WooCommerce教程
当你使用WordPress搭建一个外贸网站时,尤其是B2C外贸卖货网站(又或者叫做跨境电商),大概率会用到WooCommerce来管理产品、订单、配送、收款等等。本系列的WooCommerce教程是基于官方文档以及我的操作实践,在阅读本文前,建议先阅读我的B2B外贸建站教程,先搭建一个B2B外贸网站,然后再深入WooCommerce的电商功能。
友情提醒:在接下来的操作实践中,你可以直接右键翻译界面为中文,或者将WordPress的用户管理界面语言设置为中文,但站点语言设置为英文,以便你容易理解功能。同时,下文中的大部分截图都是采用中文的,鉴于WooCommerce的汉化不一定完整,如遇到英文界面不易理解的,请采用鼠标右键用谷歌翻译吧。
安装WooCommerce插件
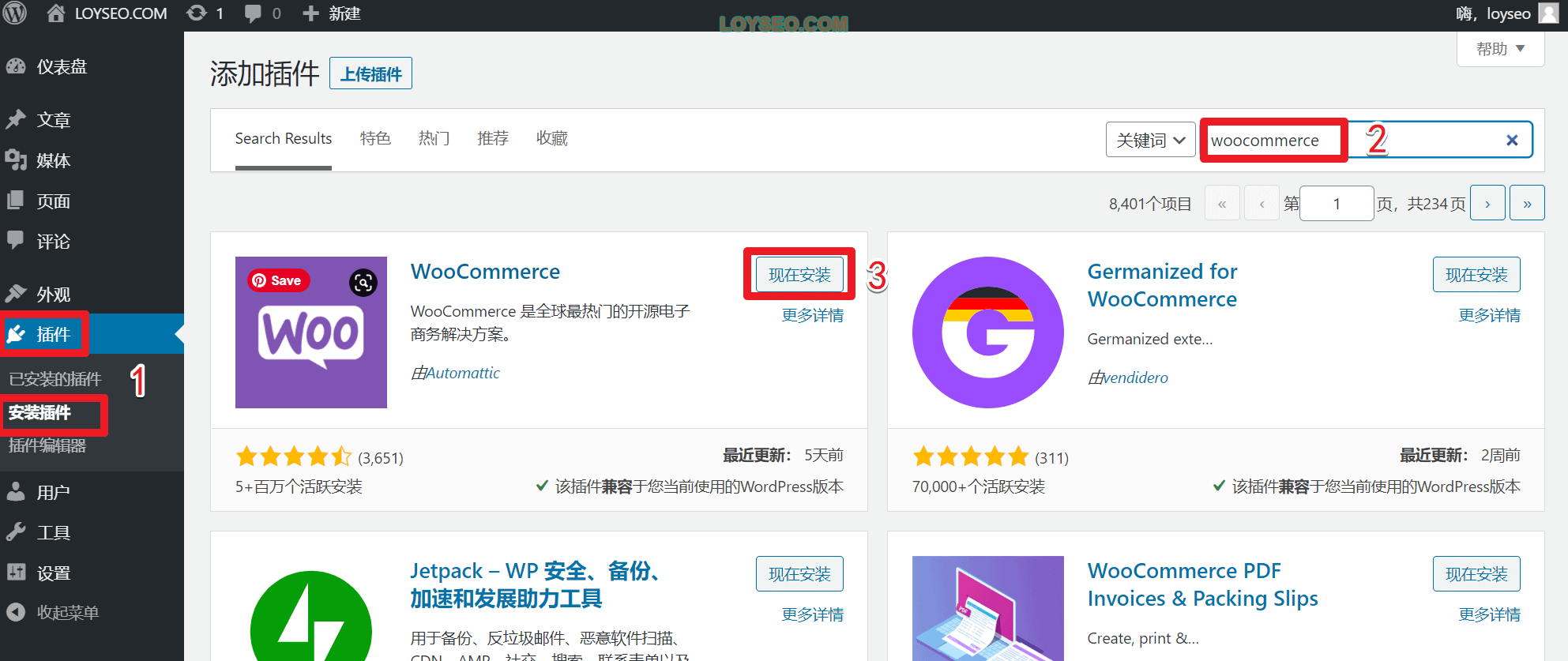
请进入你的WordPress网站后台
- 点击安装插件
- 输入关键词woocommerce搜索
- 在woocommerce插件卡片中点击现在安装
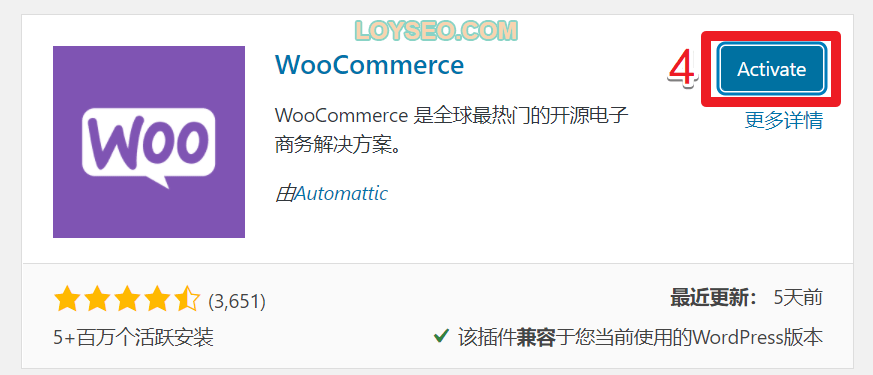
- 安装完成后,点击Activate激活


WooCommere安装向导
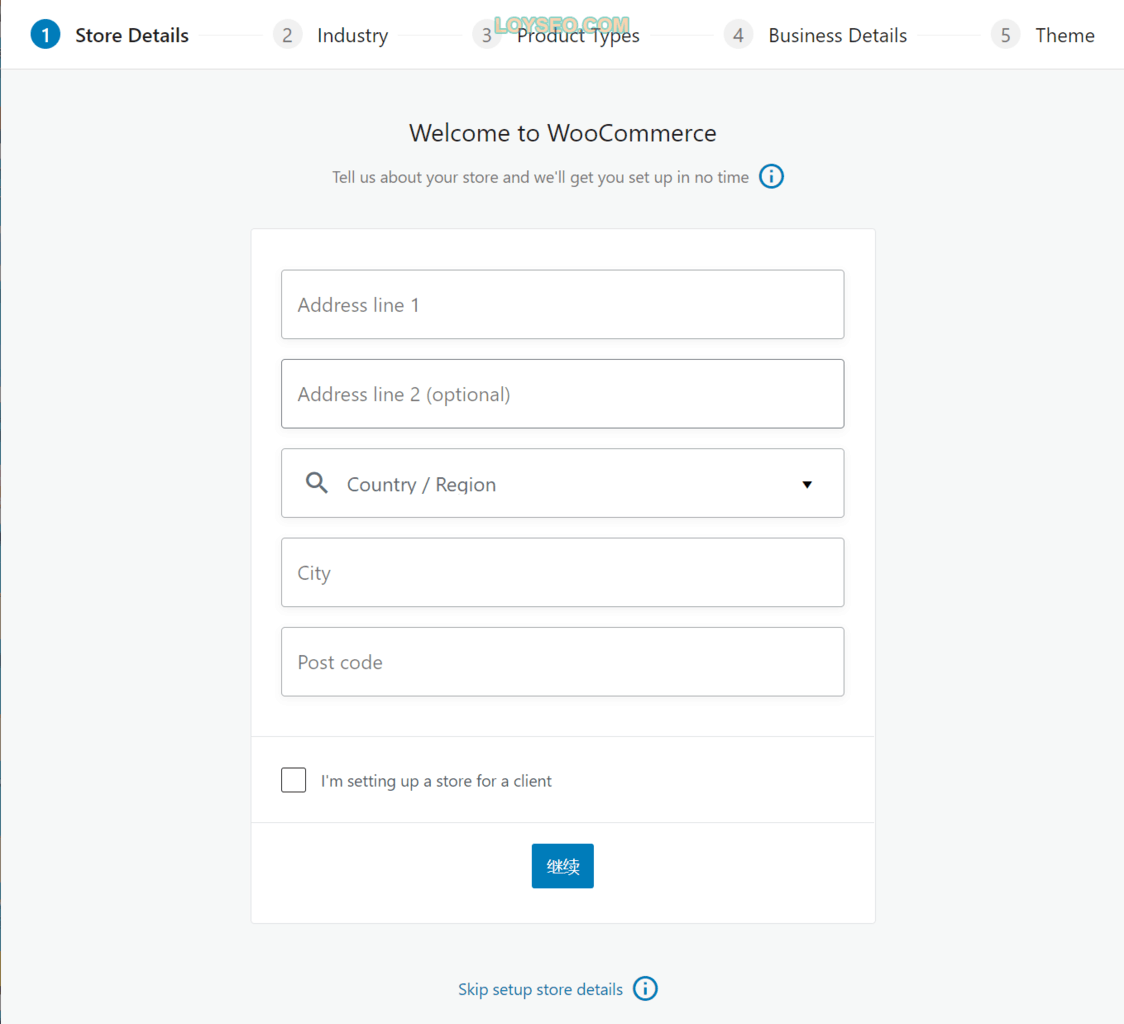
WooCommere插件激活后,将自动进入安装向导界面

如果你是WooCommerce新手,请按照向导的步骤逐步填写;如果你已经很熟悉WooCommerce,可以点击最下方的skip setup store details跳出,后续自行配置。接下来,我们跟随向导一步步操作。
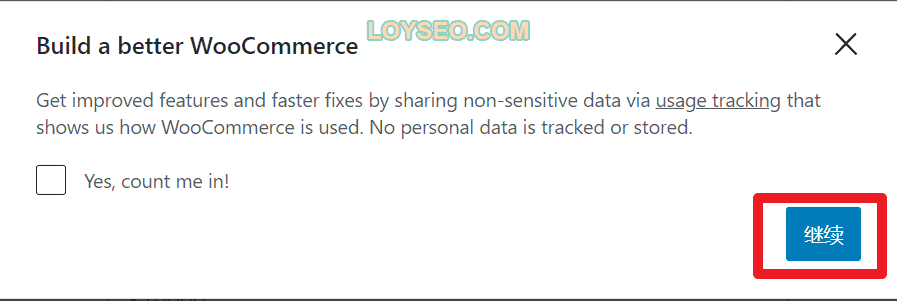
首先是填写店铺地址信息,点击继续,将能看到如下提示,点击继续即可

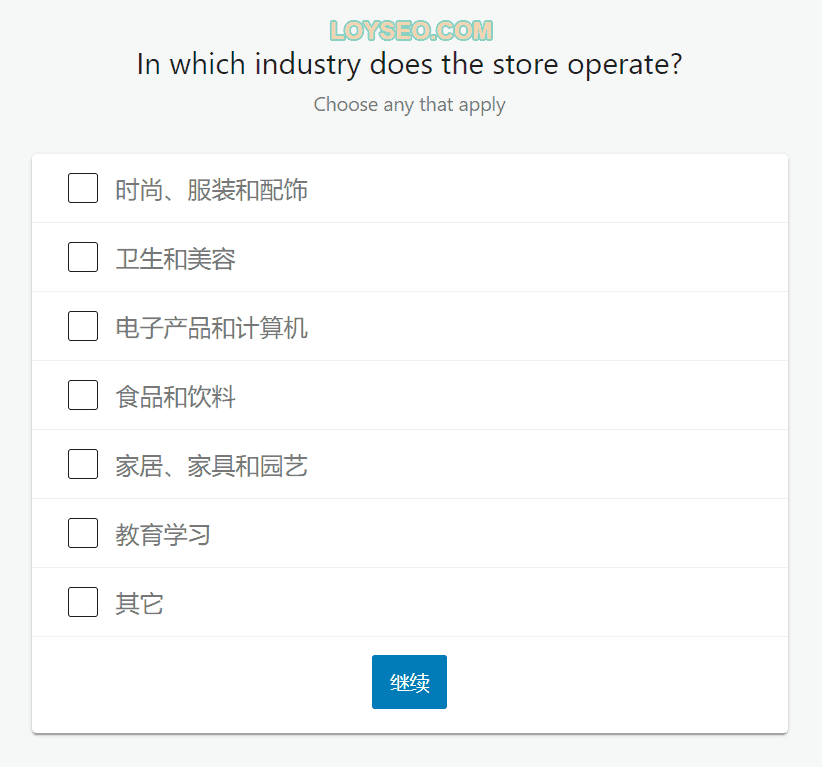
接下来勾选你的商品的所属行业类目,可以多选的哦~选完后点击继续

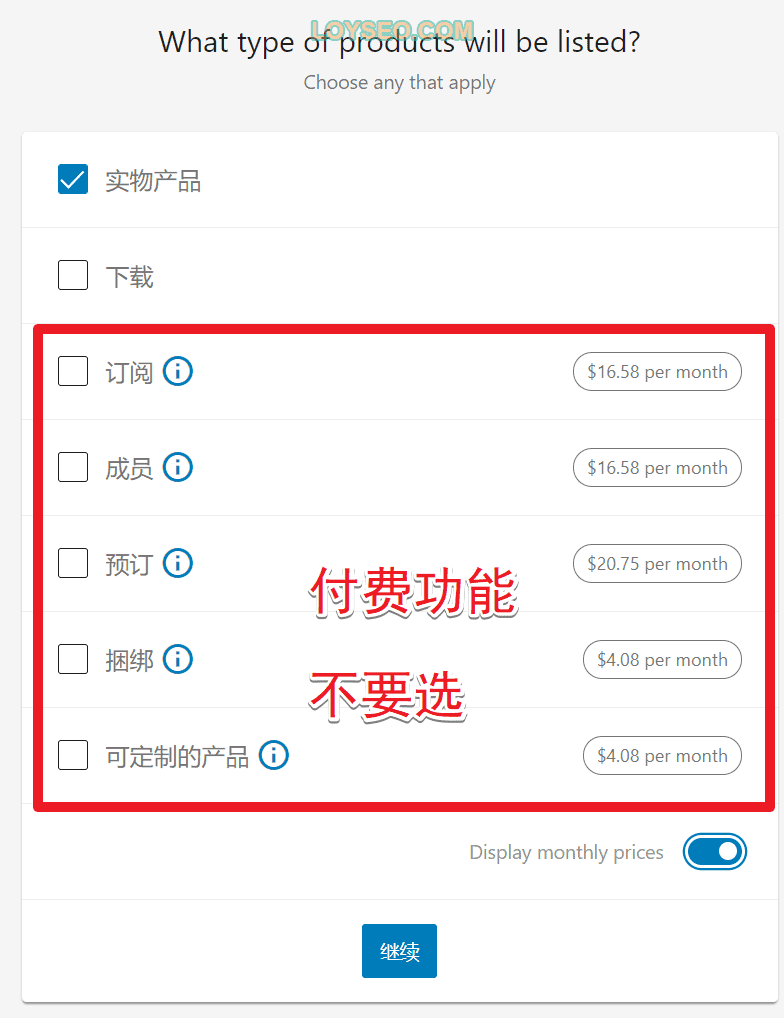
接下来是选择商品的类型,通常做跨境电商的,大多选择实物产品,然后继续。注意:下图中标注的付费功能不用选,等你搞清楚基础功能了再来了解他们也不迟。

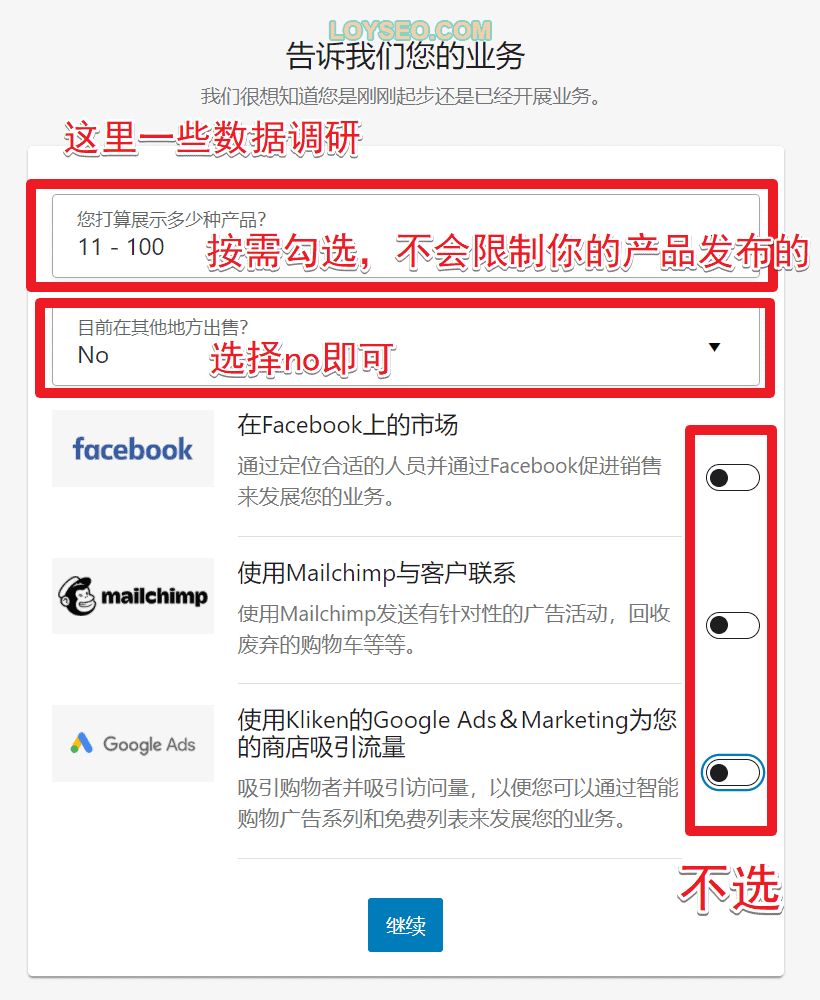
接下来,WooCommerce想要收集一些你的业务信息,下图填写的内容供你参考,其中Facebook 、mailchimp 、google ads后续都能按需安装,现在先别装了,然后点击继续。

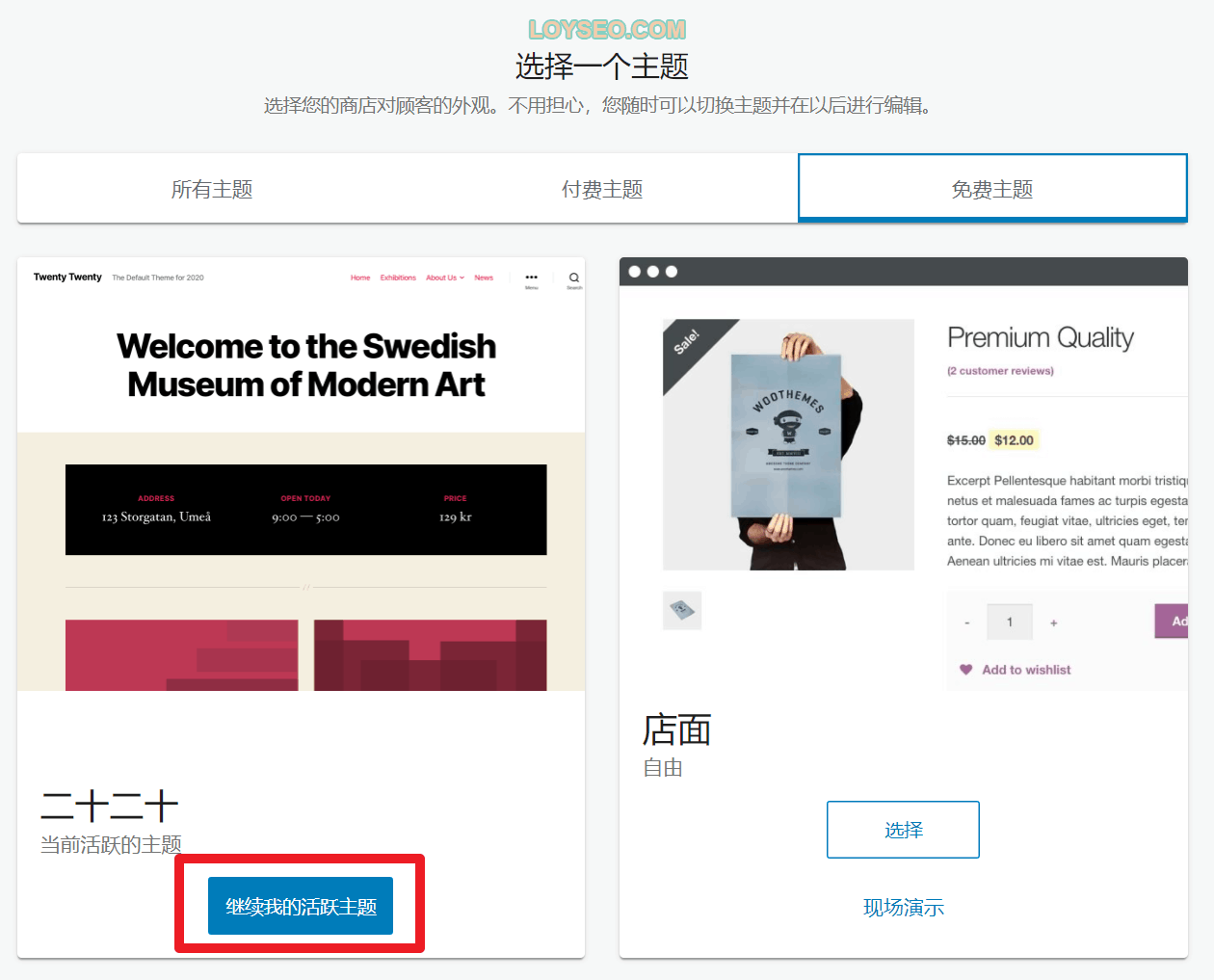
接下来是选择一个WordPress主题,我推荐使用Astra主题,而在这个界面是选不了Astra的,所以点击继续我的活跃主题即可。
Astra主题提供了很多的免费的商城模板,并且是一个轻量的、热门的主题,非常值得你一试,请查看我写的:Astra免费版的全免费外贸建站教程。

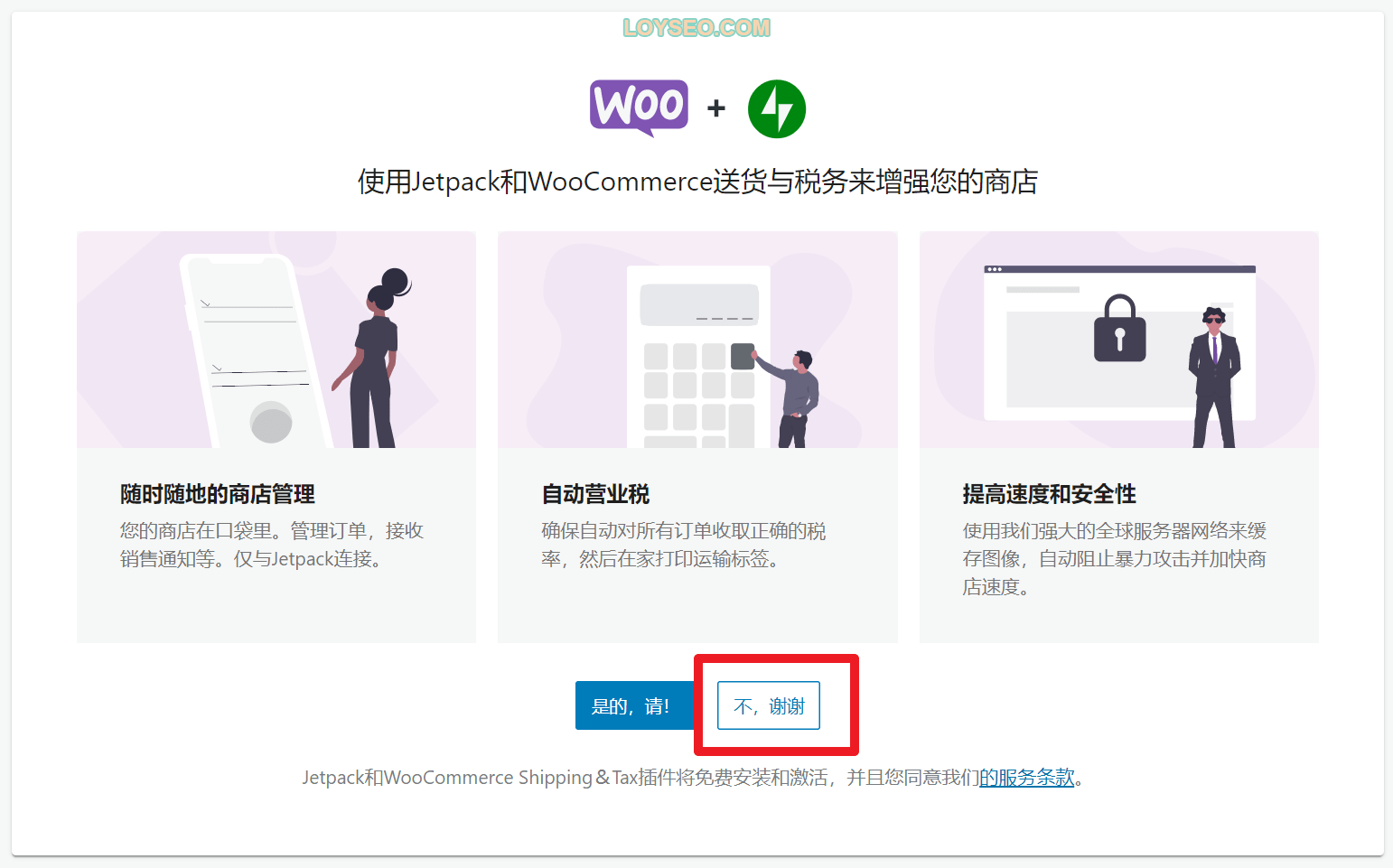
接下来是安装向导的最后一步,点击“不,谢谢”即可,下图中提示的功能,我们大部分都用不上,譬如,国外的税务功能,还有,在提高速度和网站安全方面的功能,我更推荐使用:WP Rocket和Wordfence来解决更佳。

至此,安装向导结束,我们将自动进入下图所示的WooCommerce的首页。

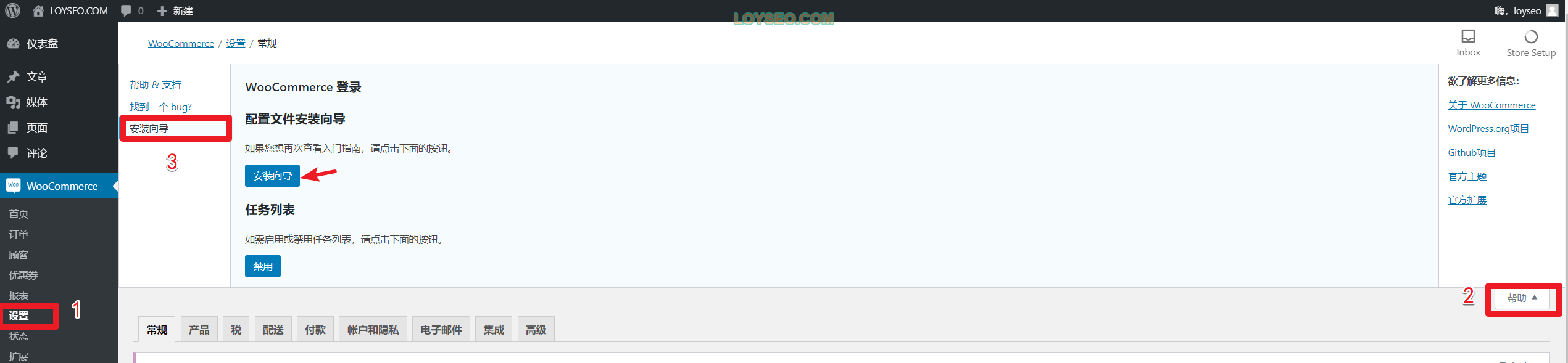
如果你跳过了安装向导,但又想再次进入安装向导,那么可以如下图所示操作:
进入woocommerce》设置,点击顶部的“帮助”按钮,在展开的面板中点击“安装向导”标签,你便能点击“安装向导”按钮进入了。

WooCommerce设置清单
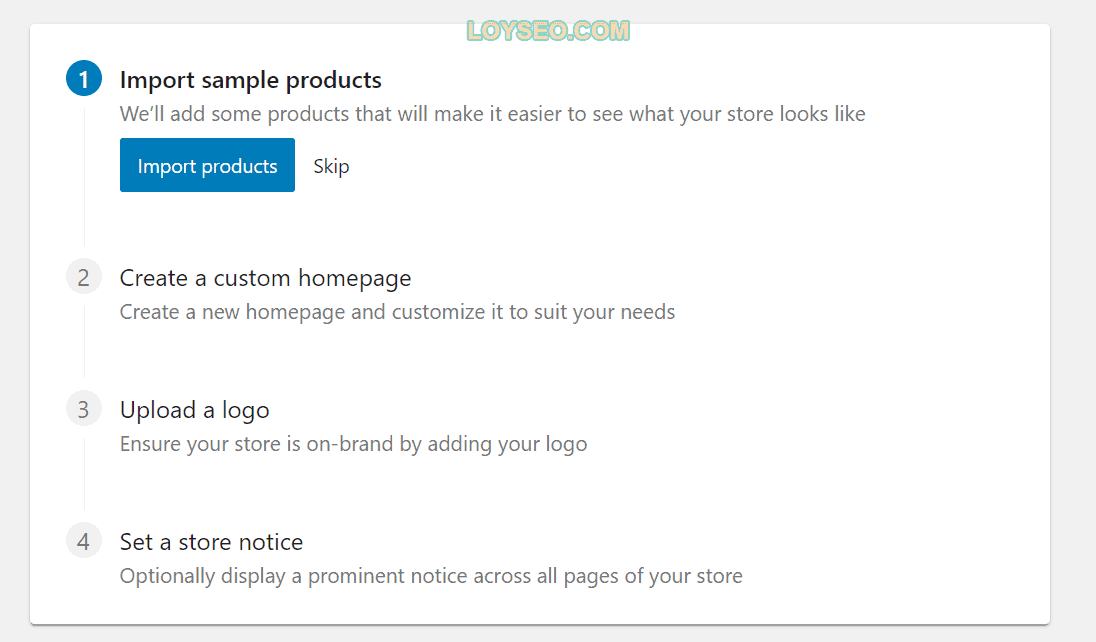
你可以在首页右侧看到一个任务清单(如下图),逐个点击任务,按照引导去完成操作,能让你快速了解店铺的基本设置,接下来我们逐一操作。

添加产品
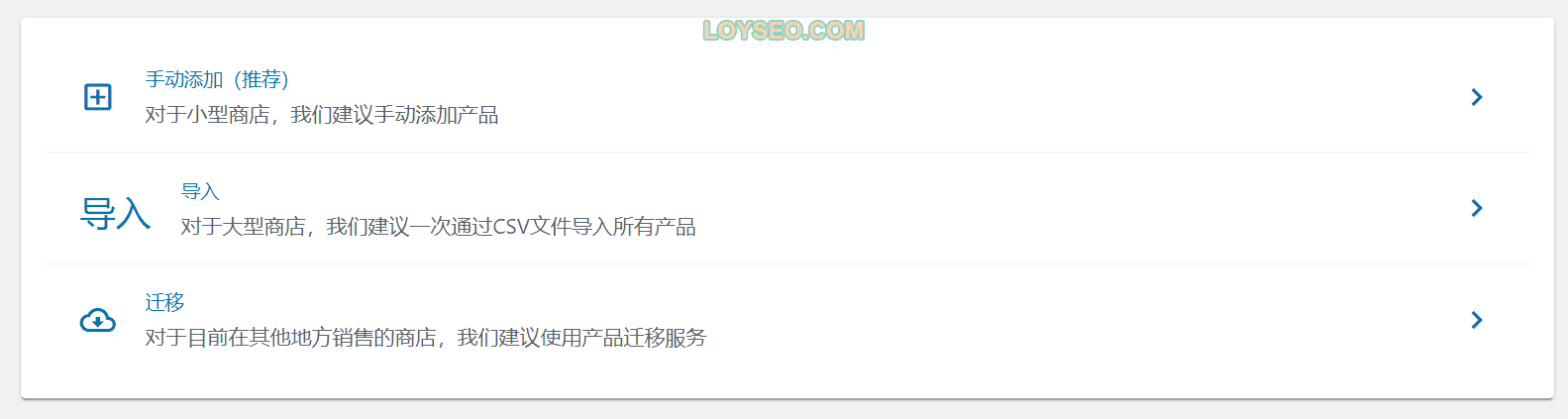
点击上图清单中的第一条:添加产品,我们将看到三种方案:
- 手动添加(推荐):通常我们多用这种方法
- 导入:建议先熟悉手动添加,如果产品特别多,再考虑使用导入产品功能
- 迁移:这是付费的,由Cart2Cart提供服务,譬如可以从shopify迁移到woocommerce

如果你想在外贸网站建设期间导入一些测试使用的产品数据,通常有两种方式:
- 如果你导入了主题的网站模板,通常商店类型的模板都自带了测试产品,譬如我在Astra免费建站教程一文中使用的模板便自带了演示用的产品数据。
- 如果你导入的网站模板没有产品,你可以导入WooCommerce提供的测试产品,也可以学习我在B2B外贸建站终极教程一文中的方法,手工创建一条产品,然后通过复制的方式快速复制产品数据。
设置付款方式
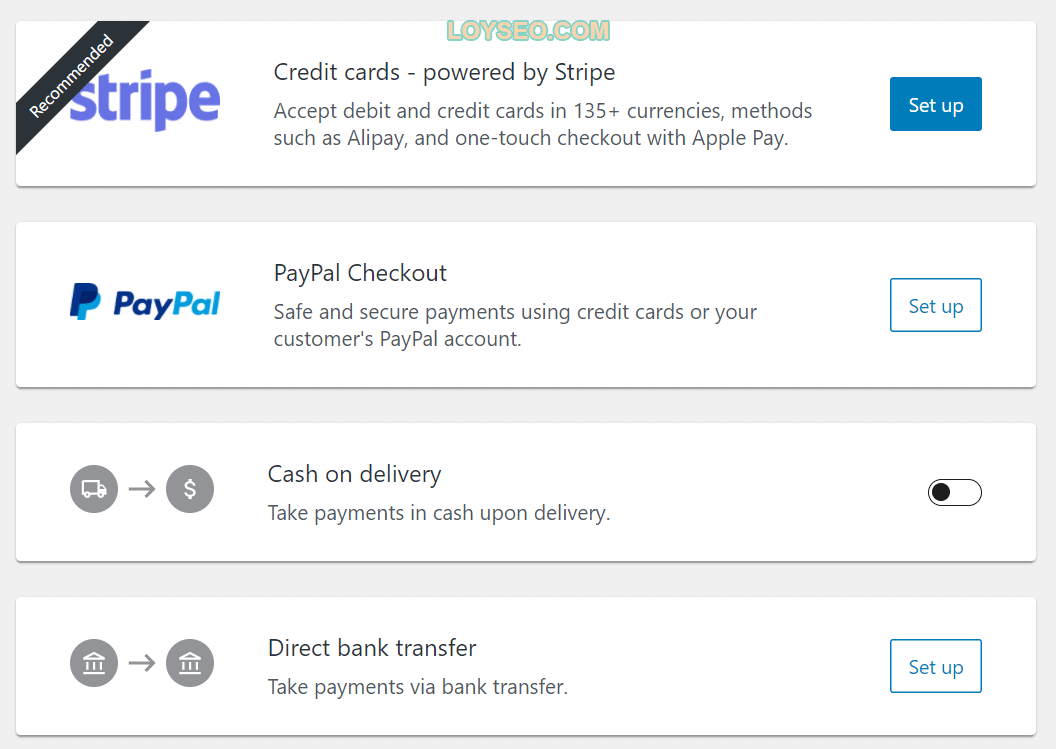
当你点击“设置付款”后,将能看到Woocommerce推荐的、适合你的店铺所在区域的付款方式,根据店铺所在区域不同,你看的付款方式有所不同。
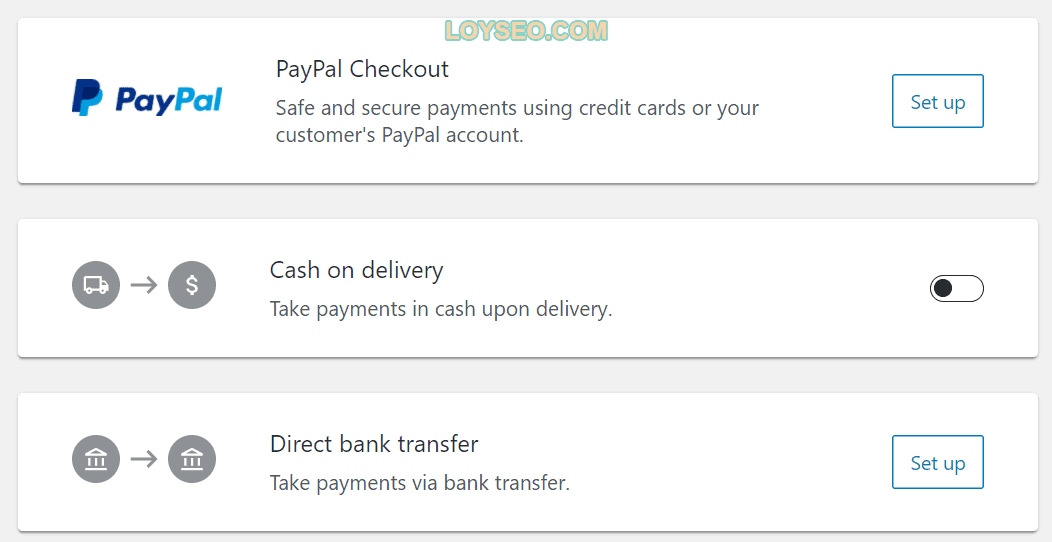
譬如我将店铺地址设置在中国内地,那么推荐的付款方式有下图几种,其中paypal是购物时直接付款,要求开通Paypal商家账号才能正常接入到网站中,其他两种是线下/离线付款方式。

而如果将店铺地址设置在中国香港,系统还提供了Stripe选项。最近我在注册Stripe时,要求必须输入香港身份证(护照号码被拒),所以内地注册已经行不通了。

如果在线支付因某些原因行不通(譬如你是soho,没有企业),你就只好另外的两种离线付款方式。
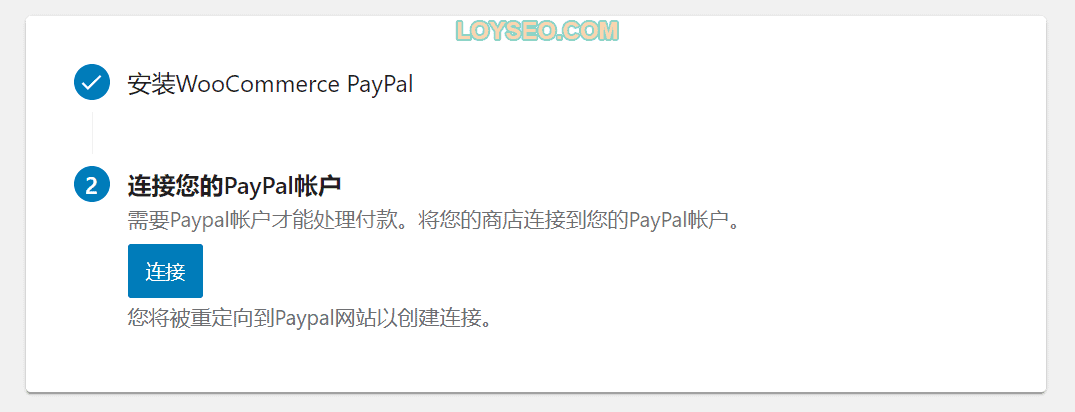
如果你点击paypal的set up按钮,系统会为你自动安装和激活woocommerce paypal插件(WooCommerce PayPal Checkout Gateway),然后需要你自行连接paypal商家账户。

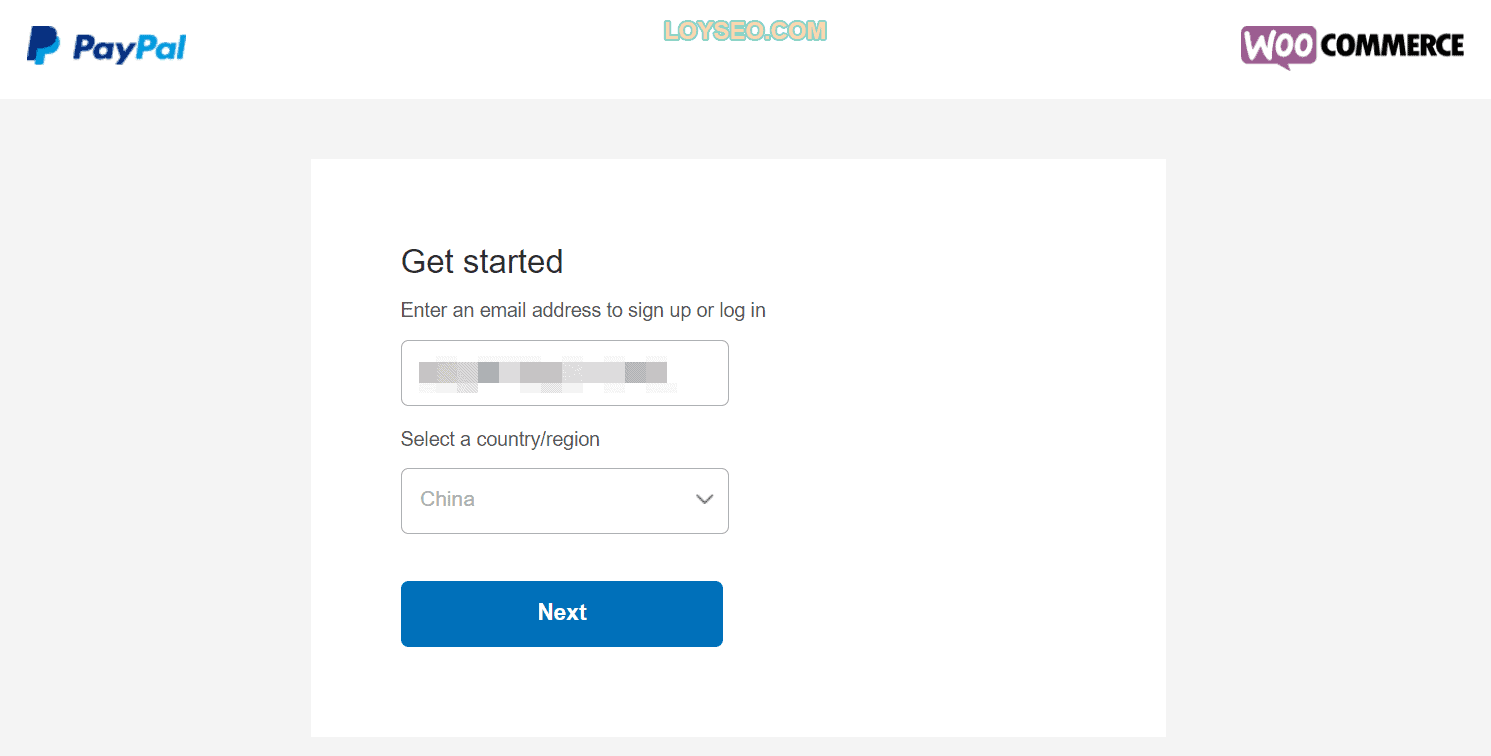
点击paypal账户的“连接”按钮后,你将看到如下界面,填入你的注册邮箱或者已有的paypal账户,选择国家,然后next

接下来如果你已有paypal账户就会让你登录

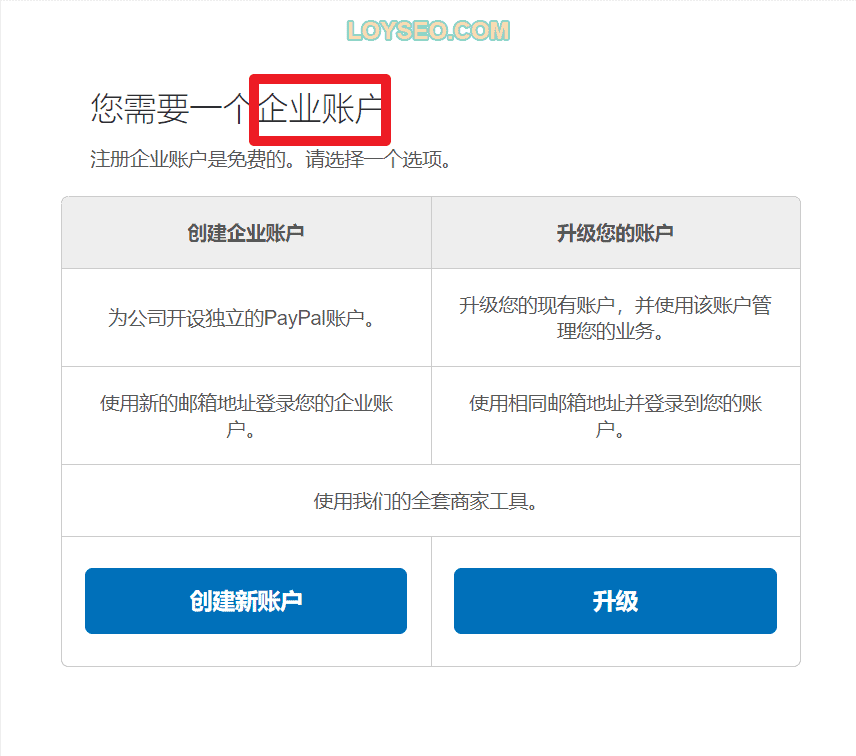
登录后,如果你不是企业账户,会提示你注册一个企业账户或者升级当前个人账户为企业账户

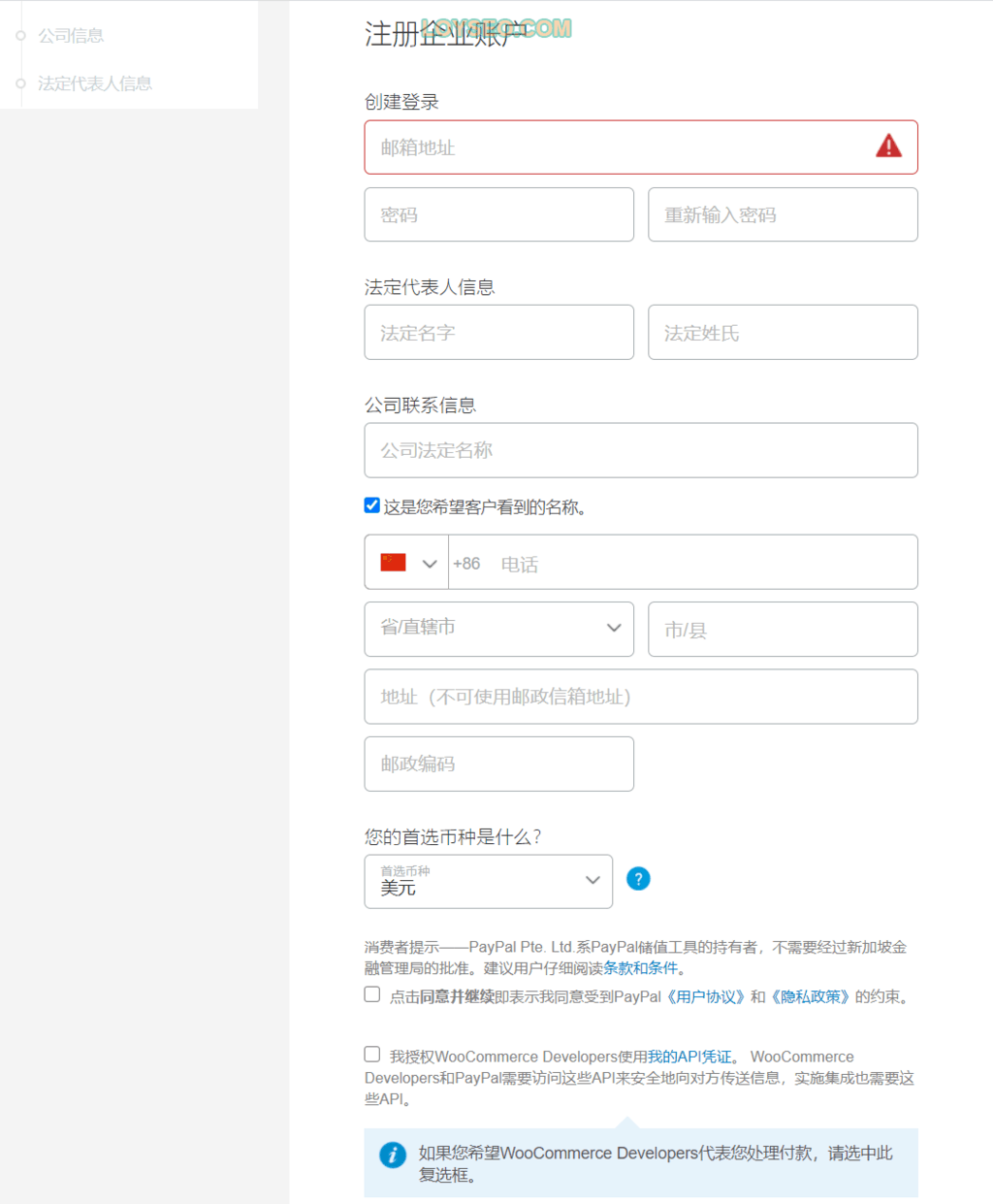
注册企业账户需要填写公司信息和法人代表人信息,往后,我就不操作了,因为我没注册公司(哈哈哈哈),当你注册完公司信息后,会给予你连接网站所需要的秘钥等信息,以便让你填入网站的付款设置中。

设置税率

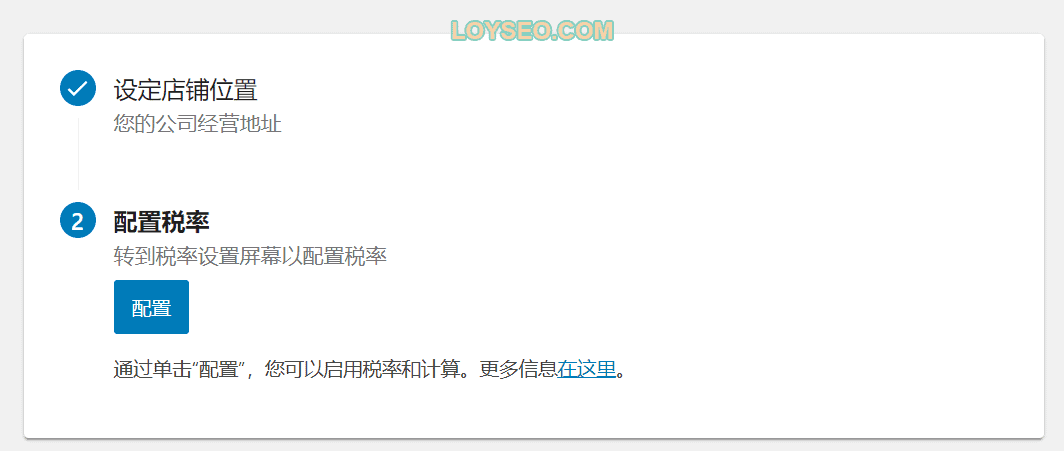
设置税率需要你已经设定店铺的位置,然后点击图中的配置按钮前往配置税率。
设置运费
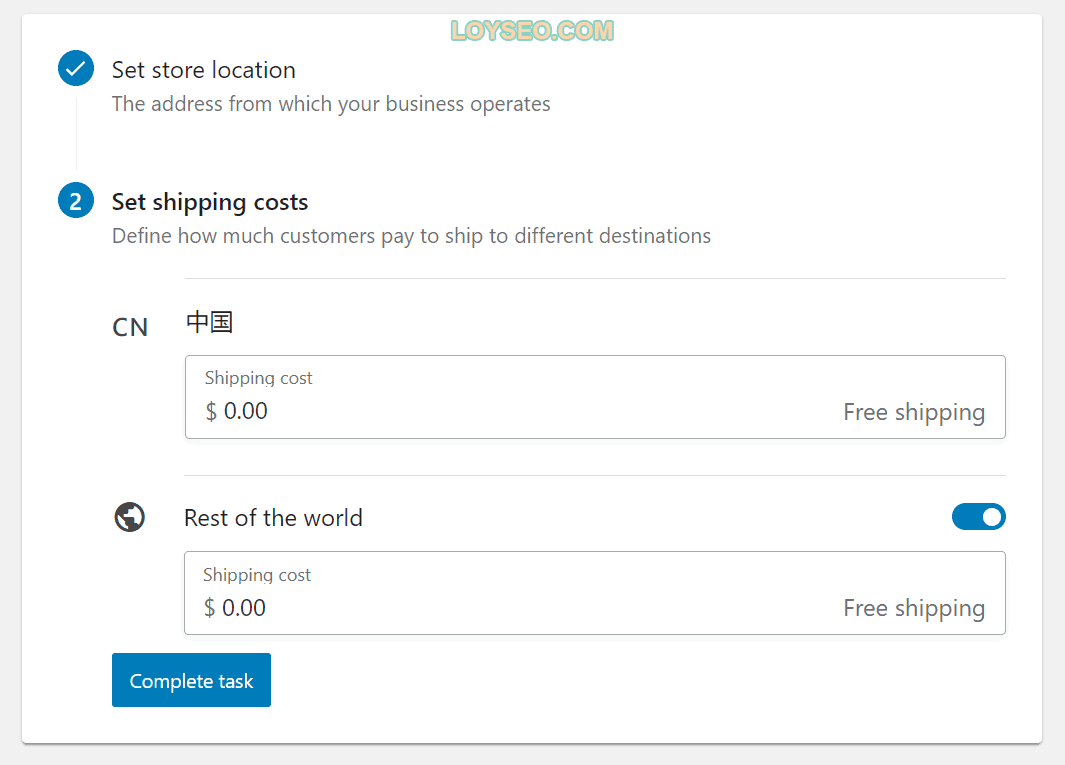
在设置运费界面中,WooCommerce提供的运费配置规则比较简单,一是中国本地运费,二是中国以外的运费

此外,你还可以在运费设置中配置不同区域的定额运费,也可以配置不同类商品采用不同运费。
但如果你的运费比较复杂,譬如按照重量、数量等计算运费,请查看【WooCommerce教程系列】如何配置运费费率表Table Rate Shipping。
个性化我的商店(装修店铺)

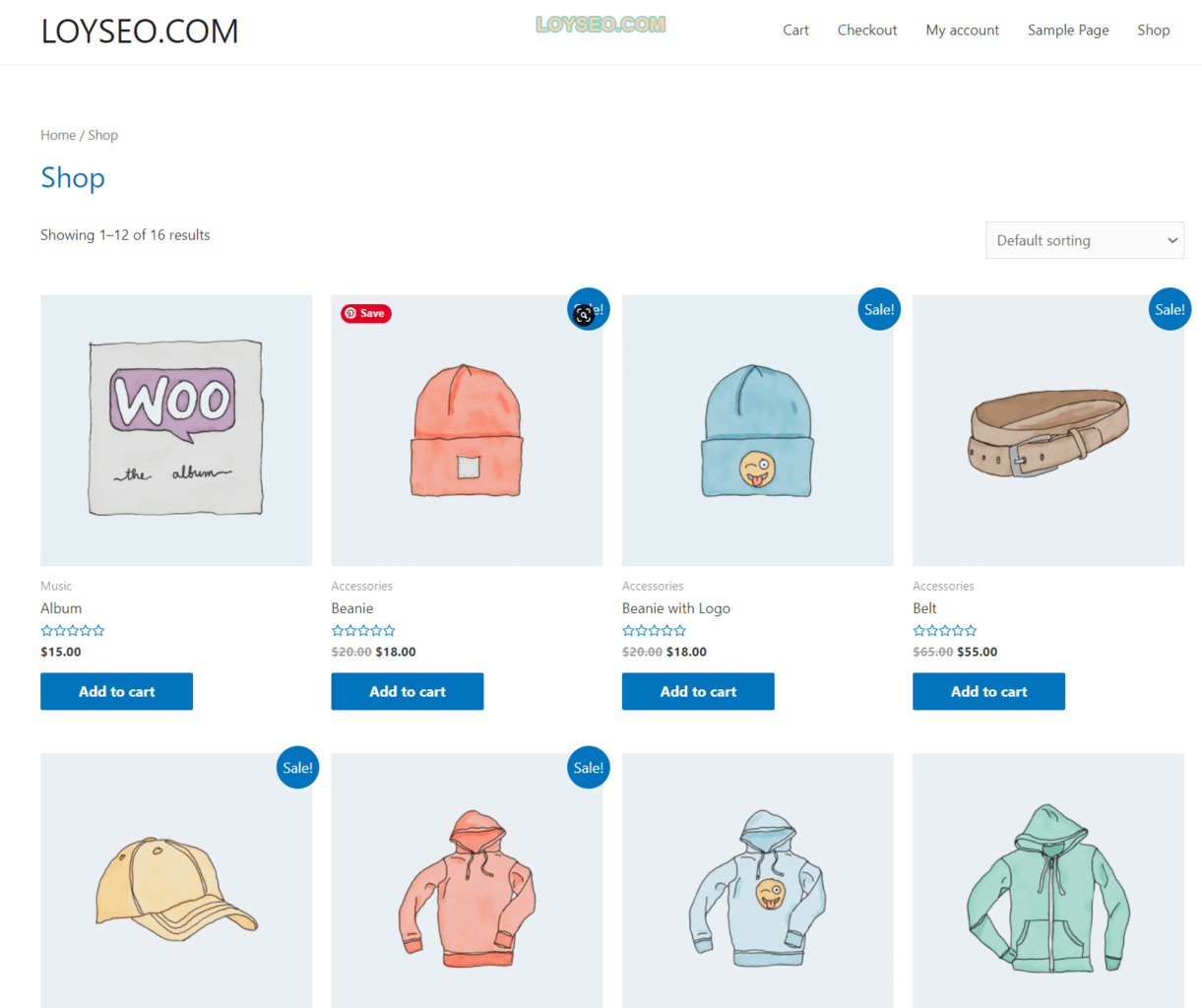
1.导入一些测试商品,点击import products按钮即可,导入完成后是如下效果(我安装的是Astra免费主题,如果你是其他主题,可能样式略有不同)

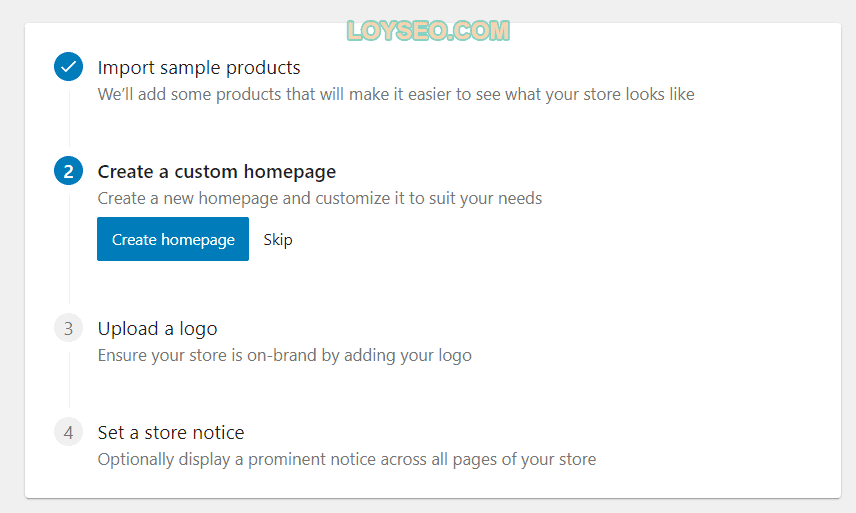
2.创建一个首页(homepage),点击create homepage按钮后,woocommerce会自动为你创建一个首页,首页里包含产品信息,看到这里如果你要操作,就打住,看我图下方的话

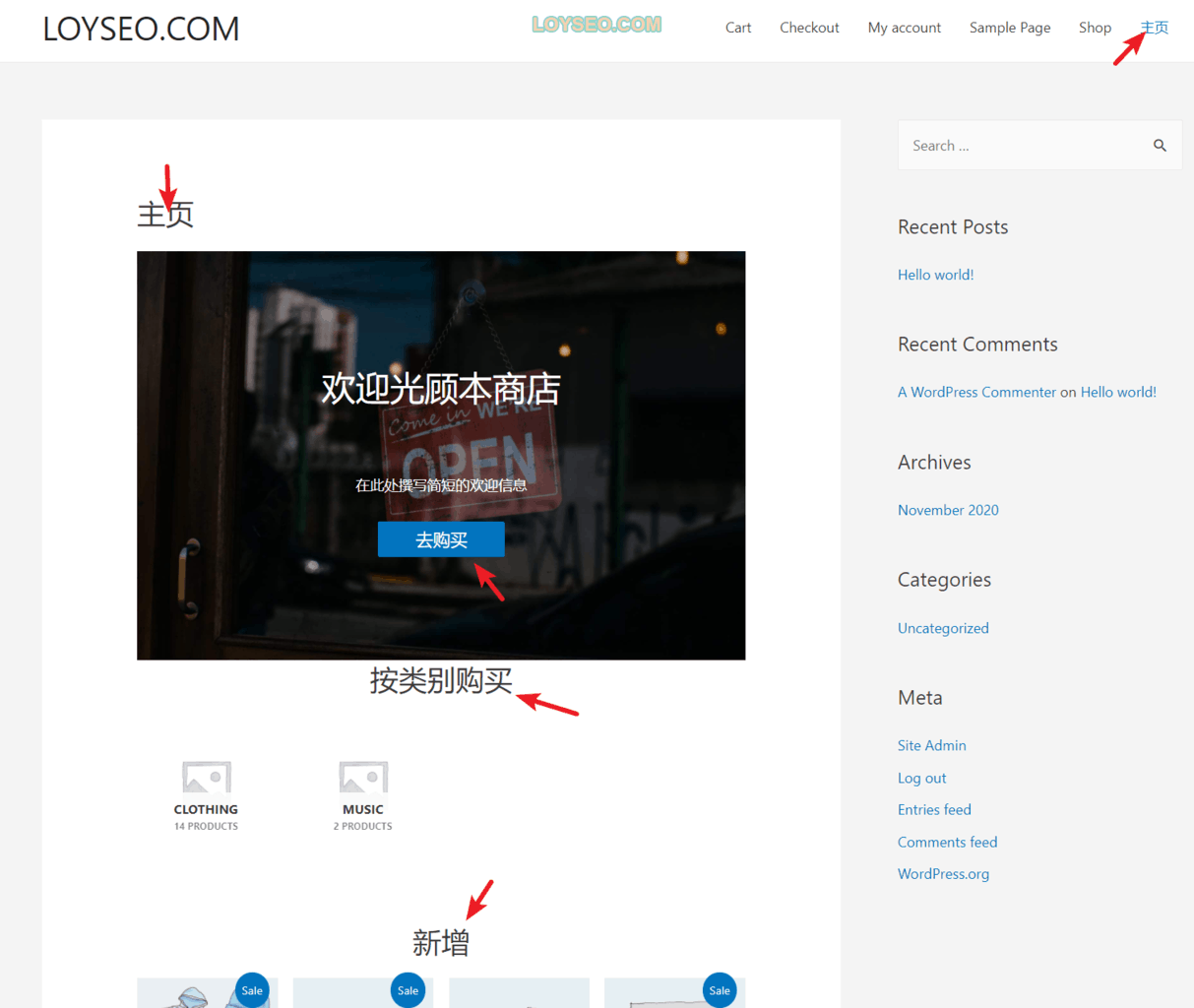
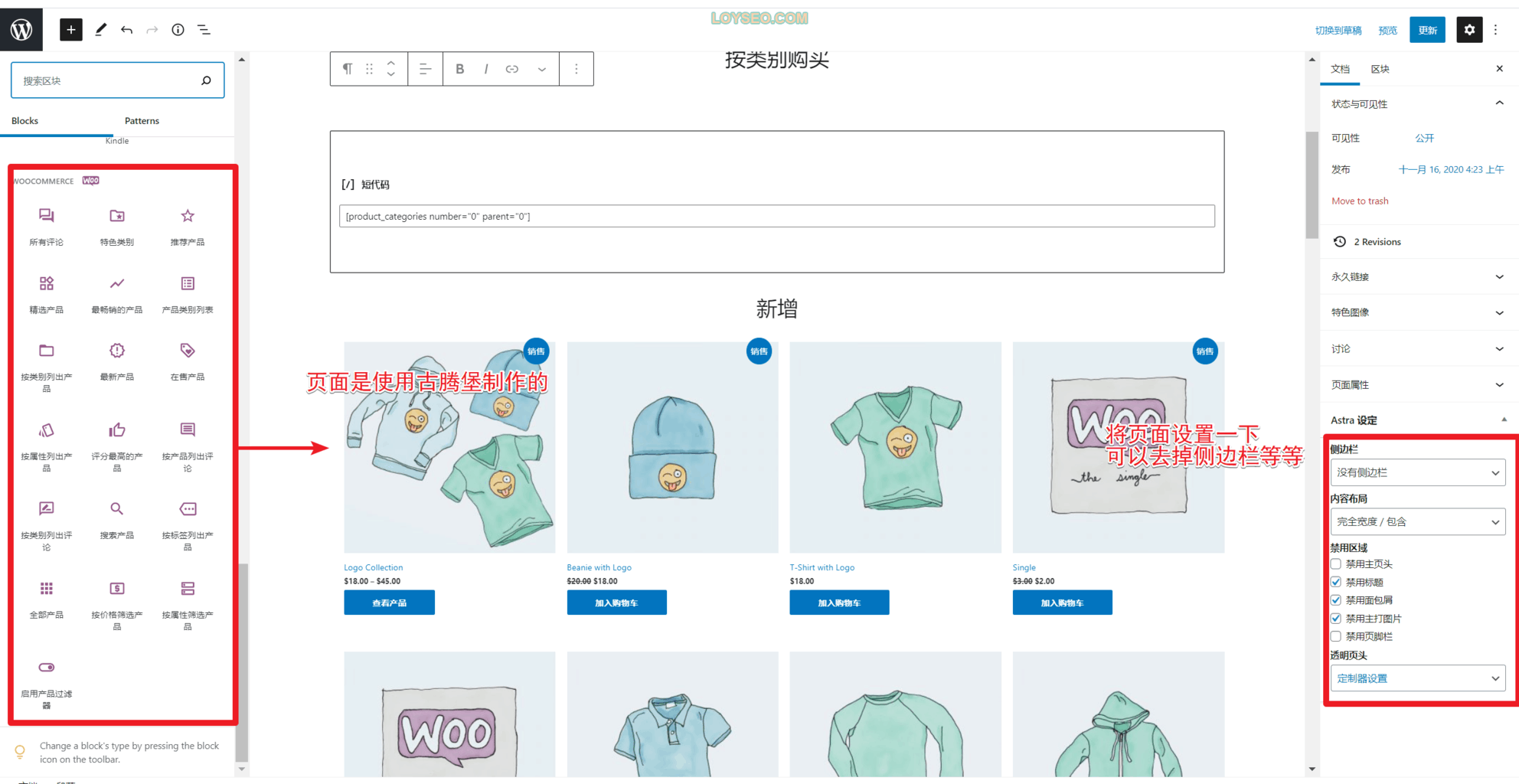
如下图所示,由于我的网站后台语言是中文(前台设置的是英文),在生成首页时,不少文案都是中文的,不美丽了,并且astra主题自带了侧边栏,页面也很奇怪,需要去调整

然后这个页面是使用wordpress自带编辑器(古腾堡)制作的,比不上Elementor编辑器制作的页面,所以我不建议执行这一步创建首页的操作。

3.接下来是上传网站logo,就不赘述了。
4.最后是填写一个店铺通知,目前啥也不用填,直接点击complete task.

至此我们就完成了Woocommerce的设置清单安排的任务。
适合WooCommerce的主题

Kadence主题 – 最好的免费WordPress主题
你是否在寻找免费主题中最好的?并且既好用、又速度快。然而,大部分免费主题,要么不好用、要么功能少。但是,Kadence当之无愧是最好的免费主题,在所有免费的WordPress主题中,它所提供的功能超出了预期。

WoodMart主题 – 高人气、高评分的WooCommerce电商主题
Woodmart主题是一款功能全面的WooCommerce的电商主题,拥有4.95的高评分与将近5万的用户,数十套网店模板,十分适合电商独立站。
产品管理
如何在WooCommerce中管理产品类别、标签和属性
在使用WordPress进行外贸建站时,如果你的产品类目和产品较多,那使用WooCommerce来管理产品是提高效率的最佳选择,本篇是WooCommerce教程系列之一,将详细讲解如何在WooCommerce中管理产品分类、标签和属性。 产品类别 产品类别是对具有相似功能的产品进行分组的主要方法。如果你需要,还可以添加子类别。 例如,如果你是销售服装的,则可能添加产品类别:“ T恤”,“帽衫”和“
如何用WooCommerce管理和添加产品
在使用WordPress进行外贸网站建设时,如果你的产品较多,那使用WooCommerce来管理产品是提高效率的最佳选择,本篇是WooCommerce教程系列之一,将详细讲解如何在WooCommerce中添加和管理产品。
WooCommerce如何添加可变产品
如果你的外贸网站建设的是零售商城,你很大可能会用到WooCommerce的可变产品,它是WooCommerce中的一种产品类型,允许你提供产品的一组变体,并控制每个变体的价格、库存、图像等。它们可以用于像衬衫、鞋子、口红这样的产品,你可以提供大号、中号和小号以及不同的颜色,下图是一个鞋子商品的展示示例,本篇是WooCommerce教程系列之一,将详细讲解如何在WooCommerce中添加可变产品。
如何为WooCommerce可变产品属性启用色板选项
我们在外贸网站建设时,如果搭建的是零售商城,譬如出售鞋子、衣服,那么一定会用到可变产品色板选项功能,让你的客户可以直观的选择尺码、颜色、样式等等。本篇教程讲解如何使用插件Variation Swatches for WooCommerce实现产品色板功能。
WooCommerce如何设置与添加可下载产品
在使用WordPress建站时,如果你销售实物的同时还提供电子文件,譬如卖实体书的同时还提供电子书,又或是像我一样销售主题、插件、模板,那就能用上WooCommerce的可下载产品功能了。本篇是WooCommerce教程系列之一,将详细介绍WooCommerce如何设置与添加可下载产品。 可下载产品的功能设置 进入: WooCommerce > Settings > Prod
如何从速卖通(AliExpress)快速导入产品到WooCommerce商店
在外贸建站中,如果你做的是B2C dropshiping外贸独立站,那这款一键导入速卖通商品到你的WooCommerce商店的插件就非常棒了,它的名字是Aliexpress dropshipping for Woocommerce by theShark。 这个插件免费版可以每月导入160个产品,每周导入50个产品,如果要导入不限量产品,就购买付费版吧。 首先,请你到网站后台安装插件界面,输入wo
制作产品列表和详情页模板
下方的教程主要针对的是无购物的情况,当然你学了他,也能同理的制作购物类型的产品模板。
如何用Elementor制作woocommerce产品列表【视频】
本文是B2B外贸建站教程的内容之一,我将逐步介绍如何使用Elementor Pro制作woocommerce产品列表模板,下面进入正题。 视频教程 2021/4/12更新视频教程 注意:视频中用于产品搜索的插件,现在已经更名叫做:FiboSearch – Ajax Search for WooCommerce 相关教程:如何用Elementor Pro设计WooCommerce产品分类和产品标签侧
如何用Elementor制作woocommerce产品详情页(视频实例)
本文将逐步介绍如何使用Elementor pro制作woocommerce产品详情页模板,下面进入正题。 2021/5更新详细的视频教程 下方是2021年写的简单版图文教程 导入后,系统会自动选择一个产品数据嵌入,以便我们直观看到效果,但依然有一些看不到内容的元素,譬如价格、加入购物车,那是因为我们上传产品时没有填写对应内容 对不需要的元素可以使用右键删除功能。 如果你想更换一个产品以预览效果,那
如何用ACF给产品详情和产品列表添加自定义字段(实例)
使用ACF(advanced custom fields)插件可以为woocommerce的产品分类、产品增加自定义字段,譬如视频、QA等等,叠加运用Elementor Pro的模板功能,就可以制作进阶的产品列表页、产品详情页了。 给产品详情页增加自定义字段 首先,请安装ACF(advanced custom fields)插件,并启用,按照下述步骤添加字段。 依次输入字段标签,譬如QA;字段名称
如何用Elementor Pro设计WooCommerce产品分类和产品标签侧边栏的样式
WooCommerce产品分类和产品标签侧边栏的样式是跟随主题设计的,通常没有设计样式功能。如下图所示,它是我用Hello Elementor主题+ Elementor Pro制作的产品列表模板,在左侧的侧边栏里包含了产品分类和产品标签。接下来,我们就讲如何用Elementor Pro来将样式设置为下图所示的模样。 首先,我们用视频讲解如何设计产品分类的样式 然后,针对产品分类的custom cs
制作产品询盘表单
如何用Elementor Pro的Form元素制作联系表单【视频】
本视频介绍如何用Elementor Pro付费版制作联系表单,如果你没打算购买Elementor Pro,可以考虑用Ninja Forms或者Fluent Forms插件来制作联系表单。 下方是视频教程,如果分辨率不佳,请在视频的设置中选择清晰度。
如何用Elementor Pro制作弹出式产品询盘表单
思路:用Elementor Pro制作产品详情页模板(single product)和询盘表单弹出层(popup),在产品详情页模板上添加一个询盘按钮,将按钮链接设置为dynamic调用popup即可。 注意,不要将Ninjaform、Wpforms、contact form7制作的表单放到Elementor的Popup中,会出错:无法显示表单或无法提交表单。 2021/5/12更新,最新的ele
如何给WooCommerce产品页面添加询盘表单标签页
默认Woocommerce产品页面是没有询盘联系表单的,用免费插件Custom Product Tabs for WooCommerce可以给产品页面添加询盘联系表单标签页。 下图是添加完询盘表单标签页的最终效果,这是我在Astra外贸建站教程中的示例。 教程思路:用插件Custom Product Tabs for WooCommerce添加一个标签页,其中放入用Ninja forms制作的联系
支付设置
WooCommerce支付教程:如何添加PayPal标准支付
从收款角度来说,外贸建站分为两种,一种不需要客户在线付款(属于B2B外贸网站,以获得询盘为目标),一种需要客户在线付款(属于B2C外贸网站,多见于零售批发)。 本篇是WooCommerce教程之一,介绍的是WooCommerce B2C外贸网站常用的用户付款方法:PayPal标准付款——它能在用户下单后,将用户从你的网站带到paypal去为订单付款。 需要知道的是,如果你的商城是面向国内用户的,那
运费配置
如何配置WooCommerce运费费率表Table Rate Shipping
本篇教程是针对Woocommerce的付费插件Table Rate Shipping(运费费率表)的,我们在进行B2C的购物型外贸网站建设时,可以使用到它配置复杂的运费计算规则。如果运费规则简单,那可以使用WooCommerce自带的功能配置运费。 运费费率表插件能够创建复杂的、适用于全球配送范围的运费规则。 您可以根据产品的配送区域,配置多个运费费率表,也可以针对每个地区设置多个运费费率表,还可
如何在WooCommerce中设置运费(免费功能)
这篇WooCommerce教程,我们使用WooCommerce自带的免费的运费配置功能来讲解如何设置运费。基本思路是:1.设置配送区域,2.向这些配送区域添加配送方法,3.在配送方法中添加运费费率。你可以按需创建多个配送区域,并为每个配送区域添加多种配送方法和运费费率。 免费的运费配置功能是有限的,如果本文无法满足的你的运费配置需求,可以查看付费运费插件的配置教程:如何配置WooCommerce运
订单管理
WooCommerce订单教程
本篇教程详细讲解WooCommerce的订单功能,包括管理订单、订单状态、查看与编辑订单、手动添加订单等等。 什么是订单 订单是客户在商店中完成结账时创建的,只有具有管理员和商店经理角色的用户才能看到它们,每个订单都有一个独特的订单ID(订单号)。 注意:订单号不是连续的,因为它们使用WordPress 的默认编号方法。如果你想要订单号是连续的,则需要使用相关的插件,请在插件库中搜索Sequent
优惠券
WooCommerce优惠券教程
WooCommerce优惠券功能可以帮助我们向客户发放折扣、优惠,能够实现商品的促销。 如果想要使用WooCommerce优惠券功能,请按如下步骤启用该功能: 进入: WooCommerce > Settings > General 勾选 Enable the use of coupon codes,然后保存 添加优惠券 添加优惠券码和介绍 进入: Ma
其他
如何隐藏WooCommerce购物车页面中的价格、总计等列
本文讲述:如何用自定义css,隐藏WooCommerce购物车(cart)页面的产品表中的某些列,譬如隐藏价格列(Price)、总计列(Subtotal)。 请进入WordPress网站后台的菜单:外观>>自定义>>额外CSS,并添加如下CSS,来实现上图的需求。 如上图所示,添加完代码后,就能看到购物车中的价格、总计列消失了。 你还可以通过code snippet添加cs
如何使用WooCommerce的12个小工具(Widgets)
WooCommerce小工具可以让你在WordPress外贸建站时,添加不同产品功能到页面上,譬如展示最新产品、产品分类、搜索产品、产品价格筛选等等。 如下图所示,这些小工具位于WordPress后台的外观》小工具页面中,你可以将它们添加到网站主题设定的区域中。下图中右侧的主侧边栏、页面小工具区域1等便是区域,网站主题是指你安装并启用的WordPress主题,不同主题提供的区域有所不同,并且不同主
WooCommerce简码【实例讲解】
WooCommerce简码(shortcode)可以让我们将产品、购物车等内容加入到页面或者文章中。我们在外贸建站时,可以直接通过Elementor Pro的Product元素块来配置产品的展示,但如果元素块或是免费主题无法提供所需的产品配置呢?尤其针对免费建站,那学习WooCommerce简码能让你自定义所需的产品展示,譬如在网站首页,以tab标签的形式展示不同类目的产品。 此外,如果你使用Wo
如何在WooCommerce产品列表中展示变体产品的最低价格
我们在用WooCommerce进行外贸建站时,如果销售的某产品存在多种属性且价格不同,那么在产品列表和产品详情中查看到该产品价格将会是一个区间,格式是:最低价~最高价。如果你希望在产品列表页中仅展示产品的最低价,而在产品详情页还保持区间价展示,那么下面这段代码就能够实现你的需求。 首先,请安装Code Snippet插件 然后,添加一个snippet,将下方代码复制进去 添加完后就是下图所示的模样
常用代码段
对于一些零散的小需求,可以使用Code snippet插件添加代码段来解决,这样就可以少用一些插件了。
WooCommerce:在编辑订单页面,为账单地址、配送地址、邮箱、电话添加一键复制文案的功能
我有一位B2C跨境电商零售站的建站客户,在运营时,有一个小需求:希望能在WooCommerce的订单详情页面中,能够将Billing(账单地址)、Shipping(配送地址)显示在一行中,这样方便复制到自己的ERP系统中进行管理。 考虑到最终目的是为了复制,那么添加一键复制账单地址、配送地址的功能就可以了,顺带给邮箱和电话也添加一键复制的功能。于是,下图便是最终的效果啦,它是怎么实现的呢?不需要借
WooCommerce:如何实现自定义连续订单号
WooCommerce的订单号为什么不是连续的? 如何用插件或代码实现自定义连续的订单号呢?譬如:NO-1001,接下来,我们进入正题。 为什么WooCommerce中的订单ID(订单号)不是连续的? 在 WooCommerce 中,订单 ID 不是连续的,是因为它们是基于 WordPress 数据库中的 “posts” 数据表来生成的,这个表包含了许多其他类型的Post(
WooCommerce:如何降低注册账号时的密码强度
在使用WooCommerce制作电商独立站时,如果你设定的是允许客户注册时填写密码,那么,在填写密码时,会要求客户使用强密码,要求是12位的字符串,得有字母、数字、特殊字符。如果觉得这个要求太严苛,可以通过以下的代码段来降低注册账号时的密码强度要求。 首先,请安装Code Snippet插件 然后,添加一个新的snippet,代码类型是function(php),将下方代码复制进去,保存即可。 这
WooCommerce: 如何删除 “Default Sorting/默认排序” 下拉选项
如果WooCommerce的产品排序功能对你而言是没用的(即下图中的default sorting下拉选项),你可能想把它从页面上删除。 接下来这个PHP 代码段简直比CSS还简单清爽,你只需要把我的代码段添加到Code Snippet插件中。 WooCommerce: 隐藏 “Default Sorting” 下拉选项 PHP Snippet 1: 从woocomm
WooCommerce:如何给产品列表的“默认排序”删除、重命名、添加的排序选项
我们之前已经说过:如何完全删除 WooCommerce 商店、产品列表页面中显示的“默认排序”下拉选项。 但是,有时你可能只需要删除默认选项中的一个,或者重命名这些选项,甚至是添加新的排序选项。像往常一样,多亏了 WooCommerce 挂钩和过滤器,几行 PHP 代码就可以实现这个目标。 PHP 代码段 #1:在WooCommerce产品列表中删除某个排序选项 /** * @snippet Re
WooCommerce: 在后台寻找没有重量的产品
如果你的运费取决于产品的重量,可能也会出现忘记给某些产品添加重量的情况,这样一来,在WooCommerce结账页面上,运费可能就要被少算了。 因此,我们看看如何在WordPress仪表板>产品列表上展示一个通知,列出没有重量的产品,以及提供快速编辑它们的链接,就像下图这样。 PHP Snippet: 在WooCommerce后台寻找没有重量的产品
WooCommerce: 如何在商店中先展示有货商品
我们已经学到如何在WooCommerce Shop页面的 “默认排序 “下拉菜单中添加一个自定义的 “产品排序 “选项。 然而,我所面临的任务是根据一个自定义的 “元键/Metakey “来显示商品。现在,如果你不知道 “元键/Metakey “是什么,不用太担心。例如,”_stock_st
WooCommerce:在购物车页面上显示产品库存
我们已经讲过如何在商店页面上显示产品的库存数量和状态,今天我们将对购物车页面做类似的事情,以便我们可以直观地向购物客户显示产品的库存状态和数量。(见下图) 请注意:为了使代码段起作用,您必须在WooCommerce设置中启用“库存管理/stock management”,并且购物车中的每个产品都必须选中“管理库存/managing stock”,如果允许缺货下单,则必须选中“允许但通知客户”,否则
WooCommerce:在购物车和结算页面显示所购产品总重量
在使用WooCommerce的跨境电商独立站中,如果你想在购物车和结算页面向客户展示它所加购的产品的总重量,那么,可以在Code snippet插件中插入下面的php代码段,不需要任何额外插件就能实现这个功能,真棒棒~ 代码如下: 说明:我在使用这个代码段后,在页面上看到重量信息时,页面布局有点错乱,这个时候需要有一点CSS代码知识,这个应该跟主题插件的使用有关,所以此处我没办法给出一个统一的答案
WordPress:如何更改WordPress登录页面的Logo
本篇教程将教你如何更换或自定义wordpress登录页面上的logo(如下图所示示例),默认的logo是wordpress官方的logo,我们要用短代码的方式将它更换掉。 自定义了登录页面的logo,并且点击logo链接到自己的网站而不是 wordpress.org PHP / CSS 代码段:自定义wordpress登录页面的logo和logo链接 /** * @snippet Replace
WooCommerce:在商店页面上显示库存状态/数量
在本教程中,我的目标是在WooCommerce商店、产品列表页面中,在每个产品下方展示“库存数量或状态”。 这跟在单个产品页面显示的库存是完全一样的,请前往/wp-admin/admin.php?page=wc-settings&tab=products§ion=inventory“设置库存显示格式”。 WooCommerce:在商店页面上展示库存数量 PHP 代码段:在
WooCommerce:在结帐页面上显示产品图片
WooCommerce 结账页面的订单审查部分显示了产品名称、数量和费用,但没有产品图像,产品图像对于识别/区分相似产品或产品变体非常有用。 这个简单的代码段将帮助你在订单审查页面中展示产品的特色图片。 通过添加下面的PHP代码段,您可以在结帐页面中的产品名称快速显示产品特色图片 PHP代码段:添加产品特色图片到woocommerce的结帐页面的订单审核表中 请注意,下面的片段将生成一个尺寸为50
WooCommerce:在后台按库存对产品进行排序
我们已经学过了如何将前台的产品按有货在先和无货在后进行排序,但对于后台的管理员和商店经理来说,如何做到完全相同呢? 有时商店存在大量 “已售/无货 “的产品,产品表看起来乱乱的(有货和无货穿插混合),本文介绍的方法可以实现:当访问产品列表时,即:/wp-admin/edit.php?post_type=product,所有产品将按库存状态(有货->无货)排序。 一旦下面的代
如何在WooCommerce产品列表中展示变体产品的最低价格
我们在用WooCommerce进行外贸建站时,如果销售的某产品存在多种属性且价格不同,那么在产品列表和产品详情中查看到该产品价格将会是一个区间,格式是:最低价~最高价。如果你希望在产品列表页中仅展示产品的最低价,而在产品详情页还保持区间价展示,那么下面这段代码就能够实现你的需求。 首先,请安装Code Snippet插件 然后,添加一个snippet,将下方代码复制进去 添加完后就是下图所示的模样
如何解决WooCommerce产品标签筛选显示数量不全、无法排序的问题
我遇到一个问题:在WooCommerce产品列表的侧边栏中,Product tags标签云的tags显示不全,后台有50多个标签,但实际只展示了40多个,由于我是代码手残党,所以找大佬要到了解决方案: 首先,安装code snippet插件,然后,添加如下代码段,其中$args[‘number’] = 100中的100即为显示的标签数量上限,请按需修改这个数值。 如果希望产