思路:用Elementor Pro制作产品详情页模板(single product)和询盘表单弹出层(popup),在产品详情页模板上添加一个询盘按钮,将按钮链接设置为dynamic调用popup即可。
注意,不要将Ninjaform、Wpforms、contact form7制作的表单放到Elementor的Popup中,会出错:无法显示表单或无法提交表单。
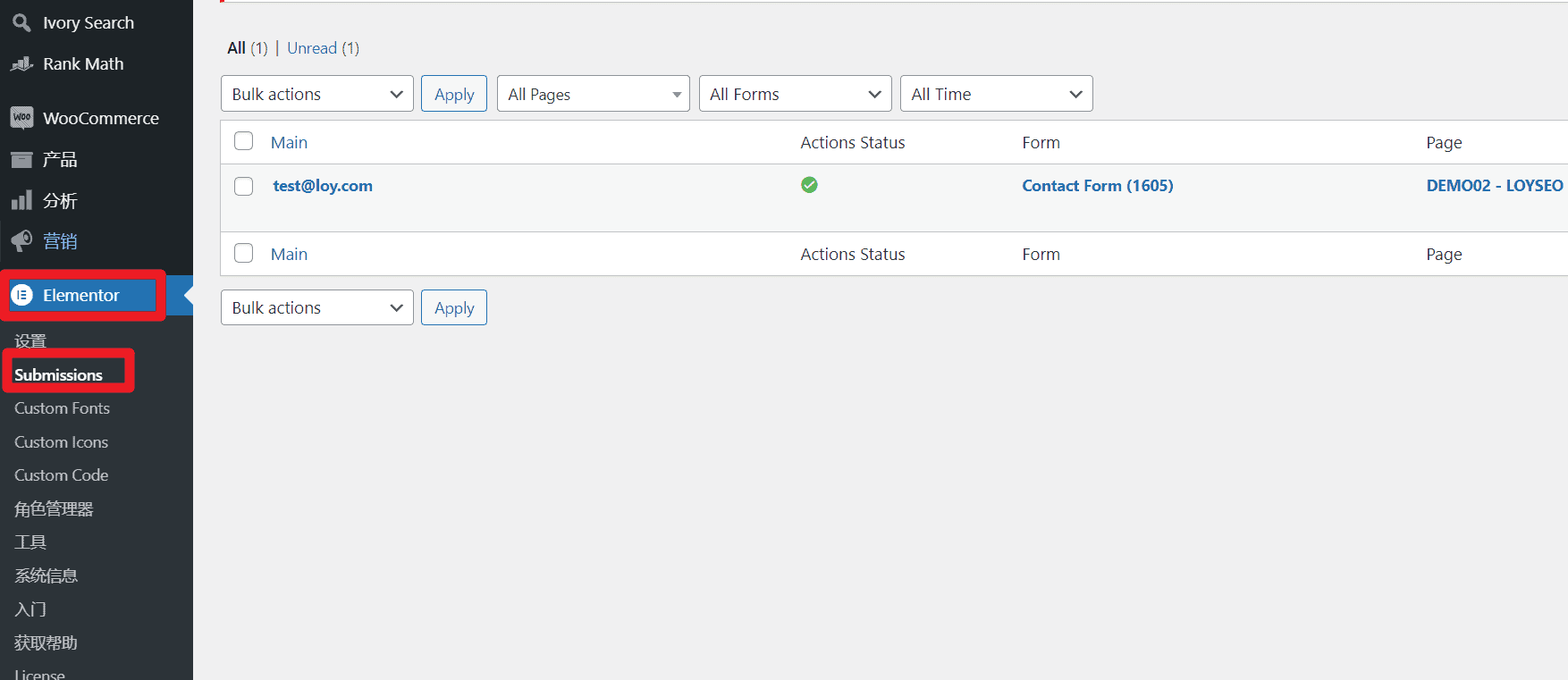
2021/5/12更新,最新的elementor pro提供了submissions功能以记录询盘,可以不用安装elementor contact form DB了。
