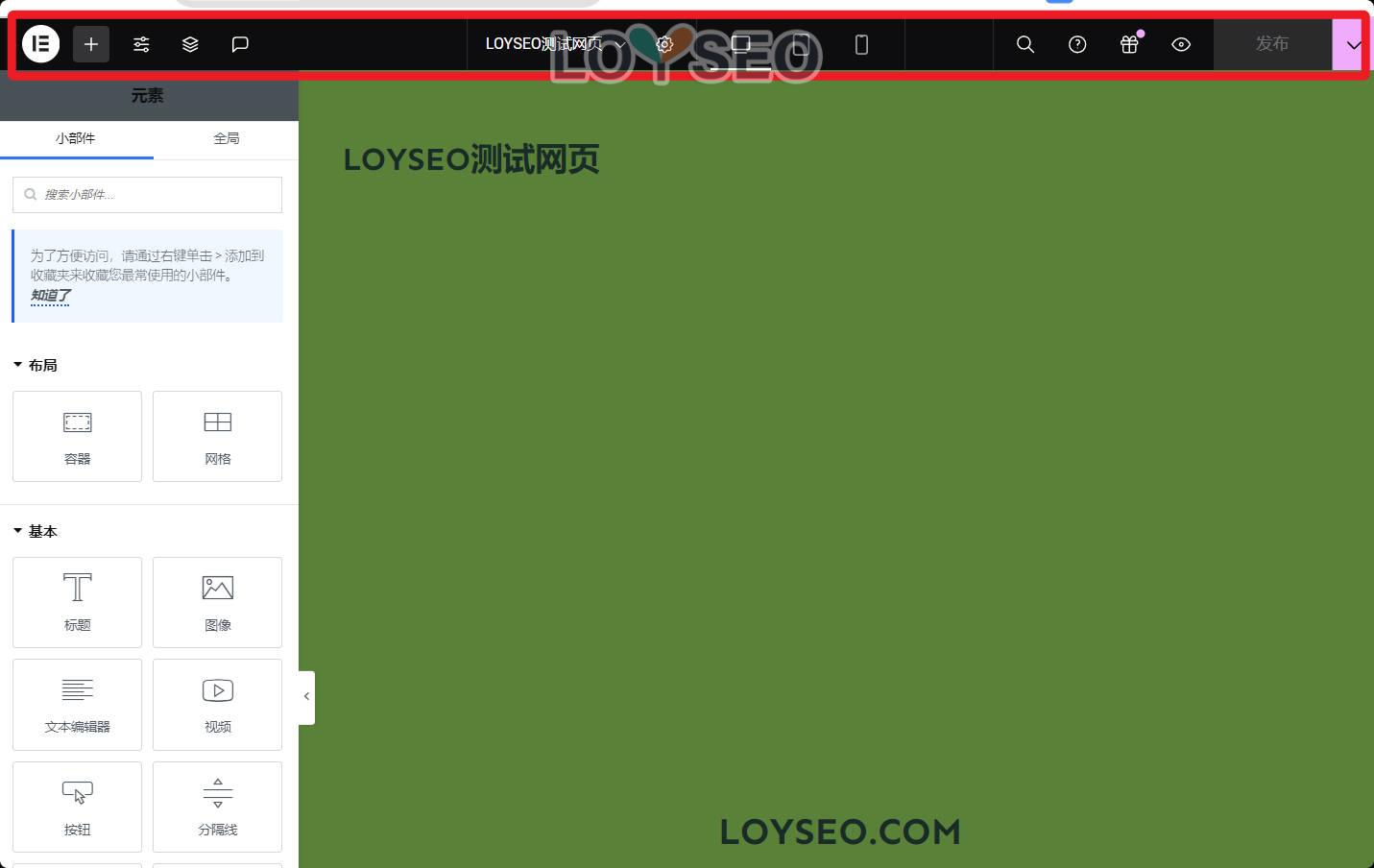
在Elementor的3.14版本之后,对编辑器新增了顶部工具栏的功能,本文将对它们进行详细的讲解。


