WoodMart主题增加了woocommerce产品分类的展示形式, 产品类别可以在独立站的页面标题栏、搜索表单和页头菜单之中。
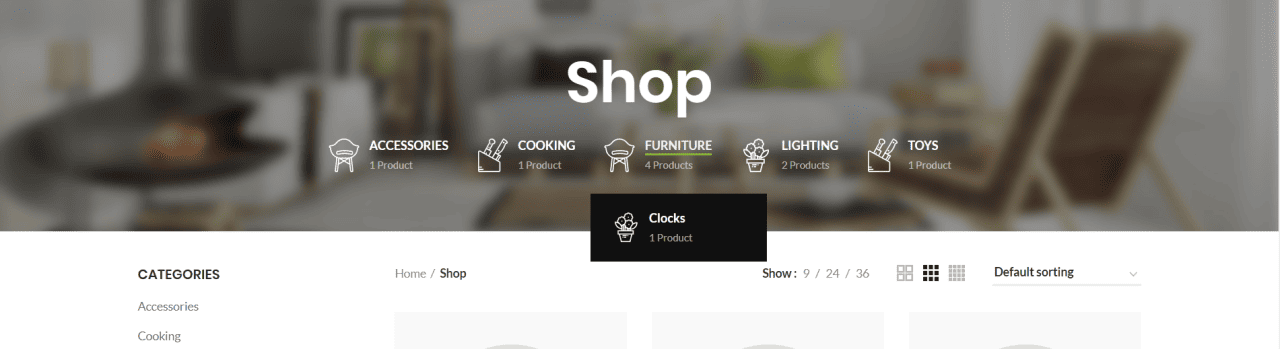
商店页面标题中展示产品类别菜单
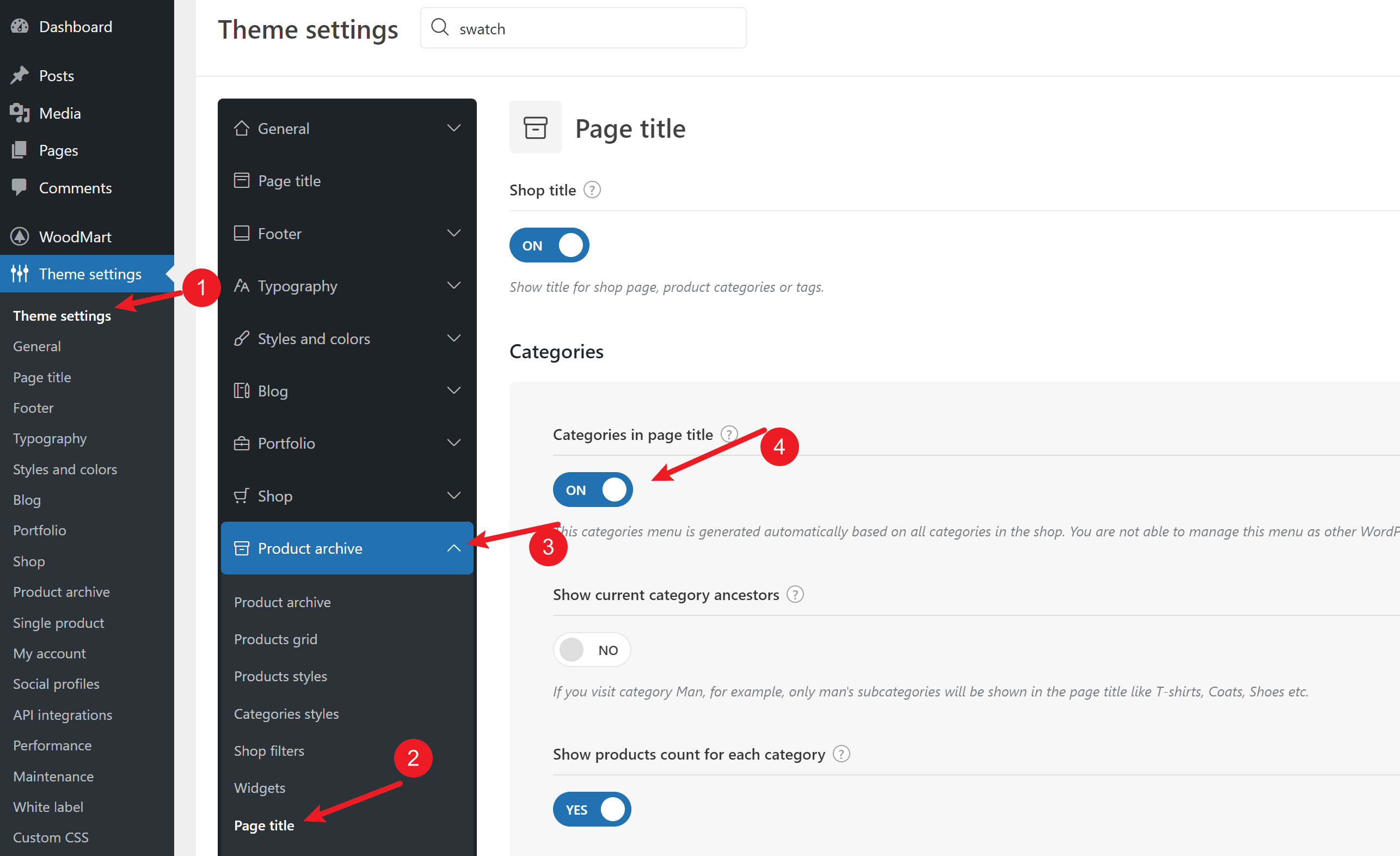
有一个选项可以在商店页面的标题栏中展示产品类别,该选项在 主题设置>产品档案>页面标题中配置。

开启”在页面标题中展示类别 “,将展示基于商店中现有的所有类别而自动生成的产品类别菜单。还有一个选项可以隐藏没有产品的空的类别,并提供排除指定类别的功能等等。
默认情况下,子类别将显示为下拉列表:

“显示当前类别的祖先 “功能将允许在页面标题中显示子类别和类别,例如:

“如果没有子类就显示相邻的类别” 选项 – 如果该类别不包含任何子类,页面标题菜单将显示该类别的相邻类别。如果这个选项没有被启用,商店标题将只显示当前的类别。

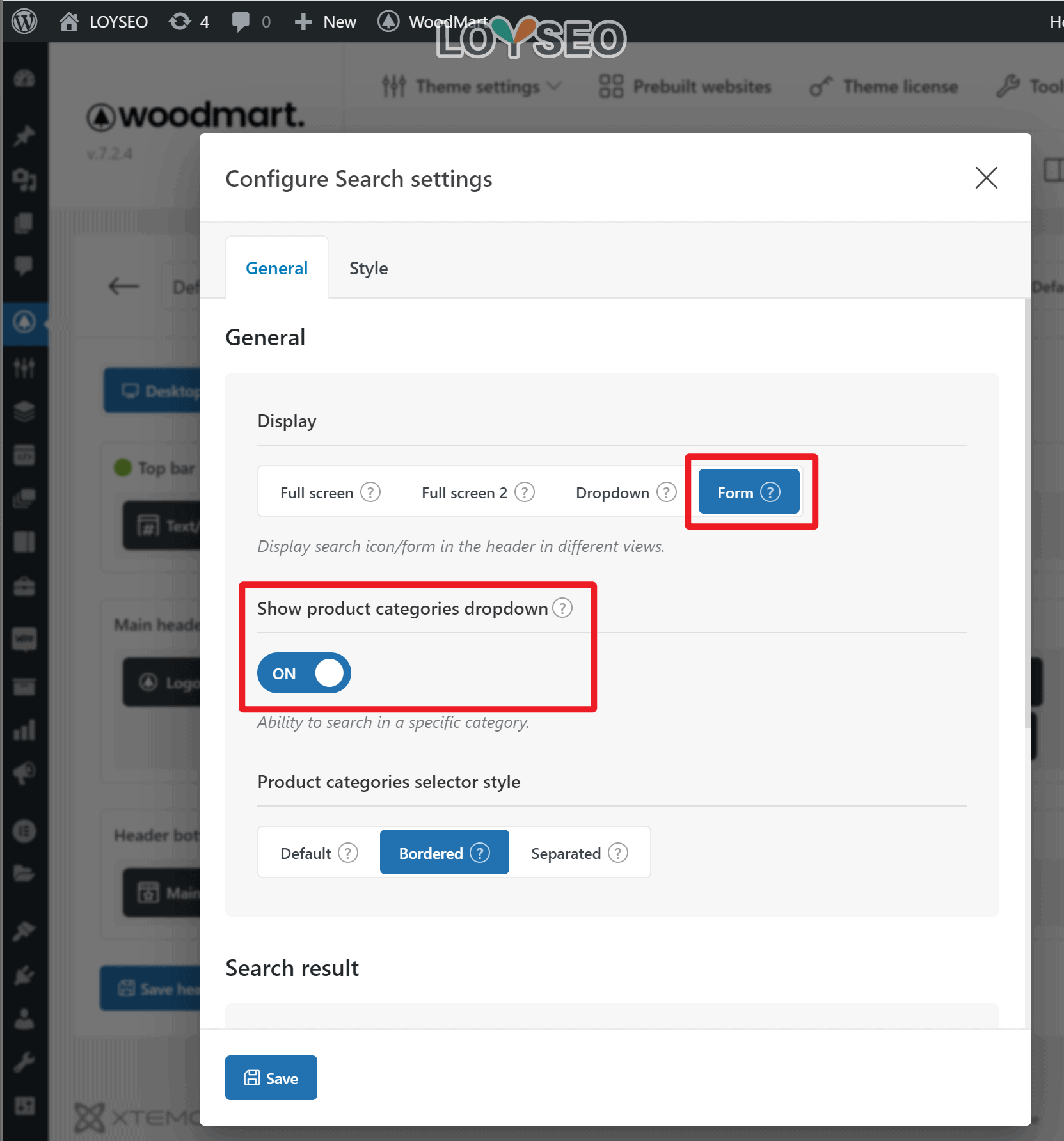
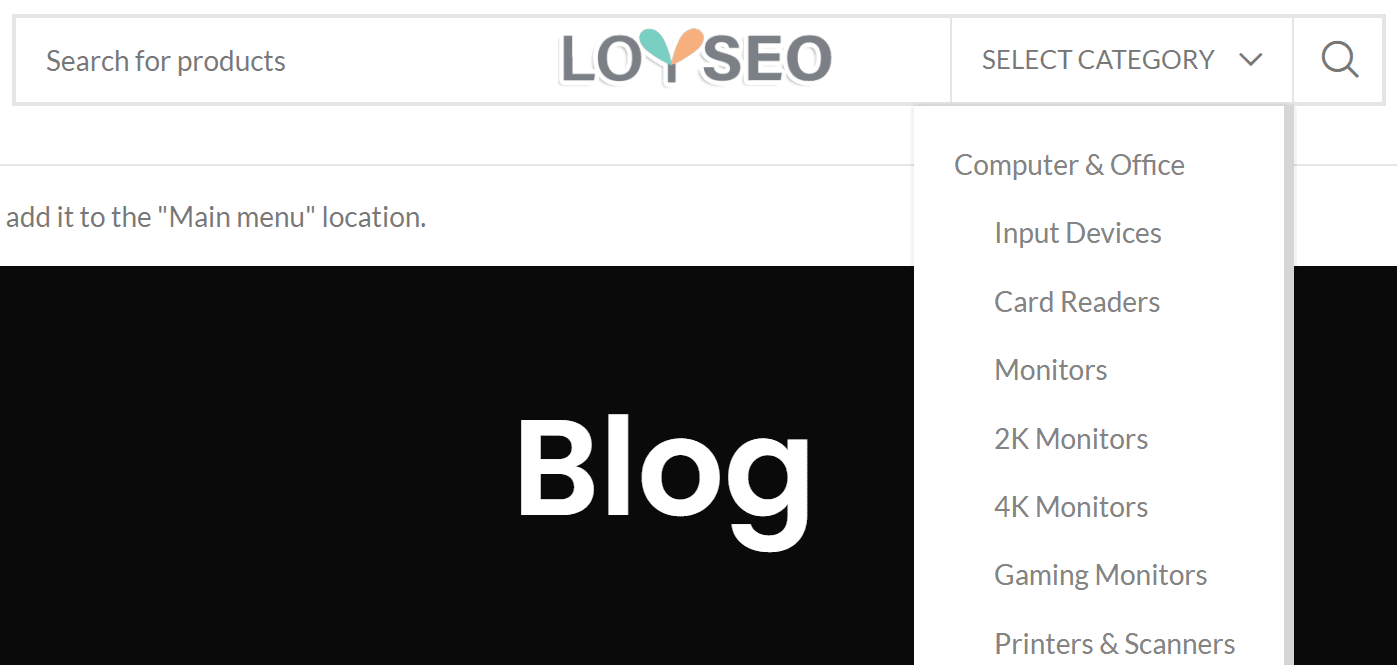
在页头的搜索表格中展示产品类别下拉选项
标题生成器中的搜索元素有一个选项(如下图),可以显示网站上现有的产品类别,但你无法指定某些分类不展示。

配置好之后,效果如图

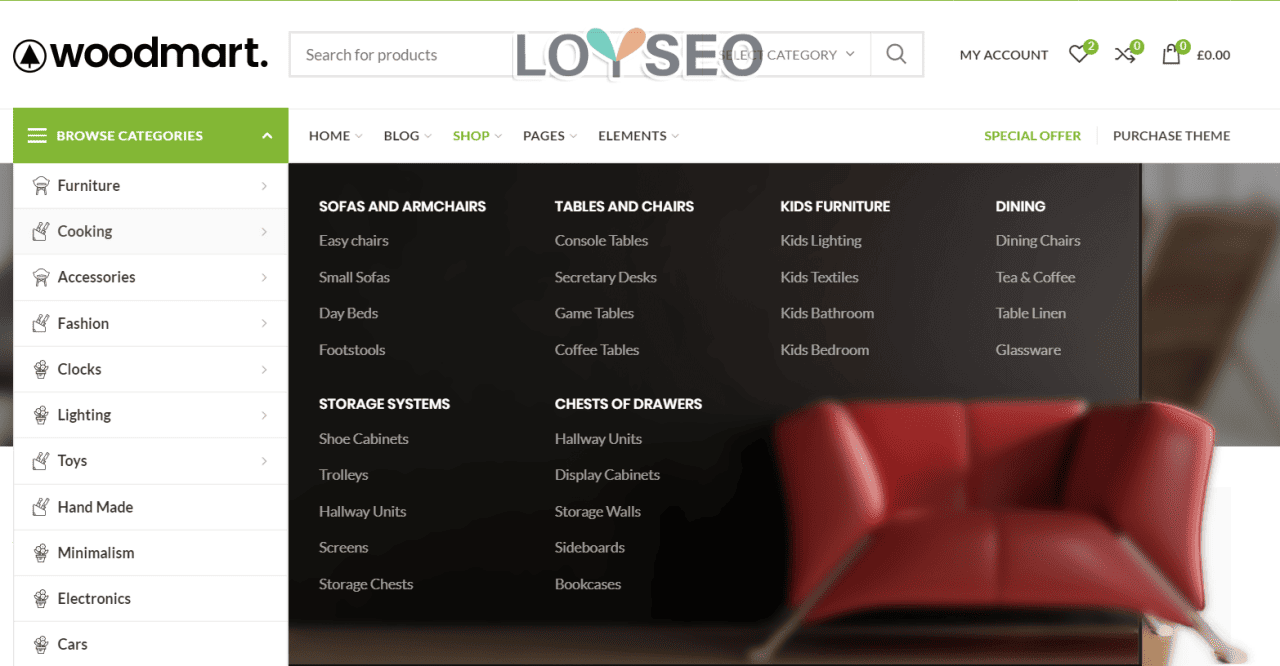
在菜单中提供展开式的产品类别菜单项
你可以在外观> 菜单中创建一个菜单,自己决定显示哪些类别及其顺序的,然后在页头编辑器(Header Builder)中添加一个类别元素,并选择你所创建的菜单。此外,这个菜单还可以用巨型菜单(mega menu)来呈现。

产品类别的标题栏背景图片、类别的图标
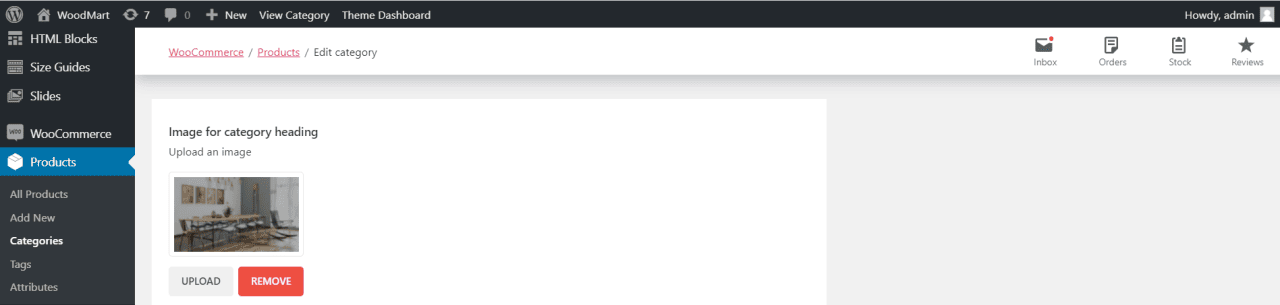
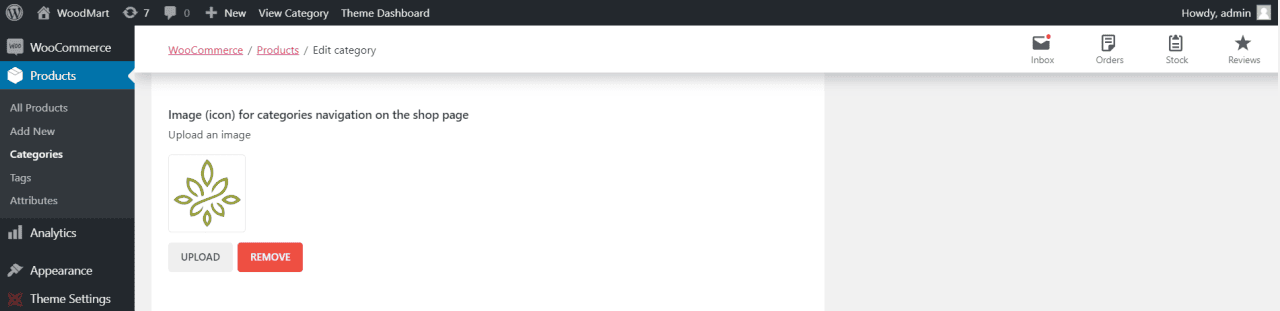
在编辑产品分类时,提供了插入菜单图标的选项。每个产品类别页面都有额外的选项,可以在 Dashboard – > Products – > Categories – > Select and edit a Category找到:
- 类别标题栏的图像可以让你为该分类的列表页设置一个单独的背景图像,默认情况下,分类页将继承商店页的设置。

- 商店页面上的类别导航的图片(图标),即展示在商店页面标题栏中的产品类别的图标。

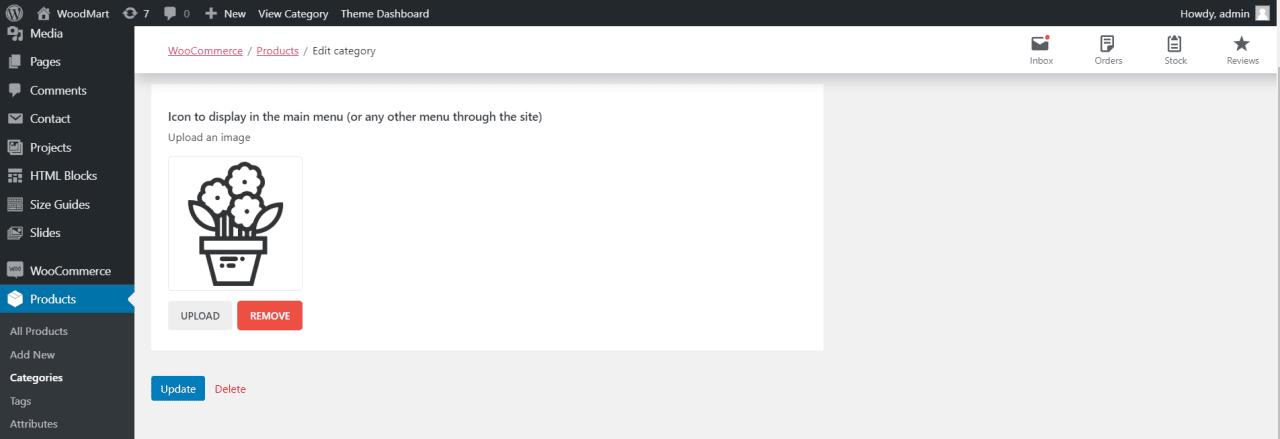
- 显示在主菜单(或其他菜单)的图标,就是展示在网站导航的类别菜单中的图标。

图标资源:https://www.flaticon.com/