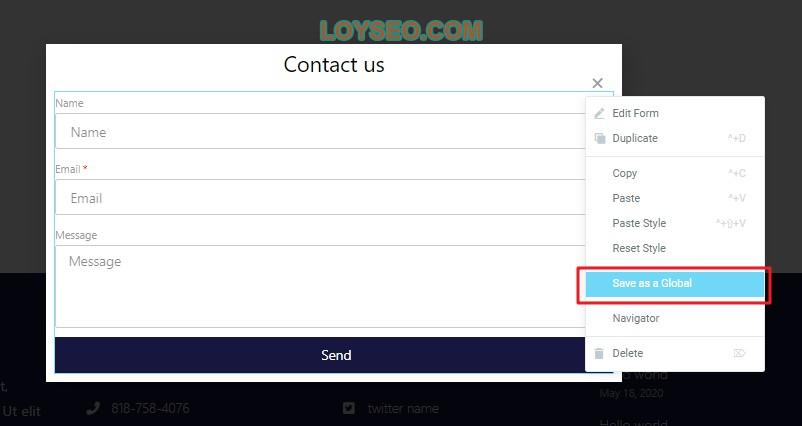
- 将heading和form元素加入到页面,如下图所示

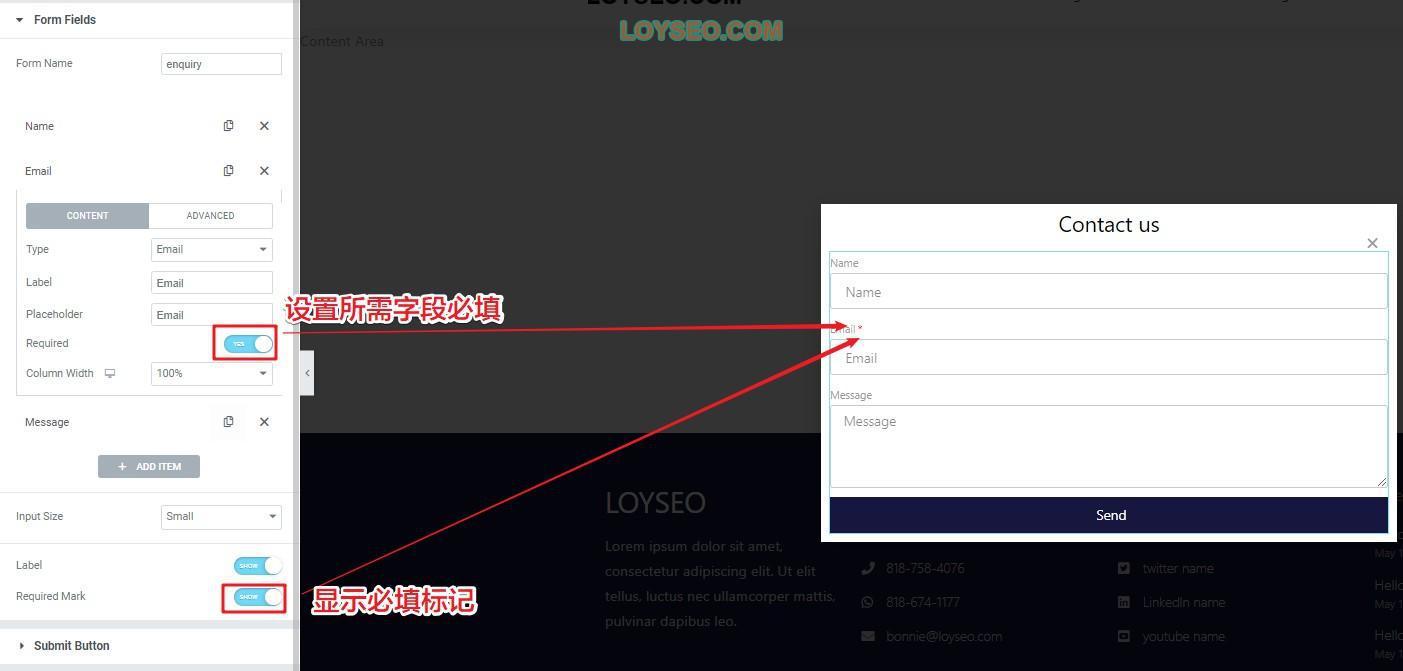
6.设置需要用户必须填写的字段,并显示*标记;你也可以在左侧新增字段,默认情况下是name、email、message三个字段,建议字段不要过多,降低用户填写难度

7.将调整完毕的form元素右键存储为Global元素,以便于在其他地方重复使用

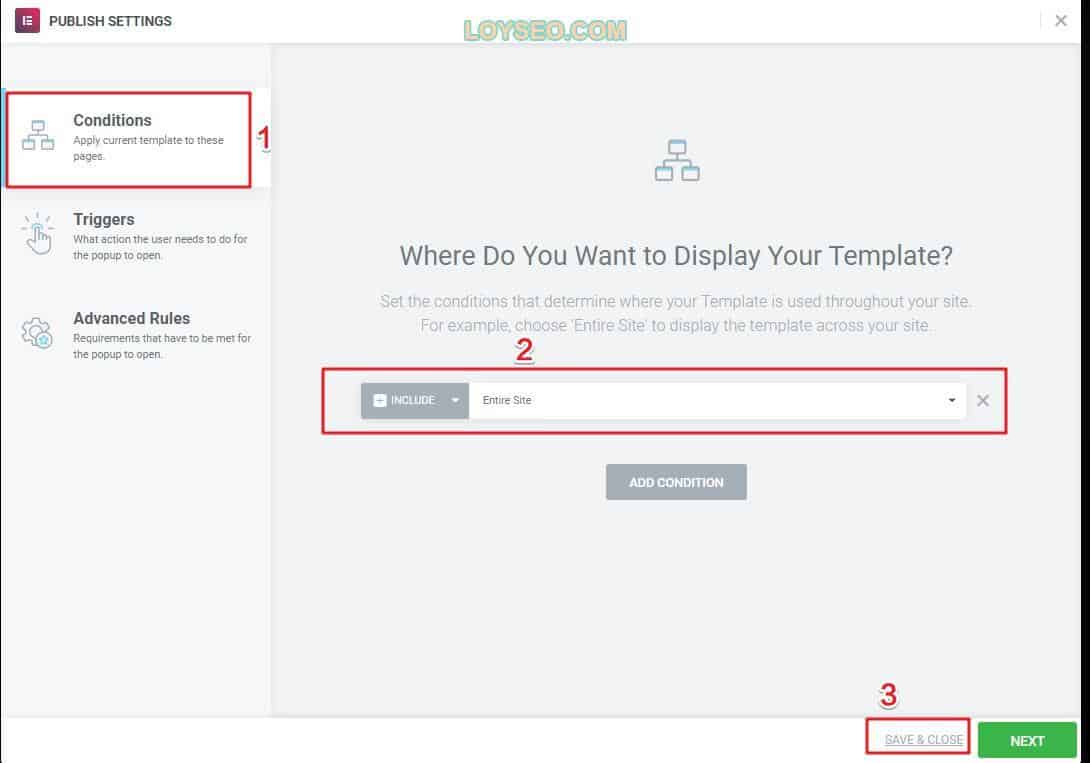
8.发布表单,并将条件设为全站,保存即可,不需要设置其他(triggers或advanced rules)

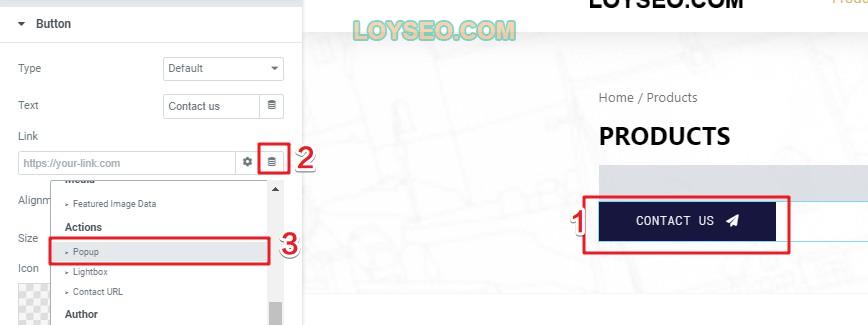
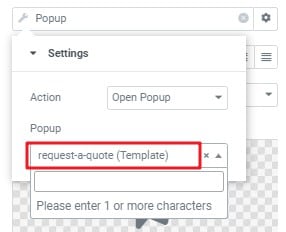
9.回到产品模板页面,点击询盘按钮(下图中我换了一个示例网站,但操作都是一样的),在左侧按钮设置中,点击link 右侧的dynamic 按钮,在下拉选项中选择popup,然后继续点击popup,在setting中搜索并选中刚才添加的popup