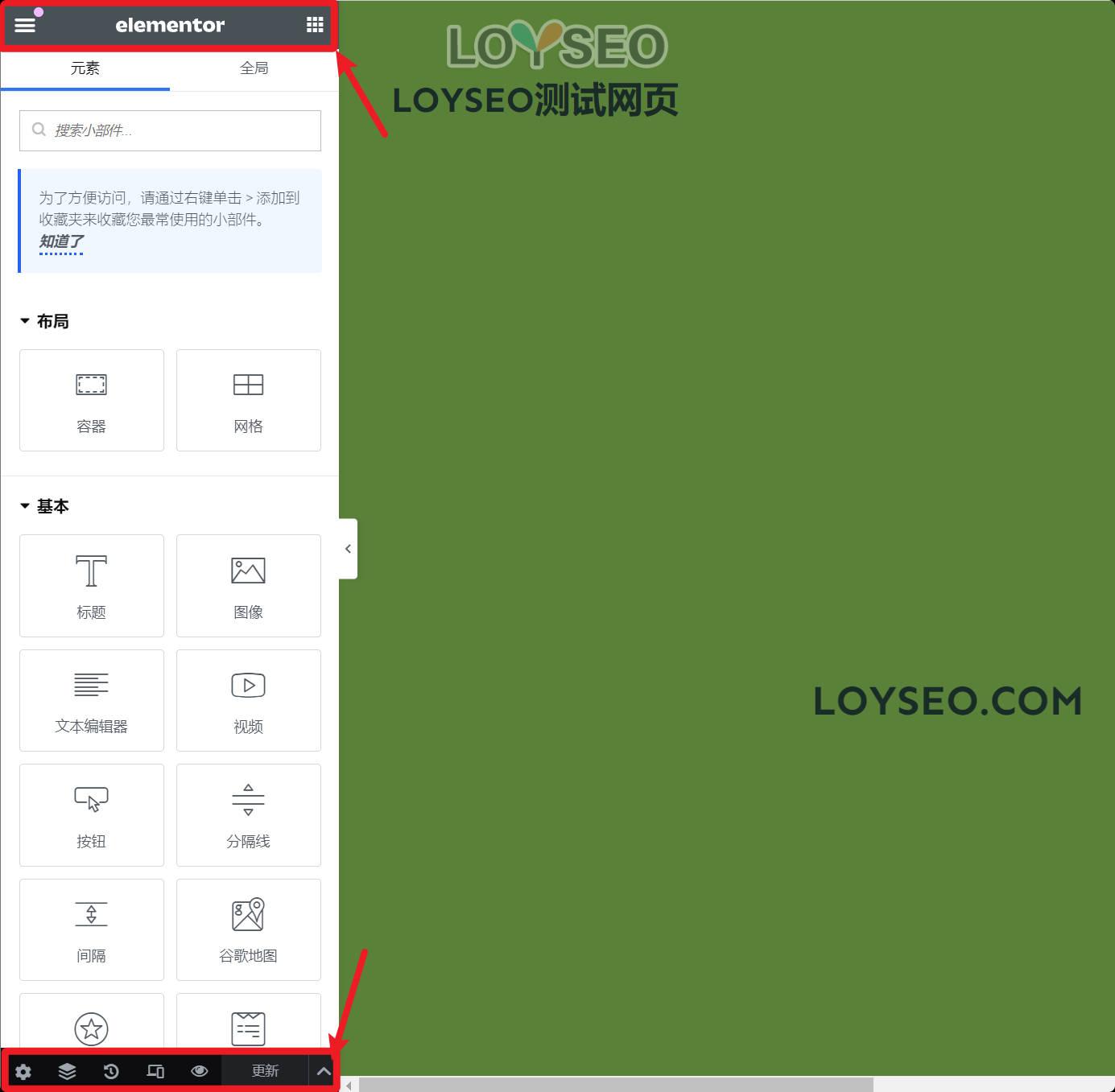
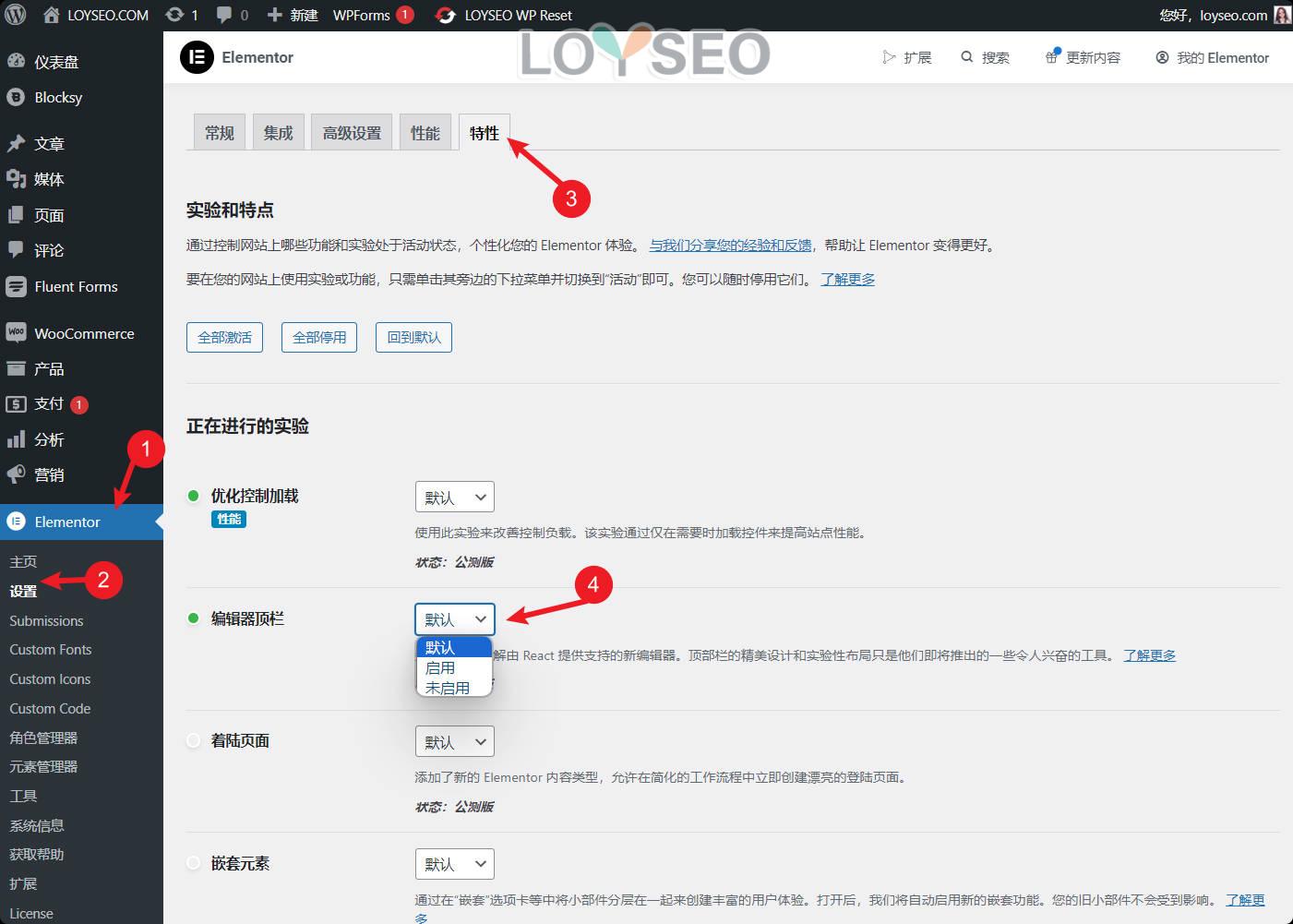
如果你喜欢老版的工具栏,也可以关闭新的工具栏。

