在使用ELementor制作询盘表单/联系表单时,为了避免频繁收到垃圾询盘/邮件,我们可以给表单添加Google reCAPTCHA V3进行反垃圾验证,这样以来,当网页里包含表单时,会自动加载reCAPTCHA进行无感知验证,能大幅度减少垃圾询盘邮件,也不会给用户添加负担:譬如点击验证码或验证图片等等。
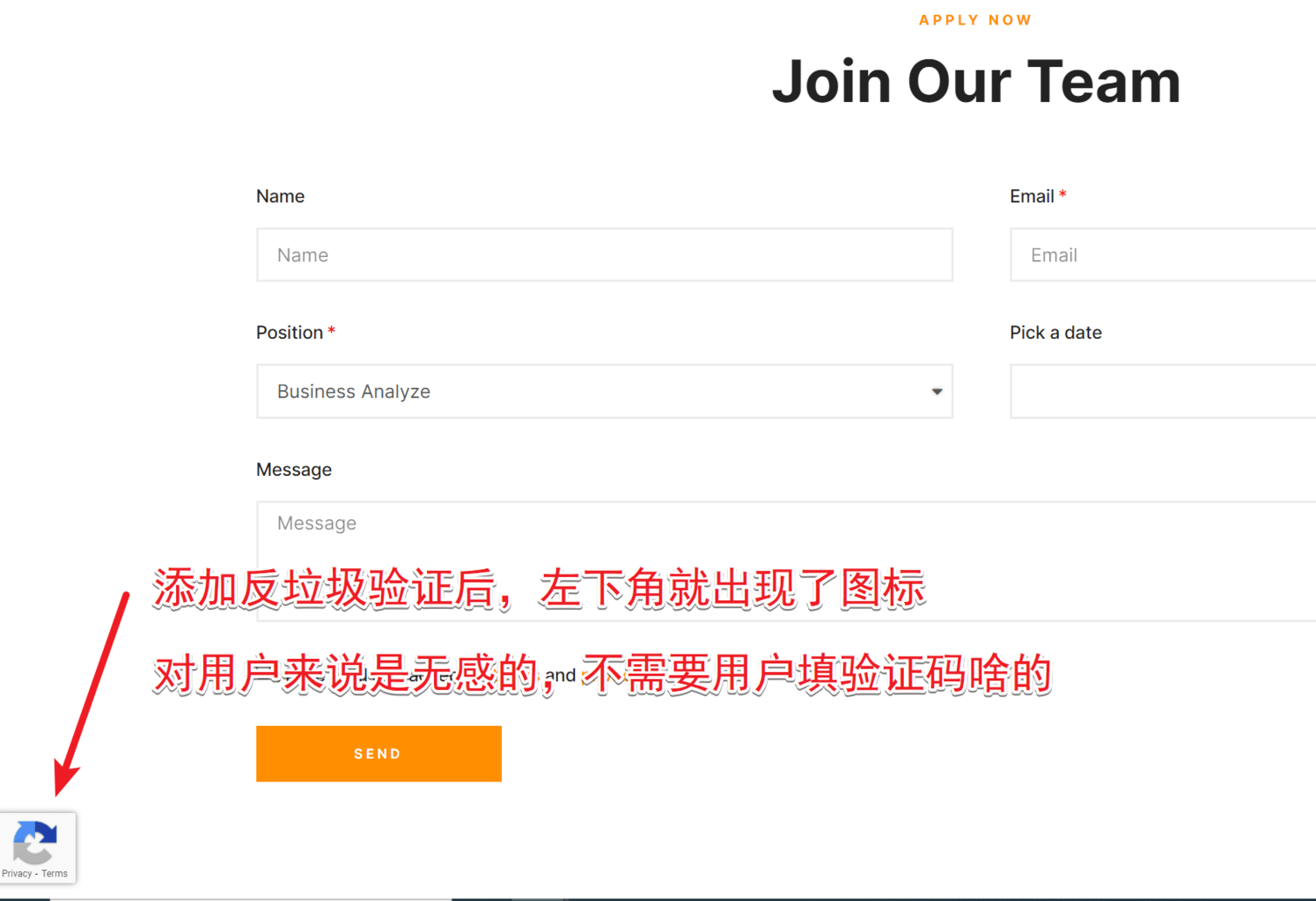
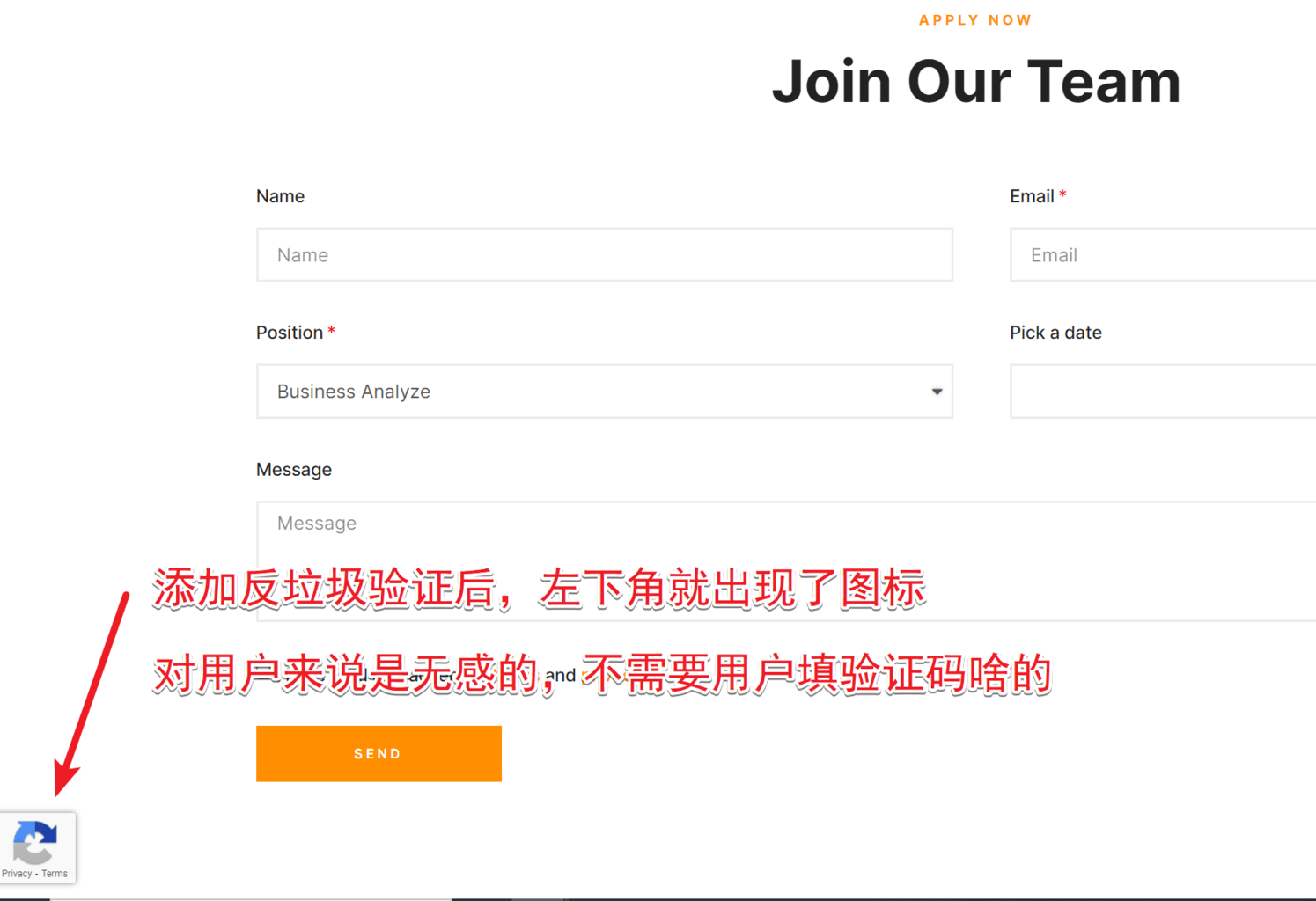
按照这篇教程添加谷歌反垃圾验证后,在表单所在页面的左下角/右下角/表单提交按钮上方,就能看到下图所示的图标。

不过,要说明的是,由于默认的reCAPTCHA V3加载的是外网资源,所以,如果在大陆访问网站时加载的是外网资源的话,响应速度有明显的降低,于是,这种做法通常只适用于外贸建站或外文网站,不适合中文网站。
好在,我已经研究发现了调用全球reCAPTCHA资源的方法,这样以来,即便在大陆访问reCAPTCHA资源,也能顺利加载,下文我们来介绍具体做法。
具体分为4个步骤:
- 为你的WordPress网站注册Google reCAPTCHA,获取两个密钥
- 将密钥填入网站的Elementor-设置-集成页面中
- 在Elementor制作的表单中添加reCAPTCHA V3字段
- 使用Code Snippets插件,添加代码段,实现reCAPTCHA V3的资源全球化,以便国内能顺利加载
第一步、为你的WordPress网站注册Google reCAPTCHA
第1步,进入:https://www.google.com/recaptcha/admin并登录你的谷歌账号(如果还没有,就去注册Gmail)
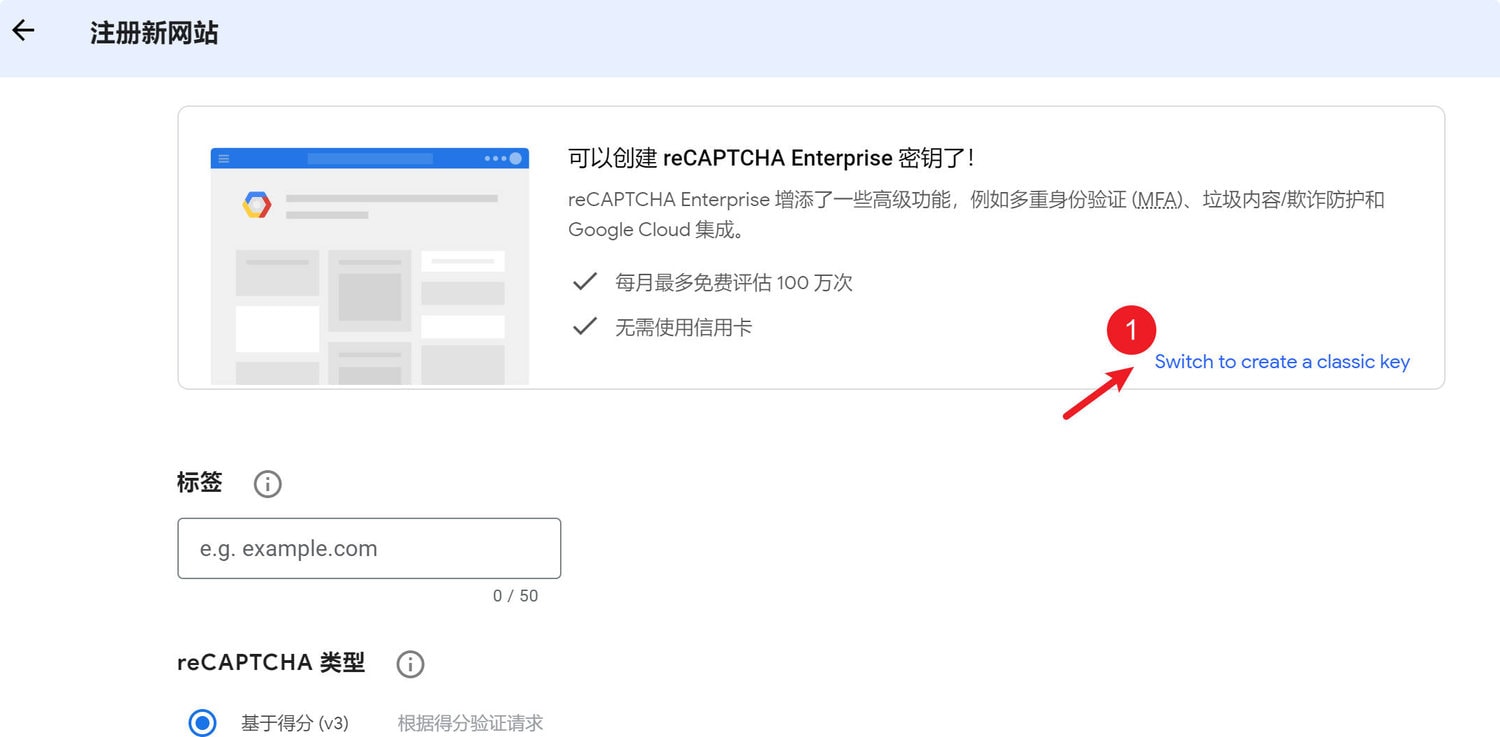
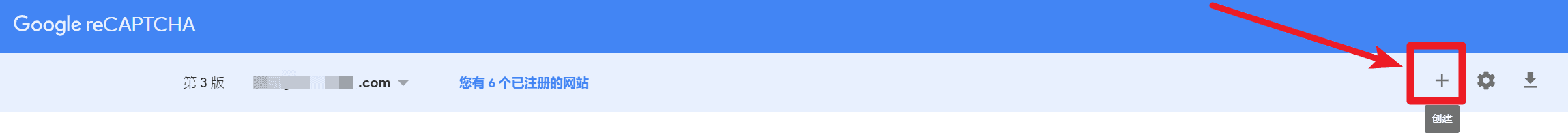
