WooCommerce小工具可以让你在WordPress外贸建站时,添加不同产品功能到页面上,譬如展示最新产品、产品分类、搜索产品、产品价格筛选等等。
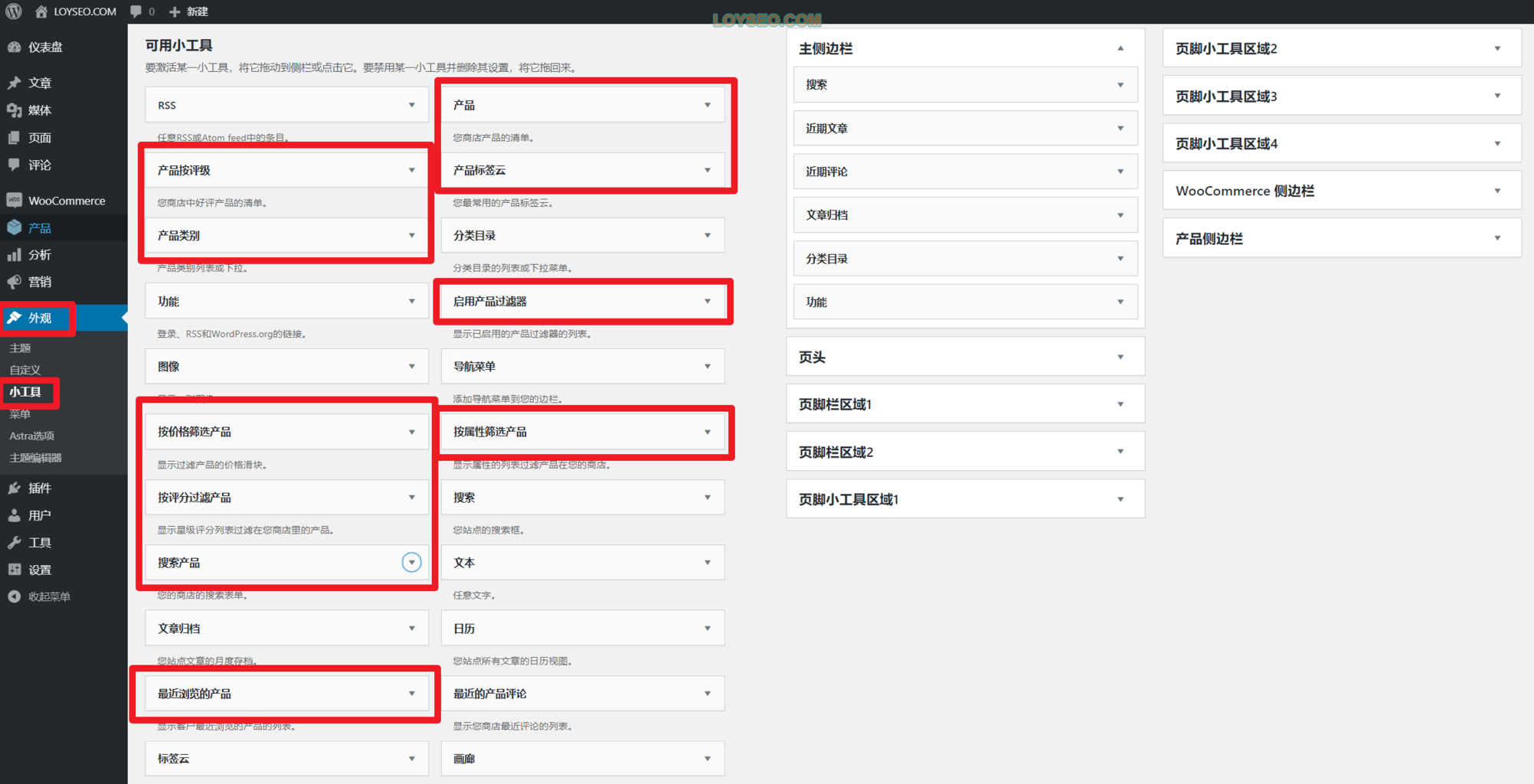
如下图所示,这些小工具位于WordPress后台的外观》小工具页面中,你可以将它们添加到网站主题设定的区域中。下图中右侧的主侧边栏、页面小工具区域1等便是区域,网站主题是指你安装并启用的WordPress主题,不同主题提供的区域有所不同,并且不同主题的小工具设计样式也不同。

如何添加WooCommerce小工具到页面中
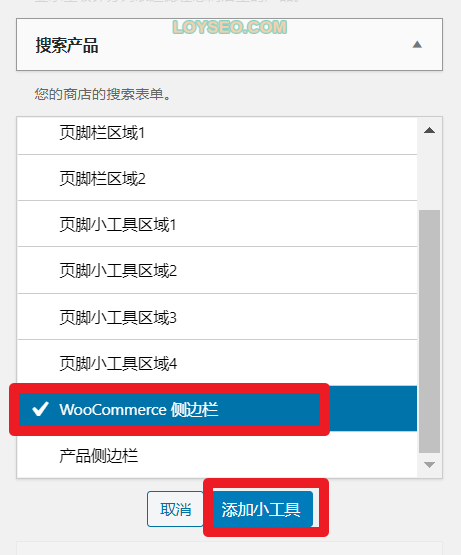
在WordPress后台的外观》小工具页面中,找到产品相关的小工具,如下图所示,点击小工具的右侧三角箭头,在下拉选项中找到你想要添加它们的区域名称,选中区域后,点击添加,即可将这个小工具添加到对应的区域中。一般我们用的比较多的区域是:Woocommerce侧边栏和产品侧边栏。

然后,通常在网站主题的设置中,如果你需要为页面添加侧边栏,以Astra主题为例,你想在产品分类和产品页面添加侧边栏,请查看教程:《 Astra主题教程:免费建外贸网站》。
如果你使用Elementor Pro制作产品列表页模板,可以使用Elementor的sidebar元素来将小工具所在区域加入到页面中。
WooCommerce小工具介绍
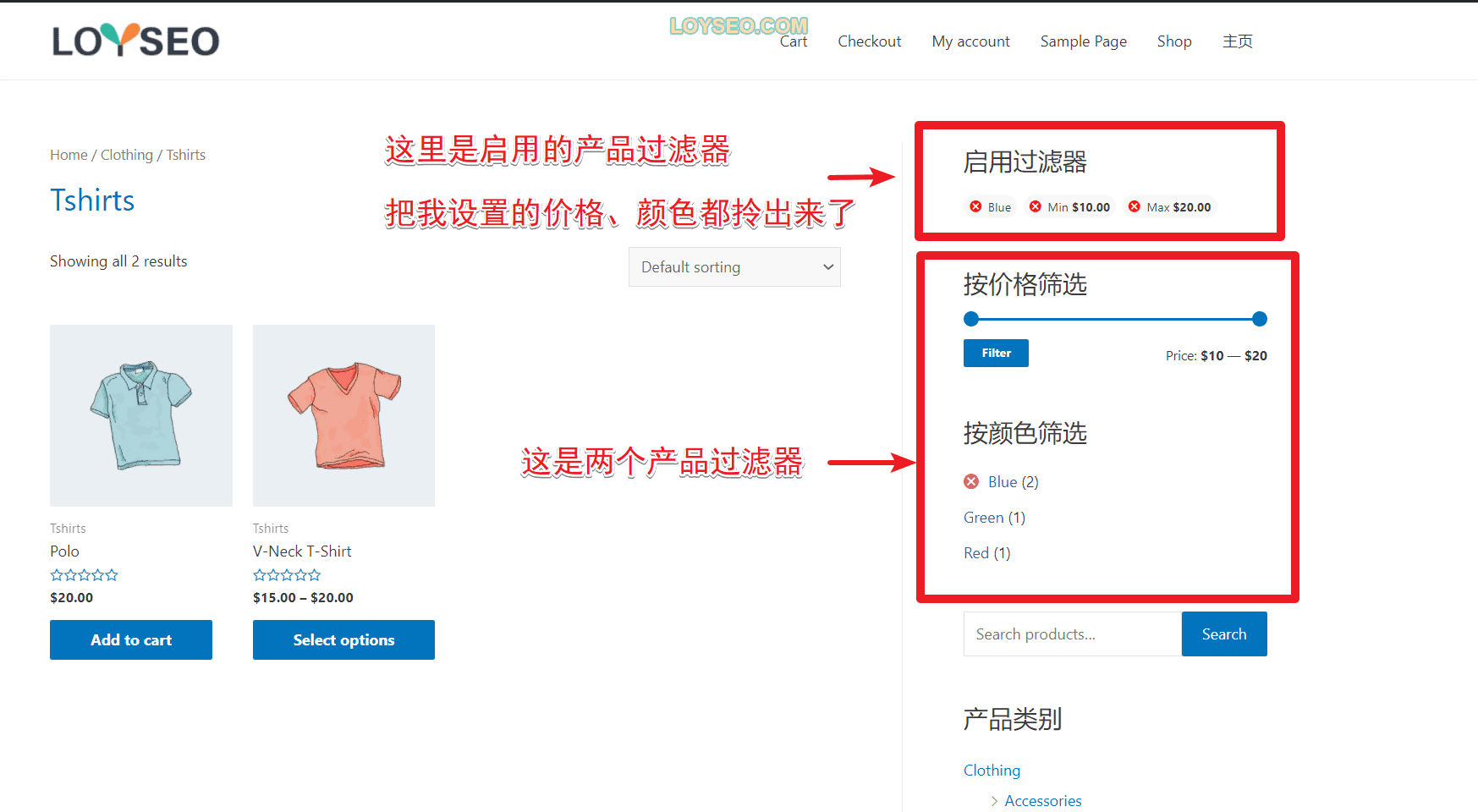
启用的产品过滤器
显示已启用的产品过滤器的列表,如下图所示,我在产品列表中添加了两个产品过滤器,分别是按价格筛选和按颜色筛选,当你调整筛选内容时,在启用过滤器一栏中,会展示你选择的筛选项。

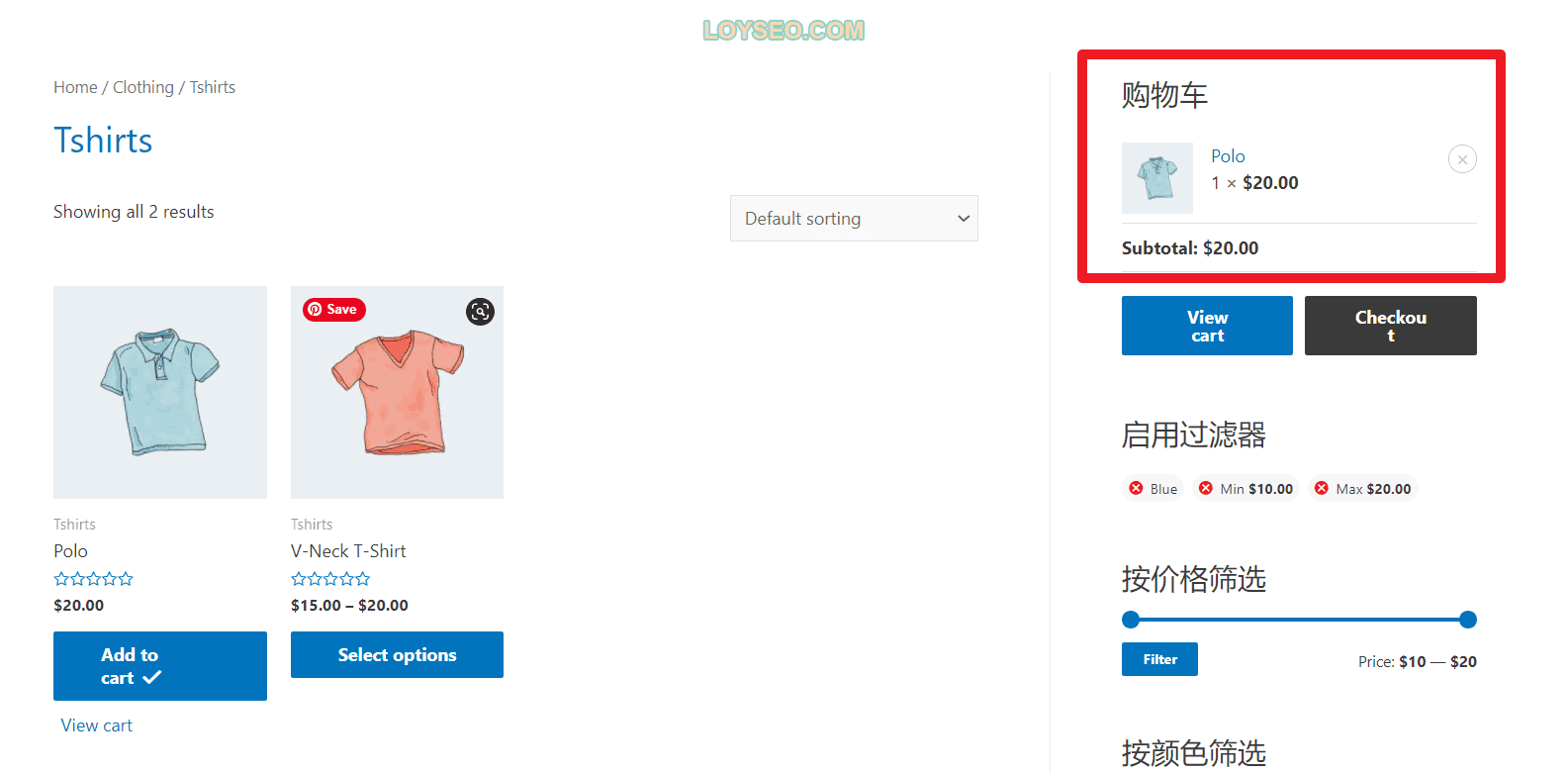
购物车
当客户把商品加入购物车时,在这个小工具里会展示购物车内容与结账按钮。

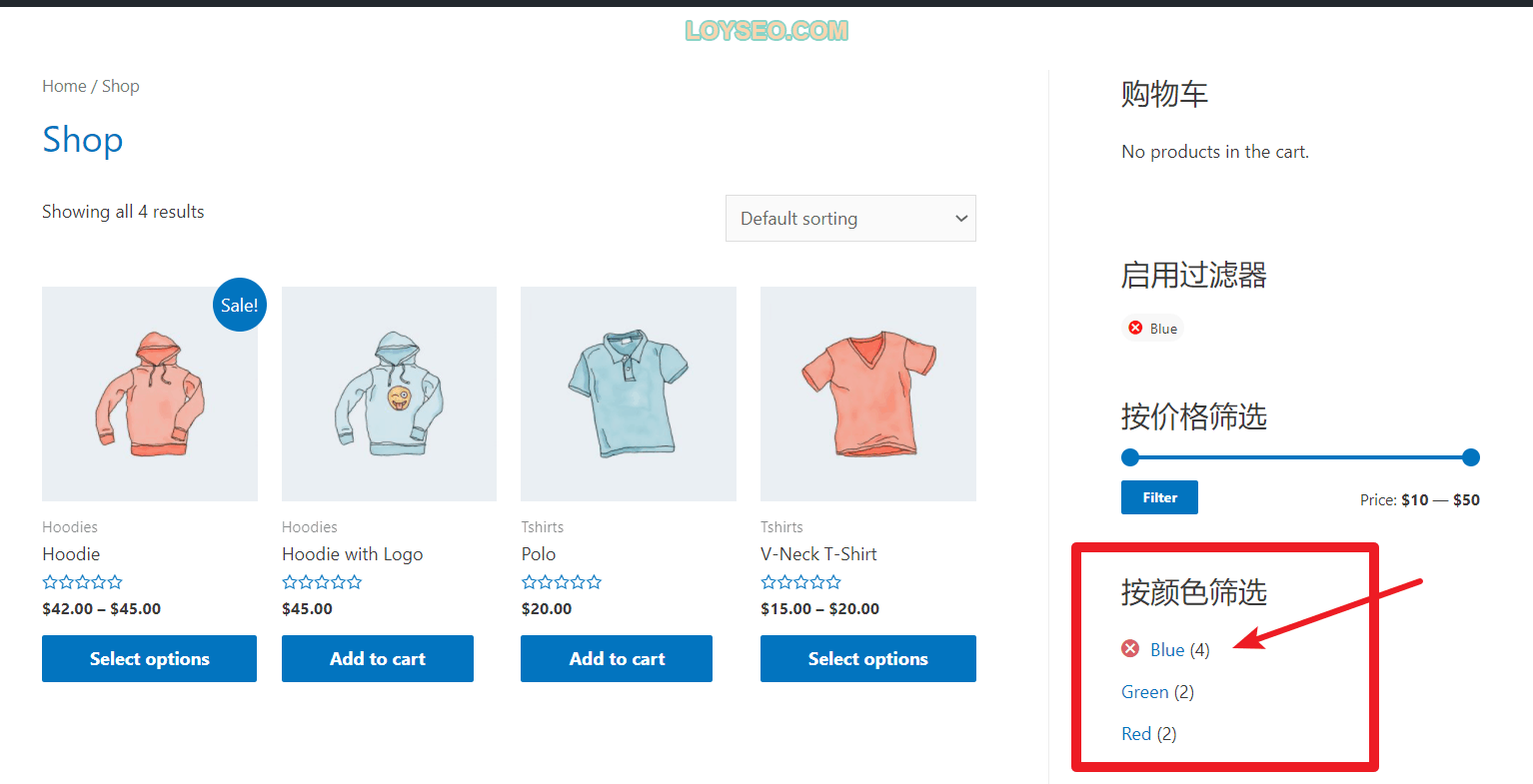
按属性筛选产品
当你给产品设置了属性时,譬如颜色、尺码等等,这个小工具能让客户按照属性进行筛选,譬如筛选出蓝色的产品。

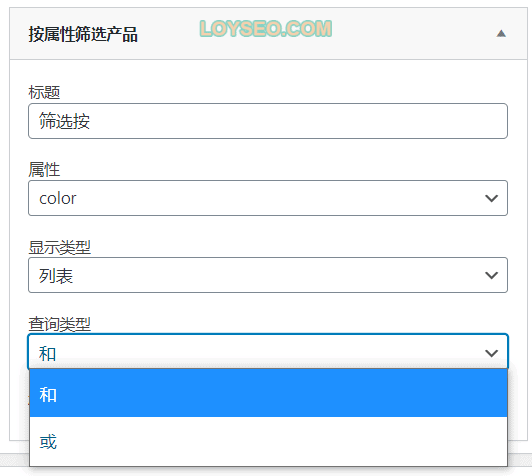
下图是这个小工具的配置项,你可以设置标题,选择进行筛选的属性,属性值展示的形式(列表和下拉),还能设置查询类型,即:当客户选中多个属性值时,属性值之间是和的关系,还是或的关系,譬如:红和黑,还是红或黑。如果选择“和”,表示既要是红的,也要是黑的;如果选择“或”,表示红的、或黑的、或者红黑的都可以。

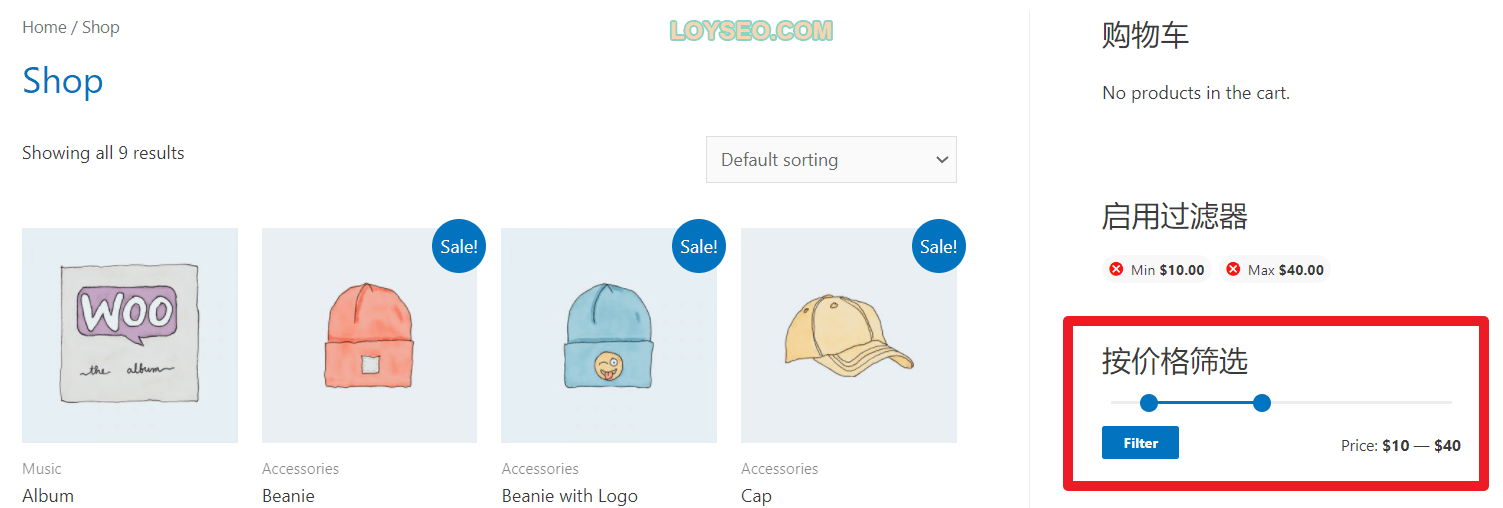
按价格筛选产品

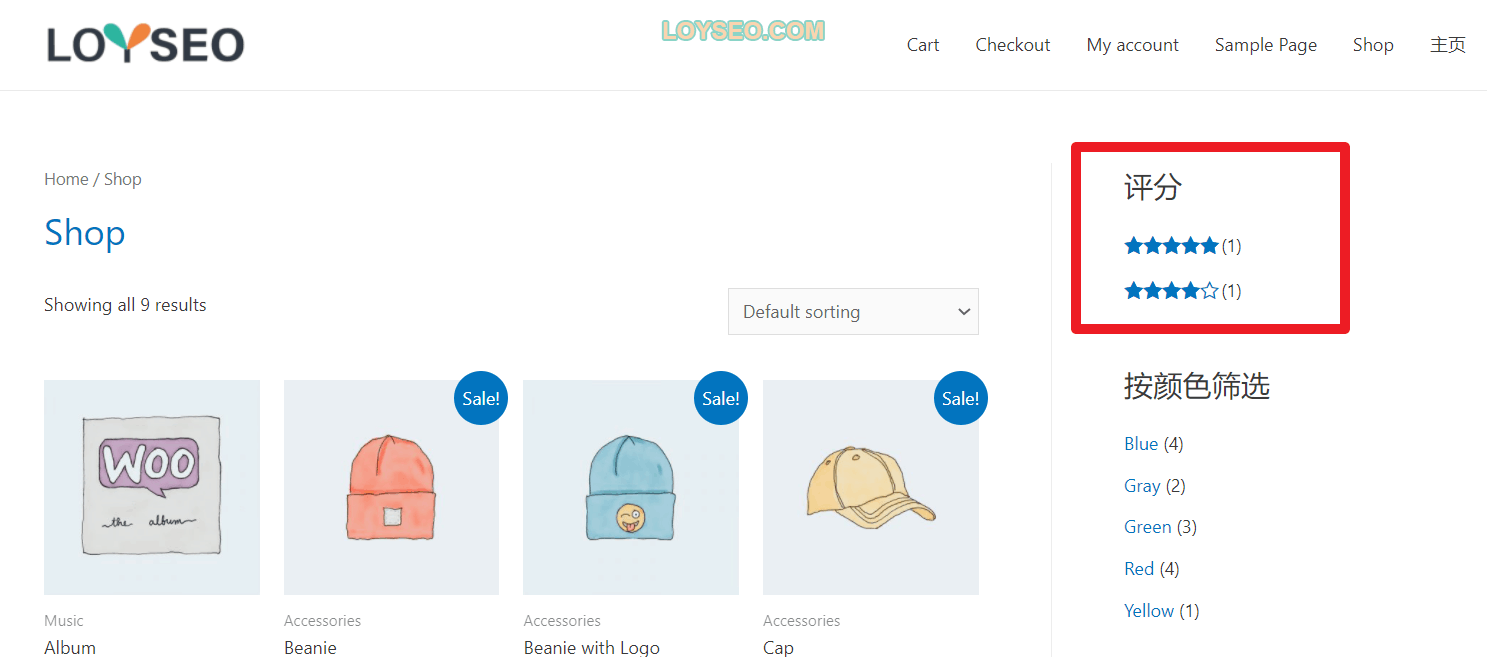
按评分筛选产品
根据商品的客户评分来筛选,当商品没有评分时,就不会展示。

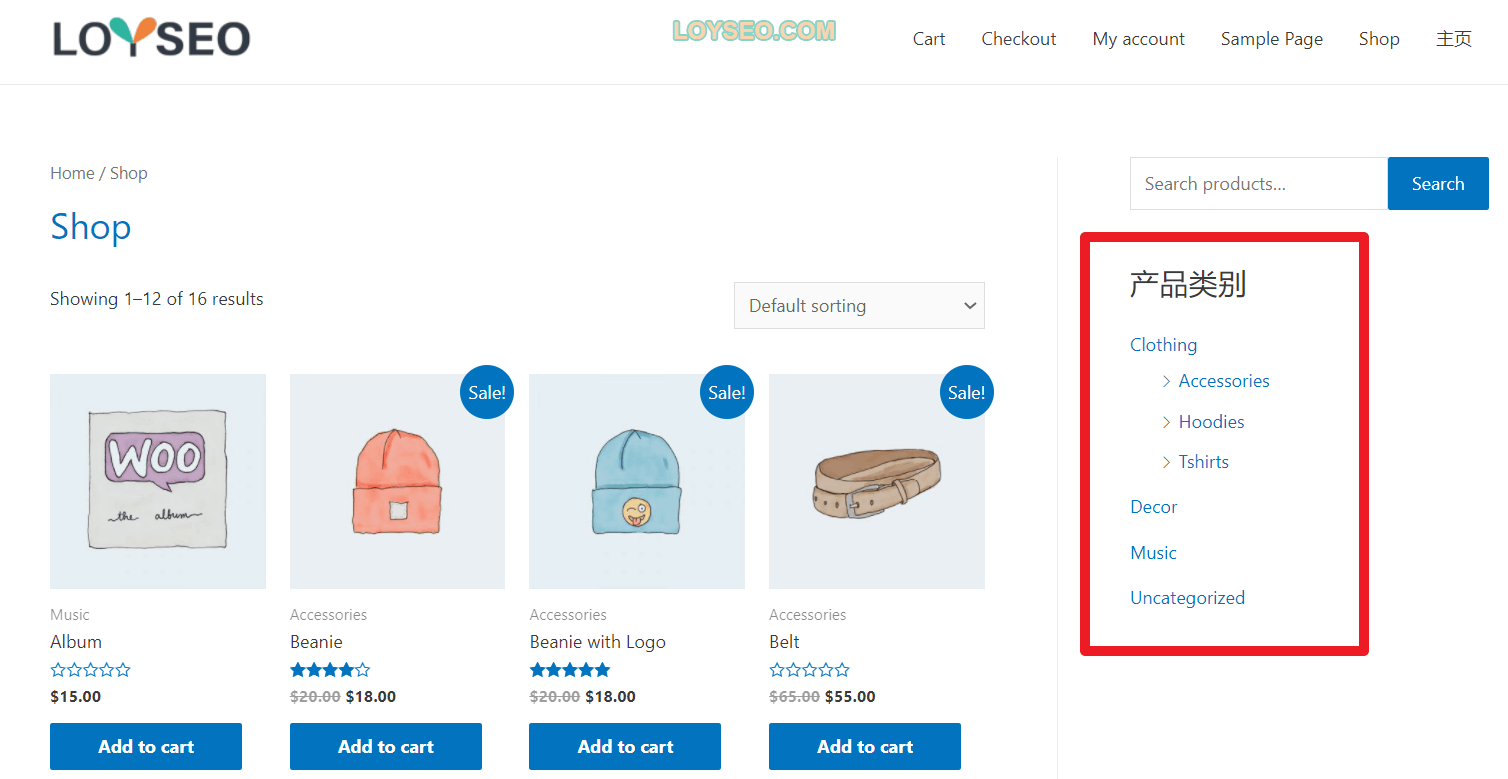
产品类别
不同主题的产品类别样式会有所区别,譬如下图是Astra主题的产品类别样式,父子分类是展开的,但有些主题是伸缩式的。

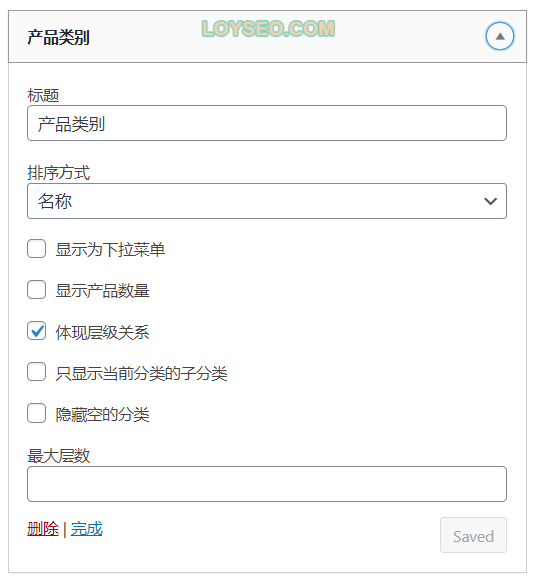
如下图所示,你也可以在产品类别小工具中配置分类的排序、显示分类下的产品数量、体现层级关系、隐藏无产品的空的分类等。

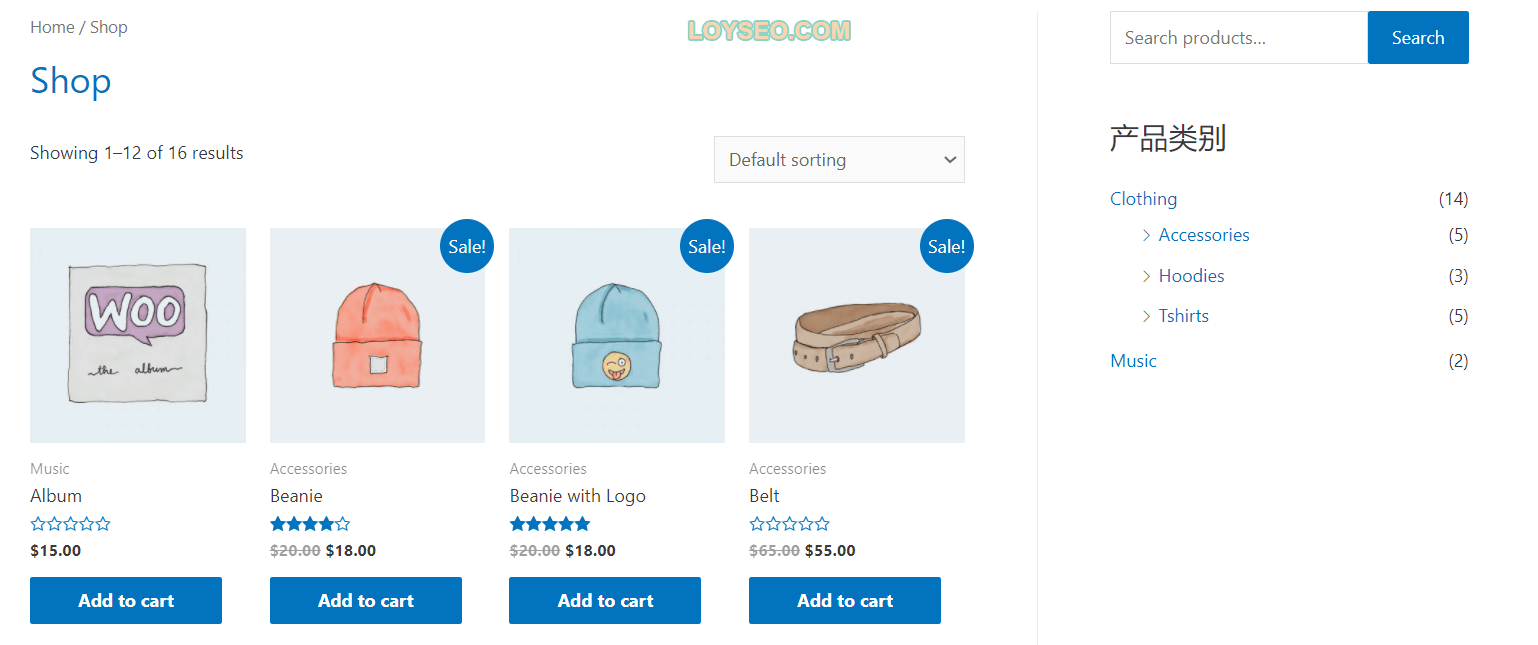
譬如下图中,我隐藏了空分类、显示了产品数量。

如果你想使用伸缩式的产品分类,而主题又不提供这种效果的话,你可以查看这篇教程:WordPress如何制作产品分类伸缩菜单。
产品
按照你设置的条件(譬如数量、顺序)展示产品,譬如展示最新产品、推荐产品等等。
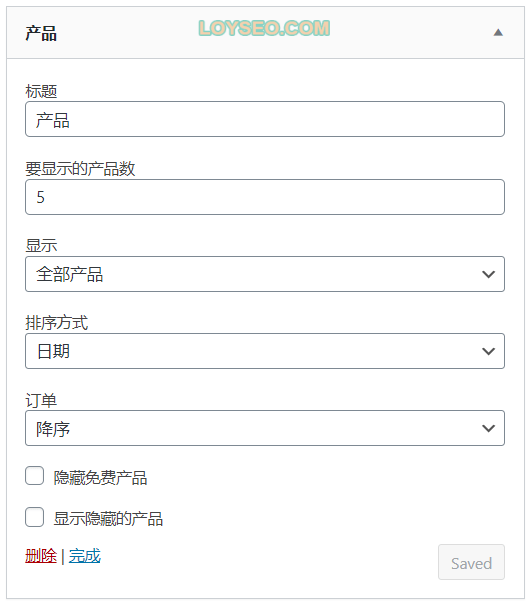
下图是这个小工具的配置项,其中woocommerce自带翻译有点不准确,订单其实是排序的意思(Order)。

好评产品
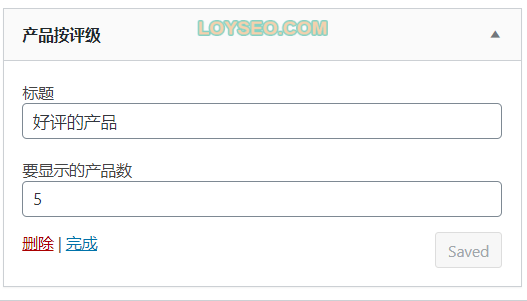
官方翻译叫做产品按评级,其实就是按照评价从高到低选取前几名的产品。

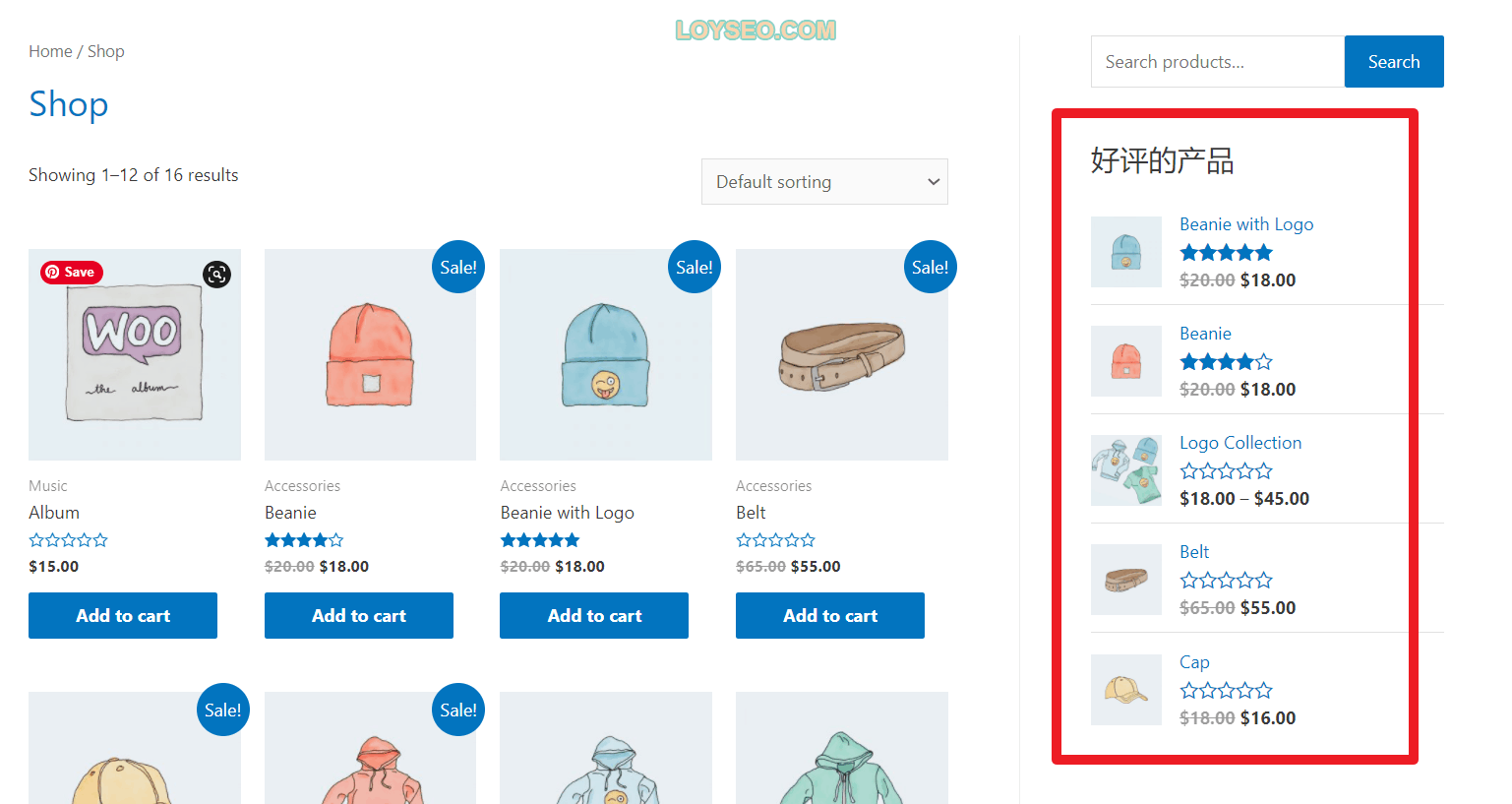
小工具效果如下

产品搜索
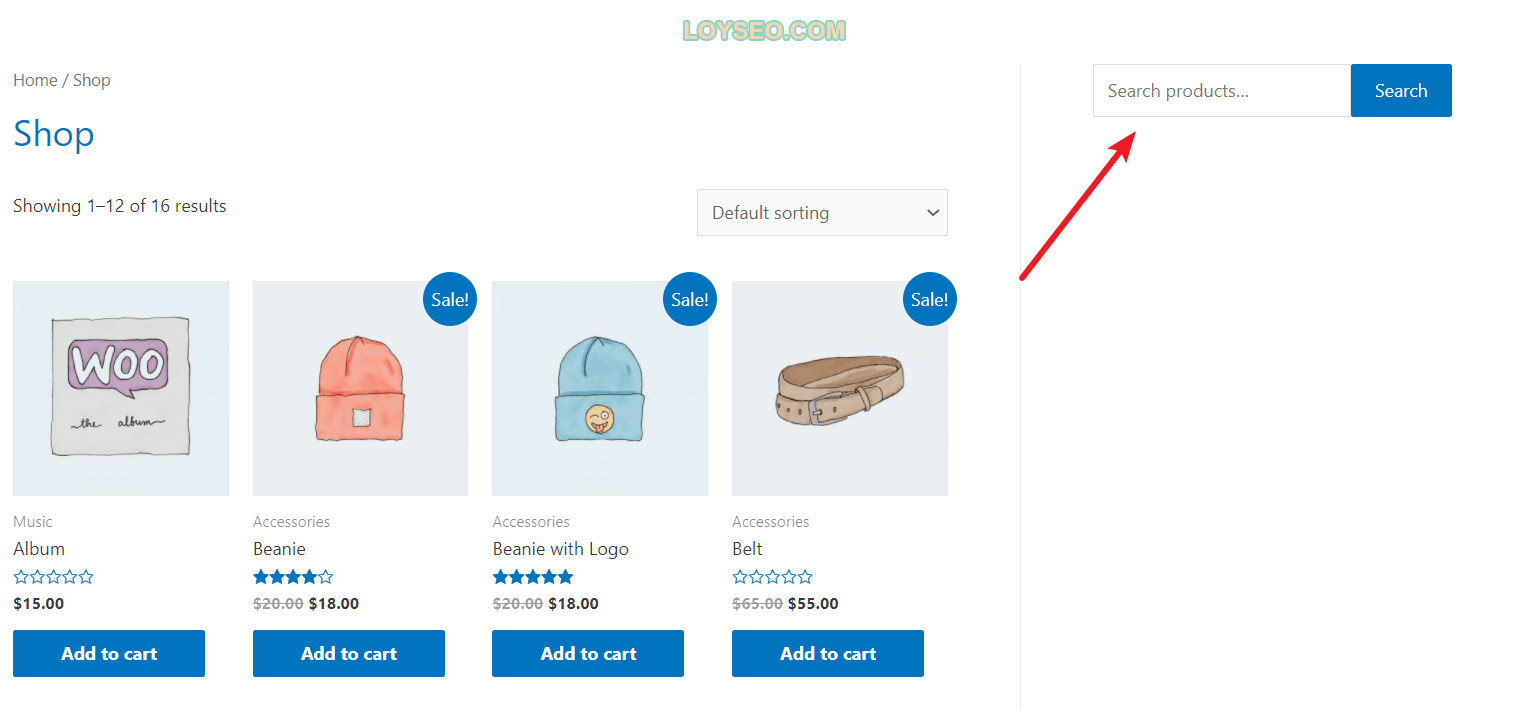
这是一个产品搜索框工具,如下所示

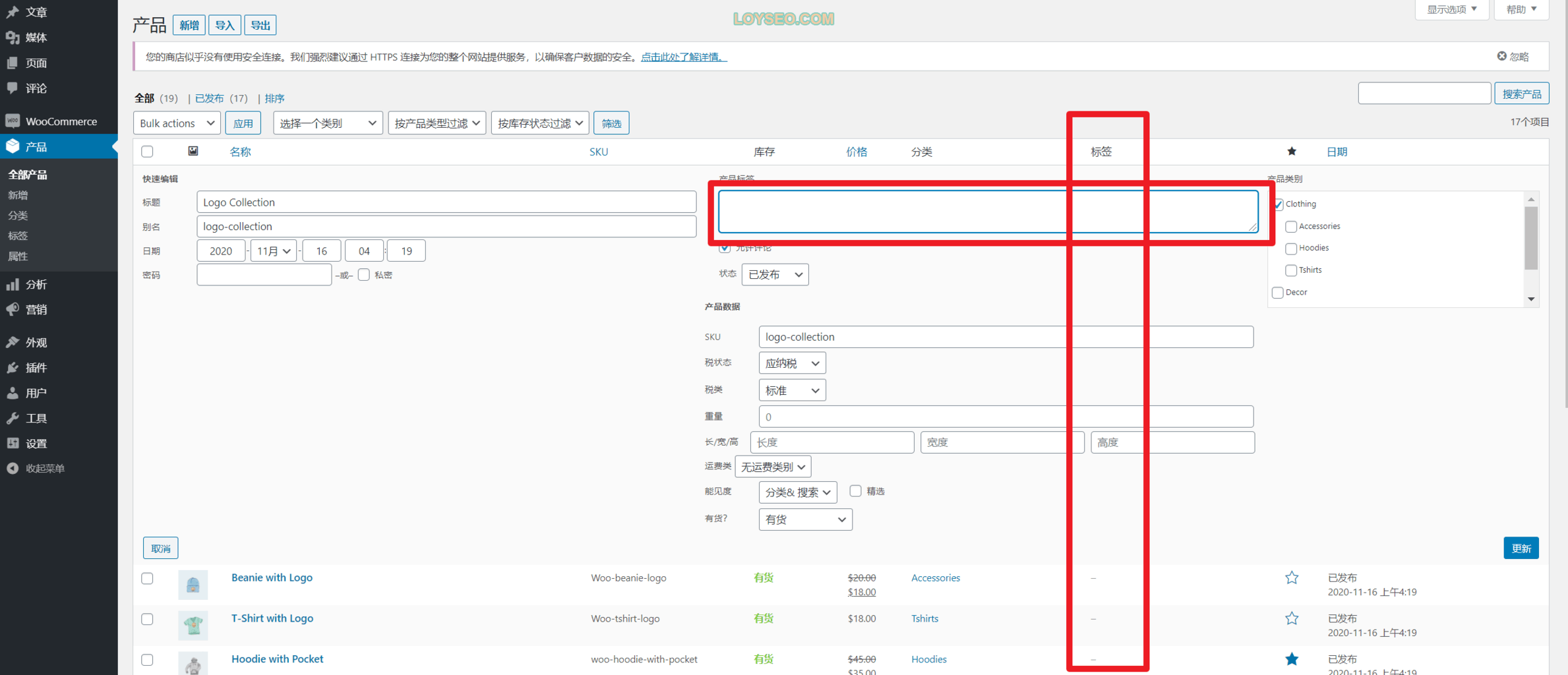
产品标签云
你可以在编辑产品时,给产品打标签,每个产品可以有多个标签

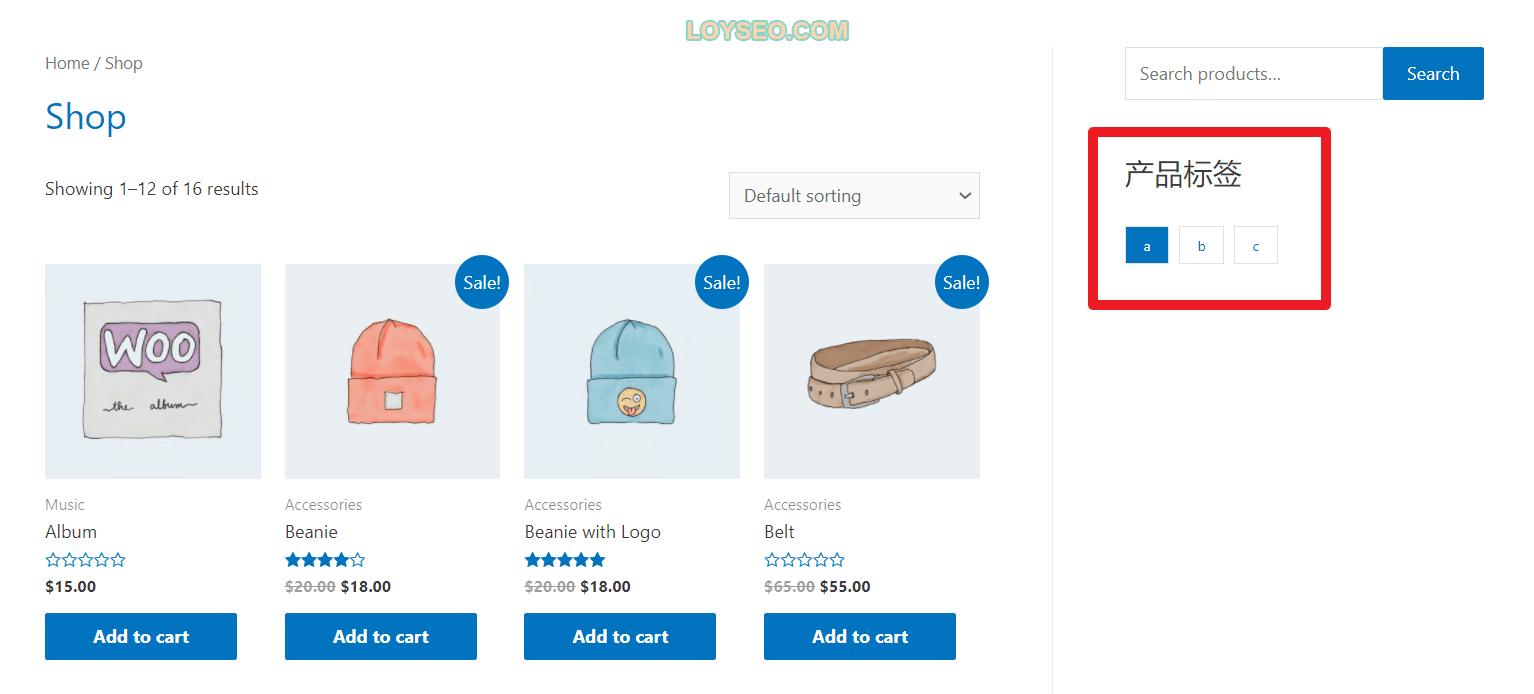
在产品列表页添加产品标签小工具后,如下图所示,可以让用户快速的找出具有相同标签的产品。

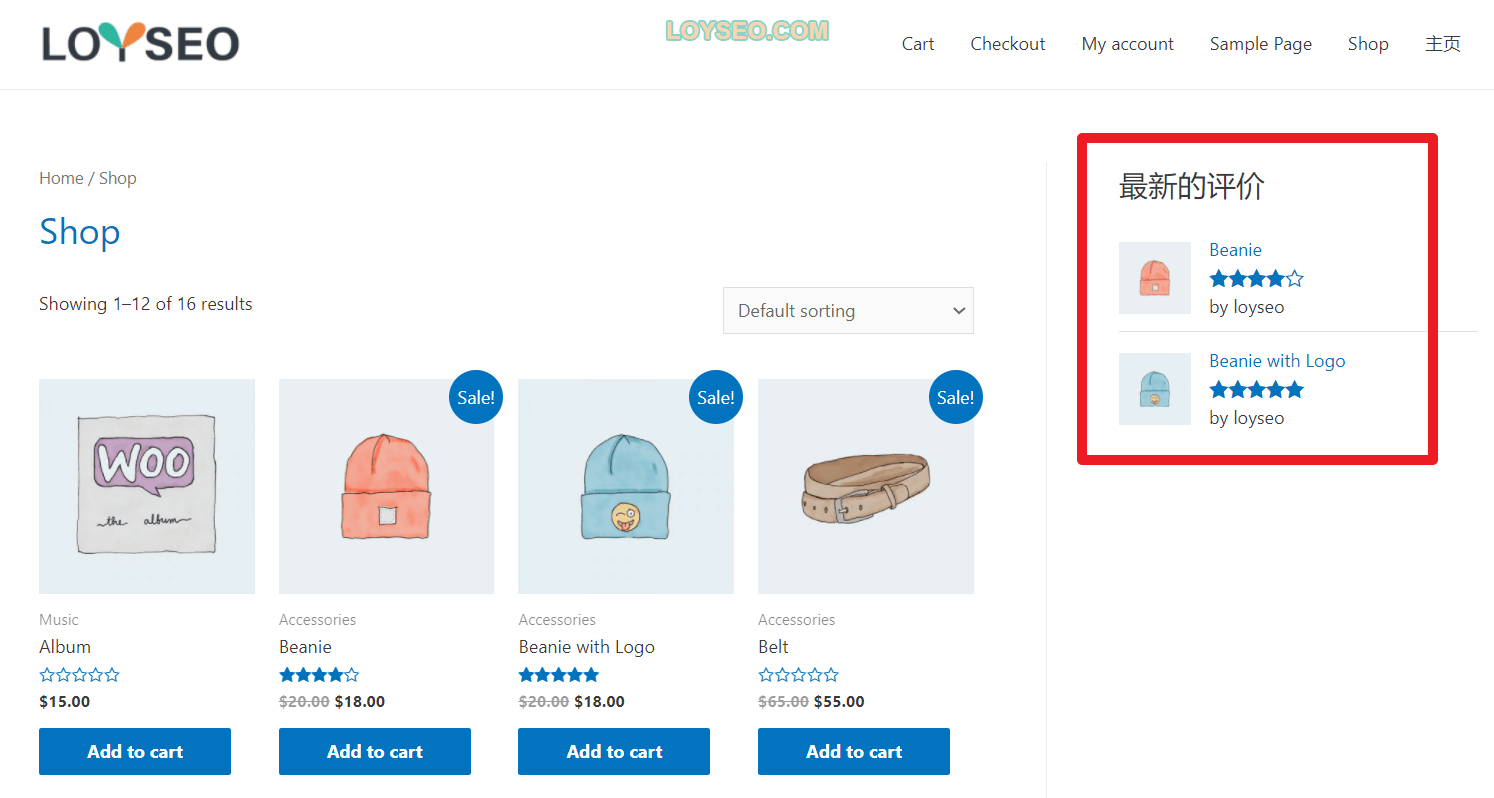
最新产品评价
展示你的商品收到的最新的评价,你可以控制显示的评价数量。

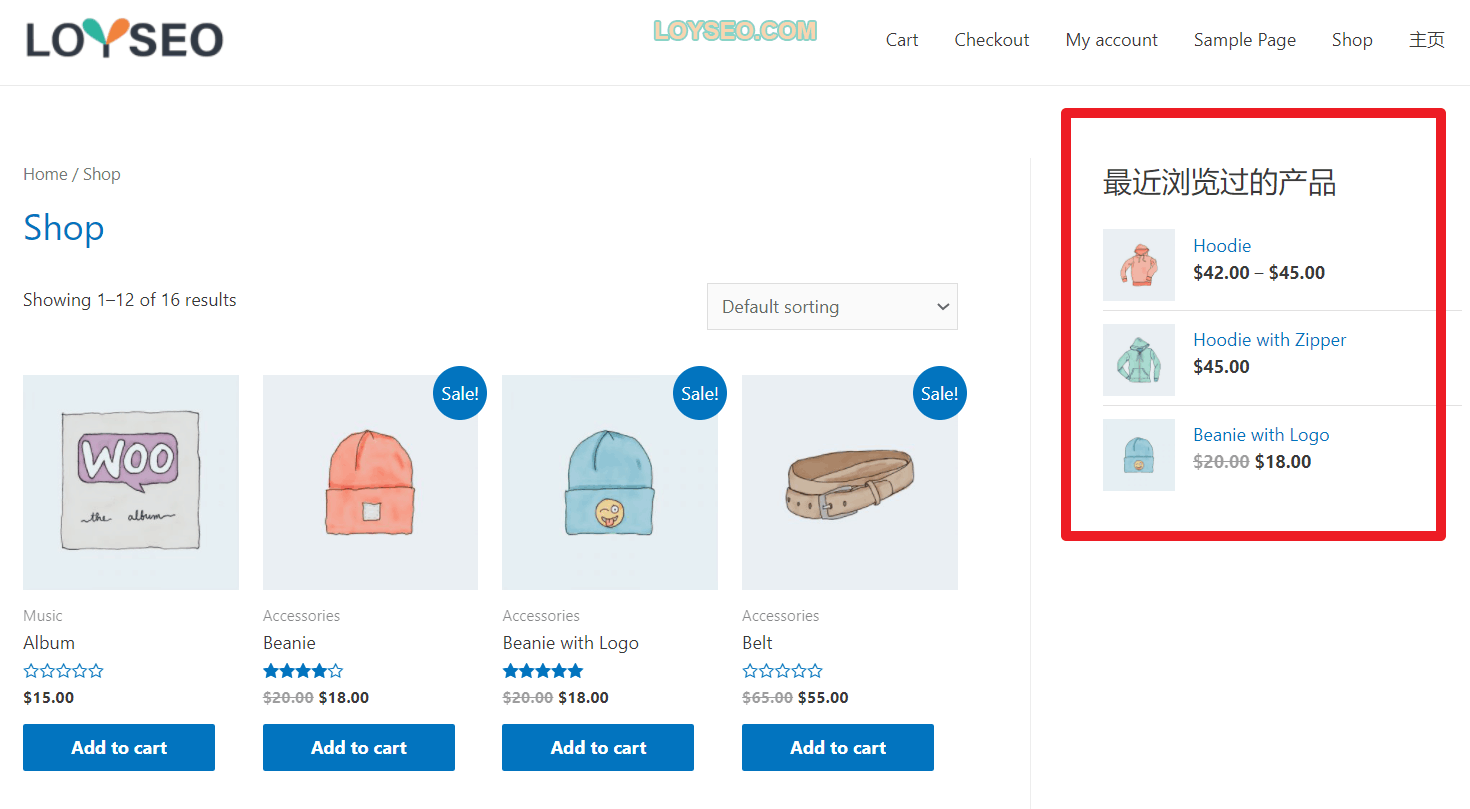
最近浏览过的产品
展示浏览者最近看的产品,所以展示内容是因人而异的。