Brizy跟Elementor一样,都是WordPress页面编辑器。Elementor很棒,但Brizy提供了一个直观的云模板库功能,也就是用Brizy做的页面模板或模块模板,都可以同步到云端,然后在其他网站上都能同步下来直接使用,为此我买了Brizy Pro来体验。
感受:Brizy云模板库的功能确实不错,Elementor虽然有插件Templately能够提供同样的云模板库功能,但是不能直观可视化模板内容。然而,相比Elementor编辑器,Brizy的有个更大的硬伤,它的元素不仅少,而且元素的设置功能也少,这是让我最终放弃他的原因,老老实实的用回了Elementor(你赢了)。
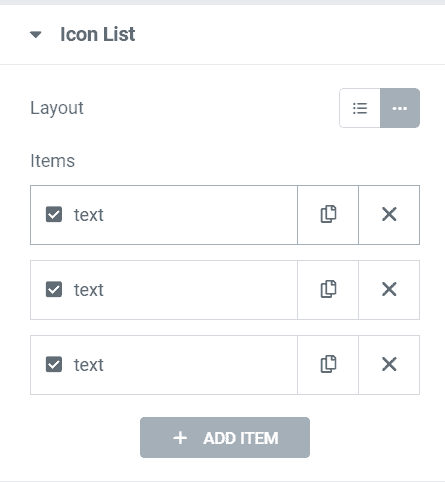
举例:我在用Brizy仿造一个网页时,网页里有如下图所示的内容,下图是用Elementor的icon list元素制作的,而在brizy里没有元素可以实现….(╯‵□′)╯︵┻━┻


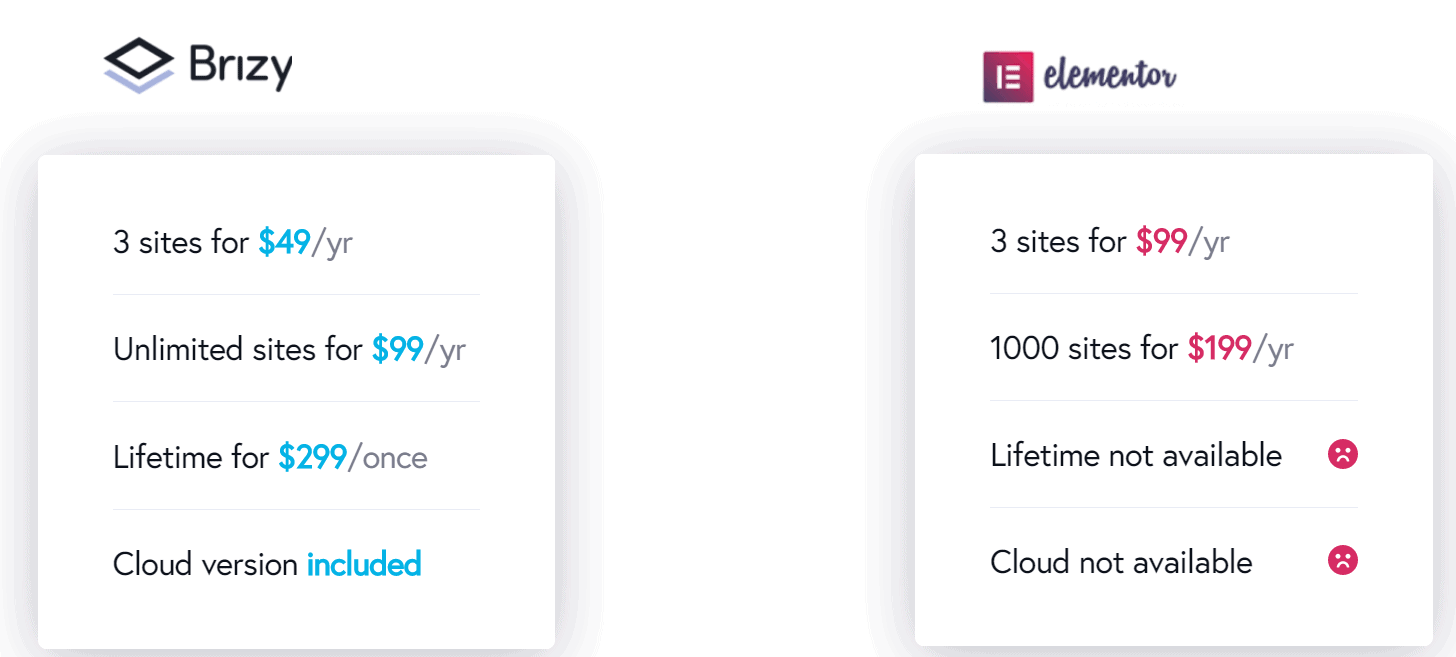
好了,既然已经体验了,接下来我还是把Brizy的一些小亮点说一下,也许正好应了你的需求呢~毕竟,每个人需求不一样,而且brizy比elementor便宜,Brizy是49美金/年/3