下面,我们从左到右,对新版工具栏的每个控件进行详细说明。
Elementor标识

点击Elementor的logo,将出现如下选项。

主题生成器
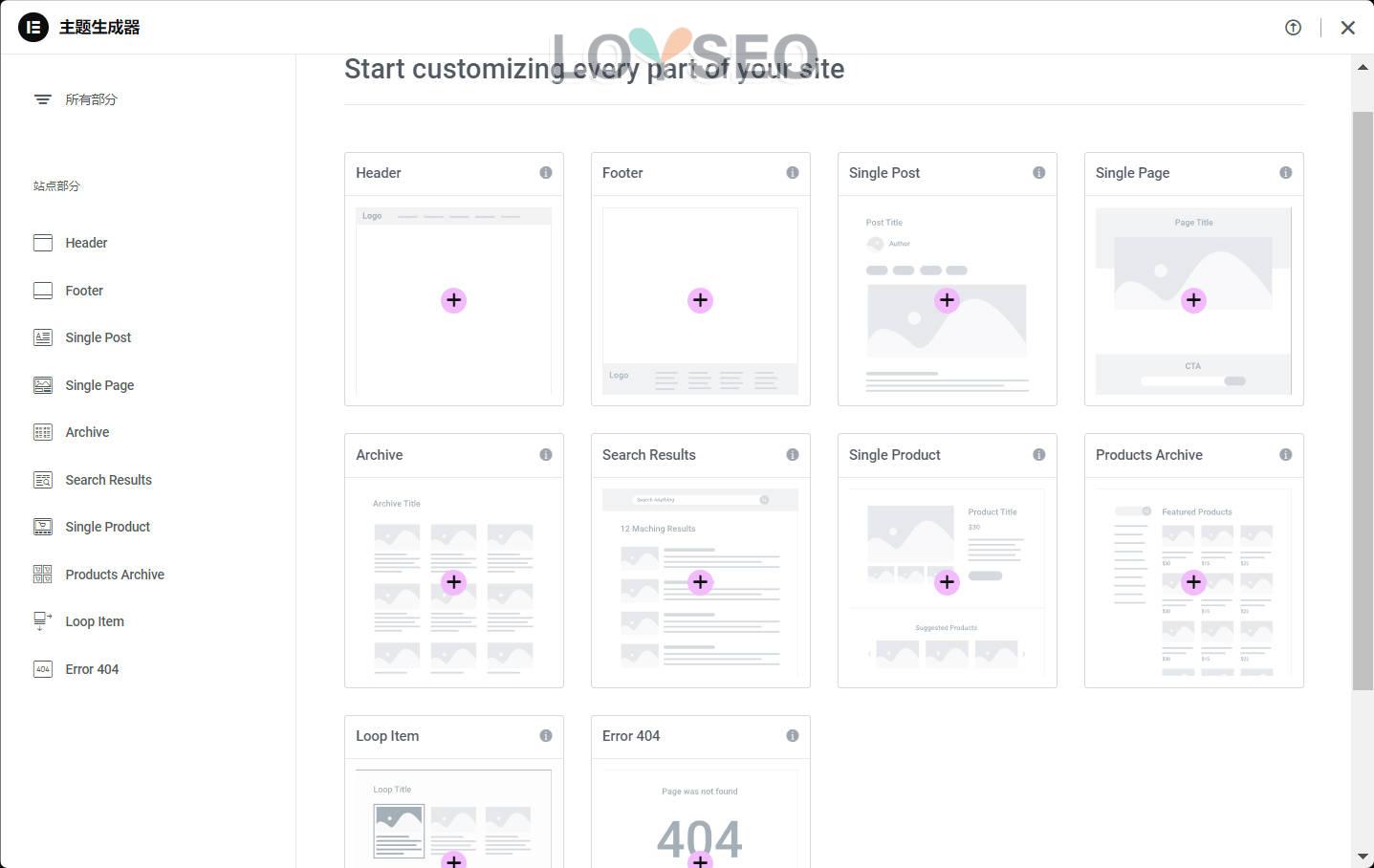
点击“主题生成器”,将进入下图,如果你使用Elementor Pro,才能使用如下功能,譬如:制作网站页头、制作网站页脚、制作文章详情页模板等等。

