你是否想要嘗試外貿獨立站,而尋找架設網站服務商時發現價格千差萬別,擔心被坑,若是自學架設網站又發現沒有系統全面的教學? 在本文,我會用自己十餘年架設網站領域的經驗説明你,我將使用完全免費的WordPress架設網站系統,並結合Elementor外掛,教你一步步地構建你自己的B2B詢盤型外貿獨立站。
本教學超過20000字,它是我花費一個月寫的WordPress架設網站實例教學,上線4年有餘,得到了眾多讀者的實踐反饋。 只要你願意投入時間,一點一滴地學習和探索,按照我提供的步驟進行,你一定能建立出一款適合初學者的外貿獨立站。
這篇架設網站教學相對比較進階,如需容易一點的,請查看這篇:外貿獨立站架設網站實例教學(1):零基礎用Astra主題做外貿獨立站
如果你缺少自學架設網站的時間,也可查看我提供的架設企業網站服務,還有,我與一位外貿企業客戶合作了10個網站,他把自己在外貿獨立站的方面遇到的坑、收穫的經驗與見解總結了一篇長文,也許能引起你的共鳴。
建獨立站需要什麼、要花多少錢
搭建獨立站需要的東西和費用,我在下表中列出了。
我的經驗:如果經費充足,用付費外掛能如虎添翼; 如果預算有限,可以先購買必須的核心外掛使用,其他輔助外掛用免費版的先湊合一下。
| 需要什麼 | 用什麼牌子的 | 要花多少錢 | |
|---|---|---|---|
| 網域 | 阿裡雲萬網 | 80元左右/年 | 教學 購買 |
| 主機 | Cloudways | 1000或1200元左右/年 | 教學 購買 |
| 主題 | Hello Elementor | 0元 | |
| 外掛 | Elementor Pro | 本站代理價:90元/1站/2年; 官網價:99美元/3站/1年; | 教學 購買 |
| 教學 | 本站 | 0元 |
如你所見,這份數萬字+數小時的教學是不收費的,但我依舊以做付費教學的品質去做這份教學,為什麼呢? 因為我相信有教無類,只是我一個人的精力畢竟有限,無法逐一的將我的經驗傳授給每個人,所以,我盡力讓自己的一份時間通過公開教學的方式最大化的服務所有人。
那我靠什麼維持生存、經營的需要呢? ——我代理銷售我自己多年用下來覺得不錯的主機、主題、外掛,並且數量不多,架設網站工具不在多,有用&有品質&有保障為佳。 你在向我 或 通過我的鏈接購買它們時,就是為這份教學出了一份力,咱們互惠互利共贏。
註冊獨立站功能變數名稱
什麼是網域?譬如 loyseo.com 便是我的網站的網域。
為了讓您的客戶存取網域就可以開啟您的網站,您需要:
- 在註冊了網域之後,添加網域解析記錄到你的網站所在的主機里;
- 在您的主機里為網站綁定您的網域。
功能變數名稱取名要點
- 用.COM功能變數名稱
- 功能變數名稱長度要盡量短一點
- 最好不要有數位、連字元-
- 選擇容易被記住的名字
基於以上條件,再看下面的幾條:
- 首選:用品牌名,知名樣例:alibaba.com, amazon.com
- 次選:用品牌名+主營產品關鍵詞,又叫半匹配功能變數名稱(PMD),例如我的網站:loyseo.com
- 非常不建議直接用產品關鍵詞做功能變數名稱,又叫EMD(精準匹配功能變數名稱),牢記咱們是品牌企業網站,更多原因分析請看: 關於EMD和PMD的分析文章
如需查詢功能變數名稱是否可用、瞭解更多關於註冊功能變數名稱的知識,請點擊此處
下方我錄了一個視頻,內容包含:網域取名、在cloudflare註冊網域並解析、綁定到WordPress網站,其中網站是放在Cloudways主機的,下文會教如何註冊Cloudways主機並安裝WordPress。
如果你想在Namesilo購買網域,可以看下方的視頻教學。
功能變數名稱買好后,就可以來購買主機了。
購買託管獨立站的主機並安裝WordPress
什麼是主機?你可以理解為它是電腦機箱,我們把獨立站所需的軟體(WordPress及相關主題、外掛)安裝於這個主機中,然後將之前購買的網域與主機的IP關聯起來(也就是網域解析),這樣訪問網域就可以打開獨立站了。
用什麼主機呢? 推薦和我一起用Cloudways主機架設網站,我在主機坑裡摸爬了三年留下的它,他不僅速度快、對新手來說非常易用,我有不少讀者甚至從Siteground或是Hostinger等共用主機搬家到Cloudways,Cloudways也十分易於後期擴展,還提供了Astra主題付費基礎版一年不限網站。
Cloudways是獨享主機,Siteground、Hostinger是共用主機。 共享和獨享就好像群租房和單身公寓,所以Cloudways價格貴一些,但穩定性和速度更加,也更易於後期擴展。
而Siteground和Hostinger,在首購時會因攬客而給與極低的優惠價格,但次年或續費的價格就恢復原價或只給與少量優惠,從而導致價格翻了幾番,由於網站搬家也需要花費人力、時間,所以一部分人就勉強接受了高價的續費。
所以,如果你想走一條直徑,那建議選Cloudways,此外,通過本站的鏈接購買主機后,我能獲得一些傭金(但不影響你的購機價格),同時,我也為你準備了多種選擇的福利。 通過這些傭金,來支援我獨立經營網站,畢竟木有收入,無以為繼呀。 如果你忘記用我的連結註冊,或遇到了身份認證,也可以聯繫我,告知註冊郵箱,驗證后,官方也會把你計入我的銷售中。
別漏了:註冊填表時,點擊promo code文案,輸入loyseo可享有頭3個月7折優惠,上面連結里我已經為你自動帶了優惠碼。 如果忘記填了,可以聯繫在線客服添加。
我製作了:Cloudways文章教學、視頻教學合集(放在B站和油管,請看下方視頻),還有分章節的短視頻教學,請按需選擇。
請學習上方的教學,完成如下事項,你也可以點擊下方連結,前往對應教學:
- 註冊Cloudways主機,使用完3天的免費試用后,再升級為付費帳戶
- 在Cloudways中創建伺服器和wordpress網站(這裡提供了主機機型以及價格的建議)
- 為Cloudways中安裝的網站綁定網域
- 給網站安裝SSL證書,免費的。
- 登錄WordPress網站後台
等你登錄了網站後台,便可以繼續下方的步驟了。
獨立站基礎設置
WordPress必要設置
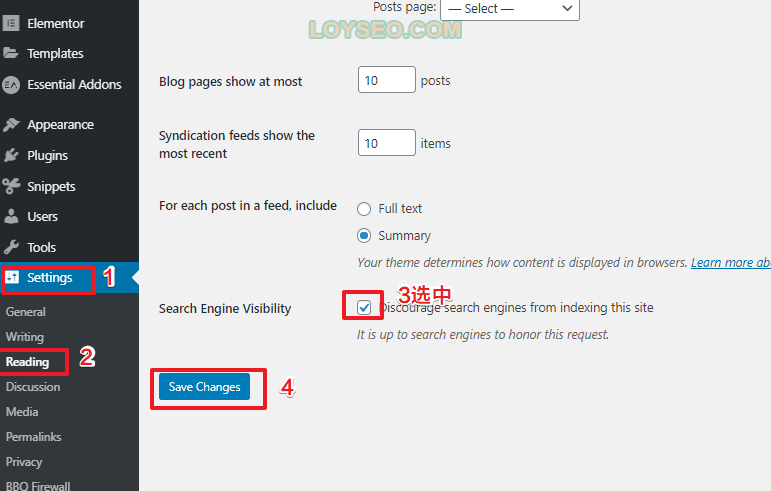
1.勾選“建議搜尋引擎不收錄”,在網站建完之後再去掉勾選,以便讓搜尋引擎收錄; 在架設網站期間就不用被收錄了,避免亂七八糟的網站被收錄了。
- 進入settings》reading
- 將search engine visibility勾選
- 點擊save changes

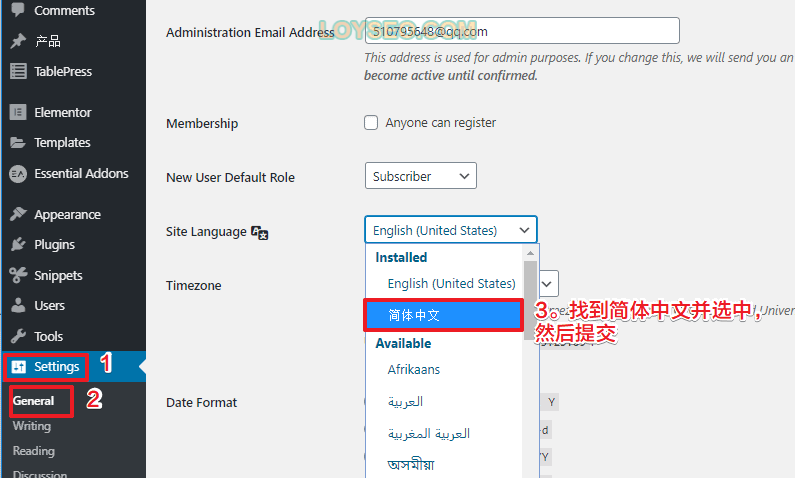
2.修改後台介面語言為中文,方便使用
第一步,安裝簡體中文語言包

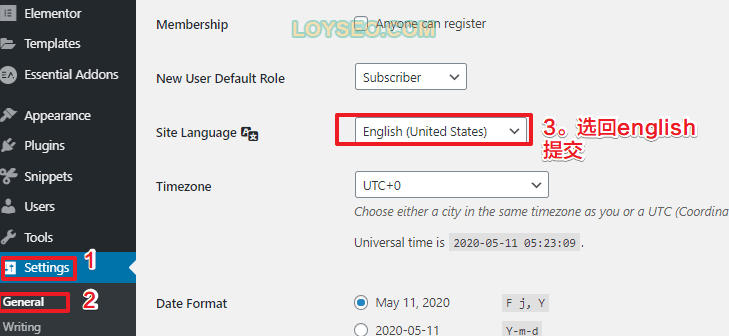
第二步,將site language改回English
如果你的網站不是英文的,而是西班牙文的,那麼你就需要在這裡安裝西班牙文,並將site language設置為西班牙文。

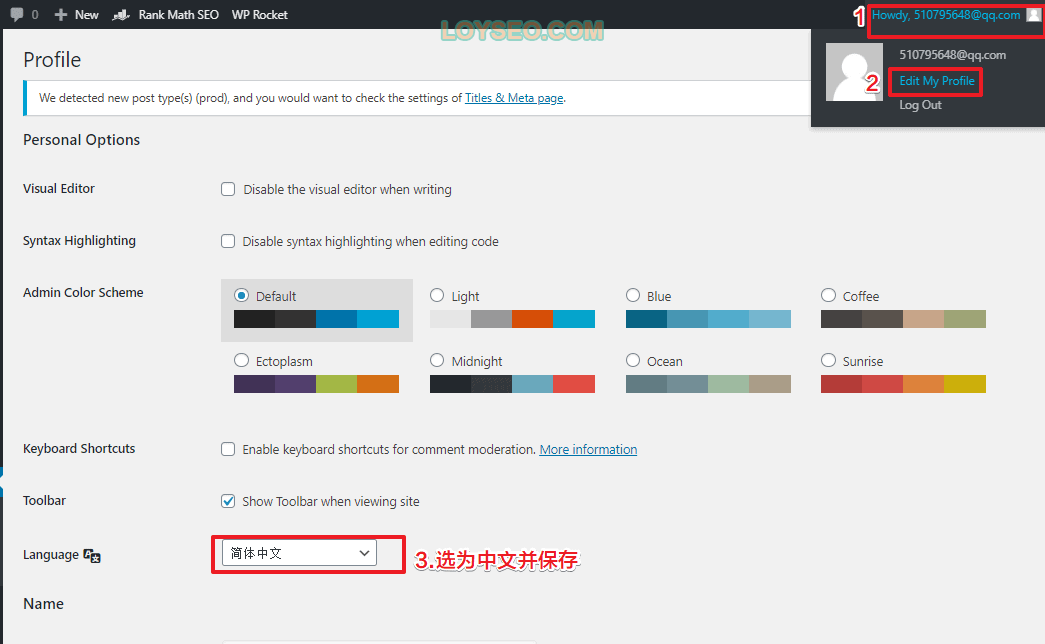
第三步,在用戶處修改語言為中文
此操作確保後台是中文的,網站前臺看到的依舊還是英文,或你設置的其他語言。

相關教學請查看:WordPress安裝後必須要做的10件事
安裝WordPress主題
什麼是WordPress主題? ——WordPress主題主要用於影響網站的外觀,也就是皮膚,或者說設計風格。 通常,主題會提供網站里的顏色、字體、排版、佈局等設置功能,同時,也會提供不少預製的網站範本,支援一鍵導入,讓你快速體會到獨立站從0到1。 也有一些細分的主題,為某個細分領域提供各式各樣的功能,譬如我比較常用的電商獨立站主題Woodmart。
本教學中,我們用的是Hello Elementor主題,它是Elementor頁面編輯器的官方免費主題,很輕很快,堪比知名的Astra,並且由於是官方親生的,與Elementor的相容性更好,不容易出現相容性問題。
安裝主題的教學如下:
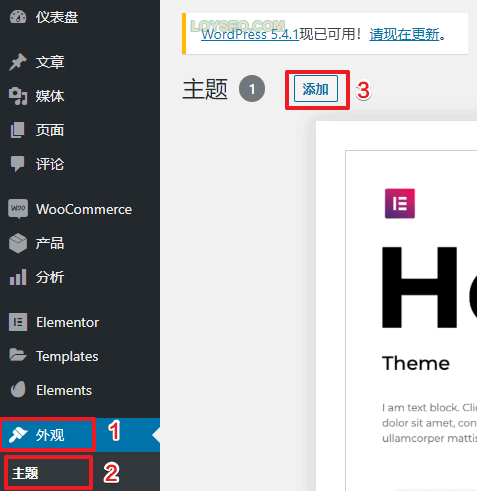
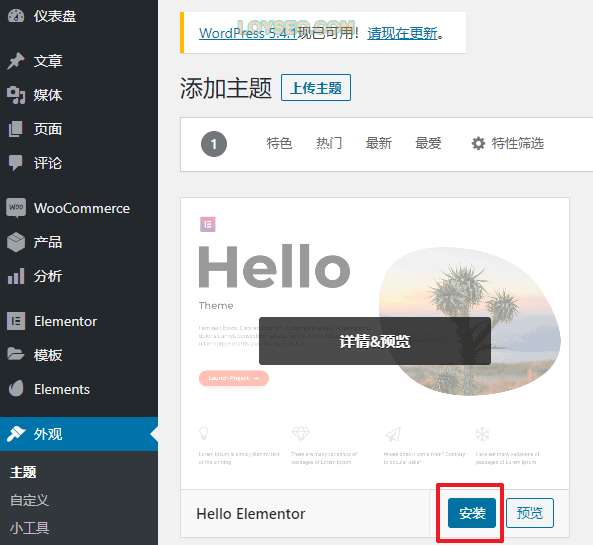
進入主題列表,點擊添加按鈕

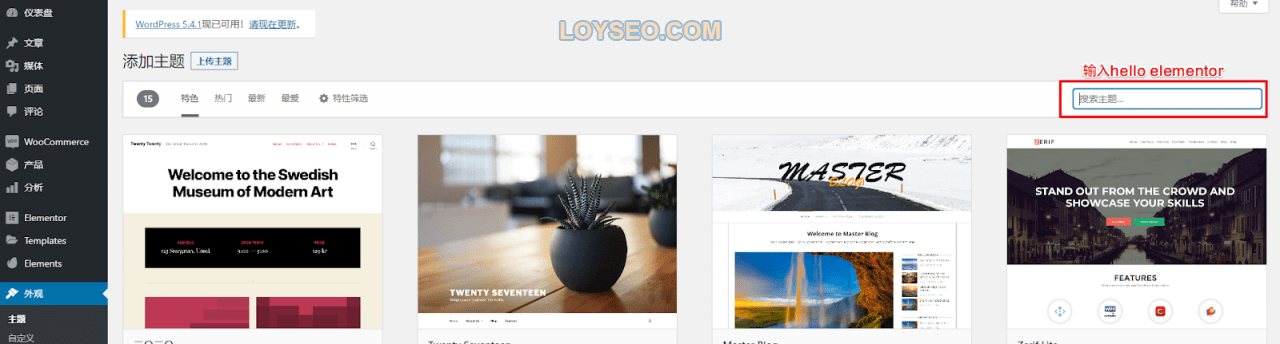
輸入主題名稱或關鍵詞,譬如hello elementor

找到主題后,點擊安裝按鈕

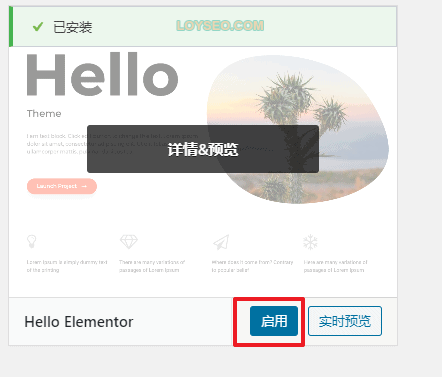
安裝完成後,點擊主題下的啟用按鈕

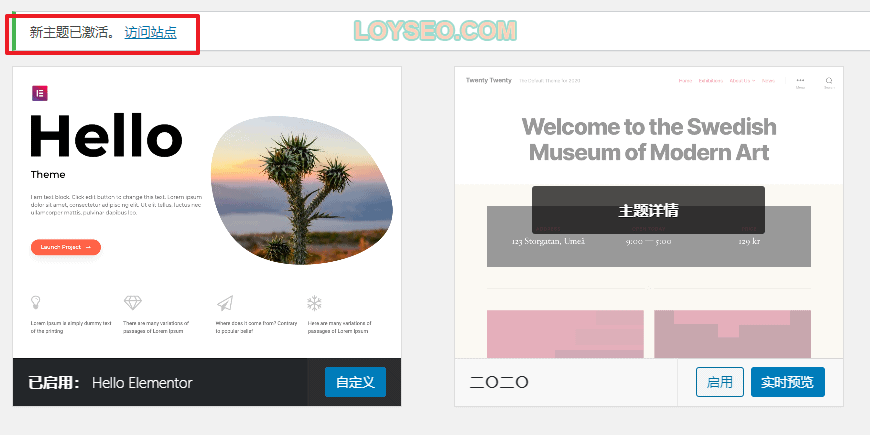
啟用完成後,提示新主題已經啟動,點擊訪問網站查看效果

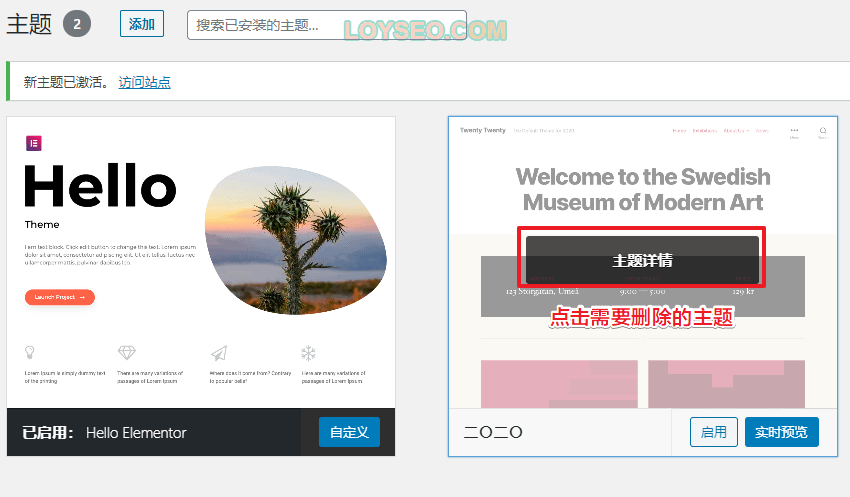
安裝新主題后的網站樣貌,如下圖所示(嗯,很簡單,幾乎不像一個網站的樣子)

如果你要安裝一些付費主題,那麼這篇文章可以讓你瞭解更多的主題安裝方法。 相關文章:如何安裝wordpress主題(3種方法),
主題安裝好以後,我們把用不上的系統自帶主題刪除。
在主題頁面,點選需要刪除的主題

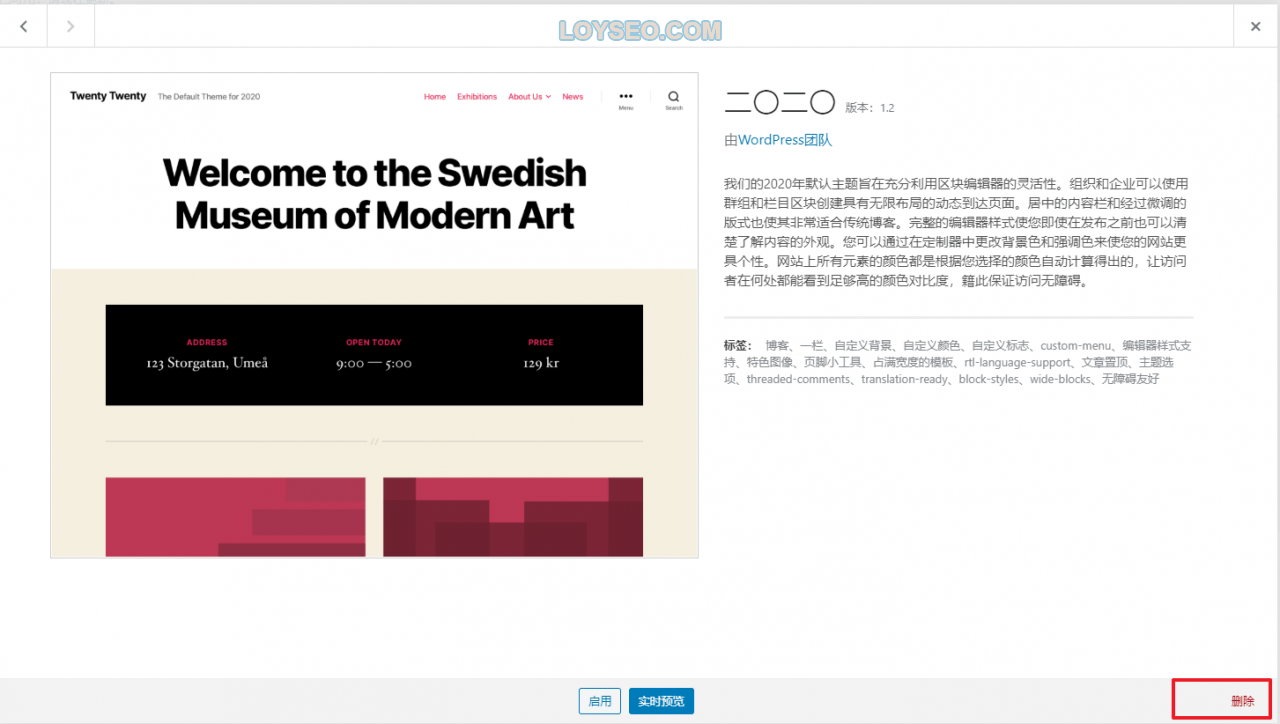
在主題詳情面板上,點擊右下角的刪除即可。

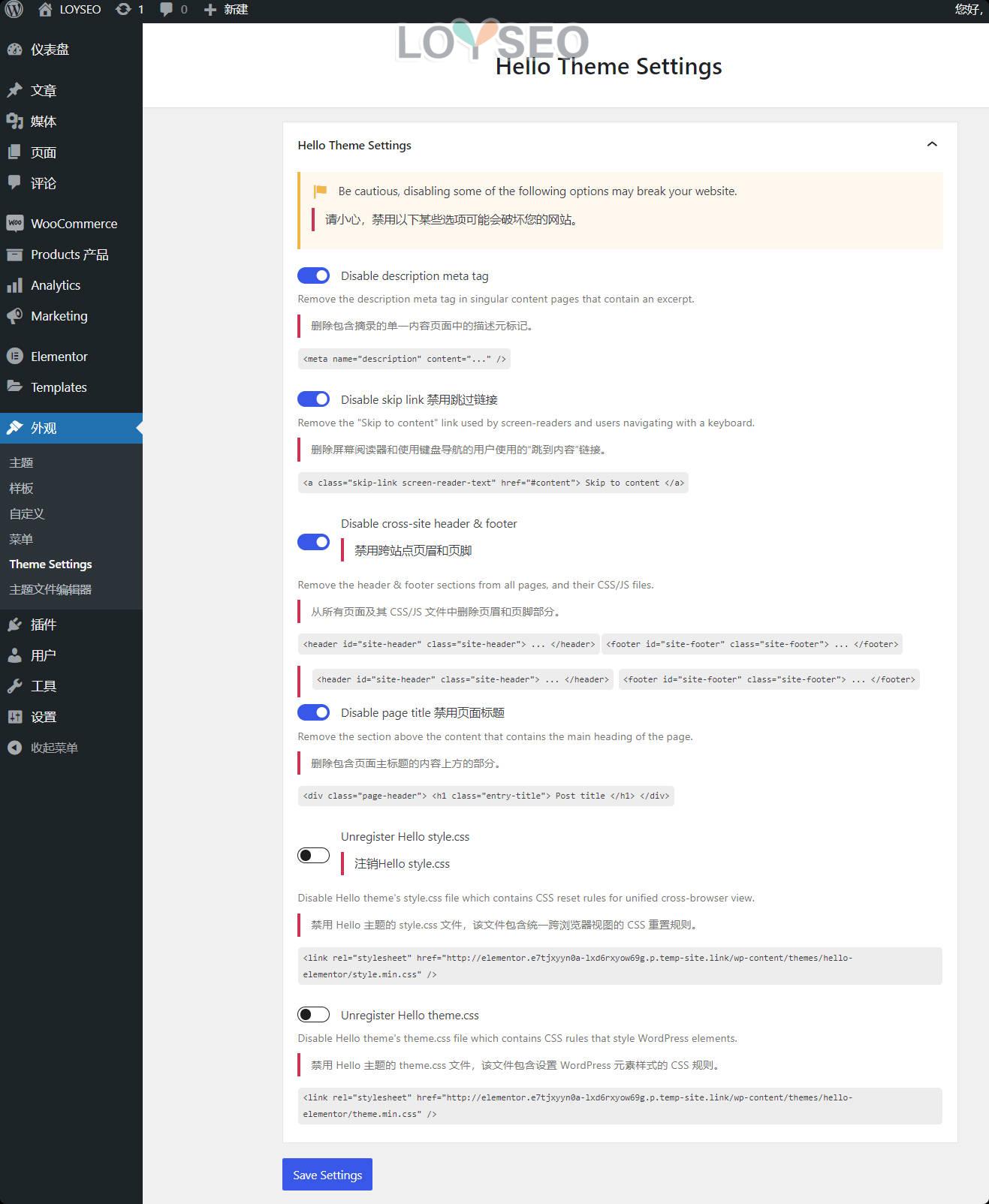
最後,我們來設置一下主題,如下圖所示,將前4個配置的開關都打開,並保存。

安裝WordPress外掛程式
什麼是WordPress外掛? ——WordPress外掛提供了各種各樣的功能,就跟電腦里裝各種類型軟體一樣,譬如:安全防護、速度優化、頁面製作、表單轉化、SEO、數據跟蹤等等。
獨立站需要哪些外掛
先列一下外掛清單,請認准外掛名稱和作者,這樣就不會裝錯了,請先裝免費的外掛,付費外掛可以酌情安裝,因為並不是必須的,並且,對於付費外掛,不建議使用來路不明的破解版本,謹防惡意代碼注入(譬如黑鏈)。
| 外掛程式名稱 | 外掛程式作用 | 外掛程式費用 | 何時啟用 |
|---|---|---|---|
| 頁面設計製作 | |||
| elementor | 最熱門的前端拖放頁面生成器,兩個外掛程式都要裝。 | 免費 | 一直啟用 |
| elementor pro | 官方價格:單網站版本$59/年,本站正版分銷:90元/2年/1個網站,可聯繫我購買 | 付費 | 一直啟用 |
| envato elements | 良心外掛! 免費版就提供了100多套elementor的網站範本,還有豐富的模組庫。 付費版提供更多網站範本以及付費的圖片庫,官方價格16.5美元/月,本站正版分銷:159元/1個網站/2年+(跟隨我使用),可聯繫我購買 | 免費&付費 | 網站完成後可禁用或刪除 |
| IKS Menu | Elementor Pro提供的側邊分類篩選功能挺醜的,所以我一般都用這款外掛程式,免費版功能不錯,通常夠用,不夠用可以問我購買付費版:99元/不限網站/終生有效 | 免費 | 若用到它,則一直啟用 |
| WooCommerce | 管理產品的電商系統,適合做跨境電商獨立站,但如果你是B2B的企業網站,不需要銷售功能,那只需要其中產品功能即可。 不過,因woocommerce功能龐大,確實會降低網站後台速度,也會增加頁面體積,稍許降低頁面速度,如果你不做在線銷售的網站,可以查看這個方案管理產品。 | 免費 | 一直啟用 |
| Advanced Custom Fields | 默認情況下,文章、產品只有標題、摘要、正文、封面圖等基本字段,通過它可以新增各種自定義欄位,譬如視頻、產品手冊附件、FAQ/QA、規格參數等。 | 免費 | 若用到它,則一直啟用 |
| SEO外掛程式 | |||
| Rank Math SEO | 網站SEO設置功能,譬如tdk、sitemap、robots、關聯Google Search Console等等N多的功能。 對SEO有追求的,可以和我一起用付費版,本站正版分銷:90元/2年以上/1個網站,可聯繫我購買 | 免費 | 網站完成製作後需要配置SEO設置時,一直啟用 |
| 安全外掛程式 | |||
| Wordfence Security | 防火牆和惡意軟體掃描,安全防護類的外掛,通常裝這一個就夠了,不要重複安裝,譬如:Jetpack、sucuri | 免費 | 一直啟用 |
| 網站速度優化外掛 | |||
| WP Rocket | 緩存外掛,給網站進行速度優化的,官方價格:單網站版本$59/年,本站正版分銷:159元/1個網站/2年以上,可聯繫我購買 | 付費 | 網站完成製作後啟用,並保持啟用; 你也可以用主機提供的速度優化外掛,通常是免費到的,譬如cloudways主機提供了breeze,但wp rocket更好一點。 |
| Perfmatters | 是WP Rocket的搭檔,雖然存在部分功能重疊了,但其核心功能是可以按需精簡頁面里的css、js檔,消除一些不必要的HTTP請求,官方價格:24.95美元/1個網站/1年,本站正版分銷:99元/1個網站/2年以上 | 付費 | 這個是進階的速度優化外掛,新手可以不用它。 若用到它,則一直啟用 |
| Shortpixel | 壓縮圖片,可以批量壓縮、自動壓縮,還能將圖片轉成webp; 每月可免費壓縮100張圖片(注意,這裡的100張不是指你上傳的原圖,因為wordpress會為你上傳的每一張圖片生成多張縮略圖,每張縮略圖都視為需要壓縮的一張圖片,故此,100張免費壓縮指標可能只能壓縮20張左右的原圖)。 Shortpixel是我一直在用的,它的計費方式靈活,可以包月包年,也可以按量購買。 前往瞭解 | 免費&付費 | 一旦開始有需要壓縮的圖片時,則啟用; 不需要壓縮圖片時,可禁用或刪除; 如果你的圖片不多,你完全可以使用shortpixel官網提供的免費壓縮功能,預先將圖片壓縮好,再傳至網站,就不必使用壓縮外掛了。 |
| 其他 | |||
| Code Snippets | 可以通過它安裝各種代碼片段,譬如安裝GA\禁用縮略圖等短代碼到function.php檔中,若直接修改網站的function.php檔安裝代碼段,在系統更新後會被還原,用這個外掛就能避免此問題。 | 免費 | 若用到它,則一直啟用 |
| Post SMTP | 用於配置郵件通知和記錄郵件發送歷史; 有些主機提供了為網站發送郵件通知的功能,但是你無法看到發送記錄,所以我偏好用這個外掛或Fluent Form。 不推薦WP Mail SMTP by WPForms 外掛,很多功能都是付費的。 | 免費 | 若用到它,則一直啟用 |
| WPML | 性價比最高的WordPress網站多語言外掛程式,官方價格:99歐元/3個網站/1年,本站正版分銷:90元/1個網站/2年。 | 付費 | 這是一個多語言外掛,我的客戶一般用到的都很少,即便你需要用它,也建議先運營一段時間網站再考慮使用,這個外掛在使用前,務必看我寫的WPML教學。 若用到它,則一直啟用 |
外掛程式並非越多越好,選用的人多的、評價好的外掛程式,安裝夠用的外掛程式即可,過多外掛程式會拖累網站速度,增加網站漏洞風險。
如何安裝免費外掛
與安裝主題方法的類似,步驟概述:搜索-安裝-啟用:
- 滑鼠左鍵移動到菜單「外掛」上
- 點擊安裝插件
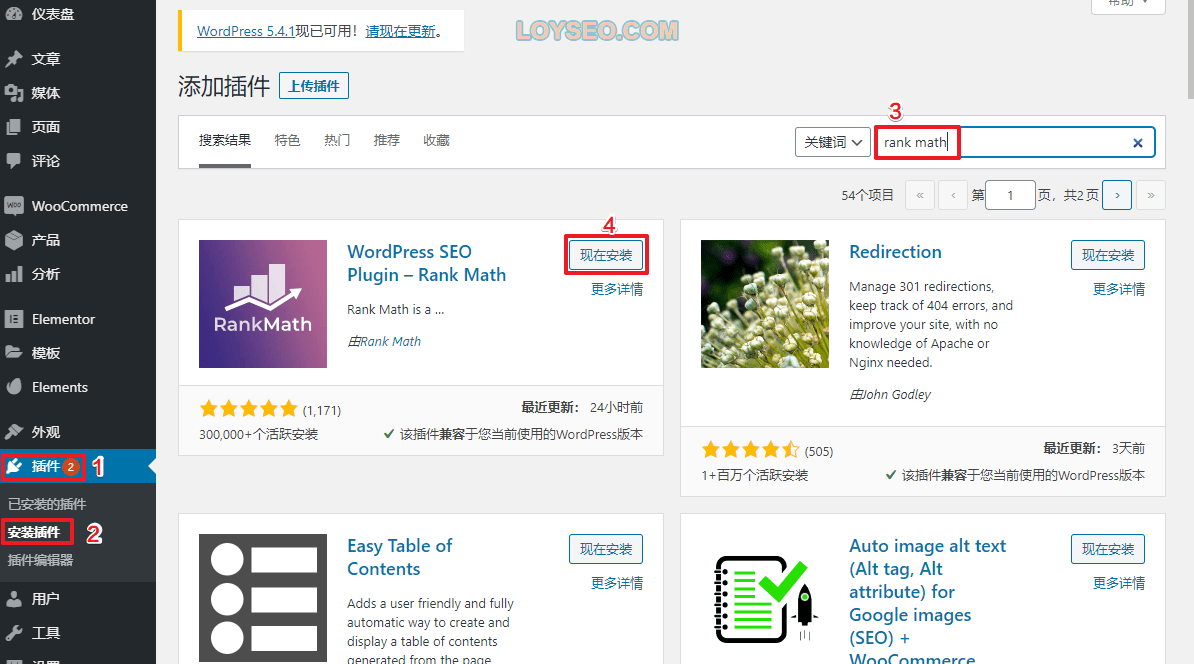
- 輸入外掛程式名稱或關鍵詞搜索外掛程式;
- 點擊目標外掛程式的「現在安裝」按鈕;
- 安裝完成後,再點擊active「啟用」按鈕; 暫時用不上的外掛也可以不點啟用啟用“,需要用的時候,在”已安裝外掛“列表中啟用即可。

