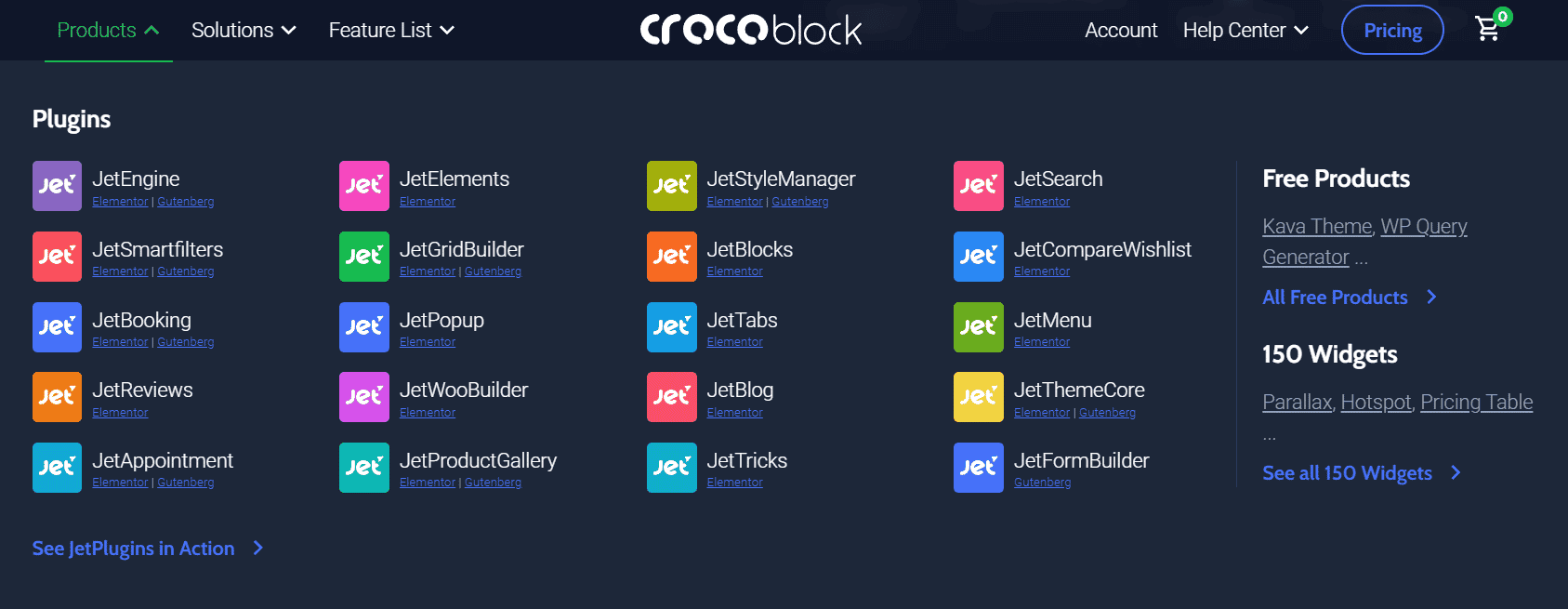
JetEngine:用於自定義新類型的文章、文章分類,也可以自定義內容、欄位到指定類型的文章中,並且可以用Elementor構建這些文章或分類的範本頁。
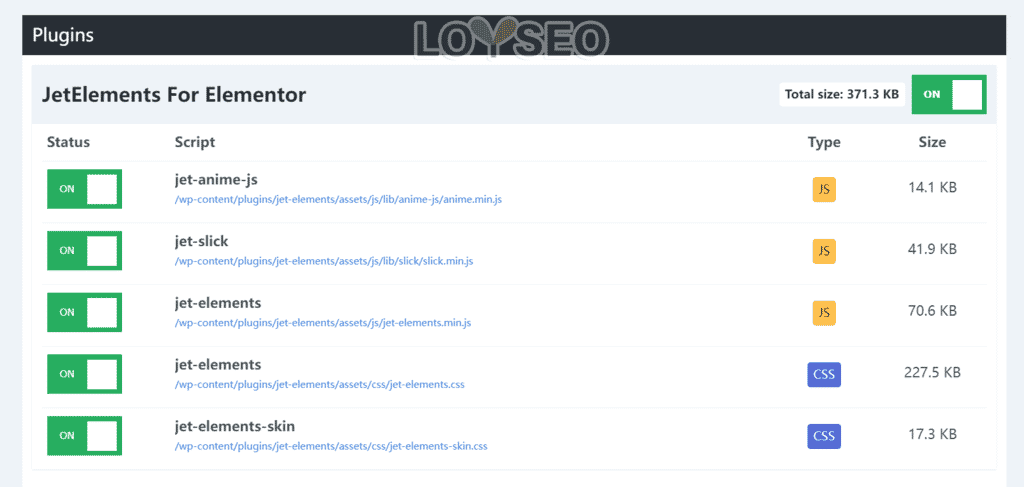
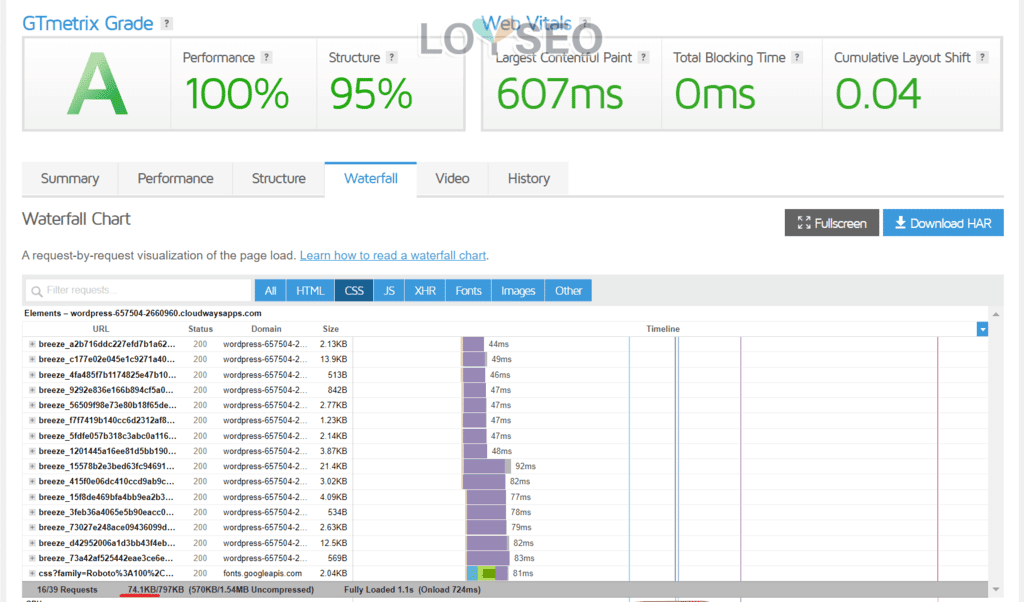
JetElements:40多個Elementor的小部件。 (我在用)
JetStyleManager:針對jetplugins提供的古騰堡塊,提供塊的樣式配置功能; 針對jetplugins提供的Elementor小部件,能保存並管理小部件的樣式,以便用於他處。 這個外掛程式是免費的,但如果你不用Jteplugins的其他外掛程式,它別無用處,雖然官方說它的樣式配置功能可以用於任何古騰堡的塊,但目前測試下來並不行。