个网站;299美金终生;而Elementor没有终生版本,49美金/年/1个网站。

Brizy的行(setion)都可以变成slider(轮播/广告)
这个功能在免费的Brizy中就可以使用。
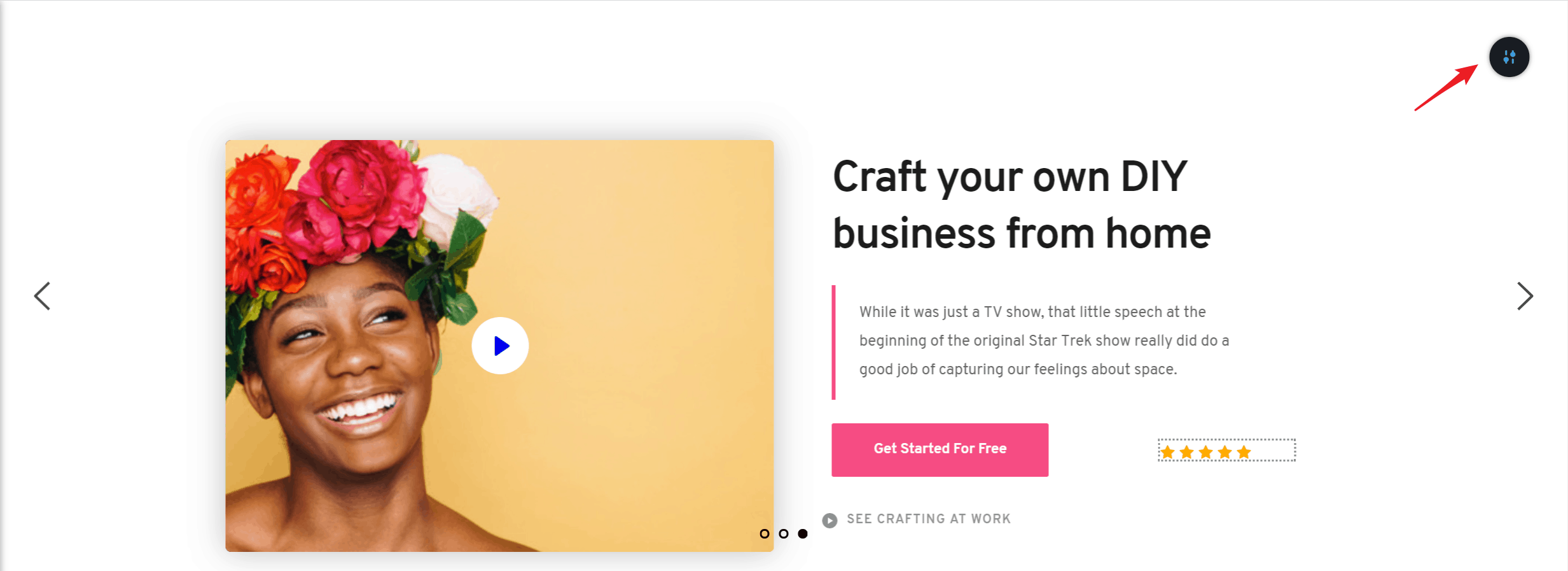
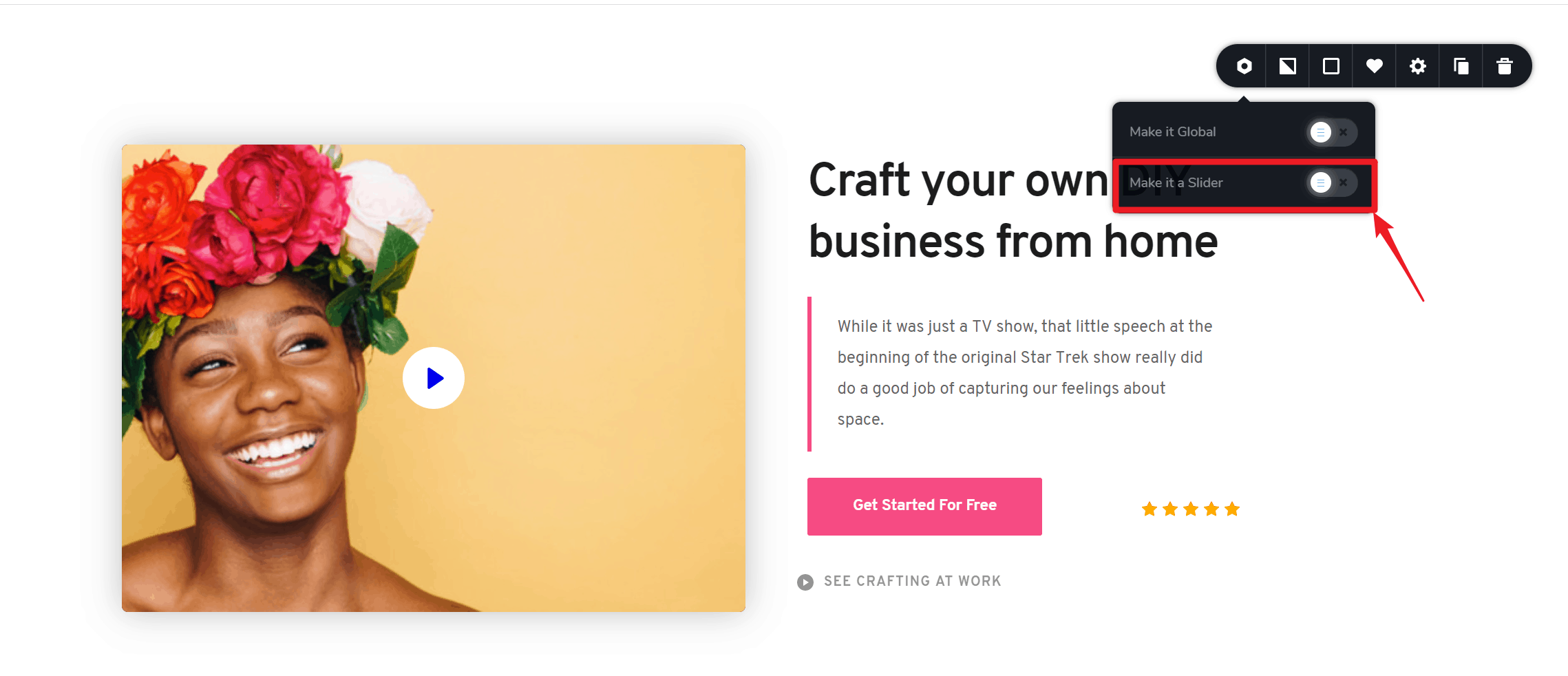
如下图所示,在使用Brizy制作页面时,鼠标悬浮于模块内容时,所在模块的右上角将显示配置按钮(下文统一称作模块设置图标),点击它。

然后点击第一个配置按钮(名叫Block),将能看到下图中的选项:make it a slider。开启后,能将这个模块变为轮播。