如何安裝付費外掛
付費外掛是無法在外掛庫中直接搜索到的,一般都是購買后,從官方獲取安裝包,然後按照下面的方法上傳到網站後台,並且在啟用之後,需要按照系統提示,綁定授權碼。
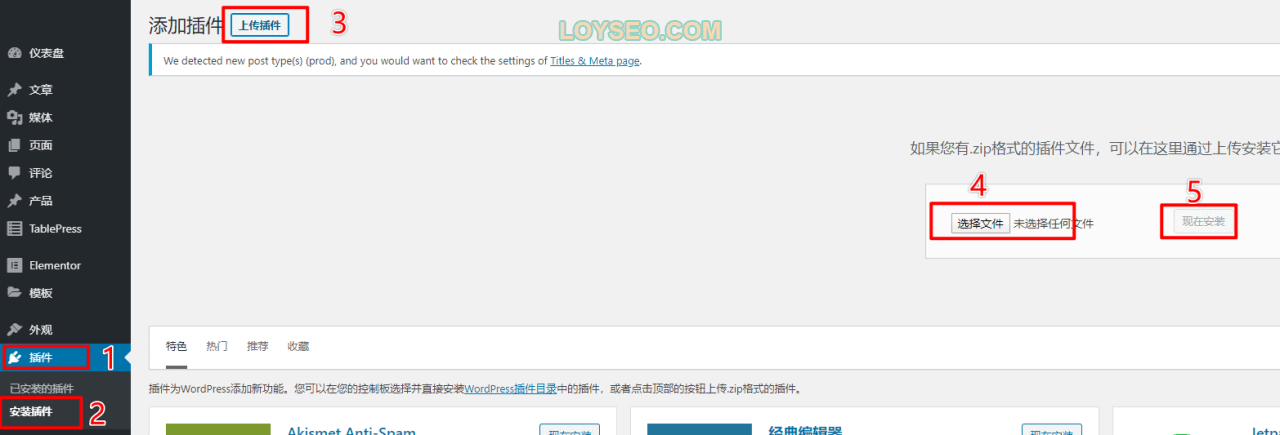
通過上傳外掛程式壓縮包進行安裝,步驟概述:上傳-安裝-啟用:
- 滑鼠左鍵移動到菜單「外掛」上
- 點擊安裝插件
- 點擊上傳插件
- 點擊選擇文件,靜待文件上傳完畢
- 點擊現在安裝
- 安裝完成後,再點擊active“啟用”按鈕;
暫時用不上的外掛程式也可以不點啟用啟用“,需要用的時候,在”已安裝外掛程式“列表中啟用即可。

下面介紹一下部分外掛安裝時的注意事項。
安裝Elementor Pro
請學習《如何安裝Elementor外掛》。
Wordfence安全外掛設置
請學習《如何用Wordfence Security外掛設置Wordpress網站安全防護》,按教學設置好。
WooCommerce外掛安裝設置
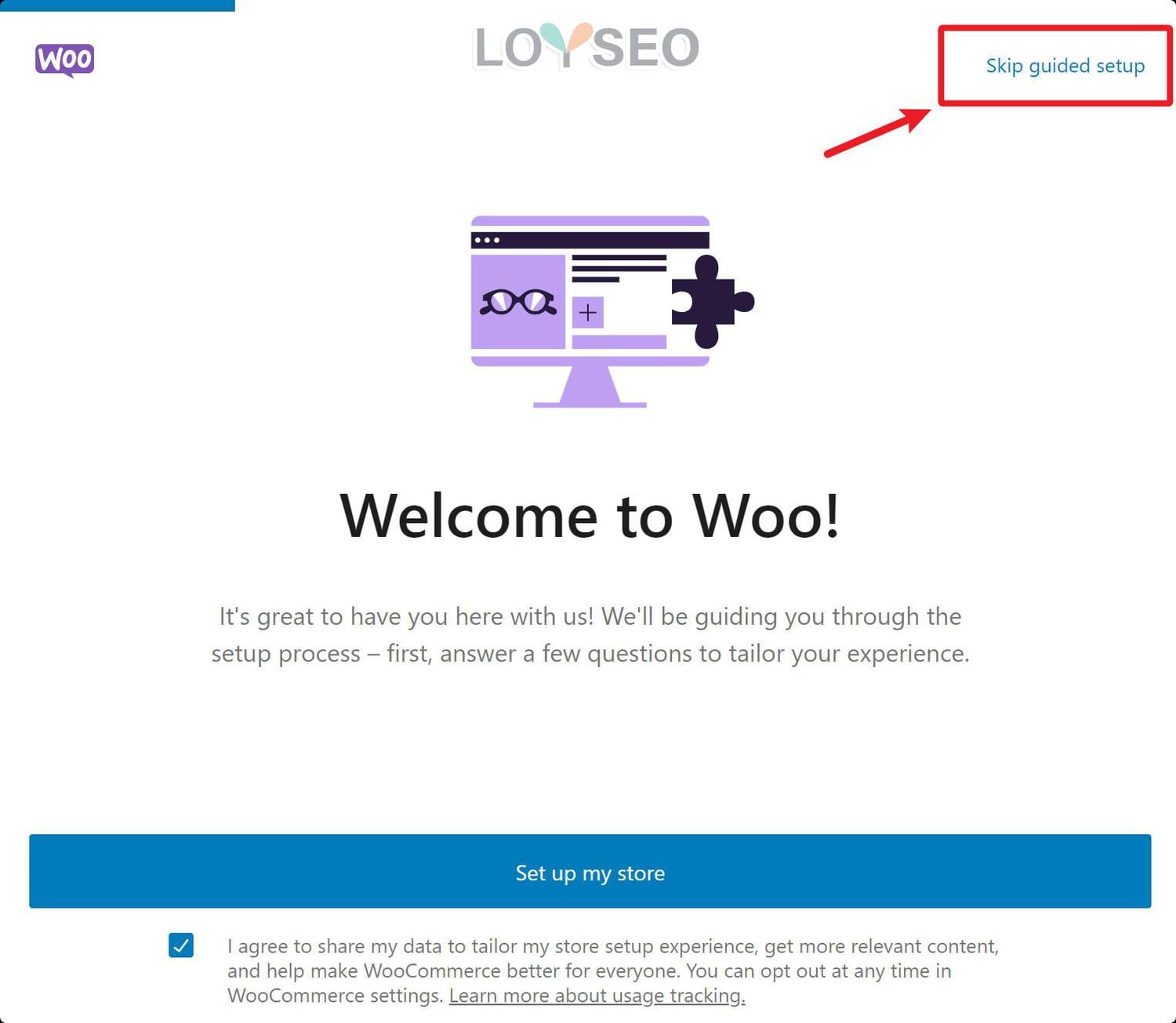
安裝完woocommerce外掛后,可以直接跳過安裝嚮導,不做任何設置,因為我們是做詢盤站,不需要配置購物相關的功能。

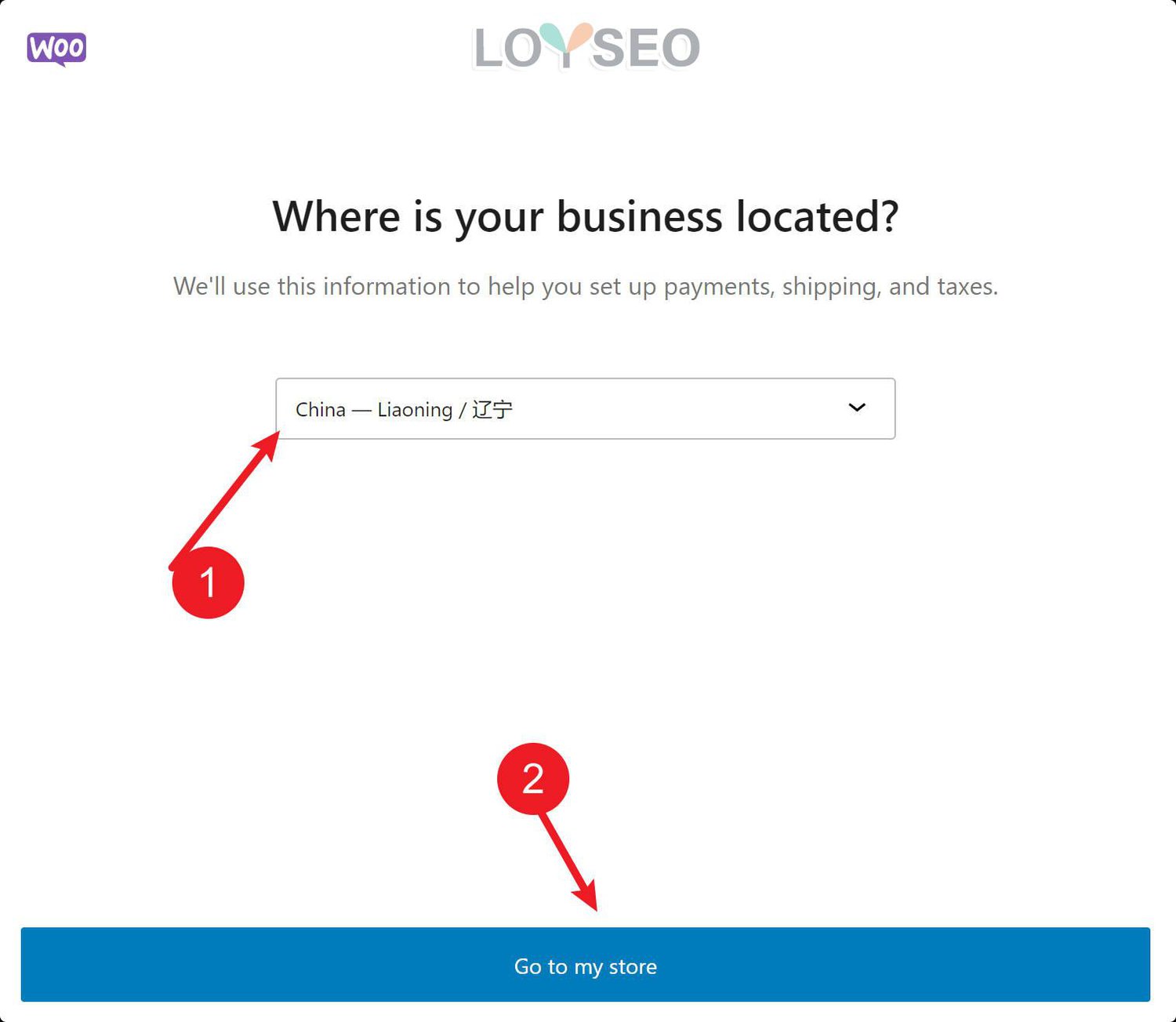
跳過嚮導之後,設置一下你的店鋪位置為中國即可。

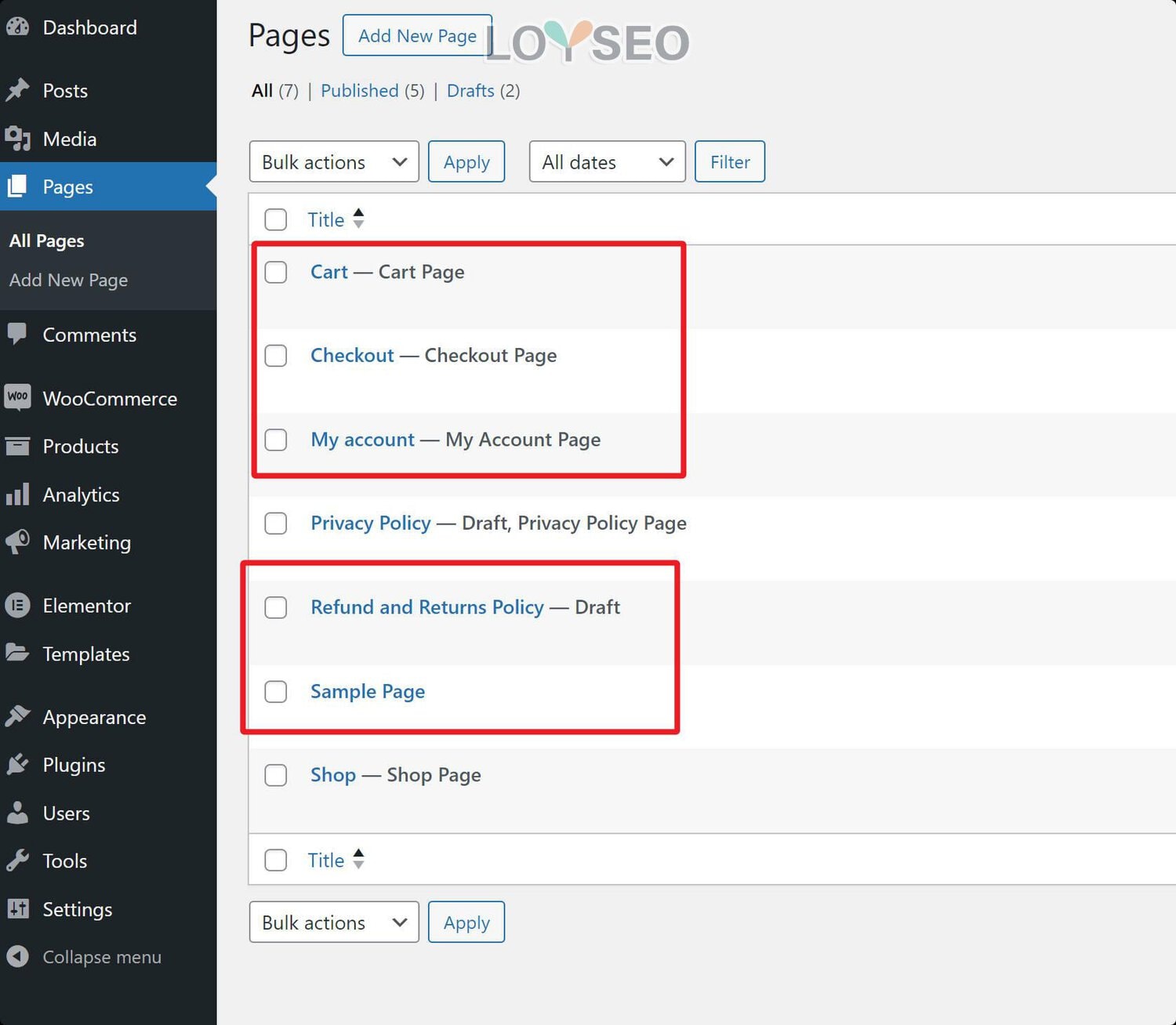
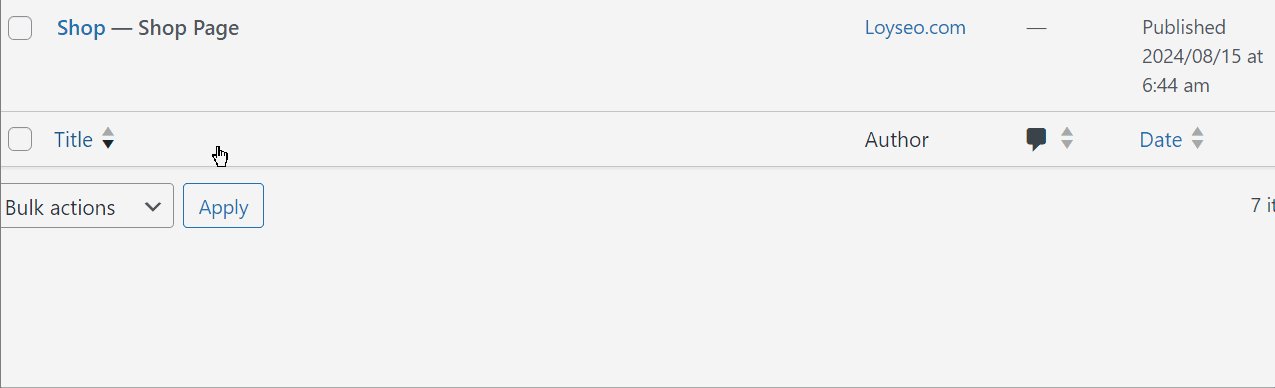
進入下一步后,系統會自動做一些初始配置,併為你創建了一些用不著的零售功能頁面,我們可以將它們刪除。 譬如下圖中框選的cart(購物車)、check out(結帳)等等,privacy policy隱私政策可以保留,shop也可以保留,但要修改一下名字和slug,往下我會介紹方法。

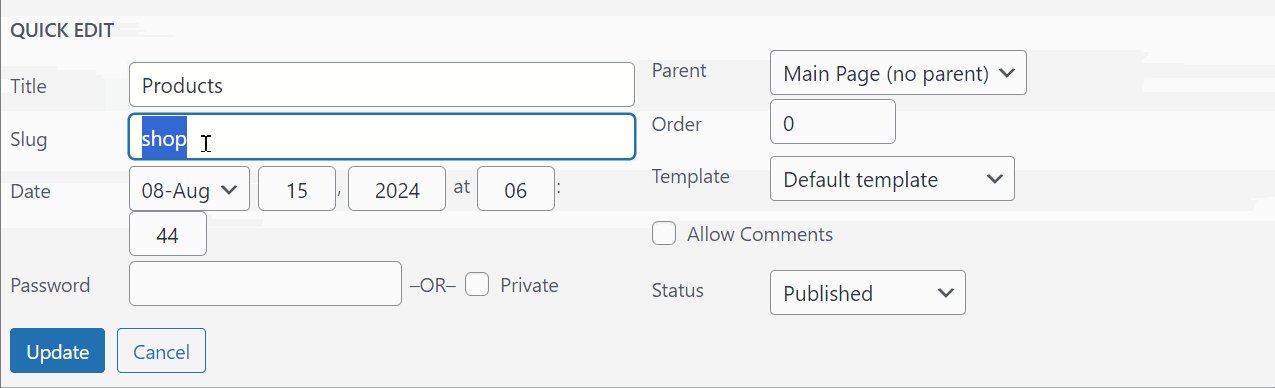
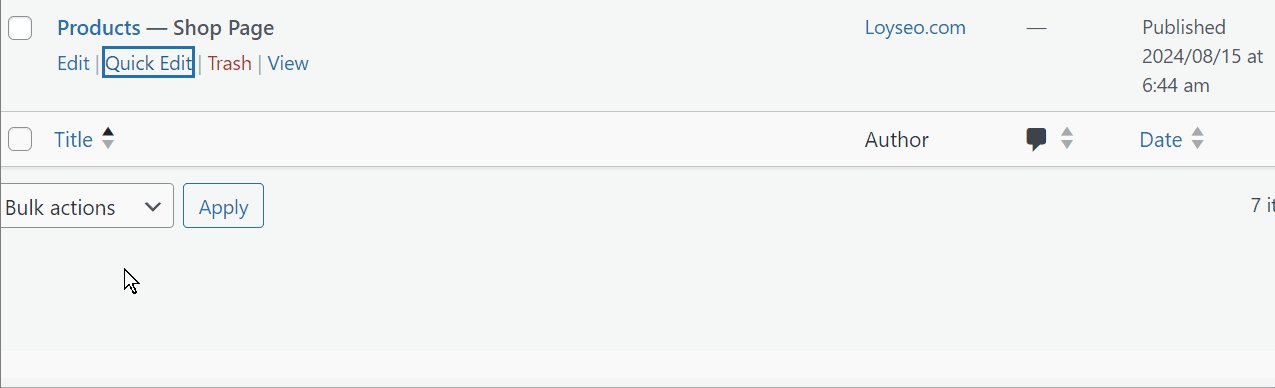
按下圖所示,在頁面列表中,我們快速編輯Shop頁面,將名字和slug(也就是網址/url)改為Products。 下圖中,我刪除了slug,update更新后,slug會自動獲取頁面名字填充slug,但是,slug是具備全站唯一性的,就像身份證號碼一樣,全站內不能重複,也就是說,如果你有其他頁面或圖片已經佔用了這個slug,那麼系統會自動在重名的圖片或頁面的slug末尾加上-2、-3等數位序號。

常見問題1:瀏覽網站與實際編輯內容不一致
裝完woocommerce后,預覽網站時,出現下圖(Pardon our dust! We’re working on something amazing — check back soon!)或者是網站內容跟你編輯的不一樣,如何處理?

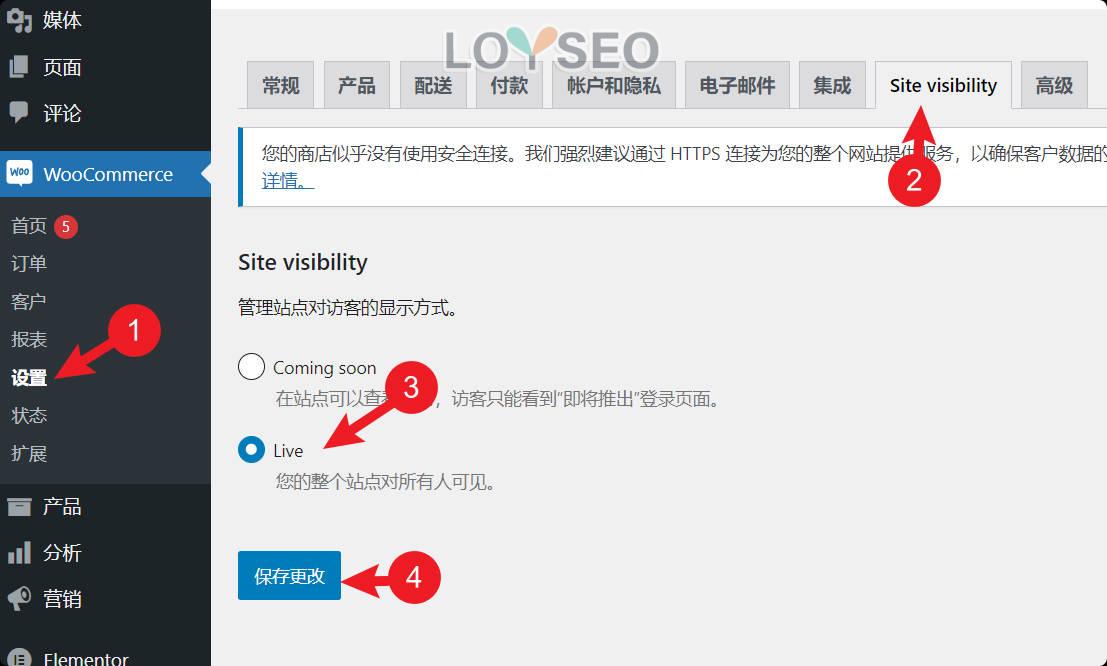
如果出現的是上圖的內容,那麼請按下圖所示處理

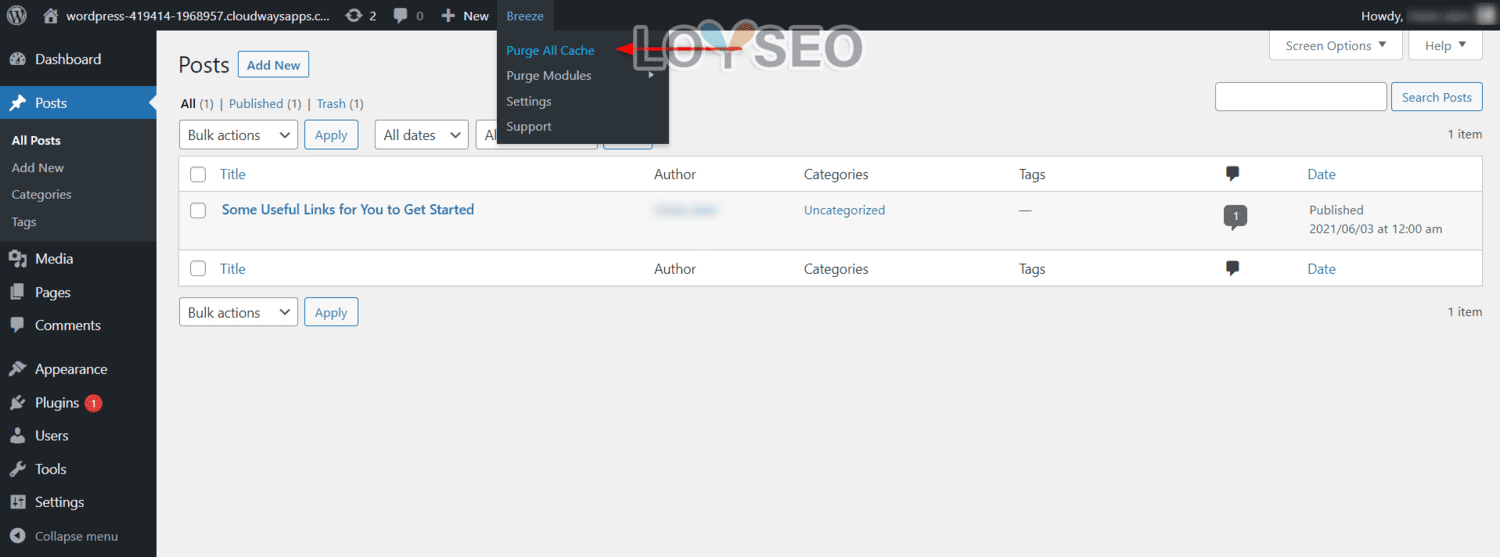
那另外一種可能呢,就是你的主機存在緩存功能,但是你並未配置對應的緩存外掛,譬如Cloudways主機的Breeze外掛(免費外掛庫中就可以安裝),又或者自己付費購買的WP Rocket緩存外掛。 通常緩存外掛裝一個就夠了,在修改網站後,如果換別的瀏覽器或電腦查看網站時,發現修改未生效,可以清理網站的緩存,也就是clear cache/ purge cache。

製作獨立站的頁頭、頁腳
接下來我們開始製作獨立站的頁頭、頁腳,這兩部分屬於全站的公共欄目。
製作獨立站頁頭
什麼是網站頁頭? ——也就是每個頁面公共的頂部欄目,通常包含了企業的logo、菜單、搜索、聯繫方式或社交媒體入口等。
我們先製作菜單,然後再用Elementor製作頁頭範本,並將菜單加入頁頭範本中。
在創建菜單前,我們得有一些頁面,所以我們先添加一些空白頁面,頁面的設計之後再用Elementor完成。
添加空白頁面
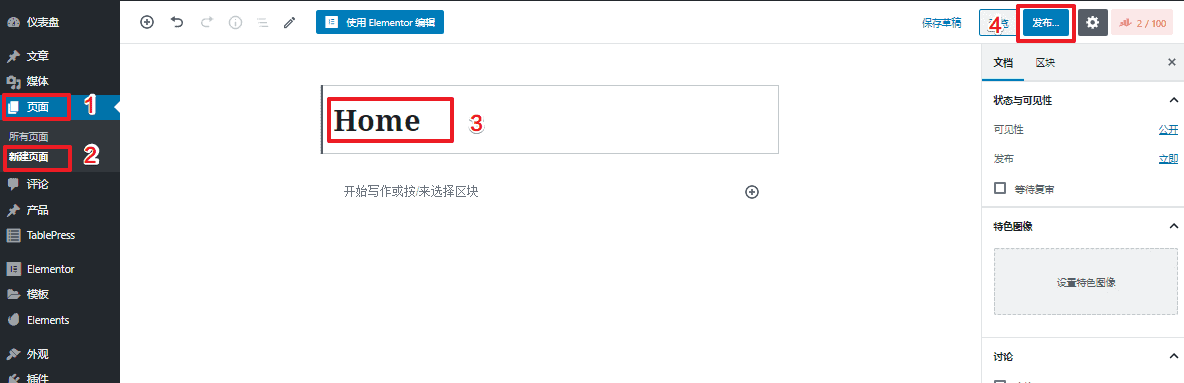
- 點擊「頁面」>「新建頁面」
- 輸入頁面標題,例如Home
- 無需填寫頁面內容,點擊發佈按鈕,保存成功即可。

然後同理製作About us、Contact us、Blog頁面,Catalogs或其他頁面,Products頁面在前文的woocommerce安裝之後,我們已經創建了。
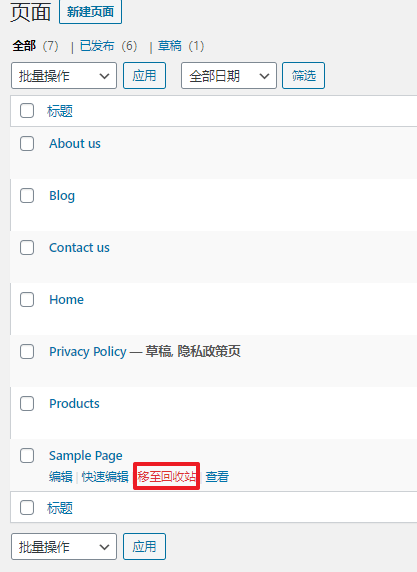
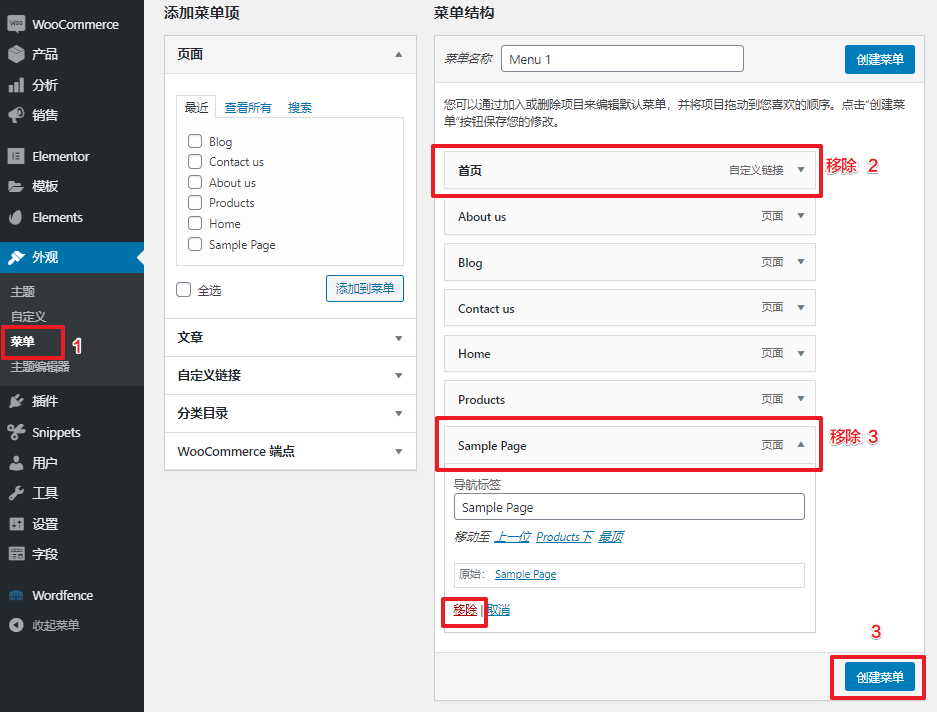
在頁面列表中,將用不上的頁面,如sample page移至回收站進行刪除。

設置網站主頁、博客頁、商店頁
添加完頁面之後,我們需要設置獨立站的首頁,也就是訪問網域後到達的主頁,還有設置博客頁面,也就是承載所有新聞的首頁,最後是商店頁面,其實就是所有產品聚合的產品列表首頁。
提前說一下:除了首頁,blog和products這兩個頁面,都保持空白即可,不需要人工去編輯裡頭的內容,因為它們都是直接用Elementor的theme builder去製作的。
首先,我們設置網站主頁和文章頁(也就是博客頁)。
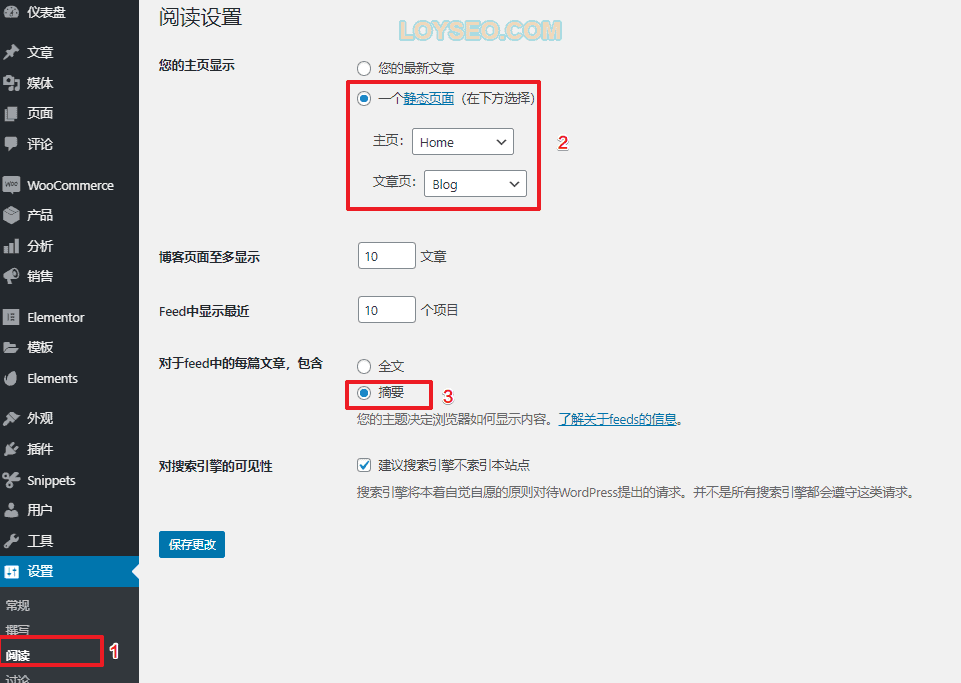
- 打開 設置>閱讀頁面
- 將「您的主頁顯示」選中「一個靜態頁面」,並將主頁選為「Home」,這樣訪問網站與點擊logo時默認打開的就是Home頁面了,文章頁設為Blog,這樣發佈的文章將直接出現在Blog頁面; 將「對feed中的每篇文章,包含」選為摘要(能提升網站速度)
- 點擊保存更改。

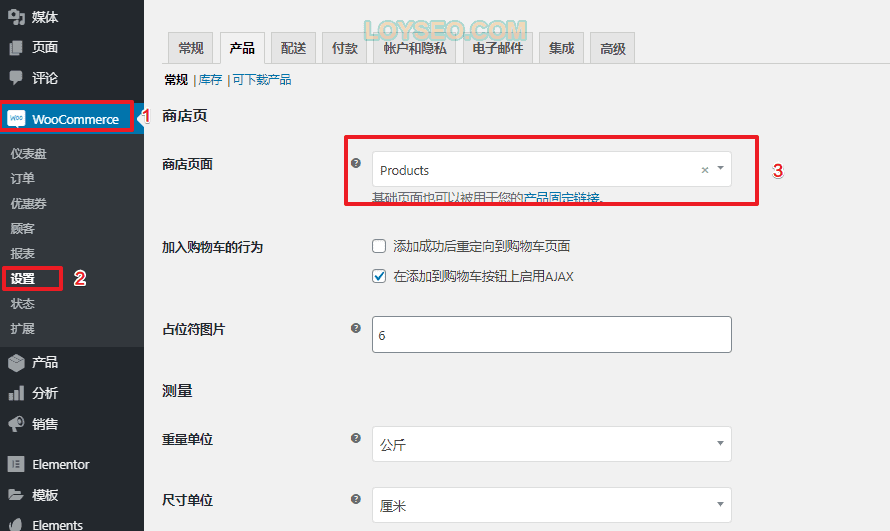
接下來設置商店頁面,也就是所有產品列表頁面
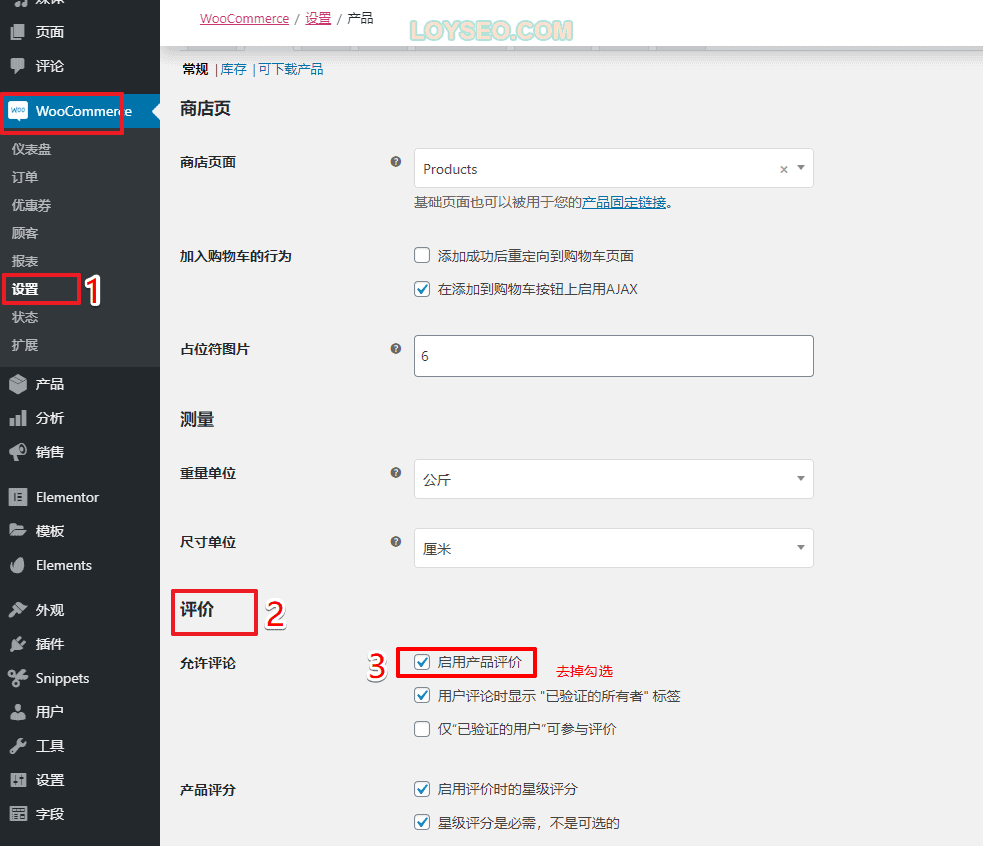
- 進入woocommerce》設置》產品
- 將商店頁面設置為products頁面,點擊保存,這樣能使得發佈后的產品都出現在products頁面。
- 如果你看到已經綁定了Products頁面,但是訪問這個頁面時,即便你已經添加了產品,但依舊看不到產品,那麼請再點擊一下這個頁面的保存按鈕即可。

創建WordPress菜單
創建完頁面后,我們便可以組織菜單了。
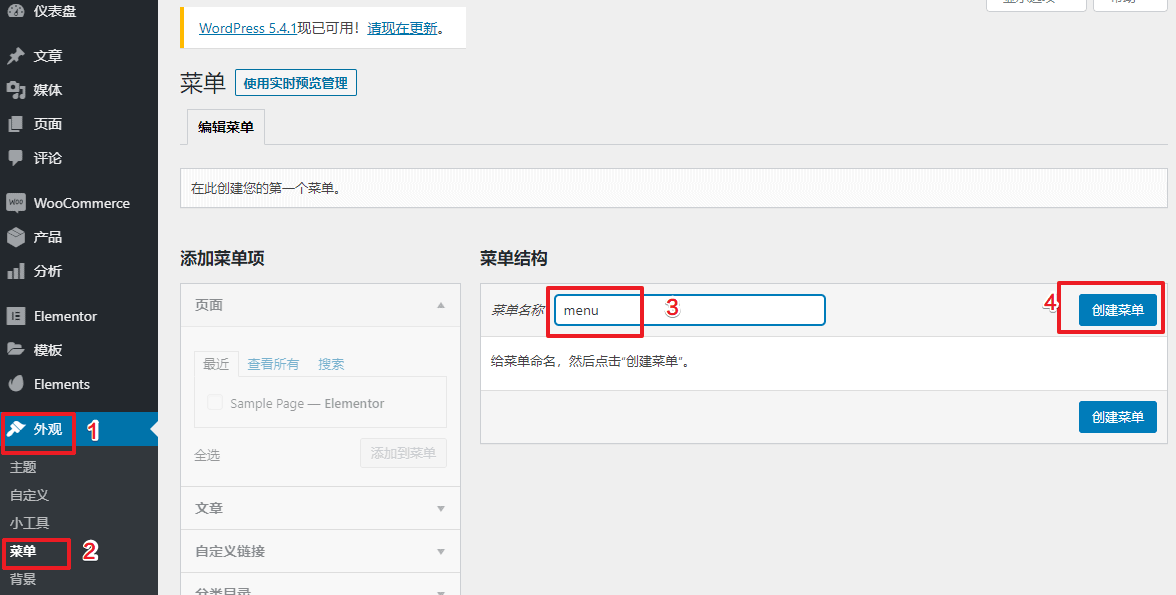
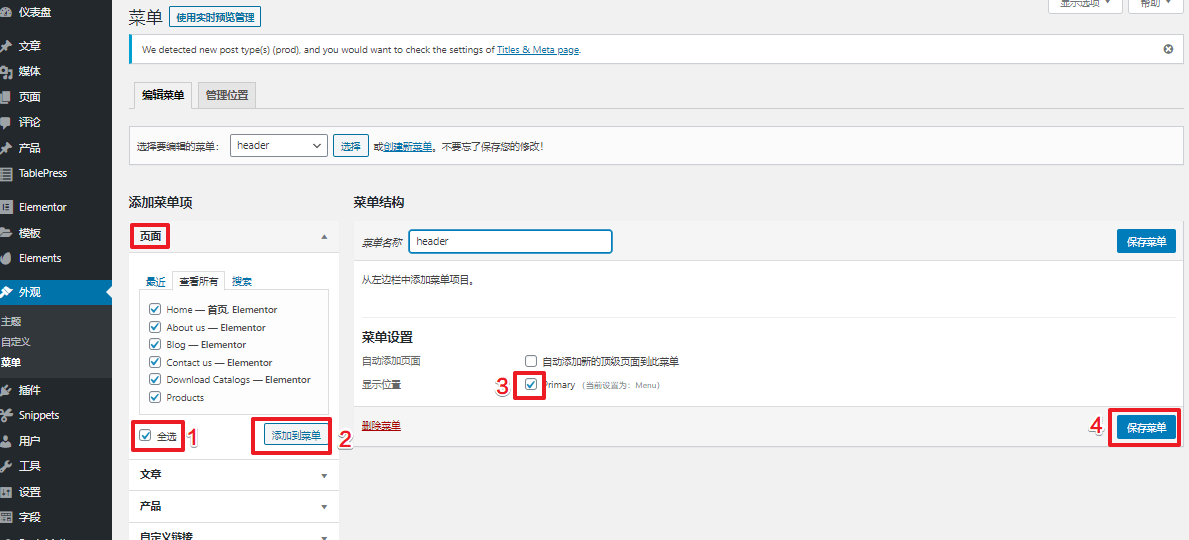
- 訪問“外觀”>“菜單”
- 輸入菜單名稱,例如menu
- 點擊創建菜單

- 在頁面標籤下,全選所有剛才添加的頁面,你也可以逐個勾選頁面,譬如Home菜單可不選,因為可以設置為點擊logo進入首頁。
- 點擊添加到菜單按鈕
- 此處將顯示位置勾選為primary
- 點擊保存菜單

將頁面加入菜單后,如果有不需要的頁面,可以移除。

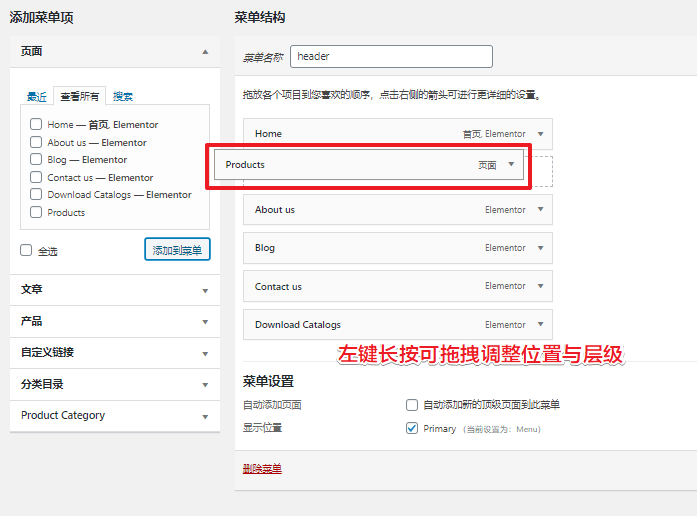
你還可以拖拽調整菜單順序和層級。
如下圖所示,左鍵點選並長按某個菜單后,上下移動即可調整排序;
左右移動可以調整層級,向左移動是提升層級,向右移動是降低層級,
譬如,以後添加了產品目錄時,可以將產品目錄添加到菜單,並向上移動放置於products菜單下,長按稍微向右移動,可將產品目錄作為products的子菜單項。

保存這個菜單之後,就能預設出現在網站頁頭的導航位置了。
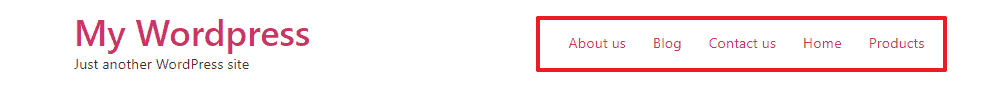
下圖就是此時網站上的導航,含網站名稱、副標題和菜單

更多WordPress菜單的操作教學,詳見《WordPress菜單教學:10個功能點》
菜單調整完成後,我們接下來製作全站通用的頁頭header,並將菜單放入其中。
製作頁頭header
什麼是網站頁頭Header呢? ——通常就是網站的每個頁面的頂部裡都有的、帶有logo和菜單的那一欄啦。
在學習本章節前,請先瞭解一下Elementor的基礎編輯功能。
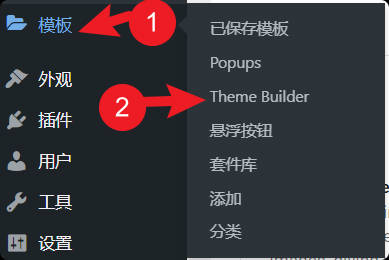
接下來開始用Elementor Pro的theme builder功能製作header。

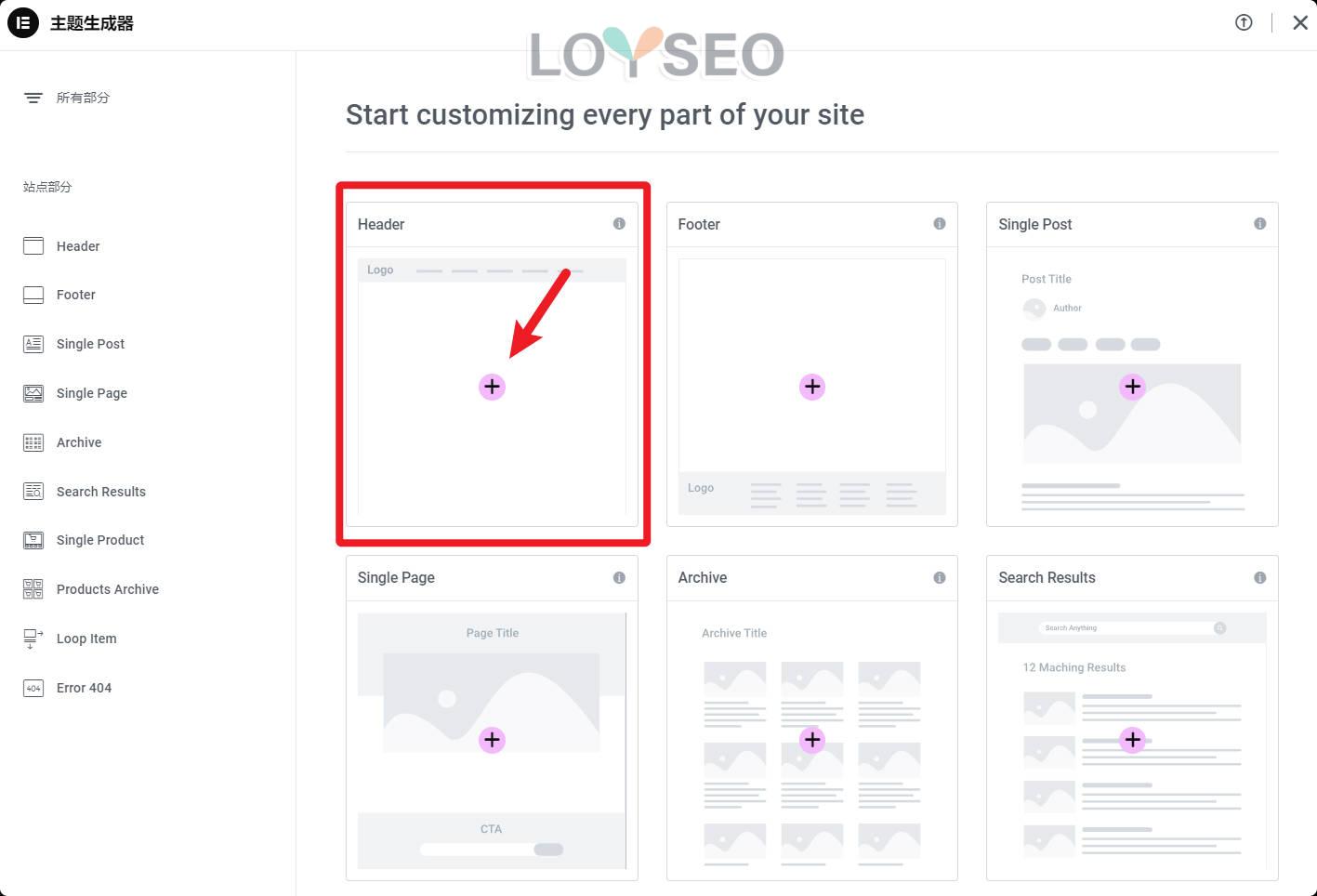
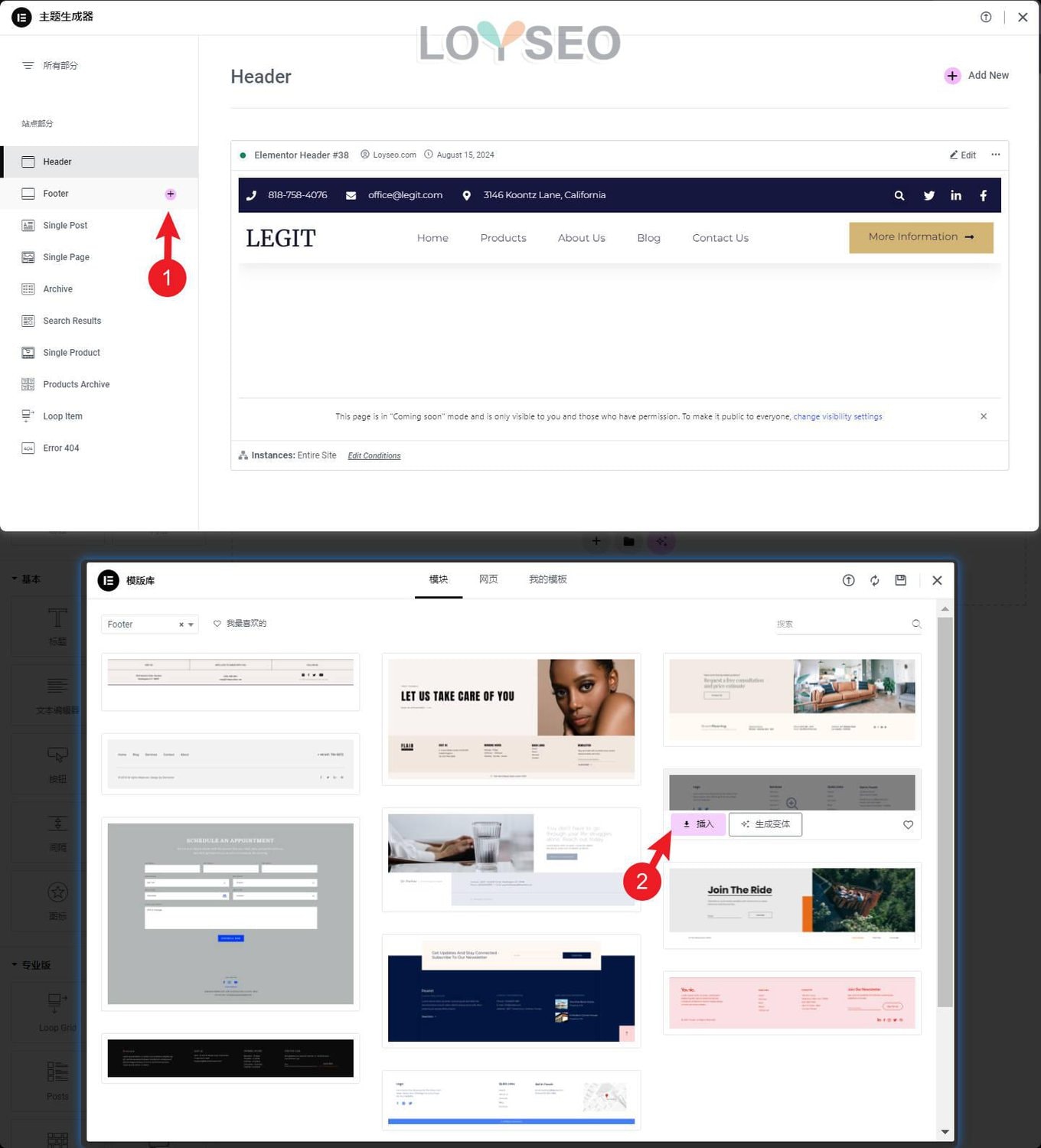
點選其中的Header,即可進入

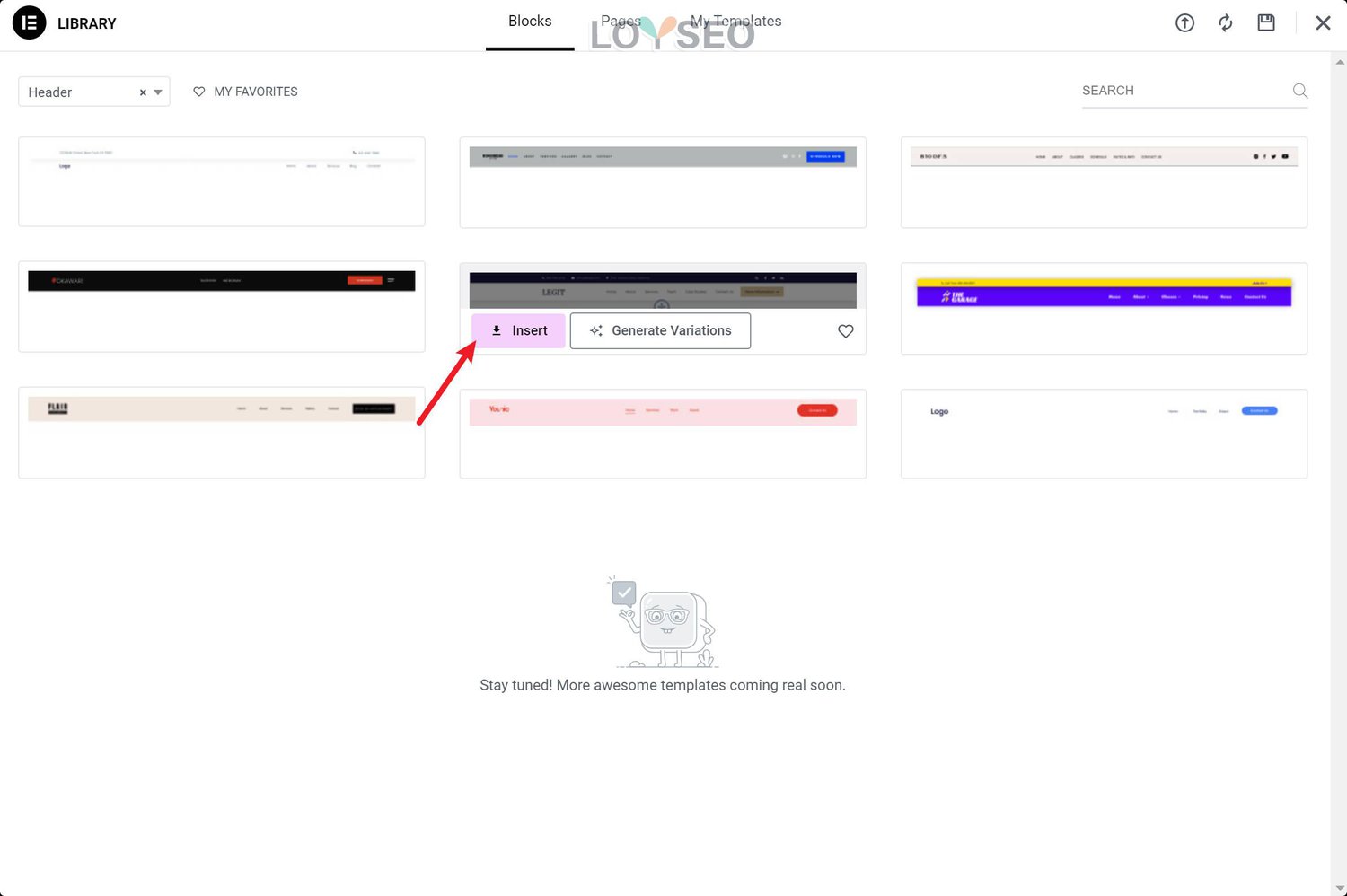
接下來我們選擇一個頁頭範本,點擊插入/insert

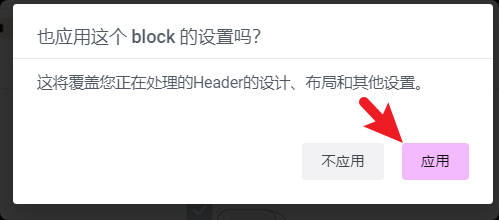
然後應用這個範本的設置。

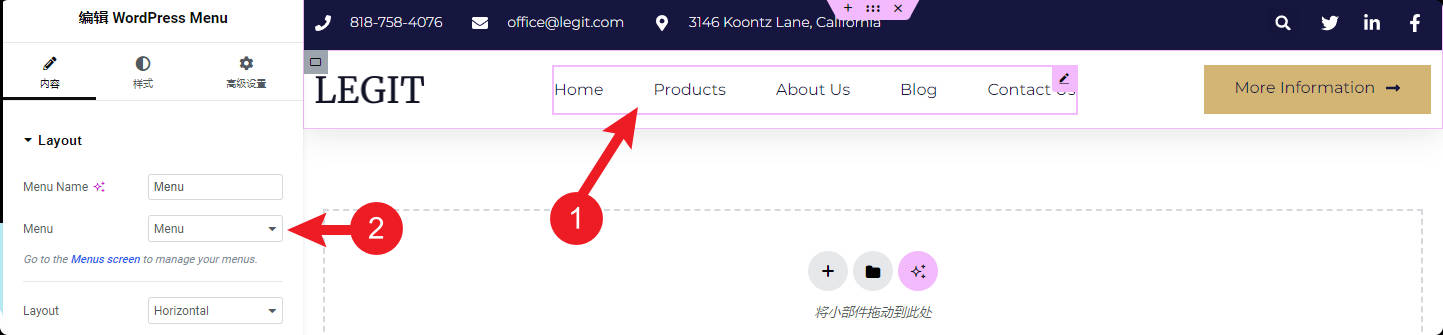
導入完成後,如下圖所示,若你創建了多個菜單,且需要更換菜單,可以滑鼠按一下導航元素塊,被選中元素塊周圍會出現線框,此時,左側面板將會切換為:當前選中的元素塊的操作面板,在面板的menu中選擇你所需的菜單即可。

接下來是保存header範本
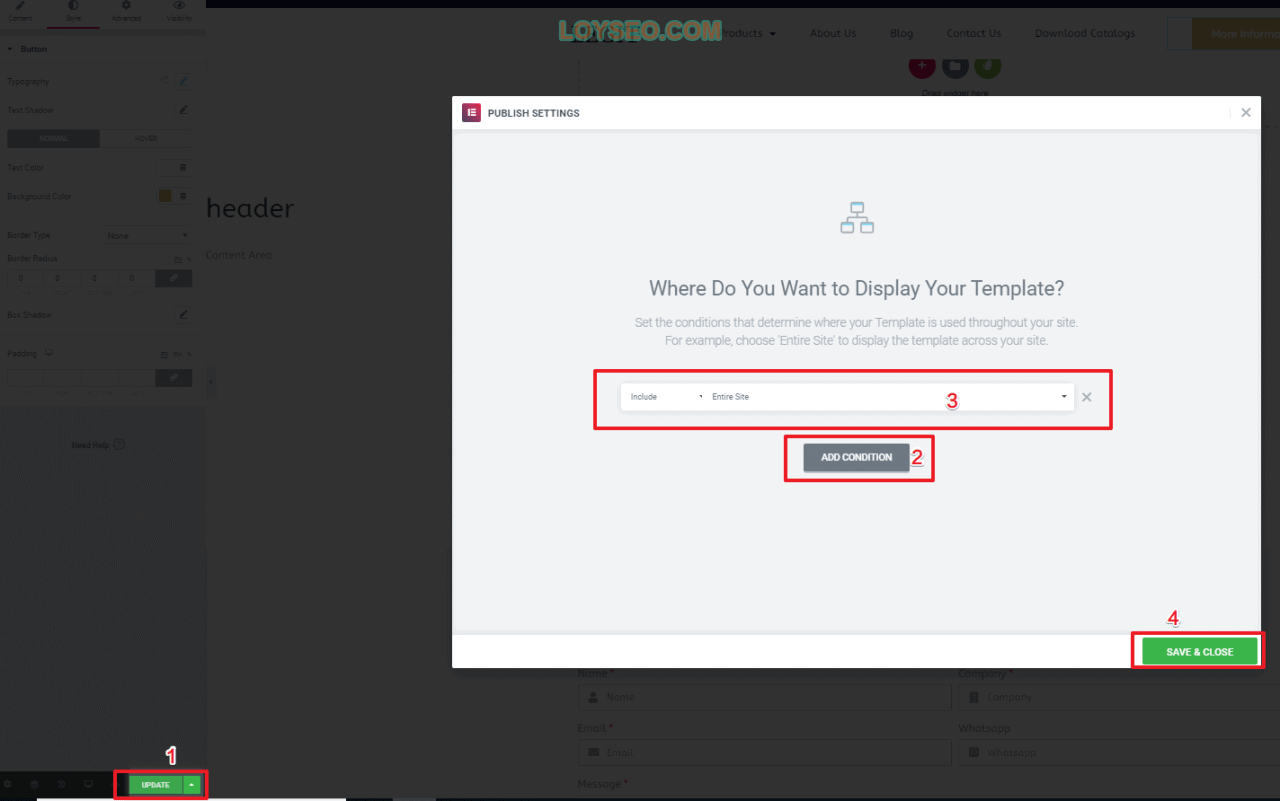
- 點擊左下角的發佈/update按鈕(新版Elementor的發佈按鈕在右上角)
- 在彈出層中點擊add condition
- 系統自動出現一個默認條件,表示全站都使用這個header; 你也可以下拉菜單看看條件的構成; 你也可以根據需要創建多個header,不同條件下用不同的header。
- 最後,點擊save&close即可

此時訪問網站位址或點擊publish按鈕左側的preview 即可看到頁頭導航。
即可看到頁頭導航。

接下來,你想對頁頭部分修改哪裡的話,就點哪裡,點擊logo便可以更換logo,點擊聯繫方式便可以修改聯繫方式,那至於這些欄目要如何修改、以及從0 製作一個header要怎麼操作,可以查看下方的視頻教學進行進階的學習哦~
製作完頁頭后,我們開始用類似的方法製作獨立站的頁腳啦~
製作獨立站頁腳
什麼是網站頁腳呢? —— 就是每個頁面最底部得到公共欄目。 通常放置網站logo、網站簡介、快速鏈接、聯繫方式。
接下來,我們使用Elementor的Theme builder製作網站的頁腳,我們依舊來到theme builder功能,這次選擇footer,並點擊+加號,並選擇一個喜歡的footer範本插入,再根據自己的實際情況修改欄目的內容。

對頁腳中各項內容的詳細編輯、以及從0 製作一個footer要怎麼操作,可以查看下方的視頻教學進行進階的學習哦~
給網站添加返回頂部按鈕
在導入的頁腳中,是缺少返回頂部按鈕的,我們有兩種方法實現這個功能。
- 用Elementor製作WordPress網站的返回頂部按鈕(3分鐘解決),這個方法比下面的方法複雜一些, 但可以少裝一個外掛程式。
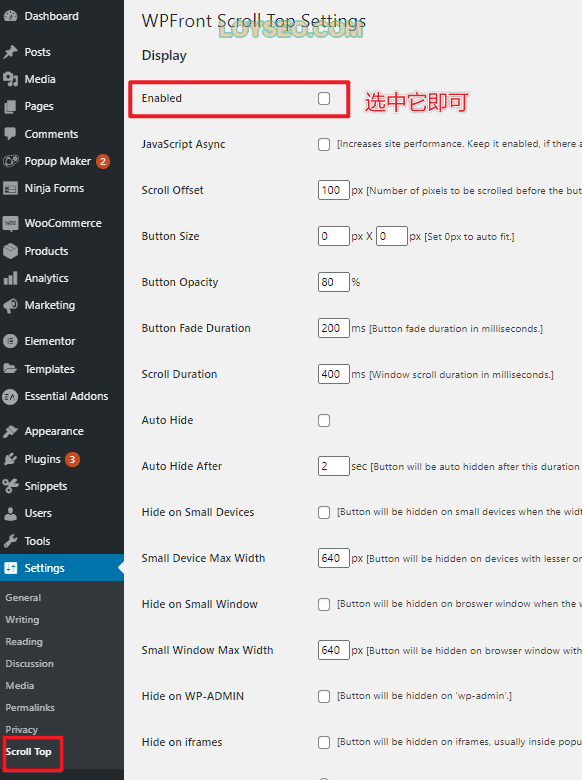
- 安裝外掛程式:WPFront Scroll Top,然後如下圖所示enabled啟用即可,你還可以自行配置按鈕的樣式。

製作獨立站頁面
獨立站的頁頭、頁腳都做好后,我們可以開始製作頁面了。
先來瞭解一下外貿獨立站的常見頁面及類型。
獨立站的常見頁面及類型
- 獨立頁面:首頁Home、公司介紹About us、聯繫我們Contact us,*頁面範本single page(不常用,本文不介紹)
- 產品頁面:產品首頁Products、*產品列表頁Products Archive、*產品詳情頁Single Product
- 博客頁面:博客首頁Blog、*博客列表頁Archive、*博客詳情頁Single
- 其他頁面:*搜尋結果列表頁Search Results
未標記*的頁面:在上文創建菜單時,我們已經創建了空白頁面,稍後直接用Elementor編輯即可。
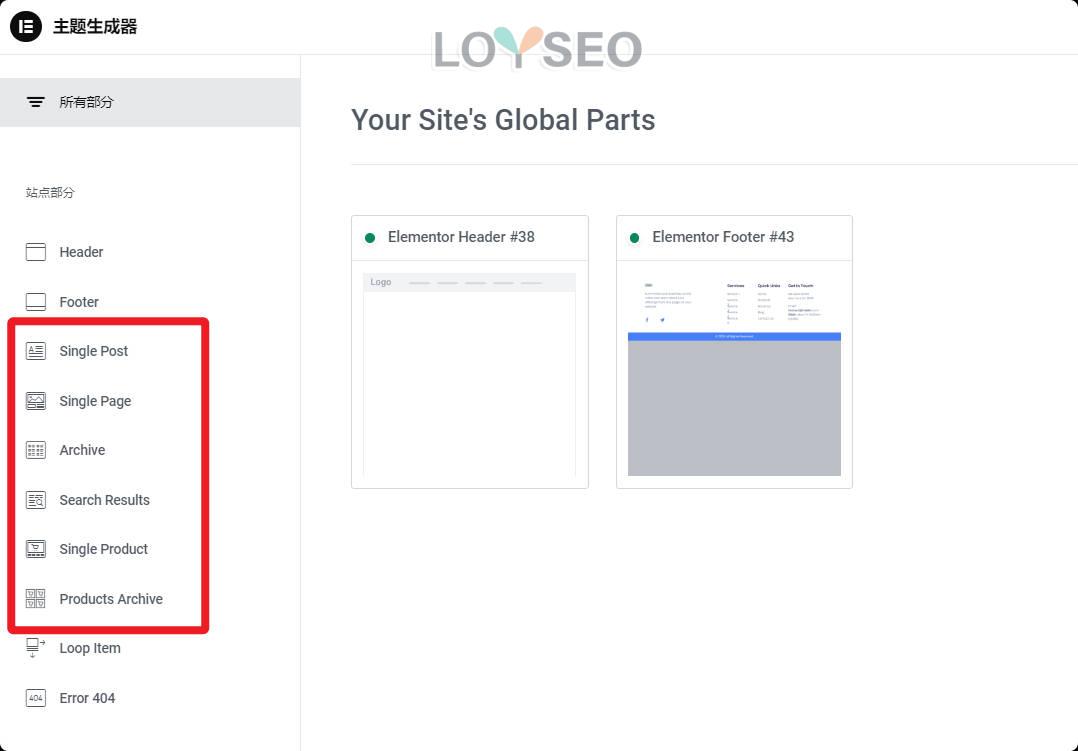
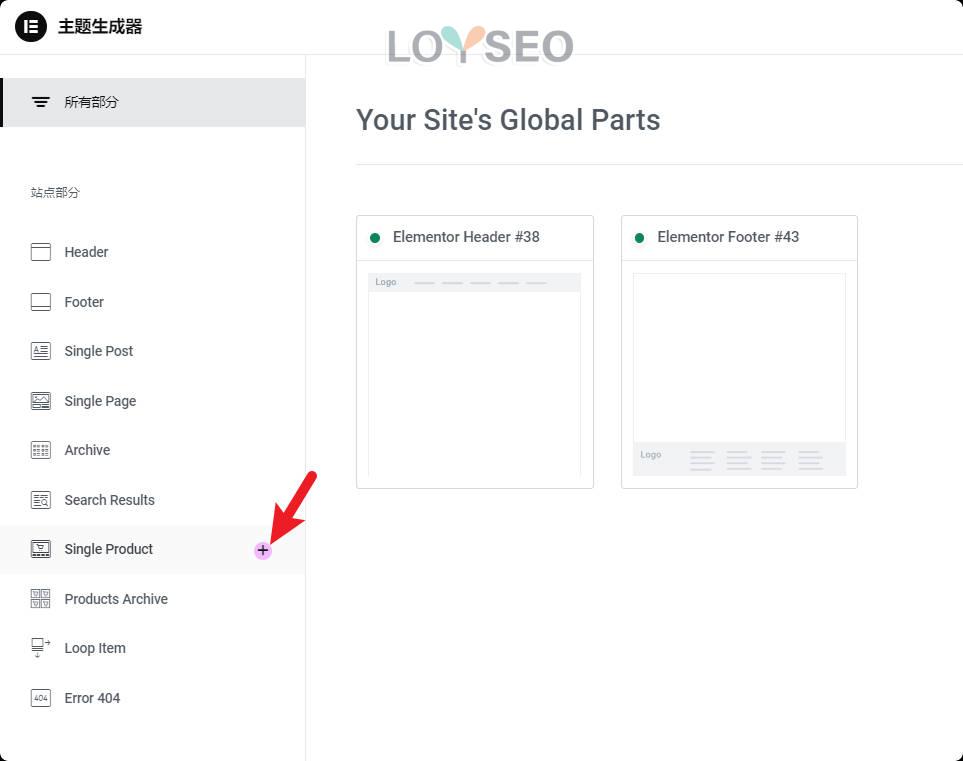
標記*的是範本頁,通常是列表頁和詳情頁,創建方法與上文的header、footer一樣,頁面中文名稱後方的英文,即是對應的範本類型(見下圖)。

接下來開始逐一製作頁面,就如同我們上文製作header一樣,我們也是通過導入範本 – 整合拼接範本 – 修改範本細節的方式快速做出網站框架,記得多去看看國內網優秀同行的網站學習模仿。
製作獨立站首頁
在學習本章節前,請先瞭解一下Elementor的基礎編輯功能
下方這個視頻教學,詳細的講解了如何從0製作一個首頁。
視頻教學很詳細,建議先看視頻教學,學習具體的操作,然後再學習一下下方的文字教學,我介紹了一種簡單一點的頁面製作做法:找範本、導入範本、拼接範本、修改範本,但是,你要基於上方的詳細教學,對頁面進行設計調性的統一,不然就會出現拼湊感很強的四不像的感覺。
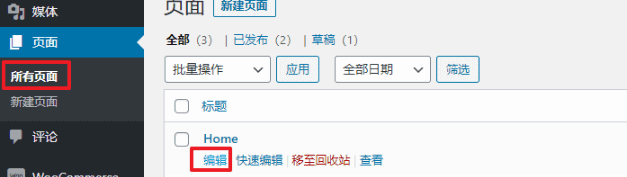
進入頁面>所有頁面,找到home頁面,點擊編輯

