WP Rocket插件是提升WordPress网站速度的易用且有效的最佳选择。本文将介绍如何使用wp rocket加速网站,在开篇,我将直接介绍优化后的数据比较,这也是我为什么选择使用wp rocket的原因。
缓存插件优化网站的测速数据对比
我对本站的B2B模板站https://b2bdemo.loyseo.com/展开了缓存插件的优化测试:
- 测试工具:https://gtmetrix.com/
- 测试位置:香港(网站服务器在siteground新加坡服务器)
- 测试次数:3次;
- 网站条件:已经做了图片优化,禁用了谷歌字体,安装了GA,未开启cloudflare CDN,
测试结果如下:点击表格中的链接可以看到每次的测试报告
| 使用的缓存插件 | PageSpeed Score | YSlow Score | Fully Loaded Time | Total Page Size | Requests |
| 未使用缓存插件 | C/73% | B/84% | 2.4s/2.7s/3.1s | 1.58M | 74 |
| SG optimizer | A/94% | A/92% | 2.3s/2.6s/3.0s | 1.01M | 18 |
| wp rocket | A/96% | A/94% | 1.3s/1.4s/2.5s | 1.02M | 18 |
b2b模板站最初是studyingseo.com,现已更换域名到b2bdemo.loyseo.com
结论是WP rocket明显胜出了Siteground开发的sg optimizer。
此外,我曾经在比较缓存插件时,试过了W3 Total Cache、WP Fastest Cache、WP Super Cache等多款插件,这些插件都有免费版,但都没有纯付费的WP rocket的操作简单、学习成本低,并且有些插件的设置甚至会破坏站点,于是最后买了付费的wp rocket,一用之下确实很棒。

从安全角度而言,保持插件更新是必要的,只有按年续费才能保持更新,若不更新的话,可能无法修复一些漏洞,不更新插件也依旧能用,这方面需自己权衡,譬如站点收入较多,能够覆盖这方面成本的时候,就可以买付费,最低价格是49美元 单站点/年,点此前往查看更多wp rocket价格套餐
也可以联系我购买,159元/站/2年以上(如无不可抗力的意外,我每年都续费,你就可以一直用)。
接下来,我们讲解wp rocket如何使用及配置,这些配置正运用于上文所述的测试站点中。
设置 WP Rocket
安装并启用wp rocket,启用后wp rocket就开始按照默认设置发挥作用
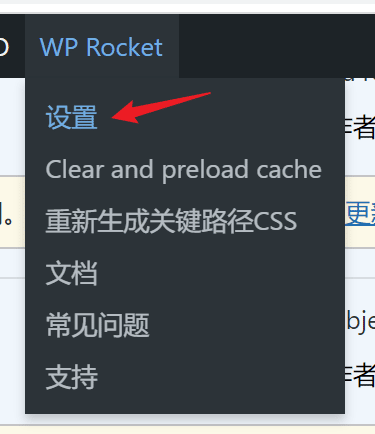
我们需要对它进一步设置,点击wordpress后台顶部的wp rocket》设置,即可进入设置页面

接下来按照下列组图框选的选项进行配置,此外:wp rocket插件自带中文,只要你把后台的用户语言设置为中文即可。
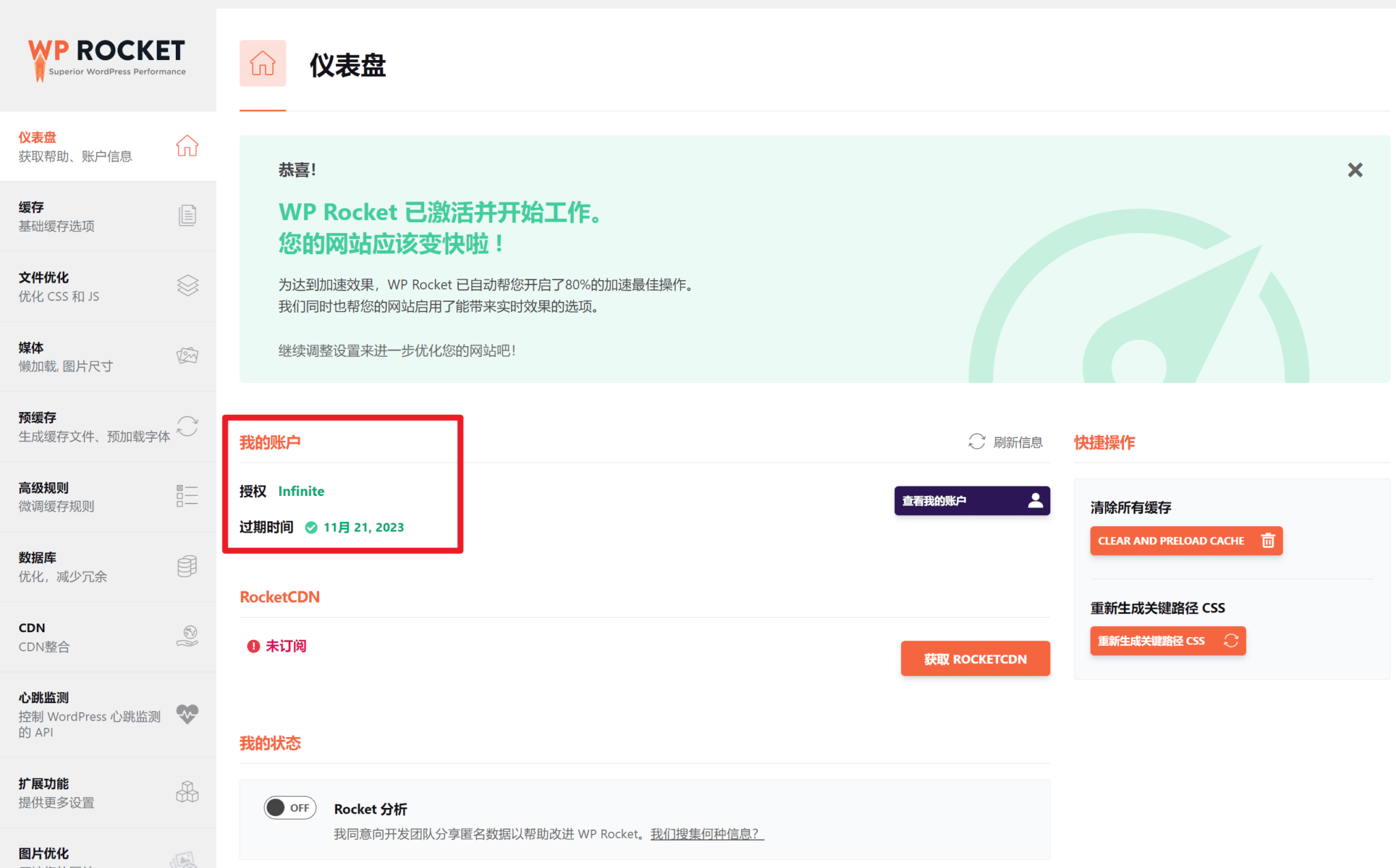
仪表盘
在仪表盘中,你可以看到账户的授权类型以及过期时间,通常这个页面里你不需要做什么事情。

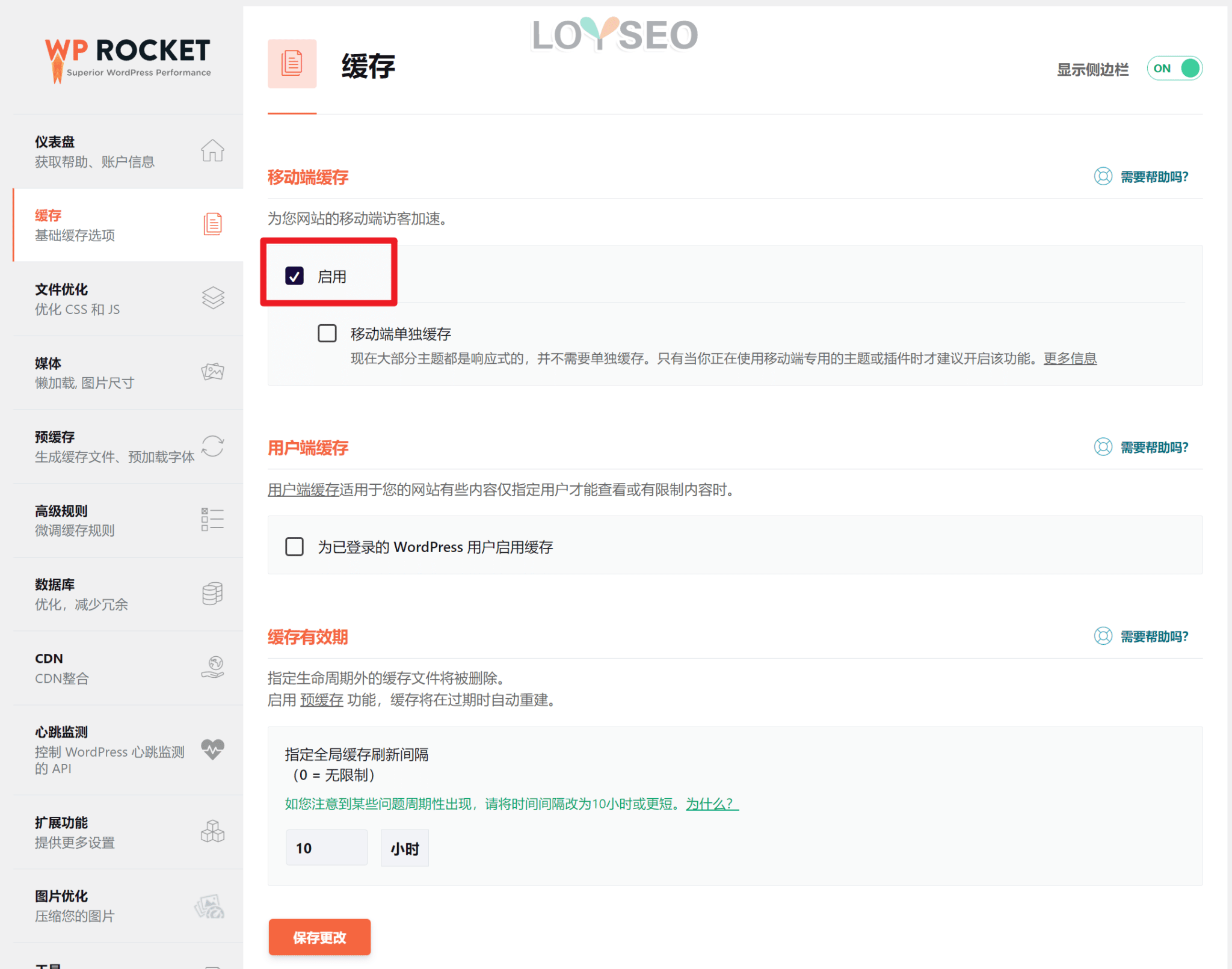
缓存
按下图所选进行启用即可,其他的保持不动。注意,移动端不需要单独缓存。只有当你正在使用移动端专用的主题或插件时才建议开启移动端缓存功能。

文件优化
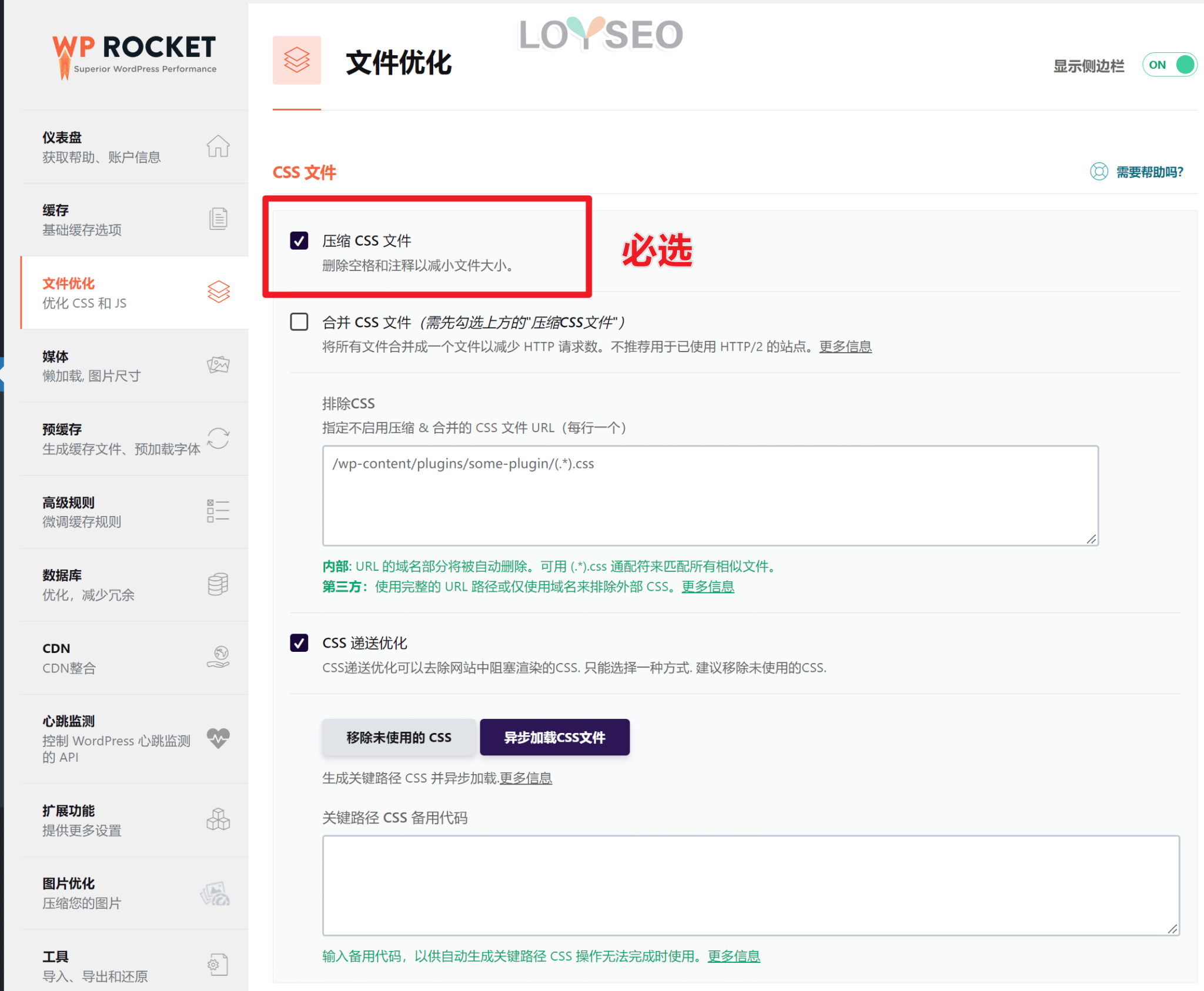
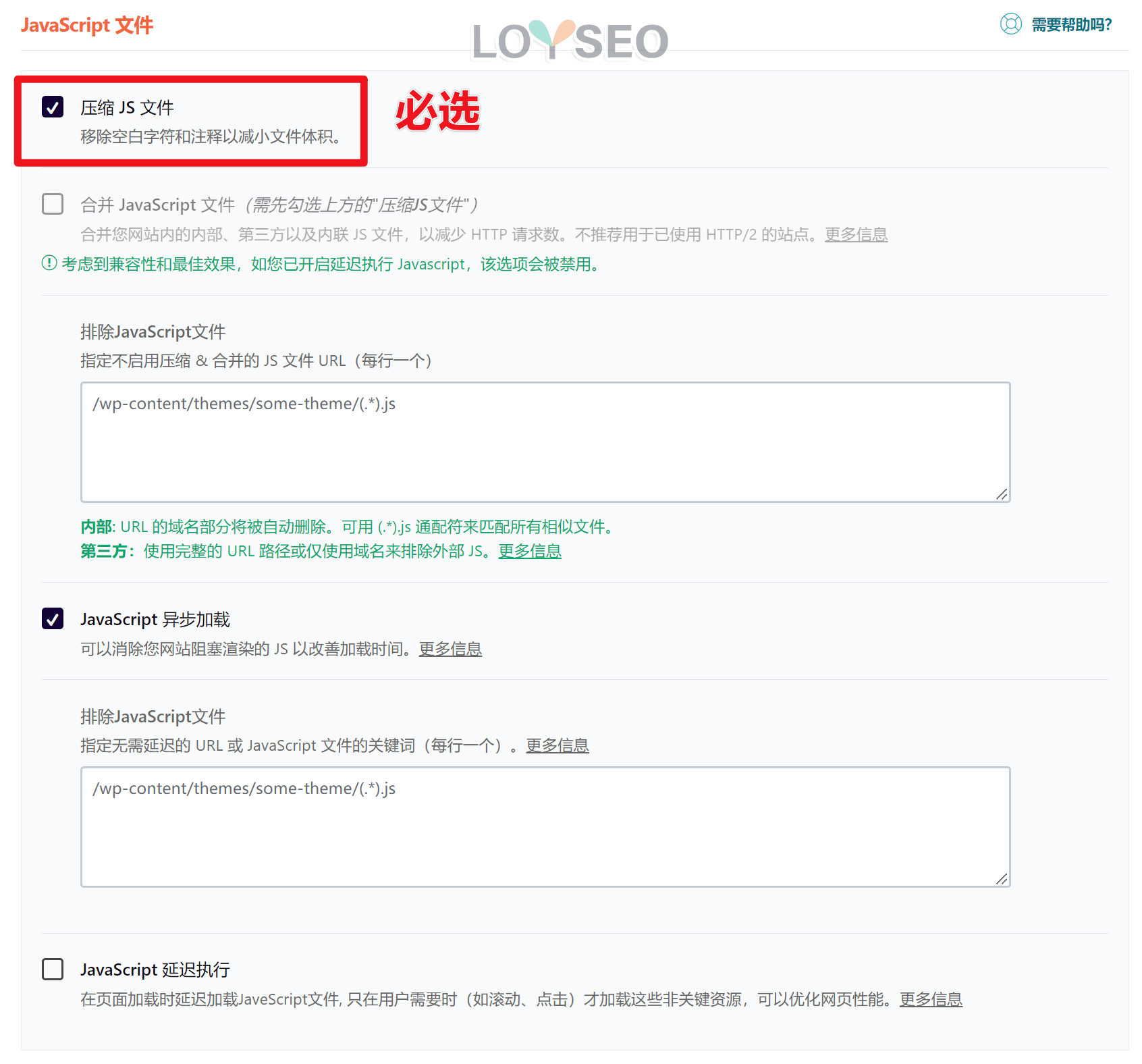
在文件优化这一页,下面图中是我的常用配置。
注意,勾选合并CSS和JavaScript文件能让测速工具的评分有所提升,但是,你可以自己体验一下勾选前后的区别,通过无痕浏览器或者其他浏览器(不要登录网站)进行对比。
当选择CSS或JS合并时,会在打开页面的瞬间察觉明显的样式扭曲状态(因为合并后文件比较大,无法较快输出,而非合并情况下,大多都是小文件,能够较快输出),所以,通常不推荐网页的css或js超过50KB的情况下合并它们,并且官方也说,不推荐用于HTTP/2的站点,点击图中的更多信息你可以测试自己的站点是否已经使用HTTP/2。通常,用我推荐的Cloudways主机就是HTTP/2的。

而CSS递送优化,虽然官方推荐使用移除未使用CSS的选项,但出问题的概率比较大;所以,我通常选择异步加载CSS,不过此项经观察也偶尔会出现打开页面时的样式闪烁,所以,你需要结合自己的接纳程度选择了。

javascript异步加载是将js文件放到了页脚,而延迟执行是在交互时才触发,通常延迟执行引起页面问题的概率大一点,有些主题会为你提供wp rocket的理想配置,但并非所有主题都支持,这个延迟执行的功能,如果没有专业知识、或可靠的设置、或耐心的测试,否则不推荐启用。
媒体
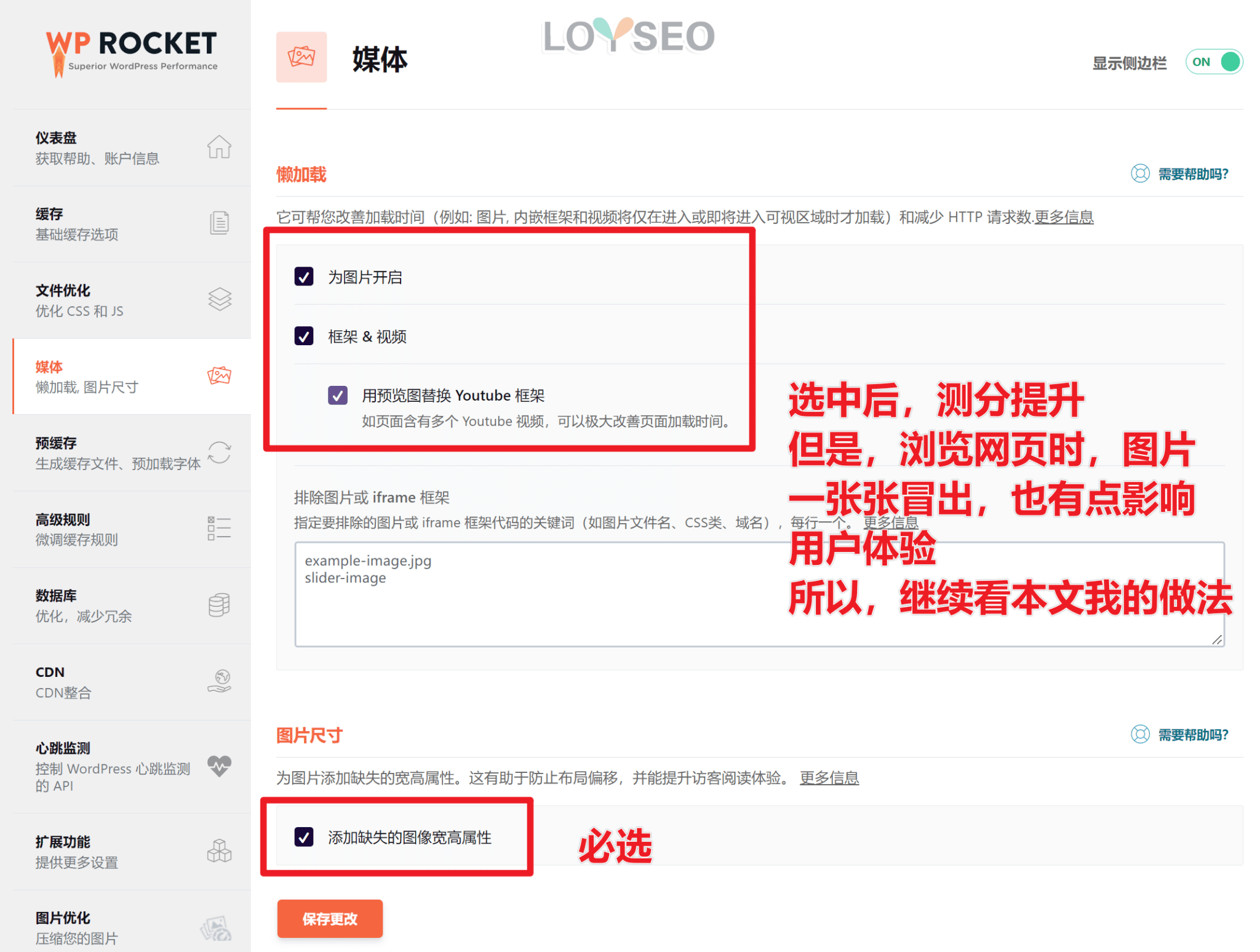
按下图所选进行启用,通常我们要启用懒加载,让图片在进入可查看区域时才加载,降低页面加载时间。但懒加载会导致前台看到图片时出现卡顿。
所以,我更喜欢perfmatters插件(可联系我优惠购买)的媒体设置,它允许你设置前N张图片不用懒加载,同时,预先加载即将看到的N像素的内容的图片,这样就能将懒加载与用户体验更好的结合了。

预缓存
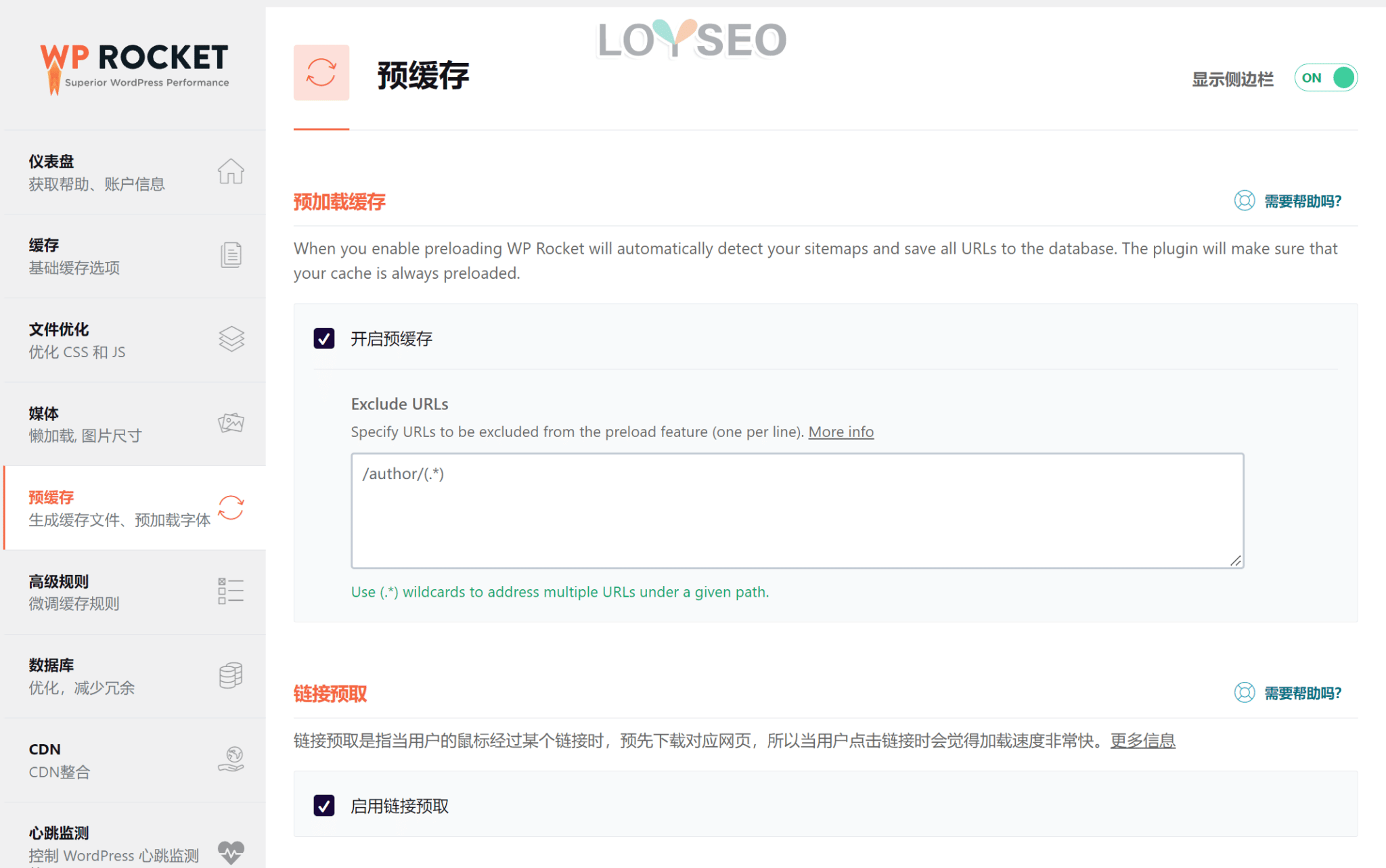
在下图中,预缓存要开启。如果你的网站已经上线,启用了rank math seo等SEO插件,这里还能勾选按照站点地图(sitemap)进行预缓存。
此外,启用链接预取功能也很棒,当你把鼠标停留在链接之上时,对应页面就已经预先加载一部分内容了,这样会提升用户的体验,让用户感觉打开网页很快。

接下来,有一栏DNS预读取功能,它是针对外部文件的优化,譬如谷歌字体、主题字体,能够优化移动端速度。

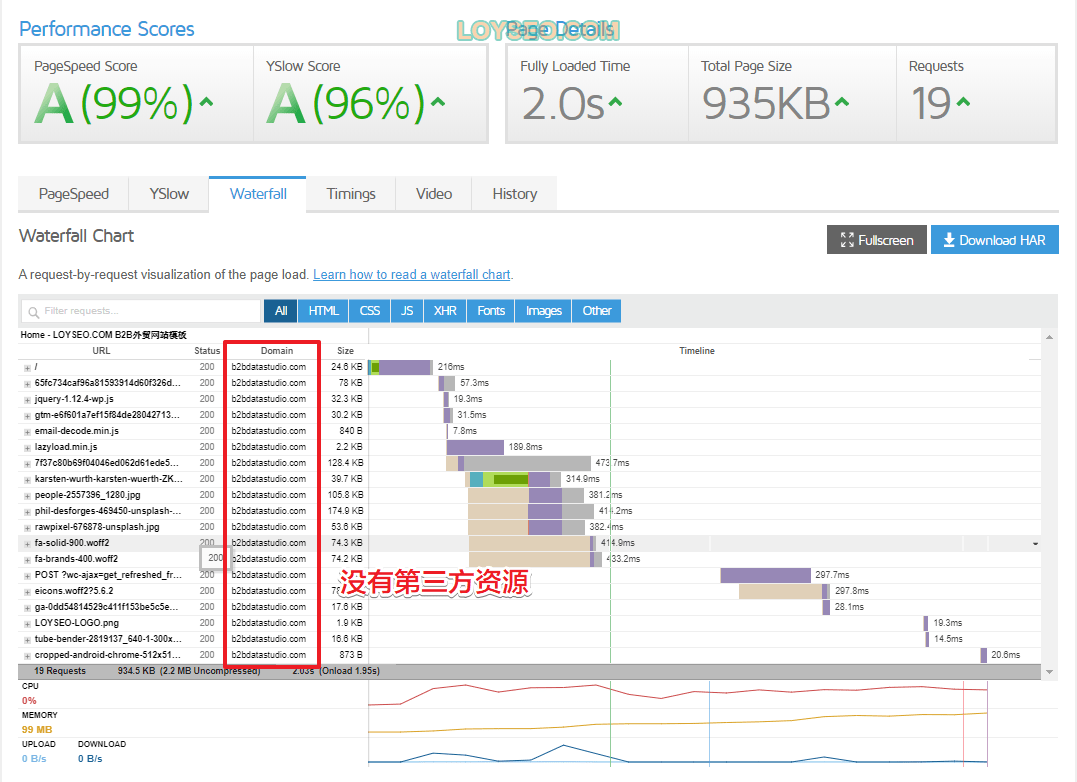
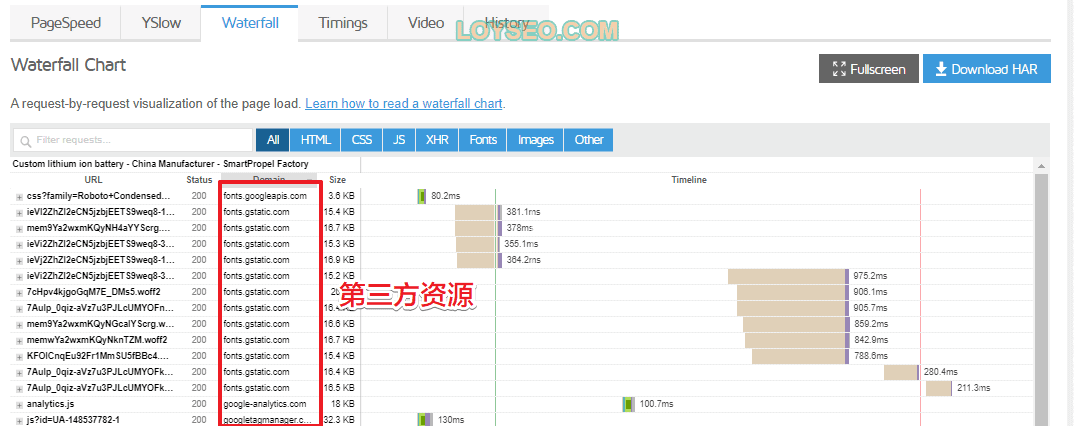
你可以通过https://gtmetrix.com/的检测结果查看你的网站是否有第三方资源,如下图所示,在waterfall中查看domain列,如有非本站域名内容,则为第三方资源


将第三方域名复制后,在DNS与读取中中填入://第三方域名,譬如://fonts.googleapis.com
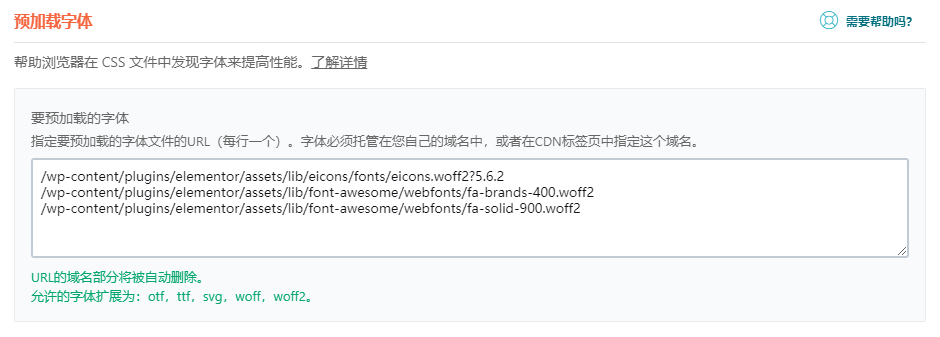
接下来是预加载字体功能,此处用于填入网站本地的字体(而非谷歌等第三方字体),如果用Google pagespeed insight测速,配置好预加载字体后,测试得分将有明显的提升。

高级规则、数据库
这两项保持默认即可。
CDN
若按本站建站教程使用的cloudflare cdn,则此处不用设置。
心跳监测
降低心跳监测频率可节省部分服务器资源,一般都选中。

扩展功能
扩展功能里是对第三方功能的支持,请按需选择,通常,我都保持不动。
接下来的图片优化功能也是安装一个插件IMAGIFY来实现,我一般不用这个插件,具体请查看这篇图片压缩教程。
以上设置完毕后,我们可以先用新浏览器或无痕浏览器查看网站是否有异常需要改正,若正常,则使用工具https://gtmetrix.com/进行测试查看成果。
以后,若修改内容或设计发现用户端不能生效时,记得在顶部wp rocket菜单下,点击Clear and preload Cach,如果修改了设计样式,且无痕浏览发现样式不生效,那还需要点击一下Regenerate Critical Path CSS/重新生成关键路径CSS。必要时也可以禁用wp rocket排查问题。

好了,本篇wp rocket网站速度优化教程到此结束。
查看更多WordPress教程