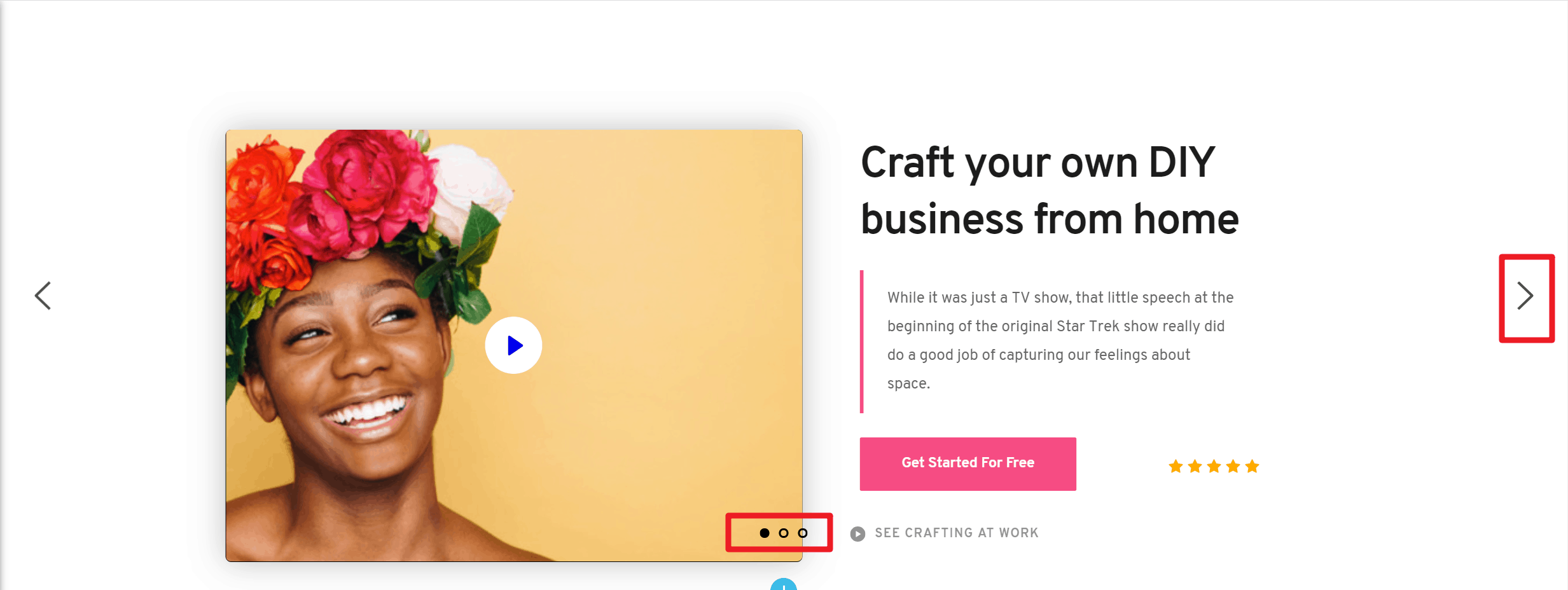
将模块设置为slider后,如下图所示效果,将出现切换用的箭头与圆点。


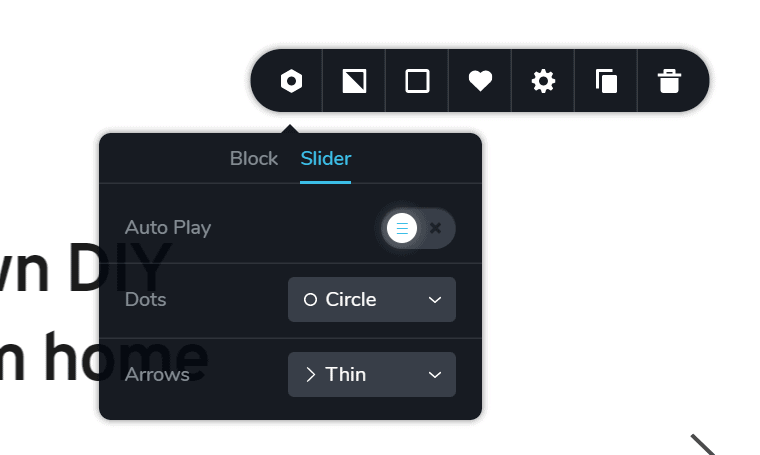
继续点击模块设置图标,在Block设置中,切换到slider标签页,可以设置slider的自动播放、切换点与箭头的款式。

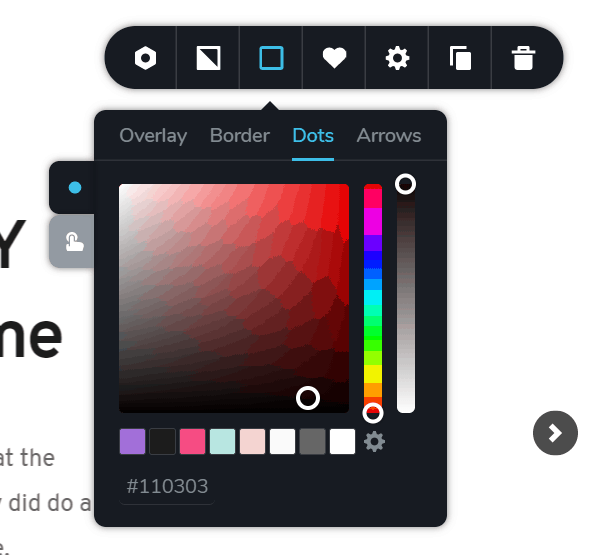
在第三个图标(color)中可以设置切换点与箭头的颜色,但是不能配置尺寸。
