本文是Elementor教程系列中的入门级教程,介绍12个Elementor编辑器的入门知识,让你快速熟悉它。本文中,我将Elementor的widgets统一命名为小部件,有时候我也会称它为元素块。
编辑器的构成区域
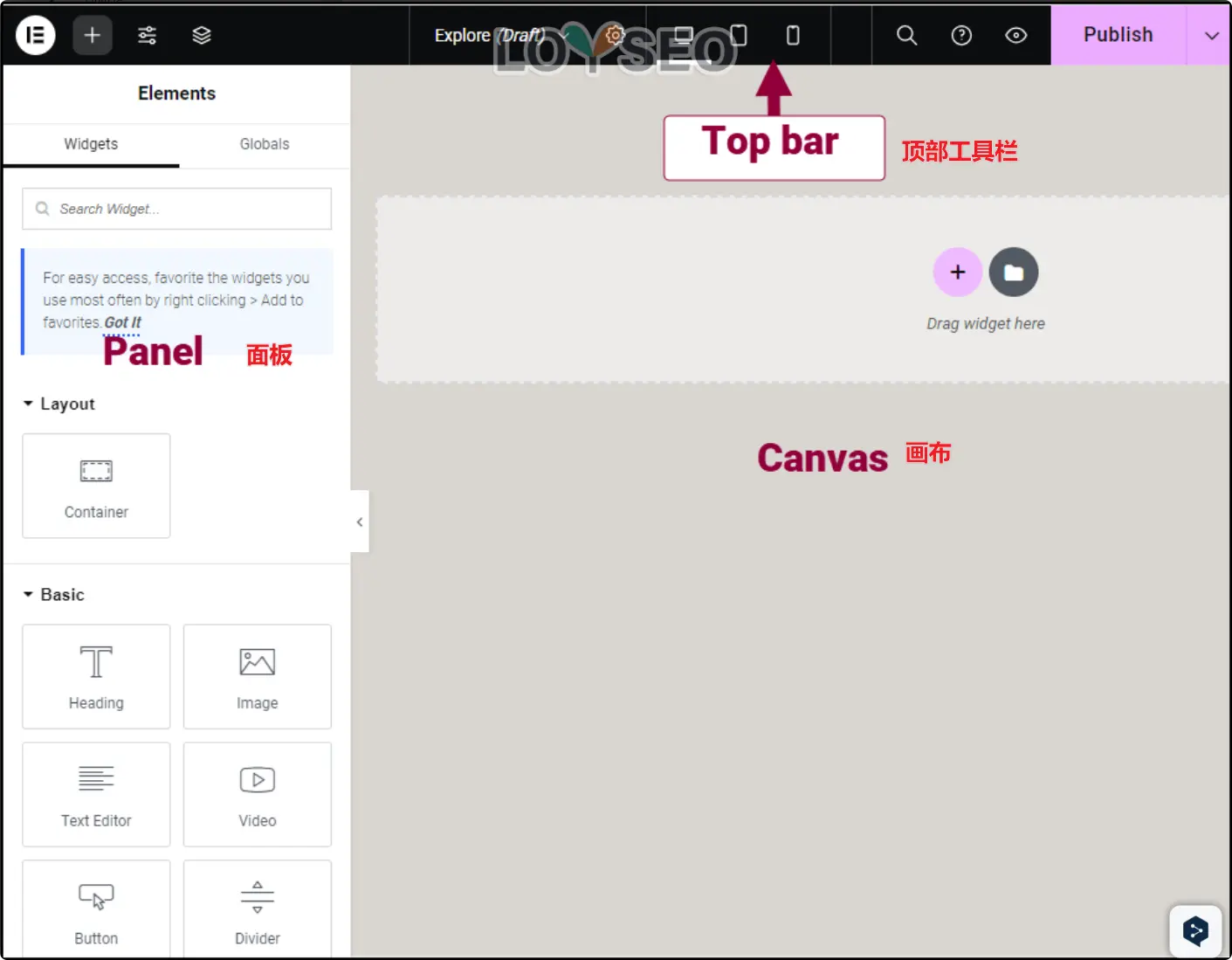
进入Elementor编辑器,我们能看到如下图所示的三部分:顶部工具栏、面板、画布。

顶部工具栏
在顶部工具栏中,你可以找到搭建页面所需要的工具和设置的入口,譬如:主题生成器、操作历史与修订、用户首选项(配置界面的明暗风格等)、键盘快捷键、退出编辑器、添加小部件、站点设置、结构导航、页面设置、响应式、搜索、预览、发布等等,更多教程,详见:Elementor顶部工具栏教程。
面板
在左侧的面板之中,你可以找到设计页面所需的各种小部件,并可以将小部件点选拖拽到右侧画布之中;你还可以点击画布中的小部件,然后,面板中将出现这个小部件的设置功能。
画布
我们也可以将『画布』称之为内容区域,因为你要制作的页面、文章、产品等就放在此区域内。
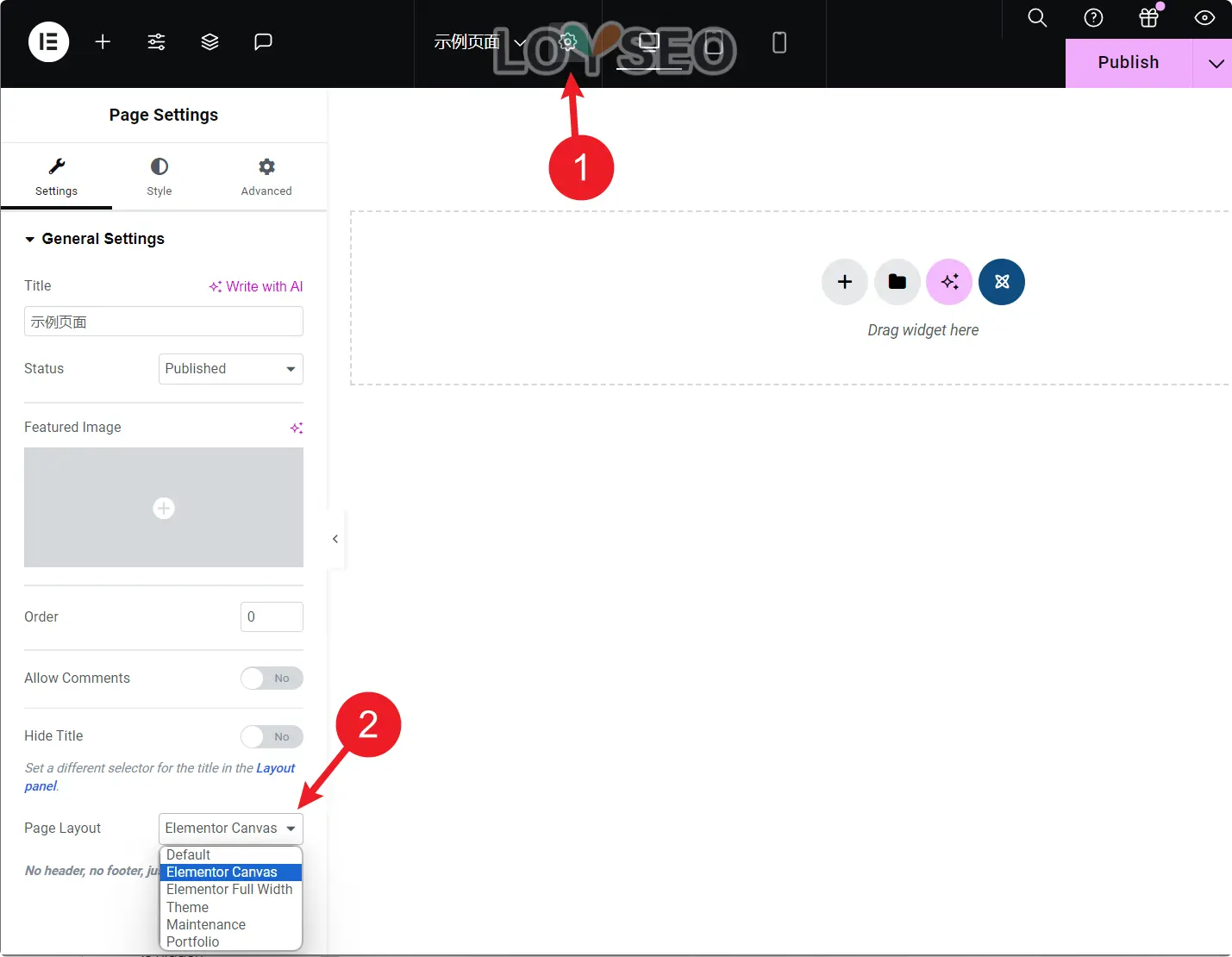
你还可以在设置中切换当前页面的画布的布局(虽然我们很少会用上它),不同的布局,会给你呈现不同的画布构成,譬如,你选择Elementor canvas布局,那么画布就是空空的,没有页头、没有页脚,空白一片,并且,下图中你看到的布局的选项,并不是固定的(通常只有前4个),有些主题会增加布局的选项。

