本文是B2B外贸建站教程的内容之一,我将逐步介绍如何使用
视频教程
2021/4/12更新视频教程
注意:视频中用于产品搜索的插件,现在已经更名叫做:FiboSearch – Ajax Search for WooCommerce
相关教程:如何用Elementor Pro设计WooCommerce产品分类和产品标签侧边栏的样式。
图文教程
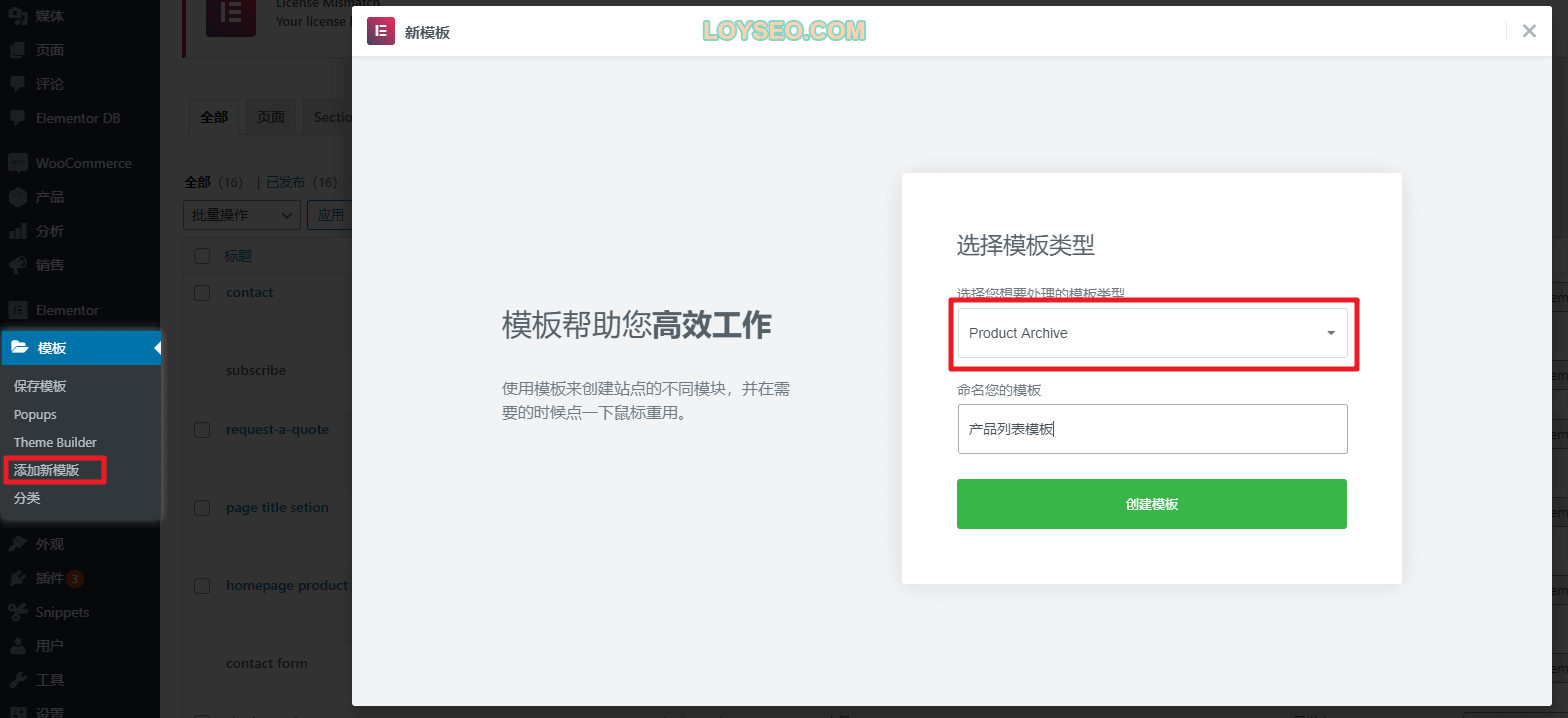
进入“ 模板”>“添加新模板”,选择类型为 “Product archive”,为其命名,然后单击“ 创建模板”

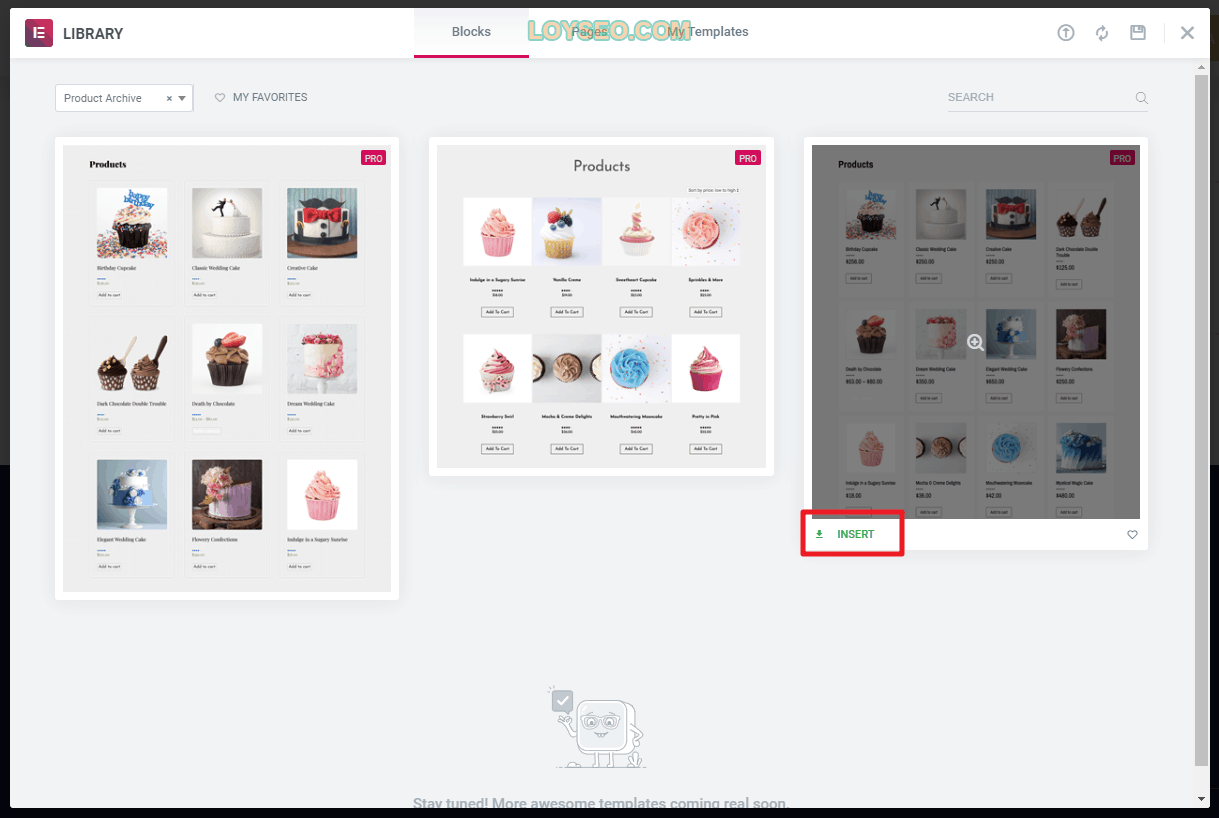
然后,在弹出的模板库页面上,可以选择一个模板,点击insert按钮导入

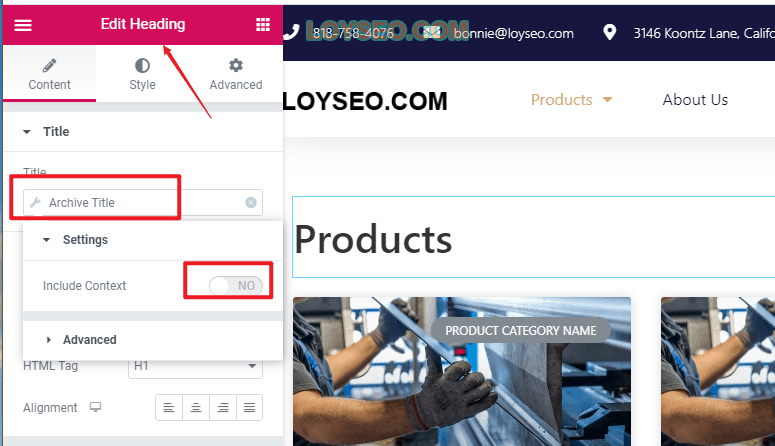
