本教程讲解如何在GeneratePress主题中配置网站的文字排版,比如全局字体设置、为网站的heading、body元素指定字体、字号等等。
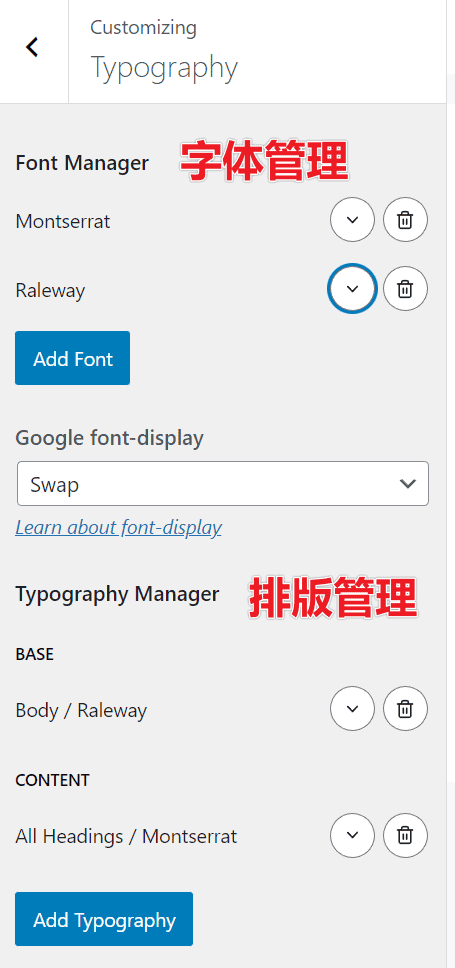
您可以在自定义(customize) > 排版(typography)中找到GeneratePress主题的字体管理与排版管理功能。
下图中,我添加了两个谷歌字体,并且分别指定给了网站里的Heading(标题)元素,Body(正文)元素。

接下来就分别说一下字体管理和排版管理。
字体管理
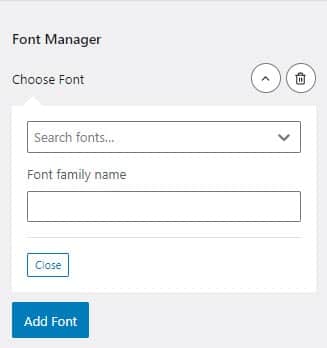
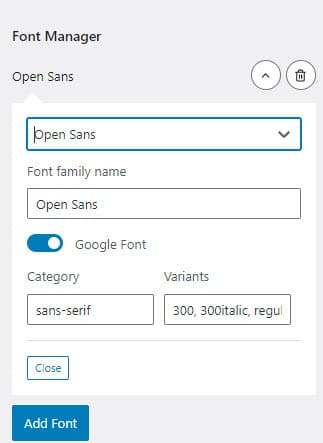
打开排版面板后,您将看到字体管理器。

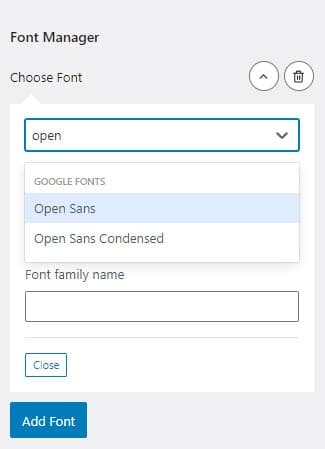
单击搜索字体选项框,你将看到系统字体和Google 字体列表。您可以从下拉列表中选择一种字体或输入要搜索的字体名称搜索。

选择字体后,您还可以选择可用的字体变体。
如果你选的字体是 Google 字体,那么会看到一个Google 字体选项自动被打开开关 了。
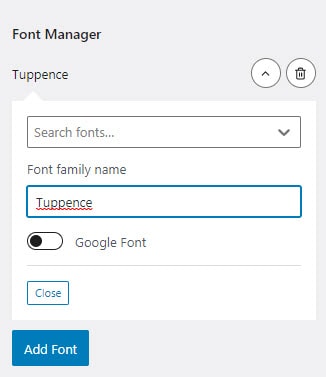
如果你的Google 字体是安装在本地的,请确保不要打开此开关。

要直接添加本地安装的字体,请在 Font family name 字段中直接输入这个字体的名称。

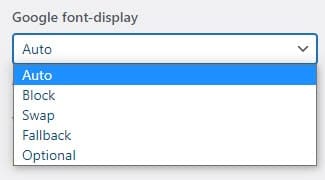
谷歌字体显示
Google font-display 的下拉列表中有 5 个选项,通常建议你选swap,因为,默认情况下,谷歌字体是渲染阻塞的,可能需要一段时间才能加载,但大多数浏览器会在字体加载之前,隐藏文本,这就引起用户浏览页面时出现闪烁,也会导致Google Pagespeed给网站测评时出现警告,所以我们使用swap,它将在谷歌字体加载完成前,使用系统默认字体展示网页的文字。

排版管理
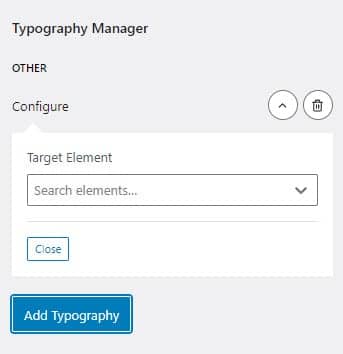
排版管理功能可以让你:指定网站的元素,并授予上文中添加的字体。

选择元素后,您将看到可用的排版选项。
排版选项
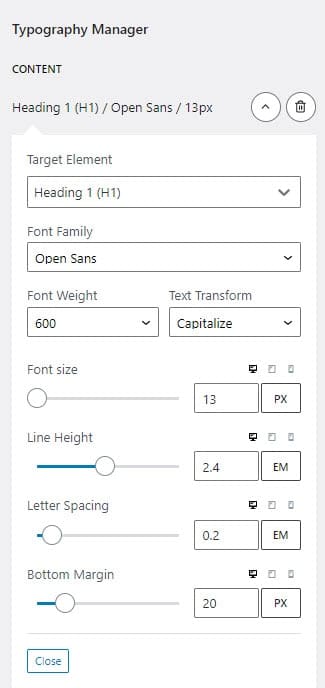
下图中,我们来设置Heading 1,Heading 1 通常用于文章、页面中的标题。

在图中,我们能看到:目标元素(target elemet)、字体系列(font family)、字体粗细(font weight)、文本转换(text transform)、电脑/平板/手机图标用于控制不同设备上的数值,简称响应式、字体大小(font size)、行高(line height)、字母间距(letter spacing)、下边距(bottom margin)。
- 字体系列:此选项控制字体管理器中创建的字体列表中的字体系列。
- 字体粗细:此选项控制字符轮廓相对于其高度的粗细。
- 文本变换
- Normal:不改变字体的大小写,保持原样
- capitalize:每个单词的第一个字母都是大写
- uppercase:所有字母都将大写
- lowercase:所有字母都是小写
- 字体大小:控制文本的大小。
- 行高:控制一行文本的高度。
- 字母间距:控制文本字母之间的横向间距。
- 响应式:通过单击桌面/平板电脑/移动图标,为不同的设备设置不同的数值。
- 下边距:一些元素(如正文和标题)有一个底部边距选项,用于控制文本下方的间距。
- 单位:可用单位有:px、em、rem、%(仅适用于字体大小),如果想了解这些单位,请看这篇文章。
谷歌字体变体
为您选择的 Google 字体选择所需的字体变体(variants),是很重要的,因为每一个必须加载的变体,都让您的网站必须加载一个额外文件,减少加载的变体数量将会加速您的网站,并且有时候相当明显的优化了网站速度。
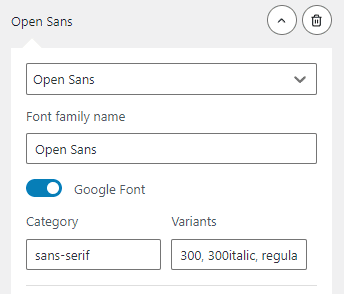
让我们以 Open Sans 为例:

默认情况下,我们拥有如下所有变体:
- 300 – 超轻
- 300italic – 超轻,斜体
- regular – 常规的
- italic – 斜体
- 600 – 半粗体
- 600italic -半粗斜体
- 700 – 粗体
- 700italic – 粗斜体
- 800 – 超级粗
- 800italic – 超粗斜体
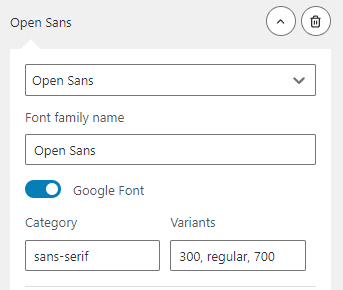
现在,如果我们的网站只需要其中的几个变体,就可以删除其他不需要的,这样网站会加载得更快。所以,下面是一个内容网站所需字体的示例:
- 300 – 某些情况下,可能用于装饰做小标题
- regular – 用于正文内容
- 700 – 用于标题
那么,我们就按下图所示设置变体

现在,如果我只是为我的网站标题加载不同的字体,我知道我的网站标题只会是一种样式 – 浅色、粗体、斜体等。这意味着我们可以指定唯一一个变体我们需要这个领域。