第2步,点击创建按钮,进入下面的界面后,点击①切换到经典密钥模式

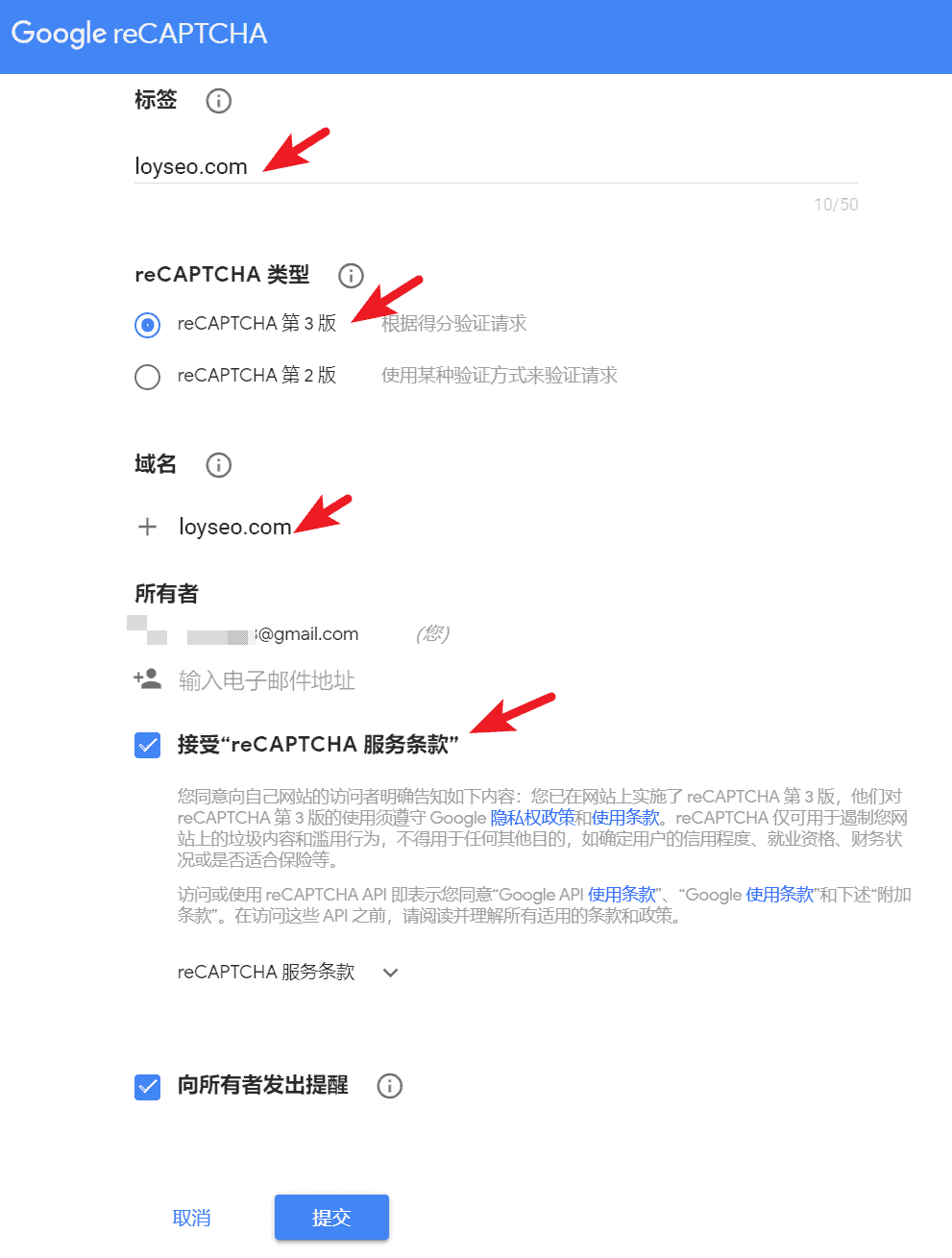
第3步,然后按下方图片所示输入标签、域名等信息并提交。


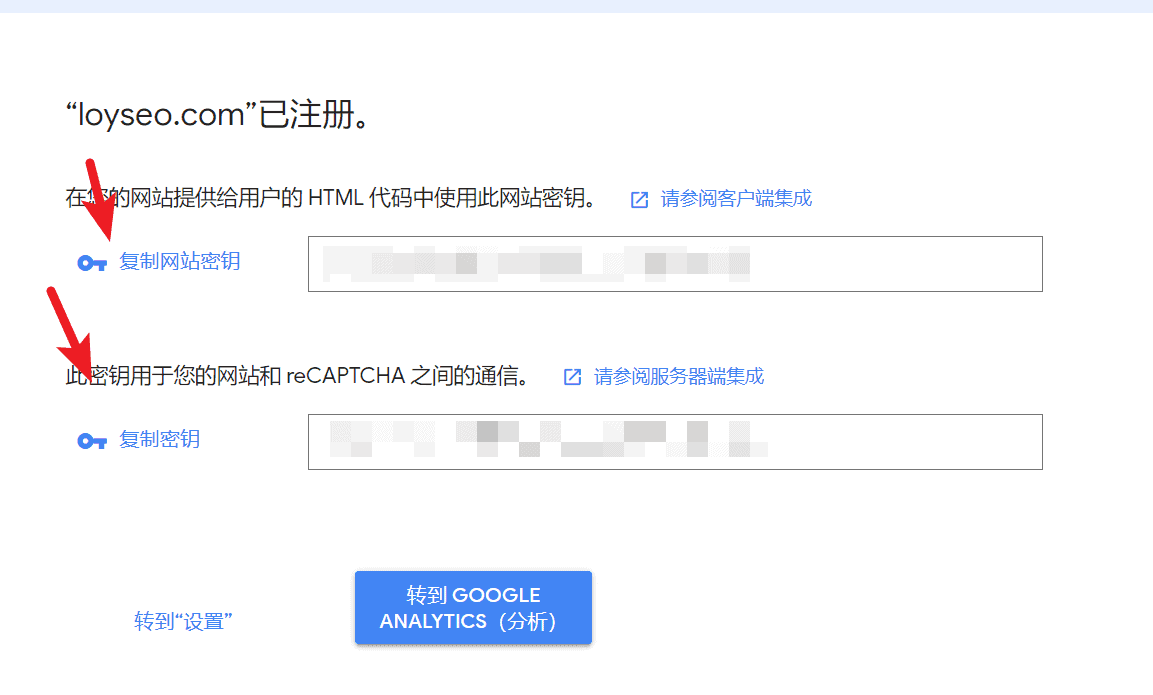
第4步,获取这两个密钥

第二步、将密钥填入网站的Elementor-设置-集成页面中
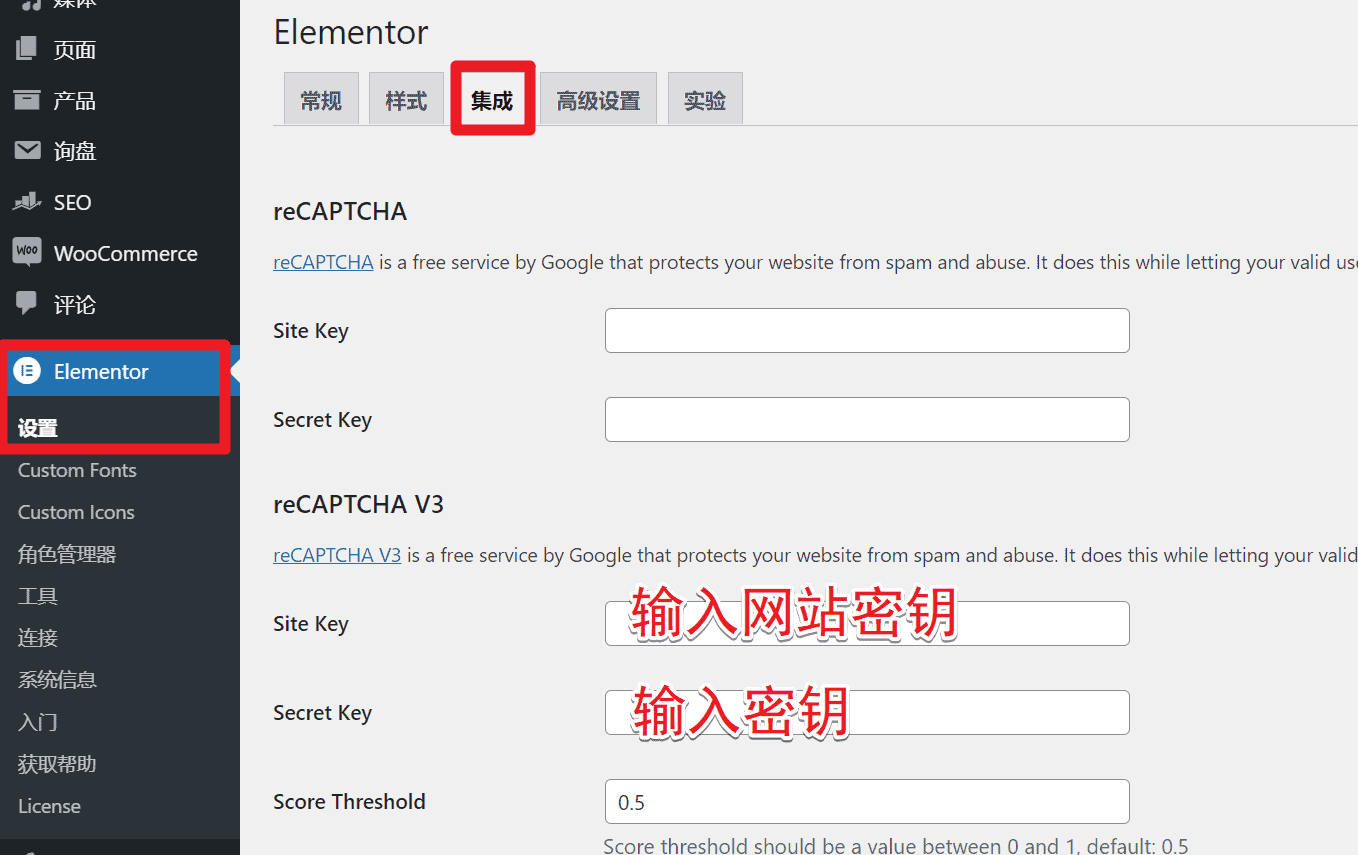
