Perfmatters的功能挺多的,并且每个功能都配了一个小问号,点击即可查看解释以及看官方文档,做的很是人性化。这里我就截图给大家看看核心功能,下文中,我也会基于我的操作经验,对他们进行简要的介绍。







你的WordPress网站是否速度慢吞吞,你是否装了很多插件,你想优化网站速度吗?你对网站速度有极致的追求?那么不要错过这款Perfmatters插件哦。
网站速度慢的一大因素是加载的HTTP请求过多,每一个图片、css、js都是一次http请求,http请求越多,网站加载所花的时间越长,而建站所用的插件很可能在无关页面中也被加载它们的css、js,这些你都不知道如何探查,即便知道了它们在无关页面中运行了,也不晓得如何去除。
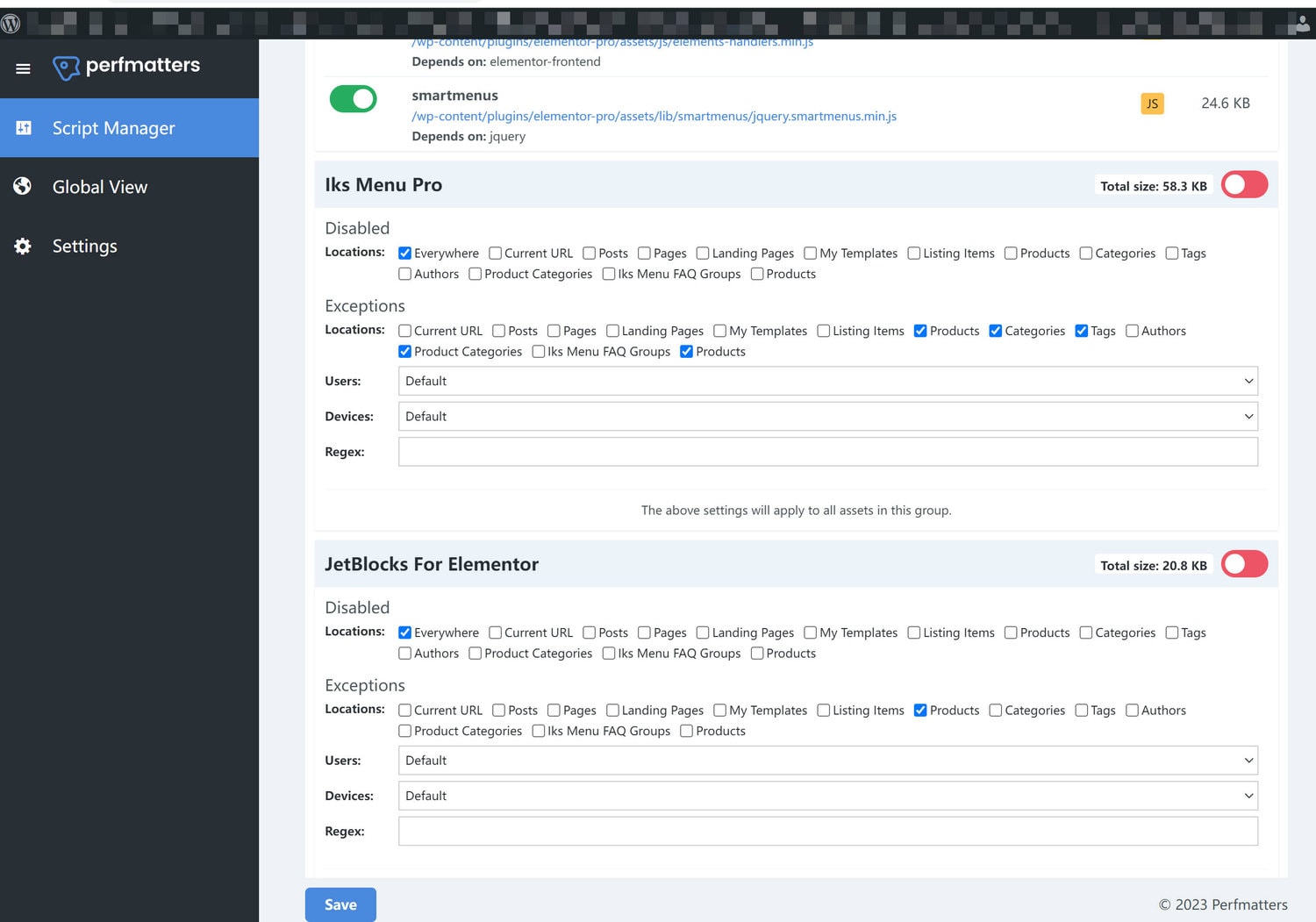
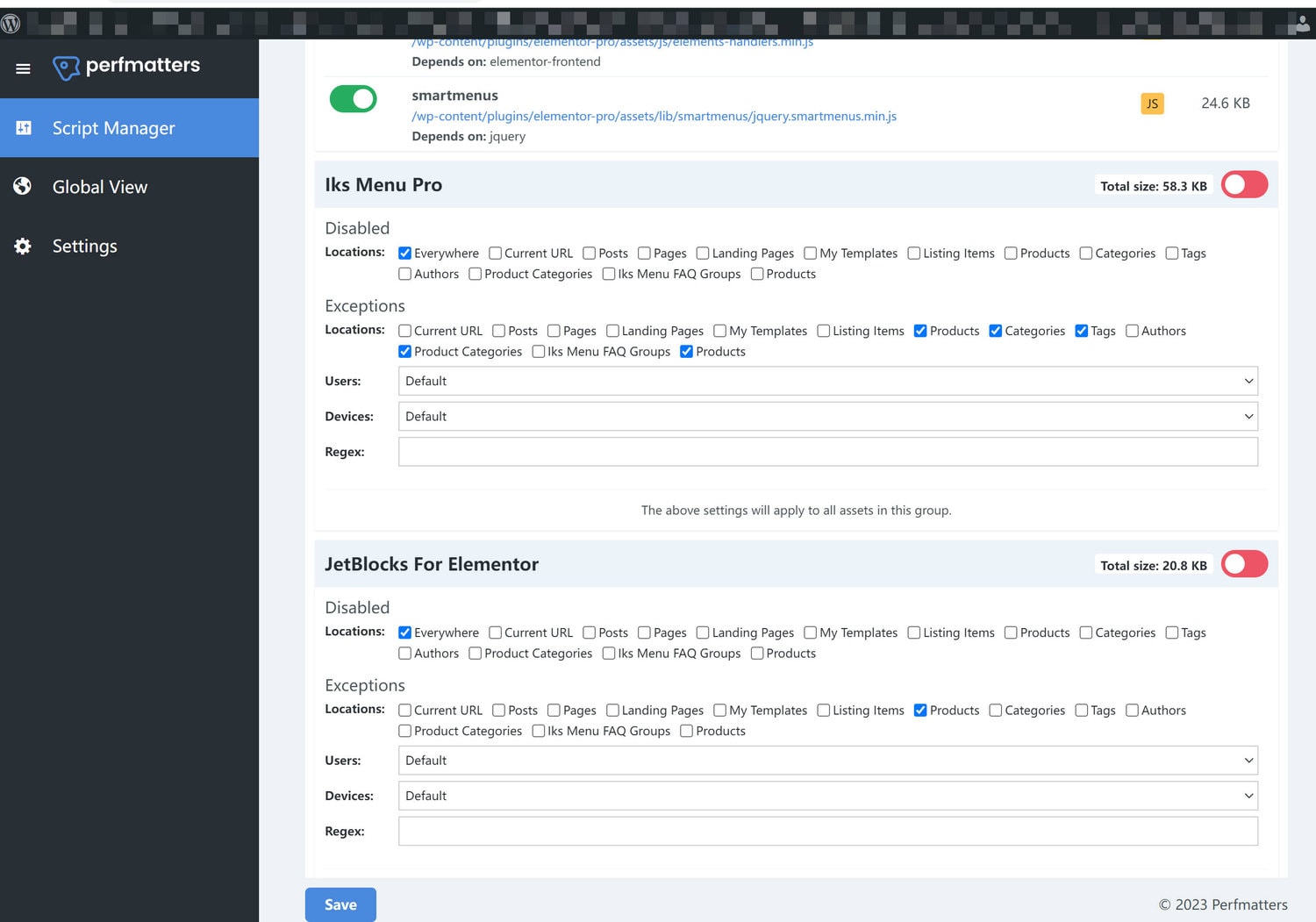
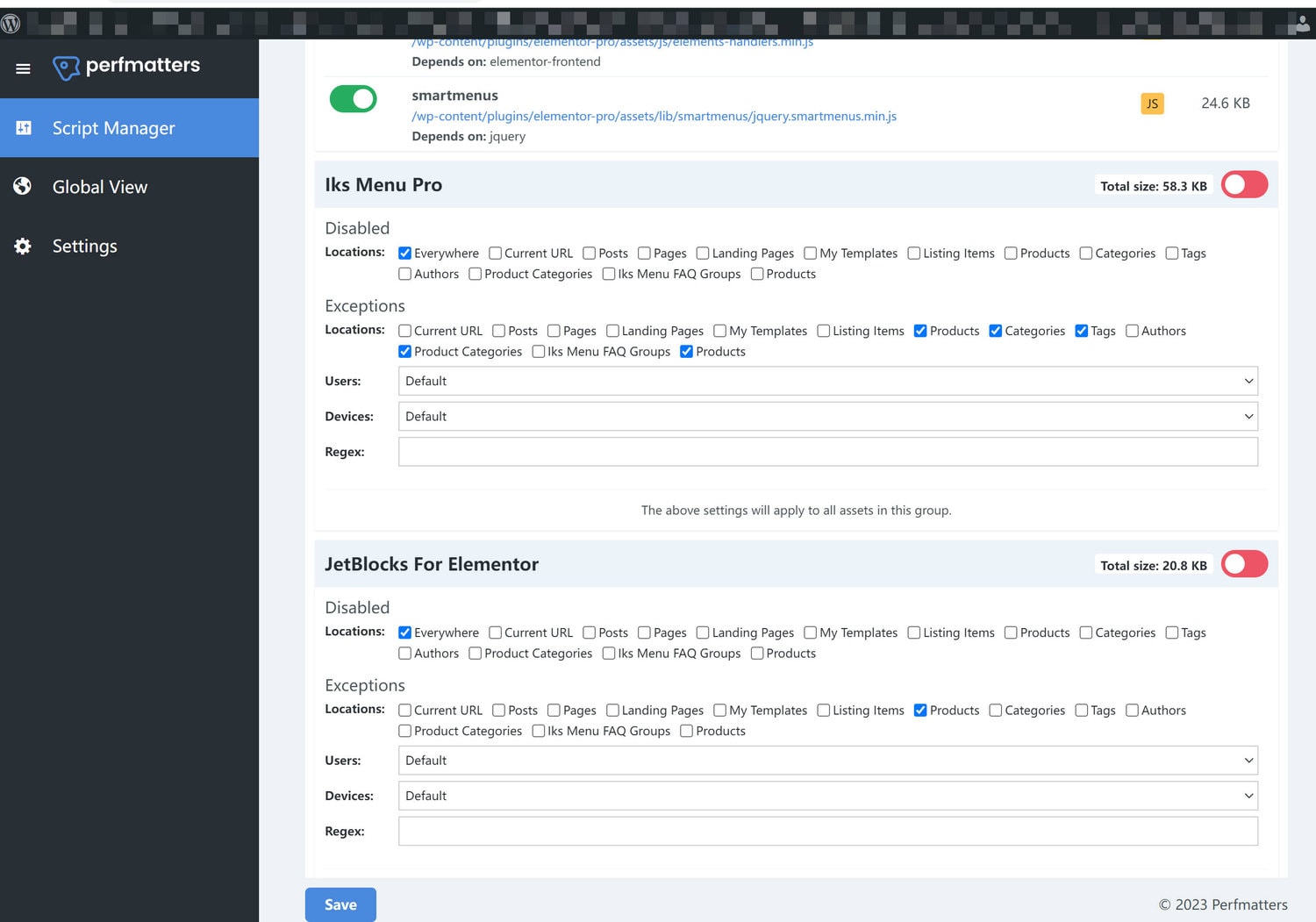
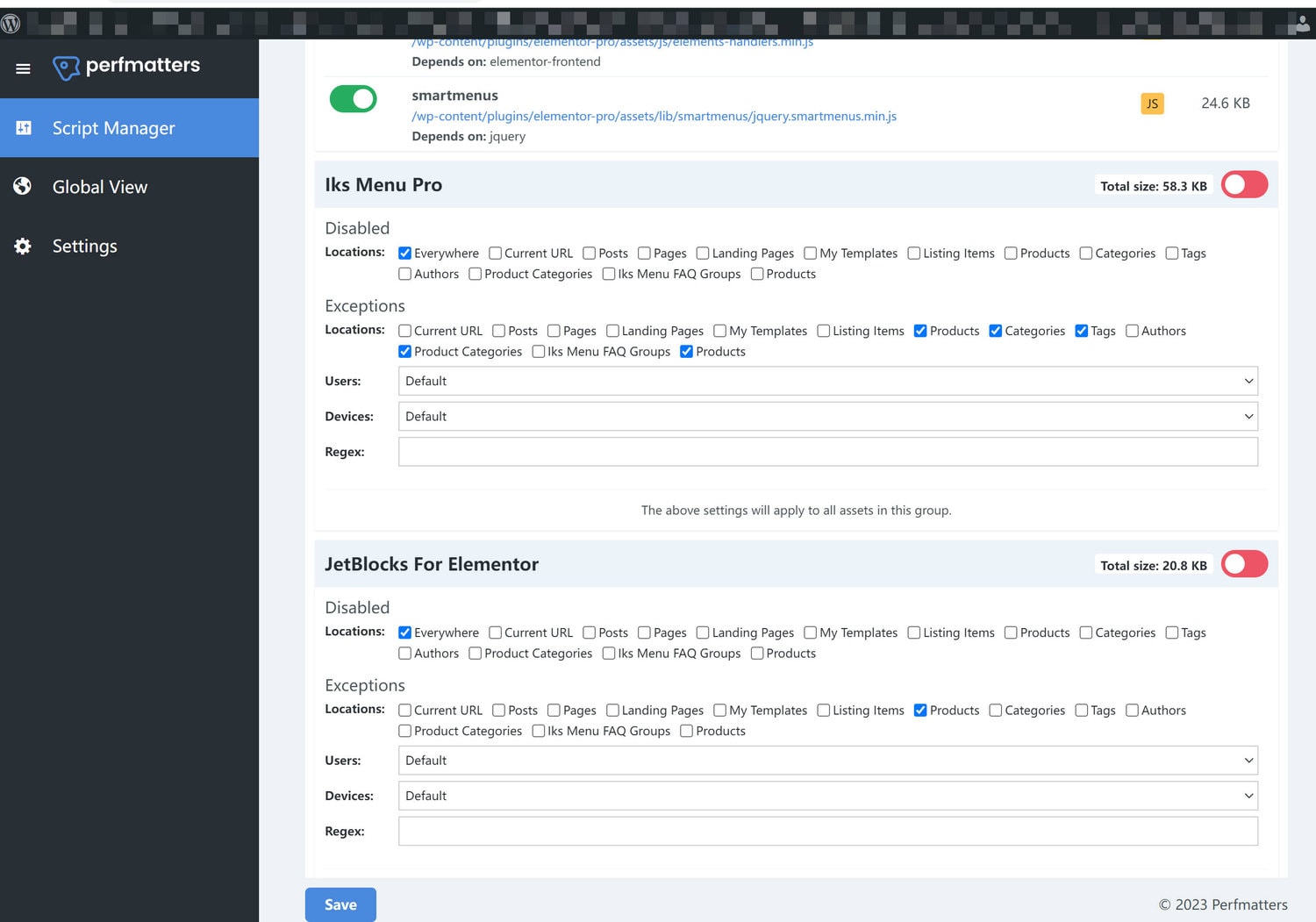
好在,Perfmatters插件就能解决这个问题,它可以帮你罗列出每个页面中运行的插件及其CSS、JS,也可以让你能够自行控制页面里是否禁用这些CSS、JS,这是它最核心的功能。
