本篇教程提供3个在wordpress中创建联系表单并记录询盘的方法:
- 插件Contact Form 7 + Flamingo,两者都免费
- 插件Elementor Pro+Elementor Contact Form DB,前者付费,是网页可视化编辑器,后者免费。
- 插件Ninja Forms,免费,这是我目前新发现且推荐的方式,相关教程请查看:Ninja Forms:免费的联系表单插件,却提供了付费表单才有的功能【视频+图文】
制作联系表单的教程概述
方法一、使用Contact Form 7 插件制作联系表单,使用Flamingo插件记录收到的询盘
- 所有wordpress网站都能使用,不限主题,不限页面编辑器
- 优点:能够提供自定义问题验证功能,可以实现简单数学题验证
- 譬如2+2=?,这个功能能够阻止大部分的广告邮件
- 不少广告邮件都出自一个工具:GSA Website Contact,GSA能够根据产品词搜索目标企业网站,按既定规则找到联系页面,自动根据自定义的广告内容提交表单,这也是一种常见的拓客方式(感兴趣的也可以试试哟~),
- GSA还能破解谷歌验证码,我也不推荐用谷歌验证码,因为它会让网站速度变慢不少
- 别用复杂的数字计算问题,它会降低客户提交询盘的意愿
- 缺点:相比Elementor,Contact form7不能可视化编辑,操作起来有点不方便,参见下图


方法二、使用Elementor Pro编辑器插件的form元素制作联系表单,并用Elementor DB插件记录收到的询盘
- 适合使用Elementor Pro编辑器的wordpress网站
- 优点:能够可视化编辑表单,操作起来方便
- 缺点:不提供自定义数字计算问题验证功能


创建完表单后,需要配置SMTP,以便收到询盘后能发通知到你的邮箱。
了解了两种制作联系表单的方法的优缺点后,我们逐一讲解制作表单的细节教程。
Contact Form 7 + Flamingo制作联系表单教程
安装并启用插件Contact Form 7、Flamingo,相关教程:如何安装wordpress插件(3种方法)
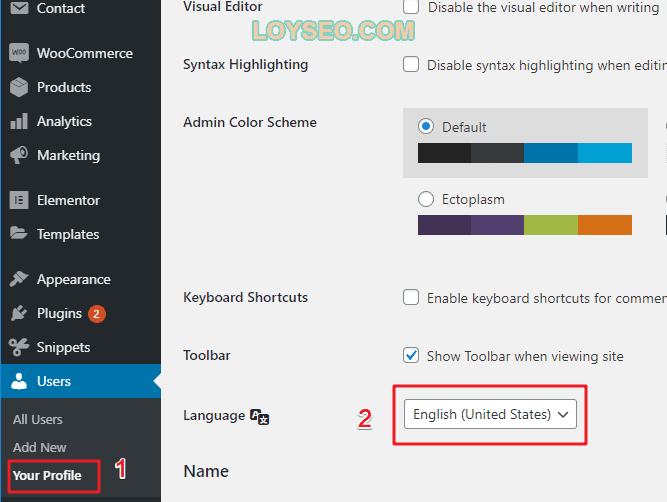
如果你要制作英文的询盘表单,需要确保用户的语言也是英文(修改方法见下图),因为contact form7会根据你的后台语言为你创建表单的文案、提示信息。

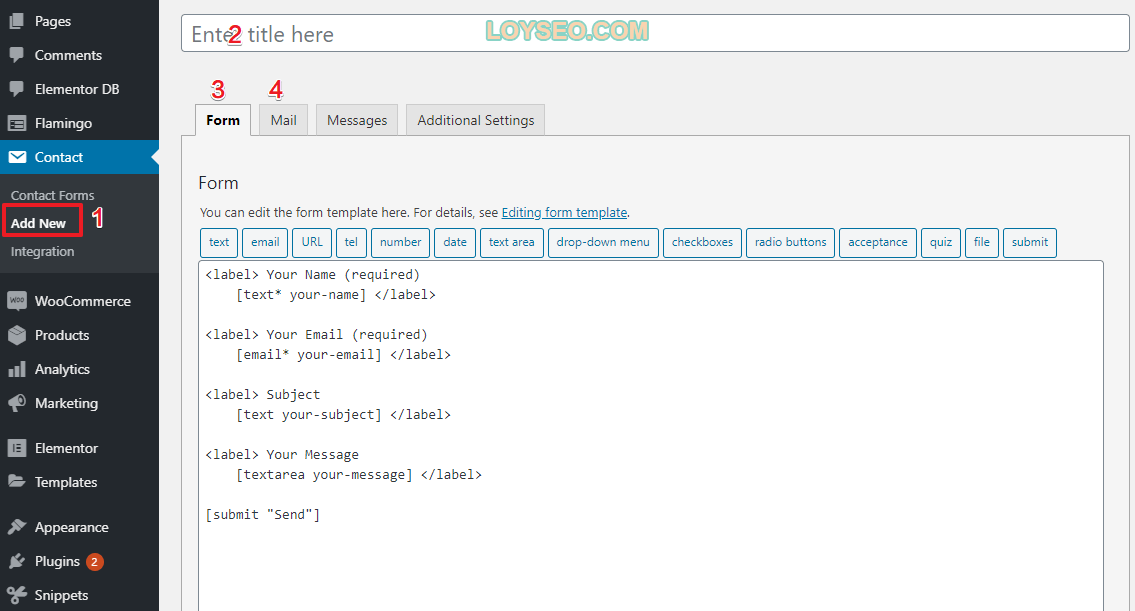
- 见下图,我们开始制作表单,进入contact》add new,你将看到默认表单的内容
- 输入表单的标题,譬如contact us
- 在form页面中制作表单内容,下文会详细介绍
- 在mail页面中制作询盘通知邮件的模板,下文也会详细介绍

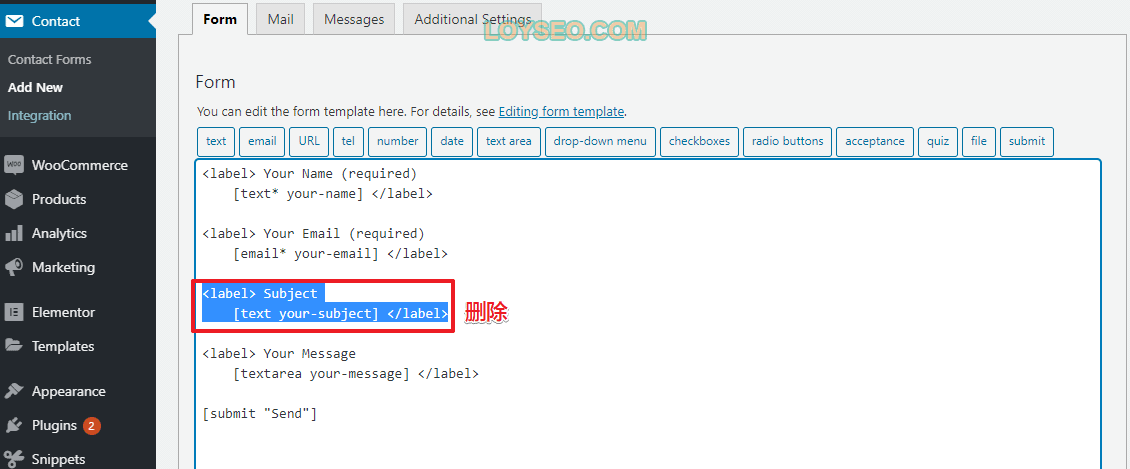
在form页面中,将默认表单中的subject字段去掉,只保留Your name、Your email、Your message三个字段,因为简单的表单便于客户提交,不要搞复杂的表单增加客户填写难度