前往你的WordPress网站后台,进入Elementor-设置-集成页面,如下图所示,黏贴输入网站密钥和密钥,最后拉到页面下方点击保存。

第三步、在Elementor制作的表单中添加reCAPTCHA V3字段
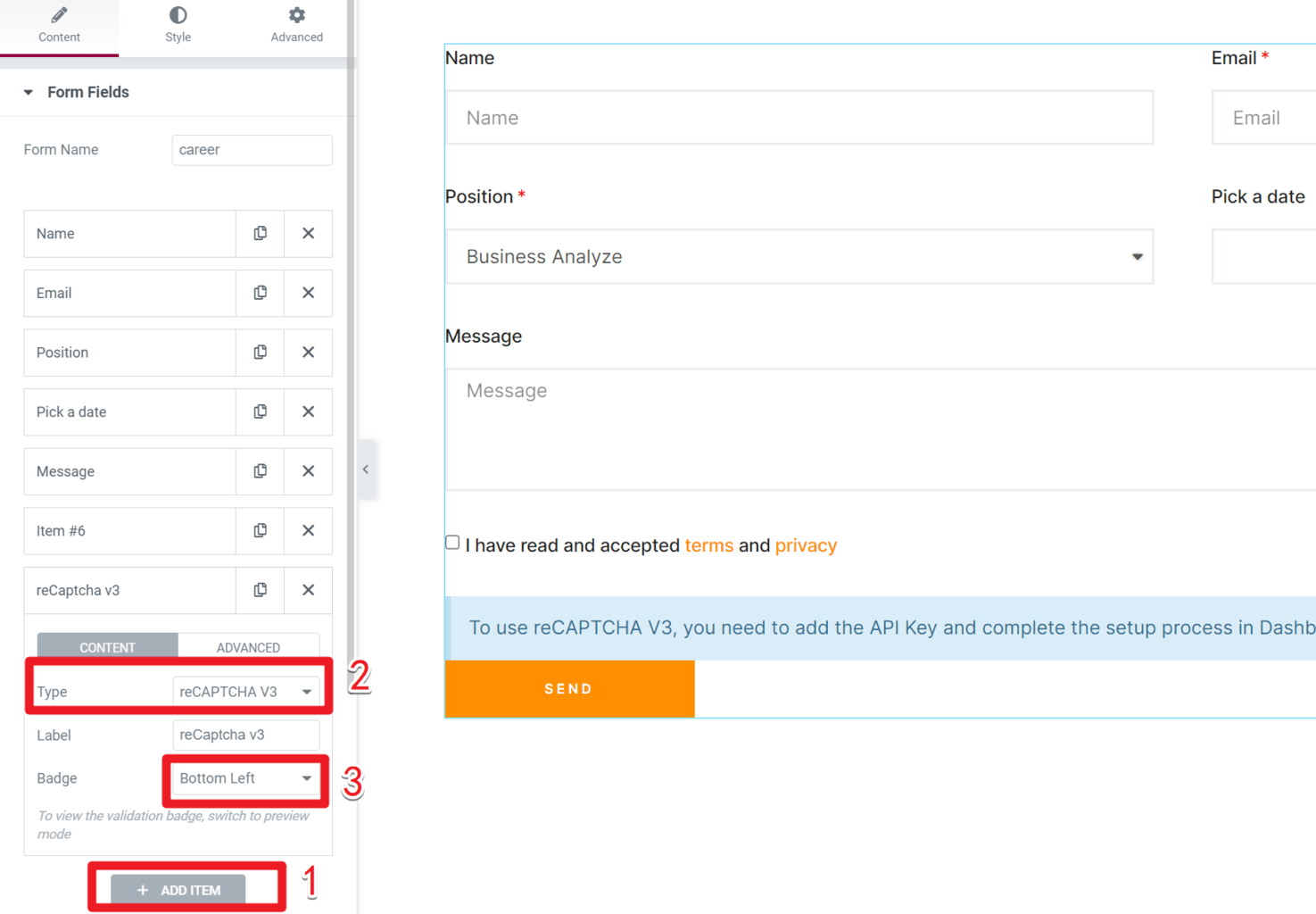
请编辑表单元素,添加新字段,将字段的Type选择为recaptcha v3,将badge设为bottom left或其他你想要展示的位置。

然后保存这个页面,去预览一下效果,就能看到下图了。

第四步、使用Code Snippets插件,添加代码段,实现reCAPTCHA V3的资源全球化,以便国内能顺利加载
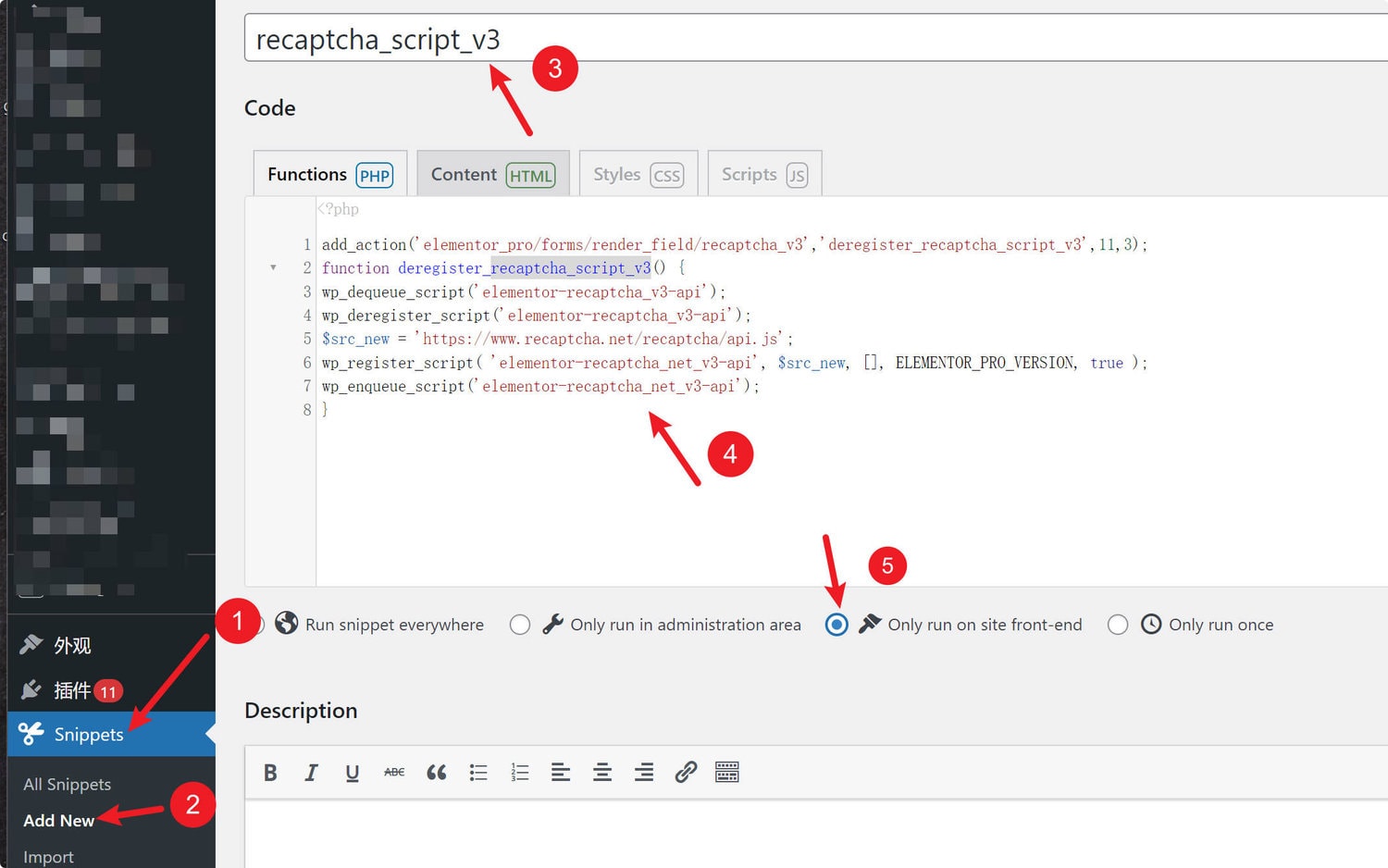
首先,请安装Code Snippets插件,学习如何添加代码段。
然后,请按照下图所示,添加本文所需的代码段,并提交保存。
add_action('elementor_pro/forms/render_field/recaptcha_v3','deregister_recaptcha_script_v3',11,3);
function deregister_recaptcha_script_v3() {