举个例子,你使用Elementor建站,同时,安装了一些Elementor扩展插件,譬如Crocoblock的jetplugins、又或者是Astra主题的Ultimate Addons for Elementor,你可能只在首页中使用了这些扩展插件,而其他页面中都未使用。那么,你便可以通过Perfmatters的功能,实现:禁用首页以外的页面调用这些插件的CSS和JS。

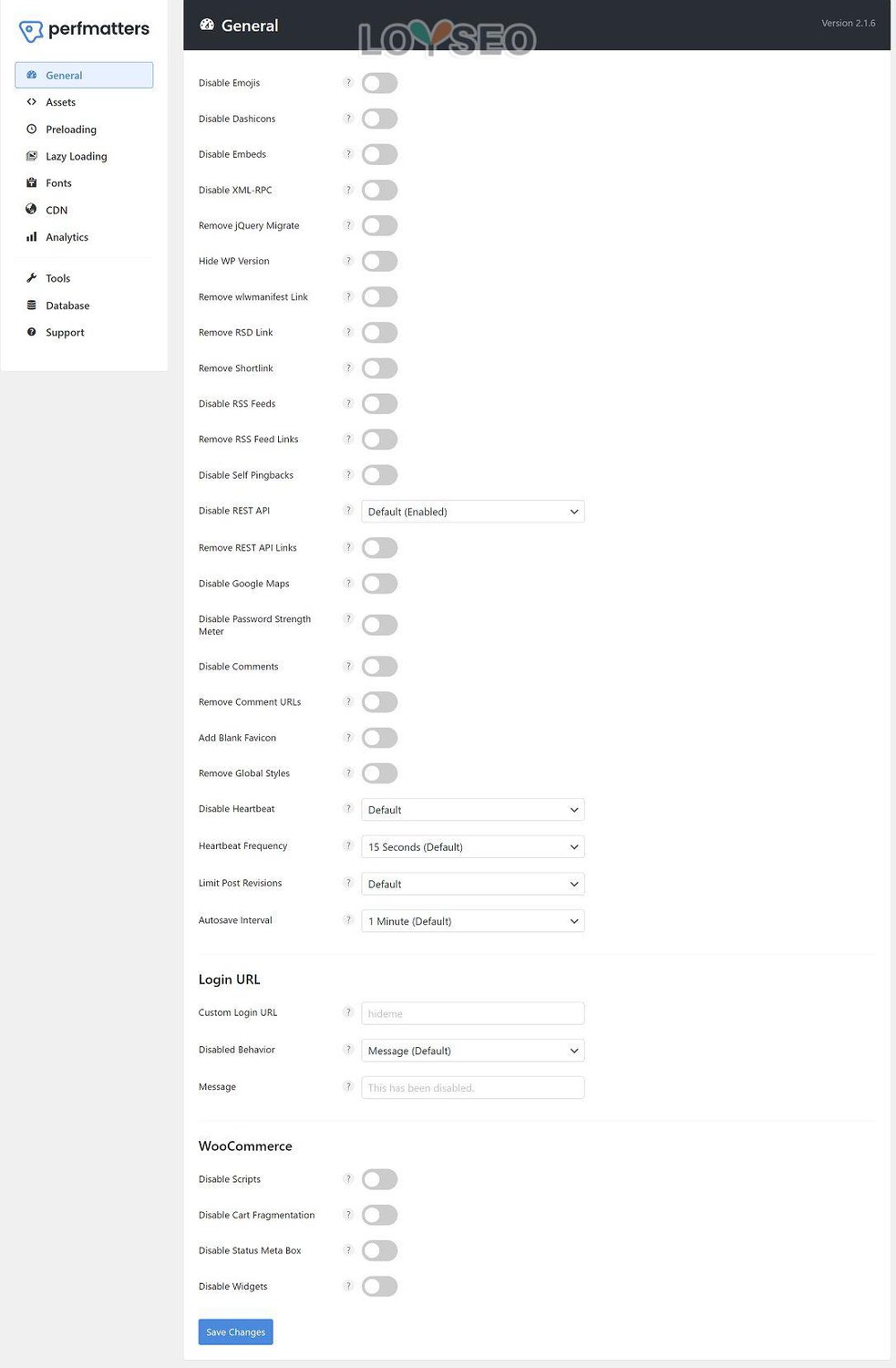
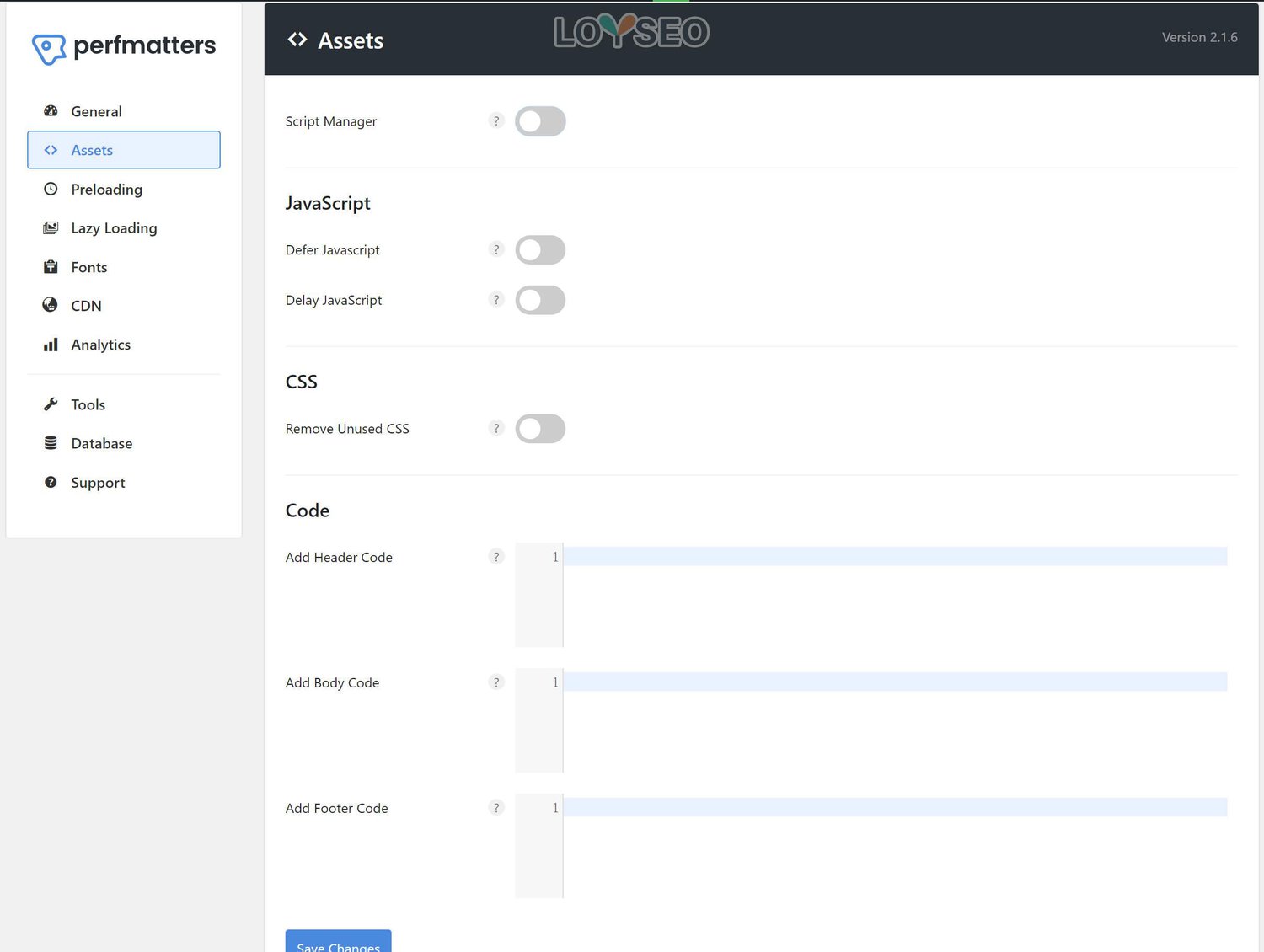