10.此时,点击询盘按钮,将可见到询盘弹出窗口

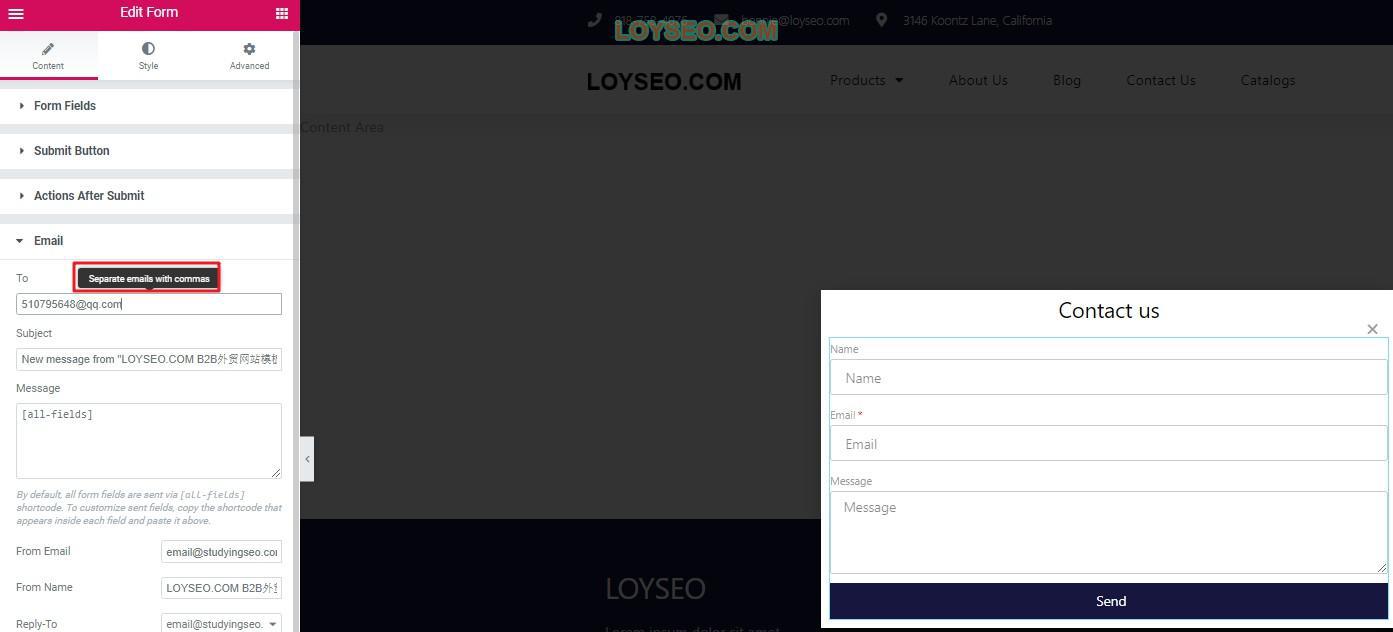
11.我们在任一产品页面提交询盘进行测试,查看是否能收到询盘邮件通知以及后台是否记录,询盘邮件将发送到你的wordpress账户邮箱里,如需添加收件邮箱,请在询盘表单中进行配置,多个邮箱之间用英文逗号间隔即可。同时,在此处也能设置通知邮件的标题、正文。

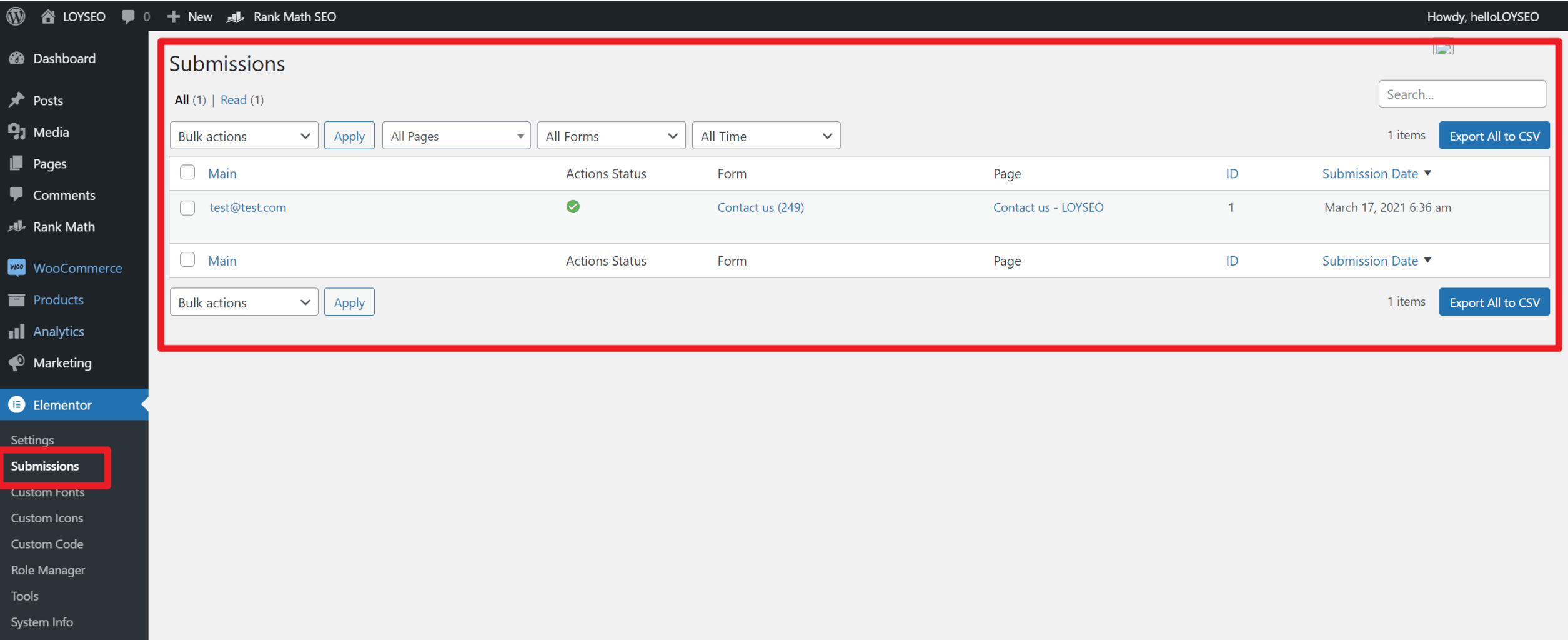
在发完测试询盘后,我们查看邮箱是否收到邮件(注意检查垃圾邮箱),同时在后台Elementor > submissions中查看询盘记录,如下图所示,大功告成。

制作询盘表单的其他推荐教程:如何给产品页面添加询盘表单标签页
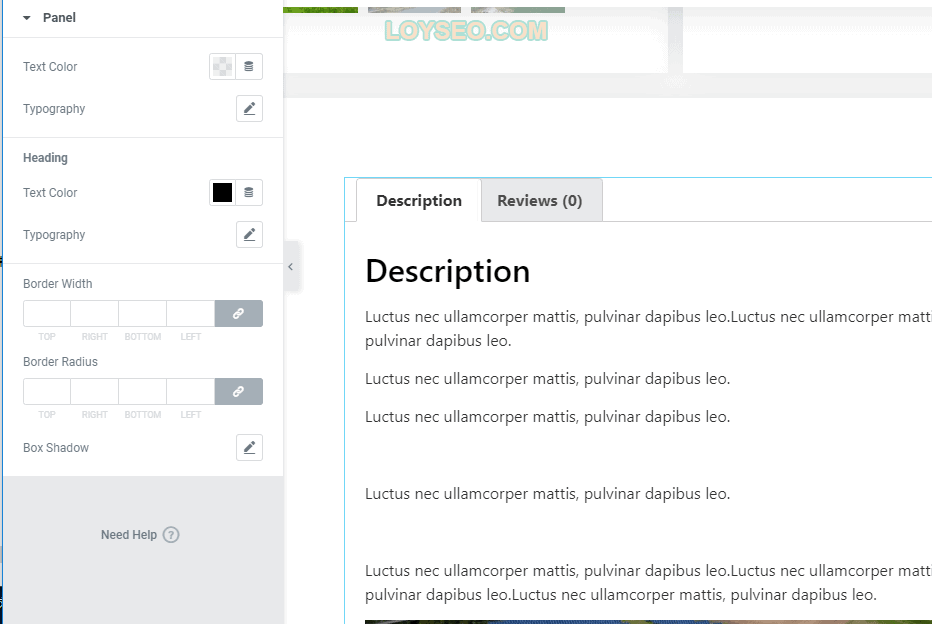
接下来调整产品介绍的内容区域,主要是调整字体部分,从模板中导入的元素,通常都有自定义的设置,无法直接调用我们在theme style中的默认设置,这会导致全站的字体混杂,不仅影响观感,加载过多的字体更影响网站的速度
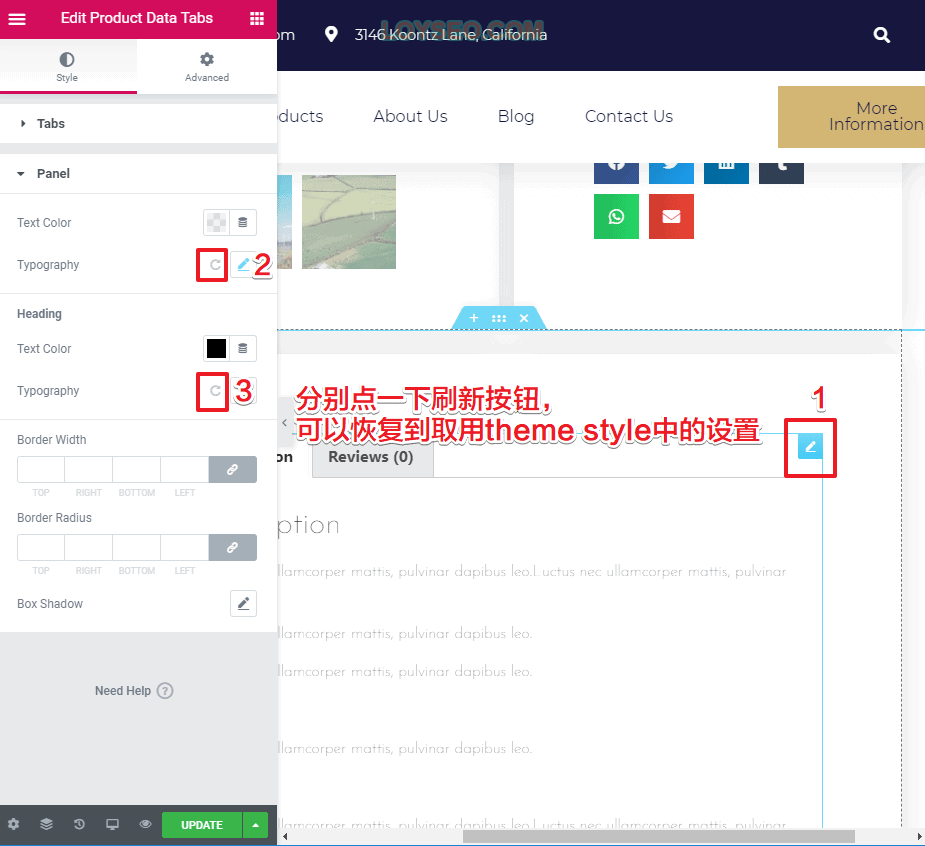
- 点选product data tabs元素
- 将panel的typography点选刷新按钮恢复themestyle中的默认设置
- 将heading的typography点选刷新按钮恢复themestyle中的默认设置