历史
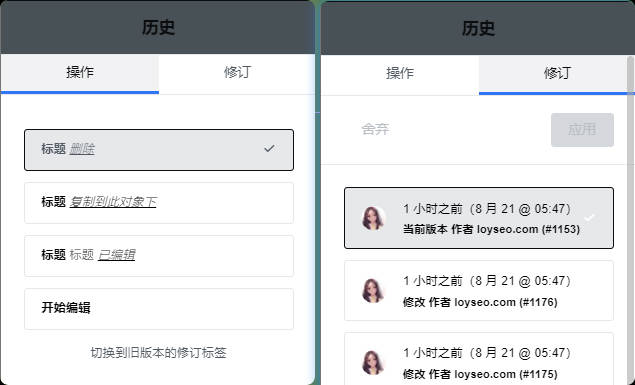
点击“历史”,进入下图,你可以看到操作和修订。
操作是针对本次编辑而言的,会记录每一步的操作,你可以点击对应步骤,回退到相应的操作;
修订是历史存档,过去每一次保存页面,都会生成一条修订记录,点击某条修订记录,然后点击“应用”按钮,便可以恢复对应内容。

用户首选项
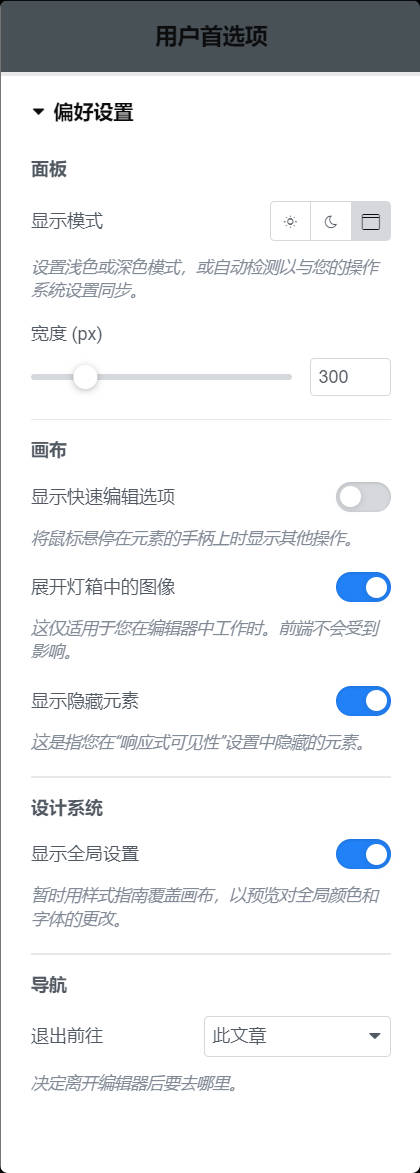
点击“用户首选项”,进入下图,可以设置你的各项使用偏好。

- 面板:面板即左侧的操作面板
- 显示模式:你可以设置编辑器的色调,浅色或深色,或自动检测;
- 宽度:设置面板的宽度
- 画布:画布即右侧的页面栏目制作区域
- 显示快速编辑选项:将鼠标悬停在元素的操作手柄上时,就会显示一些快捷操作项,譬如克隆、删除

- 展开灯箱中的图像:在编辑页面时,我们有时候会使用到灯箱功能,也就是点击图片会弹出原图,但这会增加编辑时的不便,因为我们在编辑状态下点击图片时,通常是为了调出它的工具栏,所以,这个选项就可以帮上忙了。
- 显示隐藏元素:在元素的高级设置>响应式设置中,我们可以为元素隐身,隐身后的元素在编辑状态下还是可见的,只是蒙了一层遮罩,如果你希望隐身的元素直接消失不可见,那就关闭当前开关。
- 显示快速编辑选项:将鼠标悬停在元素的操作手柄上时,就会显示一些快捷操作项,譬如克隆、删除
- 设计系统:
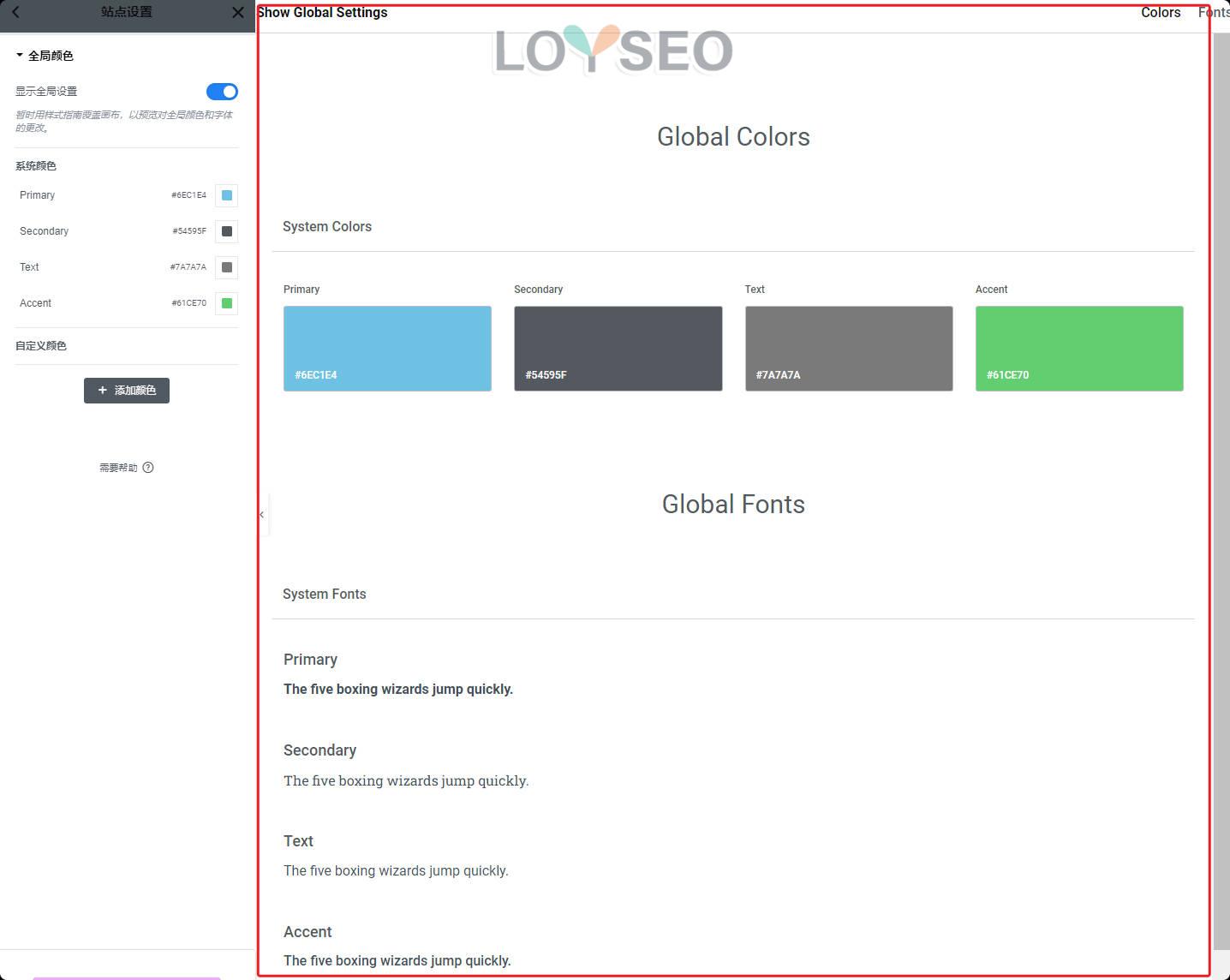
- 显示全局设置:在站点设置中,有全局的颜色和字体的配置,这里的显示全局设置开关,用于控制颜色、字体的预览效果,如若开启,则能看到颜色、字体的样式预览(如下图所示);如果关闭,则隐藏这个预览。

- 显示全局设置:在站点设置中,有全局的颜色和字体的配置,这里的显示全局设置开关,用于控制颜色、字体的预览效果,如若开启,则能看到颜色、字体的样式预览(如下图所示);如果关闭,则隐藏这个预览。
- 导航:当你点击“退出到WordPress”时,可按此设置,退出到所选的页面之中,一共有三个选项:此文章、所有文章、WordPress仪表盘。
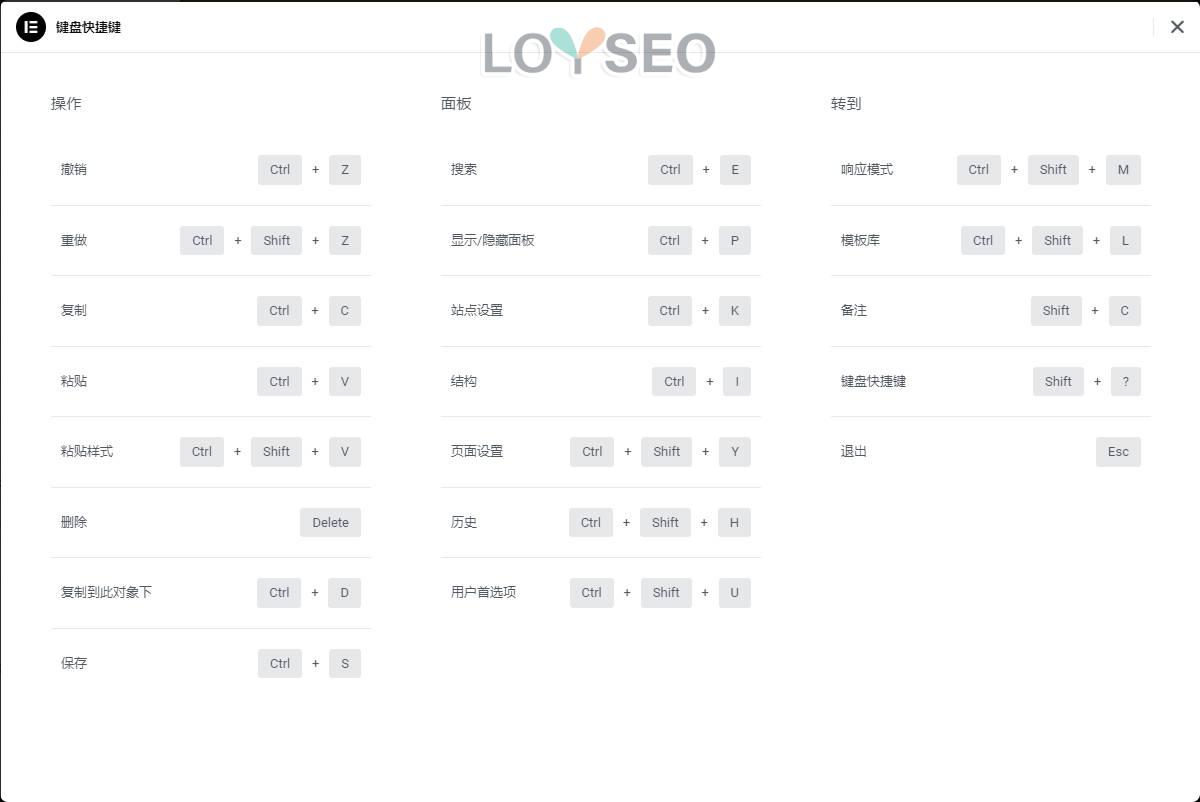
键盘快捷键
点击“键盘快捷键”,你将能看到Elementor的键盘快捷键,使用快捷键能让你快速召唤对应功能,从而提升操作效率。

退出到WordPress
点击“退出到WordPress”时,你将按照上文在“用户首选项”中的配置,回到所选的页面:此文章、所有文章、WordPress仪表盘。
添加元素/小部件

点击+按钮,即可在面板中召唤出可用的小部件/元素,譬如布局、标题、图像等等。
站点设置

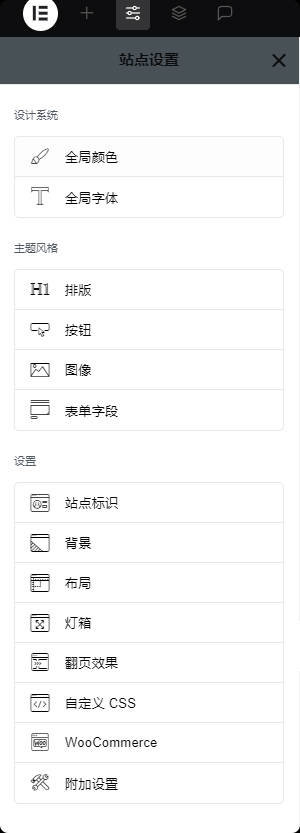
下图便是站点设置的配置项,是对全网站进行设置的,譬如全局颜色、全局字体、排版、按钮、图像、表单字段、站点标识(logo)、背景、布局、灯箱、翻页效果、自定义CSS、WooCommerce、附加设置。如需了解更多,可查看:Elementor的全局样式与设置教程