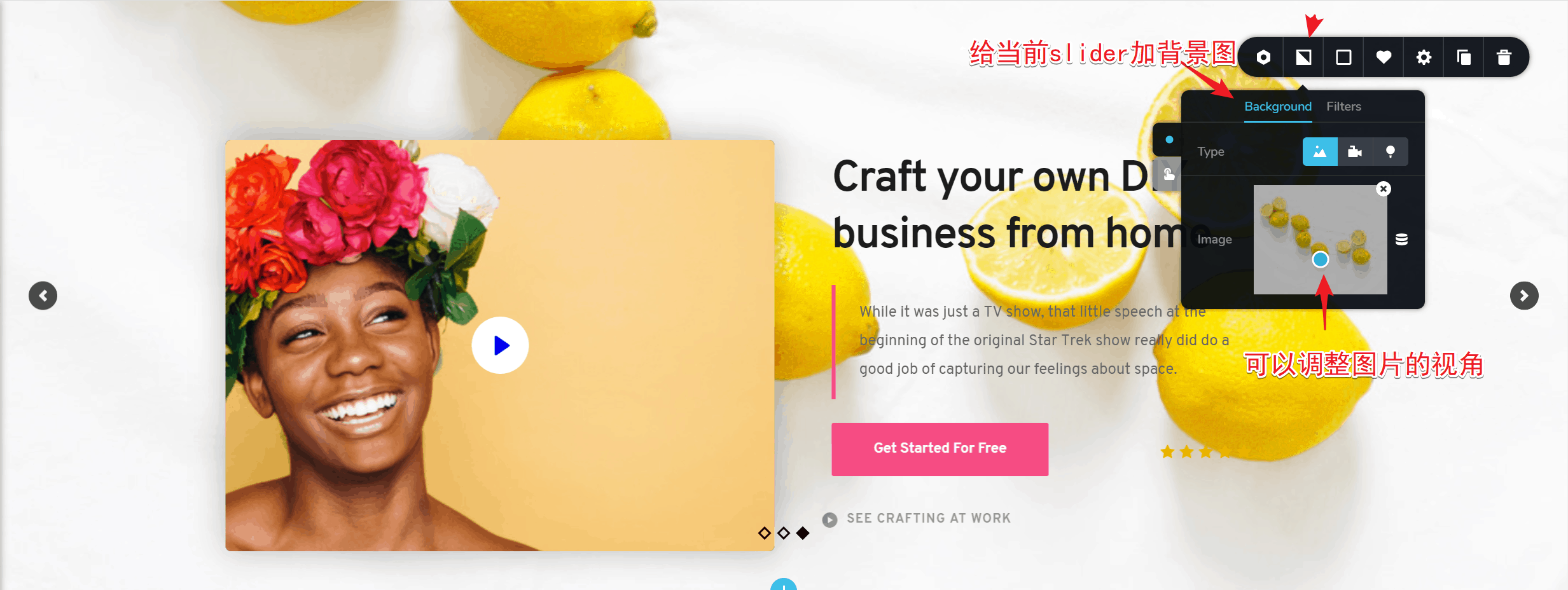
还可以给每个slider分别设置背景图、背景视频或背景地图;


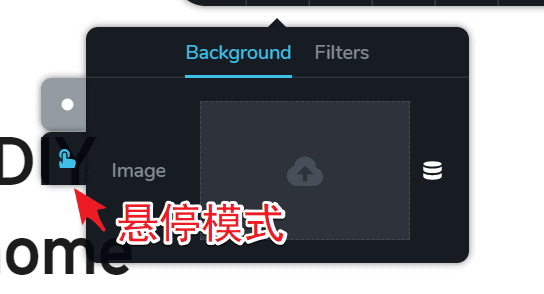
当设置背景图时,还能设置hover(鼠标悬停)模式下的背景图。
这个任一“行”都可以变为slider的功能在Elementor编辑器里是没有的,是Brizy插件的一个小亮点,Elementor提供的Slider功能足够常规使用,毕竟一个企业网站的Slider通常也就一个。
Brizy可以将自制模板存储到云端