容器
创建容器
在画布之中,我们会接触到两类小部件,一种叫做容器(container),其他的小部件都必须位于容器之中,另一种就是其他各种类型的小部件,譬如文本、图片、相册、视频等等。
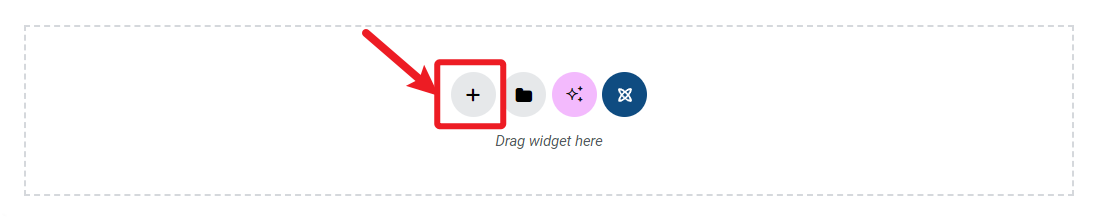
当你点击画布中的+号时

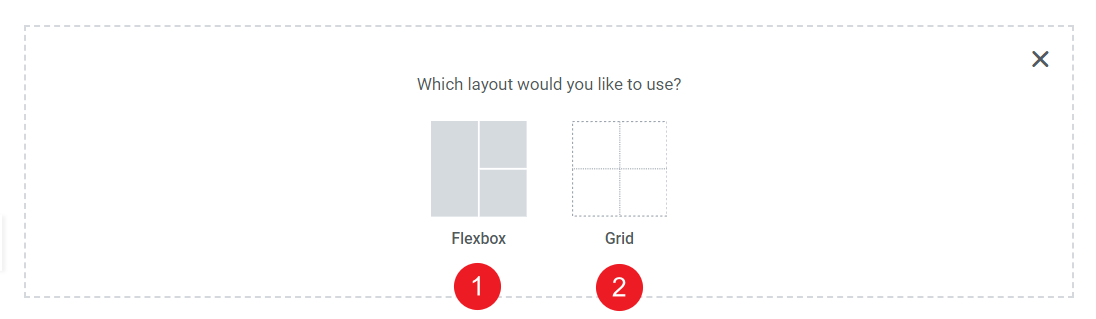
便能看到两种布局的选项,一种叫做Flexbox,另一种叫做Grid。

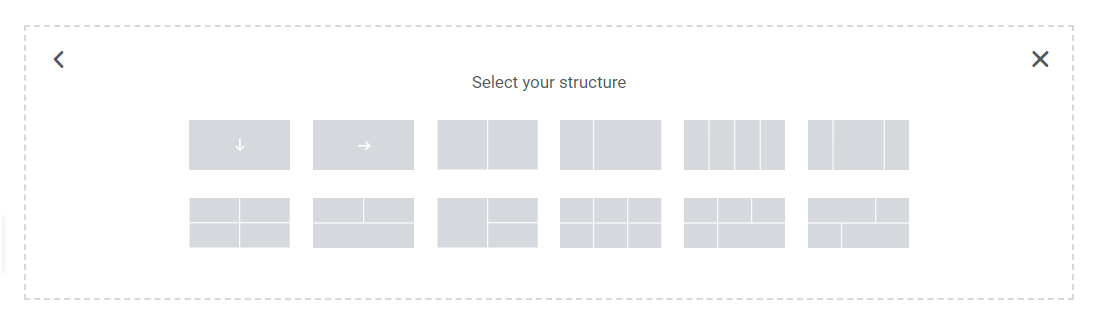
Flexbox提供了如下的预制结构,这些只是预制结构,你完全可以自行再设计其他类型的布局。

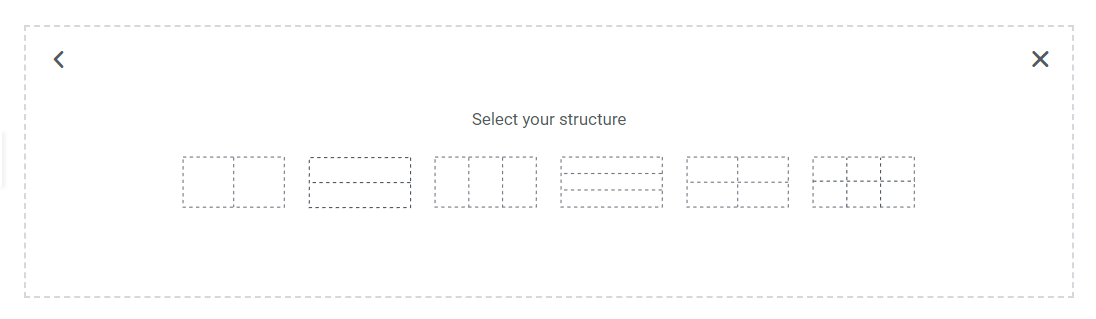
而Grid提供了如下的预制结构,相比Flexbox,Grid就是比较规矩的格子。

