我们在用WooCommerce进行外贸建站时,如果销售的某产品存在多种属性且价格不同,那么在产品列表和产品详情中查看到该产品价格将会是一个区间,格式是:最低价~最高价。如果你希望在产品列表页中仅展示产品的最低价,而在产品详情页还保持区间价展示,那么下面这段代码就能够实现你的需求。
首先,请安装Code Snippet插件
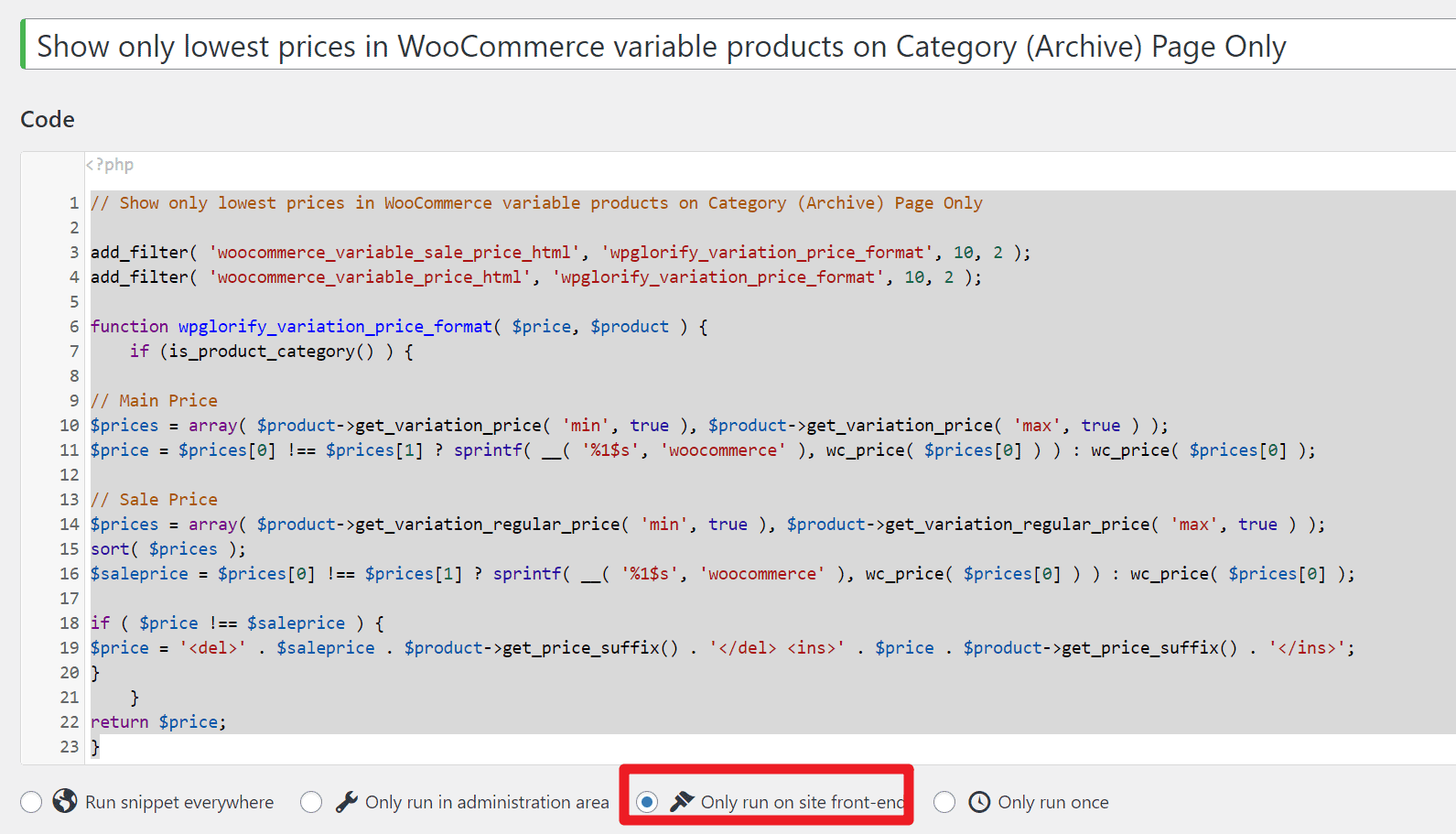
然后,添加一个snippet,将下方代码复制进去
// Show only lowest prices in WooCommerce variable products
add_filter( 'woocommerce_variable_sale_price_html', 'wpglorify_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wpglorify_variation_price_format', 10, 2 );
function wpglorify_variation_price_format( $price, $product ) {
if (is_product_category() ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>';
}
}
return $price;
}添加完后就是下图所示的模样。

查看更多WooCommerce教程。