这个功能仅限于付费版Brizy
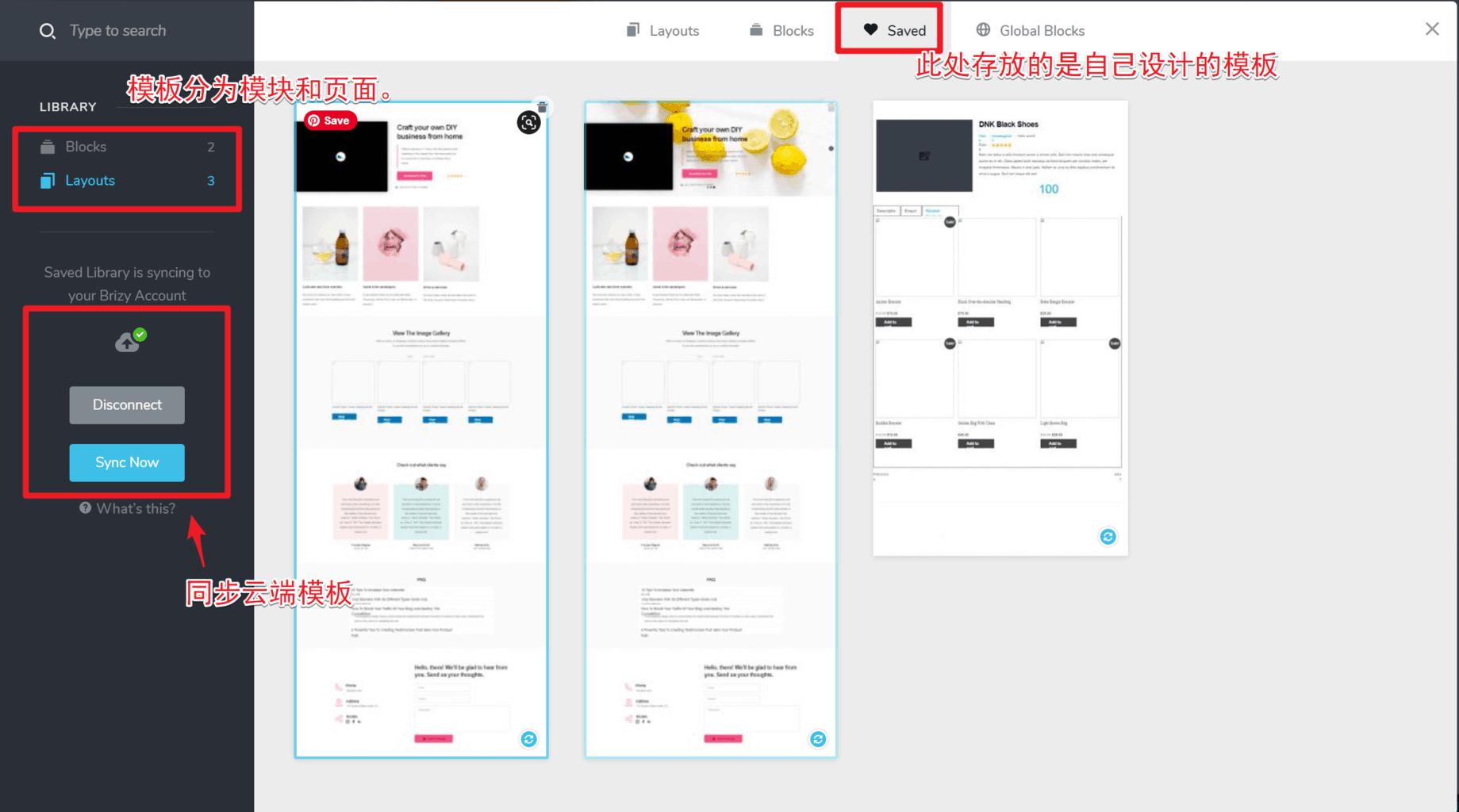
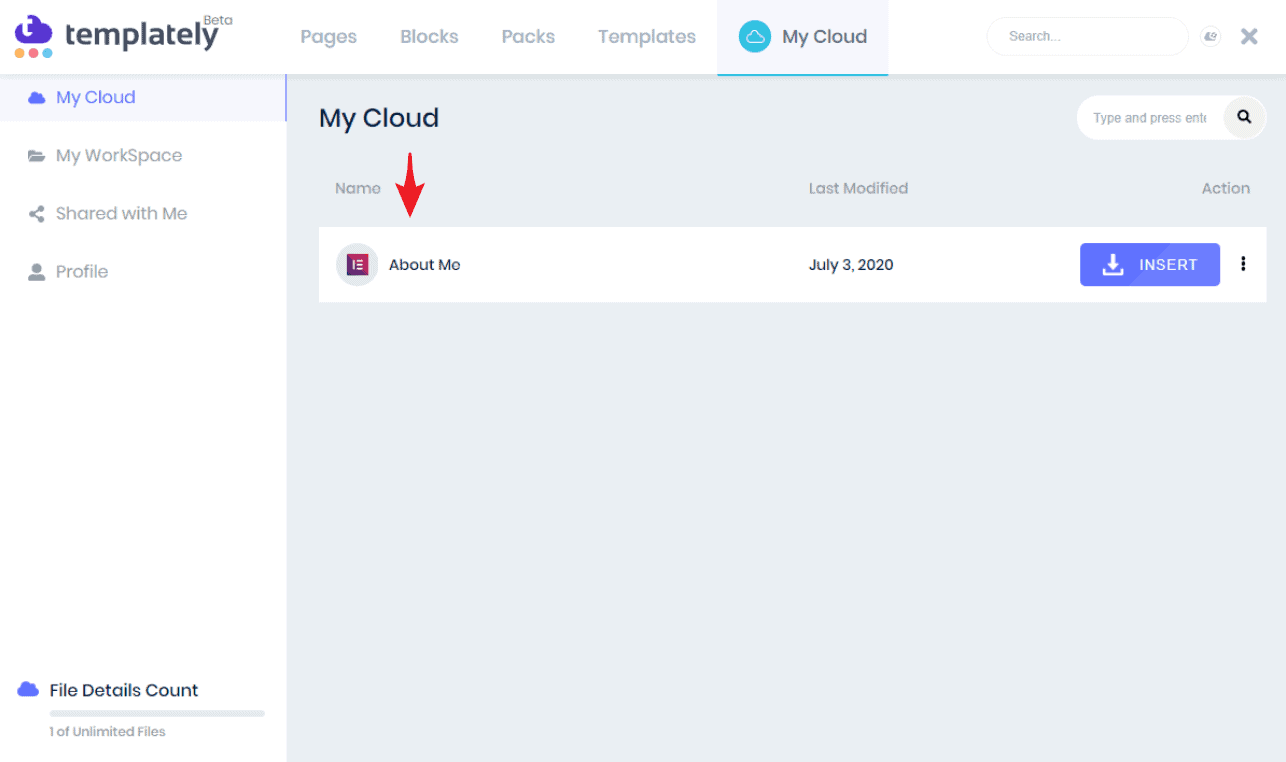
Brizy针对模块、页面都可以存储到模板库,并同步到云端线上模板库,并且每个模板都是直观的预览模式,而我喜欢的Elementor并不提供云端模板管理功能,虽然可以使用云端模板插件(Templately)来管理,不过它提供的是文字列表式展示模板。
Brizy的模板管理更加直观,当在其他网站使用同一个Brizy账号时,可以将云端模板库同步到这个网站中,这对建站服务商是很有用处的,大大提升建站效率。


