我們在用WooCommerce進行架設企業網站時,如果銷售的某產品存在多種屬性且價格不同,那麼在產品列表和產品詳情中查看到該產品價格將會是一個區間,格式是:最低價~最高價。 如果你希望在產品列表頁中僅展示產品的最低價,而在產品詳情頁還保持區間價展示,那麼下面這段代碼就能夠實現你的需求。
首先,請安裝Code Snippet外掛
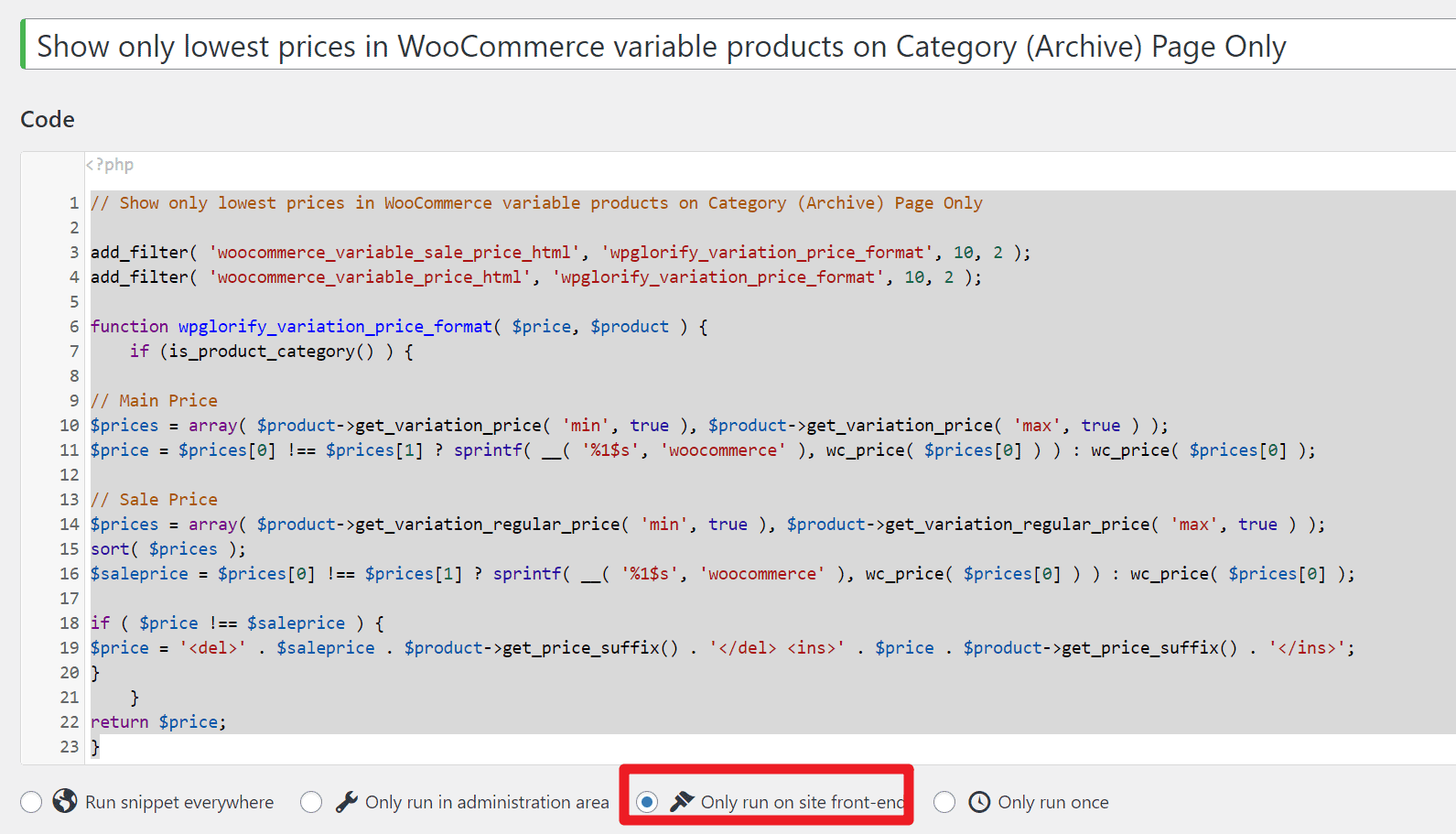
然後,添加一個snippet,將下方代碼複製進去
// Show only lowest prices in WooCommerce variable products
add_filter( 'woocommerce_variable_sale_price_html', 'wpglorify_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wpglorify_variation_price_format', 10, 2 );
function wpglorify_variation_price_format( $price, $product ) {
if (is_product_category() ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>';
}
}
return $price;
}添加完後就是下圖所示的模樣。

查看更多WooCommerce教學。