视频教程
视频教程中用到的是Neve主题免费版提供的免费购物网站模板,安装了插件Elementor、Elementor pro、Elementor Contact Form DB。
图文教程
下面这篇图文教程是我在制作B2B外贸建站教程时的用到的,用在我的模板站上的,并且,我将询盘表单元素做成了全局通用的Global元素,譬如点击按钮弹出询盘表单的popup、联系我们页面的表单都共用同一个询盘表单,避免重复工作量。
具体操作步骤如下:
- 配置发件邮箱账号,在wordpress后台安装SMTP插件并设置发件功能
- 安装插件
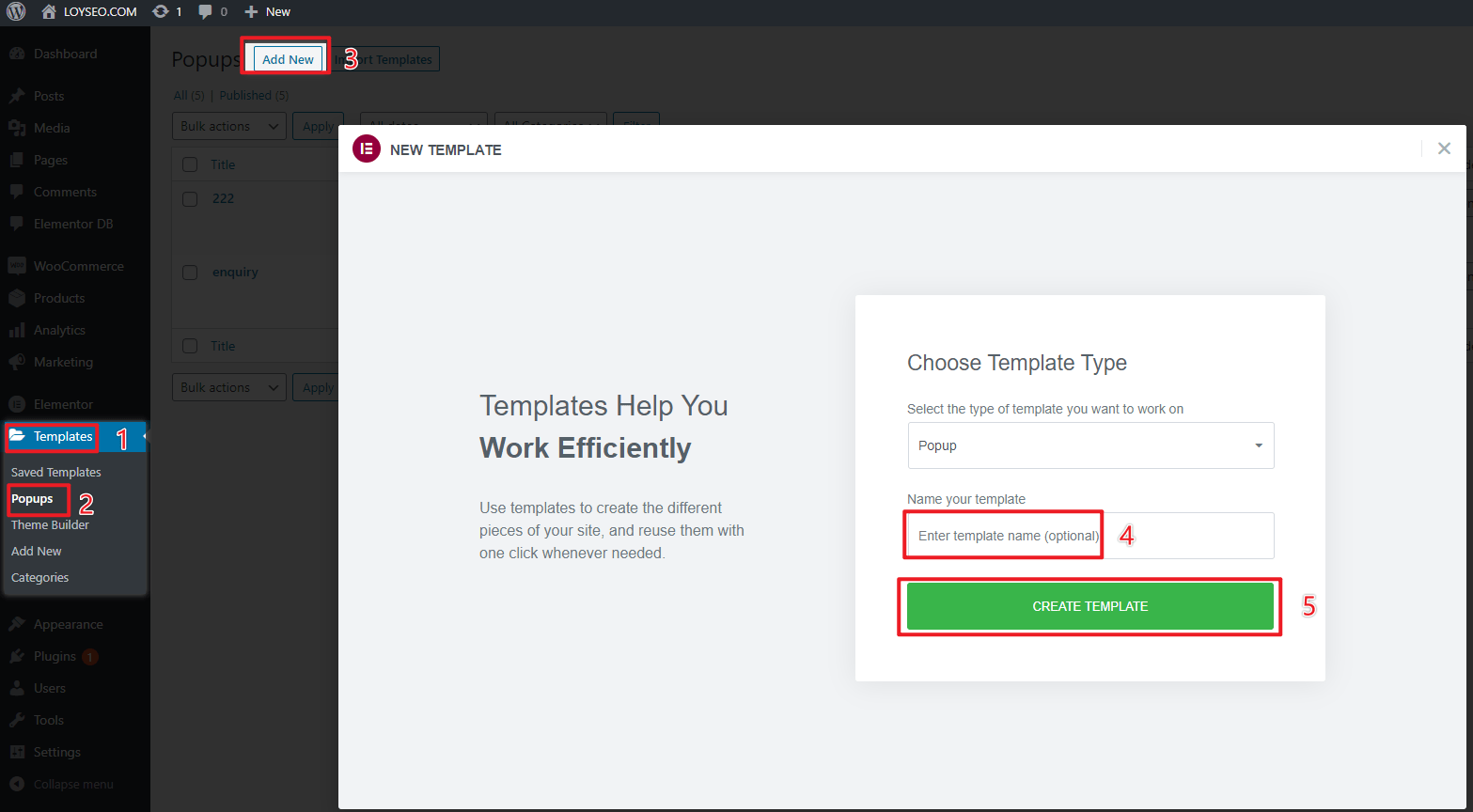