恢复默认字体后的效果如下图所示,当然也没必要所有地方都统一用默认字体,适当的自定义字体能增加美观

接下来删除下面的upsell 及其所在的section,因为咱们的B2B站点也用不上这个功能

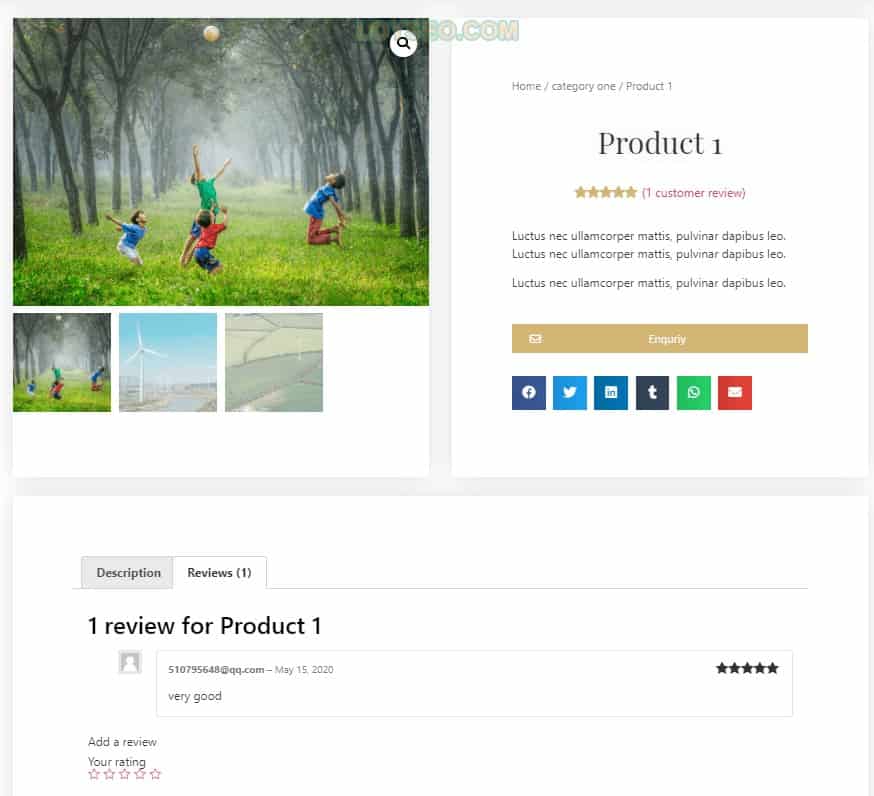
最后,如果你希望客户能够提交产品评价,或者自己录入一些过往客户对你的产品评价,以助于更好的宣传你的产品,你可以增加product rating元素块。


如果你不想产品页面保留评价,那么你需要按下图所示,以关闭评价功能

接下来,你可以切换到平板、手机效果下看看网页是否正常,并酌情调整。至此我们就得到了一个满足基本需求的产品详情页了,如果想要更多的高级功能,那就进入下个环节,运用advanced custom fileds 高级自定义字段插件,为产品自定义字段,譬如:Q&A
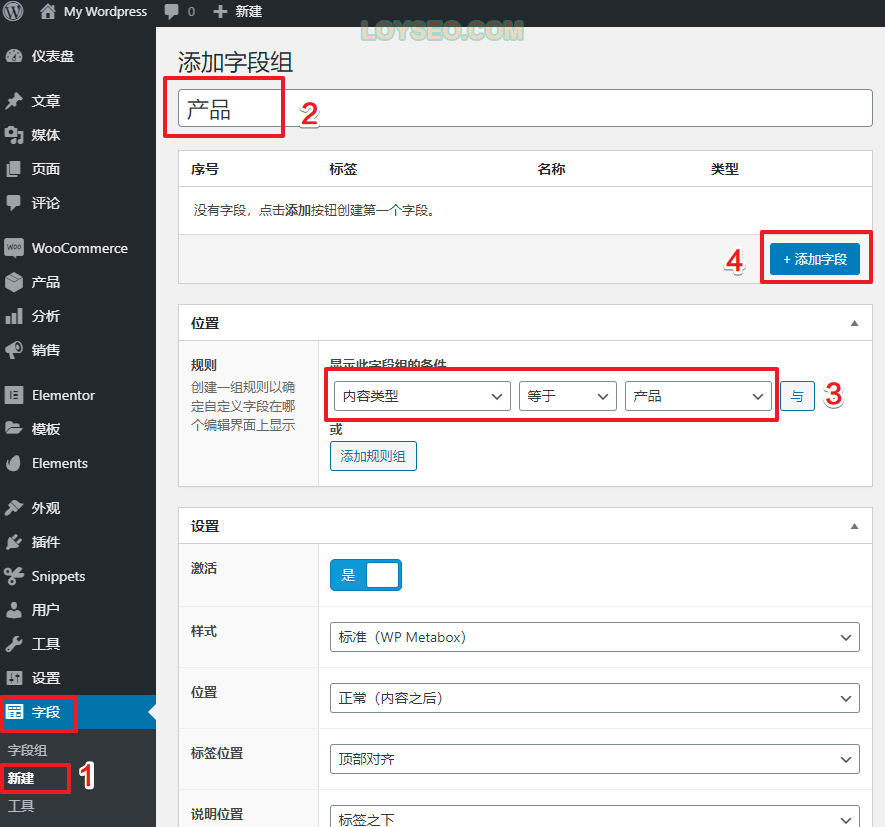
- 进入 字段》 新建
- 添加字段组名称,如产品
- 设置位置为:内容类型等于产品,这样能实现所有产品页面都会新增这个字段
- 点击添加字段

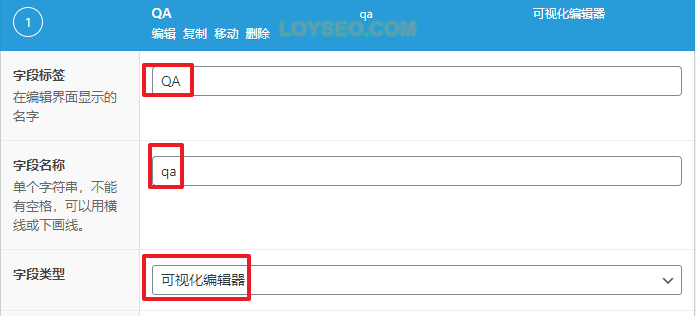
依次输入字段标签,字段名称系统会根据字段标签自动生成,建议都用英文,选择字段类型为可视化编辑器,然后保存即可