在編輯home介面上,點擊使用Elementor編輯按鈕

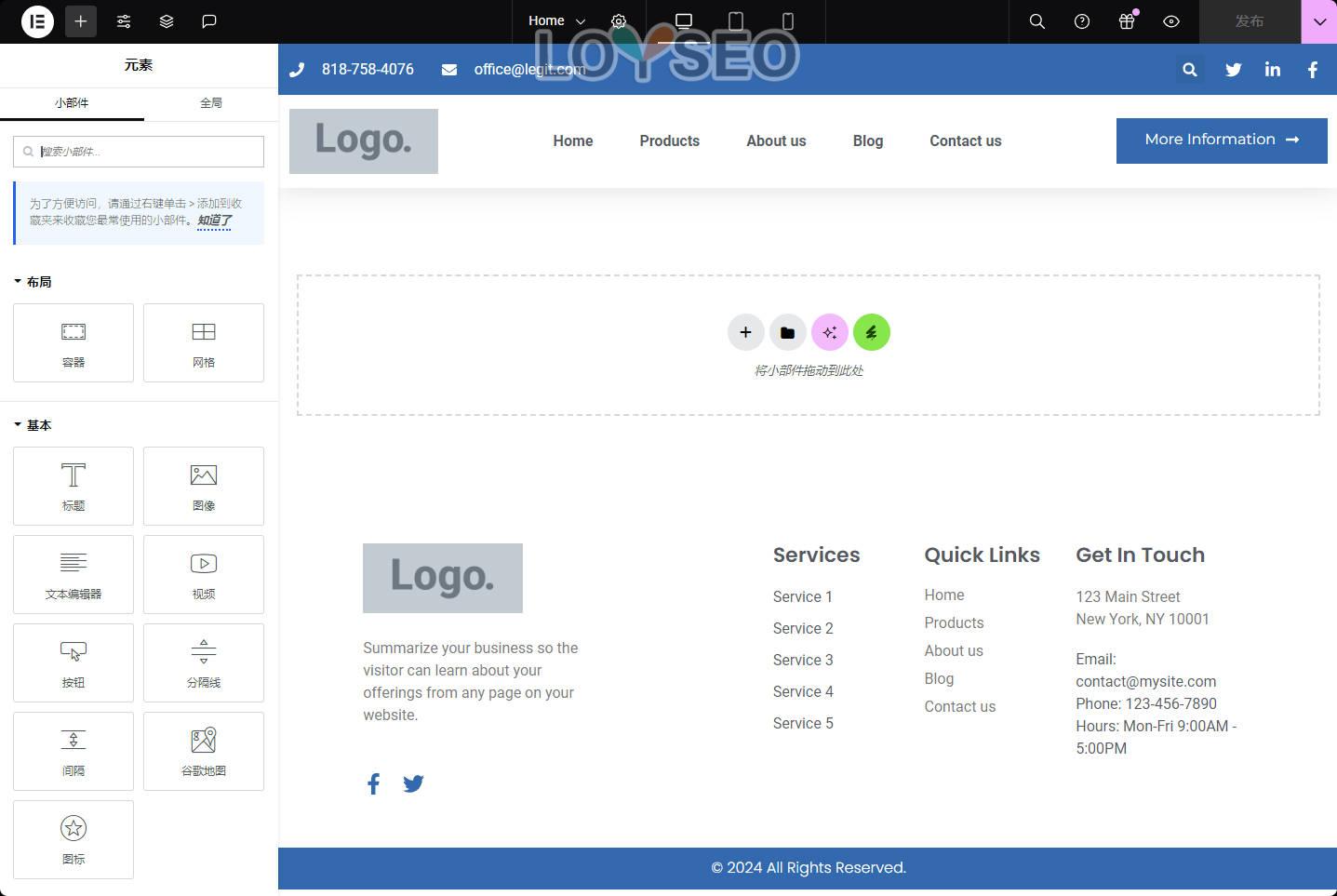
進入下圖中的頁面,頁面中已經包含了之前做好的header和footer(我還對配色,字體做了一點點調整)

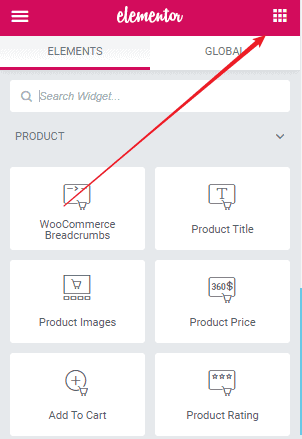
這兩個圖示![]()
![]() 對應的都是範本庫,前者是Elementor官方範本庫,後者是Envato elements外掛的範本庫。
對應的都是範本庫,前者是Elementor官方範本庫,後者是Envato elements外掛的範本庫。
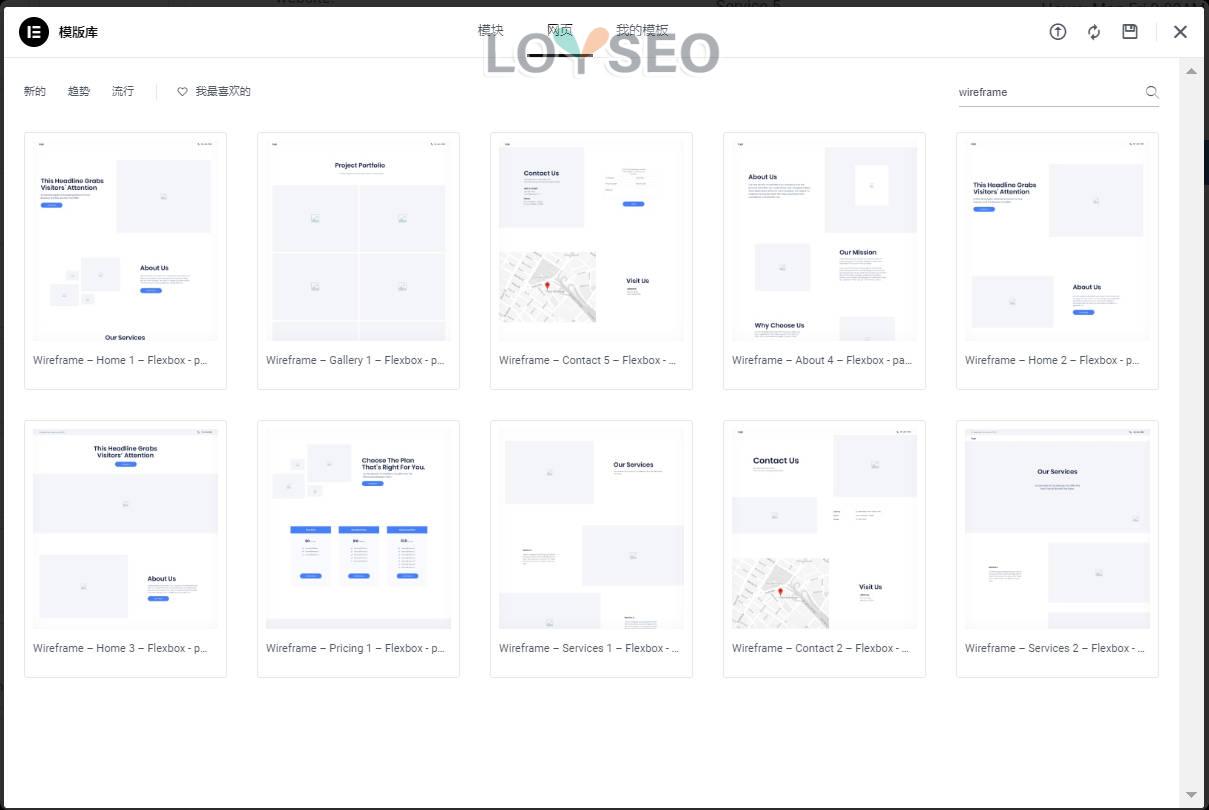
點擊![]() 我們將看到如下範本庫,瀏覽範本后,若發現有喜歡的範本,可查看範本的名稱,通過搜索範本的名稱,以便將所有範本都搜索出來。 目前elementor官方的範本大概因為內部反覆運算更新,上架的比較少,可選擇的也不多。
我們將看到如下範本庫,瀏覽範本后,若發現有喜歡的範本,可查看範本的名稱,通過搜索範本的名稱,以便將所有範本都搜索出來。 目前elementor官方的範本大概因為內部反覆運算更新,上架的比較少,可選擇的也不多。
你也可以根據當前製作的頁面類型來搜索,譬如輸入homepage、contact、about,找到對應的範本;

若有喜歡的一個或多個範本,可以點擊insert導入到頁面中,結合實際需求進行刪減調整;
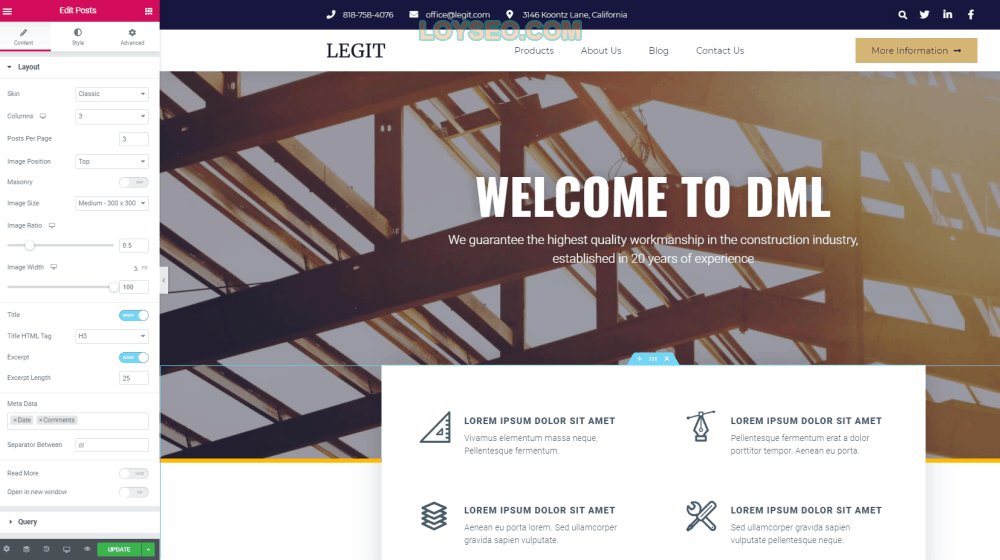
下圖是某個範本導入後的效果

建議不要在同一個頁面導入過多範本,內容過多的頁面會影響操作速度;
可以通過新建備用頁面導入範本,再從頁面中複製出需要的元素塊到最終頁面中,備用頁面用完后刪除掉。
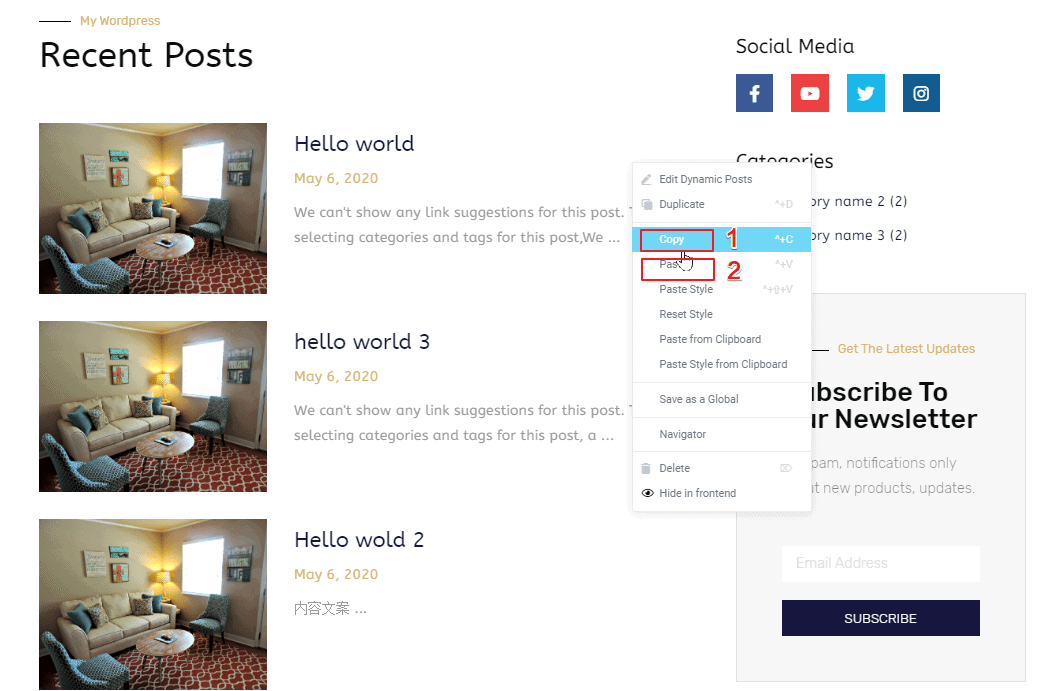
複製元素塊的方法如下:
點選模組后,其周圍會出現紫紅色細邊框,此時點擊滑鼠右鍵,點擊copy複製,然後在需要放置該元素塊的地方,點右鍵Paste黏貼。

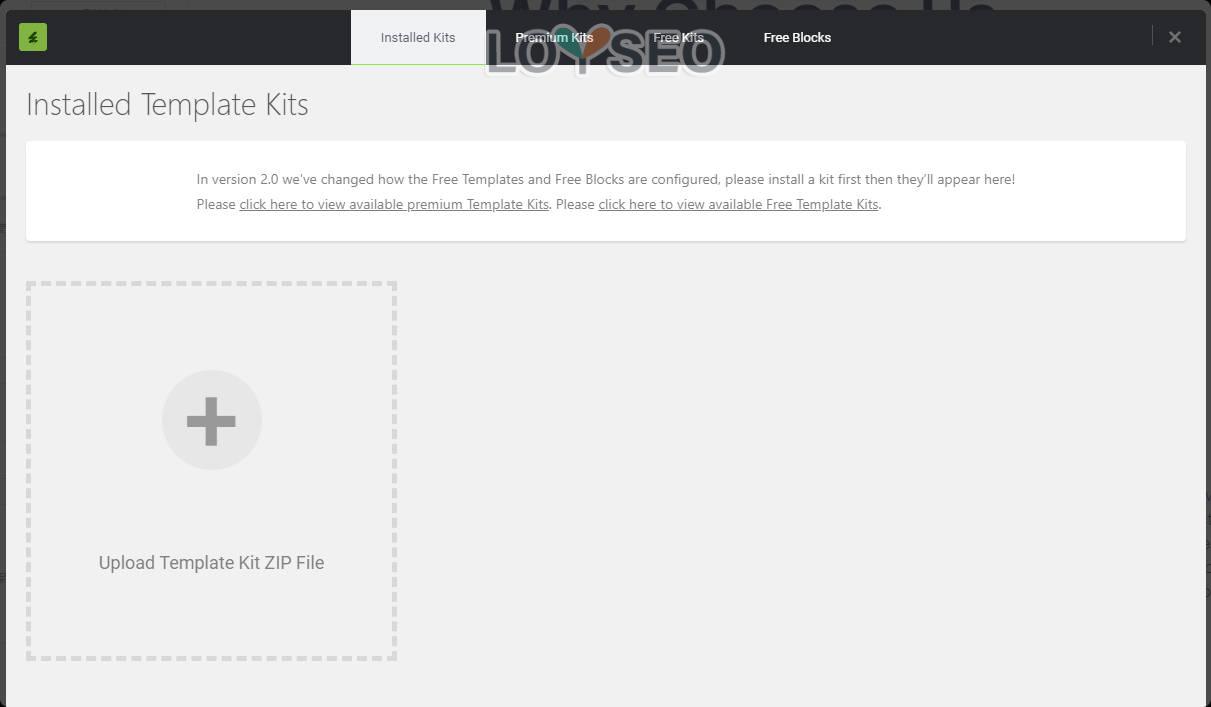
我們還可以繼續流覽envato elements的範本庫獲取靈感和素材,點擊![]() 你將看到下圖,當前沒有任何範本,此時你需要回到wordpress後台首頁
你將看到下圖,當前沒有任何範本,此時你需要回到wordpress後台首頁

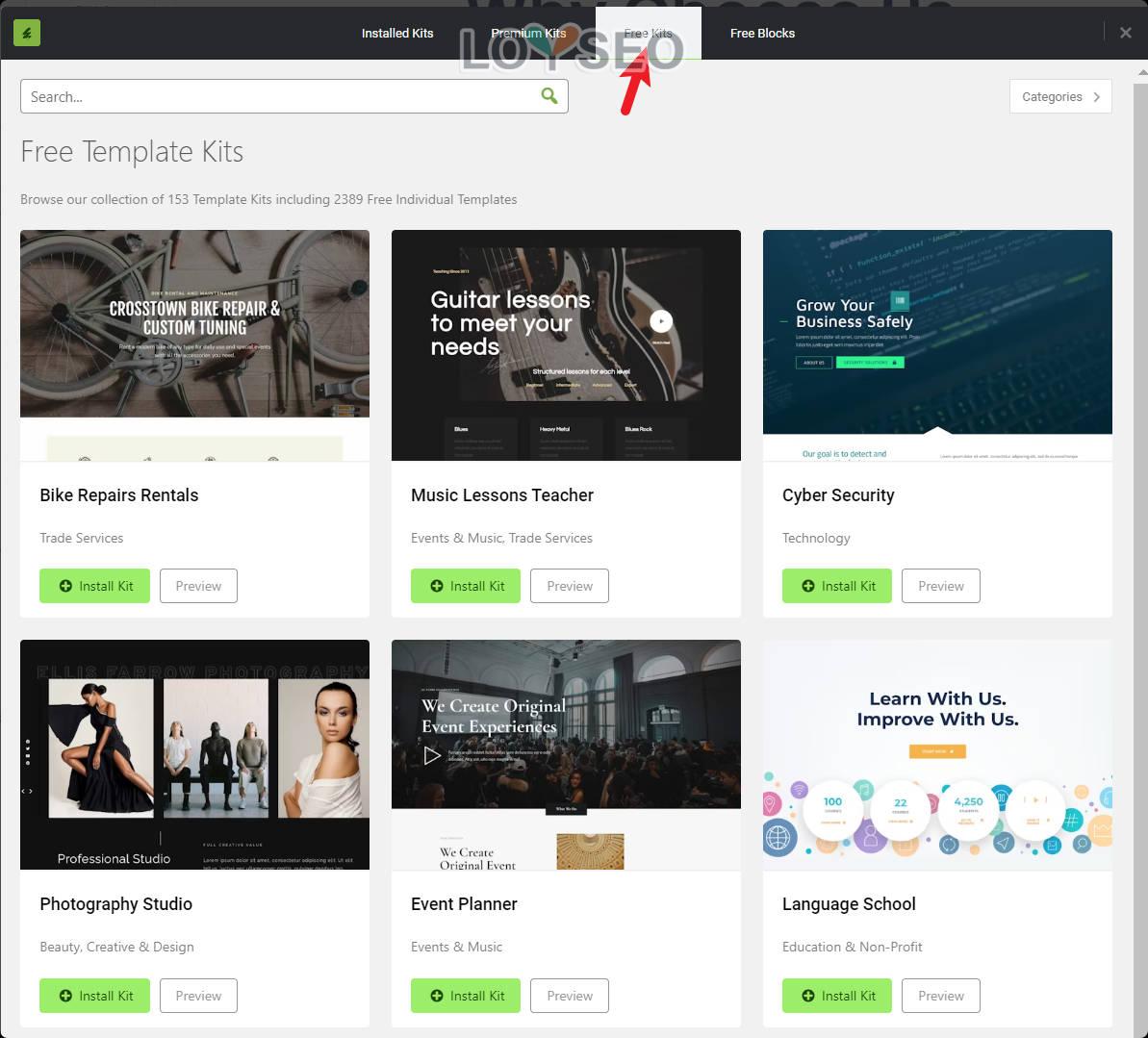
切換到free kits標籤,這裡有很多不同開發者製作的免費的網站範本,你可以先預覽/preview範本,選好后,點擊install範本即可。

ps:Envato elements除free kits、free blocks以外的內容都是付費的,如頂部的tab標籤頁中可見到的premium kits、photos; 付費方式是按月訂閱,33美元/月,按年購買是198美元/年(前往購買)。 訂閱期間無限下載和使用,如果確實有喜歡的範本,我認為還是很划算的。
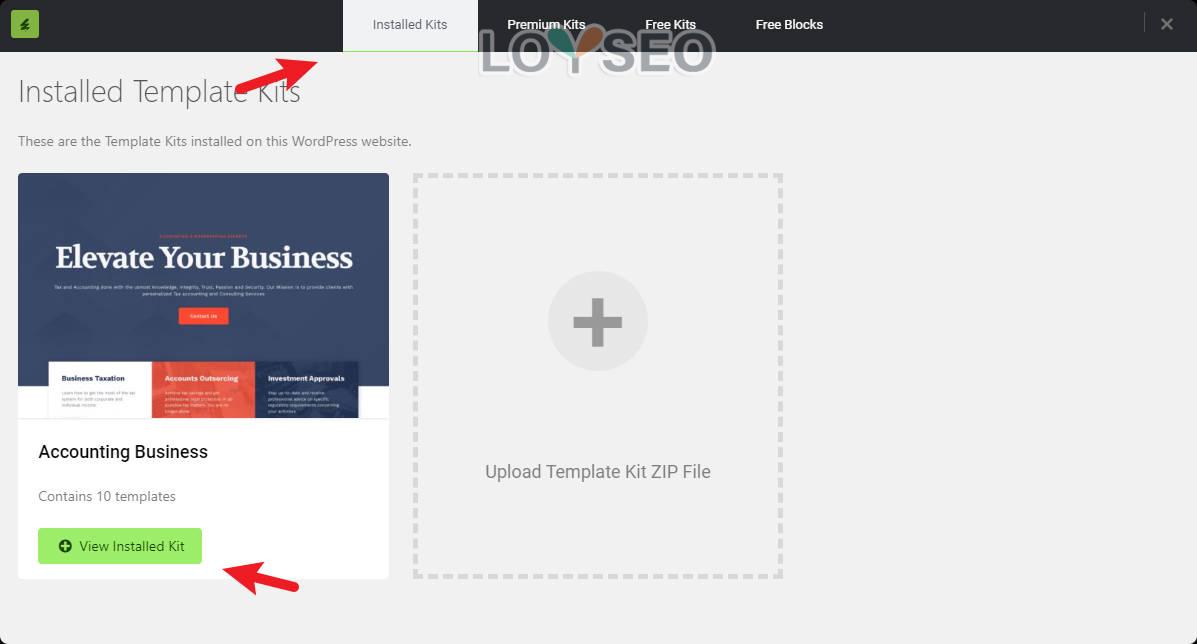
網站範本安裝完畢后,點擊view installed kit,我們將看到這個網站範本的所有頁面範本

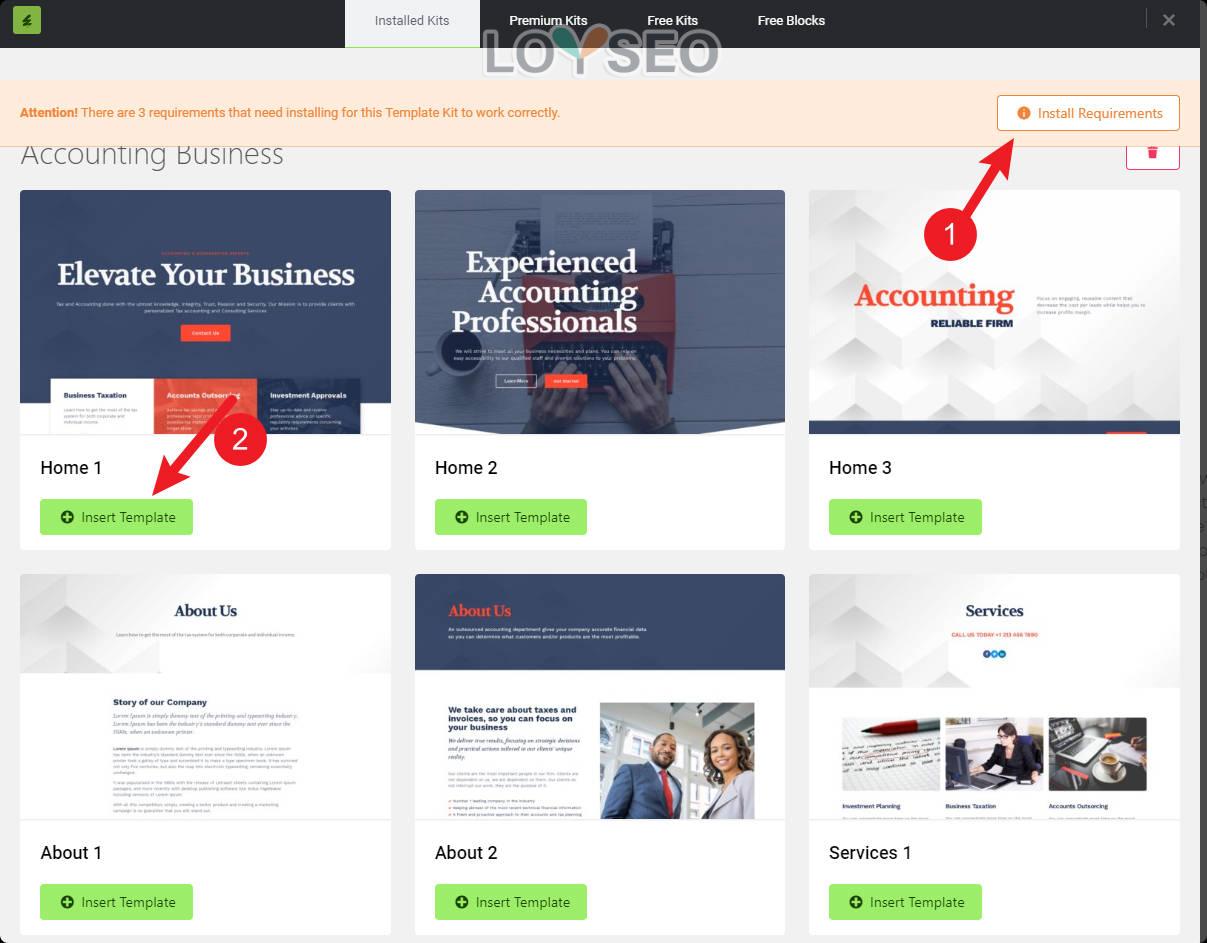
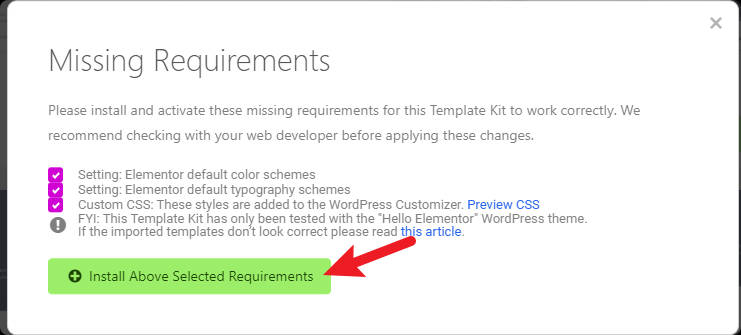
如下圖所示,查看這個範本的所有頁面,找到需要導入的頁面範本,先點擊 install requirements,用於安裝這個範本所需要的顏色、字體(否則,接下來導入的頁面的樣式,可能跟範本不一樣),然後再點擊所需頁面下方的insert template。

上一段中,我提到要安裝必須內容/Requirements,本質就是這個範本對elementor的全域顏色、字體的配置,以及可能需要配置的一些外掛,由於Envato elements里的範本是諸多的水準不同的開發者製作的,所以質量參差不齊,範本看似雖好,但以我個人的經驗角度來看,如果你對架設網站的操作技術要求高,那麼它們主要可以作為設計樣式的取材來源,並不是頁面範本的絕佳來源。

頁面框架完成後,可以點擊右上角的發佈按鈕,直接保存併發佈,因為網站目前是建設期,遮罩搜尋引擎抓取,也不擔心被使用者看到。
接下來,我會提供一些實操的、從0起製作頁面的視頻教學。
製作關於我們頁面
製作聯繫我們頁面
製作產品頁面
此階段不用準備好產品材料,待整站設計完成後,再根據下文中的網站內容發佈要點上傳產品。
用WooCommerce創建產品分類
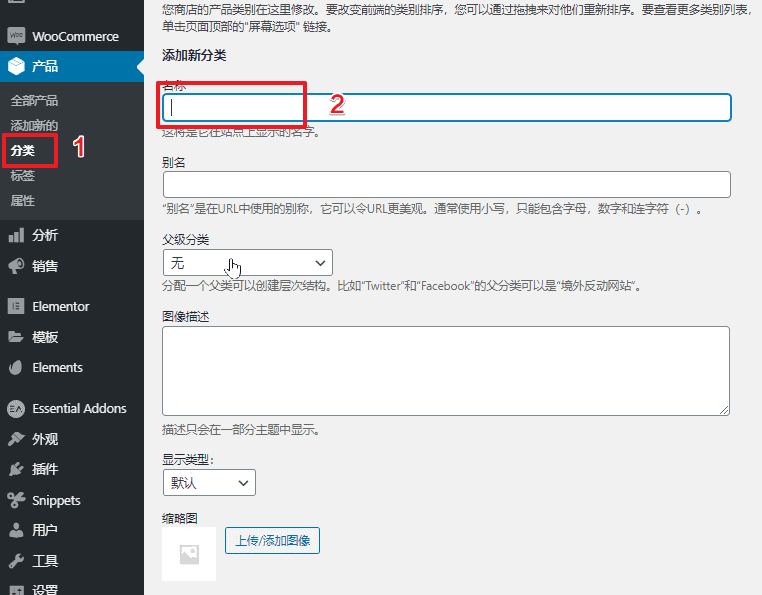
- 進入產品》分類
- 在添加新分類中輸入名稱,然後直接回車即可提交
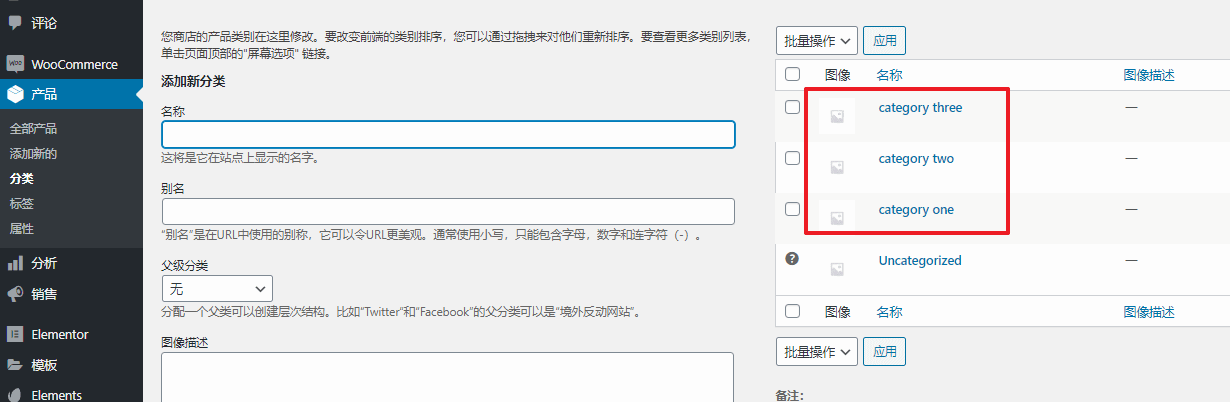
按照該方法創建3個示例分類

創建完畢後將在分類頁面右側的列表中看到這些分類。 更多相關教學請看:如何在WooCommerce中管理產品類別、標籤和屬性。

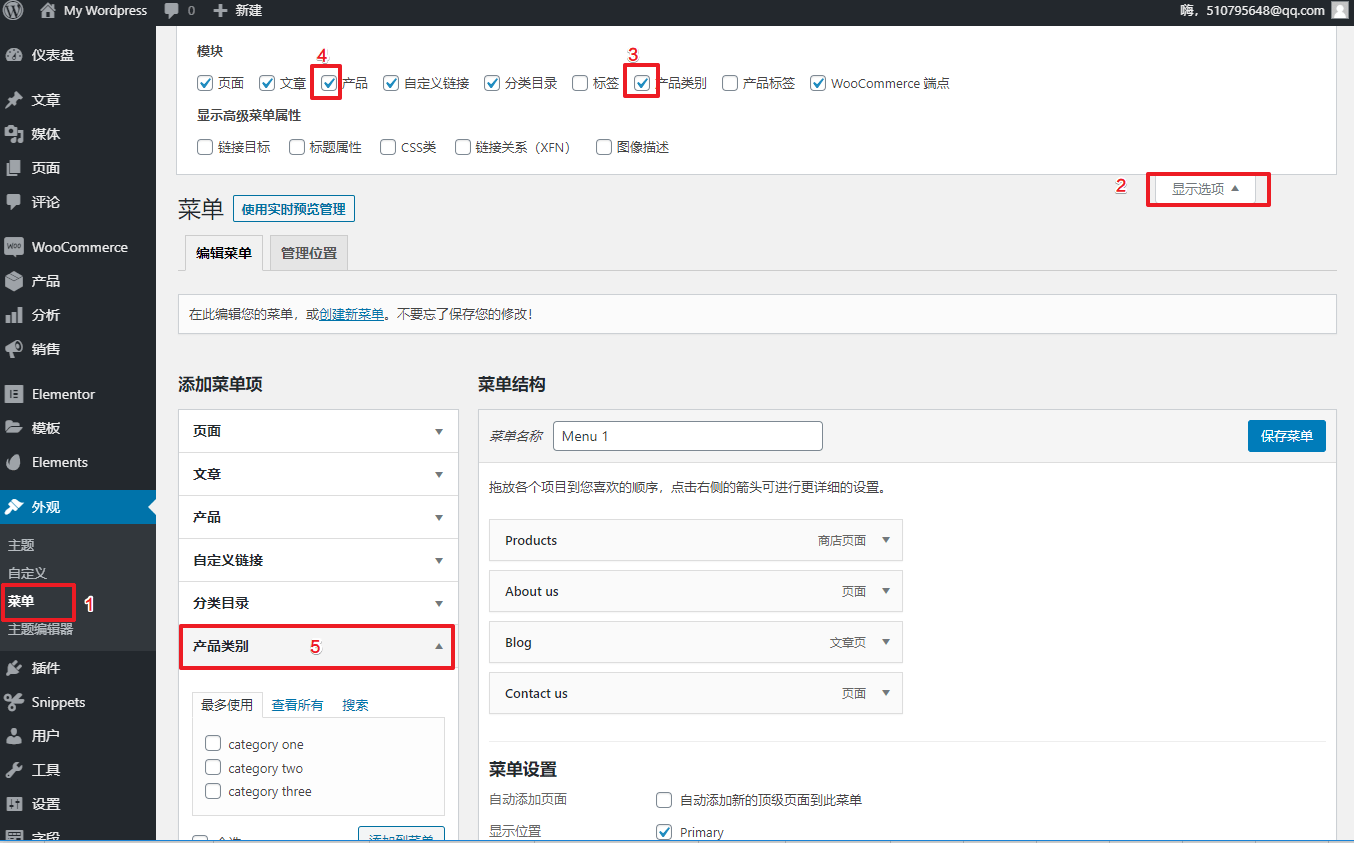
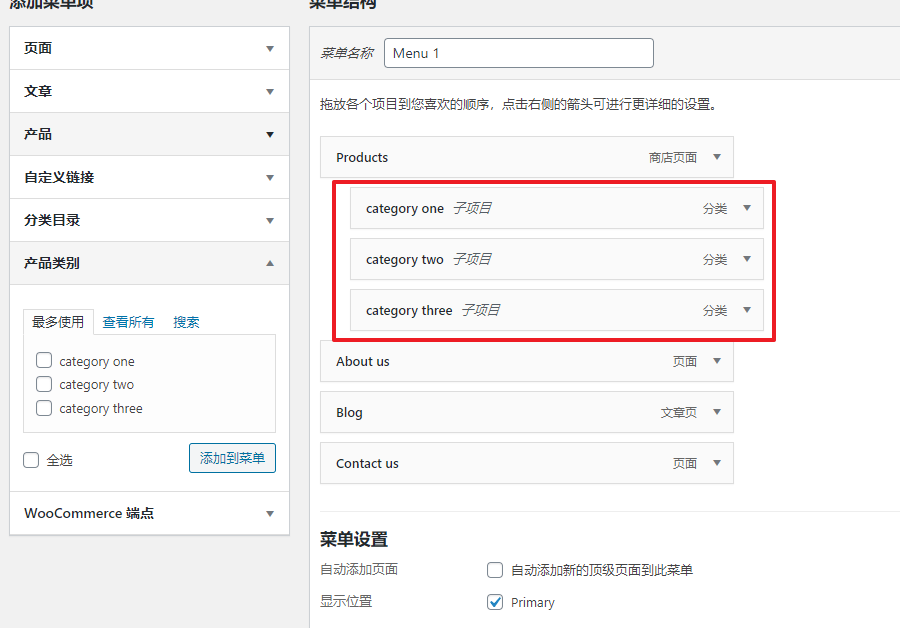
然後將這些產品目錄加入到products的子菜單中,按下圖中的序號順序操作如,可以將產品、產品類別加入到“添加菜單項”欄目中,否則默認情況下,你在菜單項欄目中是看不到它們的。