导入后,页面上只有两个元素,一个是archive title(列表标题)、一个是archive products(产品列表),请点选他们后右键删除,模板里的元素块都不好用,设置受限,我们会换两个发挥空间更大的元素;然后按照下图所示,将标题的context选项关闭,关闭后就不会在标题前显示文案“Archives:”了。
接下来按下图所示,我们在左侧元素库中搜索Heading元素,并将它拖拽到右侧的画布中,按照下图设置,点击title右侧的 按钮,并选择archive title,并在setting中将标题的include context选项关闭,关闭后就不会在标题前显示文案“Archives:”了;此外,将HTML tag从H2改为H1,表示当前标题为整个页面的大标题。
按钮,并选择archive title,并在setting中将标题的include context选项关闭,关闭后就不会在标题前显示文案“Archives:”了;此外,将HTML tag从H2改为H1,表示当前标题为整个页面的大标题。


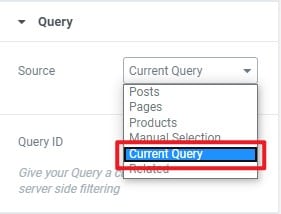
然后,我们在左侧元素库中搜索POST元素,并将它拖拽到右侧的画布中,然后按左侧图片所示,设置这个POST元素的Query,将source选为current query,因为默认post元素是展示Posts(文章)的,设置为current query,就可以根据页面的用途来选取展示的内容,这里我们做的是产品列表,那么就会取产品展示,譬如打开某个产品分类页面时,就会取该分类下的产品展示。
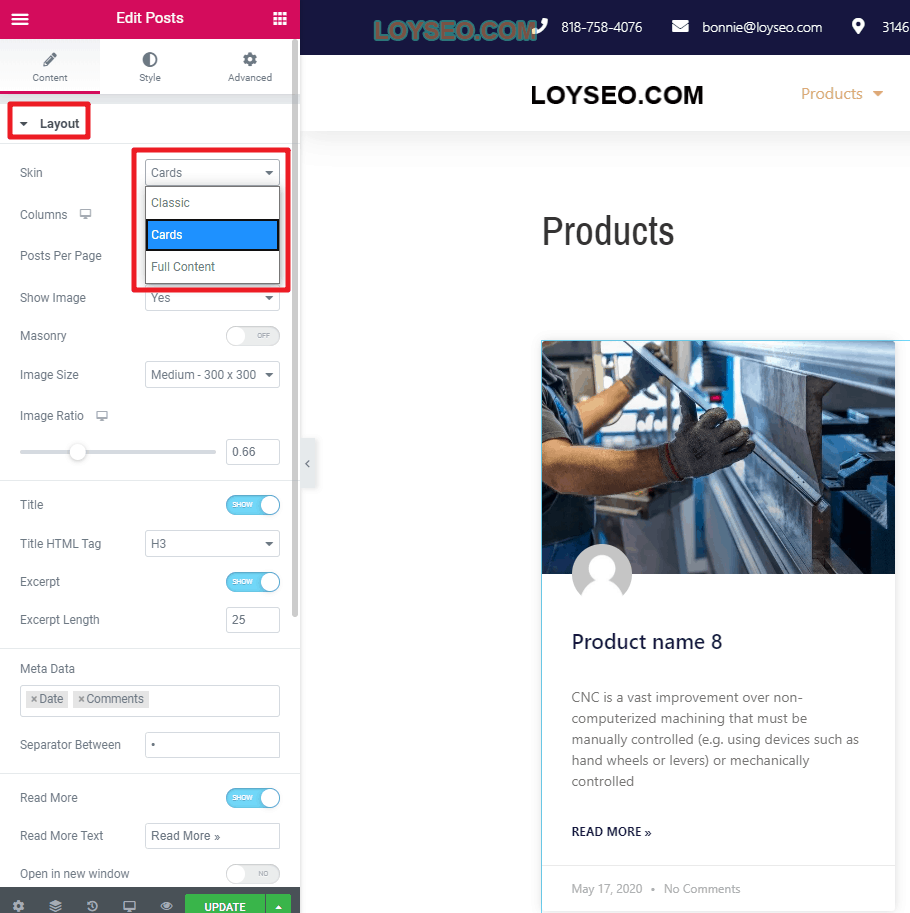
再次,我们可以按需调整一下产品的皮肤,见下图,有三种模式:classic、cards、full content,我比较喜欢第二种card,也是下图中所示的效果。

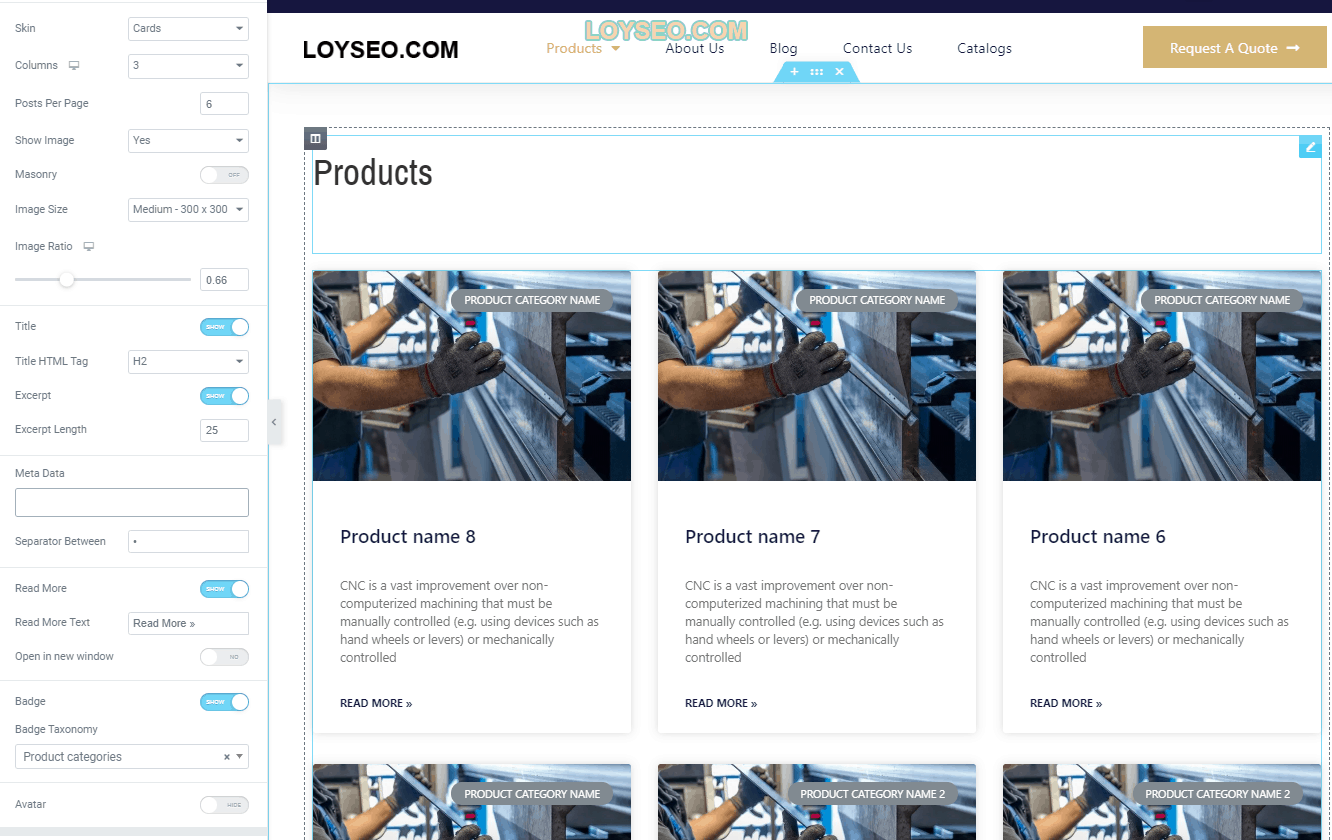
接下来我们进行细节调整,下图是调整后的效果:

- colunms:默认为3,表示一行展示3个产品,点击旁边的电脑图标,可以切换到平板、手机设备模式,这样可以配置在不同设备上一行能展示的产品数量