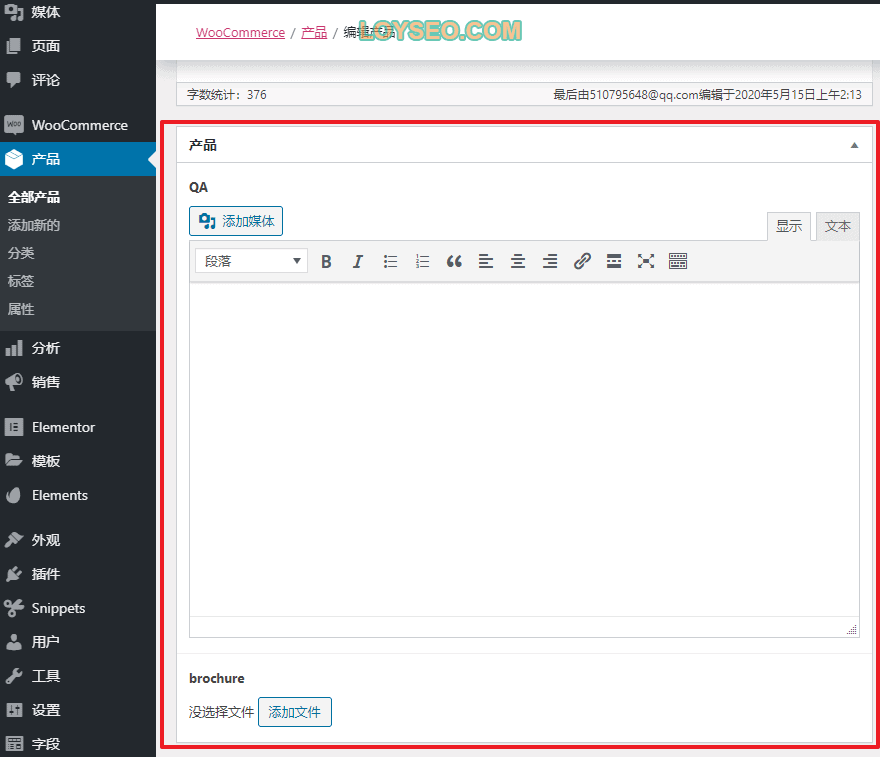
保存后我们进入产品列表,编辑任一产品,发现在页面下方新增了上述字段,你也可以参照上述办法再增加一下你需要的其他字段,譬如brochure、why choose us等等,然后在所选产品页面填充好QA的示例内容。

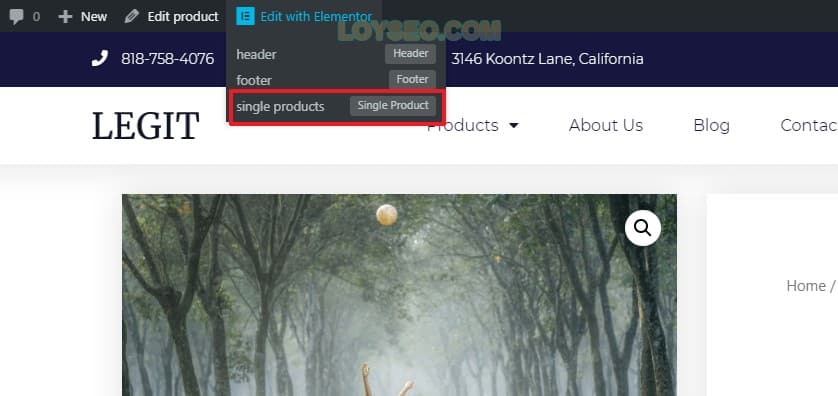
回到single product模板的编辑页面,你可以通过访问任一产品页面,在页面顶部点击edit with elementor,并在展开的下拉面板中选中当前模板进入编辑。

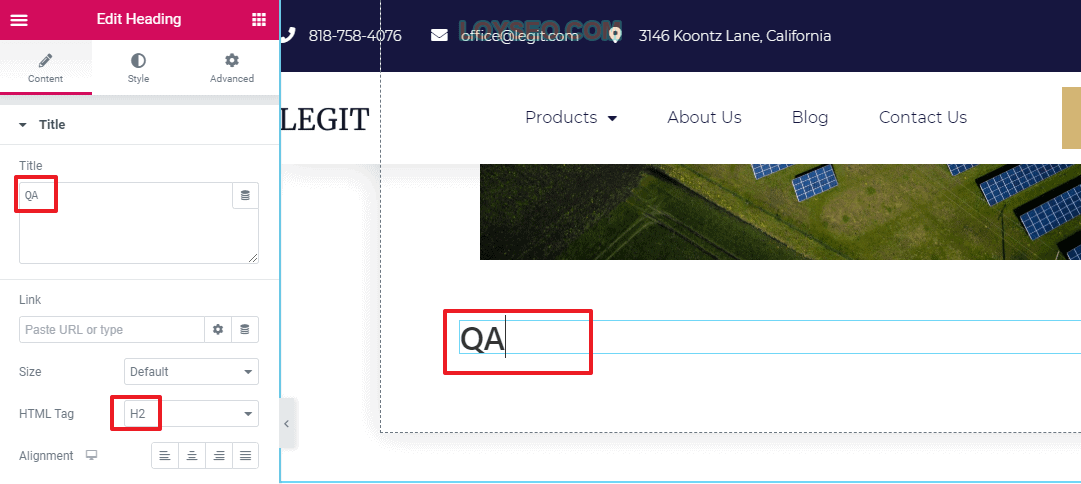
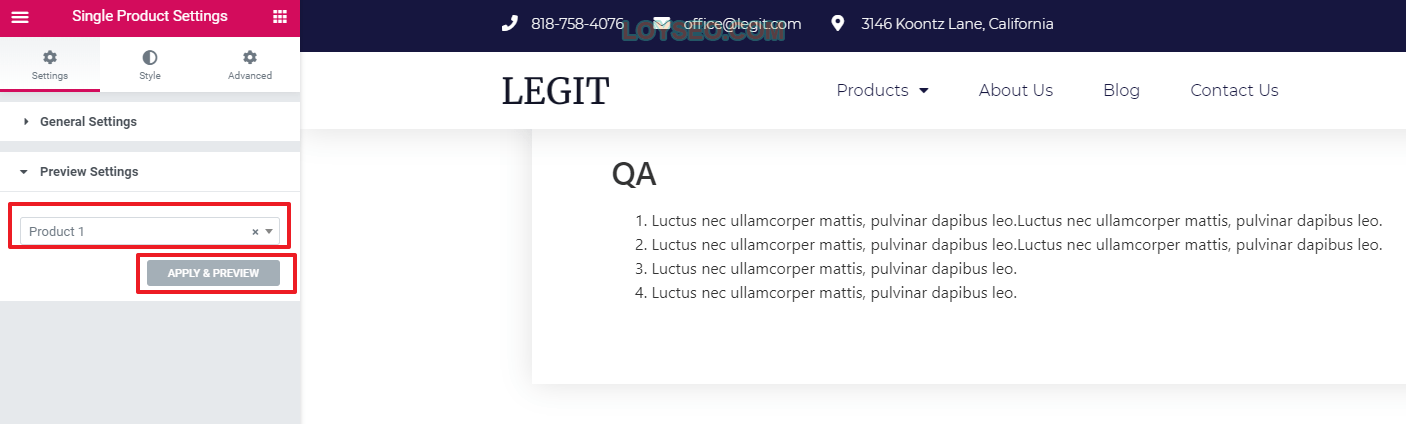
在页面的末尾加上一个heading元素,设置title为QA,默认html tag为h2,师不用修改的,一个页面可以有多个h2,但只能由1个h1,h1一般用作标题,h1-h6可以理解为章节标题的层级递进,类似总分关系,数字越小层级越高

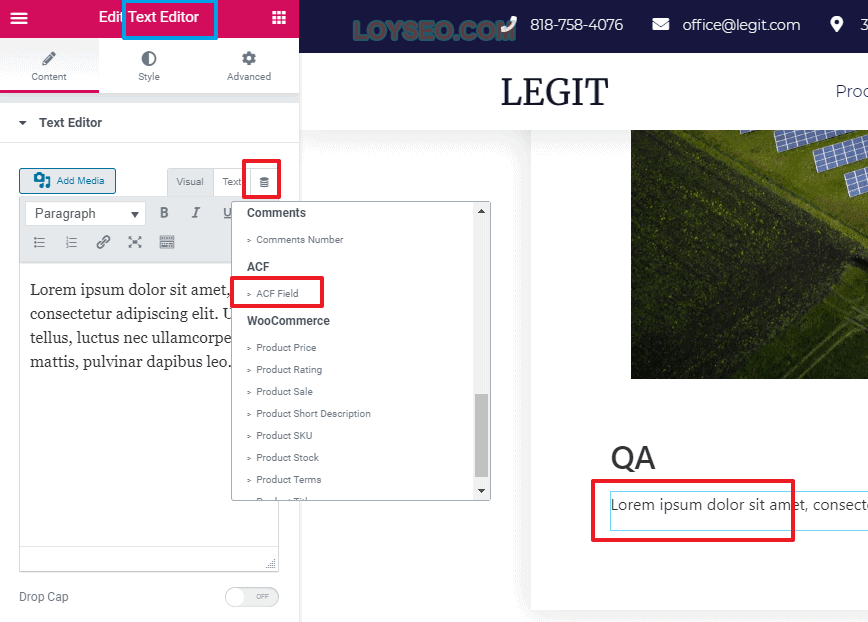
然后在heading下方再加入一个text editor元素,点击dynamic tag,选中acf field(acf 是advanced custom filed插件的首字母)