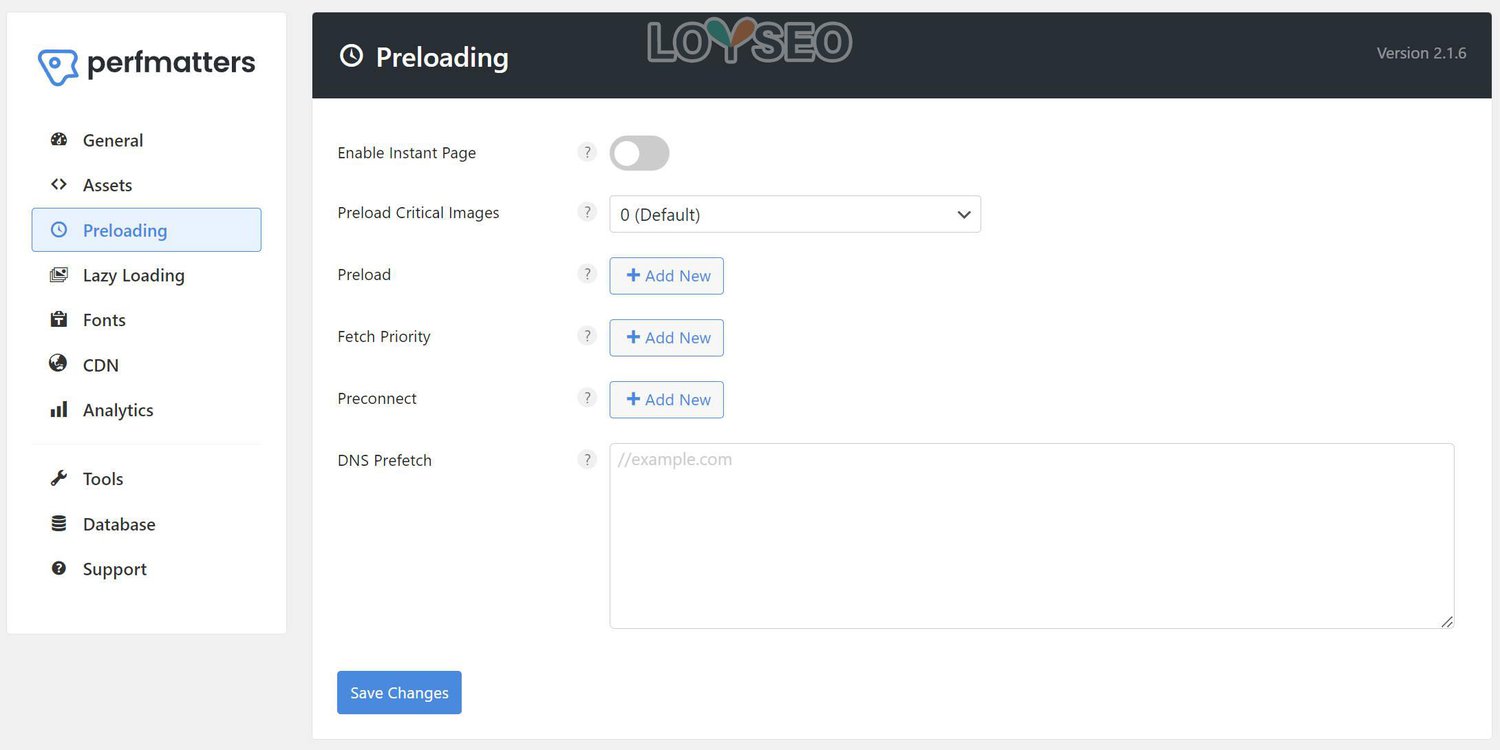
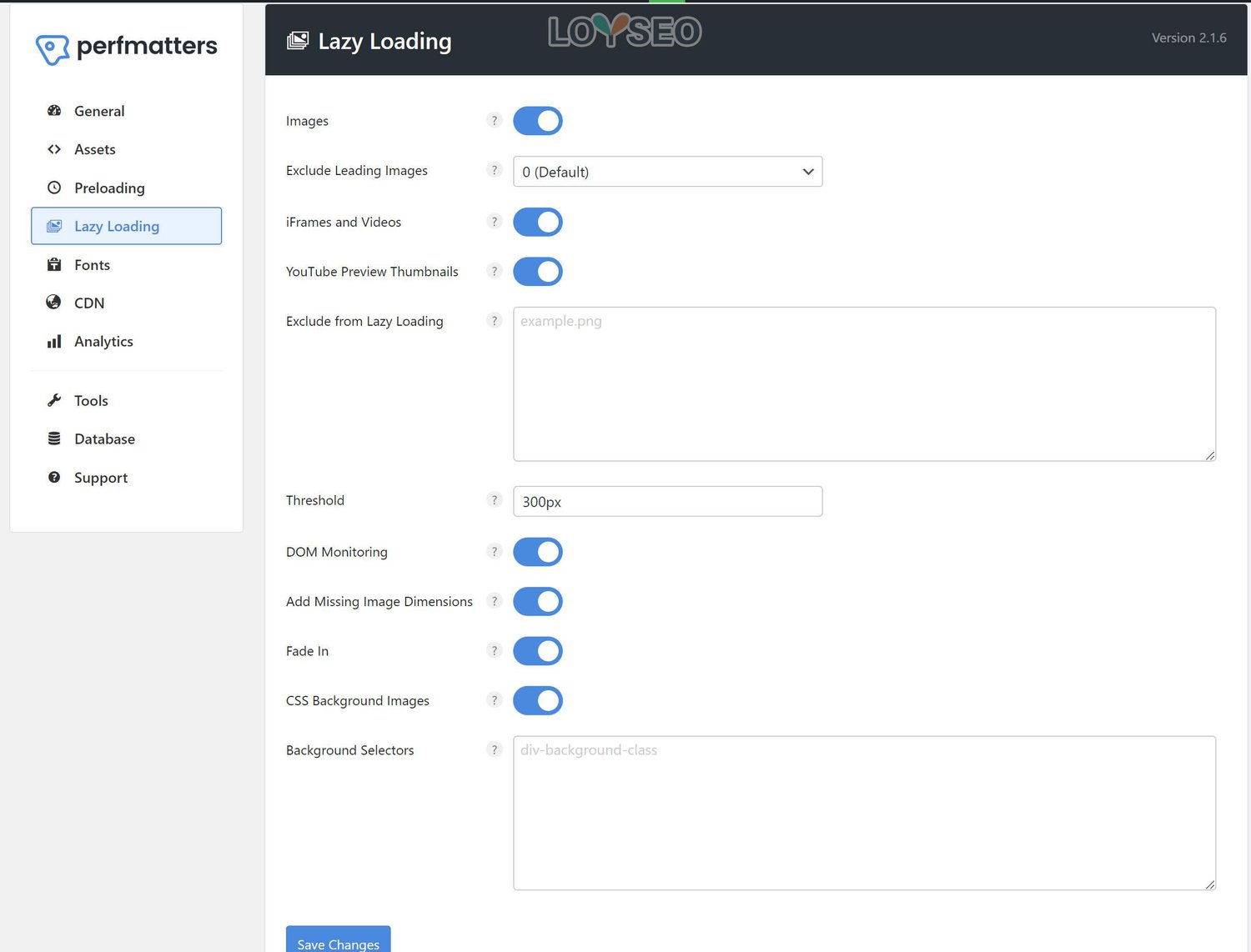
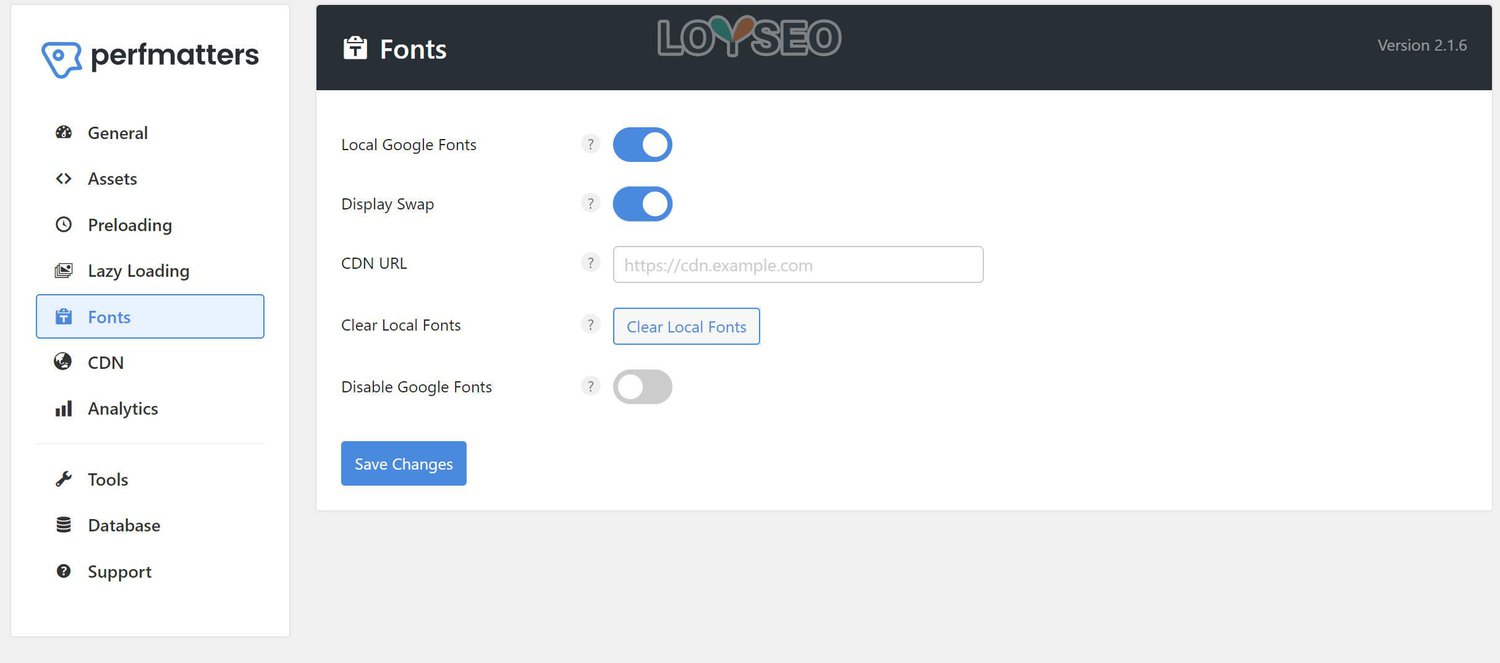
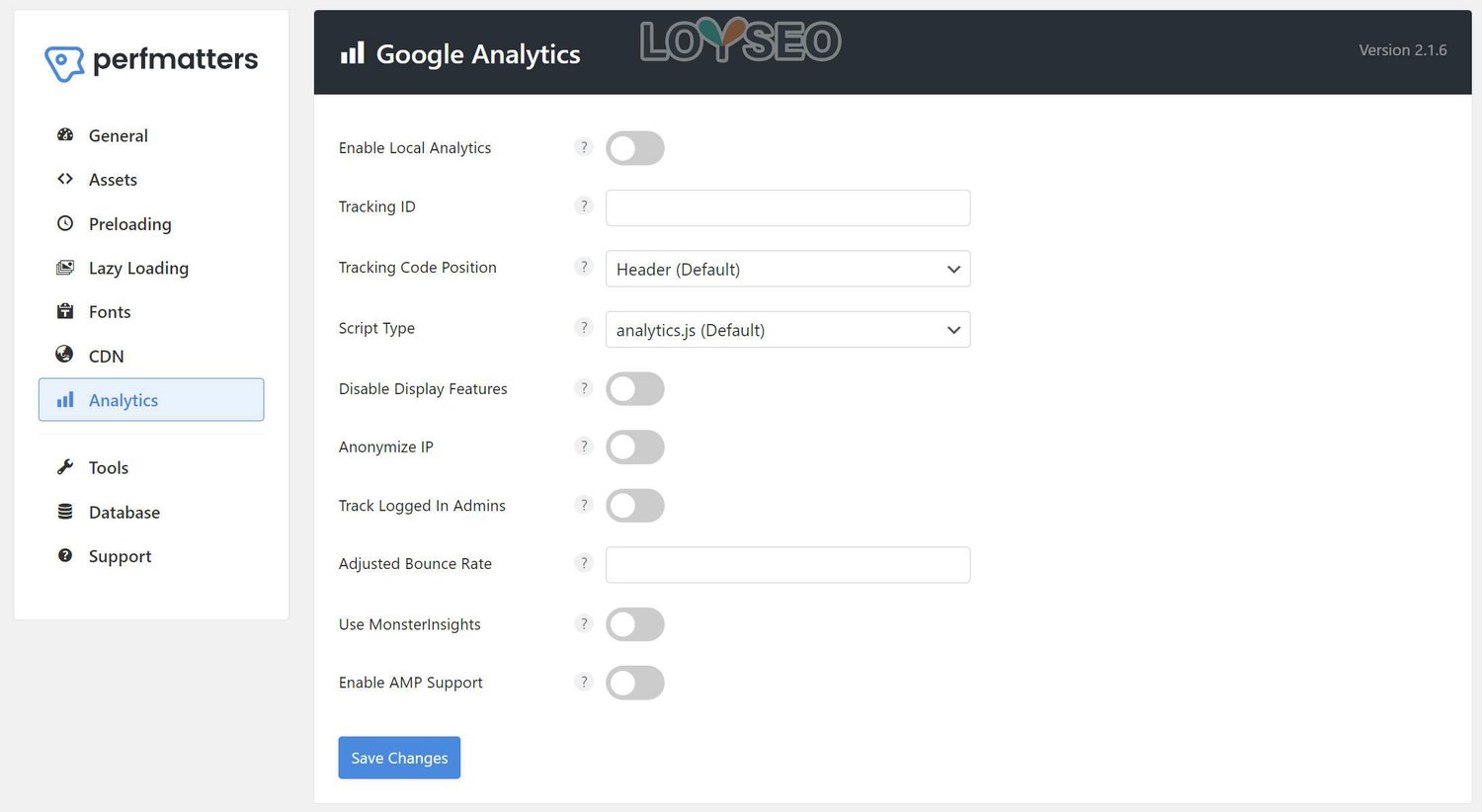
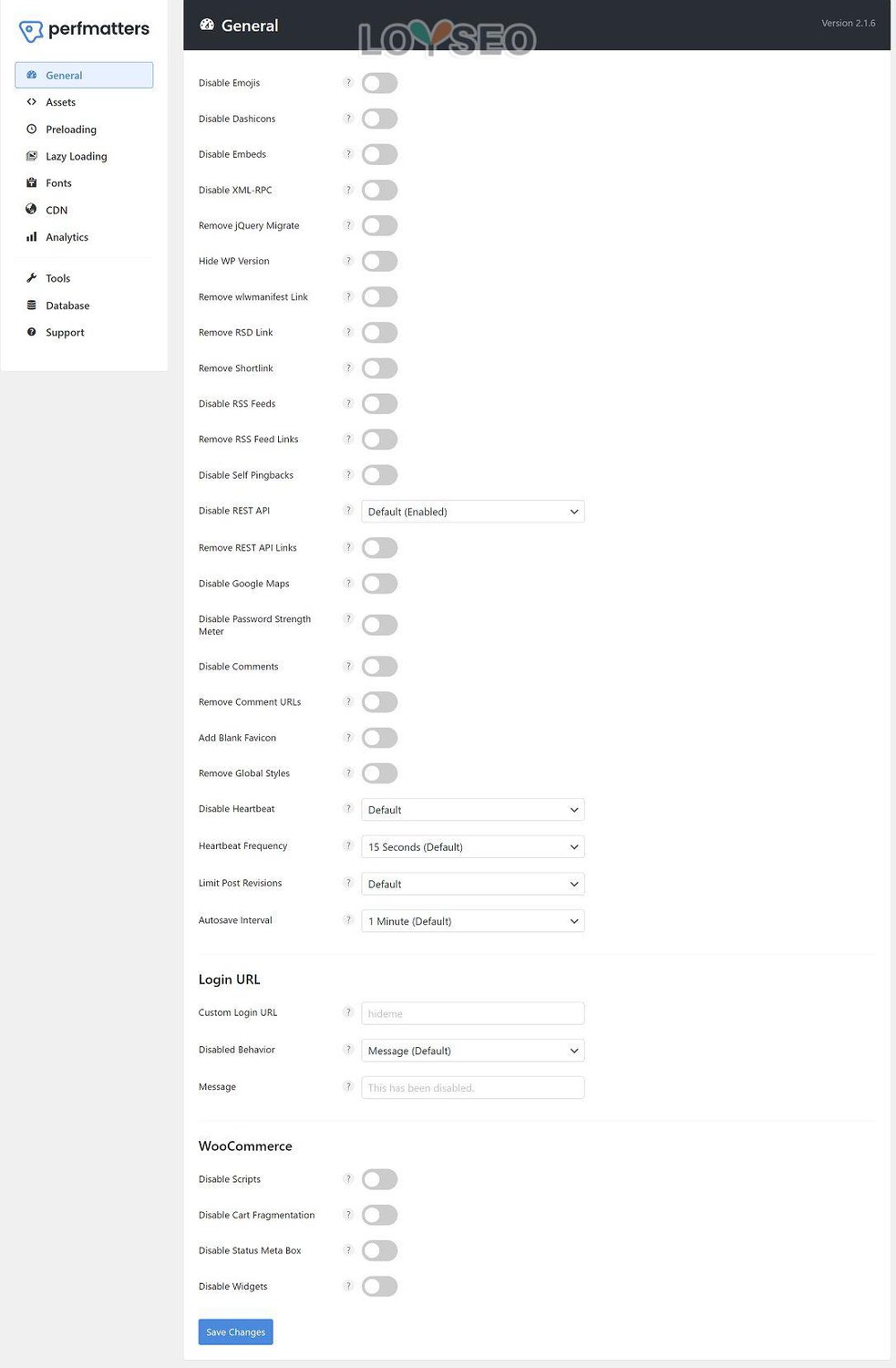
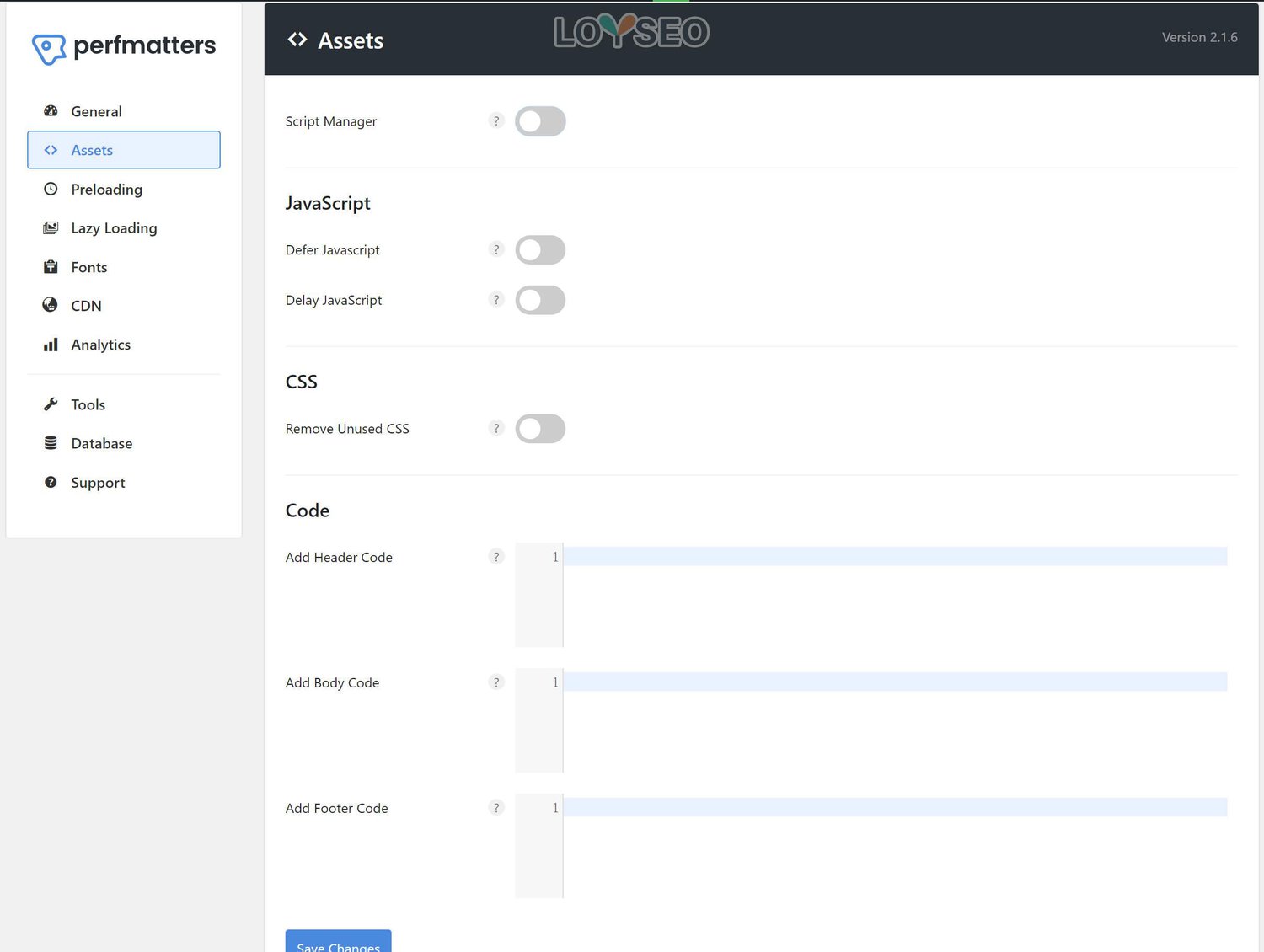
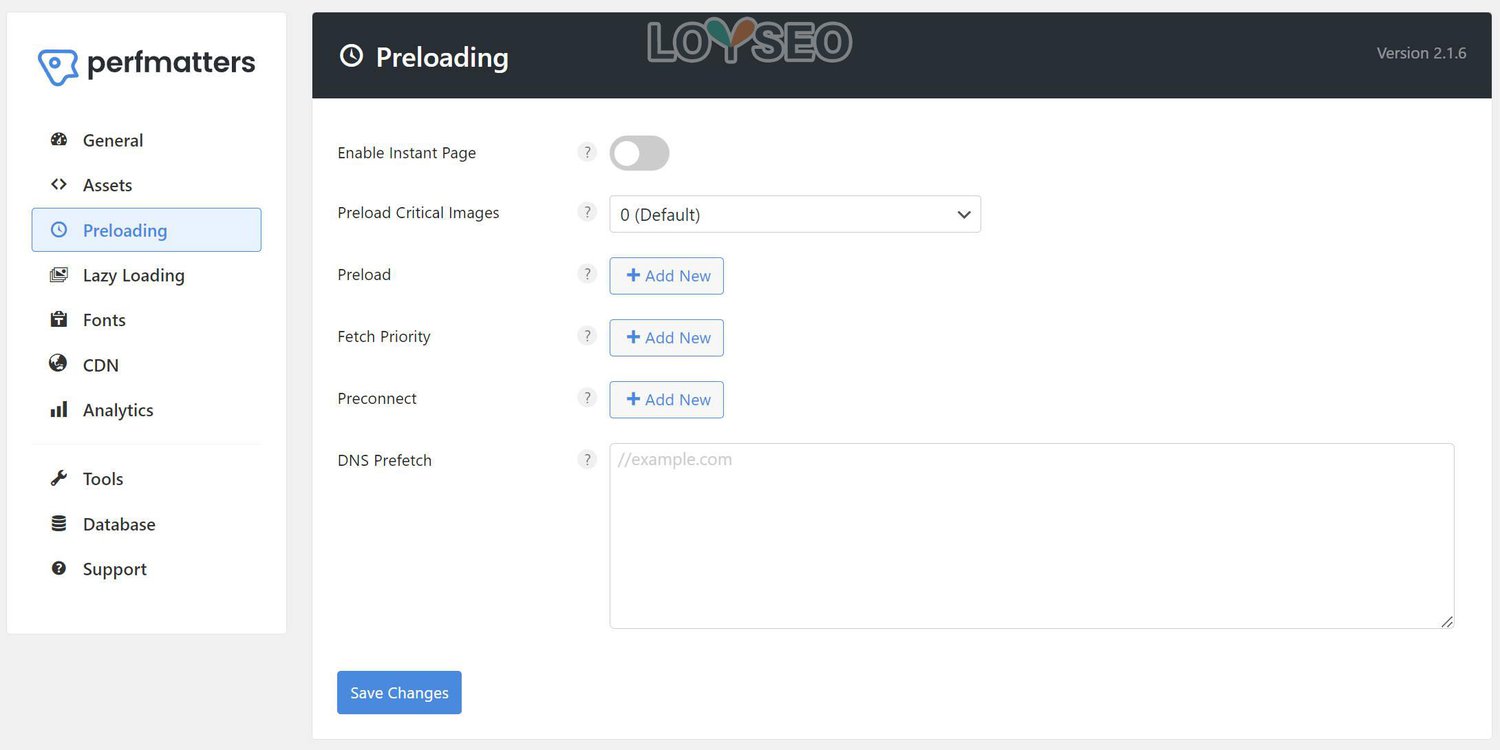
