在用過了7、8款主機后,Cloudways當之無愧是我用過的綜合速度、服務、易用性最好的架設企業網站首選主機,也是我的大部分客戶所用的主機。 在Cloudways中,即便是小白,你也幾乎不會有機器運維方面的煩惱,你不僅可以快速的開通Digital ocean、vultr、linode、AWS、google cloud主機,一鍵裝好主機系統與wordpress網站,有主機方面的問題,可以7*24h聯繫在線聊天客服,十分方便。
如果你要買它,千萬別錯過了這個獨家優惠券
同時,通過本站的鏈接購買主機后,我能獲得一些傭金(但不影響你的購機價格),同時,我也為你準備了多種選擇的福利。 通過這些傭金來支援我獨立經營網站,畢竟木有收入,無以為繼呀。 如果你忘記用我的連結註冊,或遇到了身份認證,也可以聯繫我,告知註冊郵箱,驗證后,官方也會把你計入我的銷售中。
- 如果你未通過我的連結註冊,你將被要求發身份證等資訊進行人工審核
- 通過我的連結前往註冊,可以免人工審核
為什麼不直接買Digital ocean、vultr、linode、AWS、google cloud主機? ——因為我們不是專業運維,想要駕馭這些裸機,你需要會裝系統、會裝管理面板、會搞定主機防護、會優化主機性能、會配置自動備份… 而以上這些,Cloudways都搞定了。
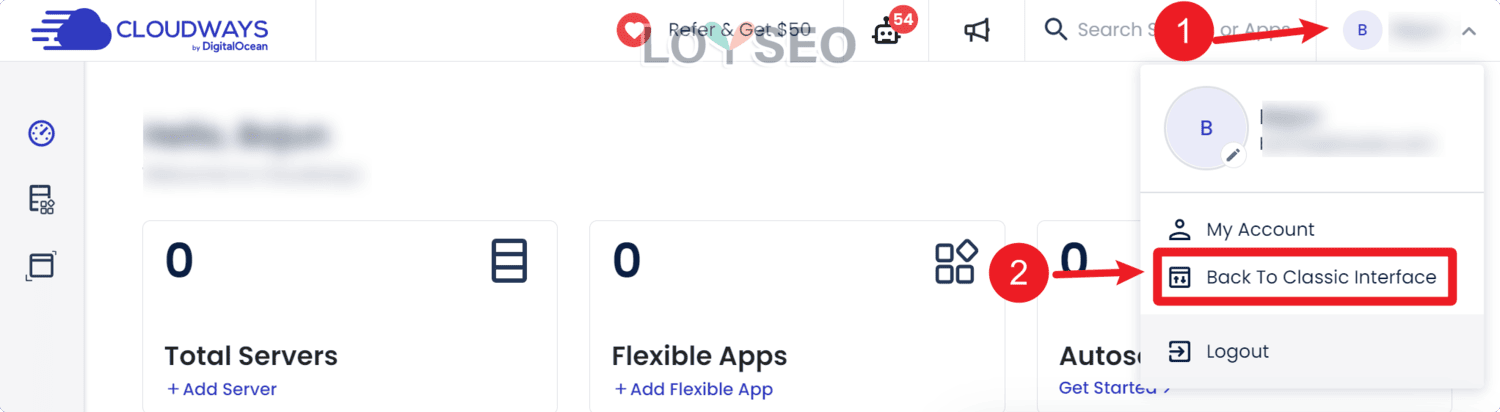
在註冊並登錄Cloudways之後,預設會進入新介面(介面風格如下),建議按下圖所示切換回經典介面(classic interface),一方面是目前新介面用PayPal付款的功能還不完善,其次是我還在觀察使用新介面,所以教學還未更新。

或許你會看到其他博主大力推廣SiteGround、Hostinger,這兩位主推的機型都是首購打骨折的廉價虛擬共用主機,續費就會恢復原價的哦,就像是共用拼車,你還不知道拼的是多少人,速度和性能都是不穩定的,而Cloudways是虛擬獨享主機,等於獨享快車,一個人獨享資源,豈不是更爽~
有讀者跟我說,從hostinger搬網站到Cloudways后,網站打開時間從7s左右變成了1s左右👍~你還可以看看我寫的Siteground、cloudways、hostinger的主機對比文章瞭解更多。
要問我選擇Cloudways的理由? ——除了速度快,計費方式也舒坦啊:按小時計費,費用月結,先用後付,續費不會漲價。
他還有很多便利的功能,譬如:更換功能變數名稱、彈性升級或降低主機配置、克隆網站與伺服器,~這些功能我都超愛的~
本文是Cloudways主機常見操作教學,全是基於我的大量架設網站實踐經驗的,我可以很明確的告訴你,給客戶架設網站,都用的是Cloudways(除非客戶已經有了其他主機),好嘞~讓我們繼續乾貨吧。
通過本網站的連結前往Cloudways註冊,不需要進行人工身份認證。
註冊Cloudways並轉付費后,可以聯繫我開通架設網站教學或領取主題外掛。
如果你註冊后還提示要發郵件進行身份認證,可以聯繫我幫你繞過。
視頻教學
除了視頻教學,下方還有文字版的教學哦,並且文字版通常更新一點,因為視頻修改起來比較費勁一點。
下方是B站中的教學,清晰度如果不高的話,請點擊前往B站調整清晰度,動動手指,一鍵三連哟~
以上視頻拼接的,所以我也提供了分段視頻教學,請點擊下方按鈕查看
此外,我也將視頻傳到了youtube中,請按需查看。

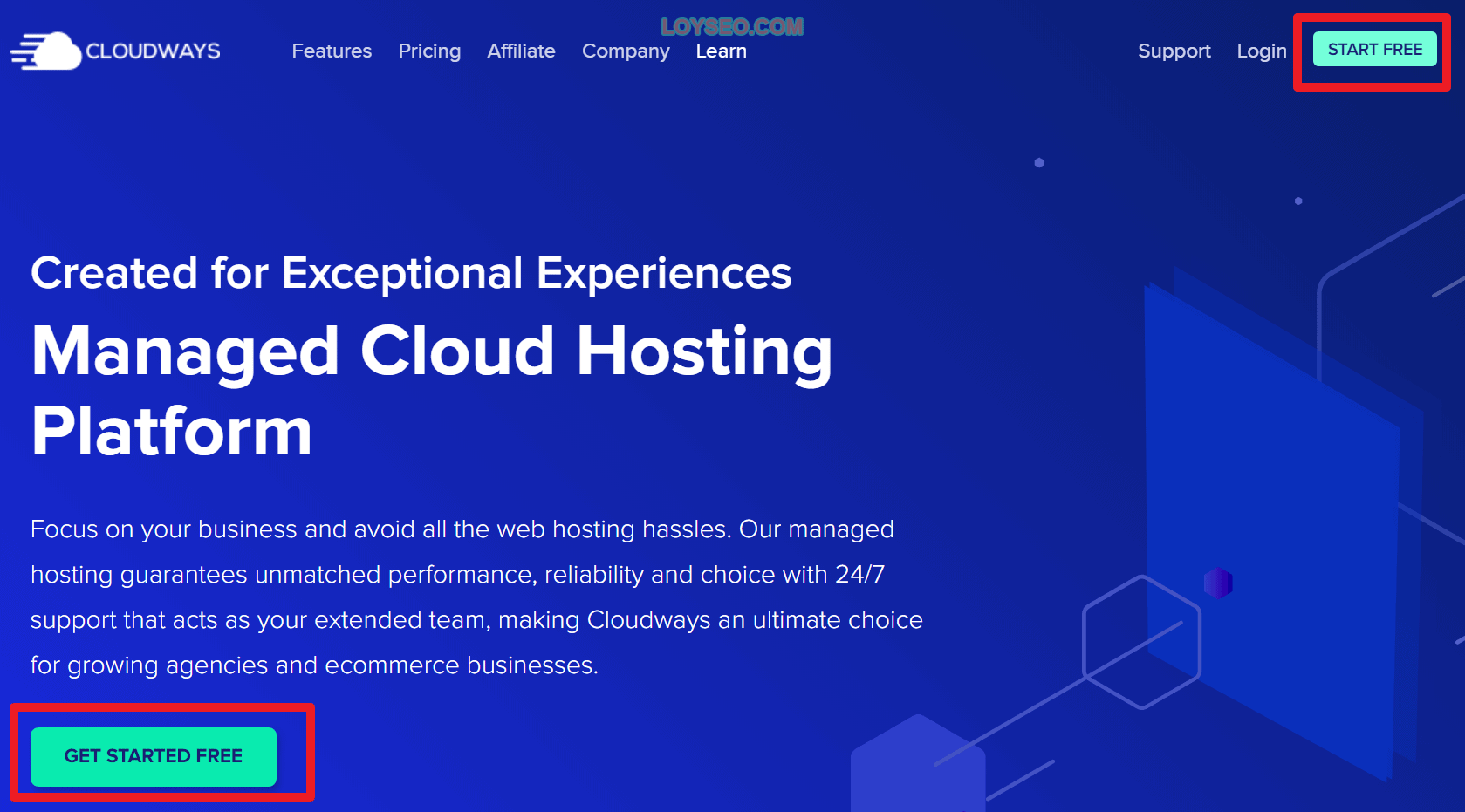
註冊Cloudways


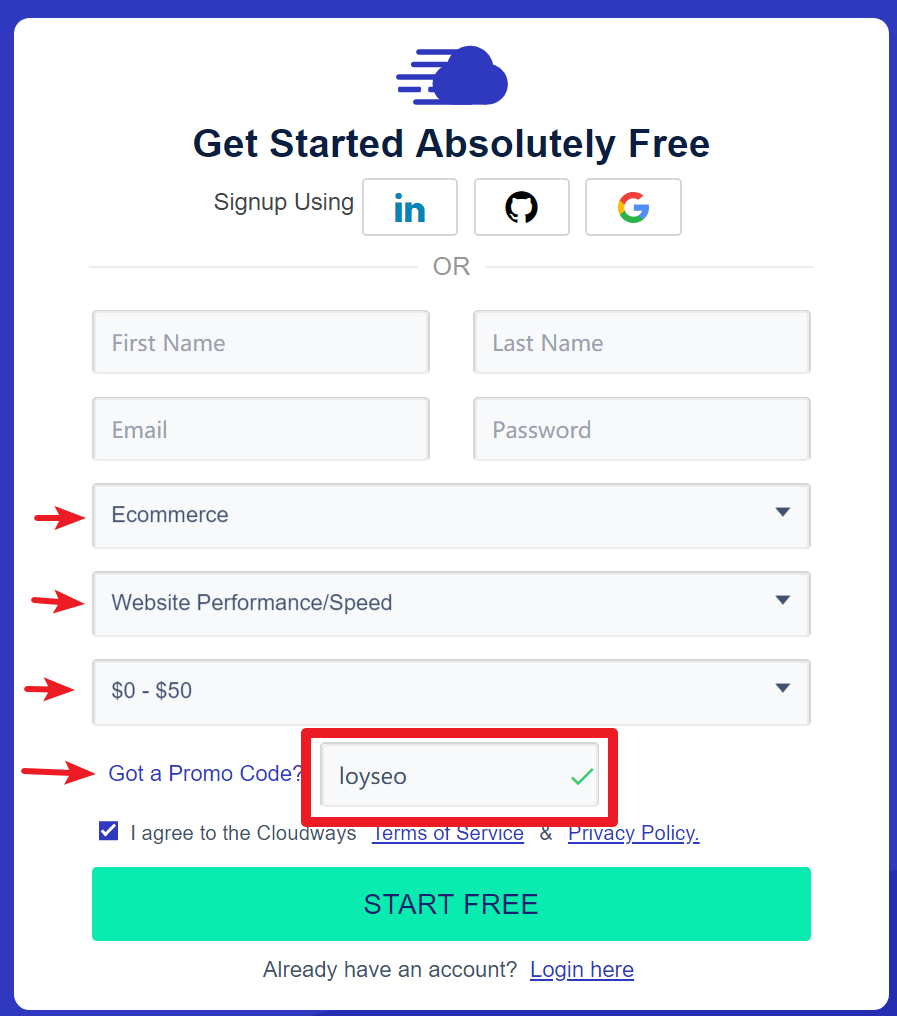
接下來填寫你的姓名、郵箱、密碼等資訊,如果你填入qq、163、hotmail等郵箱,那是不能註冊的,強烈建議使用Gmail註冊,也可以嘗試用企業郵箱註冊,譬如我用 bonnie@loyseo.com 就能順利註冊哦,還有就是 sina.com 的免費郵箱也可以,我最近試過2次都註冊成功啦。
點擊Got a promo code按鈕,填寫促銷代碼(promo code):loyseo,能夠獲得前3個月優惠30%,如果你最終確認使用cloudways主機,並且至少使用2個月,我才能得到一些傭金用於支援我的寫作,但不會影響你的購買價格。 考慮到我的教學都是公開的,期待你與我互惠互助哦~方便的話,能將你的註冊郵箱發郵件或微信告知我就最好了~因為會出現丟單的情況呀..
①等快捷註冊完成後,別忘了填LOYSEO優惠碼;
②註冊完登入到Cloudways後臺之後,先不要急著建立主機,要先去驗證賬戶,否則你也無法順利建立主機,請重新整理頁面看看Cloudways頂部有沒有提示你進行賬戶驗證的文案和按鈕,
如果有,先驗證賬戶,通常只需要你驗證一下手機即可。
如果沒有或者無法點選進入,請先退出後重新登入一下。
填寫註冊表單提交后,你可能遇到兩種賬號啟動方式:
第一種,從我的連結前往註冊的使用者,只要按照網站提示進行手機號碼、郵箱的驗證,然後便可以開通伺服器了。
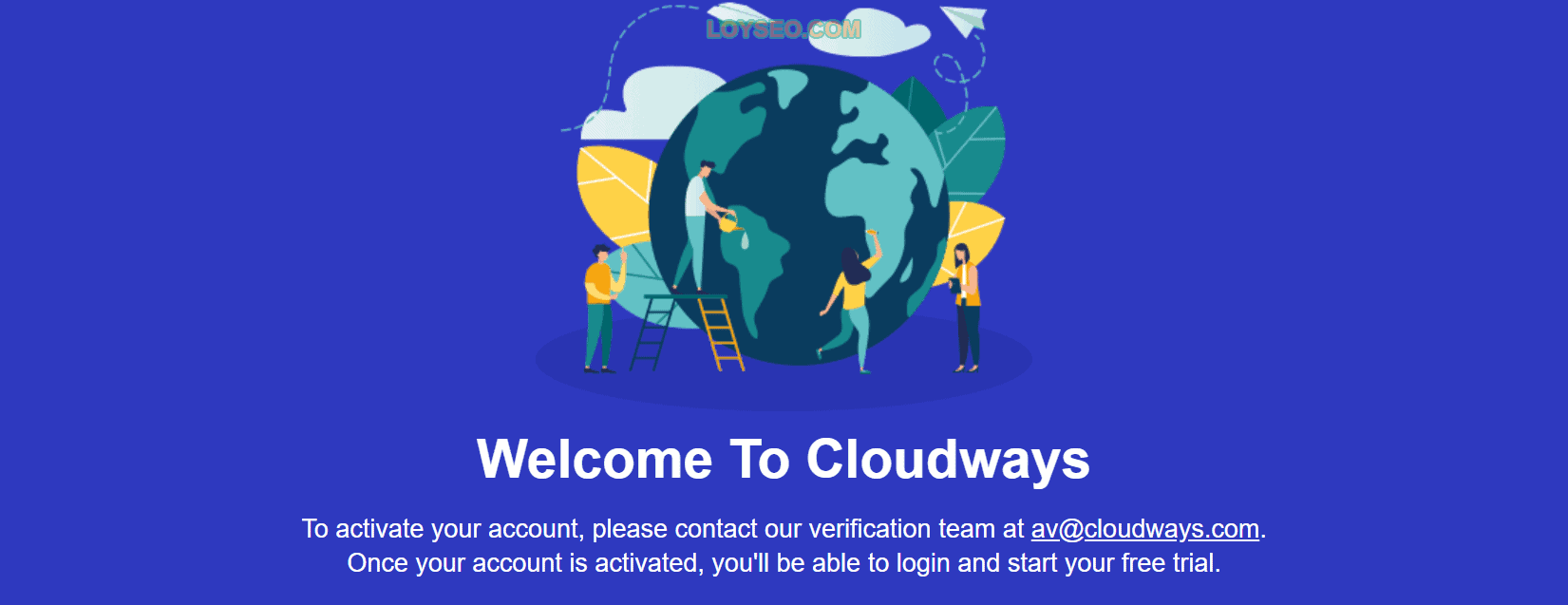
第二種:如果你不是通過我的鏈接去註冊Cloudways的,你很可能被要求進行人工審核身份,系統要你自己發一封郵件給 av@cloudways.com
我們首先看第一種:
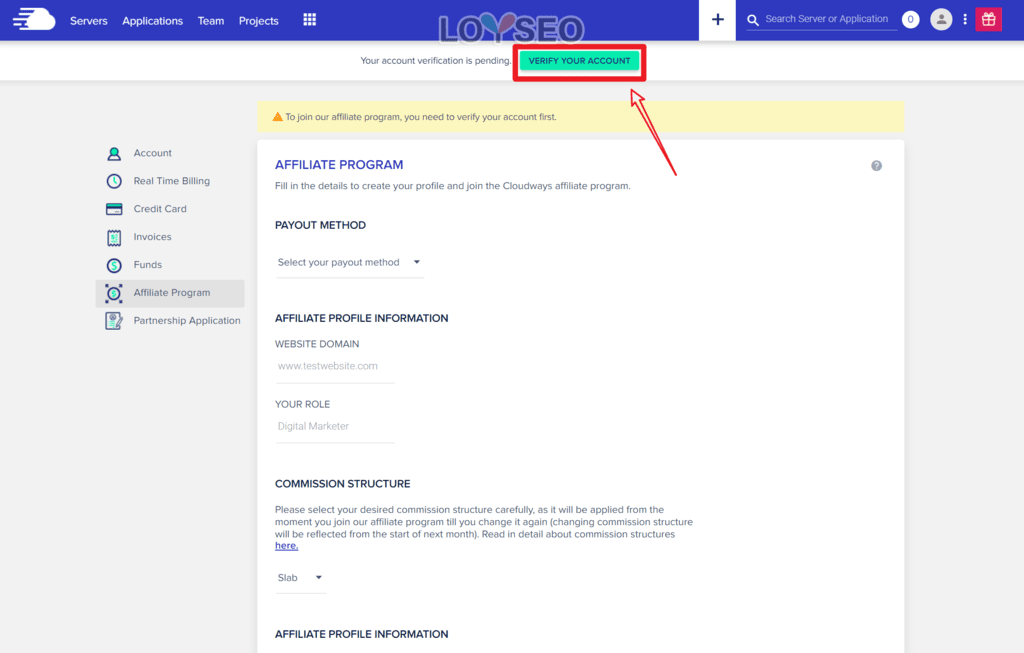
當提交完註冊資訊,你將看到下圖。 圖中的表單不用填,我們點擊頂部的按鈕verify your account 前往驗證帳號。

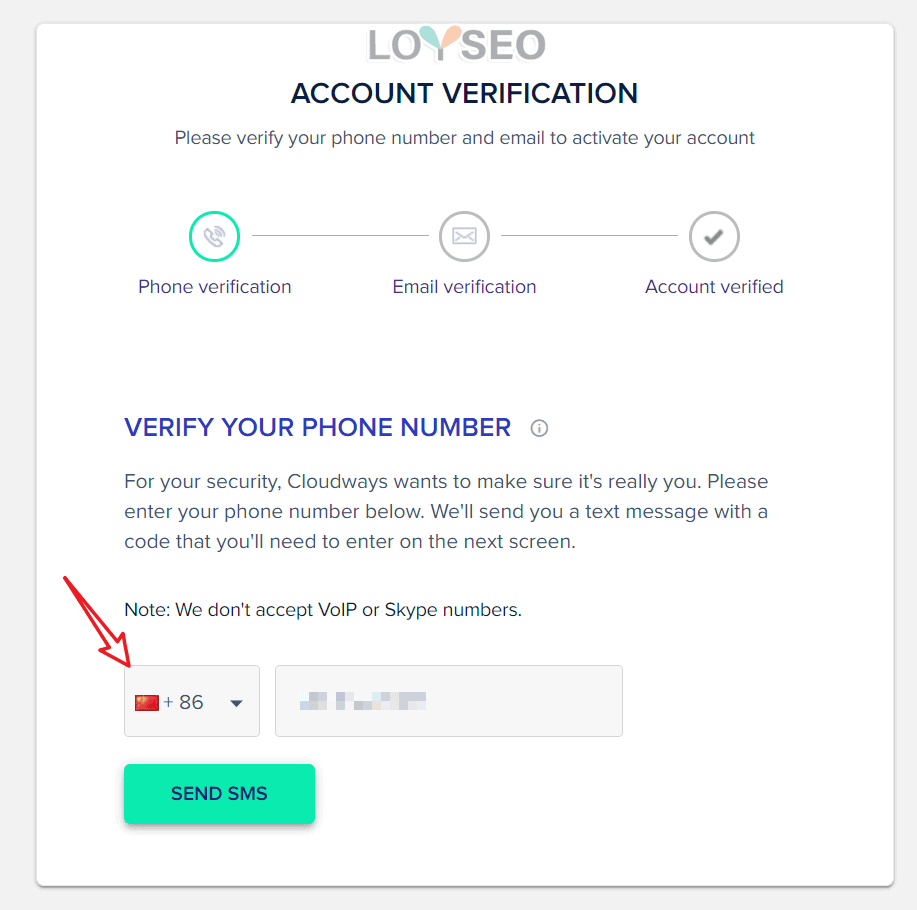
驗證過程的第一步是輸入你的手機號碼,記得找到china選擇86(如果找不到china,請左鍵點擊選國家的地方,然後鍵盤里敲擊 china,即可定位),然後輸入你的手機號碼,點擊send sms接收簡訊。 (運氣好的情況下,也可以不需要手機驗證,直接進行郵箱驗證即可)

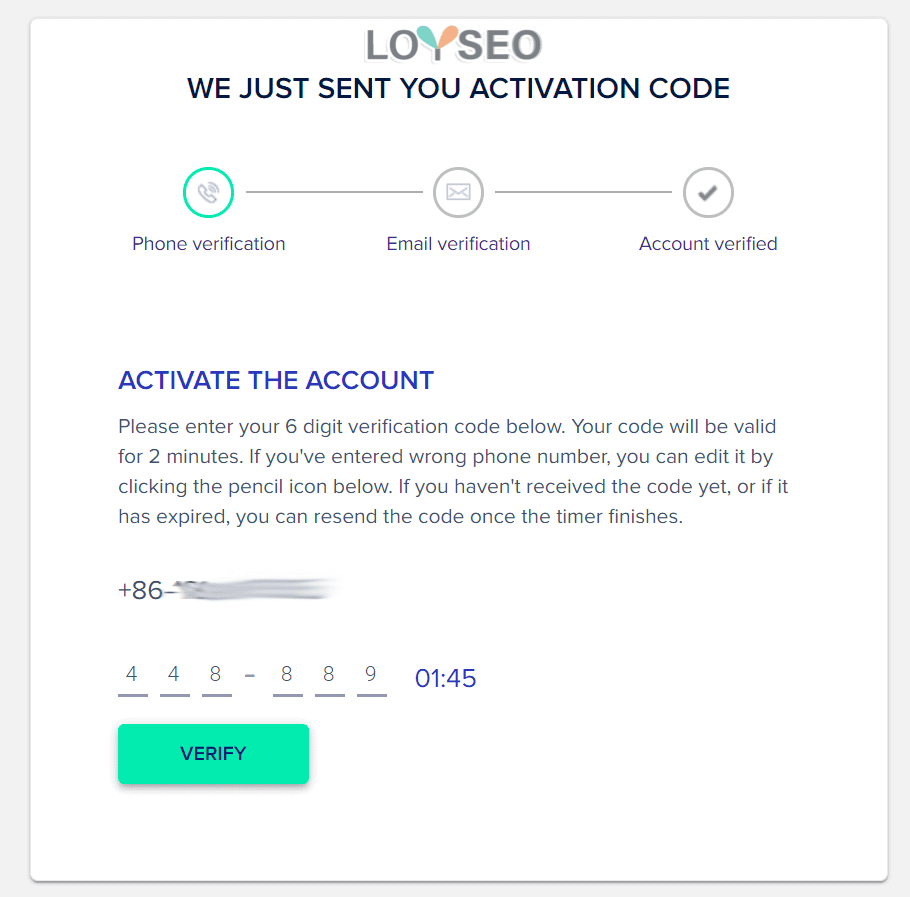
如果你沒有收到簡訊,請耐心等待一下,等待計時結束就可以重發第二次簡訊。 將簡訊中的驗證碼輸入后,點擊verify按鈕。

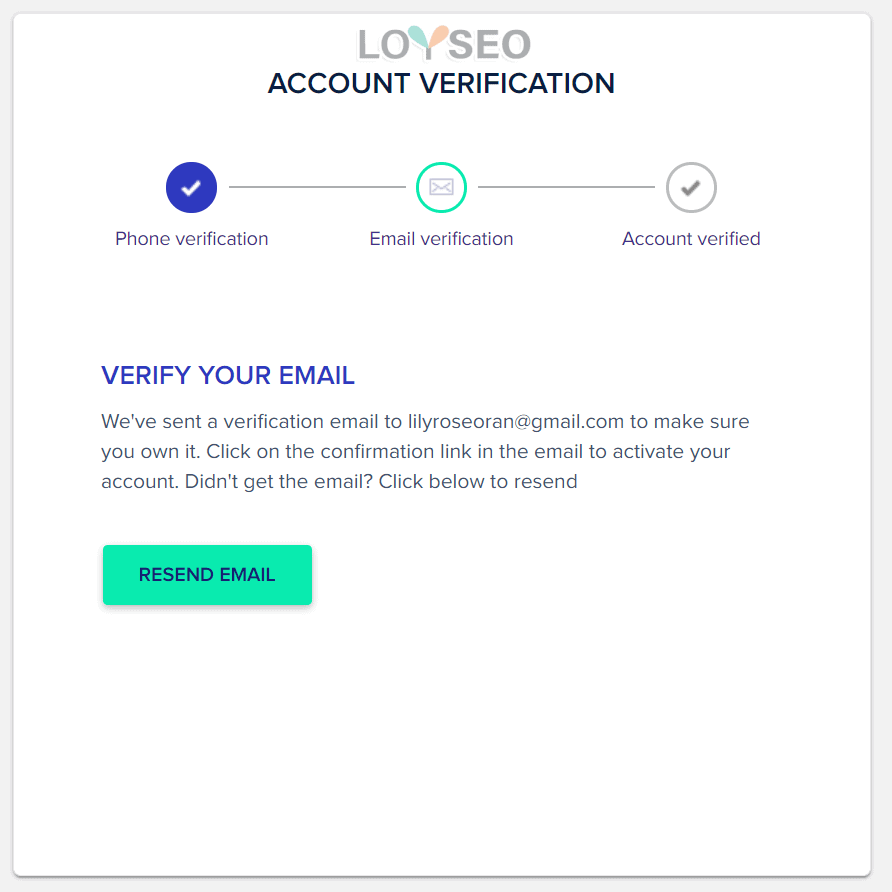
手機驗證通過後,我們進入郵箱驗證,此時你前往自己郵箱查看郵件。 如果沒有收到郵件就點擊下圖中的resend email按鈕。

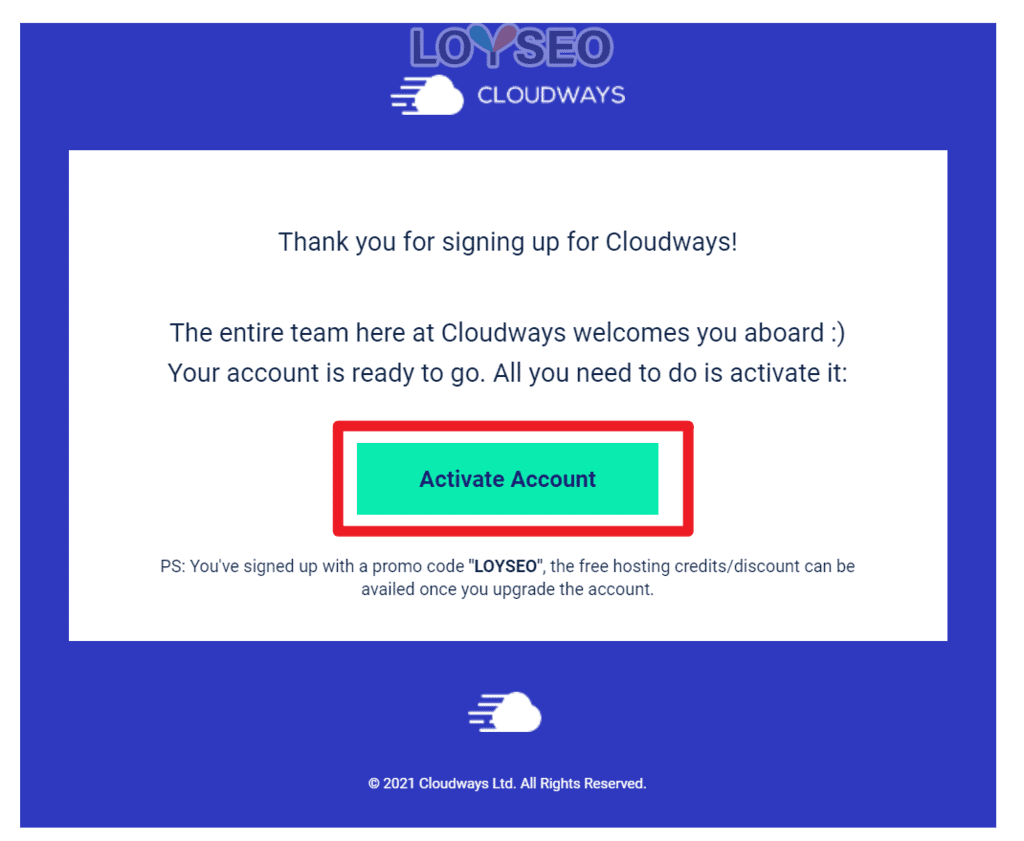
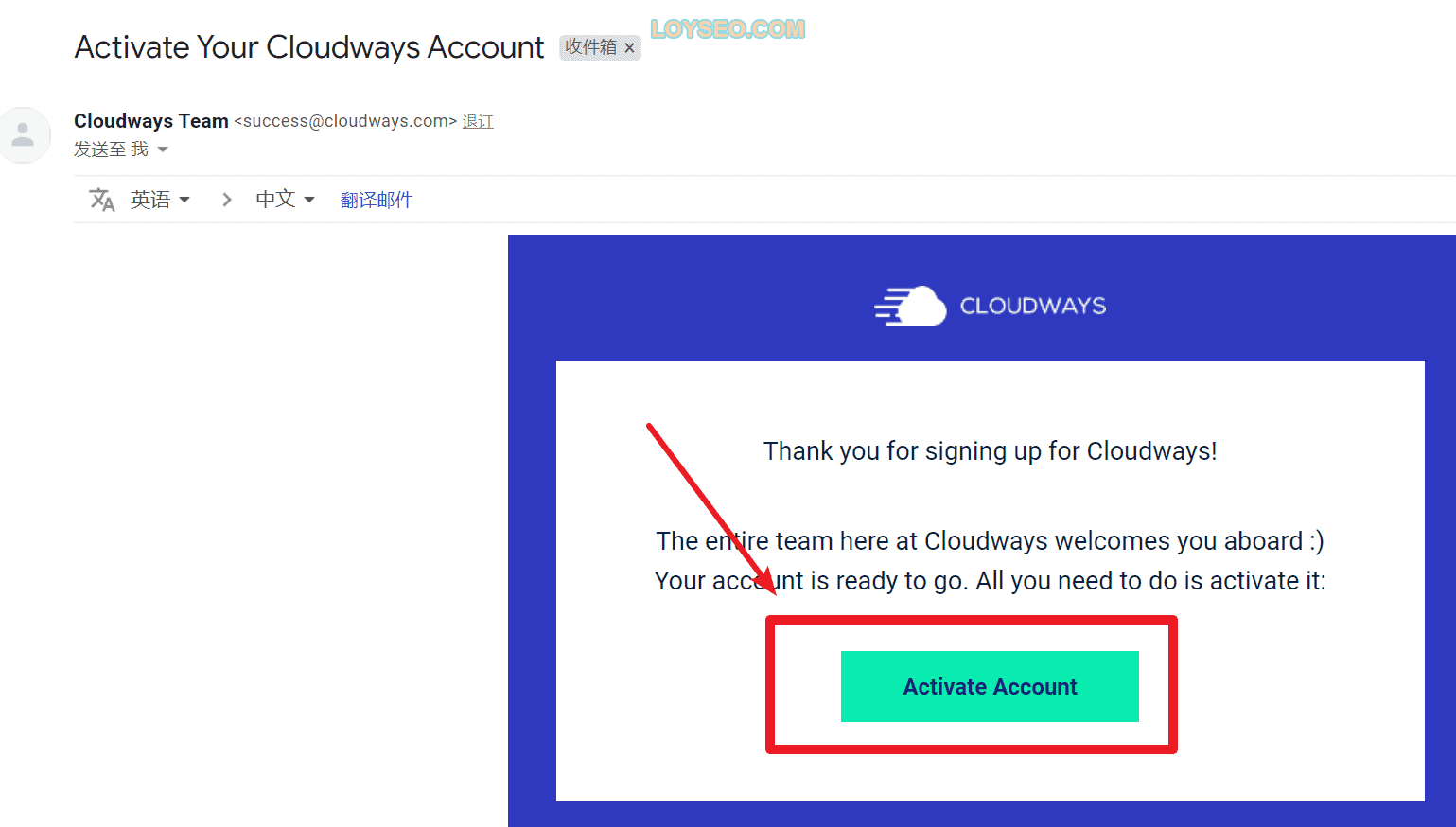
在郵件中,點擊下圖所示的activate account按鈕,你的cloudways帳號便啟動可用了。

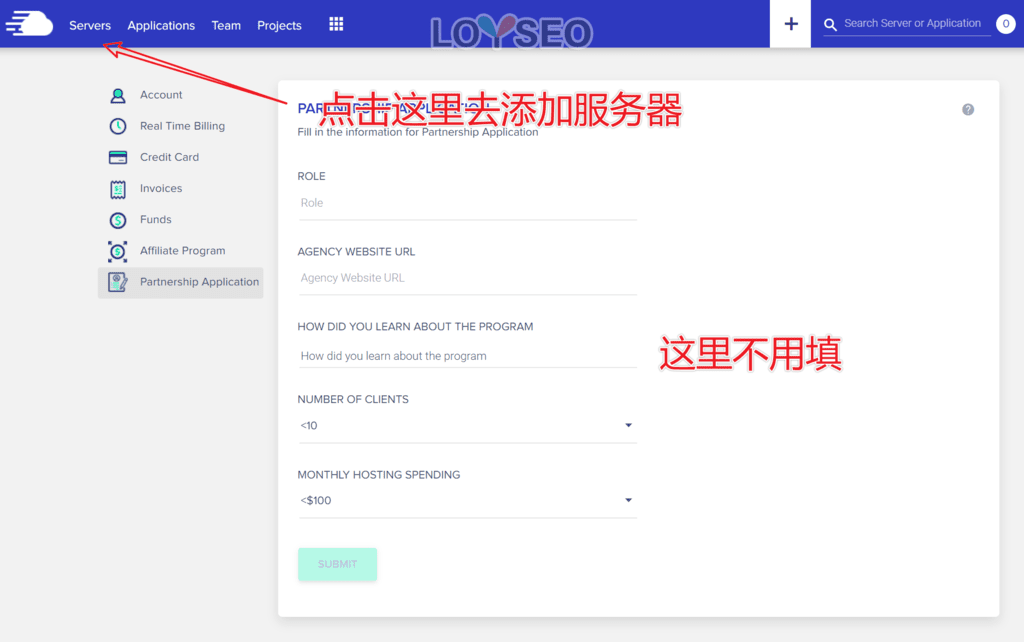
點擊啟動按鈕后,你會來到下面這個介面,不用填寫介面里的表單,我們直接點擊左上角的server前往創建伺服器。

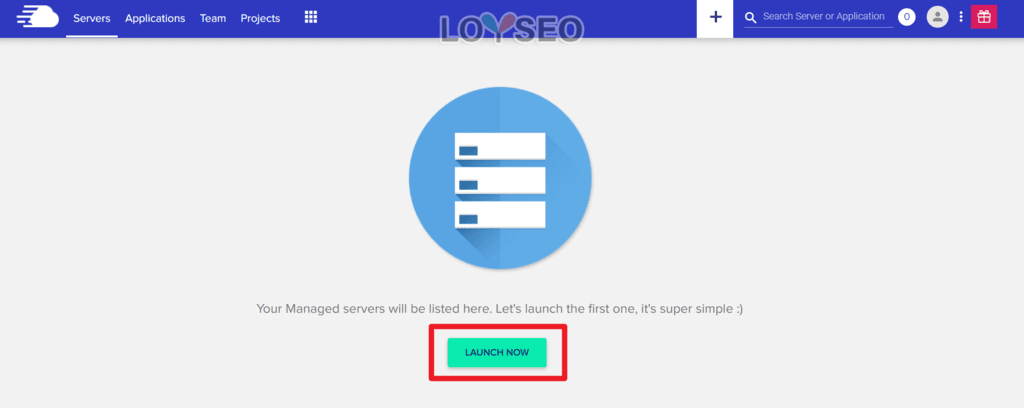
接著點擊下圖中的launch now便可以進入創建伺服器介面了。 請點擊此處跳轉到創建伺服器環節。

接下來我們看第二種賬號啟動方法,你會看到下圖所示介面或類似提示,要求你發一封郵件到 av@cloudways.com。

於是,我發了一封機翻的郵件過去,請求審核帳號。
Hi, Please review my account
Hi, I just registered an account, Please review my account.
Best Regards.

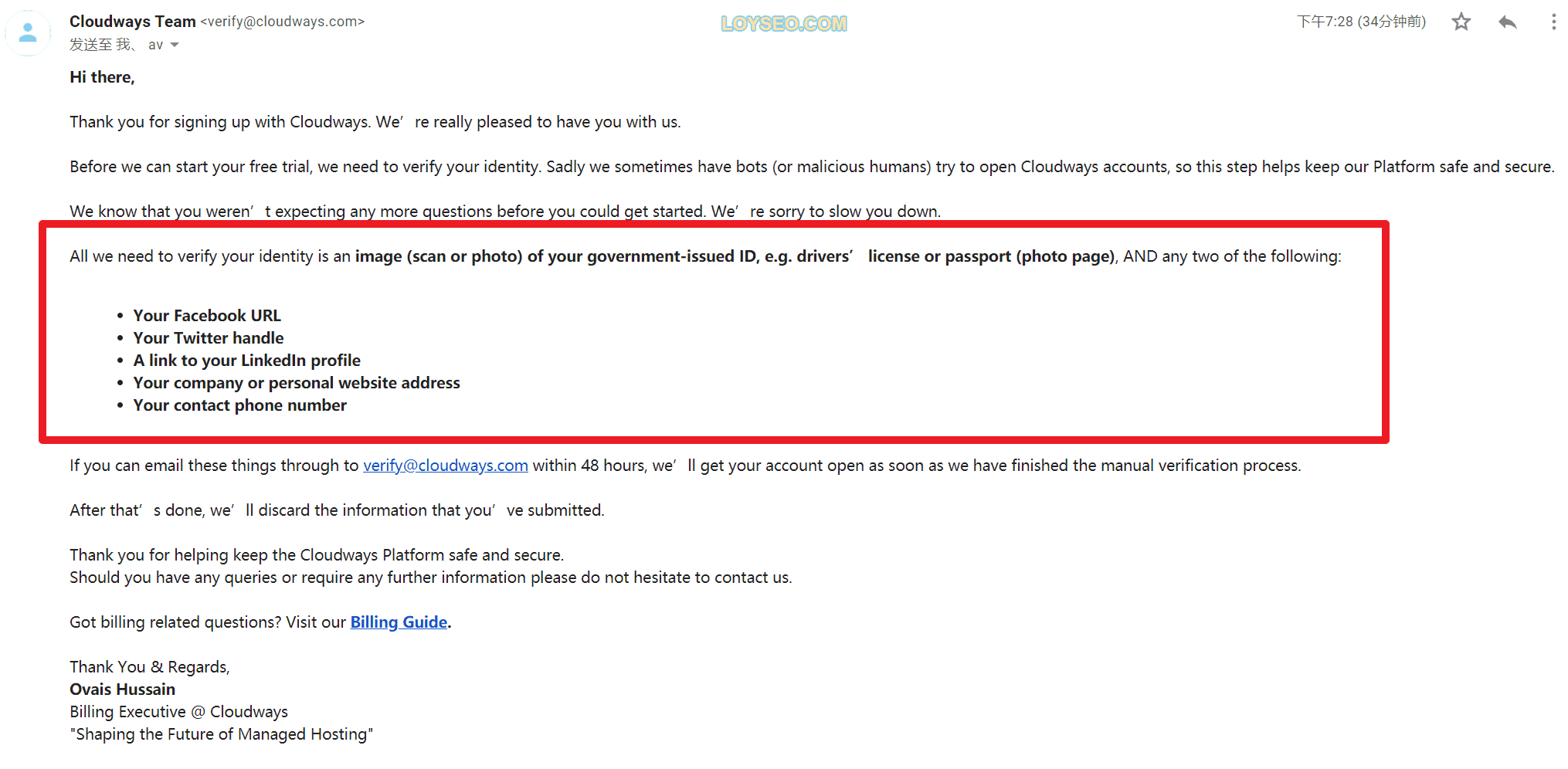
然後,我收到了下圖所示郵件,告知我郵件回復身份證、社交賬號、聯繫資訊等等。


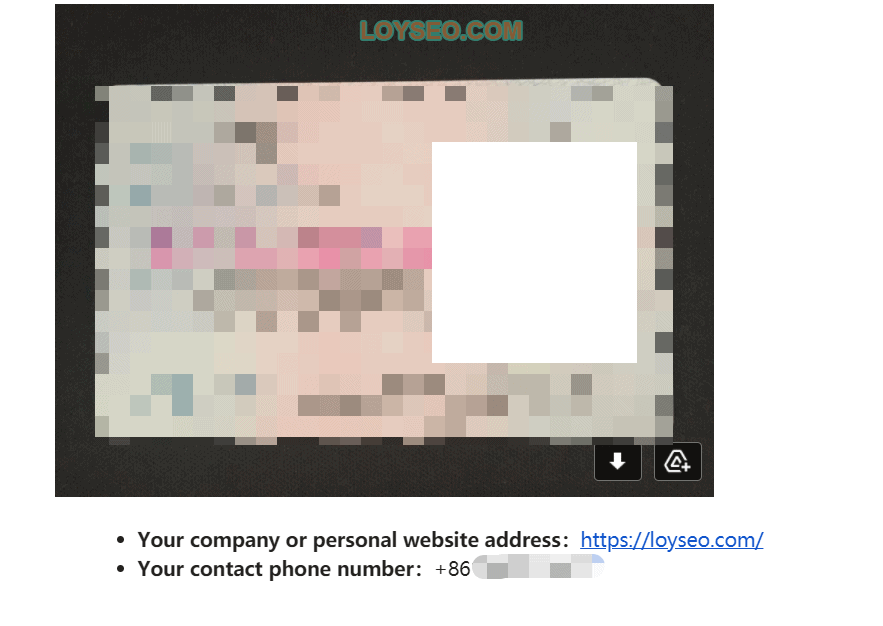
我拿出身份證,拍了照片,在照片上PS加上機翻文案:This certificate is only for me to authenticate in cloudways, and can not be used in other places.同時,你也可以給身份證的關鍵資訊打碼,譬如地址的詳細資訊(只保留了省市)、 身份證號碼只保留前幾位(其他的打碼),這樣就不用擔心信息洩露了。 再附上了自己的網站和手機號碼,如果你還沒有網站,可以附加LinkedIn、Facebook或Twitter的個人主頁位址

很快,大約幾分鐘,我就收到了賬戶啟動通知,但是也有人等待蠻久的,我問了下官方,審核時間是24小時以內,如果你著急想要啟動,可以聯繫我加快審核過程。

點擊activate account成功登錄~讓我們開始測試吧! 你真的那麼快嘛!

點擊上圖中的let’s get started按鈕,系統開始引導我創建應用(Application)了。
在Cloudways中創建伺服器和wordpress網站
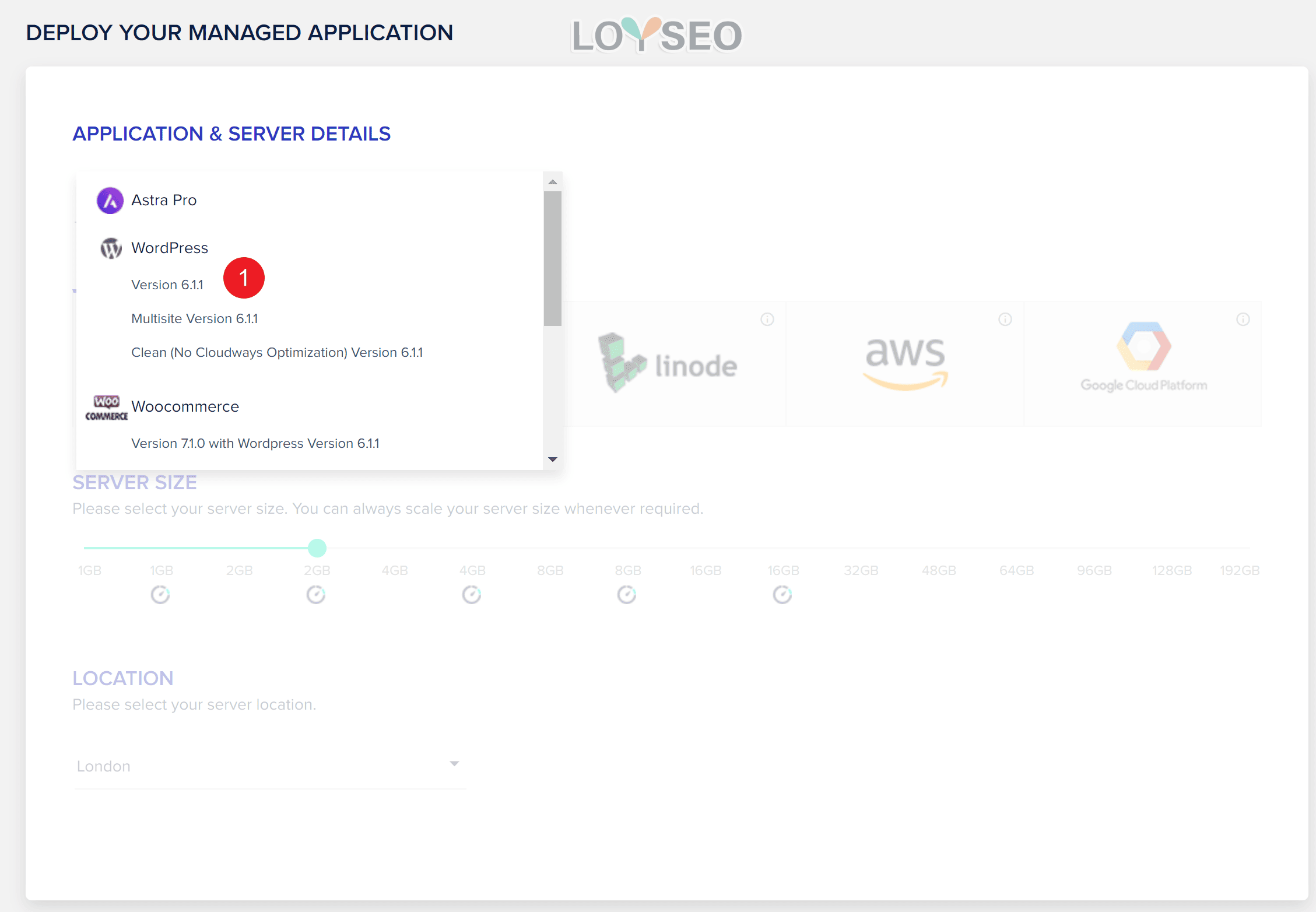
在Cloudways中添加伺服器時,同時,會安裝一個應用(你可以理解為網站),所以第一步就是選擇應用類型,我們選擇wordpress下的第一個選項即可,譬如下圖中的version 6.1.1

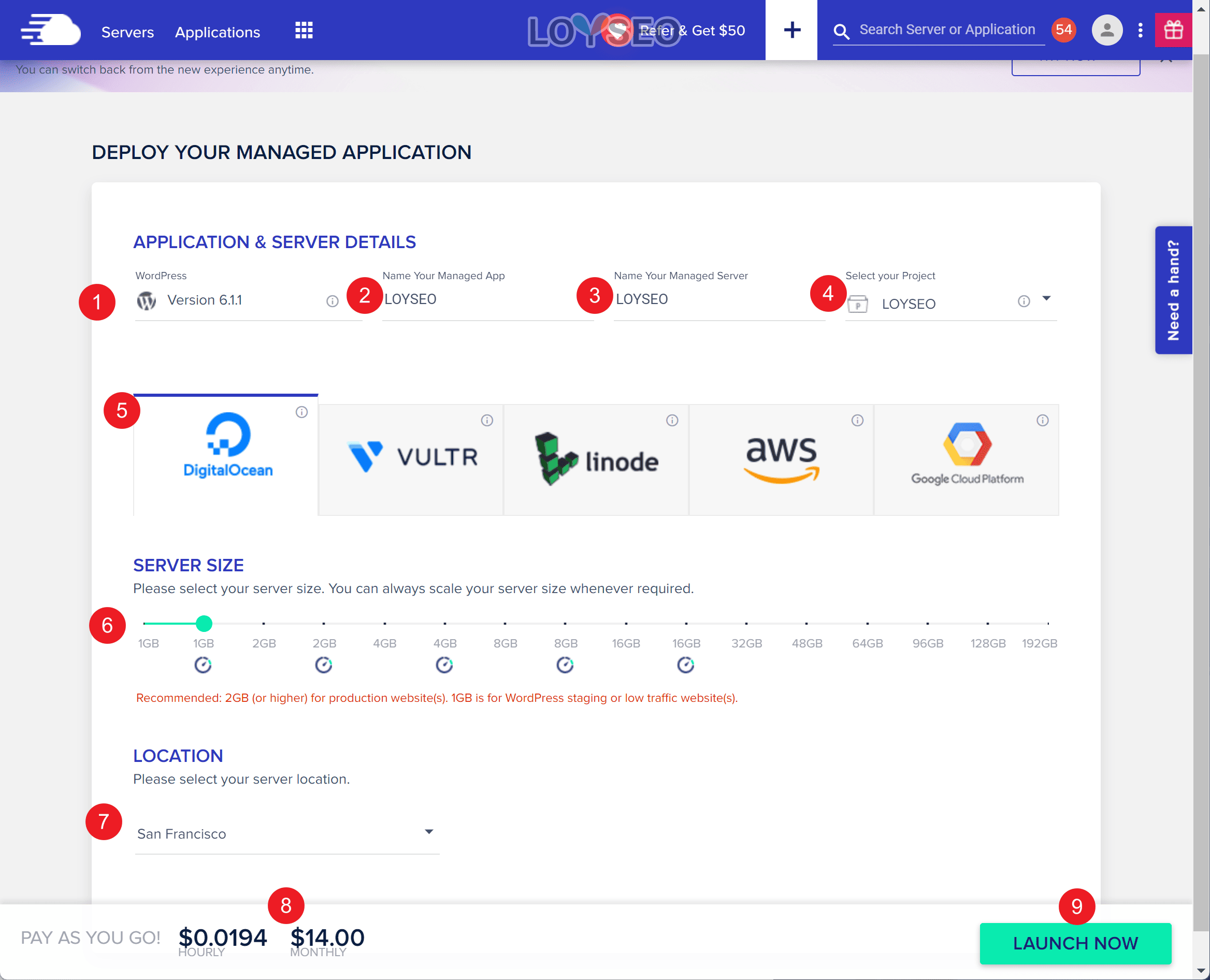
選完(1)應用后,我們能看到下圖,右側出現了(2)(3)(4)輸入框,依次是網站名字、伺服器名字、專案名字,其中專案名字是為了方便網站歸類的,所以如果你網站少的話,隨便填一個即可。

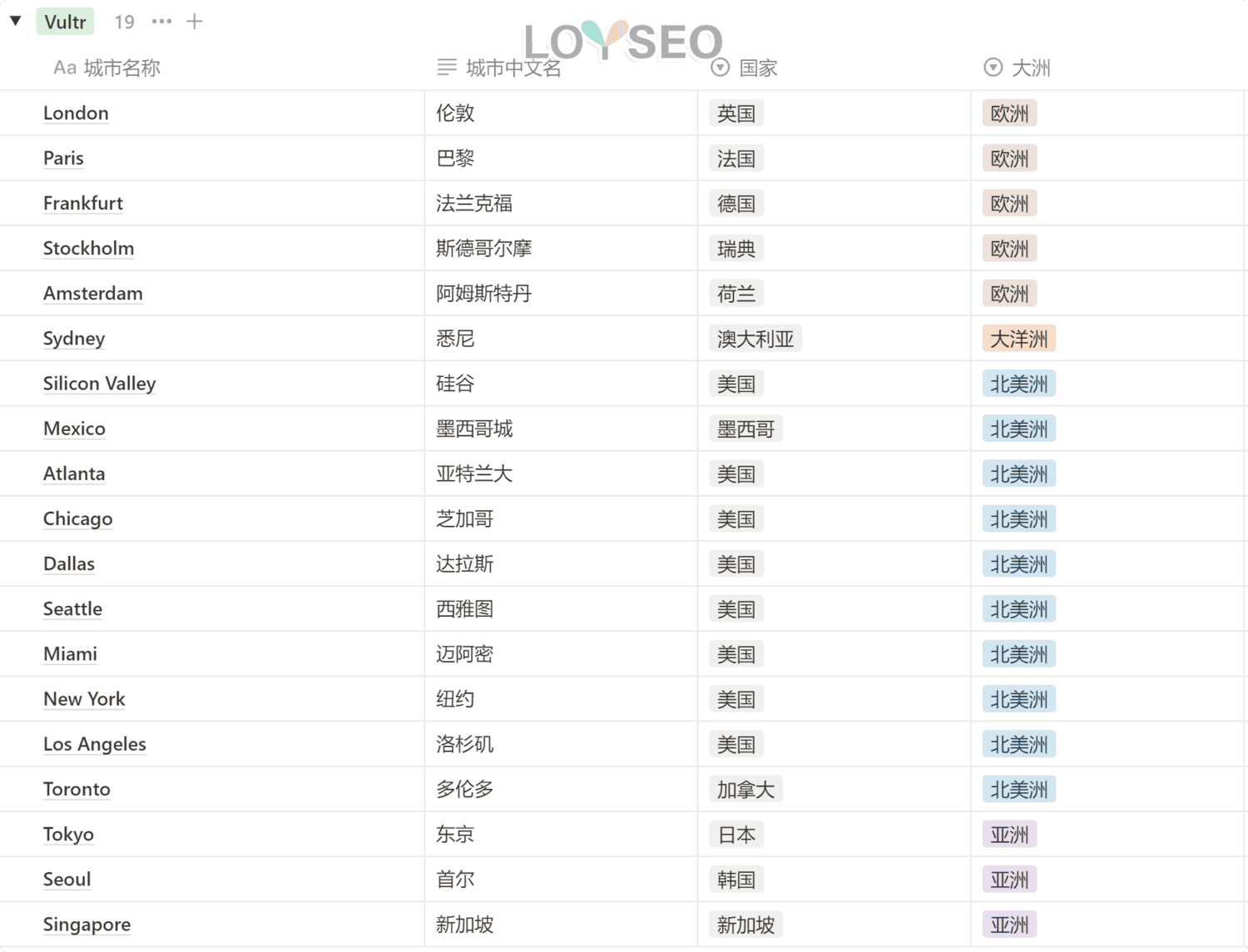
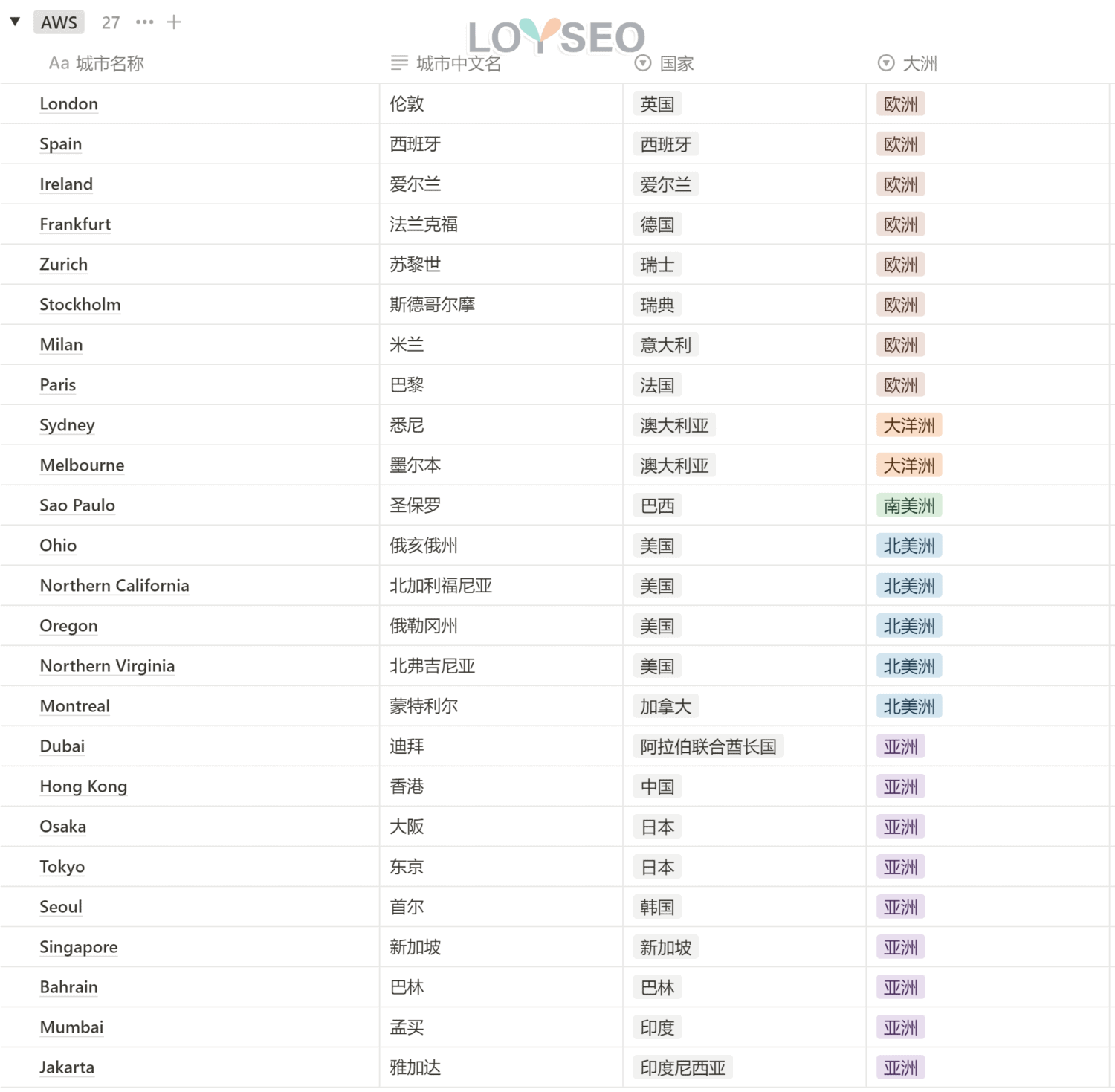
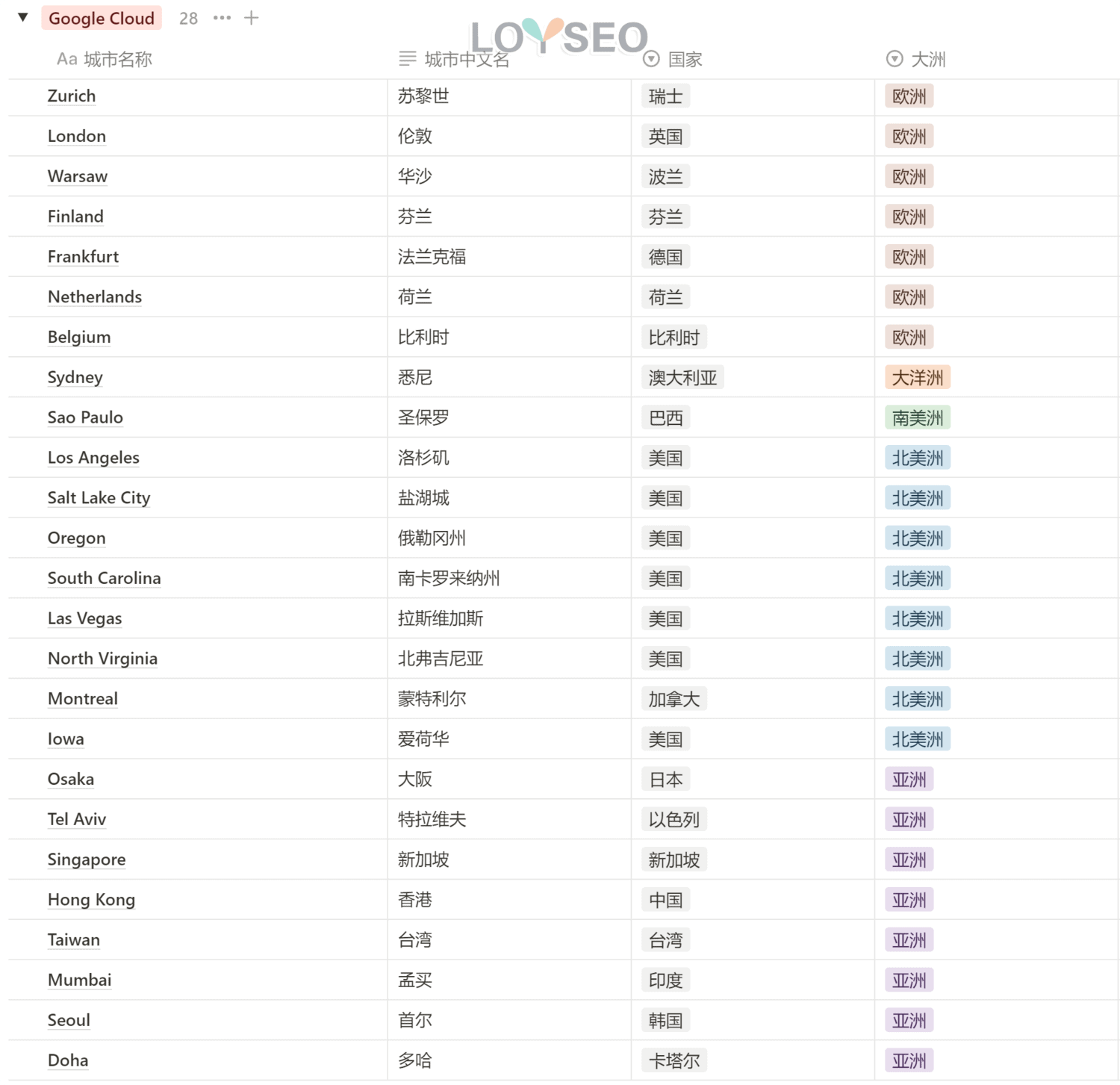
在(5)中,提供了5個伺服器供應商的tab標籤頁,如果通過本站連結前往註冊的話,能看到5家,否則,只展示3家(不展示linode 和 vultr),每個標籤頁里有不同機型和機器位置可以選擇。
每個伺服器供應商的價格不一樣(價格在左下角),眼睛要擦亮,我經常選的是DigitalOcean和 Vultr,注意,經過我實際測試,VULTR的高頻主機比Digital Ocean的premium主機還要快一點(尤其是網站後台方面),當然價格也會貴點啦。
接下來是(6),選擇Server size,也就是伺服器的配置,你可以同理理解為電腦的配置。
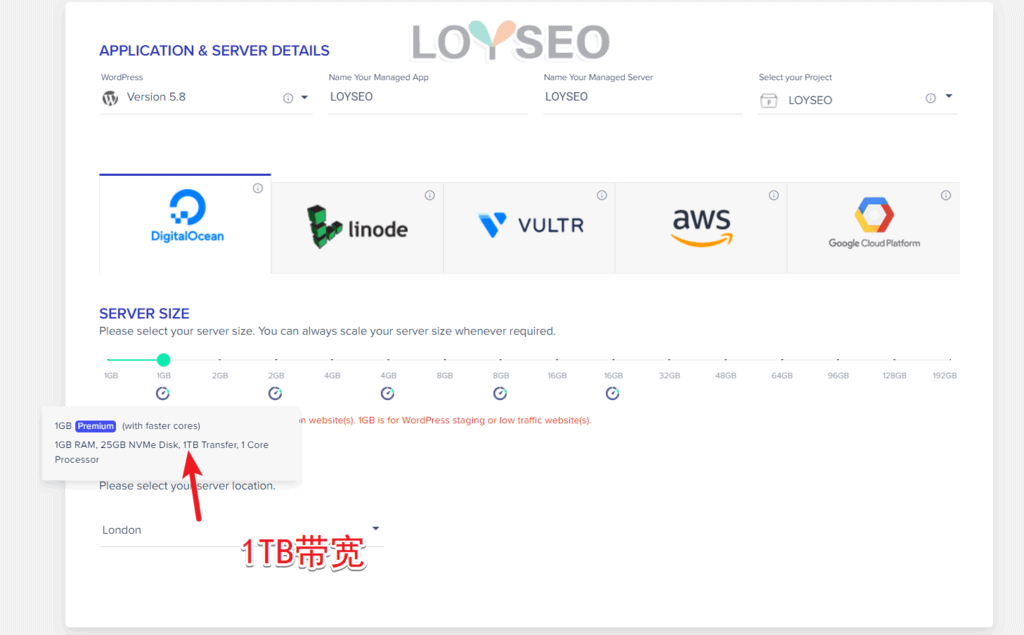
sever size入門級可以選Digital Ocean最便宜的:選1GB(存儲有25GB,流量有1TB),每月費用:11美金+0.5美金的備份費用,總計11.5美金。 如果想要舒坦一點,可以選digital ocean的1G Premium![]() ,核心更快哦。 ——費用在圖中(8)處查看
,核心更快哦。 ——費用在圖中(8)處查看
你還要知道,主機是按小時計費的,本月費用下月初支付,用多少時間收多少時間的費用,也不存在續費漲價,如果不想用主機了,刪掉主機就可以了,也不會再計費了。
接下來是(7)選伺服器的位置,我經常選New York、San francisco,後來我又買了個新加坡的試試看,因為我試過之後發現紐約在國內不開VPN都很快,就想買個新加坡的把我的網站搬過去,但新加坡的明顯沒有紐約的快,我在國內網路、香港網路分別訪問兩台伺服器上的網站,嘗試了好多天,發現還是紐約的快(San Francisco的也很快)





所以伺服器位置選對也很重要,通常建議伺服器位置位於客戶主要區域,但是為了實測速度,可以買多台主機花兩三天測試一下,因為cloudways是用量計費的,最後我們保留速度最佳的伺服器。
同時,只要你不覺得用起來卡,你可以在一台伺服器里創建N個網站,覺得不夠用了再升級; 還可以通過克隆主機實現廠商更換(譬如從Digital Ocean換到Vultr)。
填完表單后,如下圖所示,最後點擊右下角的(9)launch now按鈕創建伺服器。
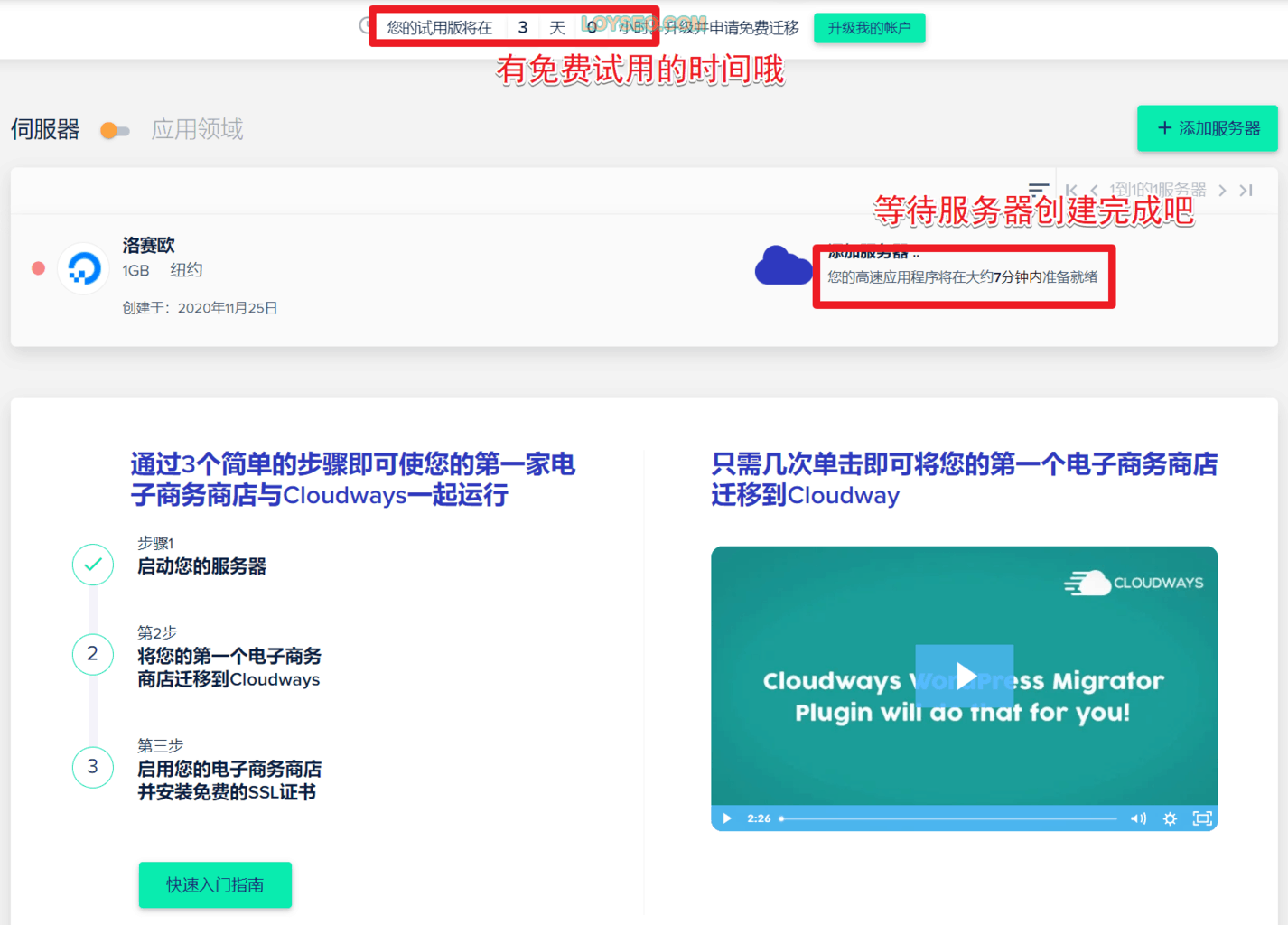
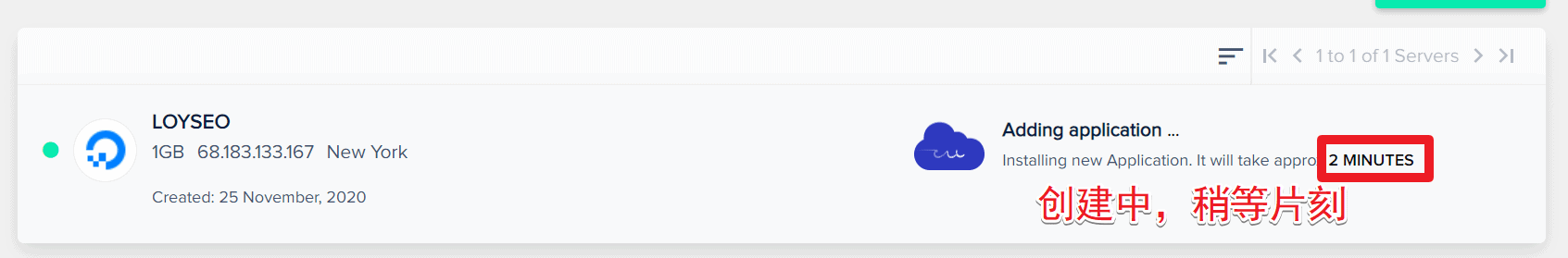
接下來就是等待伺服器創建吧,大約幾分鐘。
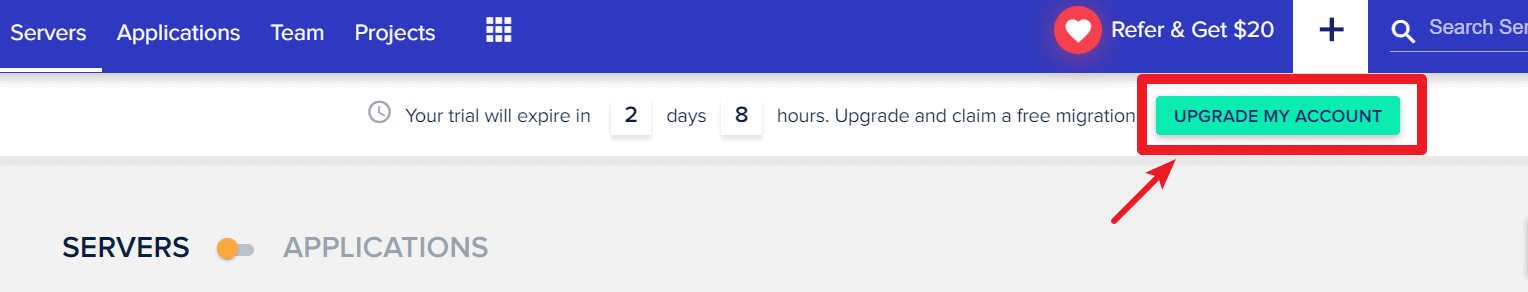
你看,介面上提示:新使用者有3天的免費試用,如果確認要用,記得要在結束試用前點擊升級帳戶按鈕,綁定信用卡哦~不然做好的網站可能會消失不見哦~當然,如果遲個幾天升級帳戶的話,還是可以在介面上恢復主機的。

Cloudways速度測試
在速度測試方面,我選了三款測試工具:
- 知名的老牌測試工具 webpagetest.org;
- 谷歌的測速工具Pagespeed insights;
- 新秀Fastorslow,隸屬於知名的安全外掛程式wordfence,可以多節點同時測試出結果。 (這個工具已經停運了)
具體評測結果,請查看我們的Cloudways測評文章。
升級為Cloudways付費帳戶
測速后我就決定買了買了,有兩種升級帳戶的方式,(1)綁定信用卡或轉帳卡(Visa、MasterCard 和American Express); (2)聯繫人工客服,要求通過PayPal升級帳戶
建議開啟科學上網工具後,再繼續後續步驟,目前國內直連經常會出現頁面無法載入的情況。

首先,我來介紹如何綁定信用卡或轉帳卡,步驟如下
- 點擊賬戶頂部的upgrade my account按鈕
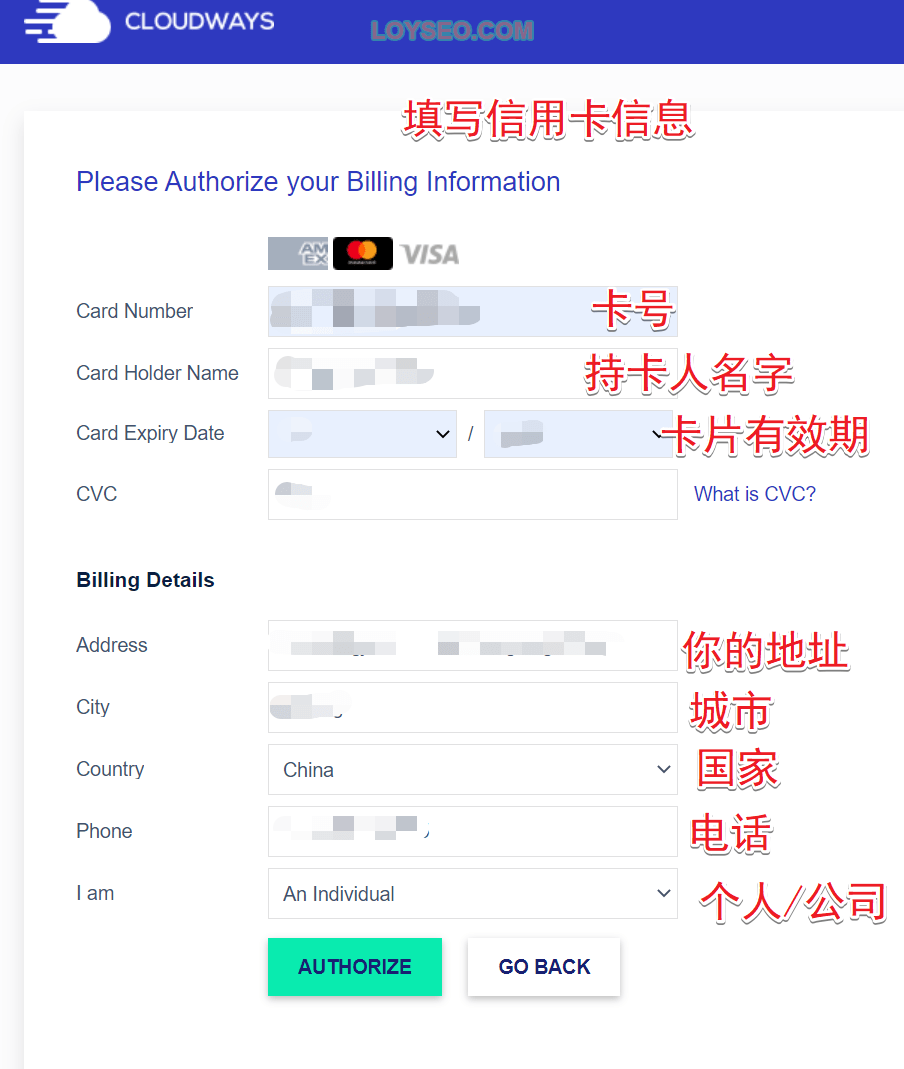
- 填寫你的帳單資訊,盡量填寫真實資訊哦
- 最後填寫信用卡或轉帳卡(Visa、MasterCard和American Express),填完後點擊authorize提交即可。


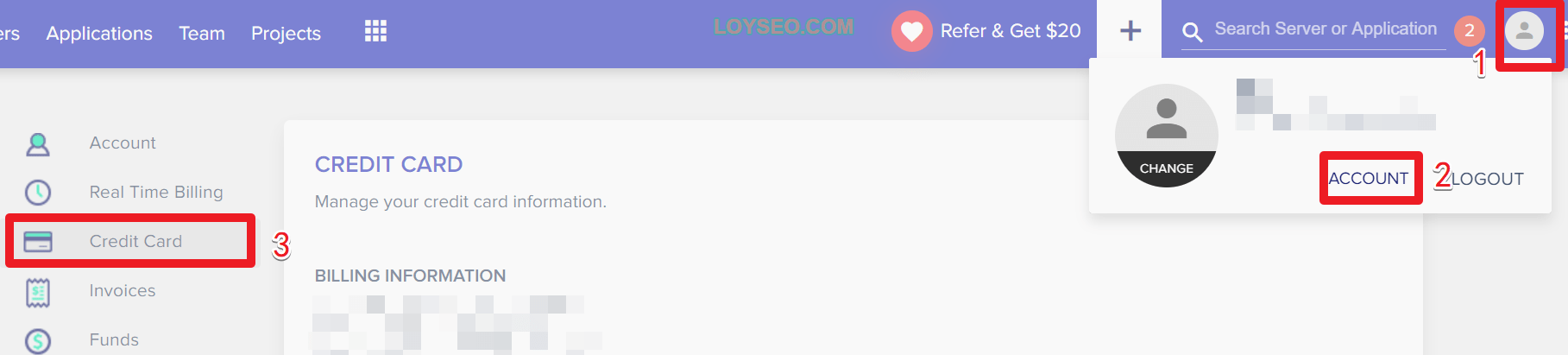
你也可以按下圖所示操作,進入帳戶后,提交你的信用卡資訊進行升級。

Cloudways是先使用再結算的方式,按月結算,所以綁卡之後,也不會立即扣款,而是等到次月10號左右扣除上個月的使用費用。
如果你綁卡失敗,並且確認自己填寫的信息真實有效,那麼:
- 可以聯繫在線客服(billing類型的),告知你的卡號后4位,某些情況下,客服將你的卡號加入白名單后,你再無痕重新登錄一下網站、綁定信用卡即可;
- 另外一些情況,你可能需要聯繫你的髮卡銀行來處理。
此外,如果你不想綁卡,也可以聯繫在線客服,找billing類的客服,然後跟他說:I want to upgrade my account via PayPal。
然後他會告訴你,需要預充值3個月的資金才可以使用PayPal,你回復同意后,他便會幫你開通PayPal充值通道,你自行充值即可(繼續往下讀就能看到充值介面截圖)。
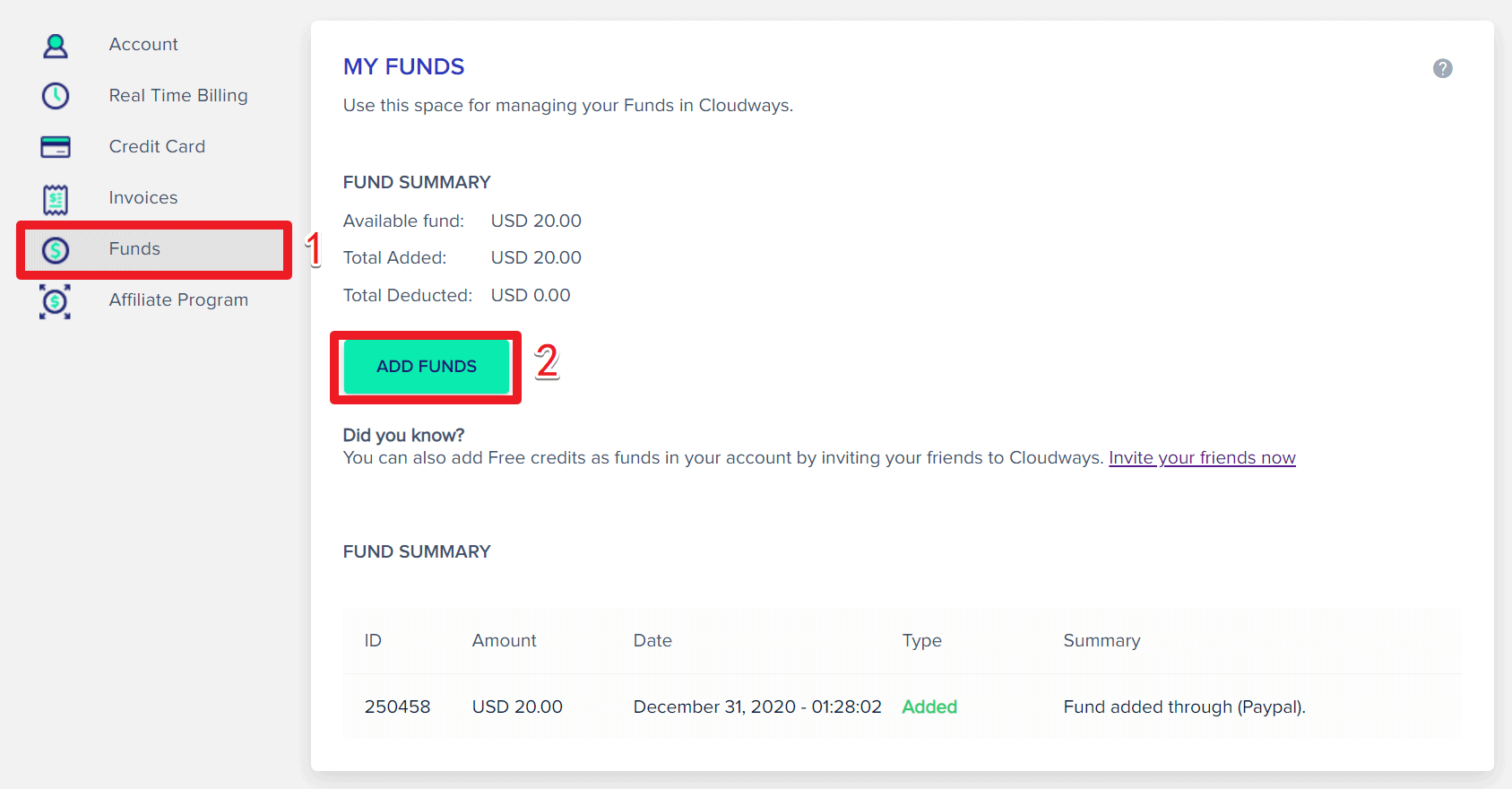
一旦客服開通好,你便可以用PayPal添加資金,按照下圖所示,進入帳戶頁面

注意,要在Cloudways的經典介面中操作,不要去新介面,否則,無法在沒有綁定銀行卡的情況下,用PayPal充值。
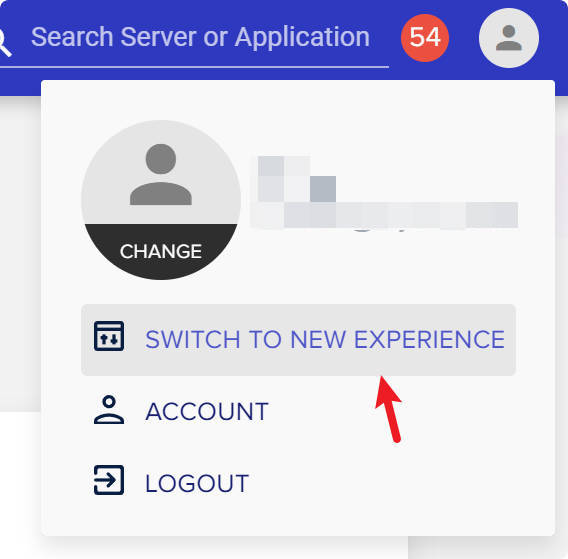
點擊下圖中的按鈕可以切換到新介面

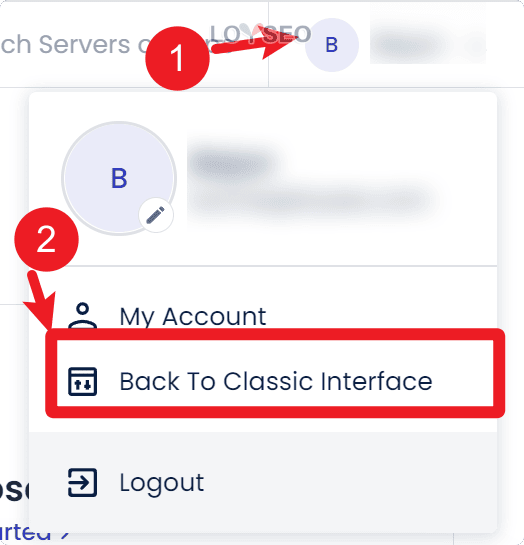
點擊下圖中的按鈕可以切換到經典介面

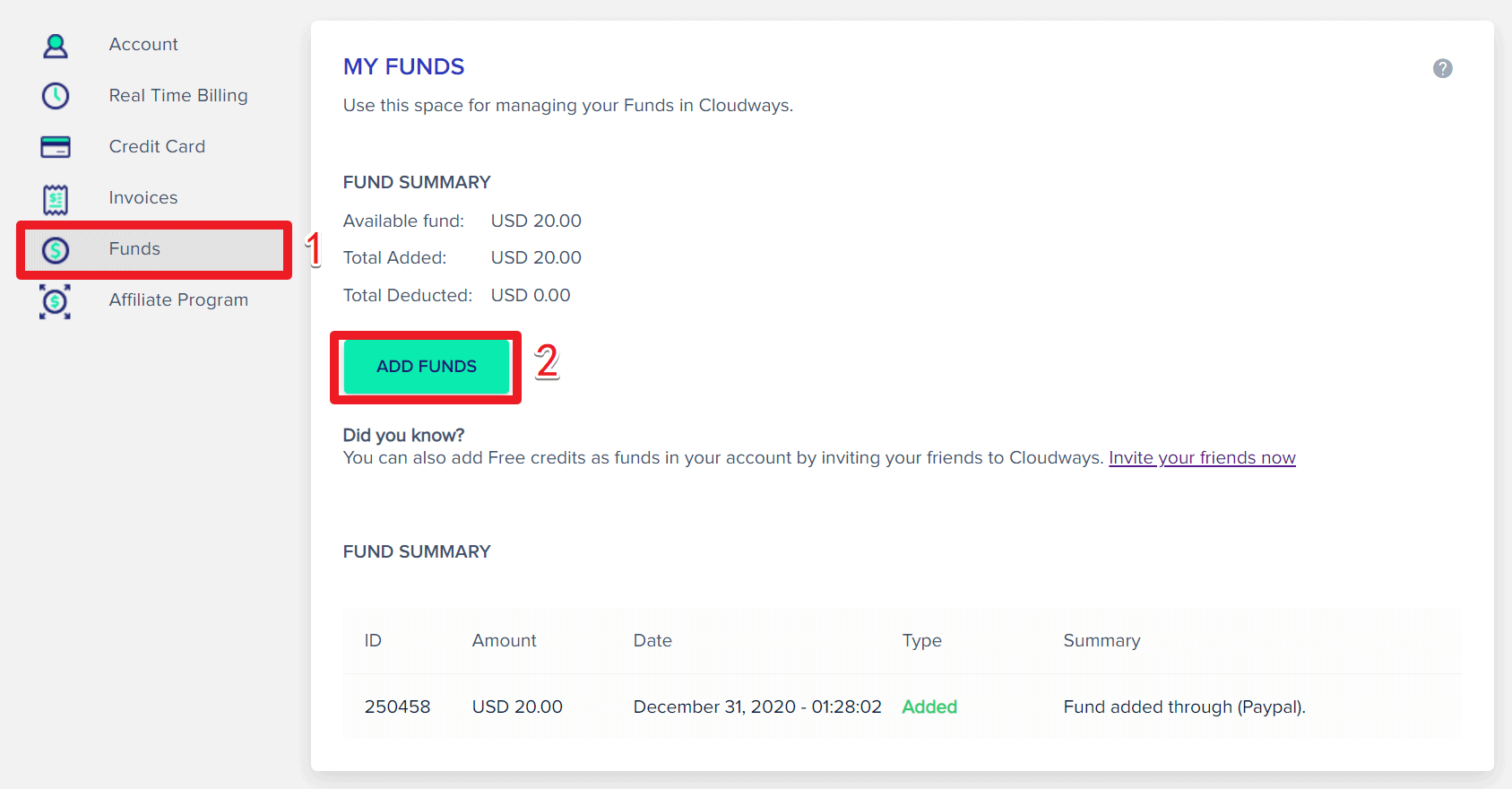
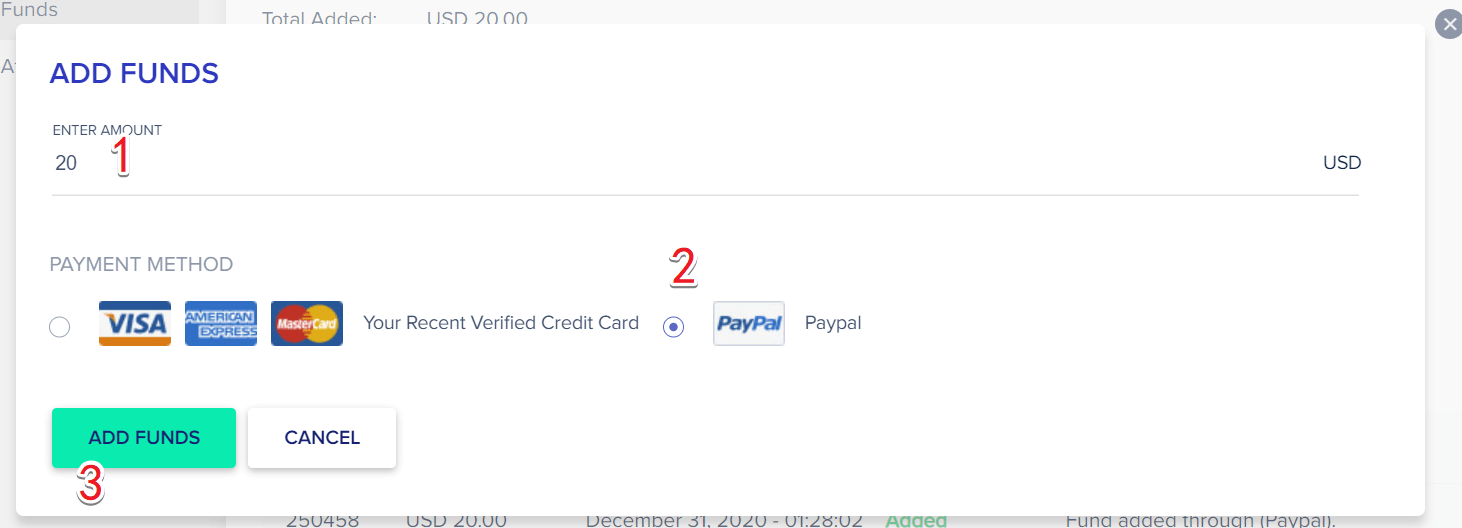
然後,在帳戶頁面,在funds中點擊add funds充值。

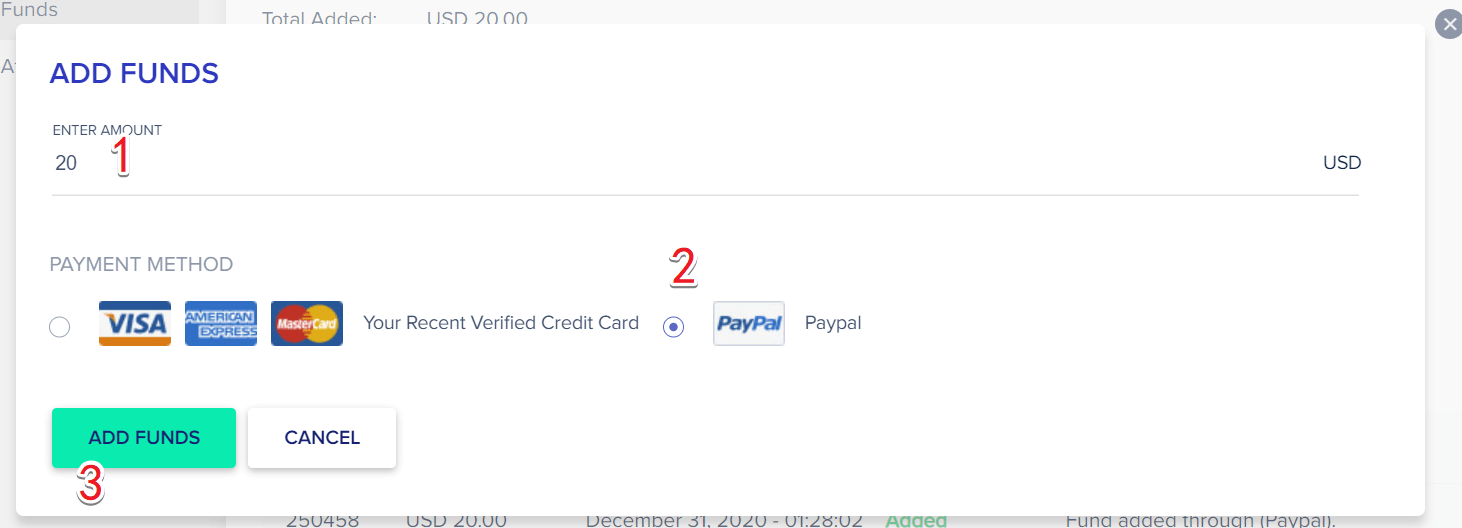
然後在彈出的充值介面上,輸入金額(美元)、選擇PayPal前往付款即可,注意,如果你用PayPal充值的話,要定期自行充值到這裡,cloudways是不會去你的PayPal里直接扣每月的主機費的哦。

成功綁定信用卡或充值完成後,接下來你可以按需創建網站了,除了開通帳戶時創建的網站之外,你還可以創建更多網站,每台伺服器里至少要有一個網站,所以即便你刪除網站,也要確保伺服器里有一個網站。
在cloudways裡,網站被視為一類應用(Application),所以我們接下來講解如何添加網站應用(Application)。
在Cloudways中創建網站
在開通伺服器時,我們已經創建了一個網站,如果你需要創建更多網站,請按如下步驟操作。
2021/09/28更新視頻教學
下方是文字版教學
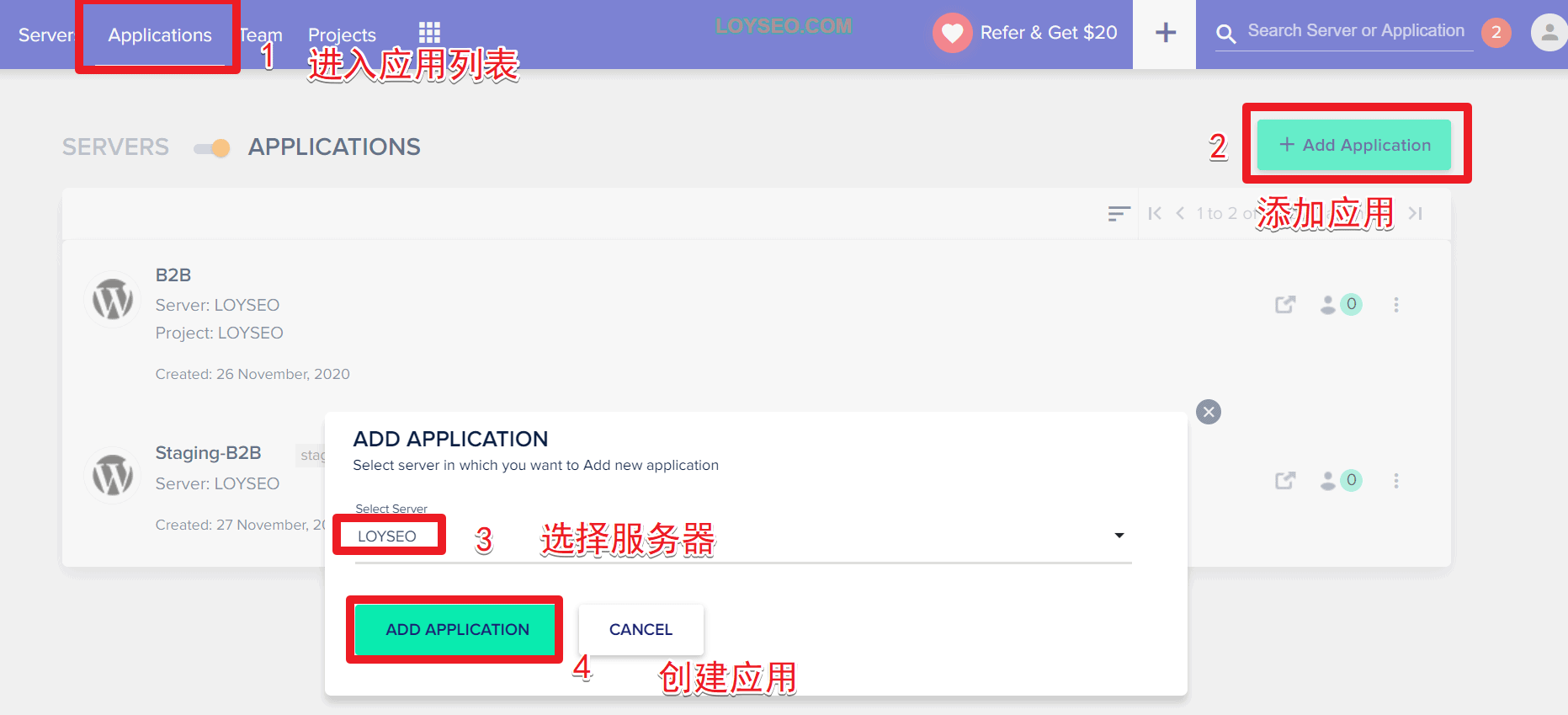
如下圖所示,登錄Cloudways之後:
- 點擊頂部菜單中的Application進入應用列表,網站就是一個應用
- 點擊頁面右側的Add Application按鈕
- 在彈出層中選擇你購買的伺服器
- 點擊Add Application按鈕提交

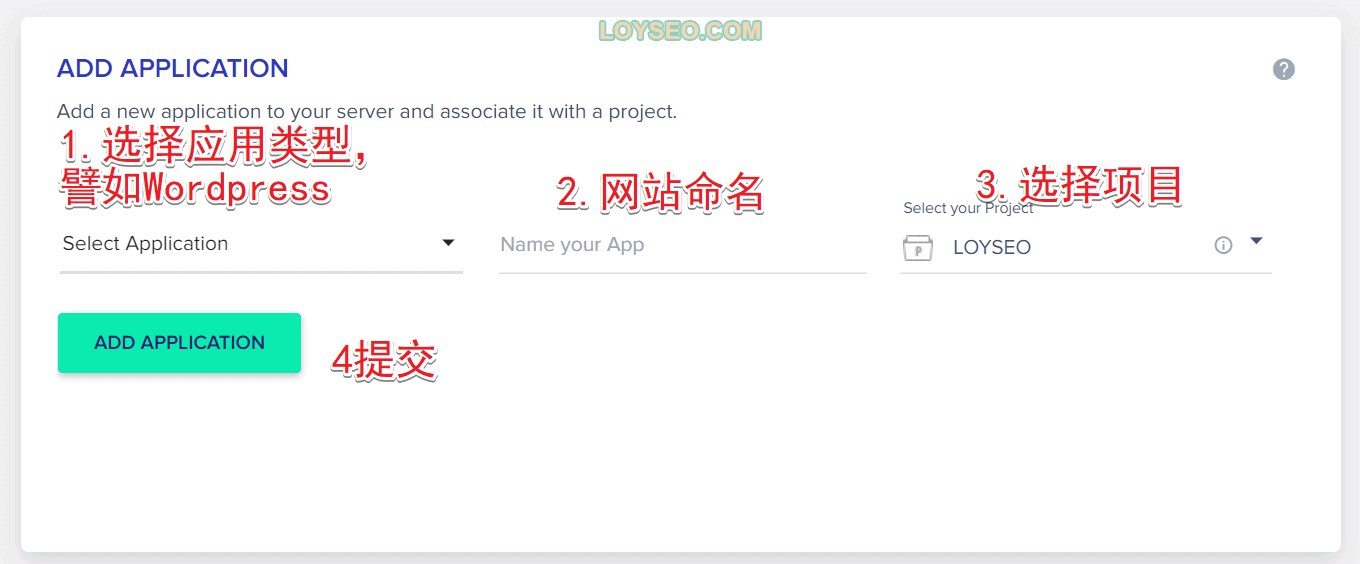
接下來要填寫網站應用的具體資訊了
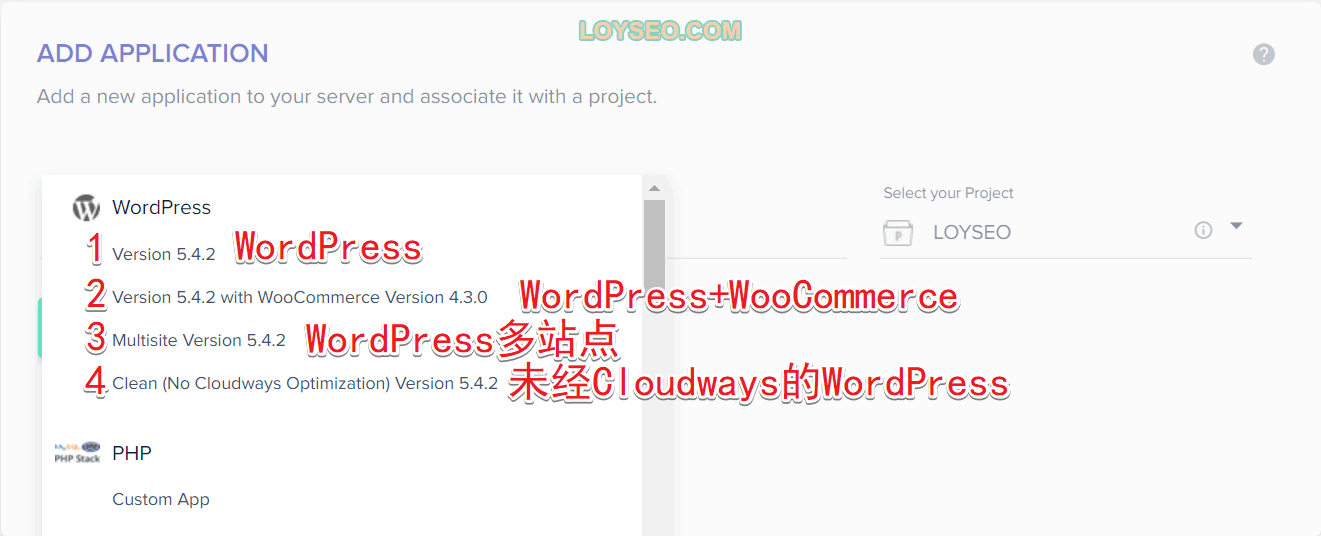
- 選擇應用類型,預設是WordPress,點擊它我們能看到4個WordPress選項,通常選擇第1個WordPress就可以了; 如果你需要製作B2C外貿獨立站,那就選擇第2個WordPress+WooCommerce,其實WooCommerce在WordPress後台就可以安裝,所以直接選第1個WordPress也沒問題。

- 給應用命名,通常寫你的功能變數名稱或網站名稱
- 選擇專案,通常保持預設,專案是對應用/網站的歸類,只是標記的作用
- 點擊Add Application提交

接下來等待系統創建網站,大約幾分鐘就好

此時,你發現沒? 我們並未輸入功能變數名稱,因為Cloudways會分配給你一個臨時功能變數名稱使用,在下文中,我會講解如何綁定功能變數名稱。
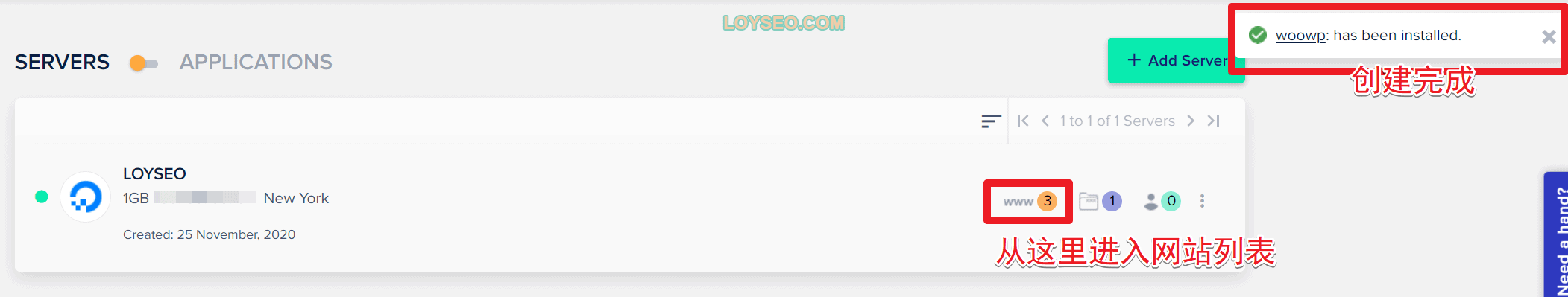
好啦,網站創建成功,如下圖所示,我們自動返回了伺服器列表頁,請點擊伺服器列表右側的的www打開網站應用列表。 或者點擊頂部菜單application也能進入應用列表。

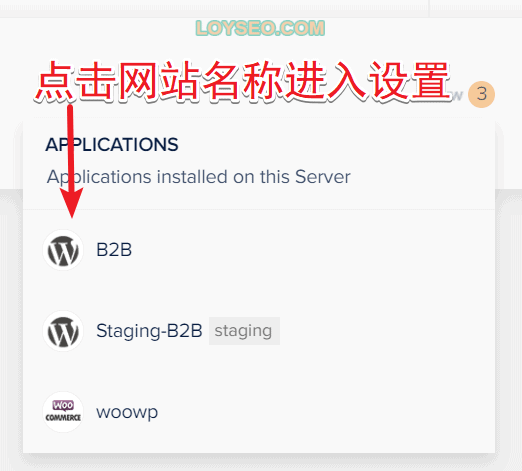
然後選擇你的網站進入管理面板。

如何將網站搬家到Cloudways
如果你是想把別處的wordpress網站搬家到cloudways,那麼在Cloudways裡完成註冊、創建伺服器之後,預設會提供一個Application(網站);
如果你想搬運多個網站到Cloudways,那麼你還需要學習上一章節的教學,創建一個WordPress應用;
請不要先給這個應用綁定網域、安裝SSL等等,而是按照下面這個視頻是操作,注意網站搬家實際上是網站克隆,它是不影響原網站的,不用擔心搬運後原網站就被刪了。
搬家前,關掉網站中的所有安全防護外掛、速度優化外掛,以及原主機的官方預製外掛,然後直接進入視頻中的搬家環節。 搬完后,再進行後續操作,如果搬完后遇到網站打不開的問題,請先自查下面的容易出錯專案,還搞不定的話,可以找我或者客服。
容易出錯的地方:
- 在搬家的時候:請不要新增網域的解析記錄,而是直接在原紀錄上修改IP位址即可,同一個網域不要重複出現多條解析記錄,否則會導致網站訪問出錯。 譬如有人會出現兩條www和兩條@的解析記錄,這就不對了,請各自保留一條即可。
- 請在安裝SSL證書時,看清楚你綁定的主網域是什麼,譬如你綁定的是 www.domain.com,那麼安裝證書時也必須用 www.domain.com,不要遺漏www。
如果跟視頻里遇到不一樣的地方,可以查看文章:如何將WordPress網站搬到Cloudways主機里,遇到問題可以聯繫我哈~
搬完網站之後,網站在不同瀏覽器里看到的內容不一樣
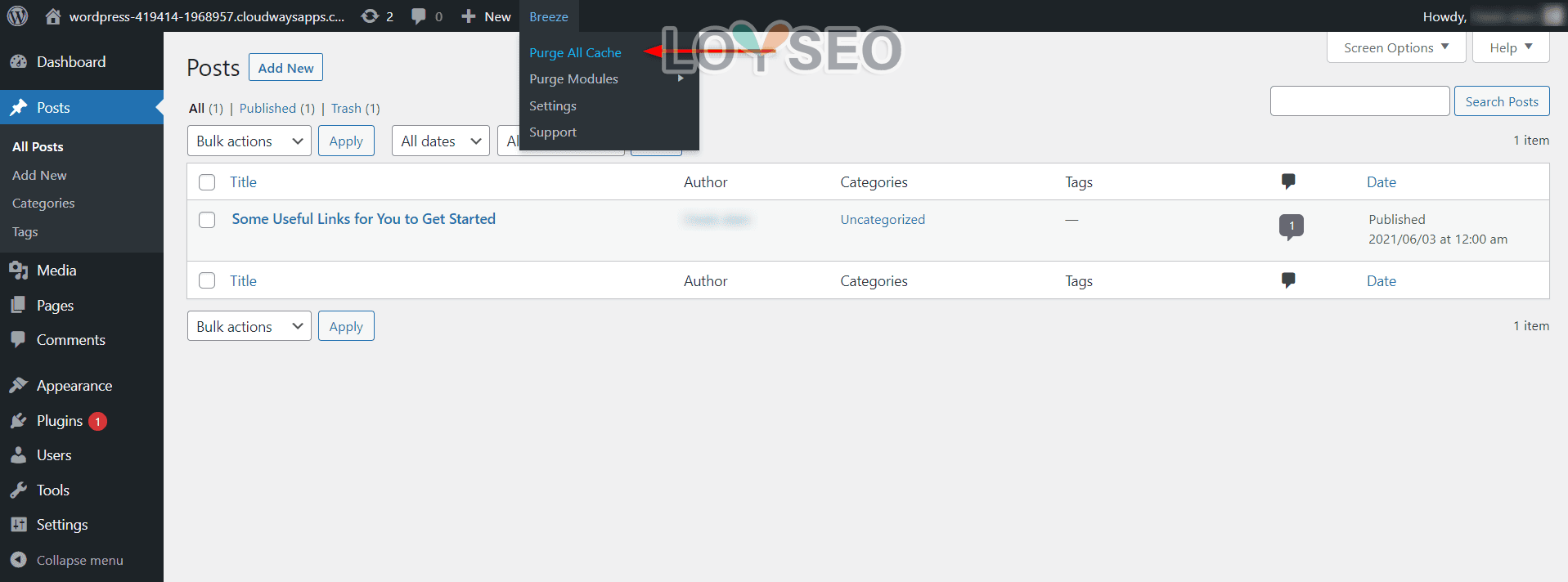
將網站搬到Cloudways之後,默認已經安裝了Breeze緩存外掛,請按下圖所示,Purge all cache清理緩存后再查看網站。

從Godaddy搬到Cloudways後遇到重定向錯誤
有一位讀者,將網站從Godaddy搬運到cloudways之後,用臨時域名能正常打開網站,但是切換到正式域名后,打開網站就提示重定向過多的錯誤,提示你嘗試清楚Cookies,Err_too_many_redirects.
那麼解決方法是:
修改網站的htaccess檔,將裡頭godaddy添加的重定向代碼刪掉
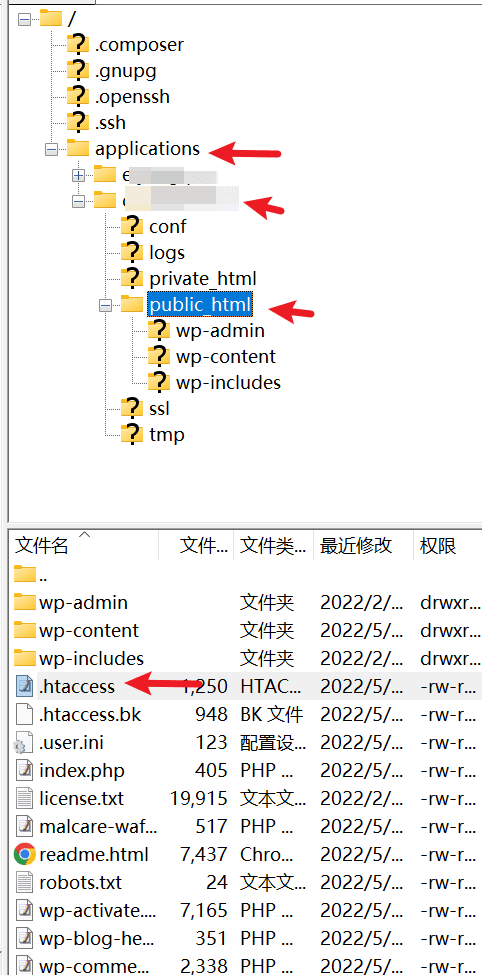
怎麼找到htaccess檔呢?
方法1:如果你會使用FTP連接主機后,找到htaccess檔

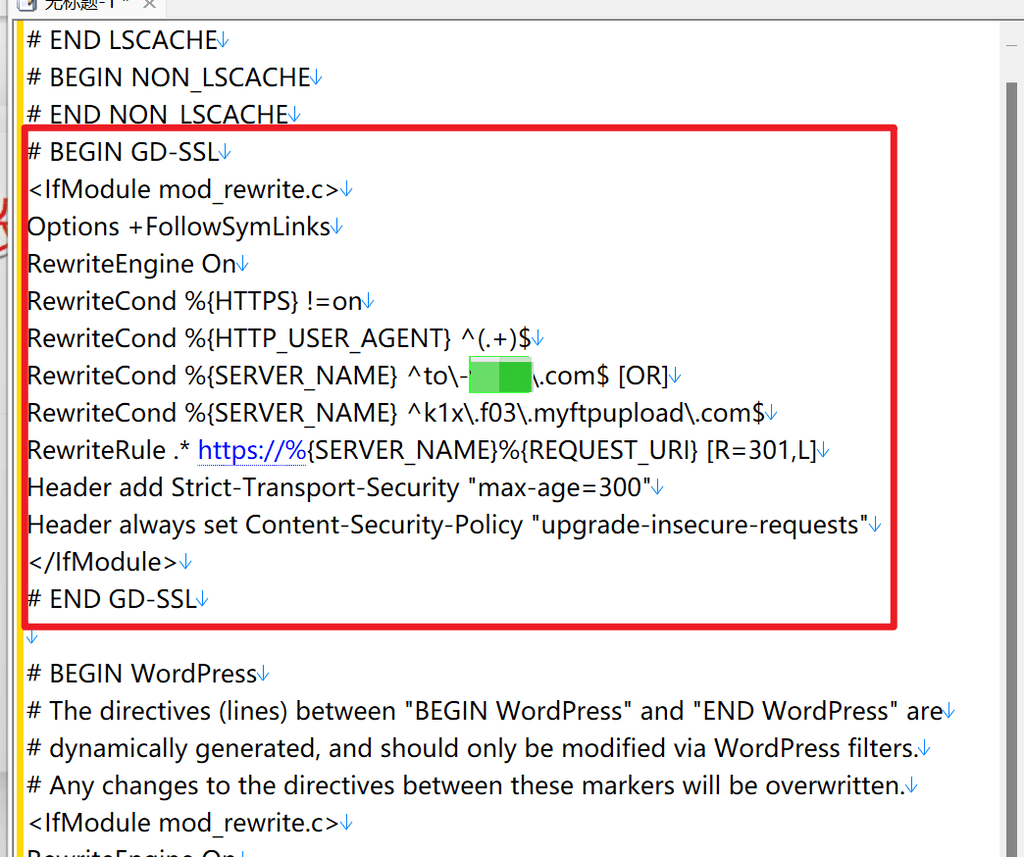
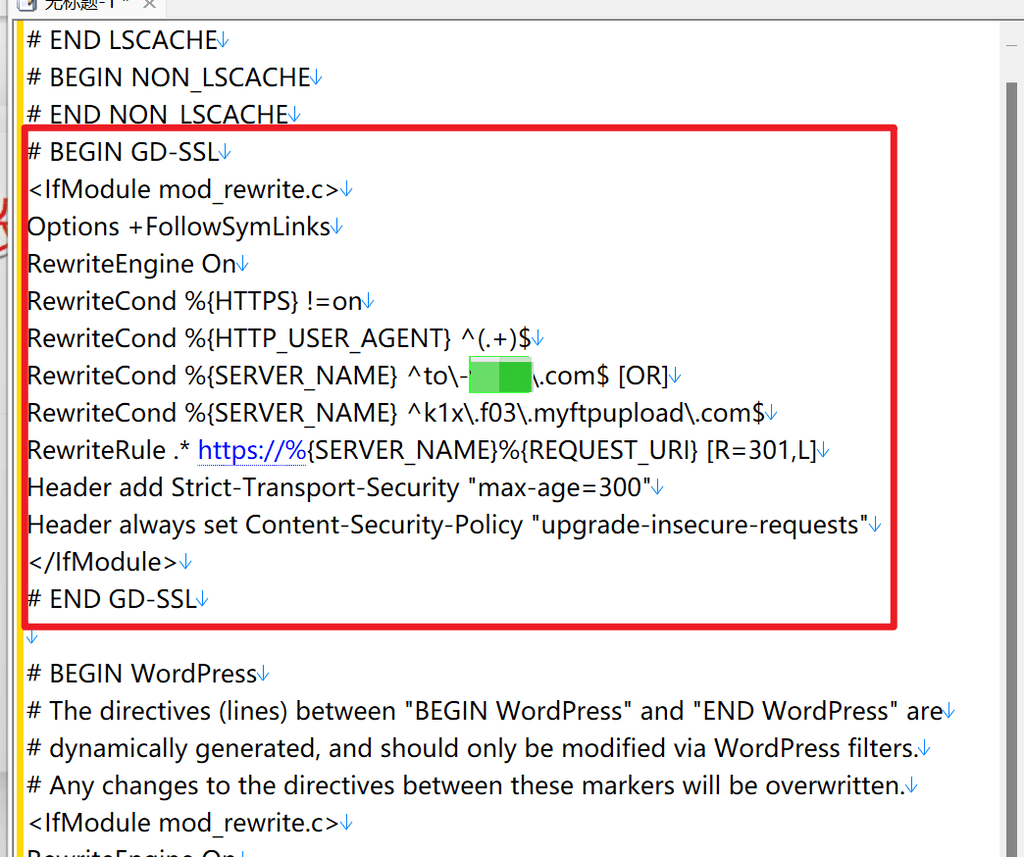
編輯它,將其中的#GD-SSL範圍內的內容去掉,你能看到代碼里有個301,這個表示重定向。 刪掉后,保存檔,上傳到伺服器內。 之後,訪問網站,應該能正常打開了。

方法2:如果你不會用ftp,那麼請更換這個應用綁定的功能變數名稱,譬如原來的功能變數名稱是 loyseo.com,你可以改為 www.loyseo.com,重新生成SSL,然後網站也能打開、登錄了。
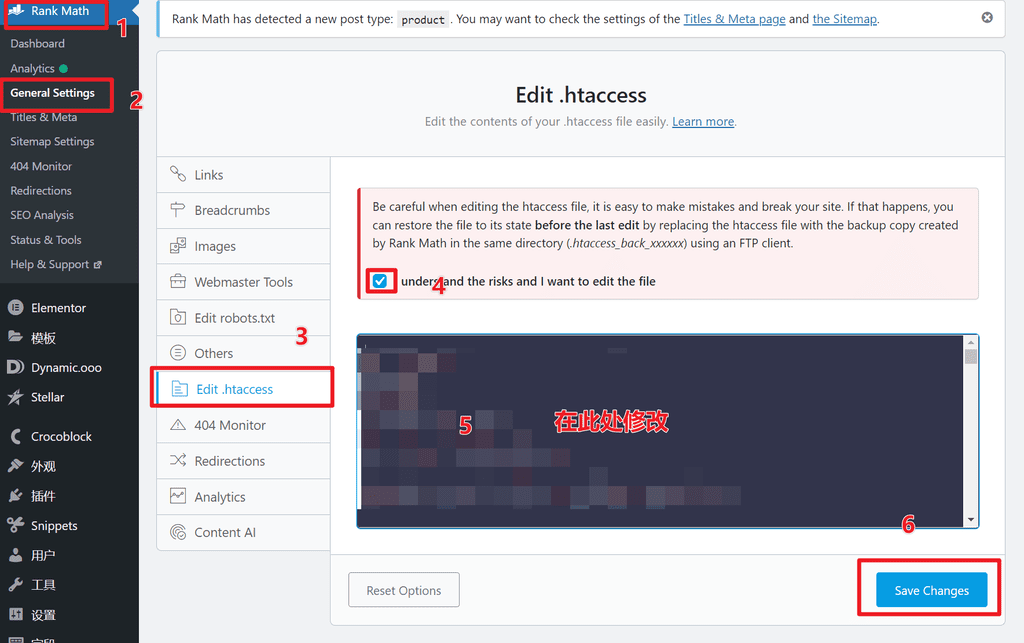
請登錄網站,安裝rank math seo外掛程式,然後找到編輯htaccess功能

將其中的#GD-SSL範圍內的內容去掉,一般它在頂部,你能看到代碼里有個301,這個表示重定向。 刪掉後,保存。 之後,訪問網站,應該能正常打開了。

如何找到網站登錄資訊
當你創建完應用或者網站搬家完成後,怎麼去登錄網站後台呢?
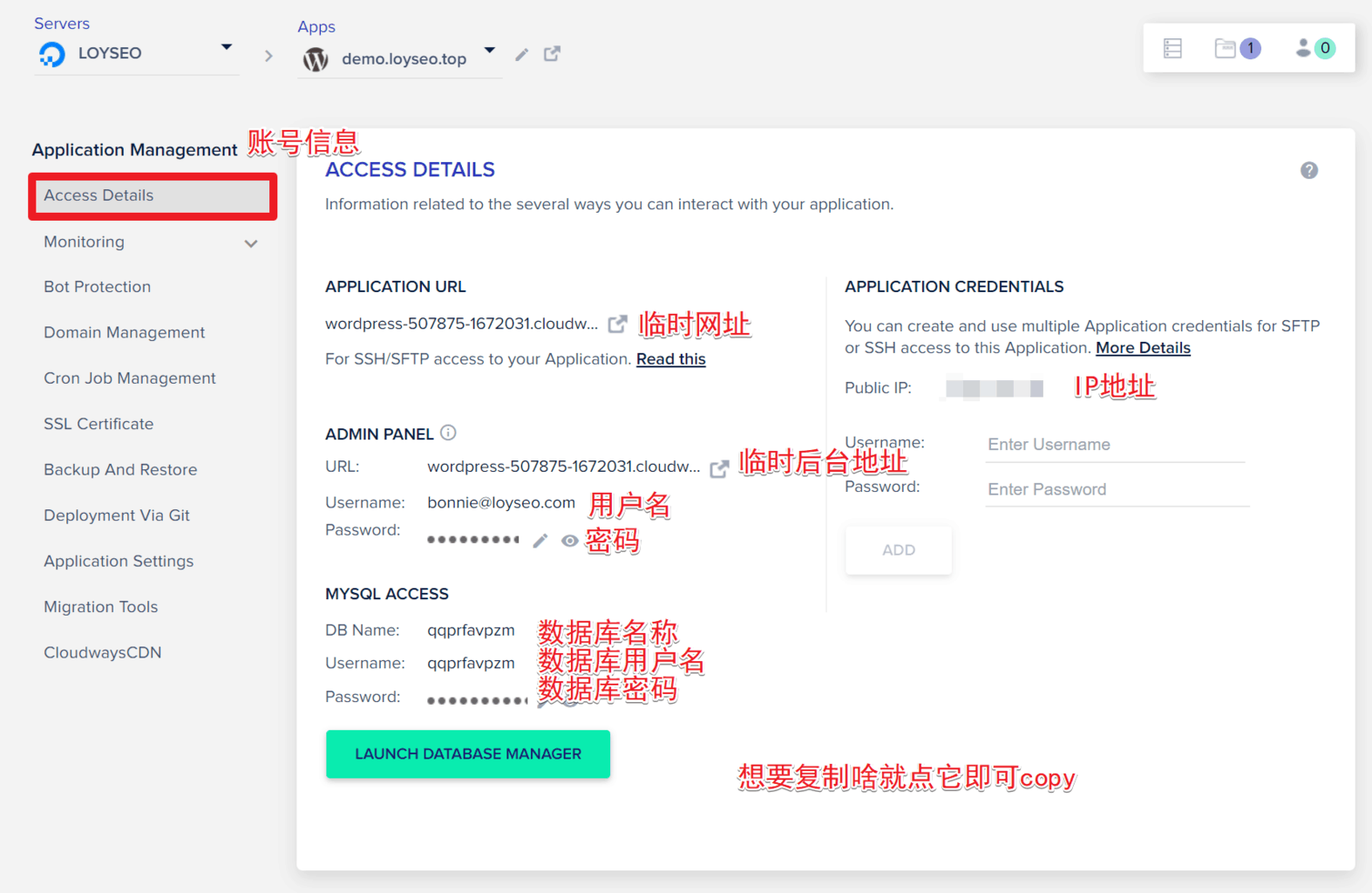
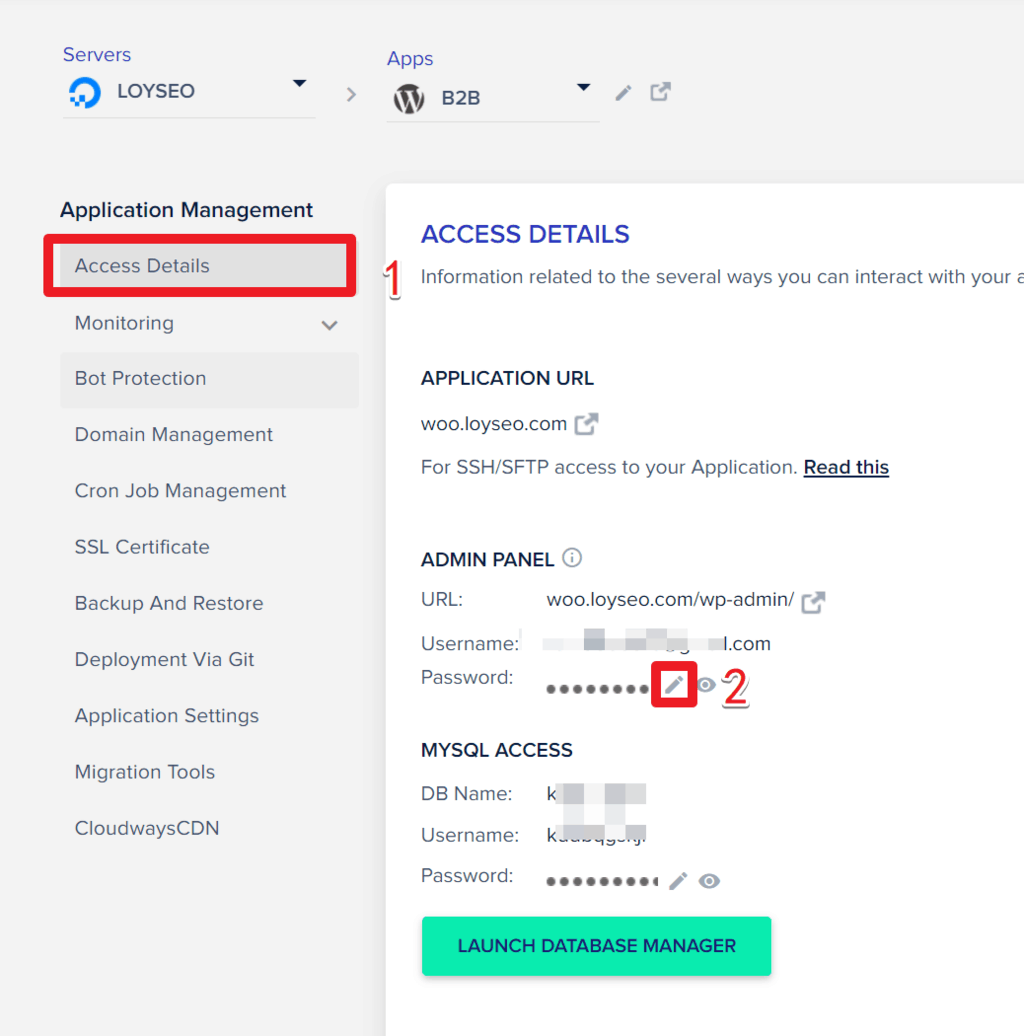
請點擊cloudways主機頂部菜單的application進入應用列表,點擊應用名稱可打開應用管理面板,我們默認進入了access details頁面,可以查看到網站的位址、網站後台位址、帳號(username)、密碼(password)、IP位址等等。

需要注意的是,如果你在網站後台自行修改了後台登錄位址、賬號、密碼,那在面板中不會自動更新,你得自己本地記錄好。
這裡還有個小技巧,如果你是將搬運網站到此處,且原網站是沒有當前username帳戶的,或者即便有,密碼也不一樣,那麼如果你在此處修改密碼,系統會為你在網站里創建一個當前username的帳號,又或是更新這個username對應的密碼。 那麼你就可以使用這個帳號密碼登錄網站啦。
綁定功能變數名稱
關於網域,我們要說明兩種情況:
- 如果你是將老網站搬家到cloudways,那麼要保持網域不變,譬如原來是 loyseo.com,那就保持 loyseo.com,如果原來是 www.loyseo.com,那麼就要保持用 www.loyseo.com。
- 如果你是做一個新網站,是選帶www的還是不帶www的,我的建議是:不帶www的,因為短一點。
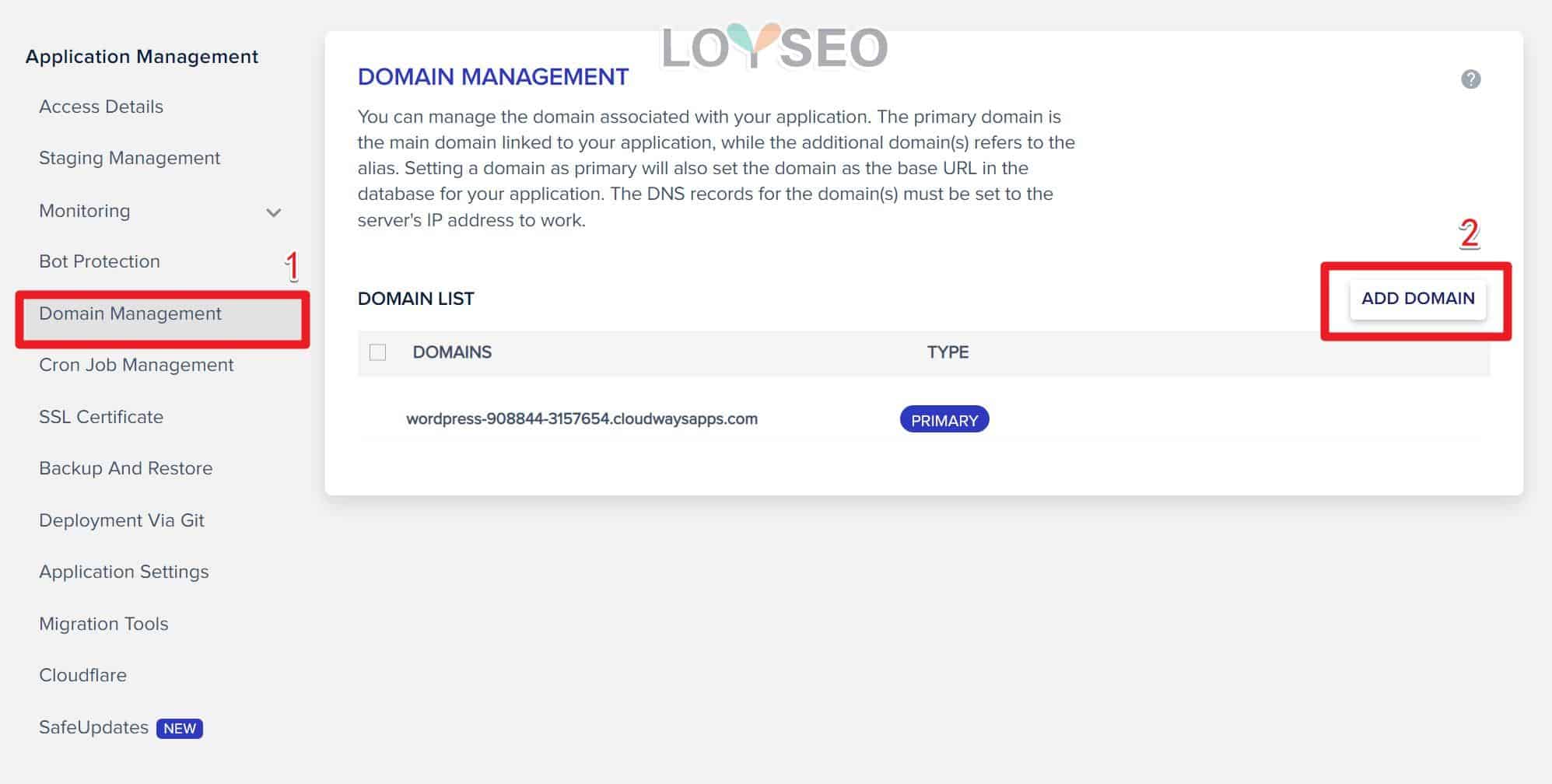
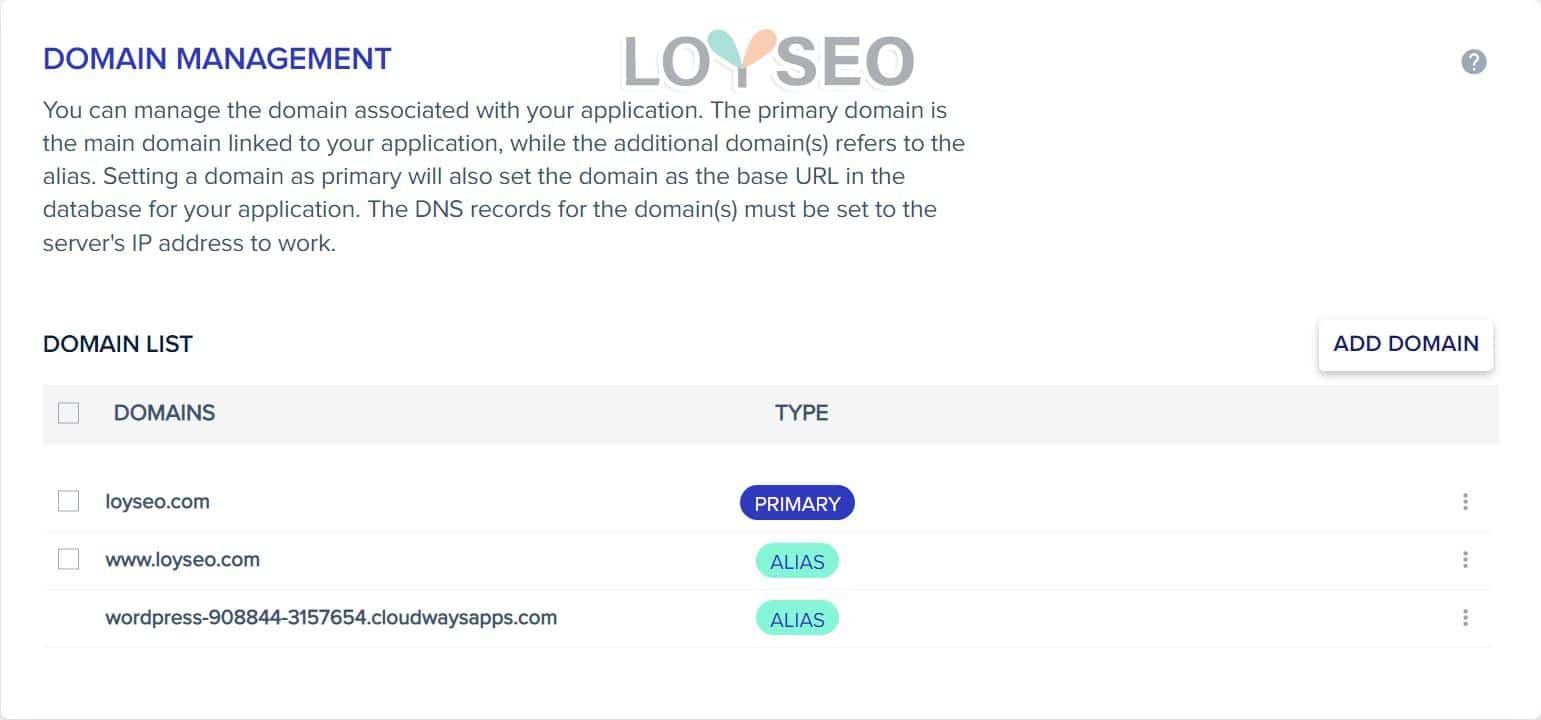
我們繼續,想好用什麼功能變數名稱後,我們進入管理面板左側的domain management,添加我們的功能變數名稱。
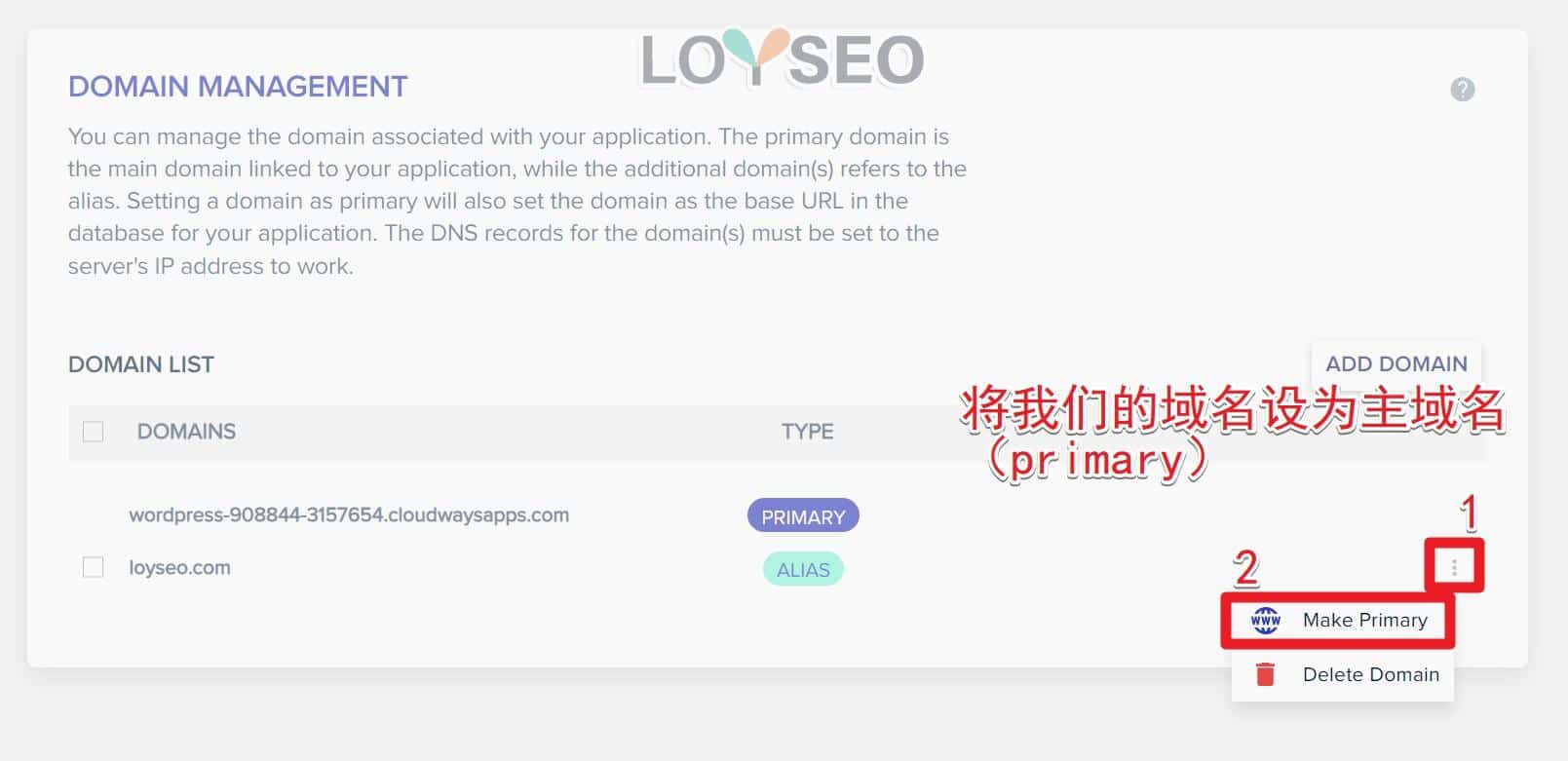
作為演示,我添加的是不帶www的網域,將它作為主網域,按下圖所示操作



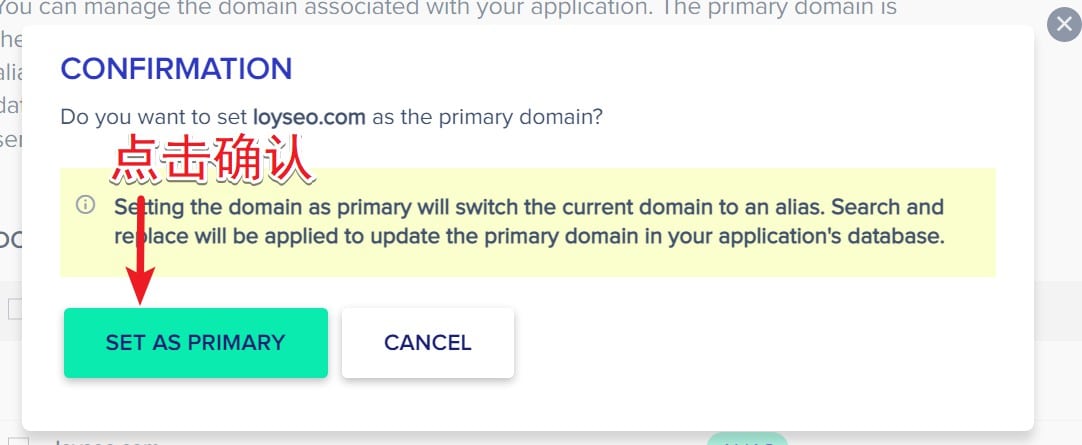
接下來將這個網域設為主網域


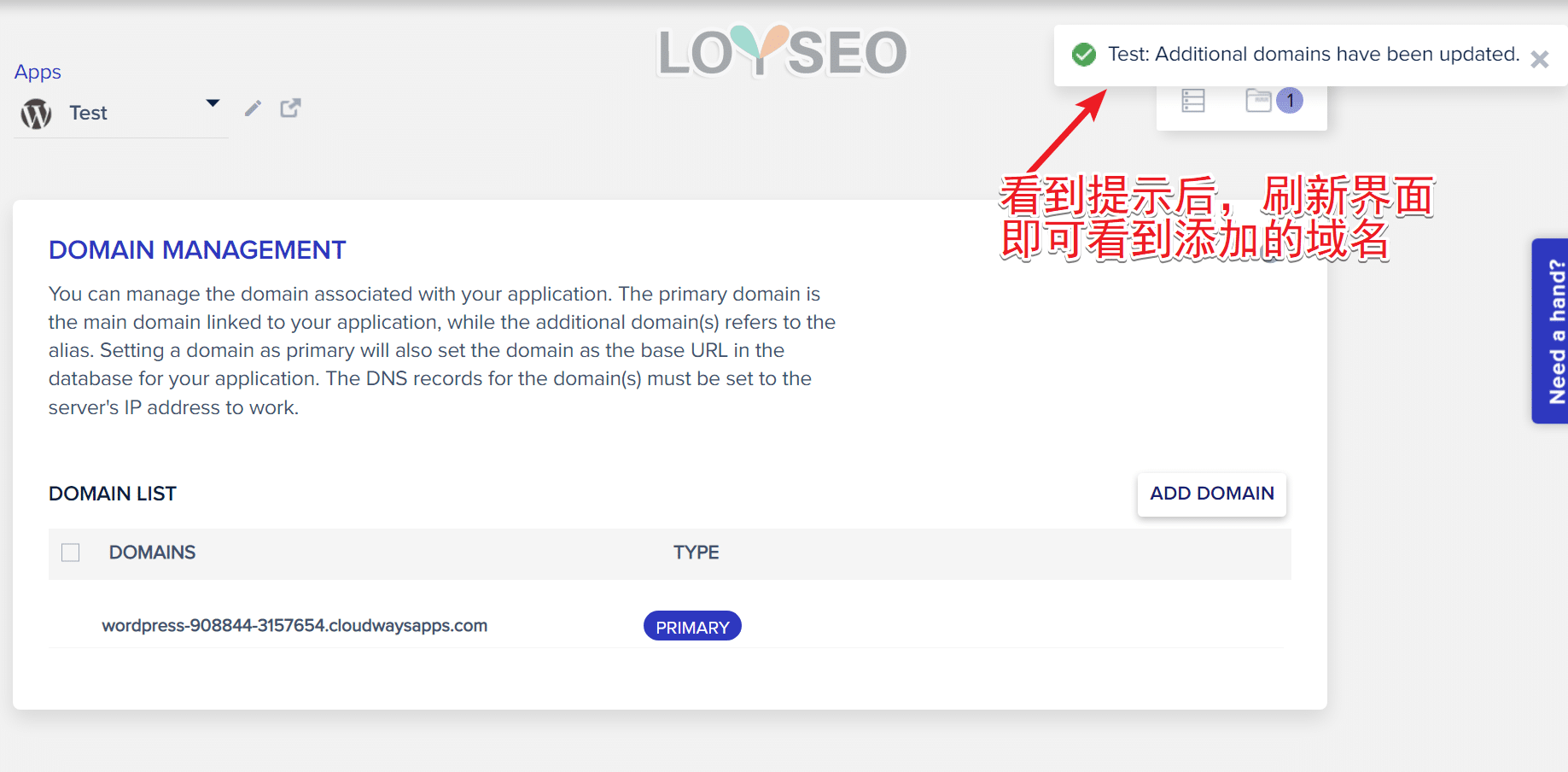
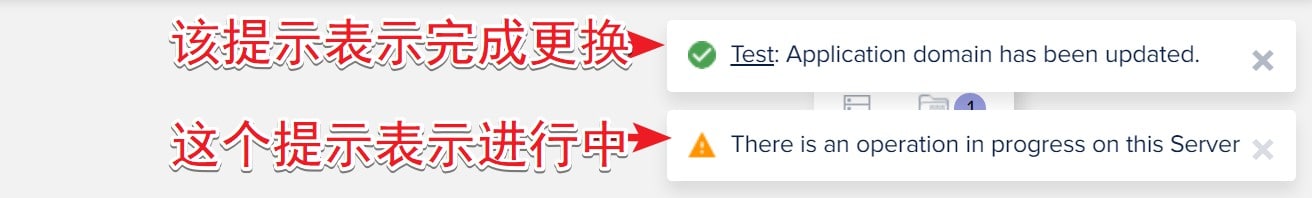
設為主網域時,系統需要幫你從臨時網域換為新網域,所以此過程的時間會根據你網站的內容量多少而決定,網站越大,花費時間越長,如果此時你刷新介面,可能會看到下方的提示,一種提示表示還在進行中,另一種提示表示更換成功。

等更換成功后,你便可以刷新頁面看到主域名更換完成了。
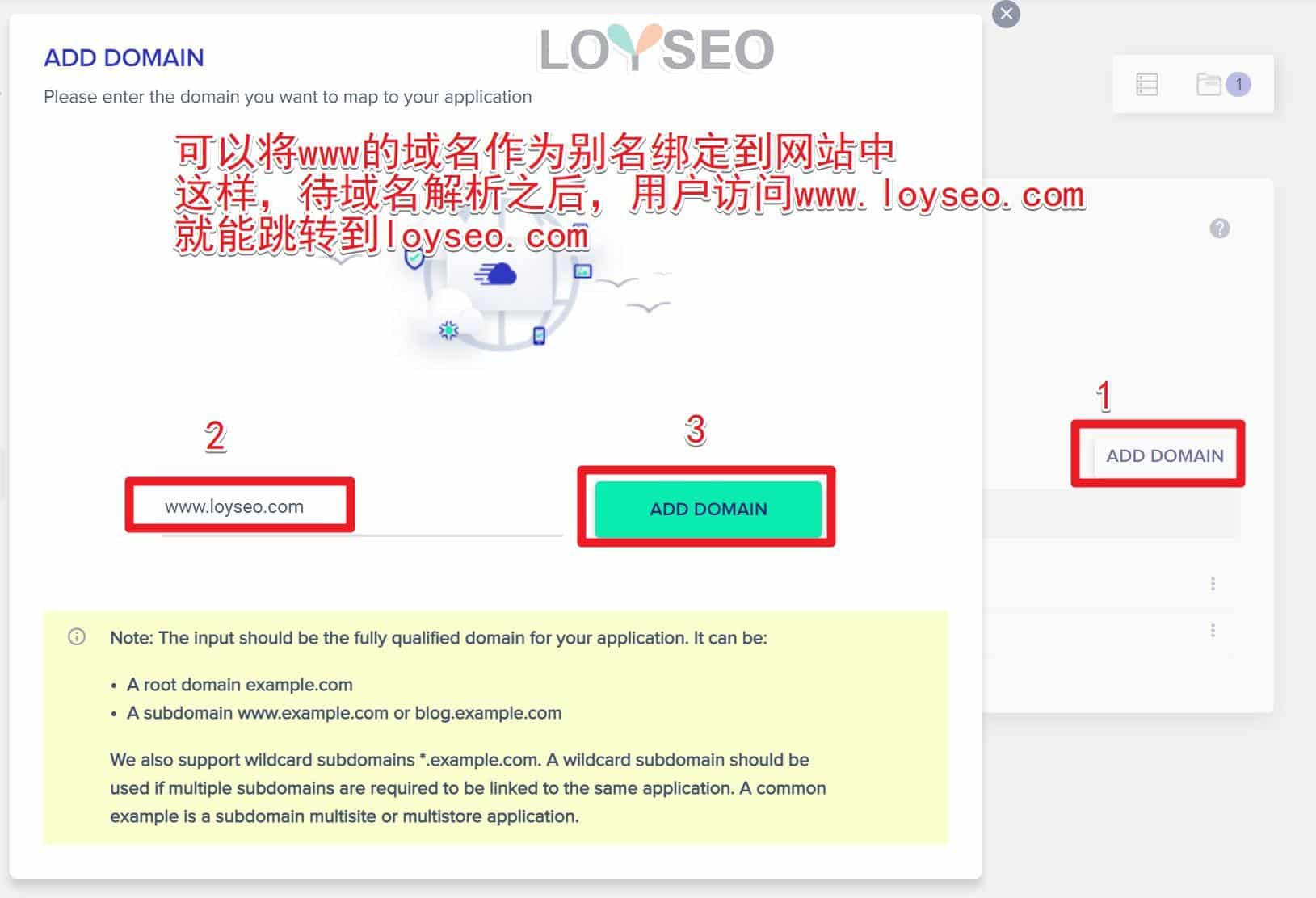
接下來,如果你希望帶www的網域也能打開當前網站,那還要添加一條www開頭的別名,如下圖所示操作。

下圖便是添加好之後的樣子,其中主機提供的臨時功能變數名稱是無法移除的,這也沒關係,不用管它。

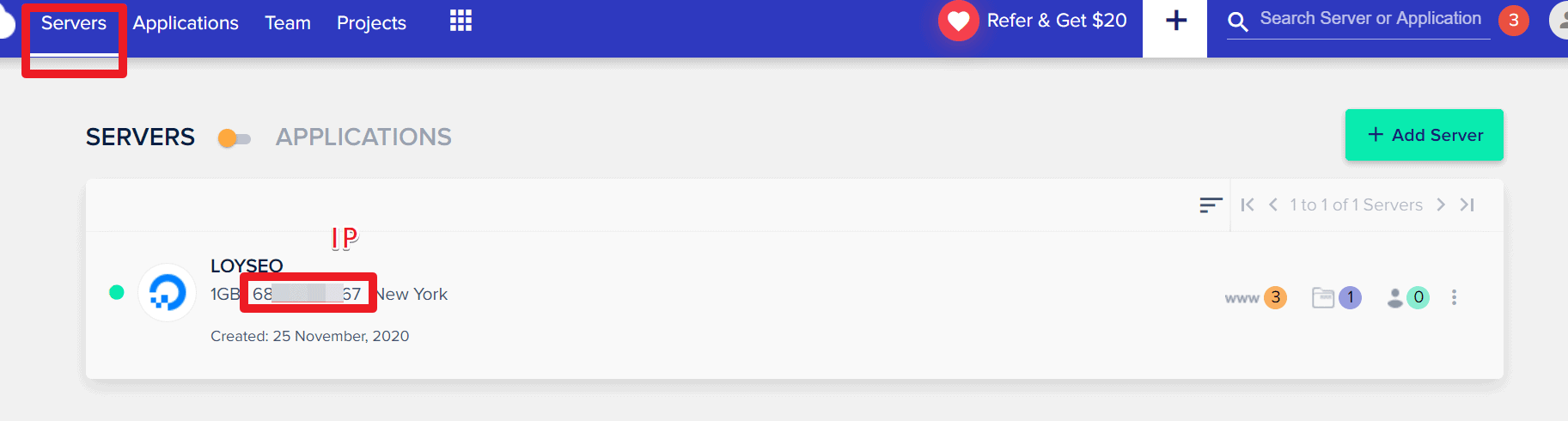
綁定完網域後,我們去做網域解析,網域解析便是將綁定的網域,指向到Cloudways的伺服器IP位址(在伺服器列表或是網站應用管理介面,都能查看到IP,點擊ip即可複製)。

我推薦的網域解析的方法是:將你的網域解析伺服器轉移到Cloudflare,然後使用Cloudflare的網域解析管理和免費CDN、免費安全防護,一舉三得,詳見這篇Cloudflare教學,並學習一下如何添加解析記錄。
以我的網域為例,它是 loyseo.com,這是不帶www的,www.loyseo.com 便是帶www的。 添加解析記錄時,需要添加兩條解析記錄,分別是www和@(@代表不带www):
- 方法1(老方法,不推薦了):將它們倆都添加A記錄,指向到網站伺服器IP,然後修改網站的.htaccess檔,在其中添加強制跳轉的代碼。
- 方法2(推薦):將@添加A記錄指向網站伺服器IP,將www添加為cname記錄指向主網域。
接下來逐一介紹這兩種方法:
方法1:如下圖所示,我在cloudflare添加了兩條解析記錄(不帶www和帶www),類型都是A,代理狀態都是僅限DNS的灰色雲。 為什麼先設為灰色雲呢? 因為這樣能避免偶爾出現的SSL證書安裝問題; 當開啟代理狀態時,雲朵會變成橙色,表示開啟了CDN,如果開啟了橙色雲朵你沒有遇到證書安裝問題,那就保持開啟。


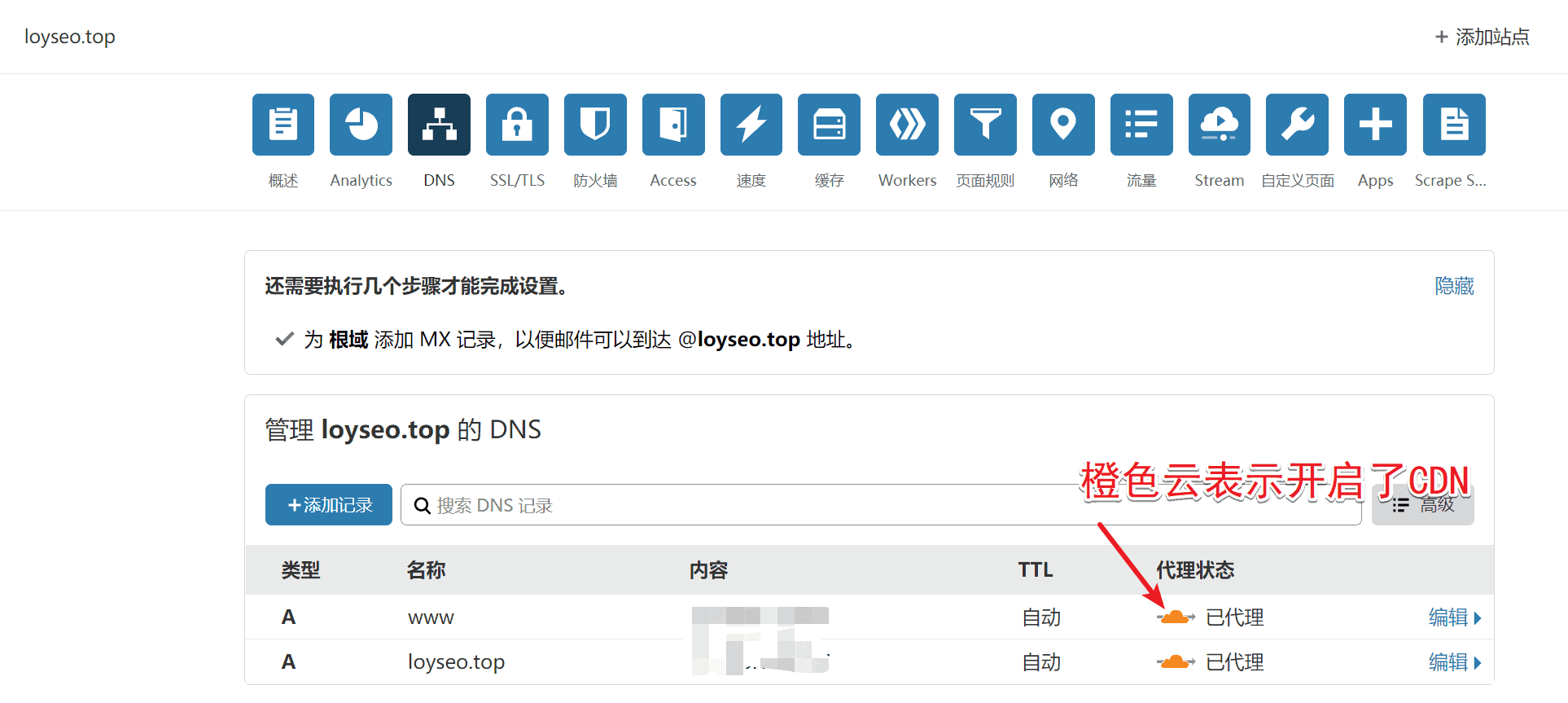
常見錯誤示例:在下圖中,是一個將網域的NS(網域解析伺服器)從Namesilo切換到Cloudflare的情況。 然而,同一個名稱(即網域,譬如 loyseo.top),有3條A類型的解析記錄,這是錯的,只能有1條,如果你出現下圖的情況,記得刪除其他的,保留1個即可,並將這1條的內容改為你的網站所在主機的IP位址。

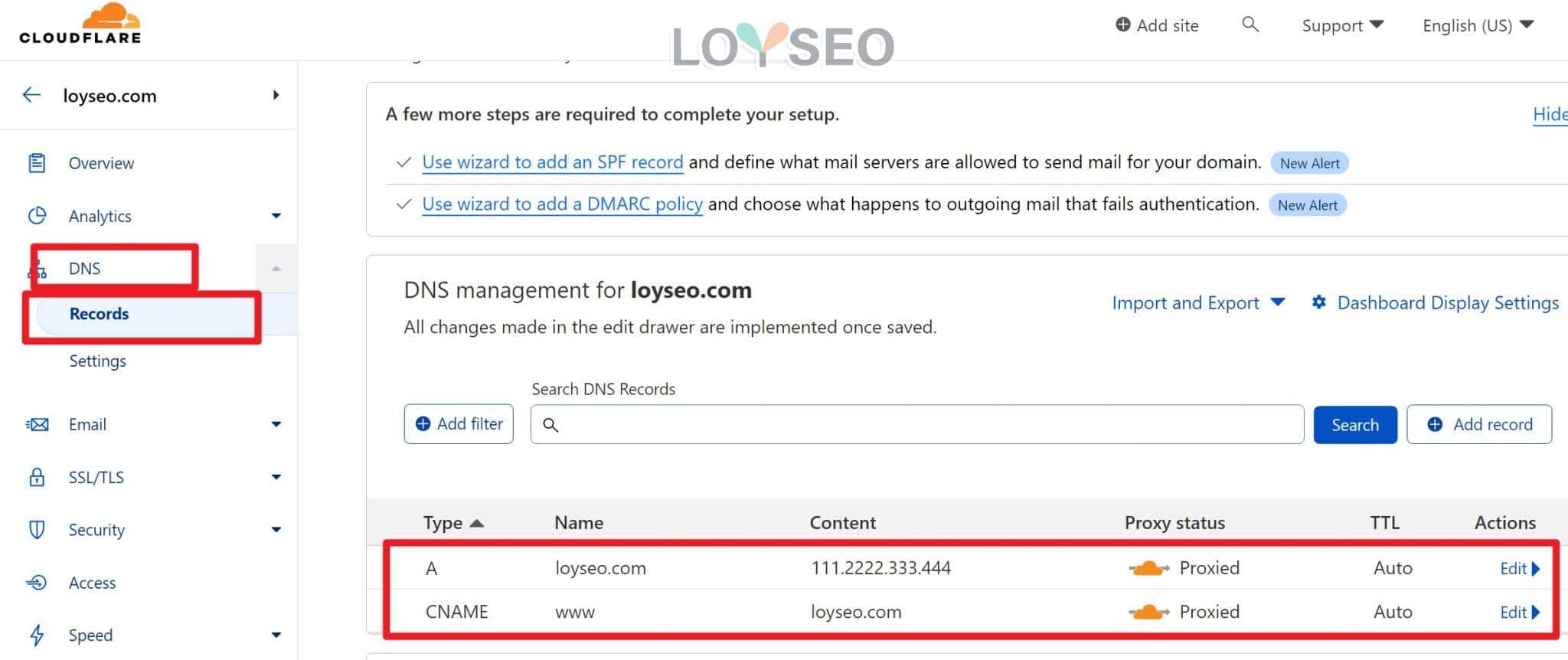
方法2,我們添加的記錄是下圖所示的效果,根網域是A記錄,而www網域作為別名,是cname記錄。
添加完解析記錄后,我們可以等待幾分鐘,待解析生效后,就可以去給網站安裝SSL證書了。
注意,如果你的網域下已經解析了郵箱,也要將郵箱解析記錄搬到cloudflare哦,通常,在將網域解析伺服器換到Cloudflare時,它會自動幫你掃描已有的解析記錄並導入,但你也需要檢查核對一下。
安裝SSL證書
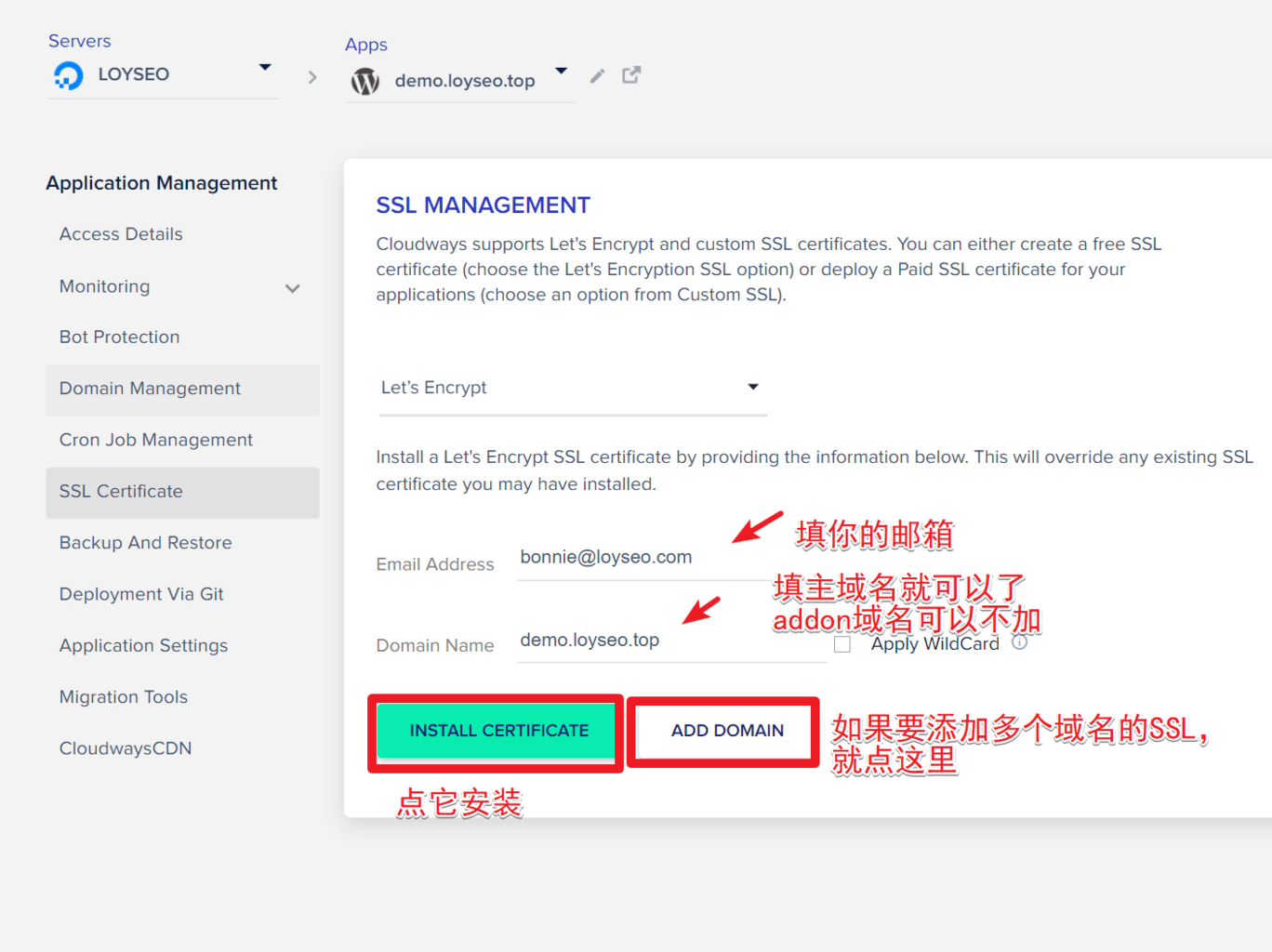
我們進入管理面板左側的SSL Certificate,然後輸入你的郵箱位址(不是域名郵箱也沒關係)、輸入主功能變數名稱(如果要給別名添加ssl,就點擊add domain添加多個功能變數名稱),然後點擊Install按鈕安裝SSL證書。

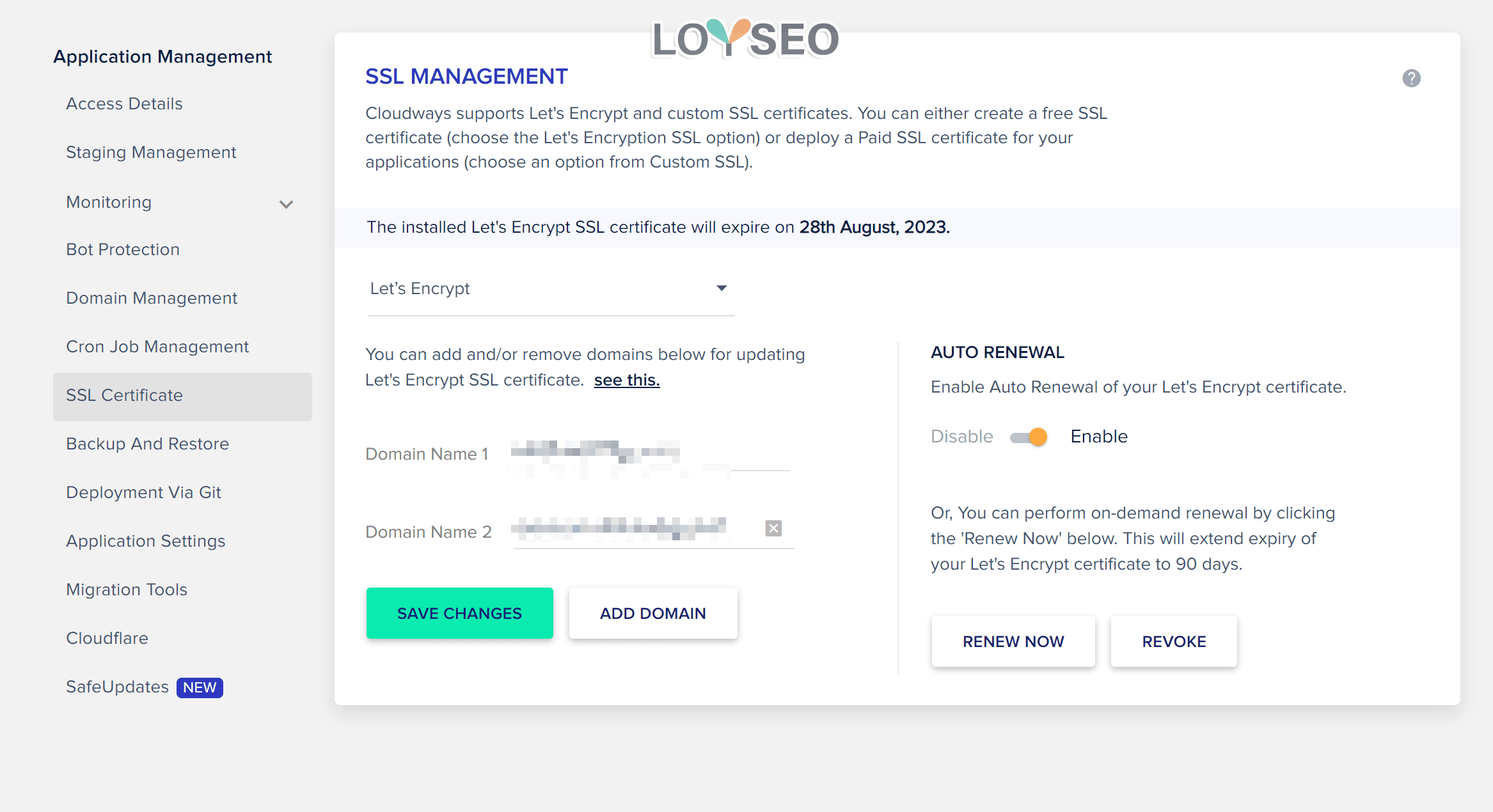
等待安裝完成後,你就能看到如下介面了,這就大功告成了。

如果你遇到報錯,比如提示你網站未正確指向到主機的IP,那麼說明你在上一步的解析中出錯了,請前往核對一下解析記錄是否添加正確。
也可能是解析記錄生效需要時間,請等待幾分鐘后再嘗試。
如果還是有問題,並且你用的Cloudflare解析的網域,可以先去把網域解析的橙色雲點一下切換回灰色雲並保存,因為橙色雲表示開啟了CDN,此狀態下安裝SSL會有可能會報錯。
OK,至此,你便可以進入網站後台著手架設網站了。 如果你想一文看完自學架設網站教學,請查看:
WordPress建站实例教程(1):零基础用Astra主题做外贸企业独立站
WordPress建站实例教程(2):零基础用Elementor插件做企业外贸网站
常用操作
如何使用File Manager外掛程式來修改網站源檔
請在網站後台安裝外掛File manager,如果不會安裝外掛,請查看這篇安裝外掛教學。

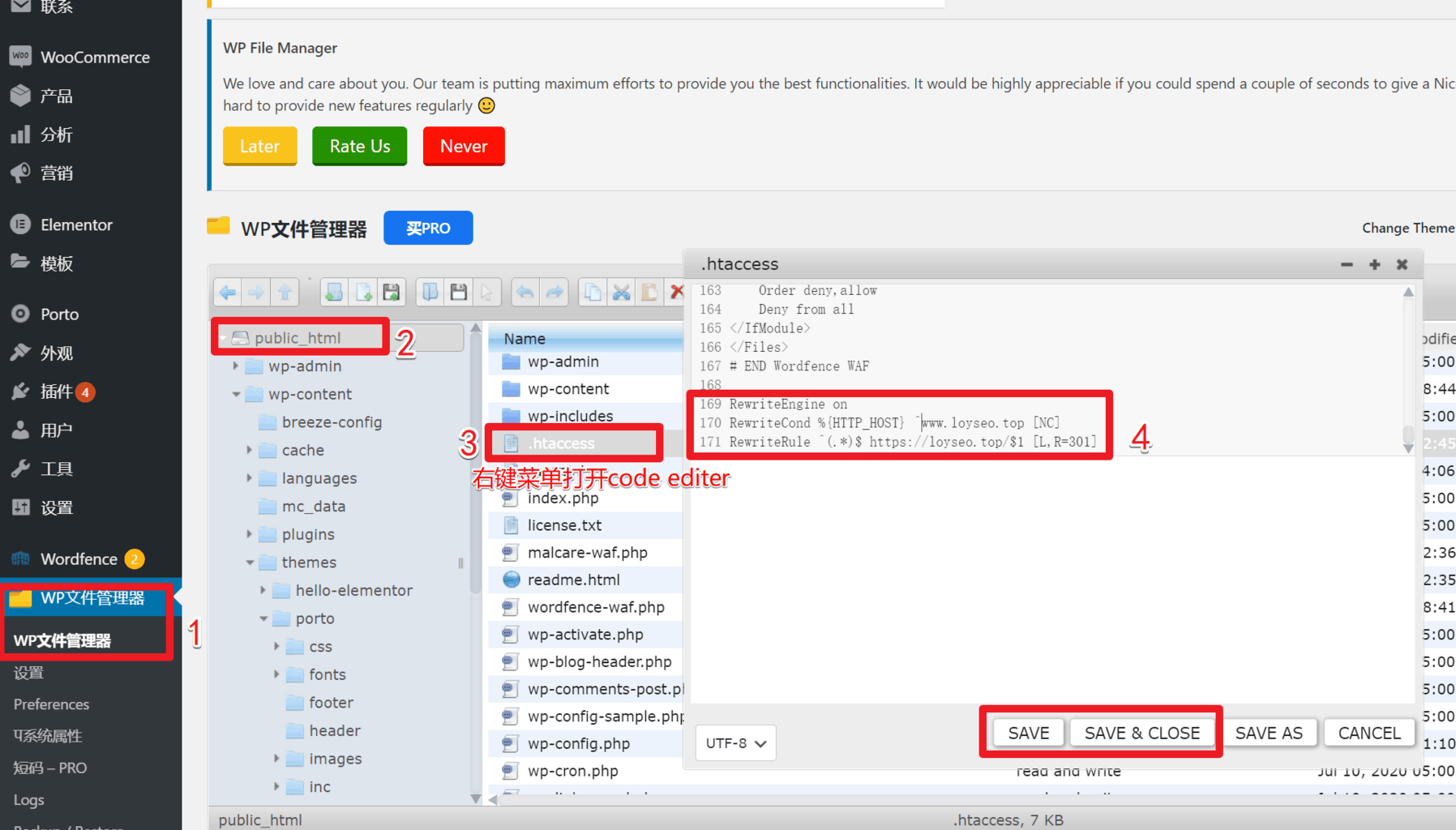
安裝完並啟動后,就能在網站後台做菜單找到檔管理器入口,點擊進入後,在public_html資料夾中找到你要修改的檔,譬如.htaccess檔,右鍵點擊它,在右鍵菜單里點擊code editer,然後添加你要修改的內容,保存即可。

如何將Www功能變數名稱指向到不帶Www功能變數名稱
在網站的.htaccess檔末尾添加如下代碼,注意 domain.com 要換成你的域名,添加完成後訪問www功能變數名稱,看看有沒有自動跳轉到不帶www的功能變數名稱。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.domain.com [NC]
RewriteRule ^(.*)$ https://domain.com/$1 [L,R=301]如何將不帶Www的功能變數名稱指向到Www功能變數名稱
在網站的.htaccess檔中添加如下代碼,注意 domain.com 要換成你的域名,添加完成後,訪問不帶www的功能變數名稱,看看有無自動跳轉到帶www的功能變數名稱。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^domain.com [NC]
RewriteRule ^(.*)$ https://www.domain.com/$1 [L,R=301,NC]如何在Cloudways中刪除網站
如果你創建的網站不想要了,可以在應用列表中對它進行刪除。 如果你的應用列表內只有一個網站,那就無法刪除它。

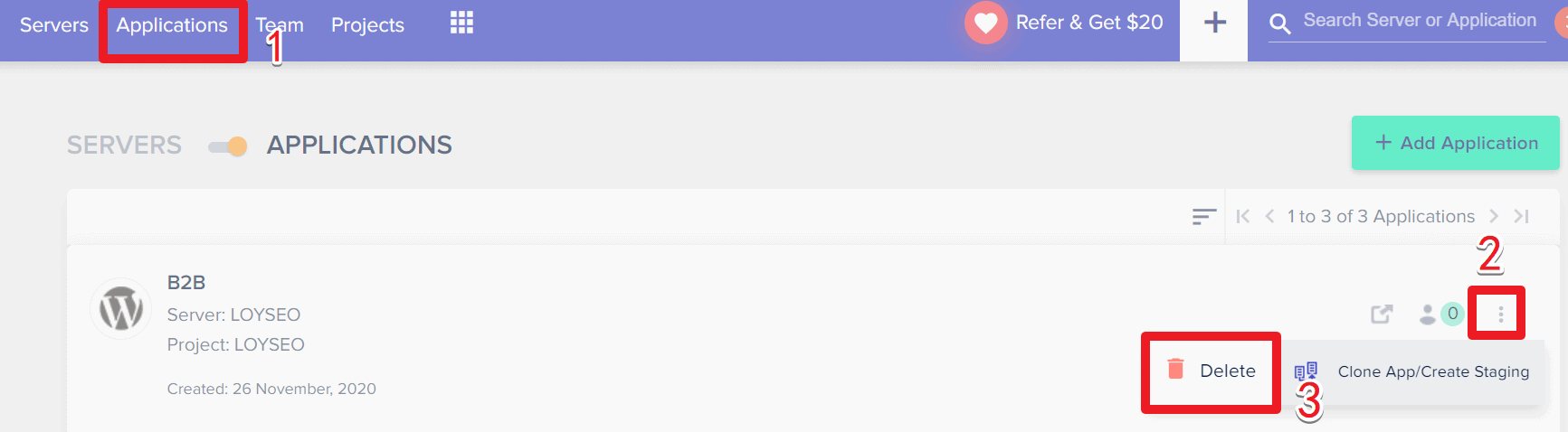
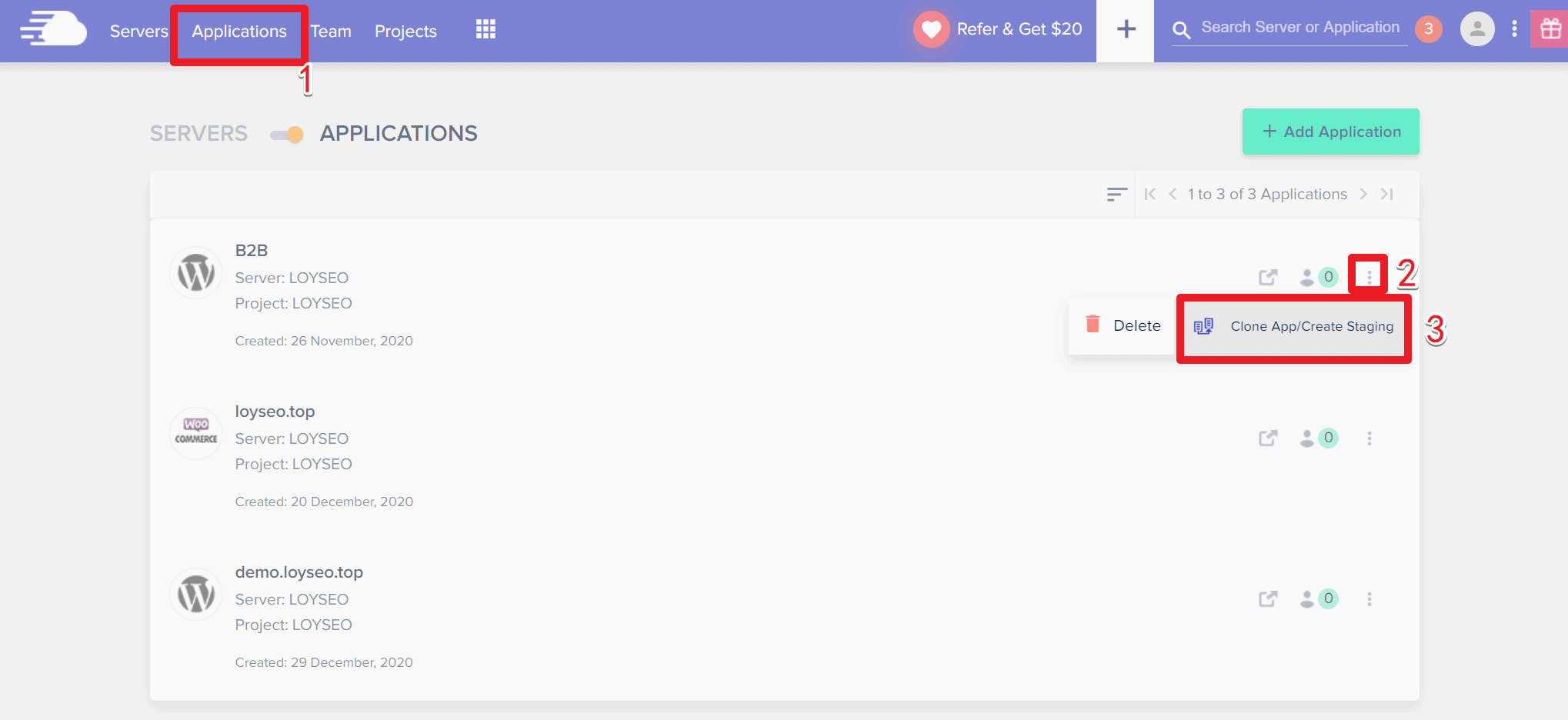
如何克隆/複製一個已有的網站
請按下圖所示操作,克隆功能用於做站群是很便利的。

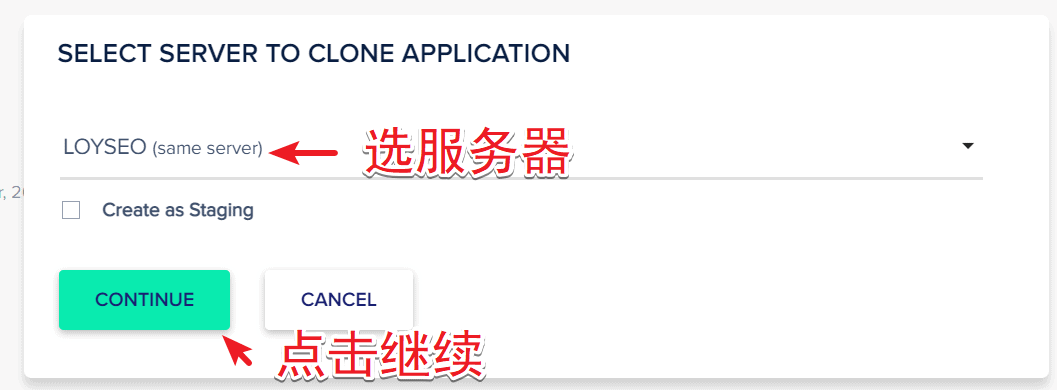
如下圖所示,選擇伺服器后即可執行克隆,同時這裡也有個staging選項,你可以當它是當前網站的測試版本,通常用於做新版本測試,當新版本測試無誤后再合併到正式網站中。

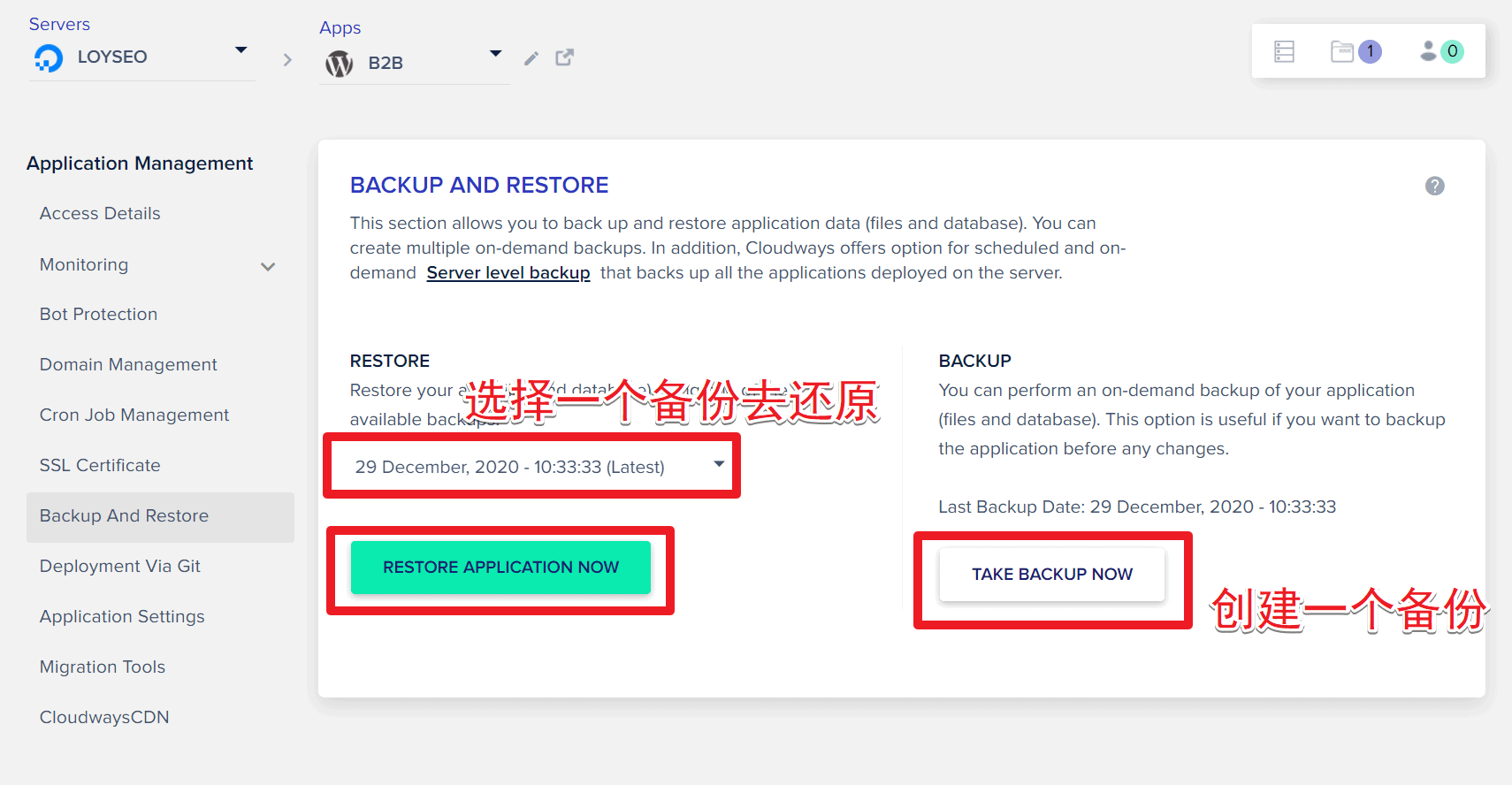
如何備份和還原網站
如果你要給網站做重大修改,譬如更新主題外掛程式,那為了避免更新後可能帶來的bug,建議先給網站做一下備份。 如果不小心把網站搞錯了啥,想要恢復網站,便可以還原備份。 具體操作步驟如下:
進入你的網站的應用管理面板,點擊左側菜單backup and restore,如下圖所示,可以操作還原和備份功能。

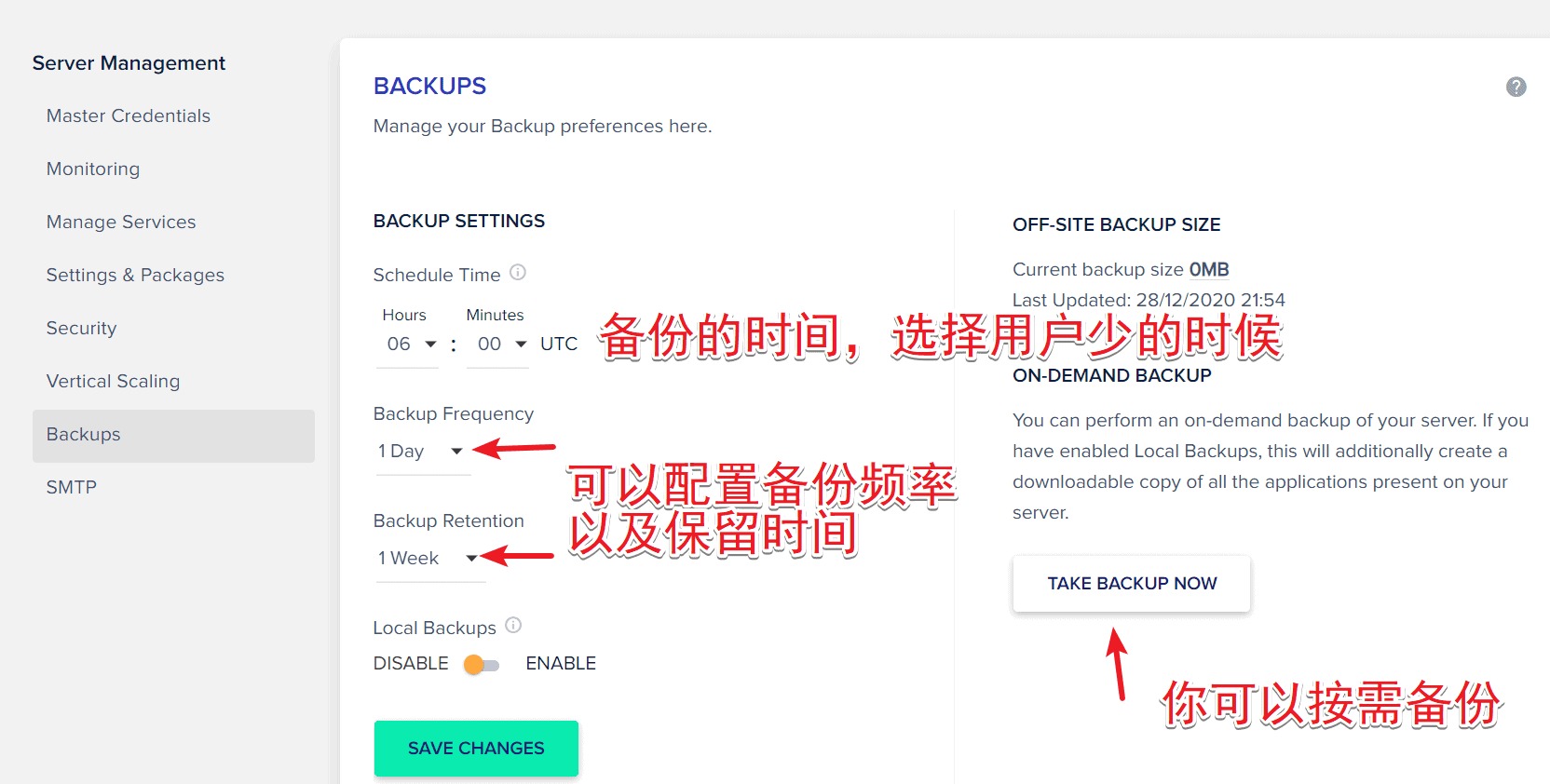
同時,系統也提供了伺服器級別的備份,可以一次性備份所有應用。 你可以在伺服器管理面板的backups中進行備份的設置(時間點、頻率、保留數量),以及手動按需備份。

如何調整檔上傳大小限制與記憶體限制
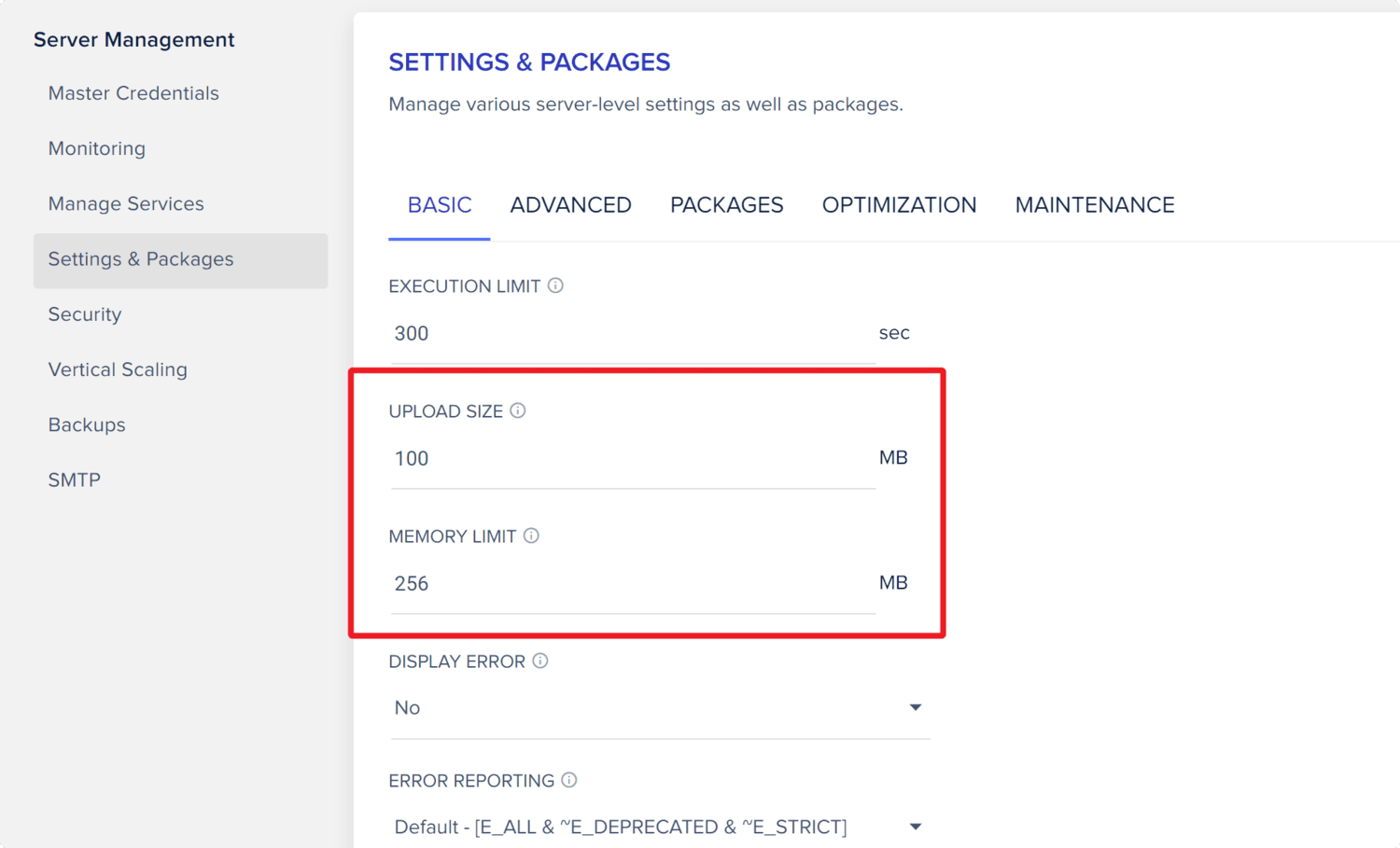
你可以在server頁面中,點擊你的伺服器,進入伺服器管理面板,在面板左側找到setting&packages,進入後如下圖所示,下圖是1G Premium 的伺服器的預設配置:上傳檔限制是100M,記憶體限制是256MB,這已經屬於合理的限制了,常規使用時,幾乎無需修改。 如果你一定要修改,請務必基於合理的修改原因,並且明白修改的後果,否則,不懂就別動默認配置。

網站安全
如何修改網站管理員密碼
首先,你可以在網站的應用面板中修改密碼(如下圖所示)

