WordPress后台教程:新手入门指南
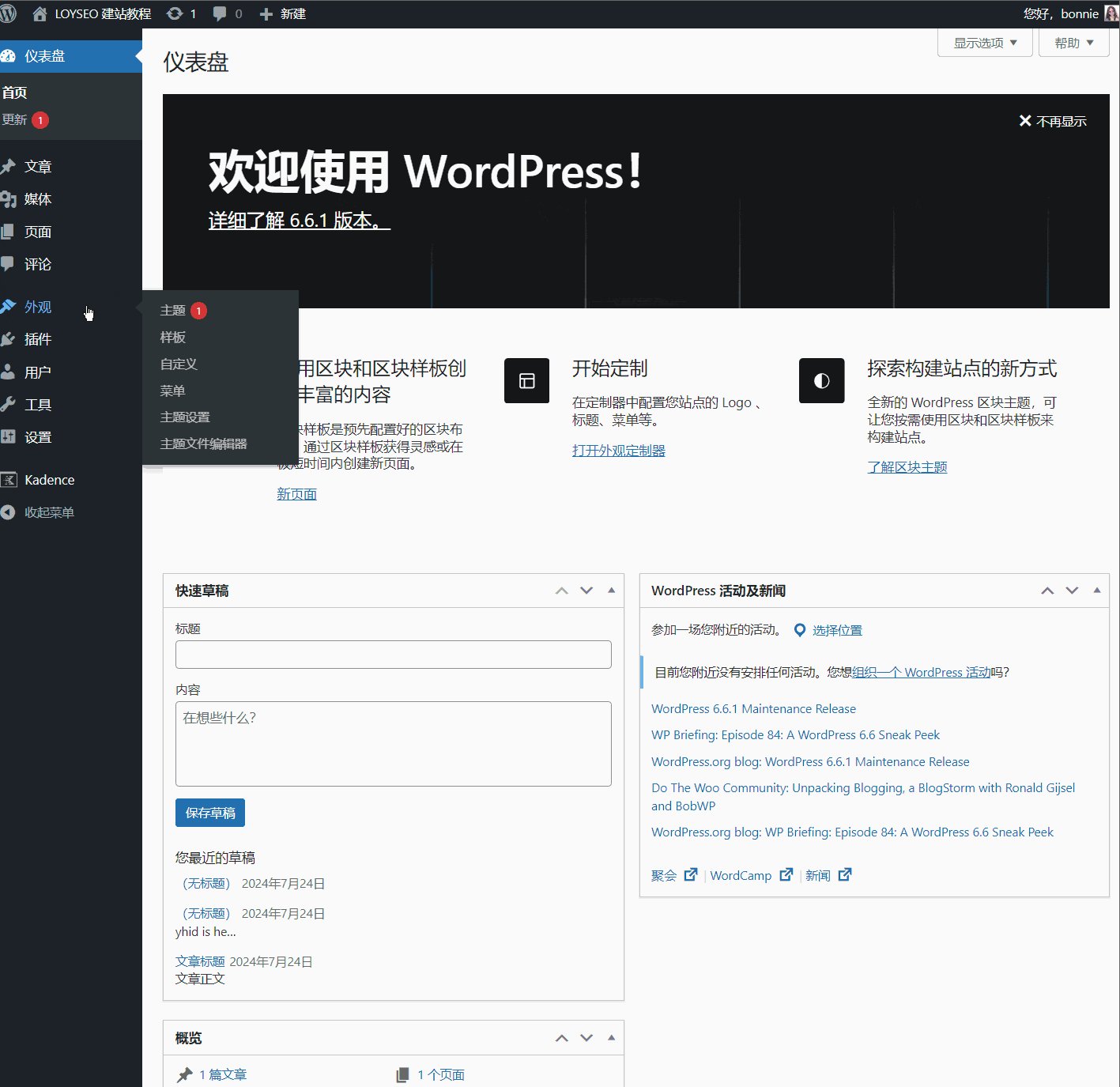
这篇WordPress后台教程,是在你安装完WordPress,登录进入WordPress后台之后,所见到的左侧菜单中的功能的介绍,如右图所示,包含了仪表盘、文章、媒体、页面、评论、外观、插件、用户、工具、设置,让你对WordPress有一个快速的认识。

Dashboard/仪表盘
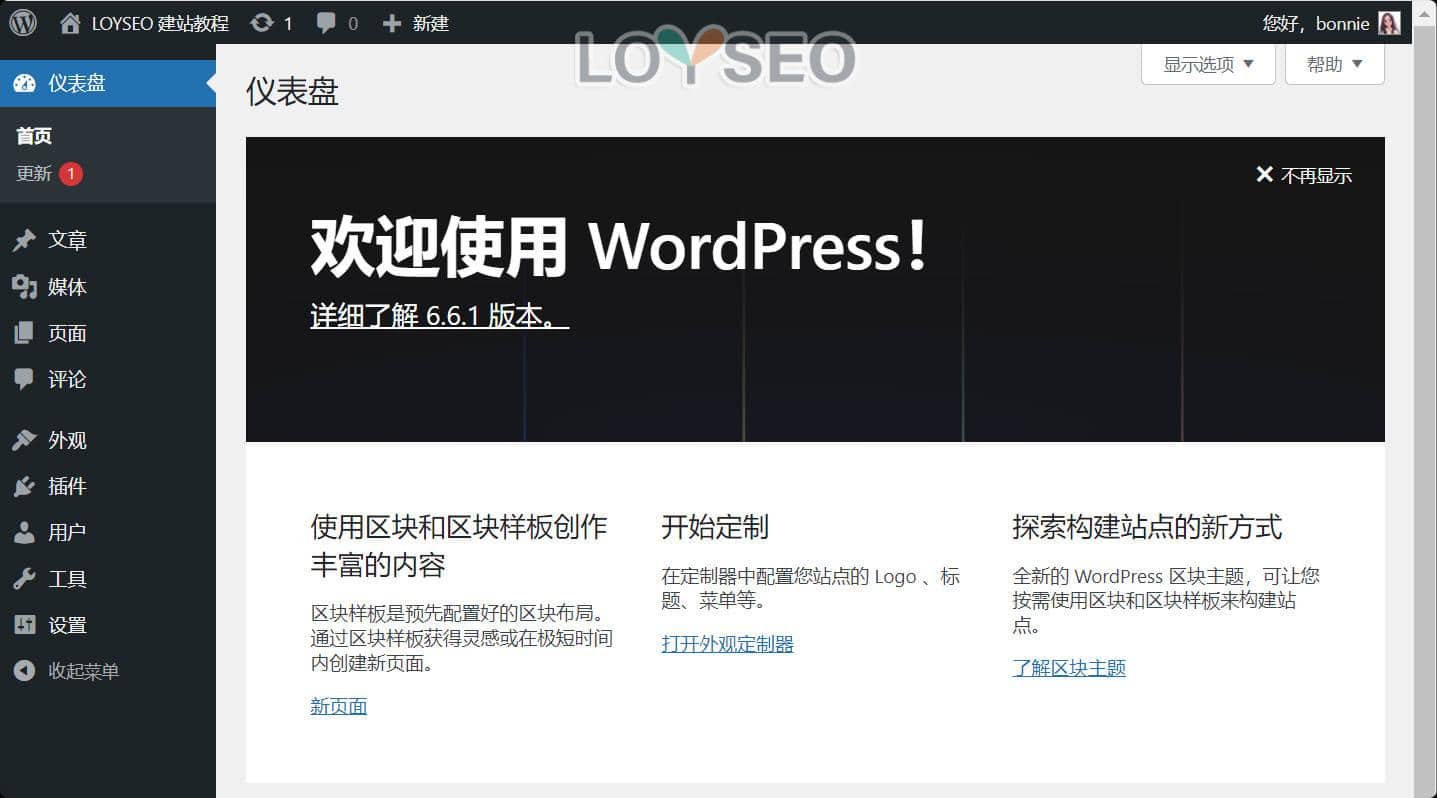
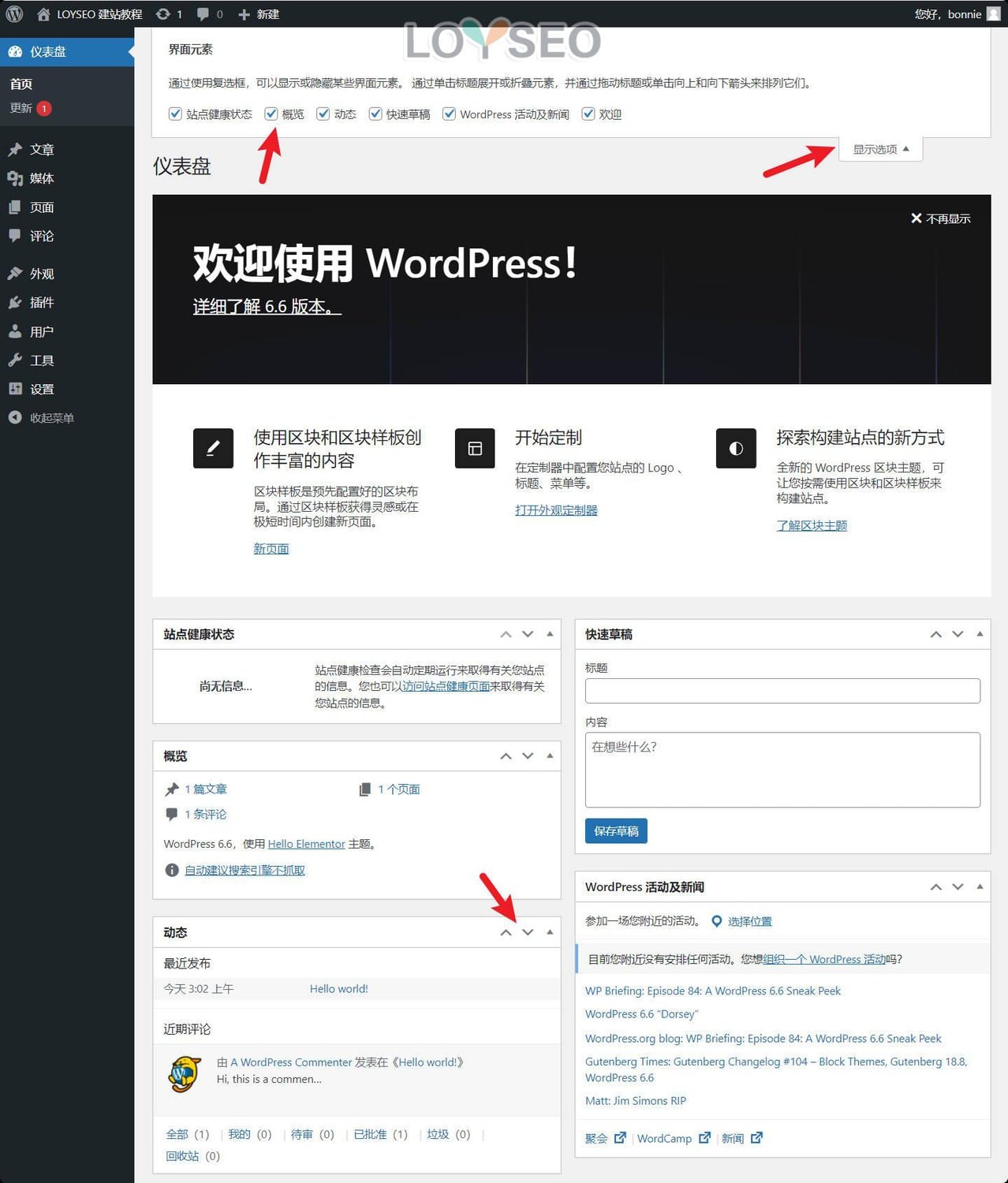
仪表盘首页
登录WordPress后台之后,我们首先来到的就是仪表盘页面,这个页面里是一块一块的积木式的栏目,你可以自行拖拽调整位置、或者是隐藏它。有些栏目是WordPress本身的,譬如概览网站内的文章、页面、评论数量、WordPress版本等,有一些栏目是其他插件提供的,譬如我常用的是Wordfence插件的安防统计数据。

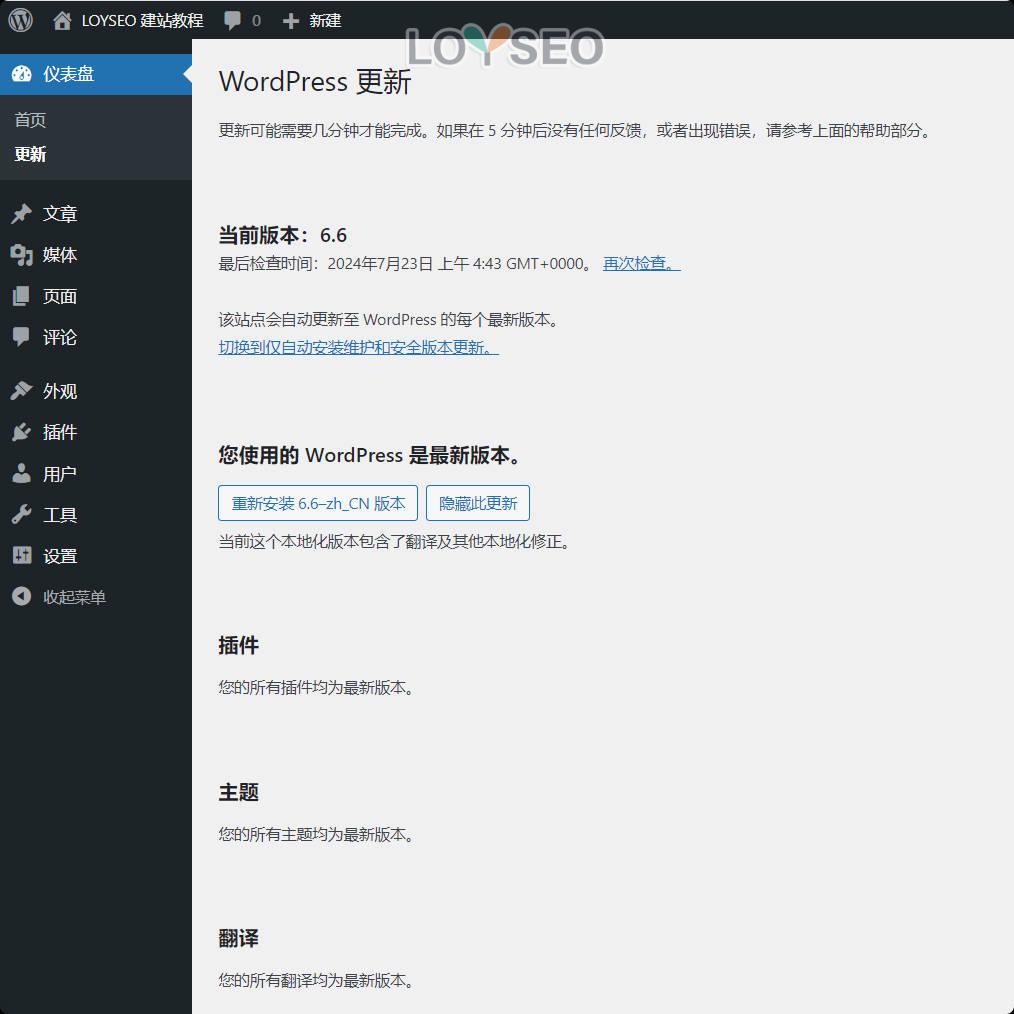
更新

如果你是一个新安装的WordPress网站,那么你的更新页面很可能如下图左所示,所有内容都是最新的,不需要你做任何操作。
如果你跟我一样,运营站点已经有一段时间了,那么你会看到下图右所示,提示你更新WordPress、插件或主题。那什么时机更新?更新的频率如何把握?怎么更新?更新前要做什么准备?更新是否容易出现问题?如果更新出现问题怎么办?——下文我来讲解我的经验。


总结一下我多年血泪史的经验(ಥ_ಥ) :
- 更新时机or频率:
- 不要一看到更新就立刻更新,也就是别有红点消除强迫症。
- 我通常是3-6个月更新一次;
- 如果遇到重大漏洞,就要及时的更新漏洞对应的插件、主题或WordPress本身。
- 更新前:
- 在主机里手动备份一遍网站!!!(相关文章:如何在cloudways主机中备份与还原网站)
- 浏览一遍网站的页面,核心功能,以便更新后进行测试比对。
- 看一下插件更新后的目标版本号,如果目标版本是个大版本或中型版本,譬如2.0,3.0,2.23.0,那就先等等,因为这种大型更新出现问题的概率比较大,等到版本的末尾号更新了,譬如2.1.3,2.23.3,说明主要bug大概率已经修复了,就可以考虑更新了。
- 更新时:
- 对于运营火热的站点,建议用主机的Staging模式更新,待更新无问题后再推送到正式网站。对于在建网站,或网站流量很小的,可以直接在正式网站上更新。
- 先更新插件或主题,最后更新WordPress;先挑选辅助/次要类型的插件更新,检查无问题后,最后更新影响较大的插件或主题(譬如页面编辑器Elementor)。
- 更新后:
- 清理缓存:如果主机提供了缓存功能,那就在主机配套的功能或插件中清理;如果你自己配置了缓存插件,譬如Breeze,WP Rocket,Litespeed cache等等,那也要清理缓存、重新生成CSS文件(如果开启了对应功能的话);
- 插件配套更新:有些主题或插件更新后,后台可能提示你进行其他的相关更新,也要操作一下哦。
- 浏览测试网站全部页面、功能,检查有无异常,如果有异常,要么尝试修复,如果修复困难,那就只能恢复这个插件到过去的版本了(譬如Elementor的工具中就提供了版本控制功能),如果经过尝试无法修复,那么只有还原网站到更新之前了。
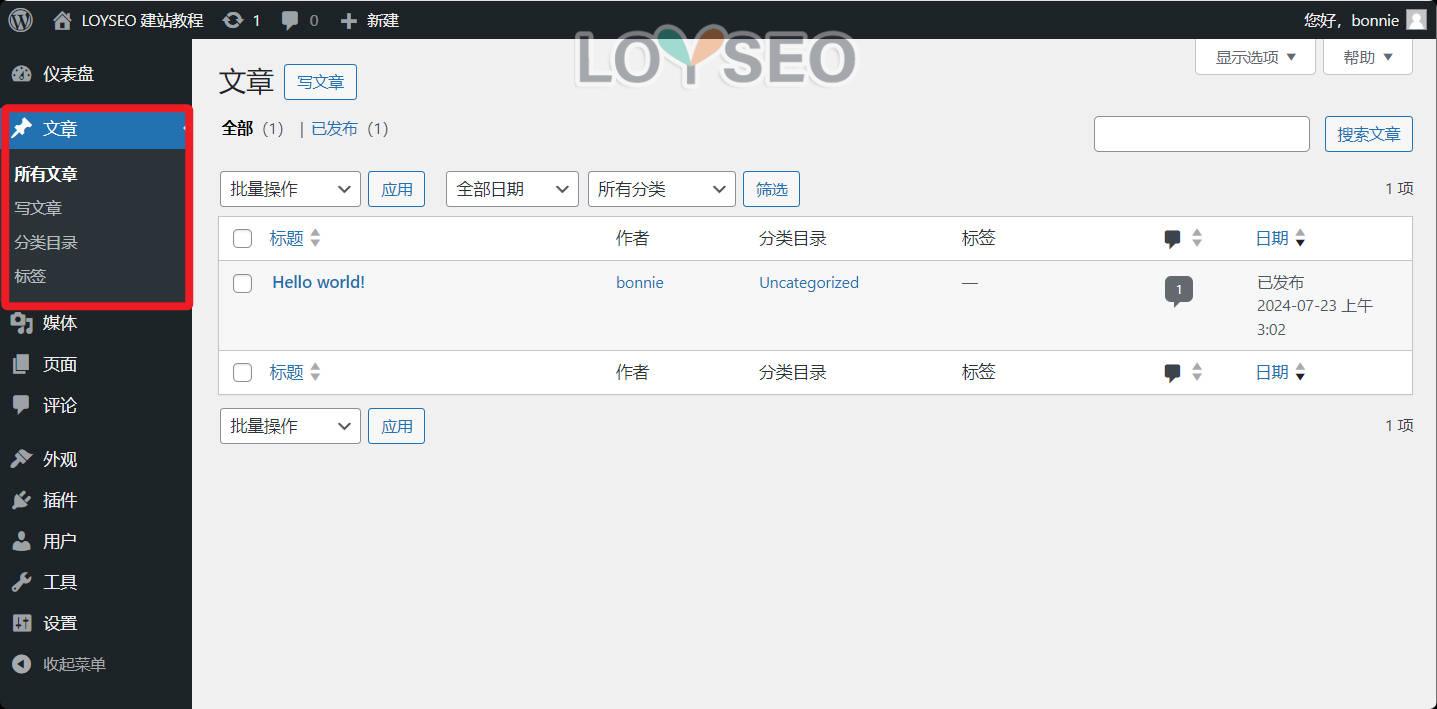
Posts/文章
WordPress的文章栏目,通常用于管理网站的新闻、资讯、知识等信息,而不用于发布产品。
你可以对文章进行添加、修改、删除、查询等操作。
你还可以基于分类、标签这两个维度对文章进行归类。

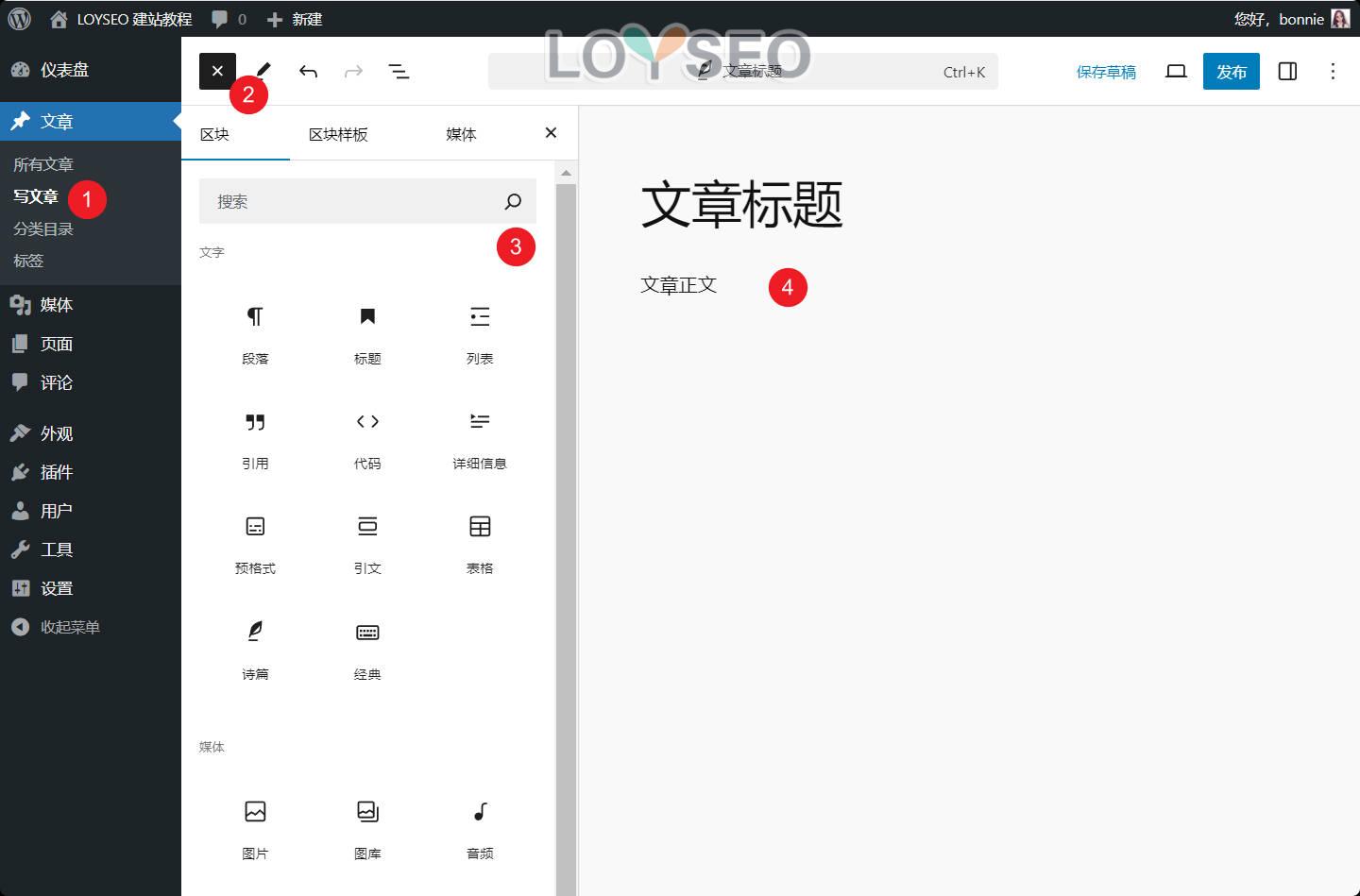
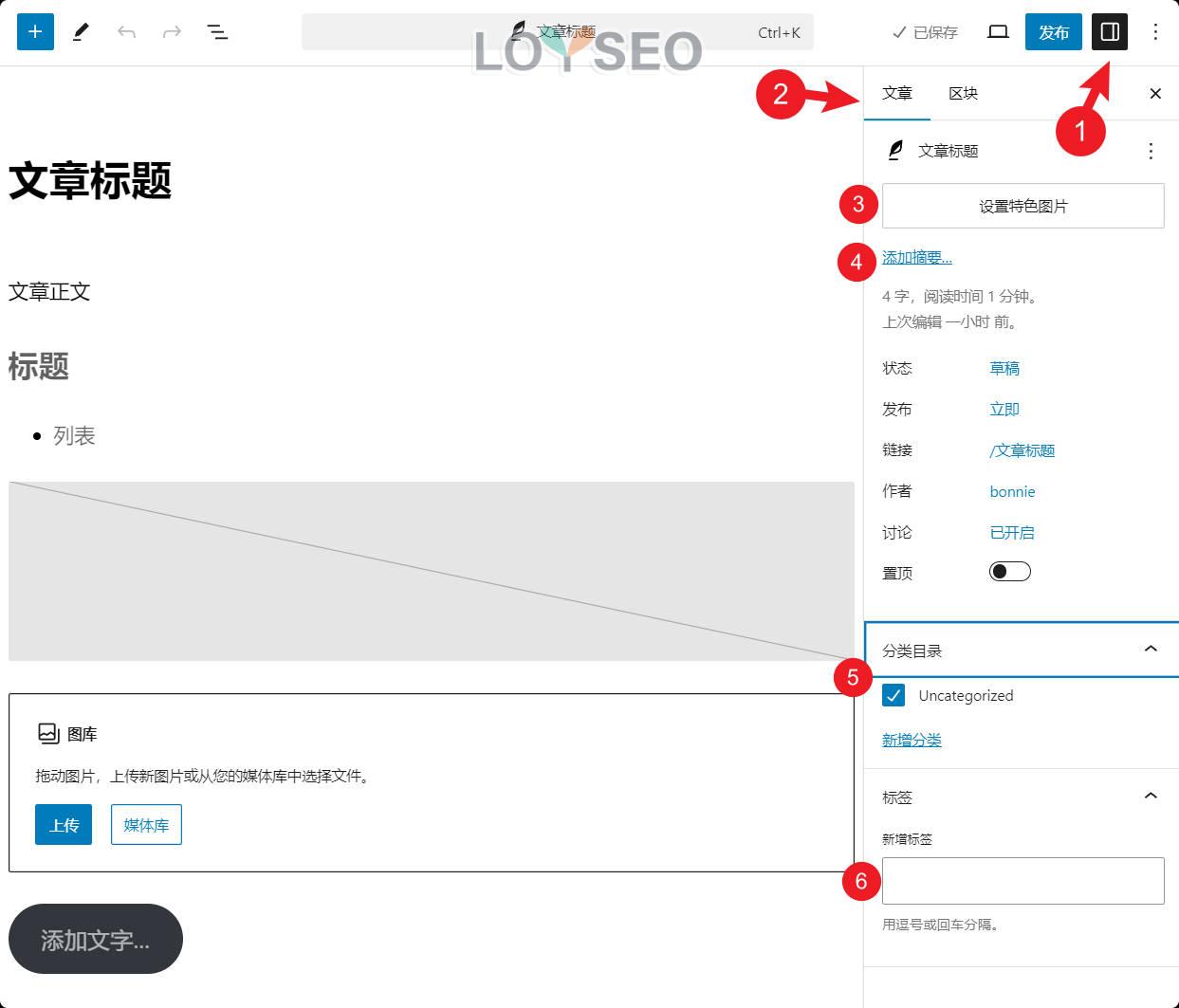
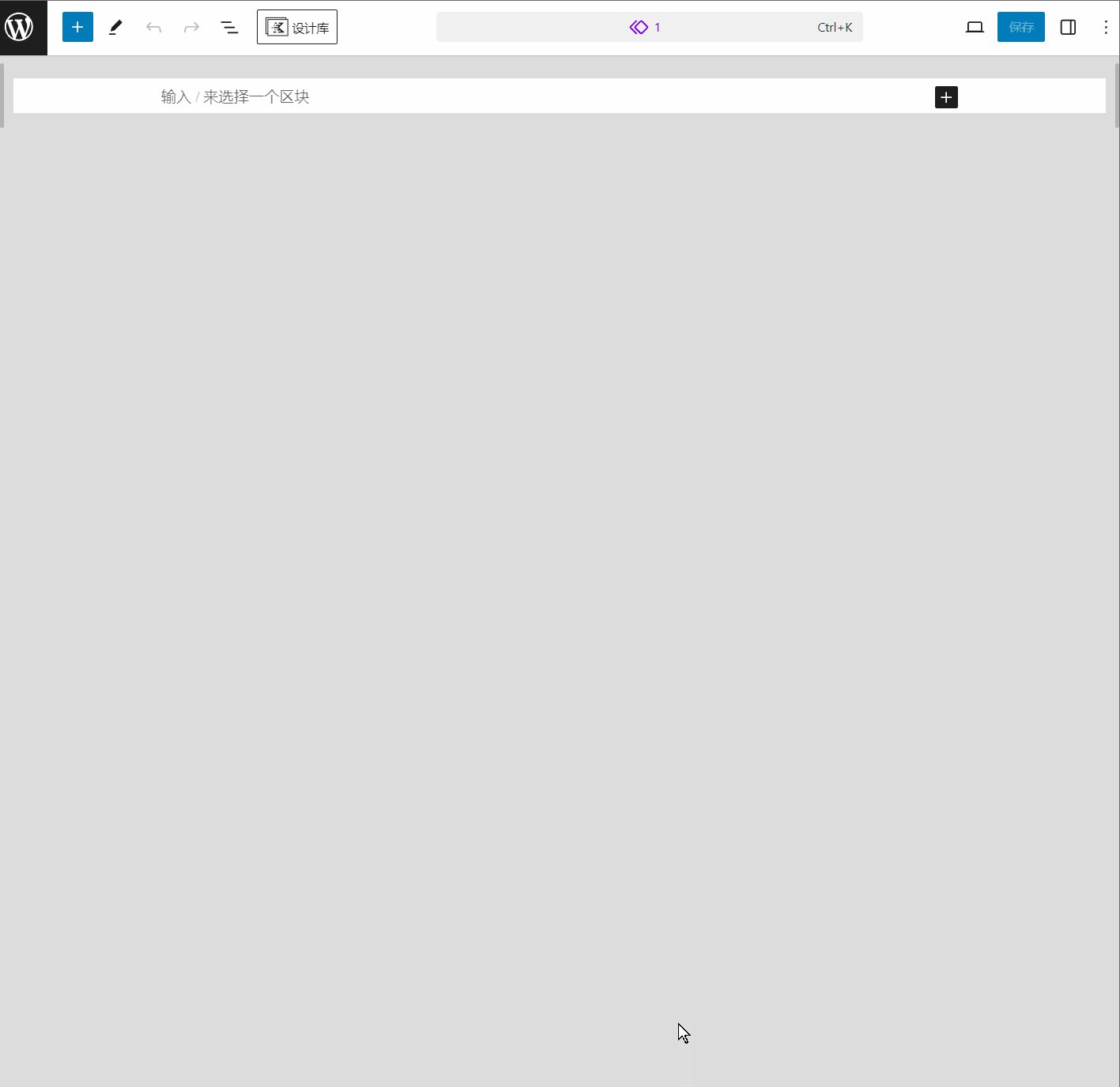
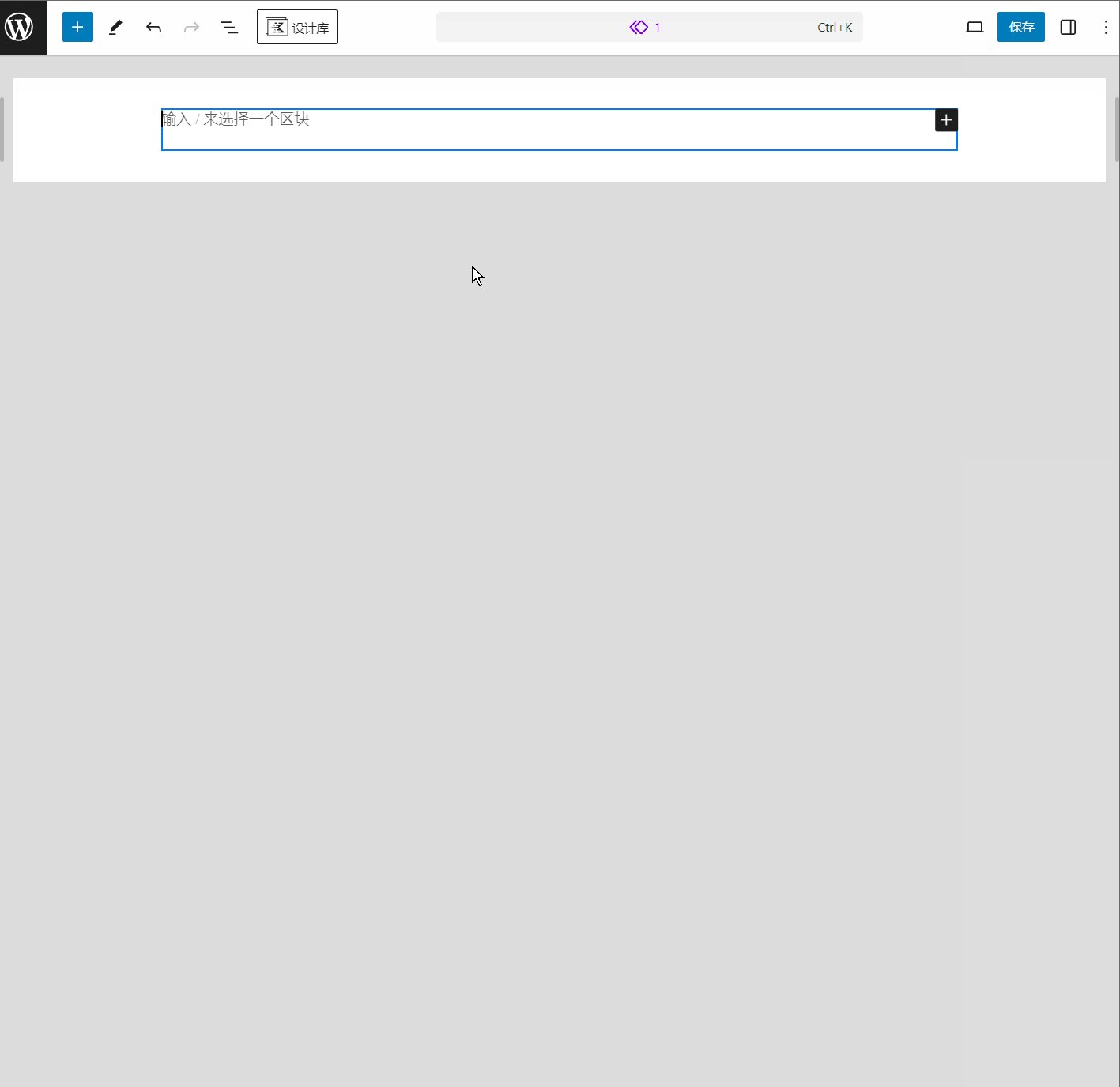
发布文章:点击“写文章”,即可进入下图所示的写作页面,点击图中2处的+号,即可展开区块面板,这些区块便隶属于WordPress的古腾堡编辑器,你可以左键点击它们或按住他们拖拽到右侧的正文之中

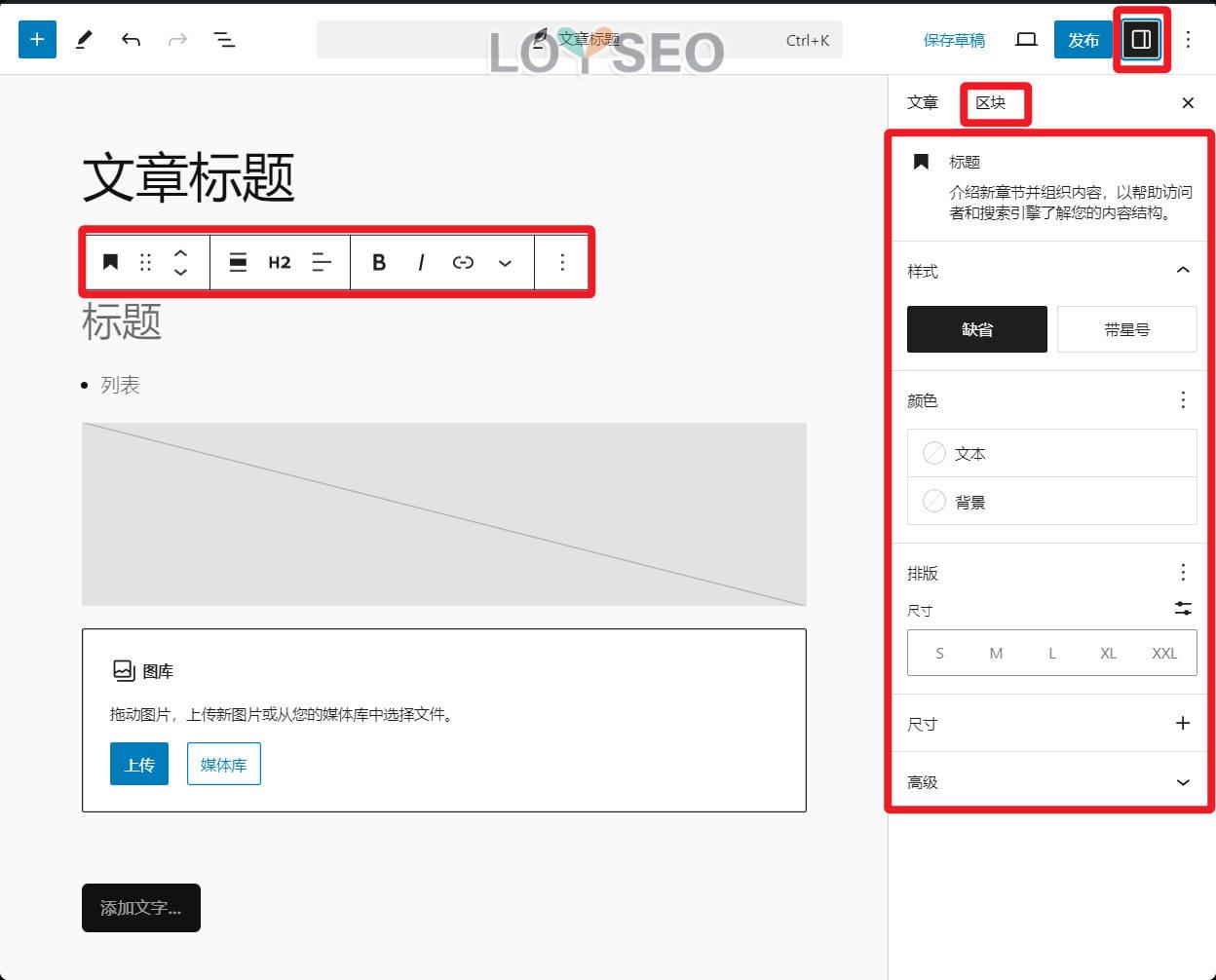
当你将区块加入到文中,点击这个区块时,在区块上方会出现它的操作项,同时,在界面右侧的侧边栏中,你会看到这个区块的配置项。

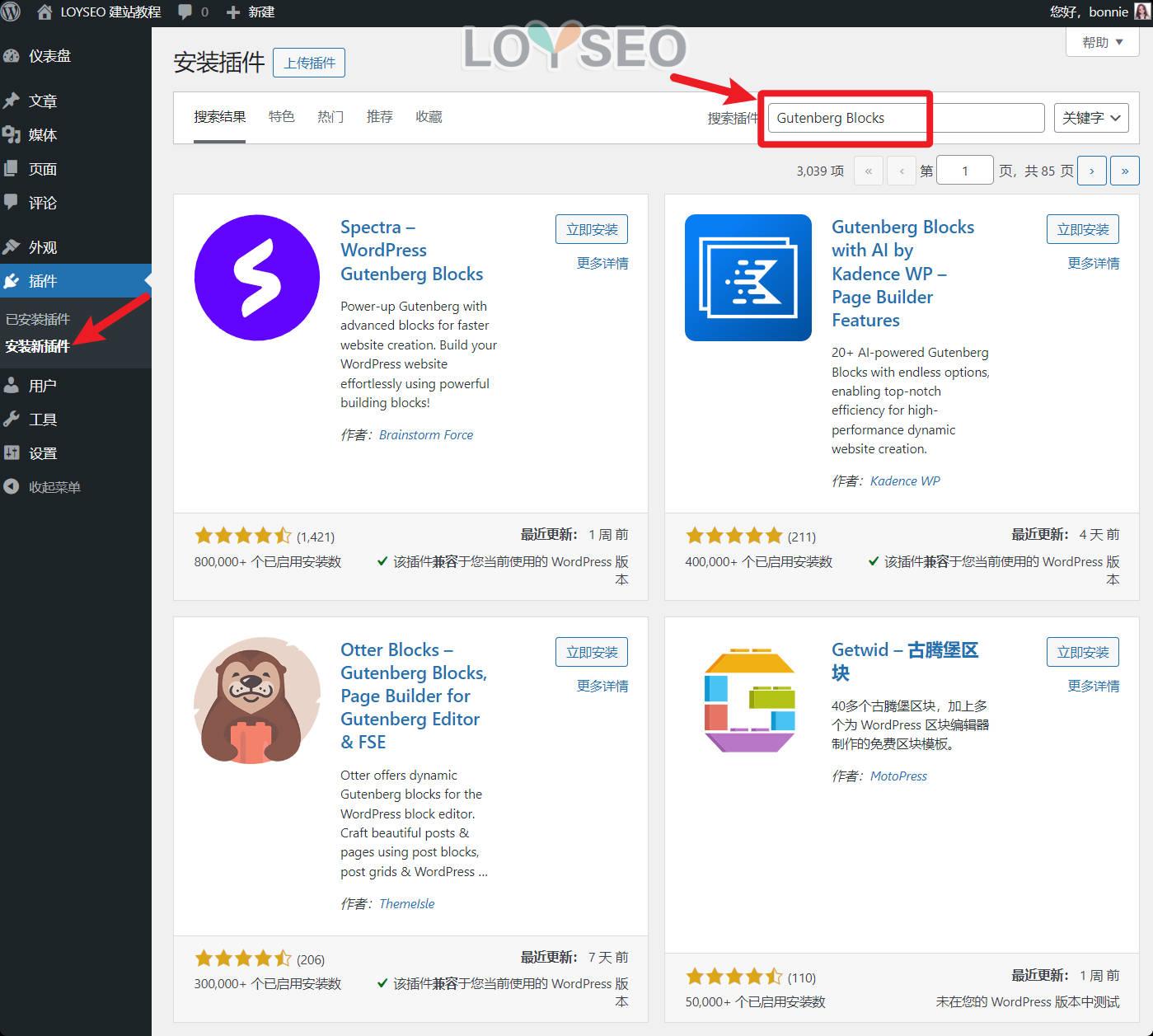
WordPress默认提供的区块及其功能是有限的,你还可以借助其他开发者制作的古腾堡区块插件来实现功能的丰富,你可以在插件列表中搜索gutenberg blocks,选择安装多、评价好的进行尝试,不要贪多,一个就够,我通常用的是Kadence主题提供的Gutenberg blocks。

完成文章的写作之后,可以在右侧边栏中,如下图所示,设置文章的特色图片(封面图)、摘要(简介)、分类、标签,最后点击发布按钮即可,你还可以借助Rank Math SEO插件,对文章的标题、描述等SEO设置进行进一步的优化。

更多文章教程请见:
如何在Wordpress中发布和管理文章?【视频】
本文将介绍如何在Wordpress中发布和管理文章/新闻/博客,包括常见功能的操作说明:所有文章列表、添加文章、修改/批量修改文章、克隆或复制文章、删除/批量删除文章、定时发布文章、文章排序、制作文章页模板、制作文章列表页面模板。 以下为文字版教程。 所有文章列表 从wordpress后台的左侧菜单All posts进入所有文章列表页,你可对已有的文章进行分类筛选、搜索,也可以对文章进行批量编辑或
Media/媒体
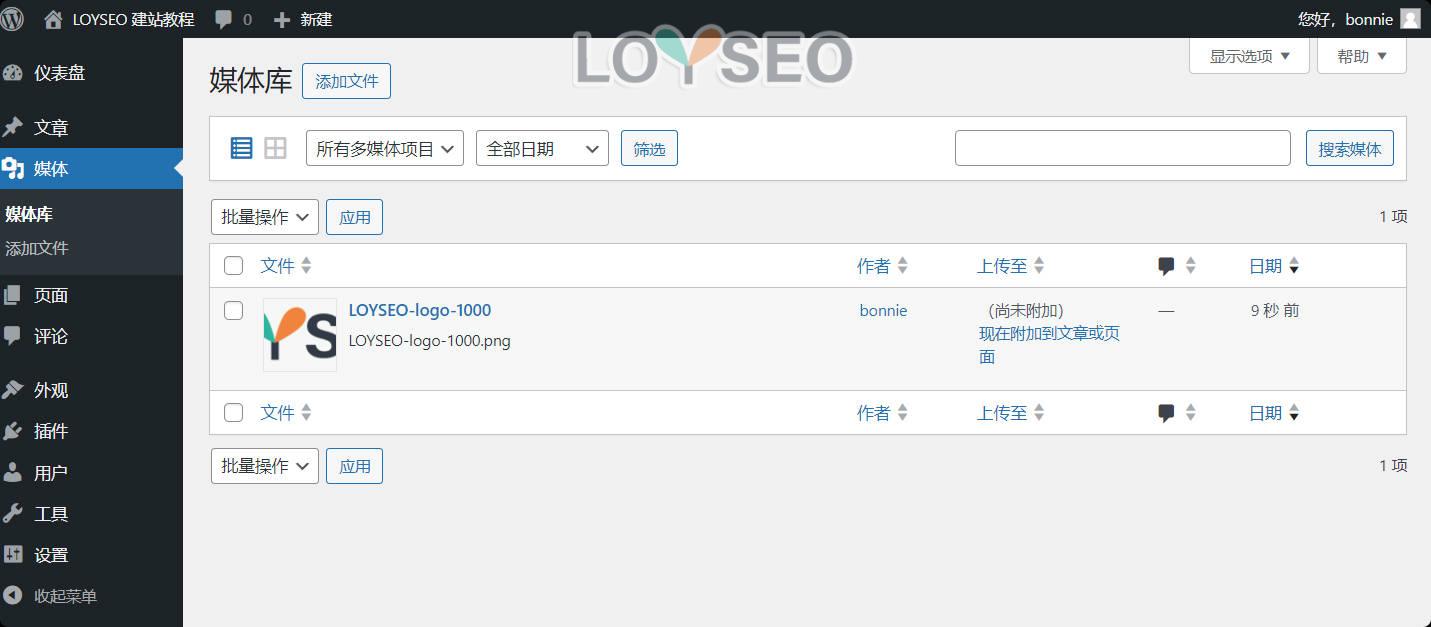
媒体就是指图片、视频、文件,媒体库里放的就是你往网站里上传的图片、视频、文件。
你可以直接上传到媒体库,然后在编辑页面、文章、产品时插入它们;
也可以在编辑页面、文章、产品时上传媒体,然后它也会自动放入到媒体库。
如果某个媒体你没用上,也可以在媒体库中删除它。如果你用上了,但你在媒体库中删除了它,那使用了这个媒体的页面中,就无法展示这个媒体了。

在媒体库中,我比较常用到的是图片分类管理插件,也会利用Admin Columns来重新组织图片列表中的字段,譬如新增尺寸、体积字段.
如何分组整理你的WordPress网站图片文件
你是否想在媒体库文件夹中组织WordPress文件?默认情况下,WordPress会根据年份和月份自动在媒体库中创建文件夹。然而,一些用户可能想要为不同的媒体文件创建自定义文件夹。在本文中,我们将向您展示如何在自定义媒体库文件夹中轻松组织WordPress文件。 为什么要在媒体库文件夹中组织文件? 通常,WordPress将您的所有图像和其他媒体文件存储在/wp-content/uploads/文
Admin Columns – 最强的WordPress后台高效管理插件
你是否想在列表中直接修改产品的封面图、相册、分类、简介?
你是否想在文章或产品列表中添加自定义字段的列,又对它进行排序或筛选?
你是否想保存列表的筛选规则以便下次快速使用?
你是否想在文章或产品列表中,为不同的员工,展示不同的列?
你是否想导出列表中的内容为表格?
Admin Columns插件可以做到这些,它是我用过的最好的WordPress后台管理插件,能够大幅度提升管理效率。
除了媒体的分类之外,对于我们最常用的就是媒体——图片,在日常运营过程中,对图片的处理是尤为重要的,过大的图片不仅影响网页加载速度,也会消耗主机的存储空间,胡乱的图片命名还会影响到网站的SEO效果,我在这篇《WordPress网站图片压缩教程》中详细讲解了图片的命名、格式、体积规范,以及如何压缩图片,请前往学习。
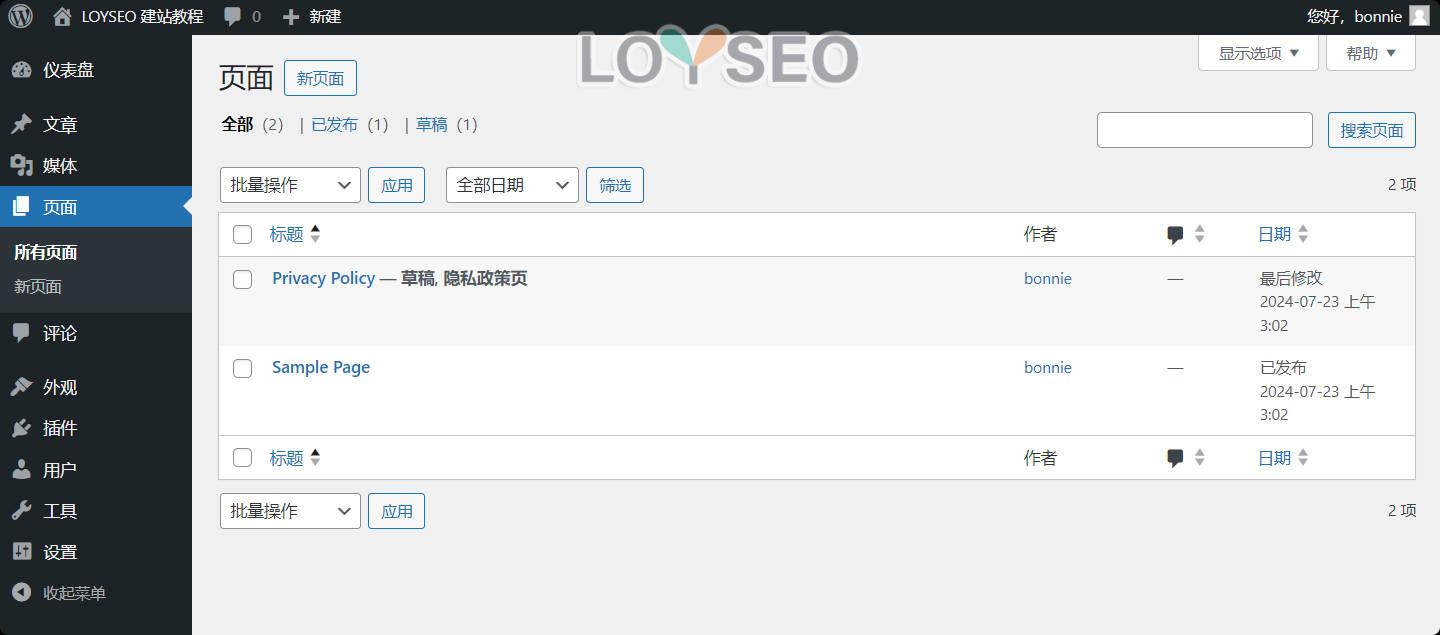
Pages/页面
什么是WordPress页面呢?前面我们看到了文章,那页面和文章之间有什么不同呢?
页面通常是指:网站首页、关于我们/公司介绍、产品列表页、博客列表页、联系我们等等。
对于文章,我们可以不断的上新、写作,文章太多的时候,还要为文章分类;
但对于页面,通常数量少,且比较稳定,也不会分类;
你会挑选几篇文章放入到某个页面中,譬如放到首页里,作为一个博客/新闻栏目,但你不大会在文章中插入某几个页面。
页面就像是桌子,而文章就像是一类菜,而产品、项目等又可以作为另一类菜。

页面的基本功能与文章相似:添加、修改、删除、查询。不同之处是:不能分类(除非你借助其他插件来实现分类)。在下文中,我详细介绍了页面的日常功能,还请前往学习。
WordPress页面教程
这篇WordPress页面教程介绍了如下内容:什么是页面,页面具有哪些功能,如何制作页面,如何将页面添加到网站菜单中,如何给页面添加SEO标题、关键词、描述。
Comments/评论
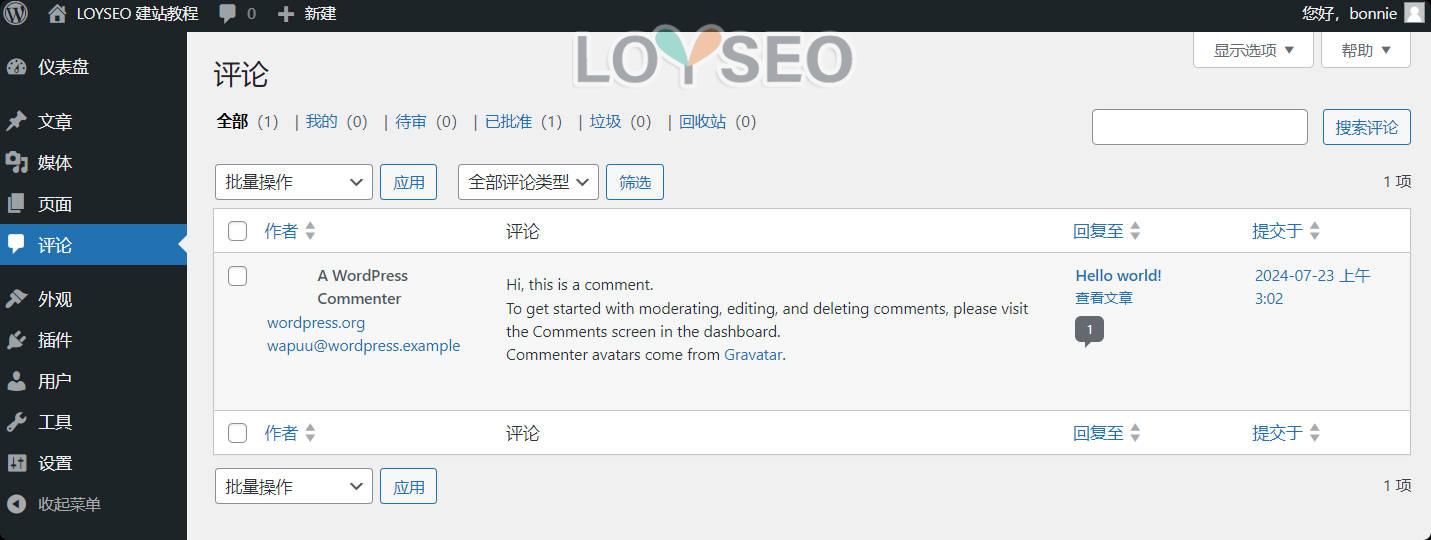
通常,WordPress的每篇文章后都带有评论提交功能,那用户提交的评论就在下图所示位置进行管理。评论功能可以增加与读者的互动,但也经常被利用,用于植入外链或发布营销信息,甚至是无意义的垃圾信息。所以,如果你开启了评论功能,也要对其进行相应的设置,甚至借助一些插件(譬如Akismet Anti-spam: Spam Protection),抵御不良信息的发布。

Appearance/外观
外观,顾名思义,就是用于定义网站的样子的。在外观菜单下,第一个子菜单便是主题,其他还有多个子菜单项,它们会根据你安装的主题而不同。

WordPress默认会安装一个主题,通常就是图中的202x系列,在上图中,我启用的主题是Hello Elementor。
主题对网站的外观影响较大,不同主题的设计风格区别很大,所以当你安装并启用不同的主题时,网站的样式通常会呈现明显的变化。
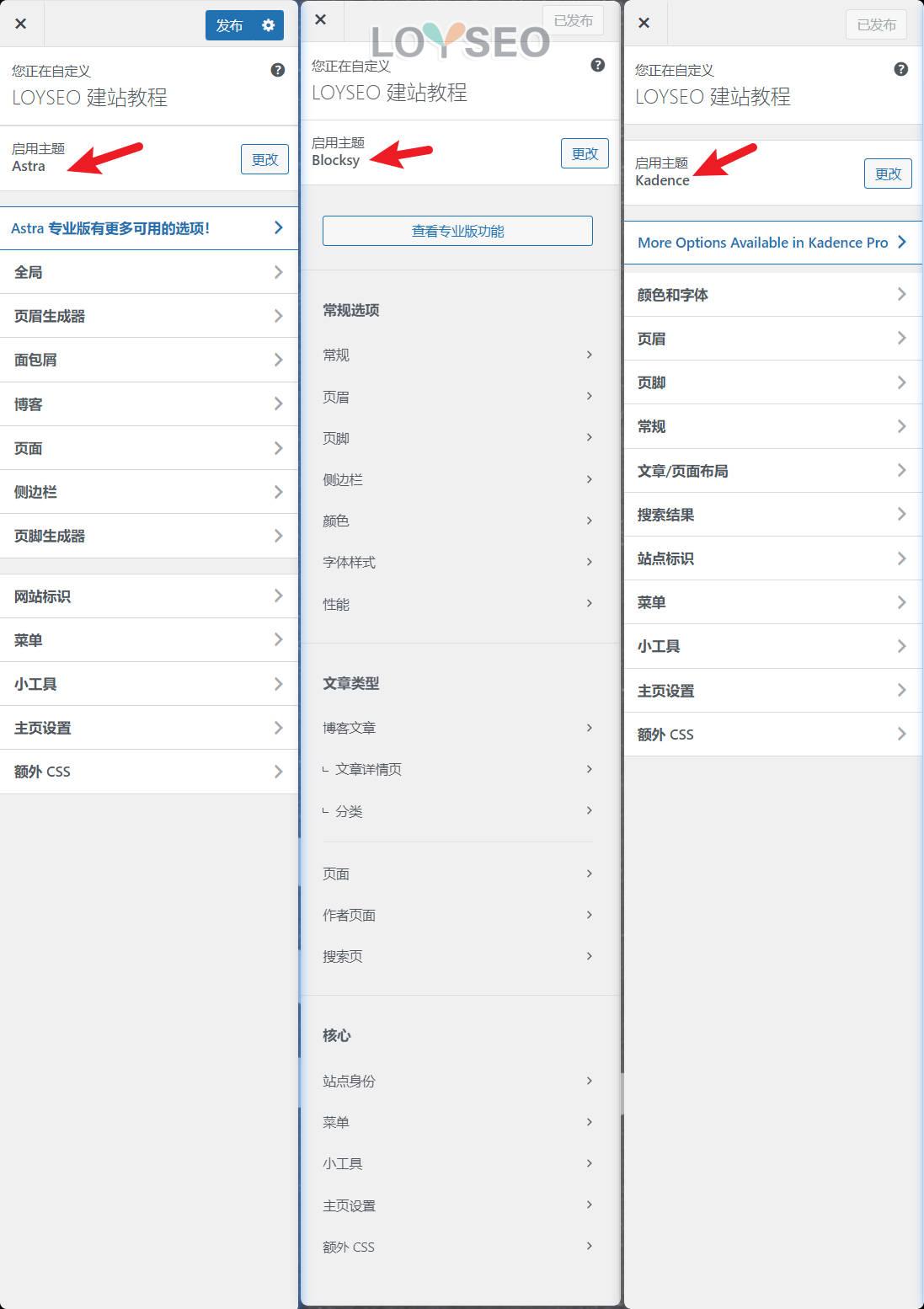
安装不同主题时,外观的子菜单项会有所不同,如下图所示,从左到右,主题依次是:kadence、hello elementor、astra、blocksy。
有时候,主题本身也会更换菜单位置,譬如以前Astra的配置入口也位于外观的子菜单项中,后来呢,Astra把自己挪出来,单独作为一级菜单了,与Appearance的层级一致。

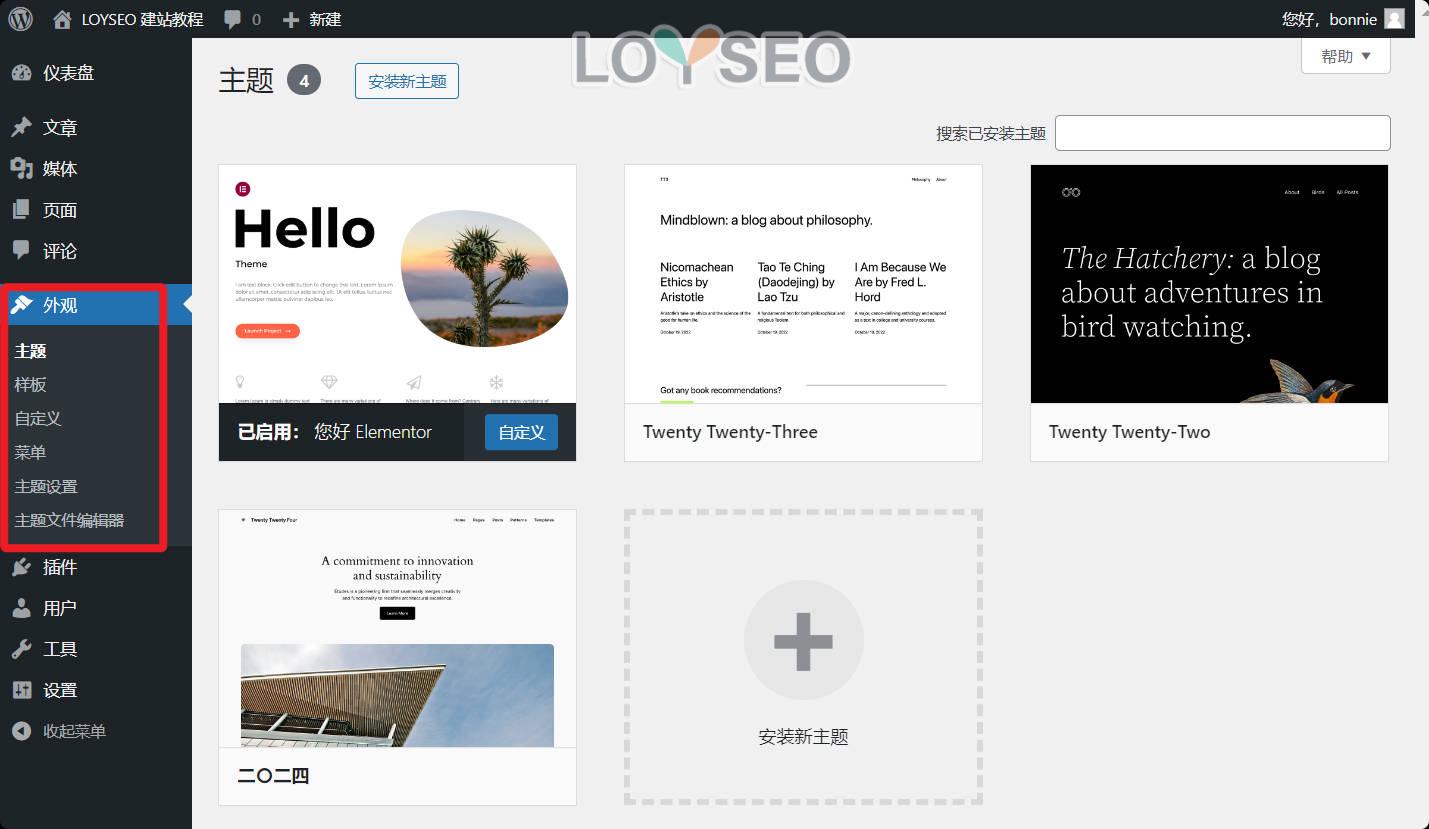
主题
点击外观>主题(themes),我们能来到已安装的主题的页面。
如果你要安装主题,在哪儿可以找到主题呢?——主要有两处:① WordPress的主题库;②付费主题市场。
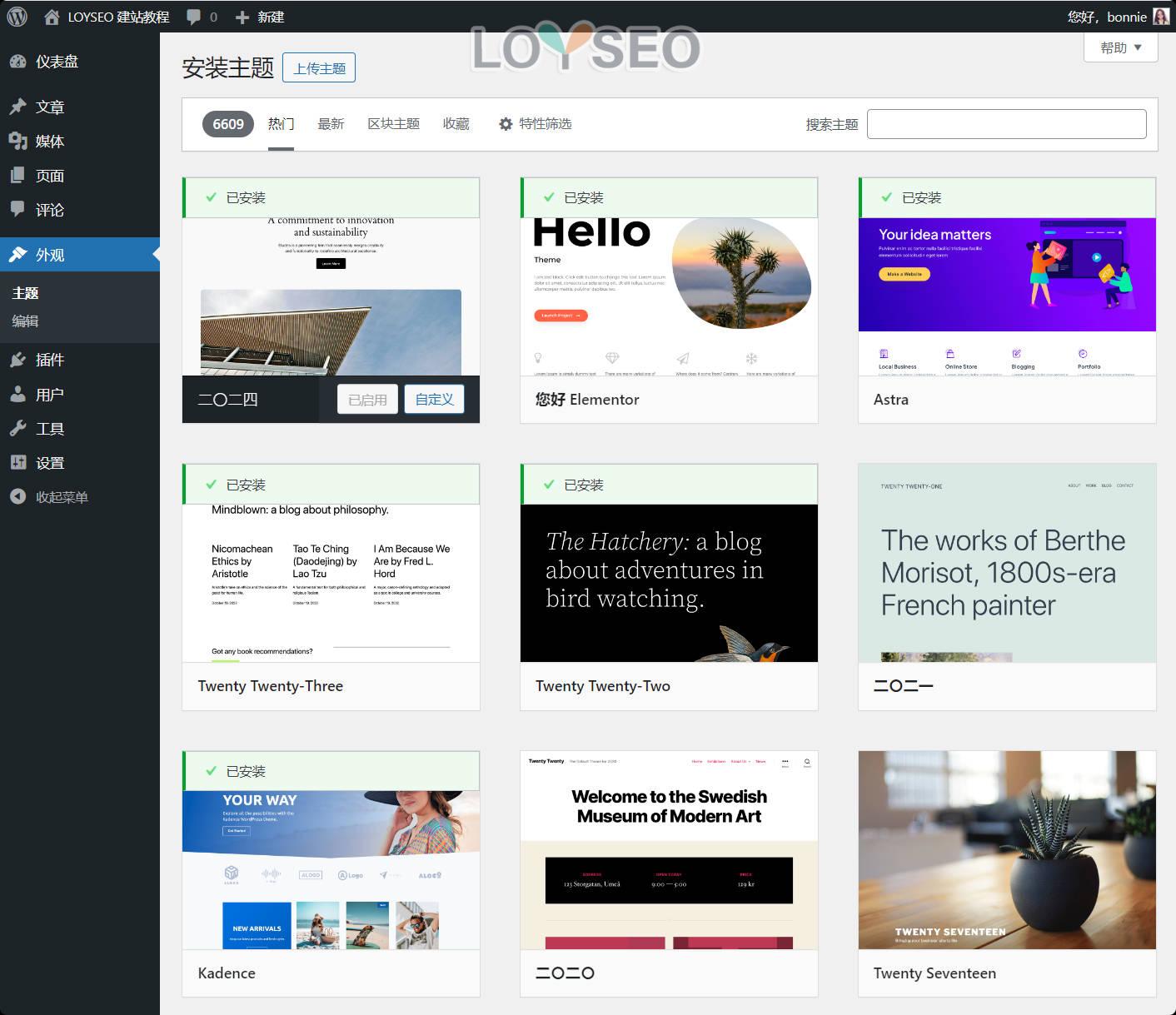
先来看看WordPress的主题库。在WordPress后台的主题页面中,点击安装新主题按钮,我们便能看到几千个主题,这些主题都提供了免费版,纯付费的主题在这里是没有的,譬如我用的B2C独立站电商主题woodmart。
那如何选择主题呢?——我在选择主题时,通常选热门的、好评高的,除去WordPress默认的202x系列,热门的提供免费版的TOP主题也就是:Hello elementor、Astra、Kadence、Generatepress、Neve、blocksy,这些我都用过,目前我主要用的是Hello Elementor主题,搭配Elementor Pro页面编辑器。
我建议你,作为新手,在这些热门主题中,选择有符合你需要的网站模板的主题,这样上手更轻松。请看看这篇安装主题教程,安装你需要的主题。

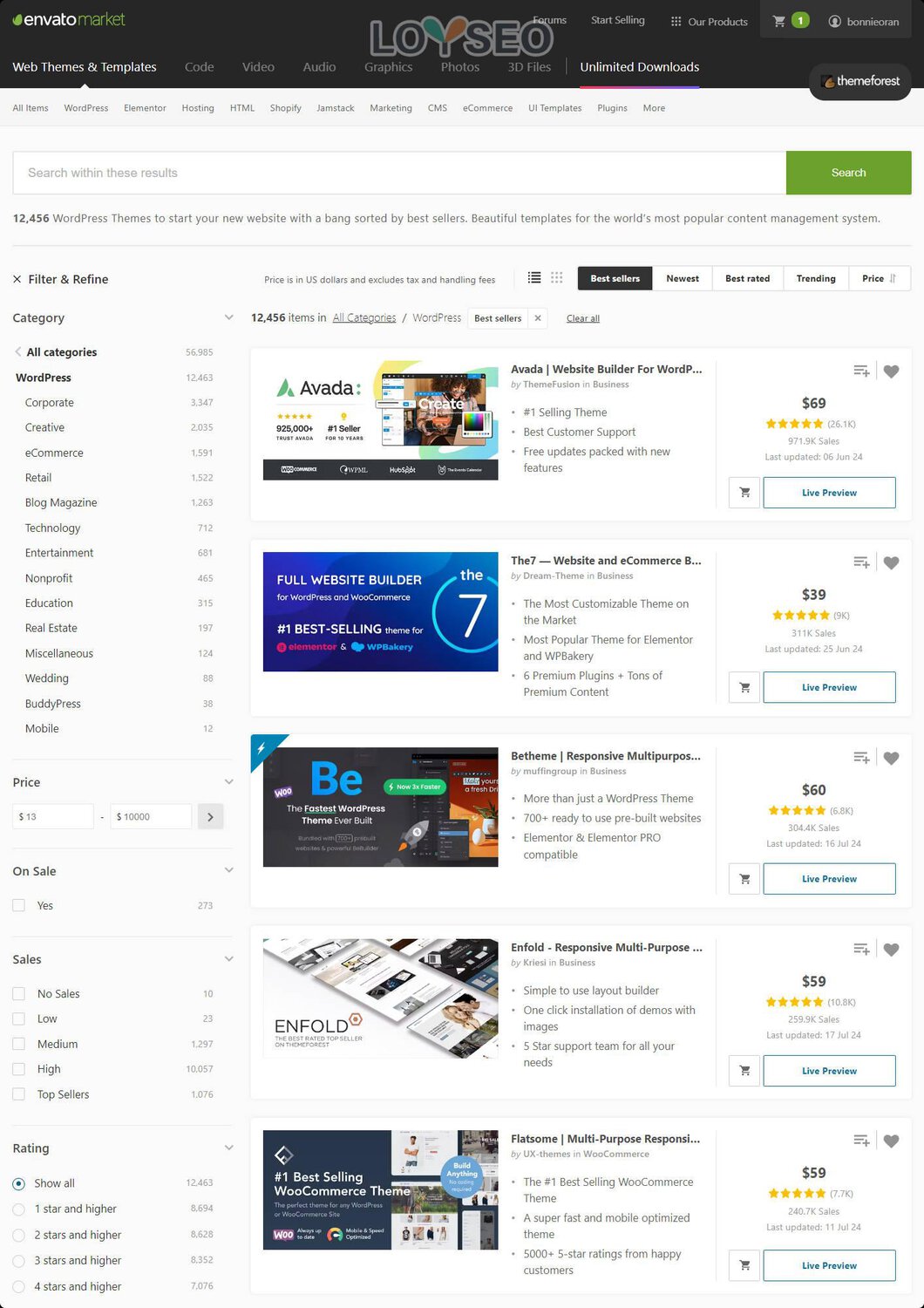
再来看看付费主题市场,最为人熟知的就是——Themeforest,它里面有很多美丽的主题,是世界各地的WordPress开发者制作的。
这些主题一般都提供一键导入的模板,能节省你设计的时间,以便快速制作WordPress网站,记得要选卖的多的(五位数及以上)、评价好的,这样长远而言比较稳定,通常卖的好的、评价好的主题质量也不错,通常能保持稳定的更新、官方文档也丰富、对主流的第三方插件也有较好的兼容性、售后支持也友好,譬如我常用的是适合做电商独立站的主题WoodMart。
要注意的是,购买主题前,看看主题的安装要求,如果选择了一些低端主机,或者自己安装的主机系统,那系统配置可能比较低或者不适配主题的需要,会影响主题的安装哦~

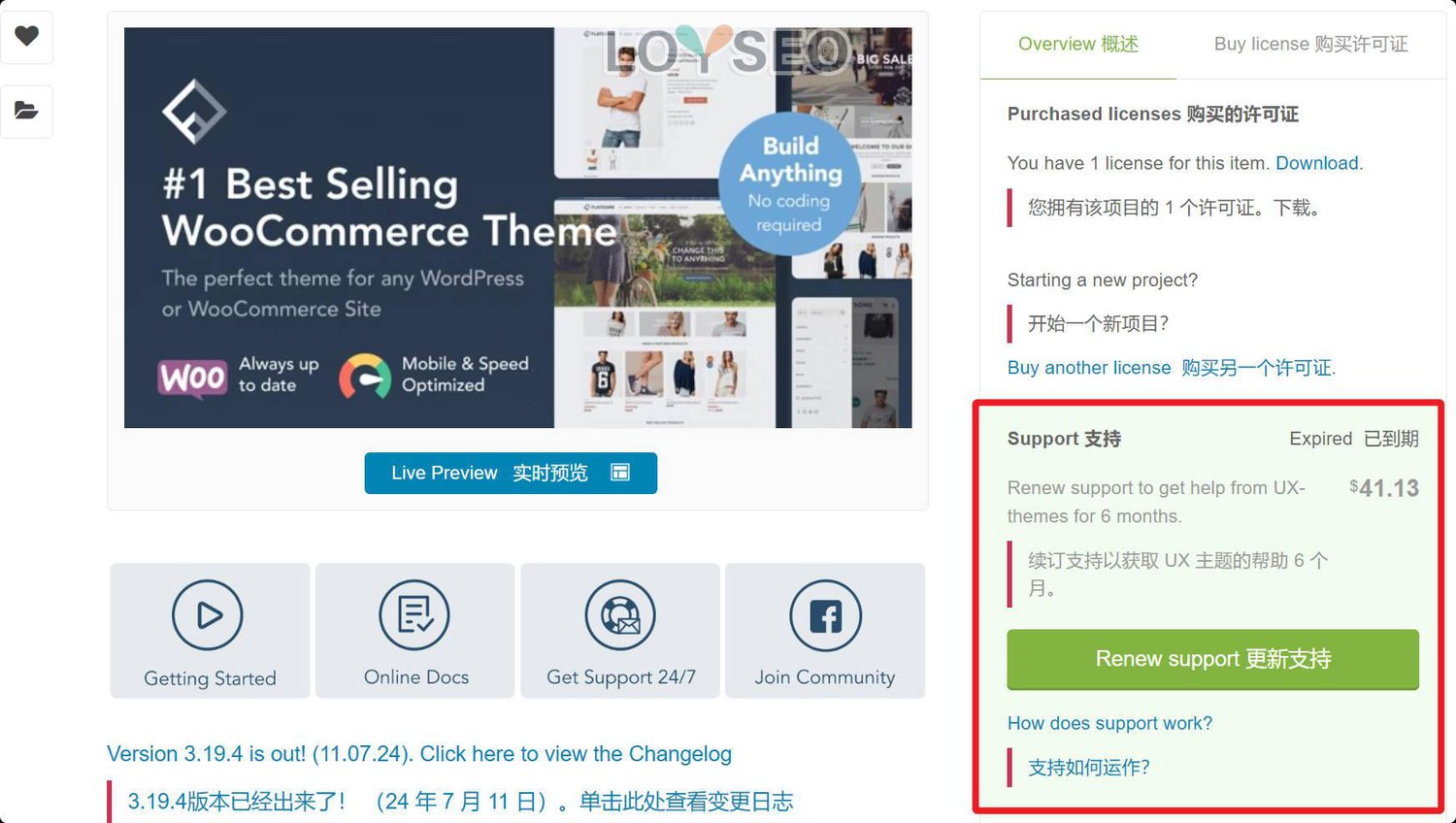
这里的主题基本是单站点一次性付费可永久更新,不需要按年付费,但售后服务是限期的,超出了服务时限,就需要再次续订以获得售后支持。

选好主题后,请参照官方文档,进行主题的操作学习吧。
样板
什么是WordPress样板呢?——样板就类似于全局模板,提前做好模板,下次在用古腾堡编辑文章/页面时直接插入调用,并且样板的内容一改通改,即:如果这个样板在多处都使用了,那只要在样板里改了这个内容之后,其他调用这个样板的地方,都会一起改掉。
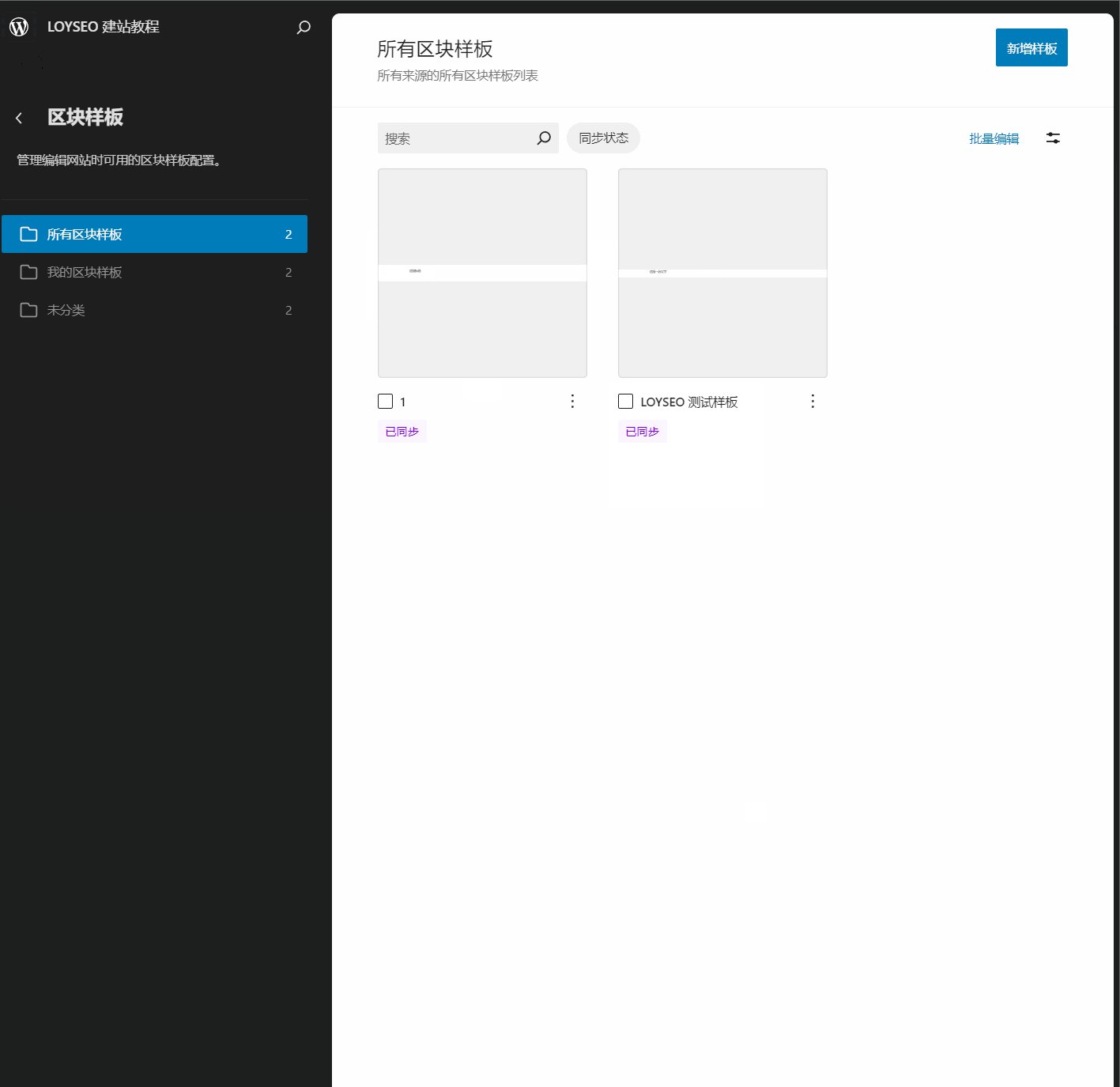
点击外观>样板(patterns),我来快速演示一下添加样板的方法。

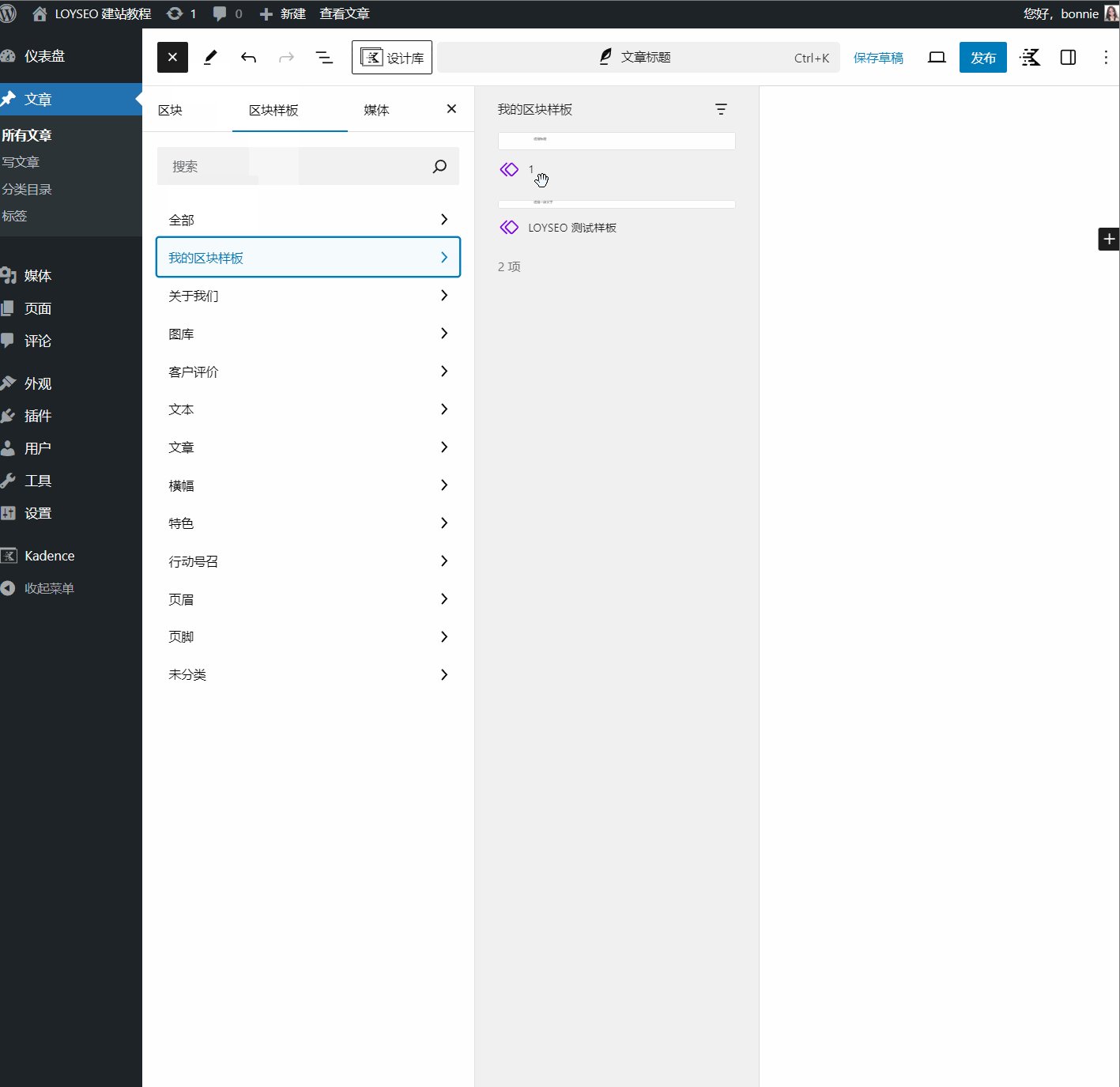
添加完样板后,你可以随意编辑一篇文章,按下图所示,在添加区块的面板中,找到区块样板>我的区块样板,点击它就可以将它加入到页面之中。

自定义
点击外观>自定义(customize),通常能看到的是:我们启用的主题所提供的配置项。如下图所示,我展示了Astra、Blocksy、Kadence三个主题的自定义项目,它们仨提供的配置项大体相似,但也会有不同的地方。譬如,它们对配置项的归类就有所不同。
那自定义中,通常都包含哪些设置呢?——页头/页眉、页脚编辑器;页面、文章、产品等内容的布局;颜色、字体排版;其他细碎的设置。

小工具
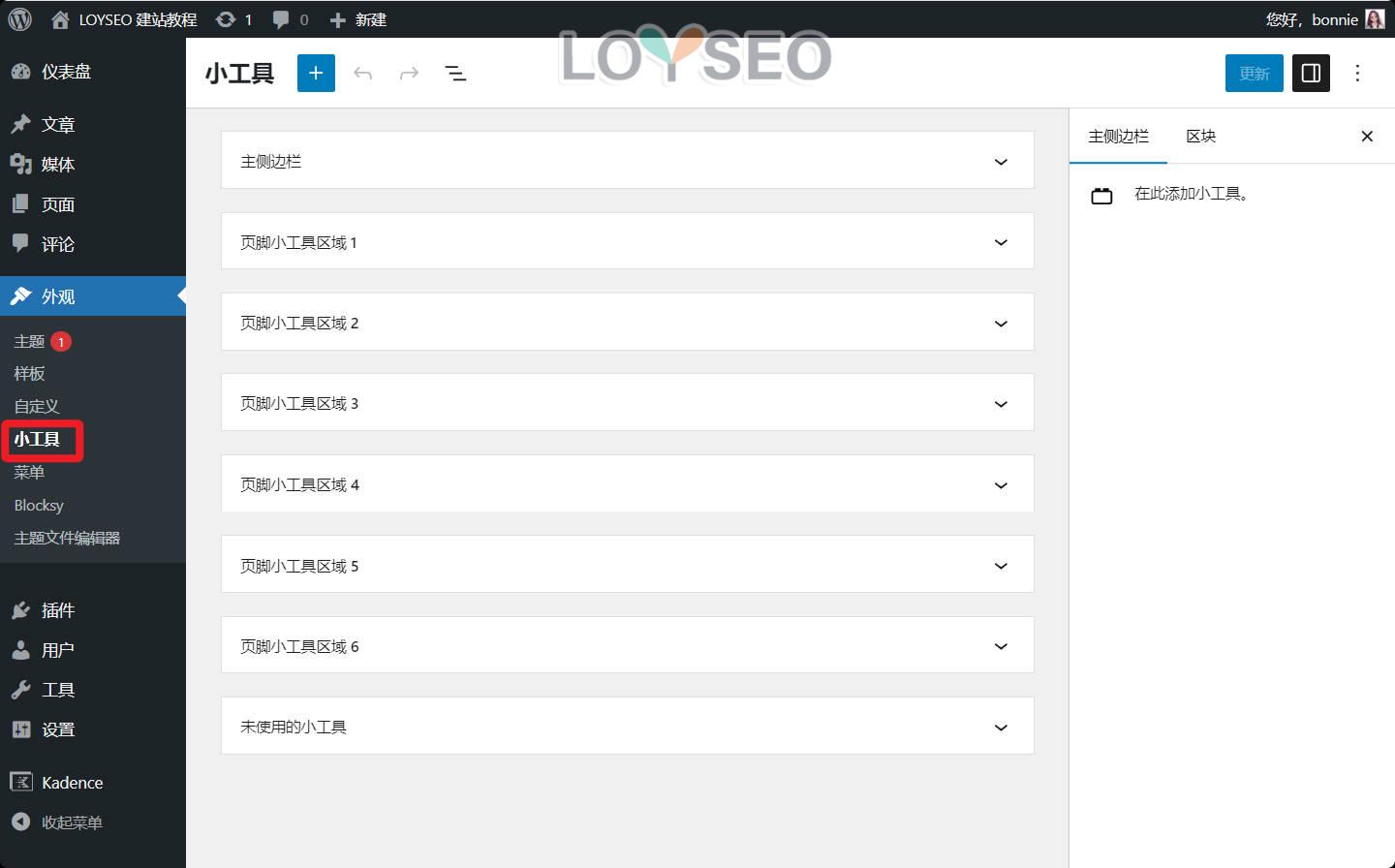
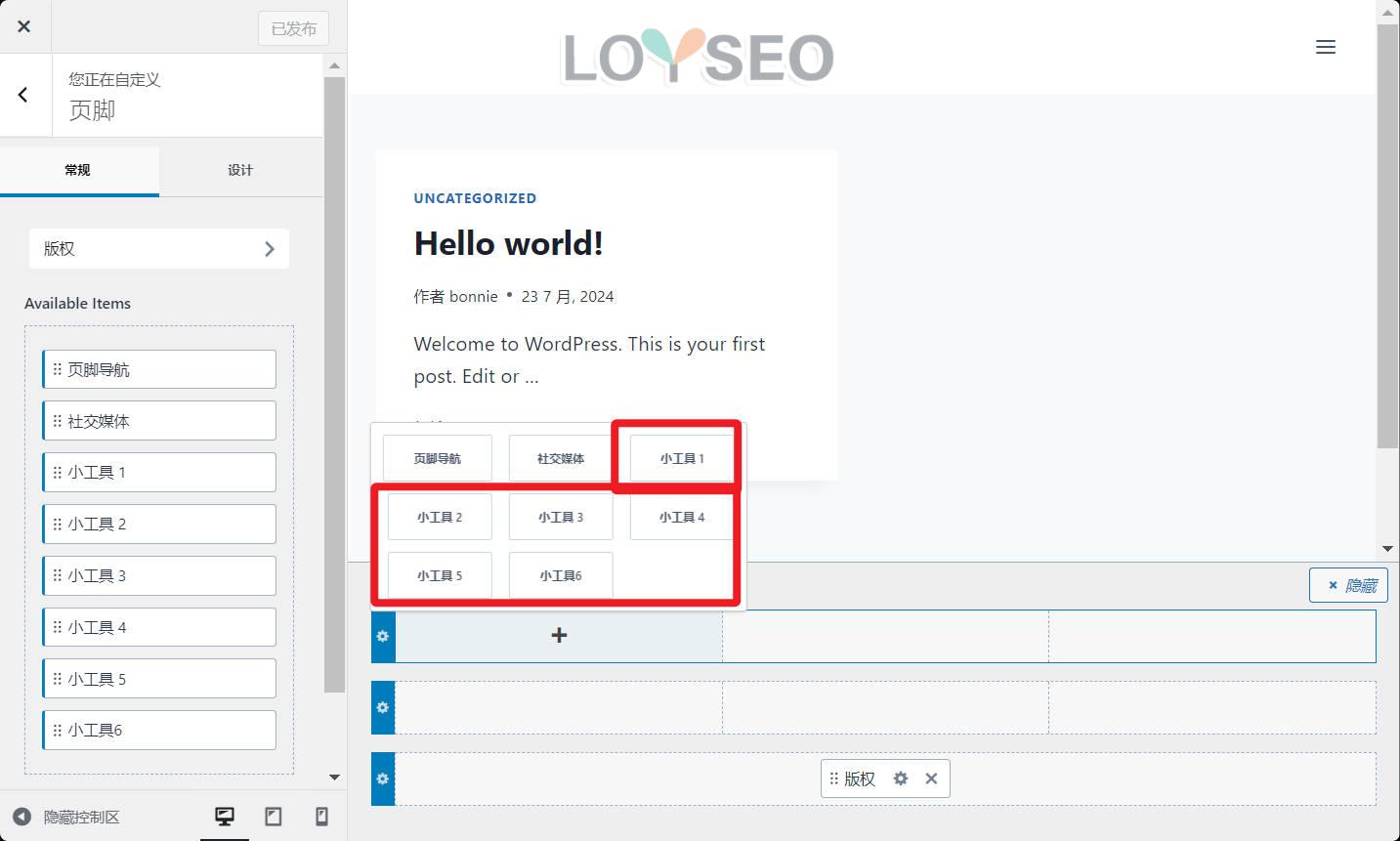
点击外观>小工具(widgets),我们可以来到下图所示的小工具界面,基于你选择的主题的不同,那小工具里显示的也会有所不同,也就是这些小工具是服务于主题的设置的。

编辑小工具的方式,类似于上文所说的编辑文章的方式,依旧是使用古腾堡编辑器。

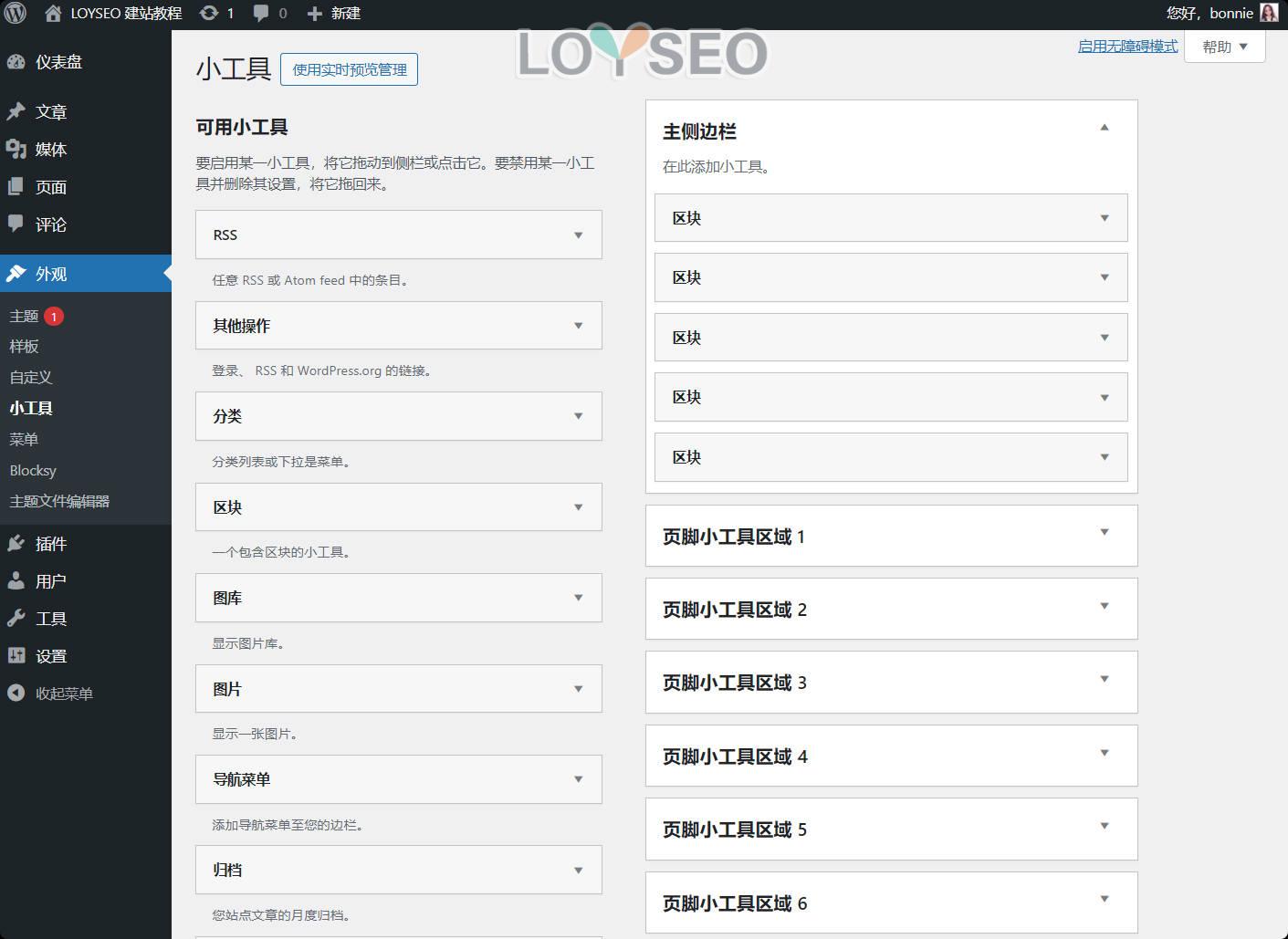
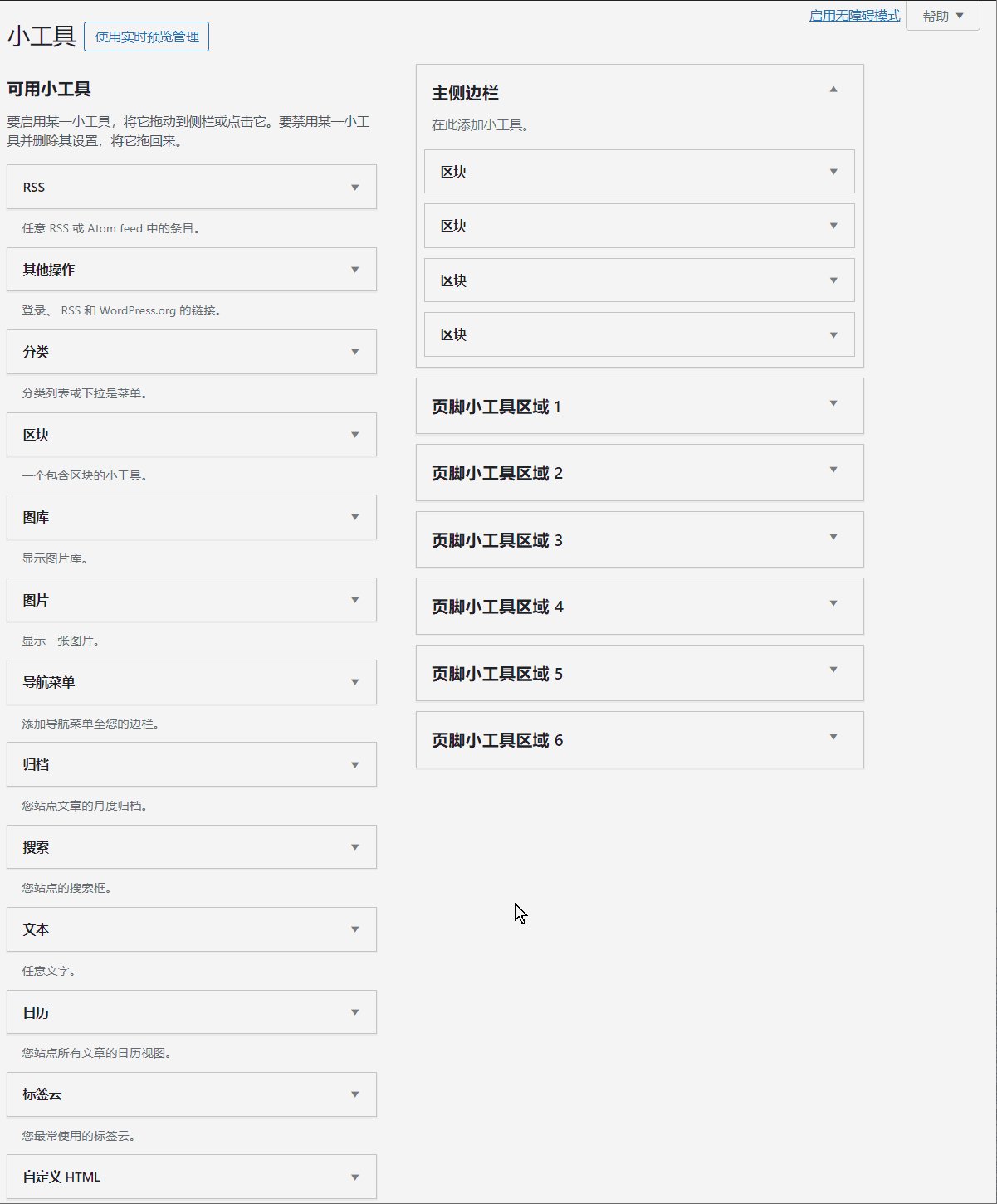
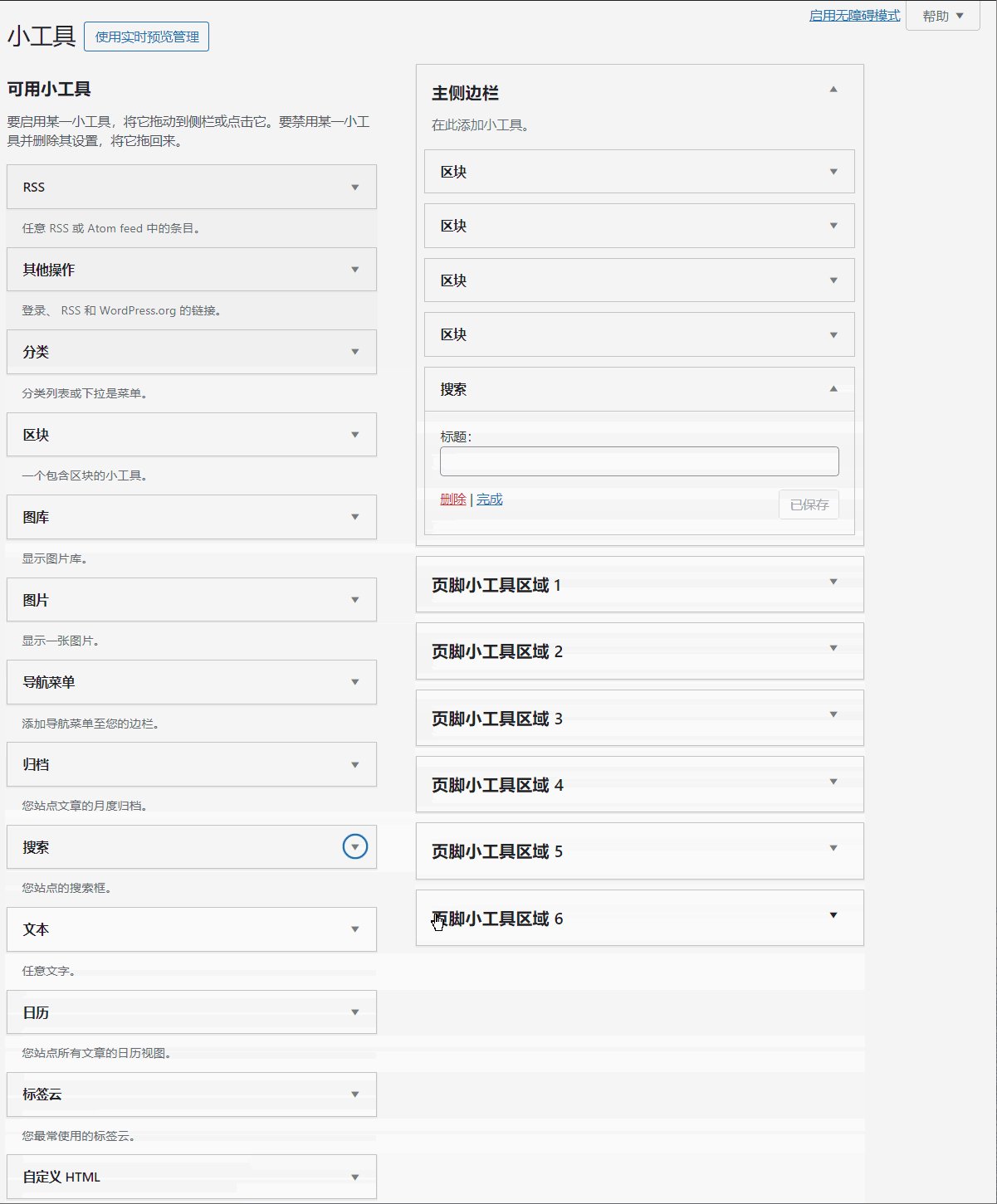
如果你用不惯古腾堡编辑器,那可以安装一个插件Classic widgets(经典小工具),安装并启用它之后,小工具的操作界面将变成下图所示效果。

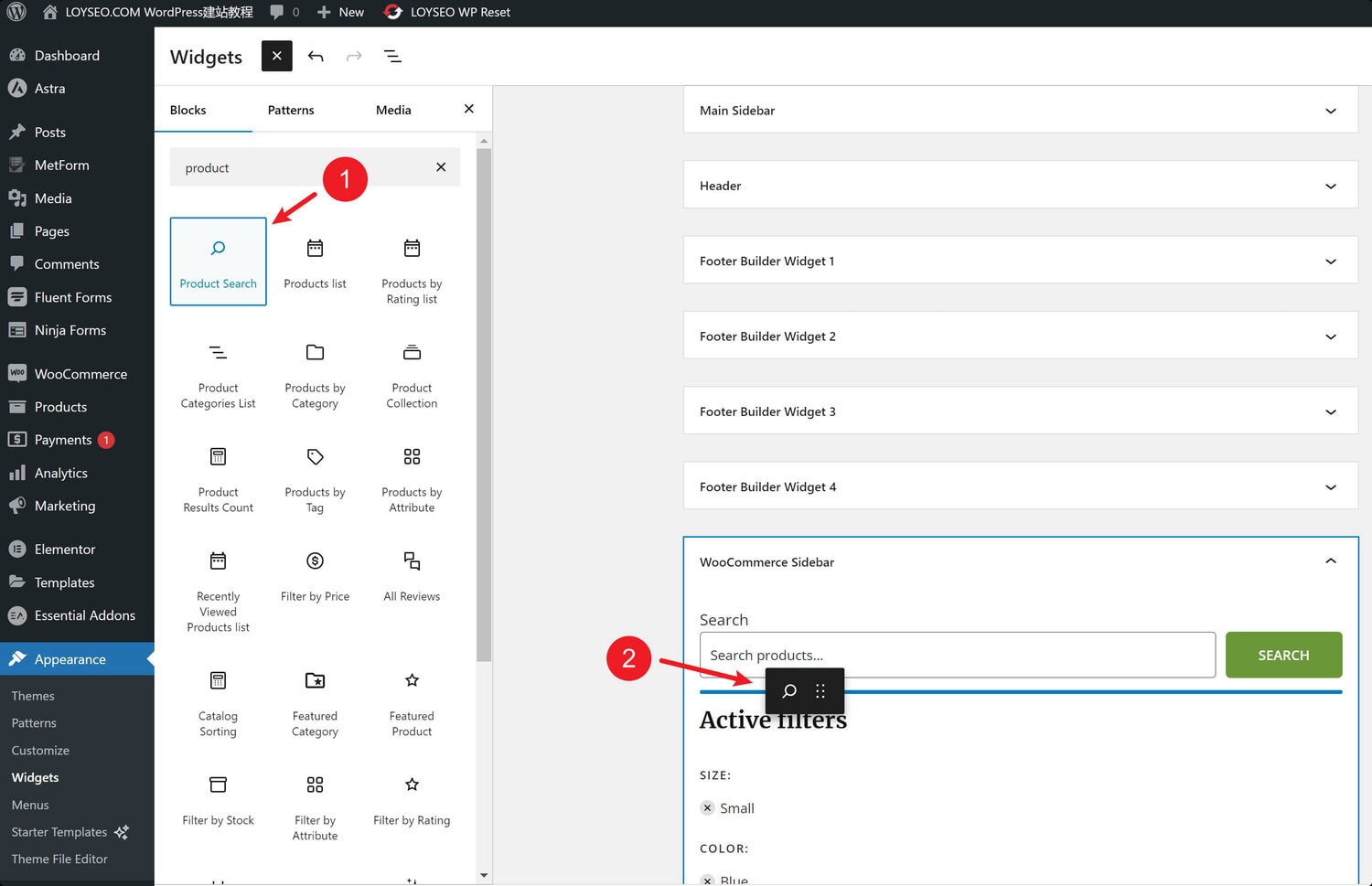
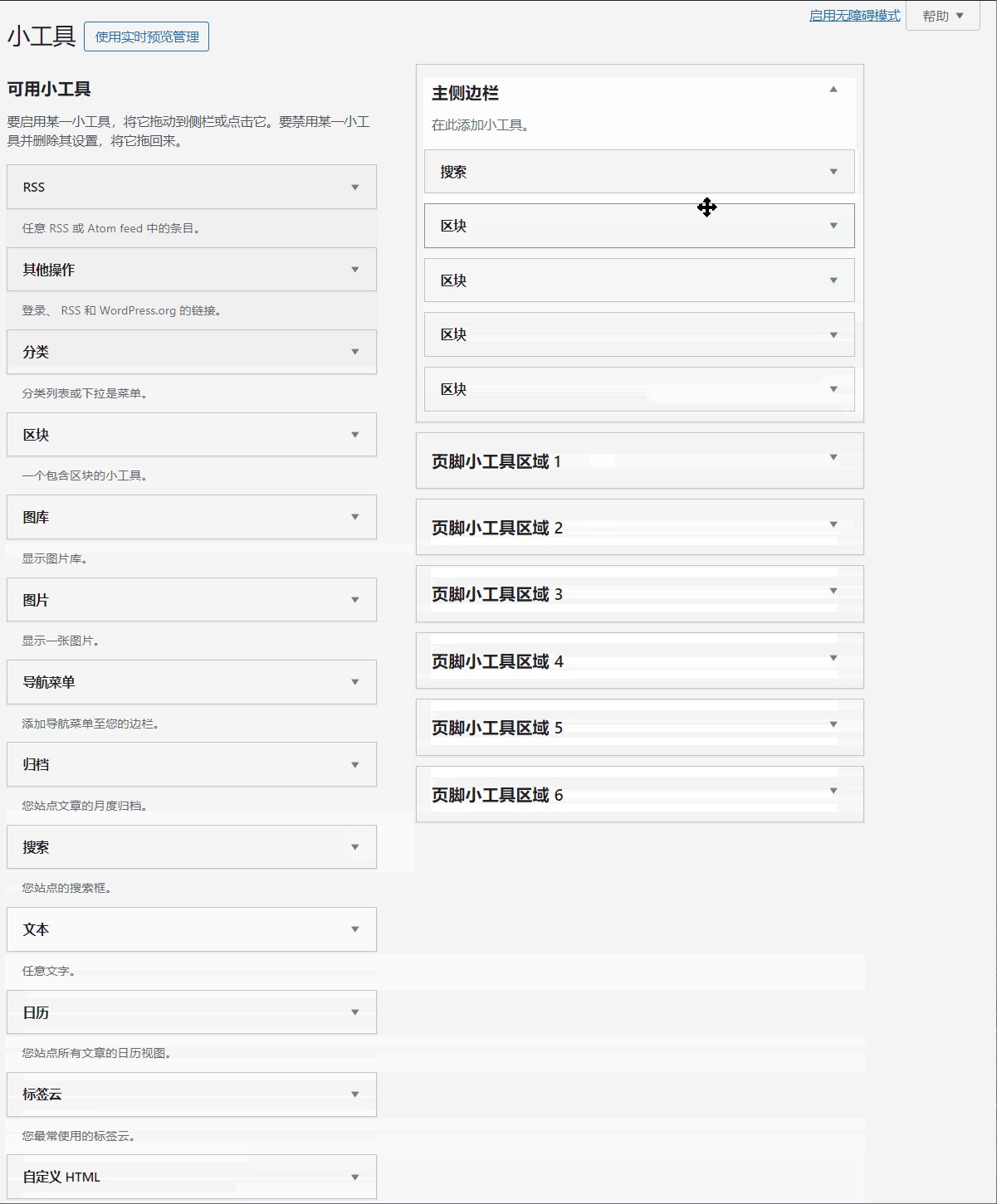
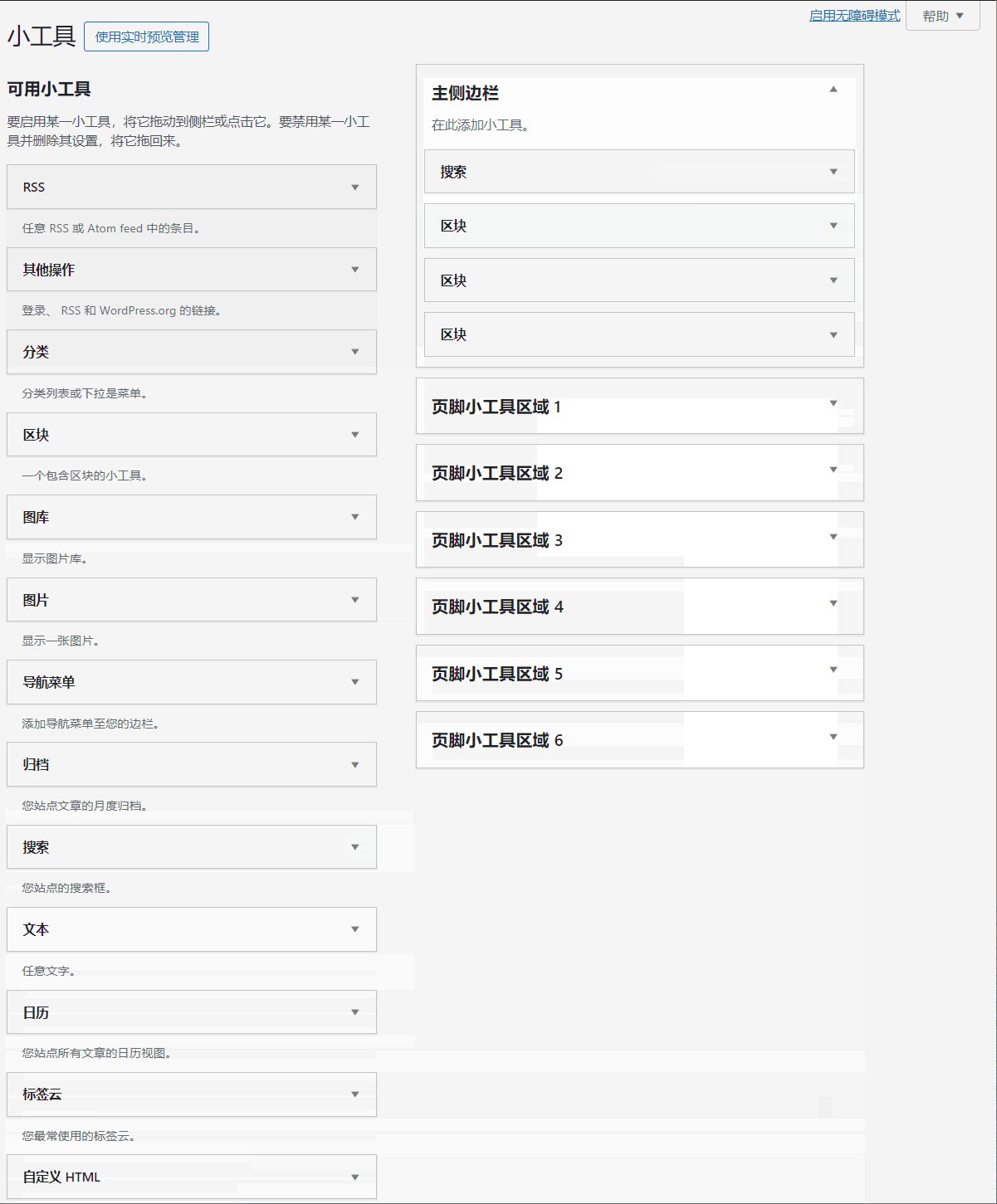
接下来,你可以在左侧的可用小工具中,找到你需要的小工具,并将它加到对应的小工具区域里即可。

要想在网页中展示这些小工具,需要依赖你所选主题的功能,譬如kadence主题的页脚编辑器中,便可以加入这些小工具。

菜单
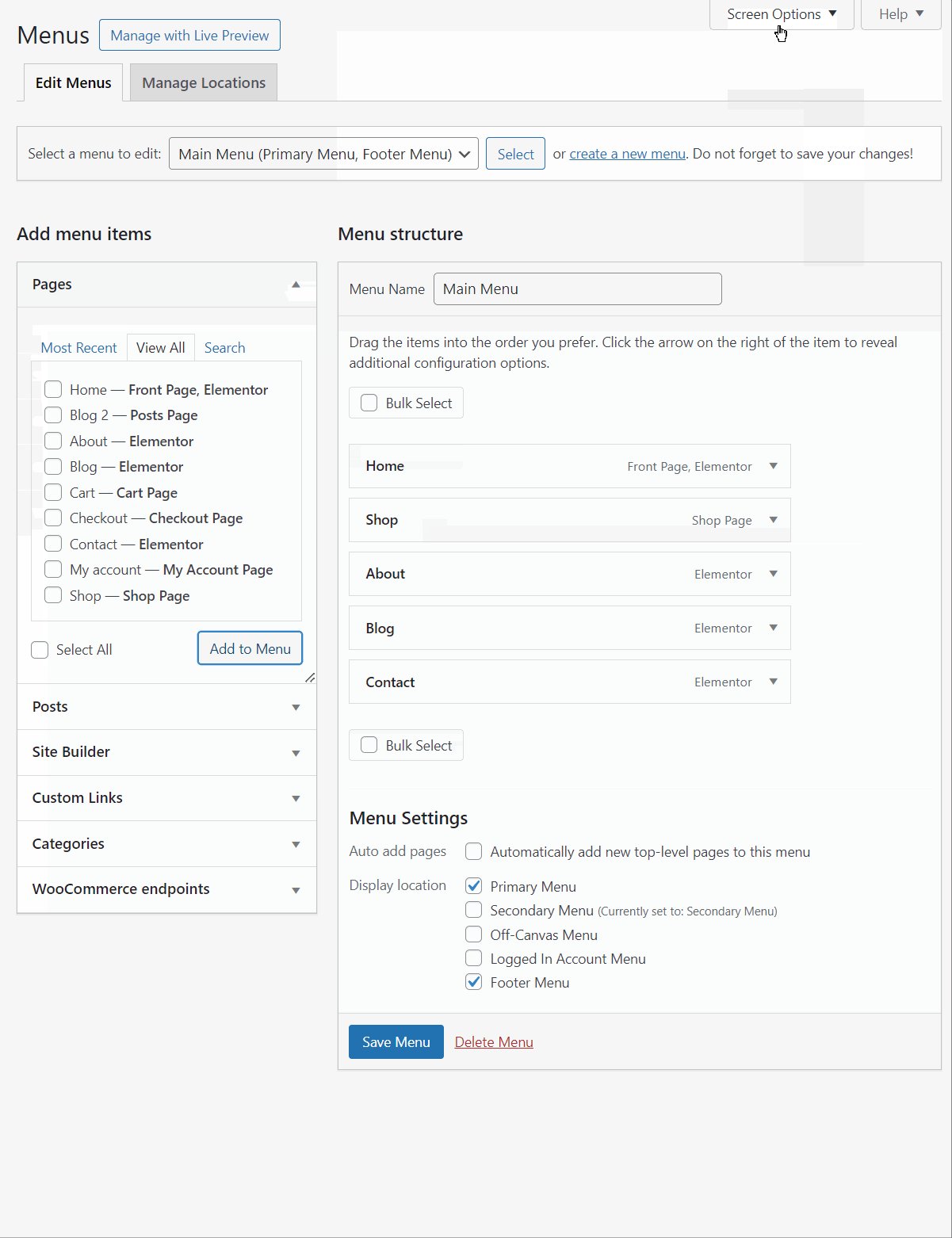
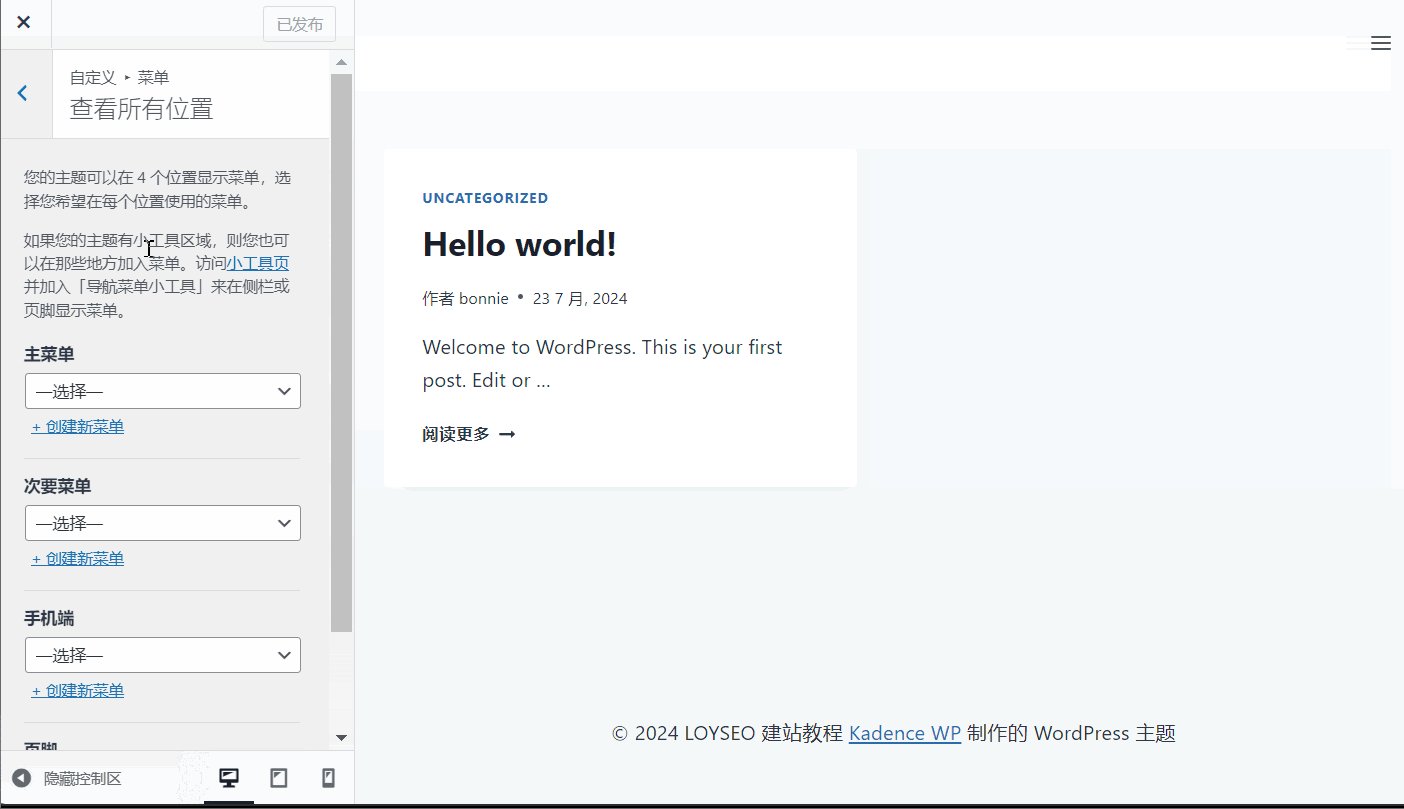
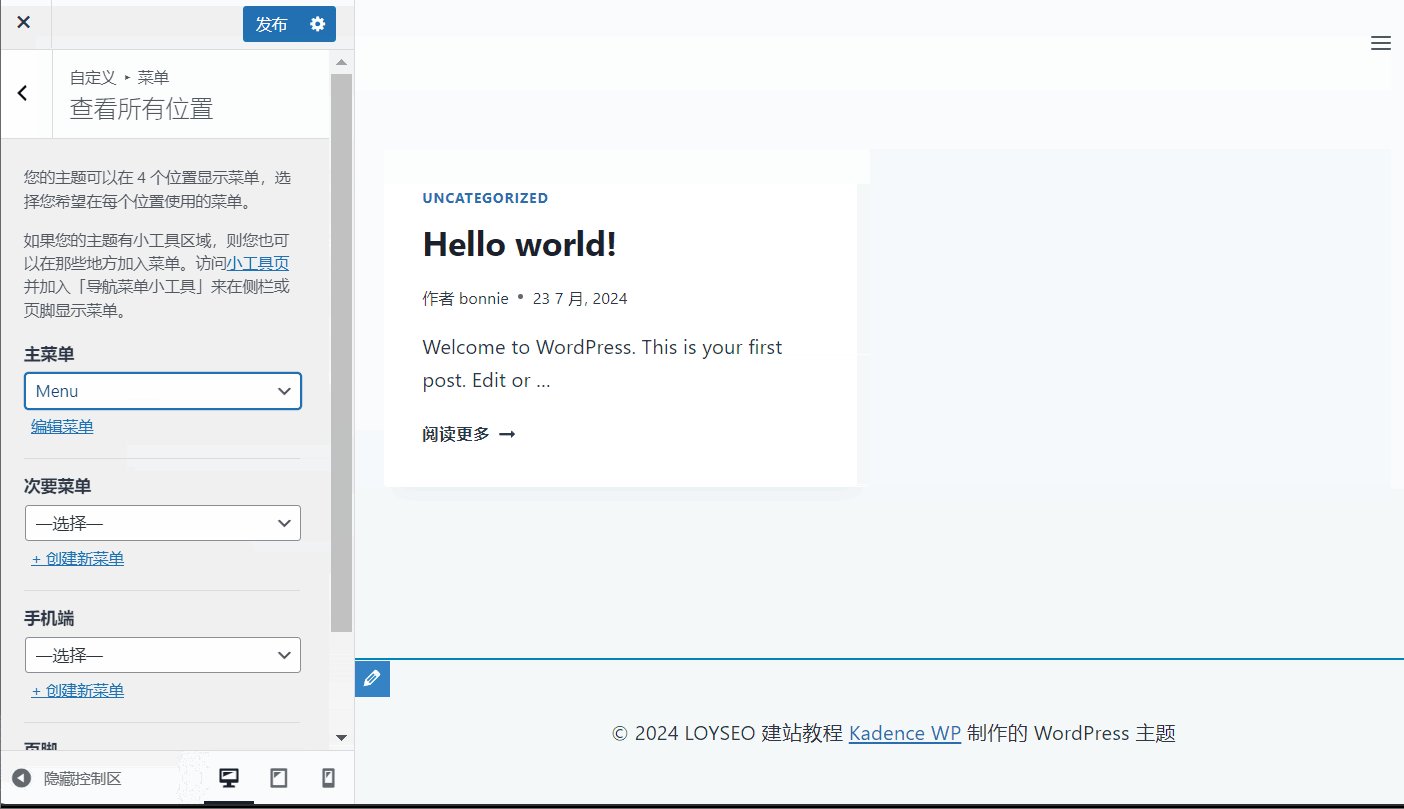
点击外观>菜单(Menu),我们便可以管理网站页头中放置的菜单了,有些时候,我们还可能将它放到页脚。
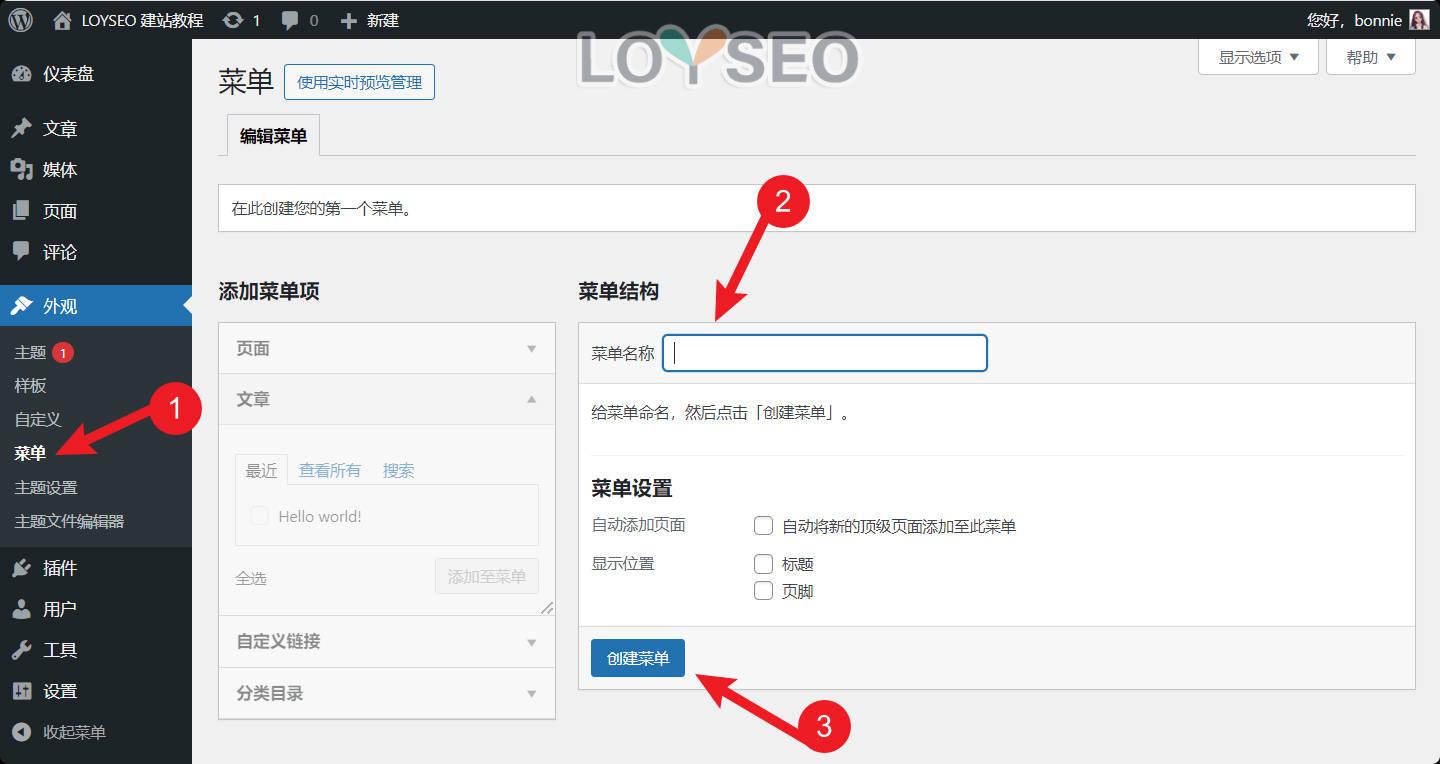
如果你进入菜单页面后,看不到任何已有的菜单,那就自己按下图所示新建一个。

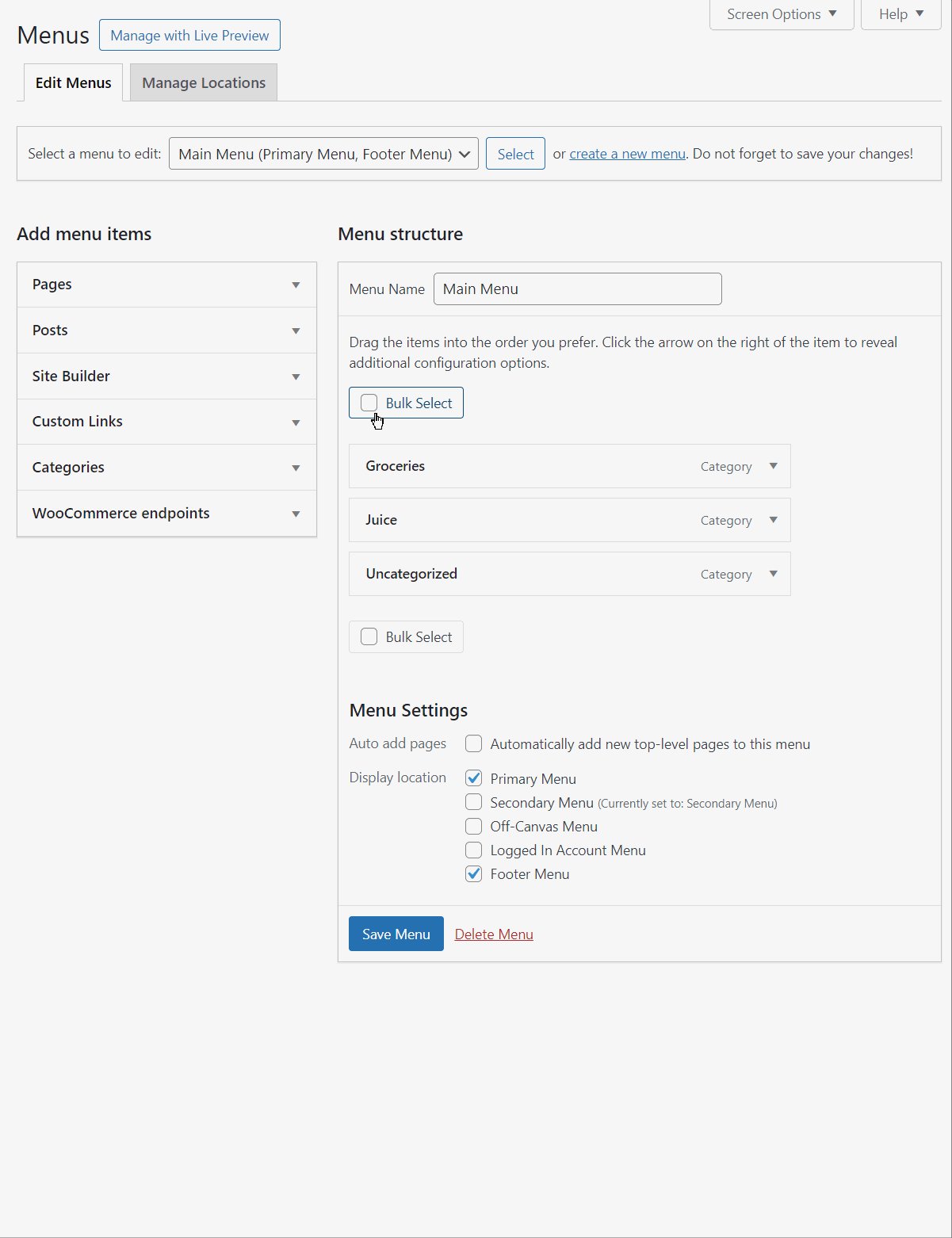
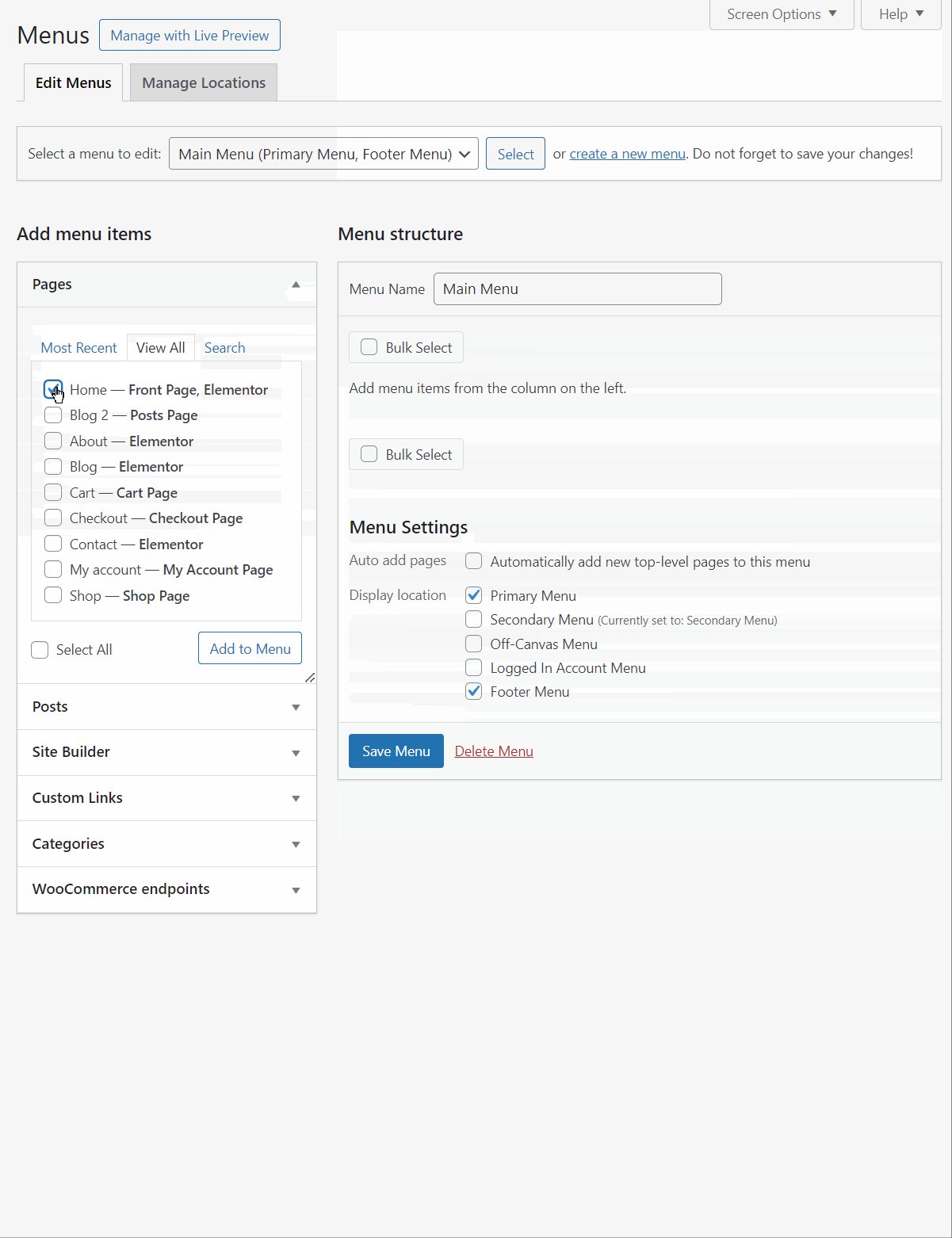
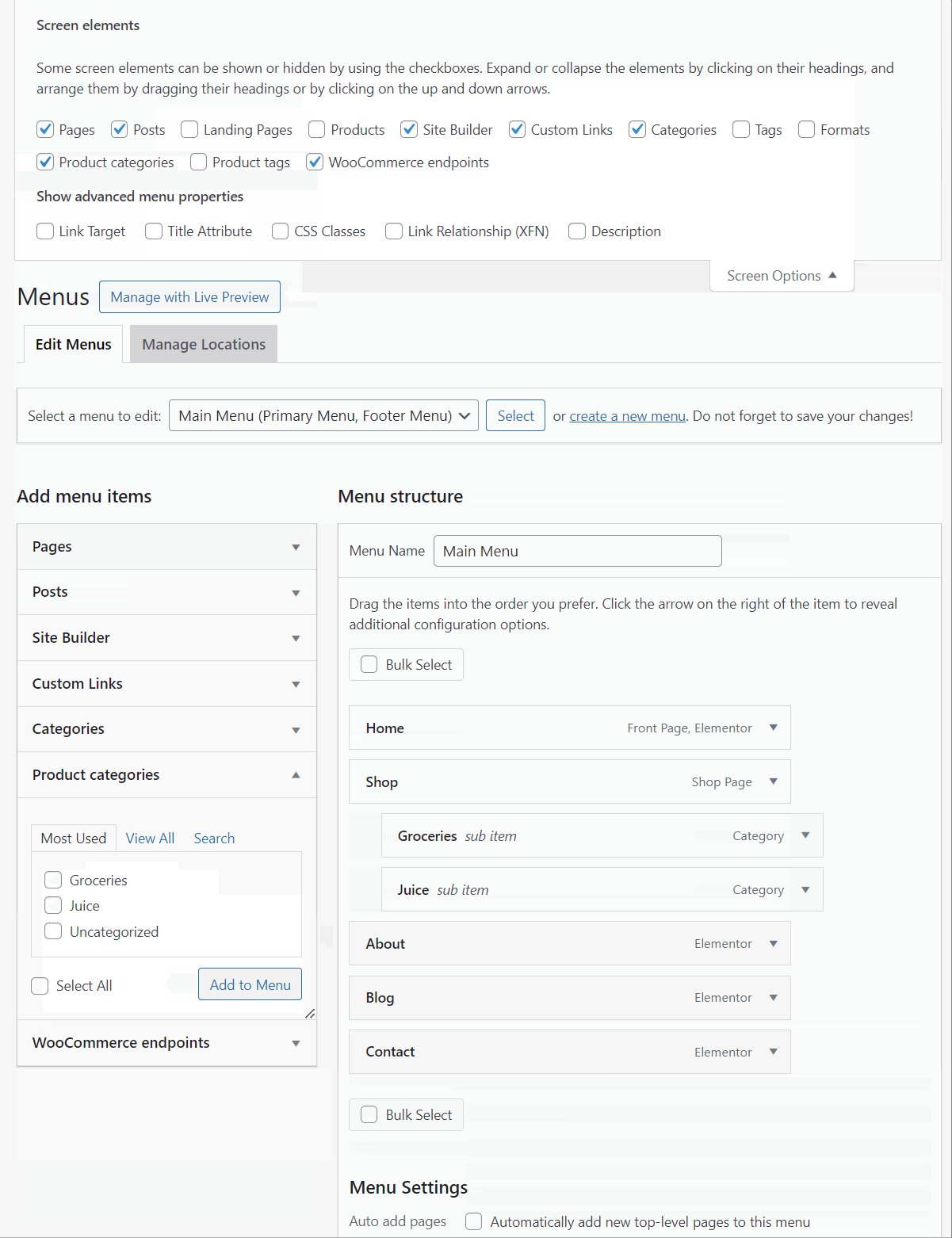
新建完菜单后,就可以往菜单里加页面、加产品分类等等,也可以拖拽排序或移除不要的菜单,更多WordPress菜单的操作教程,详见《WordPress菜单教程:10个功能点》。

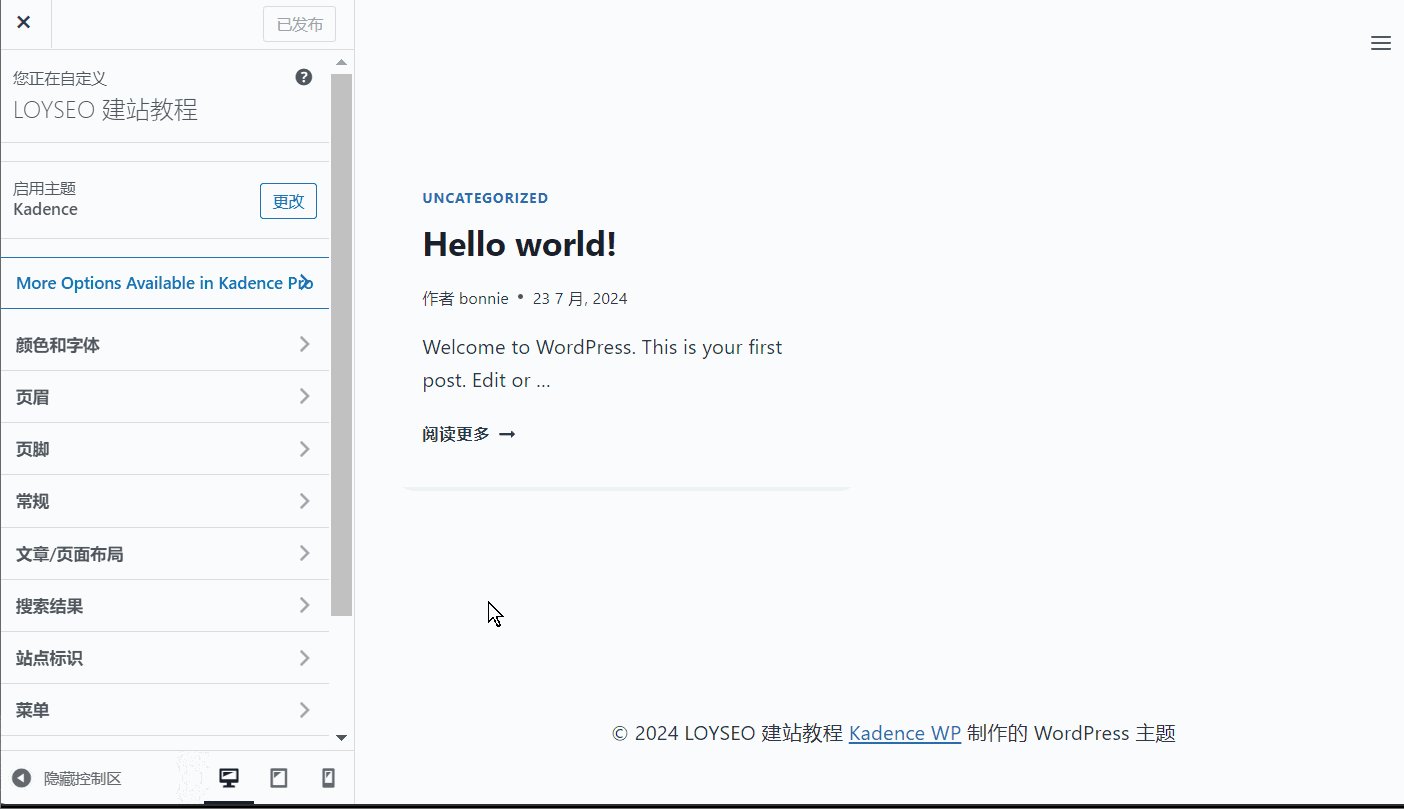
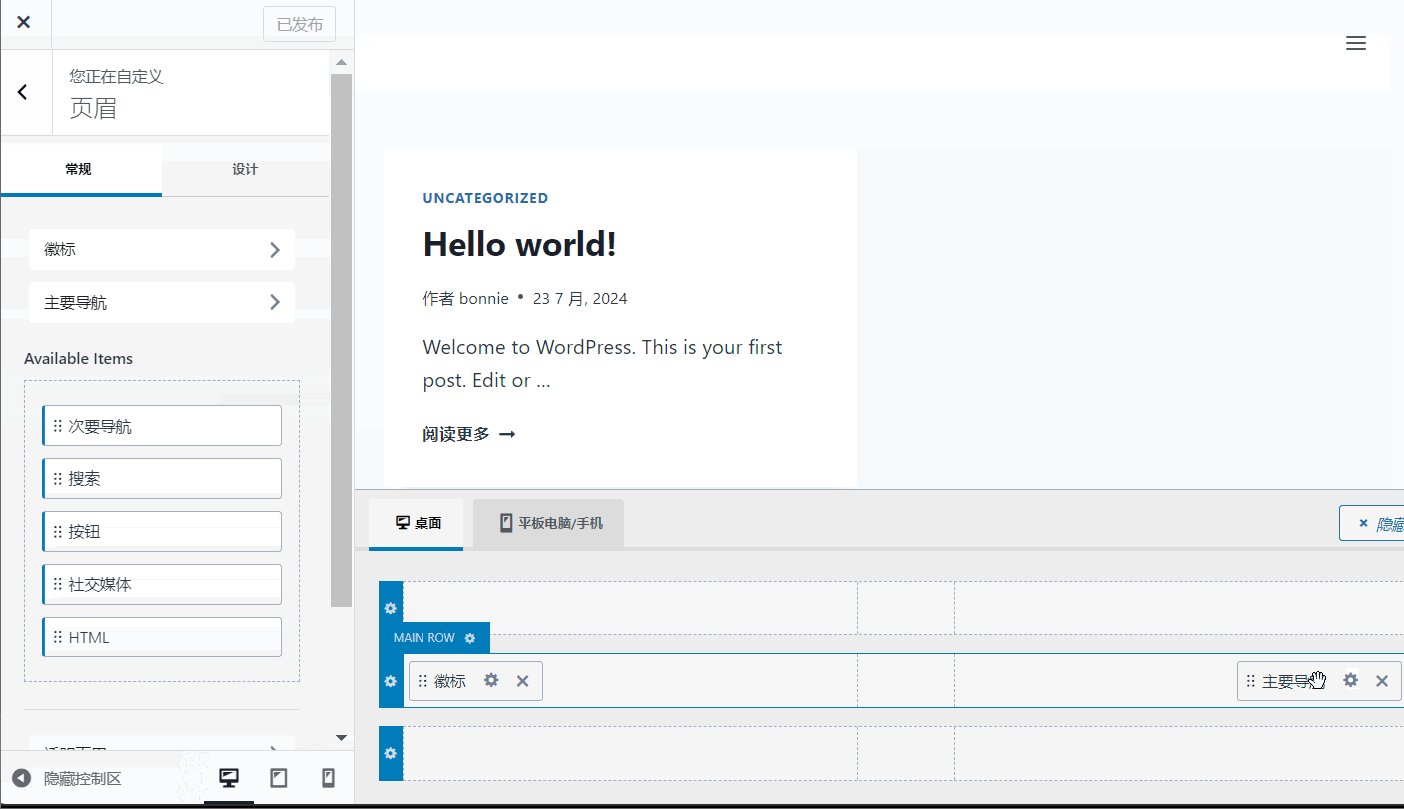
做好的菜单,我们通常需要在页头编辑器中设置一下,以Kadence主题为例:

主题文件编辑器
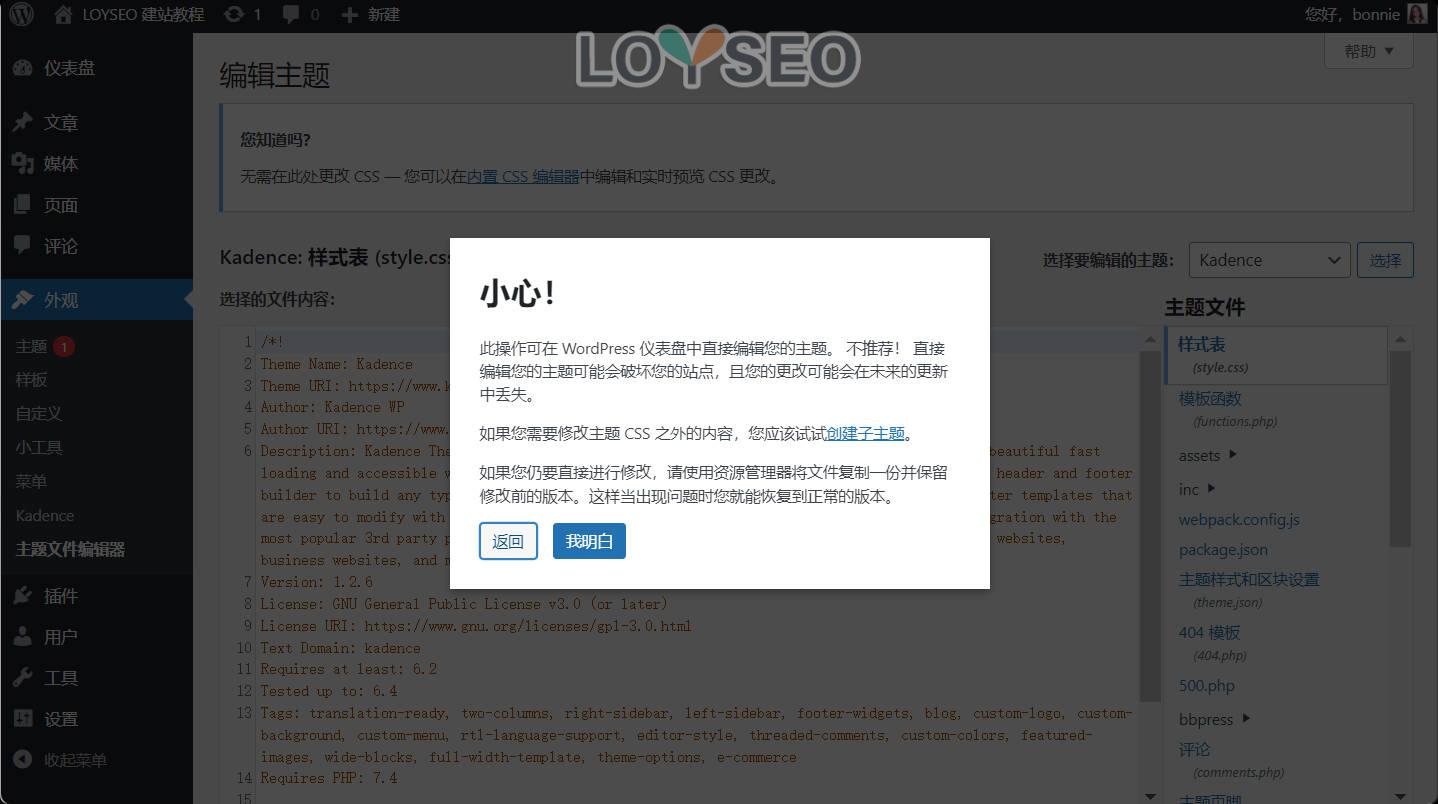
点击外观>主题文件编辑器(Theme file editor),我们便能看到下图。它已经明确的警示了,请不要直接编辑这些文件,因为即便你修改了,下次主题更新时,就会覆盖你修改的内容。
那如果你非要修改,那么应该安装你所使用的主题的子主题,通常在官方就可以搜索到子主题的相关信息。

顺便一说,我从不使用子主题,因为:
①我的代码技能不熟练,迫不得已的CSS修改——可以利用WordPress提供的自定义CSS功能,迫不得已的后端功能的修改可以使用Code snippets插件+ChatGPT等AI;
②用主题、插件建站已经能满足常规的需求。
Plugins/插件

在上文中,我们已经多次提及插件。插件跟主题是有区别的,wordpress网站只能启用一个主题,但可以启用多个插件。
我们安装完WordPress之后,你也看到了,就那么点功能;再装完主题后,就好像只是给网站换了个界面风格;再导入主题的模板,那就是给自己的店铺进行了一下精装修,搞了个初步的样板间,主题和它自带的模板主要解决的是外貌,而插件能为你提供各种功能。
- 如果你需要给店铺找个保安,那就需要安防类的插件,譬如我会用到wordfence。
- 如果你要给店铺放个货架,卖卖东西,那你就需要电商插件,譬如woocommerce。
- 如果你要给店铺做个留言板,那你需要一个表单插件,譬如Elementor页面编辑器自带的Form元素,或者Ninja Forms。
- 如果你要自己装修店铺的页面,那么你很可能还会用上页面编辑器,譬如WordPress默认提供的古腾堡,又或者是时下最热门的Elementor,又或者是主题自己提供的编辑器。通常,好的主题所提供的网站模板,通常都是基于编辑器可视化制作页面的,这样方便修改;也存在一些主题,它的页面是无法可视化修改的,你只能填空,填入图片、文字,而无法修改页面内的布局。
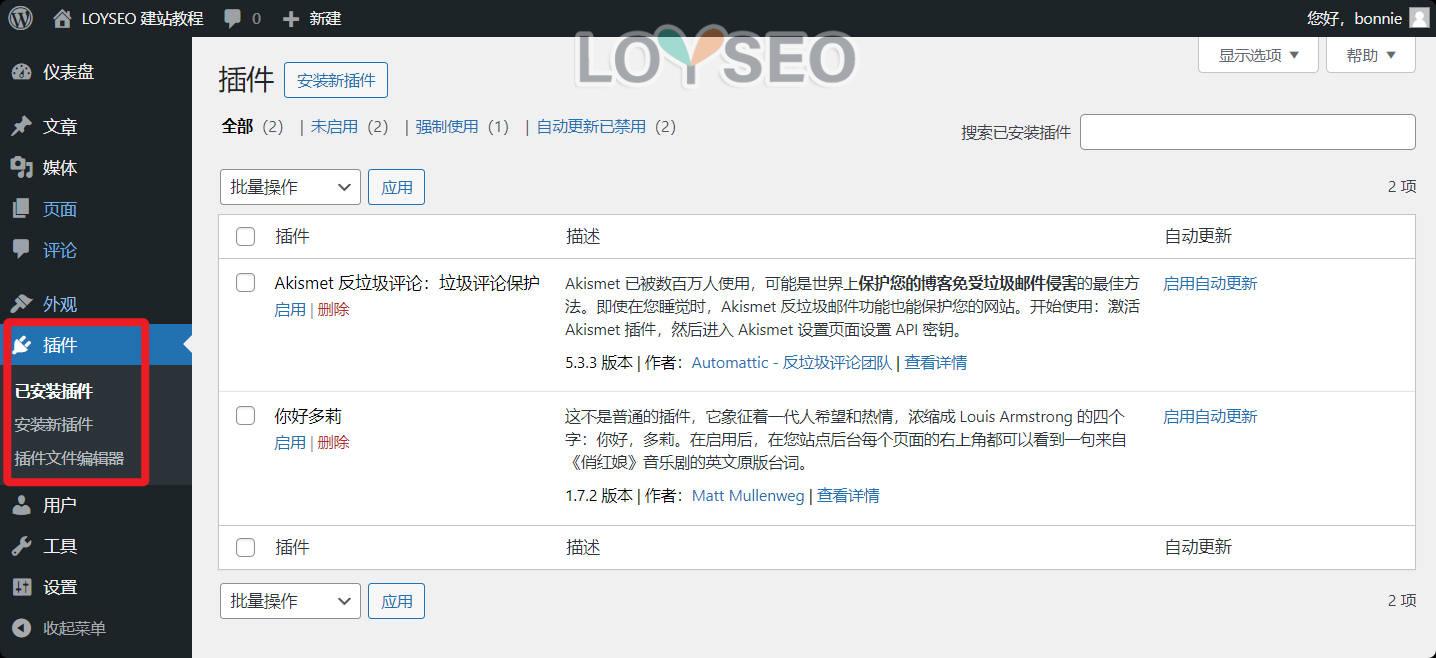
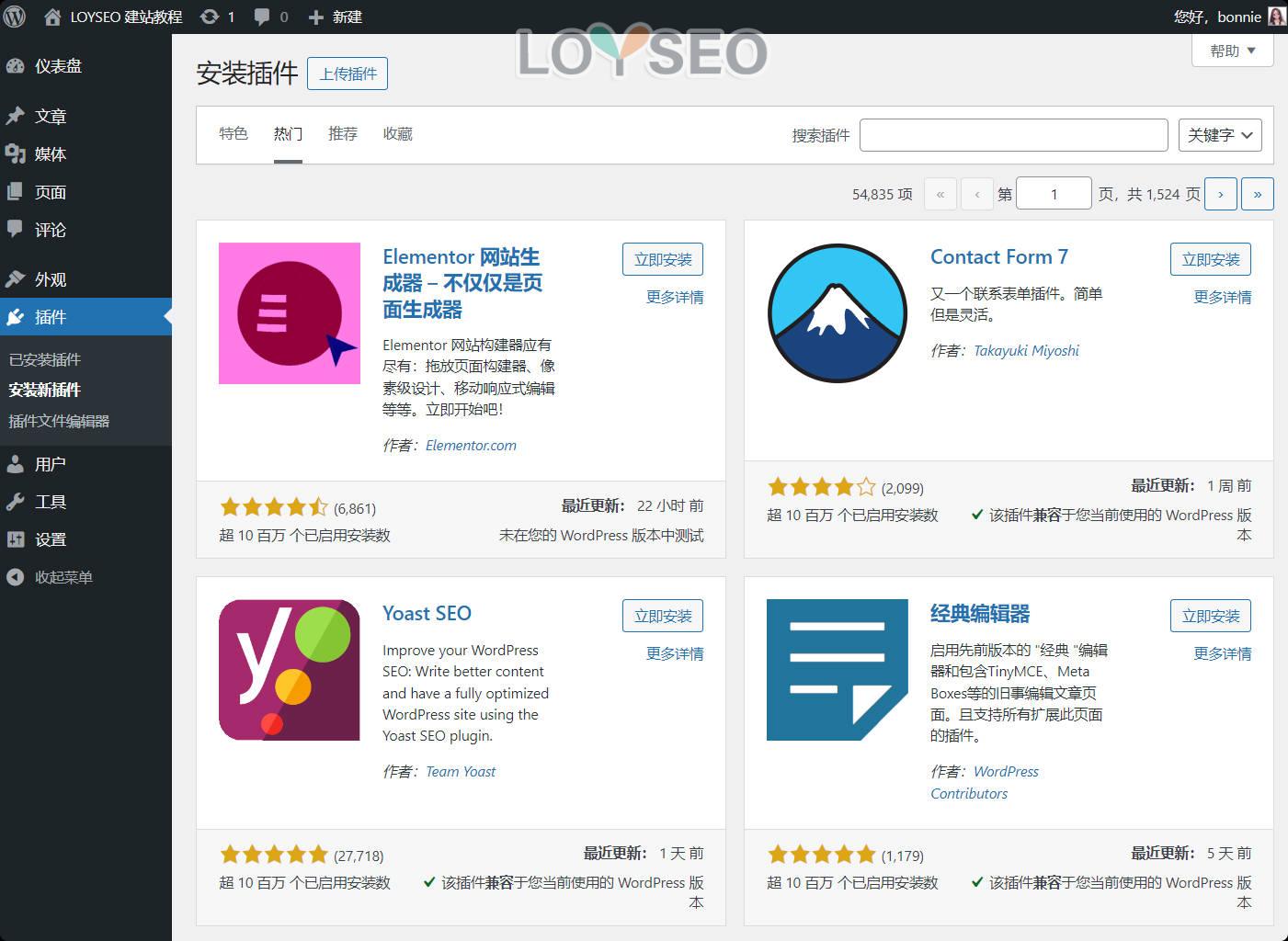
点击外观>插件(plugins),我们能来到已安装插件页面。
如果你要安装插件,在哪儿可以找到插件呢?——主要有两处:① WordPress的插件库;②付费插件市场。
先来看看WordPress的插件库。在WordPress后台的插件页面中,点击安装新插件按钮,我们便能看到数万个插件,其中有些插件是存在付费版的,如果体验了免费版觉得不错,就可以顺着官方指引去买付费版啦。

那如何选择插件呢?——跟选择主题相似,通常选热门的、好评高的,我根据自己使用经验,收集了一些常用WordPress插件,你可以参照安装。不过呢,也要注意,不要贪多,插件就像软件,电脑里装多了软件并运行则会卡,网站也一样。同样还要考虑插件之间的兼容性,更多教程请查看:WordPress如何安装插件。
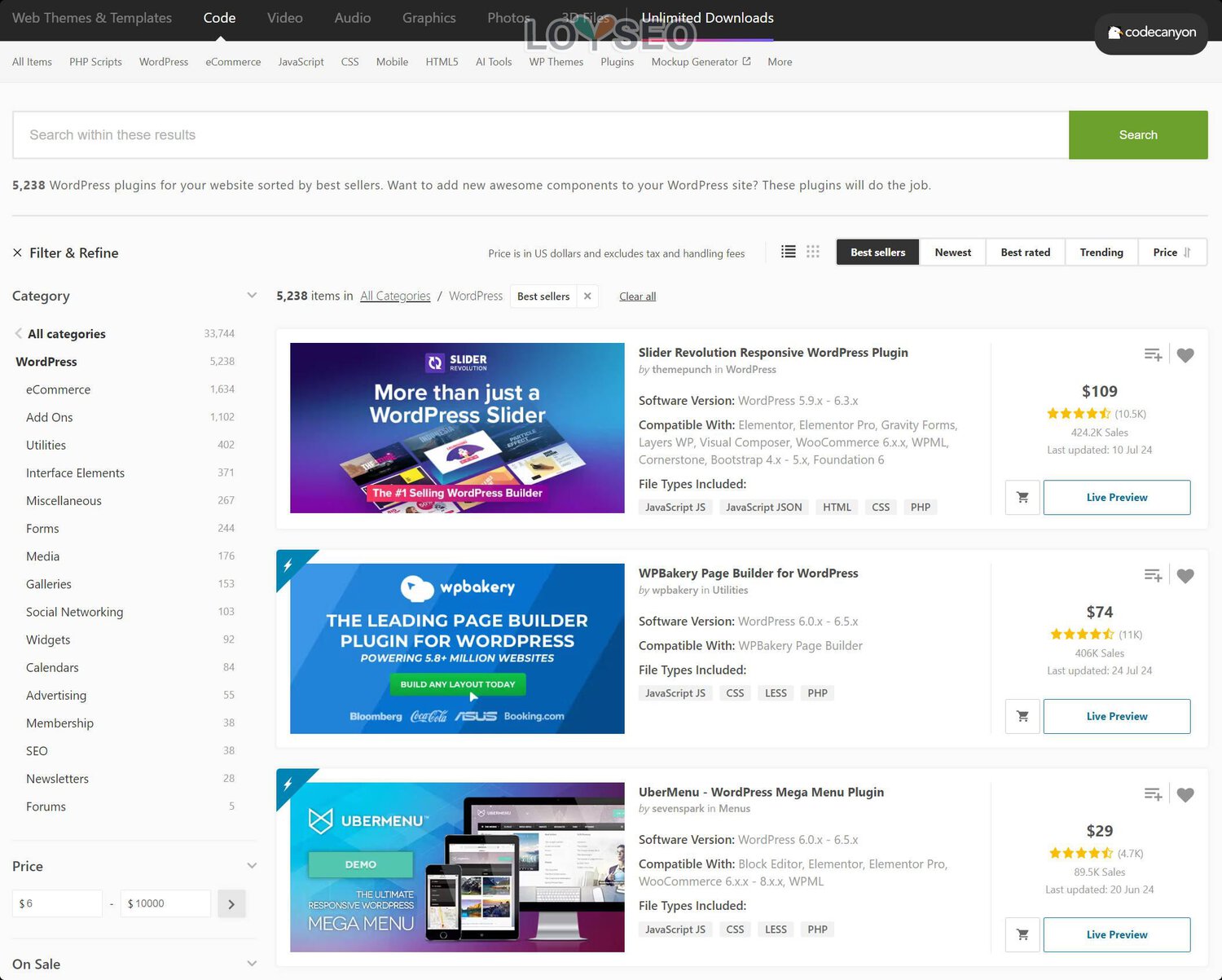
再来看看付费主题市场,我较为常用的是——codecanyon,记得要选卖的多的(五位数及以上)、评价好的,这样长远而言比较稳定,通常卖的好的、评价好的插件质量也不错,通常能保持稳定的更新、官方文档也丰富、对相关的第三方插件也有较好的兼容性、售后支持也友好。
要注意的是,购买插件前,看看插件的安装要求,如果选择了一些低端主机,或者自己安装的主机系统,那系统配置可能比较低或者不适配插件的需要,会影响插件的安装哦~

而插件文件编辑器与主题文件编辑器类似,不建议直接编辑哦~并且插件没有子插件一说,所以通常这里不要碰哦~
Users/用户
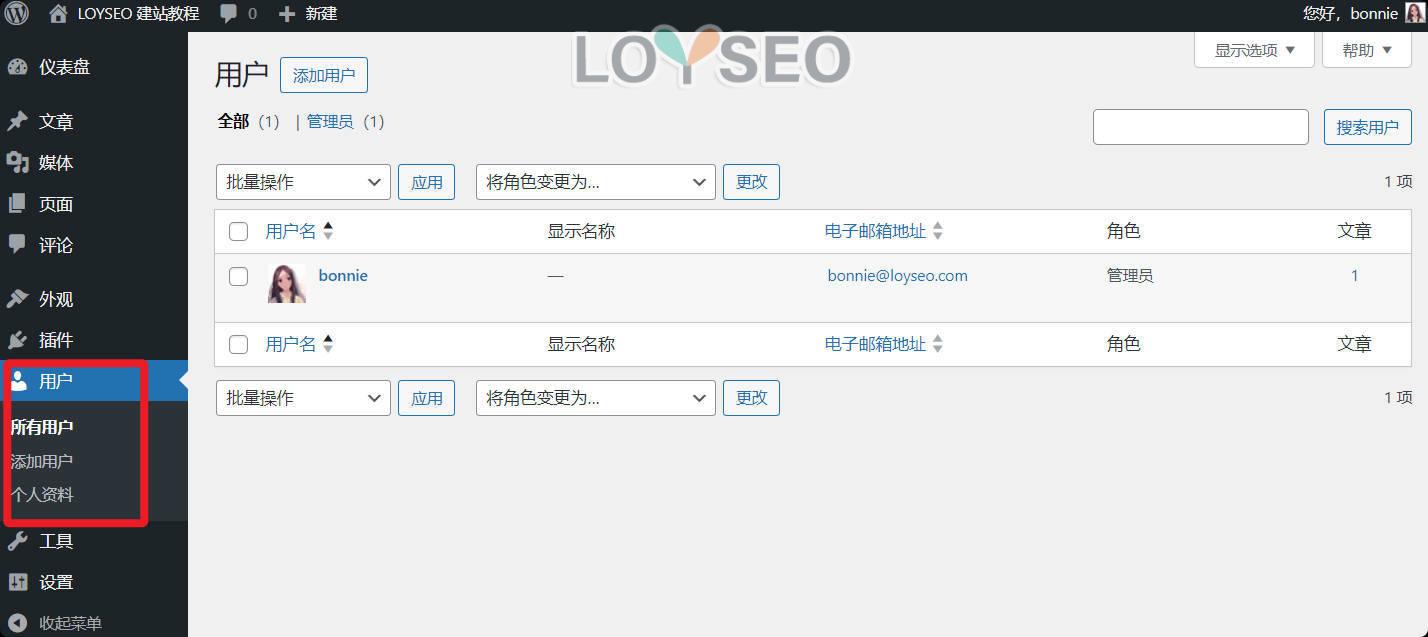
所有用户
登录WordPress后台需要账号,也就是下图中的用户。安装完WordPress后,默认已经创建了一个用户。如果你需要创建多个用户给员工或同事,那就可以在这里添加用户。

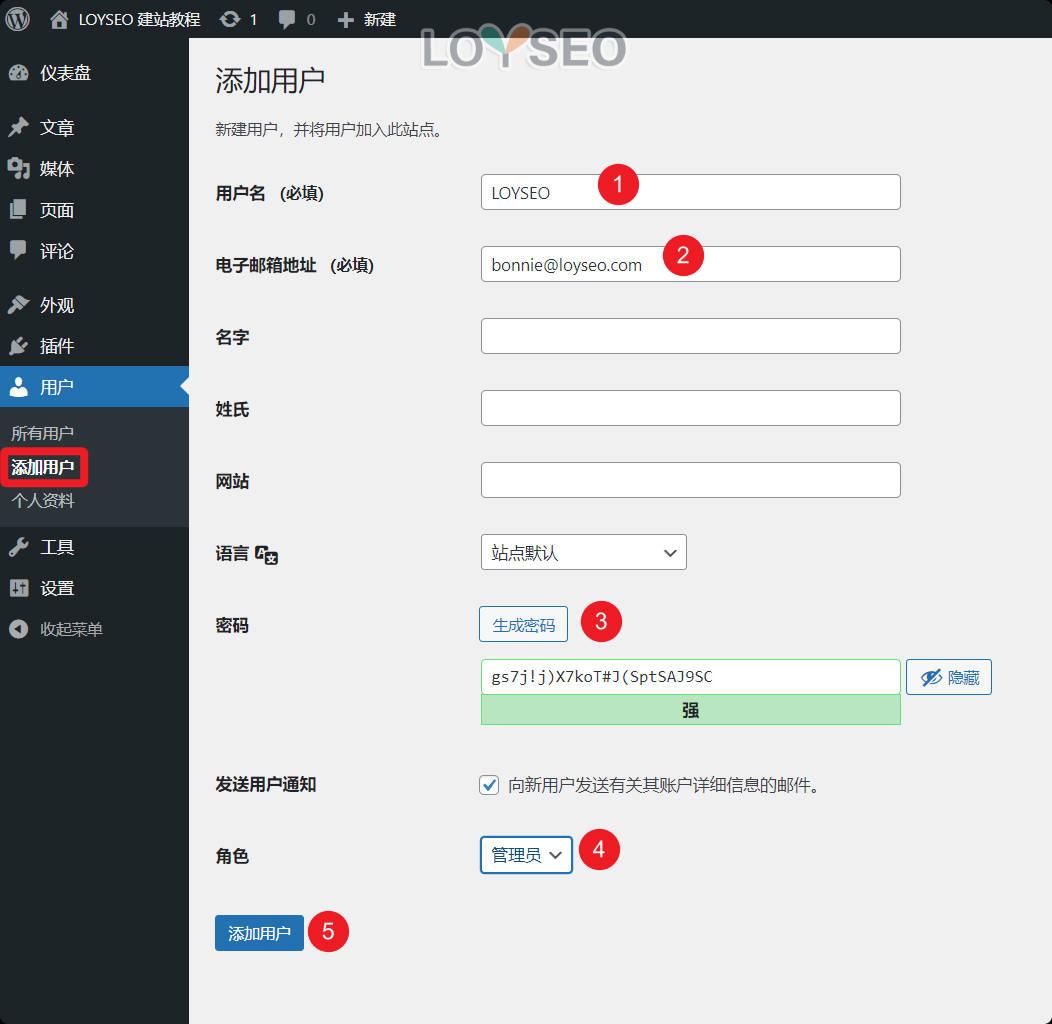
添加用户
添加用户时,必须填写用户名和邮箱,然后生成一组强密码,设置用户的角色,点击“添加用户”按钮即可。
其中,发送用户通知功能不是完全有效的,取决于你的网站的SMTP是否有效,如果收不到邮件,那么你就需要安装一个SMTP插件并配置好。


用户默认有5个角色:订阅者、贡献者、作者、编辑、管理员,某些插件安装后也会添加一些角色,譬如WooCommerce。
- 管理员:它是最高级别的权限,管理员有权访问几乎所有内容,可以创建更多管理员、邀请新用户、删除用户以及更改用户角色,还可以完全控制所有文章、页面、上传的文件、评论、设置、主题、插件、导入和导出。
- 编辑:可以添加、修改、删除任何的文章、页面、评论、类别和标签,并可以上传媒体,还可以审核评论、上传媒体到媒体库。
- 作者:可以添加、修改和删除自己的文章,能够上传文件和图像。但作者无权添加、修改或删除页面,也不能修改其他用户的文章,但作者可以编辑自己的文章的评论。
- 贡献者:可以添加、编辑自己的文章,但不能发布文章、上传媒体,网站管理员可以对他的文章进行审核,一旦审核通过并发布,贡献者就不能再对其文章进行编辑。
- 订阅者:订阅者没有网站的任何内容的编辑权限,如果文章启用了评论,那订阅者可以发表评论。
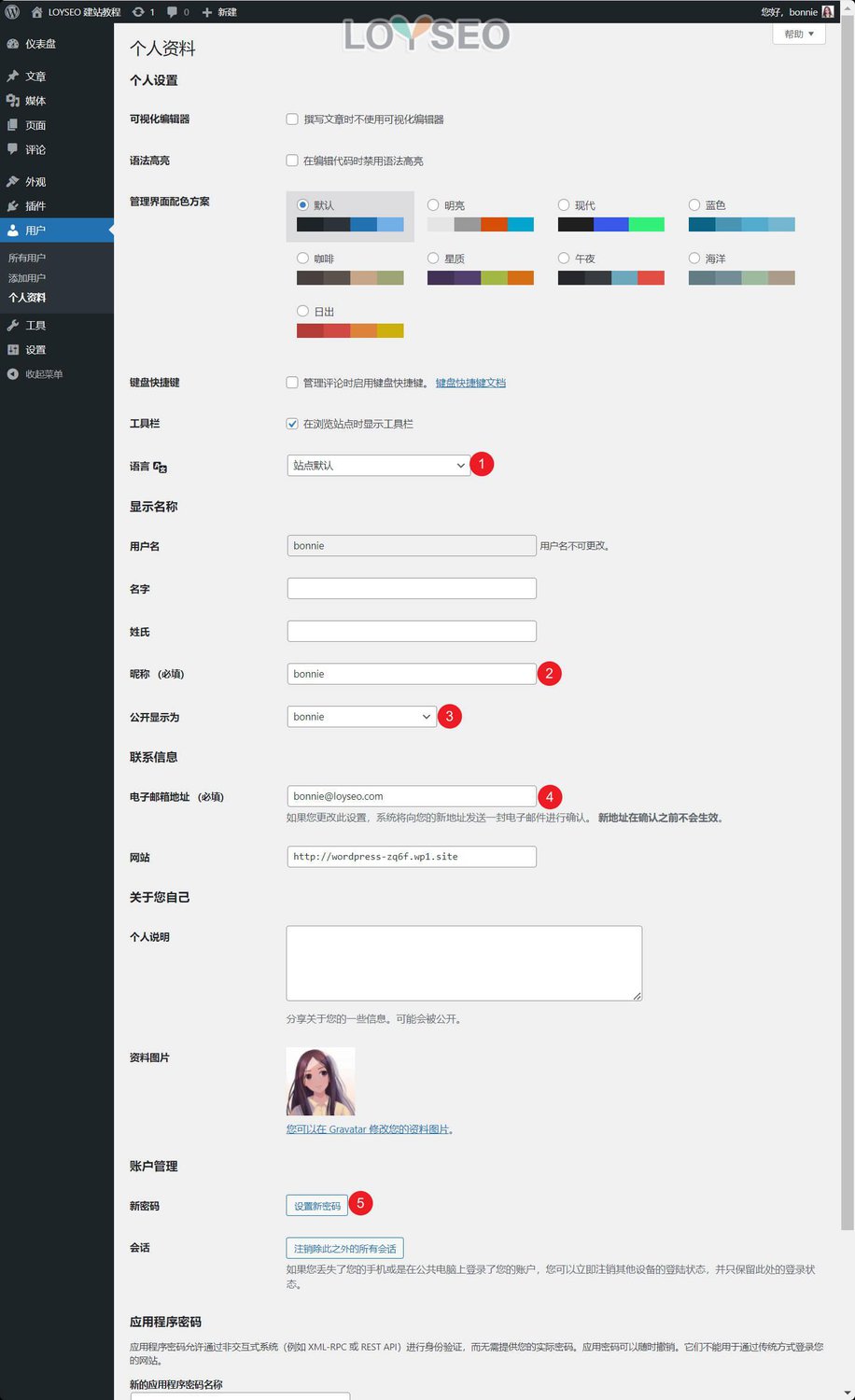
个人资料
访问用户>个人资料(Profile),我们便可以修改自己的账号的资料了,我比较常改的是:语言、昵称、公开显示为、电子邮箱地址、新密码。其中,语言:只用于设置当前用户的后台界面语言,不影响站点本身的语言哦。

Tools/工具
WordPress提供的工具栏目,我用的真的十分的少,大概,一个系统里的核心功能与次要功能也符合二八法则,八成时候用的都是那二成的功能。所以,接下来,我们逐一简介一下工具下的每个功能。

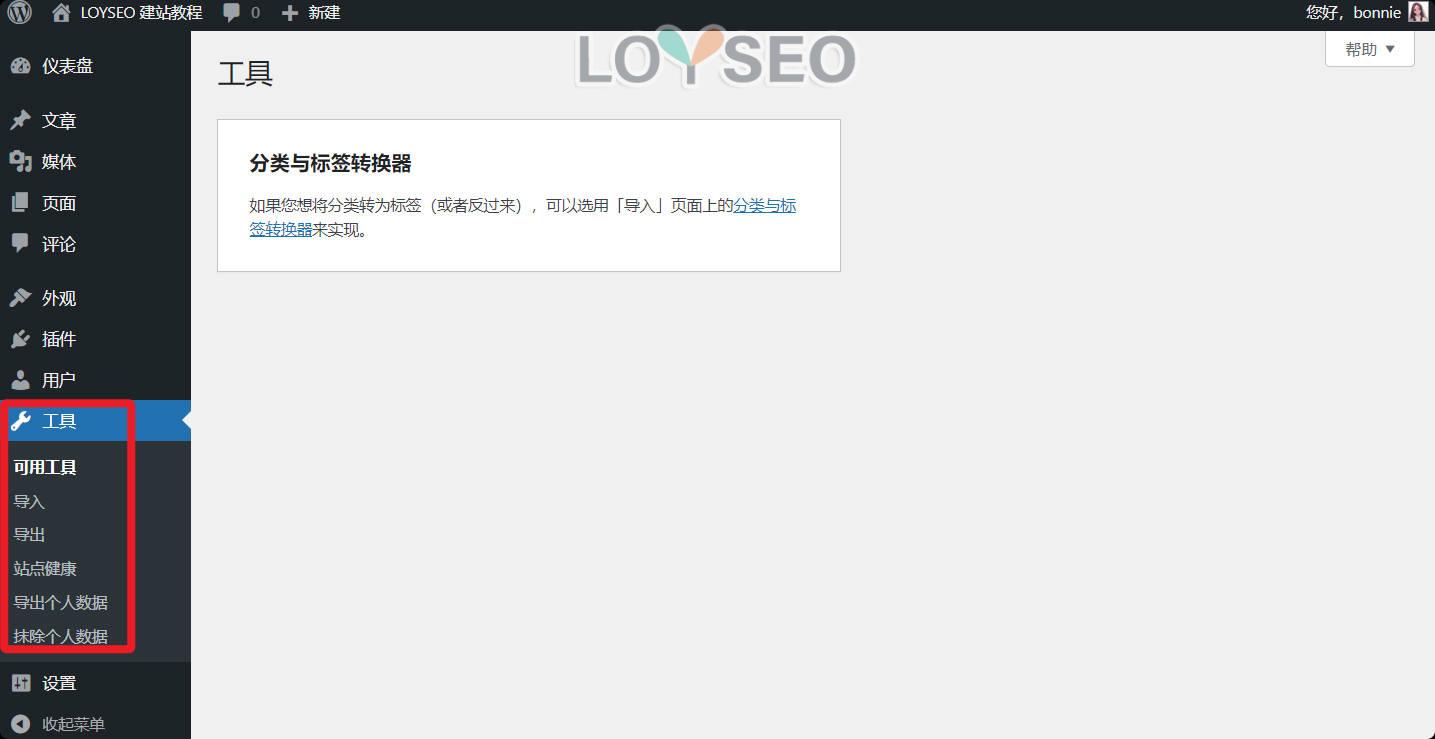
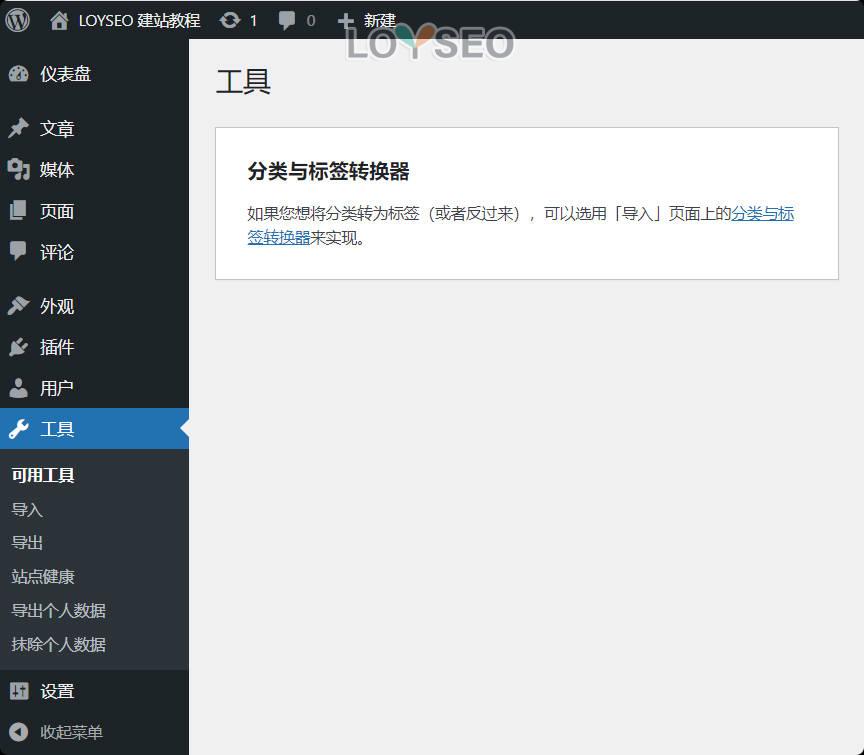
可用工具
如图所示,在“可用工具”页面中,就提供了一个“分类与标签转化器”的指示卡片,点击图中的“分类与标签转换器”链接,就会前往“导入”页面中。

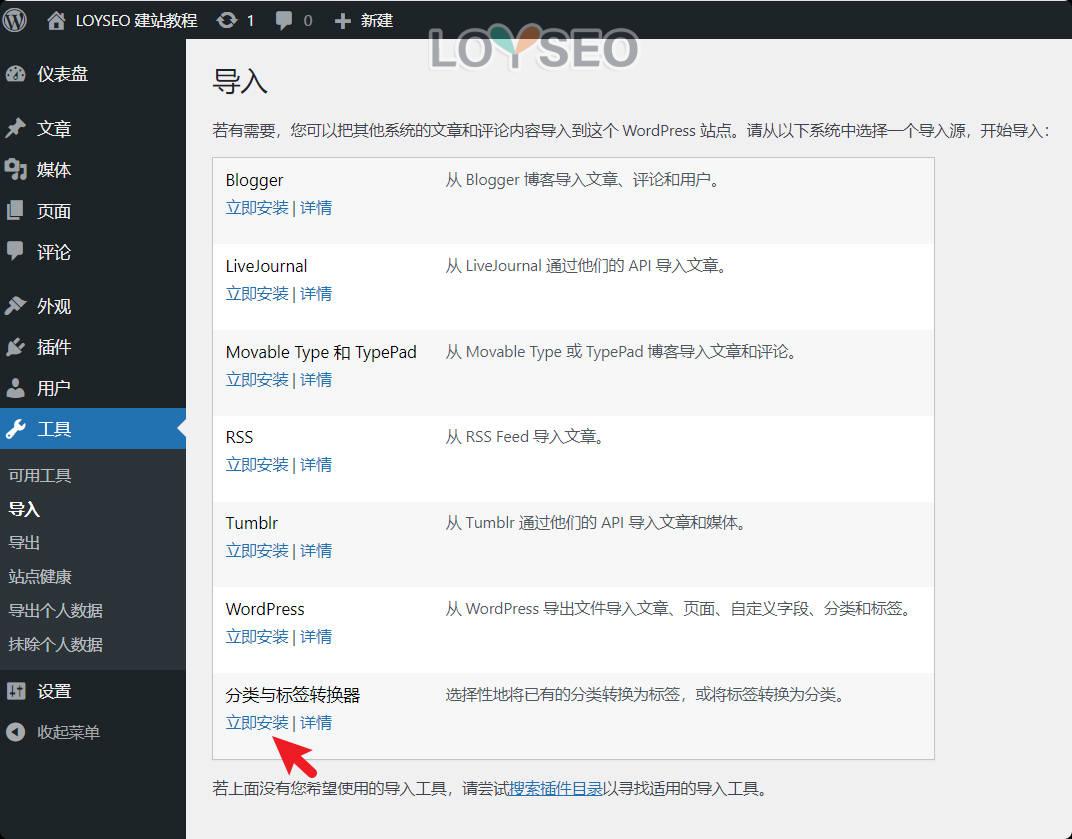
导入
从“可用工具”页面,我们跳转到“导入”页面,对于你需要的工具,可以点击“立即安装”按钮,安装后,这个工具才可以使用,图中,我们选择安装“分类与标签转换器”。

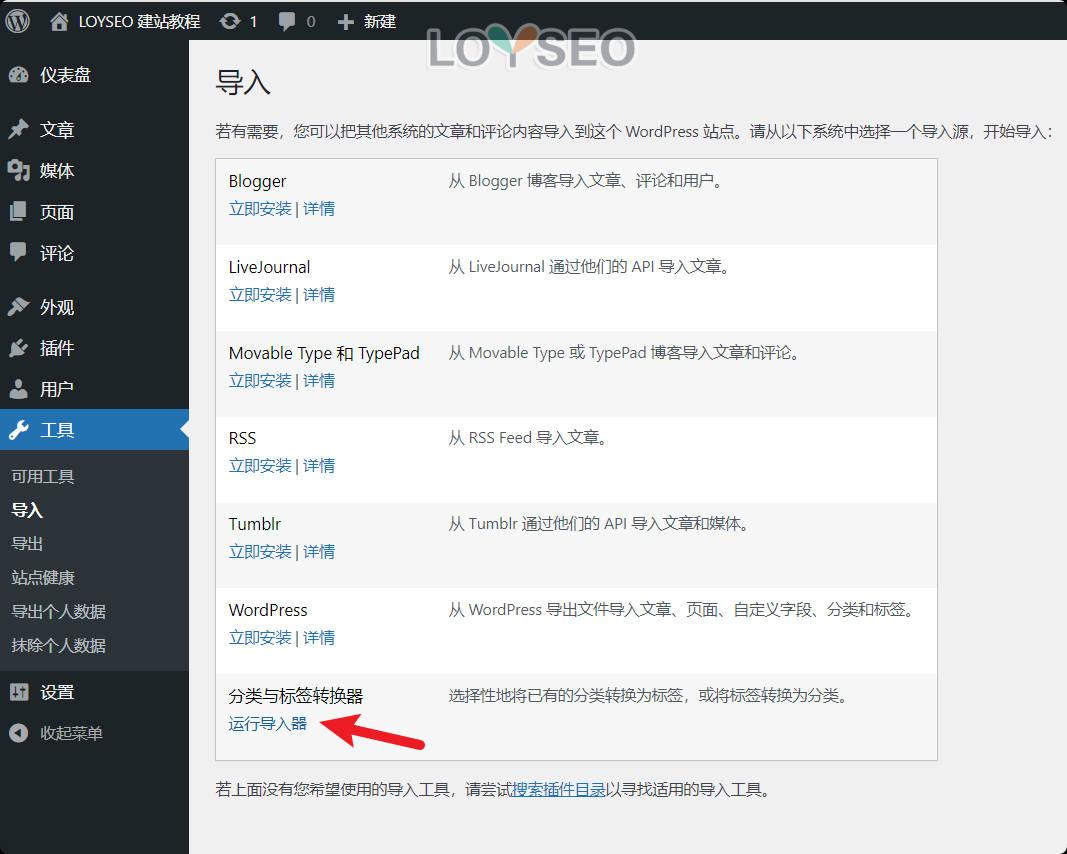
安装完成后,便能看到“运行导入器”,点击它。

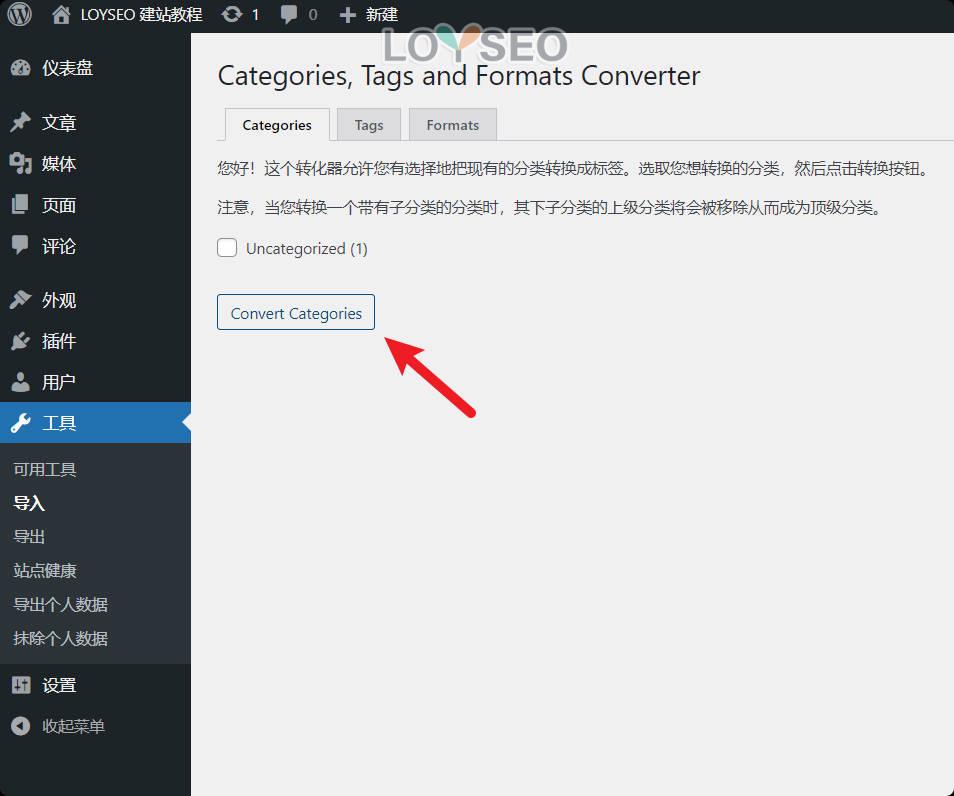
安装完成后,便能看到“运行导入器”,点击它,我们将看到下方的页面,你便可以按界面的提示进行操作了,如实说,我从未操作过分类到标签之间的转换。

其他的诸如WordPress导入文章、页面、自定义字段、分类、标签功能也极少使用,更别提Blogger、RSS、Tumblr了。
我曾经数次尝试过使用WordPress导入文章功能,结果,图片导入不进去。
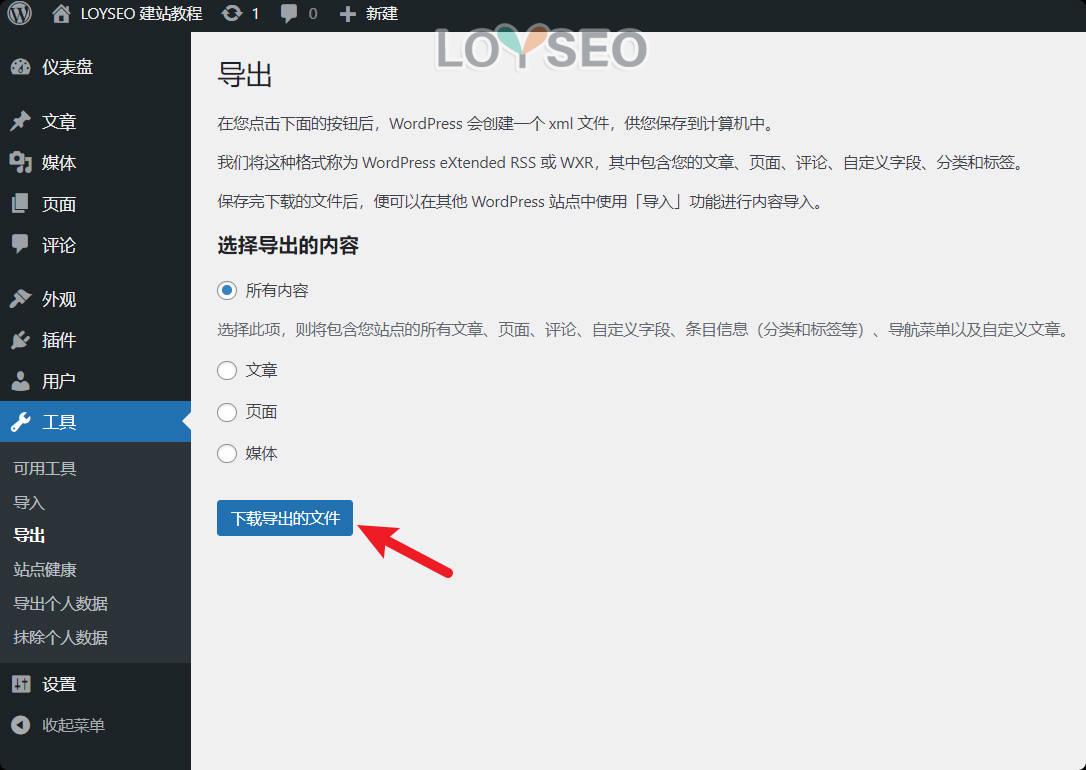
导出
导出功能与导入中的WordPress功能是搭档,先导出,再导入,我曾经用过一次,体验不大好,功能比较弱,无法控制导出的字段,导出的文件是xml格式,也不是利于编辑的csv或excel,再使用导入功能时,图片也无法导入,所以也有点鸡肋了。

站点健康
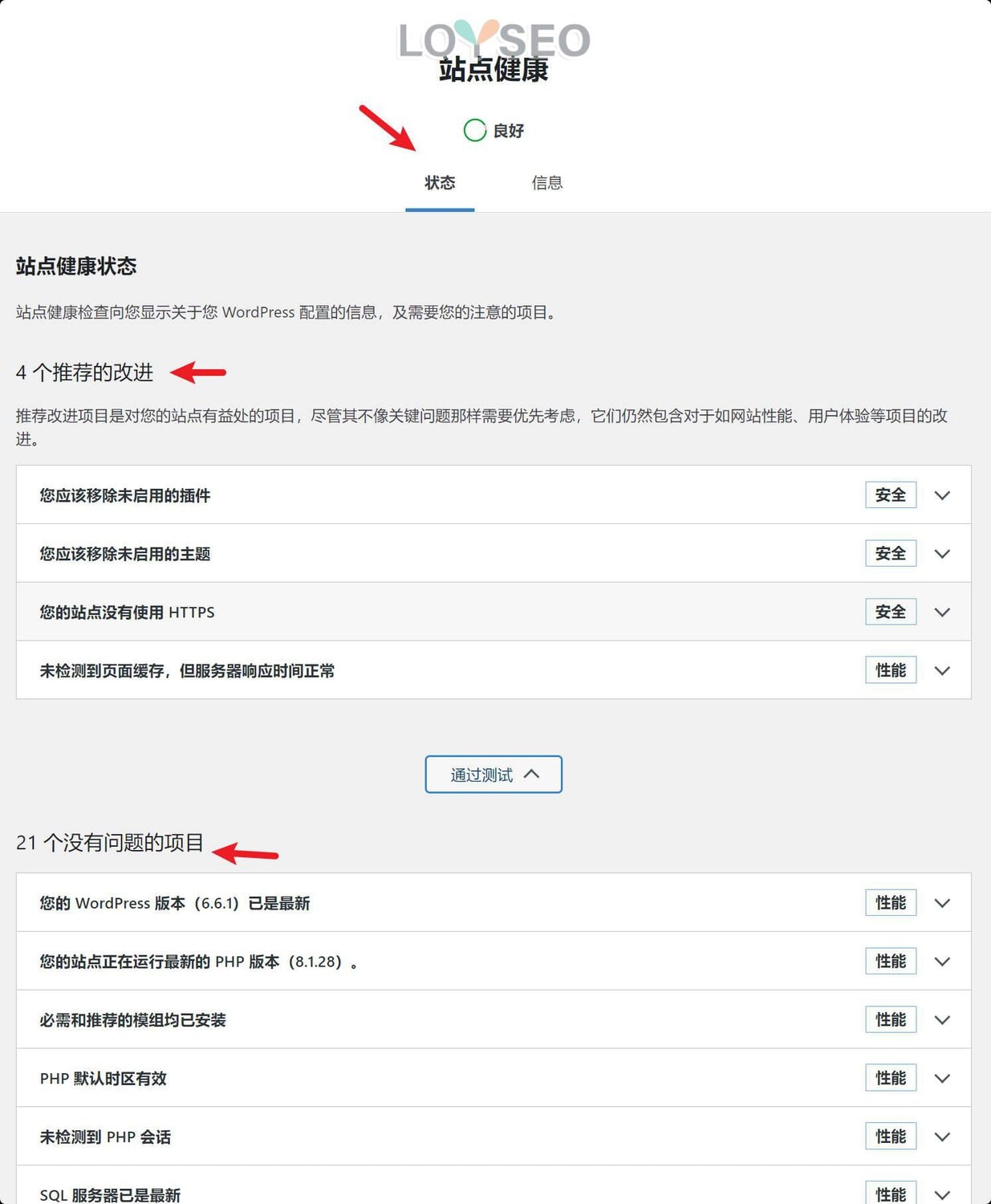
在工具>站点健康>状态之中,你可以看到系统为你的网站所做的检测结果以及修改建议。
- 如果遇到关键问题,那推荐优先解决;
- 如果遇到的是推荐的改进,可以不那么急着改,要酌情考虑修改,譬如:
- 如果站点HTTPS没有安装,这个可以搞一下,在主机里通常都有SSL证书安装功能,相关教程:在Cloudways主机中安装SSL证书。
- 如果让你移除未启用的主题,那你可以根据需要删除确实用不着的,把有可能用的先保留,插件同理。
- 如果是性能方面的问题,我们可以用结果为导向做判断。你可以先体验一下网页的访问速度,在未登录的情况下,使用无痕浏览器或清理过缓存的浏览器访问网站,如果觉得速度还不错,对于性能方面的配置可以少做纠结,因为性能方面还挺复杂的,譬如:它建议你添加对象缓存,但实际上对象缓存对数据量大的大网站有明显的作用,而对小型站点作用不明显,并且启用对象缓存也是消耗主机内存资源的哦~更多性能方面的教程请参考:WordPress网站速度优化教程

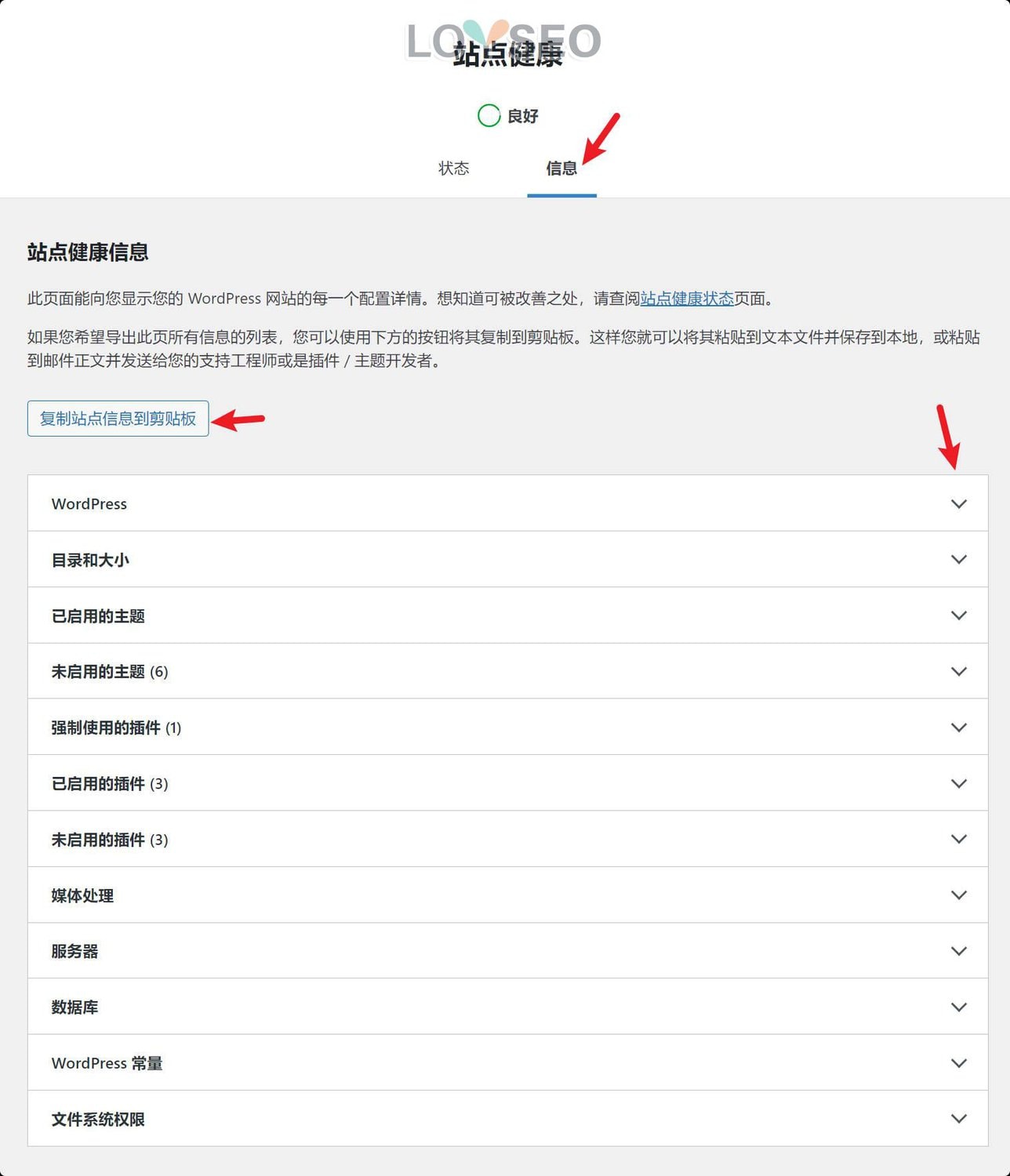
在工具>站点健康>信息之中,你可以看到WordPress网站的各项配置信息,我过去用到它的时候,多半是主题或插件遇到bug,开发者会要求我把站点信息复制给他们,其他时候用到的也很少。如果你感兴趣,可以逐一查看这些信息,包括WordPress本身的设置、网站的文件目录位置与大小、已启用或未启用的主题、已启用或未启用或强制使用的插件、媒体处理的设置、服务器的配置、数据库的配置等等。

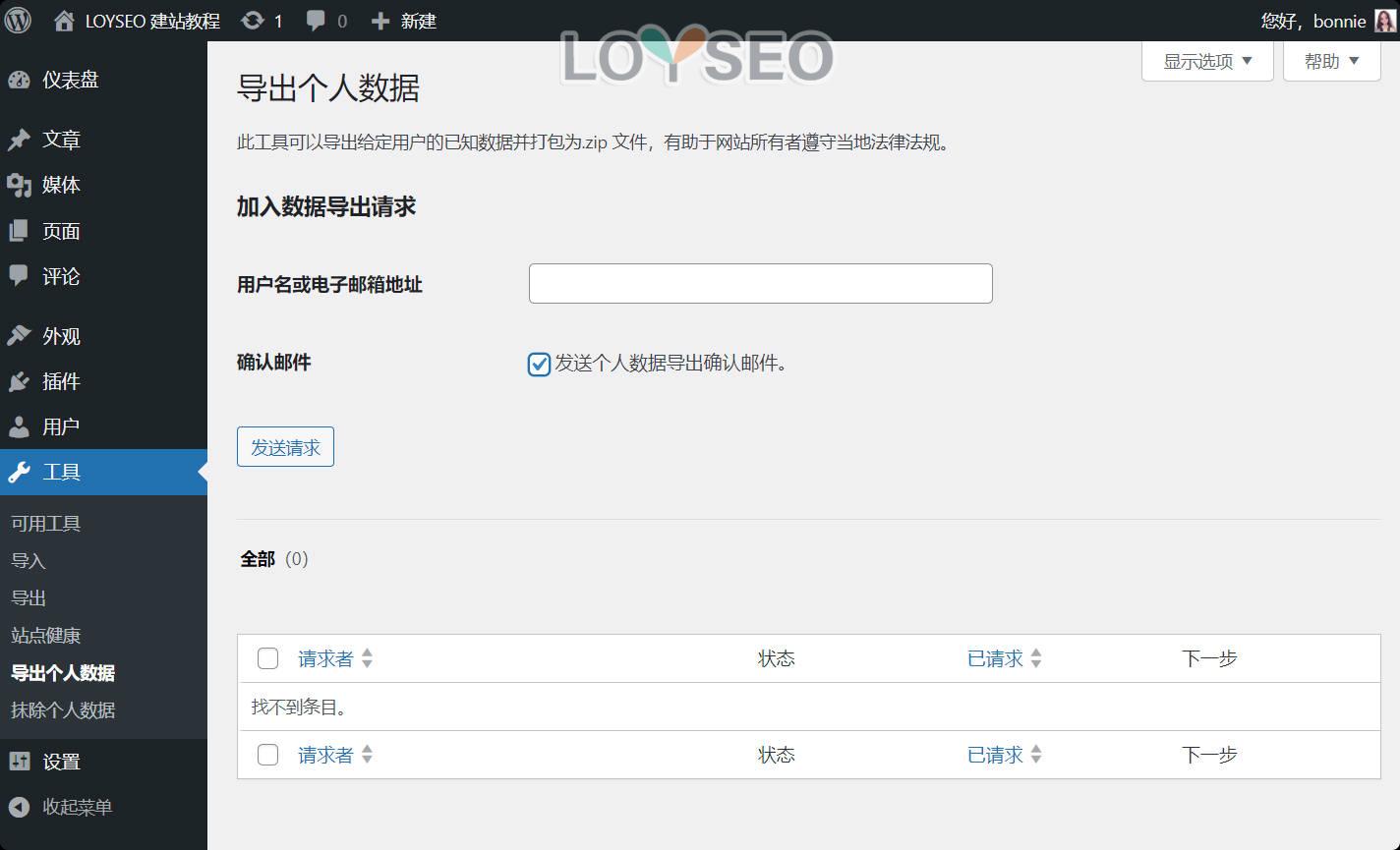
导出个人数据
导出个人数据的工具:可以导出指定用户的已知数据并打包为Zip文件,作用是为了配合当地法律法规的需要。实际日常运营中,很少会用到这个栏目。

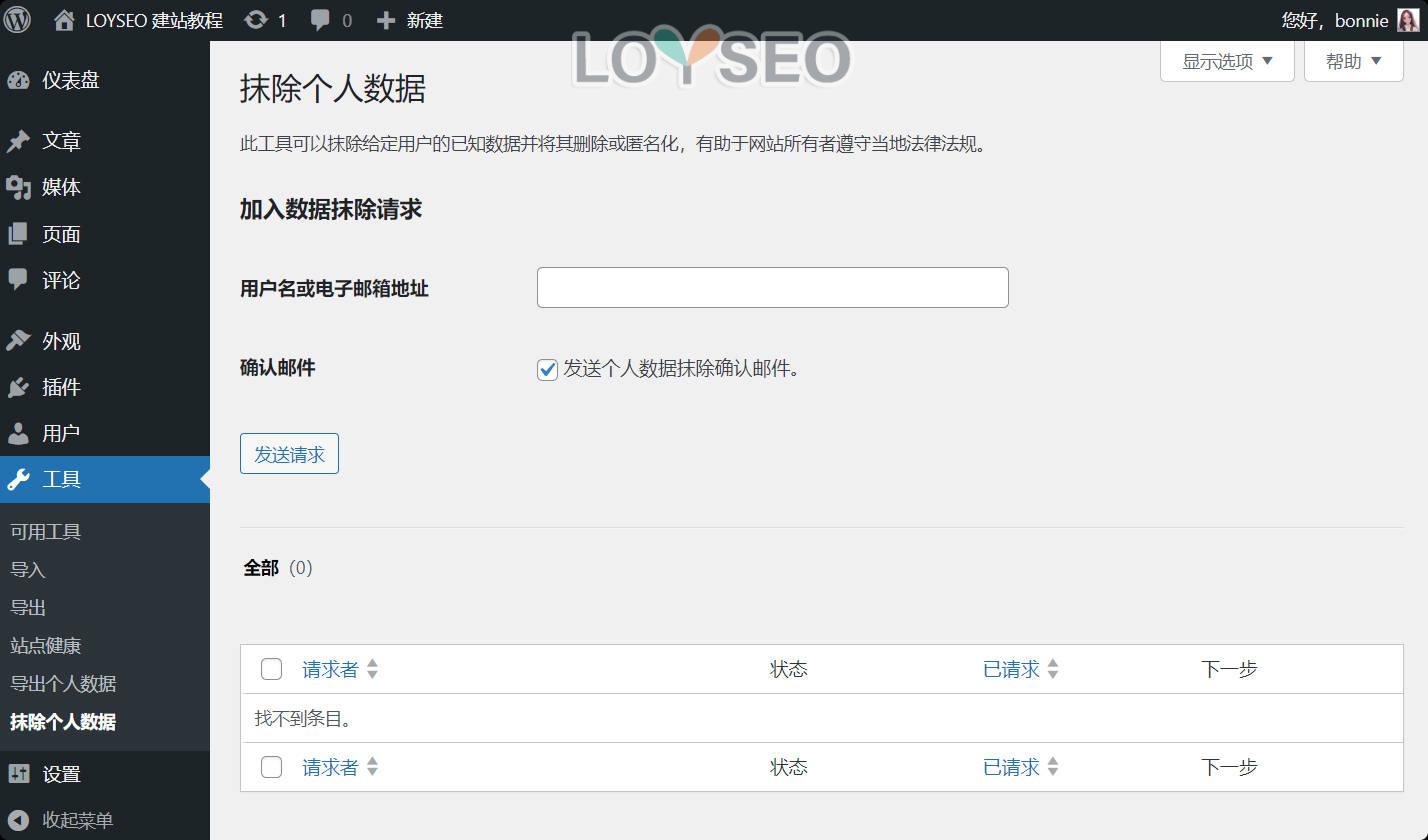
抹除个人数据
抹除个人数据的工具:可以抹除指定用户的已知数据并将它删除或匿名,作用也是为了配合当地法律法规的需要。实际日常运营中,很少会用到这个栏目。

Setting/设置
相比于上面的工具栏目,设置栏目用的还是比较多的,我们逐一讲解。
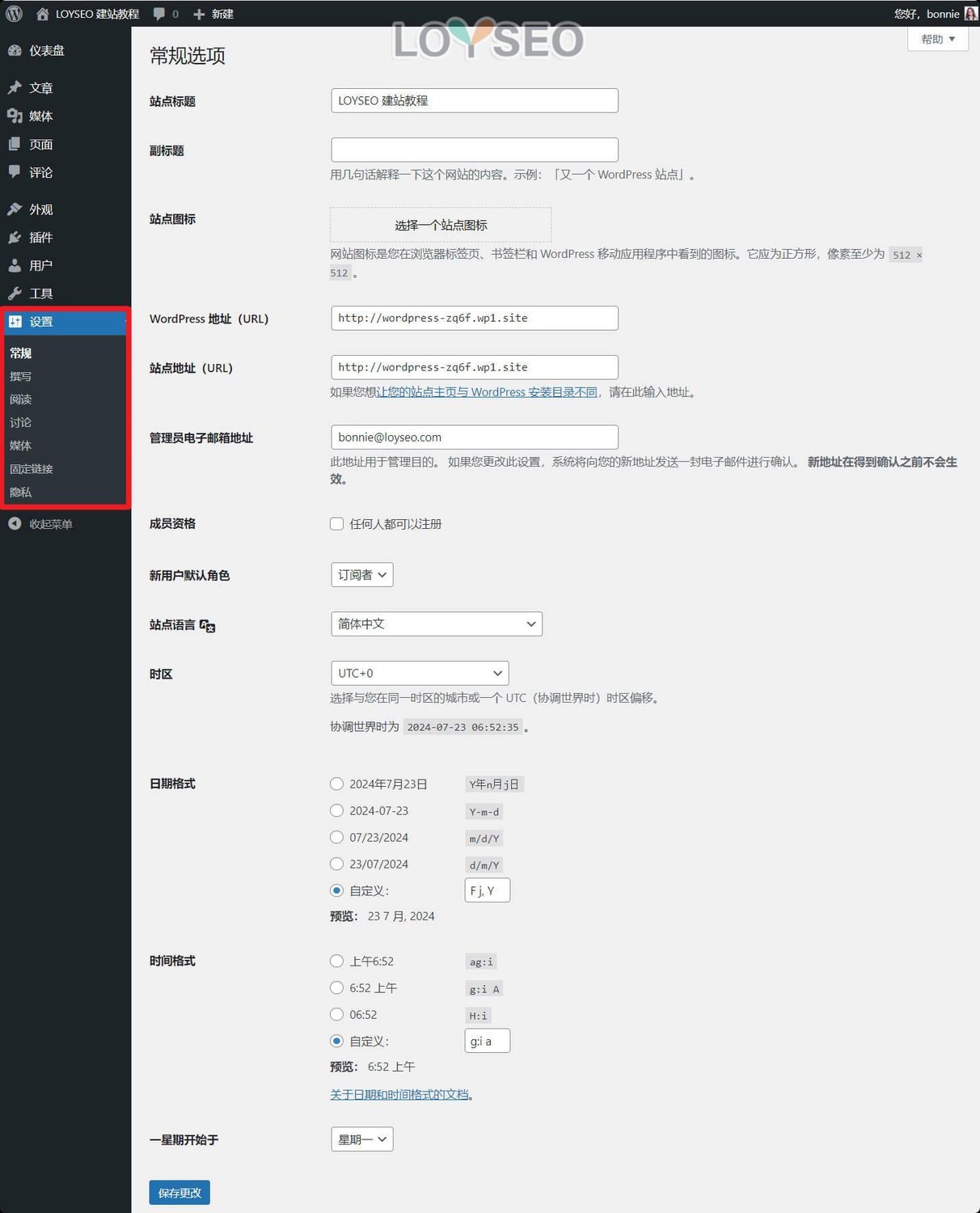
常规
在设置>常规之中,我们逐一讲解每个字段的用途或逐一事项
- 站点标题:就是站点名字,必填的,就像书有书名,公司有公司名,网站就得有站点标题,不建议用特别长的名字,因为这个名字会默认出现在每个页面的标题之后
- 副标题:这个可填可不填,通常它会出现在站点首页的页面标题之中,但如果你使用了SEO插件,那么这个副标题可能被略去,所以,你实际上可以在SEO环节直接对首页设置页面标题即可
- 站点图标:你抬头看看浏览器的每个标签页,是不是每个网站基本都有自己的一个小图标,对,这就是站点图标,所以得传,以增加识别度,虽然页面中建议上传512*512,这是考虑了手机端将页面存到桌面而准备的,这种使用场景很小,所以你实际上可以传一个小的图标即可,譬如50*50。
- WordPress地址和站点地址:修改这个尤其要谨慎,基本上你不需要修改它,除非:①你给网站安装SSL证书后,发现这里还是http而不是https,那可以改一下;②你的这两处域名不一致,譬如一个带有www,另一个没有www,那你要根据你实际的网址,对他们进行统一;千万不要随意在此处将域名从A变成B,譬如从loyseo.com变为loyseo.cn,那会导致你进不去网站的。如果你需要更换网站域名,通常我们是在主机层面进行重新绑定与解析(可参考:如何在cloudways主机中绑定域名)。
- 管理员电子邮箱地址:我们之前了解过用户功能,每个用户都有自己的邮箱,但此处的管理员电子邮箱与用户的邮箱不同,修改此处的邮箱不会影响到用户邮箱的,管理员邮箱的用途主要是收取网站的部分信息通知,譬如,网站故障通知、文章评论审核通知、有人要找回密码通知、网站系统自动更新通知等等。
- 成员资格:默认情况下,是不勾选“任何人可以注册”的;通常也不建议勾选,除非是你的网站业务需要。
- 新用户默认角色:默认新用户的注册角色是订阅者,也就是除了能登录、改改自己的个人资料、在文章允许评论的情况下发发评论之外,订阅者没有其他操作权限。
- 站点语言:这个很重要,如果你做一个英文站,但站点语言设置为简体中文,那就不合适了,你可能会发现网站前台有些犄角旮旯的小功能怎么出现了中文,但实际上你写作的内容都是英文,看起来就格格不入,并且对SEO也是不友好的,因为站点语言会体现在网页代码里,搜索引擎会根据用户搜索的语言去优先匹配具备对应语言的站点,所以,站点语言要如实设置,不要因为自己后台操作方便,而将站点语言设置为中文,如果你希望后台的用户界面是中文,那就去用户>个人资料中设置。
- 时区:选择与我们在同一时区的城市,譬如上海
- 日期格式:有多个日期格式可选,可以根据自己的客户的常用方式来设置
- 时间格式:设置方式同上
- 一星期开始于:设置方式同上

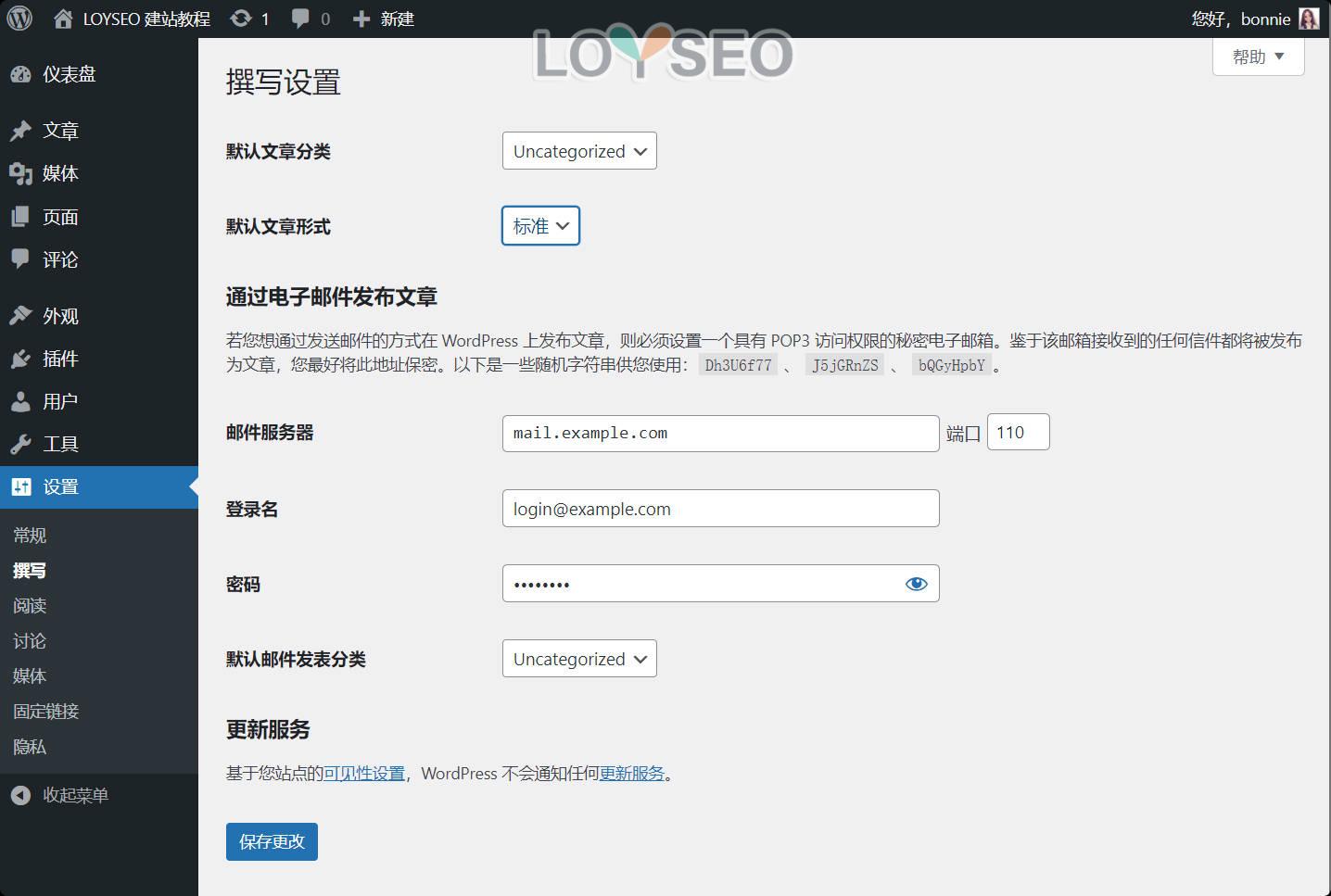
撰写
在“撰写”页面,主要设置的是发布文章的设置,这个页面对我而言唯一的用处就是,设置默认文章的分类,其他的都用不着。

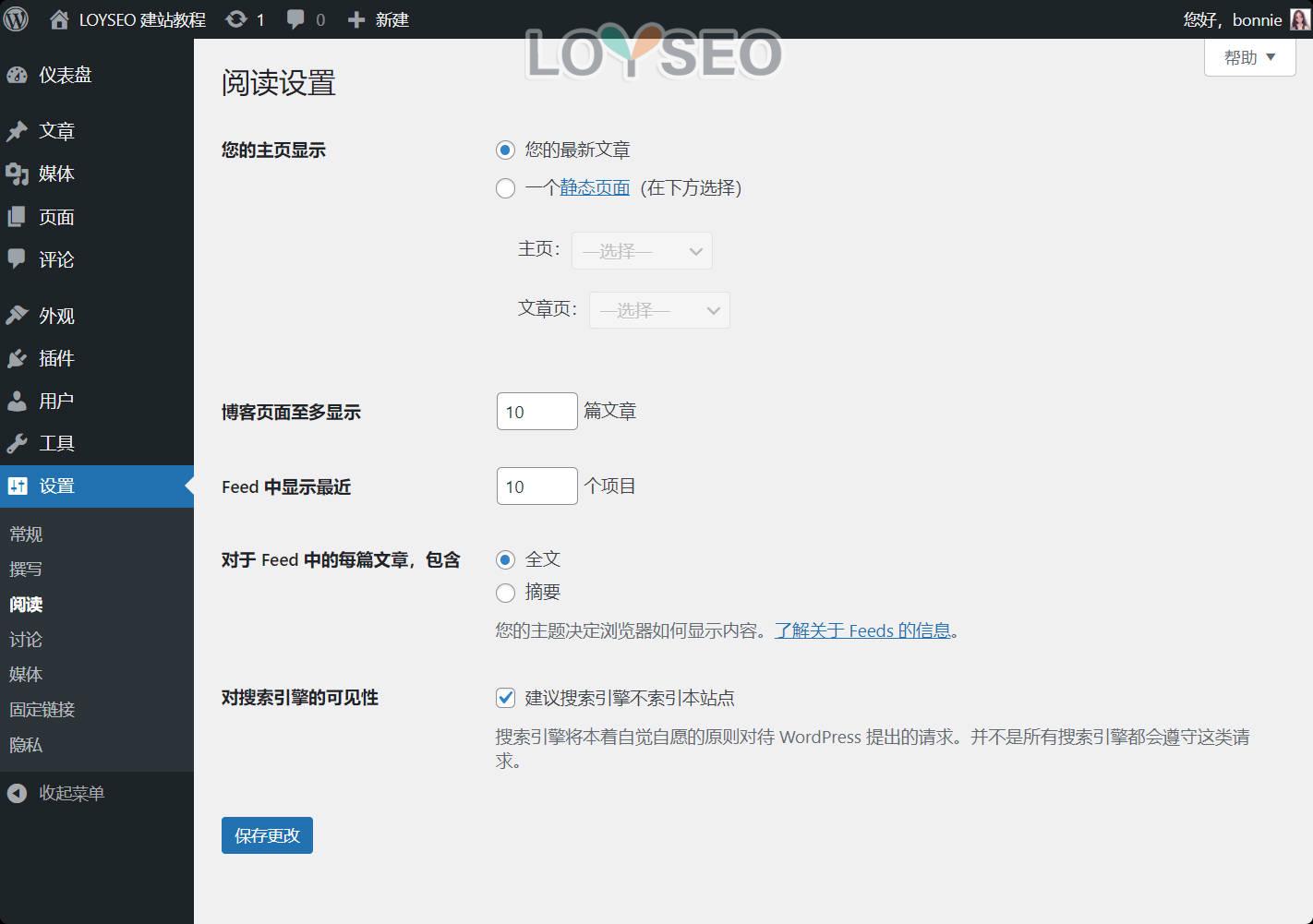
阅读
在阅读设置中,我们比较常用的是:
- 您的主页显示:这里可以设置网站的首页(也就是主页),还有就是文章页(也就是所有文章汇聚的列表页,我们通常叫做博客/新闻/Blog/News)
- 博客页面至多显示:用于设置一页显示多少篇文章,通常,产品或其他文章类型的每页数量,也会受此控制
- 对搜索引擎的可见性:在建站阶段,勾选,这样就不会被搜索引擎收录你未做好的内容;网站做好后,去掉勾选。
- Feed相关的选项:Feed是过去流行的内容订阅方式,但现在已经不流行了,所以也很少有需要关注这块,所以通常可以保持默认设置不动。

讨论
前文我们看过评论功能,那关于评论的设置,就在此处。
虽然说,评论对文章的互动数据是有意义的,对SEO是有意义的,但开启评论也会有恶意垃圾出现,需要你花时间去清理。
所以,对于评论的设置,要取决于你自己的意愿。
从我的经验来说,我开过一段时间评论,然后又关了,因为①我开了微信群方便大家交流;②即便我从主机厂商的选择、安防插件、反垃圾评论插件来抵御,清理垃圾依旧让我觉得浪费时间,令我觉得得不偿失。
但如果你是面向国外用户,你又能为了SEO保持写作习惯,那么评论还是有必要保留的,此时,你可以根据基于默认设置,观察评论的情况,对于垃圾评论,将其加入禁止使用的评论关键词,并结合Akismet Anti-spam: Spam Protection来不断优化评论的设置。

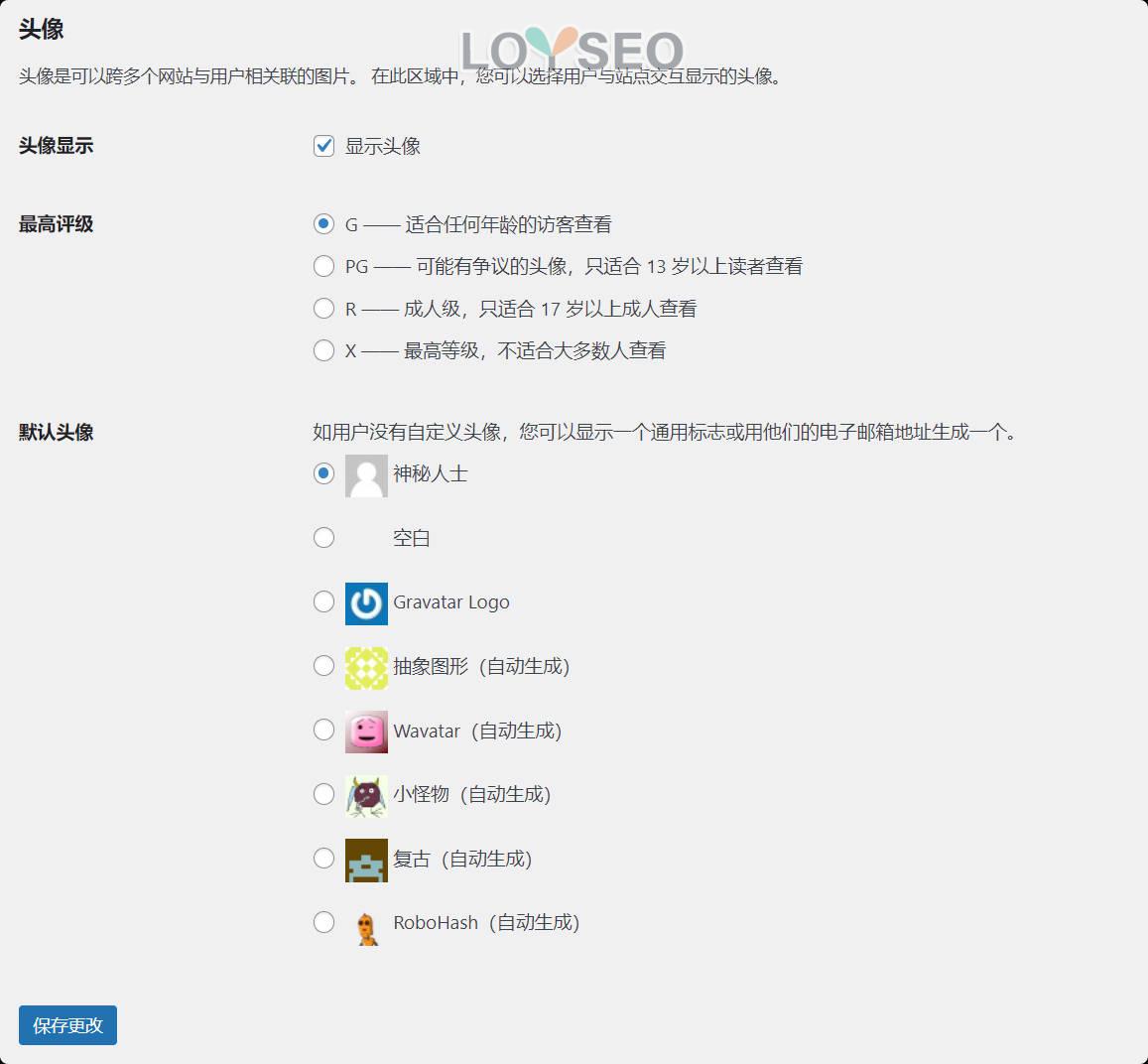
用户发表评论后,通常会显示头像,你可以选择是否需要头像,我通常是去掉头像的,因为部分头像选项需要加载第三方资源,我不希望给网页增加不必要的负担,此外,在常规企业网站或个人网站中,头像不是一个必须的存在,是可有可无的,所以我们就给自己减减负,不在不重要的事情上花功夫了。

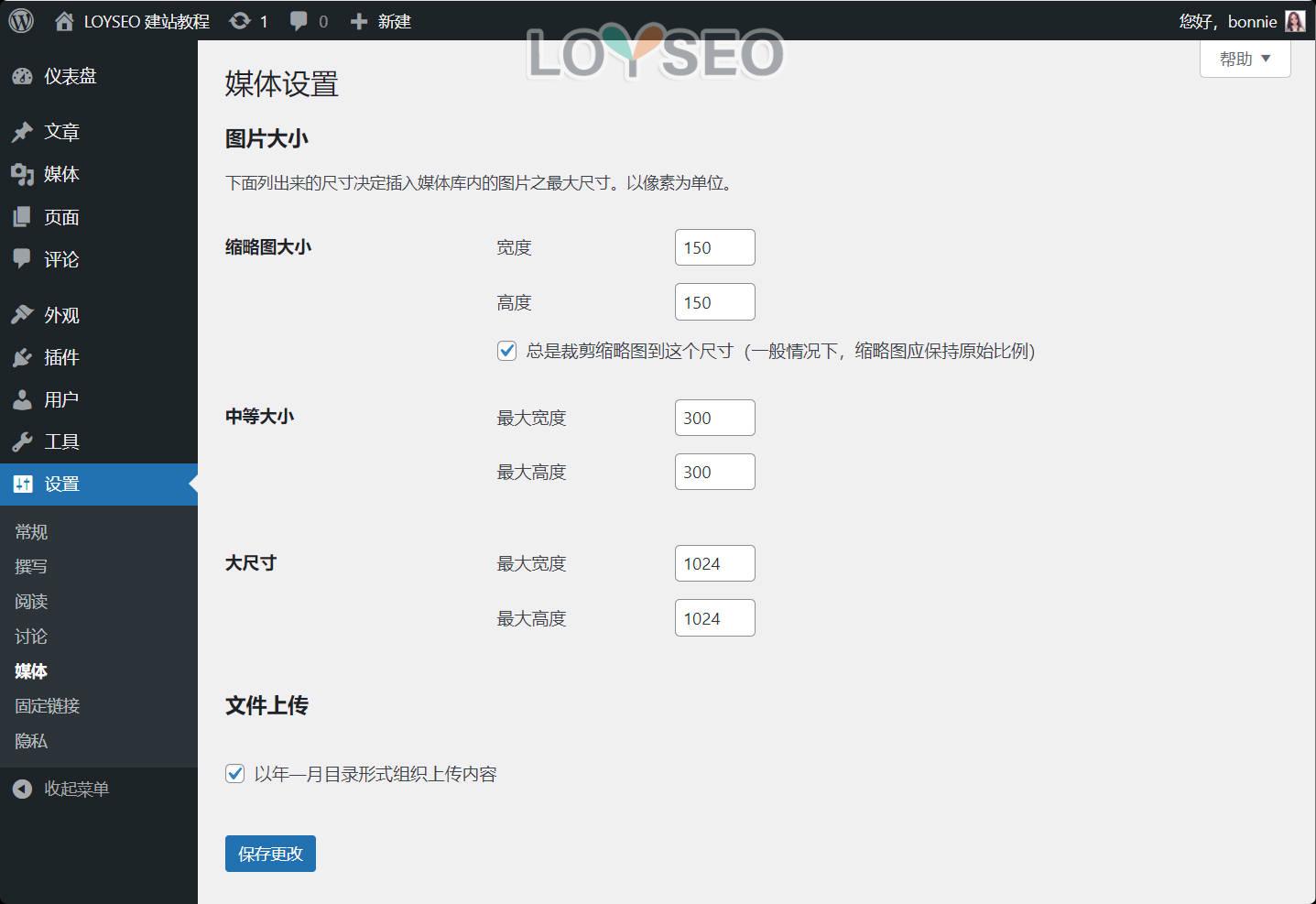
媒体
在媒体设置页面中,你能看到wordpress默认提供的3个缩略图的尺寸设置,你上传的每一张图,除了原图之外,都会被裁减到这3个尺寸,并且,这几个尺寸的图片在页面中,有时候会默认被用上,有些时候,你可以在制作页面时选择对应尺寸的缩略图,所以,如果你对已有的缩略图的清晰度不满意,可以酌情调整,通常我是保持默认设置。除此以外,有些插件也会为你生成其他的缩略图,譬如woocommerce,会生成宽度600的缩略图。

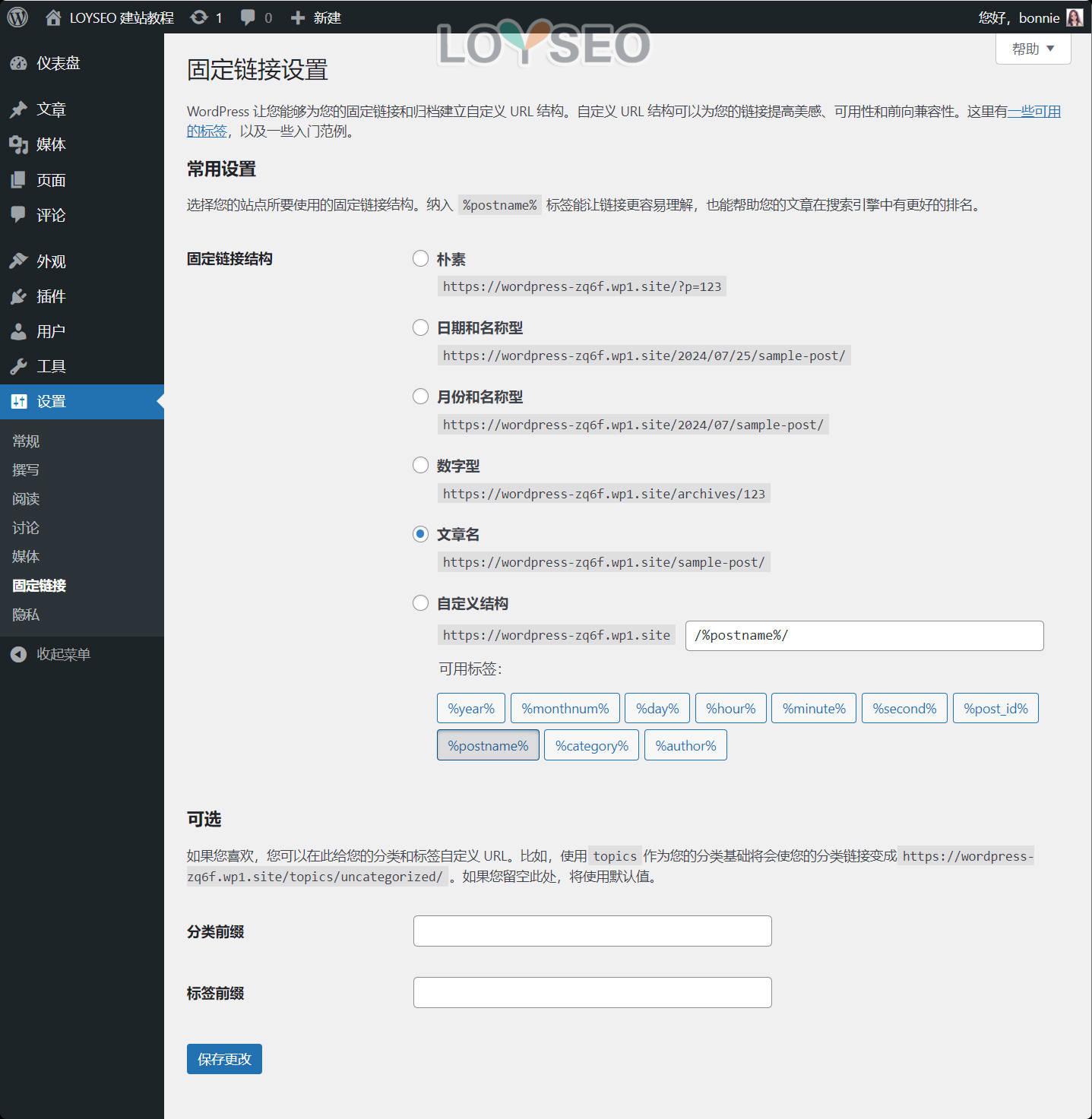
固定链接
在固定链接设置中,我们可以定义网站里URL的结构。通常,较为常见的做法是:按如图所示设置,选择文章名这个类型,但有些自己配置的主机没有实现伪静态,就会无法使用,如果你使用的是Cloudways,那默认就会是这个类型了,也不用操心伪静态的事情。

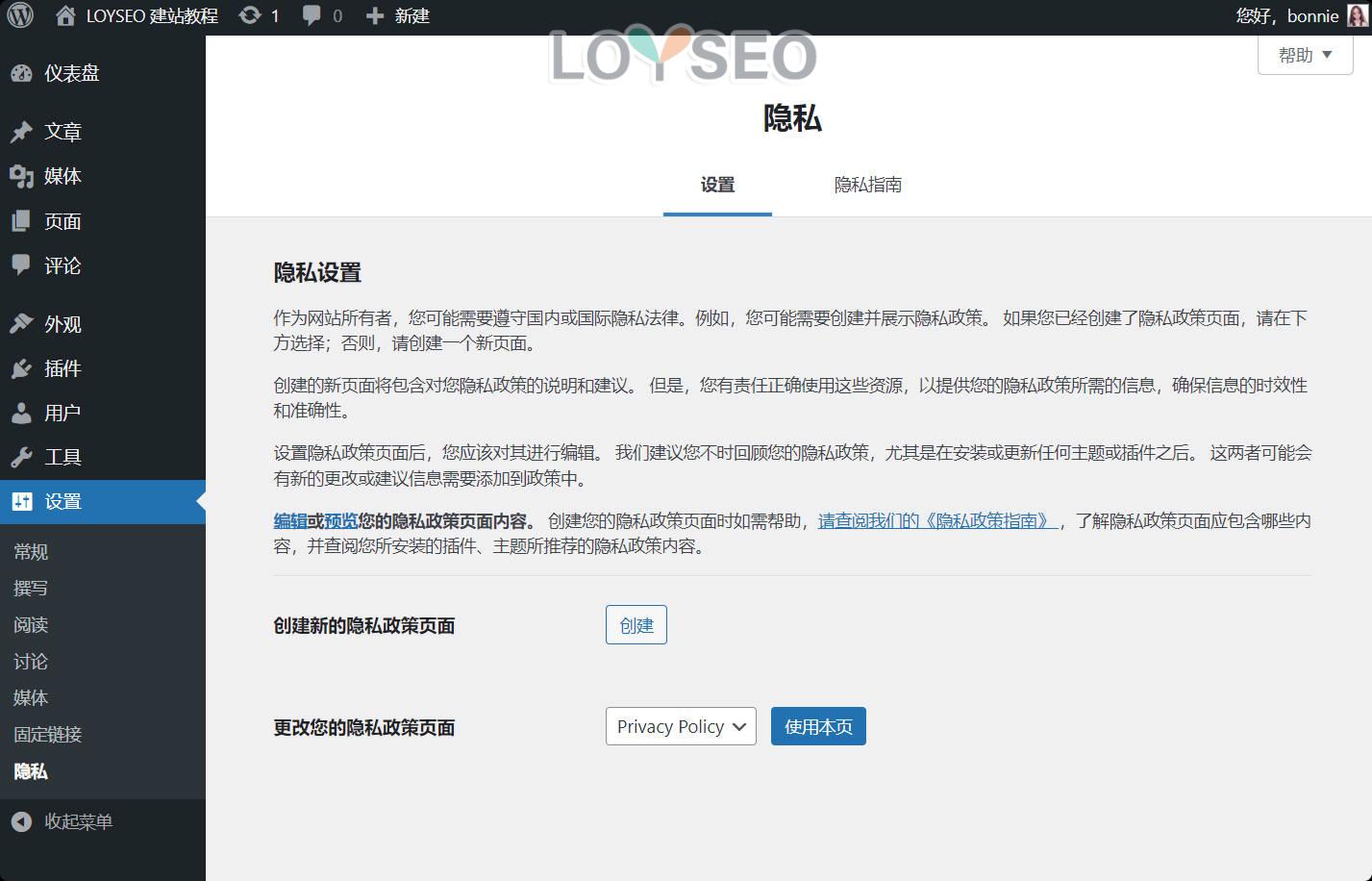
隐私
为了符合法律法规要求,你可能需要创建一个隐私政策页面,那在这个页面中,你便可以根据向导创建一个隐私政策页面,内置了示例内容。另外,你也可以参考同行的隐私政策页面来制作;还可以搜索privacy policy generator这种关键词,去寻找相关的工具生成内容。