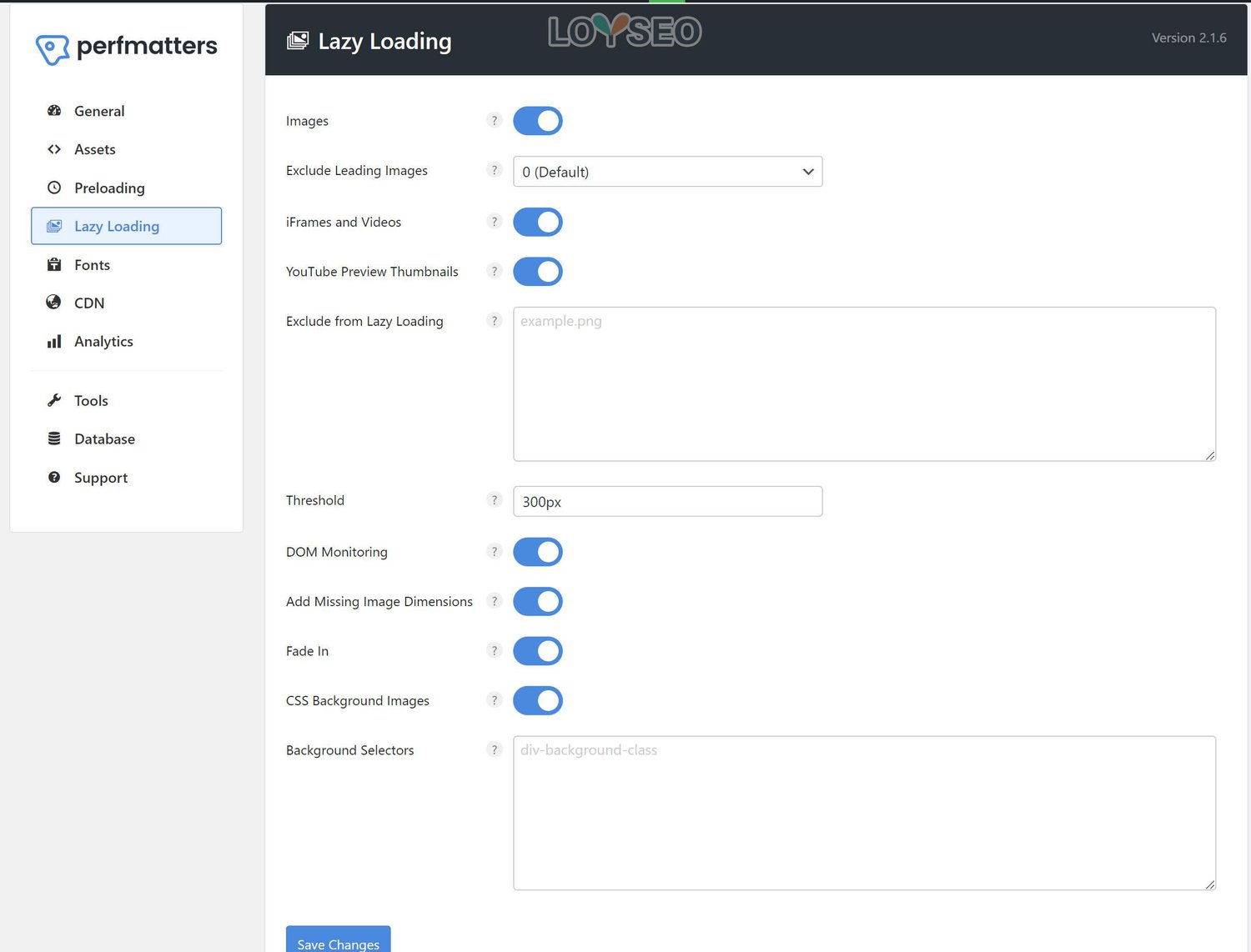
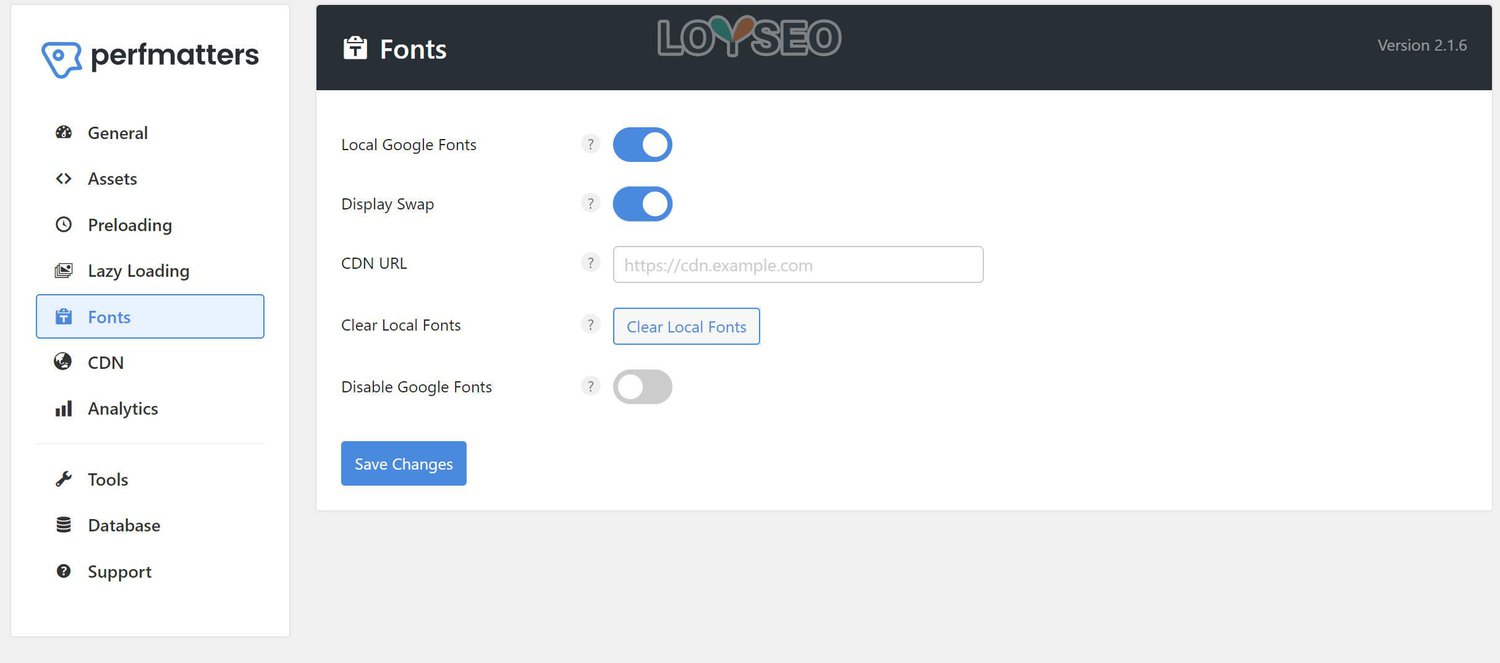
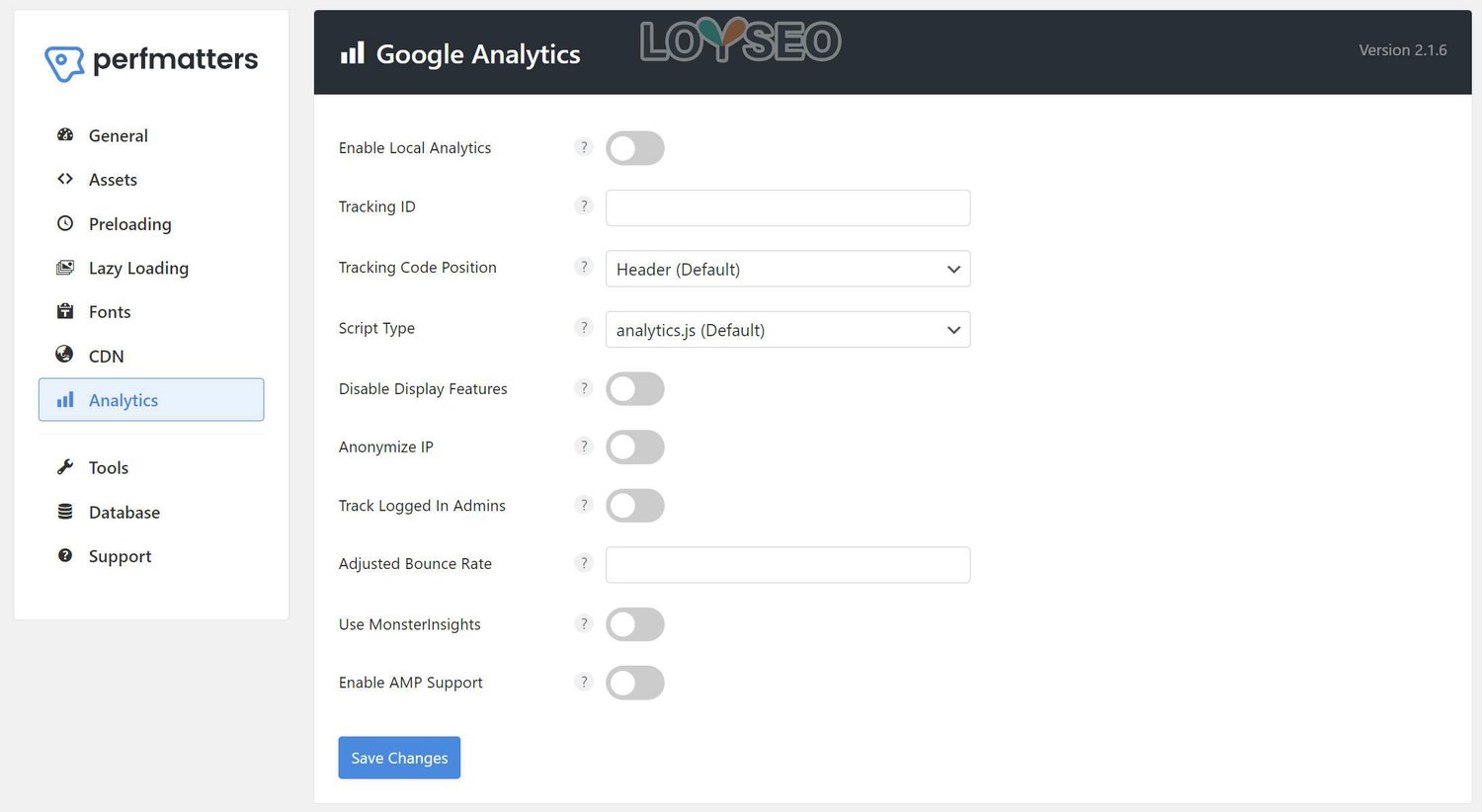
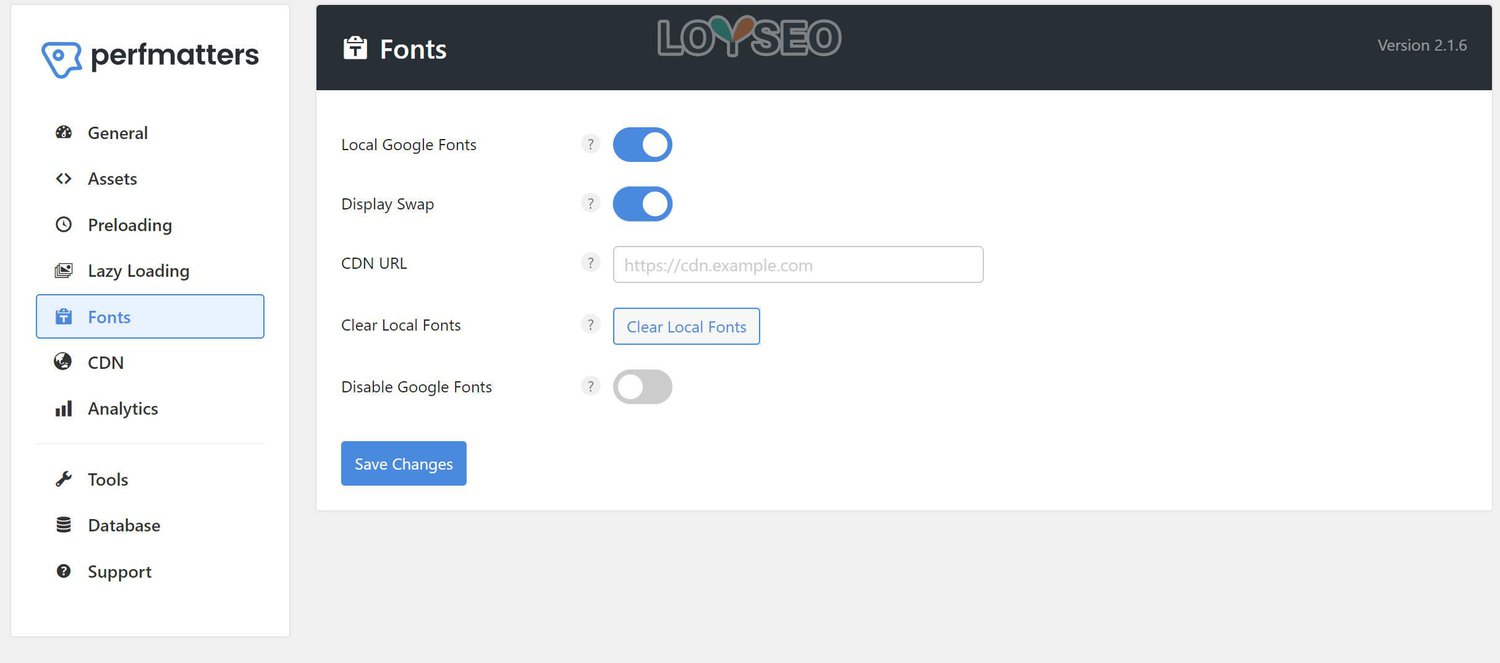
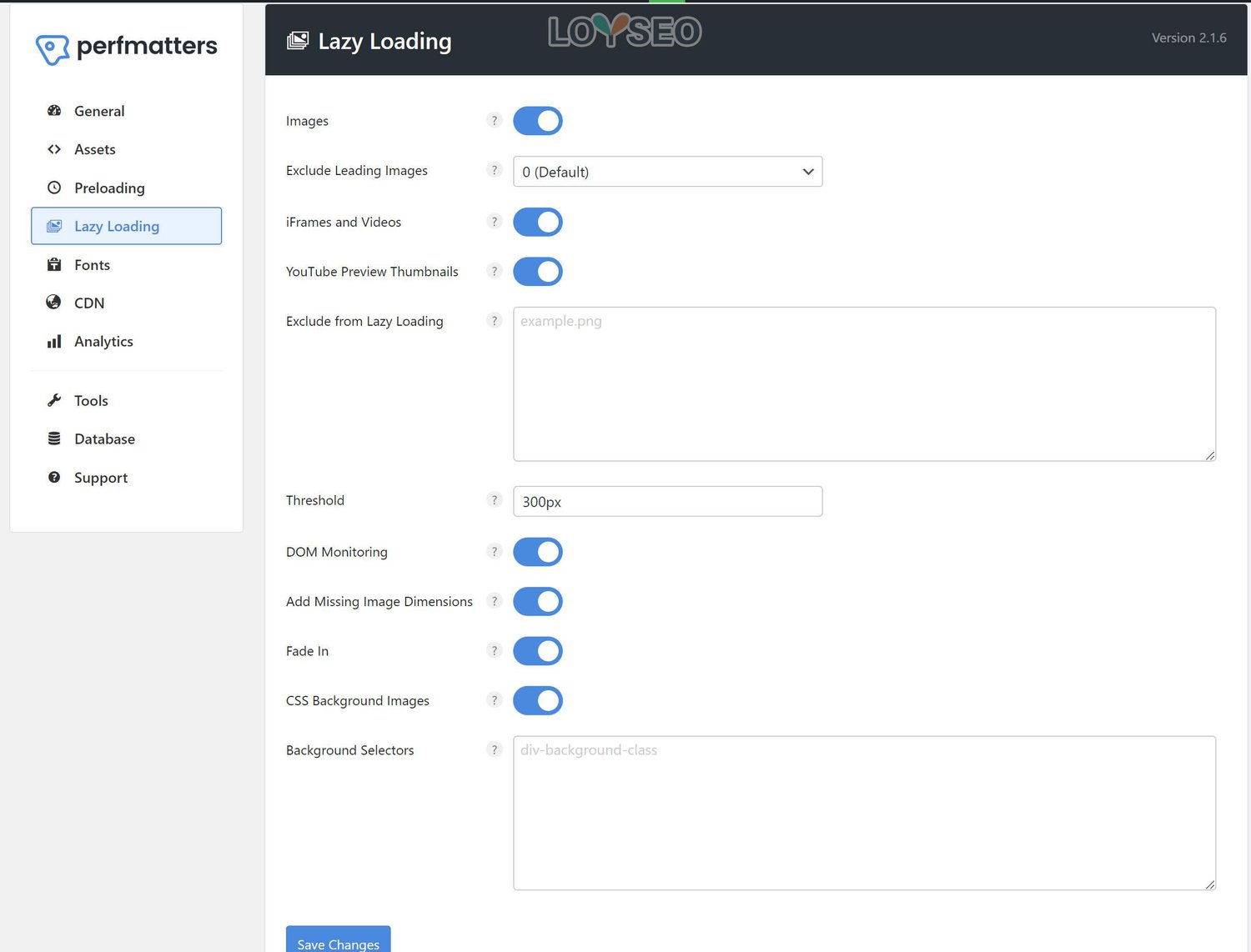
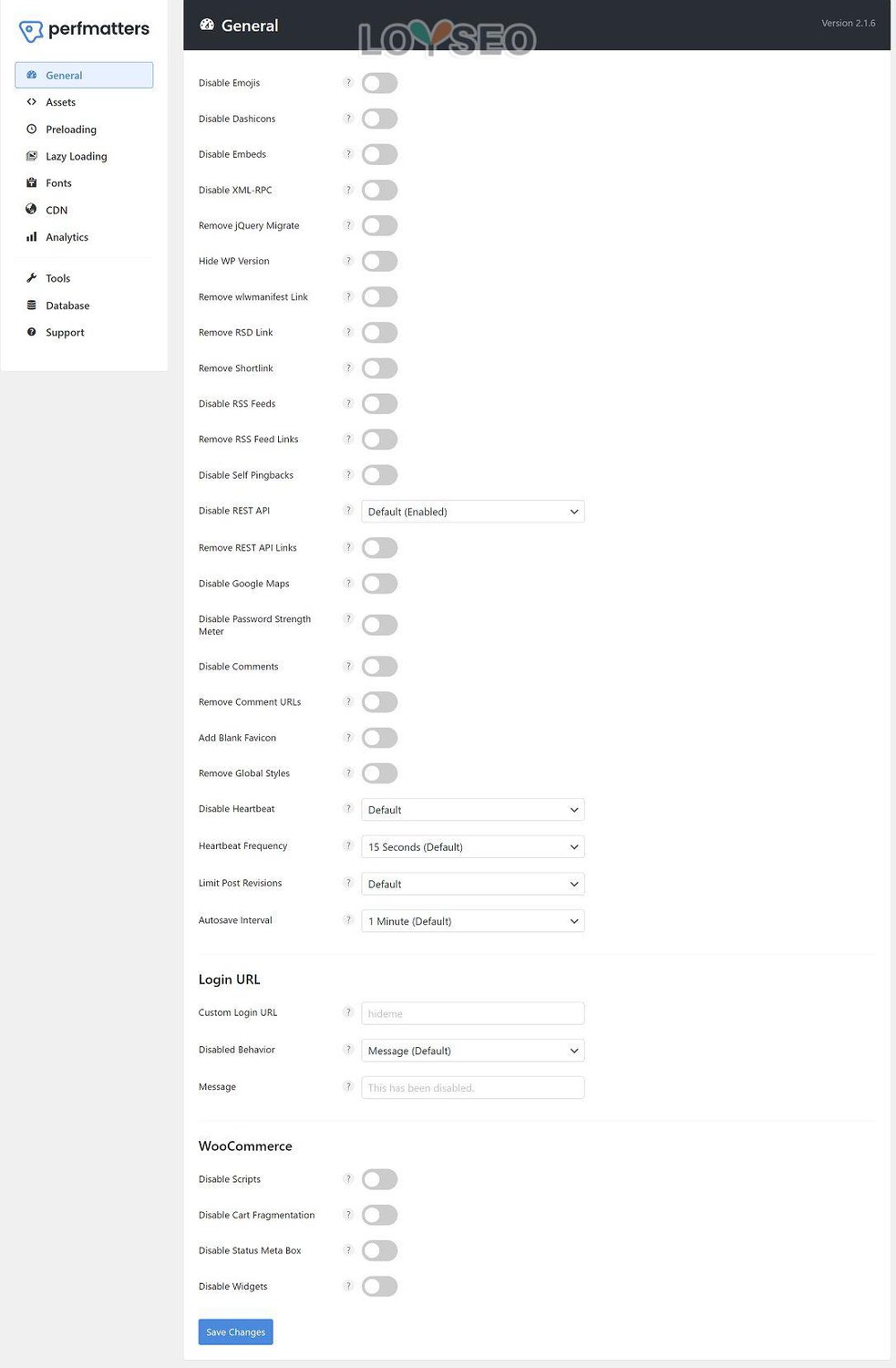