结构导航

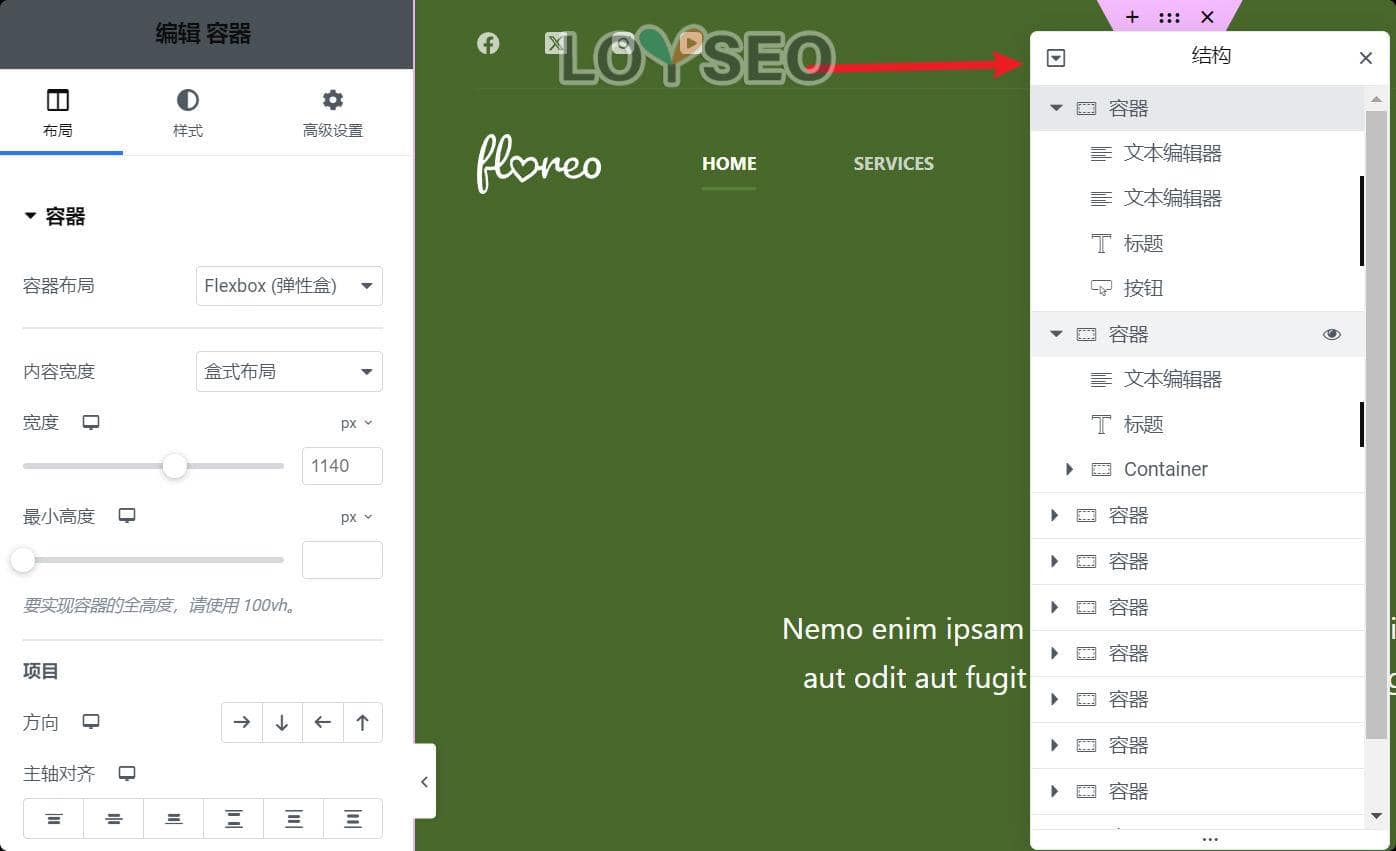
单击图示按钮,可打开Elementor的页面结构导航器,导航里有页面中从上到下的所有container和小部件,并梳理了层级关系。一个内容很多的页面,容器和小部件层层叠叠,借助导航能方便我们操作,譬如:给容器命名以便查找栏目、调整容器或小部件顺序、复制、黏贴样式、删除等等。

有些时候,当你在画布中找不到某个栏目时,譬如因为布局的不合理设置,或z-index的层级设置,导致某个栏目无法在画布的可视区域可见,那也可以借助导航来找到它。
注释/笔记

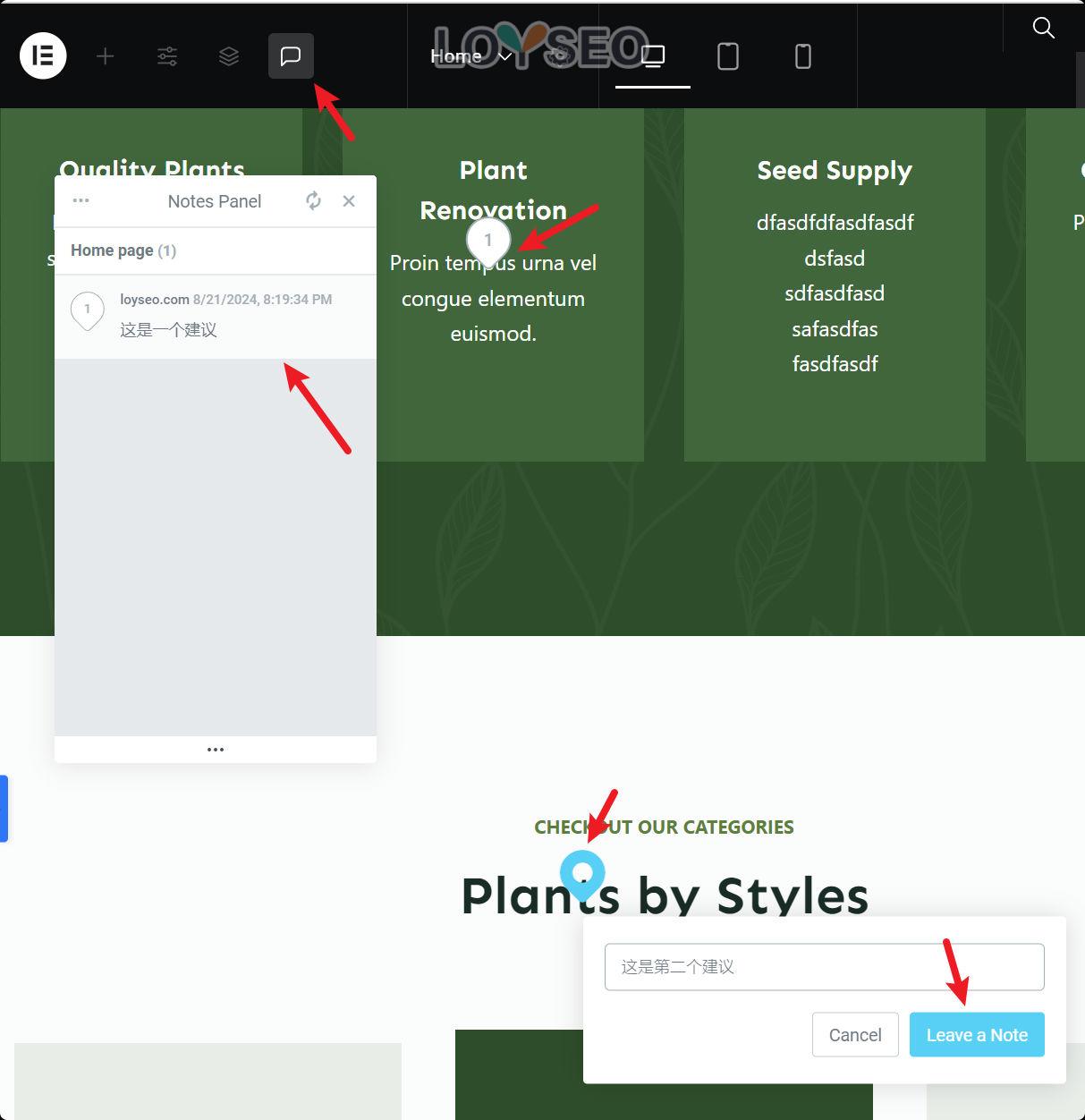
点击图示按钮,你可以开启笔记模式,在页面中点击需要添加笔记的位置,即可弹出笔记弹窗用于填写内容,笔记功能对于多人协作、改善沟通是很有帮助的。