Elementor、Elementor pro 并启用 - 在WordPress后台,进入templates> popup,点击add new,添加新的popup

- 进入popup编辑页面后,可按需导入模板,或直接关闭模板页面自行制作
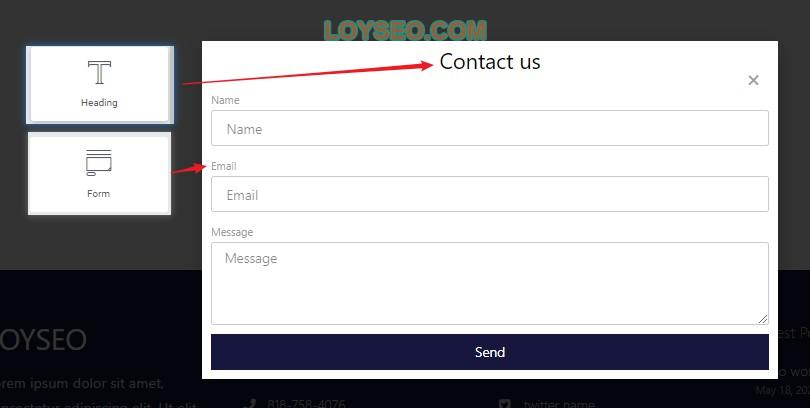
- 将heading和form元素加入到页面,如下图所示

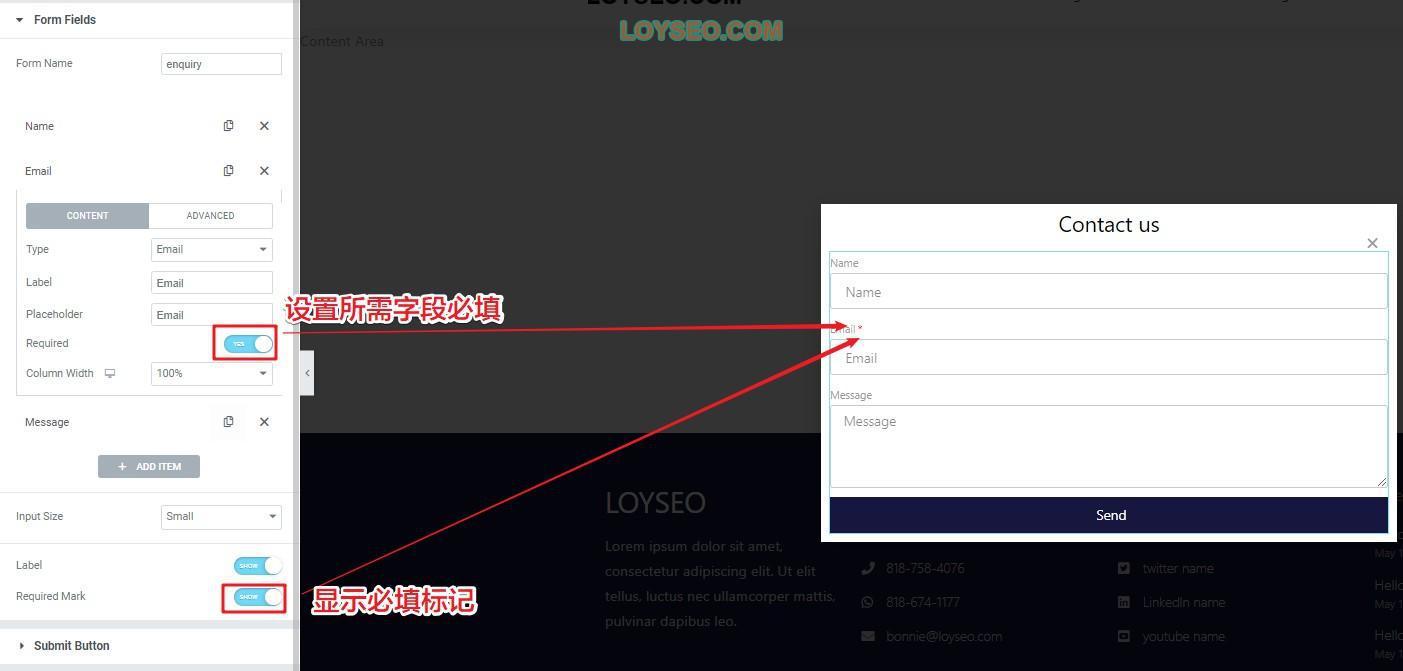
6.设置需要用户必须填写的字段,并显示*标记;你也可以在左侧新增字段,默认情况下是name、email、message三个字段,建议字段不要过多,降低用户填写难度,还可以添加一个honeypot字段,这个字段不会出现在页面上,只会出现在代码里,用于避免一些垃圾邮件。

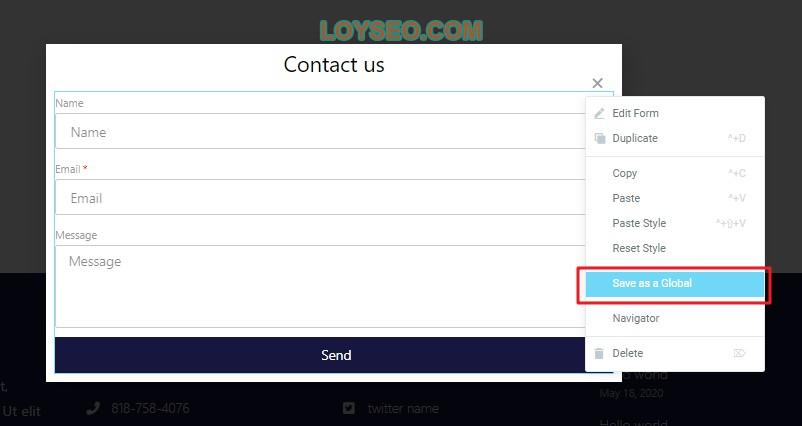
7.将调整完毕的form元素右键存储为Global元素,以便于在其他地方重复使用

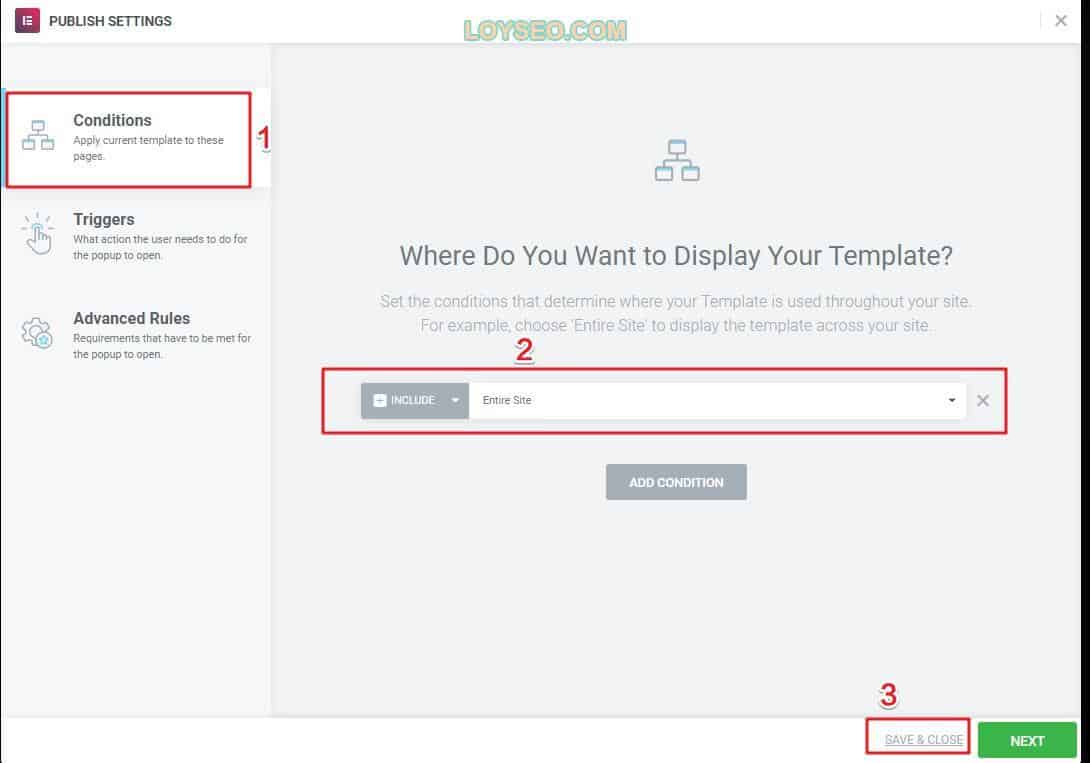
8.发布表单,并将条件设为全站,保存即可,不需要设置其他(triggers或advanced rules)。PS:如果你想设置询盘表单在某些条件下自动弹出,譬如用户浏览两页后弹出,可以设置triggers和advanced rules。

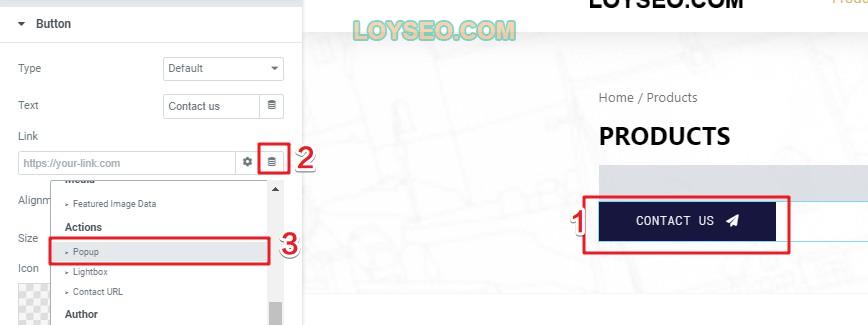
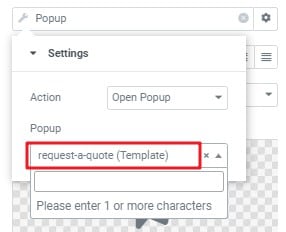
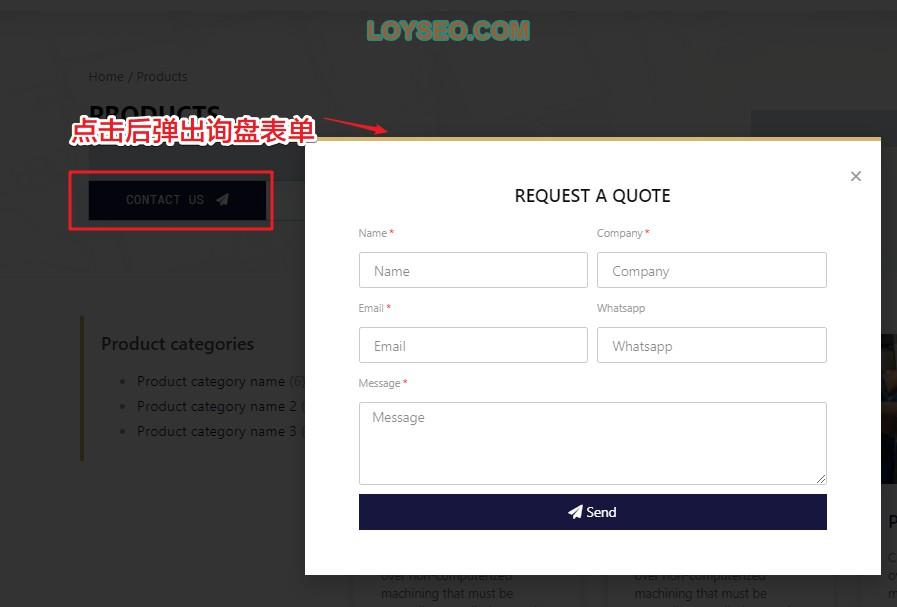
9.如果需要在产品页面点击询盘按钮时弹出询盘表单,请在elementor中添加single product产品详情页模板,在模板中添加询盘按钮,然后在左侧按钮设置中,点击link 右侧的dynamic 按钮(图中的2),在下拉选项中选择popup,然后继续点击popup,在setting中搜索并选中刚才添加的popup


10.此时,点击询盘按钮,将可见到询盘弹出窗口

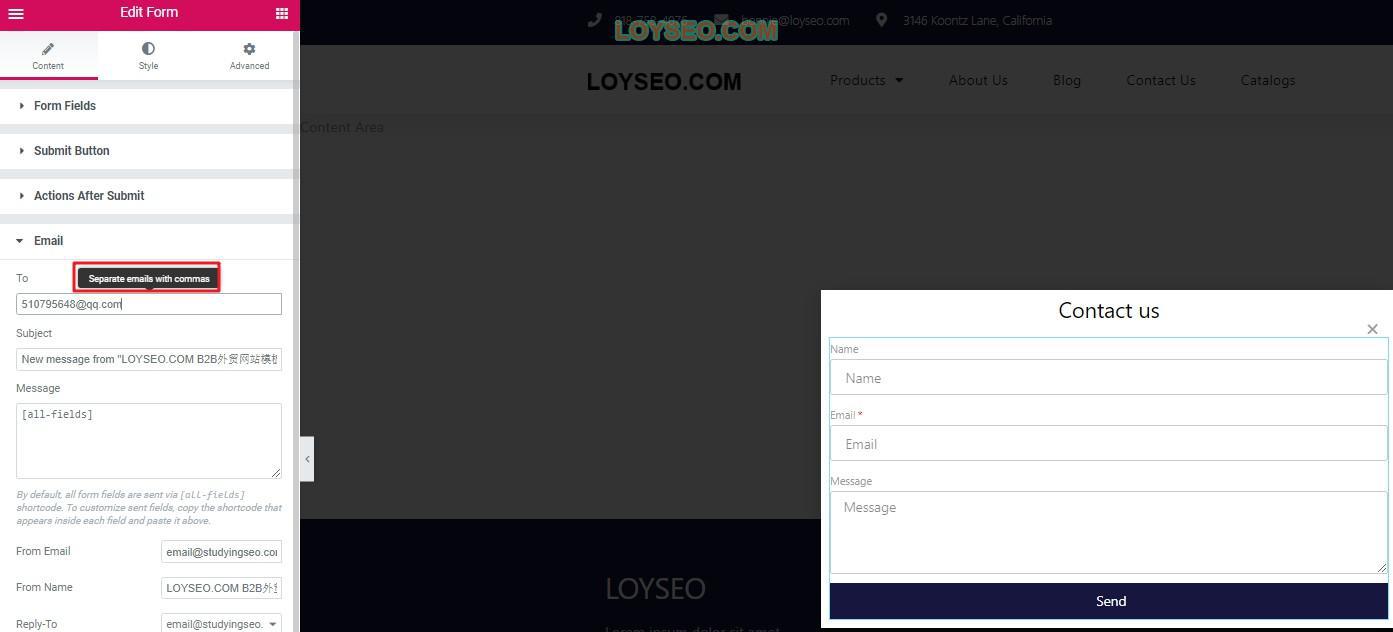
11.我们在任一产品页面提交询盘进行测试,查看是否能收到询盘邮件通知以及后台是否记录,询盘邮件将发送到你的wordpress账户邮箱里,如需添加收件邮箱,请在询盘表单中进行配置,多个邮箱之间用英文逗号间隔即可。同时,在此处也能设置通知邮件的标题、正文。

在发完测试询盘后,我们查看邮箱是否收到邮件(注意检查垃圾邮箱),同时在后台的Elementor》Submissions页面查看询盘记录,如下图所示,大功告成。