使用Code Snippets,可以在不修改主题的情况下修改wordpress网站的function.php文件,也不会因主题更新而被覆盖代码,并且让管理这些php代码段更方便和整洁。
我用Code Snippets实现了:禁止wordpress自动生成图片、安装GA代码、隐藏elementor页面种的标题,等等。
下载Code Snippets并安装
Code Snippets插件下载地址:https://wordpress.org/plugins/code-snippets/,请安装后启用它。
若您是新手,插件安装教程请点击此处查看。
Code Snippets使用教程
管理代码段
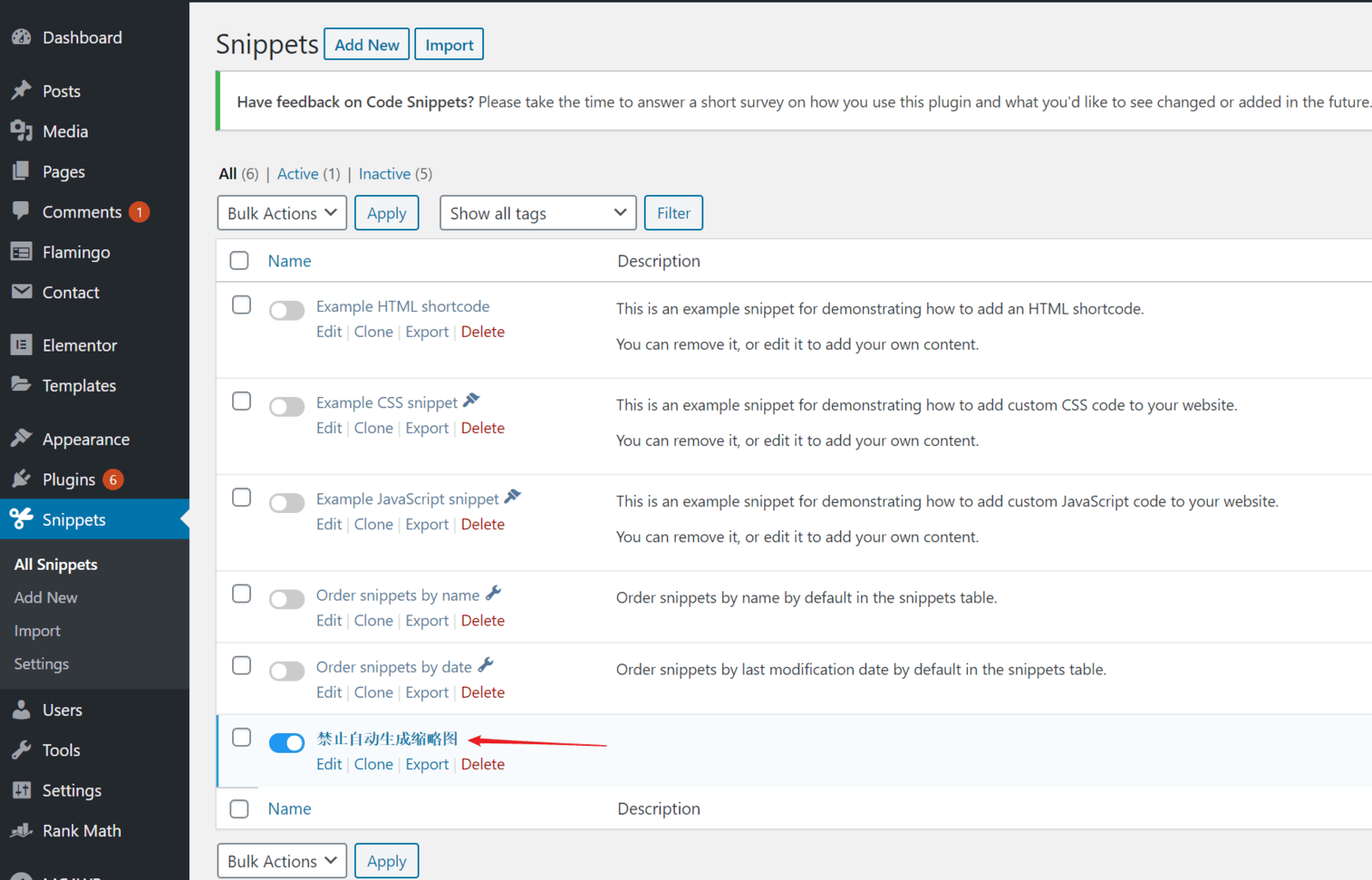
请在wordpress后台菜单中找到Snippets,点击进入后,在页面下方将见到下图所示的代码段列表,其中代码段前方的开关打开为蓝色时,表示这个代码段是启用的、正在运行的;若开关为灰色,说明这个代码段是禁用的、未在运行。

