你是否想定制博客文章的列表页,但主题又不支持修改?有了Elementor Pro插件,我们便可以突破主题的限制。让我们一步步演示给你看~
用Elementor Pro插件,还能省付费主题的钱,譬如我直接用Hello Elementor免费主题,直接用Elementor Pro导入模板库的文章列表模板页(下方有视频),或者自己制作文章列表页模板。
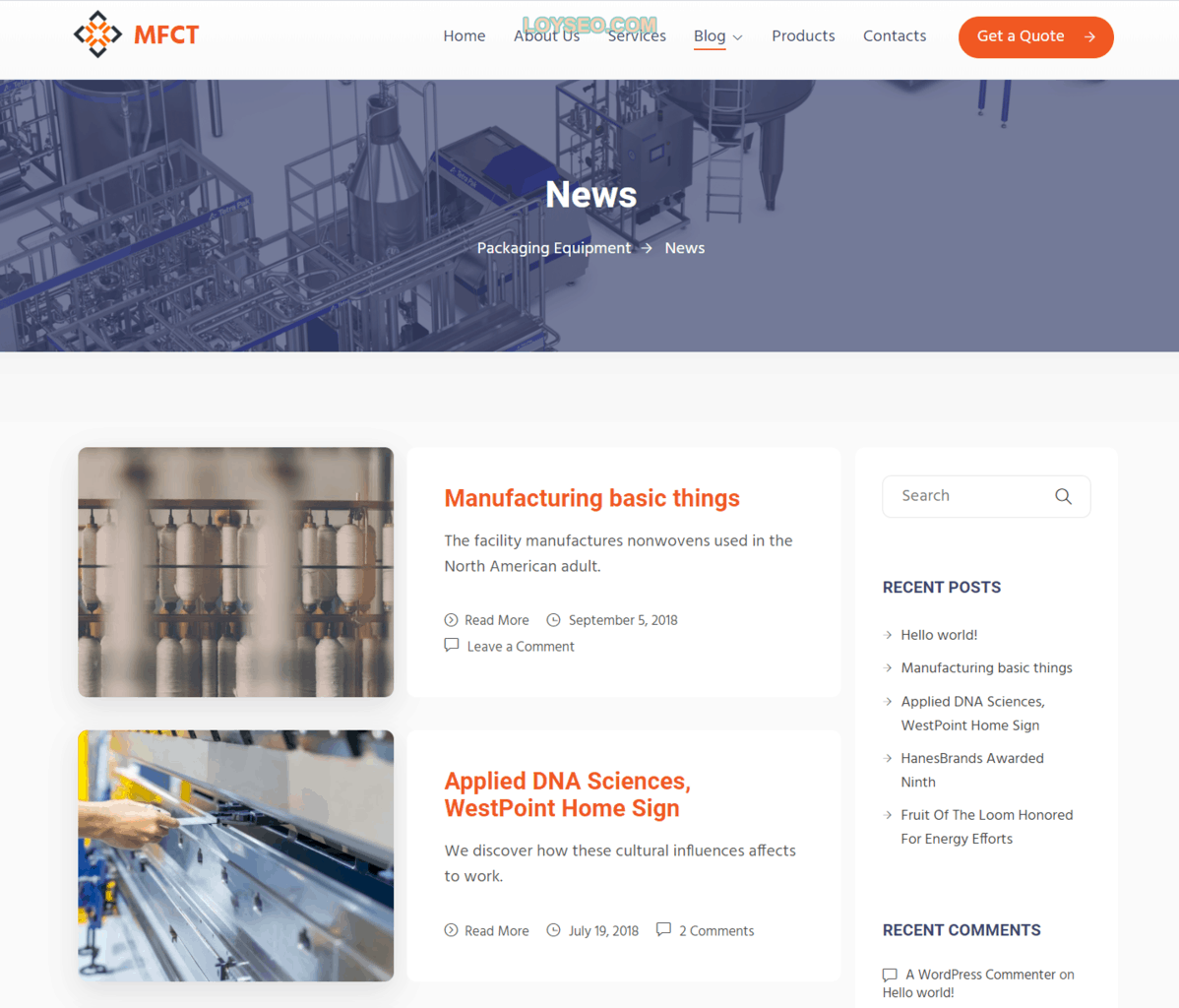
如果你购买了付费主题,又习惯用Elementor编辑器,最好先看看主题的介绍中是否写明支持Elementor编辑器,通常付费主题都会提供Blog Grid等博客/文章列表页,譬如下图是一个制造商类付费主题的博客列表模板。

接下来,我们进入正题
制作文章列表页模板
下方是文字版教程