接下来我们添加一个简单的数字计算验证问题,以便阻挡部分广告邮件;数字计算简单好算即可,别搞10以上的加减法,它会增加客户提交询盘的难度
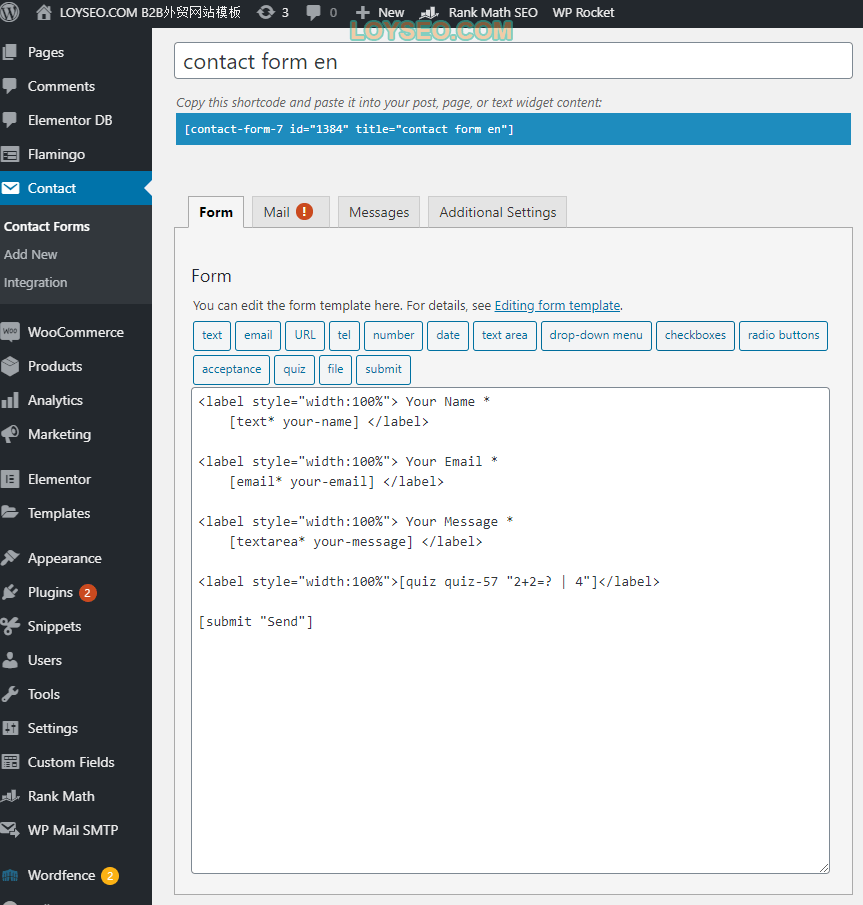
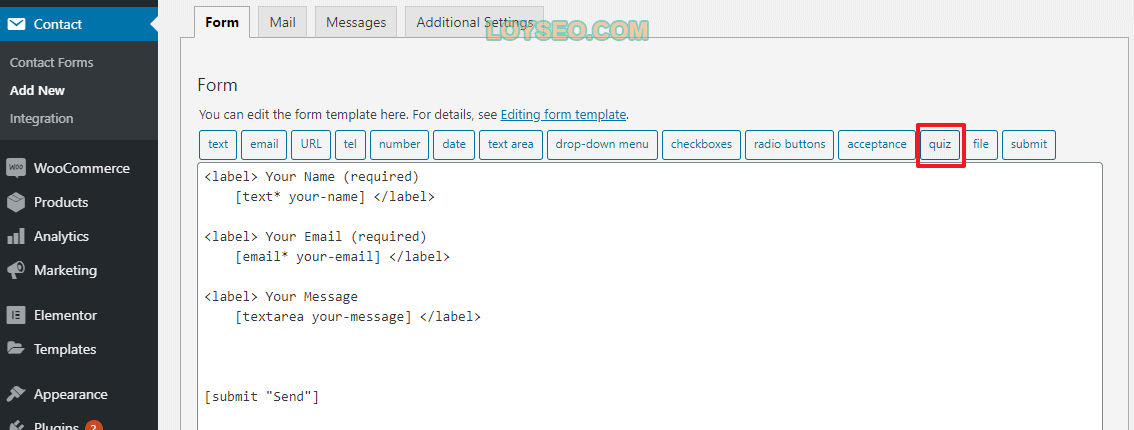
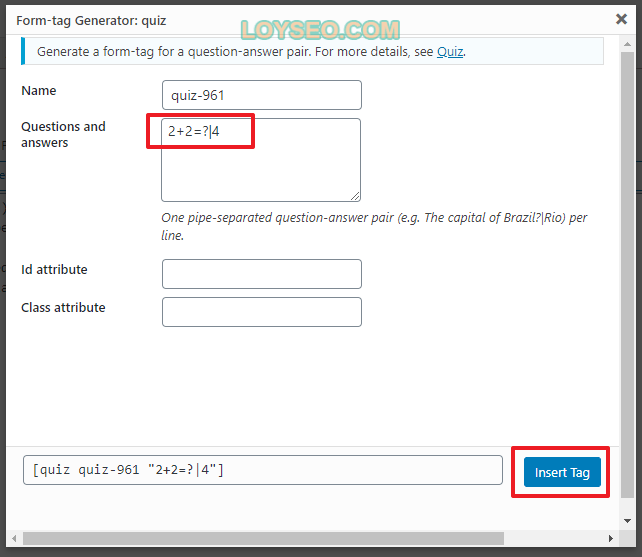
操作步骤如下,在form页面中,点击下图中的quiz按钮

填写questions and answers,问题和答案之间用|符号隔开,譬如2+2=?|4,然后点击insert tag即可将问题插入到表单中

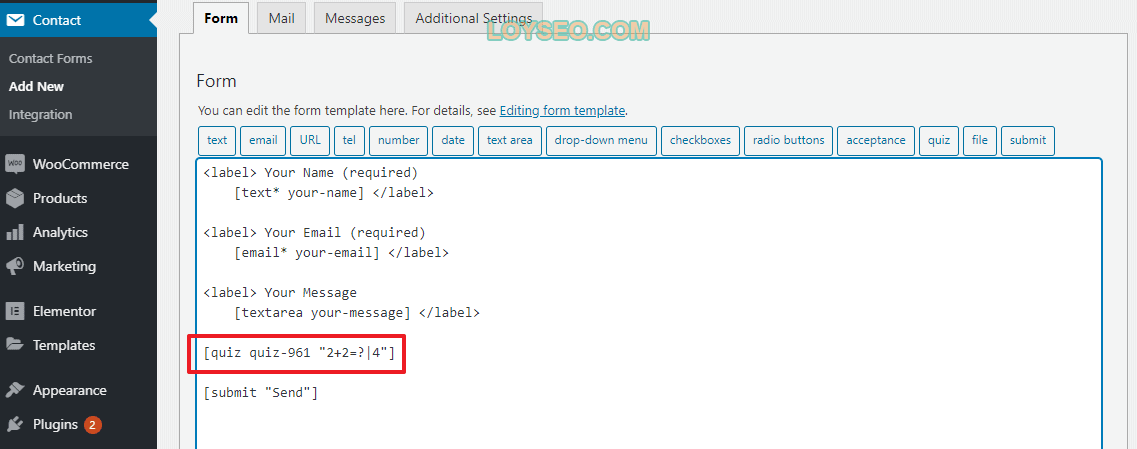
如下图所示,问题插入到了提交按钮[submit “send”]上方。

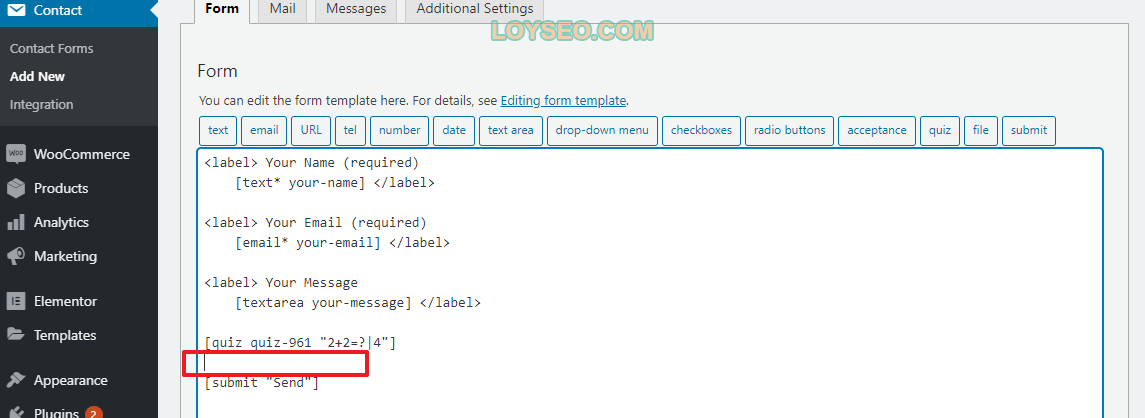
如下图所示,在字段下方增加空白行能为字段下方增加一点空白,通过回车增加1个空白行即可,多个空行不会累积。(实际是这个操作将label变为了p,而p一般都会有行下的间距,从而增加了字段间的空隙)。

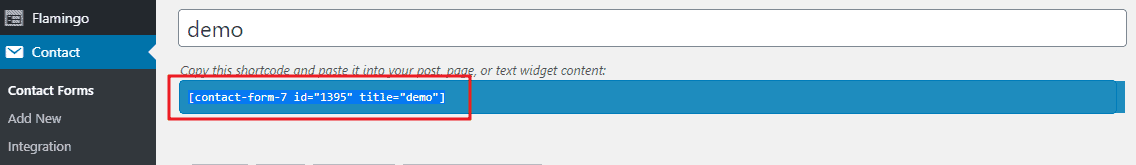
至此,可以保存一下表单,你将在表单的标题下方看到下图中的蓝色区域,复制其中的短代码,将它黏贴到联系我们页面中,以便预览表单的效果。

接下来,请创建一个联系我们页面,即便不使用页面编辑器,使用wordpress默认的编辑模式也可以使用联系表单的短代码,只需将上面复制的端代码黏贴到页面中,并保存即可。
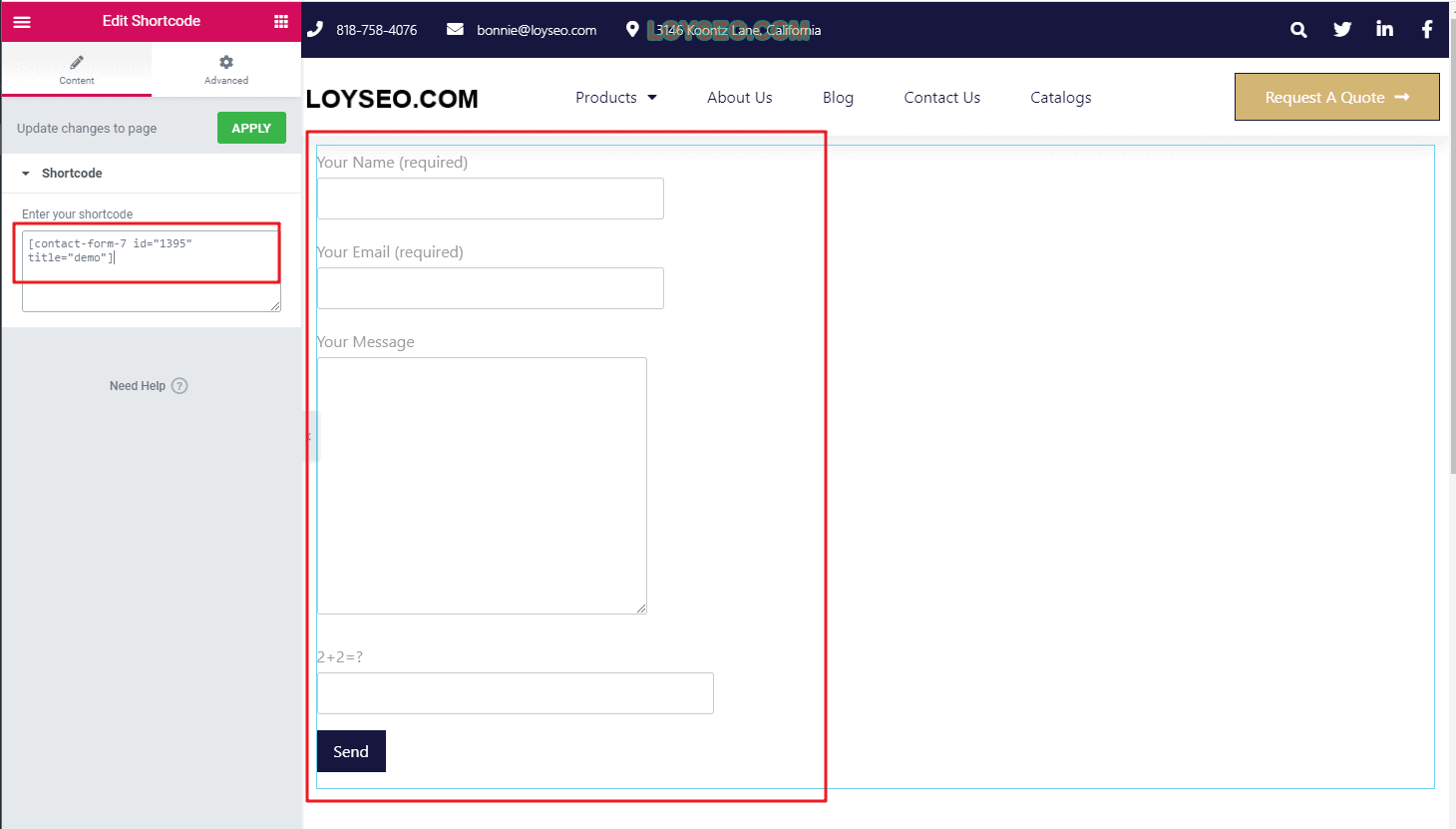
如果你使用Elementor编辑器,可以在创建页面时,在左侧元素栏中,找到名为shortcode的元素,将其拖拽到右侧页面中,
然后在左侧内容框内输入表单代码,你将会看到右侧直接显示了contact form7的表单,

呃…不大好看是吧,不懂css代码就很难去调整它的外观,当然,可以借助其他插件来为表单定义样式,或者直接就用这个朴素版的,
我们稍微对它做一些简单的样式调整,譬如将表格宽度改为全宽(我懂的css也只是入门级别的?,无法提供复杂花样的代码
下面是我做的“朴素的”修改,将字段宽度改为了100%全宽。(你想用的话,就拿去用吧
<label style="width:100%"> Your Name *
[text* your-name] </label>
<label style="width:100%"> Your Email *
[email* your-email] </label>
<label style="width:100%"> Your Message *
[textarea* your-message] </label>
[quiz quiz-57 "2+2=? | 4"]
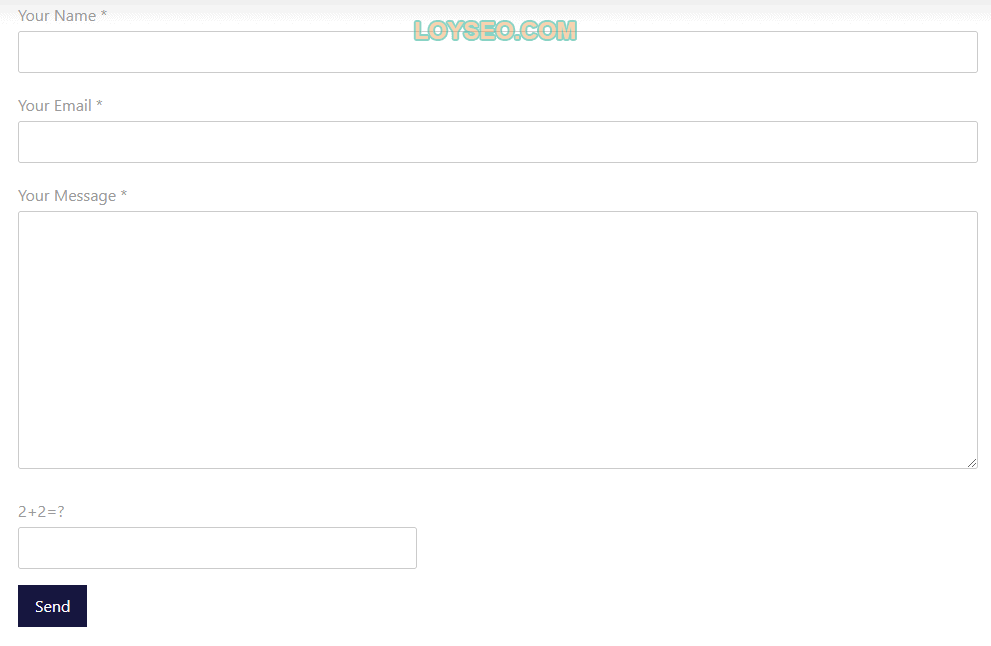
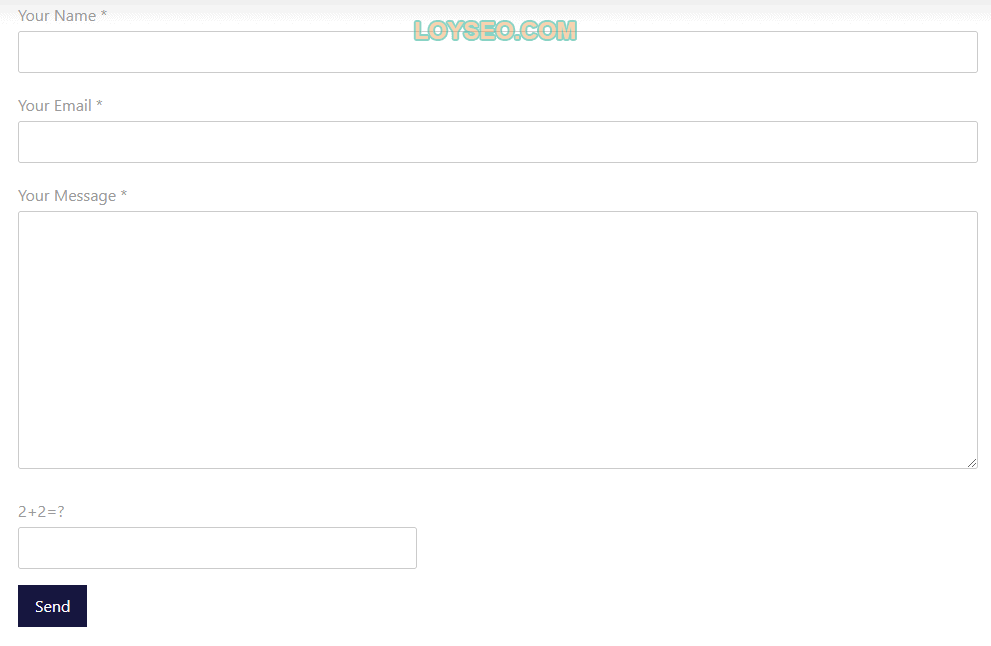
[submit "Send"]对应的表单效果如下图所示

下面对字段的构成的要点做一下说明,譬如[text* your-name]
- text是字段的输入类型,譬如这里表示文本输入类型,email表示输入邮箱类型,如果不是邮箱,将无法提交表单
- *代表这个字段是必填的
- your-name是字段的名称,如果改了这个名称,在mail页面内的邮件模板也要配套修改,我曾经在改过字段名称后,忘了在mail里修改,结果导致收到的邮件通知里缺少内容
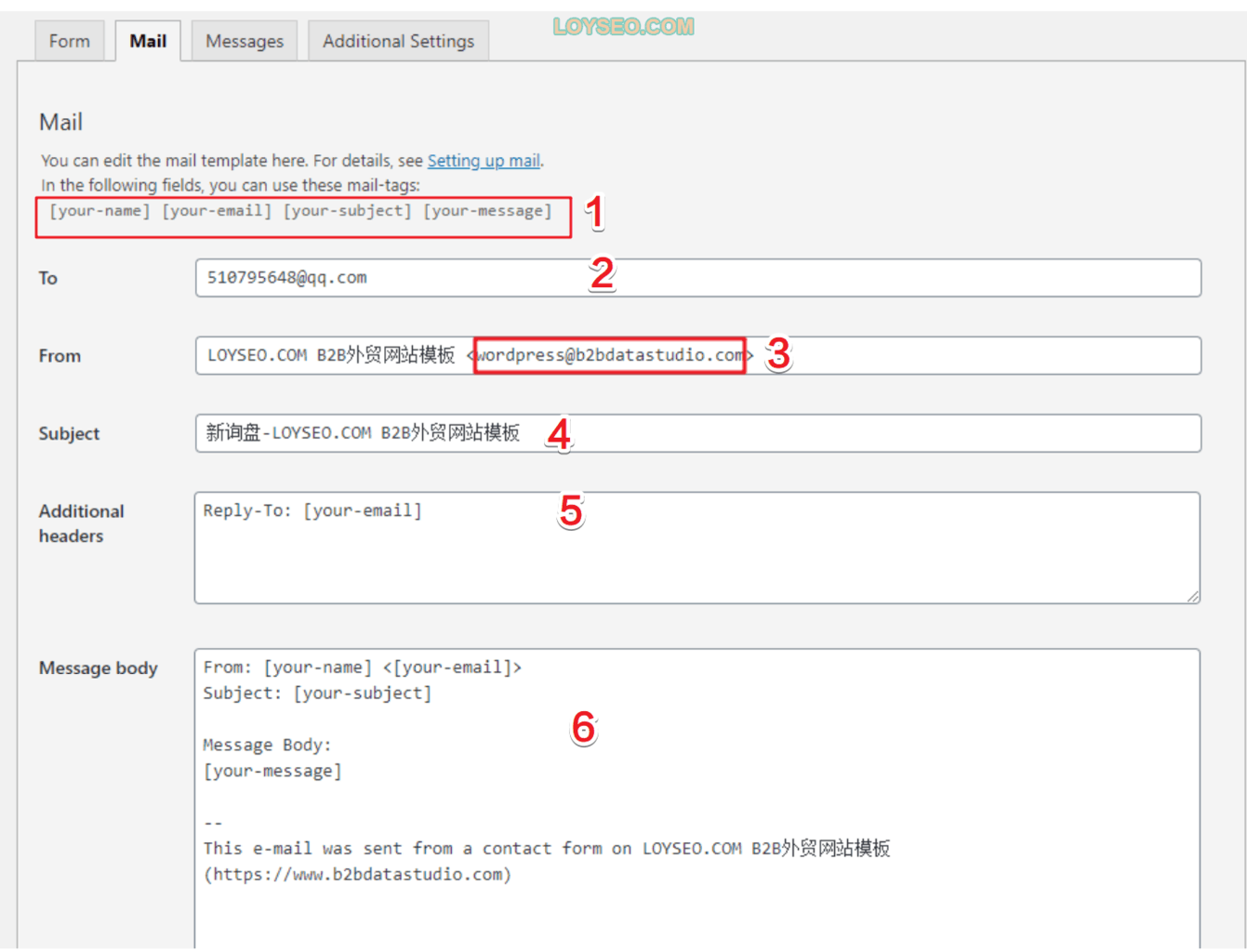
接下来我们去mail页面配置邮件通知模板,在下图中,每个序号对应的内容分别是
- 在form中包含的字段,他们在下面的4、5、6中可调用并获取字段的值,如若form中不包含的字段,即便引用也没用
- to:这里填写邮件通知的收件人邮箱,一般默认是后台账户邮箱
- from:这里填写发送通知邮件的邮箱,此处要注意填写你在smtp中配置的发件邮箱,如果你用的发件邮箱的域名不等于本网站域名,那么,即便填写后页面上出现❗感叹号警示也不用在意
- subject:此处填写邮件通知的标题,按自己喜好填就可以了,也可以在此处加入字段的调用,譬如:来自[your-name]的询盘
- additional headers:默认是reply-to:[your-email],表示你若是回复邮件通知,那么回复邮件的收件人默认就是发询盘给你的邮箱,等于直接回复通知邮件就可以直接回复客户了
- message body:这里填写邮件正文内容,如若你有新增或删减字段,在此处记得对应把字段也进行调整,譬如前文中,我把[your-subject]字段去掉了,那在此处也需要把它相关的内容都删除。

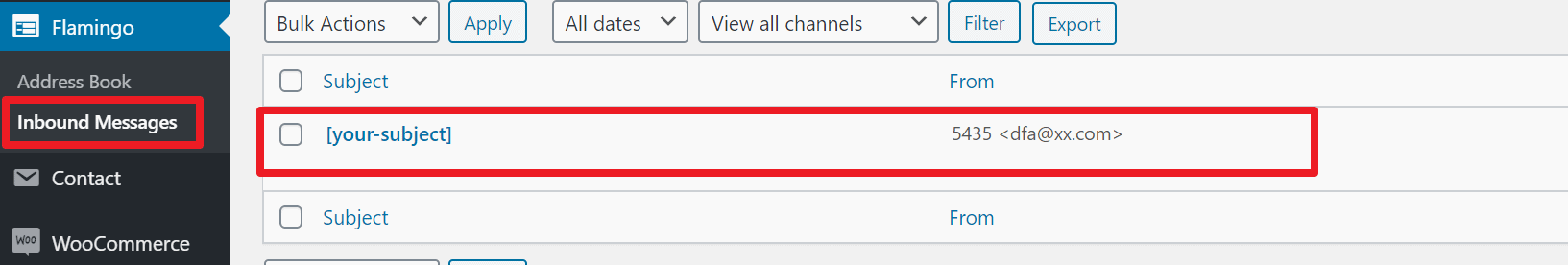
做完表单后,记得测一下邮件通知是否能收到、内容是否准确,在flamingo插件中是否有询盘记录(见下图),flamingo默认有subject字段,如果你删掉了这个字段,就会看到subject列内容都是[your-subject],没啥关系哈~

Elementor Pro制作联系表单教程
思路:用Elementor Pro,可以制作产品详情页模板(single product)和询盘表单弹出层(popup),然后在产品详情页模板上添加一个询盘按钮,将按钮链接设置为dynamic调用popup即可。
我将这种方法用在了我的模板站上,并且将询盘表单做成了全局通用的,譬如点击按钮弹出询盘表单的popup、联系我们页面的表单都共用同一个。
具体操作步骤如下:(如果想看视频,请滚动到文末)
- 配置发件邮箱账号,在wordpress后台安装SMTP插件并设置发件功能
- 安装插件
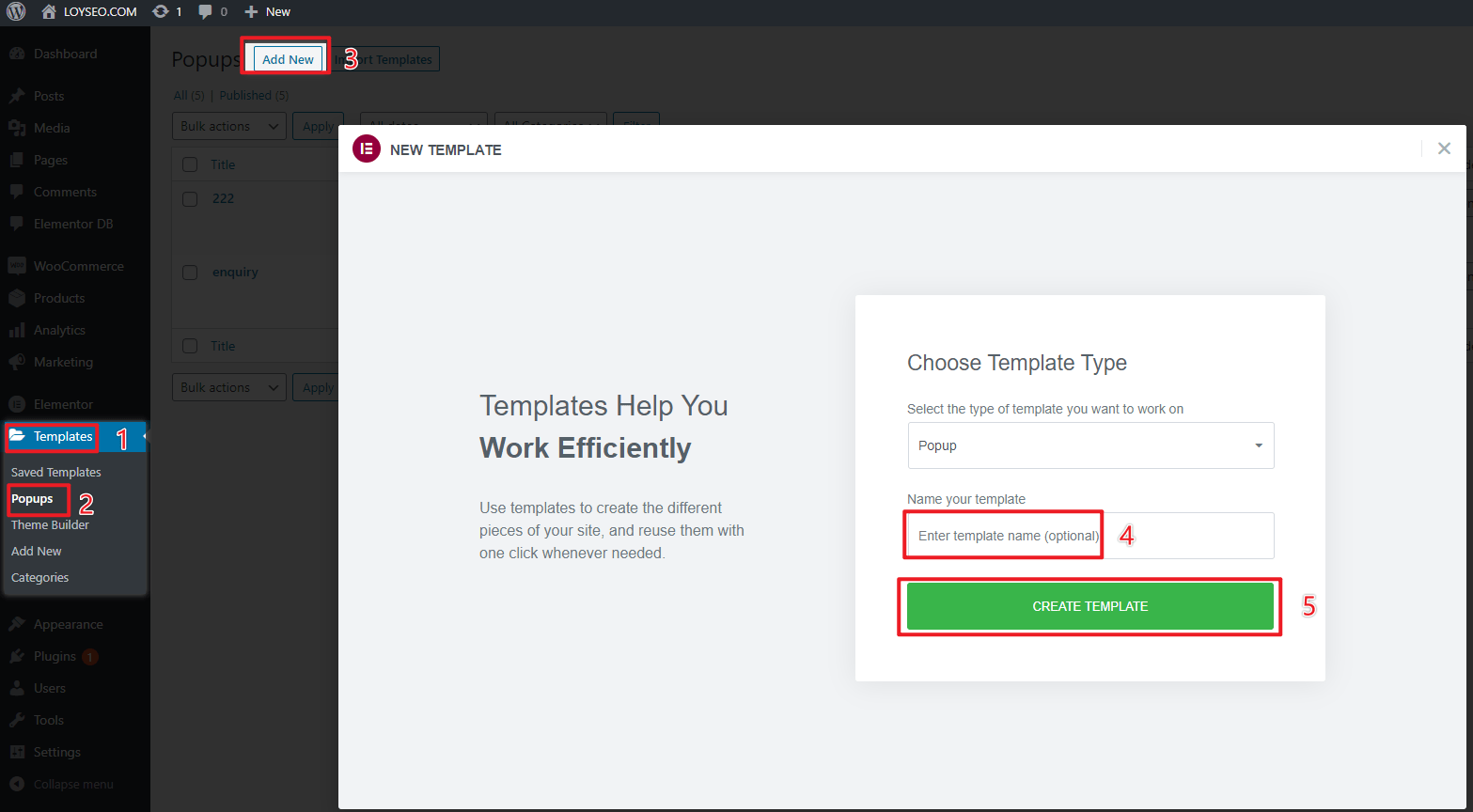
Elementor、Elementor pro 并启用 - 在WordPress后台,进入templates> popup,点击add new,添加新的popup

- 进入popup编辑页面后,可按需导入模板,或直接关闭模板页面自行制作
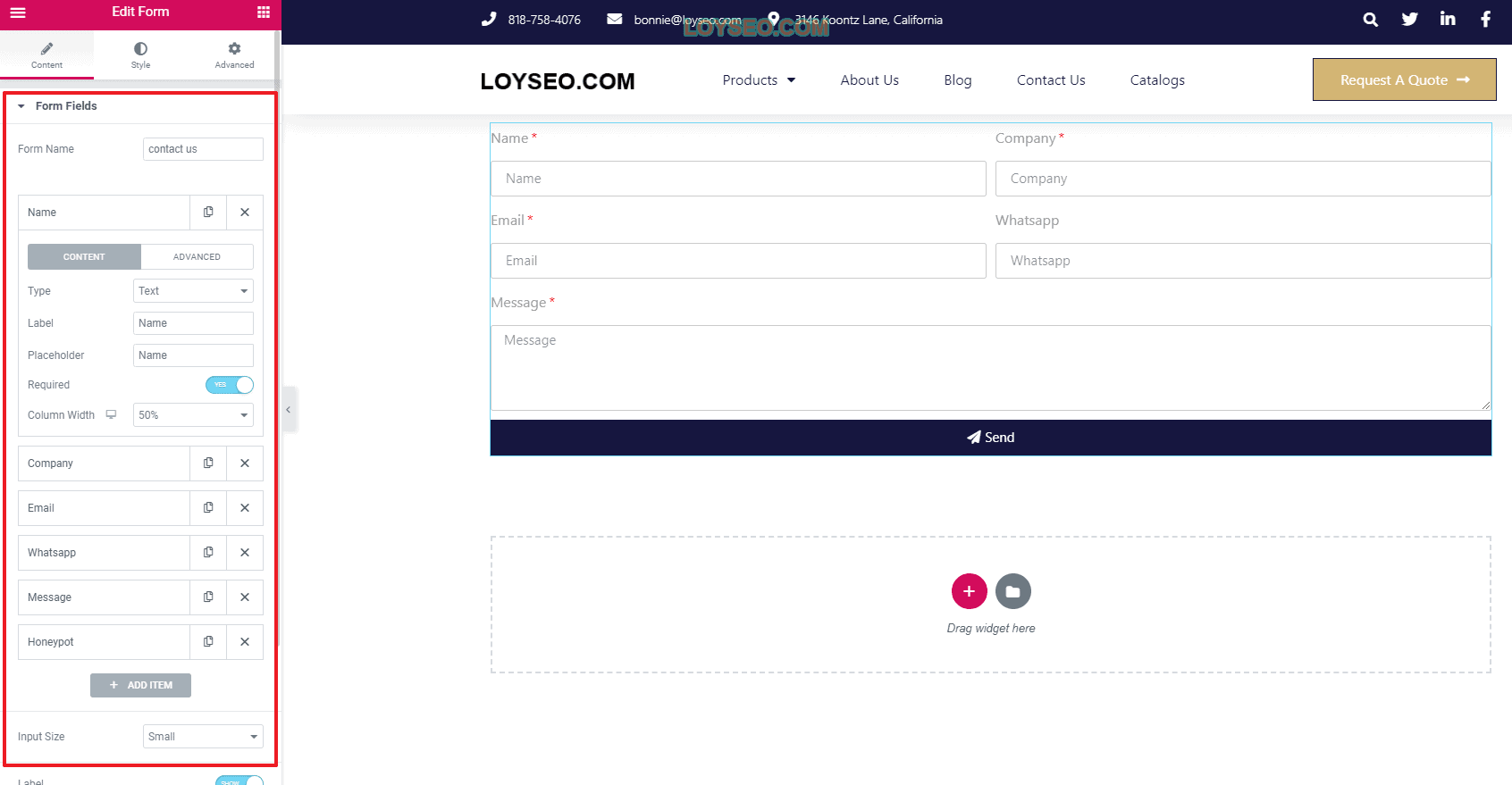
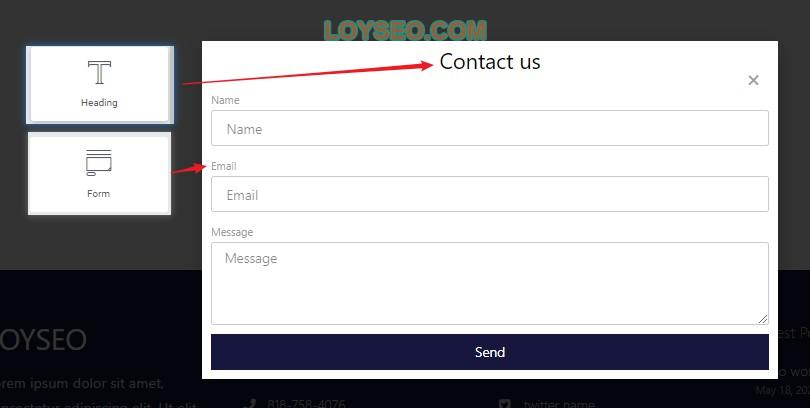
- 将heading和form元素加入到页面,如下图所示

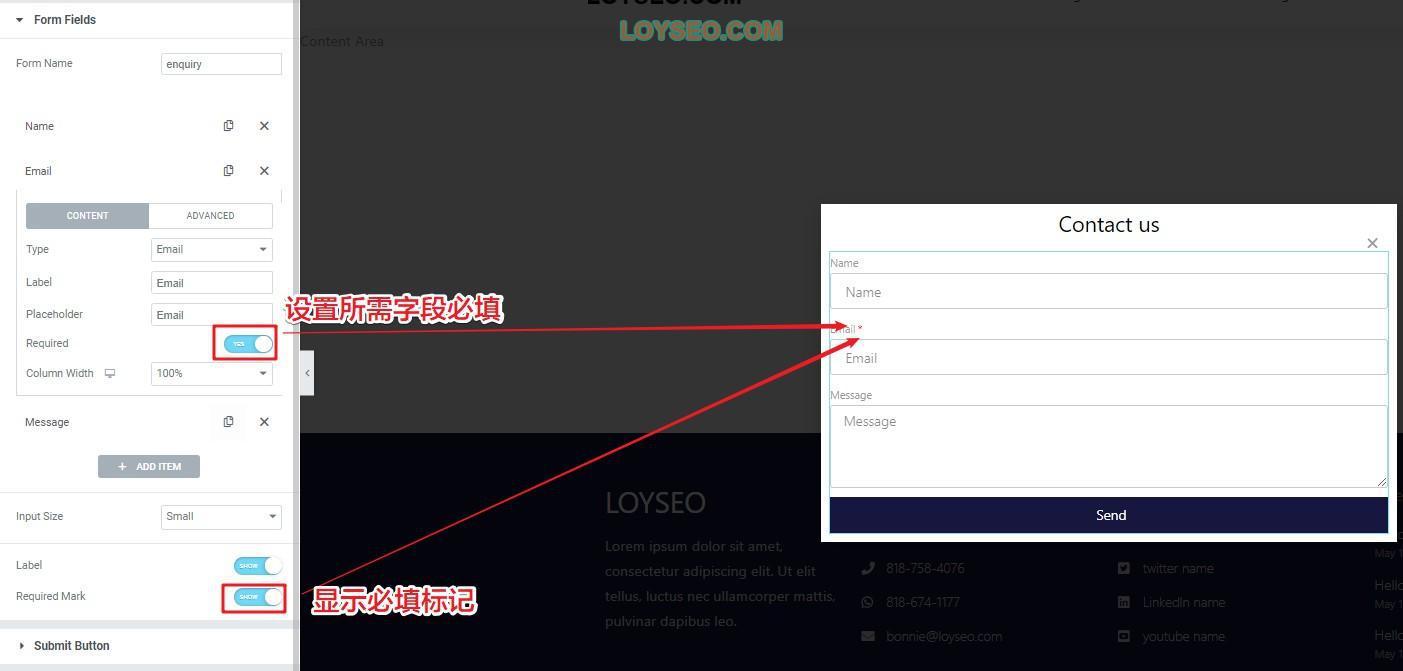
6.设置需要用户必须填写的字段,并显示*标记;你也可以在左侧新增字段,默认情况下是name、email、message三个字段,建议字段不要过多,降低用户填写难度,还可以添加一个honeypot字段,这个字段不会出现在页面上,只会出现在代码里,用于避免一些垃圾邮件。

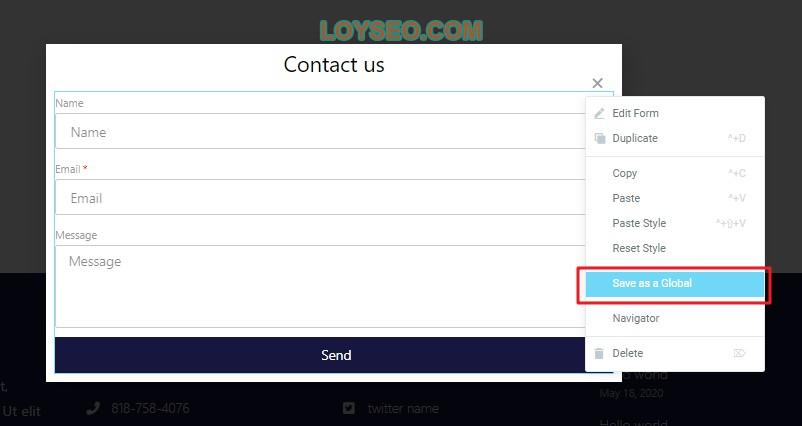
7.将调整完毕的form元素右键存储为Global元素,以便于在其他地方重复使用

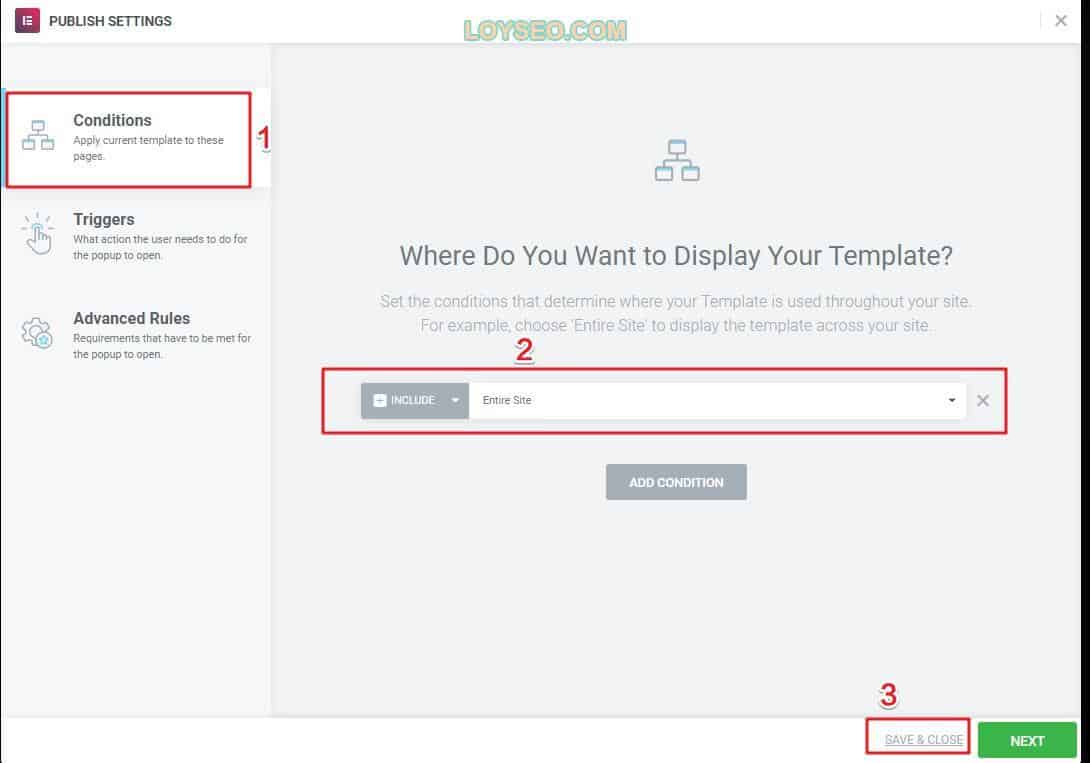
8.发布表单,并将条件设为全站,保存即可,不需要设置其他(triggers或advanced rules)。PS:如果你想设置询盘表单在某些条件下自动弹出,譬如用户浏览两页后弹出,可以设置triggers和advanced rules。

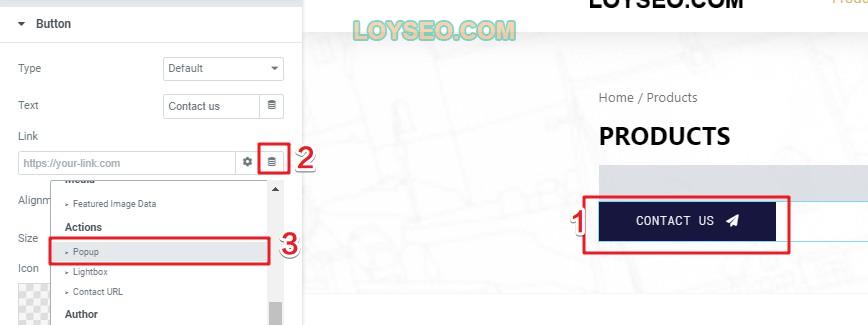
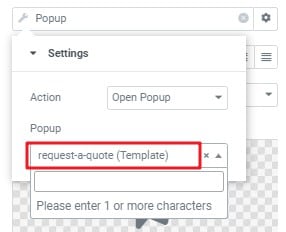
9.如果需要在产品页面点击询盘按钮时弹出询盘表单,请在elementor中添加single product产品详情页模板,在模板中添加询盘按钮,然后在左侧按钮设置中,点击link 右侧的dynamic 按钮(图中的2),在下拉选项中选择popup,然后继续点击popup,在setting中搜索并选中刚才添加的popup


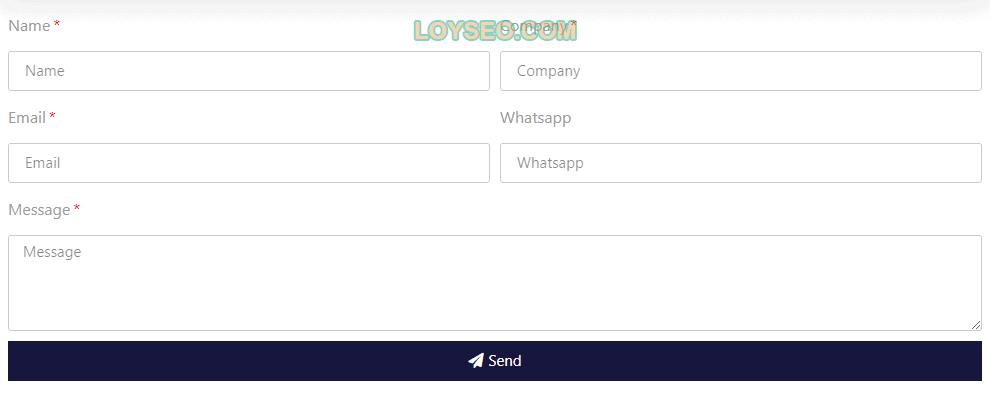
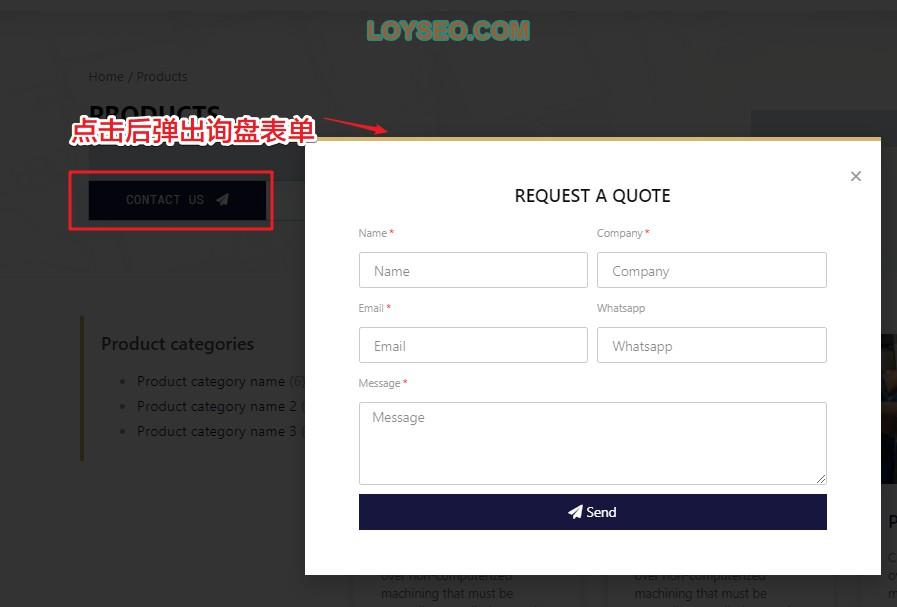
10.此时,点击询盘按钮,将可见到询盘弹出窗口

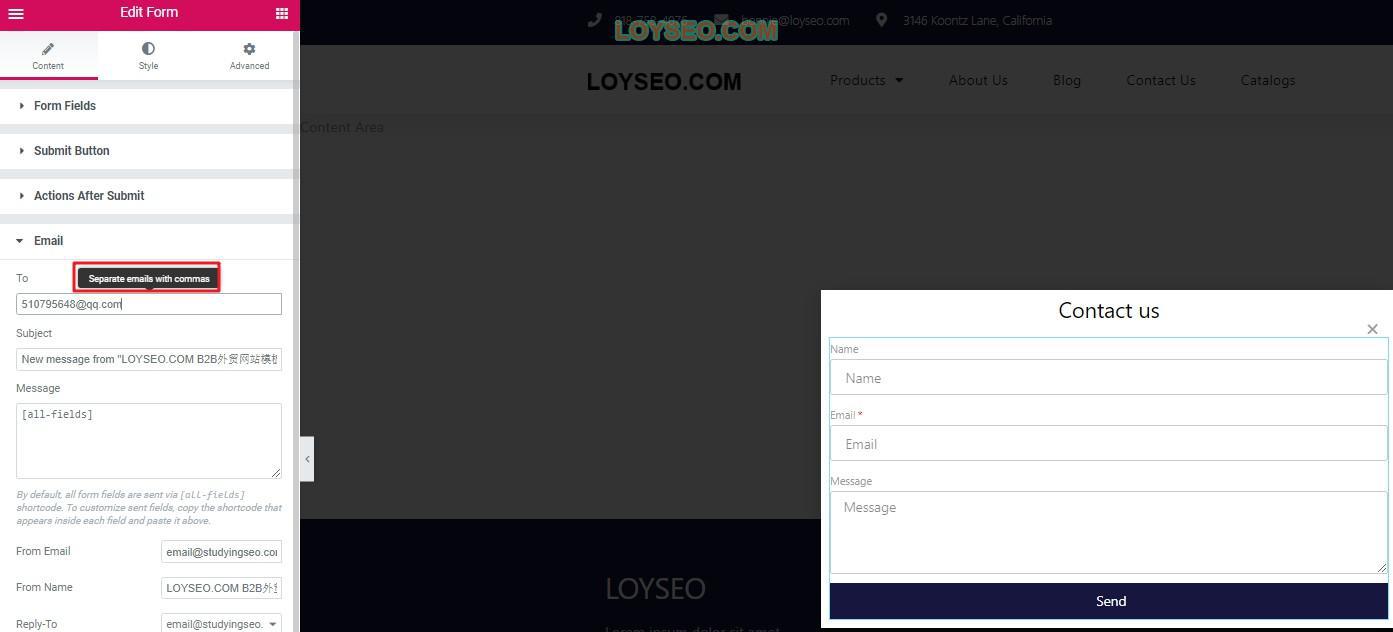
11.我们在任一产品页面提交询盘进行测试,查看是否能收到询盘邮件通知以及后台是否记录,询盘邮件将发送到你的wordpress账户邮箱里,如需添加收件邮箱,请在询盘表单中进行配置,多个邮箱之间用英文逗号间隔即可。同时,在此处也能设置通知邮件的标题、正文。

在发完测试询盘后,我们查看邮箱是否收到邮件(注意检查垃圾邮箱),同时在后台Elementor > submission中查看询盘记录。
【2020/9/27更新了视频:用Elementor Pro制作产品详情页的弹出式询盘表单】
查看更多WordPress教程