wp_dequeue_script('elementor-recaptcha_v3-api');
wp_deregister_script('elementor-recaptcha_v3-api');
$src_new = 'https://www.recaptcha.net/recaptcha/api.js';
wp_register_script( 'elementor-recaptcha_net_v3-api', $src_new, [], ELEMENTOR_PRO_VERSION, true );
wp_enqueue_script('elementor-recaptcha_net_v3-api');
}
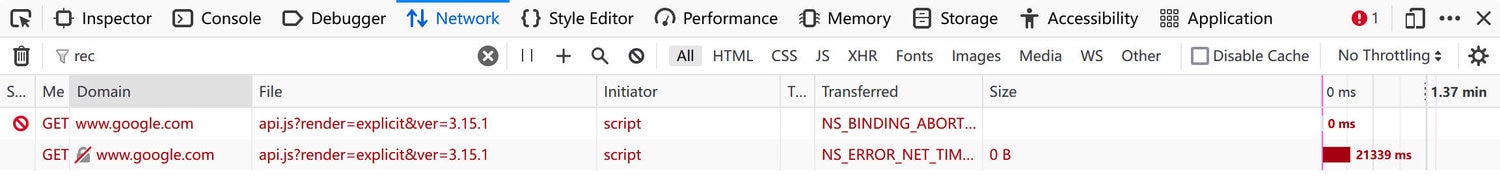
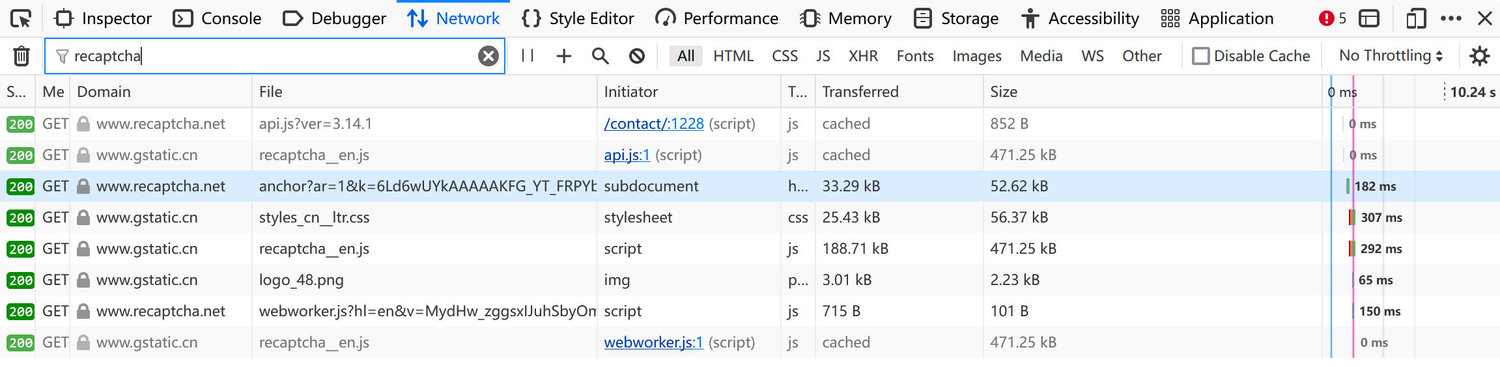
接下来我们对比一下区别,如下两图,均在在没有开代理的情况下,且是清缓存初次访问网站
这是使用默认reCAPTCHA V3,调用的是google.com的资源,无法顺利加载

这是加了Code Snippet之后,调用的是recaptcha.net的资源,顺利加载

至此,大功告成,如有疑问可在下方留言,或在联系我页面中,加入微信群交流。