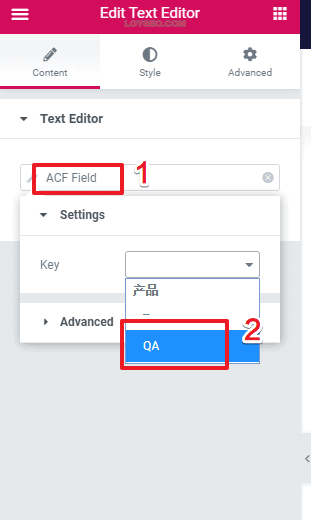
选中acf field后,在key中选择刚才添加的字段 QA

若你刚才添加了qa的产品并非当前预览的产品,则你需要点击左下角的齿轮setting一下预览的产品,点击apply&preview按钮后即可看到qa已经添加成功了。

好了,关于这个elementor编辑的详细示例就讲解到这里,其他页面请自行多多探索,如有疑问可以联系我,收集到大家的常见问题后,我会继续补充到本文中。
独立站内容发布的要点
图片素材
图片命名
需按照图片本意进行英文命名,不要用中文或乱码命名,这样不利于搜索引擎理解图片的内容,譬如:产品若有多张图片,可以采用同义词进行命名
图片格式
一般是png、jpg,不同用途的图片尺寸和大小又有区别:
- Logo:宽度不超过300px,大小建议在50K以内
- 站点图标:显示在浏览器页卡中的正方形图标,尺寸用至少512* 512,大小控制在几K。PS:如果在手机上用J将网页保存到桌面的功能时,也会用到此图标。
- Banner/slider:广告图或装饰用的背景图片,宽度一般建议在1200px,若banner希望做成全宽的,那么图片用2560px宽度也是可以的,但要尽量不让图片太大,尽量控制在200K以下,以不影响清晰度为前提,越小越好。
- 产品图片:宽度建议在600-1200px,大小建议控制在150K以下,尽量保证图片的方向和尺寸的统一性,避免部分图片是横图,部分又是竖图。
- 其他图片,如证书、团队成员等:宽度建议在1200px以内,大小建议控制在150K以下。
如果要一键去除图片背景,可以用这个网站:https://www.remove.bg/
图片大小
上文中已经介绍过图片大小建议,一般我们用手机或相机拍的照片,图片都是几M以上,这会严重拖累网站速度,进而流失用户。那么如果图片过大,该怎么处理呢?请学习图片压缩教程。
视频素材
诸如公司介绍视频、产品介绍视频、客户评价视屏、项目实施视频等等,请不要直接上传到网站的媒体库里,当面向国外用户时,请上传到Youtube,获取视频地址并放入到网站中需要展示的地方。
如果你同时要做中文站,我的建议是另建站,把服务器放到国内,速度会更快,依旧可以用wordpress建站,只是国内建站需要备案。
文案素材
产品分类介绍、产品介绍、产品手册、产品项目信息、产品评价信息…
公司介绍文案、公司历史、公司资质、公司生产水平、公司贸易水平…
以上图文介绍信息可参照阿里巴巴国际站的同行店铺,在店铺中找到公司介绍页,它的信息结构已经被梳理的非常完善,当然你也可以参照优秀同行做准备,同时,更重要的是想目标客户之所需,内容要饱满,因为内容稀薄的页面不大会获得搜索引擎中的高排名,同时,也会降低用户的询盘意向。
页面关键词
每个页面可以理解为一篇作文,主旨就是核心关键词,就是你想要向用户传递的关键信息。
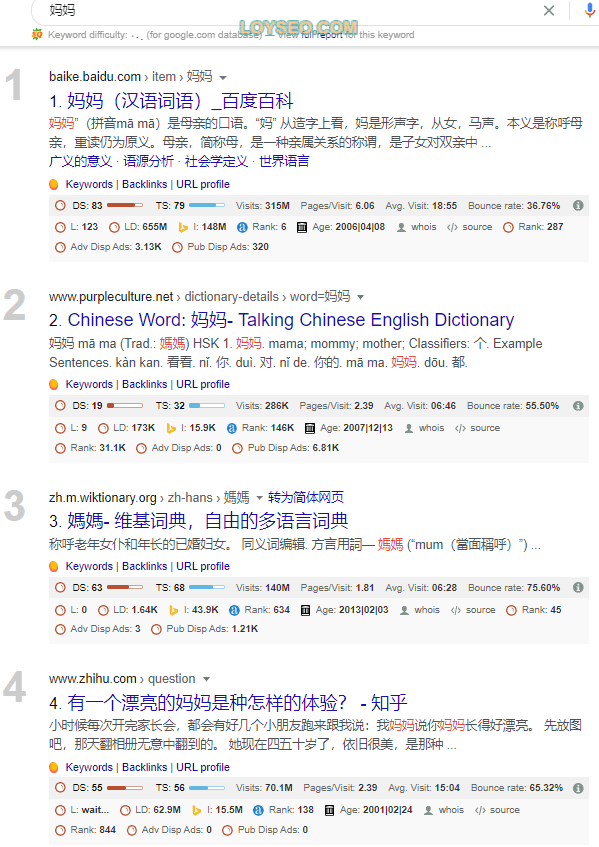
譬如,我们写一篇有关妈妈的作文,这个出题的意图就不精确,作文标题会有不同的取法:
- 妈妈
- 妈妈的手
- 妈妈做过的饭
- 我的爱做饭的妈妈
- 工作中的妈妈
- …
那拿着妈妈这个词去谷歌里搜索,也会呈现很多类型不一致的结果,那么这个词作为页面核心关键词是不合适的,因为意图不明确,我们要找到搜索意图明确的关键词。

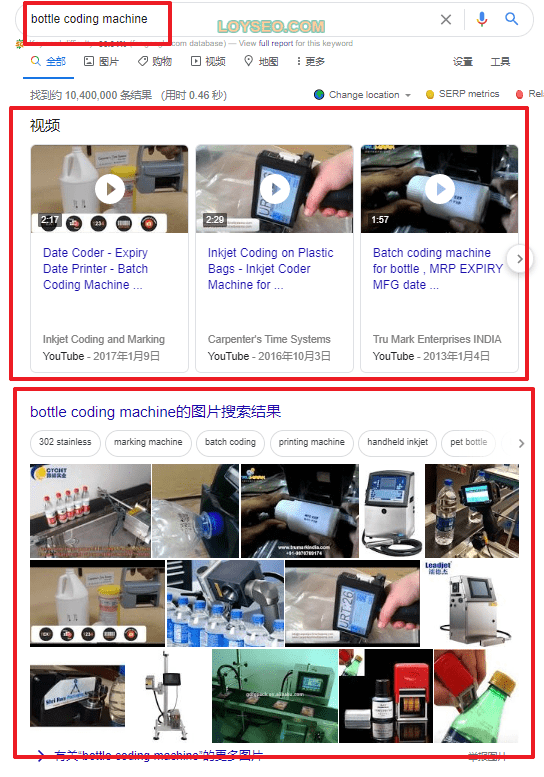
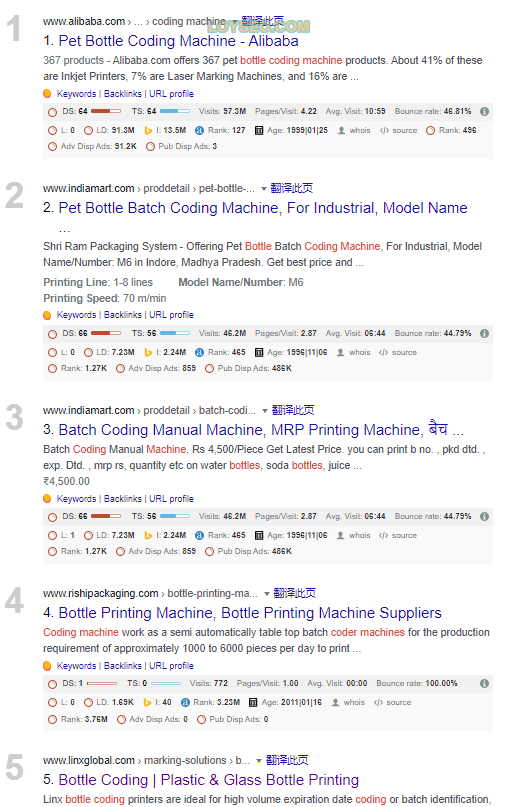
接下来以bottle coding machine为示例,在谷歌中搜索后,查看视频、图片、文字的搜索结果是否与产品趋于一致,如果大部分都一致,譬如还能看到阿里巴巴等B2B平台的搜索结果、同行的产品,那么词意是准确的。


有些人做的产品是2C的,譬如衣服的批发,那这种时候直接搜索衣服,会看到大部分是amazon等在线销售的网站,这种时候,定关键词时就要带上准确的意图词,譬如衣服批发商、衣服制造商等等。
通常一个产品可能会有多个同义名称,每个名称的用户搜索量是不一样的,这种时候,我们通常借助于工具来查询每个词的搜索量和排名难度,找寻搜索量大一些,排名难度低一些、搜索意图准确的的词。
我用的工具是Kwfinder,Ahrefs和Semrush,kwfinder评估的难度值和搜索量更接近同行的均值,但ahrefs和semrush提供了更多的关键词建议,这三款都提供免费的试用,敬请体验。
我基于目前在用的kwfinder,示意一下操作过程
注册并登录Kwfinder,在如下页面输入关键词,点击find keywords

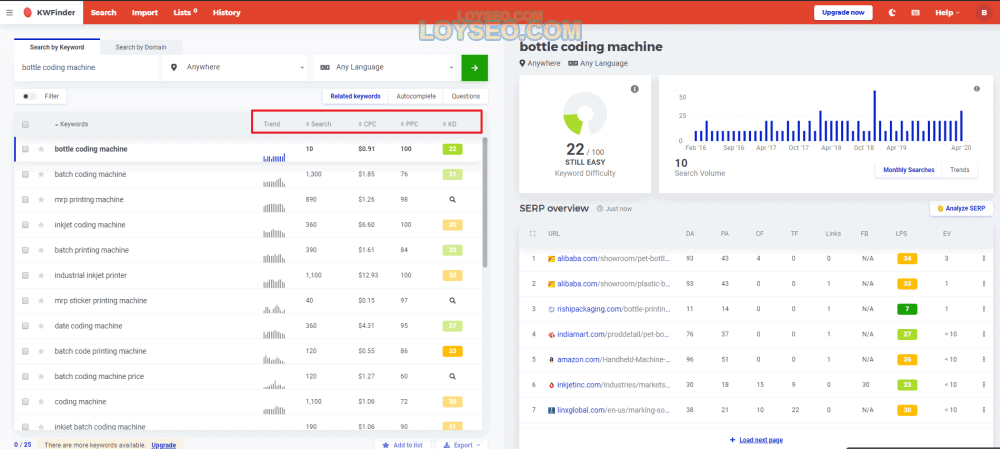
你将看到如下搜索结果,左边展示了相关关键词(可用于找同义词数据)、搜索量趋势(平稳上升或稳定的趋势好,走下坡路的就尽量避免)、搜索量(大的好)、付费搜索单价(价格越贵购买意图越强)、付费搜索竞争度(数值越大付费竞争越激烈)、关键词自然排名的难度值(难度越低越好,越有希望排名靠前)。右边是搜索量趋势数据与搜索结果。

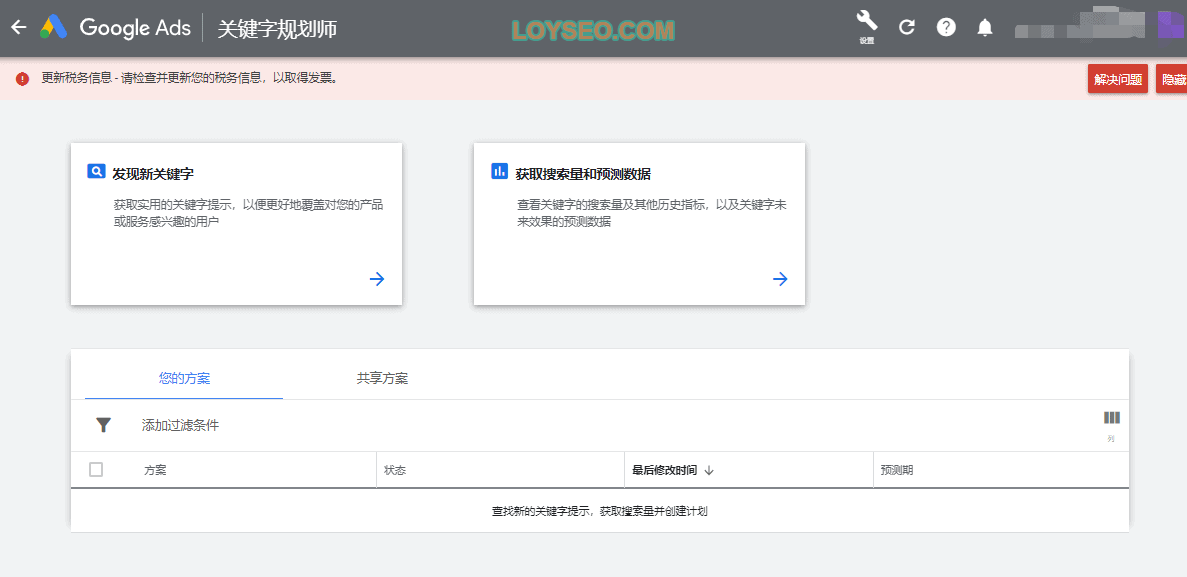
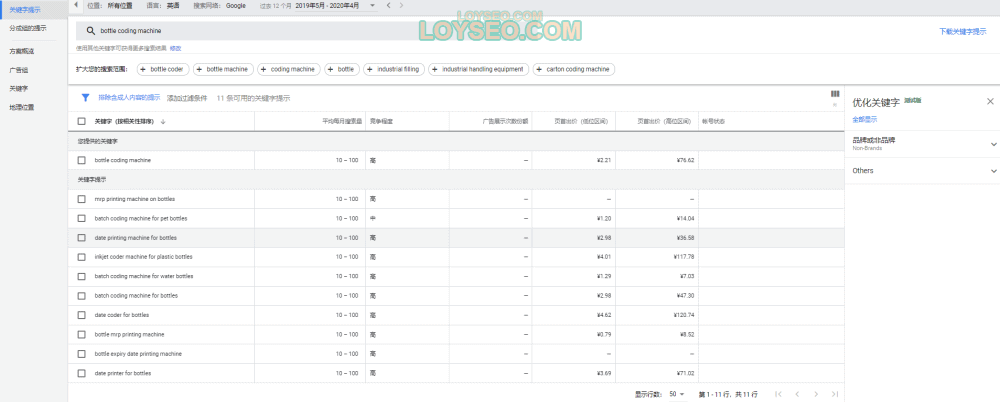
你还可以继续用谷歌提供的Google keywords planner(GKP)来查看搜索量、竞争度,它是为Google Ads服务的(谷歌付费搜索),但依旧能为我们提供很大的参考,毕竟它的数据是一手的。再使用GKP之前,我们要开通Google Ads账户,请自行处理。在进入GKP后,将看到如下界面

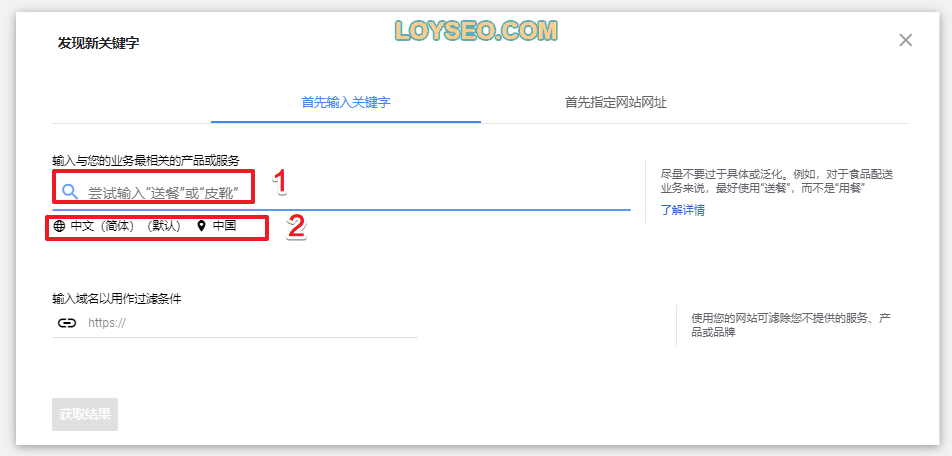
输入你的产品名称,设置好语言和区域(区域可以设定无,地区保留为空,即全球)

然后你将得到关键词建议、搜索量区间与竞争度(针对付费竞争)

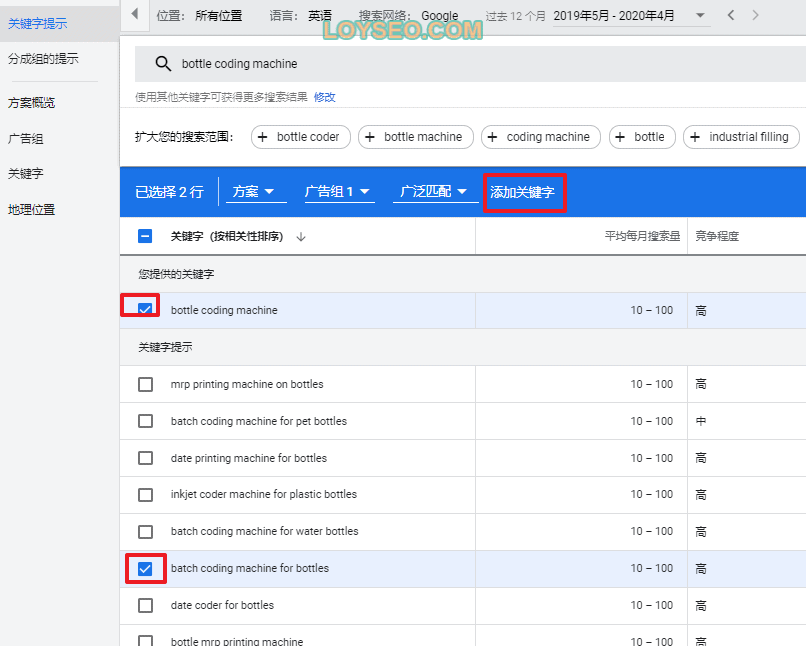
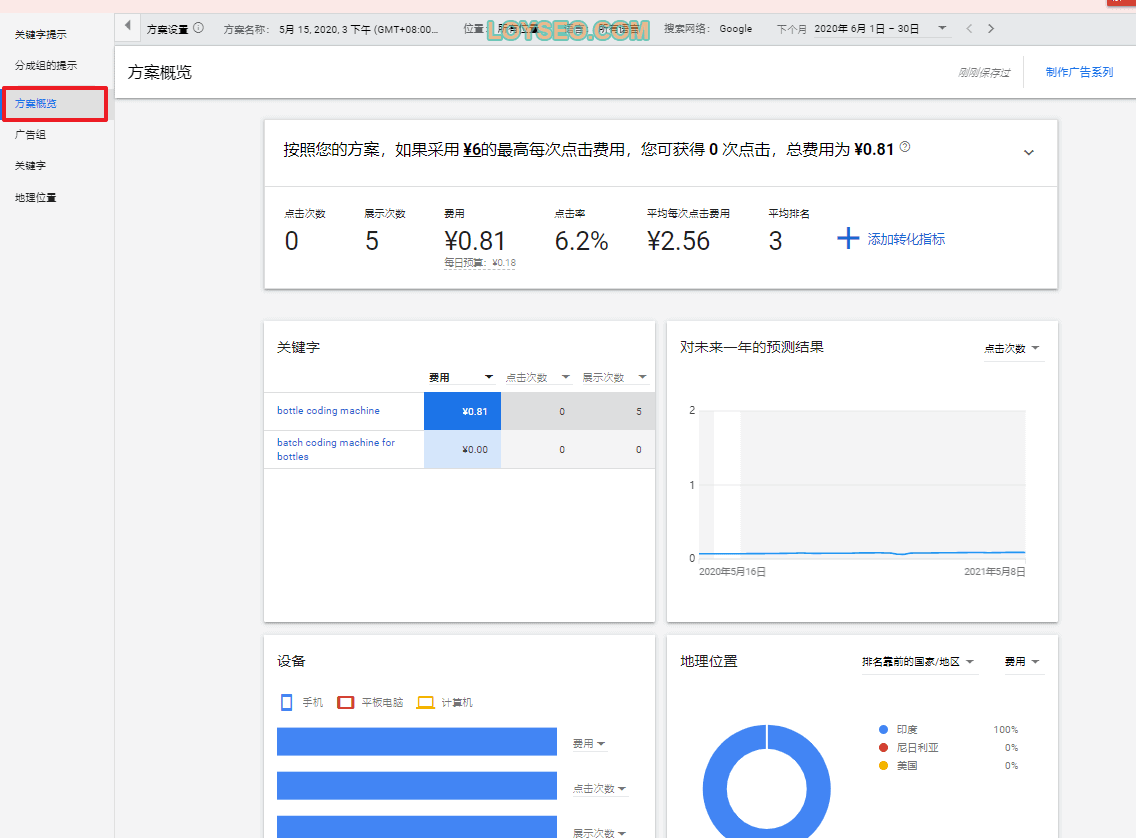
此时,若勾选关键词加入方案中,你将得到更详细的数据


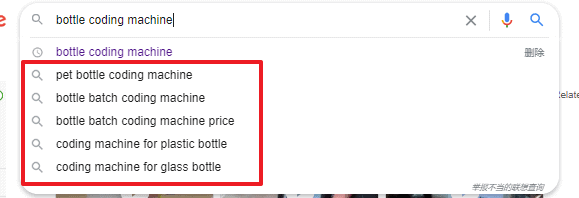
此外,在谷歌搜索时,输入框下方也会给你用户搜索的相关关键词提示

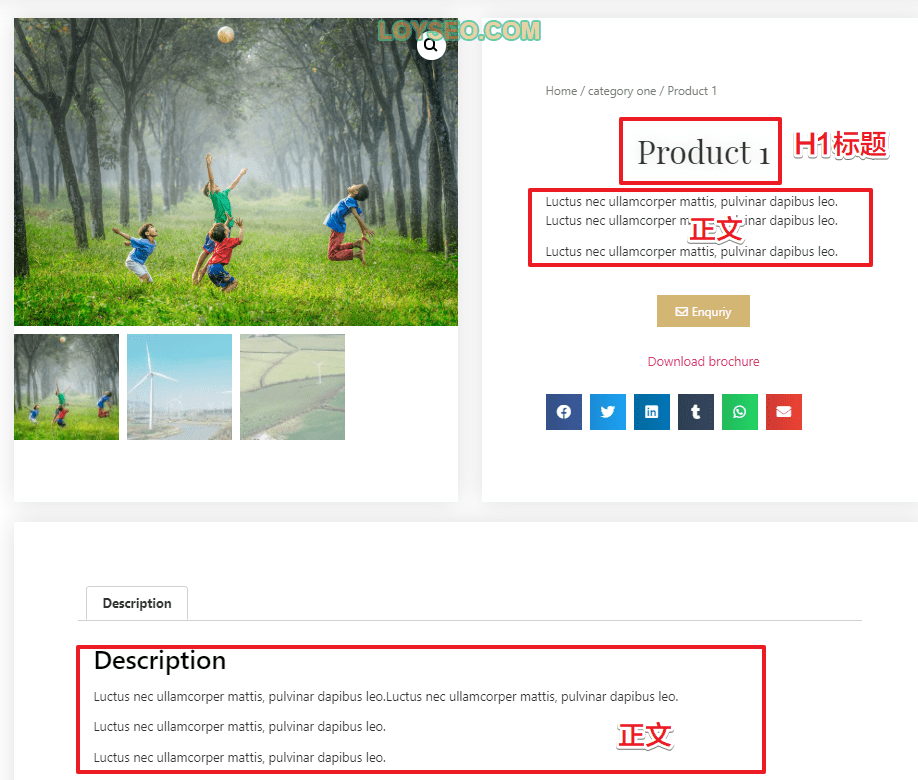
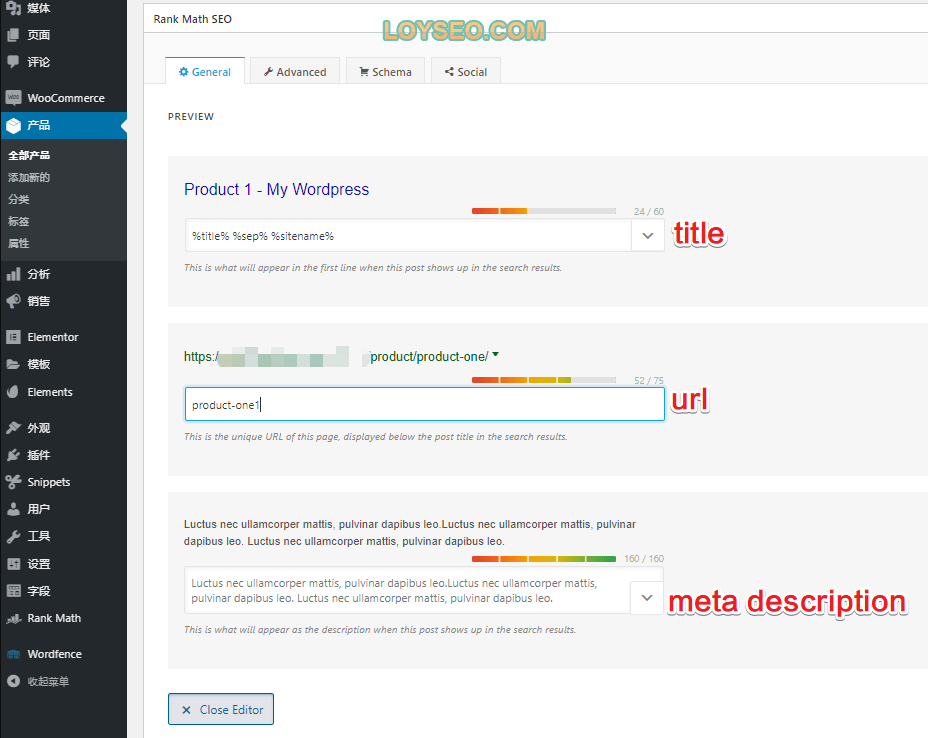
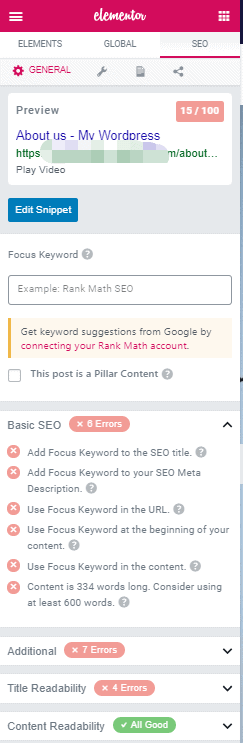
好的,说到这里,你已经知道页面关键词该怎么定了,关键词要放入页面标题(title)、页面的描述(meta description)、页面的H1标签、页面的正文中进行自然而然的布局,语句要通顺,语境要自然,别为了加关键词而堆砌,这样会遭到算法的惩罚。