选好容器布局后,直接可以点击它插入页面之中,之后,你便可以将小部件添加到画布之中了。

编辑容器
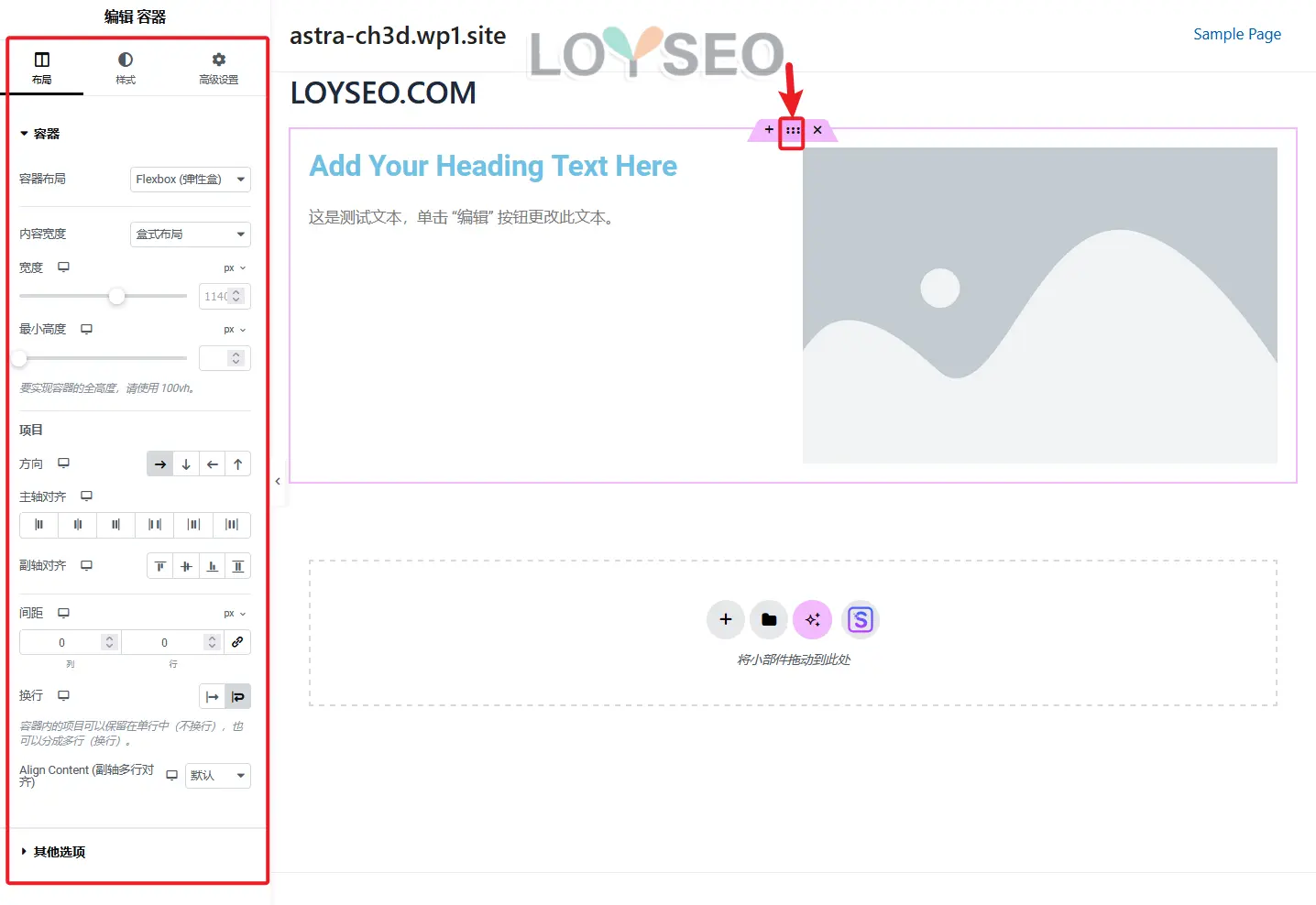
如果你需要编辑容器,譬如调整容器的结构、向容器添加背景色、背景图片、调整宽度和高度、添加入场动画效果等等,那按照下图所示,点击容器的控制手柄,然后你将在左侧面板中看到三个标签页,分别是布局、样式、高级设置。

