Elementor教程
这篇Elementor教程是体系化的教程,覆盖了:Elementor购买避坑、入门基础、进阶操作、案例实操、常见问题,让你一文学个通透。
我已经用Elementor 6年以上了,我认为它是市面上最好的WordPress页面编辑器。
Elementor不仅能让我们在制作网页时所见即所得,相较于其他页面编辑器,它更加易用,生态扩展也更加丰富。
如果你想流畅的一文熟悉Elementor建站过程,请查看:如何用Elementor制作一个外贸独立站。
如果你想快速了解一下Elementor是如何建站的,请查看本文中的视频。
Elementor是基于WordPress而存在的,你首先必须有一个WordPress网站才能使用它,
如果你对WordPress完全不了解,那么请查看WordPress教程哦。
购买Elementor授权
Elementor的官方价格最低59美元/站/年,我曾经在学习阶段下载过网络上的免费破解版本,然后过了半年,在我学习SEO时,才发现中招了,网站被植入了很多隐藏的外链。因此,我总结了下面两篇教程,第一篇教你如何避坑与选购什么官方套餐,第二篇教你通过更换绑定域名的方式,将官方授权的价值最大化。
如何高性价比的购买Elementor Pro与避坑
拥有Elementor Pro让建站就跟拼图一样方便了,那如何省钱的购买Elementor Pro呢?如何避开坑呢?下面分享自己的实践经验。(还不了解Elementor的点这里) 避坑:不要用Elementor Pro破解版 破解版的主要风险在于:安全风险。 一方面,作为不懂代码的我们,不知道破解的人在安装包里植入了什么,我亲身经历过黑链植入(是的,我曾经也想着用用免费的); 另一方面是,插件不能
Elementor Pro的许可证密钥可以更换绑定的域名吗?
可以的。如果您已经购买Elementor Pro,并且想要将许可证(授权)从一个网站转移到另一个网站,有如下两种方法,请按照如下方法操作。 方法1、访问Elementor官网,登录你的账号,找到你的订阅并管理:Subscription > Manage the Subscription 然后,搜索需要删除授权的网站,点击断链按钮即可,被断开授权的网站中即便装了Elementor Pro,也会
Q1. 激活Elementor Pro授权时,界面提示reconnect按钮,并且点击按钮后无法激活
当你激活Elementor Pro的授权时,看到提示:We’ve noticed that you are trying to connect: 你的域名. Please make sure this is the correct URL and click ‘Reconnect’. 同时提供了一个Reconnect按钮。即便你点击了这个按钮,也依旧无法激活授权。
出现这个问题的原因是:你的网站后台的setting > general页面中的wordpress address和site address是不相同的,Elementor Pro需要你统一它们,请修改一致后,再去激活授权即可。
安装Elementor
首先,你得有一个WordPress网站,建议使用专门的WordPress主机,它能节省你的运维学习时间以及管理实践,在主机中安装WordPress,登录网站后台之后,你便可以按下方的教程安装Elementor。
如何安装Elementor插件
Elementor插件分为免费版和付费版,本文分别介绍这两个插件的安装方法。简而言之:Elementor免费版在WordPress插件库中搜索后即可安装,而Elementor Pro(付费版)需要购买后获取安装包才能安装,并且,如果你使用付费版Elementor,免费的Elementor依旧要安装。 安装Elementor免费版 前往WordPress后台中的插件> 安装插件页面,搜索elemen
基础操作
Elementor教程:编辑器入门常识12条
本文是Elementor教程系列中的入门级教程,介绍12个Elementor编辑器的入门知识,让你快速熟悉它。本文中,我将Elementor的widgets统一命名为小部件,有时候我也会称它为元素块。 编辑器的构成区域 进入Elementor编辑器,我们能看到如下图所示的三部分:顶部工具栏、面板、画布。 顶部工具栏 在顶部工具栏中,你可以找到搭建页面所需要的工具和设置的入口,譬如:主题生成器、操作
Elementor顶部工具栏教程
在Elementor的3.14版本之后,对编辑器新增了顶部工具栏的功能,本文将对它们进行详细的讲解。 如果你喜欢老版的工具栏,也可以关闭新的工具栏。 下面,我们从左到右,对新版工具栏的每个控件进行详细说明。 Elementor标识 点击Elementor的logo,将出现如下选项。 主题生成器 点击“主题生成器”,将进入下图,如果你使用Elementor Pro,才能使用如下功能,譬如:制作网站页
Elementor如何隐藏页面上的标题(2种办法)
本文介绍两种隐藏Elementor页面默认标题的方法,一种是单个页面隐藏,一种是全局页面隐藏(适用于hello elementor主题)。 下图是隐藏标题前后的区别,所用的主题是Hello elementor。 如何单个隐藏页面标题 下面介绍禁用Elementor页面标题的操作步骤 如果隐藏标题不起作用,那么应该跟你用的主题有关,你需要去Elementor全局设置中修改页面标题选择器。 首先,打开
Elementor:如何使用Flexbox Container?
本文介绍Elementor插件的两种使用场景实操:①将Elementor老版本的Section转为Container,②Container的区别于Section的常用操作演示。 将页面中的Section转为Container 本章节以一个完整的页面为实例,实操讲解如何将Elementor的老版本的Section转为Container,并对错误部分进行修正。 Container的区别于Section
如何在Elementor中修改文本的字体、大小、颜色、样式【视频】
本文将介绍Elementor网页编辑器中如何修改文本的字体、大小、颜色和样式。 许多Elementor元素都提供了编辑文本的字体、大小、颜色和样式的功能。这些设计选项位于元素的“ 样式”/style选项卡中。 视频教程 图文教程 通常,见下方图片,当你编辑一个元素时,在它的样式栏中能找到文本的排版设置,点击笔状图标,就可以打开对应文本的设计编辑器,当笔图标为蓝色时,说明当前有自定义的样式,若想恢复
Elementor页面设置
在Elementor的页面设置功能中,你可以设置当前页面/文章/产品的标题、发布状态、页面布局、页面背景、自定义CSS等等,按下图所示,我们打开页面设置面板,你将能看到三个标签页:设置、样式、高级设置,接下来我们逐一讲解。 常规设置 在常规设置中,对于页面、文章,有不同的设置项,文章比页面的设置项多了:摘要、特色图像、评论开关。 样式设置 高级设置
进阶操作
Elementor的全局样式与设置
本篇教程将介绍Elementor网页编辑器的全局样式与设置的常用功能,譬如设置全局的字体、颜色、页面内容宽度、元素默认间距等等。 功能入口:在用Elementor编辑页面时,如下图所示,点击site setting按钮 然后你便能看到如下的配置选项了 Design System/设计系统 对全局颜色和全局字体进行设置。 Global colors/全局颜色 全局颜色可以让我们配置常用颜色,以便在制
Elementor主题样式设置详解
Elementor的theme style主题样式可设置各种元素的默认样式,例如背景,标题,按钮,图像和表单字段。这些设置将覆盖主题自带的样式设置,从而使您可以使用Elementor为非Elementor构建的元素设置样式。 默认情况下,这里的样式只会应用于非Elementor元素, 例如WooCommerce结帐字段,Contact Form 7标签等等。你也可以强制将主题样式设置应用于Elem
Elementor的Advanced高级设置教程(18个功能点)
本文将介绍Elementor网页编辑器中元素的Advanced高级设置功能,不同元素块的高级设置的内容项是不同的,下面对常见的高级设置项目进行讲解。 Advanced高级设置 是的,这个栏目的名字重复了,估计官方也找不到合适的名字吧 Motion effect动作效果 需要注意的是,动作效果支持Chrome、safari、firefox、opera浏览器,不支持IE浏览器,在Edge浏览器上的效果
Elementor自定义代码教程 (PRO)
Elementor自定义代码(Custom Code)功能是Elementor Pro付费版本功能,它允许你添加代码片段,如Google Analytics代码或Facebook Pixel代码,你可以设定代码在网站里的展示位置和覆盖页面范围,还能设定的代码的加载优先级,这样你就不需要编辑你的主题文件来实现代码的插入了。 备注:如果你没有Elementor Pro,先看看你的主题是否支持插入自定义
如何用Elementor制作Wordpress网站的返回顶部按钮(3分钟解决)
LOYSEO使用的主题不提供网站的返回顶部按钮,而免费的Elementor页面编辑器就能解决这个问题,只需要3分钟,跟着教程试一下吧。 前提说明: 本教程只适合使用Elementor搭建的WordPress网站。 本教程中的演示站是使用Elementor – Header, Footer & Blocks插件制作的页头(Header), 如果你的网站使用Elementor Pr
制作页面(视频)
我的专业领域是建外贸网站,所以,我以为外贸网站的常见页面为例,使用Elementor逐一制作它们,并录制完整的教学视频,我想付费的教程视频也大抵如此。
制作页头页脚(Pro)
也许你还在用Astra主题或者其他主题提供的页头页脚配置功能,而Elementor直接打破规则,它虽不是一个主题,但它可以替代主题去灵活的制作网站的页头和页脚。
如何用Elementor Pro制作网站页头导航【视频】
使用Elementor pro可以创作出多种多样的页头导航,可以不再局限于主题自带的导航了。并且Elmentor Pro的模板库里提供了几十款导航模板,一键导入就可以直接用起来了,还可安装Envota elements插件,里头还有十几款页头。 2021年4月更新视频教程 操作步骤如下: 鼠标放在在“模板”菜单 点击theme builder 点击添加新模板 选择模板类型为header 输入模板名
如何用Elementor Pro制作网站页脚【视频】
使用Elementor pro可以创作出多种多样的页脚,可以不再局限于主题自带的页脚了。并且Elmentor Pro的模板库里提供了多款页脚模板,一键导入就可以直接用起来了,还可安装Envota elements插件,里头还有页脚模板供选用。 2021/4/6更新详细的视频教程 下方为简要的图文教程 操作步骤如下: 点击 模板>theme builder 点击添加新模板 选择模板类
制作文章模板(Pro)
又是一个打破规则的功能,过去,主题们对于博客文章的列表页、详情页,只是提供一些配置功能,或者提供几套模板供你选择,如果你想对它们进行DIY调整,那是不可能的,包括我常用的B2C独立站常用主题Woodmart也一样,你可以观察很多博主的文章列表或详情,基本都是千篇一律。
而有了Elementor Pro,你可以自己DIY文章列表、文章详情页的模板,甚至可以为不同分类、或者具体某些文章制作模板,不再束手束脚。
如何使用Elementor Pro制作文章列表页模板(视频)
你是否想定制博客文章的列表页,但主题又不支持修改?有了Elementor Pro插件,我们便可以突破主题的限制。让我们一步步演示给你看~ 用Elementor Pro插件,还能省付费主题的钱,譬如我直接用Hello Elementor免费主题,直接用Elementor Pro导入模板库的文章列表模板页(下方有视频),或者自己制作文章列表页模板。 如果你购买了付费主题,又习惯用Elementor编辑
如何使用Elementor Pro制作文章详情页模板【视频】
你是否想摆脱主题的限制,自己制作文章详情页的模板?本文将教你使用Elementor Pro制作文章详情页的Single Post模板,我会介绍两种模板库及其使用方式,让新手可以快速制作一个还不错的模板,还会讲到模板中常见的问题哦~ 制作文章详情页模板 1.点击左侧菜单template> add new,选择模板类型为single post,点击“create template/创建模板”按钮
为什么blog/news页面无法用Elementor编辑
当你在wordpress中发布了一些文章,想用Elementor编辑blog或news页面时,却出现了如下报错,提示你无法编辑博客页面,这是为什么呢?又怎么解决这个问题呢?我们会逐一讲解。 Elementor无法编辑blog页面的原因 因为在WordPress后台的设置(setting)-阅读(reading)中,将文章页设为了你所说的blog或news页面。这个文章页其实就是存放文章格子的列表页
制作产品模板(Pro)
继续打破规则,不再受限于主题本身提供的产品列表或详情页的模板,你可以用Elementor Pro DIY产品列表、文章详情页的模板,就跟上面的文章模板一样灵活。目前,我注意到Woodmart主题也增加了Layout功能来实现DIY产品的模板。
Elementor所提供的产品模板定制功能,也并不是完美无缺的,如果你的定制需求复杂,你还是会用到一些第三方的扩展插件,譬如Crocoblock的jetplugins。
如何用Elementor制作woocommerce产品列表【视频】
本文是B2B外贸建站教程的内容之一,我将逐步介绍如何使用Elementor Pro制作woocommerce产品列表模板,下面进入正题。 视频教程 2021/4/12更新视频教程 注意:视频中用于产品搜索的插件,现在已经更名叫做:FiboSearch – Ajax Search for WooCommerce 相关教程:如何用Elementor Pro设计WooCommerce产品分类和产品标签侧
如何用Elementor制作woocommerce产品详情页(视频实例)
本文将逐步介绍如何使用Elementor pro制作woocommerce产品详情页模板,下面进入正题。 2021/5更新详细的视频教程 下方是2021年写的简单版图文教程 导入后,系统会自动选择一个产品数据嵌入,以便我们直观看到效果,但依然有一些看不到内容的元素,譬如价格、加入购物车,那是因为我们上传产品时没有填写对应内容 对不需要的元素可以使用右键删除功能。 如果你想更换一个产品以预览效果,那
如何用ACF给产品详情和产品列表添加自定义字段(实例)
使用ACF(advanced custom fields)插件可以为woocommerce的产品分类、产品增加自定义字段,譬如视频、QA等等,叠加运用Elementor Pro的模板功能,就可以制作进阶的产品列表页、产品详情页了。 给产品详情页增加自定义字段 首先,请安装ACF(advanced custom fields)插件,并启用,按照下述步骤添加字段。 依次输入字段标签,譬如QA;字段名称
制作询盘表单(Pro)
你是否还在用contact form 7或者是wpforms插件呢?我过去就用过它们,前者功能不全,后者免费版功能不全。直到我用上Elementor Pro的form元素,我就再也不用其他表单插件了,少装一个插件,少一点网站的重量,还能剩下一些成本。
如何给Elementor的表单添加反垃圾验证(Google reCAPTCHA)
在使用ELementor制作询盘表单/联系表单时,为了避免频繁收到垃圾询盘/邮件,我们可以给表单添加Google reCAPTCHA V3进行反垃圾验证,这样以来,当网页里包含表单时,会自动加载reCAPTCHA进行无感知验证,能大幅度减少垃圾询盘邮件,也不会给用户添加负担:譬如点击验证码或验证图片等等。 按照这篇教程添加谷歌反垃圾验证后,在表单所在页面的左下角/右下角/表单提交按钮上方,就能看到
如何用Elementor Pro的Form元素制作联系表单【视频】
本视频介绍如何用Elementor Pro付费版制作联系表单,如果你没打算购买Elementor Pro,可以考虑用Ninja Forms或者Fluent Forms插件来制作联系表单。 下方是视频教程,如果分辨率不佳,请在视频的设置中选择清晰度。
如何用Elementor Pro制作弹出式产品询盘表单
思路:用Elementor Pro制作产品详情页模板(single product)和询盘表单弹出层(popup),在产品详情页模板上添加一个询盘按钮,将按钮链接设置为dynamic调用popup即可。 注意,不要将Ninjaform、Wpforms、contact form7制作的表单放到Elementor的Popup中,会出错:无法显示表单或无法提交表单。 2021/5/12更新,最新的ele
适合Elementor的主题
如果你问我用什么主题搭配Elementor。我会说,如果做非B2C站点,我用Hello Elementor主题,它是官方原配。如果是B2C站点,我用Woodmart主题。如果你做博客站,我便推荐你用Astra或Generatepress主题。

Astra主题 – 轻量、模板超多的WordPress主题
你是否在寻找速度快、模板多、支持热门编辑器的热门主题,Astra主题是免费WordPress主题的热门之一,拥有一百万+用户与五星好评,免费版也提供数十套一键导入的网站模板。

Hello Elementor – Elementor的官配轻量主题
这是Elementor页面编辑器提供的官方主题,它的本质就是一个超轻的空壳,宛如一张白纸,借助Elementor Pro,便可以让你摆脱任何主题的限制,自由发挥设计。

Kadence主题 – 最好的免费WordPress主题
你是否在寻找免费主题中最好的?并且既好用、又速度快。然而,大部分免费主题,要么不好用、要么功能少。但是,Kadence当之无愧是最好的免费主题,在所有免费的WordPress主题中,它所提供的功能超出了预期。

Blocksy主题 – 易用、小而美的精致WordPress主题
你是不是一直想找一个既实用又好看,还超快速的 WordPress 主题呀?可是挑主题可真不容易,市面上那么多选择,都让人眼花缭乱。不过,别担心,我们找到了 Blocksy 主题,它可能正好是你需要的那个。
问题答疑
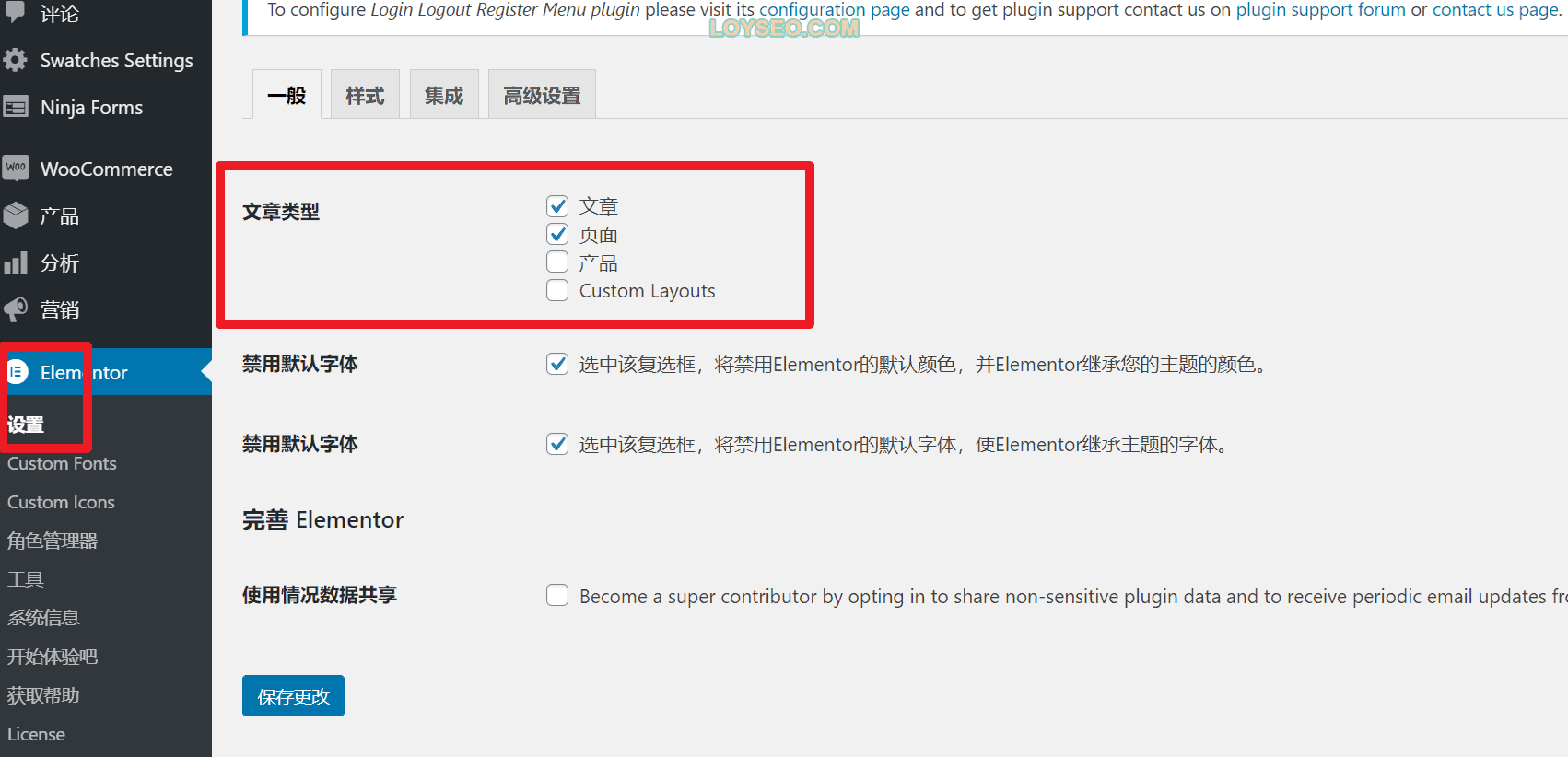
可以,请看下图,在Elementor设置的文章类型中,勾选产品并保存。然后你在编辑产品时,就能看到使用Elementor编辑按钮了。

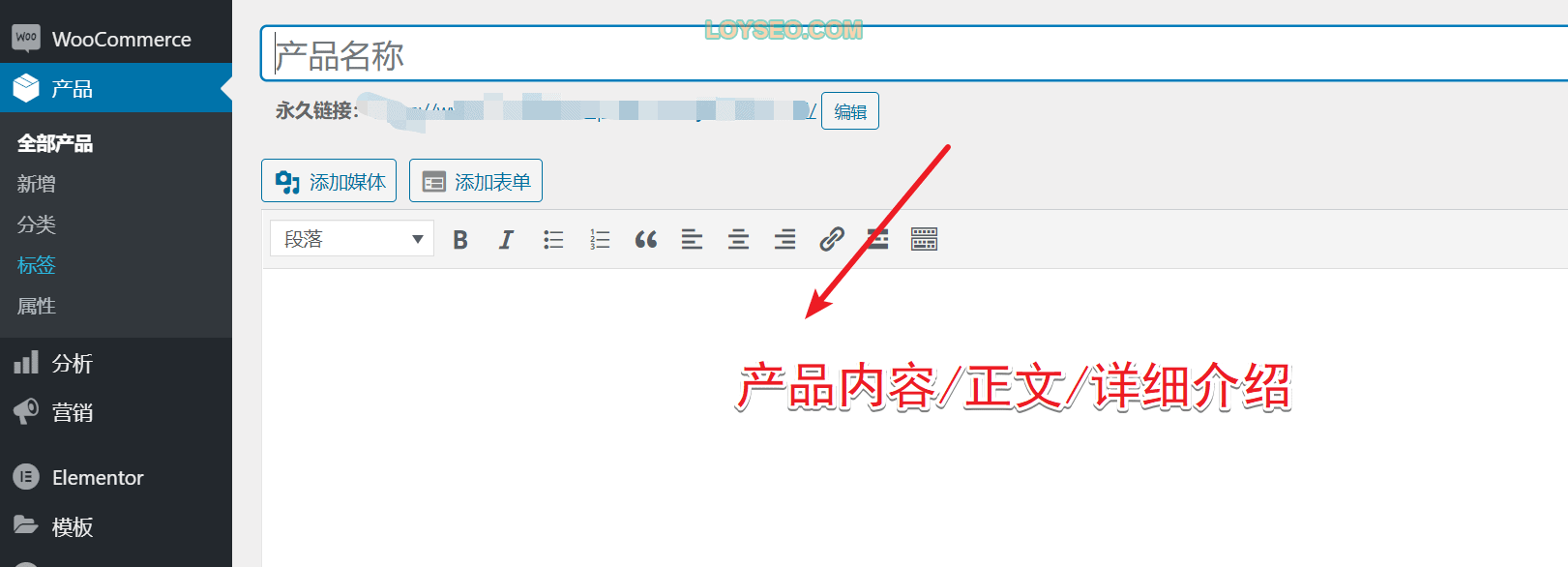
可以用Elementor编辑产品的详细介绍,也可以认为是产品的正文而产品的简介(short description)是无法使用Elementor编辑的。

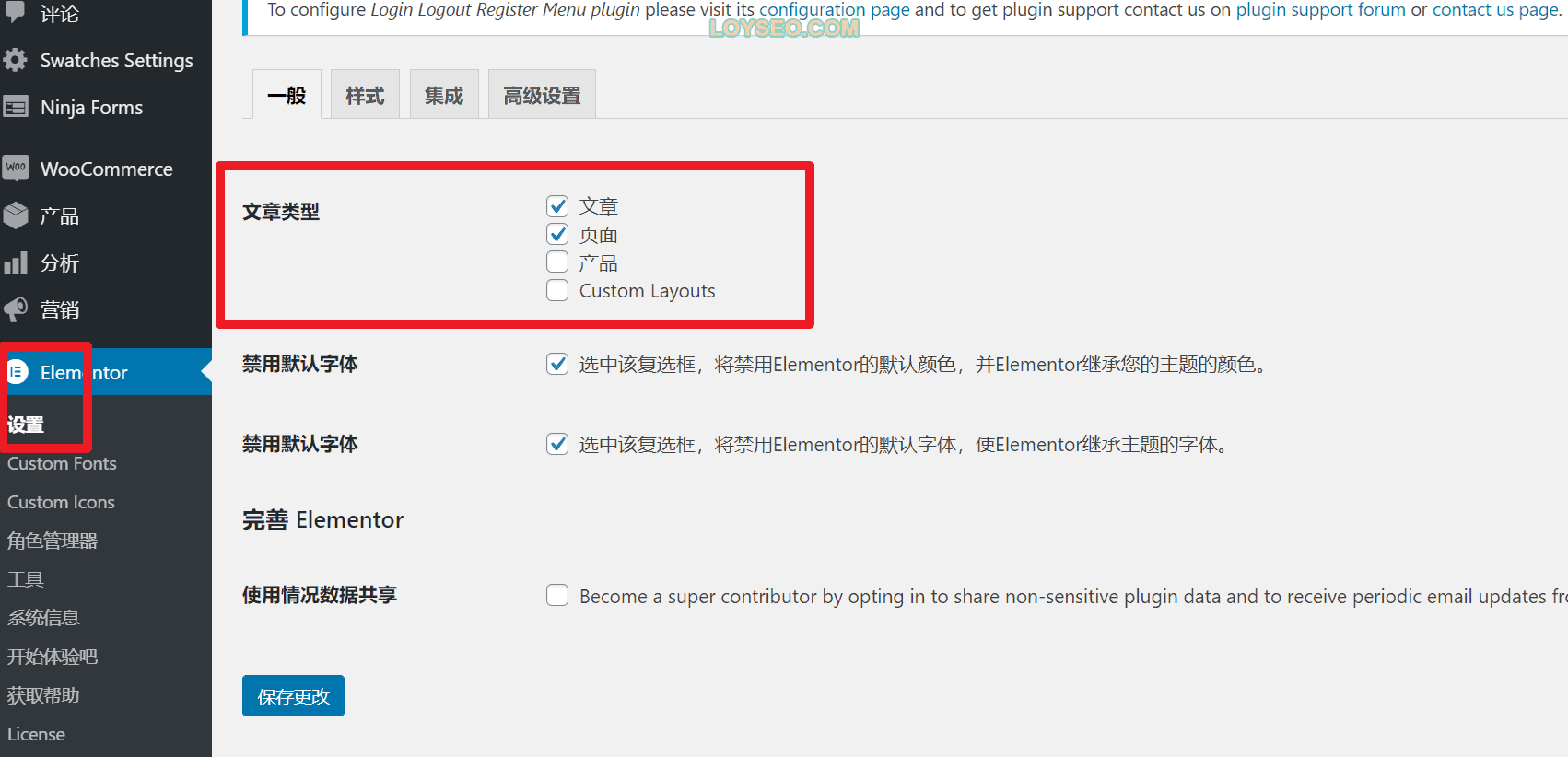
与上文同理,请在下图的Elementor设置中勾选你添加的文章类型并保存

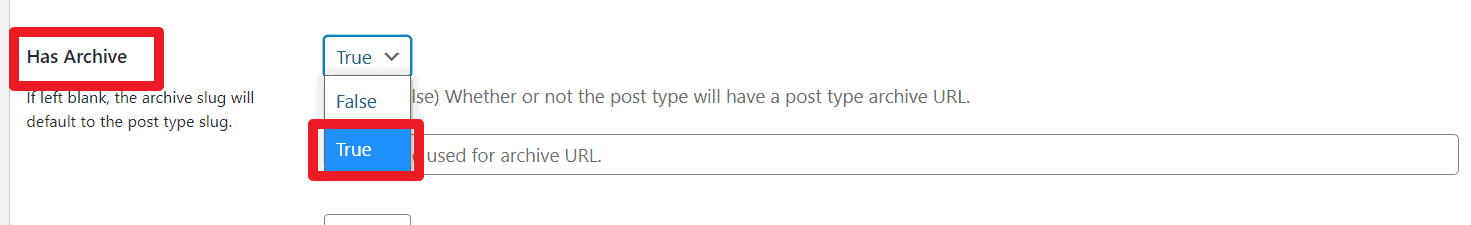
可以,譬如你可以用Custom post type ui(CPT UI)添加名叫case的文章,便于管理公司的案例,如果你想以类似博客的形式展示case,那么你在用CPT UI添加case时,需要注意下图中的配置:将has archive选择为true,这样以来,才能用Elementor Pro制作针对case的文章列表模板(Archive),然后发布模板时设置display condition为case archive即可。

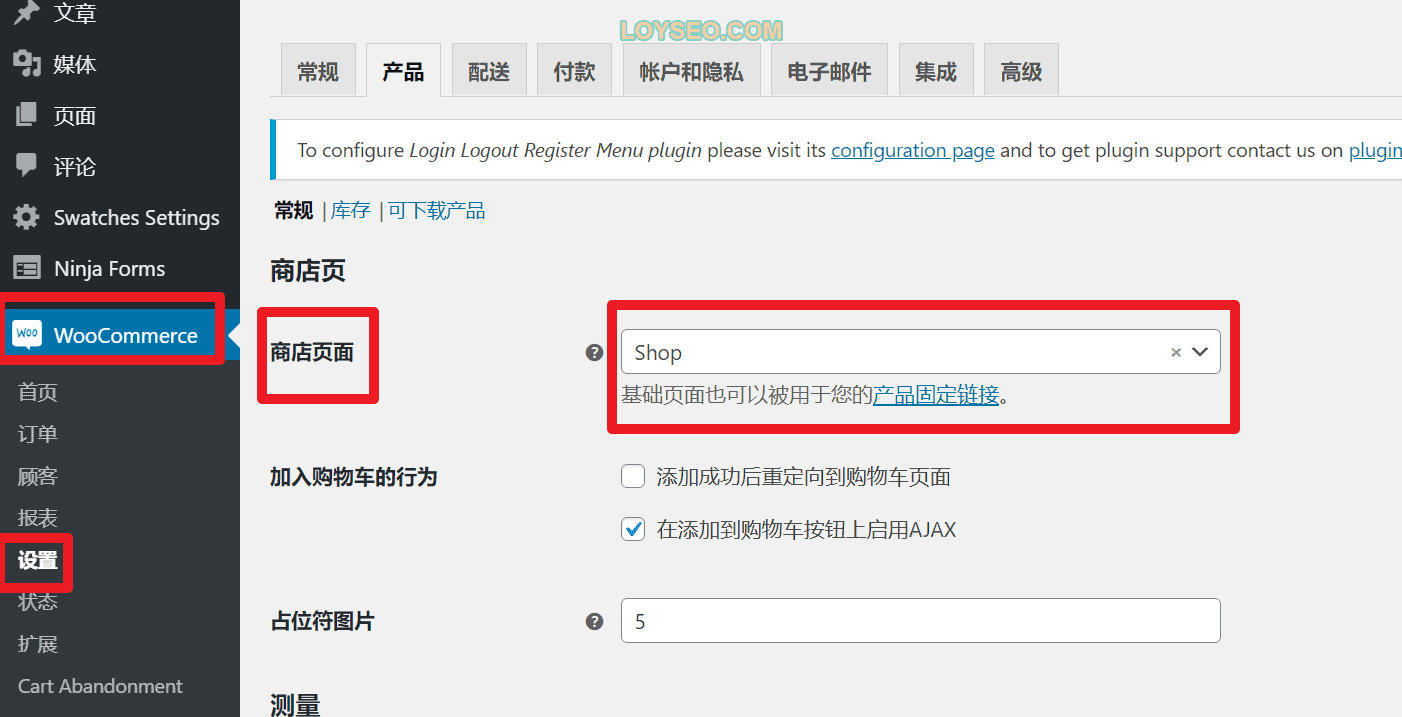
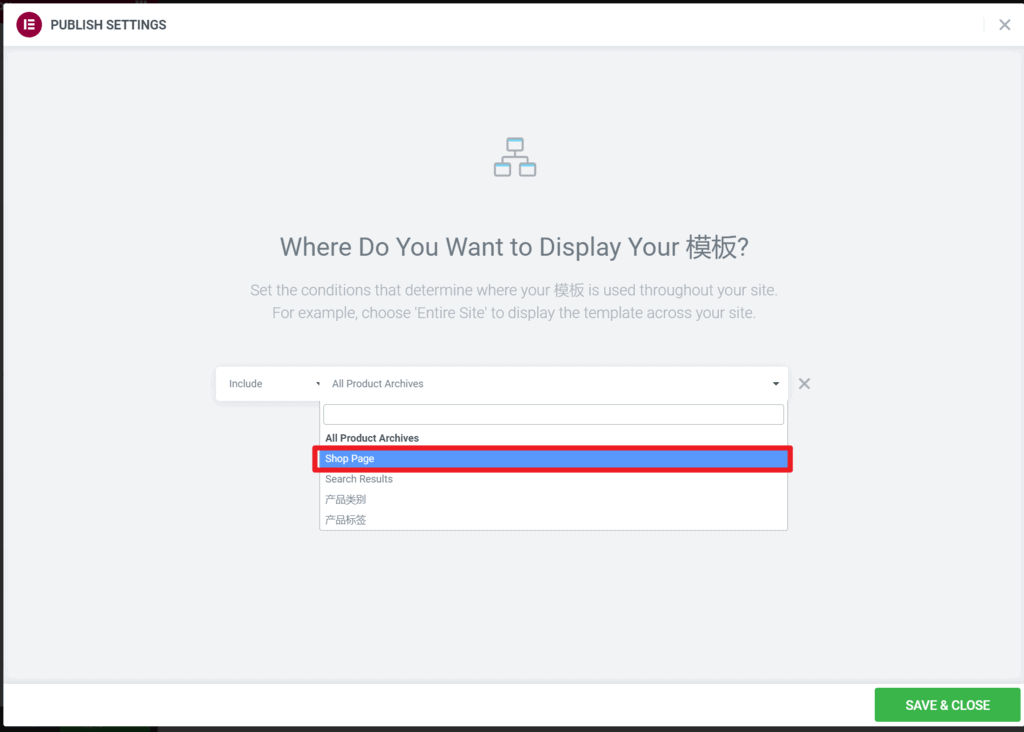
原因是:这个页面在woocommerce的设置中已被设为商店页面,所以不可以用Elementor直接编辑。但你可以使用Elementor Pro制作Product archive模板,并在保存发布时,设置展示条件为shop page。

 用Elementor Pro制作产品列表模板时,设置展示条件为shop page
用Elementor Pro制作产品列表模板时,设置展示条件为shop page
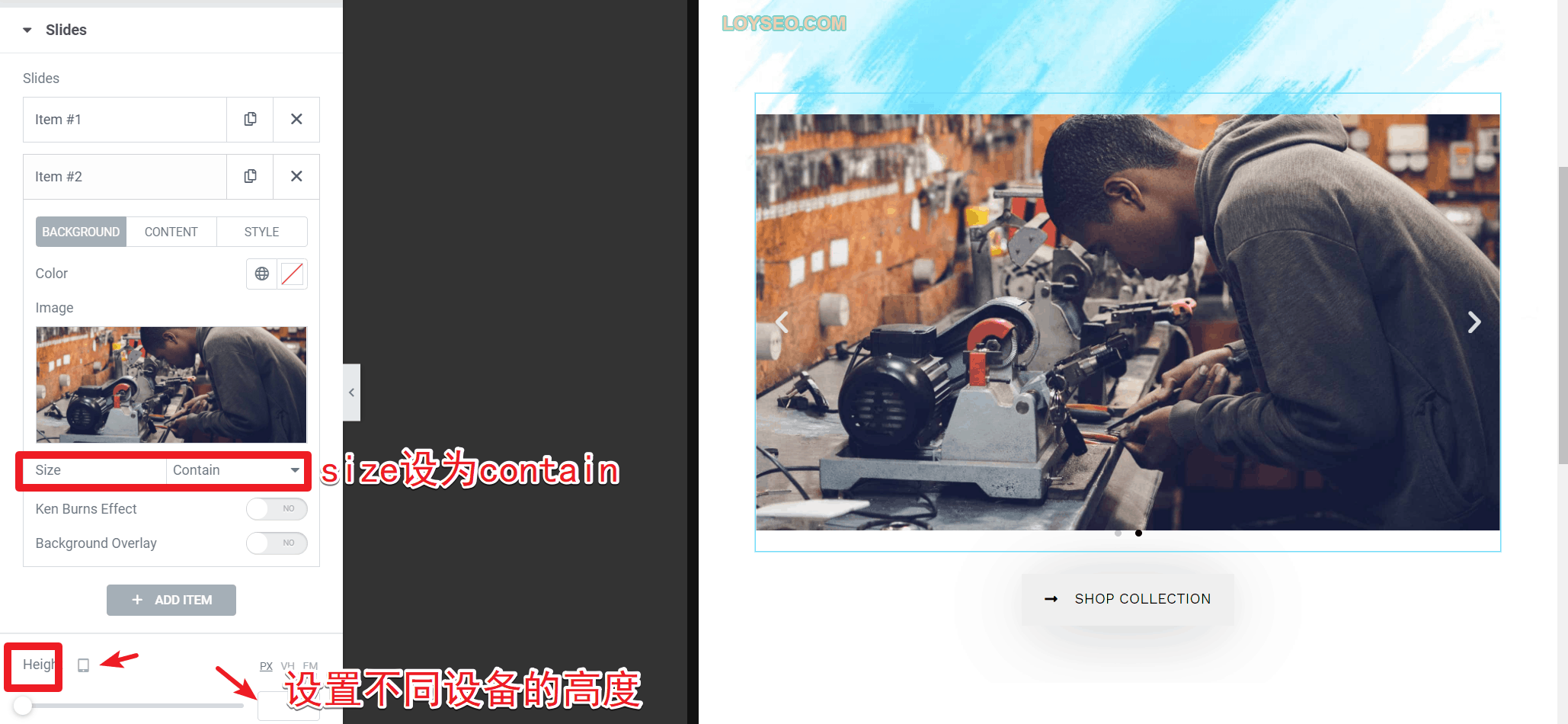
有读者反馈希望banner不因设备尺寸的改变而改变布局,譬如:不希望文字把背景图片挡住,又希望图片在不同设备上都能完整显示….emm,你只有把文案做到图片里直接作为banner了。
目前有几种方法:现在我比较推荐的是使用Eelementor的Image carousel元素来实现。
下面是我以前用的旧方法。
以Elementor Pro为例,你需要使用slider元素,将图片上传到背景中,同时设置size:contain,然后点击height(高度)旁边的设备图标,切换到不同设备上,分别设置图片的高度,以便图片宽度能完整显示。

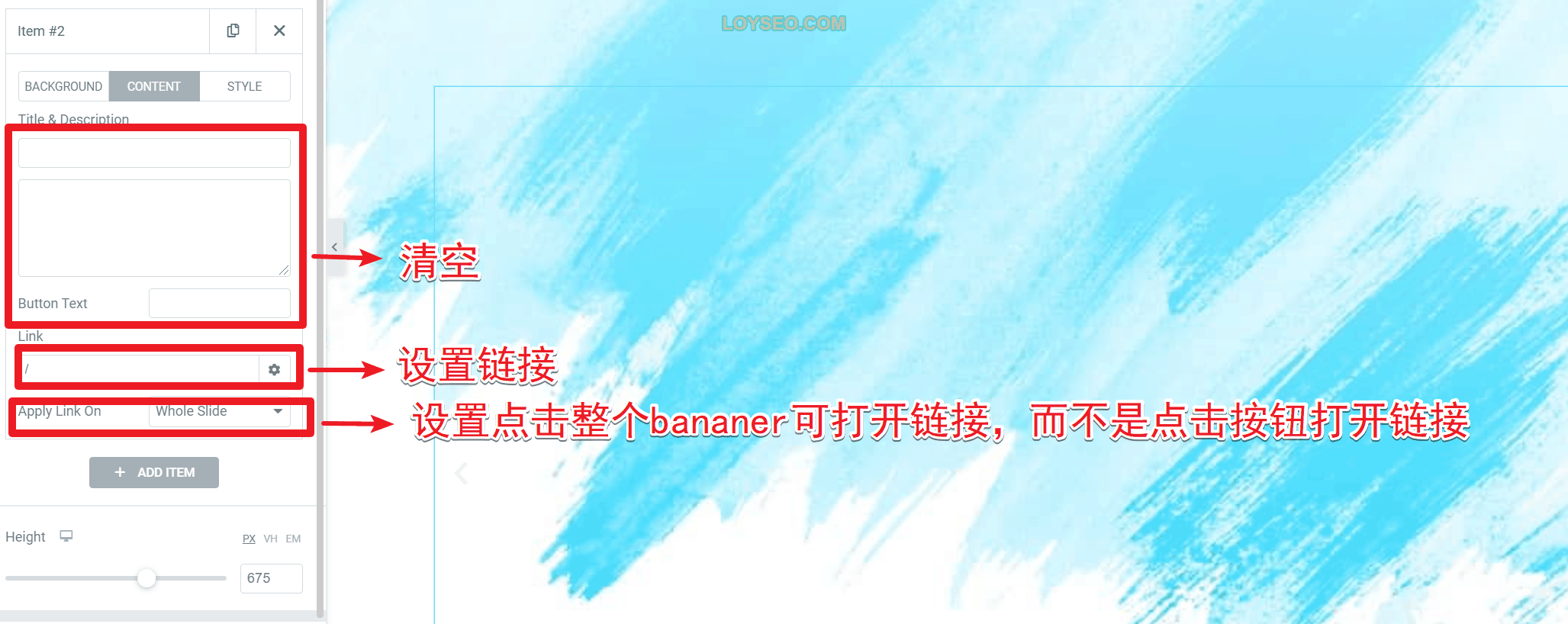
接下来,切换到这个banner的content标签页,将内容、按钮都清空,设置link(链接),将链接方式(apply link on)设置为whole slider。

如果你使用的是免费的Elementor,那么你需要使用 Premium Addons For Elementor 高级元素扩展中的Premium Carousel / 轮播来制作banner。
 如果你想编辑它,要么,你取消这个设置,要么,用Elementor的template功能,制作archive类型的文章列表模板,并将condition设置为Post archive/文章Archive
如果你想编辑它,要么,你取消这个设置,要么,用Elementor的template功能,制作archive类型的文章列表模板,并将condition设置为Post archive/文章Archive
点赞
Your page rank:



