Woodmart主题侧边栏
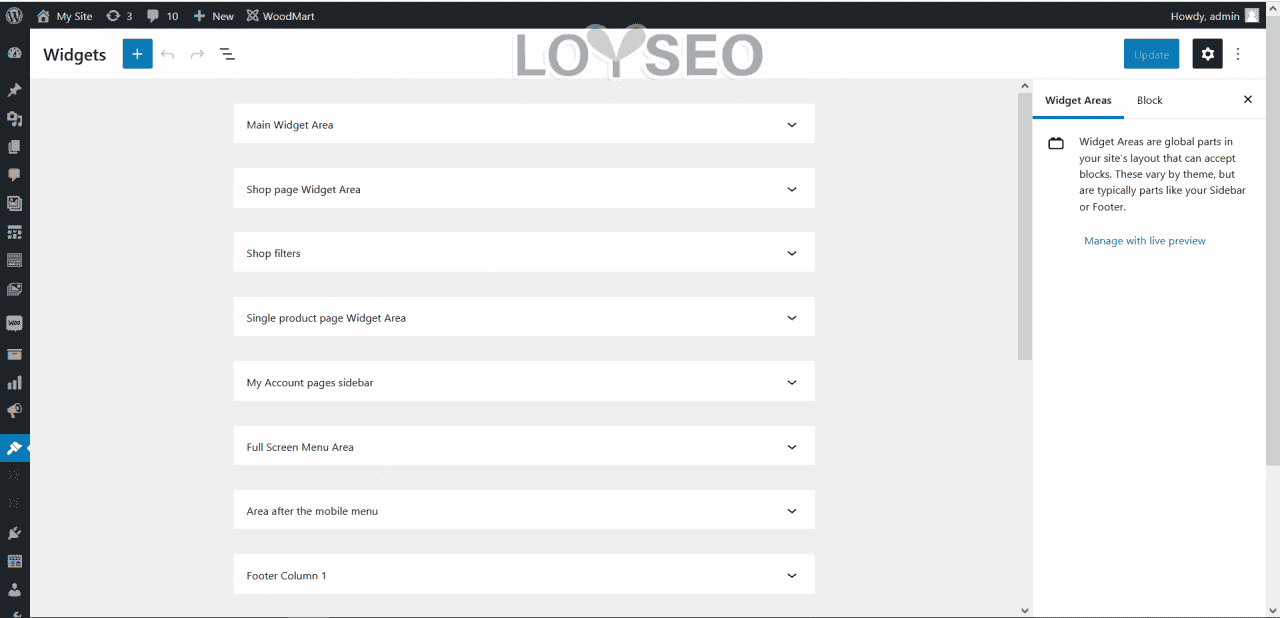
WoodMart主题在Appearance > Widgets中提供了WordPress建站常用的小部件区域:

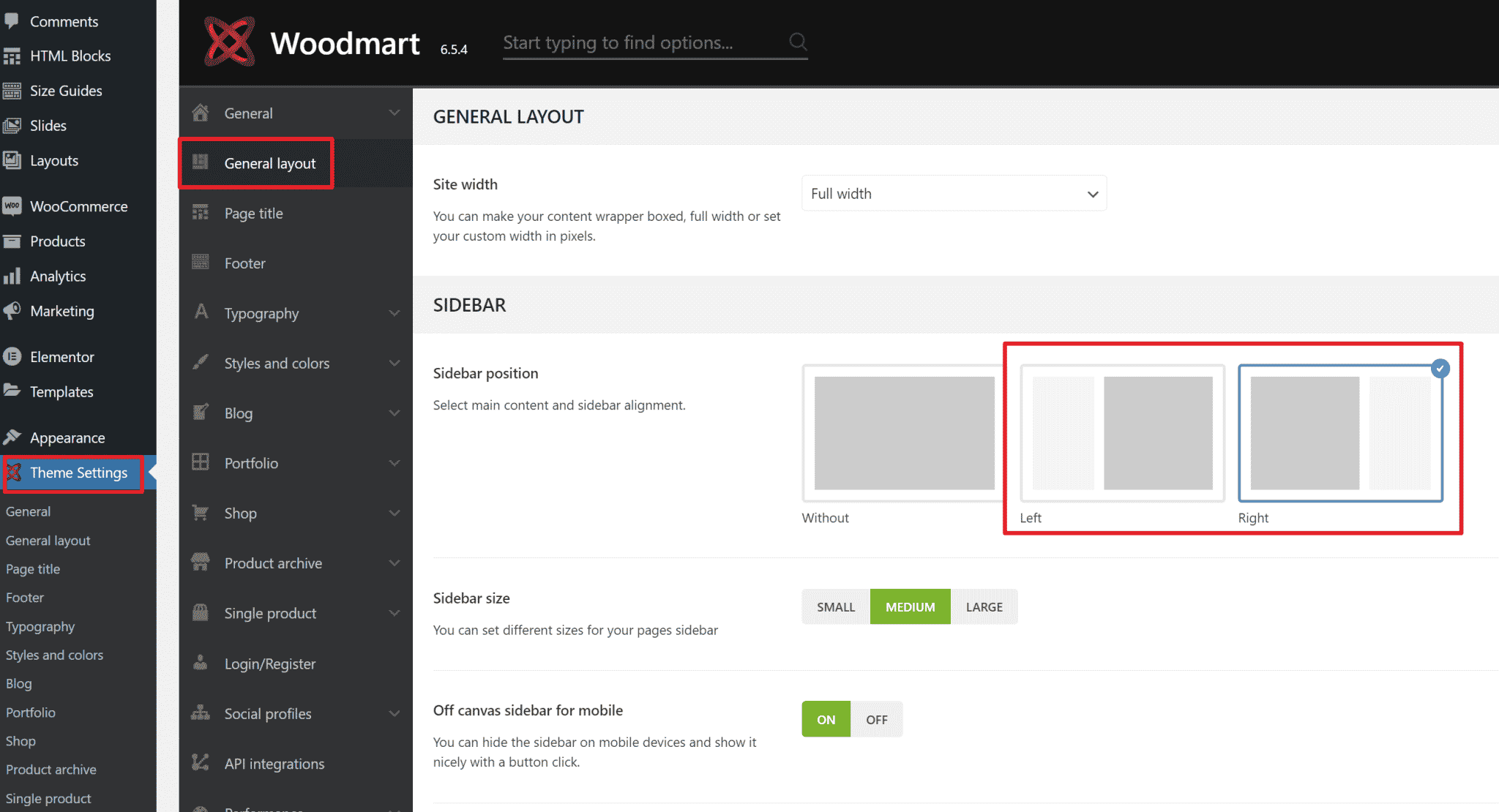
- 主要小部件区域:默认情况下,此小部件区域应用于博客文章页面、文章详情页、以及任何 WordPress 页面。如果要显示这个侧边栏,你需要在Theme Settings -> General Layout中进行配置,设置为展示“右侧”/“左侧”侧边栏。

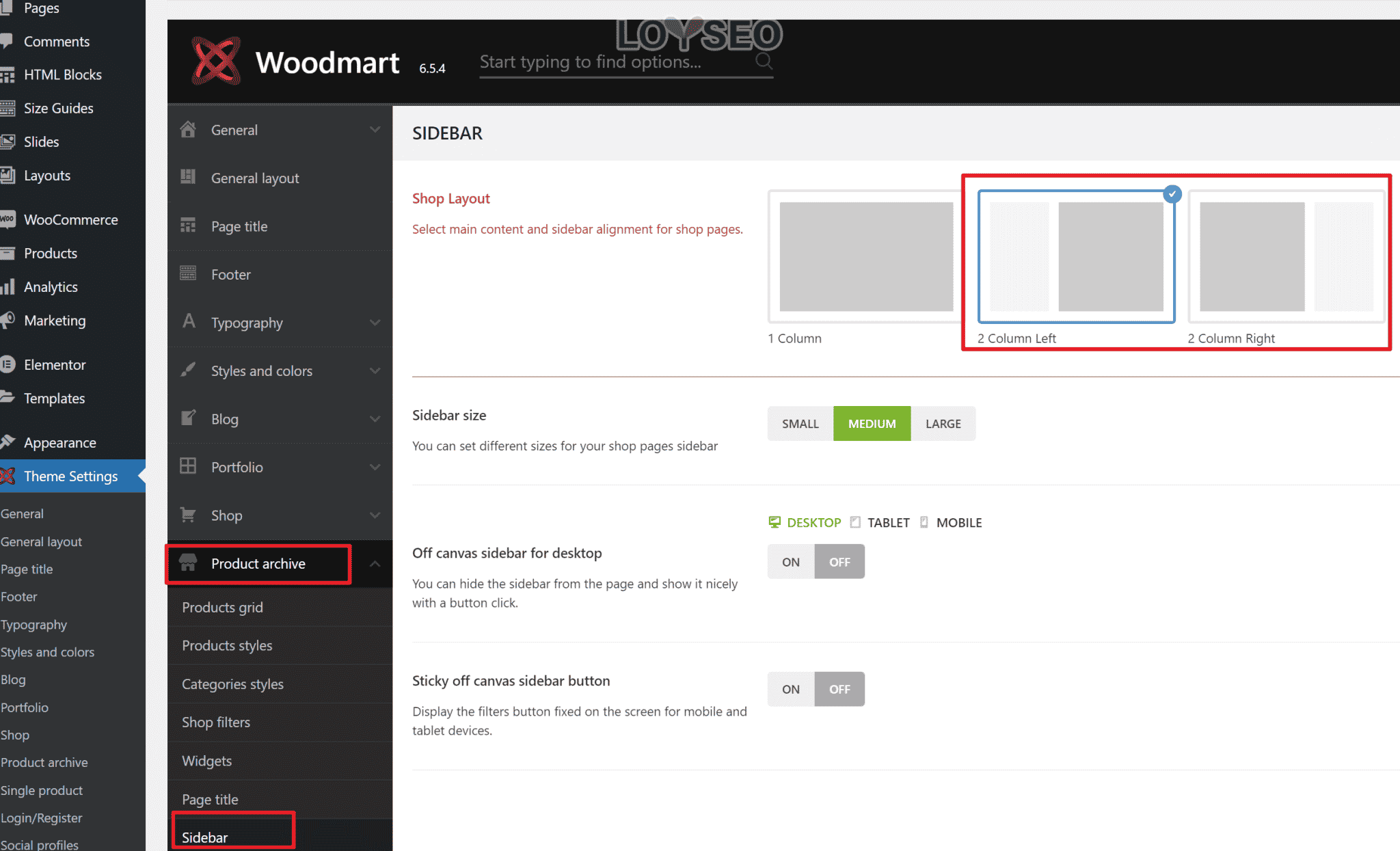
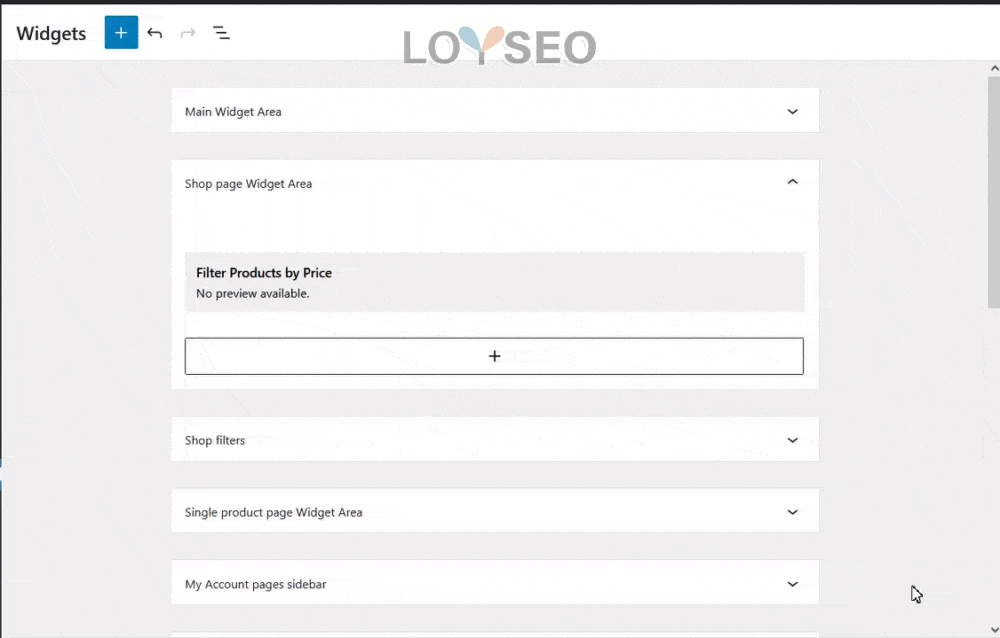
- 商店页面小部件区域:此小部件区域用于商店首页、产品类别页面,你需要向此区域内添加 WooCommerce 过滤器和产品类别小部件。为了在商店页面上显示这种侧边栏,你需要在Theme Settings -> Product archive -> Sidebar中设置展示在“右侧”或“左侧”。同时,此页面还提供了Off canvas sidebar的配置,以便可以设置在三种设备上,显示或隐藏滑动出现的侧边栏。

- 单个产品页面小部件区域:此小部件区域仅应用于产品页面。为了显示侧边栏,需要在Theme Settings -> Product page中进行配置。
- 商店过滤器:在面包屑和产品网格商店过滤器小部件之间的商店页面顶部可以在主题设置 -> 产品存档 -> 商店过滤器中启用。有一个选项可以使该区域始终打开并将其配置为显示自定义内容 – HTML 块。为了显示自定义内容(促销横幅或其他内容),需要将商店过滤器内容类型设置为自定义内容,并从商店过滤器自定义内容下拉列表中选择预先创建的 HTML 块。
- 我的帐户页面侧边栏:我的帐户订单和其他用户页面的小部件区域。
- 全屏菜单区:如果启用了全屏菜单,此小部件就会生效。
- 移动菜单后的区域:使用 WOODMART HTML 块小部件,可以将任何自定义内容添加到移动菜单。
- Footer Column 1, Footer Column 2, Footer Column 3… 这个小部件区域用于页脚。区域的数量取决于主题设置 > 页脚 > 布局中的配置。页脚可以在 HTML 块中创建,全部或部分由小部件和 HTML 块内容组成。
考虑到允许为页面、帖子、项目设置不同侧边栏的选项,可能需要额外的侧边栏(小部件区域)。可以在Dashboard > Sidebars中创建自定义侧边栏。一旦创建了侧边栏,它就会出现在Appearance > Widgets的列表中。
最近的 WordPress 更新在一列中显示了现有的小部件区域。要添加小部件,需要打开小部件区域并按“+”,然后插入关键字小部件标题以查找并插入。现在小部件添加在古腾堡工作。

WoodMart小部件/小工具
- WOODMART WooCommerce 分层导航
- WOODMART WooCommerce 排序依据
- WOODMART 价格过滤器
- WOODMART AJAX 搜索
- WOODMART 用户面板
- WOODMART Instagram
- WOODMART 横幅
- WOODMART HTML 块
- WOODMART 作者信息
- WOODMART 最近的帖子
- WOODMART 侧边栏超级菜单
- WOODMART 推特
- WOODMART 库存状态
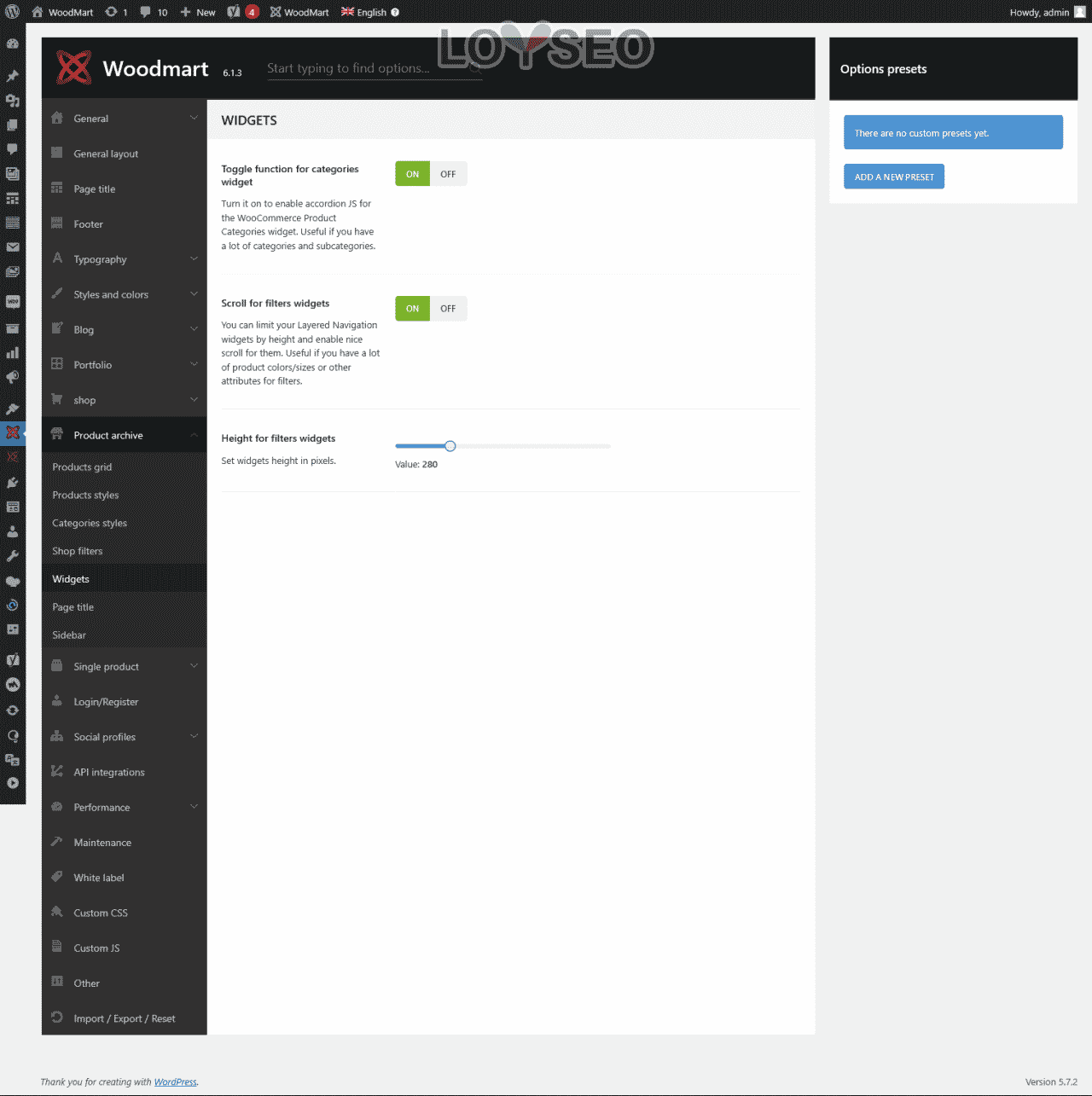
WoodMart 小部件提供了独特的选项,例如 WOODMART WooCommerce 分层导航可以选择显示此过滤器的类别。此外,主题设置 > 存档页面 > 小部件中提供了小部件选项,例如:
- 类别小部件的切换功能–打开它可为 WooCommerce 产品类别小部件启用手风琴 JS。如果您有很多类别和子类别,这很有用。
- 滚动过滤器小部件– 按高度限制分层导航小部件并为它们启用漂亮的滚动。如果有很多产品颜色/尺寸或过滤器的其他属性,则很有用。
- 过滤器小部件的高度 – 以像素为单位设置小部件高度。