本文将介绍:在siteground上创建的wordpress网站,如何使用Siteground开发的SG optimizer插件进行网站速度的提升。
超级缓存设置 Supercacher setting
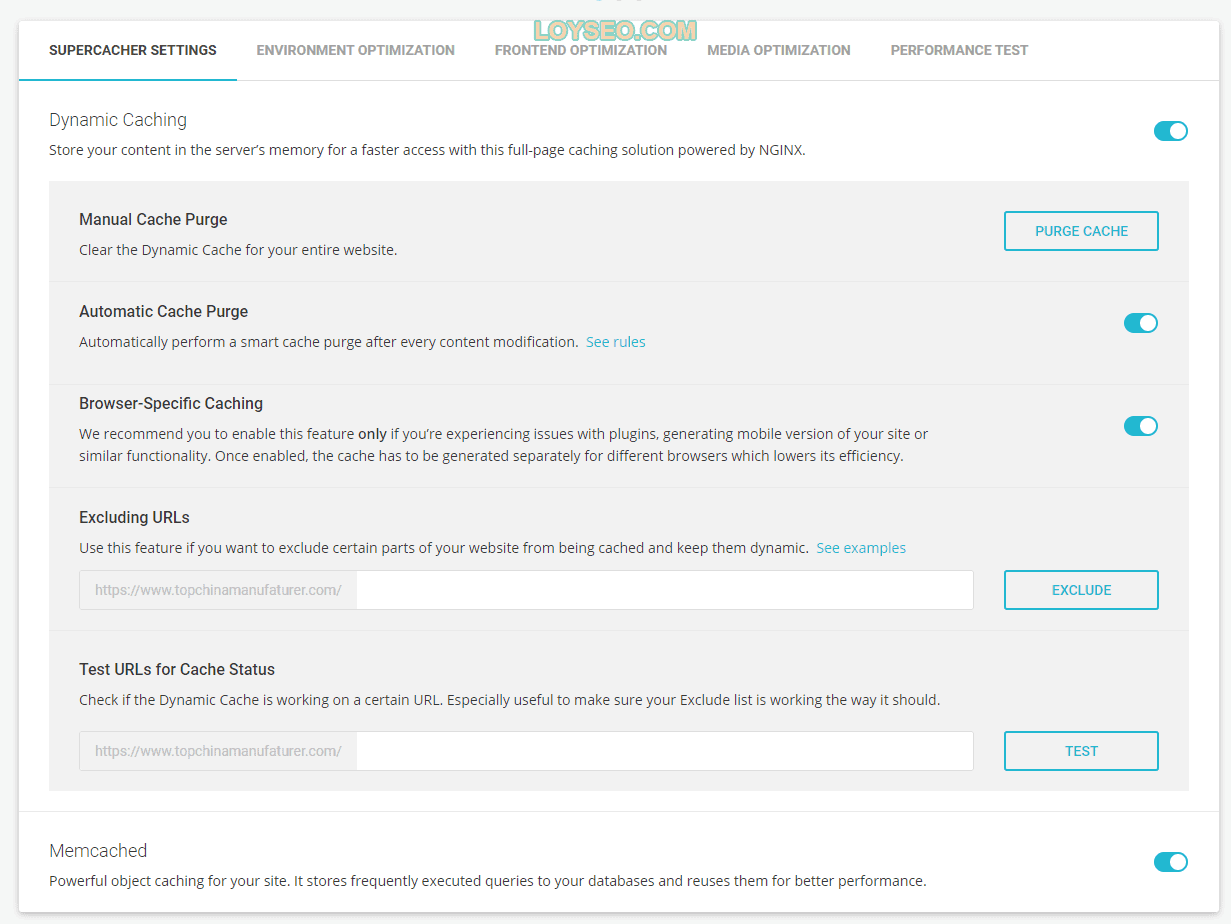
安装并启用SG optimizer插件后,按下图所示进行设置

- purge cache手动清除缓存:按下此按钮将完全清除网站现有的动态缓存,以便使网站加载最新内容。
- automatic cache purge自动清除缓存:启用此选项后,一旦插件检测到网站内容、主题、插件发生了变动,便可以自动清除对应缓存。
- excluding urls排除网页:如果不想某些页面进行缓存,那么就在此处添加对应的url,这里还能使用通配符*,譬如:想要排除包含machine的url,那么此处就填写https://域名/*machine*;想要排除machine目录下的所有页面,那么此处可填写https://域名/machine/*
- test urls for cache status测试页面是否已缓存:可以在此处输入网址后,点击test查看缓存状态
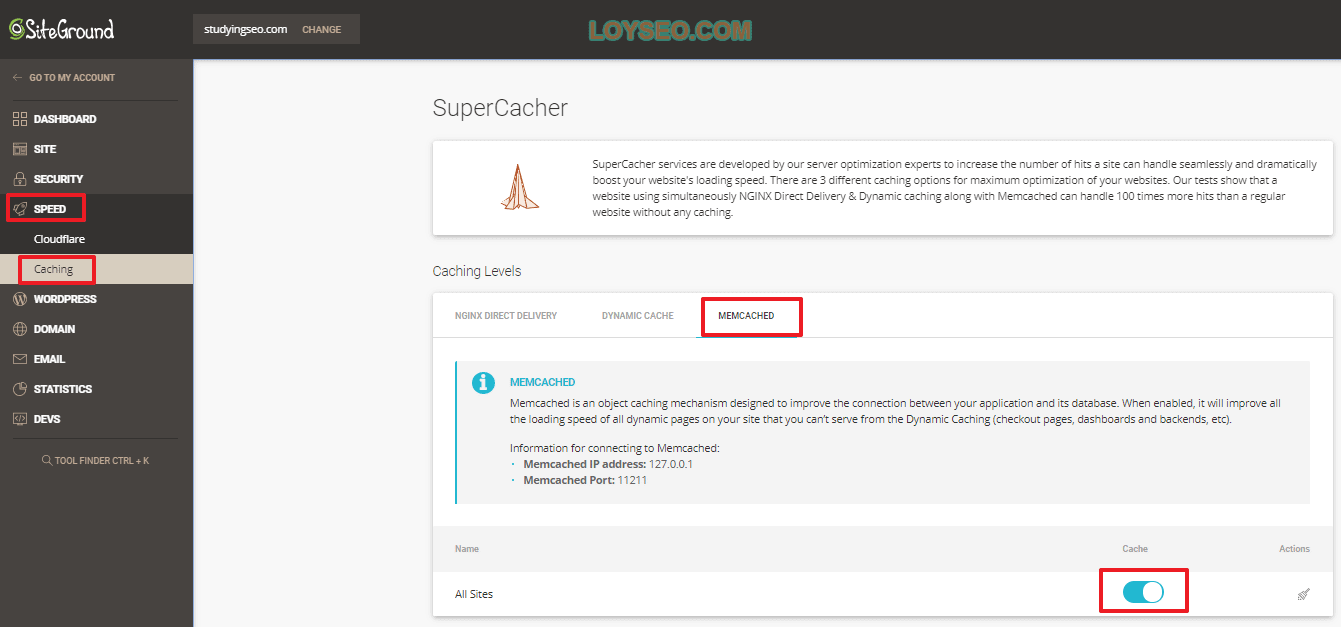
- Memcached:是最受欢迎的对象缓存解决方案之一,在启用Memcached之前,你需要先在siteground的site tools中启用Memcached。进入Siteground的site tools>speed>caching页面,在Memcached标签页中打开开关。

环境优化 Environment optimization
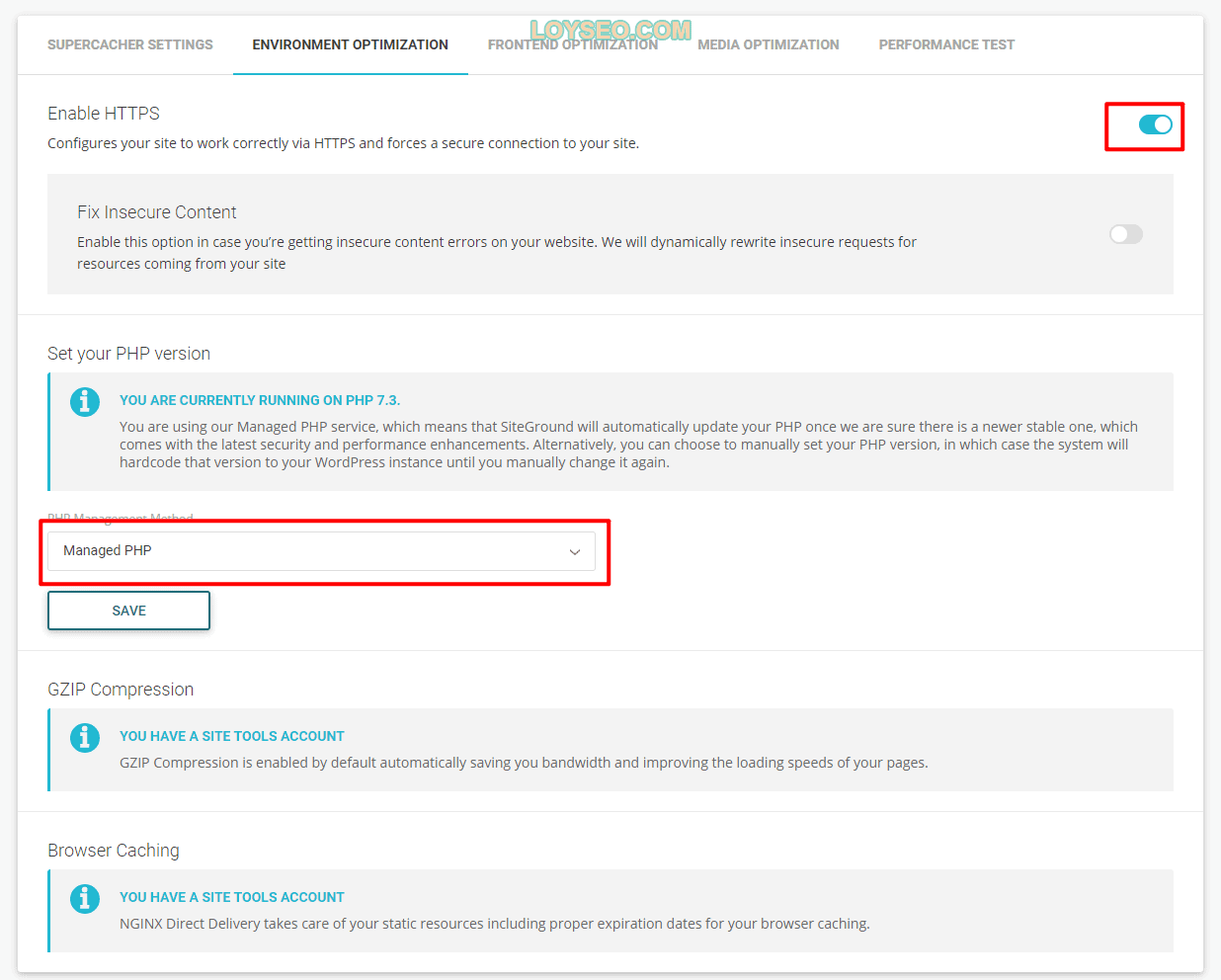
按下图所示配置

- enable https 启用https:在启用它之前,你的网站需已安装了SSL。
- fix insecure content 修复不安全的内容:一般不需要打开,除非你的网站在切换到HTTPS之后,发现了不安全/混合的内容警告,此时才使用它,按照本站的外贸建站教程,在建站初期就已经启用了Https,一般不会遇到这个问题。
- set your php version 设置PHP版本:选择managed php,交给siteground自行更新php版本更稳妥。
前端优化 Frontend optimization
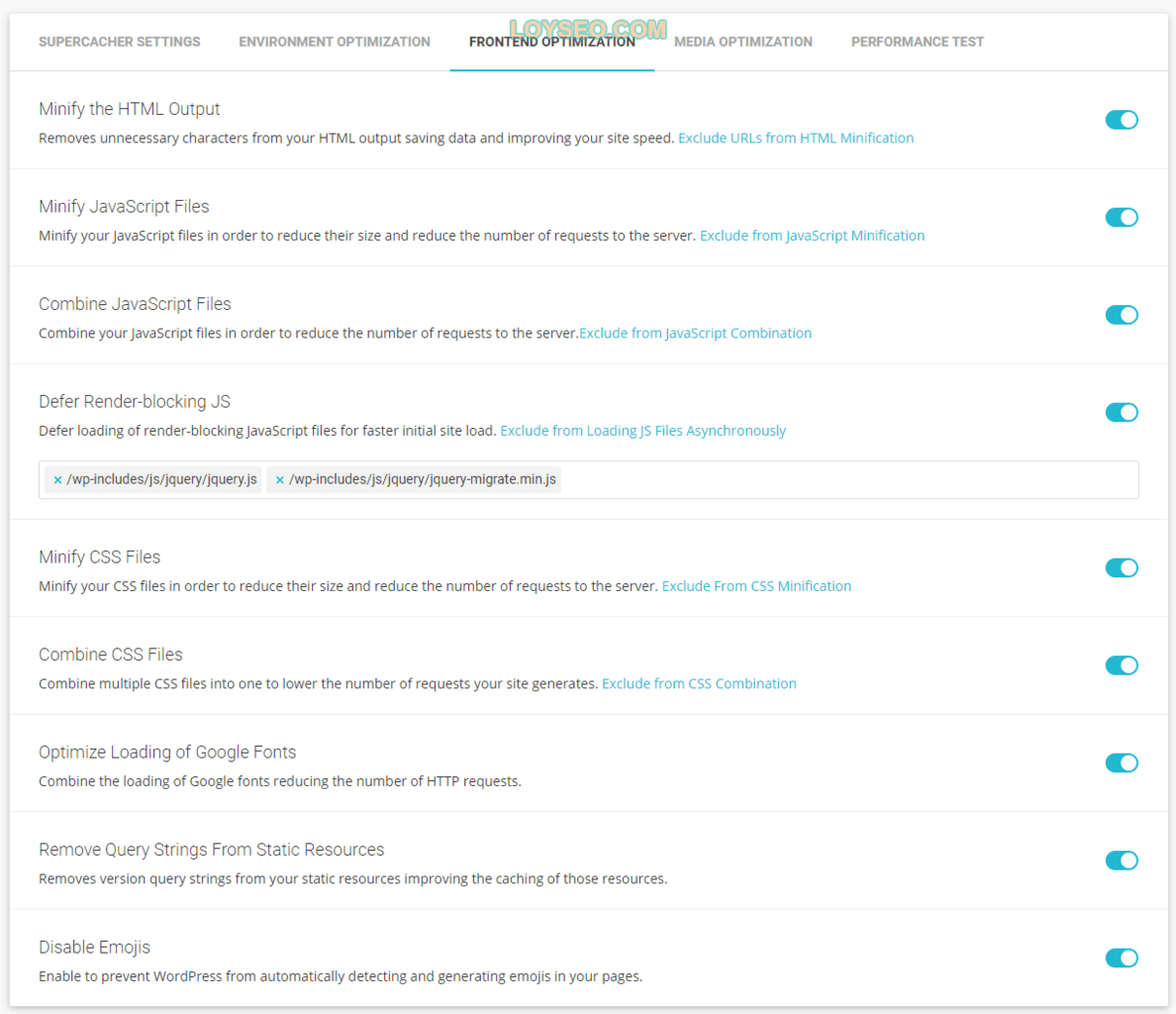
如下图所示,所有选项都打开,若检查网站时发现有样式的异常,可以将js和css相关的选项注意关闭排查问题所在,基于本站的建站教程,通常我们都不会遇到问题。

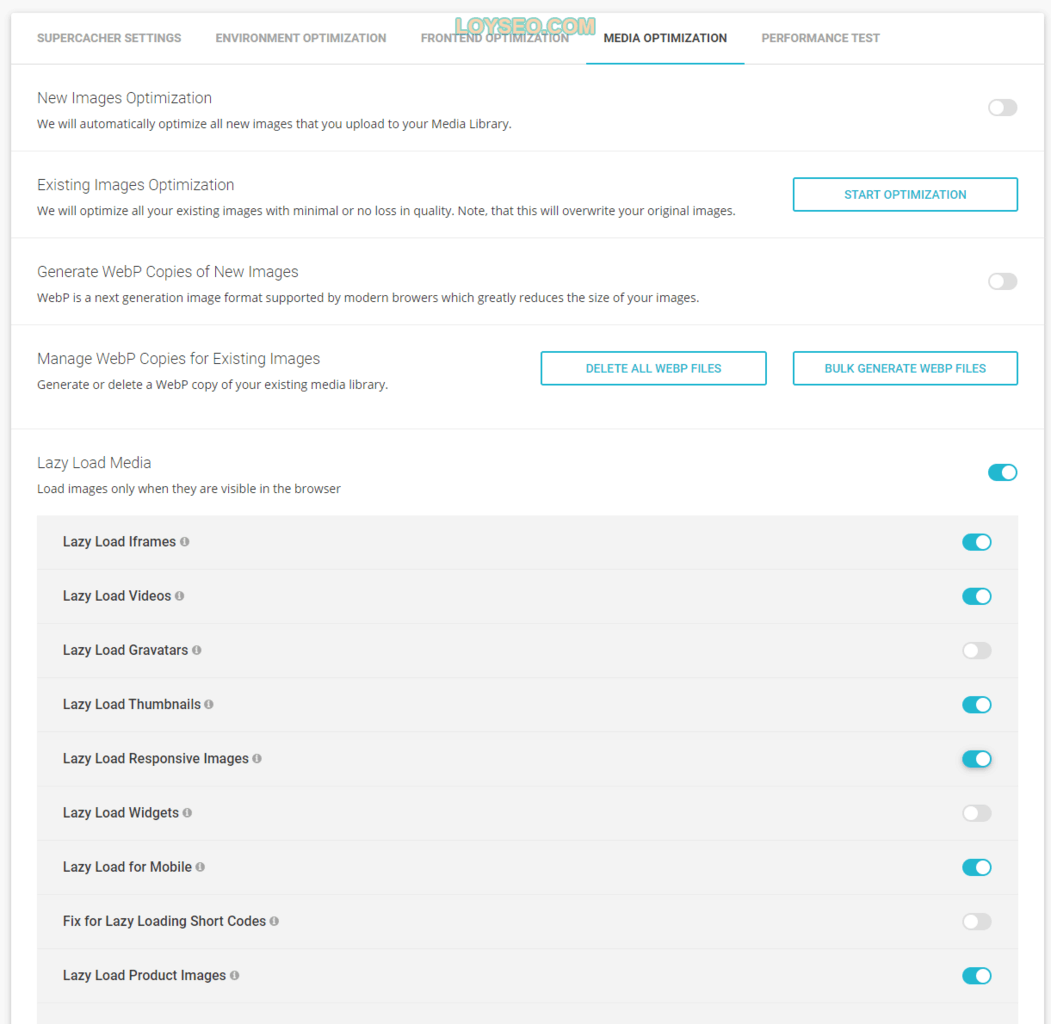
图片优化 Media optimization

- new images optimization:新上传图片自动优化大小,优化效果不及专业做图片优化的shortpixel,我用一张本文中的截图测试,原图92.3k,shortpixel可优化到 38 KB,SG optimizer 可优化到64 KB,我的建议是直接用shortpixel进行优化
- existing images optimization:对现存图片进行优化,优化后会覆盖原图
- generate webp copies of new images:给图片生成webp格式,但webp格式并非所有浏览器都支持,所以不建议启用
- lazy load media:开启后,子项依据实际情况开启,如上图所示
使用SG Optimizer后的测试结果
我对B2B模板站https://b2bdemo.loyseo.com/展开了缓存插件的优化测试与数据对比:
- 测试工具:https://gtmetrix.com/
- 测试位置:香港(网站服务器在新加坡)
- 测试次数:3次;
- 网站条件:已经做了图片优化,禁用了谷歌字体,安装了GA,未开启cloudflare CDN,
测试结果如下:点击表格中的链接可以看到每次的测试报告
| 使用的缓存插件 | PageSpeed Score | YSlow Score | Fully Loaded Time | Total Page Size | Requests |
| 未使用缓存插件 | C/73% | B/84% | 2.4s/2.7s/3.1s | 1.58M | 74 |
| SG optimizer | A/94% | A/92% | 2.3s/2.6s/3.0s | 1.01M | 18 |
| wp rocket | A/96% | A/94% | 1.3s/1.4s/2.5s | 1.02M | 18 |
综上看来,SG optimizer的效果不如WP Rocket,有预算的话,我还是更推荐使用wp rocket。


