在Elementor的页面设置功能中,你可以设置当前页面/文章/产品的标题、发布状态、页面布局、页面背景、自定义CSS等等,按下图所示,我们打开页面设置面板,你将能看到三个标签页:设置、样式、高级设置,接下来我们逐一讲解。

常规设置
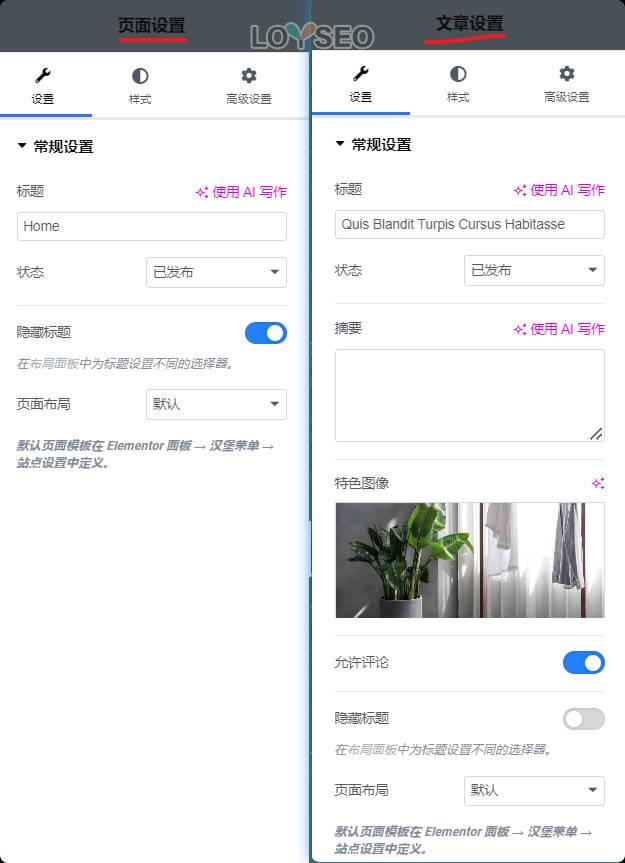
在常规设置中,对于页面、文章,有不同的设置项,文章比页面的设置项多了:摘要、特色图像、评论开关。

- 页面标题:用于设置页面的标题
- 页面状态:用于设置页面的发布状态,包含:草稿、等待复审、私密、已发布,只有设置为已发布时,用户才能看到该页面。
- 摘要:摘要即文章简介,一般展示在文章列表中每篇文章的标题下方。
- 特色图像:用于设置博客文章的封面图,这样查看博客文章列表时,才能看到图文结合,而不仅仅只是文字,此外,一般页面不需要上传封面图,因为页面不大会放在列表中呈现给用户。
- 允许评论:如果关闭“允许评论”的开关,那么即便你在全站范围内允许用户在文章中提交评论,在本文中的评论功能都会被关闭。
- 隐藏标题:滑动开关可以隐藏页面上默认显示的标题,但它关闭后也不会影响你直接在页面上使用的标题元素块,这里有隐藏标题的相关文章。
- 页面布局:用于选择当前页面的布局,一共有三个选项
- 默认:选它时,采用主题默认的页面布局,通常我们就选它。
- Elementor画布:选它时,页面将没有默认的顶部和底部,需要自行制作,你可以用它制作与主站不同的单页。
- Elementor全宽:选它时,页面宽度默认是100%拉伸的,与屏幕同宽,如果不生效,那就挨个将页面上的Container的布局>内容宽度从方框box改为全宽度full with。
样式设置

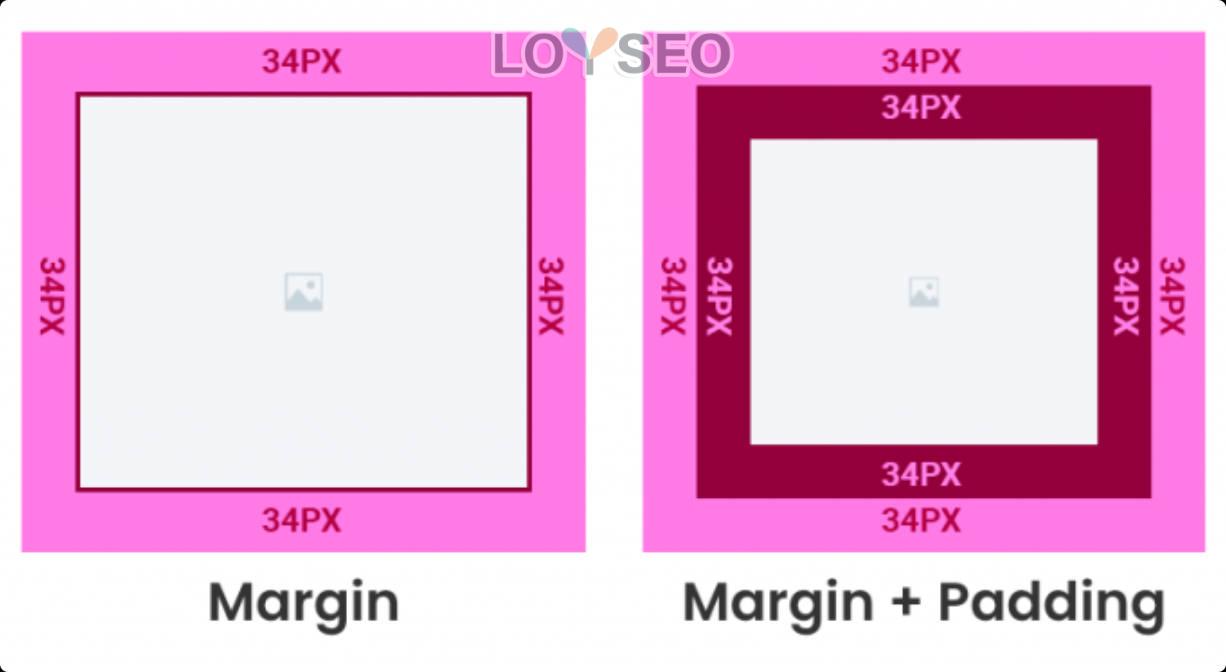
- 外距和内距,用于设置页面内容与边缘的外部间距和内部间距

- 背景类型,为页面设置背景提供了两种背景类型,
- 颜色+图像
- 渐变色
高级设置

- Custom CSS:用于给页面添加自定义CSS,需要CSS知识。
- Scroll Snap:滚动定格,当你滚动页面时,如果开启滚动定格,当你在页面中浏览并滚动鼠标时,页面会自动帮你定格到即将进入的栏目的顶端、中部、底端,这非常适合多栏页面且每一栏都是全屏的情况。下面两张动图能让你看到区别。