本文讲解: 什么是WordPress菜单、如何添加菜单、如何调整菜单顺序、如何将产品分类加入菜单、如何编辑菜单、如何添加自定义菜单、如何添加锚点菜单、如何制作超级菜单(megamenu)、如何制作产品分类伸缩菜单、如何制作带图标的语言菜单。
什么是WordPress菜单
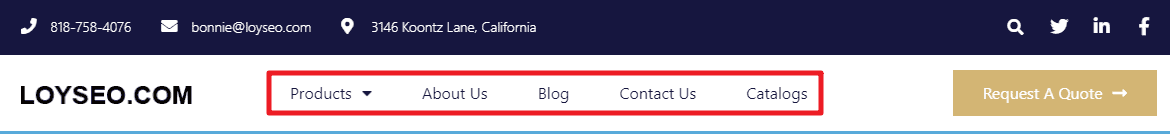
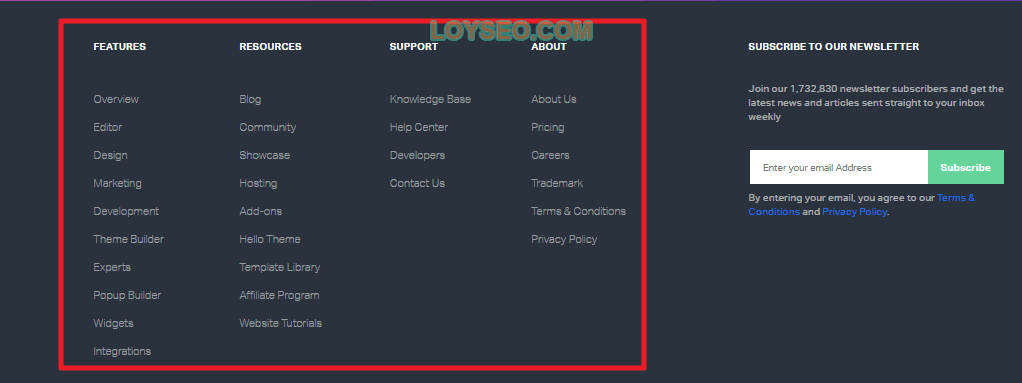
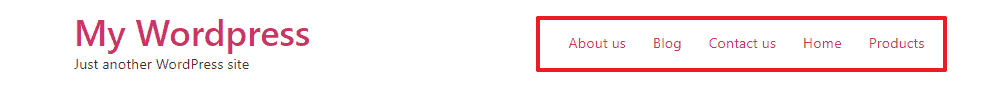
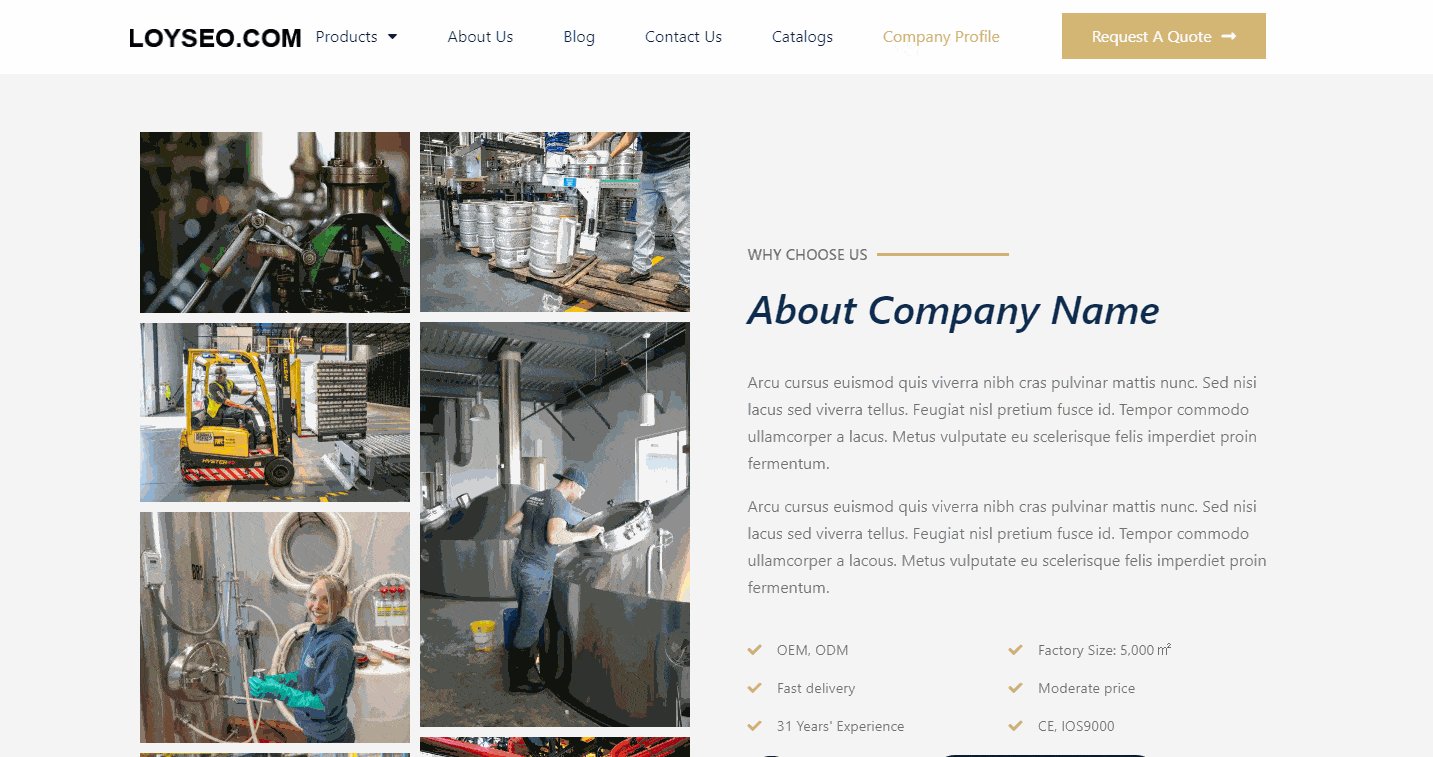
菜单通常位于网站的顶部和底部,用于方便用户快速打开关键页面,譬如下方两张图片,依次是顶部菜单和底部菜单。


而B2B外贸网站的菜单的常见构成:
- Home(可省略)、Products、About us、Blog、Contact us
- 产品目录名(若干个)、Company profice、Blog、Contact us
其他诸如Applications、Service、Catalogs / Brochure、Video、Knowledge Center、Technology等等就按实际情况添加。
如何添加菜单
2021年4月更新视频教程
前提条件:网站中已经有页面或文章等内容,否则添加菜单时无内容可选。
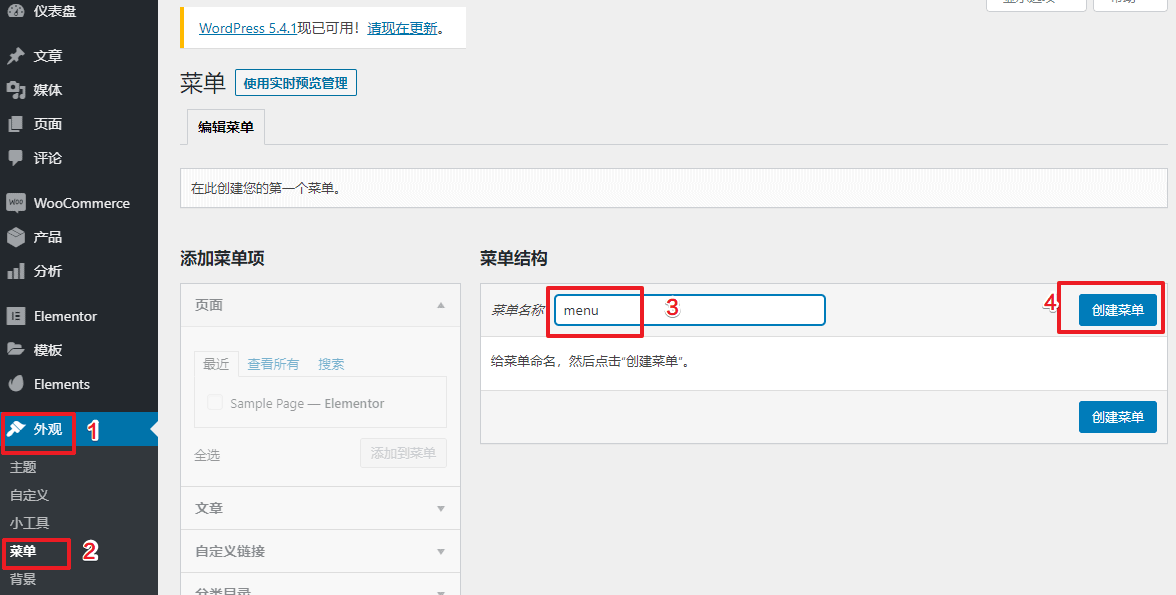
- 进入wordpress后台,鼠标悬停于外观菜单
- 点击菜单
- 输入菜单名称,例如menu
- 点击创建菜单

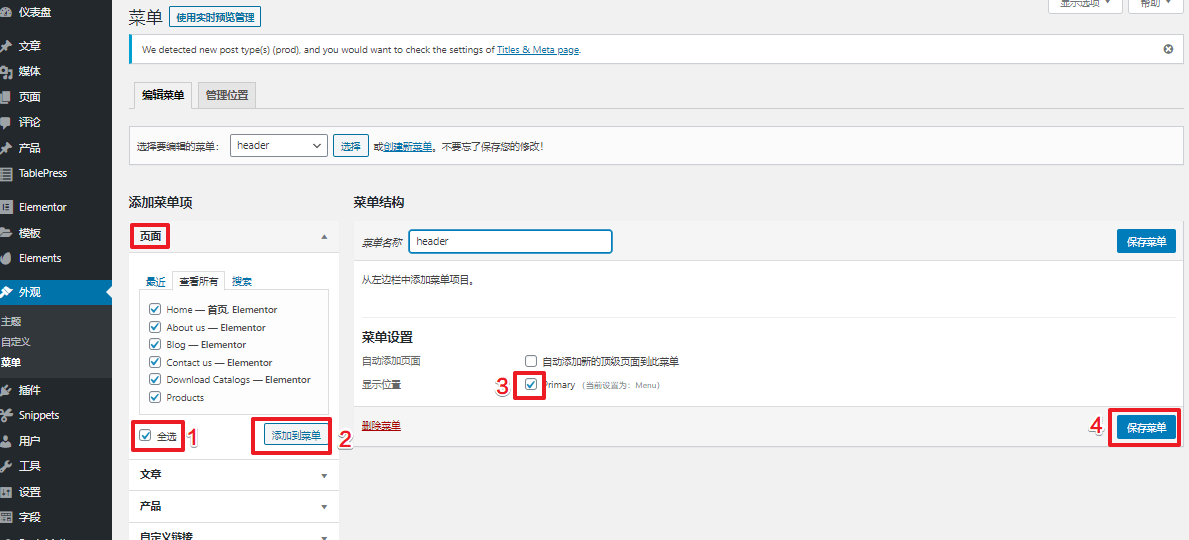
- 在添加菜单项》页面栏目下,全选或逐个勾选页面
- 点击添加到菜单按钮
- 将菜单的显示位置设为primary,表示用做网站的主导航,一般显示在网页顶部区域
- 点击保存菜单

保存后打开网站,我用的是hello elementor主题,下图中红框所示便是刚才添加的主菜单。

如何调整菜单的顺序和层级
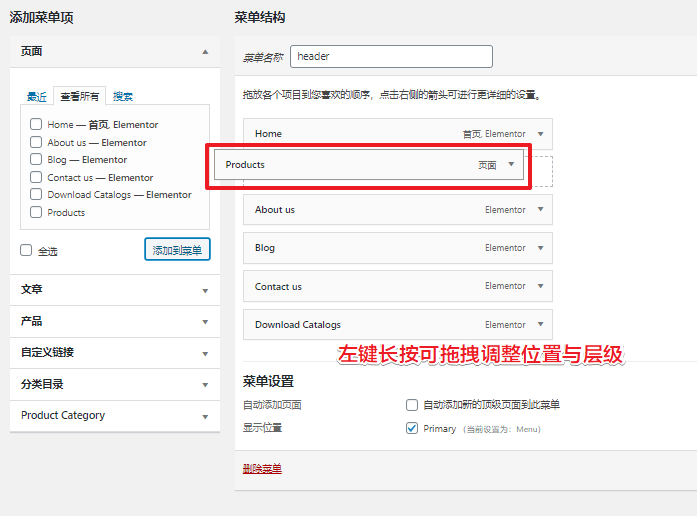
如下图所示,左键点选并长按某个菜单后,上下移动即可调整菜单的排序;左右移动菜单可以调整层级,向左移动是提升层级,向右移动是降低层级。譬如,在下一章节中,可以将产品类别降低层级,以便作为products的子菜单项。

如何将woocommerce产品分类加入菜单
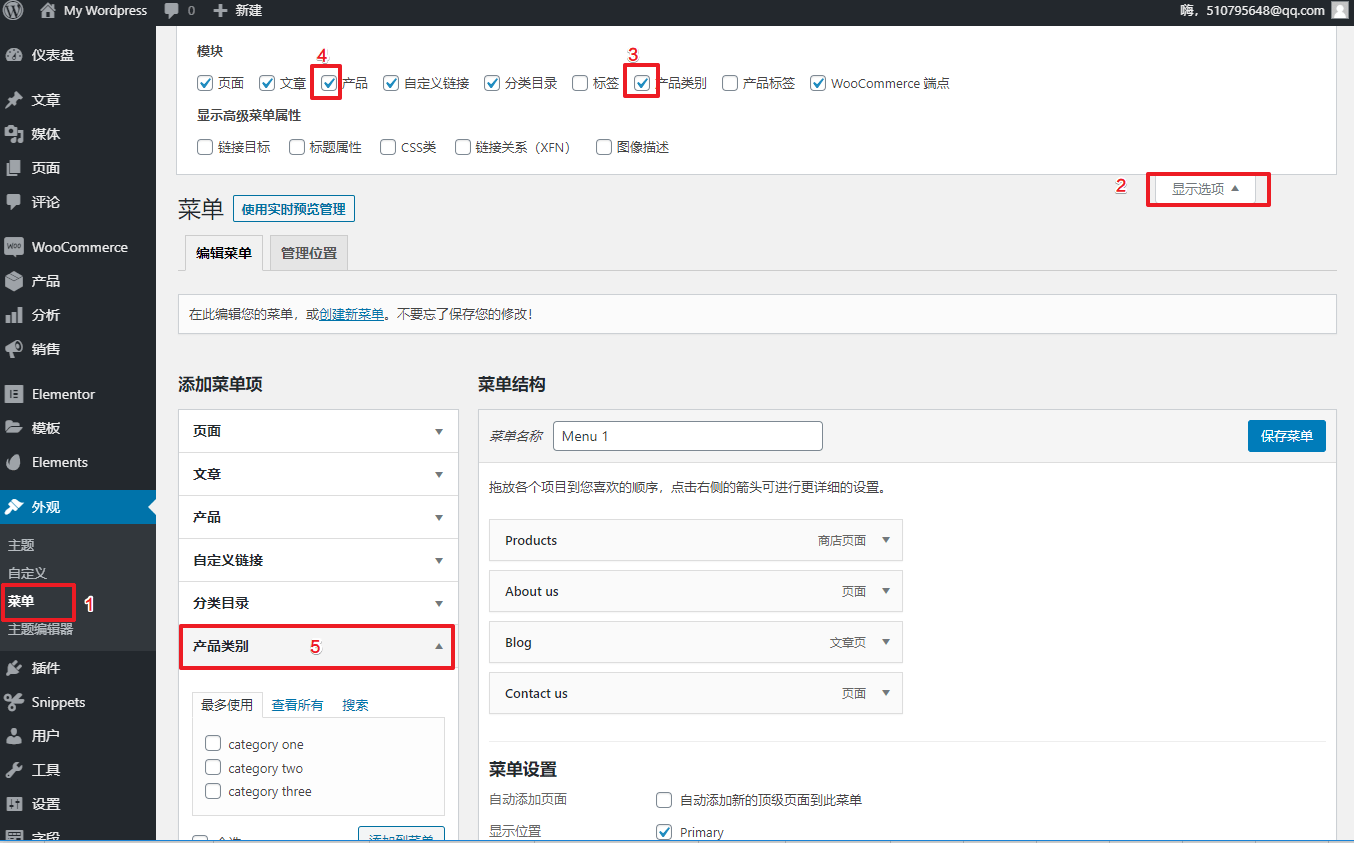
在woocommerce中创建完产品类别后,按下图中的序号顺序操作,可以将产品、产品类别加入到“添加菜单项”栏目中,否则默认情况下,你在菜单项栏目中是看不到它们的。
- 进入外观》菜单
- 点击页面右上方的显示选项按钮
- 在展开的面板中勾选产品类别
- 在展开的面板中勾选产品
- 你将会在添加菜单项栏目中看到产品类别和产品供你选择

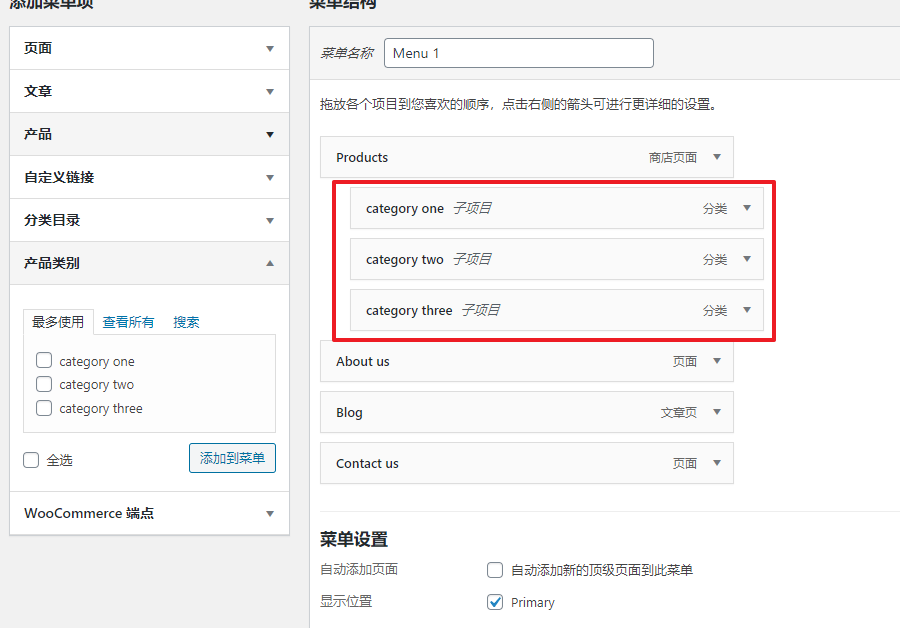
然后,按照上文教过的移动菜单的办法,将产品分类移动到Products下方作为子菜单。

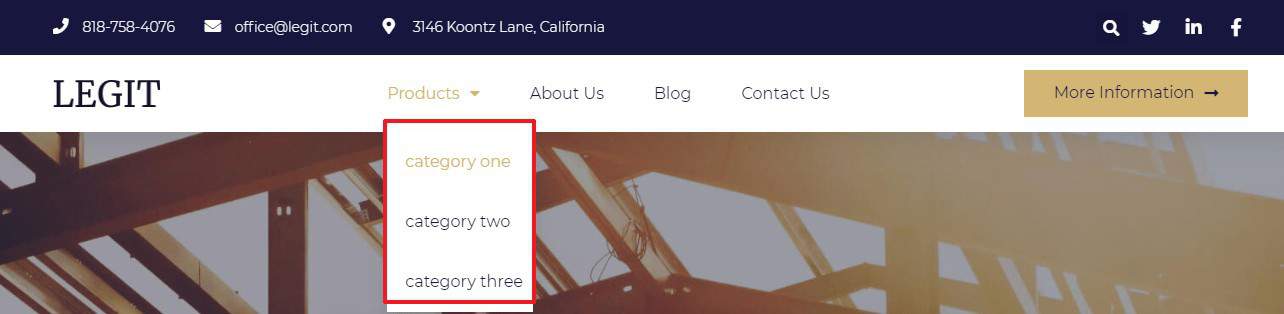
保存菜单后去查看一下网站,将看到如下效果

如何删除菜单
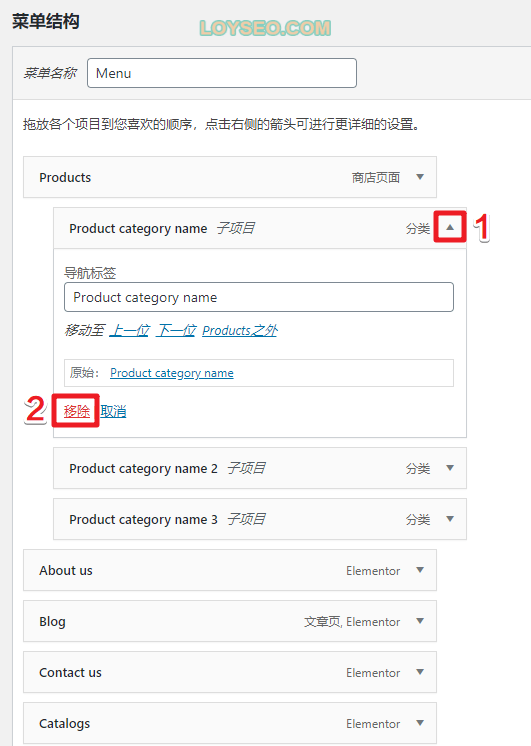
- 点击需要删除的菜单右侧的?三角按钮
- 点击移除/remove按钮即可实现删除菜单

如何编辑菜单项以及注意事项
2021年4月更新视频教程
继续参考上一张图,点击需要编辑的菜单右侧的?三角按钮,即可进入菜单的修改界面。
需要注意的是:如果你的菜单不是自定义链接,而是直接选用的页面或产品分类等,那么,如果在此处修改了它的导航标签(即菜单的名称),会导致菜单名称固化为你在此处修改的内容,而不会自动跟随页面或产品分类名称的修改。
如何添加自定义链接菜单
使用自定义链接菜单,可以为网站添加第三方网站的链接,譬如社交媒体、你的其他网站,操作步骤如下:
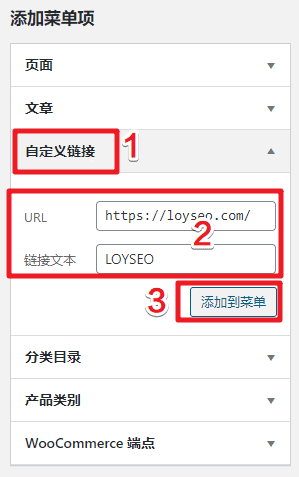
- 在添加菜单项栏目中点击“自定义链接”
- 输入url和链接文本
- 点击“添加到菜单”按钮即可

如何添加页面内的锚点菜单
示例:网站的公司介绍没有单独的页面,若想将公司介绍菜单直接链接到首页中的公司介绍栏目,我们可以通过锚点菜单的形式,将公司介绍菜单锚定到首页的指定位置。
下文以本示例制作教程,此外,示例网页是使用Elementor pro制作的,如果你用的是其他编辑器,也是同理去寻找css id等可以作为锚点的设置项。
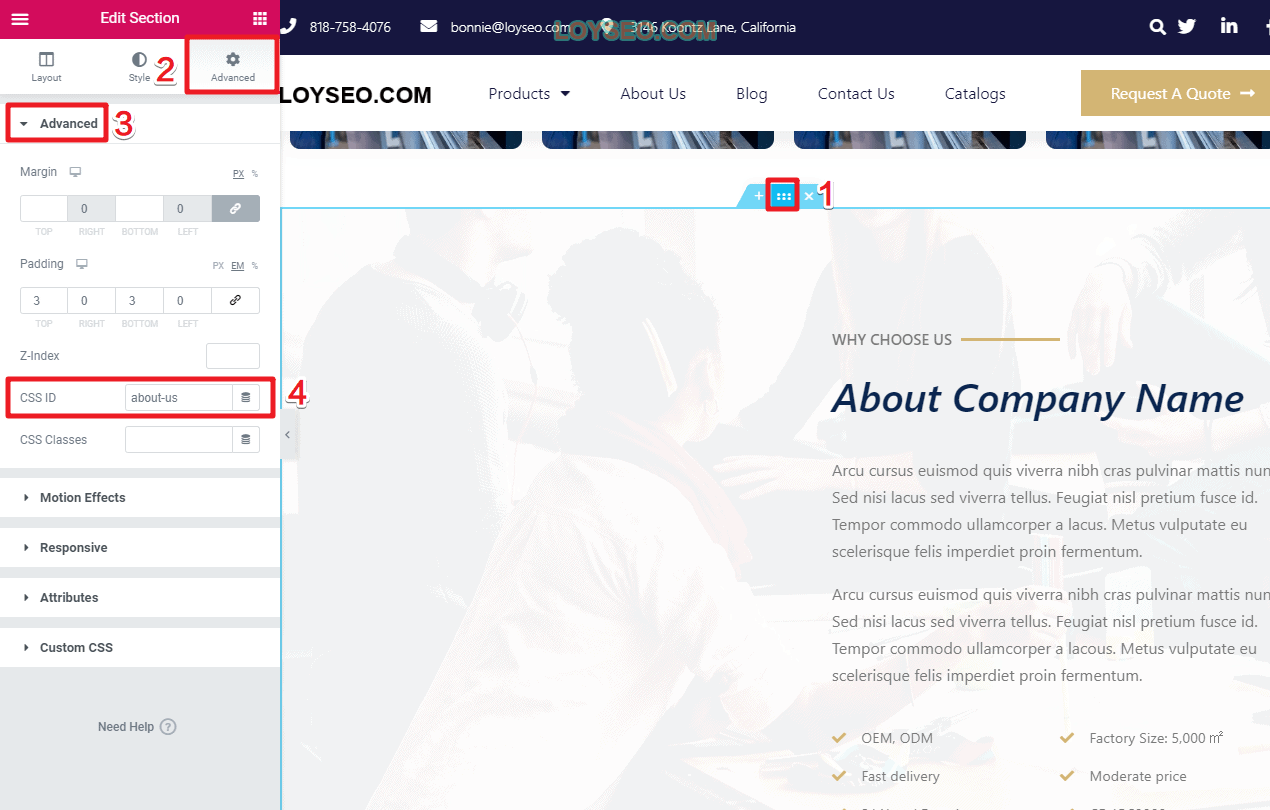
- 请在elementor编辑页面中,找到锚点需要放置的栏目(section),譬如公司介绍栏目,单击该栏目以便展开左侧的面板
- 选择advanced标签页
- 选择advanced栏目
- 填入css id,建议用栏目的英文名,单词之间用-间隔,譬如about-us,然后update保存页面

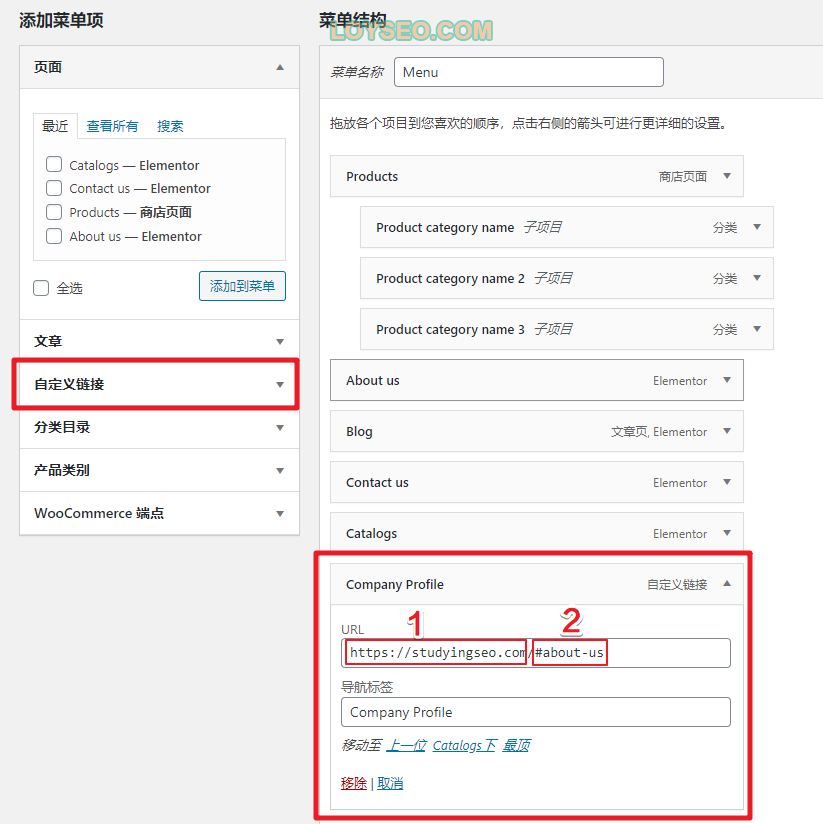
接下来进入菜单页面,添加自定义链接菜单,其中URL部分由以下两部分构成
- 锚点内容所在页面的url
- # 加上锚点内容的CSS id,即上文中的about-us,组成#about-us

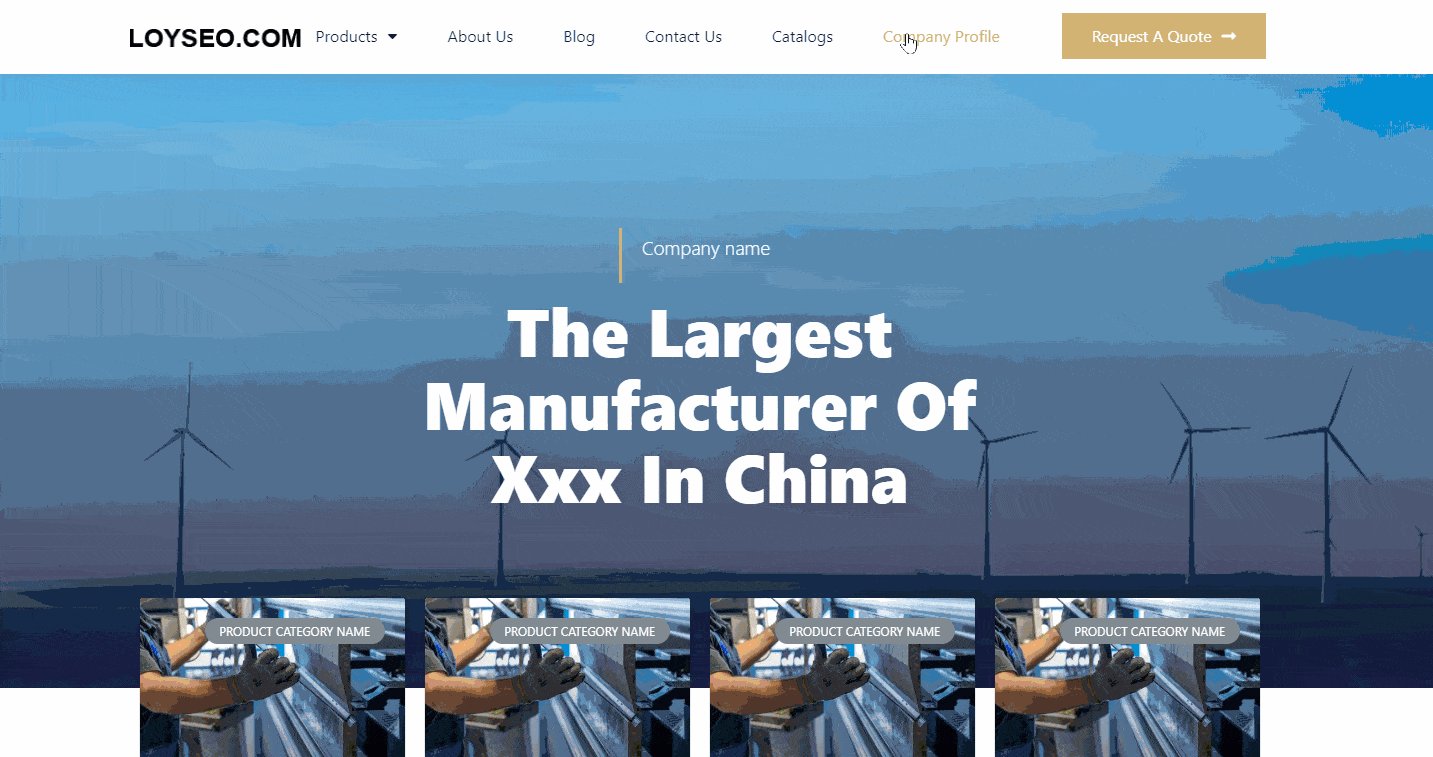
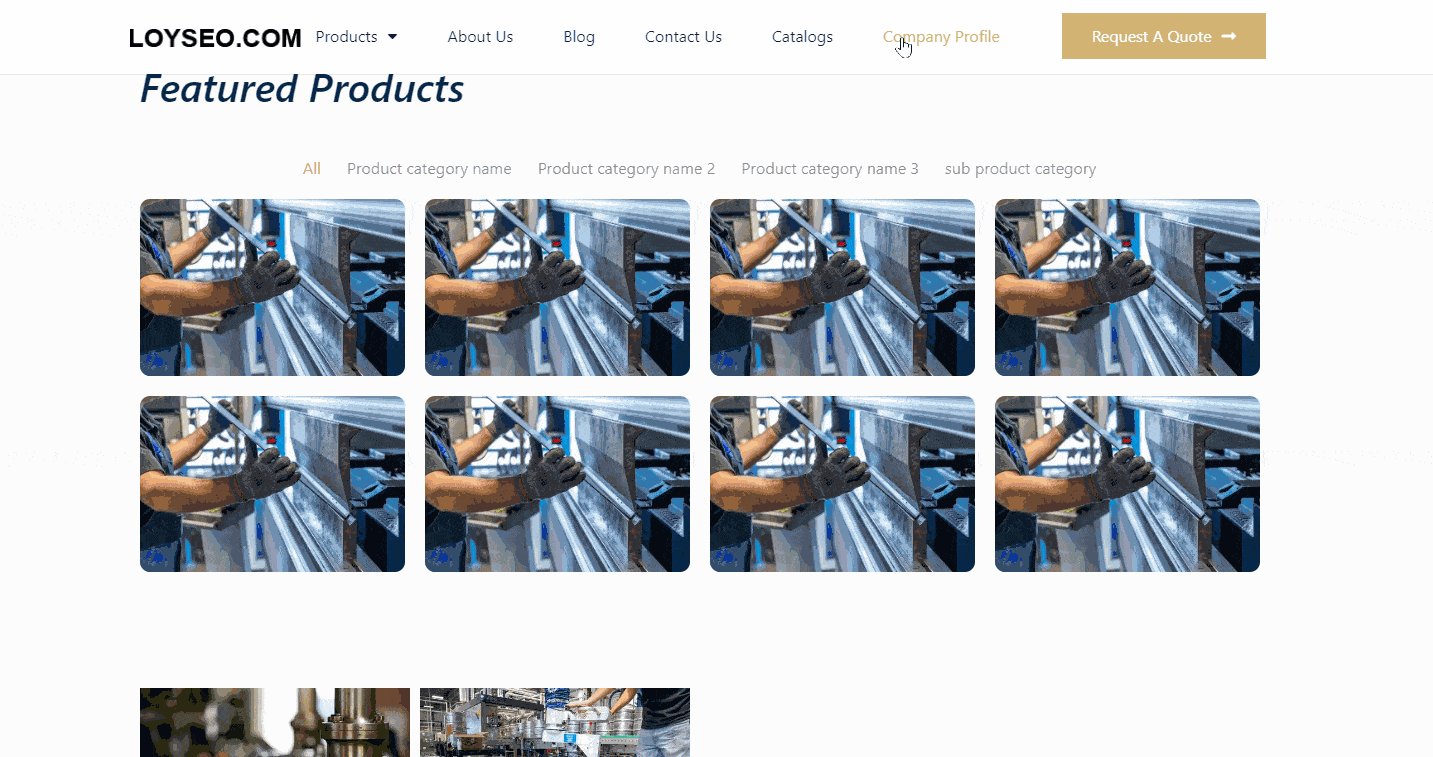
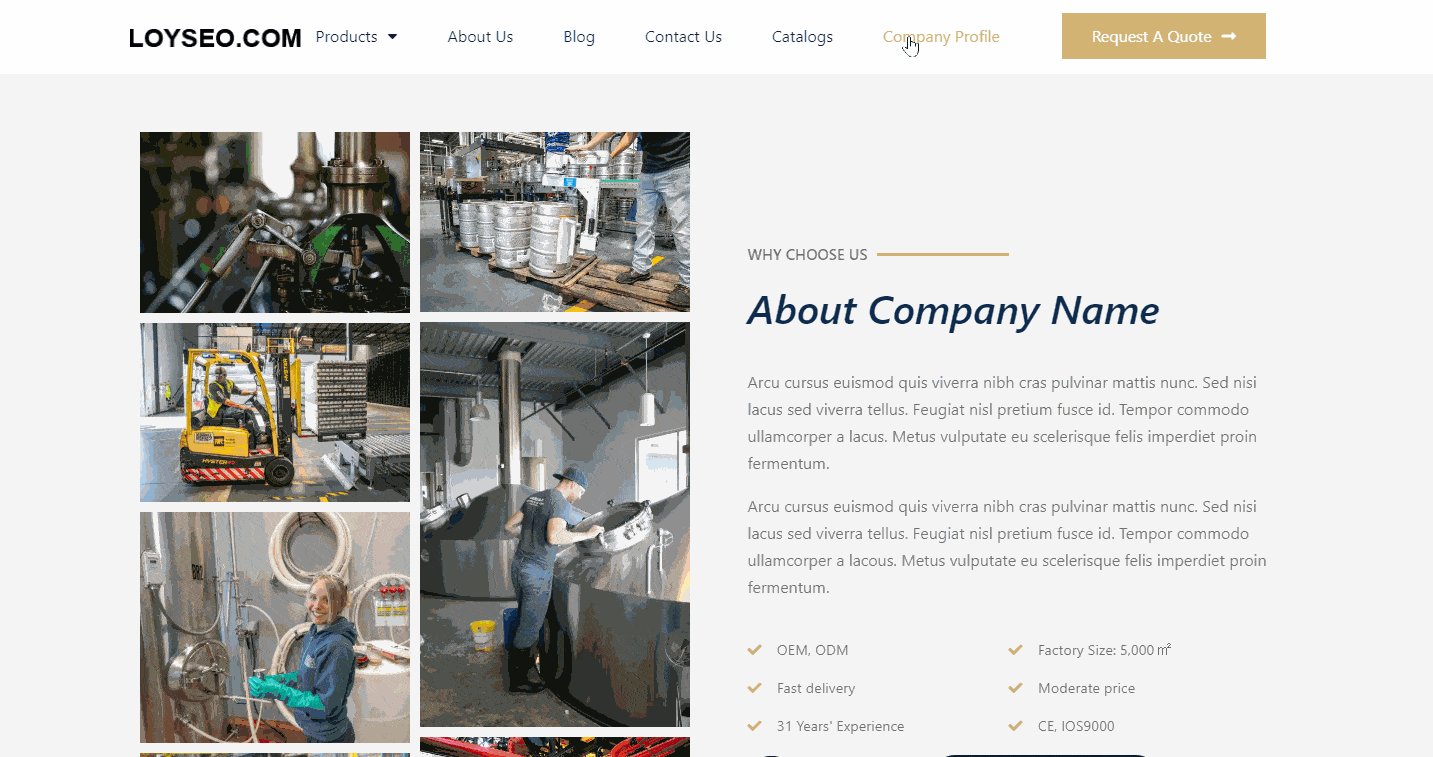
保存菜单后,我们访问网站,点击锚点菜单查看效果

如何制作WordPress超级菜单(mega menu)
接下来我们介绍:什么是超级菜单、制作超级菜单的热门免费插件、制作超级菜单的步骤教程。
什么是超级菜单(mega menu)
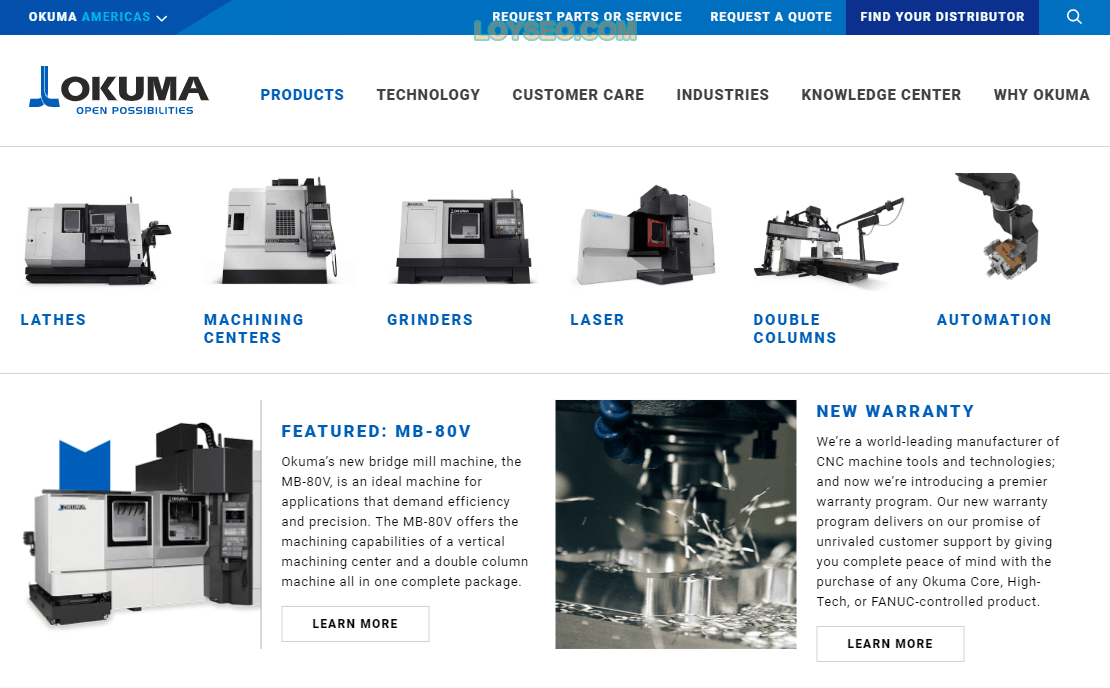
什么是超级菜单呢?相比普通菜单而言,超级菜单的展示形式更加丰富,比如菜单里带有图片、视频、多列子菜单等等,譬如下图就是一个超级菜单,实现它需要借助插件。如果你还不会创建菜单,请先查看如何在WordPress中制作菜单(7个功能点)。

最受欢迎且免费的制作mega menu的插件
最受欢迎且免费的mega menu插件是Max Mega Menu,但它不适用于使用Elementor pro制作的header的菜单。
如果你使用的是Astra主题付费版,那么就不需要额外装插件,Astra主题付费版提供了Mega Menu功能。
如果使用Elementor Pro制作header,那么需要用的另一个插件Elements kit Elementor addons,它是Elementor的扩展组件,免费版就能提供mega menu功能。接下来我们用这个插件来讲解mega menu的制作
如何制作超级菜单(mega menu)
安装并启用Elements kit Elementor addons插件,若不会安装插件,请查看这篇安装插件教程
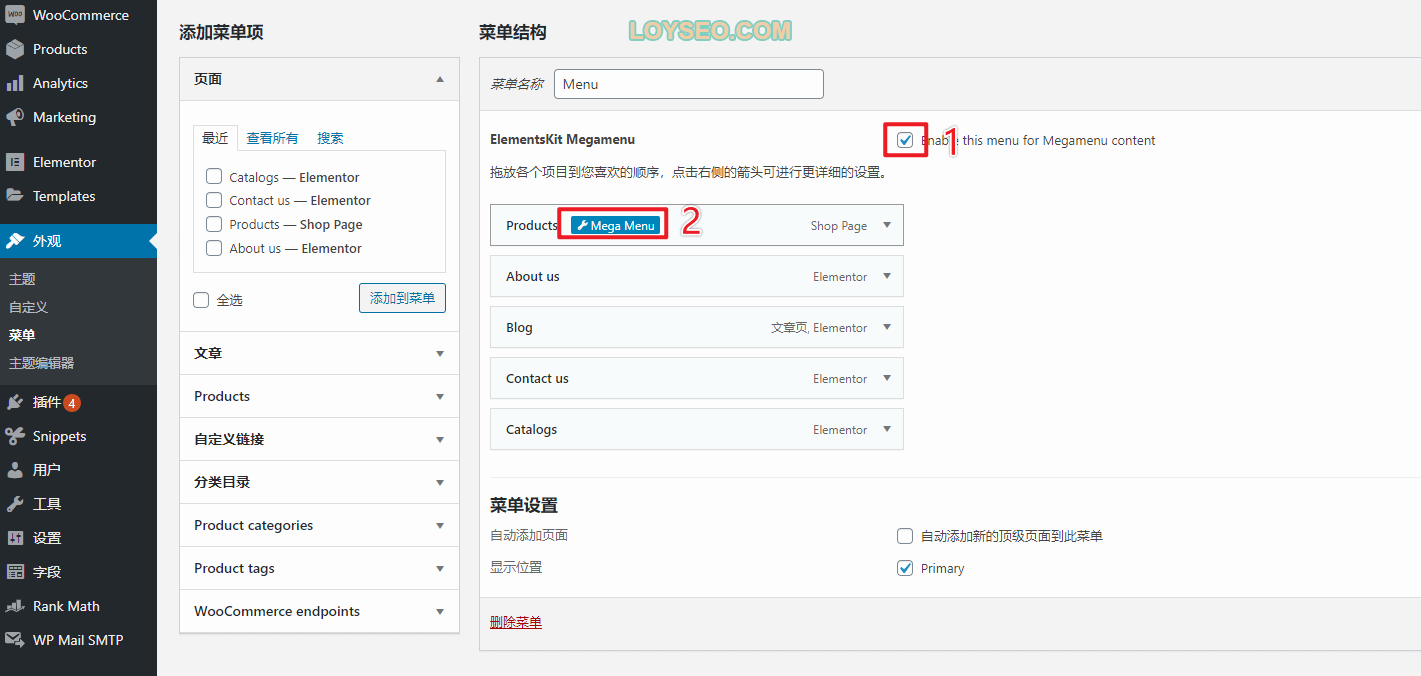
进入菜单页面,如下图所示,
- 选中Enable this menu for Megamenu content,
- 在需要设计mega menu的菜单上悬停,将浮现mega menu按钮,点击该按钮

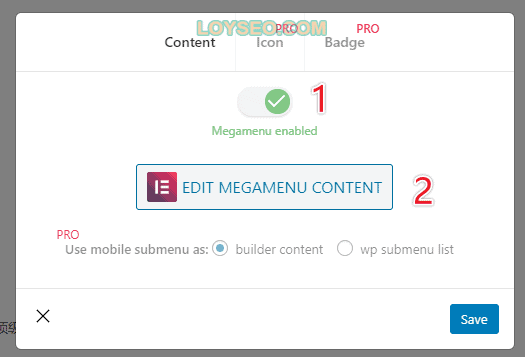
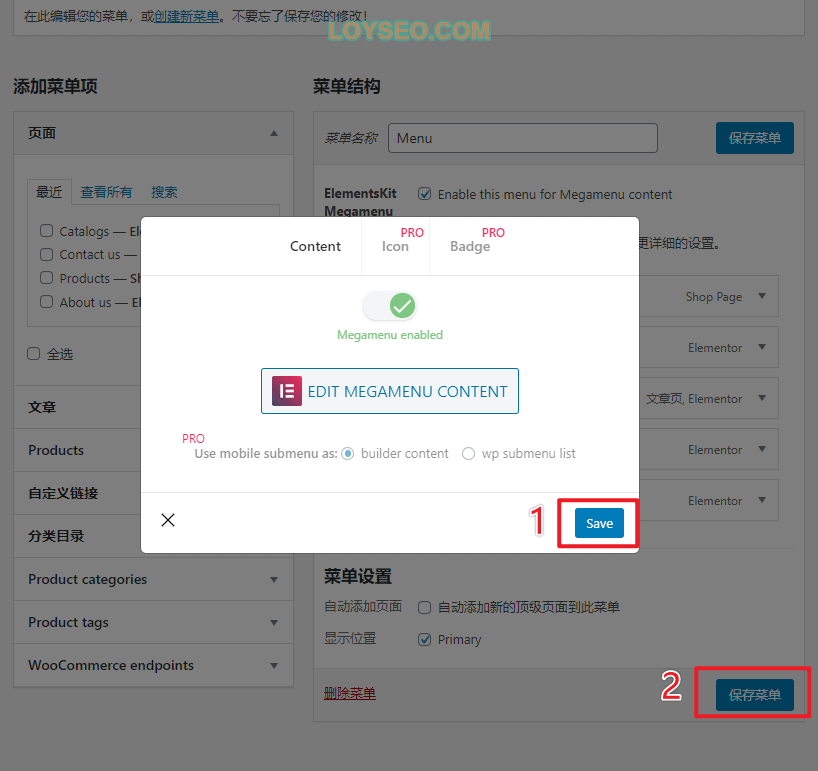
- 点击mega menu按钮后,将显示下图的弹出框,请将megamenu enabled开启
- 然后点击edit megamenu content,系统会弹出elementor编辑器,请在编辑器中制作megamenu的内容,就像用elementor制作页面的方法一样

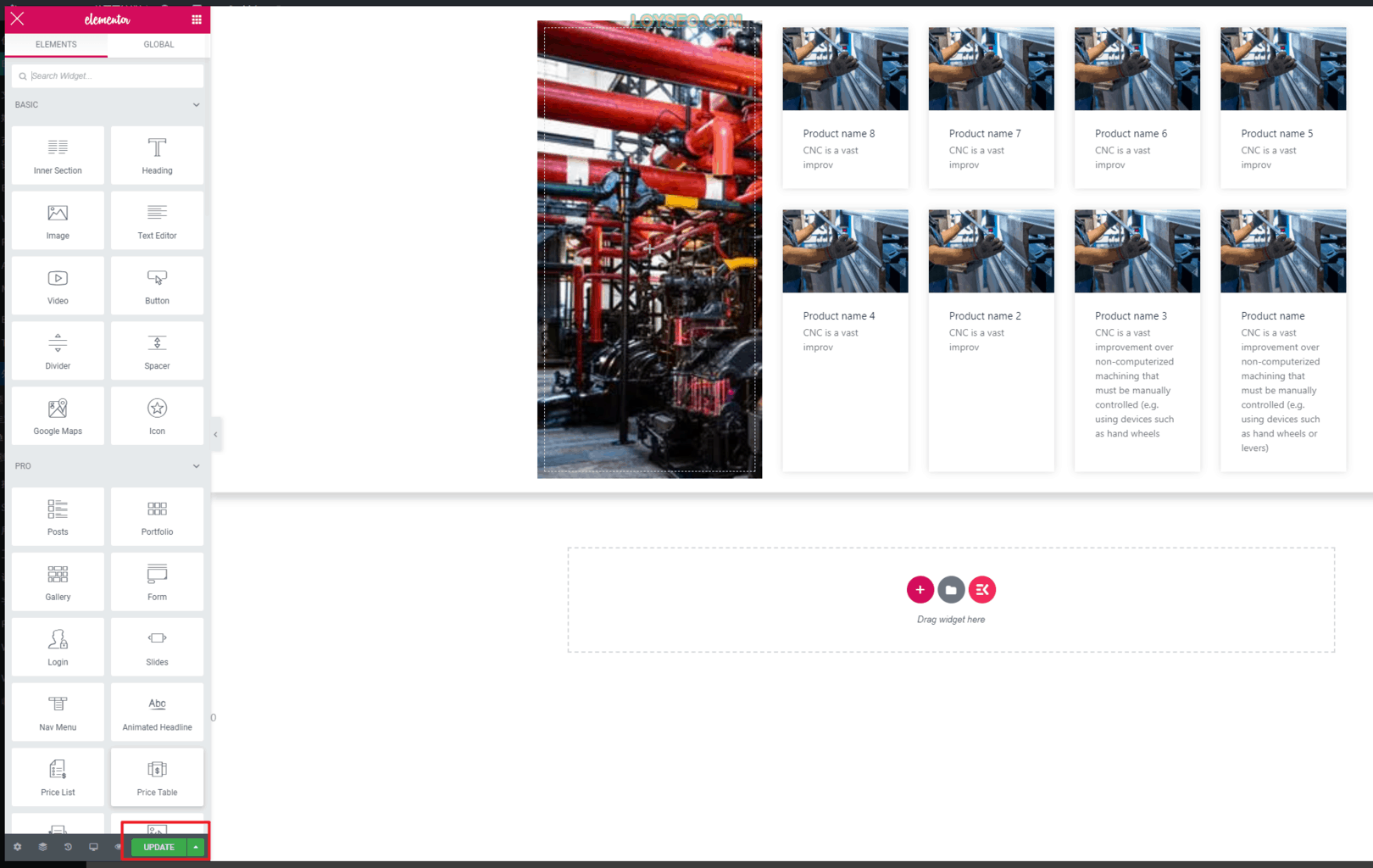
如下图所示,我随意制作了一个mega menu实例,记得点击update保存,然后点击左上角的x关闭界面回到菜单页面。

最后依次点击弹出层上的save按钮,点击保存菜单。

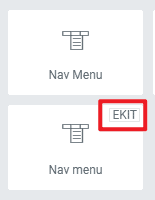
接下来请将Elementor的header模板中的导航元素(nav menu)换成Elements kit Elementor addons提供的导航元素,即下图中带有EKIT标记的Nav menu元素,如果你还没制作过Elementor的Header模板,那么请先制作一个Header,然后将下图中的带有EKIT的nav menu拖入到页面中。

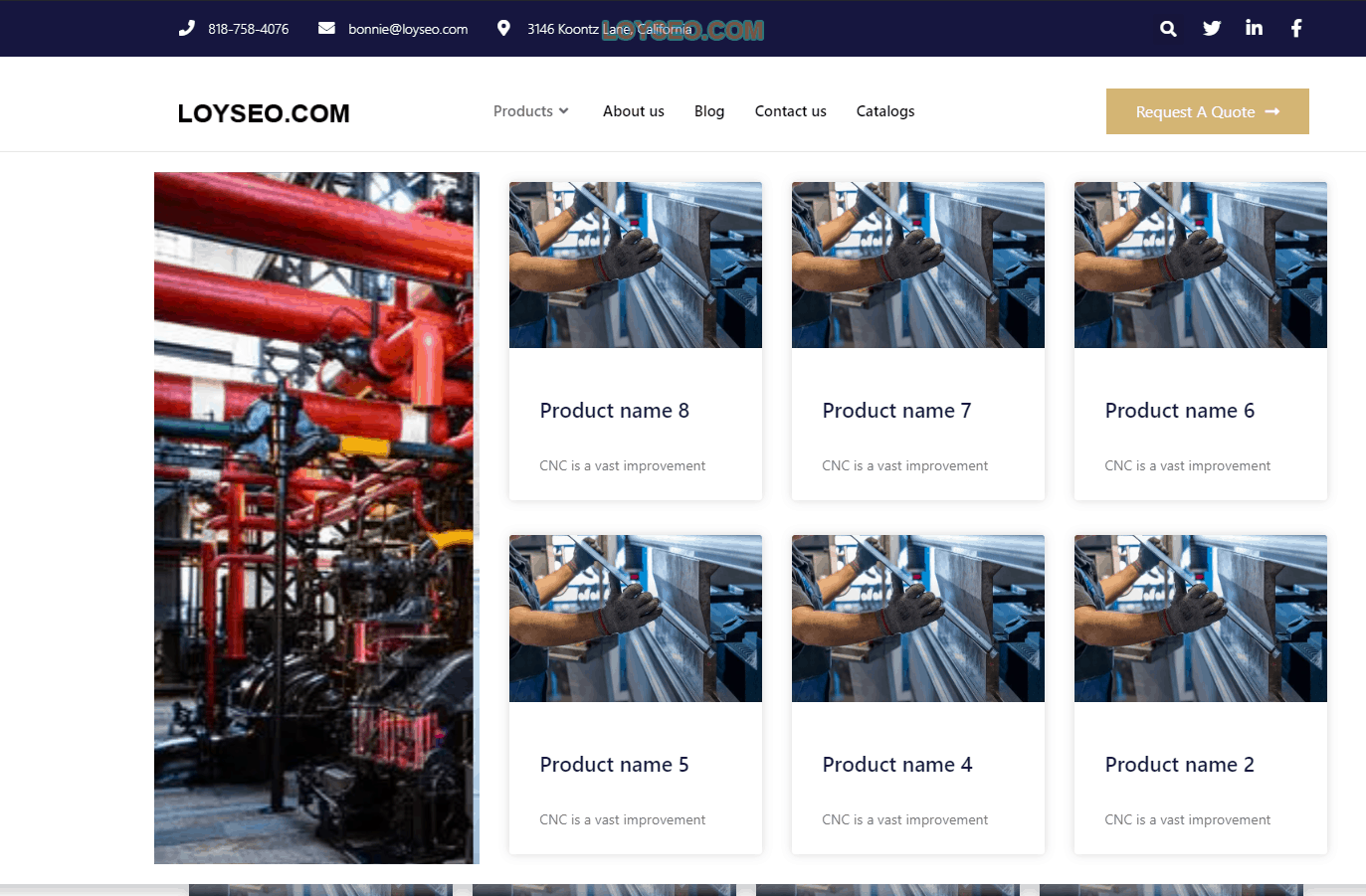
最后访问网站看一下效果,如下图所示,将鼠标放到products上,下方即刻浮现刚才制作的mega menu。

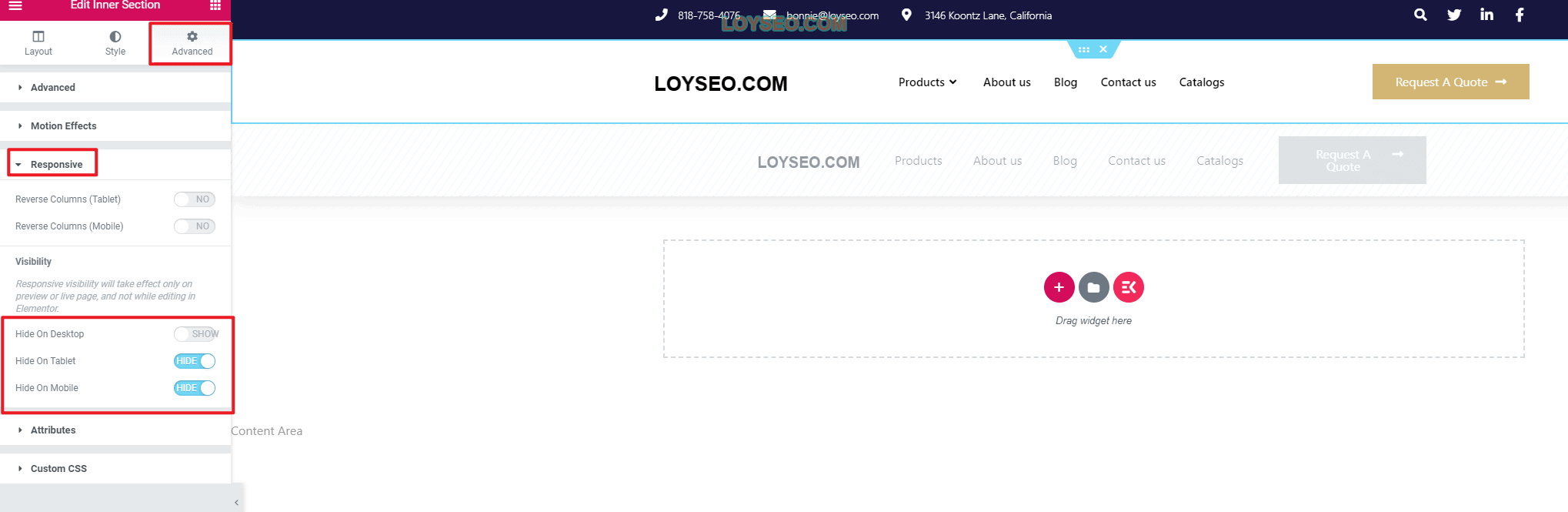
需要注意的是,Megamenu不适合手机端,而Elements kit Elementor addons插件必须付费升级到PRO才能控制手机端不显示megamenu,这并不意味着我们要付费。
我们可以通过Elementor编辑header,新增一个setion放移动端的菜单,按下图所示,用可见性开关控制菜单在不同设备上的可见性。譬如将有megamenu的菜单仅仅在桌面端可见;而没有megamenu的菜单仅仅在平板和手机端可见,完美省钱?。

如何制作产品分类伸缩菜单
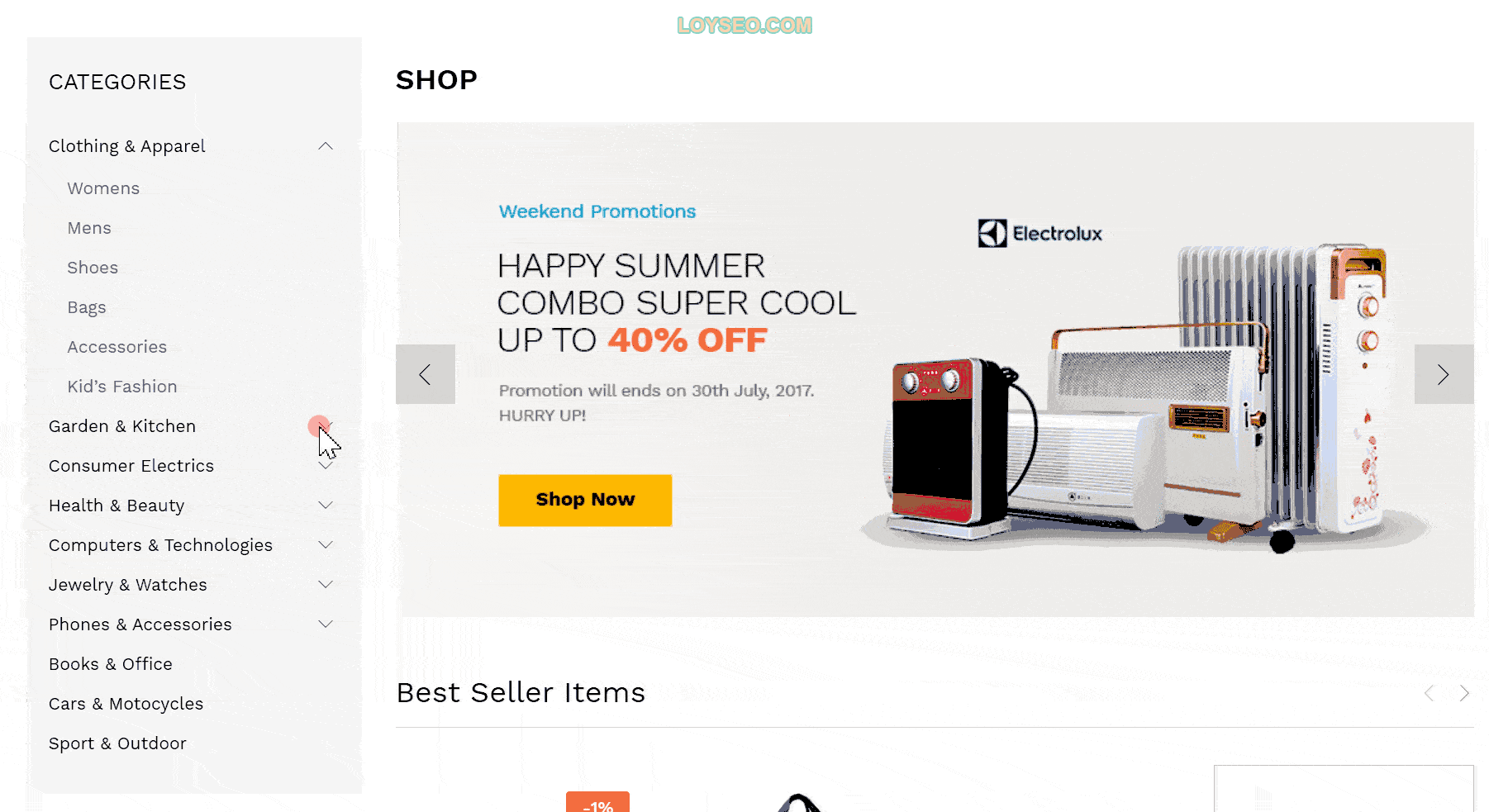
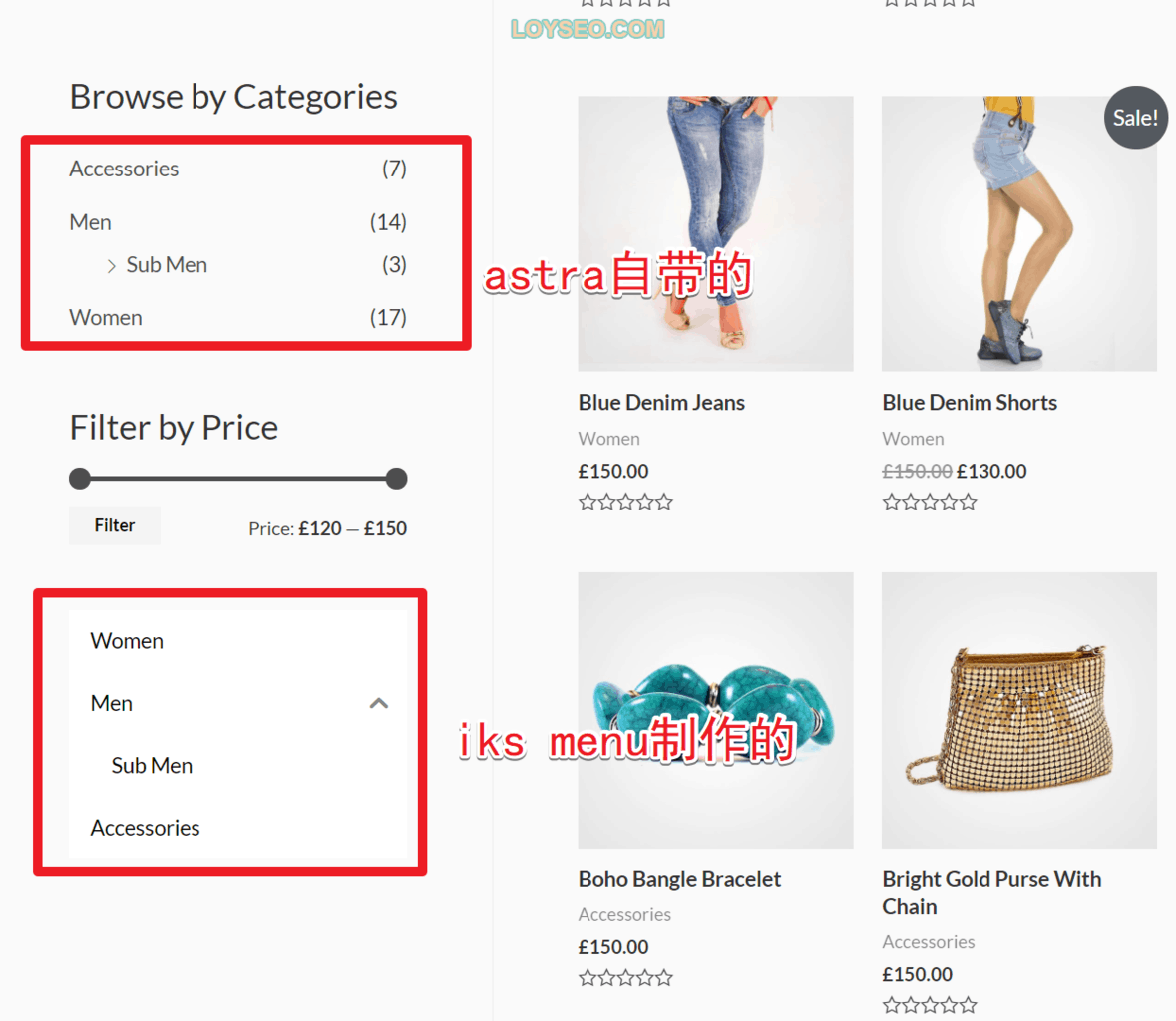
在使用WordPress进行外贸建站时,我们常用WooCommerce进行产品的管理,而在产品列表页中,我们会在侧边栏中使用小工具(widget)展示产品分类(product categories)和产品子分类,以方便用户快速筛选目标产品,目前在Astra主题当中,不提供产品分类的伸缩/折叠菜单功能(如下图所示效果),我们可以使用插件Iks Menu – WordPress Category Accordion Menu来实现它。下文我将会逐步介绍如何通过Iks menu制作产品分类伸缩式筛选功能。
备注:我已经采购了iks menu付费版的终生授权,如有需要,可以联系我购买

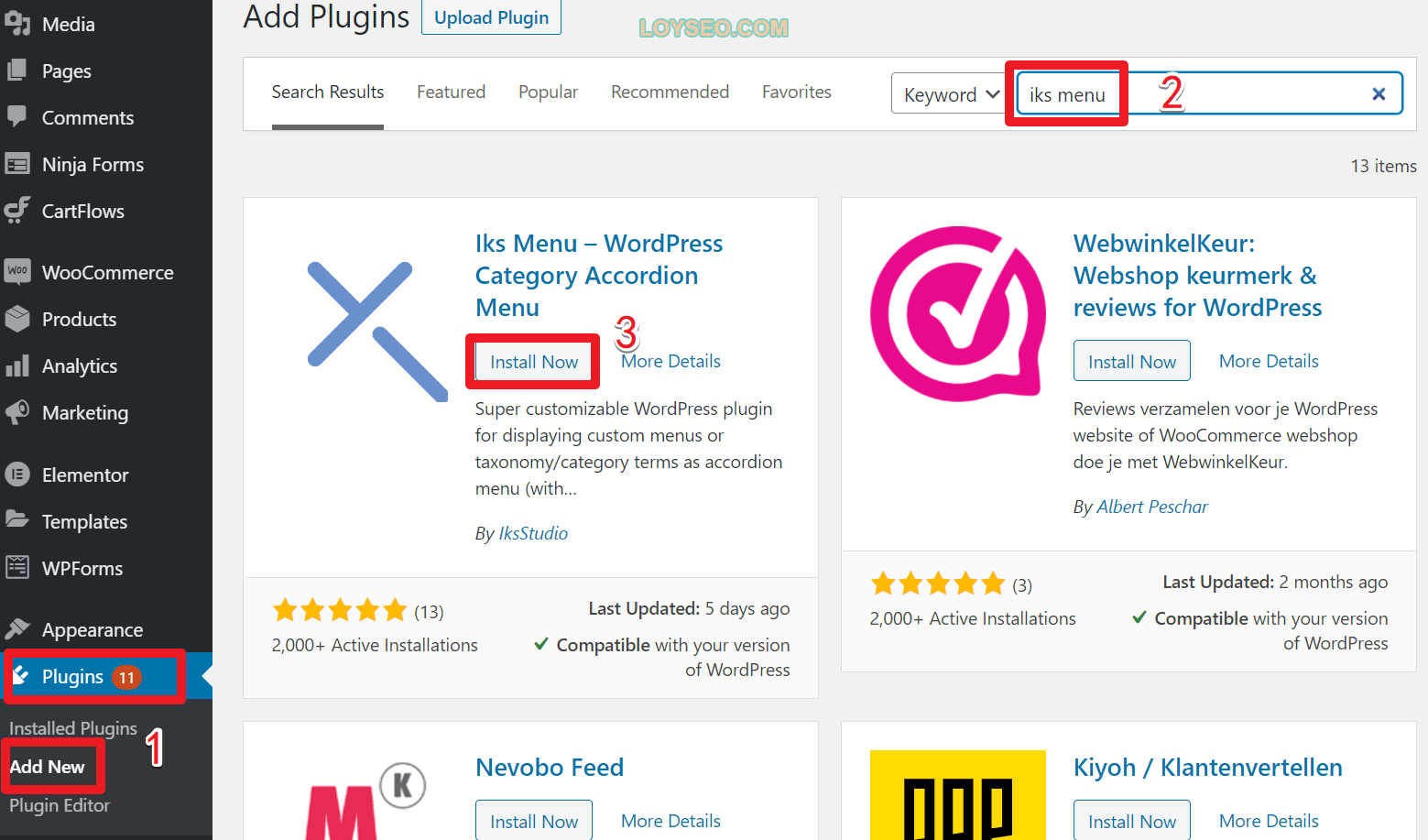
安装插件iks menu
你可以直接在WordPress网站后台安装iks menu,并激活它。相关教程:如何安装Wordpress插件(3种方法)

创建产品分类筛选菜单
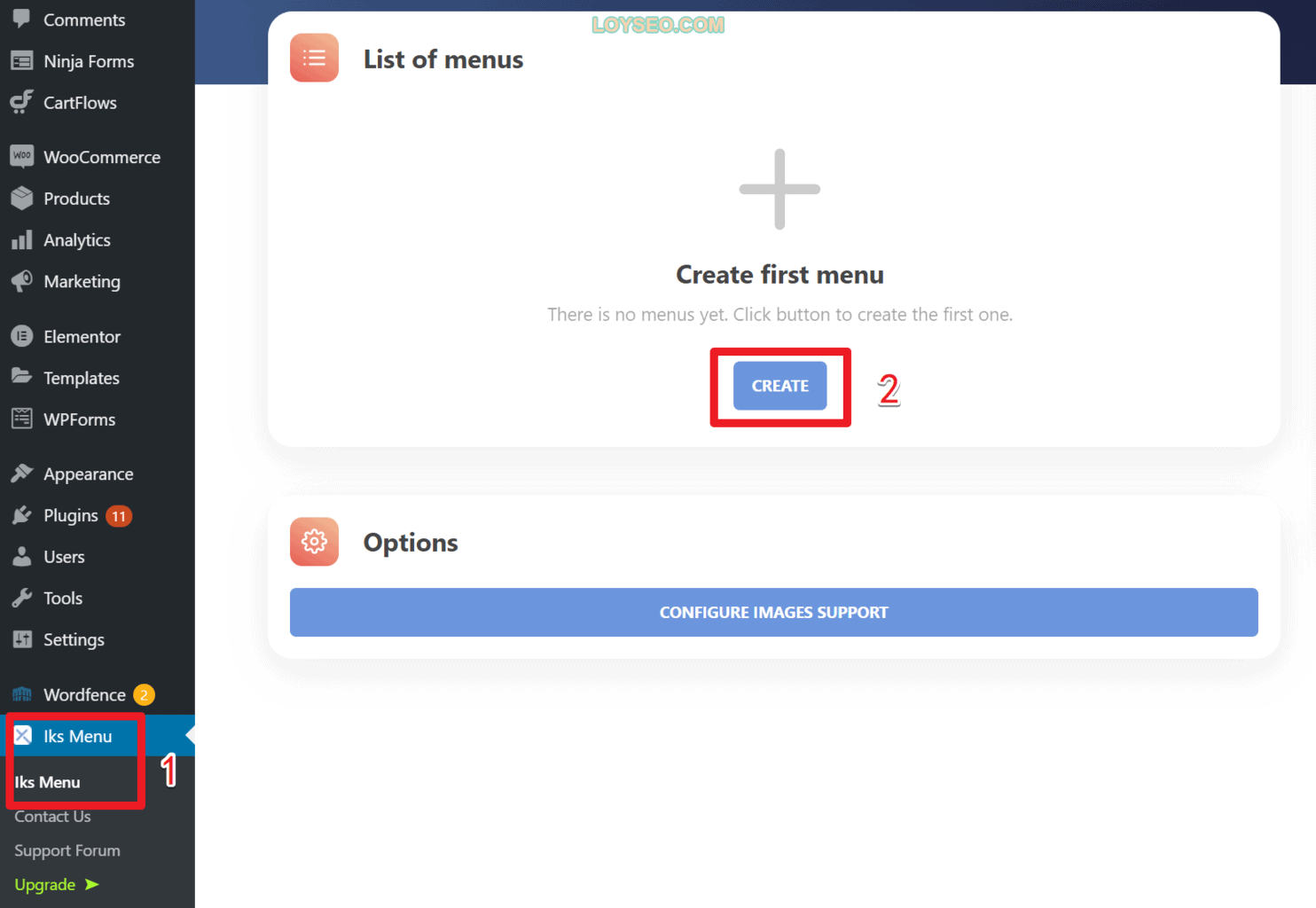
接下来在后台找到iks menu菜单并将进入,点击create按钮创建。

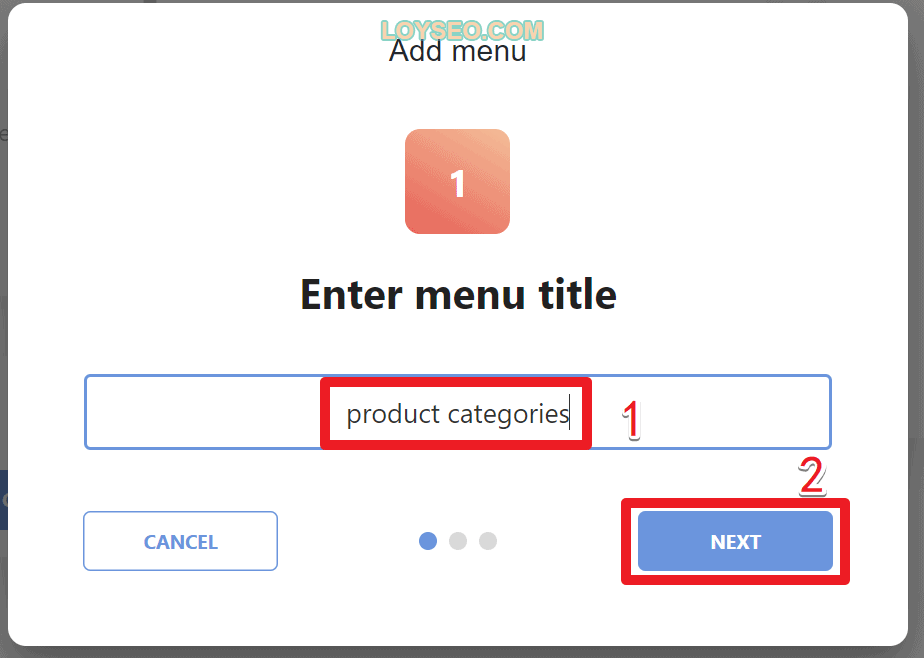
填写标题并点击下一步

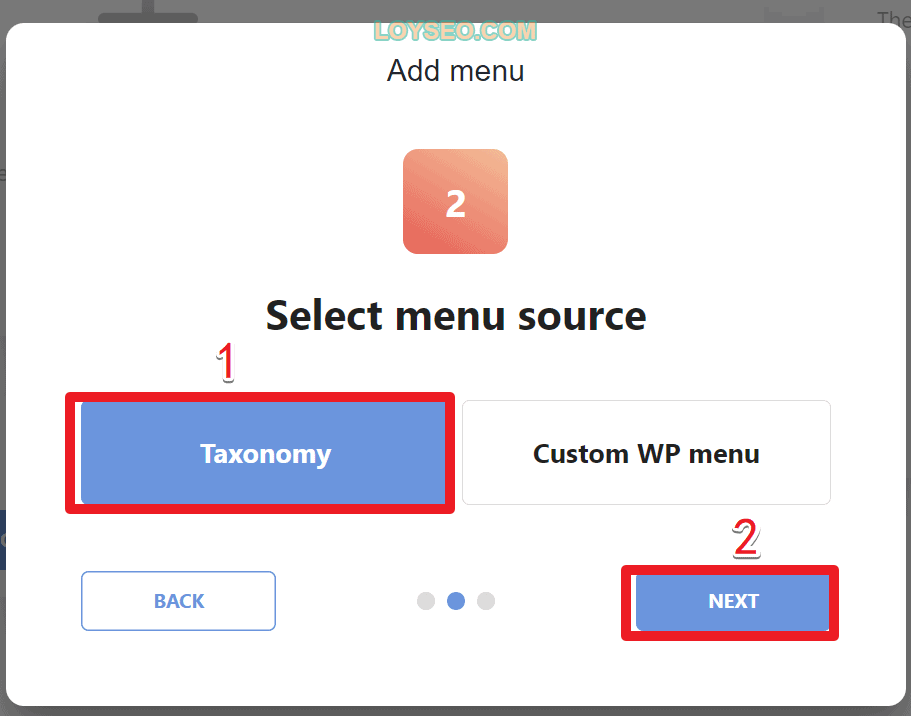
选择taxonomy并点击下一步

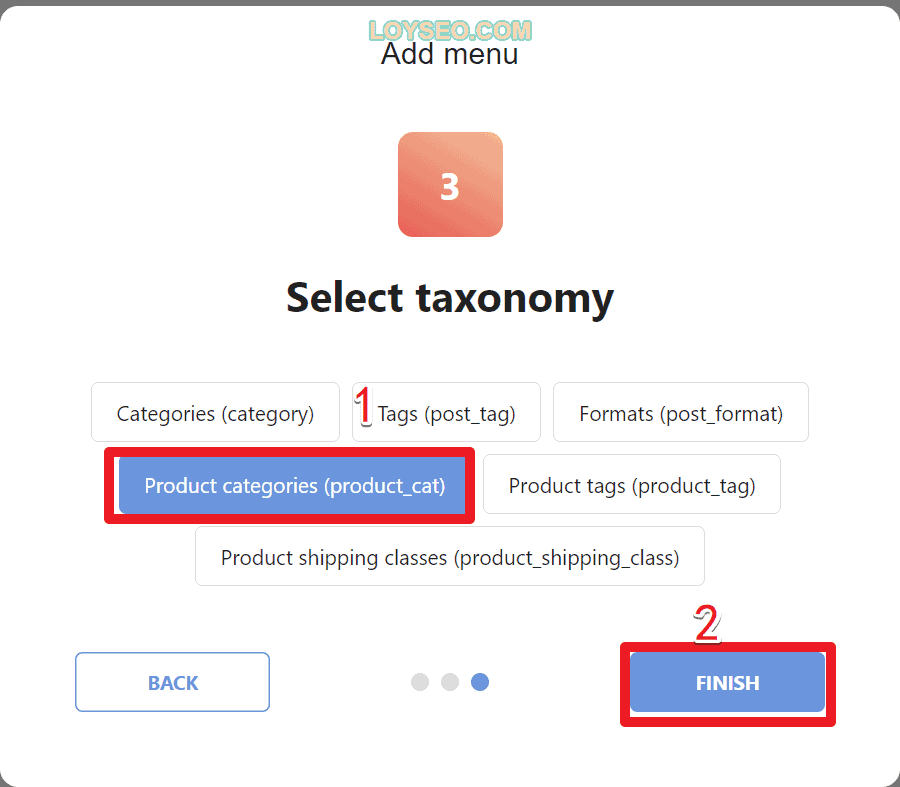
选择product categories并点击Finish,你可以同理制作文章分类、文章标签、产品标签的可折叠菜单

此时产品分类的伸缩菜单已经创建完成,我们去编辑一下他

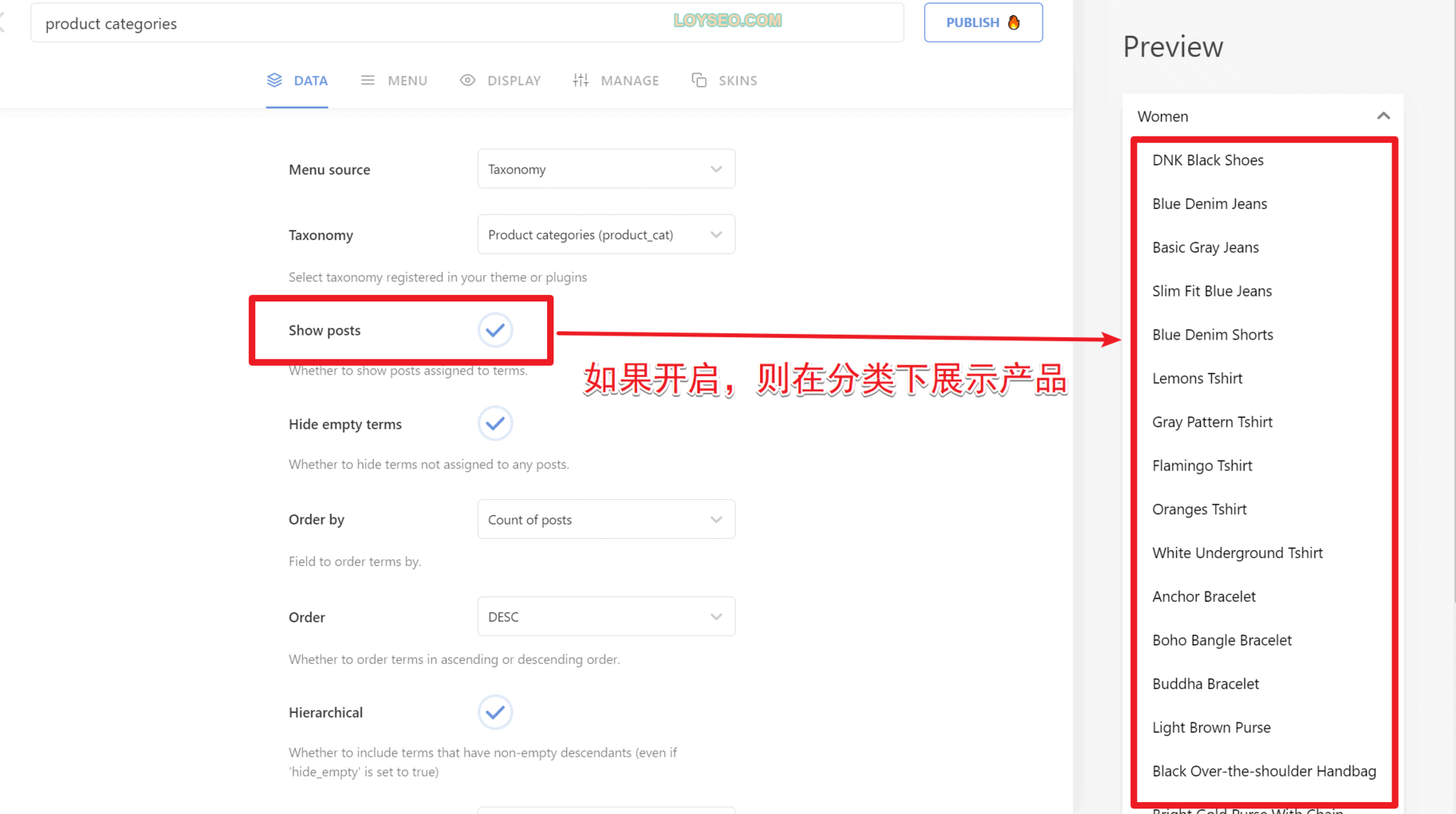
在编辑页面中,你讲看到如下图所示的data标签页,我们可以配置分类中展示的内容、展示的顺序,譬如启用show posts,那在点击产品分类后,会展示分类下的产品。

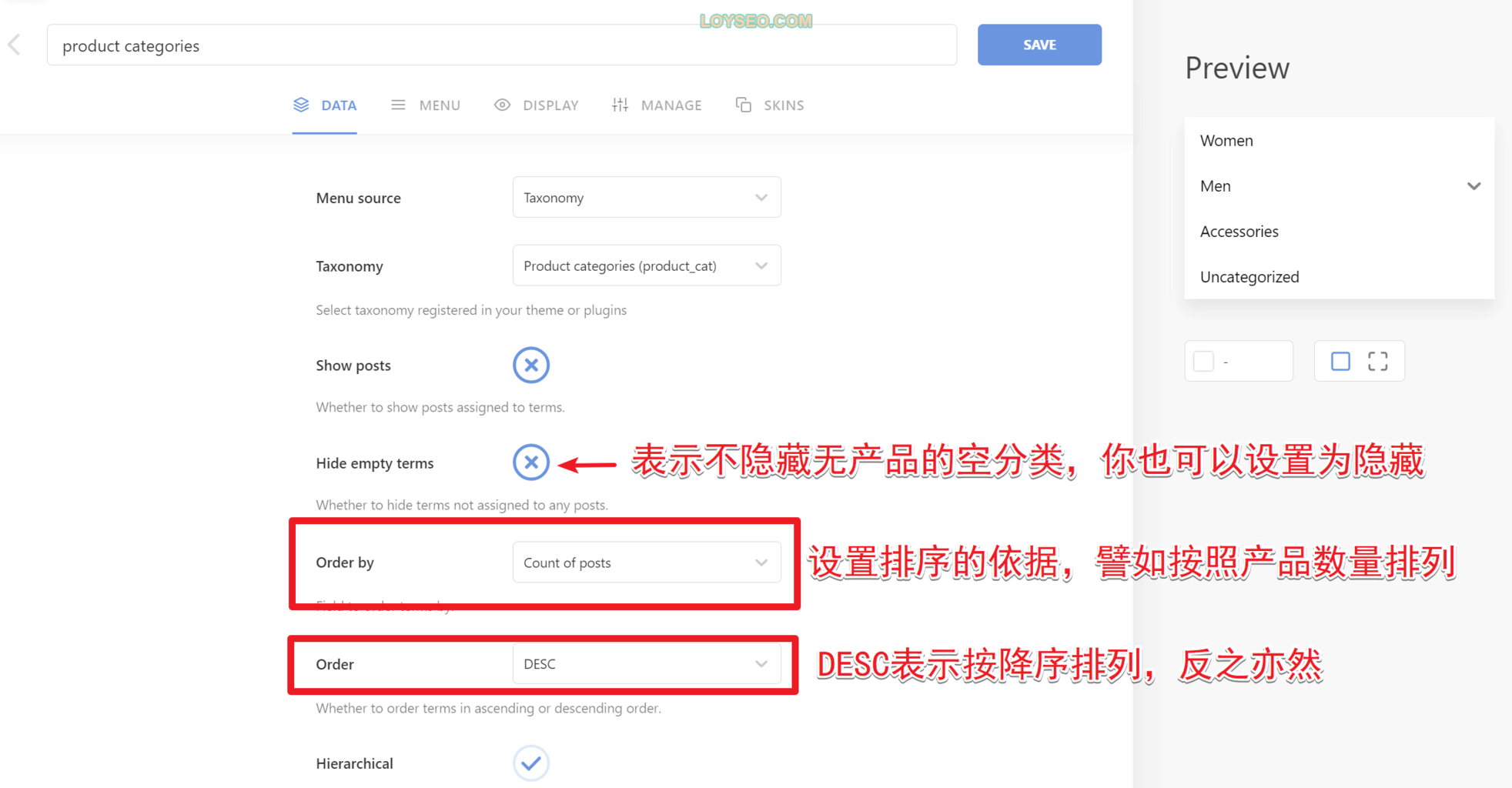
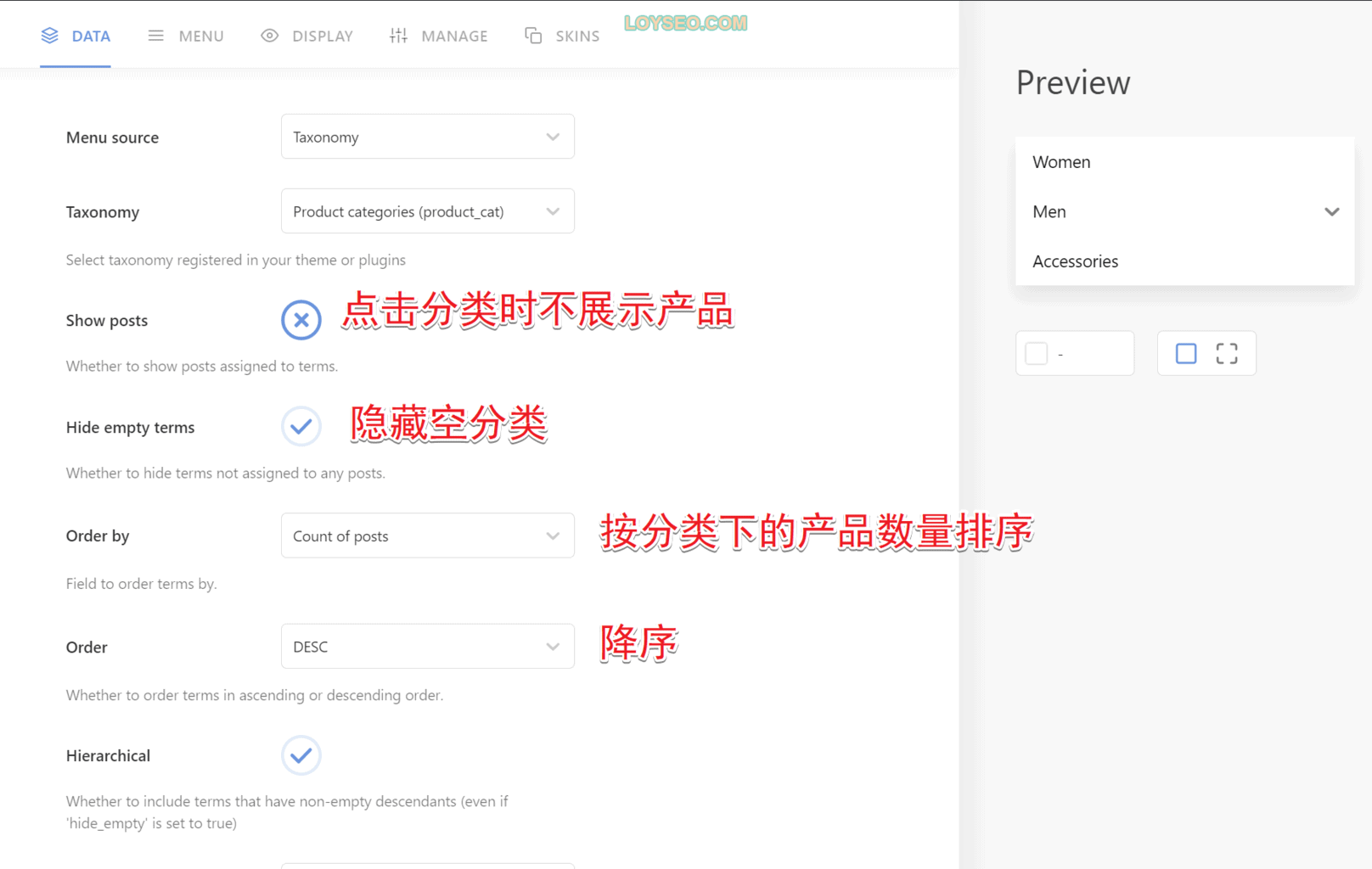
继续data的配置,你也可以hide empty terms,这样没有产品的分类就不会展示,反之同理;
此外很重要的是分类的排序,插件提供了多种排序方式,譬如按照分类的名字排序,也可以按照产品数量排序(这是我常用的排序方式),然后我会配置为降序排列(DESC),这样以来,产品数量多的分类就会展示在上方

下图是我的常用配置,供参考,其他未提及的配置项都是保持默认配置的。

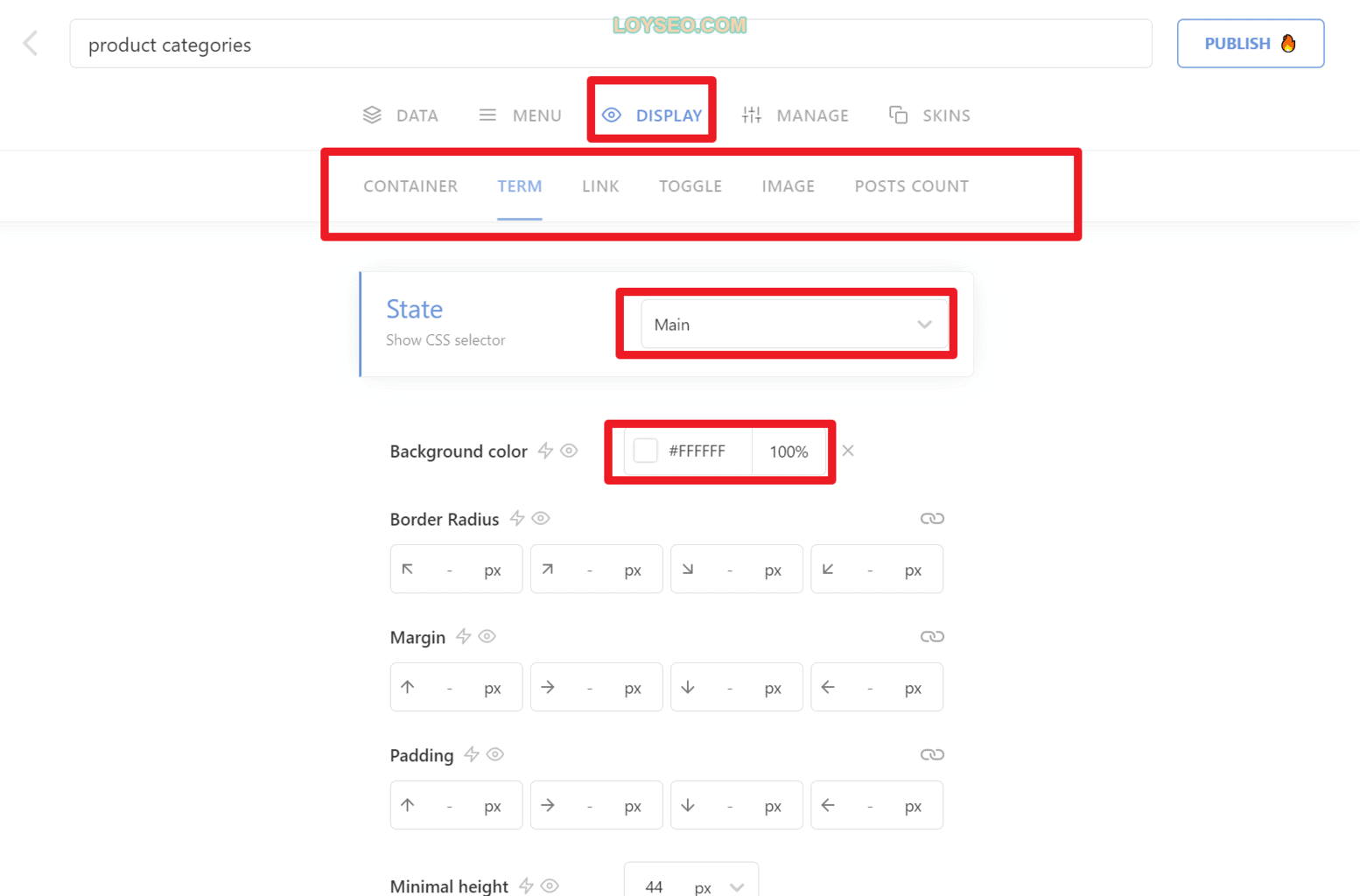
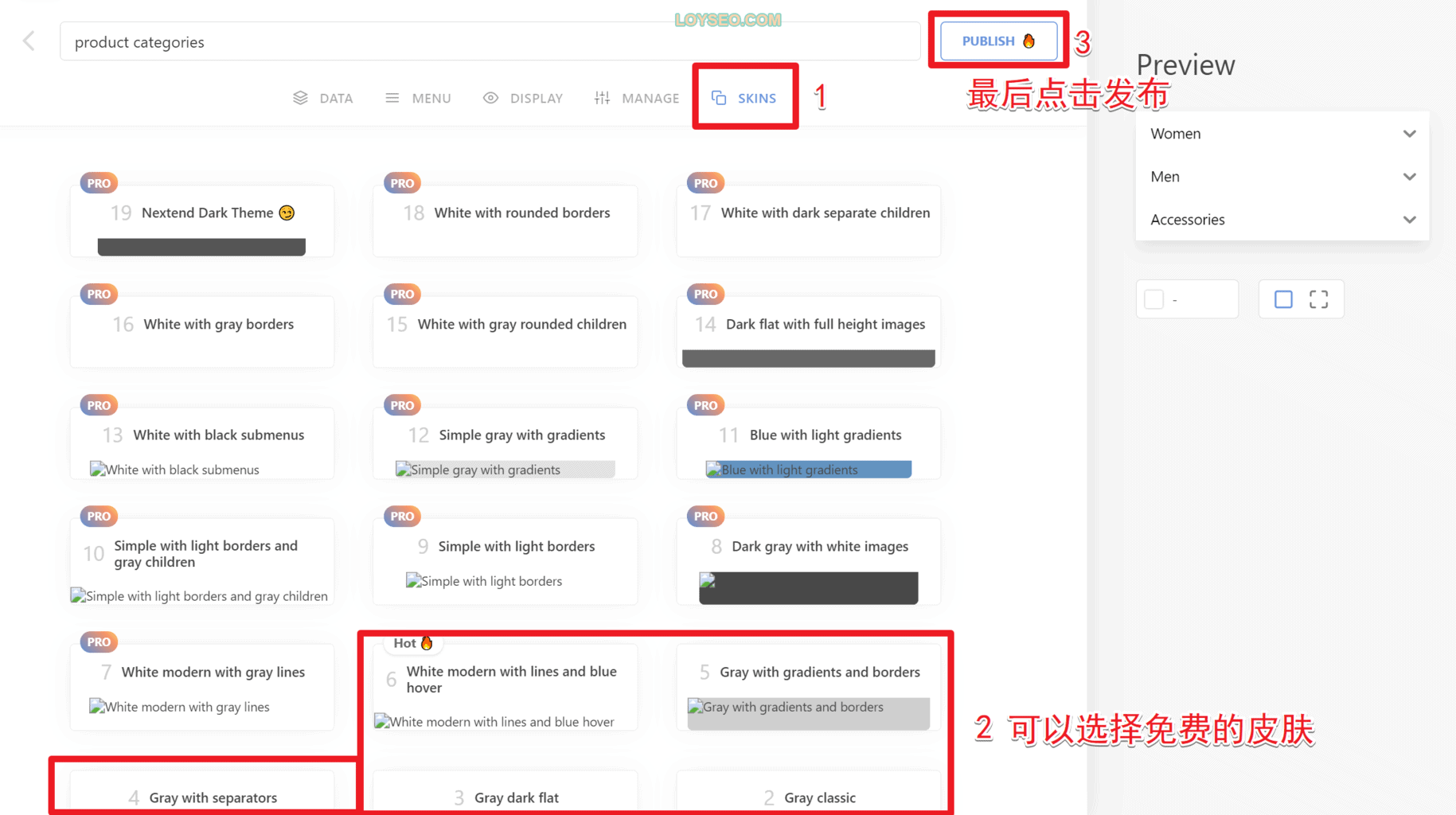
除了data配置,你还可以依次点击menu、display、manage、skins查看配置功能,如果搞不懂这些,就保持默认,我通常会在display中取配置颜色、间距信息。

最后,iks menu还提供了几个免费的皮肤供你选择,选完皮肤后,点击右上角的保存按钮,然后会出现publish按钮,点击它。

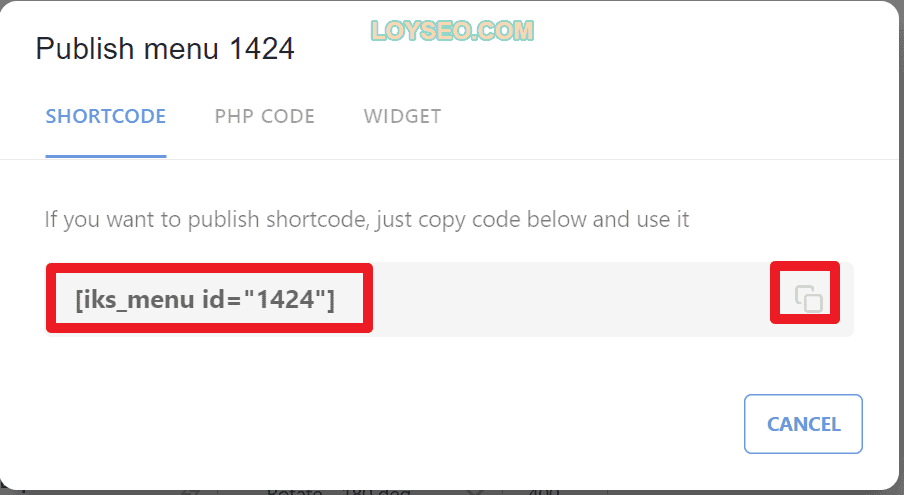
然后你将能在弹出层面中得到短代码(shortcode),复制它,使用短代码可以将产品分类筛选放到任一页面上,下文我会以Elementor为示例讲解。

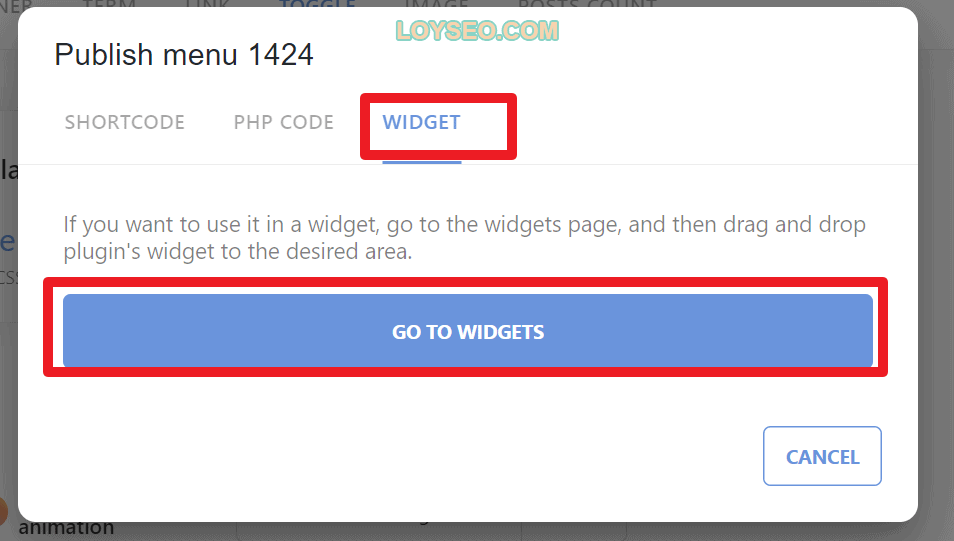
当然你也可以把它放到侧边栏的小工具中,请进入widget标签页,点击go to widgets

将产品分类菜单加入到侧边栏中
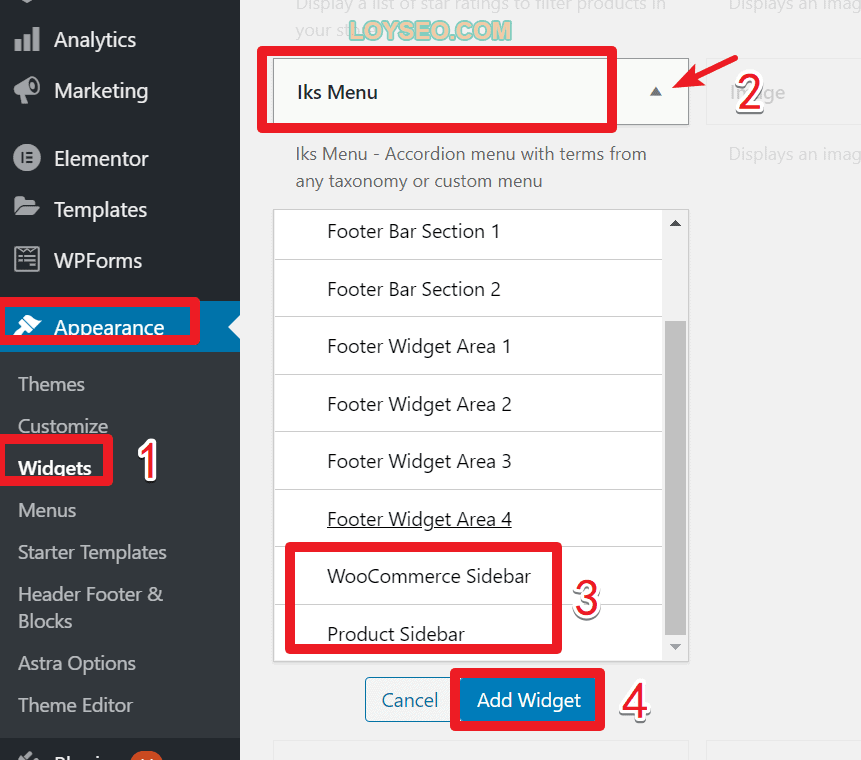
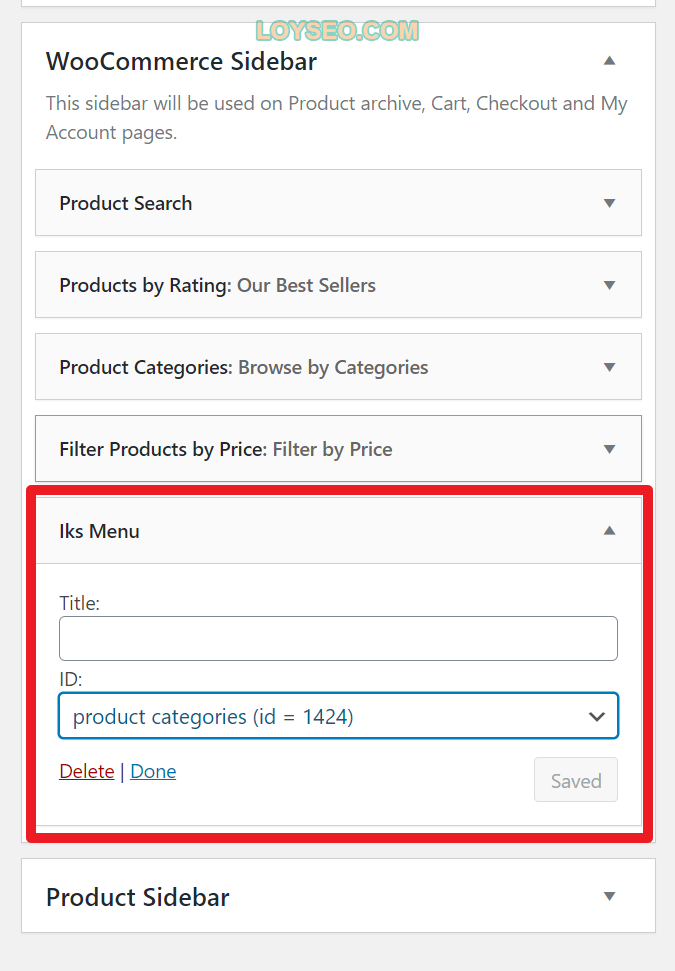
接下来进入wordpress的appearance》widget页面,找到iks menu后,点击右侧的三角,在展开的选项中,找到woocommerce sidebar或product sidebar。

如果你想在产品列表页展示分类筛选,就选择woocommerce sidebar,如果你想在产品详情页展示分类筛选,就选择product sidebar,最后点击add widget按钮。
需要注意的是,你必须要将产品列表页或产品详情页配置了侧边栏,相关教程: Astra主题教程:免费建外贸网站–给产品页面添加侧边栏
当你把iks menu加入到woocommerce sidebar或product sidebar中后,将能看到下图所示效果,如果你创建了多个iks menu,记得在id中进行选择,并点击save按钮保存

然后我们进入产品列表页查看一下,便能看到产品分类筛选了,如下图所示,图上方是astra自带的产品分类筛选功能(不可伸缩),图下方是iks menu制作的可以伸缩的。注意:免费版的iks menu不支持在分类后方统计产品数量。

把产品分类菜单放入到页面中
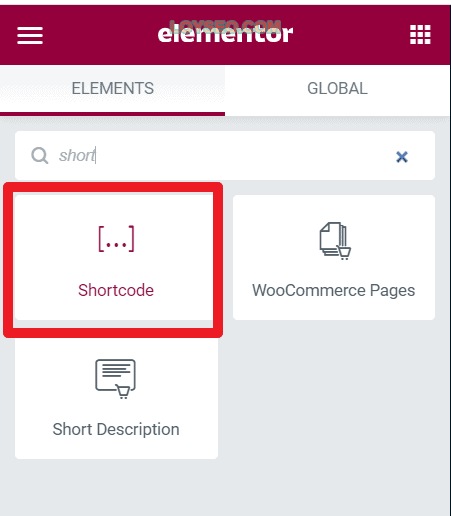
以我最爱的Elementor页面编辑器为例,请使用Elementor编辑目标页面,然后在左侧面板中找到shortcode元素,拖拽到右侧画布中你想放的位置

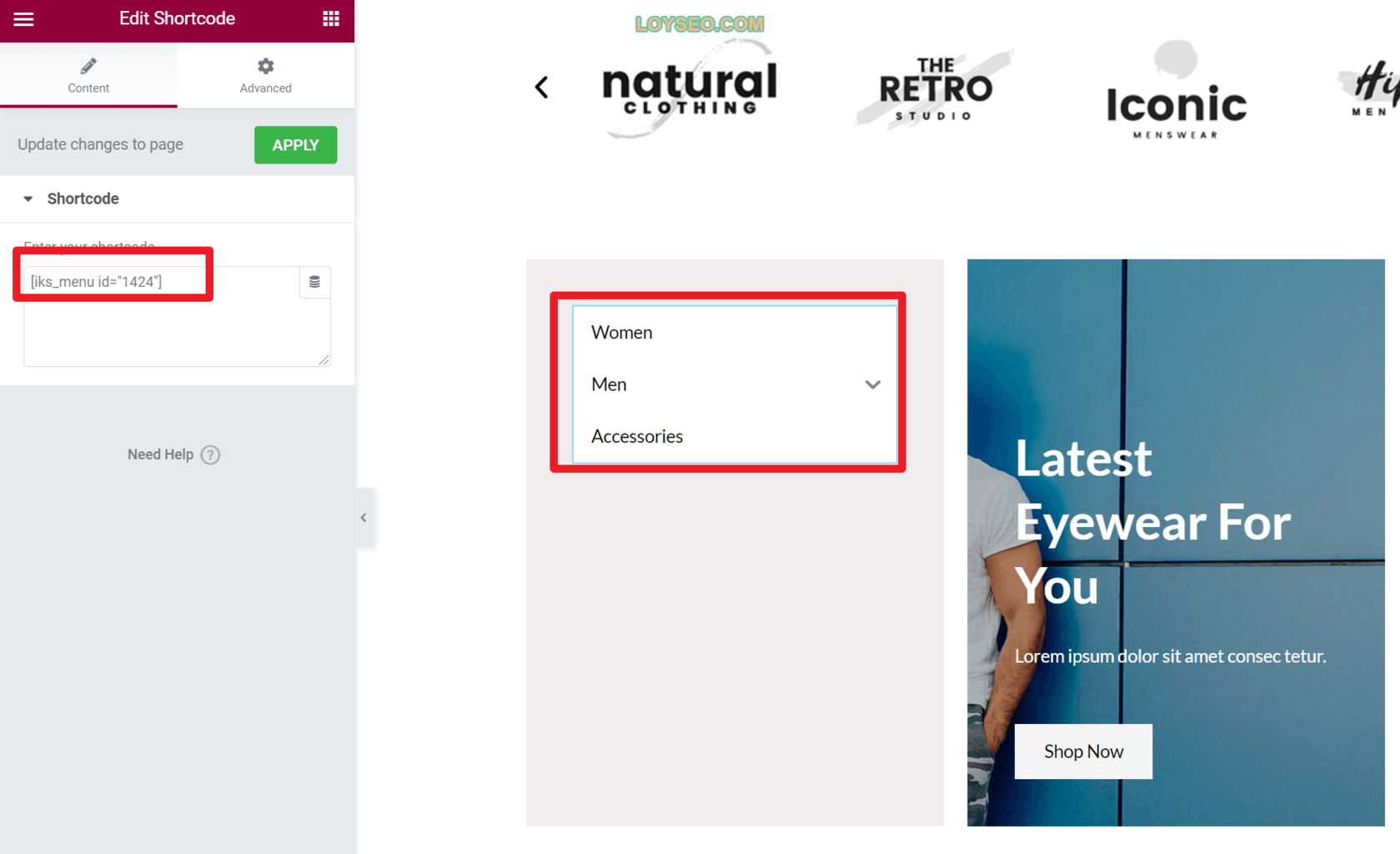
然后将上文中复制的shortcode黏贴到输入框中,如下图US欧式,你将能看到产品分类菜单已经放入到页面中了。

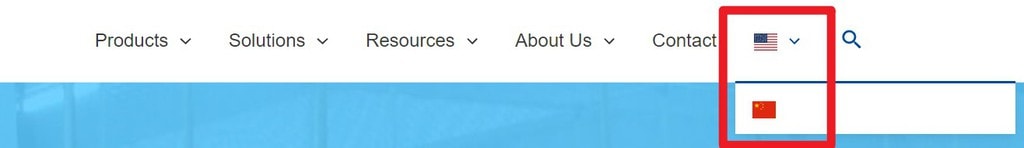
本教程适合以下情况:如果你有多个站点,且站点语言不同,且不是用多语言插件实现的,那么此时你可能需要在站点菜单里添加多语言下拉菜单选项,以便链接到不同的语言站点,譬如下图这样的。

图中,我是用的主题是Astra付费版,Astra本身的页头编辑器提供了语言选项,但是只能横排或者竖排,无法下拉,而且不同国家的旗帜大小不一致的情况,而本章教程是针对下拉多语言菜单的。
具体操作方法如下
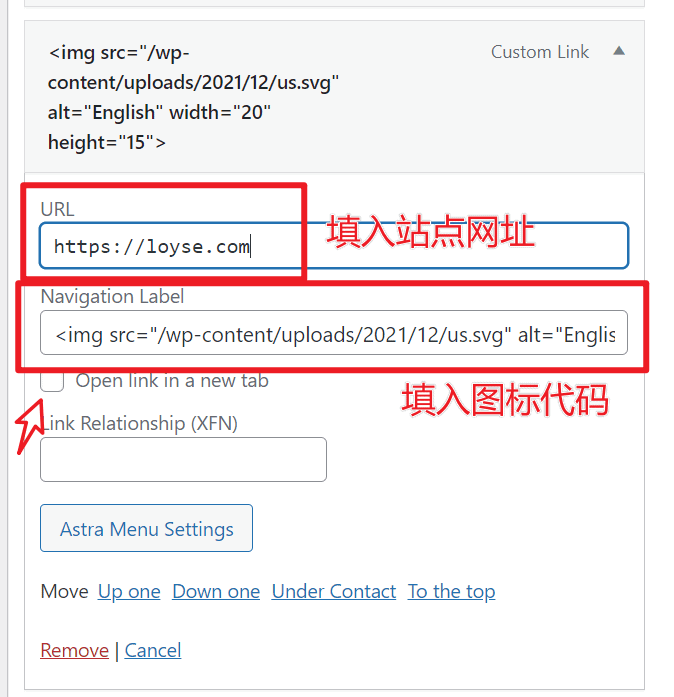
- 添加自定义菜单(custom link)
- 如下图所示,依次填入指定语言站点网址与语言图标,其中语言图标使用代码添加,代码格式如下,代码中的 /wp-content/uploads/2021/12/chinese.svg 为语言图标的网址(你需要获取自己的图片地址), width=”20″ height=”15″ 表示图标的宽度和高度。
<img src="/wp-content/uploads/2021/12/chinese.svg" width="20" height="15">

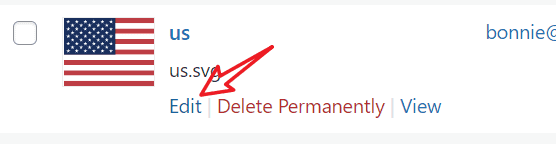
你可以在这个网址里下载国家图标:Country Flags in SVG flag-icons,图标为svg文件,如果你在WordPress媒体库里因安全因素无法上传svg文件时,那么请新建一个页面,然后使用Elementor编辑,在编辑器中拖入icon元素,并在icon元素里选择上传这个svg即可,上传完毕后,可以在媒体库里编辑这张图片、获取图片的网址。


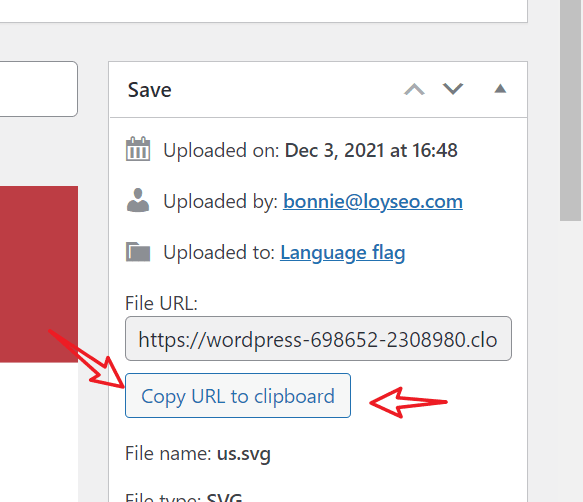
在编辑图片界面的右侧,找到File URL,并copy它。
将copy的网址去掉域名部分,放入上文的图标代码中即可。


