WoodMart主题的页脚包含三个功能:常规页脚(footer)、版权(copyrights)、前置页脚(prefooter),还有诸如在移动端折叠页脚、返回顶部、固定页脚等功能。
WoodMart常规页脚(footer)
WoodMart常规页脚的内容可以用小部件或Html Block(区块)来制作。
小部件/小工具
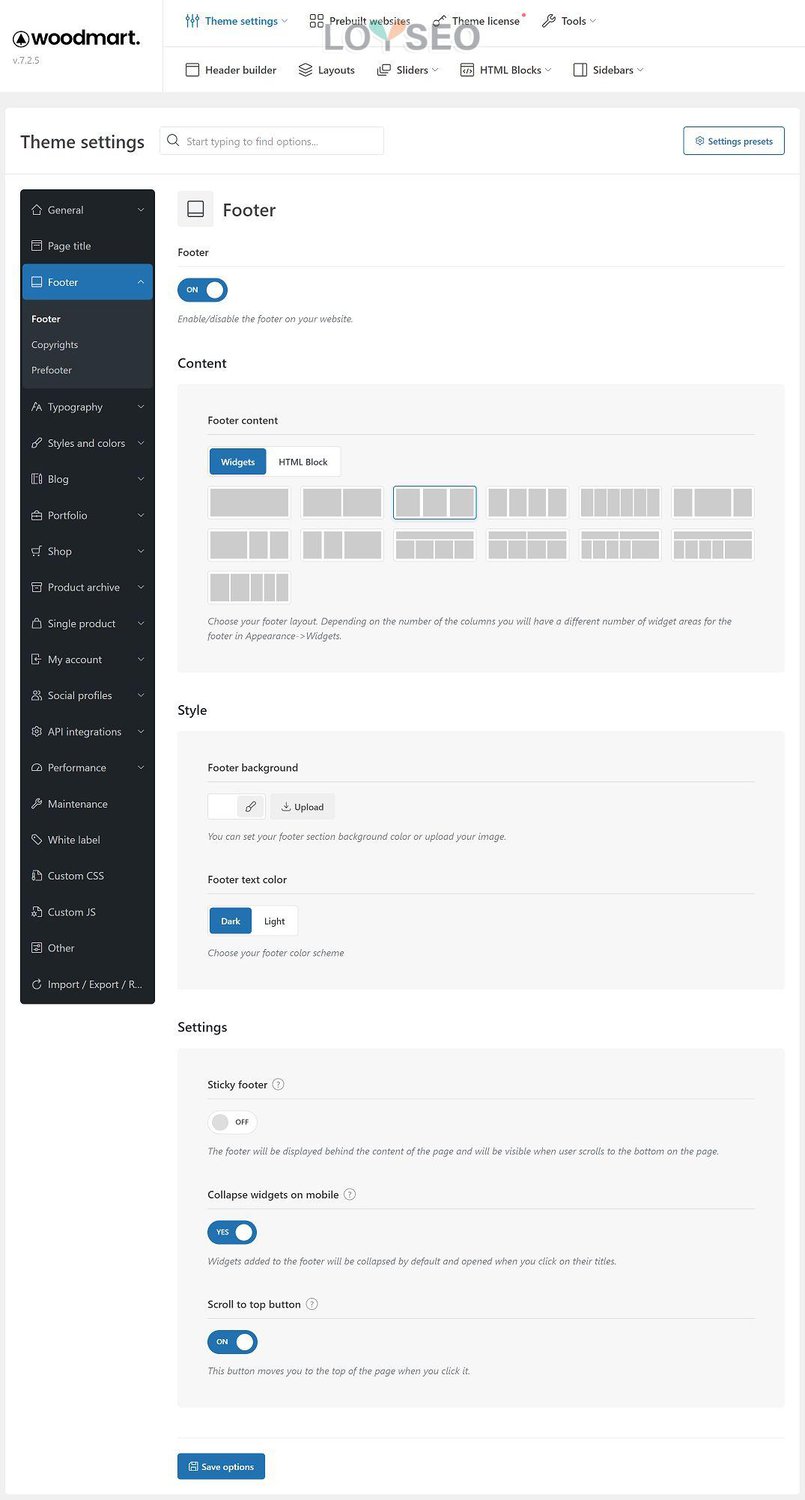
在Woodmart主题选项 -> 页脚中,你可以设置不同布局和颜色的页脚。
例如:如果您将页脚布局设置为小部件(widgets)类型的“三列”布局。

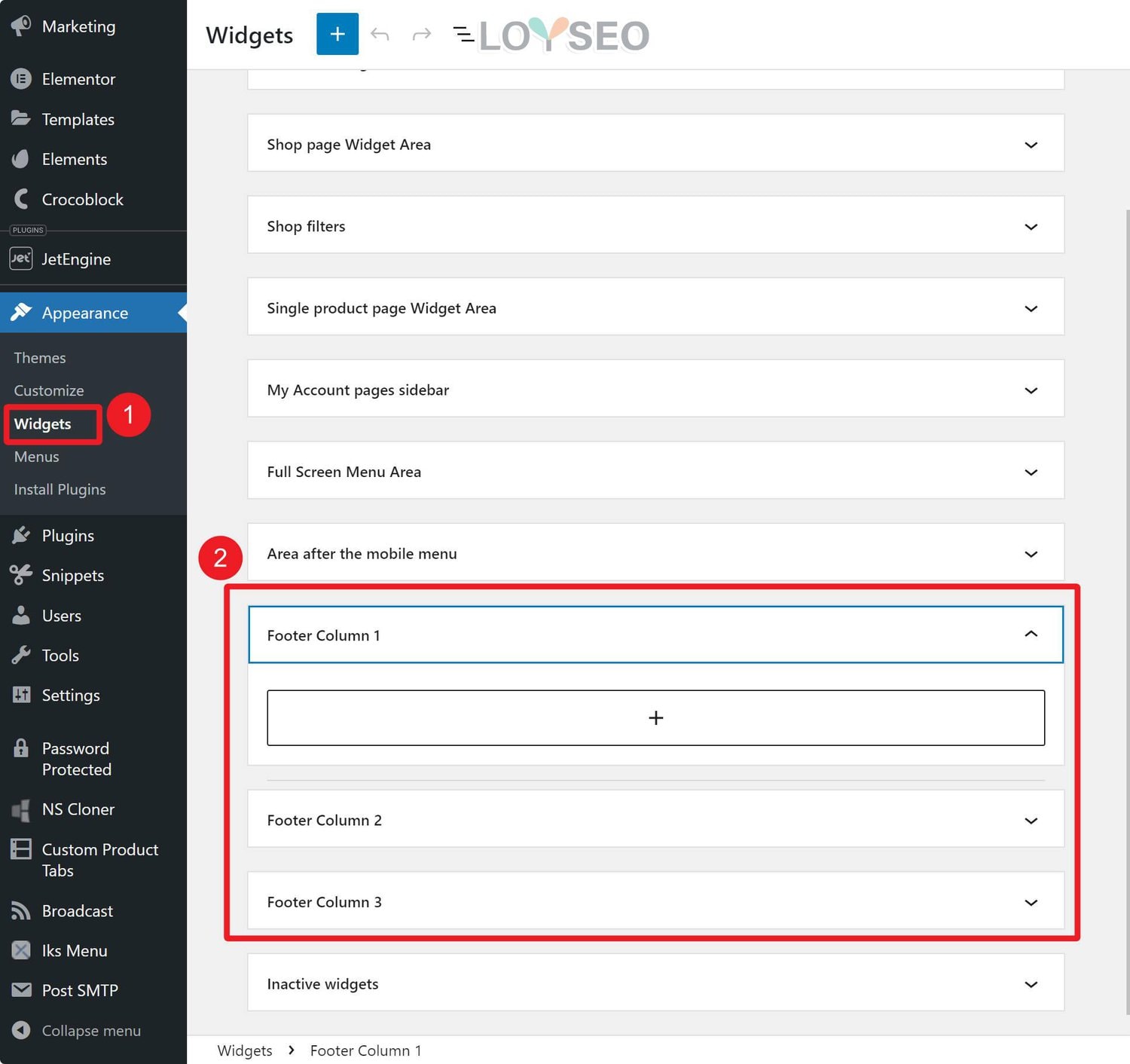
您将在“外观”->“小部件”中找到 3 个小部件区域 ,以便你添加任何小部件到区域内,待你添加并保存后,将在页脚中看到它们。

带有 HTML 区块的页脚
你也可以设置HTML区块为页脚,HTML区块可以使用Elementor制作,使得页脚的布局和设计更加灵活。
如果您需要添加HTML区块作为页脚,请前往主题设置 -> 页脚,并选择“HTML 块”作为页脚内容选项。
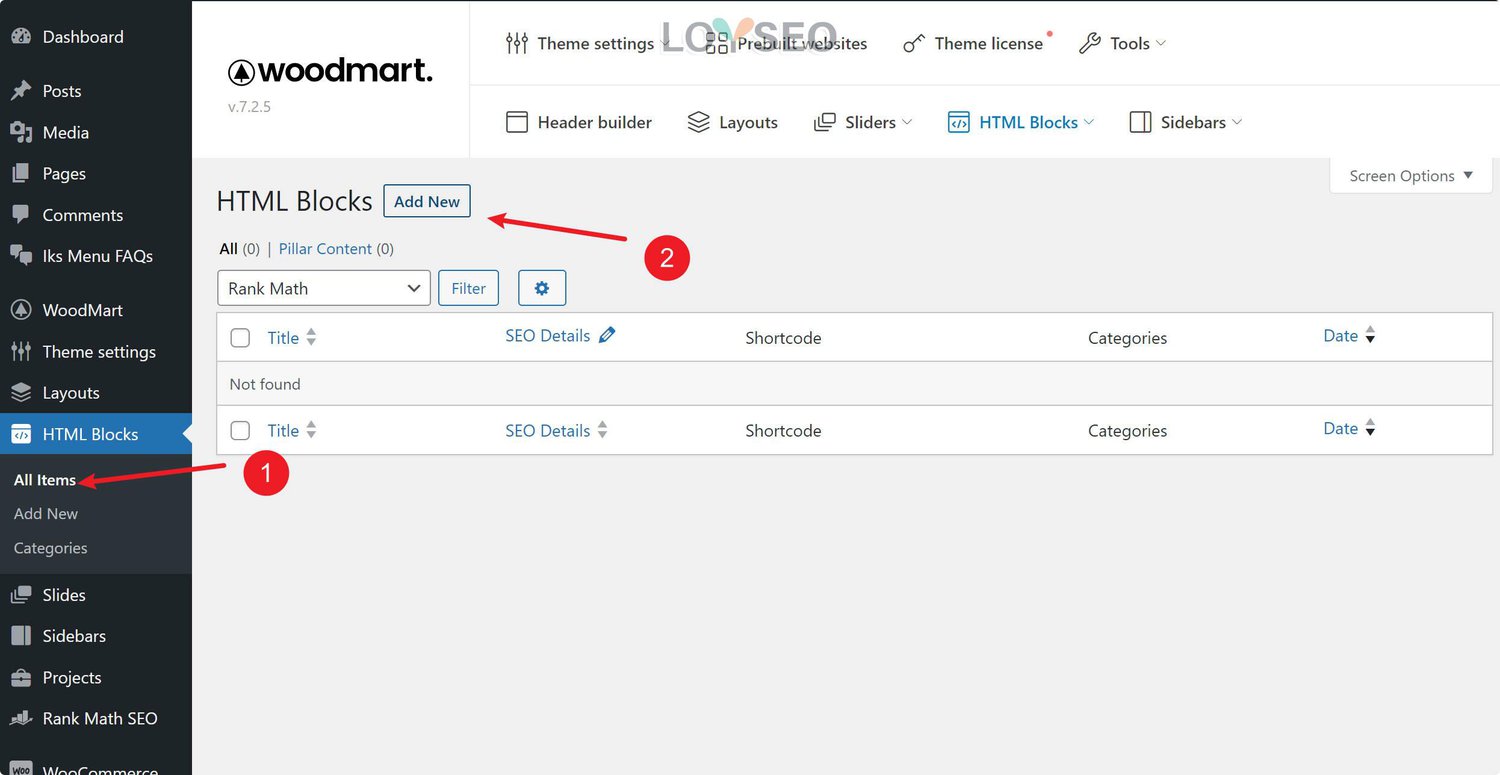
然后,您将看到HTML下拉列表,它包含了现在所有的HTML 区块,你也可以创建一个新区块。

在HTML Blocks中添加新区块,并且可以用Elementor编辑器或WPBakery编辑器制作区块。

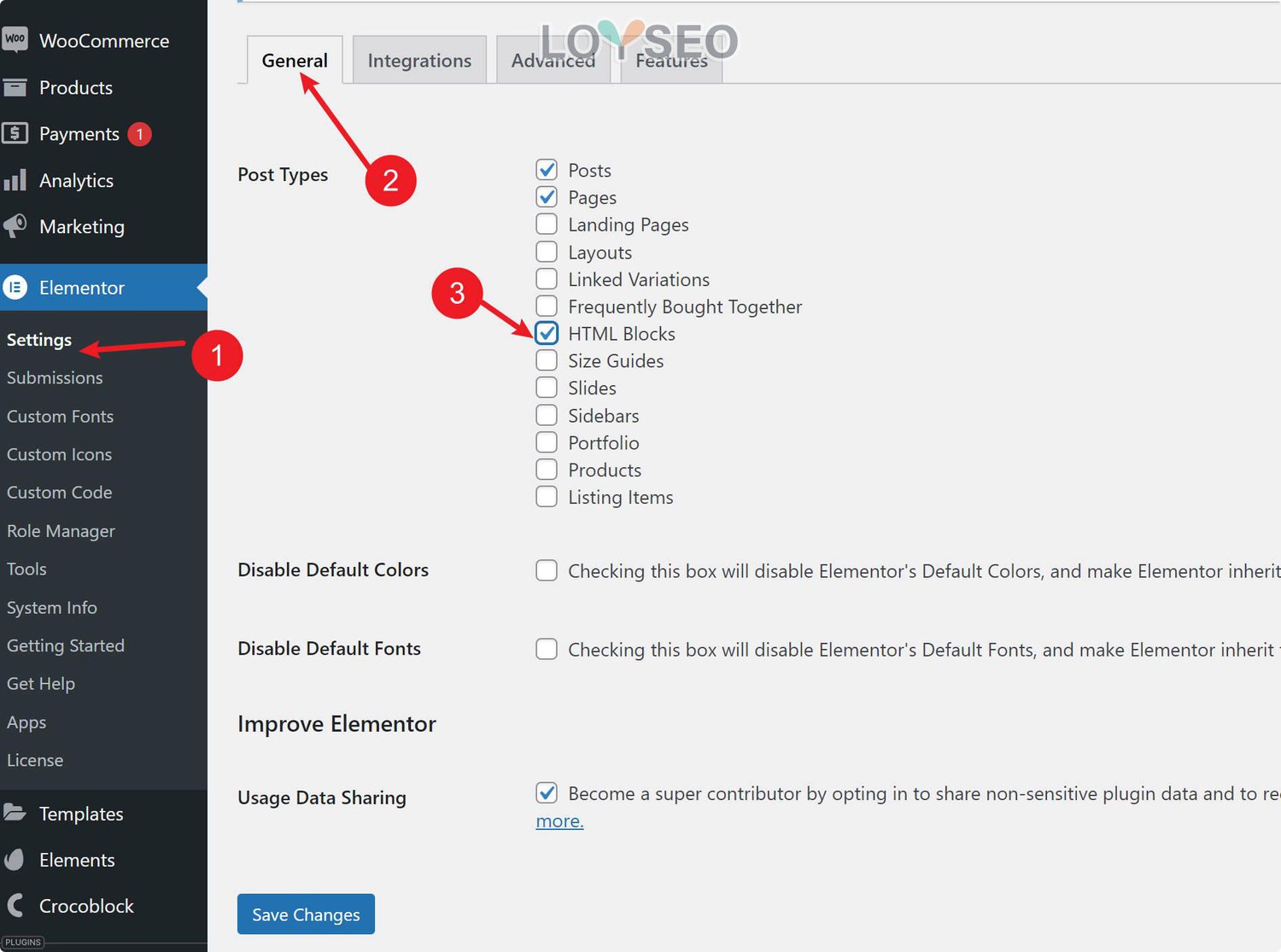
如果你无法用Elementor编辑它,那么可以按下图所示,在Elementor的设置中勾选HTML Blocks并保存。

版权(copyrights)
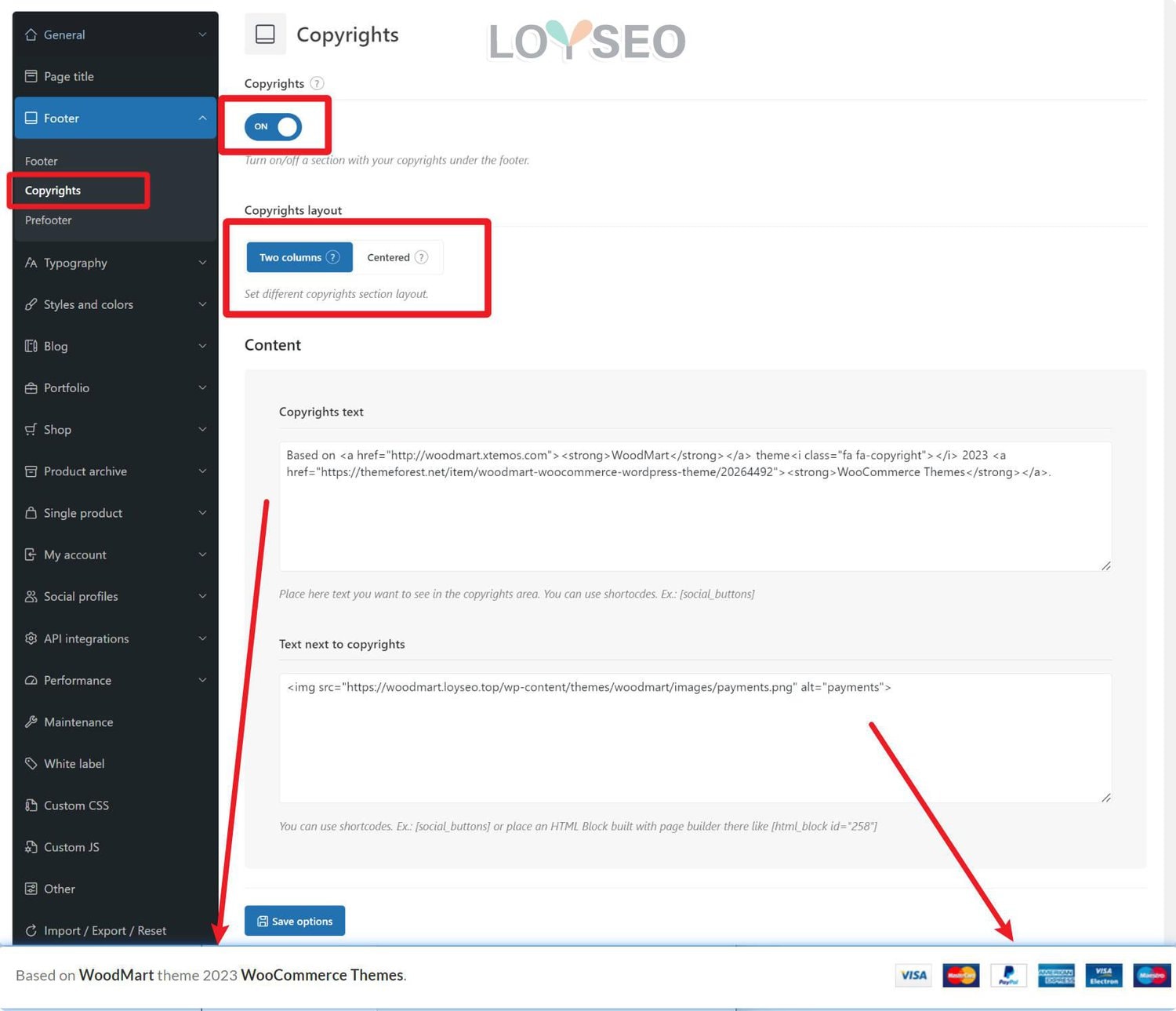
在主题设置 > 页脚> 版权页面中,可以设置页脚最底部的版权信息,默认Woodmart主题提供了两列信息,左侧为版权信息列,右侧可以自己写点自定义内容。这里填写的信息只能用HTML代码模式,所以略有不便。

前置页脚(prefooter)
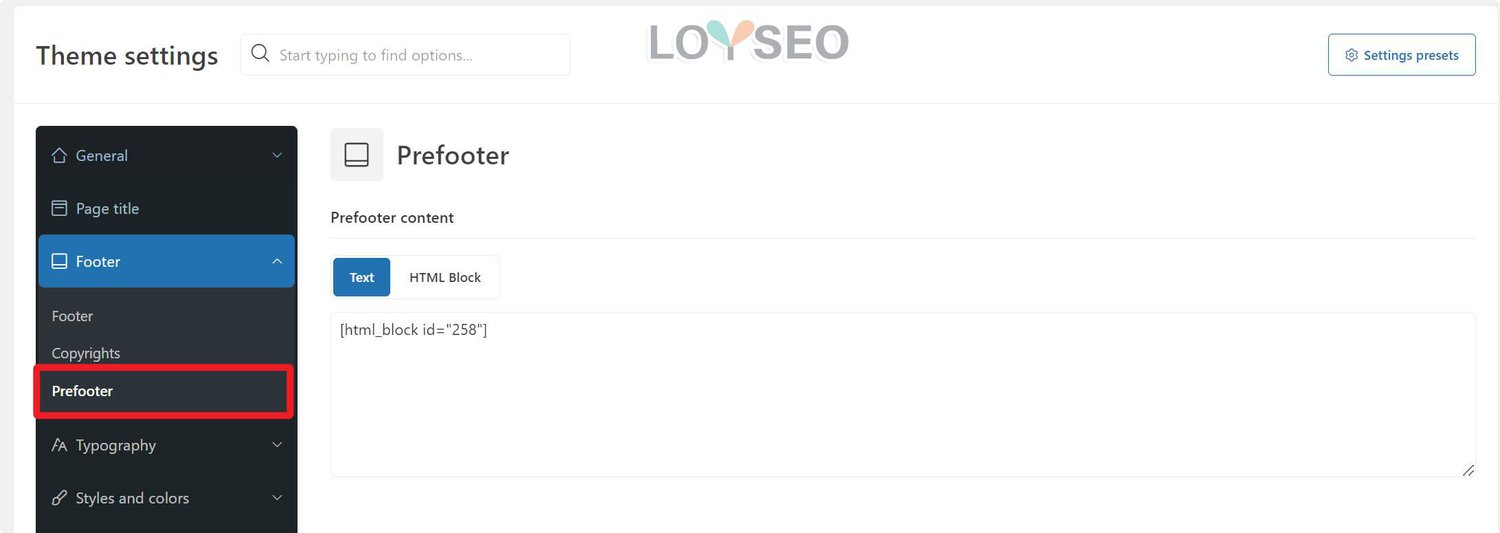
如果你想在常规页脚的前方加一点别的内容,那么可以用前置页脚(Prefooter)功能。既可以用添加普通文本,也可以直接添加Html Block。在普通文本中,你也可以用Html Block的shortcode,也可以放Elementor插件做的Template,自然也可以放Html代码。

这些就是Woodmart的页脚设置的功能,用上WoodMart主题设置预设,你还可以为不同的页面、产品、文章等等设置不同的页脚。