当你在容器上点击鼠标右键时,也能召唤出操作项来,譬如添加新容器、复制、粘贴、粘贴样式、重置样式、存为模板、删除等等。

小部件
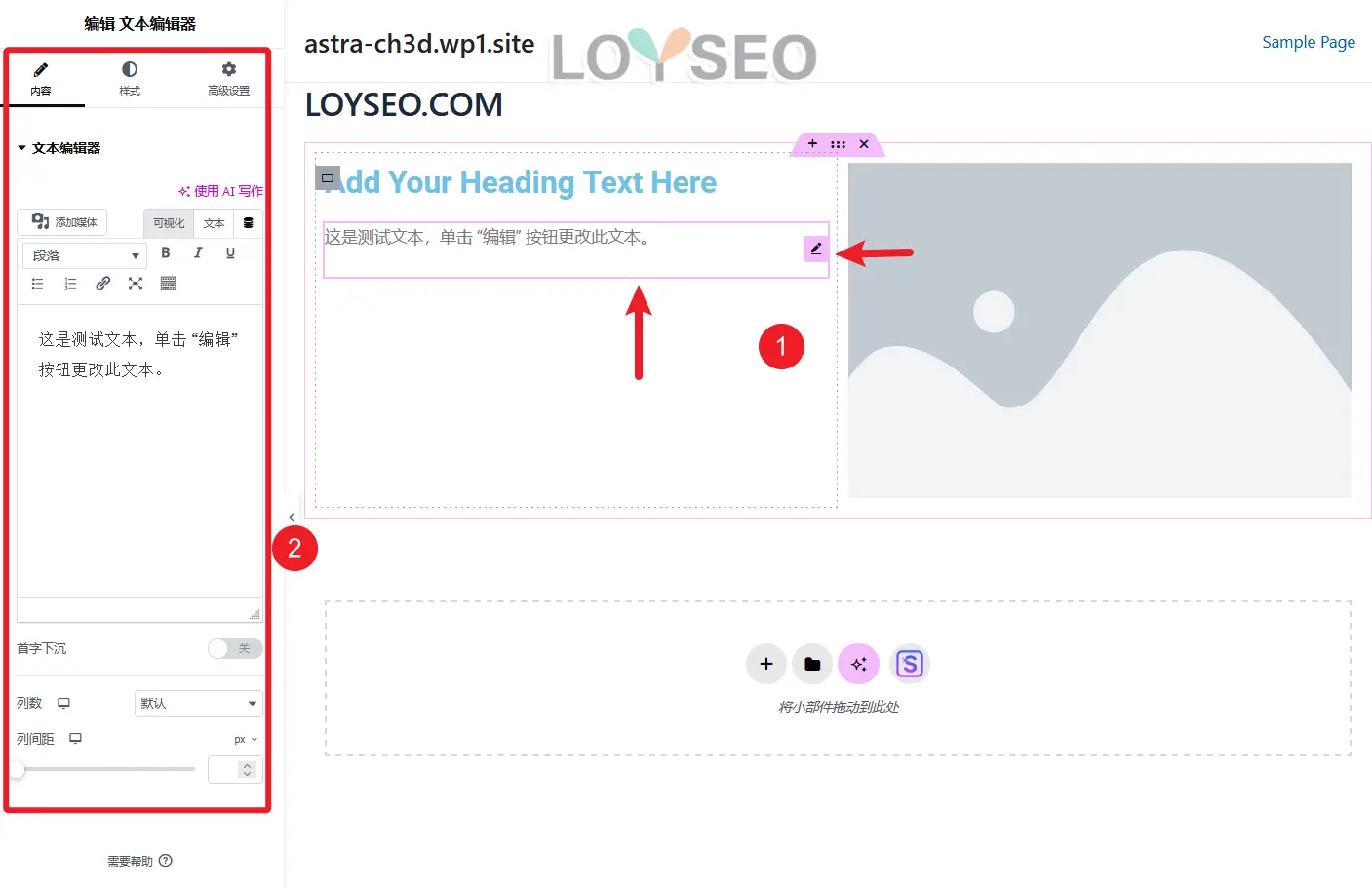
将小部件添加到容器之中
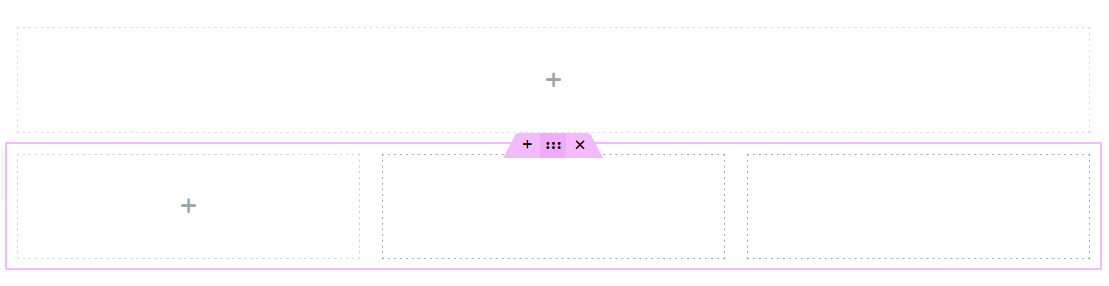
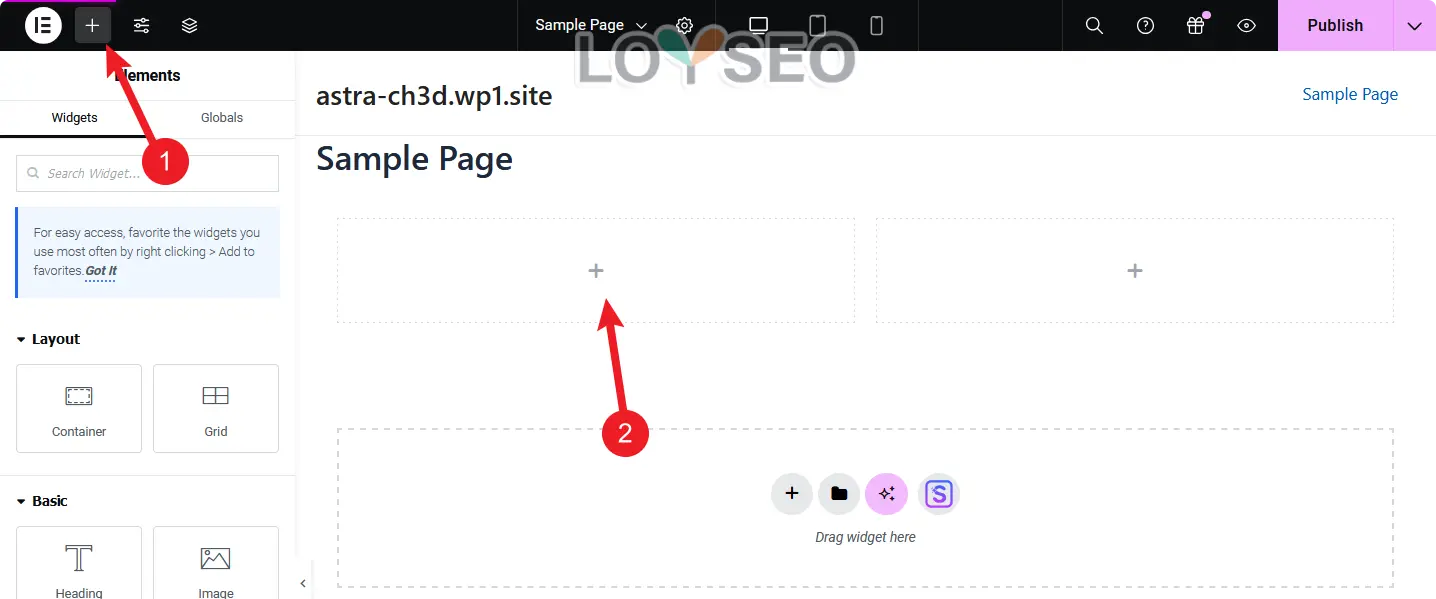
点击下图所示两处的+号,都可以在左侧面板中显示小部件。

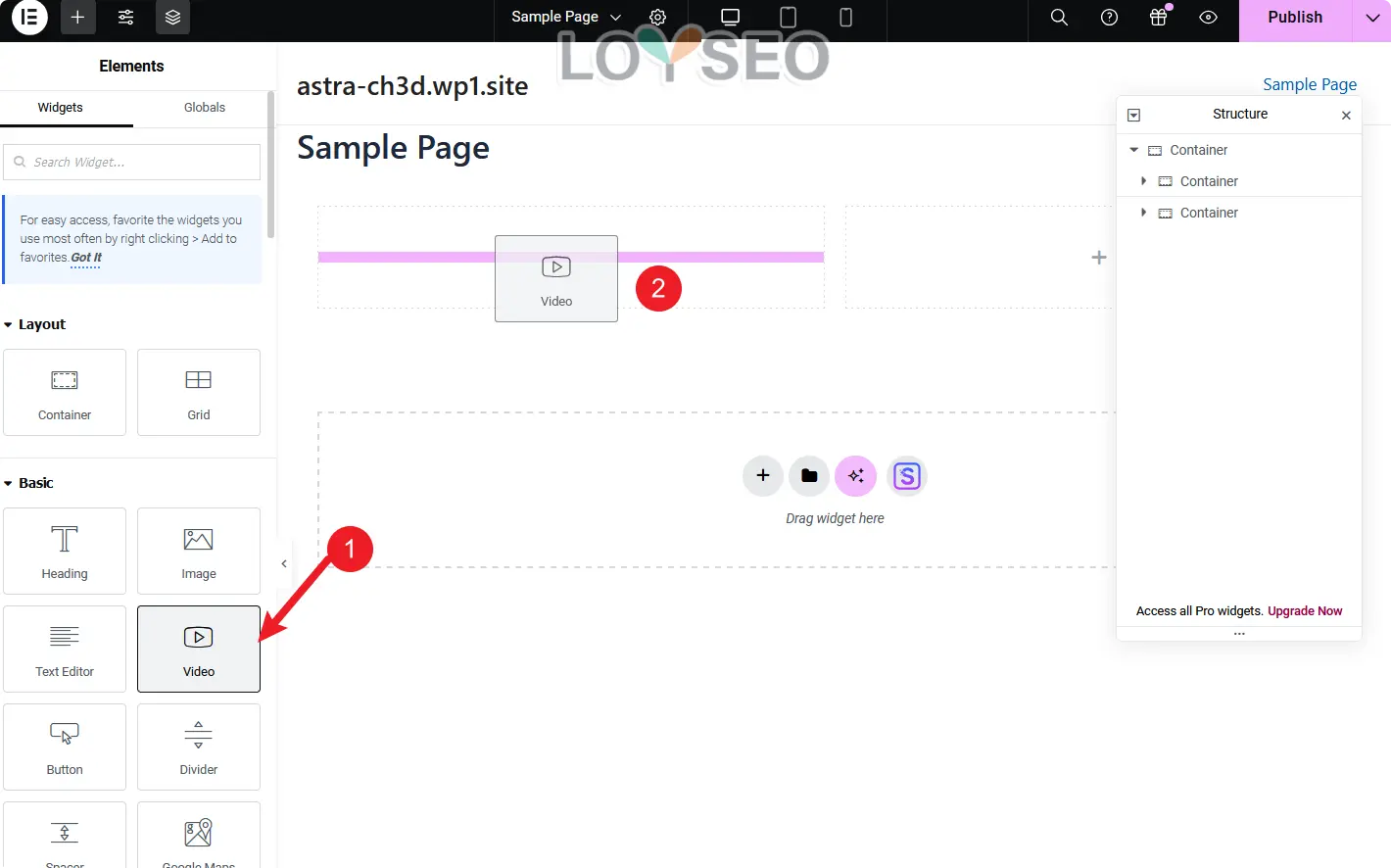
然后,你可以鼠标左键按住小部件,拖拽放入右边画布的容器之中。

你也可以直接单击所需要的小部件,它会自动出现在画布之中,然后,你需要自行拖拽调整它的位置,如果在画布中拖拽不到适合的位置,也可以使用下文中的栏目导航来进行调整。
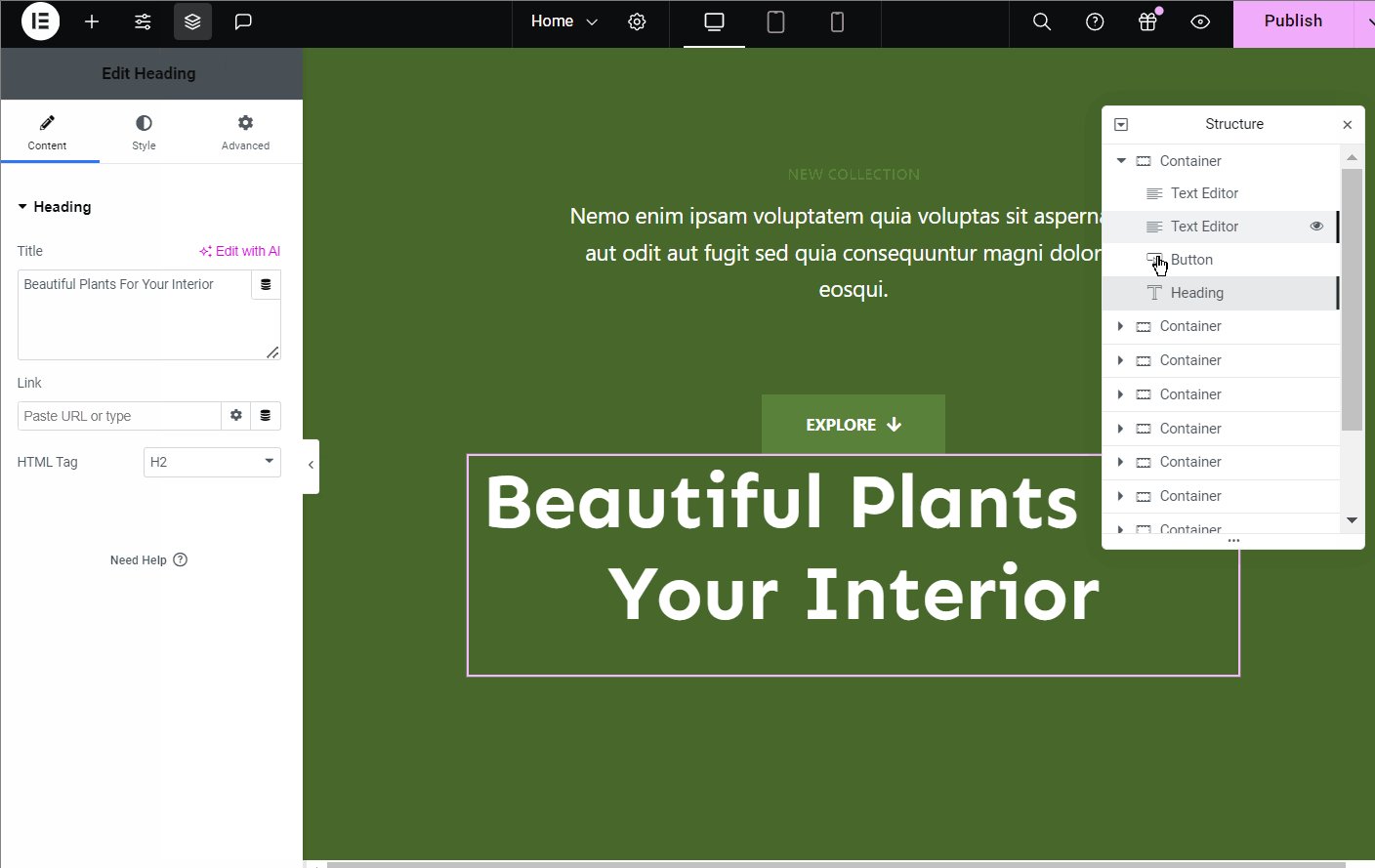
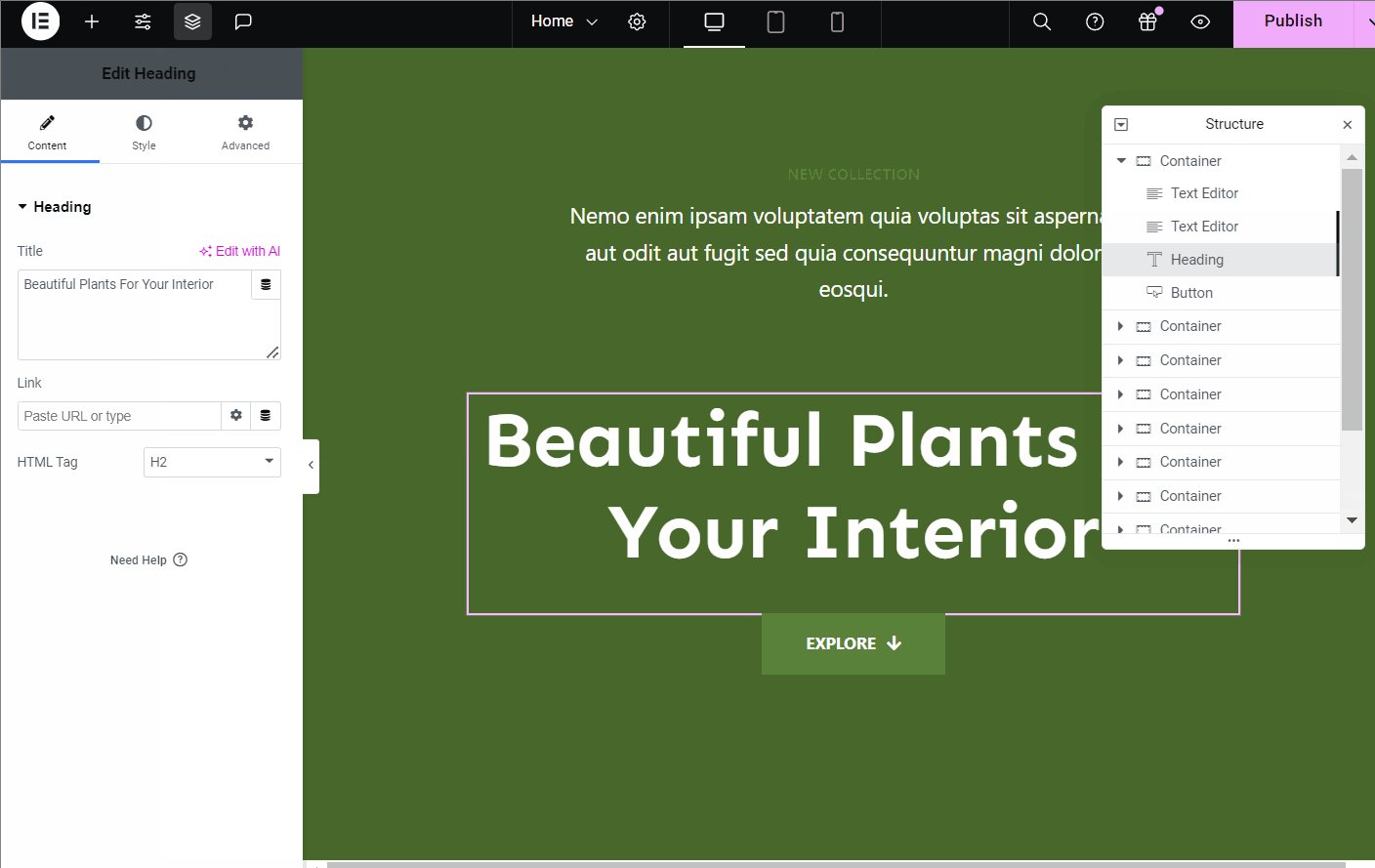
移动小部件
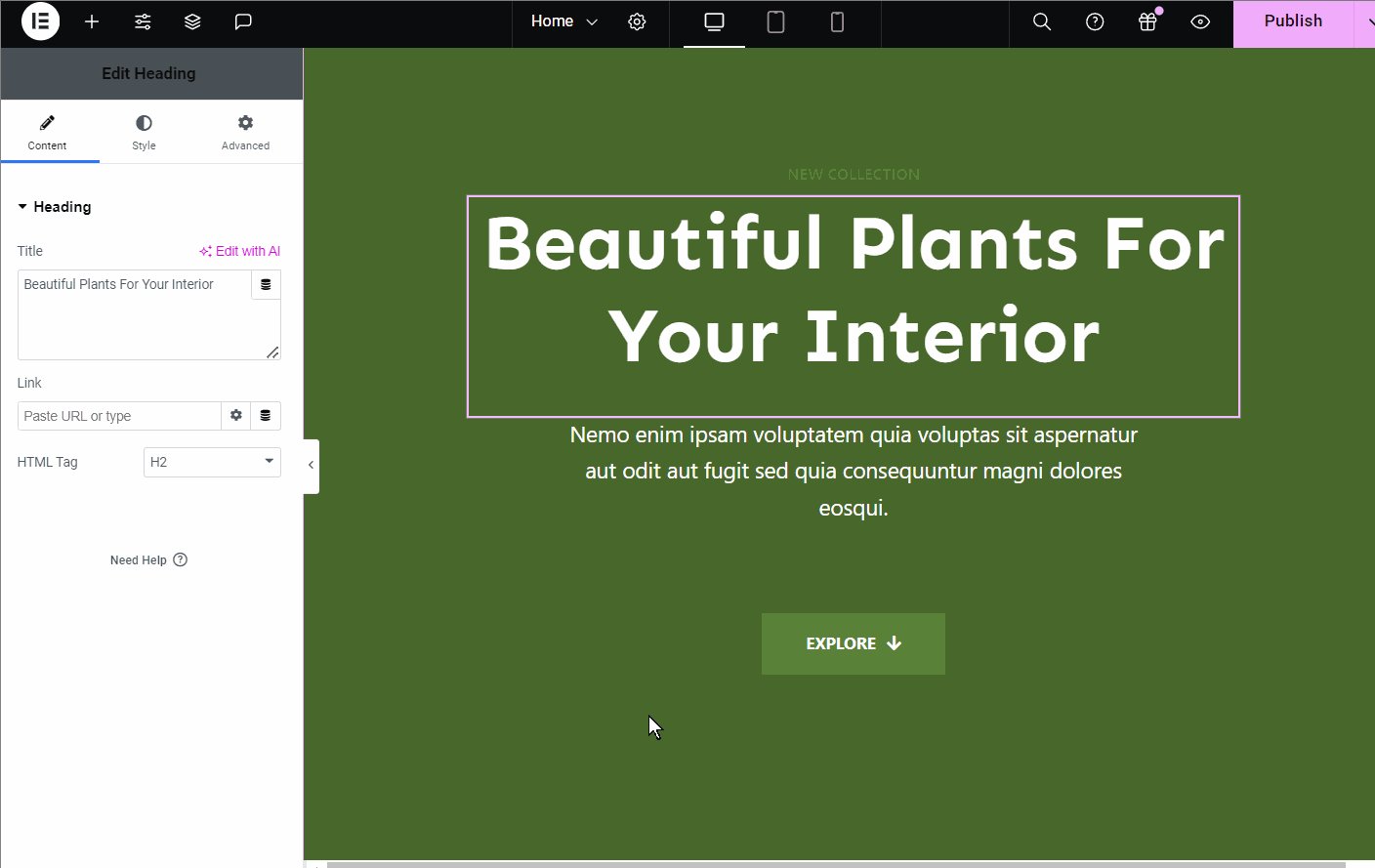
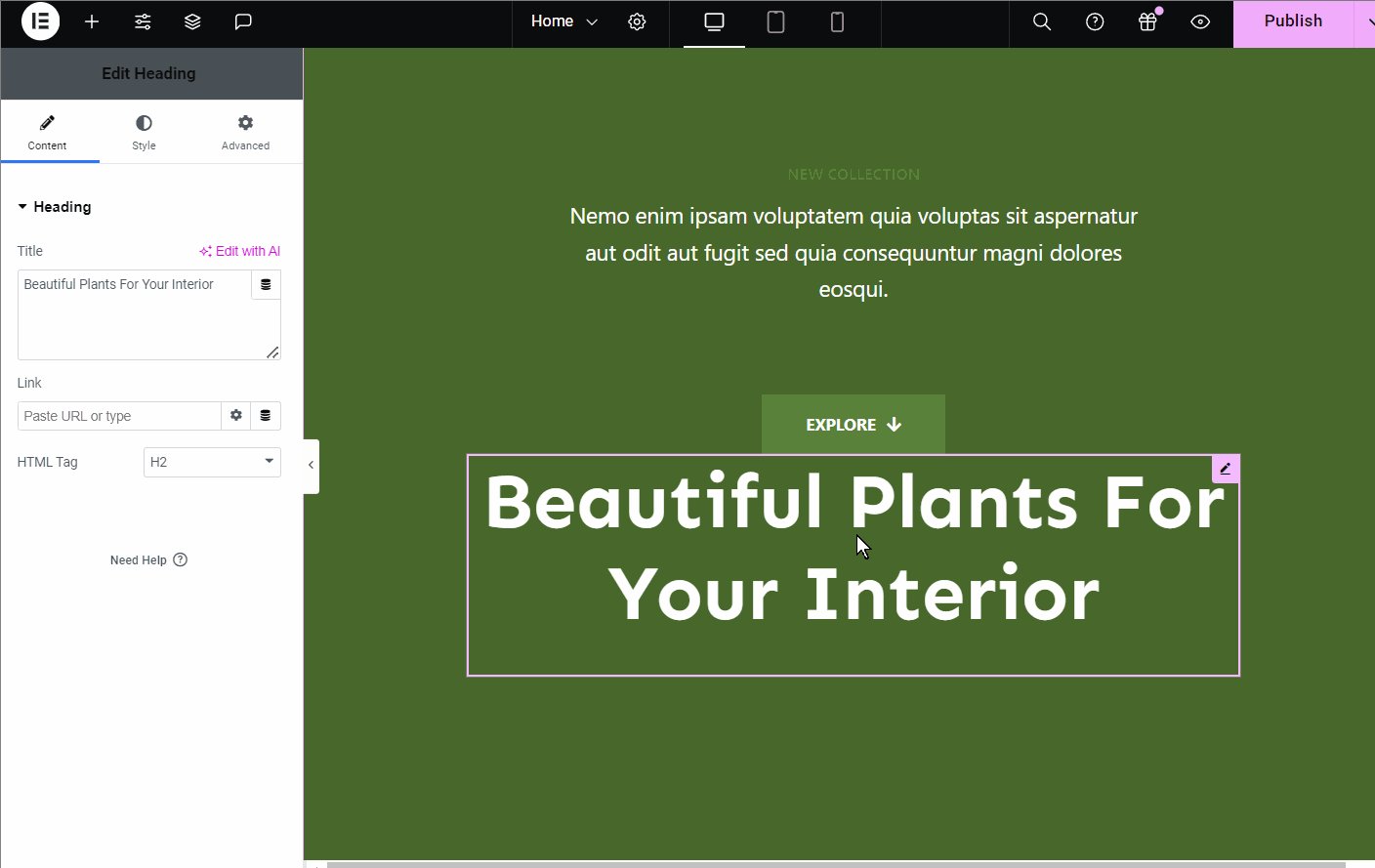
移动小部件的方法有两种:
- 在导航/navigator中拖拽元素上下移动,如果元素较多时,建议在导航中定义元素的名称,以便识别
- 直接按住元素的编辑按钮进行拖拽移。(当鼠标悬停于元素上时,就会出现蓝色的编辑按钮)
详见下方的操作动图。