Perfmatters的功能挺多的,并且每个功能都配了一个小问号,点击即可查看解释以及看官方文档,做的很是人性化。这里我就截图给大家看看核心功能,下文中,我也会基于我的操作经验,对他们进行简要的介绍。







我为什么自用且推荐Perfmatters呢?它是我搭配WP Rocket速度优化的插件,二者之间功能有交叉,但核心功能不同。
首先是它的核心功能,刚才我们也已经提到了,它能让我禁用页面中无用的CSS\JS。

其次,它可以本地化谷歌字体,也就是将谷歌字体存放到我们网站主机中,而不是链接到Google官方,也能够移除谷歌字体。

再次,它的图片懒加载功能做的比WP Rocket好,不仅可以指定排除前N张图片不被懒加载,也可以为懒加载图片添加淡入效果,又能为背景图添加懒加载功能。

还有,它还有一些快速选项,譬如,可以在无关页面中一键禁用woocommerce的相关脚本,禁用 XML-RPC、修改后台登录地址等等。

但是,我也要说明,使用它,有些难度,尤其是禁用CSS和JS的功能,对于入门级同学,你需要自行清楚的知晓,你在每个页面用了哪些插件,尤其针对Elementor等页面编辑器类插件。对于进阶级的同学,你可能还需要看代码,了解这些css和js请求在页面中的覆盖率情况,从而判断哪些文件可以被禁用。
不过,虽然如此,我个人的经验感受是,捡西瓜丢芝麻即可,一点点css和js的多余请求无伤大雅,不要为了一点点东西,花费大量的时间,这样的投入产出比也很低。