在代码段列表页,我们能看到如下功能操作

- Add new:点击可进入添加代码段页面
- Import:可实现导入其他地方获取的代码段,上传文件的格式要求是.xml或.json
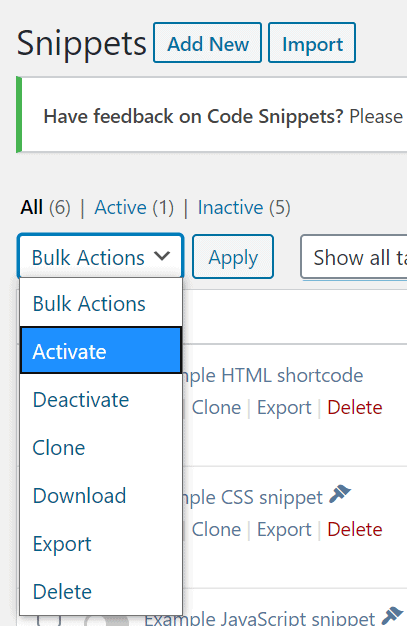
- Bulk Actions:批量操作,选中所需代码段后,再选择它的任一选项后,点击Apply按钮可执行对应功能
- Active:启用所选代码段
- Deactivate:禁用所选代码段
- Clone:复制所选代码段
- Download:下载所选代码段,文件格式为.php
- Export:导出所选代码段,文件格式为.json
- Delete:删除所选代码段
添加代码段
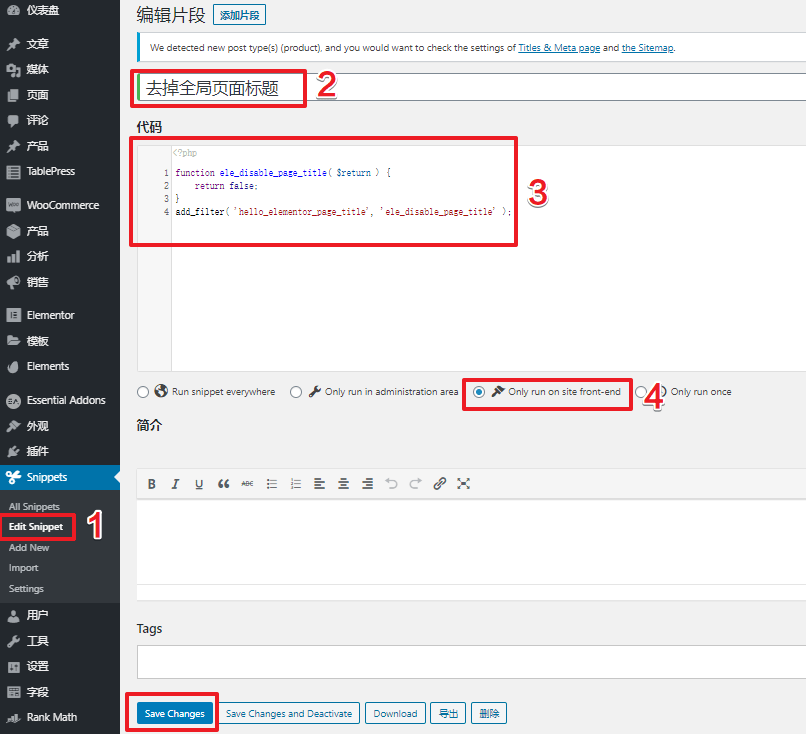
下文以禁用Elementor页面的标题为示例讲解添加代码段:

- 进入 Snippets > add new
- 输入标题,例如:禁用页面默认标题
- 输入如下代码
function ele_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'ele_disable_page_title' );- 选择 only run on site front-end,此处有4个选项,请根据你的代码段的用途选择
- run snippet everywhere:表示代码段在全站都运行,不分网站的前后台
- only run in administration area:表示代码段只在网站后台运行
- only run on site front-end:表示代码段只在网站前端/前台运行
- only run once:表示只运行一次
- 点击save changes保存
相关教程:7个WordPress常用代码段(Code Snippets)
常见问题
禁用或卸载code snippets插件后,代码段会消失并失去作用吗?
会
更换或升级wordpress主题后,代码段会消失并失去作用吗?
不会,代码段是存储在数据库中的,存储的表格名称是:你的网站数据库前缀__snippets,譬如默认的是wp_snippets
导出Code snippet后,可以用在其他WordPress网站上吗?
可以
添加代码段后,我的网站崩溃了,怎么办?
您可以尝试激活“安全模式”。在安全模式状态下,所有代码段均不会运行,从而能够访问网站并停用导致错误的代码段。如需激活安全模式,请将以下代码添加到您网站文件夹根目录的wp-config.php文件中,并且要放再* That’s all, stop editing! Happy blogging. */之前。
define(‘CODE_SNIPPETS_SAFE_MODE’, true);
至此,教程结束~ヾ(•ω•`)o