编辑小部件
如同编辑容器一样,我们也可以编辑每个小部件。在画布中单击小部件本身,或者单击小部件的控制手柄,都能将面板切换成当前小部件的设置项,包括三个标签页:内容、样式、高级设置。

当你在小部件上点击鼠标右键时,也能召唤出操作项来,譬如复制、粘贴、粘贴样式、重置样式、删除等等。

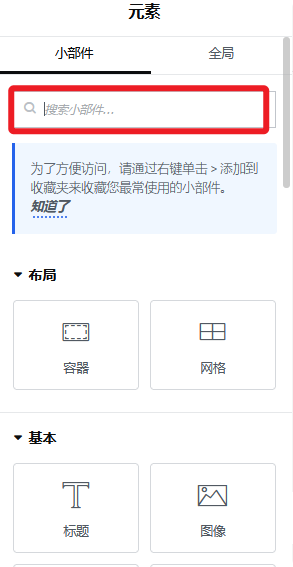
搜索小部件
Elementor的小部件还蛮多的,如果你再安装一些Elementor扩展插件的话,那小部件就更多了,如果想快速找到自己需要的小部件,可以借助下图中的搜索功能。

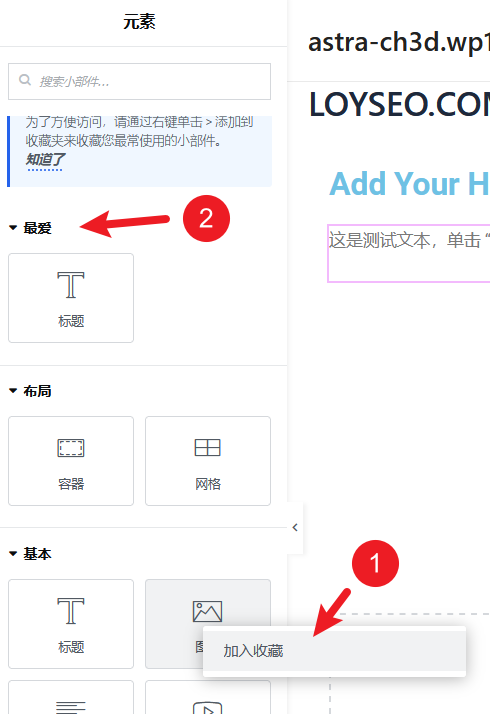
设置最喜欢的小部件以实现快速访问
对于常用的小部件,你还可以将它『加入收藏』,放到『最爱』一栏。

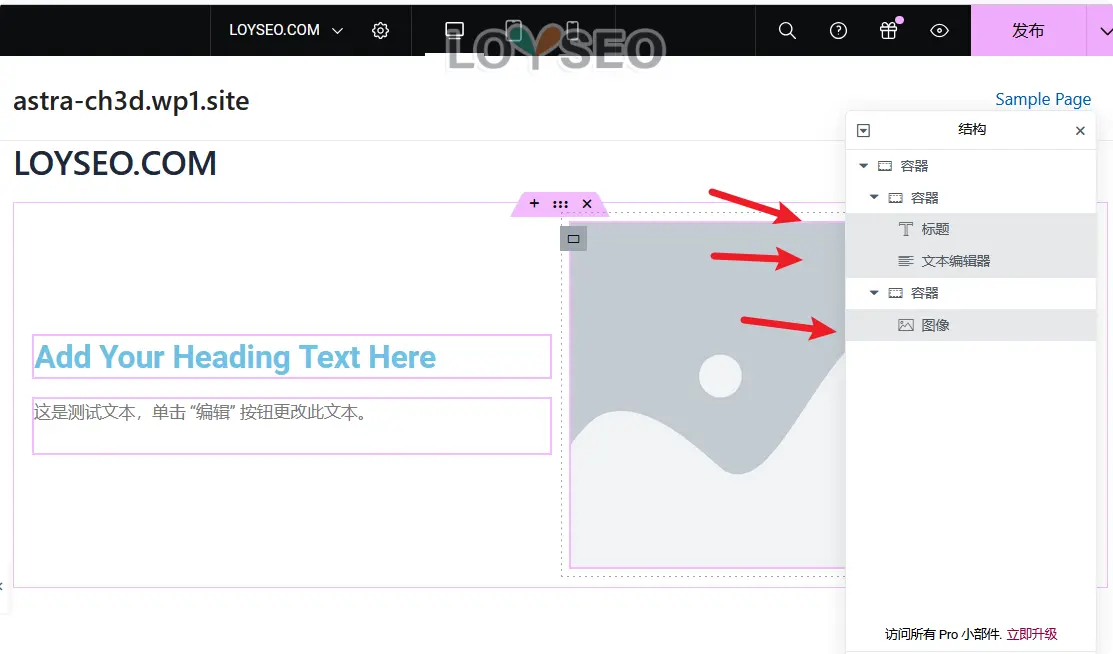
一次选中多个栏目或小部件
如果你想选中多个小部件或容器进行操作,譬如复制、黏贴样式或删除等等,那可以在按住键盘ctrl(Window电脑)、command(苹果电脑)之后,在画布或导航中左键点选对应的小部件即可实现,也可以在导航中点选。下图就是多选的效果。

多选的小部件,我们依旧可以右键进行操作,譬如复制、删除等等。

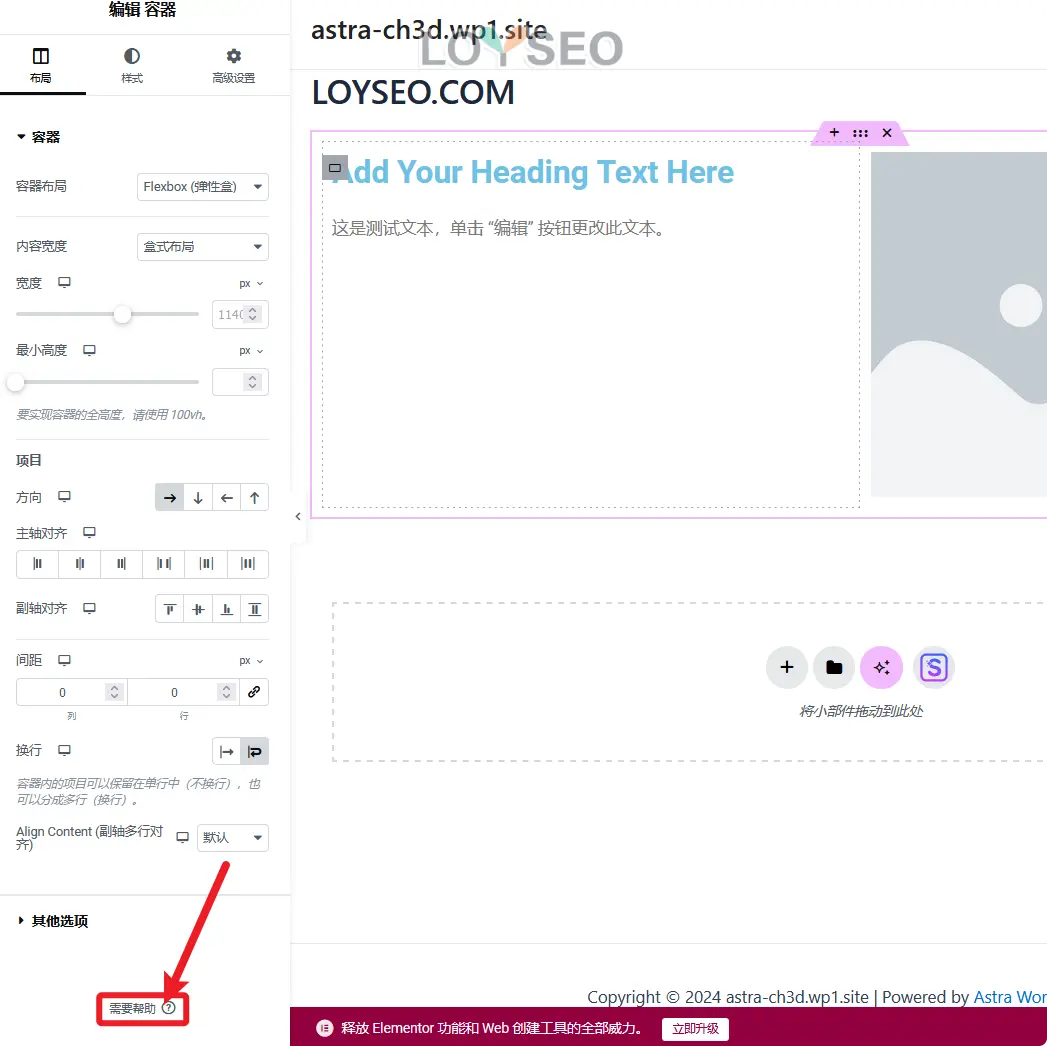
帮助
容器和小部件的配置挺多,那如果你对这些配置摸不着北,可以在面板底部找到『需要帮助』,它会为你跳转到当前小部件的对应的官方说明文档之中。

推荐阅读:更多Elementor教程。