- Posts per page:默认为6,表示一页展示6个产品,你也可以设置为-1,那就是一页展示所有产品。
- Show image:默认为YES,表示展示产品图片,若选择NO,那就不展示图片啦
- Masonry:默认是关闭的,关闭时,不论产品简介内容长短,每一行的产品都是等高的,如果一行中产品简介又长又短,那么短的下方会留有空白;若开启masonry时,那产品就像砌墙一样,不会留有空白,而是错落有致。(说了这么多不如你自己点一下按钮试试看了~)
- Image size:调整图片的尺寸,默认是300×300px,一般也不用改
- Image ratio:用于设置图片比例,通常保持默认的0.66即可
- Title:默认为开启,滑动开关可以选择显示或隐藏标题
- Title html tag:默认是H3,由于页面的标题是H1,如果页面没有其他H2的话,此处我建议改为H2
- Excerpt:默认为开启,选择显示或隐藏产品简介(又叫产品简短描述)
- Excerpt length:设置简介的文字长度,默认为25,按需增减吧
- Meta data:默认是data、comments,还有author、time两个选项,可以多选,但作为产品列表页,我们将他们都去掉,去掉就不再显示在产品中了
- Separator between:默认是·,用于间隔不同的mata data
- Read more:默认是开启,滑动开关可以选择显示或隐藏查看更多按钮
- Read more Text:在这里设置按钮的文案,默认是read more
- open in new windows:默认是关闭,滑动开关可以选择是否需要开启在新窗口打开产品
- Badge:徽章,显示在图片上,滑动开关可以选择显示或隐藏徽章
- Badge taxonomy:此处选择徽章上显示的内容,如果是产品列表页,此处要改为product category
- Avatar:滑动开关可以选择显示或隐藏发表当前产品或文章的用户头像,默认是开启,此案例中我将它关闭
最后,我们点击左下角的update,并将conditon设置为all product archive,保存后,产品列表模板页面就完成了,我们就可以去找到任一产品分类,打开它的的页面查看一下了。
如何将侧边栏小工具加入到产品列表页面中
本教程不适合Hello Elementor,因为默认它未启用小工具(widgets)功能,适合其他提供了小工具的主题,相关教程:Astra主题免费建外贸网站。
- 在后台的外观》小工具中,将WooCommerce产品小工具加入到区域中;
- 使用sidebar元素来将小工具所在区域加入到页面中。
相关教程:对模板进行样式调整、添加自定义的产品字段
常见问题
为什么我的产品首页没有展示产品呢?
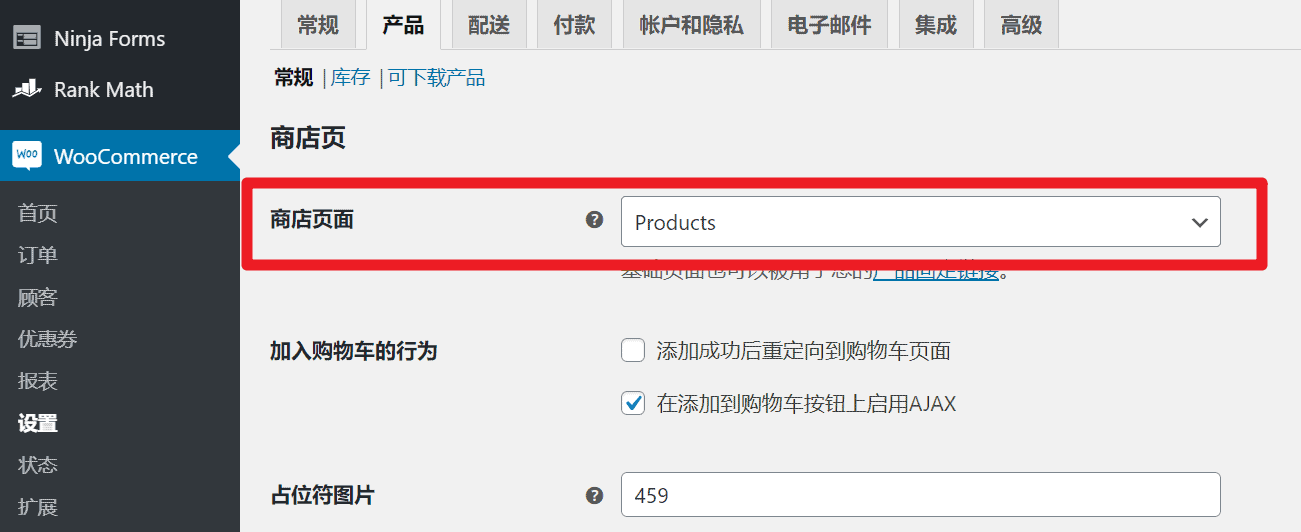
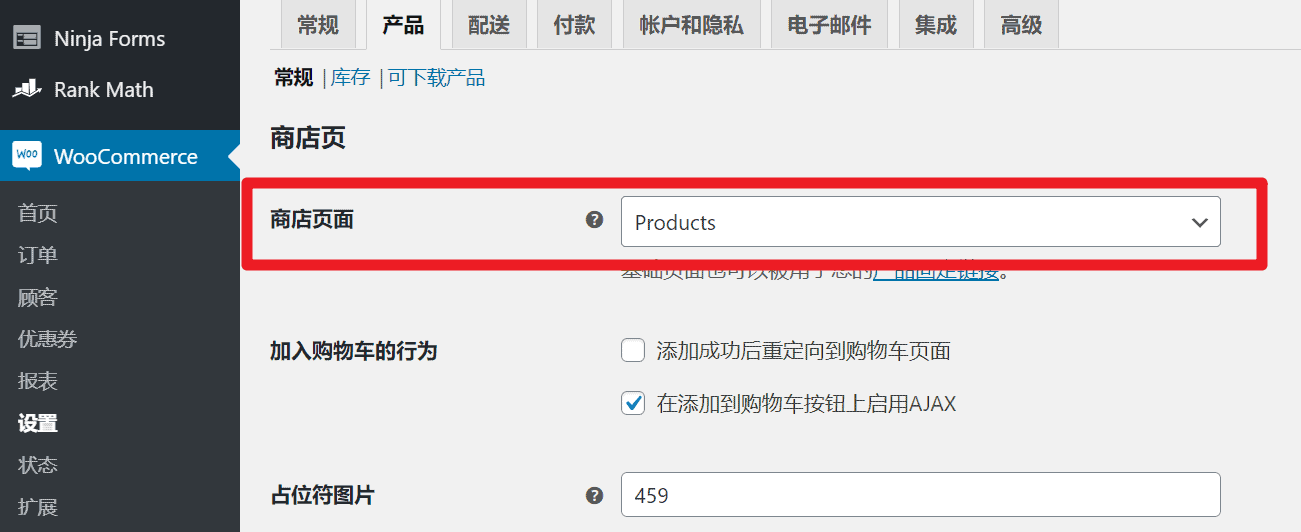
大概率是的产品首页未被设置为商店页面。请在woocommerce的设置》常规中,按下图所示方式配置。

为什么产品首页不能用Elementor编辑
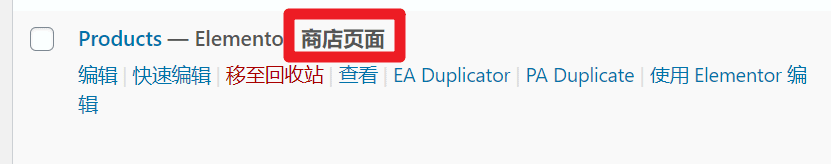
当你用Elementor编辑SHOP或products页面时,出现下方图一的错误,那是因为这个页面在Woocommerce的设置中被选为商店页面(见下方图二),并且在页面管理中,也能看到它被标记为商店页面(见下方图三),此时,便不能用Elementor编辑,它是自动调用主题的模板的,如果你非要用Elementor编辑它,请先在Woocommerce的设置中,取消该页面作为商店页面。



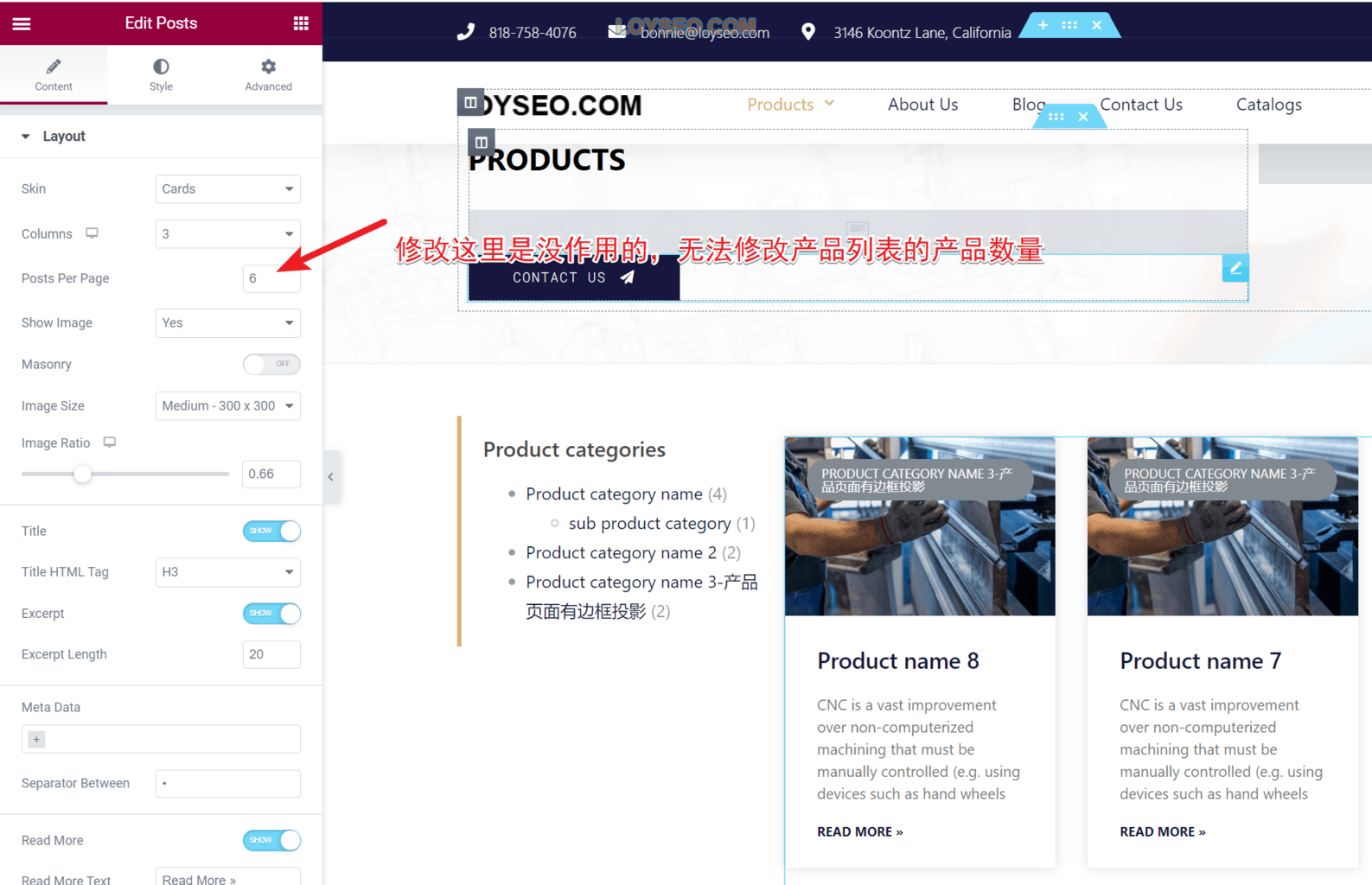
如何设置产品列表中每页展示的产品数量
在产品列表模板中,如下图所示,我们即便修改产品元素的每页展示数量也无济于事。

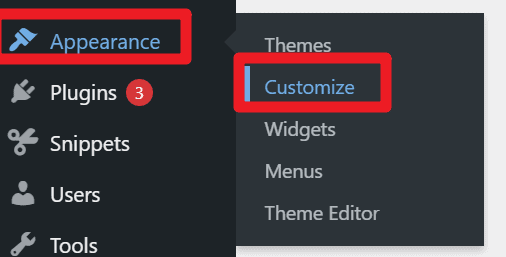
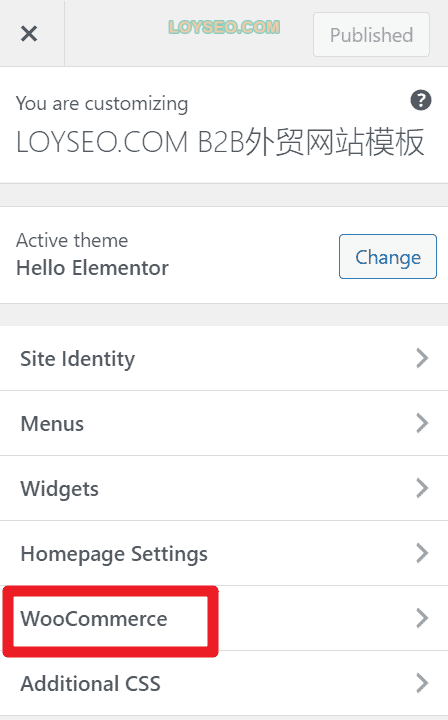
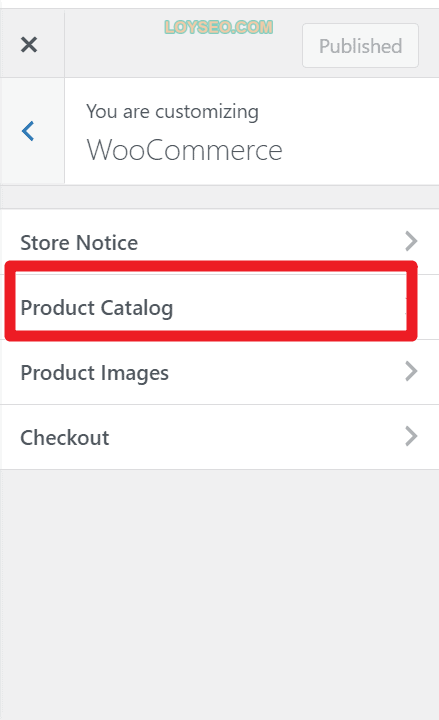
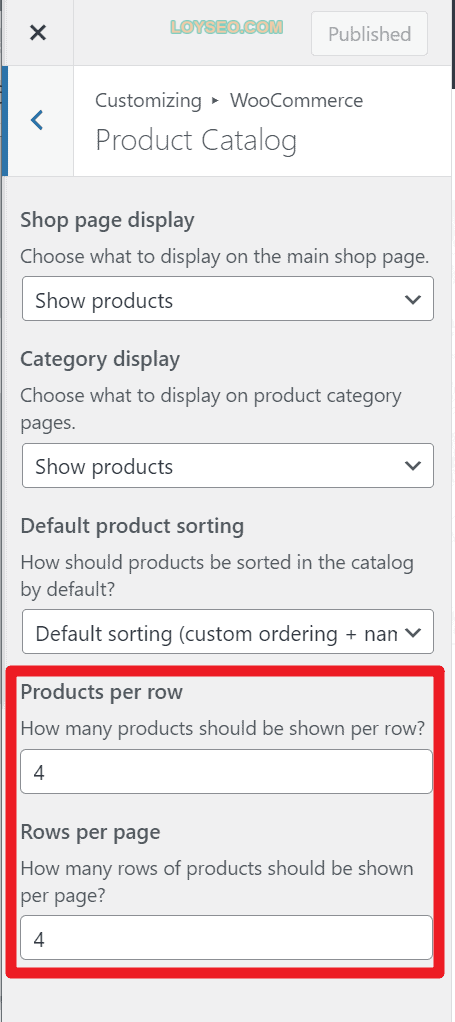
具体的修改方法是要去外观》自定义中修改,请按下方几张图片进行设置




上图中,products per row和rows per page都是4,而4*4=16,产品列表就展示16个产品。至于一行展示多少个产品,还是本文第一张图的元素里的配置为准,在上图中设置的products per row是无用的。
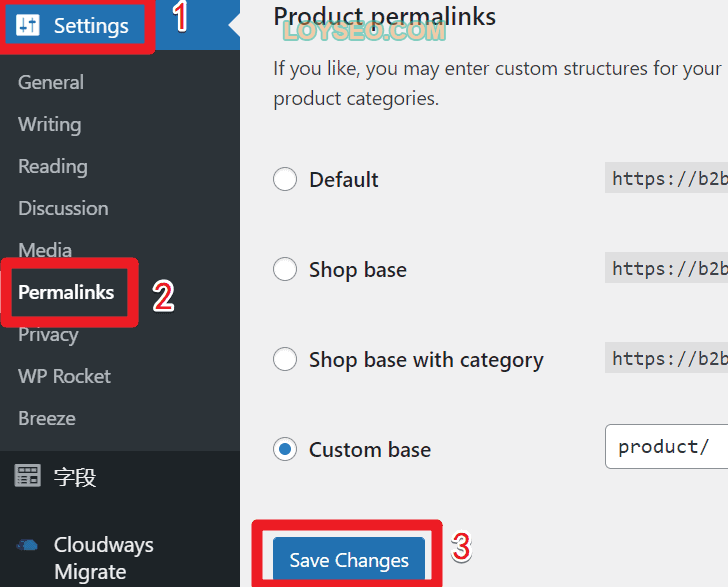
如何解决产品列表页自动跳转到首页或404
如果访问产品分类列表页自动跳转到了首页或404,且此前是正常能访问的,可以尝试按下图所示,在setting>permalinks中点击一下save changes即可,注意,不需要修改permalinks中的配置,直接点击保存即可。