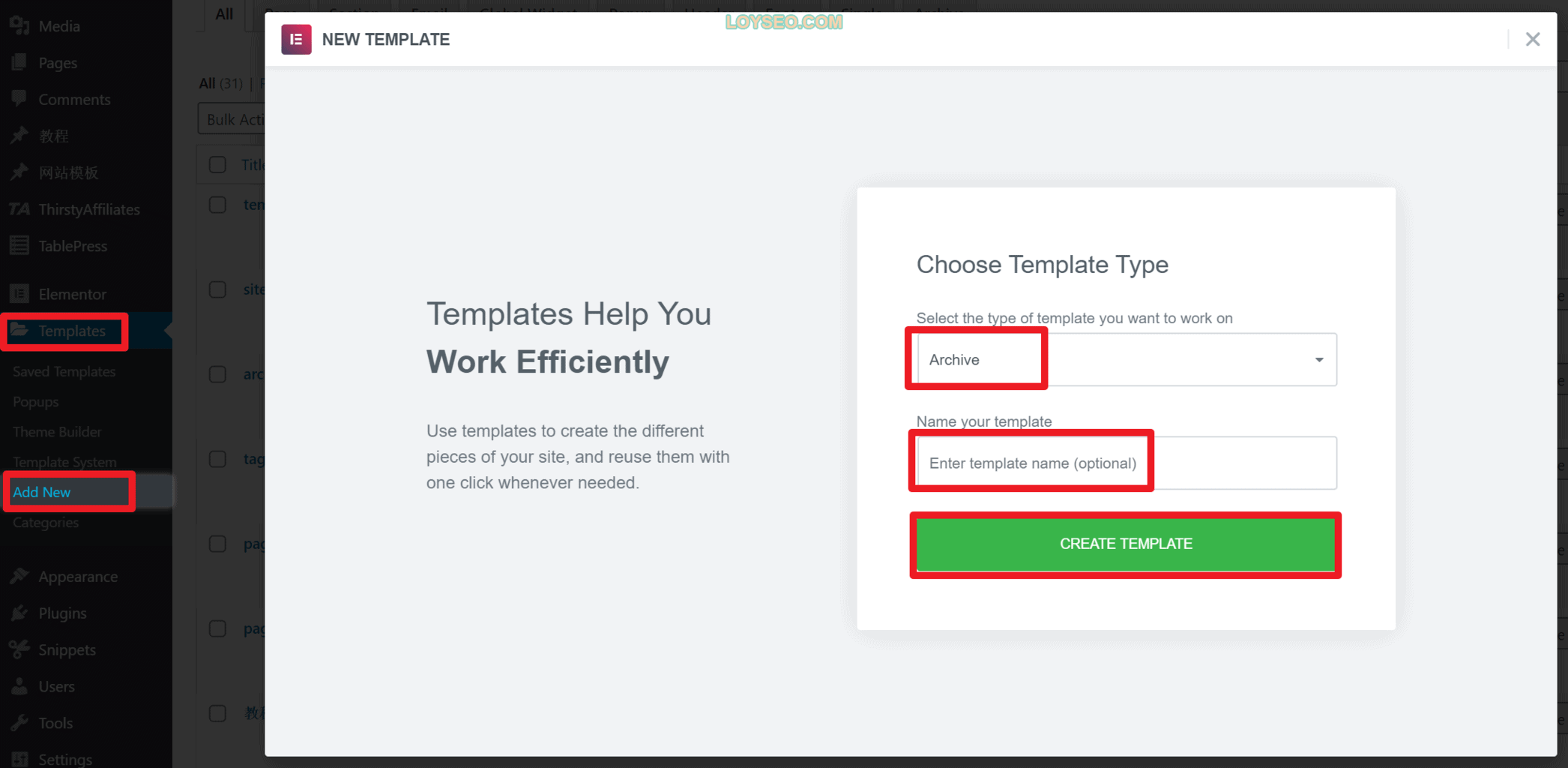
首先,点击左侧菜单template> add new,选择模板类型为archive,输入名称,点击 create template进入

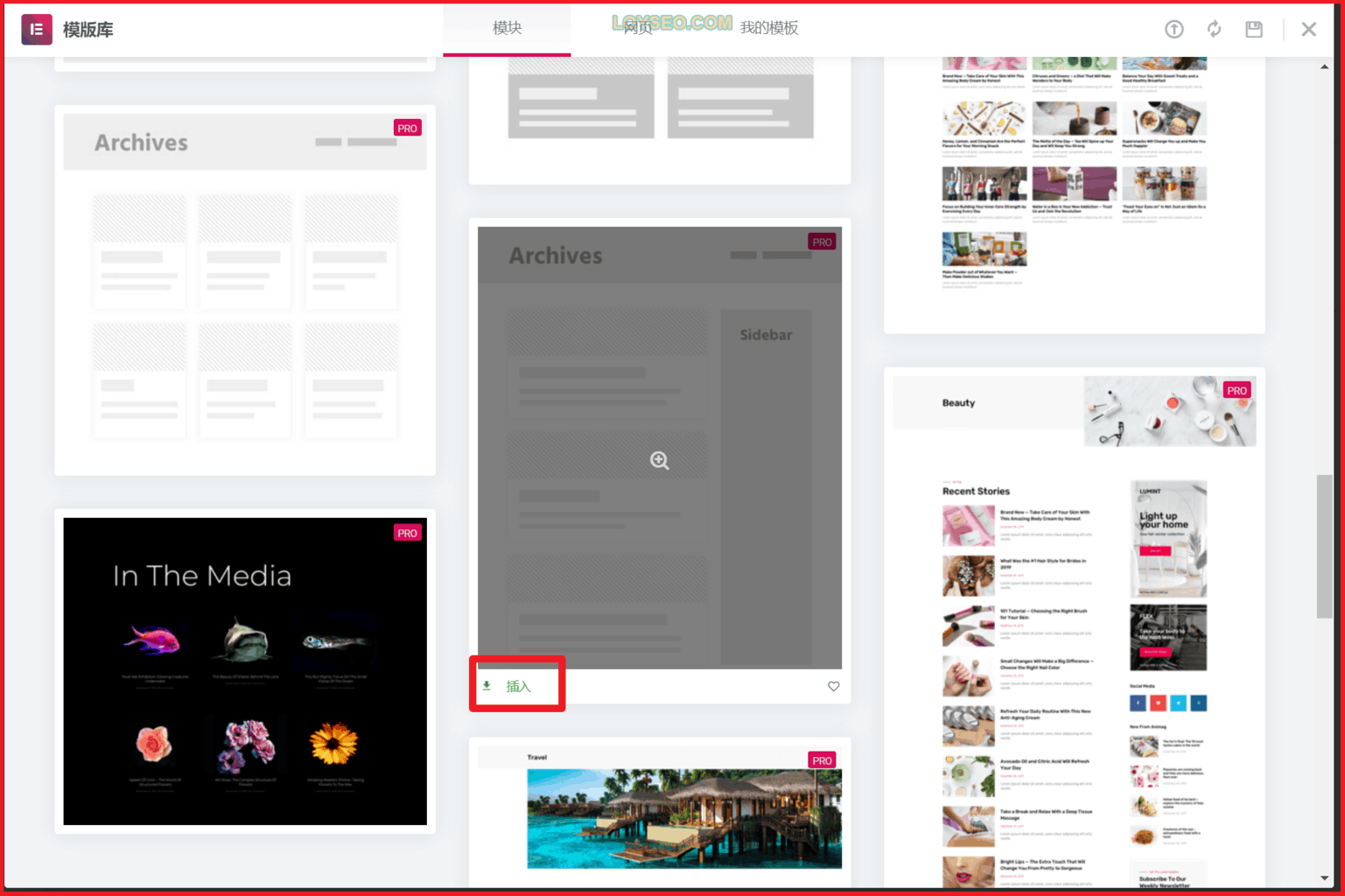
然后,在模板库中找一个你喜欢的或接近你喜欢的模板,点击Insert插入按钮

待导入完成后,请根据需要调整页面上的元素块的各项设置,下面的几篇教程应该对你有用:
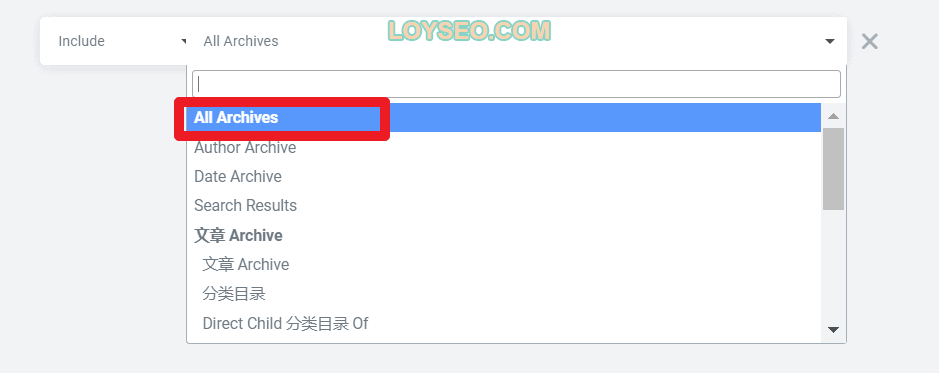
接下来,当调整完页面细节后,请点击左下角的update按钮,设置display condition(模板页的展示条件),如下图所示,通常选择all archives即可;如若你希望不同的列表页采用不同的模板,那么可以创建多个模板,每个模板选择不同的展示条件。