正版分销:
99元/站点/2年以上
Perfmatters插件是一款付费插件,没有免费版本。
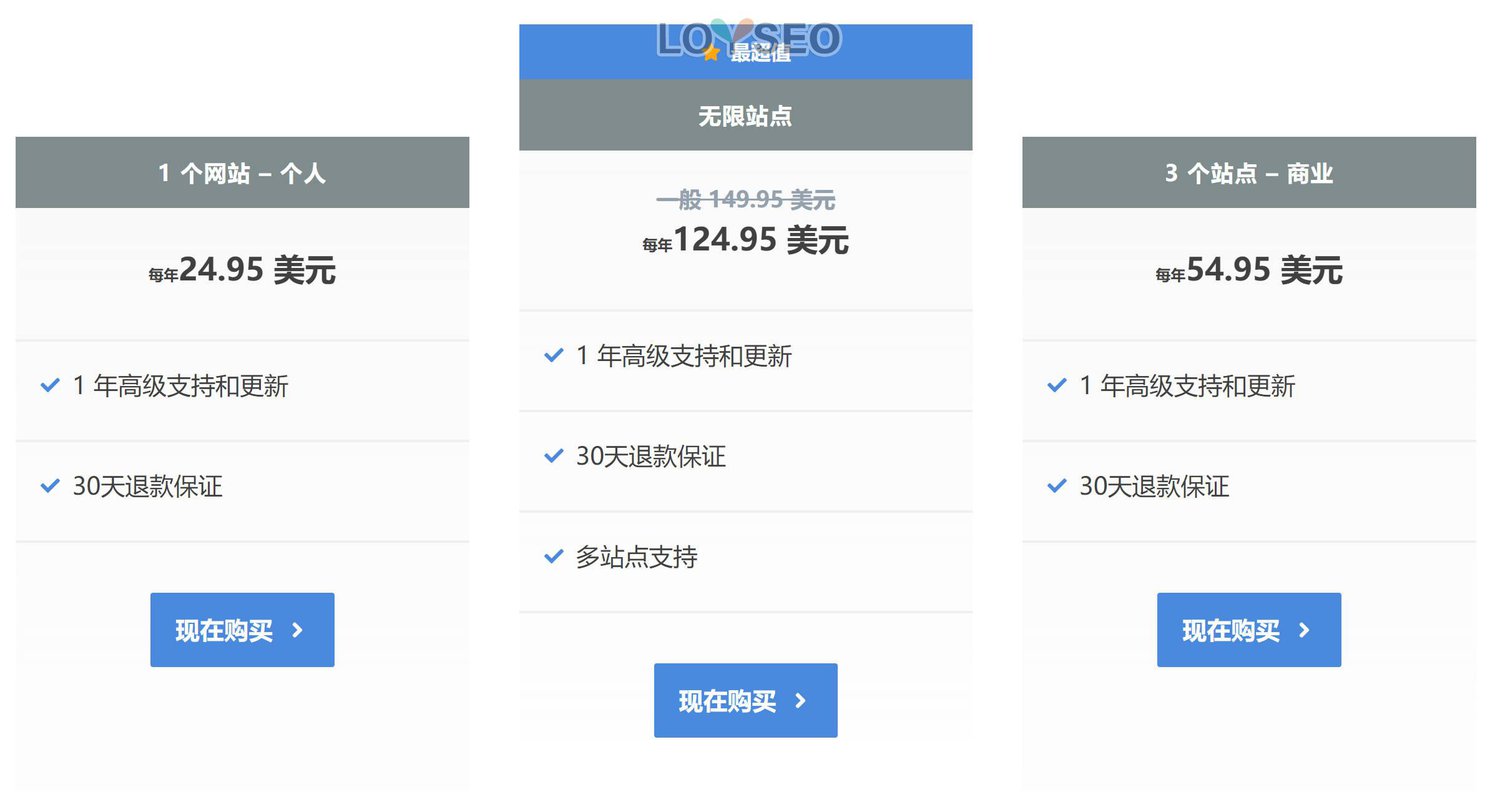
官方价目如下:24.95美元/站/年;54.95美元/3个站点/年;124.95美元/不限站点/年(我买的这个),你可以直接点击链接前往官方购买,也可以从我处优惠购买,价格是99元/1个站点/2年以上,400元/不限站点/2年以上,如无不可抗力的意外,我每年都续费,你就可以一直用。

点赞
Your page rank: