本文详细介绍如何在woocommerce中上传产品、管理产品,以及不同类型的产品如何发布。
添加产品
在您上传第一个产品之前,让我们先熟悉一下产品类别、标签和属性的工作方式。详细介绍请见:如何在WooCommerce中管理产品类别、标签和属性,下方为简介。
产品类别和标签
产品类别和标签的工作方式,与你在WordPress中写文章时使用的类别和标签大致相同。你可以随时创建、编辑和选择它们。
当你在添加或修改产品时,可以选择或添加产品类别或标签,也可以在类别或标签列表页面管理它们。
属性
你可以为每个产品添加特有的属性,也可以添加全局属性供所有商品使用。譬如颜色、尺码。
产品类型
当你已经设置好属性和类别,我们就可以开始添加产品了。添加产品时,首先要决定的是产品的类型。
- Simple/简单产品:涵盖您可能销售的大部分产品。简单的产品需要配送,没有多种选项(譬如颜色、尺寸)。例如,一本书。如果你是搭建B2B外贸网站,通常选择简单产品即可,然后不要设置价格就不会出现加入购物车按钮.
- Grouped/成组产品:可以单独购买的相关产品的集合,仅由简单产品组成。例如,一套六个酒杯。
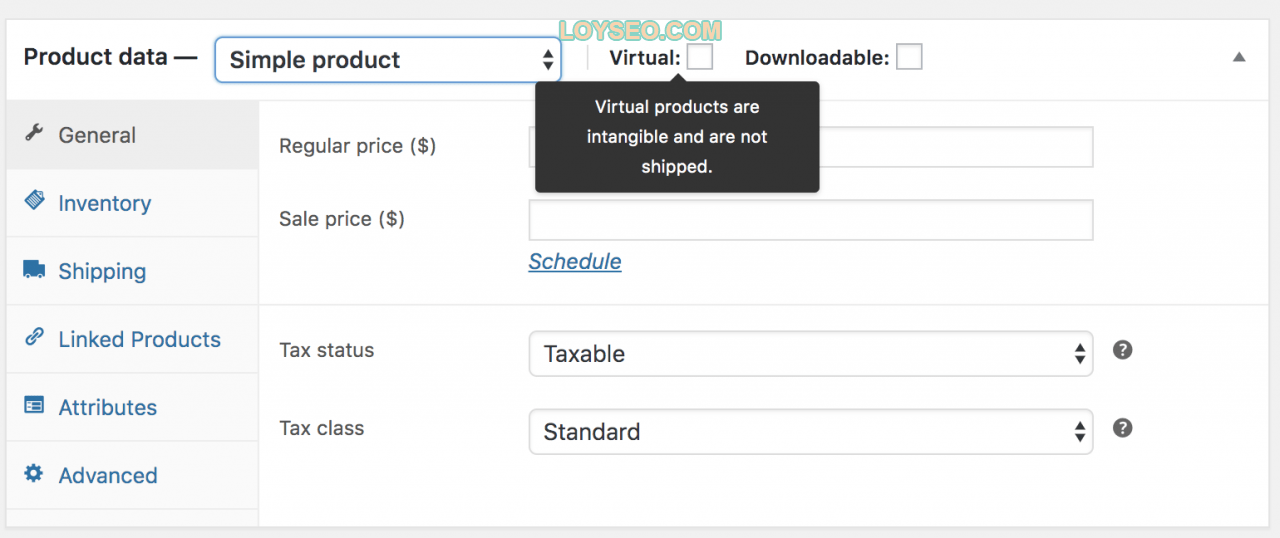
- Virtual/虚拟产品:不需要运输的产品,例如服务。启用此选项将禁用所有与配送相关的设置,如商品的“尺寸”。虚拟产品也不会触发购物车和结帐页面中的运费计算器。
- Downloadable/可下载:勾选“可下载”后,会显示上传文件的相关字段。客户成功购买后,将获得你上传的文件,并在订单通知邮件中的附上下载链接。这适用于电子书、主题、插件等产品。
- External&affiliate/外部产品或会员产品:如果你是卖别人的产品,并且也是让用户去别人的网站购买(譬如亚马逊),那么就可以用到这个。
- Variable /可变产品:具有变体的产品,每个变体产品可以设置不同的SKU、价格、库存等等。例如:有不同颜色、尺寸的T恤衫,每种颜色和尺寸就是一个T恤的变体。
- 其他产品类型通常需要安装扩展插件来实现。例如,WooCommerce订阅、WooCommerce预订。
接下来我们逐一讲解这6种类型的产品。
添加简单产品
添加一个简单产品类似于在WordPress中写一篇文章。
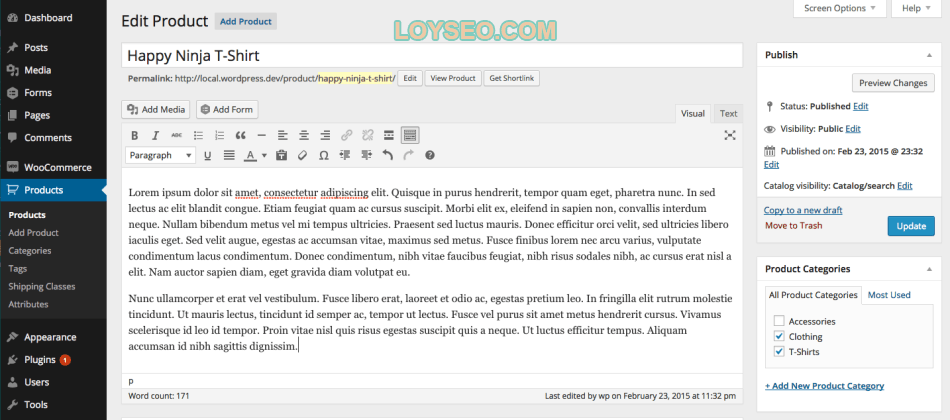
- 进入WooCommerce下方的Products>Add Product。然后你就会看到类似发布文章的界面
- 输入产品的标题和介绍
- 然后下拉页面到产品数据面板(product data),接下来我们详细介绍这部分。如果你的网站是B2B外贸网站,这个产品数据面板可以跳过不填。

产品数据
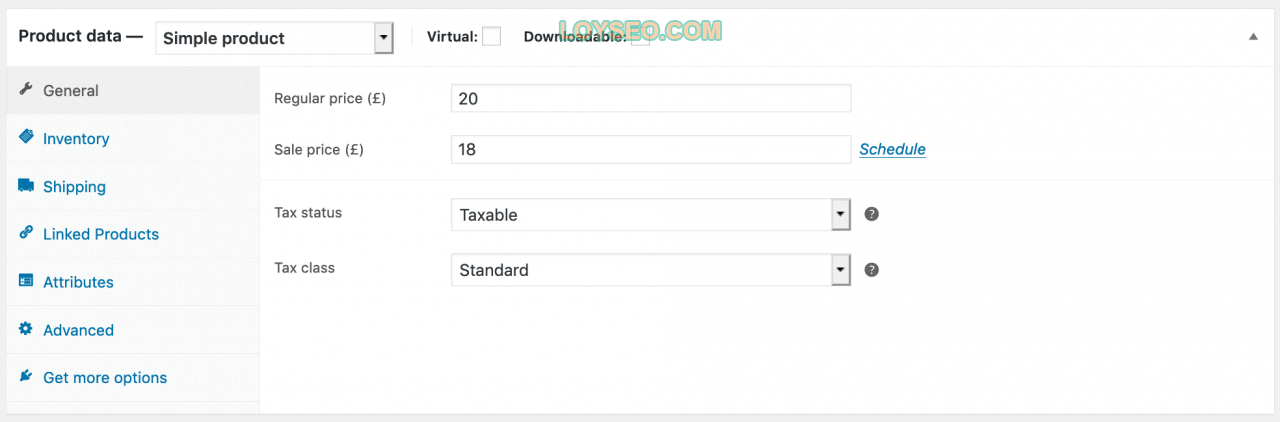
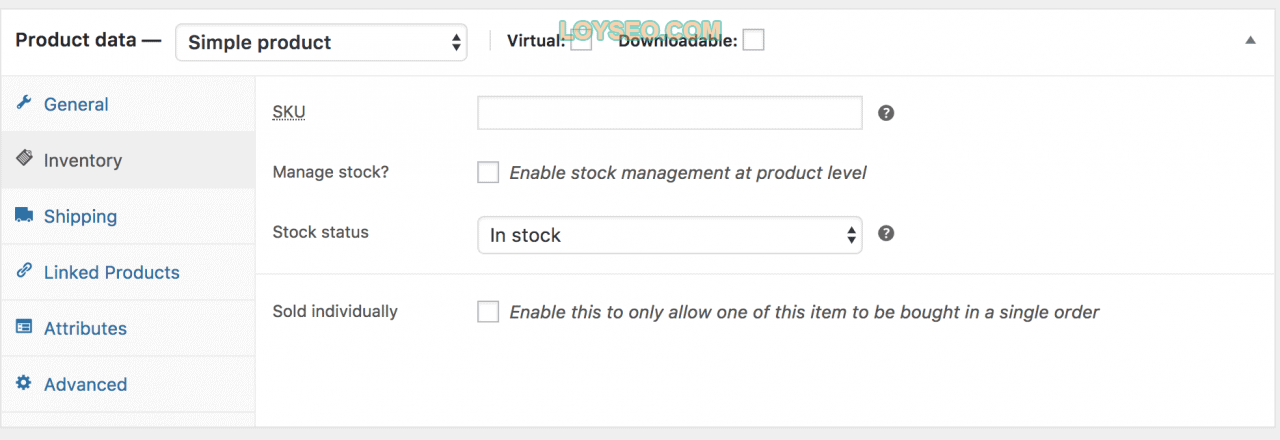
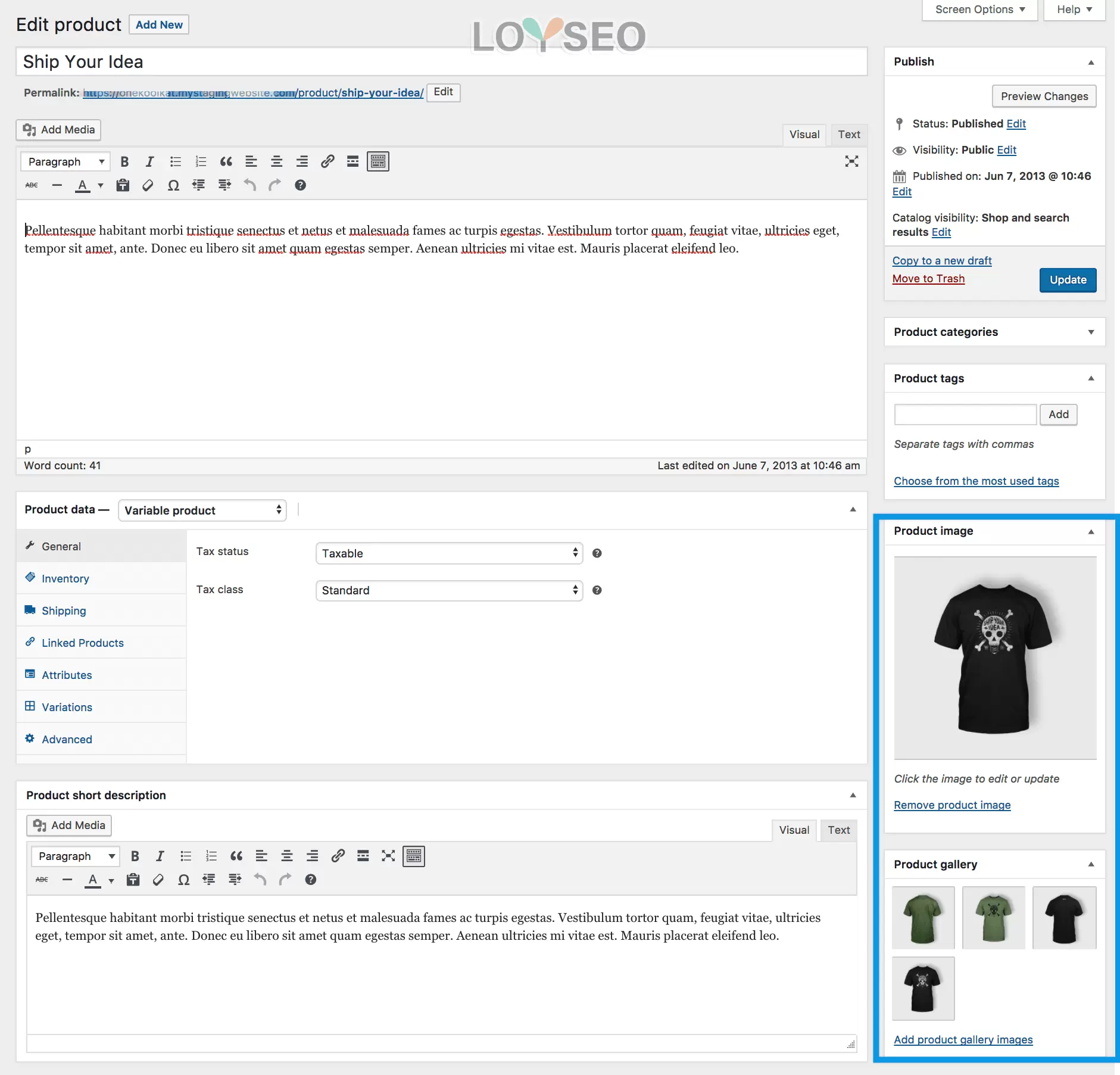
产品数据面板是填写产品重要数据的地方,如下图所示。

在product data栏目中,我们能看左侧有一列标签,譬如general、inventory等等,我们挨个来看看。
一般配置/General

- Price/价格
- Regular Price/常规价格:表示产品的常规售价。如果你是做B2B外贸网站的,那就不要填写价格。
- Sale Price/促销价格:产品的促销价格,可以在指定时间短促销,促销结束的时间点是结束日的晚上11点59分。
- Tax/税费
- Tax status/税费状态:分为:应纳税、运费应纳税、无。
- Tax class/税费类型:包含选项:standard、reduce rate、zero rate。
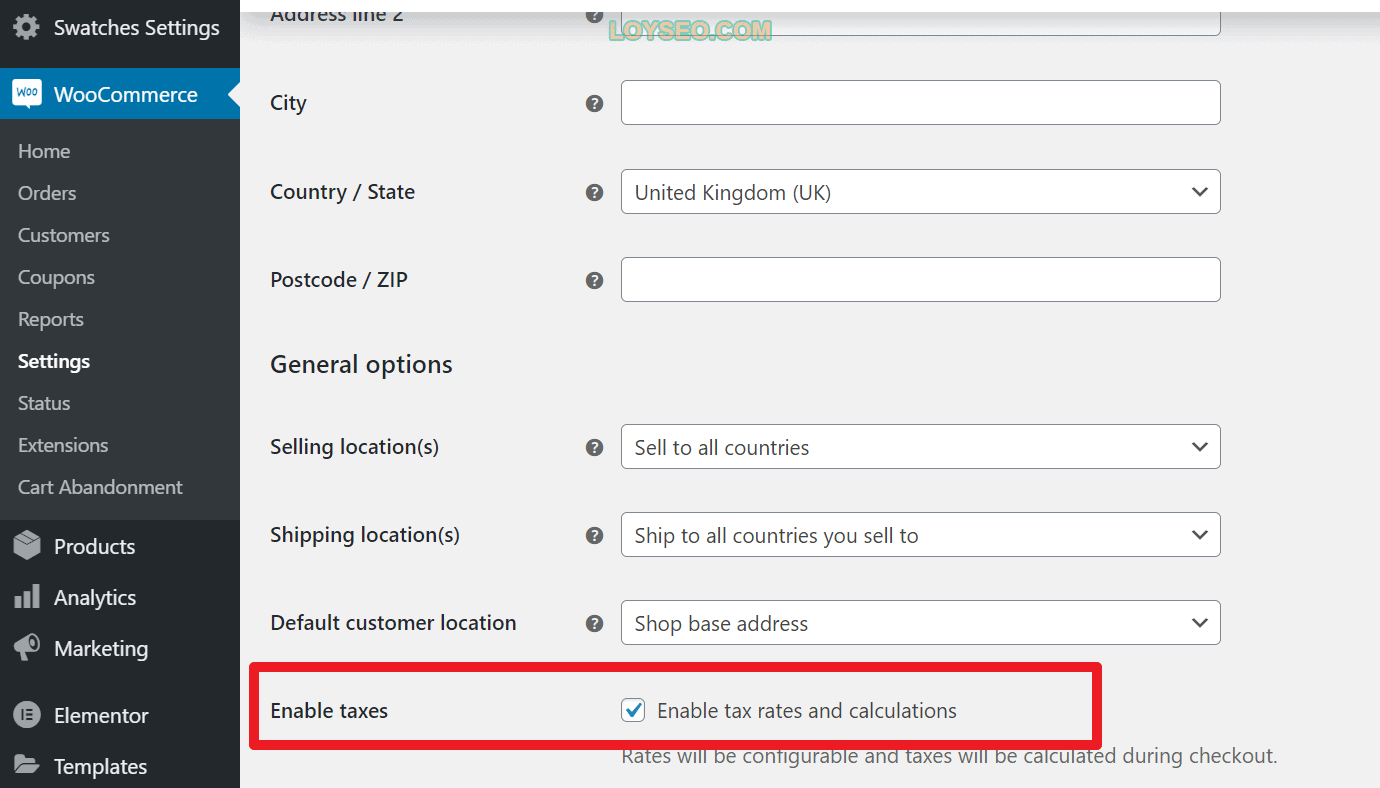
这个tax税费配置栏需要你在woocommerce的setting中启用纳税才会显示(如下图所示),

备注:跨境税费的相关知识离我有点遥远和困难,无法做出详尽的解释,下文也将以“不启用纳税”为基础来讲解。如果懂行的,且愿意分享的话,可以与我联系,谢谢呀~
库存/inventory

库存部分允许您为产品设置库存,同时也能够设置是否允许缺货销售等。
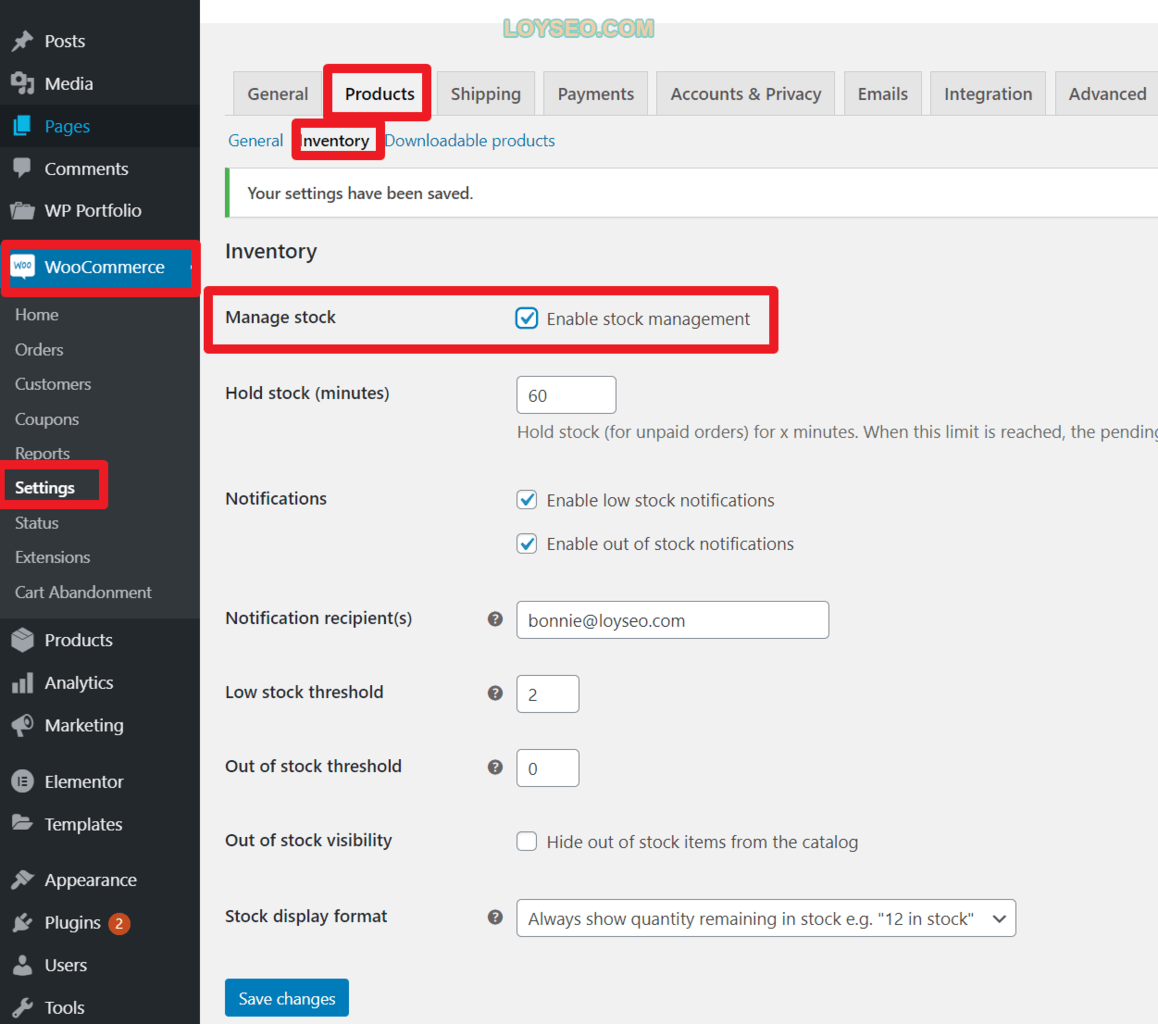
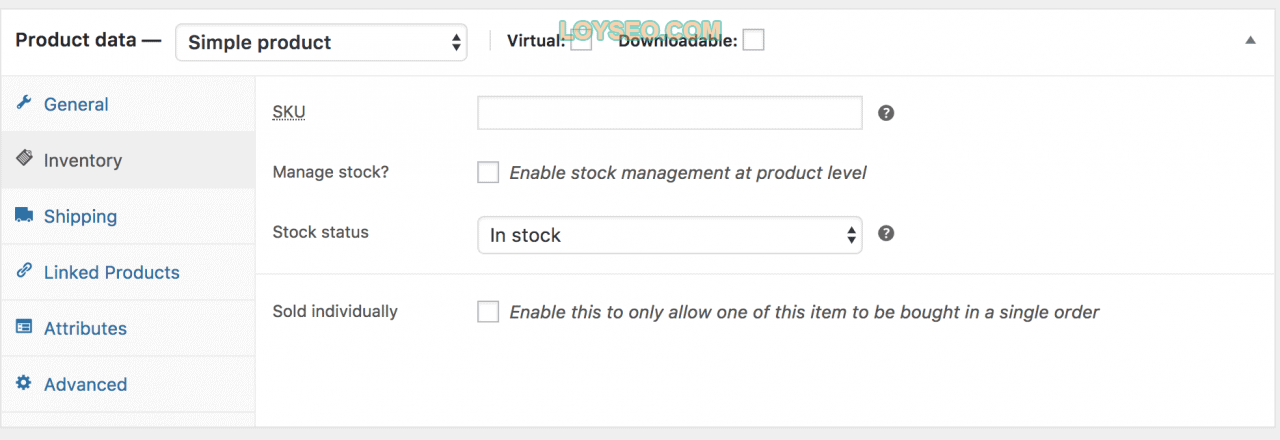
你必须在WooCommerce的setting》products》inventory中选择“Enable stock management”(库存管理)(如下图所示);否则,上图中只会显示“Stock status/库存状态”选项。

下面注意讲解库存面板的内容。

- SKU:产品的唯一编号。
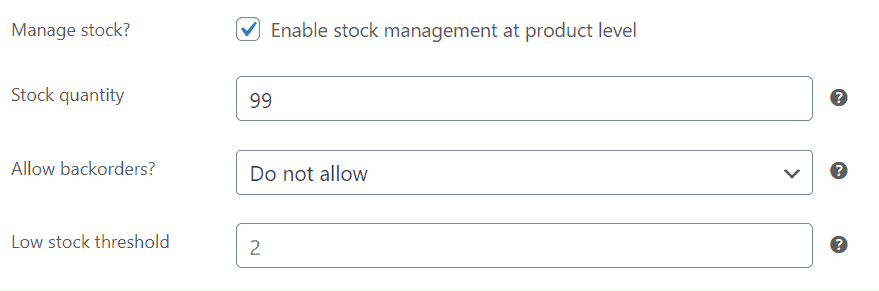
- Manage Stock/管理库存:勾选enable stock management at product level以启用产品级库存管理,当勾选后,还会出现如下配置子项。如果你的库存充裕,不需要管理库存数量,那么就不勾选它,你便可以直接设置下文的stock status(库存状态)为in stock(有货)。

- stock quantity/库存数量
- allow backorders/允许缺货吗?:含选项:不允许、允许但通知客户、允许。如果允许,则允许0库存或负值库存销售
- low stock threshold/低库存阈值:当库存触及你填写的数值时,会发邮件通知你。
- stock status/库存状态:它提供了三种库存状态:in stock(有货)、out of stock(缺货)、on backorder(缺货但可售);如果你勾选了enable stock management at product level,这个配置就会消失。
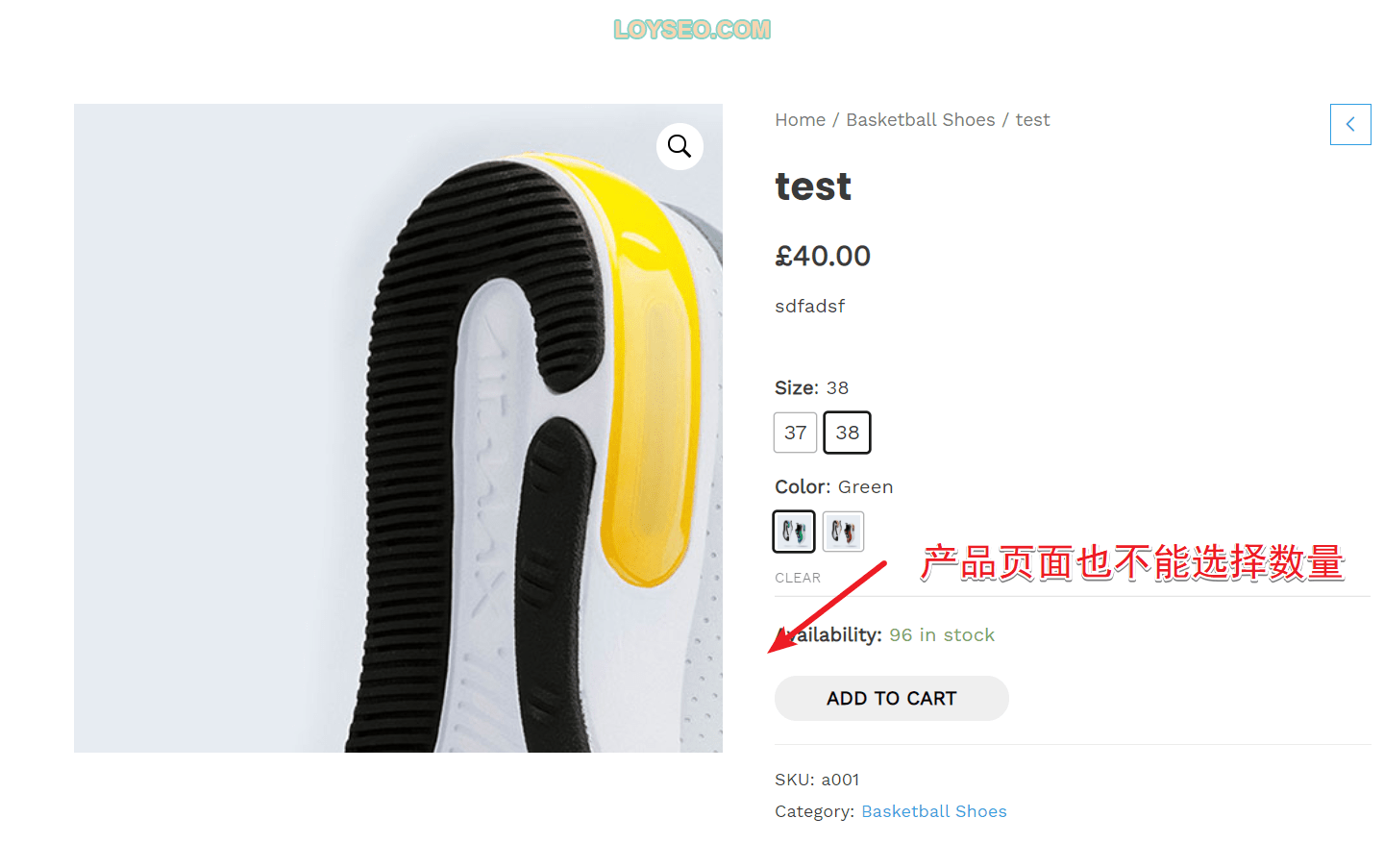
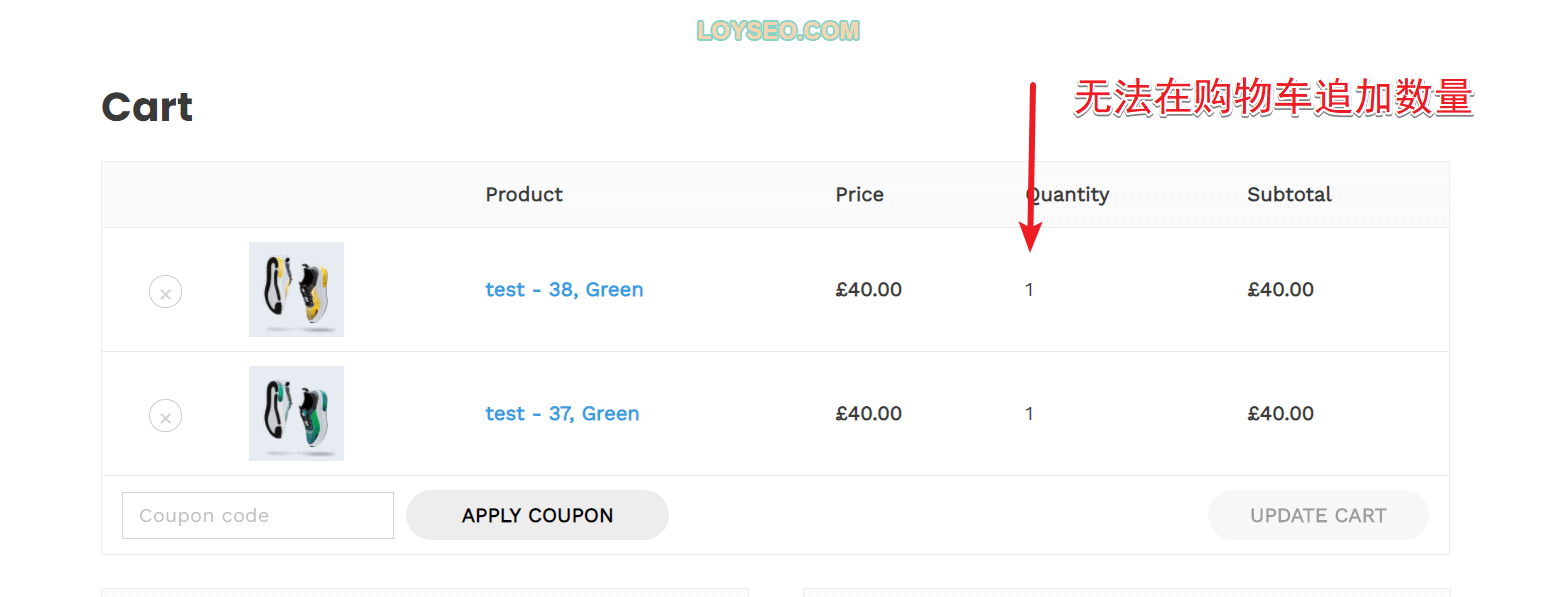
- sold individually/单独销售:启用此选项后,单个订单中仅允许购买一份当前商品。如果一个商品是可变产品,拥有多个变体,那每个变体只能买一份。


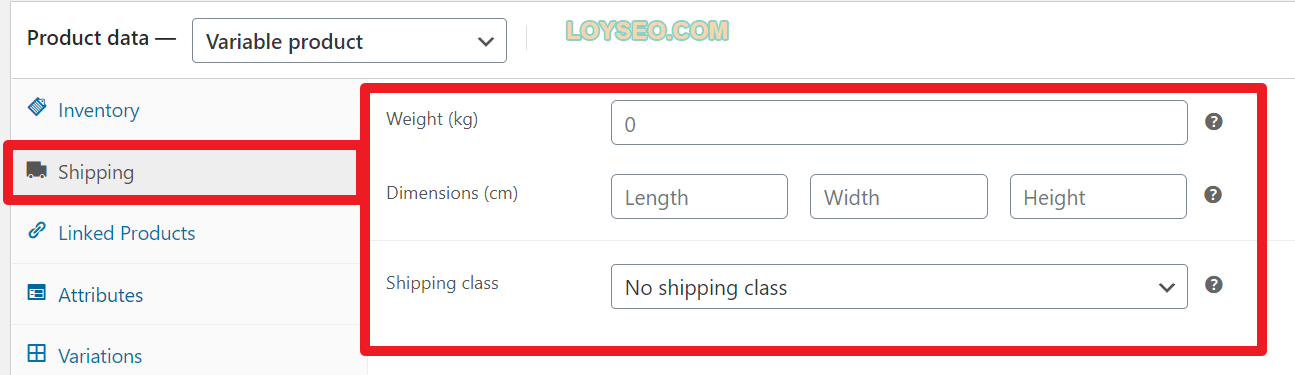
配送/Shipping

- weight/重量:以千克为单位,填入数值
- dimensions/尺寸:以厘米为单位,填入长宽高
- shipping class/配送类型:配送类型用于标记拥有相似配送方式的产品,当你已经配置了配送类型时,这里才有选项。你可以查看这篇文章了解配送运费相关的教程: 如何配置WooCommerce运费费率表Table Rate Shipping
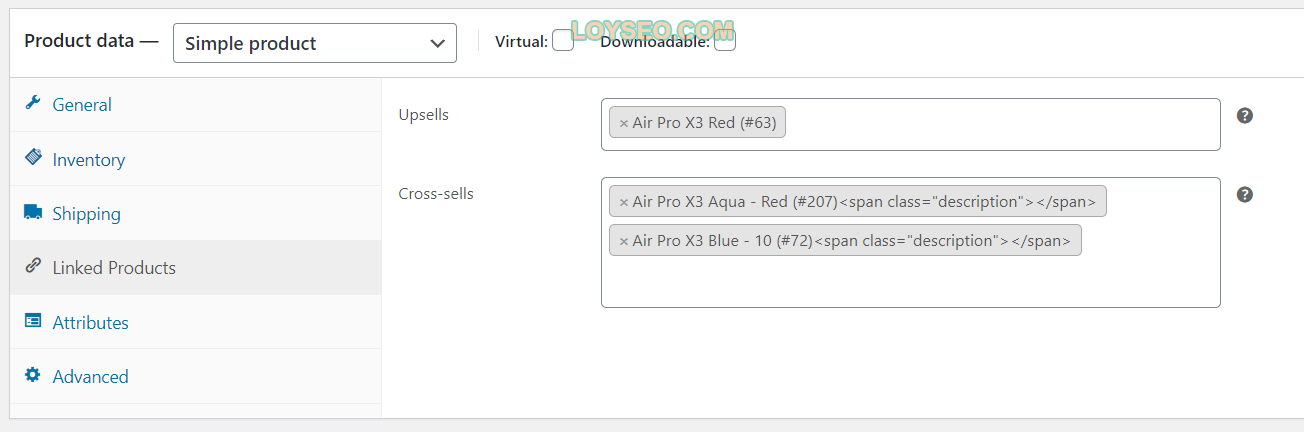
关联产品/Linked Products

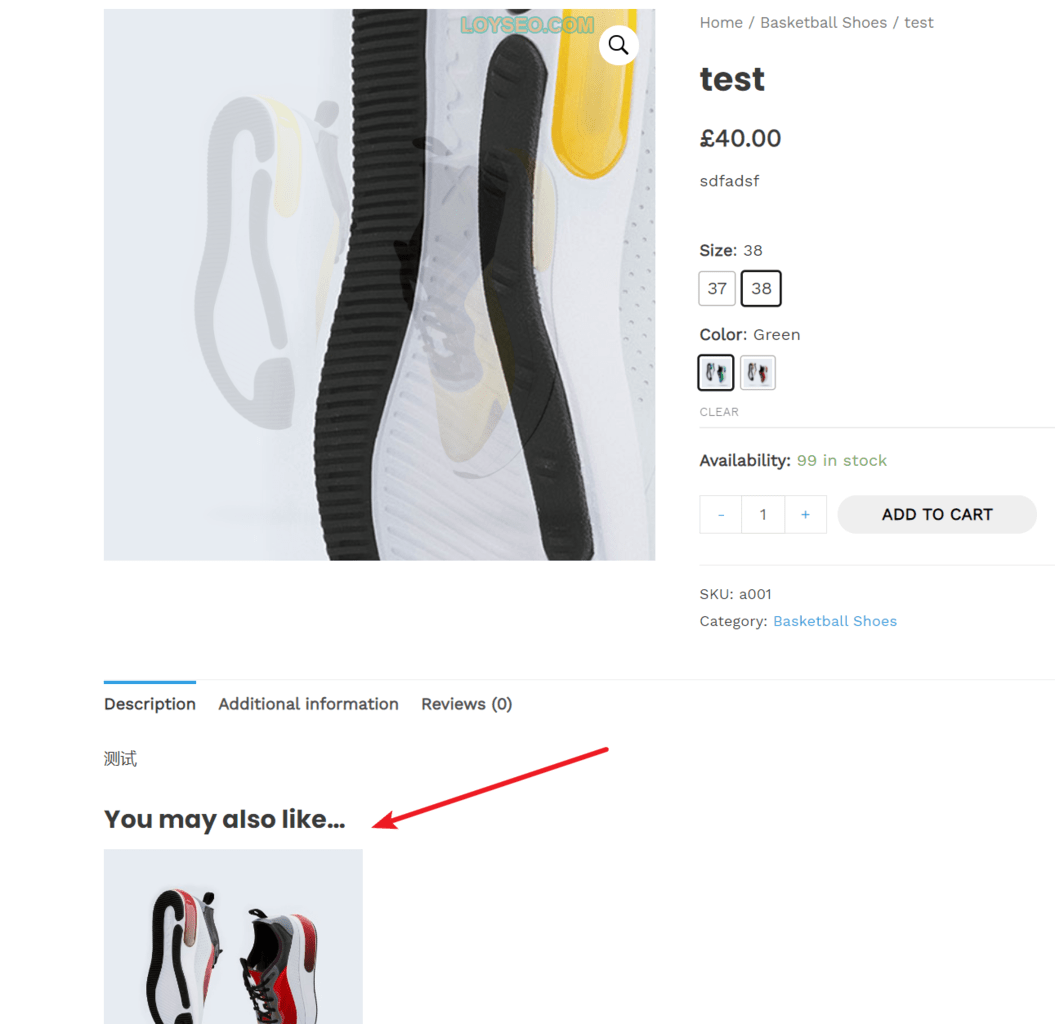
- upsell / 追加销售:这里用于选择你推荐的、可替代当前商品的更贵、更好的商品,它在产品页面展示。

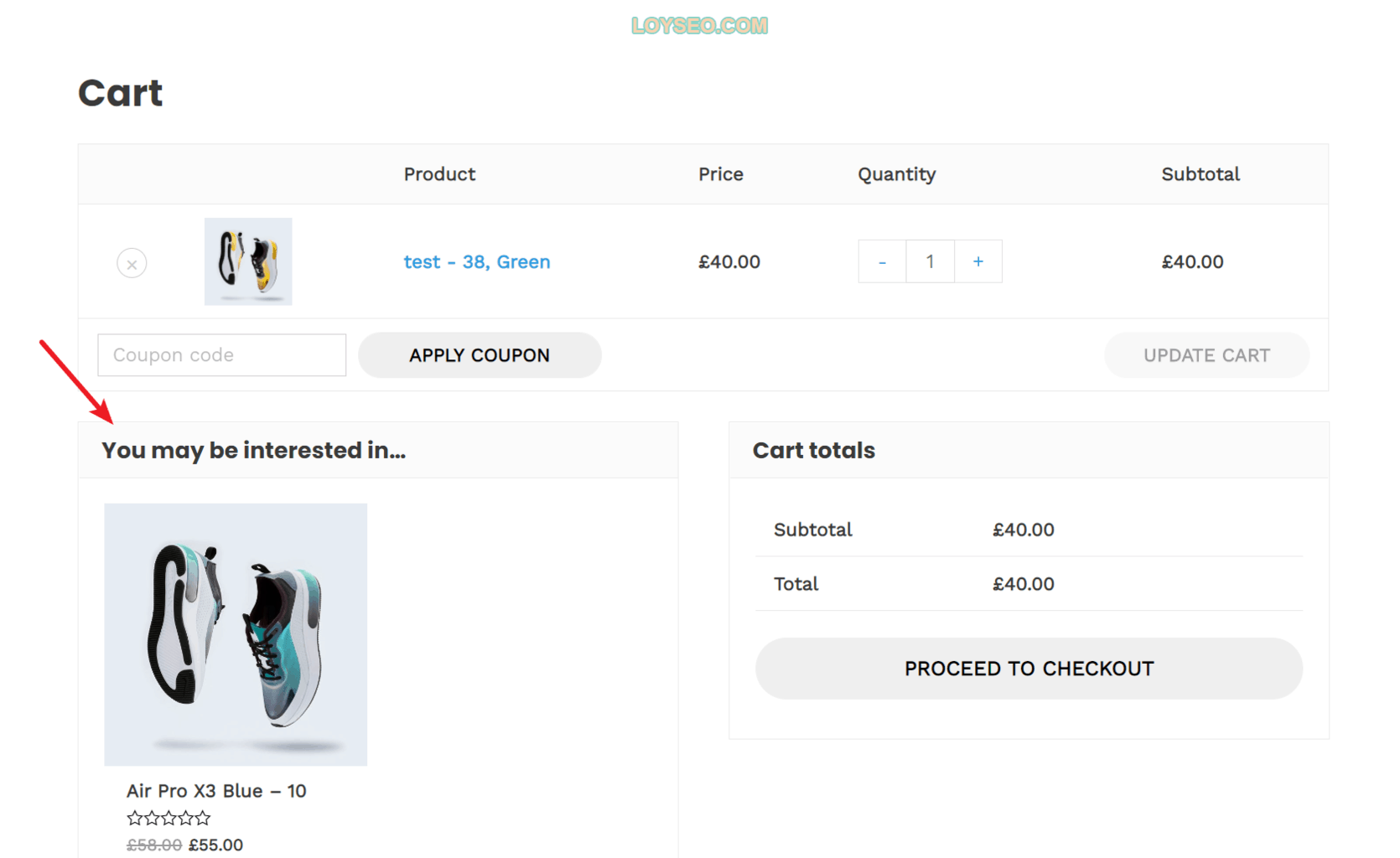
- cross-sell / 交叉销售:当用户将当前商品加入购物车时,交叉销售的商品将在用户的购物车页面推荐。

属性/Attributes
在“属性”标签页中,你可以使用全站通用的全局属性,或者给产品使用的自定义属性。
全局属性
要使用全局属性:
- 你需要先创建全局属性
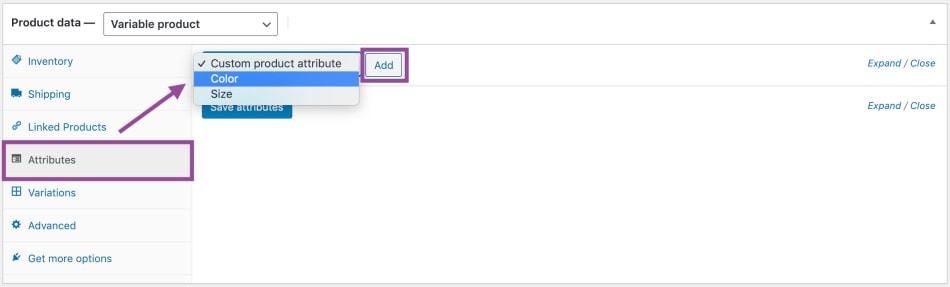
- 在产品页面的product data》attributes中,点击下拉列表,选择一个属性,然后单击“添加”。

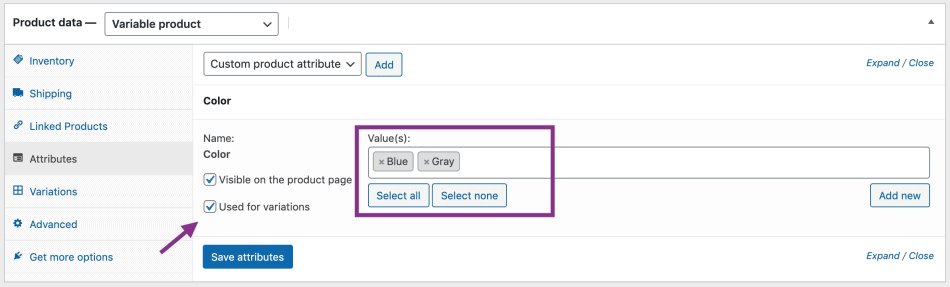
- 在下图中,点击“Select All”按钮,可以快速将所有属性值添加到产品中。
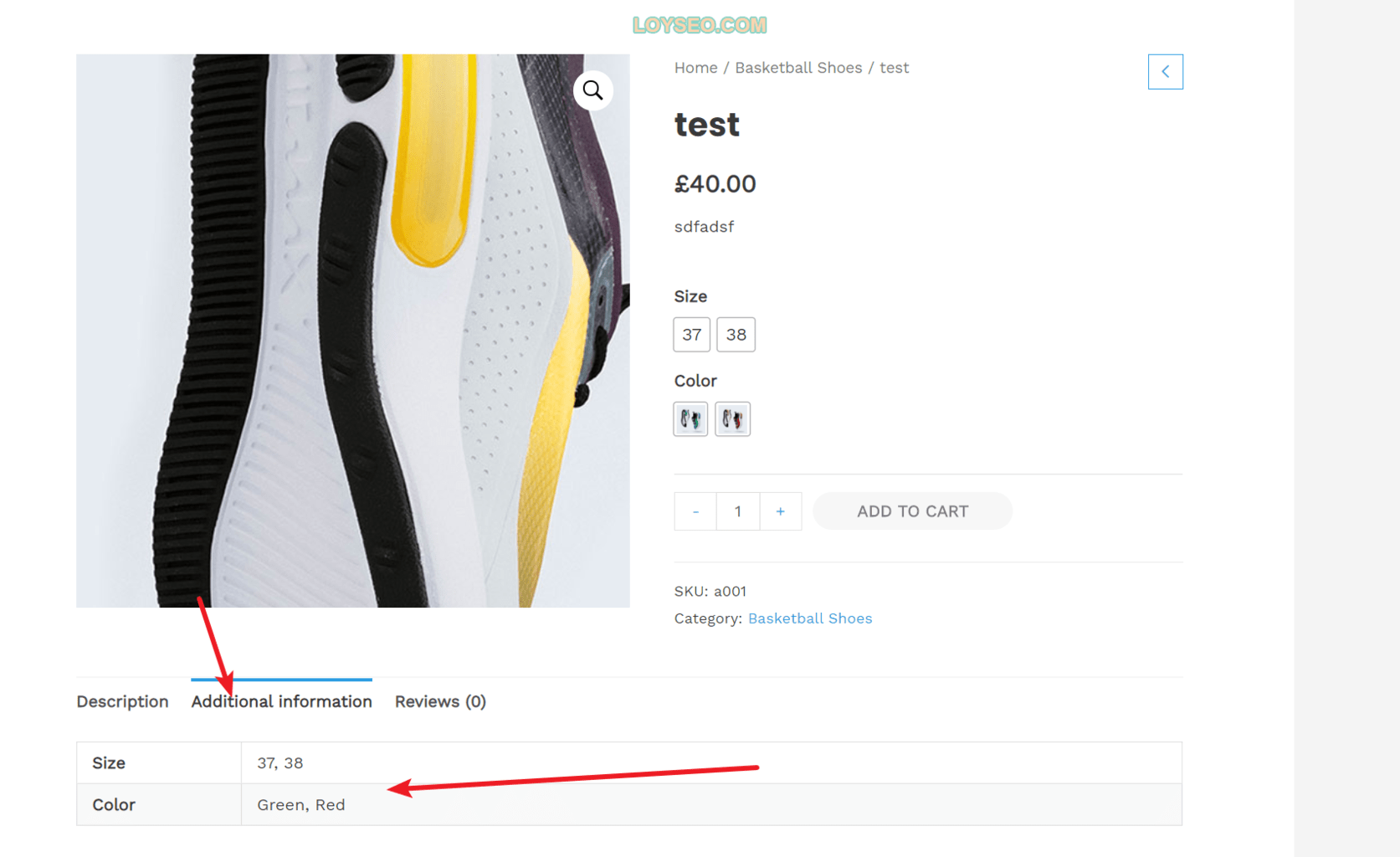
- 如果勾选“visible on the product page”,那么这个属性将在产品页面展示出来,如下图所示。如果你不勾选它们,就不会呈现在产品页面的additional information标签页中。

- 如果你创建的是可变产品(variable product),那么勾选“Used for Variations”复选框,那么表示告知WooCommerce它将用于您的产品变体,就可以添加产品变体;如果不是添加变体产品,就不要勾选它。
- 单击“Save attributes”保存属性。

自定义属性
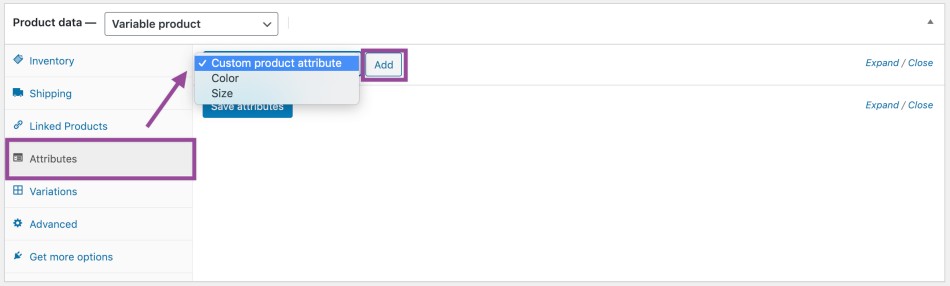
1.要给产品添加特定的新属性,请按如下步骤操作:在product data的attributes标签页中,选择 Custom product attribute 并点击Add按钮.

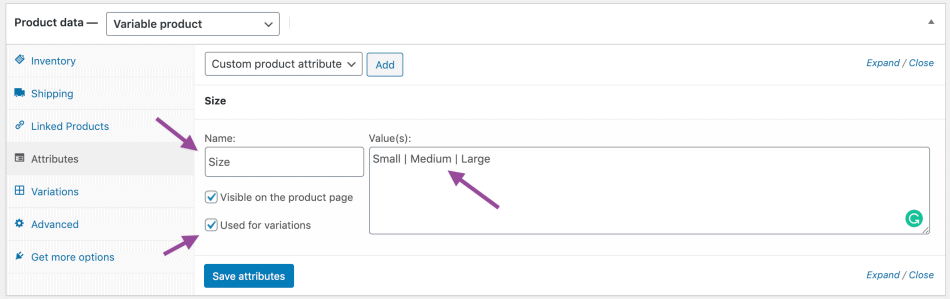
2.给属性命名,譬如size,并设定属性值,多个属性值之间用竖线|隔开,譬如:Small | Medium | Large。如果你创建的是可变产品(variable product),那么勾选“Used for Variations”复选框,表示告知WooCommerce它将用于您的产品变体,就可以添加产品变体了;如果不是添加可变产品,就不要勾选它。

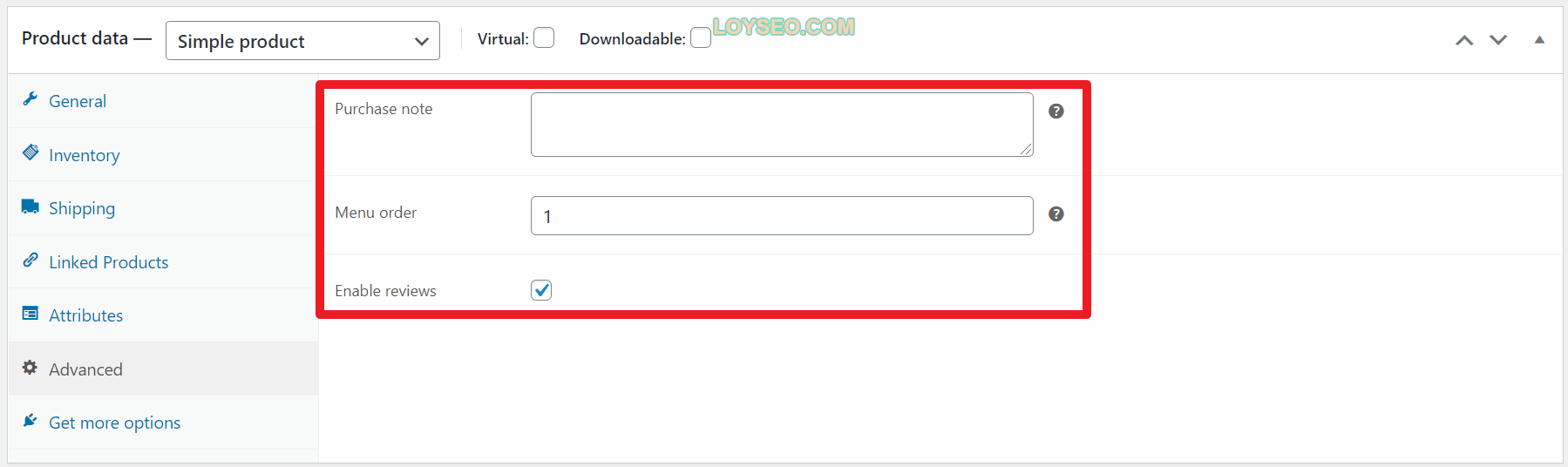
高级 /Advanced

- 购买说明/Purchase note:你可以输入说明,以便在客户购买产品后邮件发送购买说明给他们。
- 菜单顺序/Menu order:用于定义产品的排序(这个功能用到的比较少),下文中介绍了如何拖拽产品排序。
- 启用评论/Enable Reviews:启用/禁用此产品的客户评论。
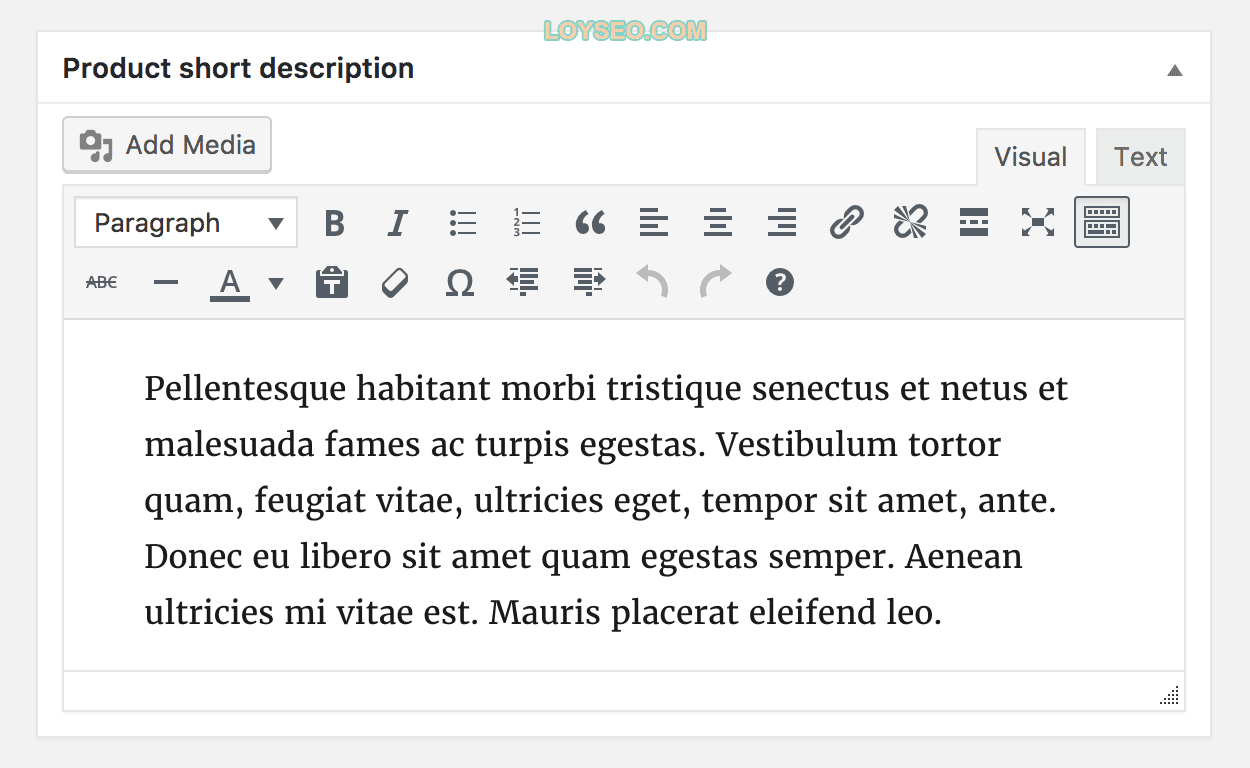
产品简介

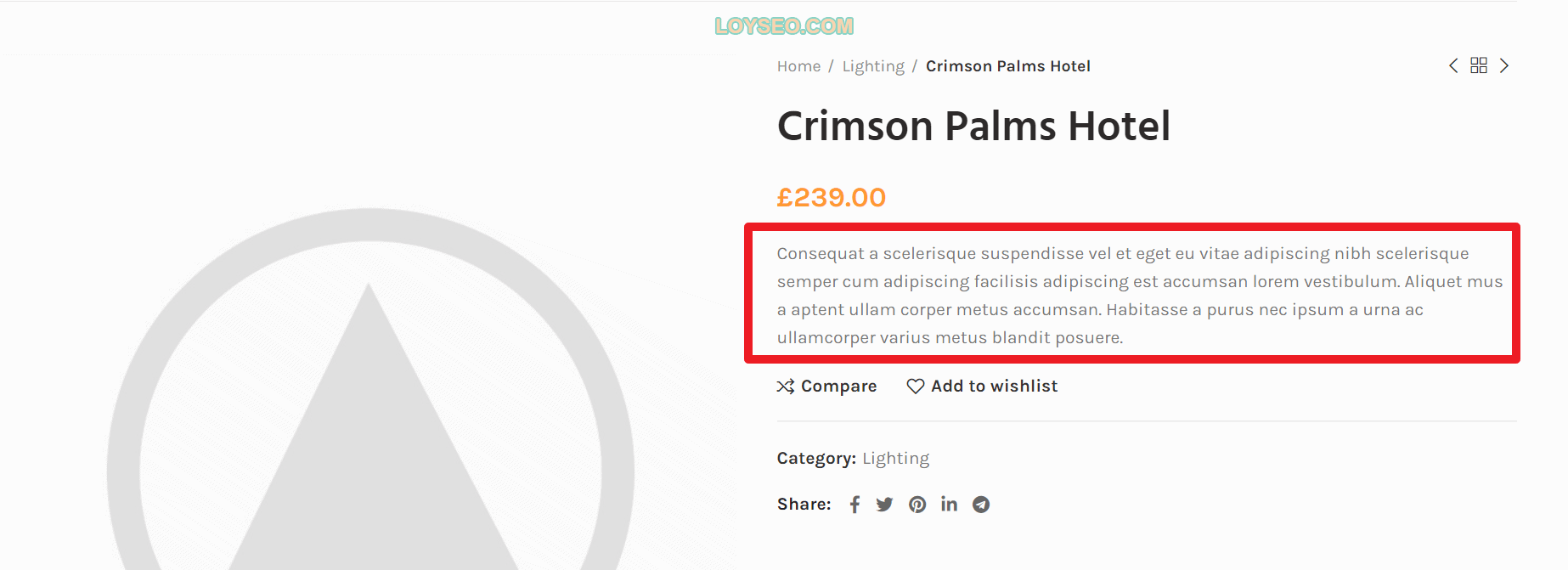
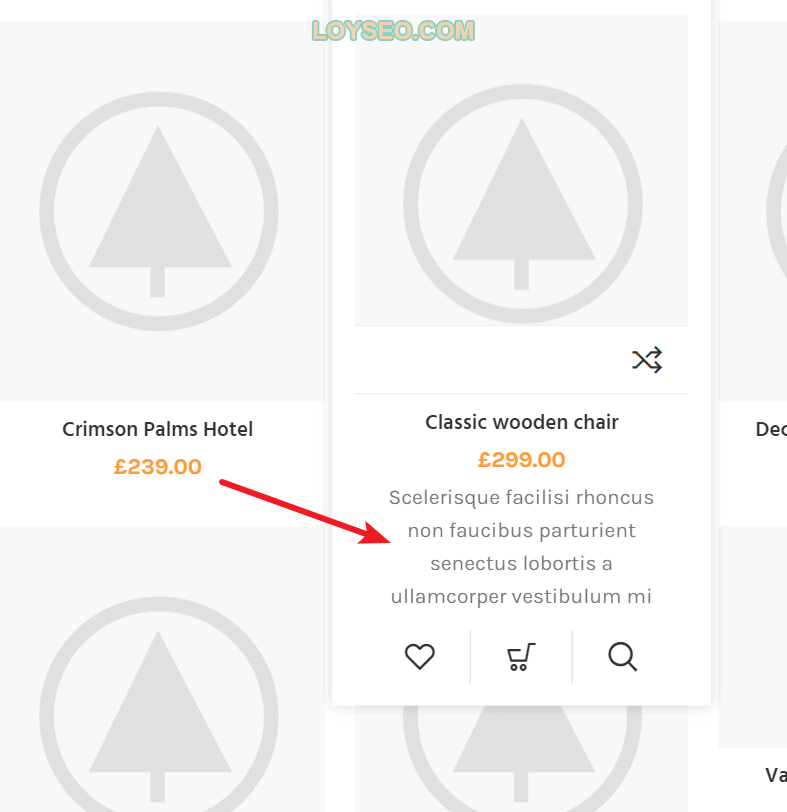
添加产品简介,在某些主题里,它不仅可以配置展示在产品列表页中,也可以展示在产品详情页中。


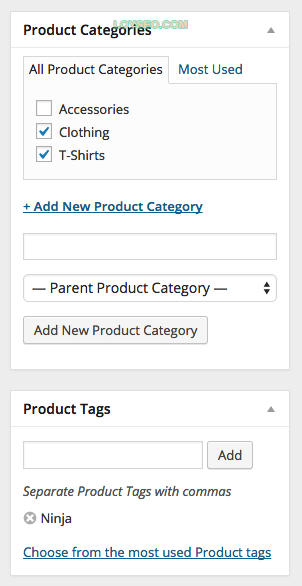
添加完产品标题、描述、数据、简介后,我们查看页面右侧边的产品分类和标签栏。
产品分类和标签
在添加产品页面的右侧边面板中,提供了产品分类和产品标签栏目供你选择,你也可以在这里添加新的分类和标签,想要了解更多的话,查看产品分类与标签的详细教程。

接下来添加产品图片和相册。
产品图片
图像的尺寸是以像素为单位的,例如,800×800像素(宽度*高度)。
建议你的产品图片要在电脑中有存档,以备不时之需。
图片类型
WooCommerce针对不同的位置和用途使用三种类型的产品图像:
- 单个产品图片:是最大的图片,是展示在产品详情页面上的图片。
- 目录图片:展示在产品列表中的中等大小的图片,例如商店页面、产品类别页面、相关产品、追加销售和交叉销售栏目中。
- 产品缩略图:展示在购物车、小工具、媒体库的缩略图中,是最小的图片。
添加产品图片和相册
在添加或修改产品页面的右侧靠下位置,提供了产品图片和相册上传功能。

产品图片
产品图片是一个产品的主要图片,它会被自动裁剪成各种尺寸以便展示在不同地方。添加方法如下:
点选 Set Product Image.

然后在你的媒体库选择一张图片或上传一张图片

如果你要更换图片,就点击图片重选,如果要删除图片,就点击Remove product image。
产品相册
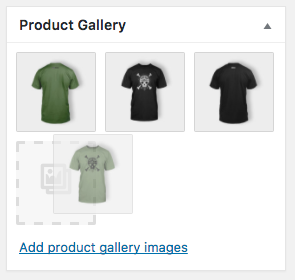
添加图片到产品相册
产品相册的图片将以轮播的形式展示在产品图片之后。产品相册可以上传多张图片。

给产品相册的图片排序
你可以通过拖拽图片调整图片在相册中的排序。

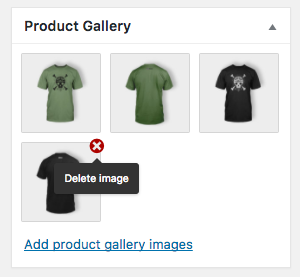
从产品相册中删除图片
如果要删除相册内的图片,将鼠标悬停于对应图片上,然后点击它右上角出现的x即可删除。

客户视角
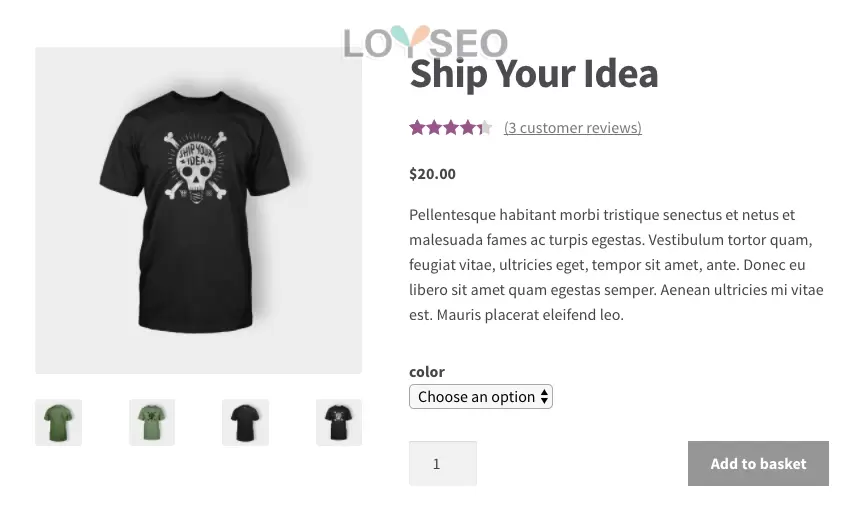
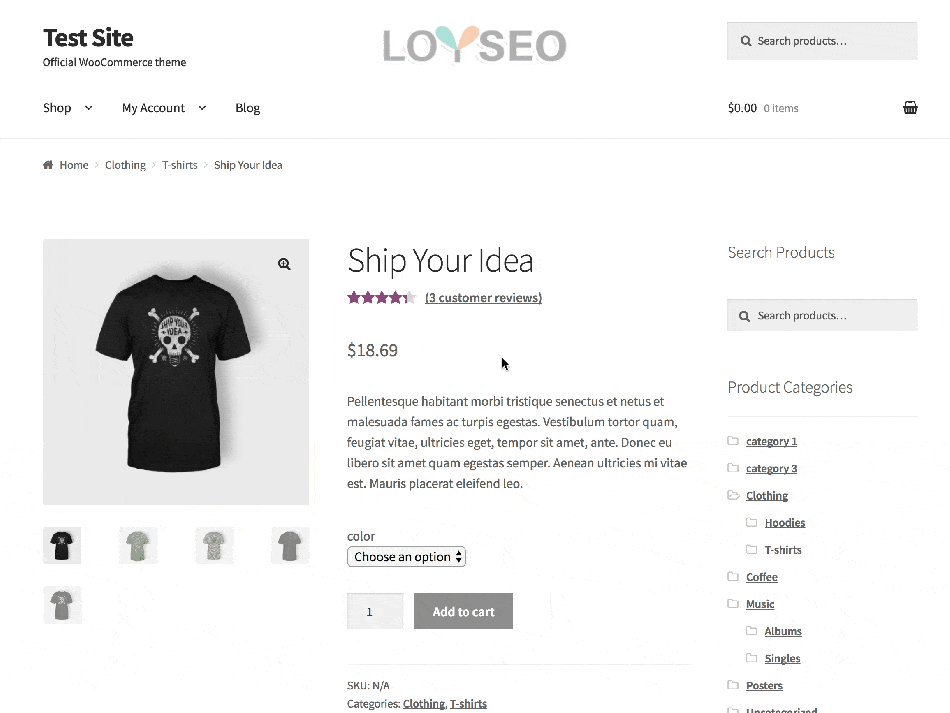
当你添加了产品图片和相册后,用户可以在商店中查看到它们,如下图所示。

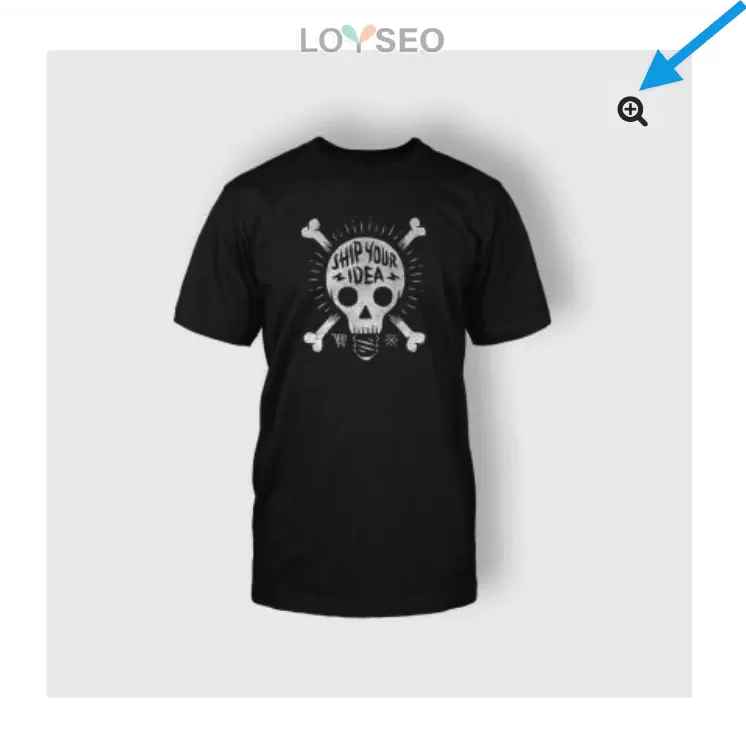
当把鼠标悬停于图片时,还可以放大图片查看细节。

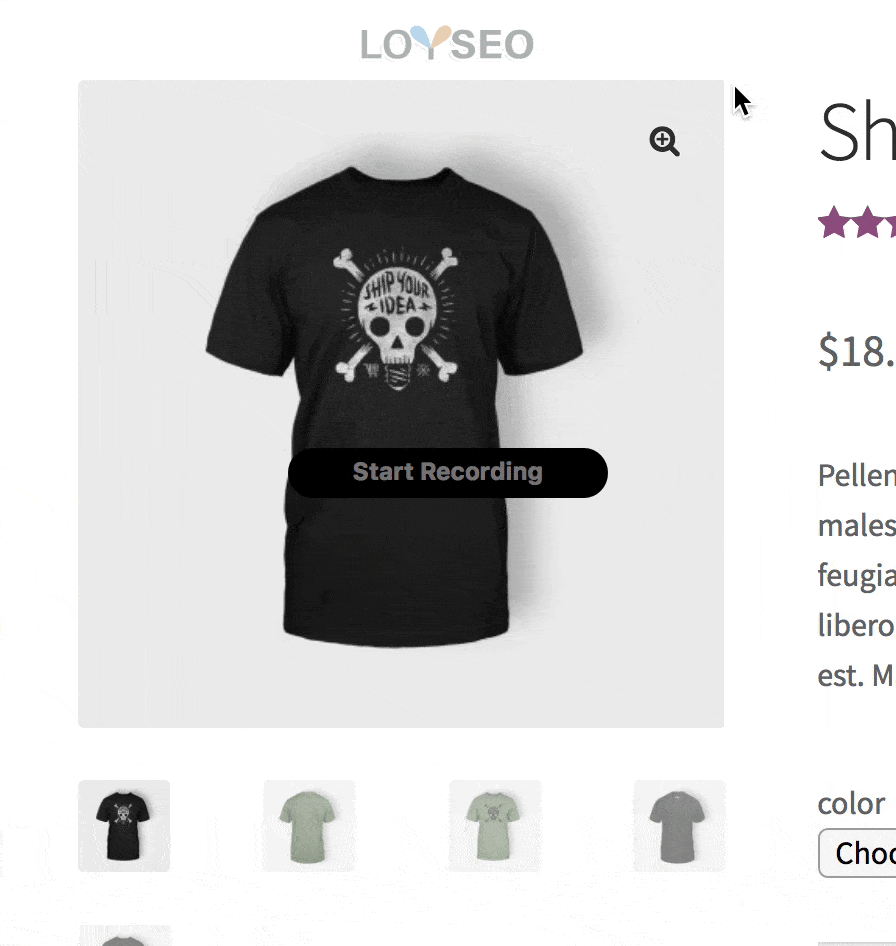
客户也可以点击图片上的放大镜按钮以查看大图。

点击放大镜还会弹出一个Lightbox灯箱(你就当是弹出层),这样客户就可以在深色背景下看到高亮显示的图像特写,如果有产品相册的话,还能以幻灯片的形式观看产品相册。

手机上的触摸手势也可以使用。
常见问题
理想的产品图片大小是多少?
我们建议的最小尺寸为800* 800像素,如果你销售的产品对图片细节非常看重,那更大的图片也没问题,记得要做好图片压缩。
建议不要使用低质量、模糊的图片,这样对你的销售不利。
如果我没有规范图片尺寸会如何?
WooCommerce会自动设置图片尺寸,并自动生成不同尺寸的图片供客户查看。
建议你统一图片尺寸,因为系统自动处理只会是两种方式:1.裁剪原图,导致图片不全;2.不剪裁原图,但图片会高矮不一。
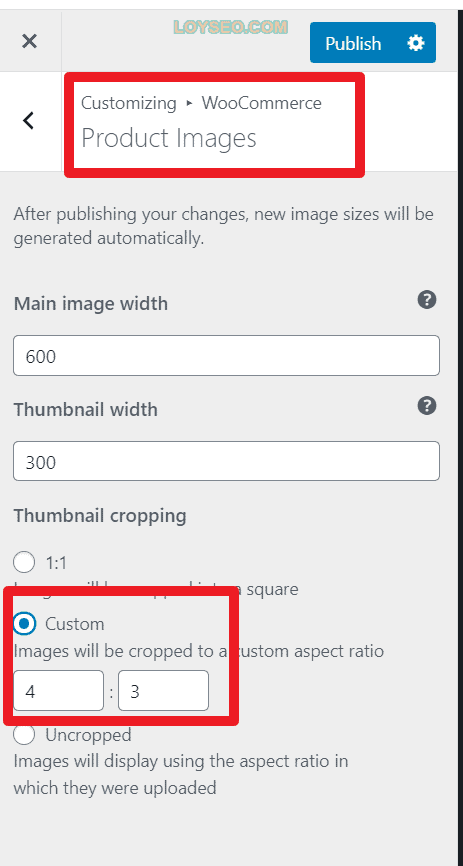
如果你的图片不是1:1的尺寸,那也没关系,在wordpress的appearance中,你可以进入woocommerce的product images设置图片的剪裁比例,默认是1:1,你可以调整成4:3,3:4,根据你的实际情况调整。

我可以关掉灯箱(lightbox)吗?
可以,请用code snippet插件,并新增如下代码段。
add_action( 'after_setup_theme', 'remove_wc_gallery_lightbox', 100 );
function remove_wc_gallery_lightbox() {
remove_theme_support( 'wc-product-gallery-lightbox' );
}我可以关闭图像缩放功能吗?
可以,请用code snippet插件,并新增如下代码段。
remove_theme_support( 'wc-product-gallery-zoom' );设置目录可见性与特色产品
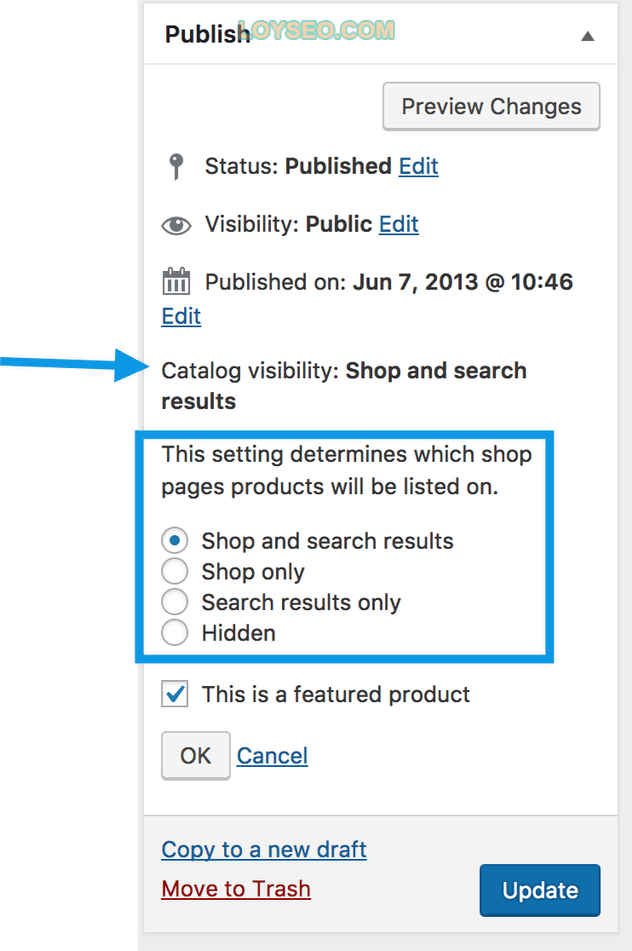
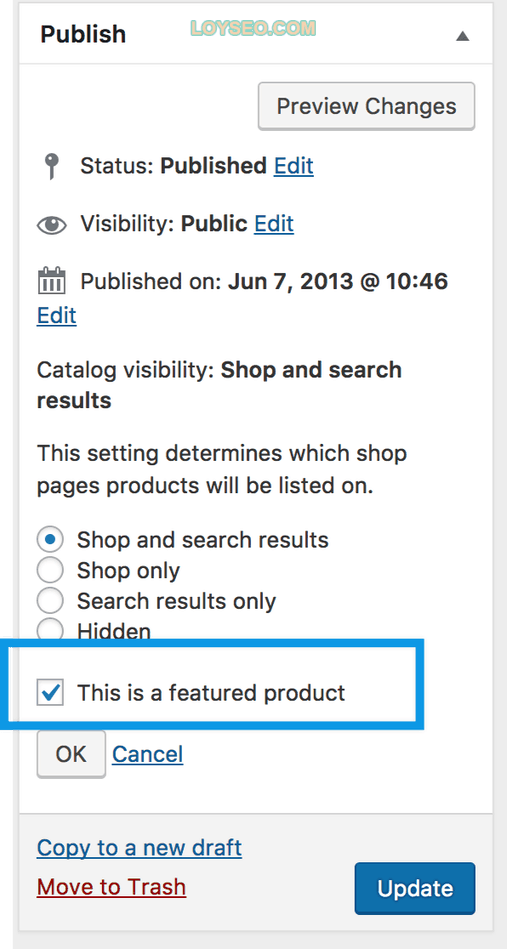
在编辑产品页面的右侧靠上方的发布面板中,你可以看到目录可见性设置(catalog visibility)。

- 商店和搜索/Shop and search:表示随处可见,如:商店页面,产品分类页面和产品搜索结果页面,默认选项就是这个。
- 仅商店/Shop only:在商店页面和产品类别页面中可见,但在搜索结果中不可见。
- 仅搜索/Search only:在搜索结果中可见,但在商店页面或类别页面中不可见。
- 隐藏/Hidden:仅可见产品详情页,不在任何其他页面上可见,只能用产品网址访问它。
您可以在下图的“Featured”(特色)框中打勾,以便在页面展示时取用标记了特色的产品。

下文还会介绍到如何在产品列表中快速标记产品为特色产品。
添加成组产品
在产品类型中选择Grouped Product以创建成组产品,成组产品是多个其他产品的集合,所以不需要设置成组产品的价格信息。

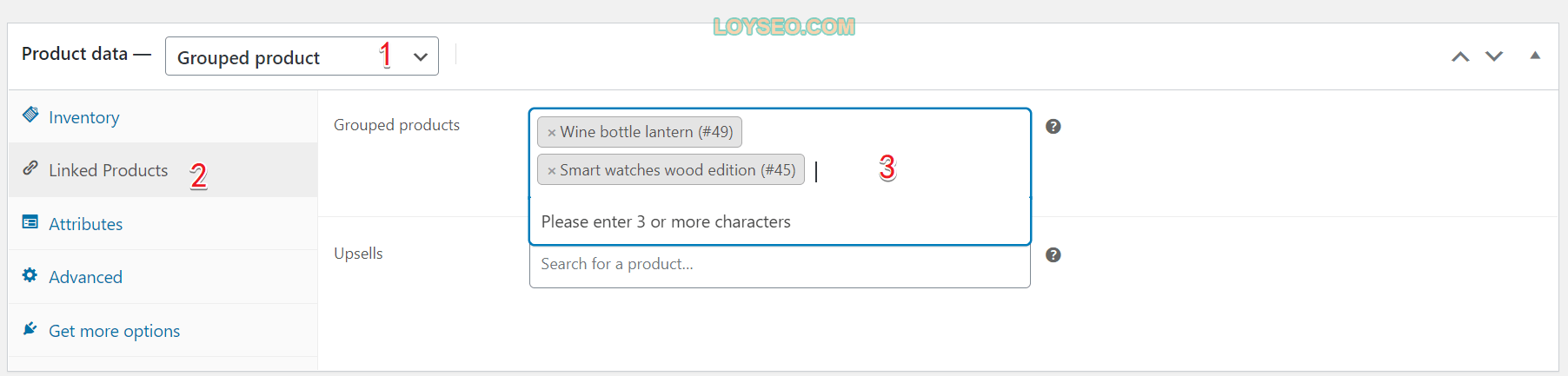
然后你要在linked products栏目中的Grouped Products选择多个已有的产品,你还可以拖拽已选的产品进行排序,最后记得点击右上角的发布按钮保存。

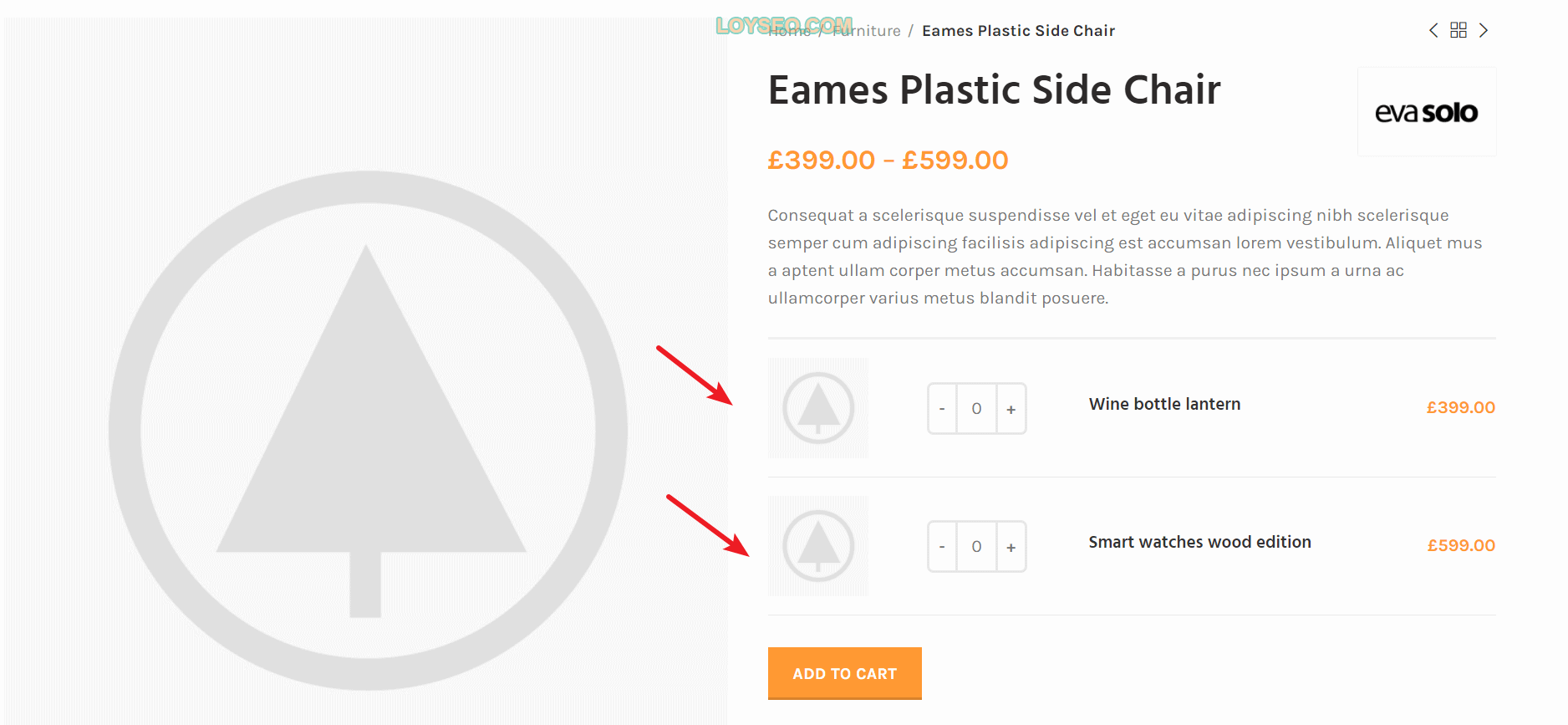
当你查看这个成组产品时,如下图所示,你选择的多个产品都将出现在这个成组产品页面中。

添加虚拟产品
在添加简单产品时,你可以勾选旁边的virtual(虚拟),这样当前产品就是虚拟产品了,虚拟产品不要配置运费,所以也不会展示shipping标签页了。

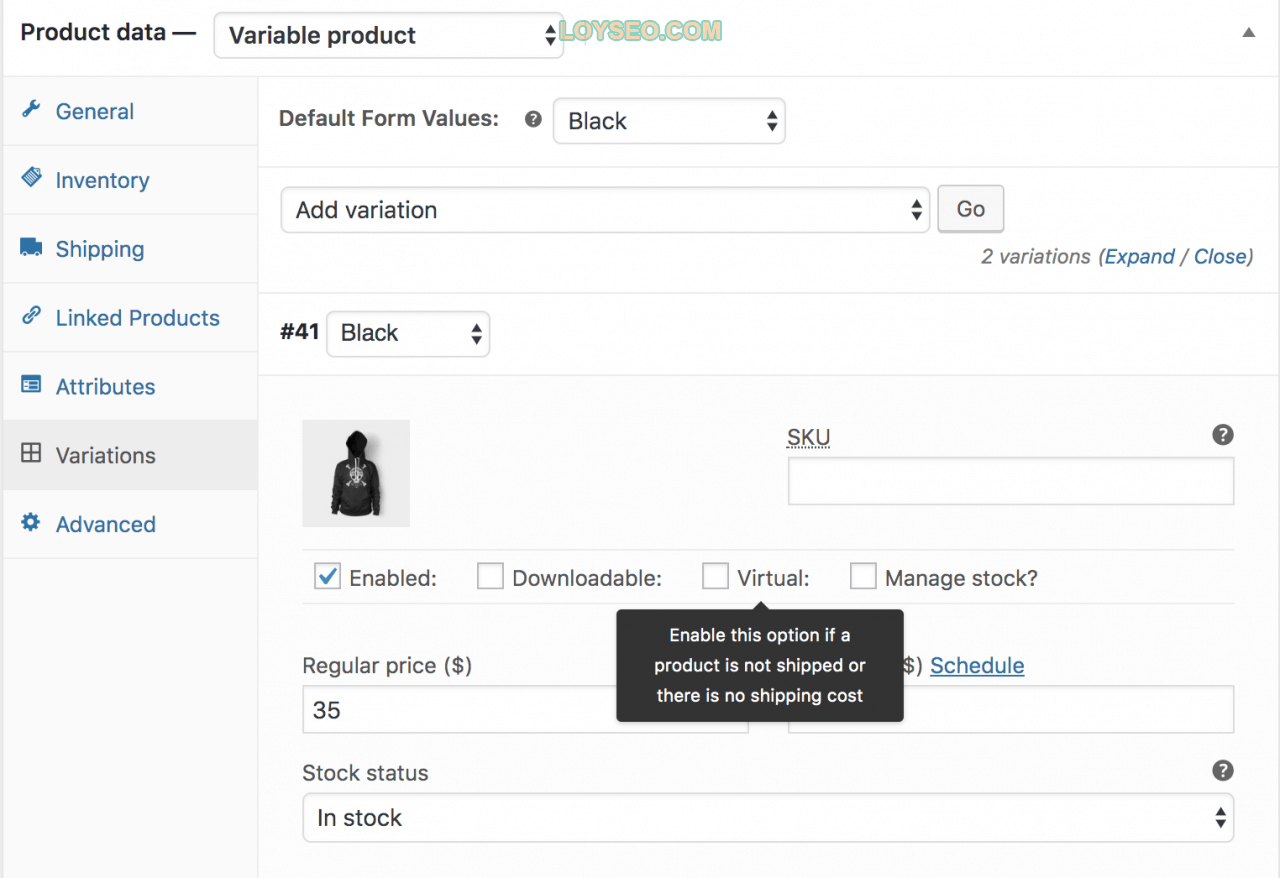
如果你添加的是可变产品,那virtual选项框将出现在每个变体中。

添加可下载产品

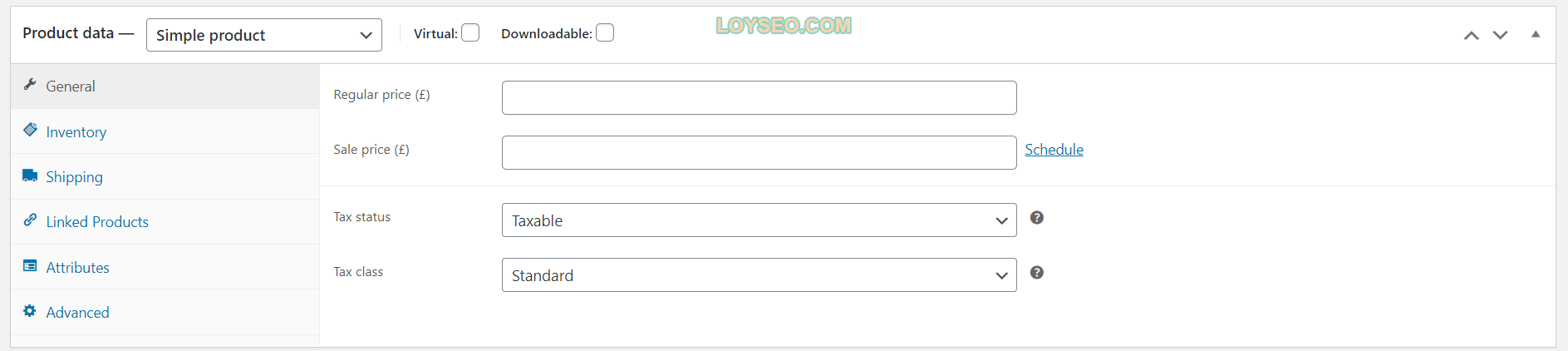
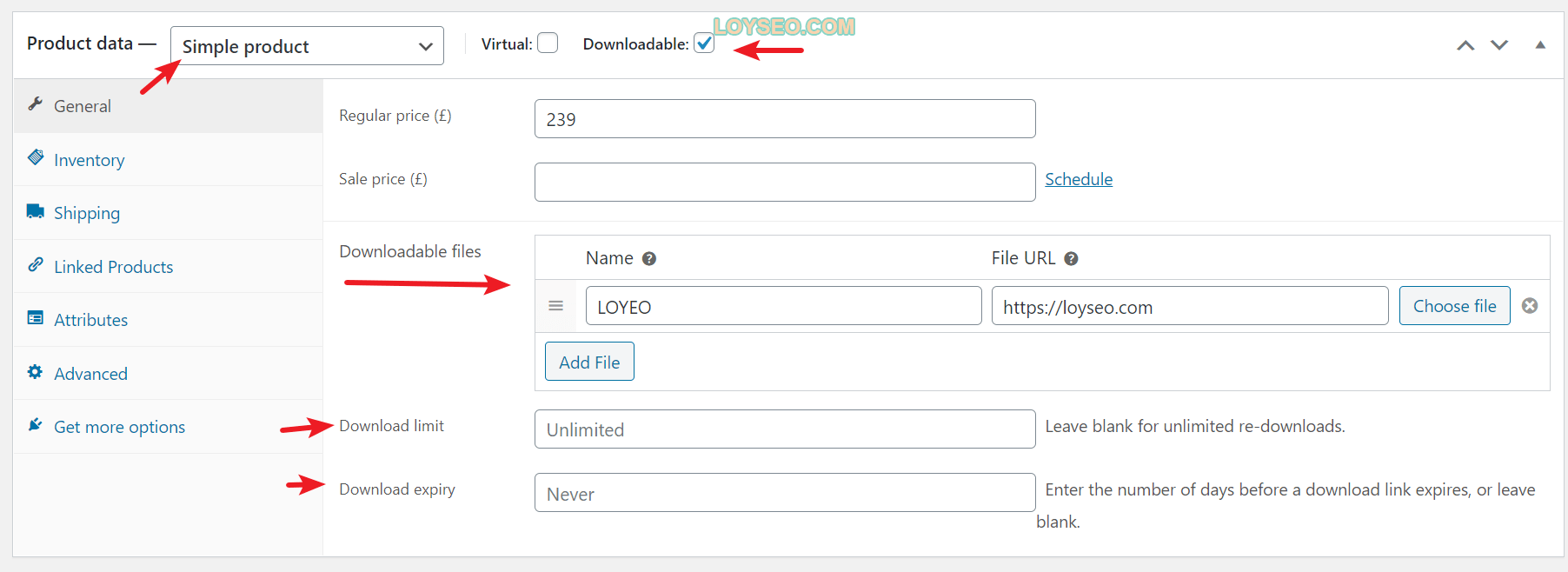
如果你是卖电子书、主题插件一类的,那么你可以添加简单产品,勾选downloadable,就能看到如下文件下载相关的字段了。
- Downloadable Files/可下载的文件 – 你可以添加供客户下载的文件。
- Download Limit /下载限制– 设置客户可以下载文件的次数。如果不限制下载次数,请不填它。
- Download Expiry/下载到期时间 – 设置在购买后可下载的有效期,到期后就不再能下载。
为了获得最大的灵活性,可下载产品也会产生配送运费(例如,如果您同时提供实体书和可下载的电子书)。但如果可下载的产品不需要发货,您还可以选中“Virtual”选项框,表示虚拟产品。
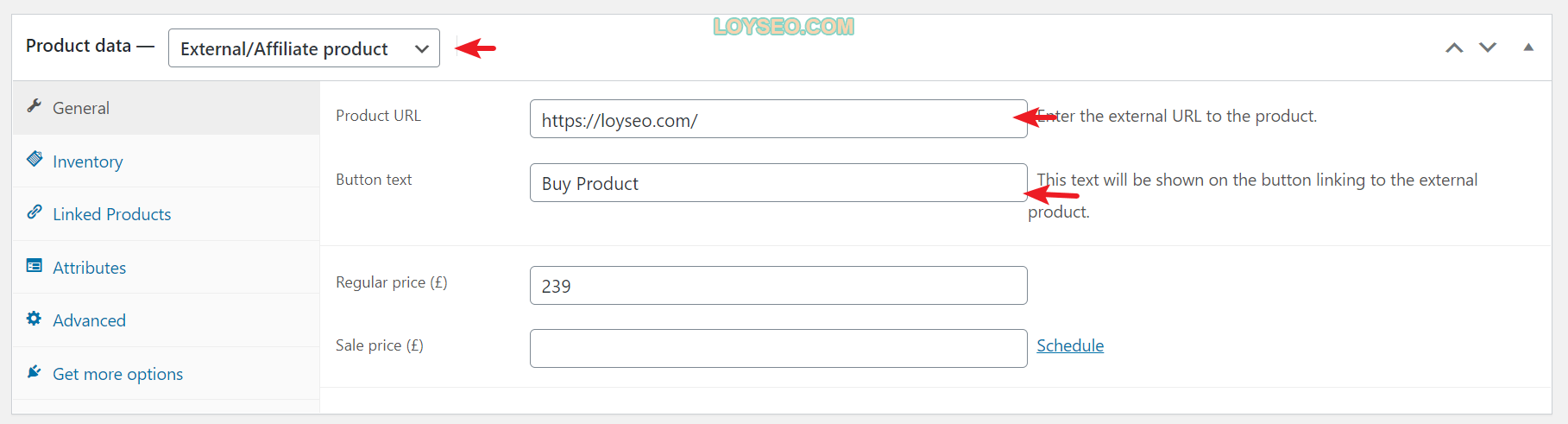
添加外部产品或会员联盟产品
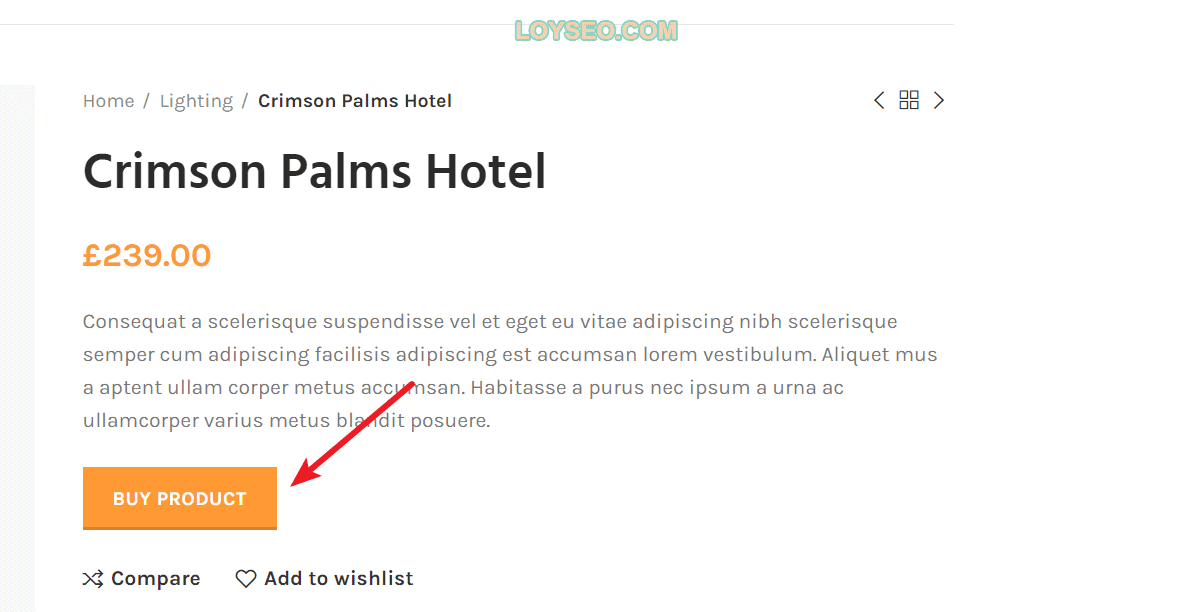
譬如你是做亚马逊联盟的,那么你可以将“产品类型”选为“外部/联盟”(External/Affiliate),然后这将删除不必要的配置功能(譬如税收、库存),并显示填写产品真实购买地址的URL字段,用户看到的不再是“添加到购物车”按钮,你可以自定义按钮文案,譬如Buy Product,用户点击按钮将跳转到产品URL。


添加可变产品
可变产品可以说是最复杂的产品类型。它们允许你定义单个产品的多种变体,其中每个变体可能具有不同的SKU、价格或库存,具体请查看添加可变产品的详细教程。
复制产品

为了省时,你可以在产品列表中,于产品的操作项中找到duplicate按钮,点击它可以复制当前产品的全部信息。
删除产品

如果想要删除产品,请在产品列表中,于产品的操作项中找到trash按钮,点它即可。你也可以勾选多个产品,然后在bulk actions中点击move to trash按钮执行批量删除。
将产品标记为特色
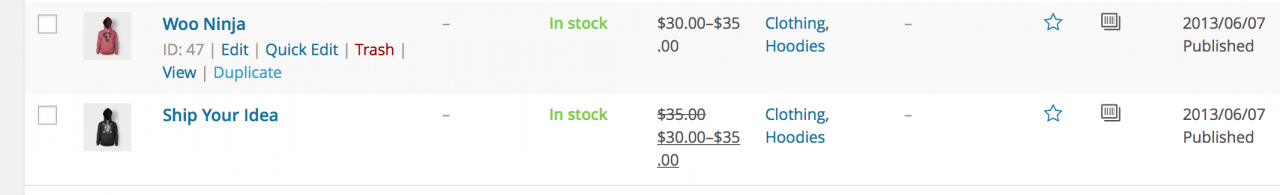
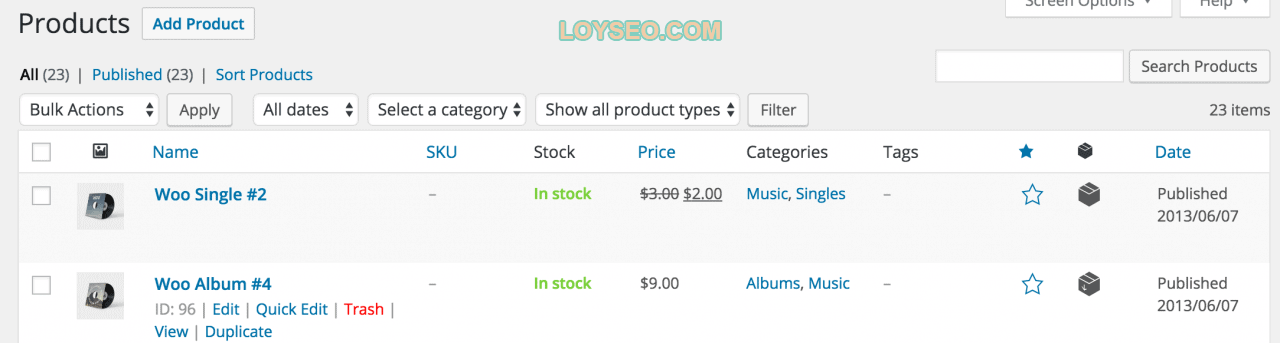
如果要将产品标记为特色产品,请在产品列表中,在产品列中点选对应五角星,实心的五角星表示当前产品是特色产品。
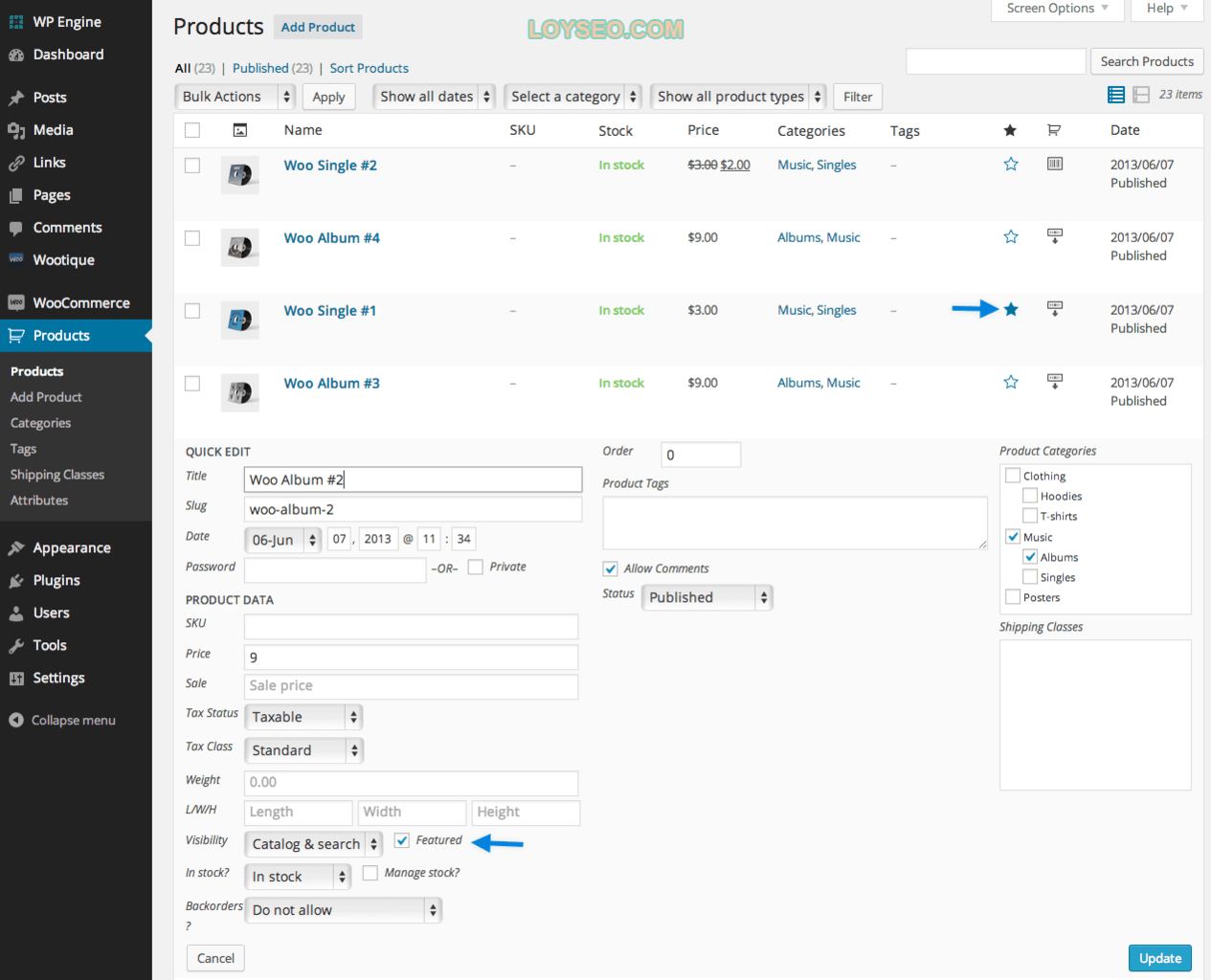
你也可以将鼠标悬停于对应产品标题,在标题下方然后点击“快速编辑”/quick edit按钮,然后在面板中勾选feature选项。

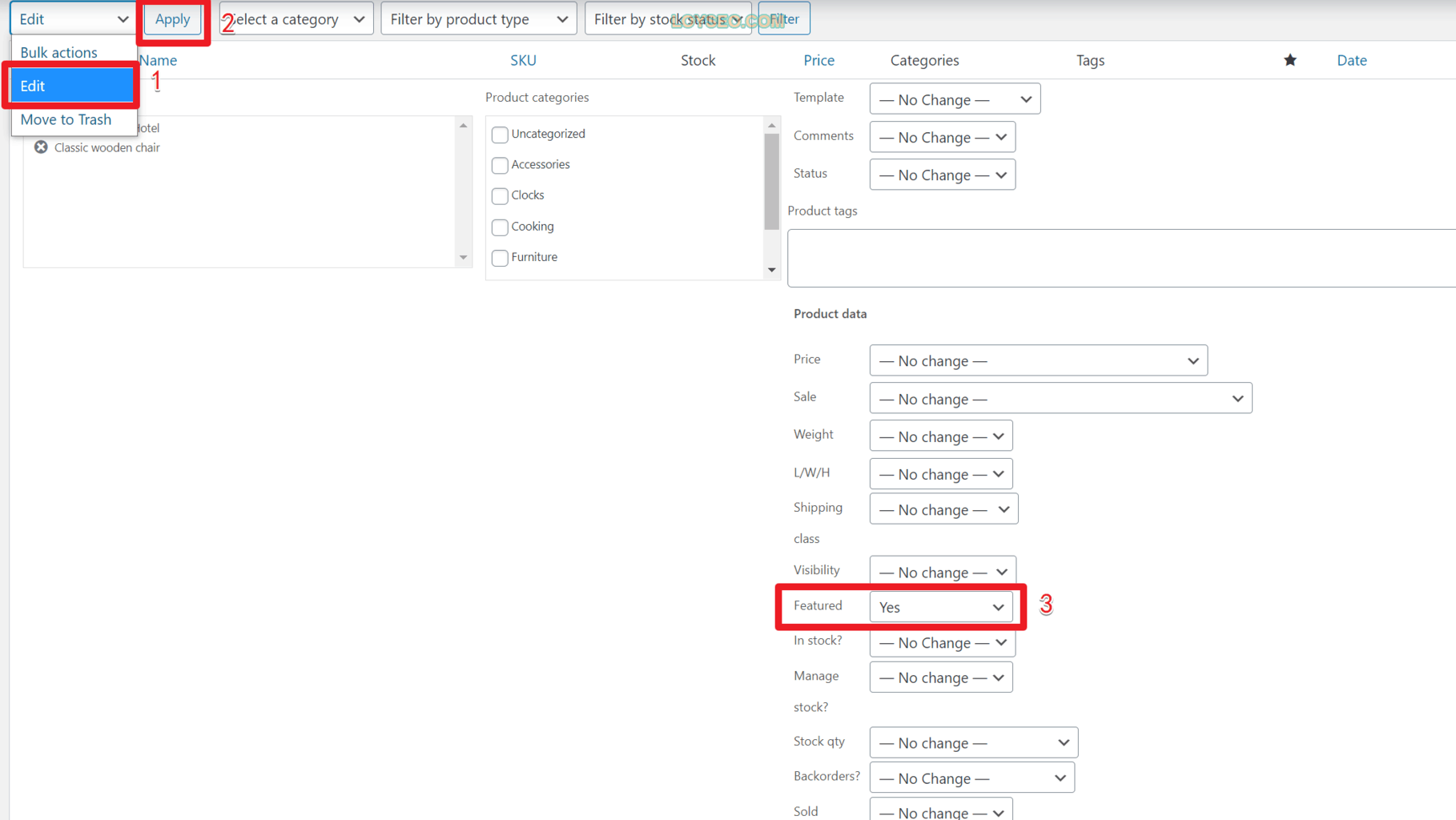
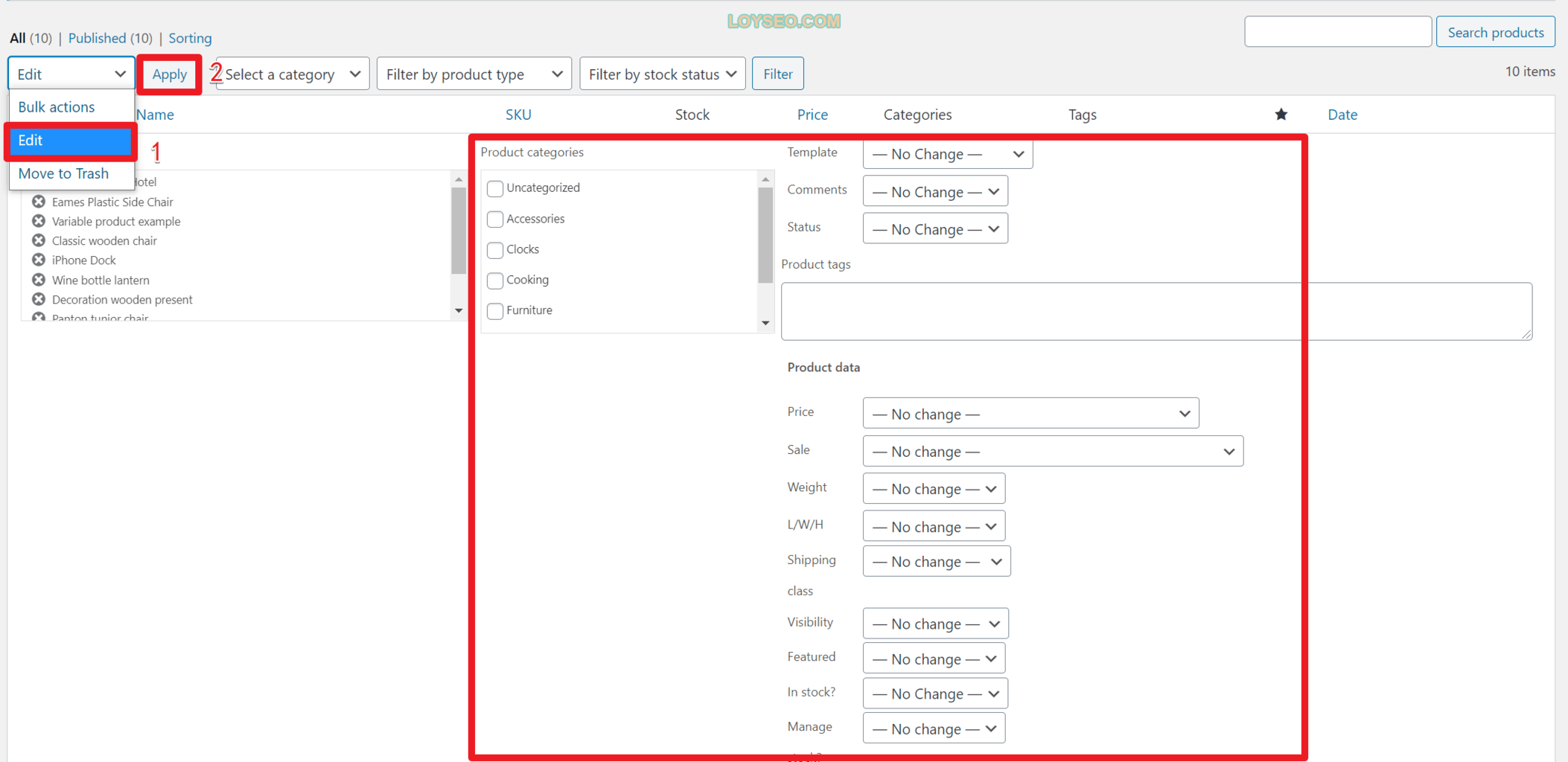
你还可以批量将多个产品设置为特色产品。请勾选目标产品后,点击列表上方的bulk actions,在下拉操作中,点选edit,然后再点击apply按钮,再在展开的面板中,找到featured配置项,选中yes,然后点击update提交即可。

筛选产品或排序
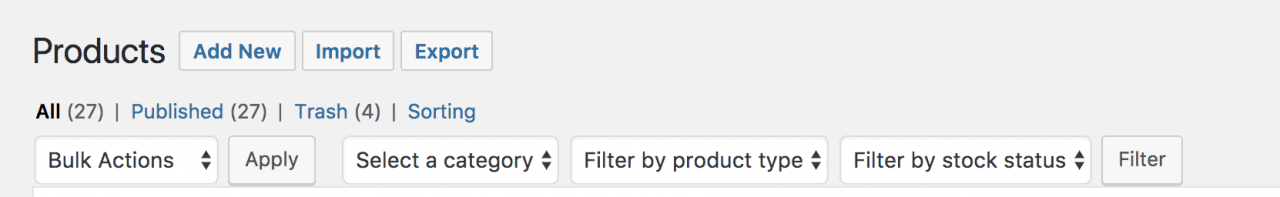
产品筛选
产品列表页提供了多种筛选功能,譬如:按目录筛选、按产品类型筛选、按库存筛选。当选好筛选条件后,点击Filter按钮即可。

产品排序
你可以通过拖拽排序调整产品的展示顺序。

具体操作步骤:请打开产品列表,然后如上图所示,点选sorting,然后你便可以如下图所示拖拽调整产品的排序。当你在前台查看商店的产品列表时,默认就是按照此处的排序排列的。

产品ID
当你使用WooCommerce的简码或小工具、链接时,会可能用到产品的ID。
你可以在产品列表中,将鼠标置于目标产品上,在产品标题下方将能看到ID:XX。如下图所示,这个产品的ID是99。

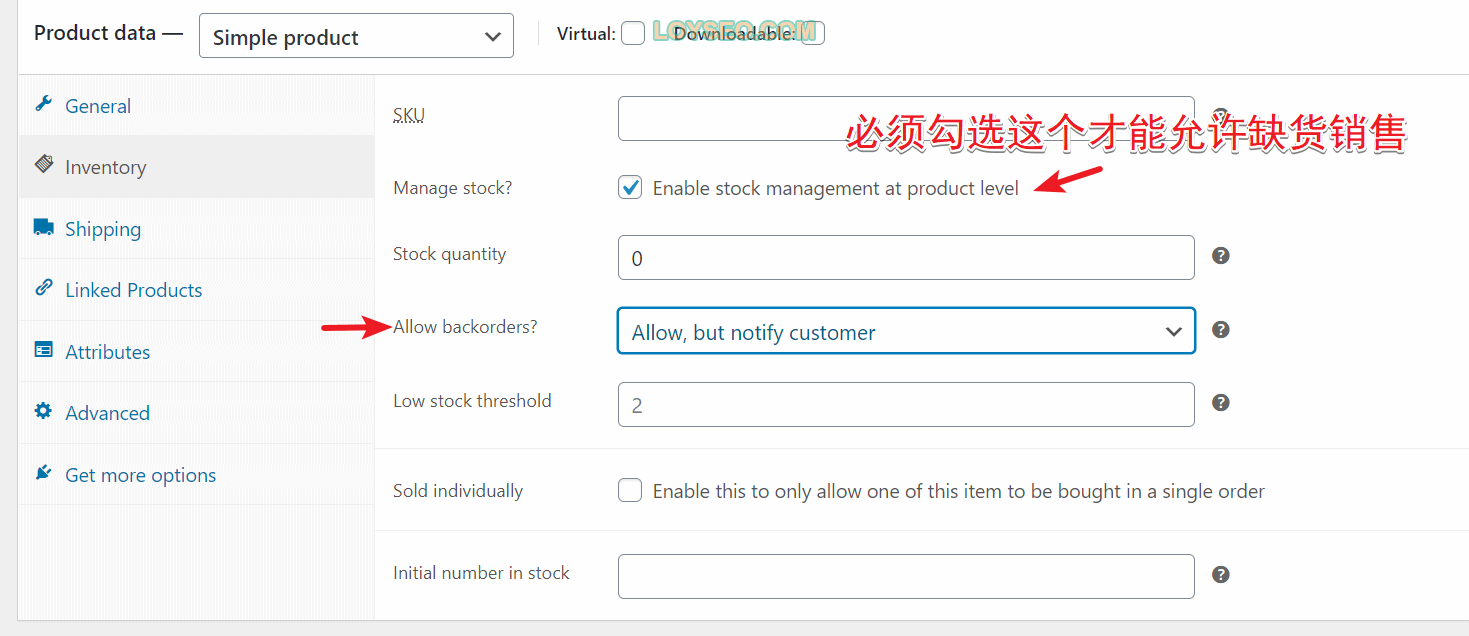
允许缺货销售/延期交货
在inventory/库存标签页,勾选manage stock中的enable stock management at product level(启用产品级库存管理),然后你将能看到字段allow backorders,你可以选择其中的allow,but notify customer,表示允许缺货时销售商品,但会提示客户。

大多数支付网关都会立即收费。如果你想等到商品恢复库存后再向客户收取费用,可以使用WooCommerce Waitlist(付费插件)向用户发送电子邮件,通知他们该商品已恢复库存,并提供购买链接。
批量修改产品
在产品列表中,你可以勾选多个产品,然后点击bulk action按钮,选中edit后,点击apply,即可展开批量修改面板,譬如可以给已选的产品新增产品目录、新增标签、修改价格、库存等等。

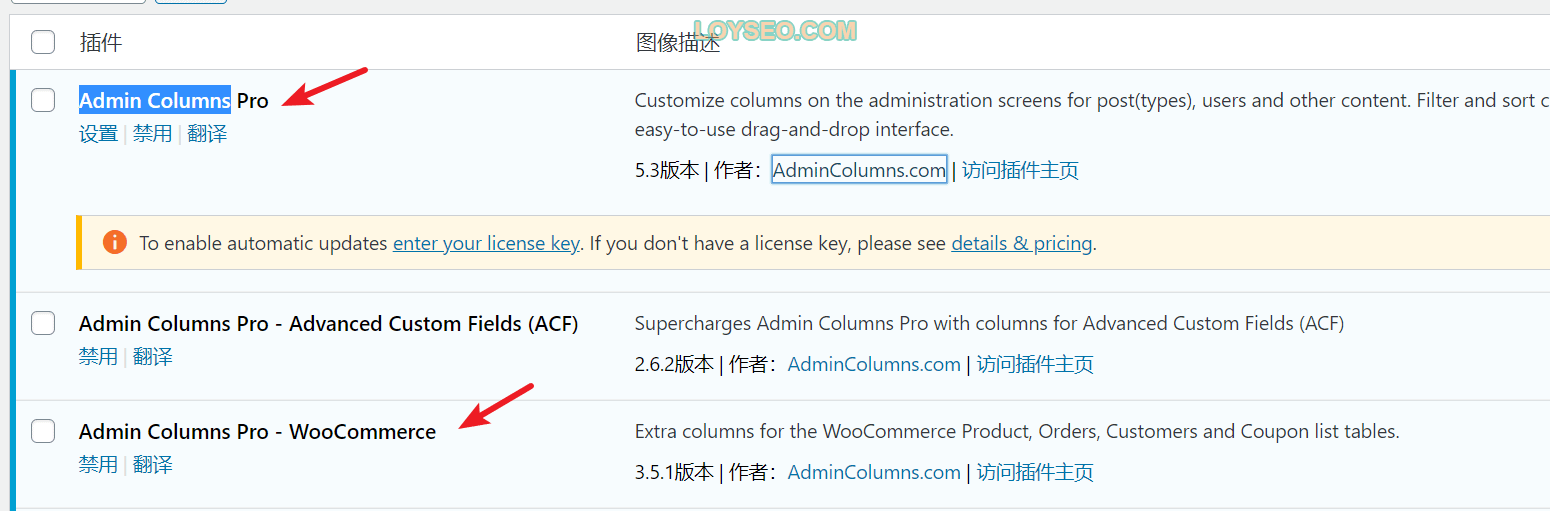
这里的批量修改比较的初级,如果你想要更加灵活的修改,我使用的是付费插件Admin Columns,记得要安装它的woocommerce addon哦。

本文由LOYSEO基于一下资料进行翻译、润色、补充:
- https://docs.woocommerce.com/document/managing-products/
- https://docs.woocommerce.com/document/adding-product-images-and-galleries/