- all archives:表示适合所有类型的文章列表,包含以下所有类型,这是最常用的条件选项
- author archive:表示按作者维度的文章列表页模板,以作者来区分文章,通常也用不上,所以不用为它单独做模板
- date archive:表示按日期维度的文章列表页模板,通常也用不上,所以不用为它单独做模板
- search results:表示搜索结果页,可以单独设计模板,也可以不单独设计
- 文章Post archive:由于wordpress中还可以自定义文章类型,而wordpress只默认只提供我们通常见到的“文章”的文章类型,于是便有了这个;
- categories 分类目录:若你的文章有多个分类目录,每个分类目录想用不同的模板,那就选择它
- direct categories(分类目录) of:功能同上,只是适用于子目录
最后,设置完display options后,点击save&close按钮即可生效,此时,你可以访问任一分类目录页面,就能看到实际效果。
额外补充,通常网站也会制作一个单独的Blog页面,放置所有分类下的文章,但这个Blog页面也需要你制作,你也可以采用接下来的办法调用你刚才制作的文章模板。
如果你还没制作Blog页面,那么请在wordpress的“页面”功能中,添加一个空白页面,命名为Blog;
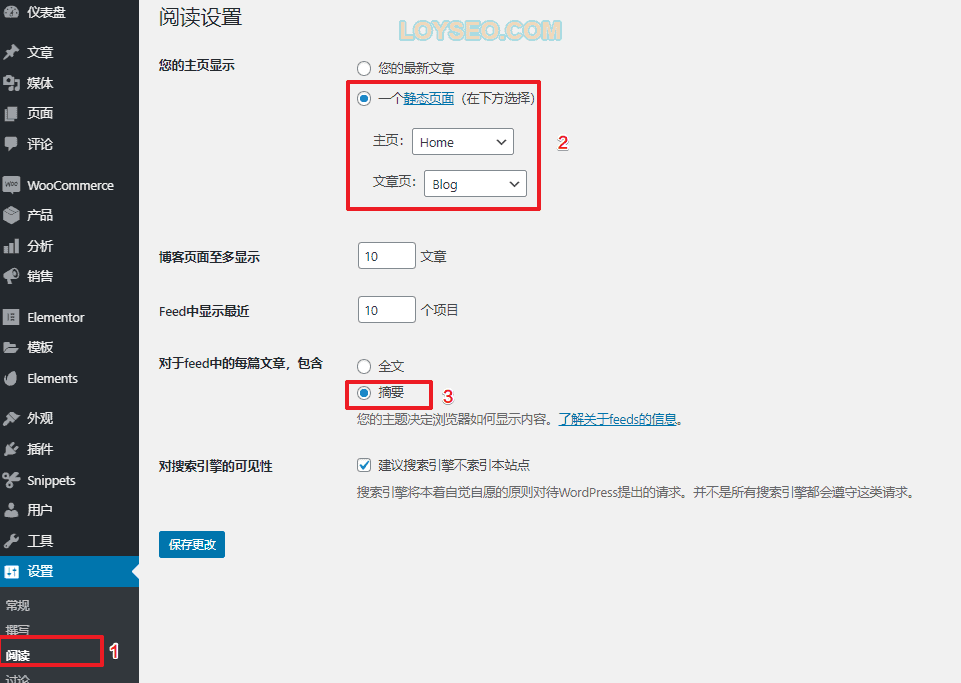
然后进入左侧菜单setting > reading页面,将Your homepage displays中的Posts page选择为你刚才制作的Blog。(请参见下图的数字2处)