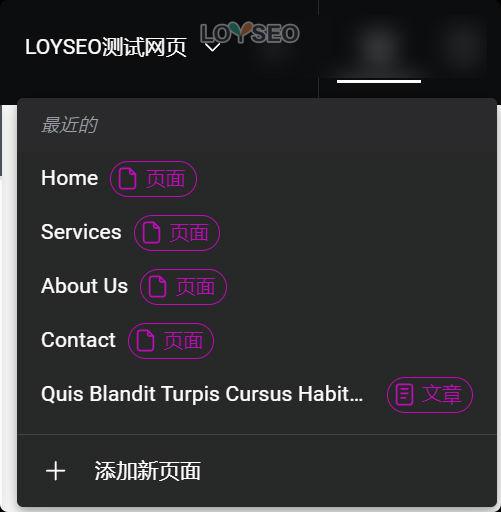
页面名称
点击当前页面名称,可快速访问最近编辑的五个页面,还能点击“添加新页面”按钮创建新页面。

页面设置

点击图示按钮,可以进入页面设置功能,可以对页面进行标题、状态、隐藏标题、布局、样式等设置。
响应式视图

点击图示的设备图标,可以切换到电脑、平板、手机视图,以便调整页面的响应式布局。
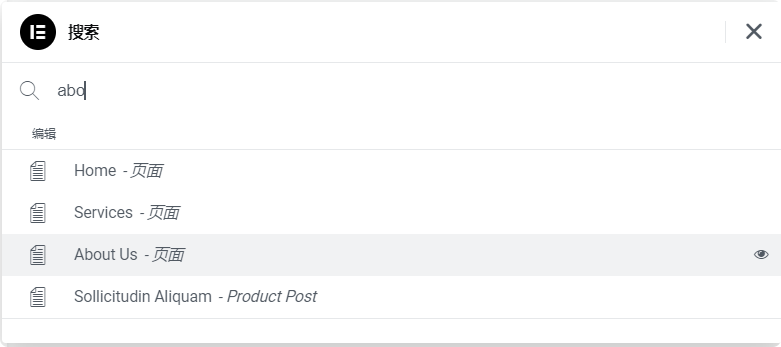
搜索

点击图示搜索按钮,可打开搜索面板,用于查找或创建页面、文章、模板等。

帮助

单击图示图标可打开Elementor帮助中心。
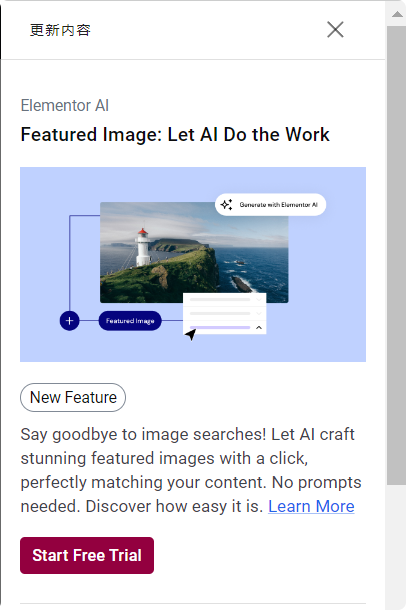
更新内容

在更新内容栏目中,你可以看到近期elementor的新功能更新介绍,或者其他通知。

预览

点击图示图标,可以像访客一样查看你的页面,而不带有Elementor操作面板。
发布/更新

点击发布或更新按钮,你的页面才算是上线状态,也就是用户通过访问页面的网址URL,能够查看它。
此外,点击发布按钮旁边的三角箭头,可以看到更多保存选项,如:保存为草稿和模板。

至此,Elementor的顶部工具栏就介绍完了,您还可以查看更多Elementor教程。