JetSearch:為Elementor編輯器提供了一個Ajax搜索小部件。 (我在用)
JetSmartfilters:為任何類型的文章(包括產品)提供可以自定義的篩選功能。 (我在用)
JetGridBuilder:能讓文章/產品等以格子的形式在頁面上隨便擺放,我沒有使用它的場景,它是免費的(看來不是大眾需要的,外掛程式包的版本號也比較小,小眾需求實錘了)。
JetBlock:提供了頁頭的常用元素,譬如菜單、logo、搜索,但依賴於JetThmecore外掛程式,如果不裝它,你就沒法製作全域頁頭。
JetMenu:可以基於Elementor製作大型菜單。
Jettabs:可以基於Elementor製作tabs(選項卡)、toggles(切換)、accordion(手風琴)。
JetWooBuilder:可以基於Elementor製作WooCommerce的各種頁面,譬如商店首頁、產品列表、產品詳情、購物車、結帳、帳戶。
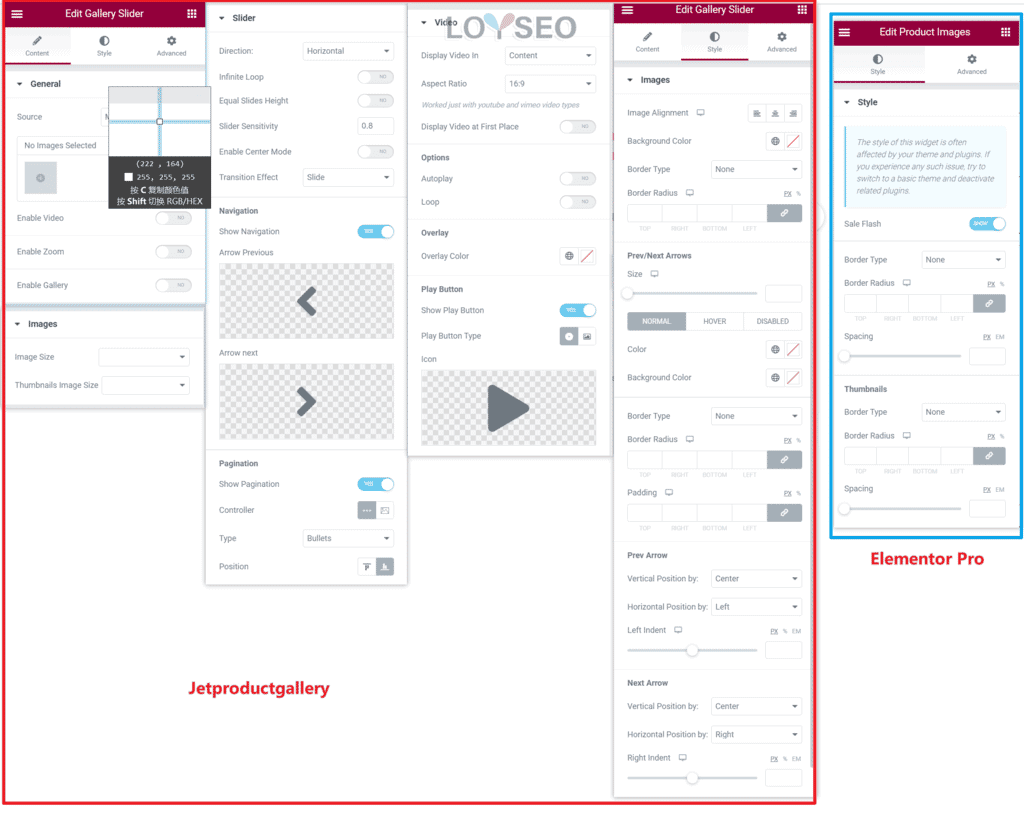
JetProductGallery:為woocommerce的產品圖片/相冊提供豐富的展示形式,也適合非產品類的文章或自定義內容的圖片展示。
JetPopup:可以基於Elementor製作彈窗,譬如訂閱彈窗、詢盤彈窗,側邊篩選欄等。
JetBlog:提供了多種基於Elementor的文章小部件。
JetTricks:基於Elementor,提供了一些視覺效果,譬如:小提示、熱點、摺疊內容後提供查看更多按鈕、視差滾動效果。
JetAppointment:基於Elementor和古騰堡提供預約功能,譬如約私教。
JetBooking:基於Elementor和古騰堡提供預定功能,譬如訂車、訂房。
JetCompare&Wishlist:基於Elementor提供產品比較和心願列表的小部件。
Jetreviews:提供評論設計、評論管理以及Elementor評論小部件。
JetFormbuilder:基於古騰堡,提供表單編輯器。