常见问题
1.如何去除文章列表页标题的前方的archive字样?
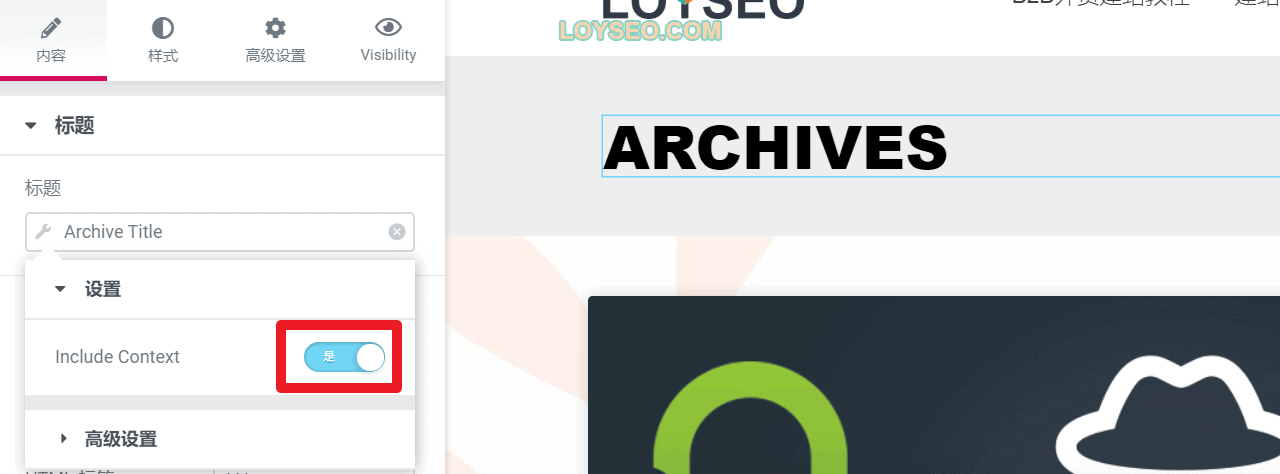
请将标题元素的设置中的include context关掉。

2.为何我的模板设置正确但不生效
请查看是否创建了多个archive模板导致了冲突,如若是,则将不需要的模板删除或设置为草稿。
3.为何样式不生效
请查看是否使用了缓存插件,譬如wp rocket、W3 Total Cache、SG Optimizer、WP Super Cache等插件,如若是,请在插件中执行清缓存功能,如若网站还未上线,可以先禁用插件,待网站制作完成后再开启缓存插件,注意有些缓存插件可能会破坏网站,记得及时备份网站哦~




