我們已經學到如何在WooCommerce Shop頁面的 「預設排序 」下拉菜單中添加一個自定義的 「產品排序 」選項。
然而,我所面臨的任務是根據一個自定義的 「元鍵/Metakey 」來顯示商品。 現在,如果你不知道 「元鍵/Metakey」是什麼,不用太擔心。 例如,“_stock_status ”是其中的一個鍵,因此你可以根據這個鍵對產品進行排序,而不是根據產品名稱、日期、價格等等。
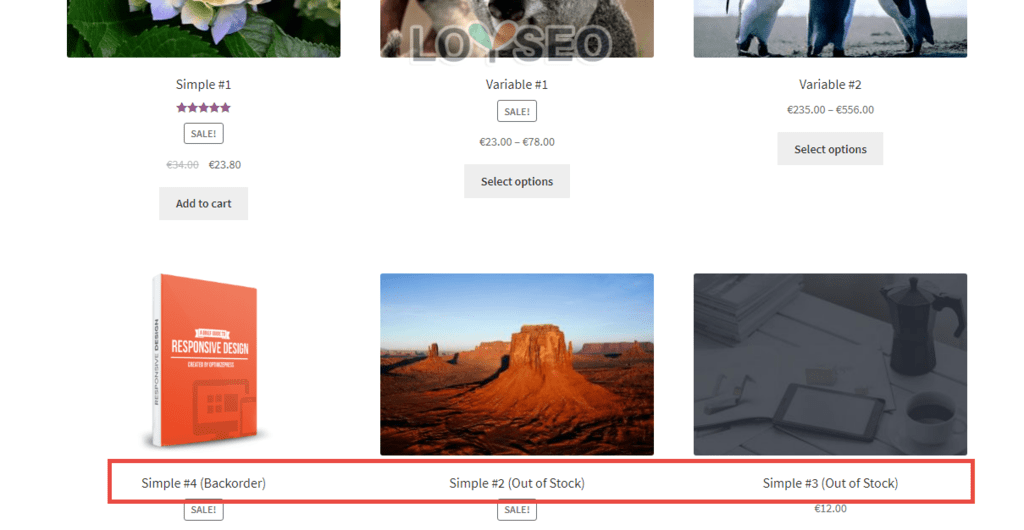
因此,讓我們看看如何在商店、分類列表頁面中把所有缺貨產品顯示在最後面,就像下圖這樣。

像往常一樣,只需將下面的代碼段複製、黏貼到你的 functions.php 中(不建議直接黏貼,請使用code snippet外掛程式來插入這個代碼),你就會得到想要的結果。
PHP Snippet: 在woocommerce商店中先展示有貨商品
注意1:這個片段只在您使用WordPress > Customize > WooCommerce > Product Catalog > Default product sorting部分的 “Default Sorting ”時有效。 當這些設置為預設時,它不會覆蓋按價格/受歡迎程度/等進行的排序。
注意2:這個片段按 “ASC”(升序)順序對產品進行 “stock_status ”排序。 可能的值是 “instock”“outofstock”“onbackorder”,所以它將自動按字母順序顯示:1.instock 2.onbackorder 3.outofstock
注意3:你的所有產品必須在產品編輯頁面>產品數據>庫存中使用 「管理庫存」 選項。 否則我不知道會發生什麼!
/**
* @snippet Sort Products By Stock Status - WooCommerce Shop
* @compatible WooCommerce 5
*/
add_filter( 'woocommerce_get_catalog_ordering_args', 'bbloomer_first_sort_by_stock_amount', 9999 );
function bbloomer_first_sort_by_stock_amount( $args ) {
$args['orderby'] = 'meta_value';
$args['meta_key'] = '_stock_status';
return $args;
}