然後,按照上文教過的移動菜單的辦法,將產品分類放到Products下方作為子菜單。

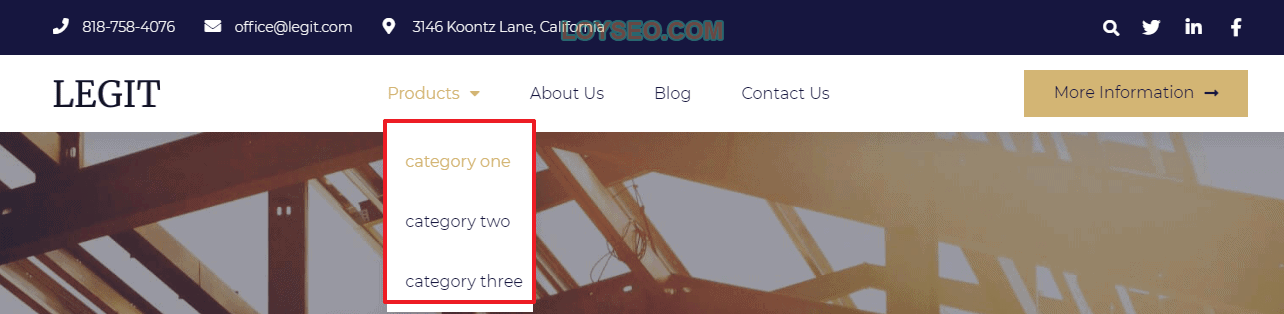
保存菜單後去查看一下,將看到如下效果

用WooCommerce發佈產品
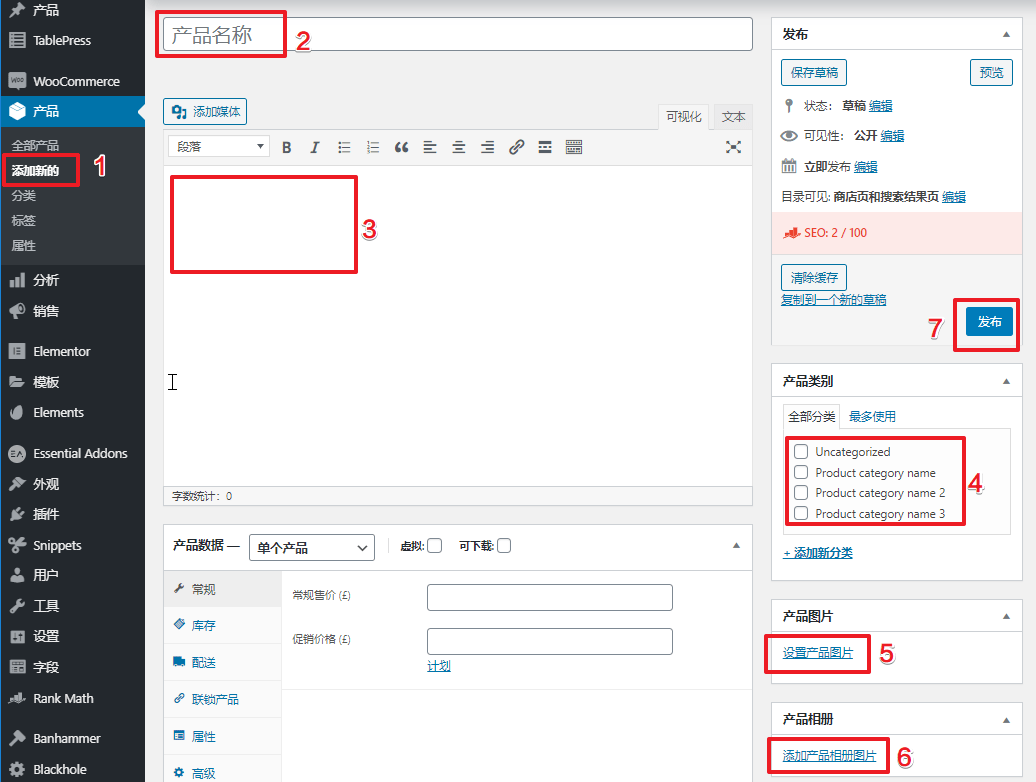
- 進入 產品》添加新的
- 輸入產品名稱
- 輸入產品描述,一段無關的圖文都可以
- 勾選多個分類
- 上傳產品圖片,可以理解為首圖、封面圖
- 選擇性上傳產品相冊,有就傳兩三張,沒有也沒關係
- 點擊發佈

還可以繼續在產品頁面的下方找到產品簡短描述欄位,輸入範例內容,稍後可用於製作產品詳情頁範本

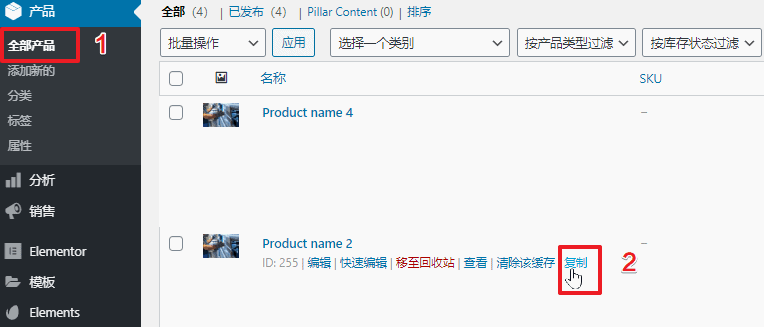
接下來我們可以採用複製產品的辦法快速生成範例產品,按下圖方式複製產品

複製後的產品預設是草稿狀態,在頁面上點擊“發佈”按鈕即可,這樣網站中才會顯示。
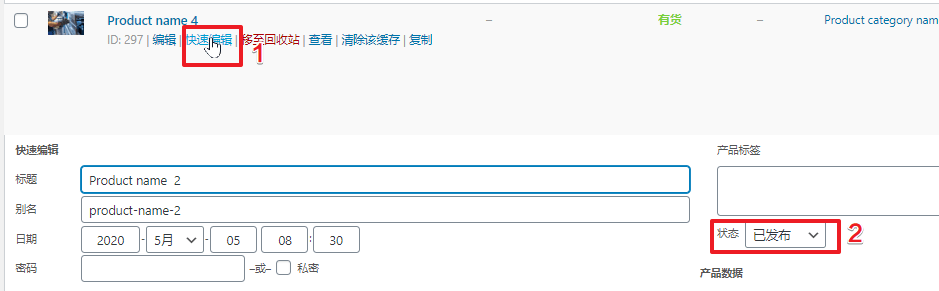
你也可以在「全部產品」頁面,點擊產品下方的快速編輯,在展開的面板中將狀態設置為已發佈,點擊更新保存即可。

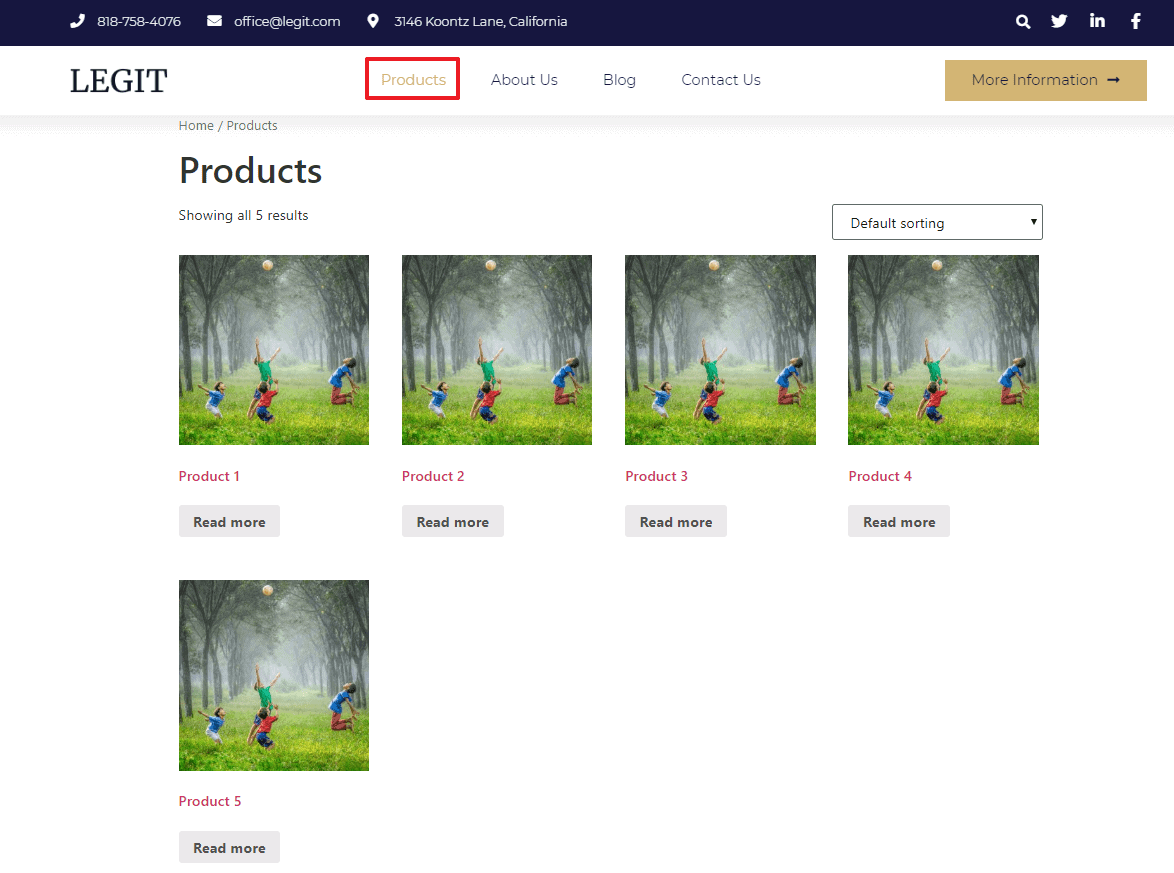
創建完5條產品后,我們可以訪問網站的products頁面,就能看到產品已經上架了。 更多相關教學請看:如何用WooCommerce管理和添加產品。

你也可以點擊一條產品看看目前的樣子,接下來我們就去添加產品詳情頁的範本,它能夠為你的所有產品定製一個diy的範本,你也可以為不同分類的產品定製不同的範本,這也是Elementor 超級棒的地方。
創建Single Products產品詳情頁範本
在下方的視頻中,我詳細的介紹了如何用Elementor Pro從0製作一個產品詳情頁範本,視頻下方也有圖文簡化版教學供你了解製作思路。
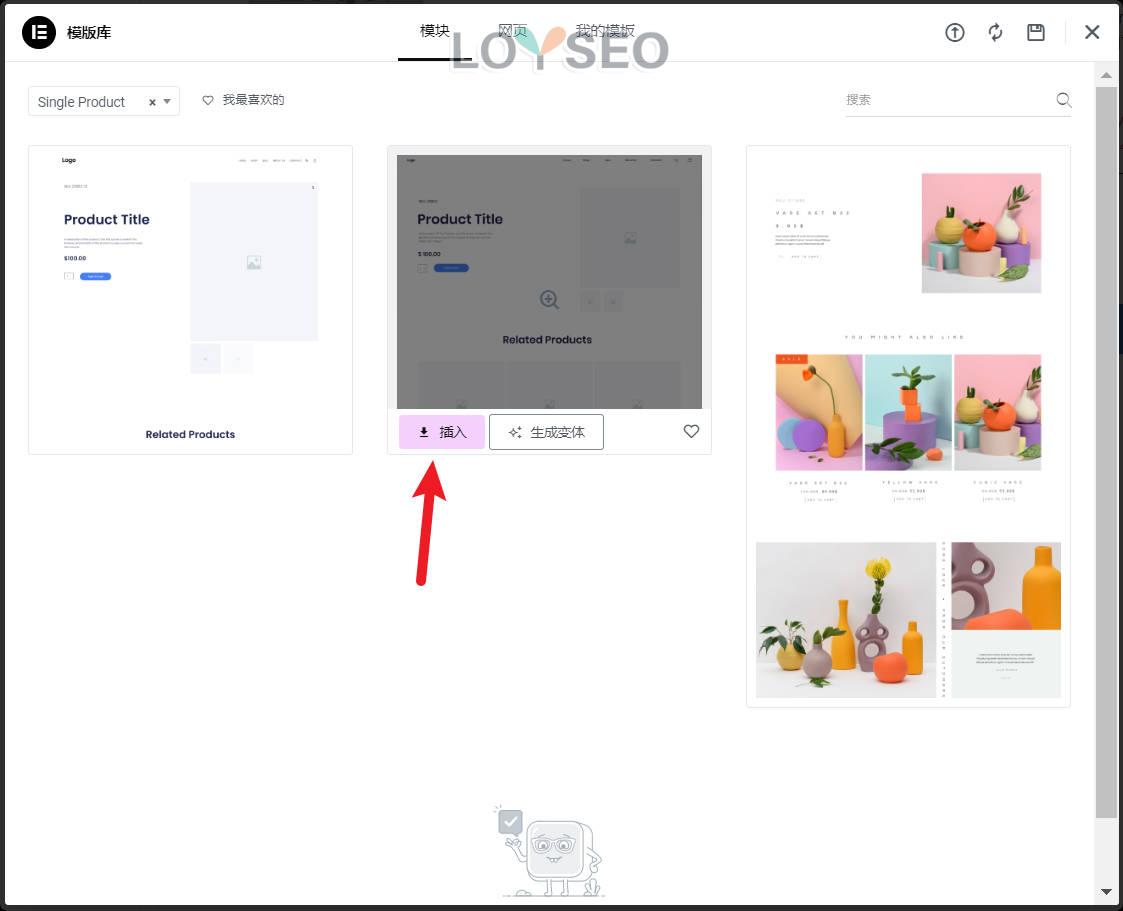
- 進入theme builder,在single product旁邊點擊加號創建

- 選擇喜歡的模板,點擊insert按鈕即可導入;

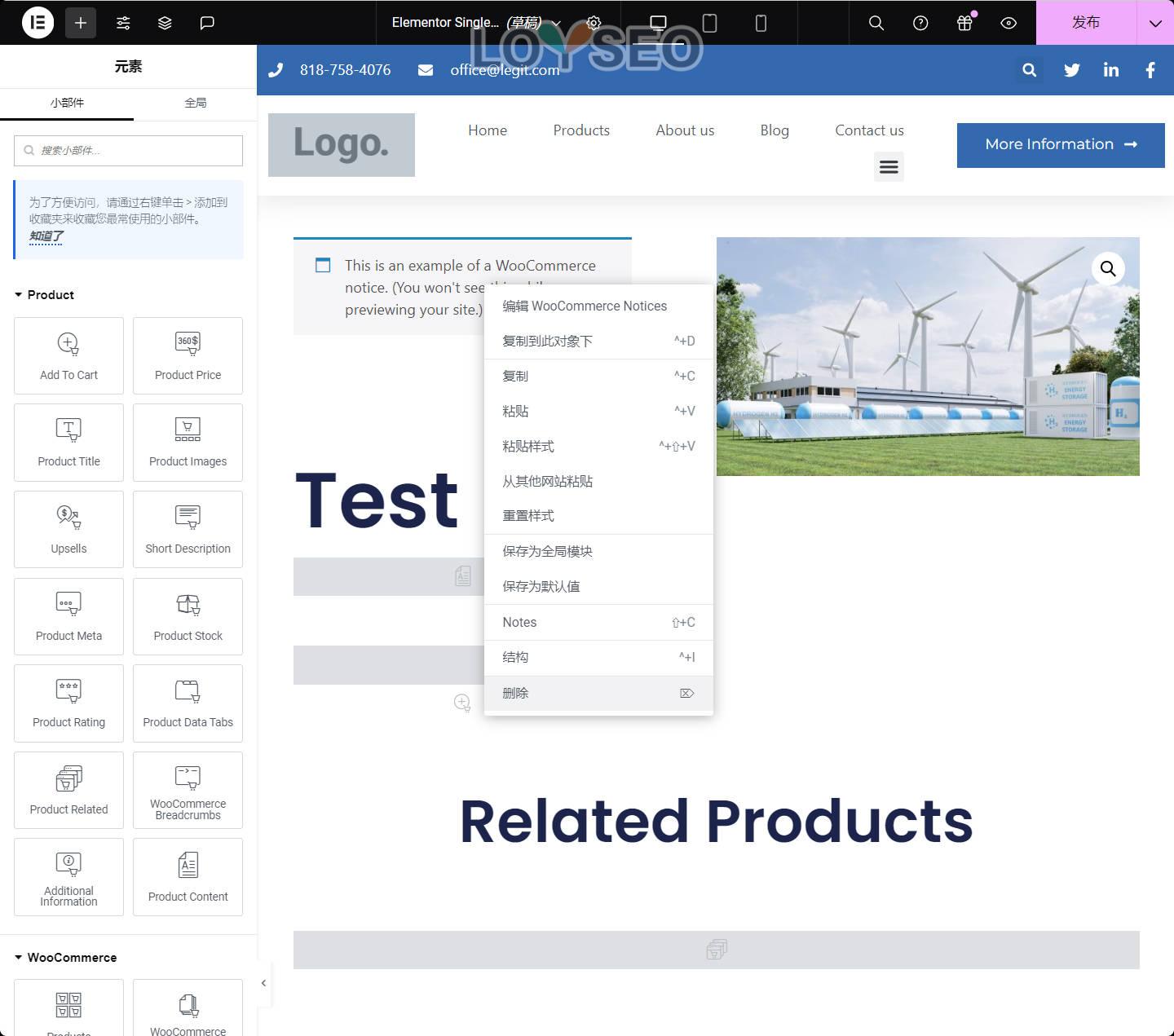
導入后,系統會自動選擇一個產品數據嵌入,以便我們直觀看到效果,但依然有一些看不到內容的元素呈現灰色區塊,譬如價格、加入購物車,那是因為我們上傳產品時沒有填寫對應內容,你可以挨個點擊元素,查看左上角這些元素的名稱,對無用的元素右鍵點擊刪除。

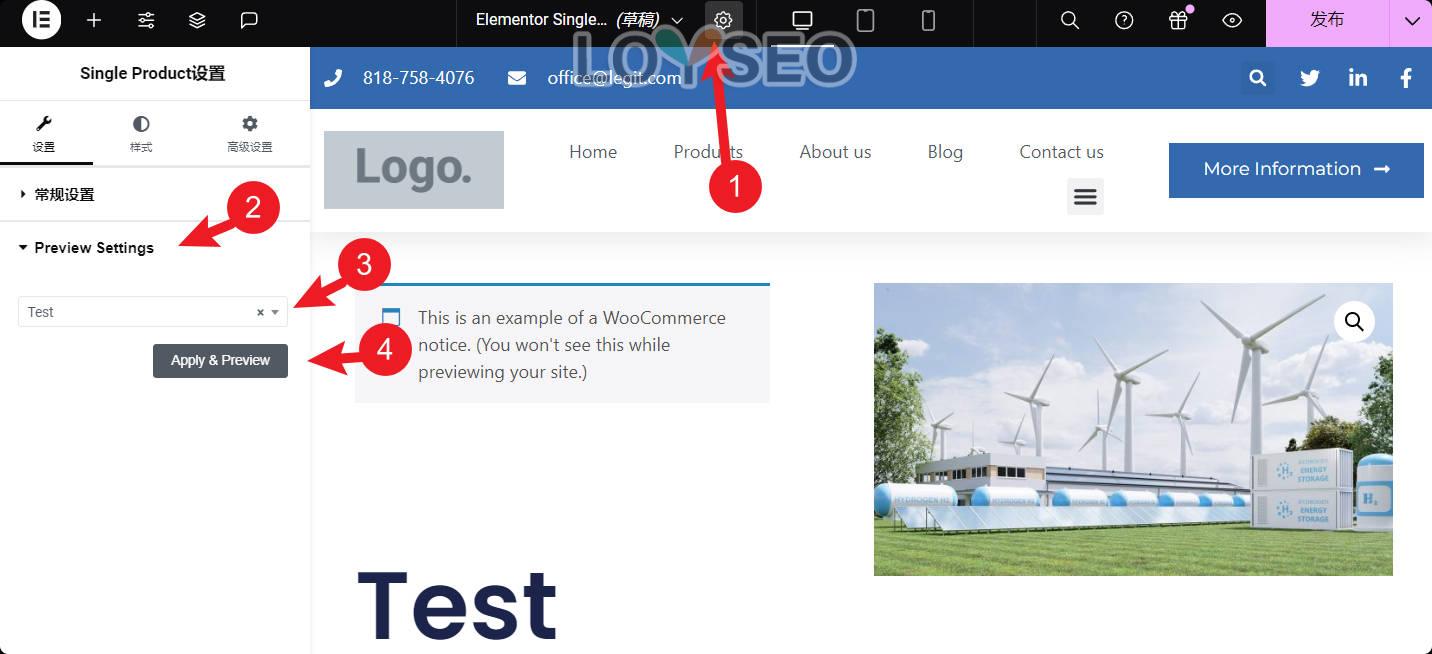
如果你想更換一個產品以預覽效果,那麼按照下圖的數字順序操作,以更換產品

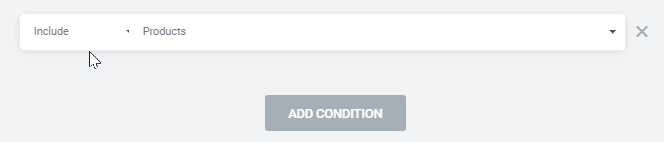
最後,點擊右上角的發佈/publish,點擊add condition為include products,保存即可,然後我們就可以去預覽一下效果了。 你也可以下拉products調整展示條件,譬如指定某個分類採用這個範本。

如果你想對範本的細節進行調整,可以回到本節一開始,查看視頻教學。
創建Product Archive產品列表頁範本
創建完產品詳情頁的範本后,我們開始做產品列表頁的範本,同理,你也可以對不同的產品分類採用不同的範本。
創建產品列表頁範本的方法與上一節基本一樣,只是範本類型選擇product archive。
同樣的,我依舊提供了一個從0製作產品列表頁範本的視頻教學。
相關教學:如何用Elementor製作Woocommerce產品列表
製作博客頁面
博客可用於發佈公司新聞、行業專業知識、成功案例等等,請根據你的實際情況規劃分類。 持續的發佈博客是有益於Google SEO繼而帶來客戶流量的,當然,博客內容需是盡可能對你的客戶群體有價值、能幫助到他們的內容,簡短無料的水文不會帶來積極作用。
創建文章分類及文章的方法與上文的產品無大差別,下文簡要說明步驟。
創建部落格文章分類
如果你沒多少博客要寫,也可以先不創建分類,以後內容逐漸多了,再添加。
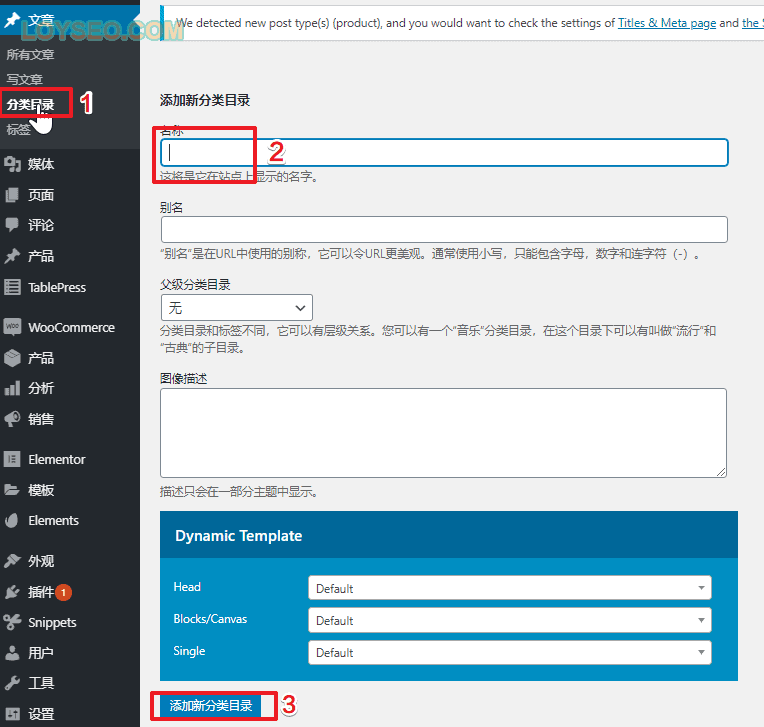
- 進入文章》分類目錄
- 在添加新分類目錄中輸入名稱,然後直接回車或點擊添加新分類目錄按鈕,即可提交
按照該方法創建2個示例分類,創建完成後,可以參照上文添加產品分類到菜單裡的辦法,將博客分類加入到Blog菜單下。

發佈博客文章
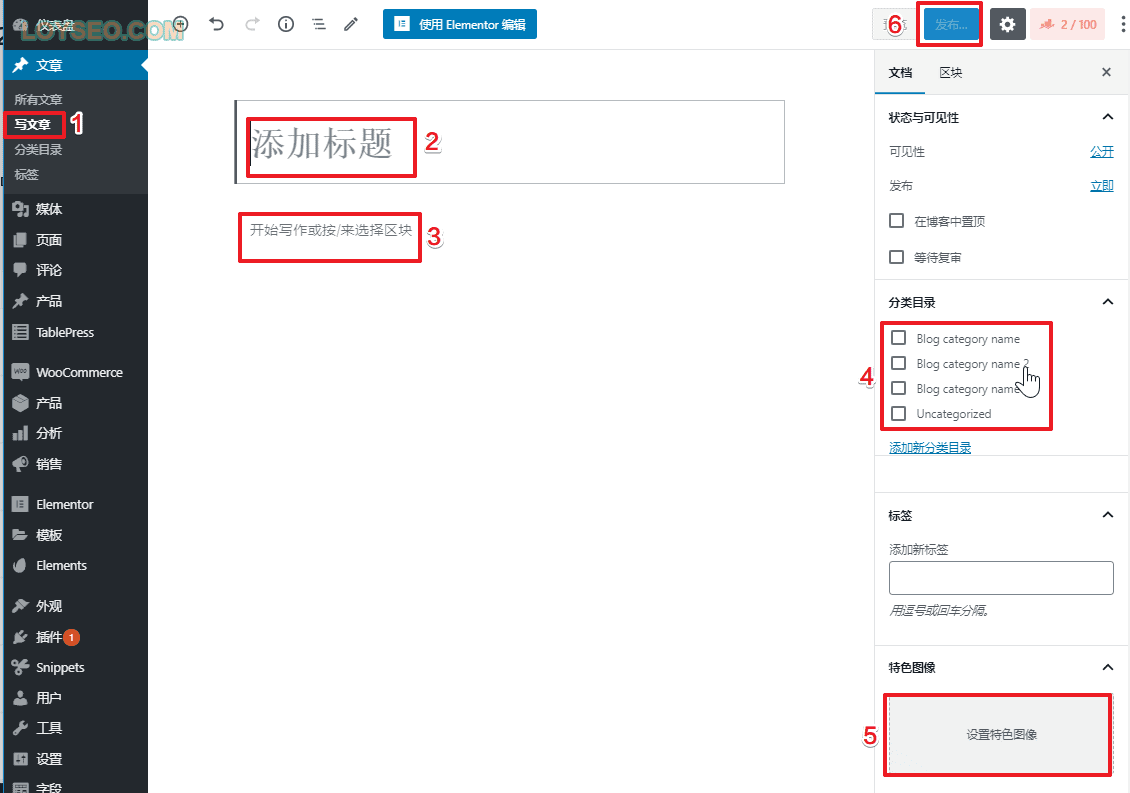
- 進入文章》寫文章
- 輸入標題
- 輸入文章描述,複製黏貼一段無關的圖文都可以
- 勾選多個分類
- 上傳特色圖像,可以理解為首圖或封面圖
- 點擊發佈

文章欄目不具備複製功能,可安裝外掛程式Duplicate Post實現,鑒於示例博客數量不多,你也可以重複上述步驟,創建另外3篇示例博客
更多教學請看:如何在Wordpress中發佈和管理文章? 【視頻】
創建Single Post 文章詳情頁範本
更多內容可查看這篇教學:如何使用Elementor Pro製作文章詳情頁範本【視頻】
創建Archive文章列表頁範本
創建完博客詳情頁的範本后,我們開始做博客列表頁的範本,方法與上基本一樣,只是範本類型選擇archive即可,此處不做贅述了。 相關教學:如何使用Elementor Pro製作文章列表頁範本
創建完成後,我們再到網站訪問一下blog菜單,查看一下是否生效。
至此,我們對網站頁面的結構及搭建框架的方法有了系統的認知,你是否也找到了想要參照學習的同行網站呢? 仿站是對建站新手而言最快的方式,而過往我們查看、導入的精美範本,查看這些元素塊的設置,是熟悉Elementor編輯功能的最快的方式。 那麼接下來,我們來熟悉一下Elementor的常用編輯功能。
Elementor編輯功能教學
介面分為左側工具區域與右側內容製作區域
左側工具區
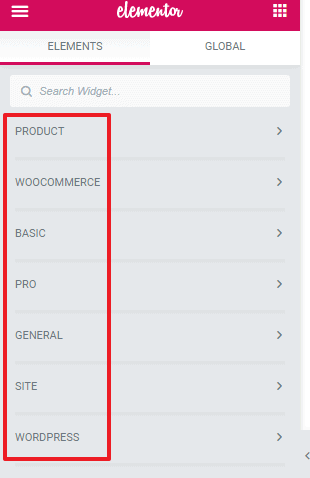
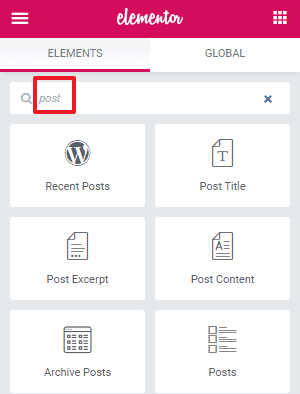
包含了所有元素、各種設置功能,點擊右上角九宮格可展示所有元素。

元素分類:按Elementor的免費與付費區分,如Basic、Pro; 按用途分:如woocommerce、wordpress等等。

元素搜索:輸入元素的英文名可快速找到對應元素。

右側內容製作區
認識結構section與column(Elementor老版本)
2023年12月21日注:目前Elementor經過一年多的打磨,已經將section改為container了,操作上略有區別,下文會以視頻的形式簡介Container的用法
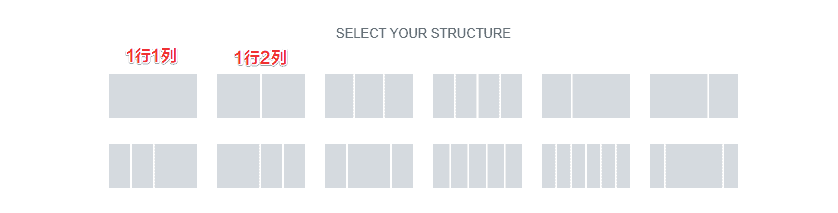
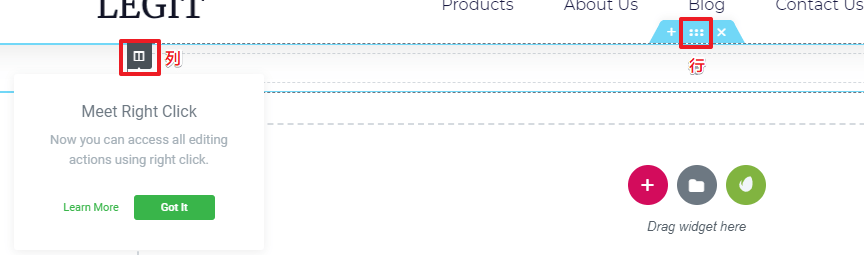
在內容區,點擊 圖示,可創建section,你可以理解為單行,單行可以劃分出多列column ,所有元素塊都必須放到section中。
圖示,可創建section,你可以理解為單行,單行可以劃分出多列column ,所有元素塊都必須放到section中。

行與列都可以左鍵、右鍵操作,左鍵點選后,左側工具列將出現所選行或列的設置功能,右鍵點選後,可進行所選行或列的複製、黏貼、刪除等操作,譬如可以通過複製列、方便的實現一行變多列。

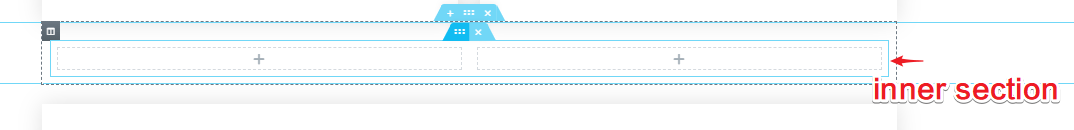
section可以進行雙層嵌套,即在section內再嵌入另一個section,操作方法是從左側找到inner setion元素塊拖拽到已有的setion內部。

Elementor的Container如何使用?
請學習:Elementor:如何使用Flexbox Container?
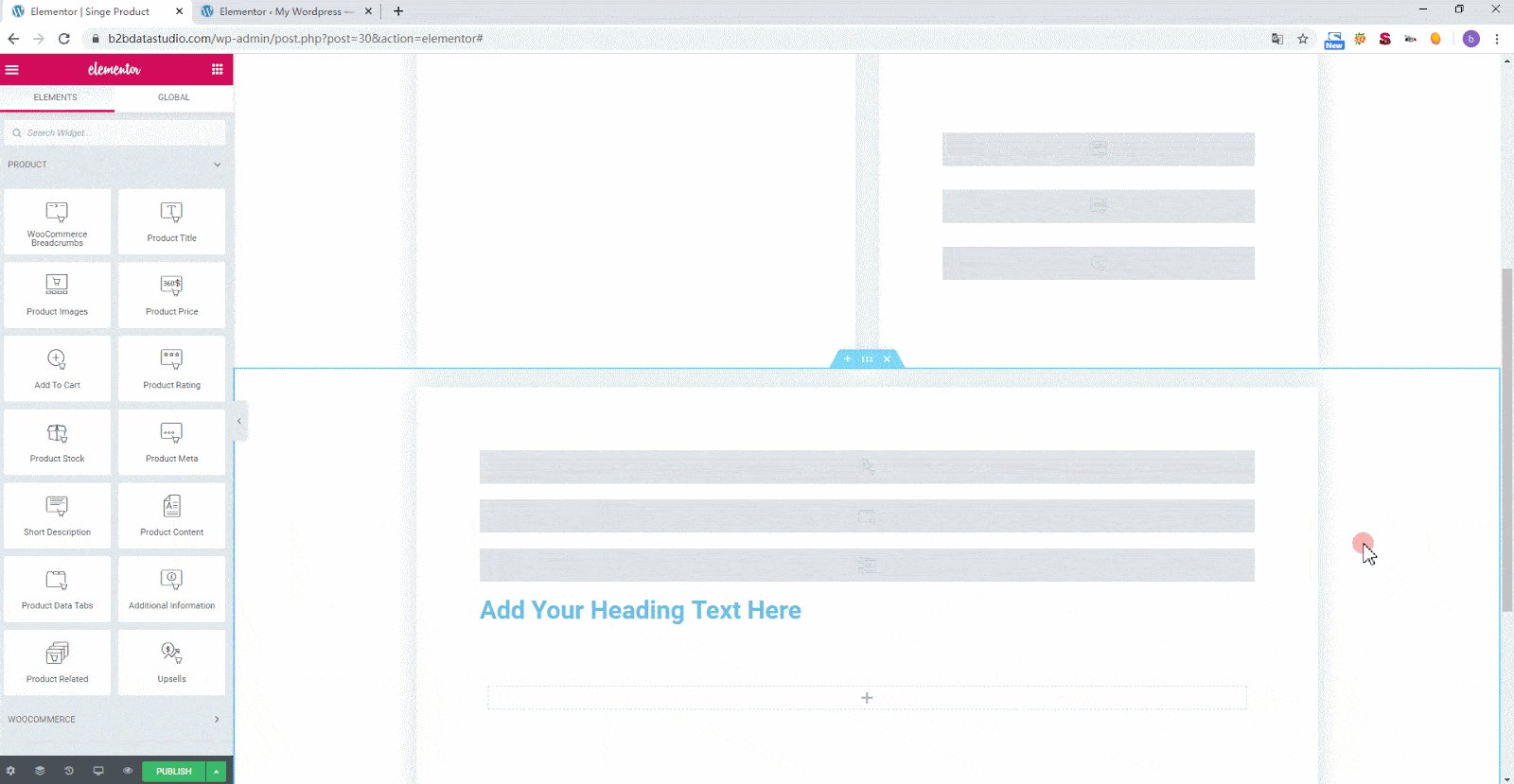
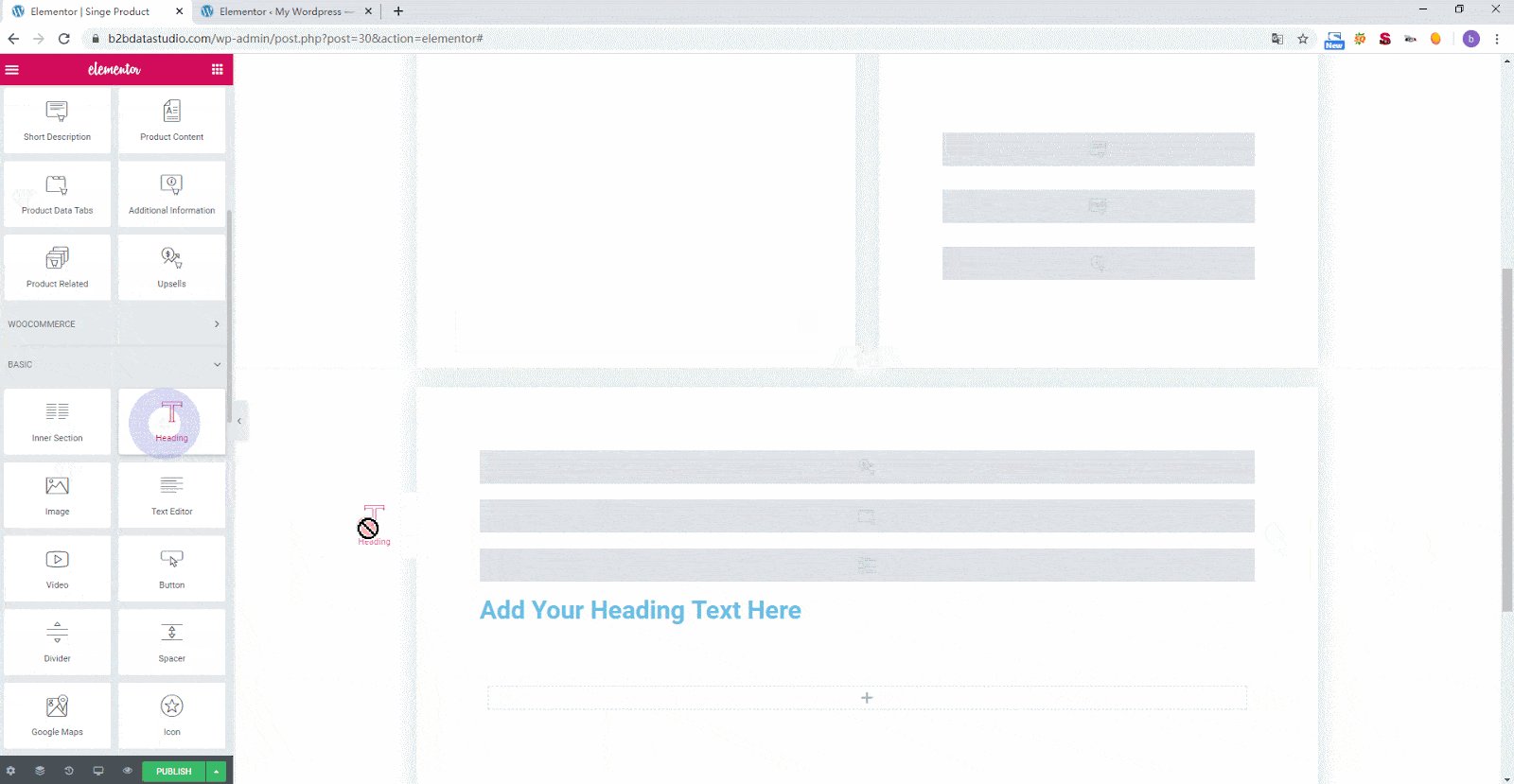
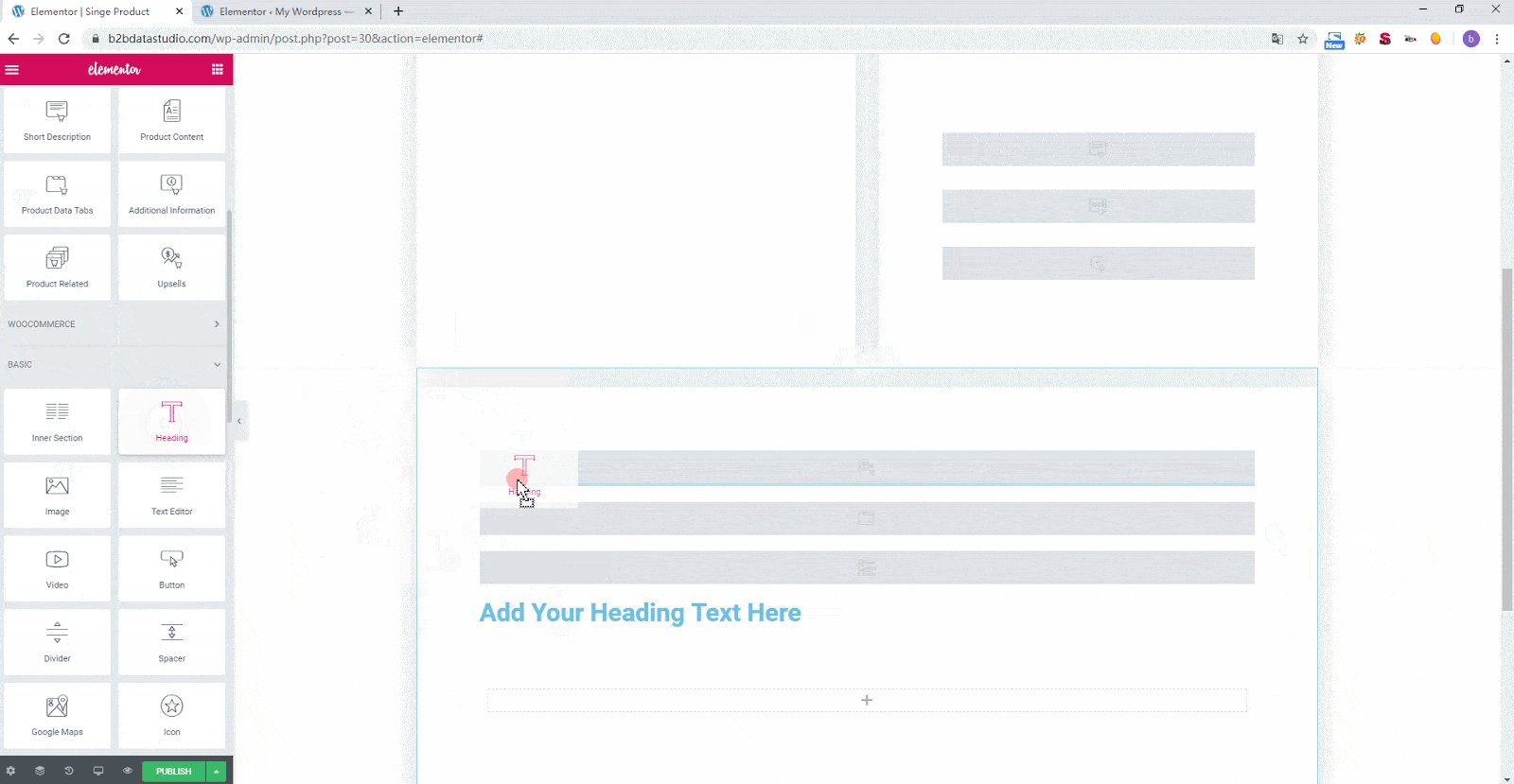
如何添加元素到內容區
滑鼠左鍵點選元素,長按左鍵,移動滑鼠到右側內容區域的section內部,或者直接拖拽到灰色虛線區域,它將自動創建一個section:
若滑鼠處顯示禁止圖示,則此處不能插入元素;
若滑鼠處顯示藍色粗橫線,則元素可插入藍色粗橫線處,可挪動滑鼠到目標位置后,鬆開左鍵即可

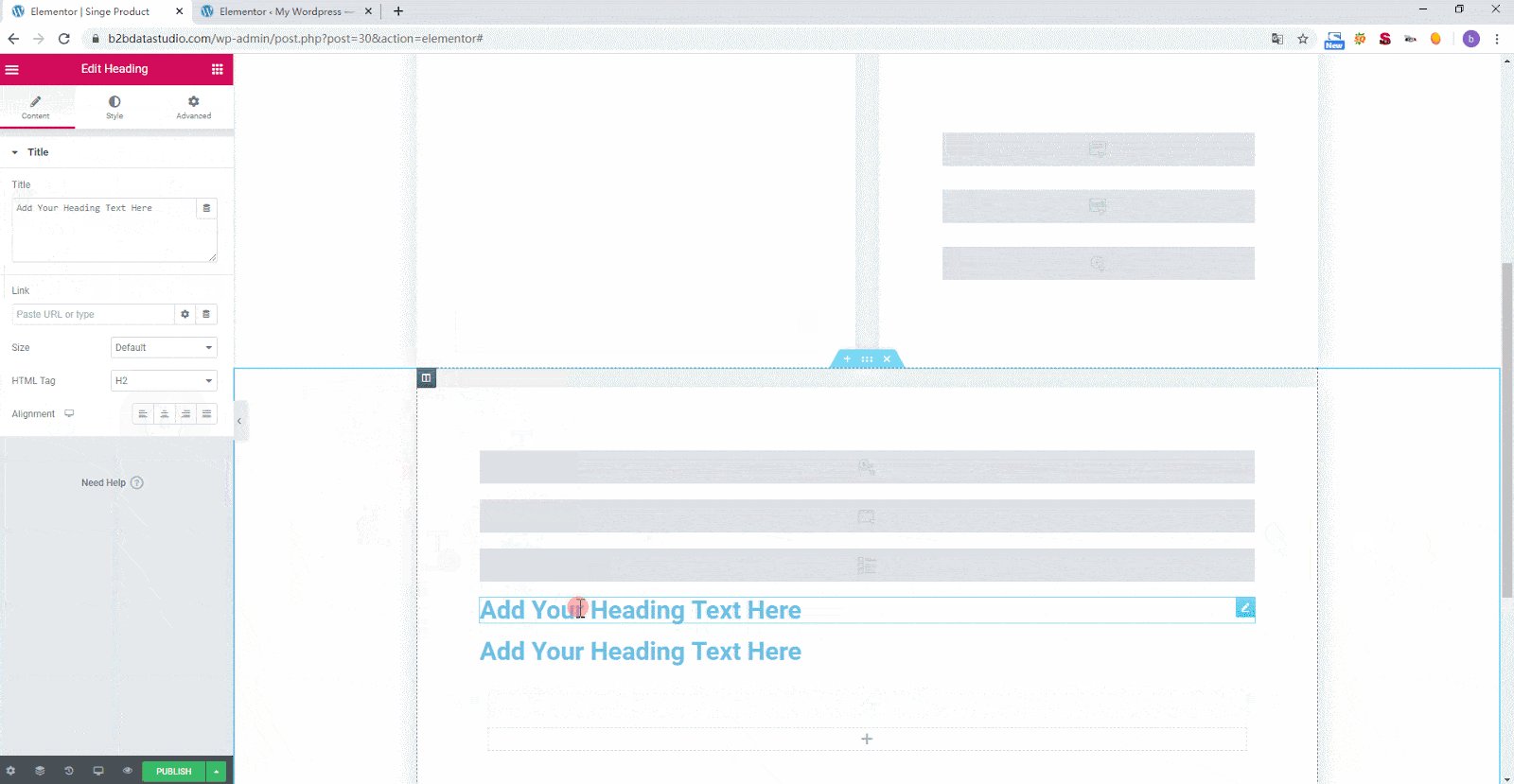
如何修改元素
左鍵點擊元素后,左側工具區將展示元素的修改面板,面板分為三欄:content、style、advanced,每欄里的配置項因元素不同而不同,同時又有一些共通的規律,如下。

content,即內容。 通常用於修改元素的內容及內容的相關配置,如文案、圖片、鏈接、內容數量、內容取值來源等等,也會附加尺寸、對齊等樣式操作。
style,即樣式。 通常用於修改元素的外觀,如顏色、字體樣式、圖片效果、其他內容效果等。
advanced,即進階/高級。 通常用於修改元素的外部間距與內部間距、動畫效果、背景、邊框、位置、回應式、自定義CSS。
相關文章:
如何修改元素在不同設備上的效果
如下圖所示,當你修改元素時發現:某個修改項旁邊有個電腦圖示,點擊下拉后可展開平板、手機圖示,那表示:這個修改項可以在不同設備上用不同的設置; 若沒有這些圖示,那說明所有設備上都用相同的設置。

避免重複工作的Global元素
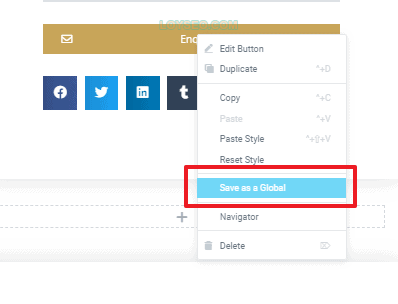
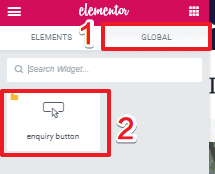
在元素上右鍵點擊,將元素可保存為Global

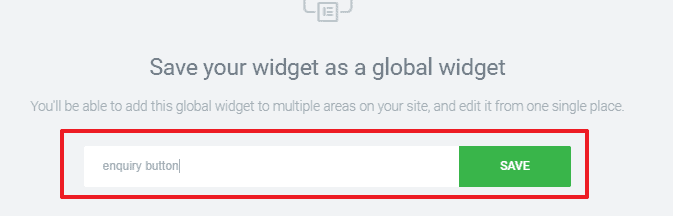
給它命名並保存

需要使用時,點擊左側的global標籤,像添加元素一樣使用即可

修改Global元素時,其他使用這個全域元素的地方,都能被修改,節省了逐一修改的時間,常見用途:詢盤的聯繫表單。
學習元素設置的訣竅
參照範本中模組的設置,自己模仿做一個一樣的。 挨個查看元素的設置項,進行反覆操作試驗,
以Single Product範本頁面為示例調整細節
我們打開之前為產品詳情頁製作的single product範本,進行逐一調整
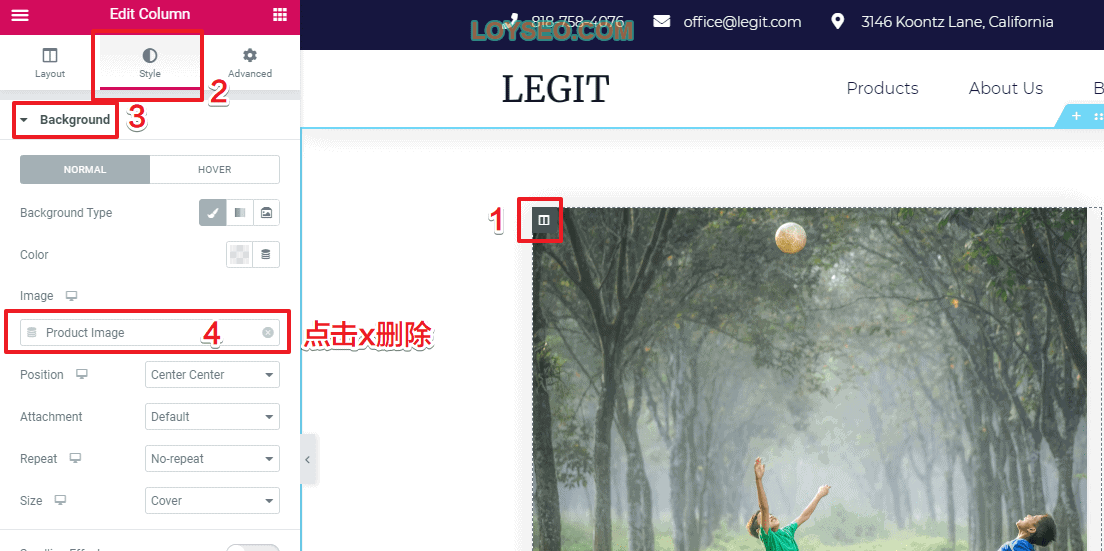
在導入的範本中,產品圖片是放在背景中的,這會導致無法使用相冊功能,所以我們先將產品圖片從背景中刪除
- 左鍵選中圖片所在的列
- 在左側選擇style標籤
- 點選background欄
- 在image中點擊x刪除product image,這裡有個重要的細節,當你看到圖示
 (dynamic tags),說明當前設置可以採用動態調用的方式獲取,你可以點擊圖示,看看有哪些可供調用的內容,這個功能非常好用,譬如這裡就實現了在背景裡調用當前產品的產品圖片
(dynamic tags),說明當前設置可以採用動態調用的方式獲取,你可以點擊圖示,看看有哪些可供調用的內容,這個功能非常好用,譬如這裡就實現了在背景裡調用當前產品的產品圖片

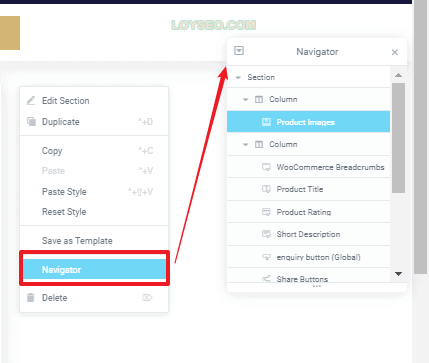
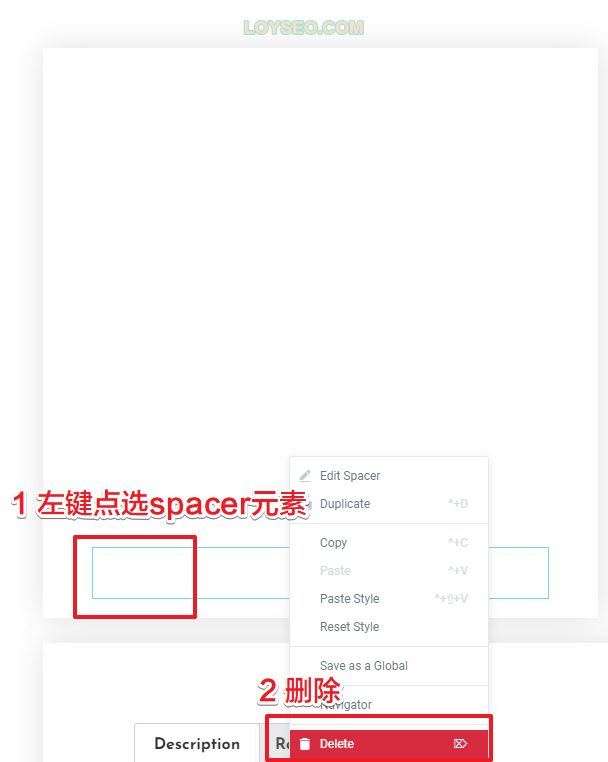
接下來,我們用navigator功能來查找不容易發現的元素(比如即將刪除的spacer元素),在內容區右鍵后找到navigator,點擊后就能看到面板了,其中按頁面構成順序依次展示了行、列、元素,這裡不僅可用於查找元素,也可以操作排序功能

我們發現此列中有個spacer元素,先刪除此列中的spacer元素

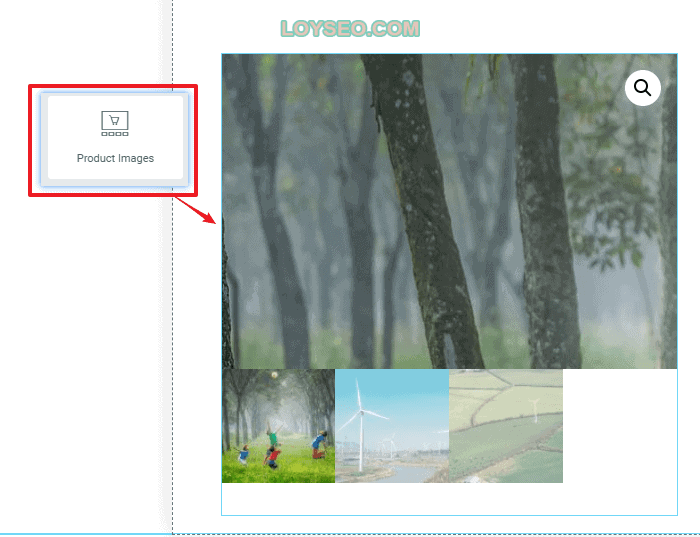
然後我們在左側找到product images元素,並拖入該列

我們發現圖片周圍有大片空白,需要進行調整:
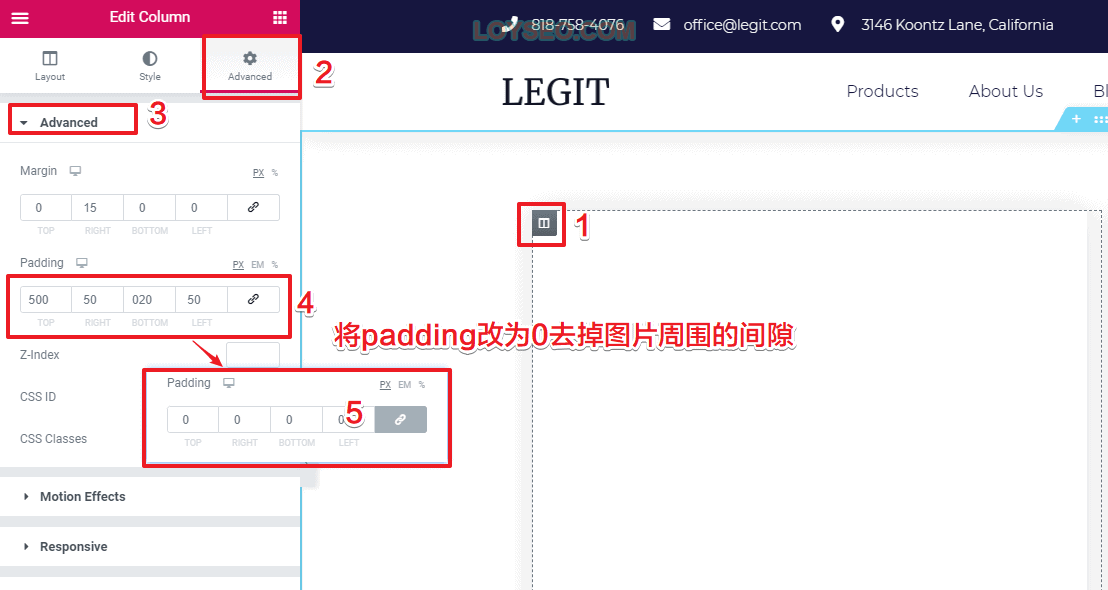
- 點選列
- 在左側點擊advanced
- 選中advanced欄
- 調整padding,padding是指列內部上下左右的內間距
- 將padding都改為0,你也可以選中鎖鏈圖示,它將使得4個間距值保持一致,改任一值,其他三值都一樣改變; 反之,解鎖鎖鏈后,就可以單獨編輯每個間距值; 額外說一下padding上方的margin值是所選元素與周圍其他元素的外間距,請試試看吧。

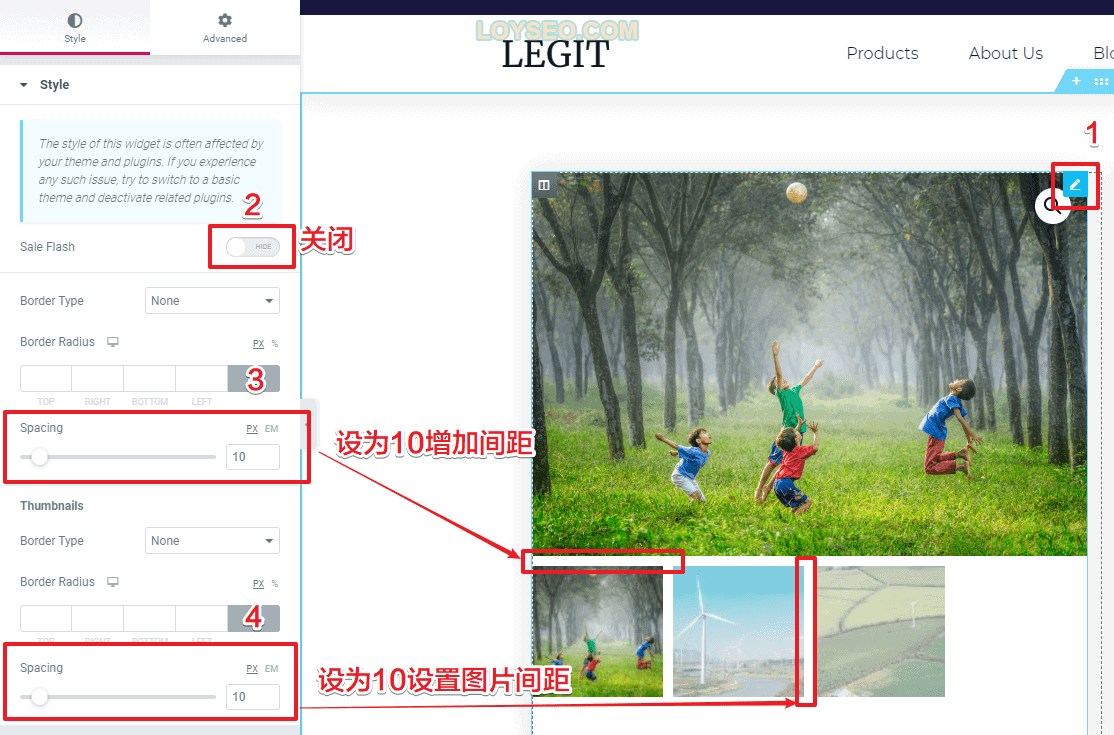
去掉間距后,我們進一步調整產品圖片的設置,在前文中,我么能看到此處的產品相冊圖是緊貼的,此處按下圖所示修改(下圖是修改後的效果)
- 點選product image元素
- 將sale flash關閉
- 將第一個spacing設置為10px,原來是0
- 將第二個spacing設置為10px,原來也是0,然後就能看到如下圖說是的效果了

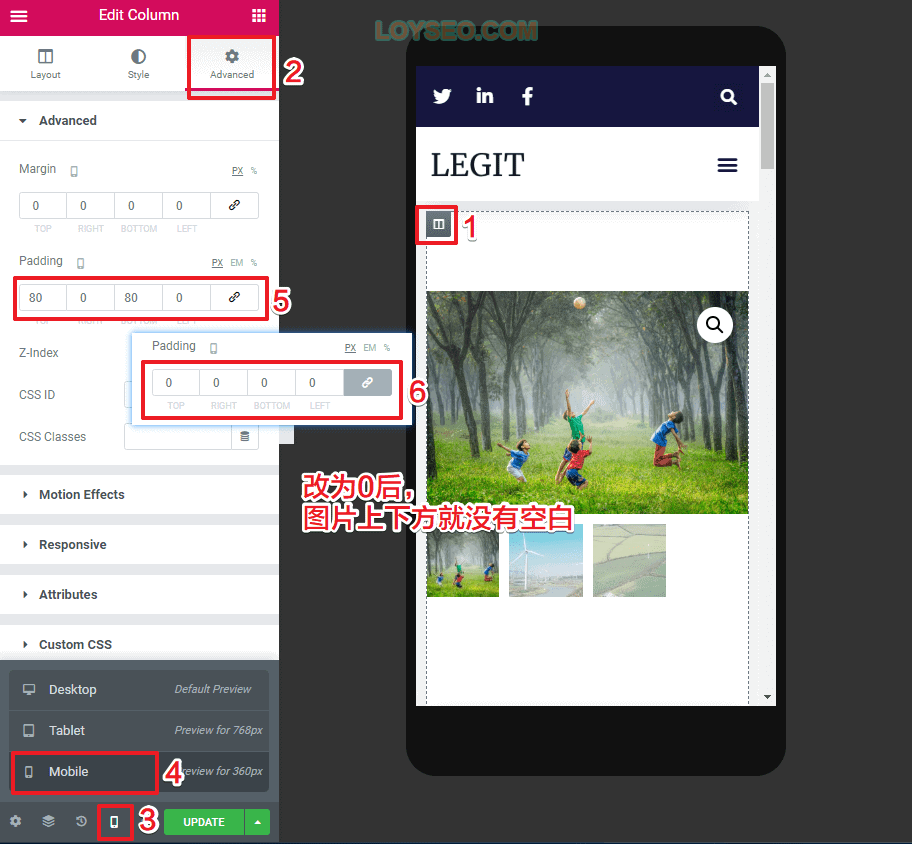
接下來我們看下其他設備上的效果
- 點選列
- 點選左側的advanced
- 點擊左側底部的設備圖示
- 切換到平板、手機依次查看,我們發現手機端有一些空白間距
- 我們進行padding的調整
- 將padding都改為0,然後update

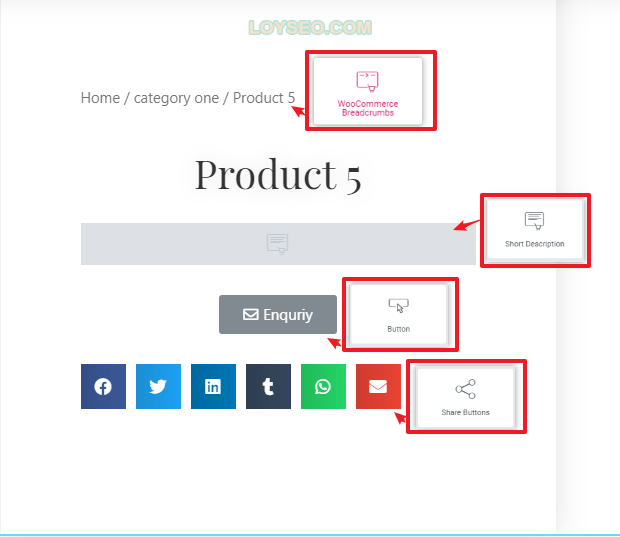
調整完產品圖片后,我們調整右側的產品簡介,我在導入範本后,只保留了產品標題元素,其他的都刪除了,現在我們按下圖所示補充元素
從上到下依次是:麵包屑、產品簡述、(詢盤)按鈕、分享按鈕

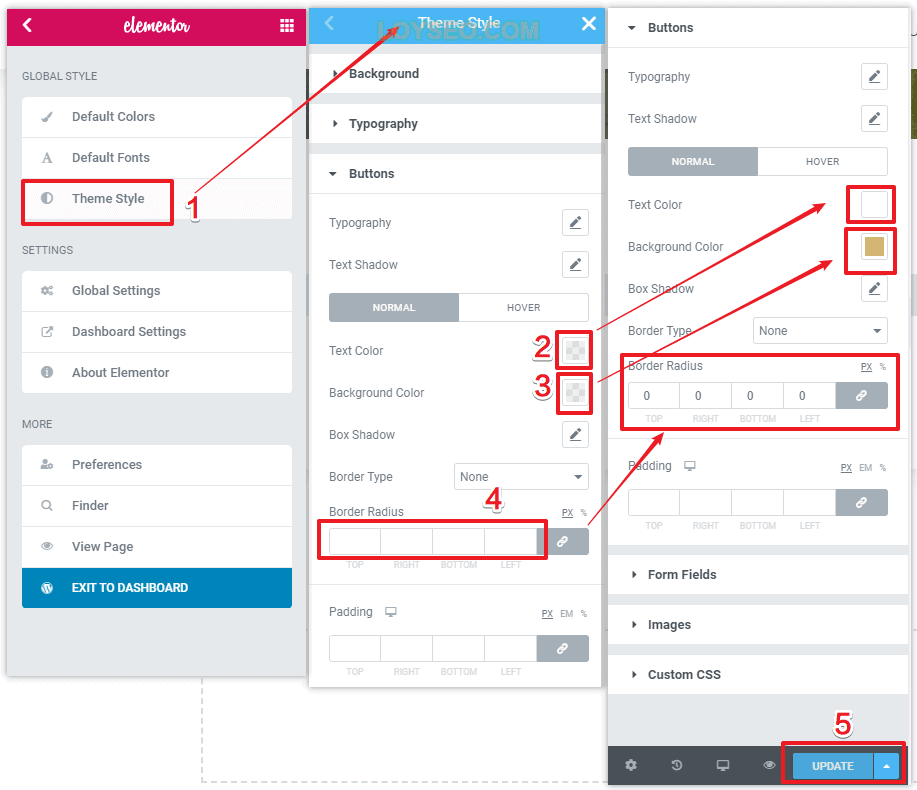
我們注意到詢盤按鈕的顏色與主題不符,我們不用單獨去為按鈕設置顏色,可以採用主題樣式的辦法進行全域設置,這樣以後用button元素時,都有統一的效果,當然,若別處需要用到個人化設計的按鈕,你可以在button元素上設置,它將覆蓋預設的全域設置。
- 點選左側左上角的三道杠后,再點擊theme style
- 切換到theme style面板,點選button欄目,設置text color為白色
- 將background color設定為金色(或者你選的主題的顏色)
- 將border radius設為0 ,這將去掉按鈕四角的圓弧,當然你也可以將border radius設置為更大的值,增大四角的圓弧,變成圓角按鈕
- 記得要點擊update保存樣式,並點擊左側右上方的x關閉theme style回到頁面編輯模式; 你還可以依次流覽theme style的各項設置,譬如background用來設置所有頁面的預設背景色/圖; typography用來設置全域字體、標題字體等等,請挨個探索吧~

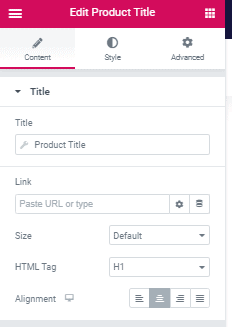
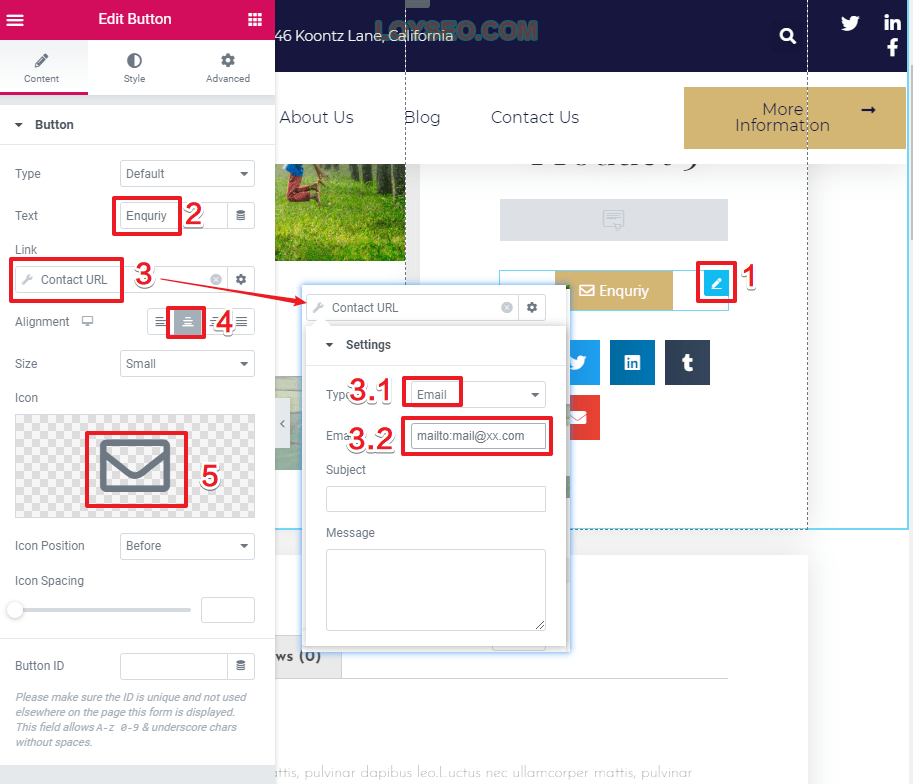
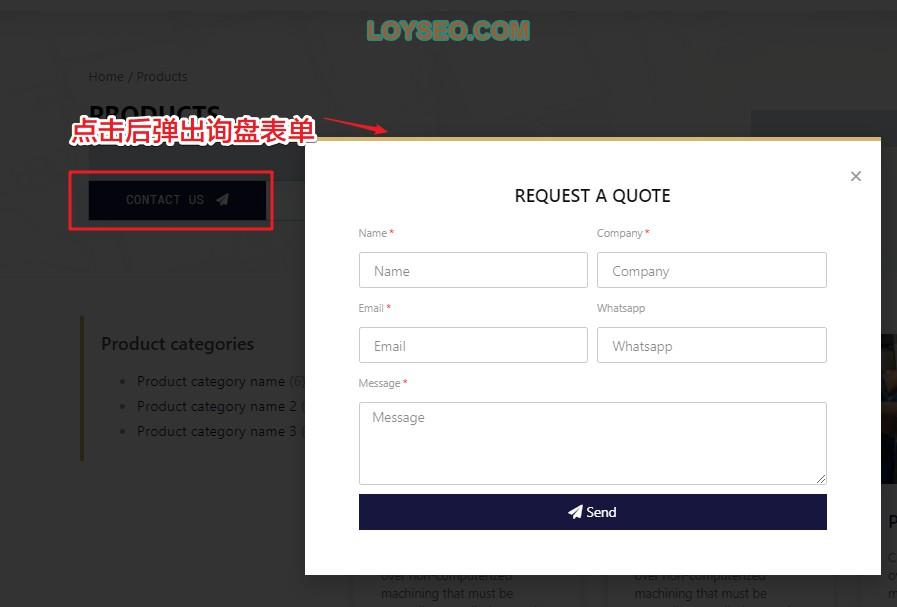
- 回到single product頁面的編輯后,我們點擊enquiry圖示
- 在text中設置按鈕上的文案,譬如enquiry
- 將連結link設置為contact url,
- 選擇type為email
- 填寫email為mailto:你接受詢盤的郵箱
- 將alignment設置為居中對齊,你可以挨個試一下4個對齊方式的效果
- 選擇一個icon,或者不選也可以,以上設置完成後,就將看到下圖所示的按鈕效果

詢盤按鈕除了上文的做法,還有另一種辦法,稍微複雜一些
- 開通企業郵箱,相關教學:如何在5分鐘內創建免費的企業郵箱
- 配置發件郵箱帳號,在wordpress後台安裝SMTP外掛程式並設置發件功能:Post SMTP – 發送郵件+郵件記錄
- 在Elementor>submissions頁面中查看詢盤記錄
- 用elementor添加新範本,範本類型為popup(彈出窗),我們將在popup裡放聯繫表單
- 在popup範本庫里不要選擇範本導入,直接點擊右上角關閉
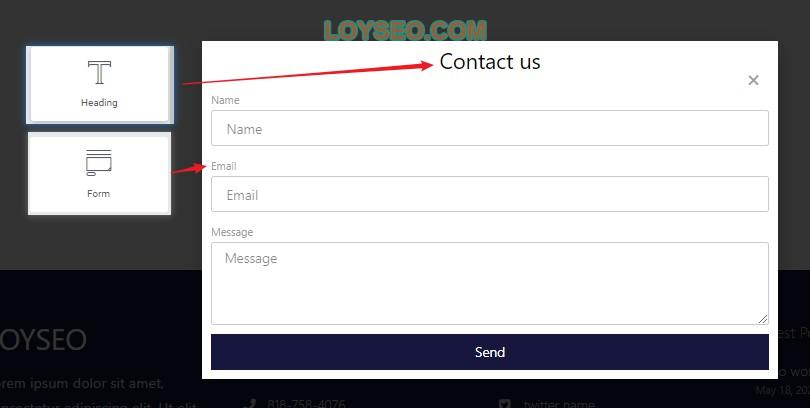
- 將heading和form元素加入到頁面,如下圖所示

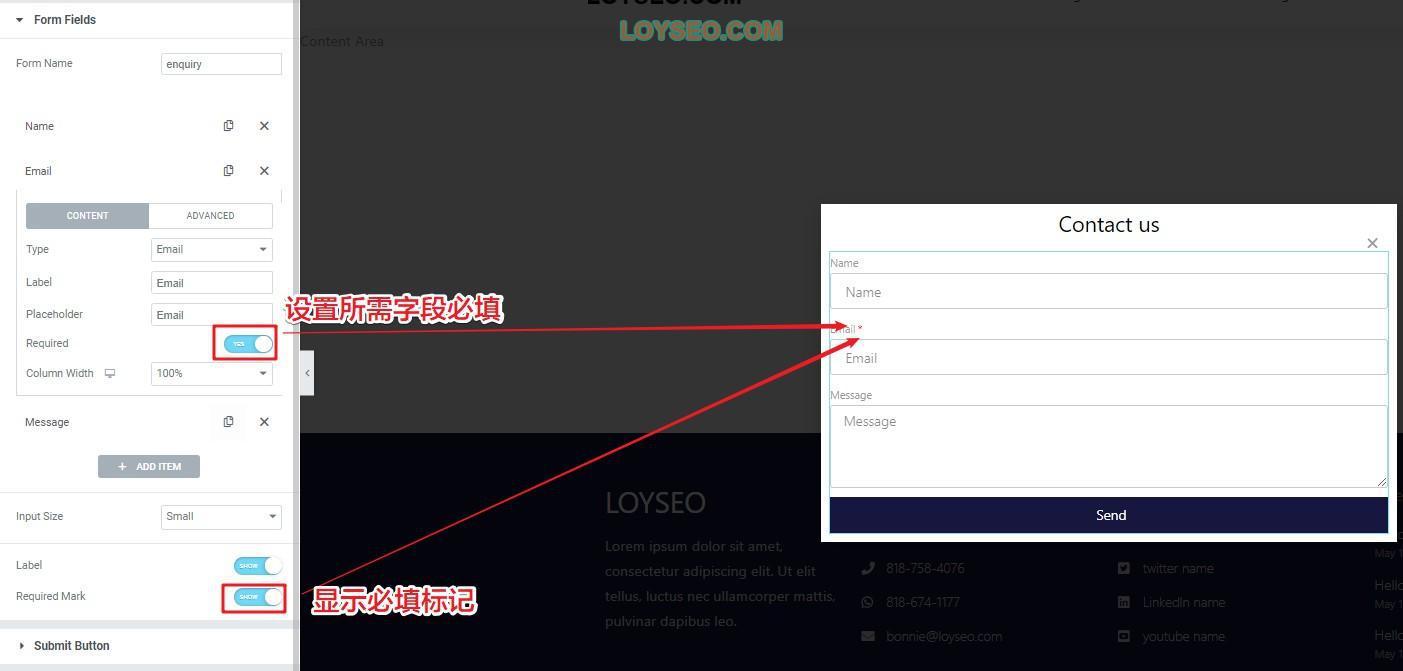
6.設置需要用戶必須填寫的欄位,並顯示*標記; 你也可以在左側新增欄位,預設情況下是name、email、message三個字段,建議欄位不要過多,降低使用者填寫難度

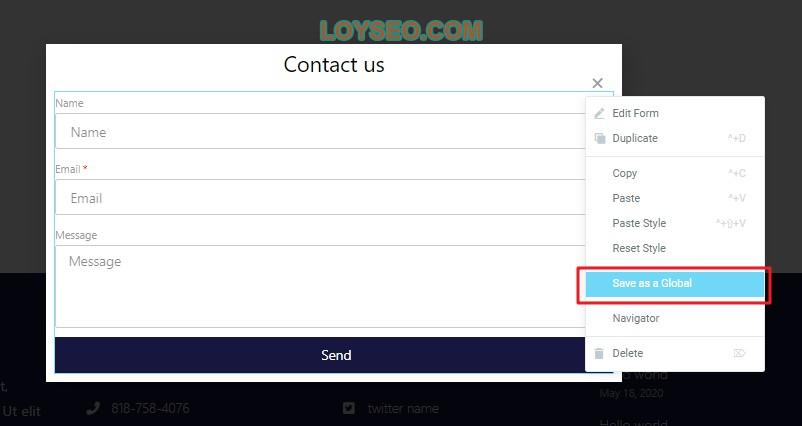
7.將調整完畢的form元素右鍵存儲為Global元素,以便於在其他地方重複使用

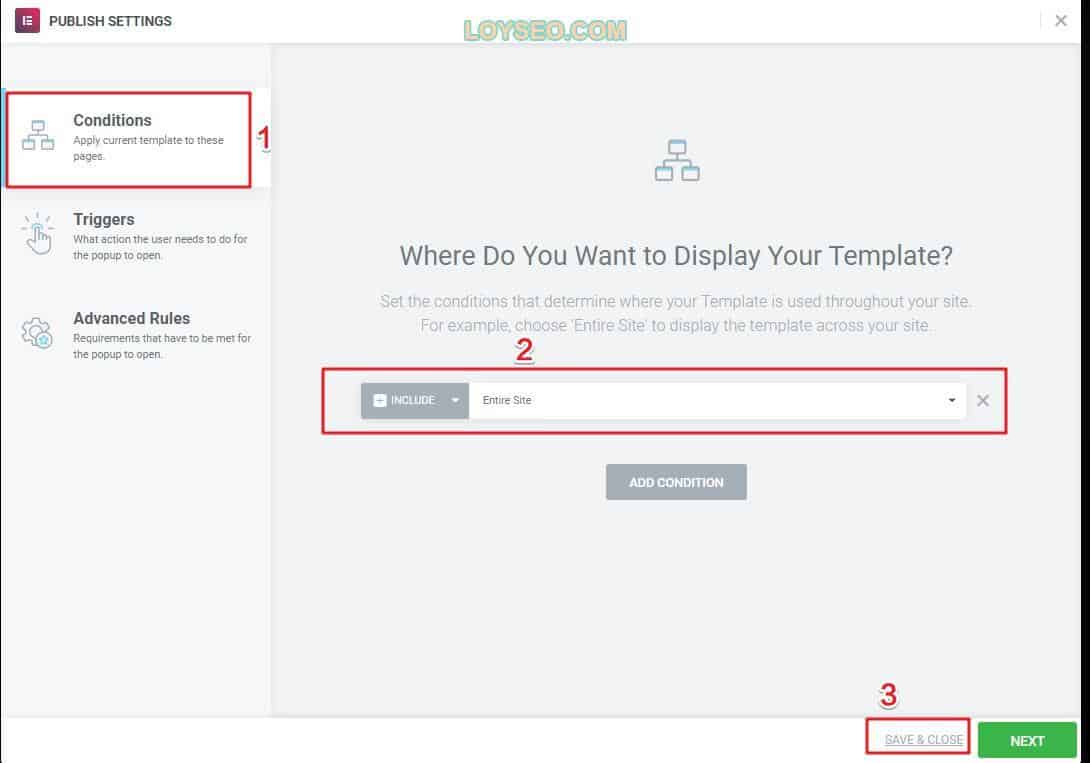
8.發佈表單,並將條件設為全站,保存即可,不需要設置其他(triggers或advanced rules)

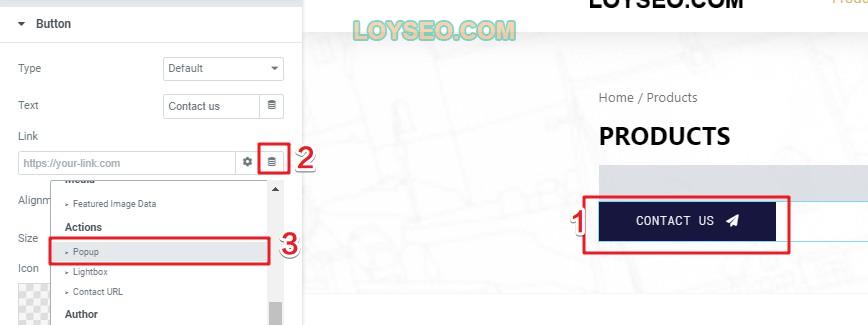
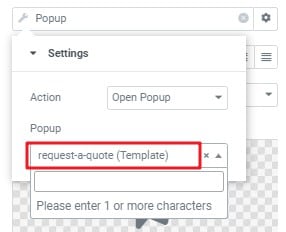
9.回到產品範本頁面,點擊詢盤按鈕(下圖中我換了一個示例網站,但操作都是一樣的),在左側按鈕設置中,點擊link 右側的dynamic 按鈕,在下拉選項中選擇popup,然後繼續點擊popup,在setting中搜索並選中剛才添加的popup


10.此時,點擊詢盤按鈕,將可見到詢盤彈出視窗

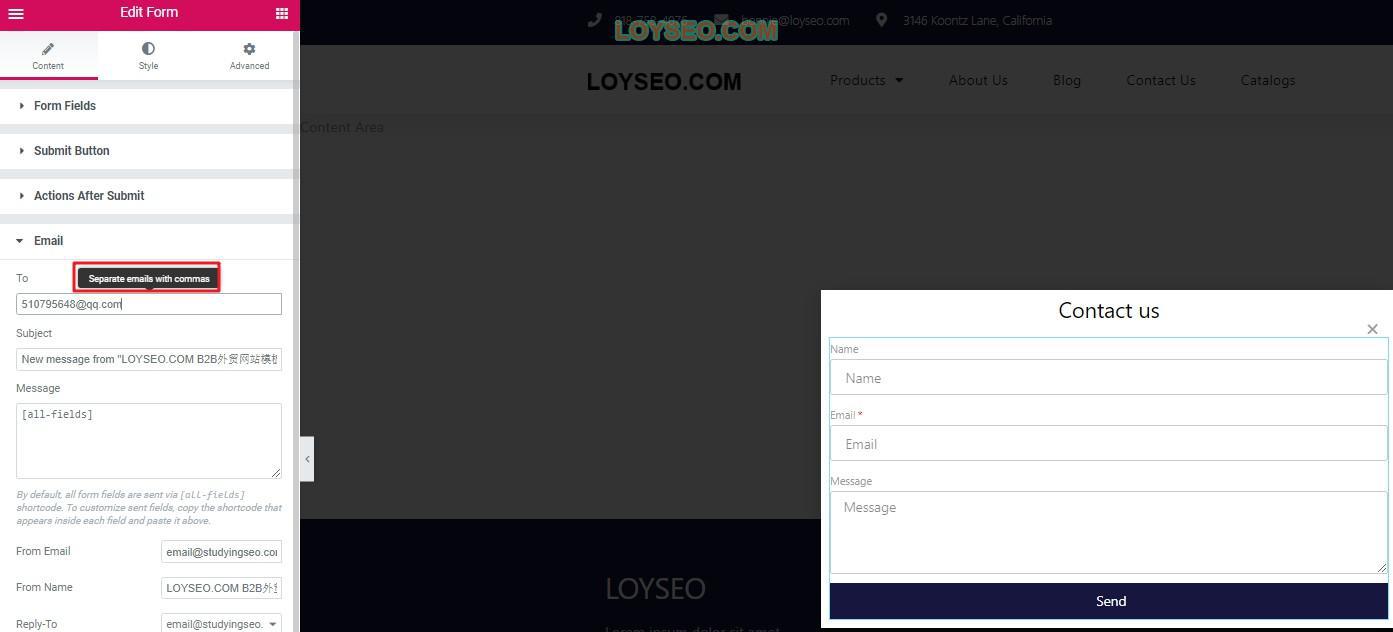
11.我們在任一產品頁面提交詢盤進行測試,查看是否能收到詢盤郵件通知以及後台是否記錄,詢盤郵件將發送到你的wordpress帳戶郵箱裡,如需添加收件郵箱,請在詢盤表單中進行配置,多個郵箱之間用英文逗號間隔即可。 同時,在此處也能設置通知郵件的標題、正文。

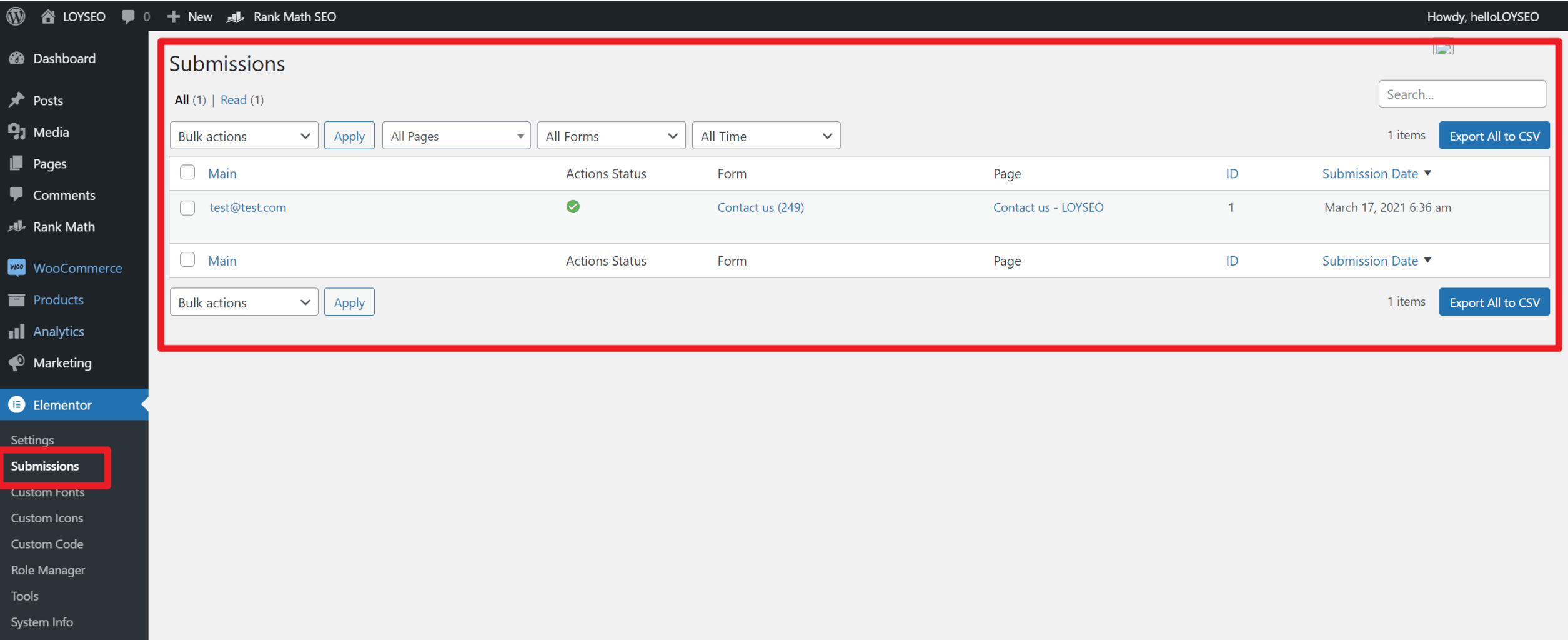
在發完測試詢盤後,我們查看郵箱是否收到郵件(注意檢查垃圾郵箱),同時在後台Elementor > submissions中查看詢盤記錄,如下圖所示,大功告成。

製作詢盤表單的其他推薦教學:如何給產品頁面添加詢盤表單標籤頁
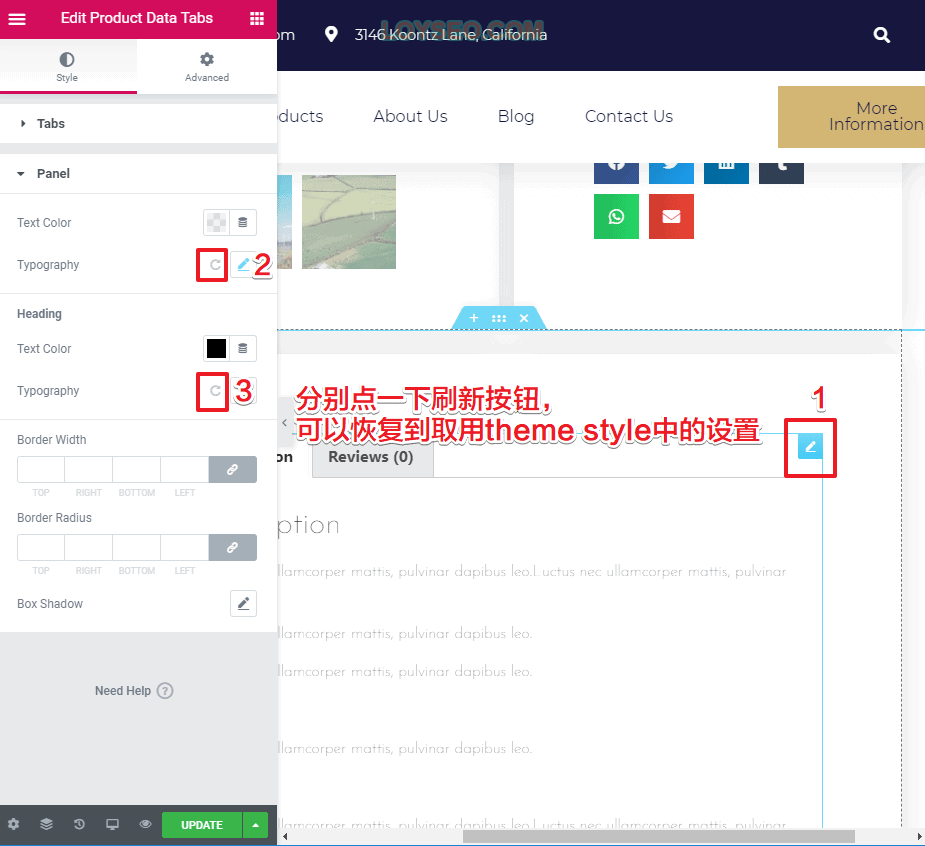
接下來調整產品介紹的內容區域,主要是調整字體部分,從範本中導入的元素,通常都有自定義的設置,無法直接調用我們在theme style中的預設設置,這會導致全站的字體混雜,不僅影響觀感,加載過多的字體更影響網站的速度
- 點選product data tabs元素
- 將panel的typography點選刷新按鈕恢復themestyle中的預設設置
- 將heading的typography點選刷新按鈕恢復themestyle中的默認設置

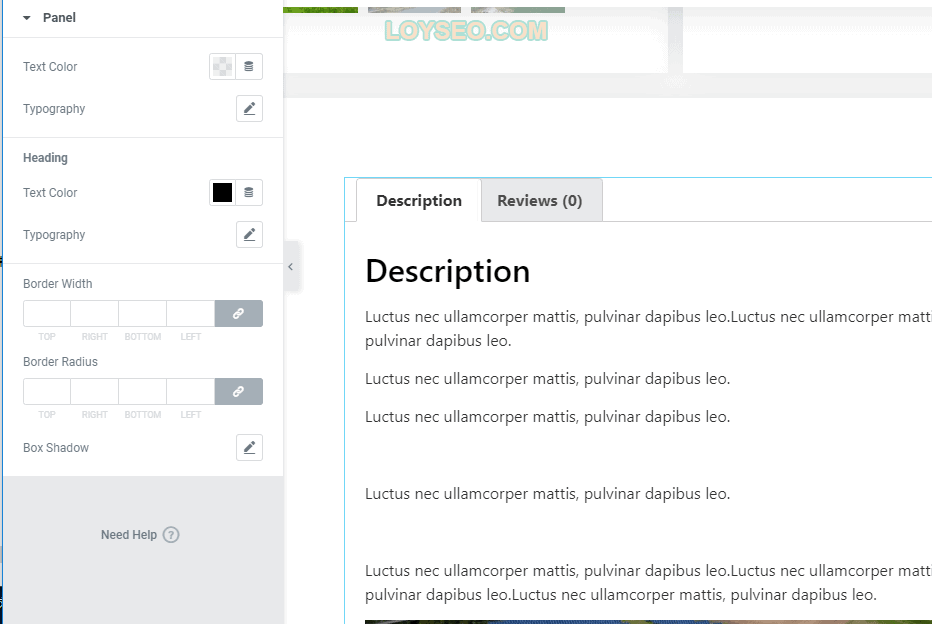
恢復預設字體后的效果如下圖所示,當然也沒必要所有地方都統一用預設字體,適當的自定義字體能增加美觀

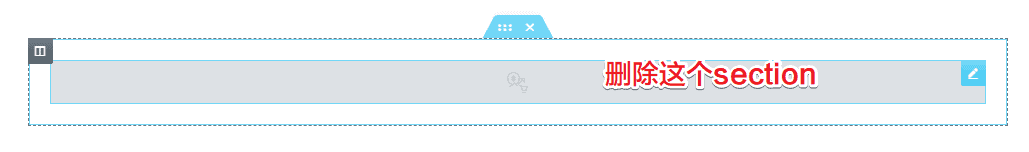
接下來刪除下面的upsell 及其所在的section,因為咱們的B2B網站也用不上這個功能

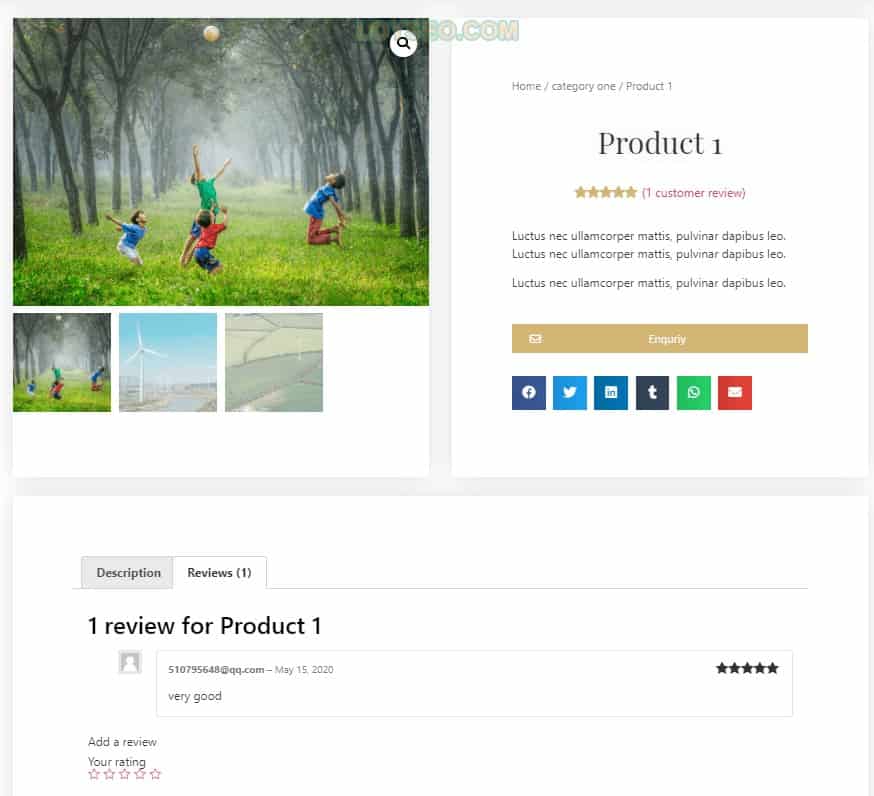
最後,如果你希望客戶能夠提交產品評價,或者自己錄入一些過往客戶對你的產品評價,以助於更好的宣傳你的產品,你可以增加product rating元素塊。


如果你不想產品頁面保留評價,那麼你需要按下圖所示,以關閉評價功能

接下來,你可以切換到平板、手機效果下看看網頁是否正常,並酌情調整。 至此我們就得到了一個滿足基本需求的產品詳情頁了,如果想要更多的高級功能,那就進入下個環節,運用advanced custom fileds 高級自定義欄位外掛,為產品自定義欄位,譬如:Q&A
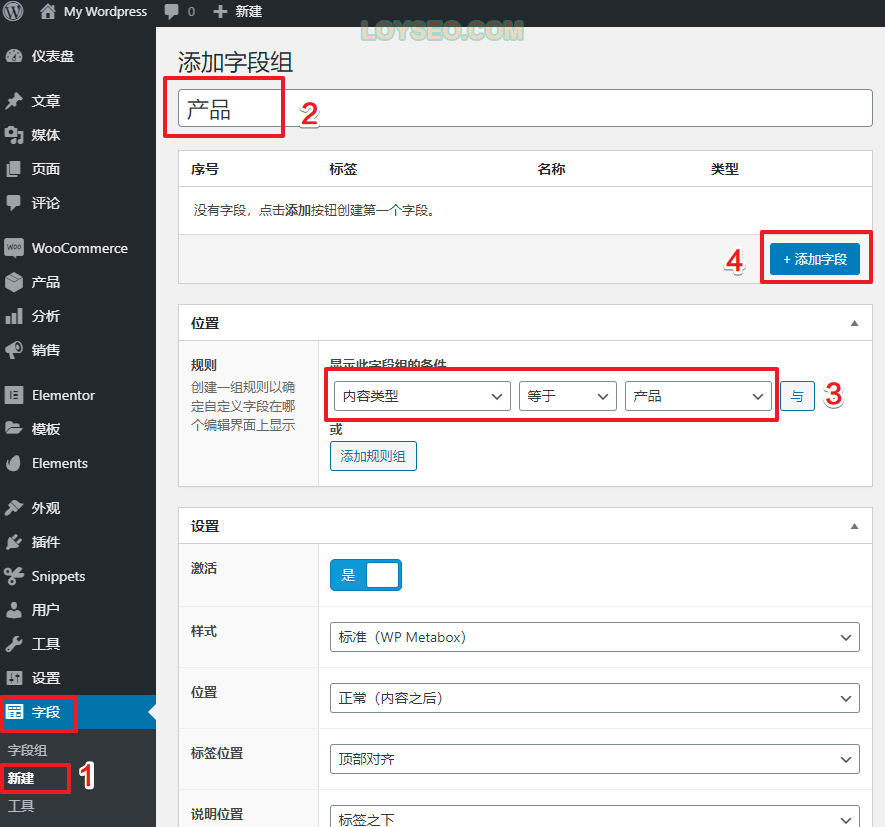
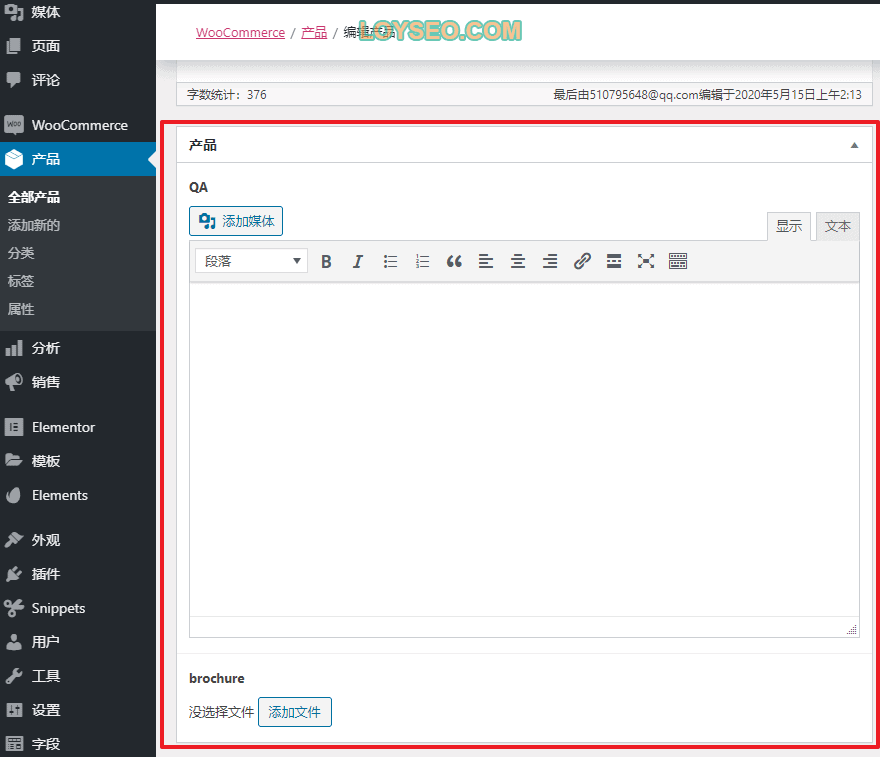
- 進入欄位》 新建
- 添加字段組名稱,如產品
- 設置位置為:內容類型等於產品,這樣能實現所有產品頁面都會新增這個字段
- 點擊添加字段

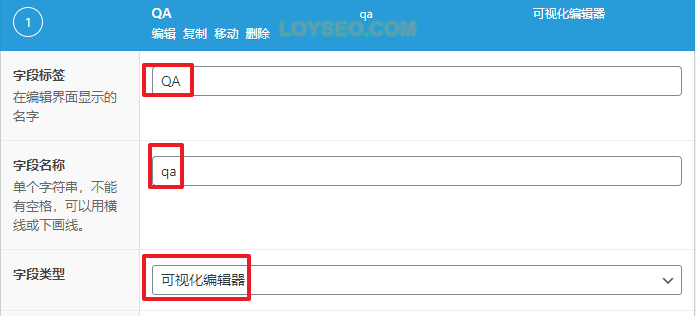
依次輸入欄位標籤,欄位名稱系統會根據欄位標籤自動生成,建議都用英文,選擇欄位類型為可視化編輯器,然後保存即可

保存後我們進入產品列表,編輯任一產品,發現在頁面下方新增了上述欄位,你也可以參照上述辦法再增加一下你需要的其他字段,譬如brochure、why choose us等等,然後在所選產品頁面填充好QA的示例內容。

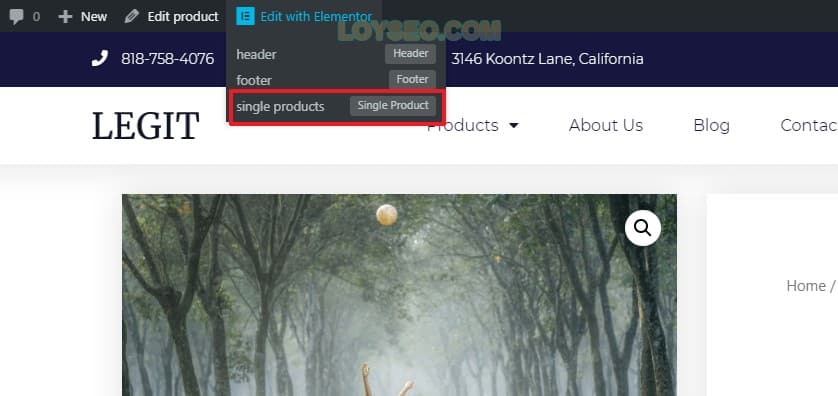
回到single product範本的編輯頁面,你可以通過訪問任一產品頁面,在頁面頂部點擊edit with elementor,並在展開的下拉面板中選中當前範本進入編輯。

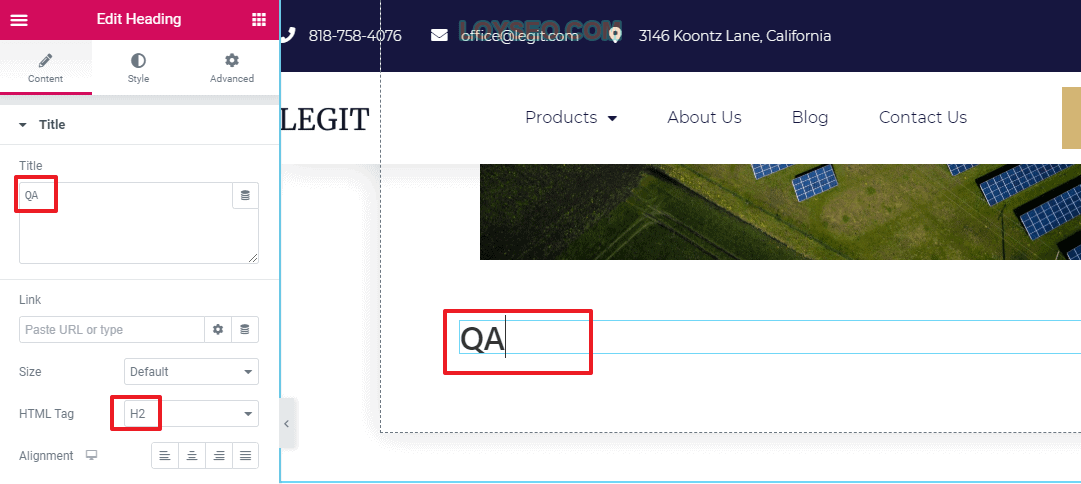
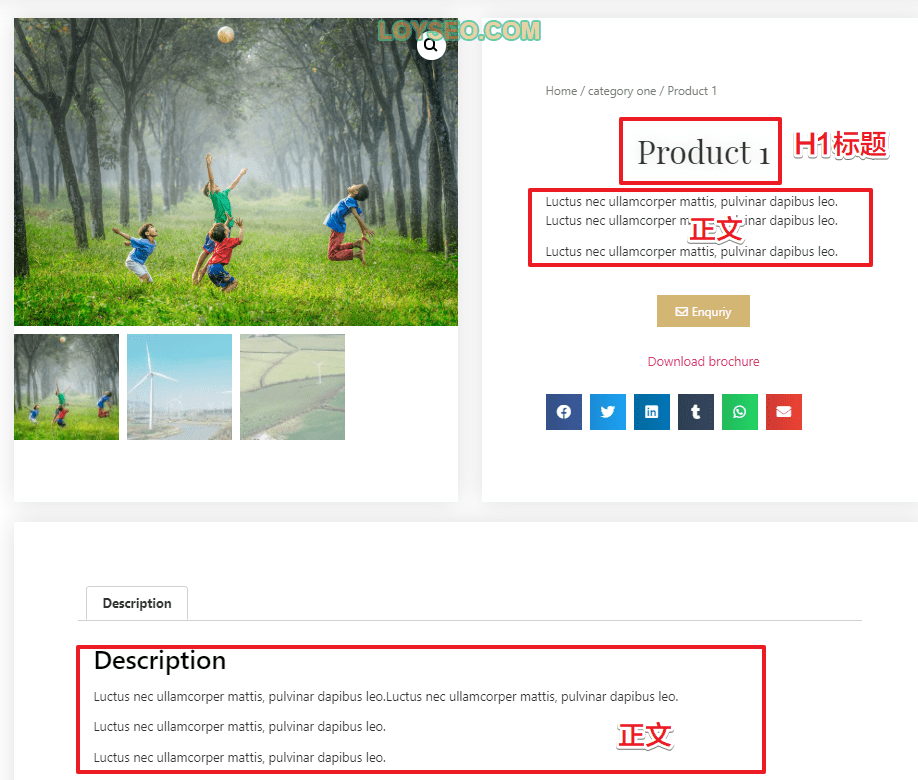
在頁面的末尾加上一個heading元素,設置title為QA,預設html tag為h2,師不用修改的,一個頁面可以有多個h2,但只能由1個h1,h1一般用作標題,h1-h6可以理解為章節標題的層級遞進,類似總分關係,數位越小層級越高

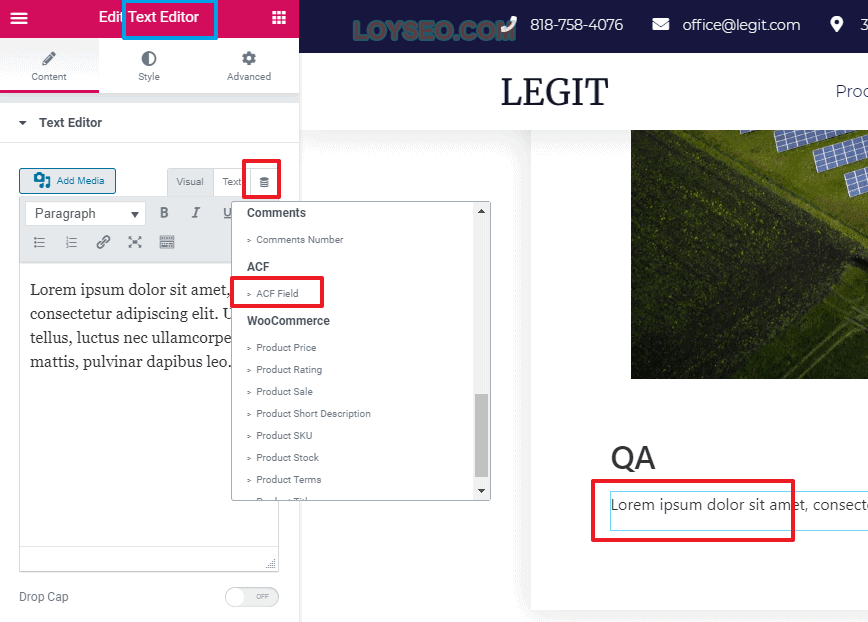
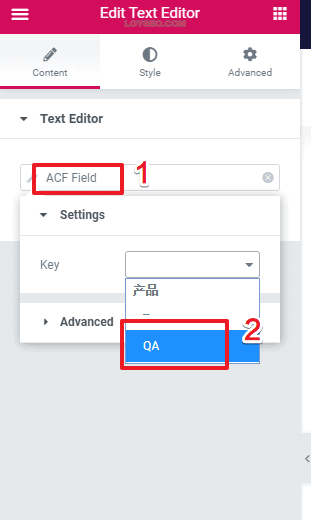
然後在heading下方再加入一個text editor元素,點擊dynamic tag,選中acf field(acf 是advanced custom filed外掛程式的首字母)

選中acf field後,在key中選擇剛才添加的字段 QA

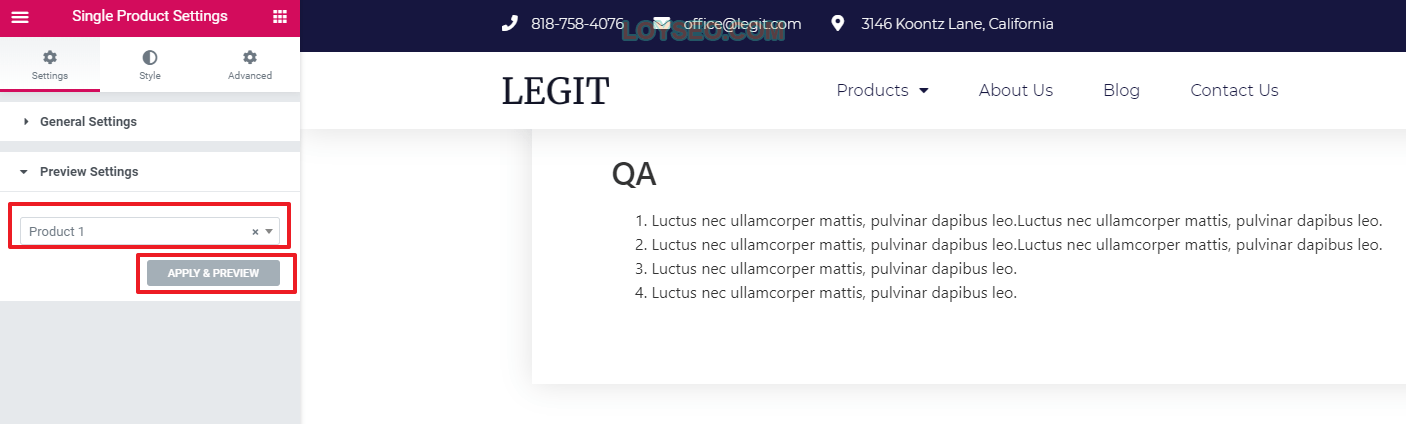
若你剛才添加了qa的產品並非當前預覽的產品,則你需要點擊左下角的齒輪setting一下預覽的產品,點擊apply&preview按鈕後即可看到qa已經添加成功了。

好了,關於這個elementor編輯的詳細示例就講解到這裡,其他頁面請自行多多探索,如有疑問可以聯繫我,收集到大家的常見問題后,我會繼續補充到本文中。
獨立站內容發佈的要點
圖片素材
圖片命名
需按照圖片本意進行英文命名,不要用中文或亂碼命名,這樣不利於搜尋引擎理解圖片的內容,譬如:產品若有多張圖片,可以採用同義詞進行命名
圖片格式
一般是png、jpg,不同用途的圖片尺寸和大小又有區別:
- Logo:寬度不超過300px,大小建議在50K以內
- 網站圖示:顯示在瀏覽器頁卡中的正方形圖示,尺寸用至少512* 512,大小控制在幾K。 PS:如果在手機上用J將網頁保存到桌面的功能時,也會用到此圖示。
- Banner/slider:廣告圖或裝飾用的背景圖片,寬度一般建議在1200px,若banner希望做成全寬的,那麼圖片用2560px寬度也是可以的,但要盡量不讓圖片太大,盡量控制在200K以下,以不影響清晰度為前提,越小越好。
- 產品圖片:寬度建議在600-1200px,大小建議控制在150K以下,盡量保證圖片的方向和尺寸的統一性,避免部分圖片是橫圖,部分又是豎圖。
- 其他圖片,如證書、團隊成員等:寬度建議在1200px以內,大小建議控制在150K以下。
如果要一鍵去除圖片背景,可以用這個網站:https://www.remove.bg/
圖片大小
上文中已經介紹過圖片大小建議,一般我們用手機或相機拍的照片,圖片都是幾M以上,這會嚴重拖累網站速度,進而流失使用者。 那麼如果圖片過大,該怎麼處理呢? 請學習圖片壓縮教學。
視頻素材
諸如公司介紹視頻、產品介紹視頻、客戶評價視屏、專案實施視頻等等,請不要直接上傳到網站的媒體庫里,當面向國外使用者時,請上傳到Youtube,獲取視頻位址並放入到網站中需要展示的地方。
如果你同時要做中文站,我的建議是另建站,把伺服器放到國內,速度會更快,依舊可以用wordpress建站,只是國內建站需要備案。
文案素材
產品分類介紹、產品介紹、產品手冊、產品專案資訊、產品評價資訊…
公司介紹文案、公司歷史、公司資質、公司生產水準、公司貿易水準…
以上圖文介紹資訊可參照阿裡巴巴國際站的同行店鋪,在店鋪中找到公司介紹頁,它的資訊結構已經被梳理的非常完善,當然你也可以參照優秀同行做準備,同時,更重要的是想目標客戶之所需,內容要飽滿,因為內容稀薄的頁面不大會獲得搜尋引擎中的高排名,同時,也會降低使用者的詢盤意向。
頁面關鍵詞
每個頁面可以理解為一篇作文,主旨就是核心關鍵詞,就是你想要向用戶傳遞的關鍵資訊。
譬如,我們寫一篇有關媽媽的作文,這個出題的意圖就不精確,作文標題會有不同的取法:
- 媽媽
- 媽媽的手
- 媽媽做過的飯
- 我的愛做飯的媽媽
- 工作中的媽媽
- …
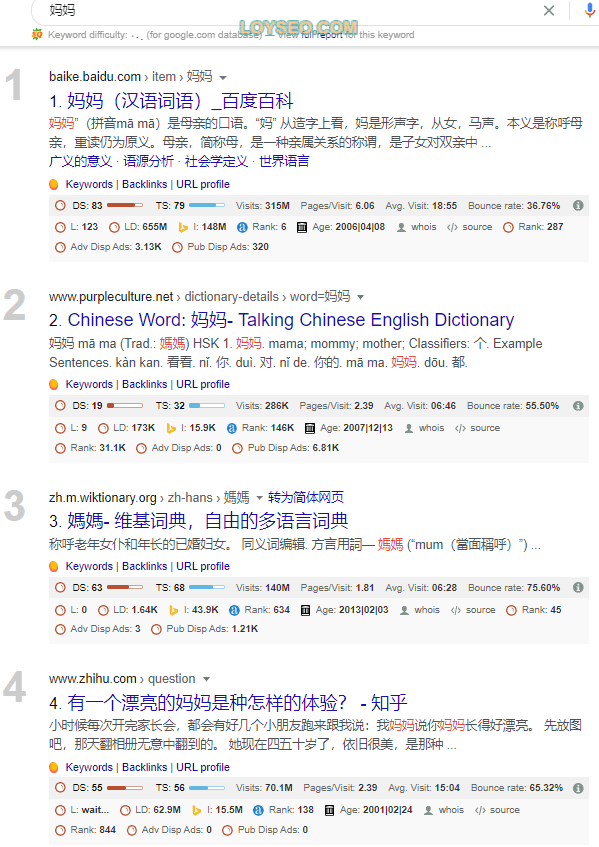
那拿著媽媽這個詞去谷歌里搜索,也會呈現很多類型不一致的結果,那麼這個詞作為頁面核心關鍵詞是不合適的,因為意圖不明確,我們要找到搜索意圖明確的關鍵詞。

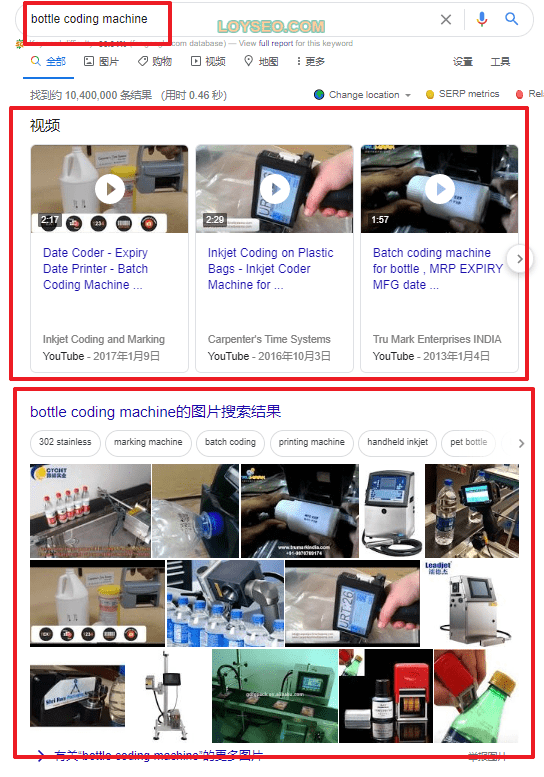
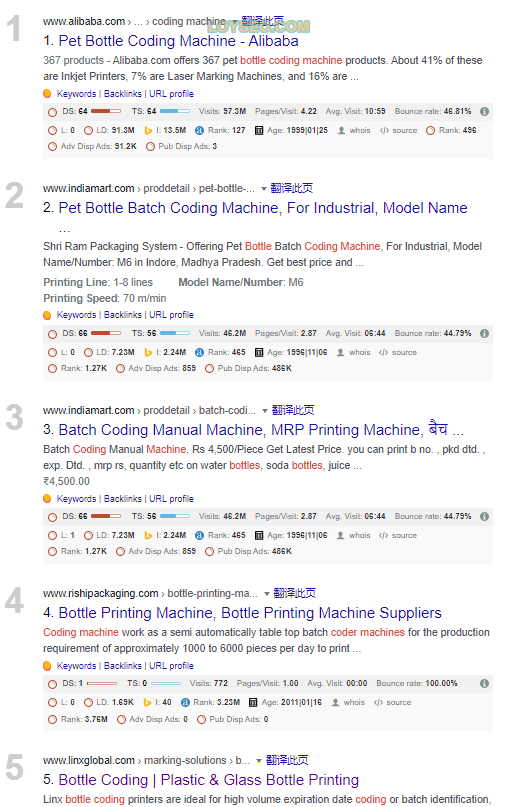
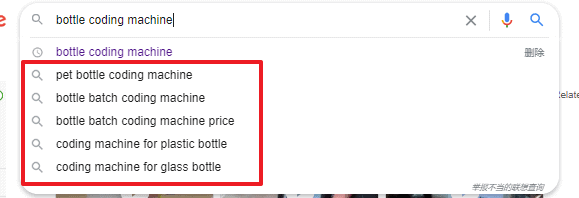
接下來以bottle coding machine為示例,在谷歌中搜索后,查看視頻、圖片、文字的搜尋結果是否與產品趨於一致,如果大部分都一致,譬如還能看到阿裡巴巴等B2B平臺的搜尋結果、同行的產品,那麼詞意是準確的。


有些人做的產品是2C的,譬如衣服的批發,那這種時候直接搜索衣服,會看到大部分是amazon等在線銷售的網站,這種時候,定關鍵詞時就要帶上準確的意圖詞,譬如衣服批發商、衣服製造商等等。
通常一個產品可能會有多個同義名稱,每個名稱的使用者搜索量是不一樣的,這種時候,我們通常藉助於工具來查詢每個詞的搜索量和排名難度,找尋搜索量大一些,排名難度低一些、搜索意圖準確的的詞。
我用的工具是Kwfinder,Ahrefs和Semrush,kwfinder評估的難度值和搜索量更接近同行的均值,但ahrefs和semrush提供了更多的關鍵詞建議,這三款都提供免費的試用,敬請體驗。
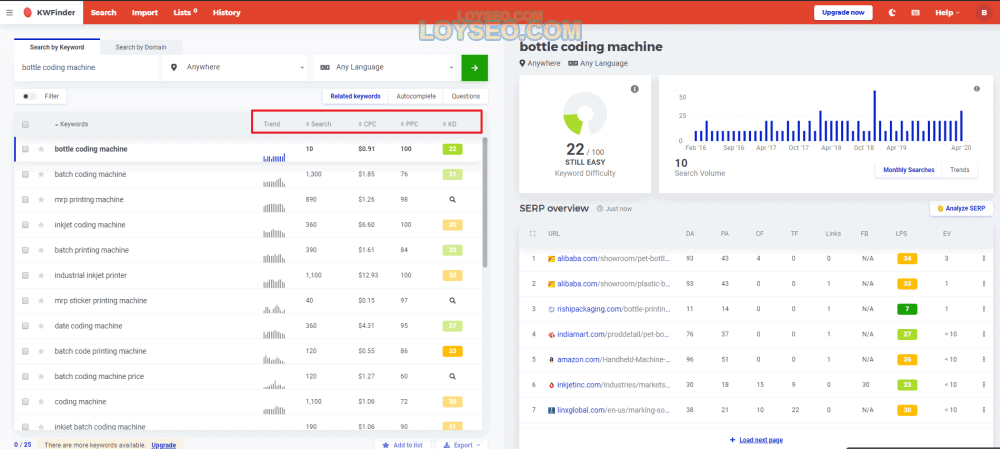
我基於目前在用的kwfinder,示意一下操作過程
註冊並登錄Kwfinder,在如下頁面輸入關鍵詞,點擊find keywords

你將看到如下搜尋結果,左邊展示了相關關鍵詞(可用於找同義詞數據)、搜索量趨勢(平穩上升或穩定的趨勢好,走下坡路的就盡量避免)、搜索量(大的好)、付費搜索單價(價格越貴購買意圖越強)、付費搜索競爭度(數值越大付費競爭越激烈)、關鍵詞自然排名的難度值(難度越低越好,越有希望排名靠前)。 右邊是搜索量趨勢數據與搜尋結果。

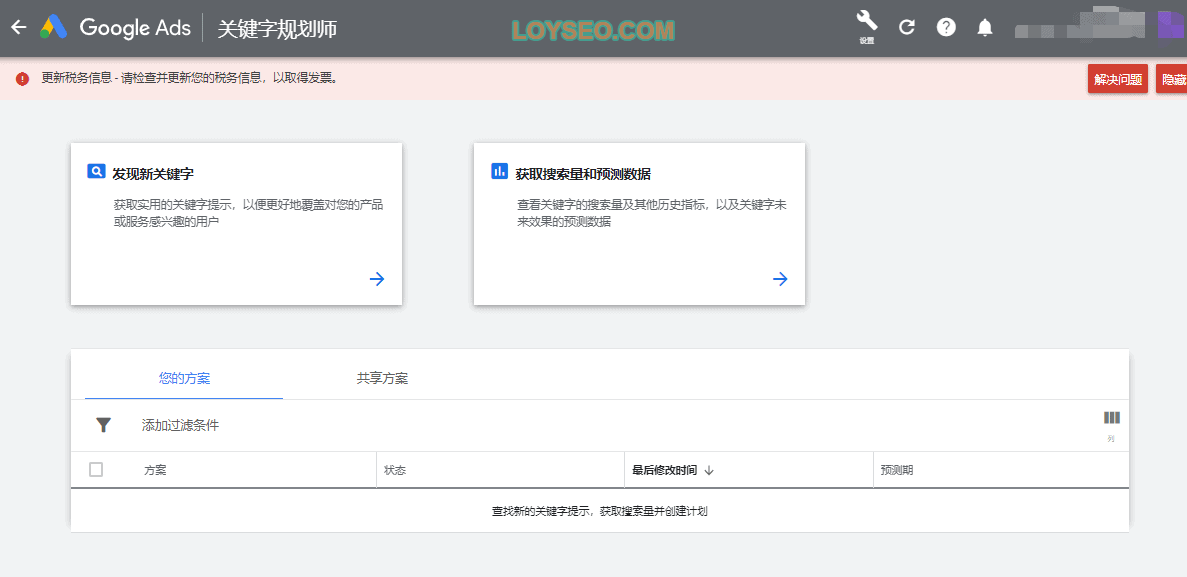
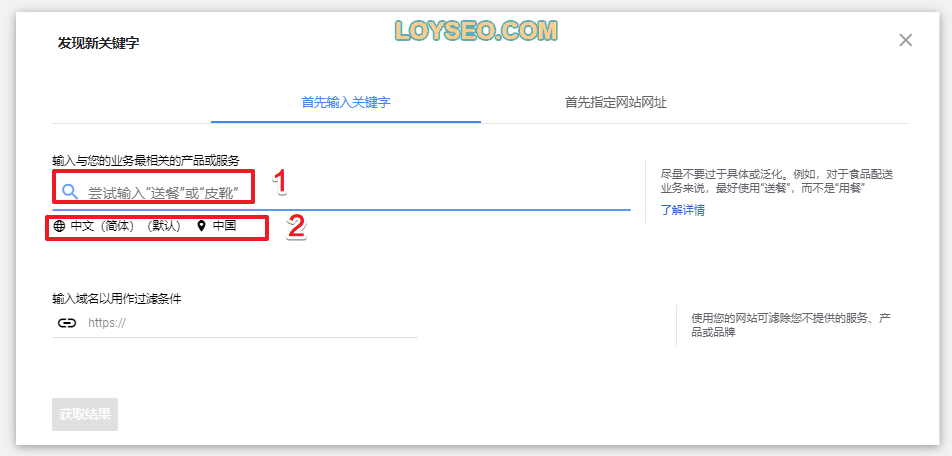
你還可以繼續用谷歌提供的Google keywords planner(GKP)來查看搜索量、競爭度,它是為Google Ads服務的(谷歌付費搜索),但依舊能為我們提供很大的參考,畢竟它的數據是一手的。 再使用GKP之前,我們要開通Google Ads帳戶,請自行處理。 在進入GKP後,將看到如下介面

輸入你的產品名稱,設置好語言和區域(區域可以設定無,地區保留為空,即全球)

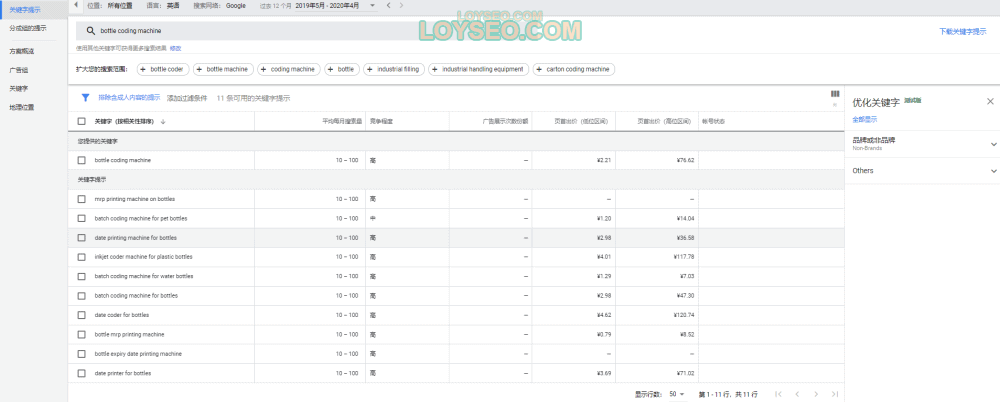
然後你將得到關鍵詞建議、搜索量區間與競爭度(針對付費競爭)

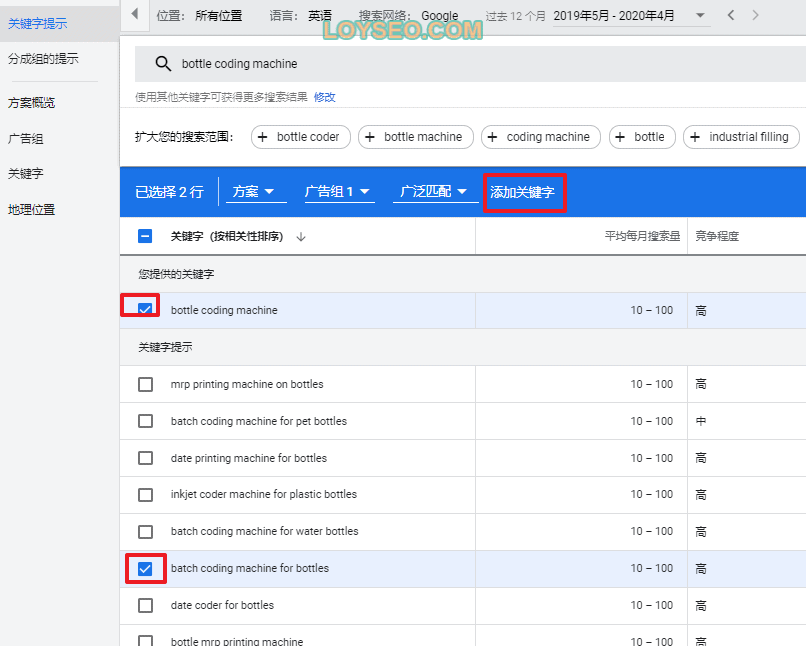
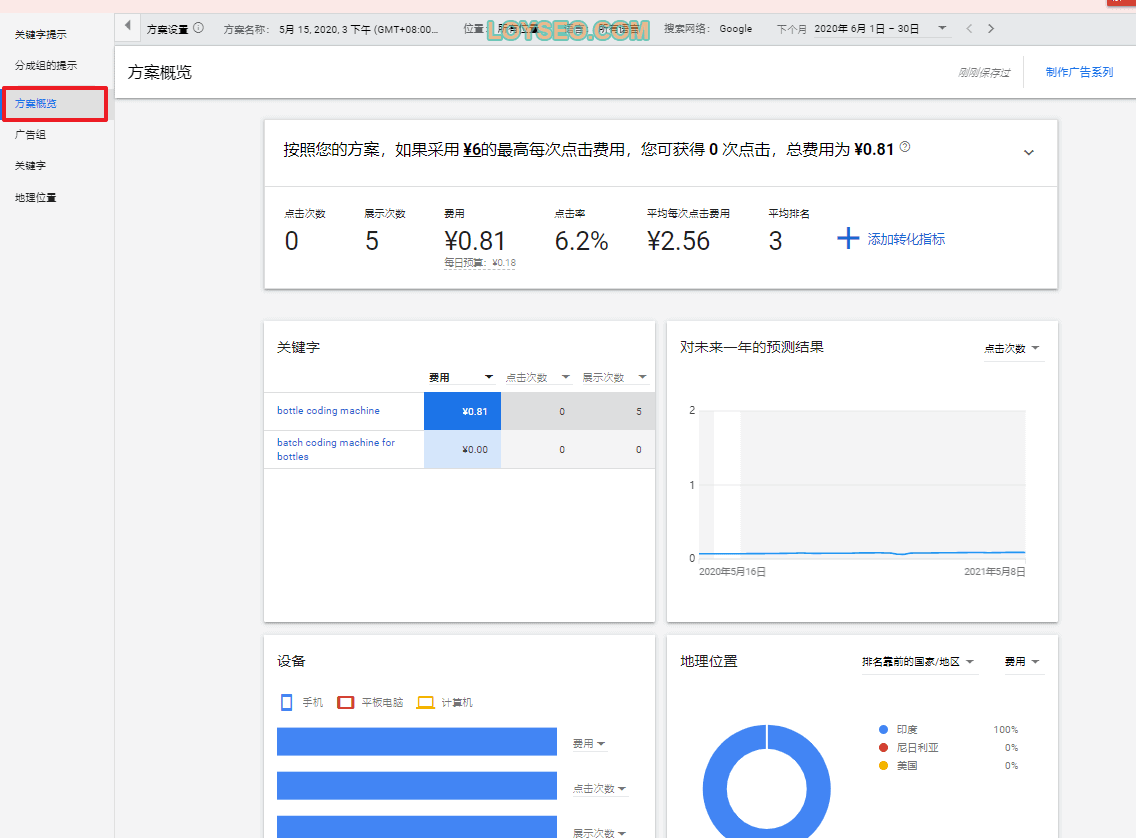
此時,若勾選關鍵詞加入方案中,你將得到更詳細的數據


此外,在谷歌搜索時,輸入框下方也會給你使用者搜索的相關關鍵詞提示

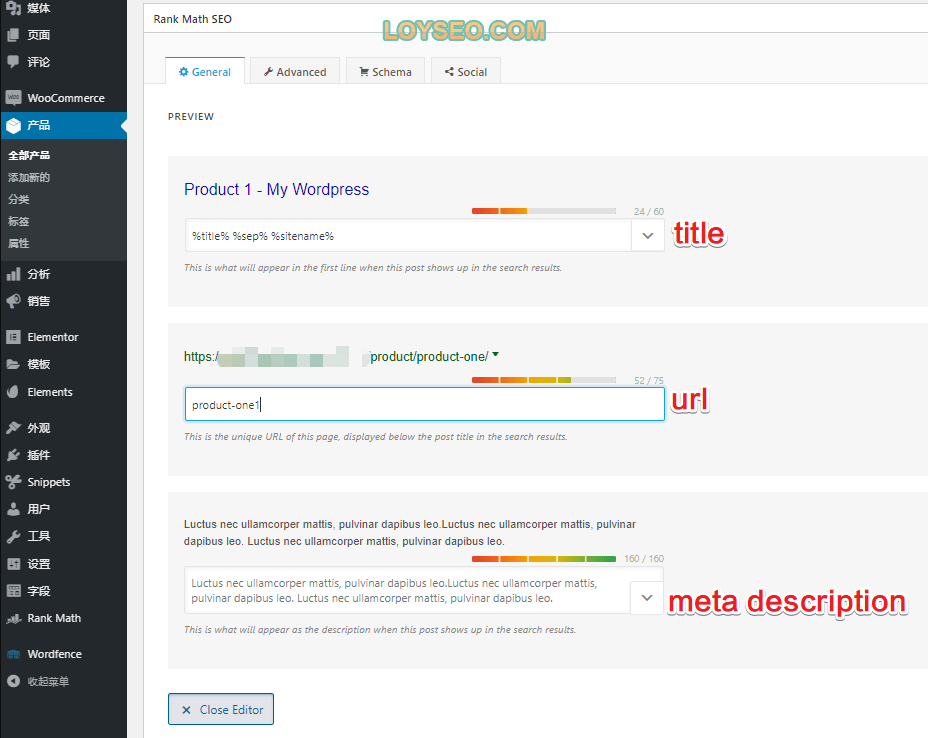
好的,說到這裡,你已經知道頁面關鍵詞該怎麼定了,關鍵詞要放入頁面標題(title)、頁面的描述(meta description)、頁面的H1標籤、頁面的正文中進行自然而然的佈局,語句要通順,語境要自然,別為了加關鍵詞而堆砌,這樣會遭到演算法的懲罰。

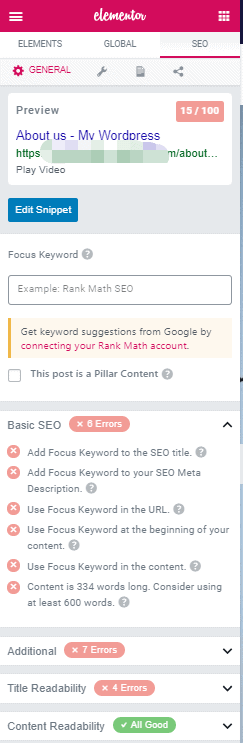
在這裡提前說一下隸屬於SEO模組的內容,關於頁面的url、title、meta description在哪裡設置,待你安裝好rank math seo外掛程式後,使用“編輯”功能進入產品、文章、頁面等,在頁面下方,能看到設置欄目; 若頁面使用了elementor編輯,在elementor介面左側也能看到rank math設置欄目


獨立站的站內基礎SEO
當你的網站內容都已經填充完成,三端(電腦、平板、手機)都進行了周密的檢查,我們開始站內基礎SEO教學。
首先,改網站名字,之前一直沒改,你也可以提前改,在上線前任何時間改動都可以。 請進入wordpress後台的設置》常規頁面,把網站名稱改為你的品牌名稱或公司簡稱,不要太長; 副標題可以直接去掉。

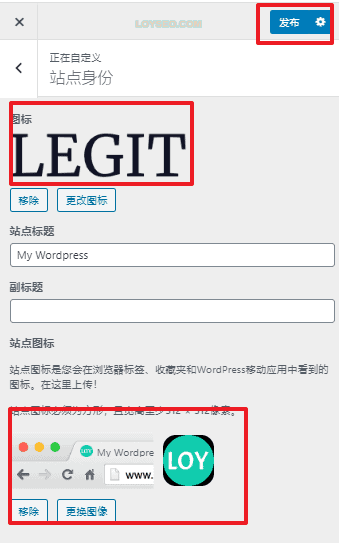
設定logo:
進入外觀》自定義》網站身份,上傳圖示(即logo)和網站圖示(上文說到的512*512px),最後記得點擊右上角發佈

接下來按照下述教學,逐一操作
- 給網站安裝google analytics跟蹤代碼
- 給網站開通google search console
- 將google analytics關聯google search console
- Rank math SEO設置教學
獨立站的速度優化
我們需要用工具gtmetrix測試網站的速度,並進行速度優化,盡量優化到載入時間在3S以內,優化教學請按如下子教學逐一實施
- 優化圖片,在上文中已經介紹了圖片的優化辦法,此教學中做了一些補充擴展
- 使用WP Rocket加速網站
開放收錄,獨立站上線
完成上述內容后,網站可上線,開放收錄吧、
進入設置》閱讀,將建議搜尋引擎不索引本網站去掉勾選,保存更改

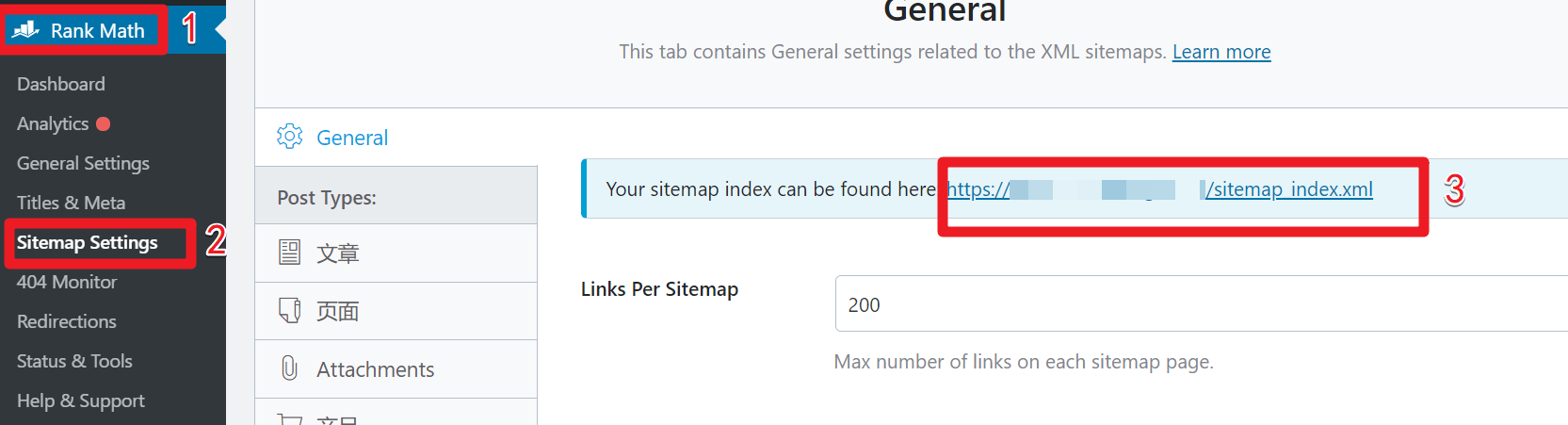
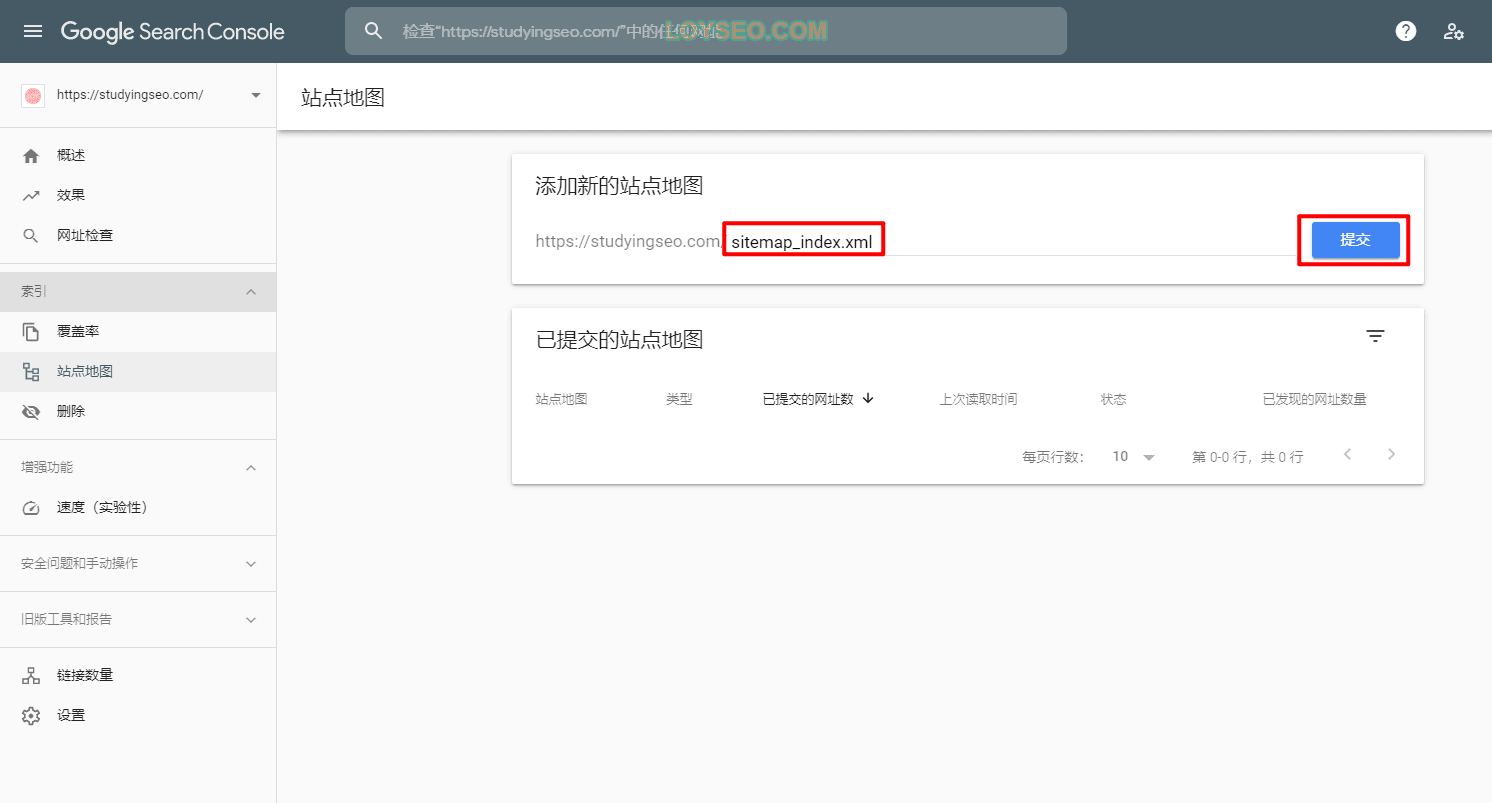
還可以進入google search console提交網站地圖以助於加快收錄

網站地圖位址可在Rank Math SEO中獲取