在这里提前说一下隶属于SEO模块的内容,关于页面的url、title、meta description在哪里设置,待你安装好rank math seo插件后,使用“编辑”功能进入产品、文章、页面等,在页面下方,能看到设置栏目;若页面使用了elementor编辑,在elementor界面左侧也能看到rank math设置栏目


独立站的站内基础SEO
当你的站点内容都已经填充完成,三端(电脑、平板、手机)都进行了周密的检查,我们开始站内基础SEO教程。
首先,改网站名字,之前一直没改,你也可以提前改,在上线前任何时间改动都可以。请进入wordpress后台的设置》常规页面,把站点名称改为你的品牌名称或公司简称,不要太长;副标题可以直接去掉。

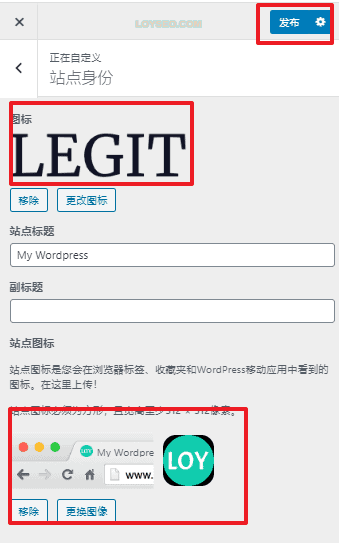
设置logo:
进入外观》自定义》站点身份,上传图标(即logo)和站点图标(上文说到的512*512px),最后记得点击右上角发布

接下来按照下述教程,逐一操作
- 给网站安装google analytics跟踪代码
- 给网站开通google search console
- 将google analytics关联google search console
- Rank math SEO设置教程
独立站的速度优化
我们需要用工具gtmetrix测试站点的速度,并进行速度优化,尽量优化到加载时间在3S以内,优化教程请按如下子教程逐一实施
- 优化图片,在上文中已经介绍了图片的优化办法,此教程中做了一些补充扩展
- 使用WP Rocket加速网站
开放收录,独立站上线
完成上述内容后,站点可上线,开放收录吧、
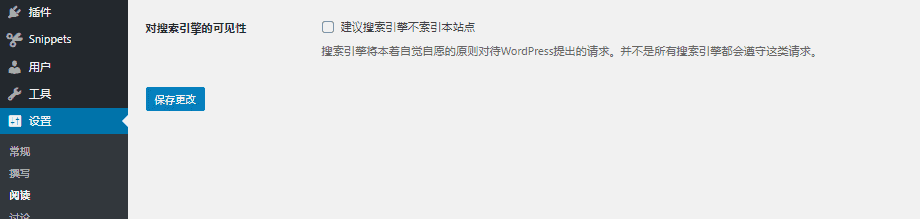
进入设置》阅读,将建议搜索引擎不索引本站点去掉勾选,保存更改

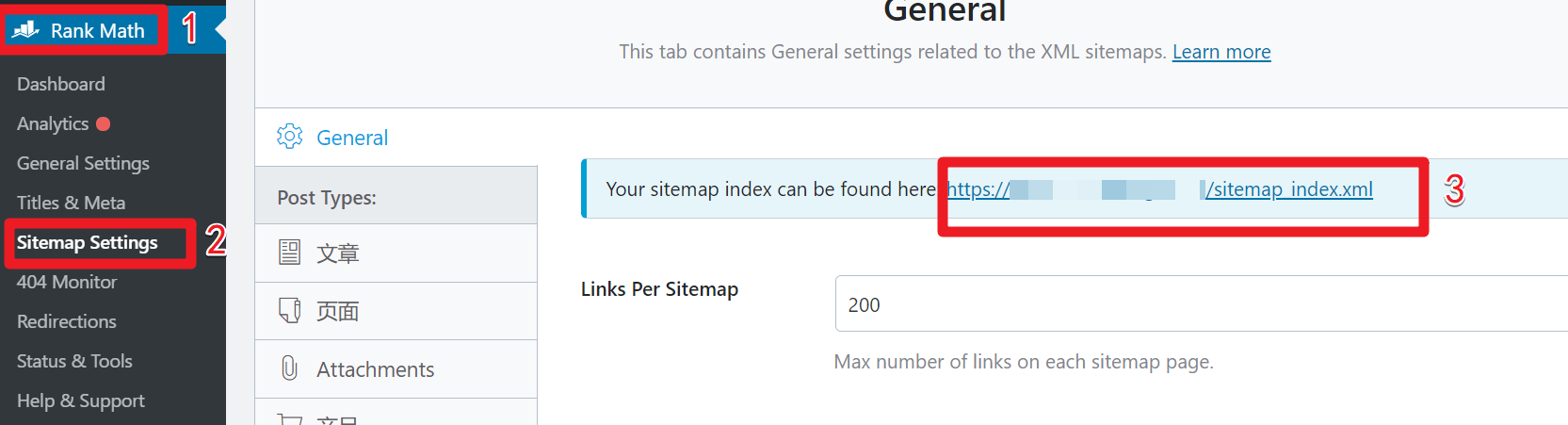
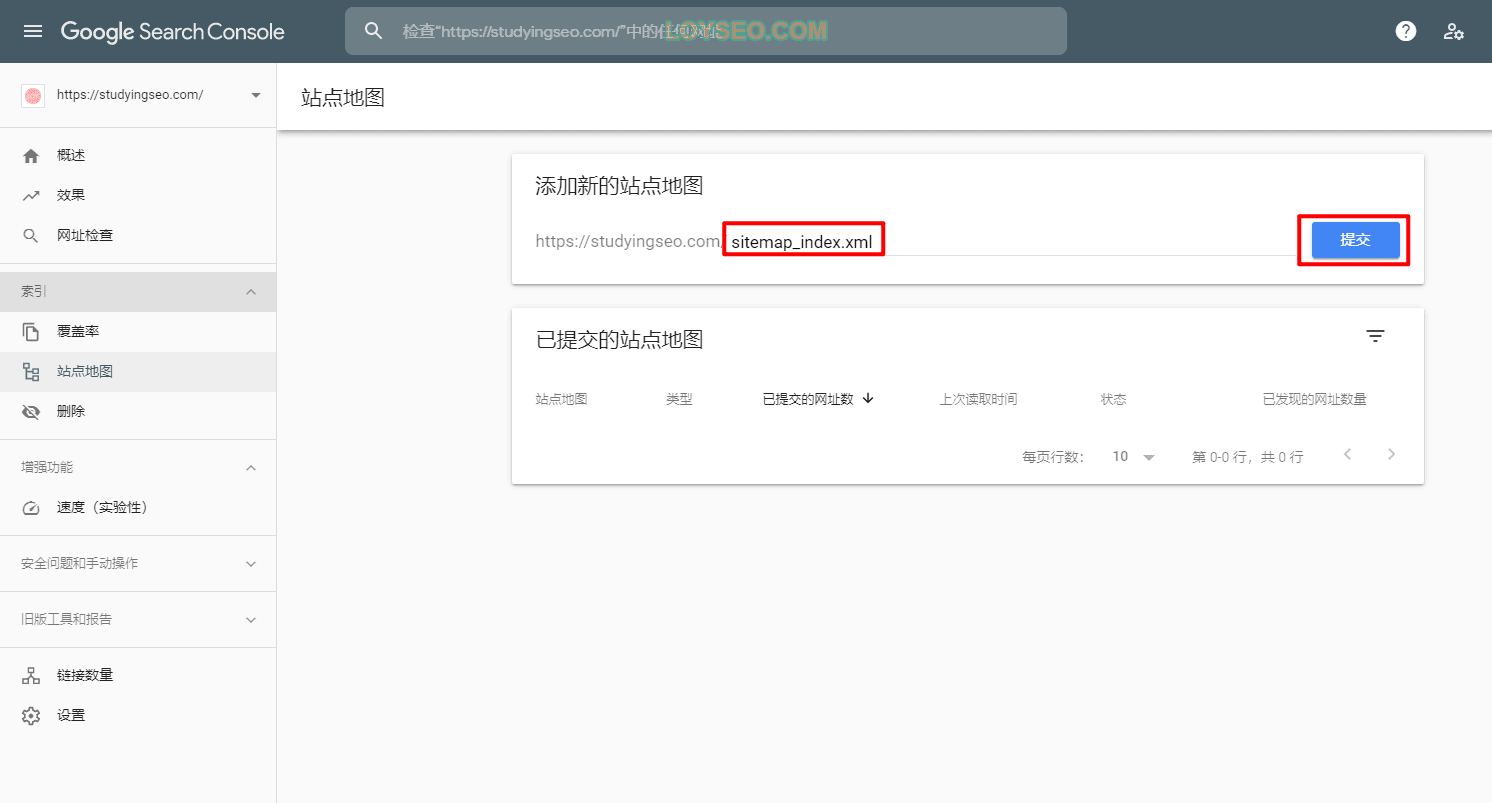
还可以进入google search console提交站点地图以助于加快收录

站点地图地址可在Rank Math SEO中获取