这个功能对我很有吸引力,以至于我买了Brizy Pro来深度研究,不过遗憾的是,Brizy的元素设置项比不上Elementor丰富,Elementor更强大,而Brizy也提供了一些Elementor没有的小众功能,譬如上文提到的行转Slider,还有云模板库功能。
Brizy VS Elementor
在Elementor 3.0发布之前,Brizy在官网宣传时,特地与Elementor进行对比,其中包含上文提到的云端存储模板功能,另一项我认为比较重要的差异是:Elementor没有一键换配色功能,而Brizy是提供的。
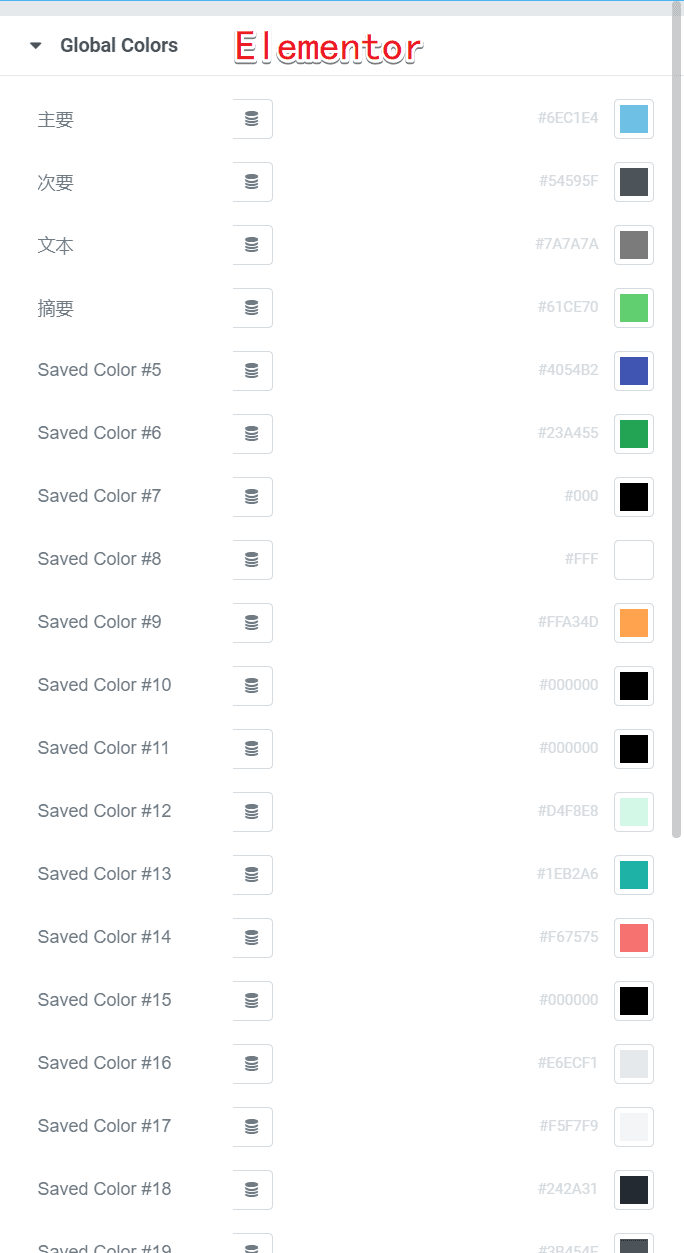
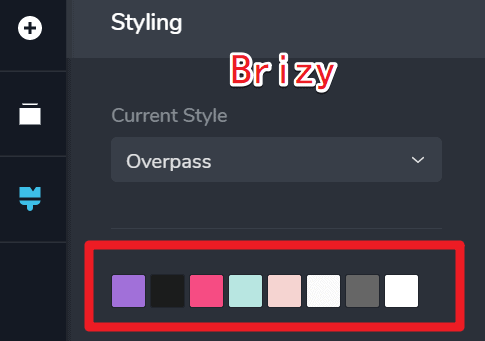
但是当Elementor 3.0发布之后,Elementor的全局配色管理功能甚至比Brizy更加强大了,后者只有8个颜色配置项,而Elementor可以有N个。真是..强者愈强啊


最后总结:我肯定还是用Elementor,它的元素配置真是太强大了,叠加一些第三方扩展就更厉害了,适合中高阶的建站需求。而普通的展示型企业网站,是可以考虑用Brizy的,元素功能够用,价格便宜。
推荐阅读:


