本文讲解如何安装Woodmart主题,根据安装向导,如何绑定购买代码、安装子主题和必要的插件、导入演示内容。
将Woodmart主题安装到Wordpress
如果你还不会安装主题,请查看:如何安装WordPress主题(3种方法)。
然后,将你从主题森林里购买的woodmart的安装包下载下来,按照上述方法,安装到网站里。

WoodMart主题安装向导
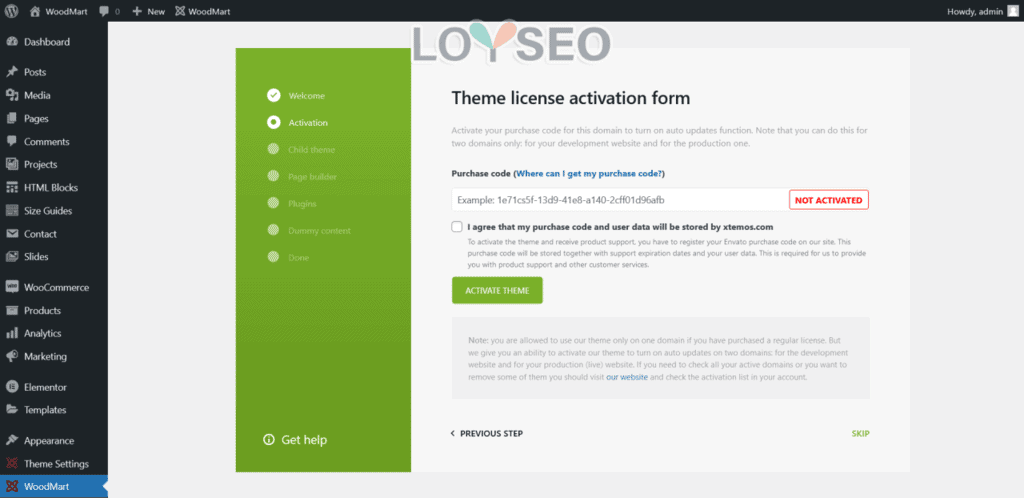
一旦正确安装并激活了 WoodMart 主题,就会出现一个分步向导,包括六个选项卡:“激活”、“子主题”、“页面编辑器”、“插件”、“演示”、“完成” ”。
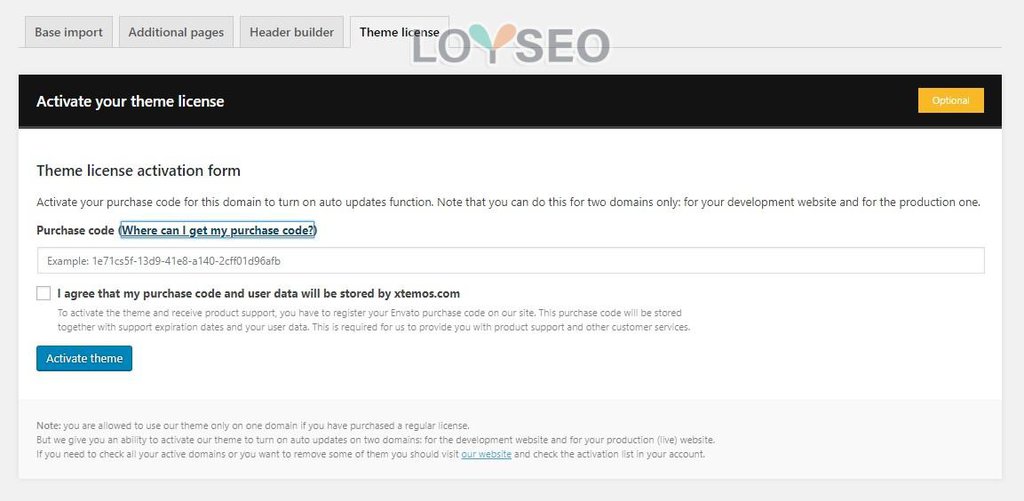
激活主题

为了获得主题的自动更新,你需要输入购买代码以便激活在线更新功能。
如何找到你的购买代码呢?
- 登录您的主题森林
- 将鼠标悬停在屏幕右上方的用户名上。
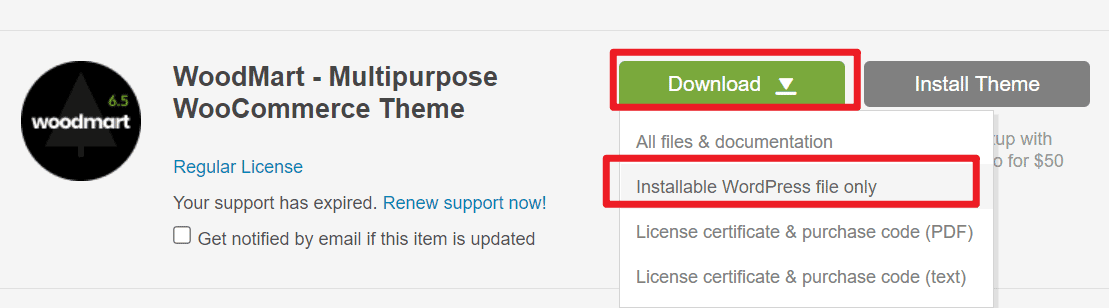
- 从下拉菜单中单击“download”。
- 找到你购买的woodmart,单击“License certificate & purchase code (text)”,在里头你就能找到购买代码了。

WoodMart 主题许可证可以在同一个站点的两个域名上激活:一个测试站,一个正式站。如果想要在多个站点上使用,你需要为每个站点再次购买WoodMart。
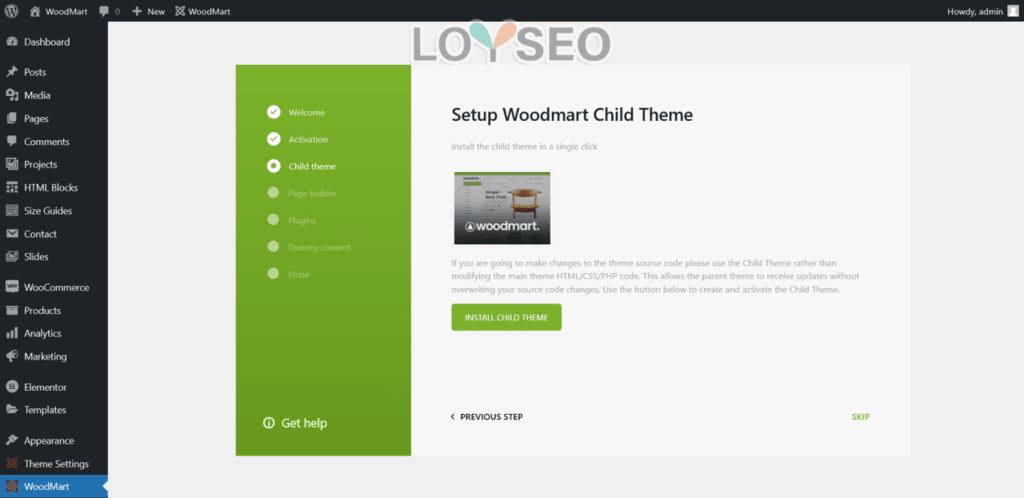
安装子主题(Child theme)

如果你想对主题本身做修改,那么安装子主题是必要的,否则,你大可不必安装子主题。实际上,我自己并不会用到子主题,所以我选择SKIP。如果你想对子主题是什么有更多的了解,查看这篇。
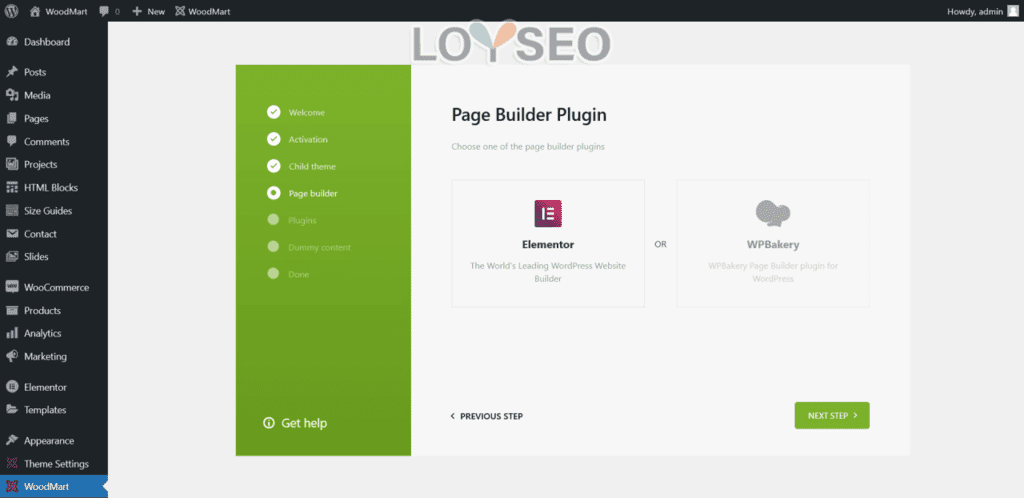
选择页面编辑器

WoodMart支持两个页面编辑器:WPBakery和Elementor,但你不能同时安装并使用这两个编辑器。接下来,如果你要导入演示内容,它们是基于你所选的编辑器的。Elementor是我的最爱,WPBackry已被我淘汰,所以,我自然推荐你使用Elementor。
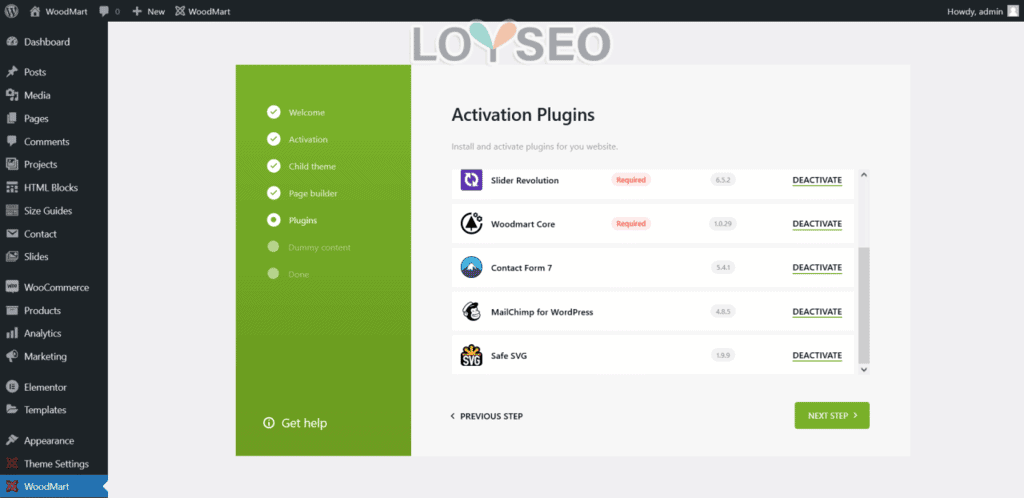
安装必要的插件

对于标记了required的插件,是主题必须的,但也有所区分,譬如woodmart core是一定必须的,而slider revolution并非一定必须,因为它是用于制作轮播广告图的,譬如放在首页首屏的轮播图,但这个插件本身比较重,所以我一般不装,而是直接用woodmart主题提供的slider功能、elementor pro的slider功能或直接用最简单的一张图片背景叠加文字,而不制作复制的slider。
当然,如果你是初学者,你完全可以将主题推荐的插件都装一下,这样导入演示站点时,才能完整的看到所有内容。然后,在你逐渐了解建站之后,可以再对这些插件进行禁用、删除。
那么,我会装它要求的哪些插件呢?Elementor、woodmart core、woocommerce,就这些,其他的我都不装。
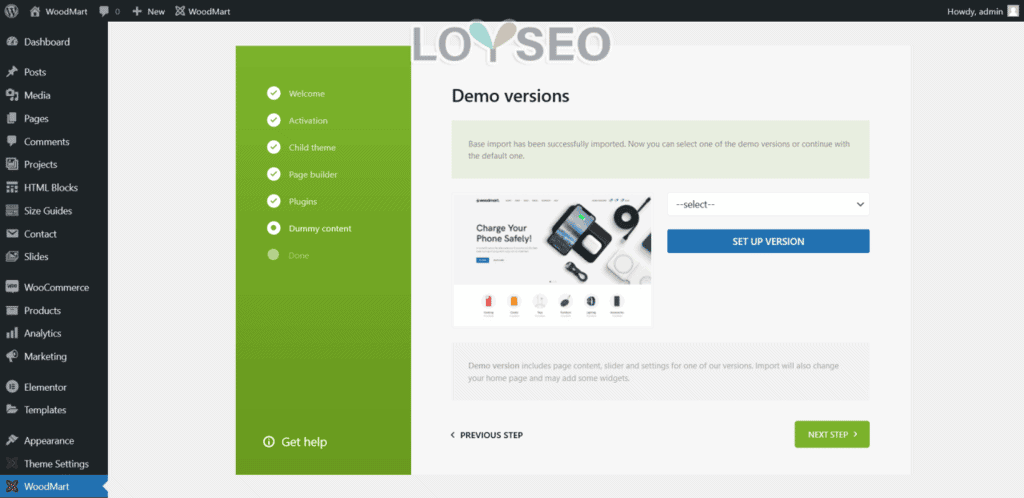
演示站的虚拟内容
选择你喜欢的演示站进行导入,如果你不需要导入演示内容,那就直接跳过即可。

为了能导入完整的演示内容,所有与演示站相关的插件都应安装并激活。注意,如果你是在正式站点里操作,务必在导入演示内容之前,备份你的网站。导入演示内容会重置主题的所有设置,并且没有功能让你恢复从前。
完成主题安装向导

如果来到此页面,则表明woodmart主题已配置完成,接下来你可以开始发布产品,发布文章,编辑页面内容了。
手动设置WoodMart主题
如果你跳过了主题安装向导,但需要配置主题,可以按照下文进行配置。
激活主题

为了让主题能够在线自动更新,您需要激活主题。在网站后台, Dashboard -> WoodMart -> Theme License ,输入购买代码,并勾选同意协议,点击激活按钮即可。
安装子主题
从 ThemeForest (主题森林)下载完整的 WoodMart文件夹,解压后,内含子主题安装包。
设置页面编辑器
WoodMart支持两个页面编辑器:WPBakery和Elementor,但你不能同时安装并使用这两个编辑器,你可以在下一章节中选择安装Elementor还是WPBakery。
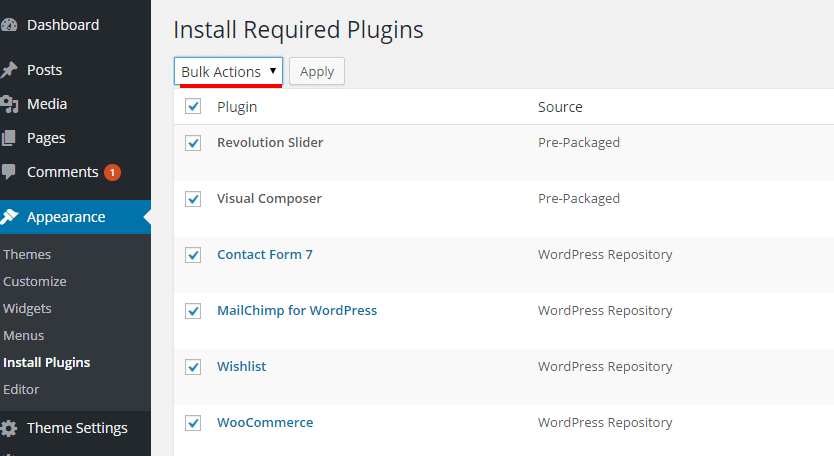
安装必要的插件
- 转到外观-> 安装插件页面
- 查看这些插件,勾选需要安装的插件
- 然后再bulk action中选择install并点击apply/应用
- 对安装完成的插件,继续进行批量操作激活。

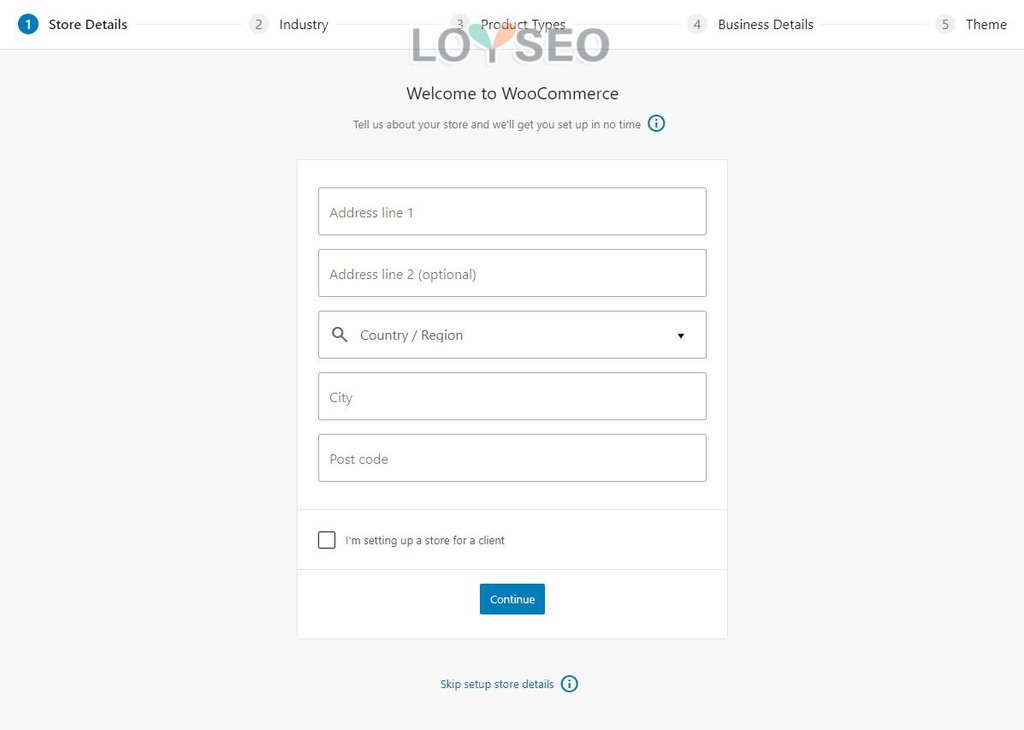
安装 WooCommerce 后,默认会启动设置向导,你可以根据向导安装WooCommerce。

演示站的虚拟内容
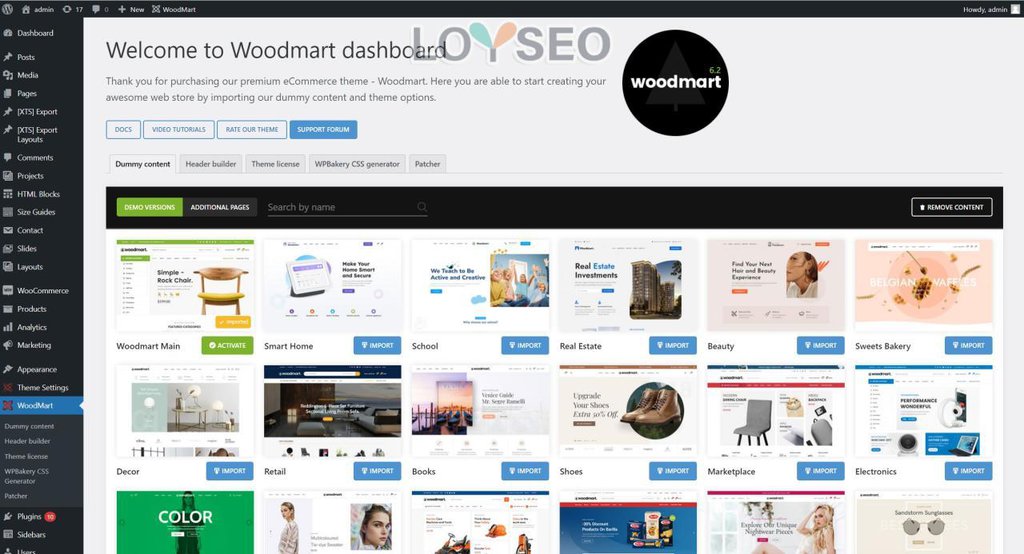
一旦安装了主题所需的插件,网站后台就能查看到主题设置(theme setting)和 WoodMart菜单。主题设置中提供了根据大量的配置功能。
而WoodMart 选项卡包含了:
- 虚拟内容/dummy content:导入任何演示站或附加页面。
- 页头编辑器/Header builder : 用于制作网站的页头(菜单、logo等布局)。
- 主题许可证:用于激活你的主题。
- WPBakery CSS Generator: 禁用未使用的 WPBakery 元素并生成更小的 CSS 文件,这是速度优化用的,如果不使用WPBakery编辑器,就不用管它。
- Patcher – 下载并应用已知错误和问题的补丁。
要导入我们的虚拟内容,您需要转到虚拟内容标签页,并单击“导入”按钮以获取可用的演示内容。您还可以切换到“附加页面”并按需导入。