備註:下面兩種修改方法會讓應用面板內的密碼無效不可用,除非你再次按照1修改密碼。
2.你可以在網站後台修改密碼
3.如果你無法上述方法修改密碼,那你可以通過資料庫修改密碼。
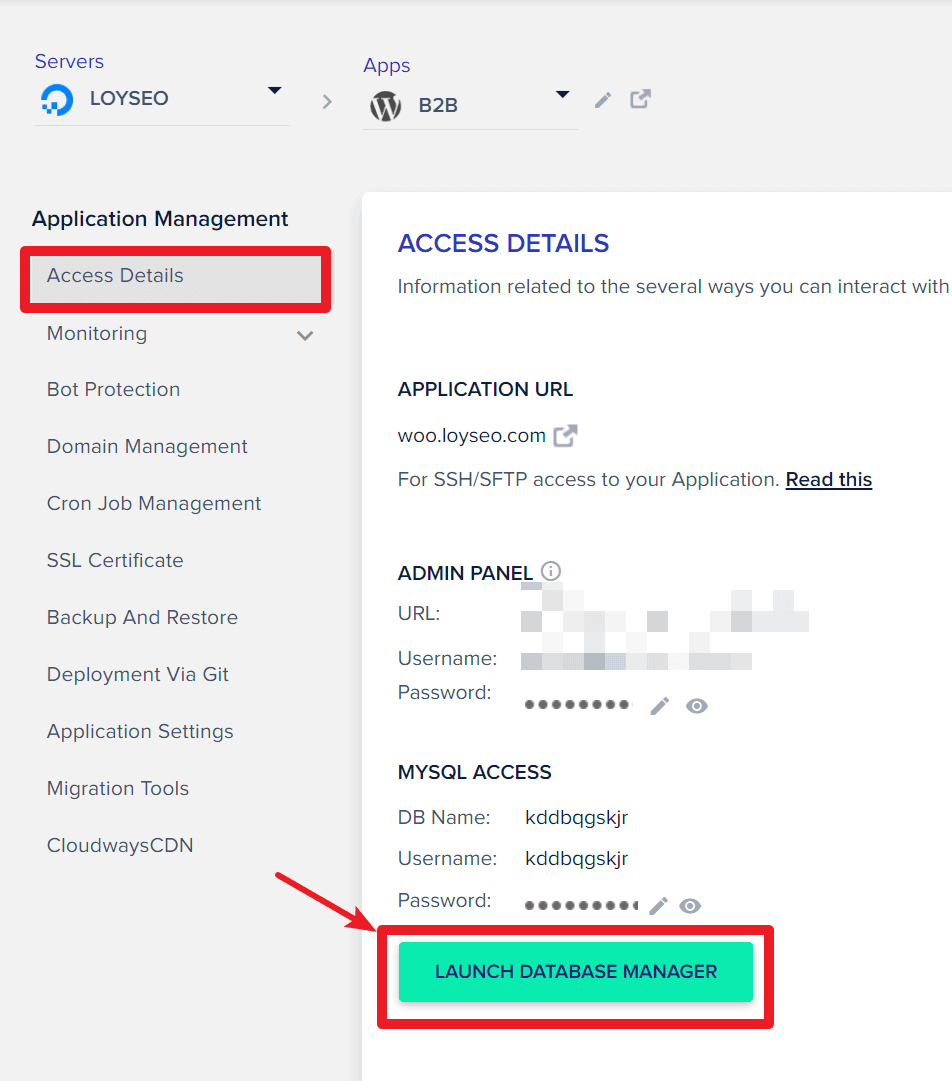
在cloudways中如何進入網站資料庫呢? 請看下圖,在應用面板中的access details頁面中,點擊launch database manager進入資料庫。

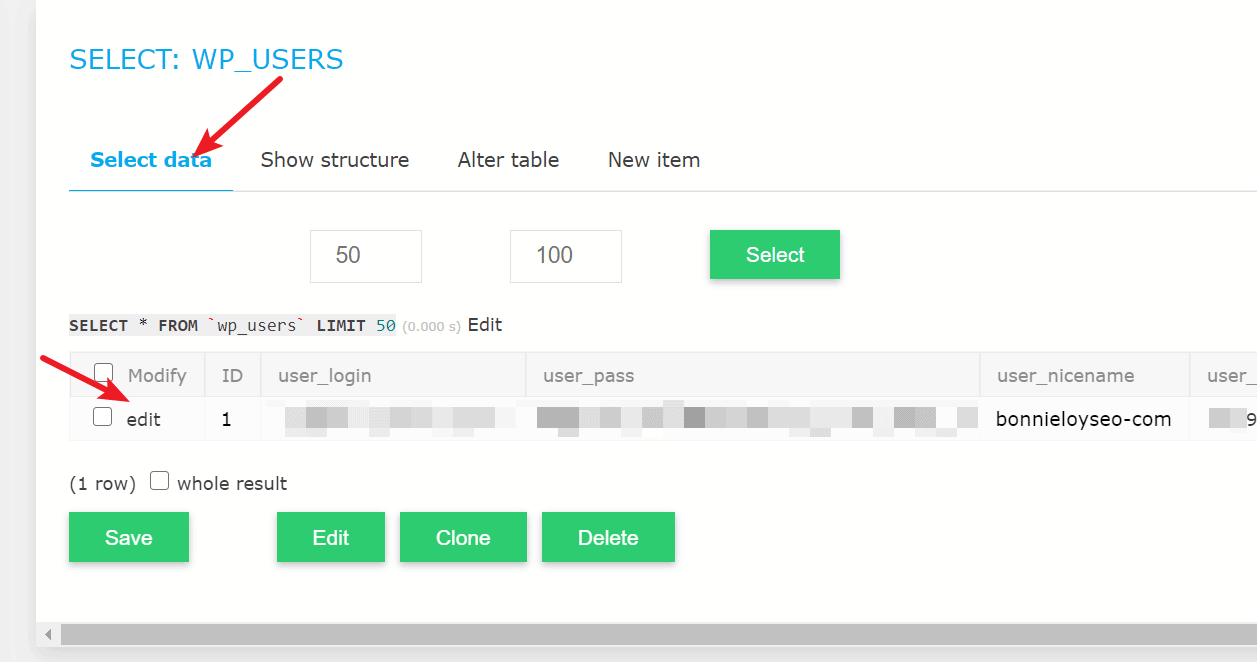
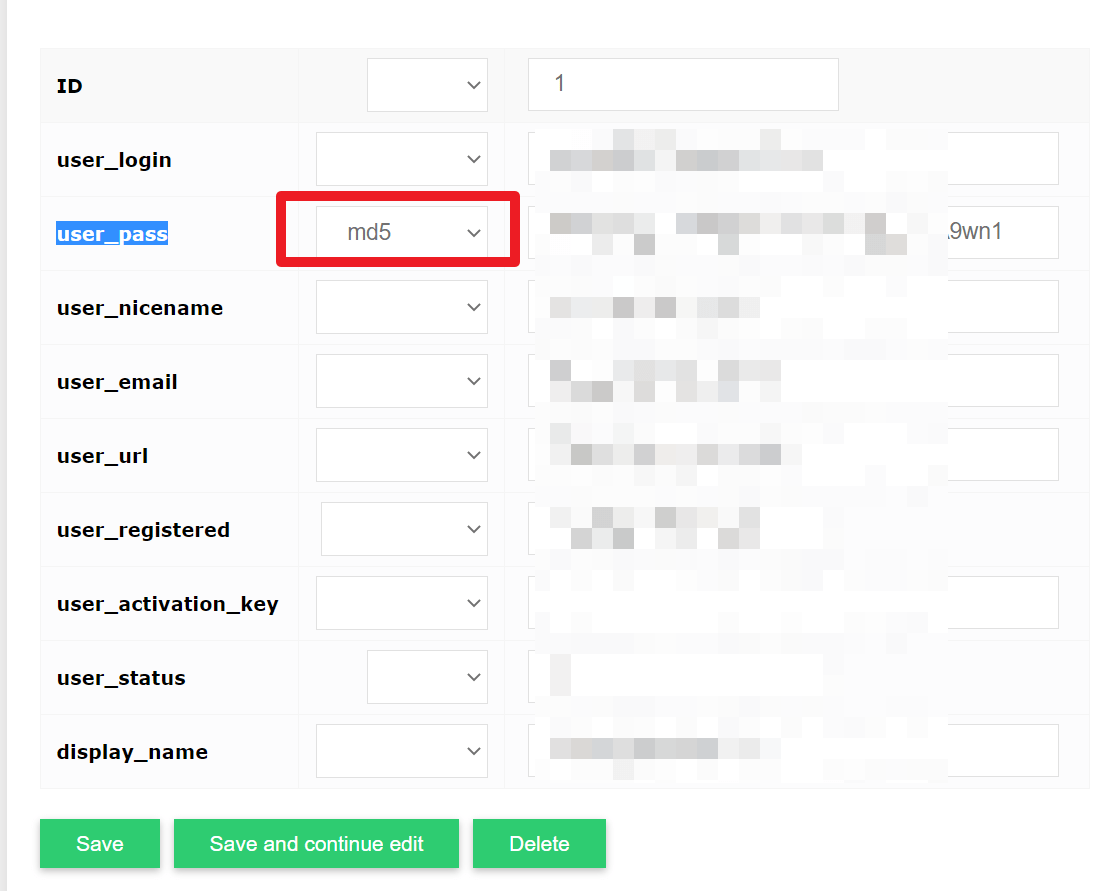
在資料庫的左側欄找到users表,點擊它進入后,如下圖所示,切換到select data標籤,點擊用戶記錄前的edit按鈕進入修改user_pass,記得要選擇MD5類型。


相關教學:如何通過資料庫修改WordPress網站使用者名與密碼。
如何禁用XMLRPC以提升網站安全
什麼是XMLRPC
XMLRPC是指XML遠端過程調用,它是WordPress的一項功能,可讓你的WordPress網站與外部應用程式之間建立遠端連接。
在最新的WordPress版本中,XMLRPC的使用有所下降。 它仍存在於WordPress應用程式中以支援向後相容性,老版本的WordPress網站仍在使用它。
現在WordPress已經帶來了一個名為WordPress REST API 的替代解決方案,它提供了更大的靈活性,可以與WordPress之外的一系列系統進行通信。 您可以使用具有REST API的桌面用戶端、其他博客平臺、WordPress移動應用程式,WordPress.com(用於Jetpack等外掛程式)與您的網站進行通信。
為什麼要禁用XMLRPC
而已攻擊可以通過針對您的POST請求的數量來識別 xmlrpc.php 檔,它們會消耗您的大部分伺服器資源並影響伺服器性能。 最常見的安全攻擊是為了獲得對網站的非法訪問的蠻力攻擊。
如何禁用XMLRPC
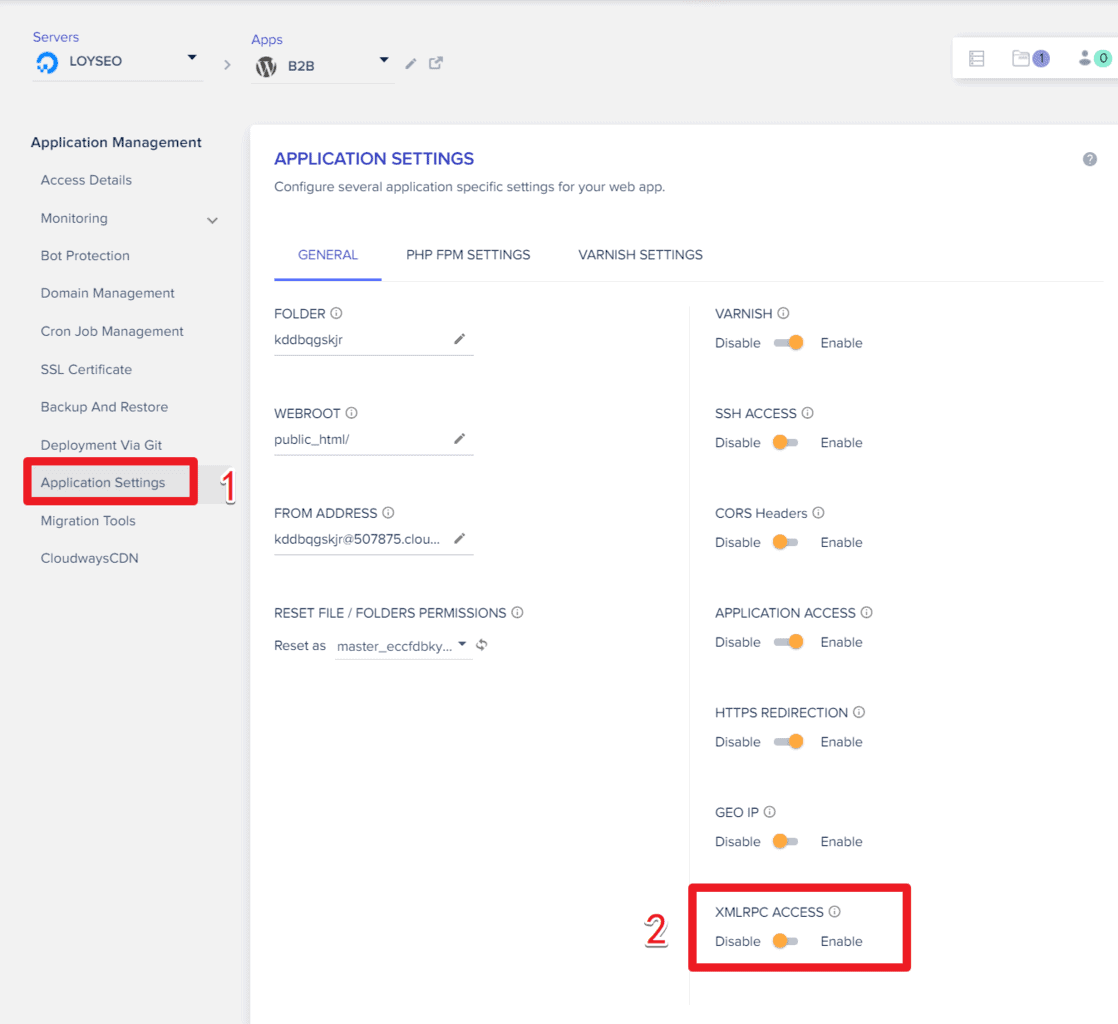
在網站的應用管理面板中,進入application setting,在general標籤頁的右側下方,找到xmlrpc access,將它disable禁用。

網站速度優化
如何安裝Redis提高網站後台訪問速度
注意:對於1GB的機型,不推薦安裝Redis,因為經過多次與官方客服溝通瞭解到,對於1GB機型,redis緩存要消耗300M的記憶體,所以不推薦使用,而對於2GB及以上機型,你的網站裡會默認安裝高級版物件緩存(object cache pro),所以你也不必要安裝下方的redis外掛程式了。
所以關於本小節的教學可以不用看了,下方為原文
————————————————————————————————————————————
接下來去安裝redis,它能提升後台的操作速度,對前臺改善不明顯。 默認是沒安裝它的,因為安裝它之後還得做系列的操作。
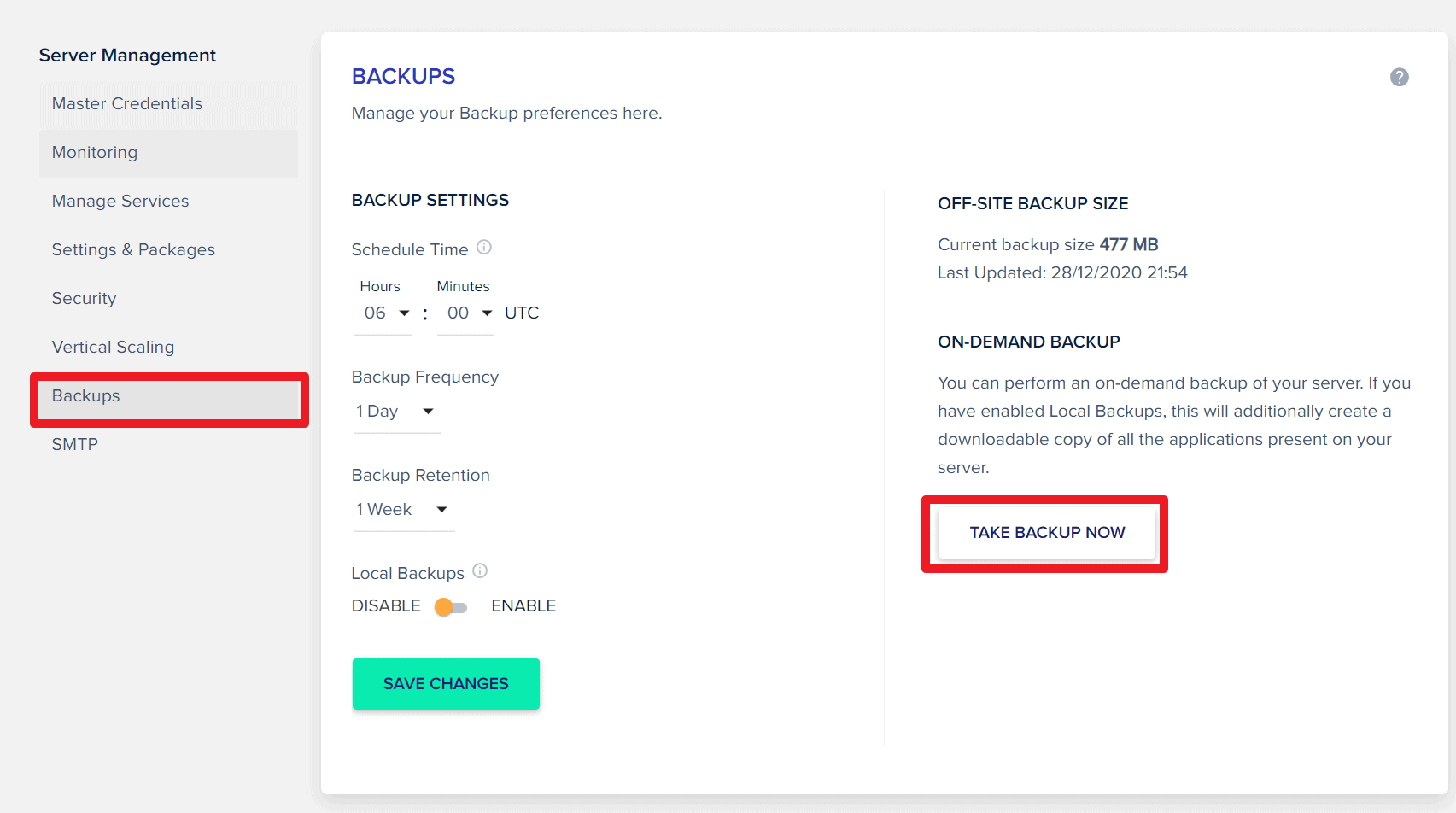
安裝前,請如下圖所示,在伺服器管理面板中,進入backups備份伺服器,這能給伺服器里的每個應用都創建一個備份以便你還原。

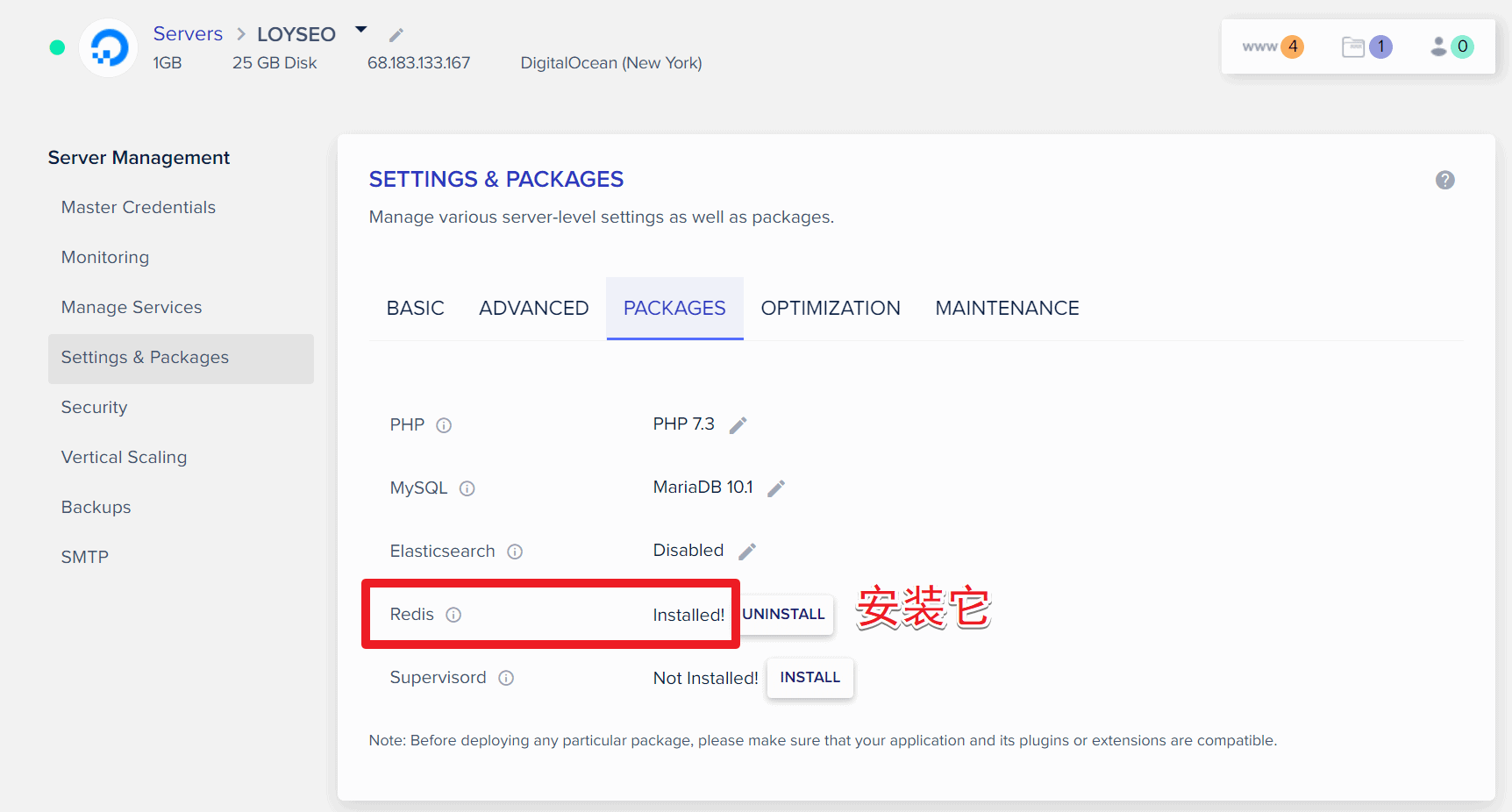
接下來,在cloudways 伺服器的管理面板,進入setting & packages,進入packages頁面后,找到redis,install安裝它。

然後,如果你購買的主機是2GB及以上配置,則不需要進行任何操作了,主機已經為你安裝了高級版的物件緩存。
如果你的主機是1GB配置,還需要進行後續的步驟。
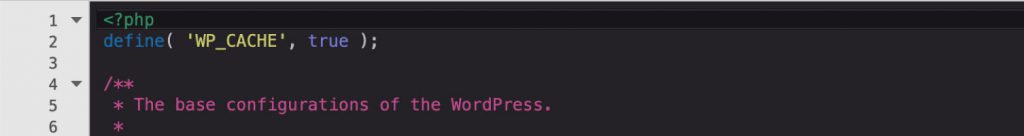
請進入你的網站,安裝File manager外掛程式去修改public_html目錄下的wp-config.php檔,在文件頂部添加如下代碼(如果已經存在如下代碼,就不要加了)
define('WP_CACHE', true);
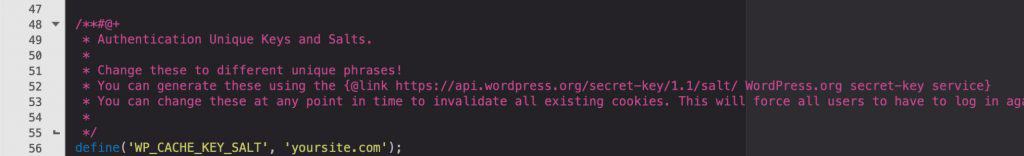
然後在Salt Keys段落後添加下方代碼,記得其中的 yoursite.com 換成你的域名。
define('WP_CACHE_KEY_SALT', 'yoursite.com');加完後效果如下:

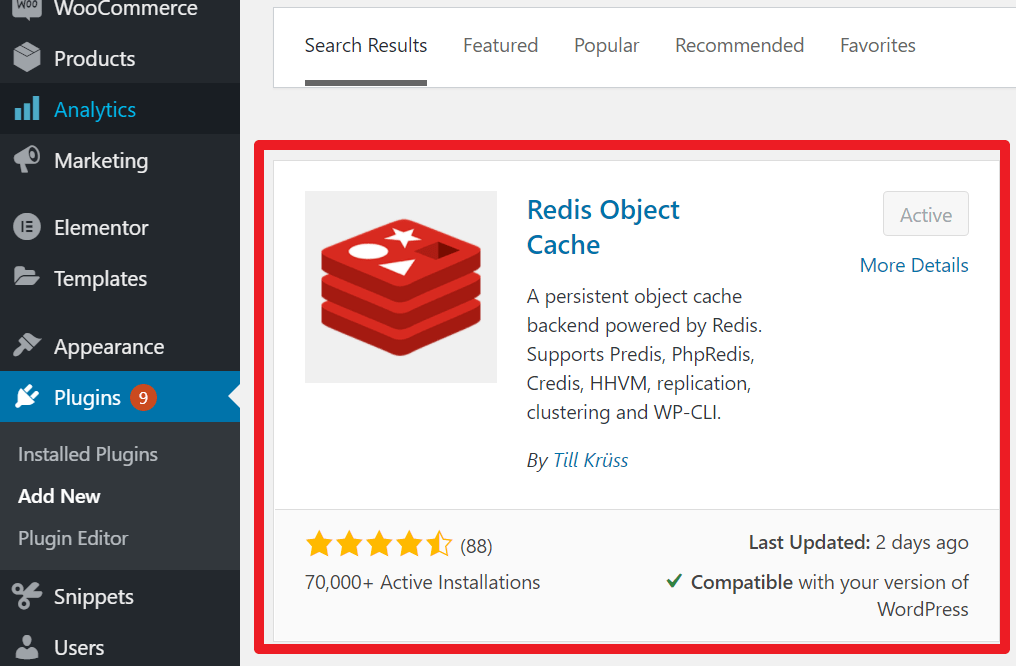
安裝完成後,回到網站後台,安裝並啟動Redis Object Cache外掛程式

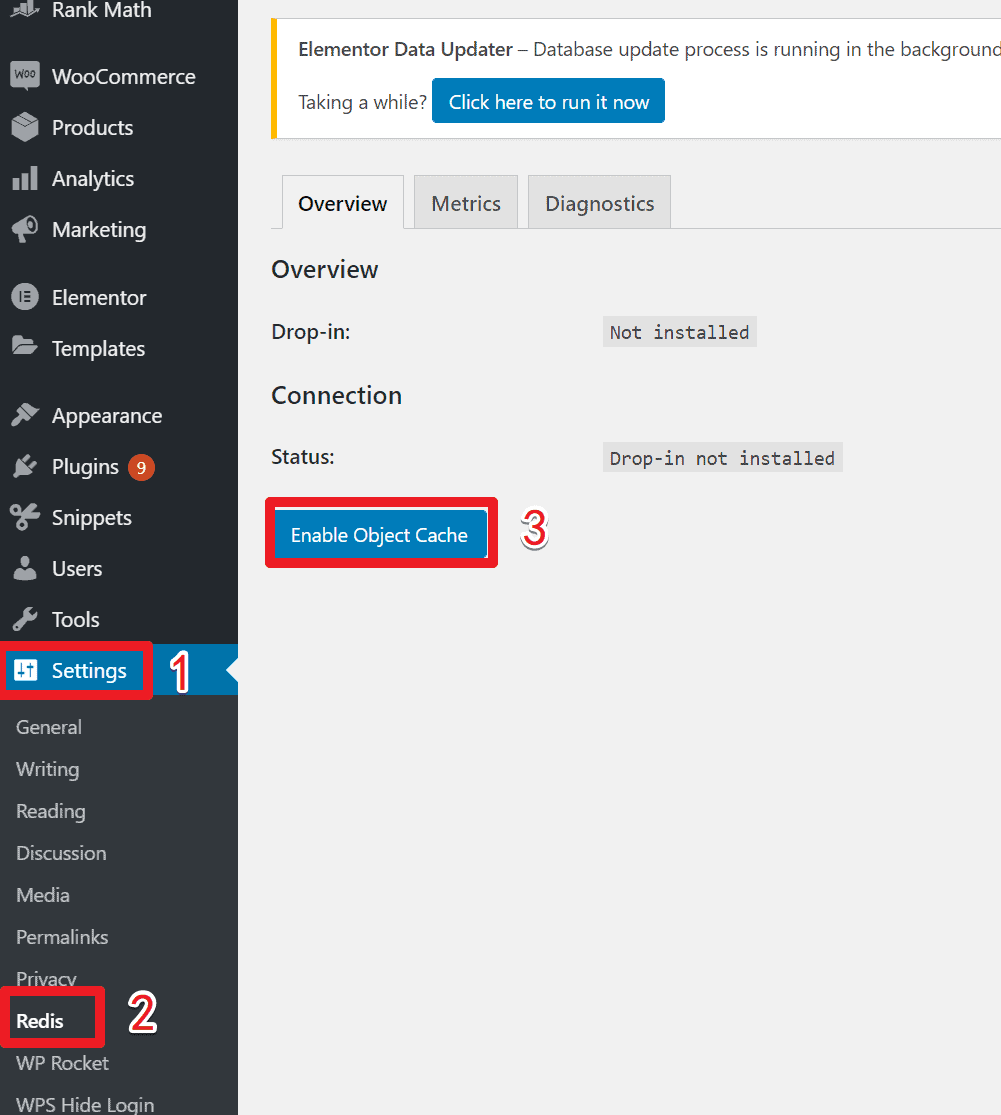
然後在settings中點擊redis進入enable object cache即可。

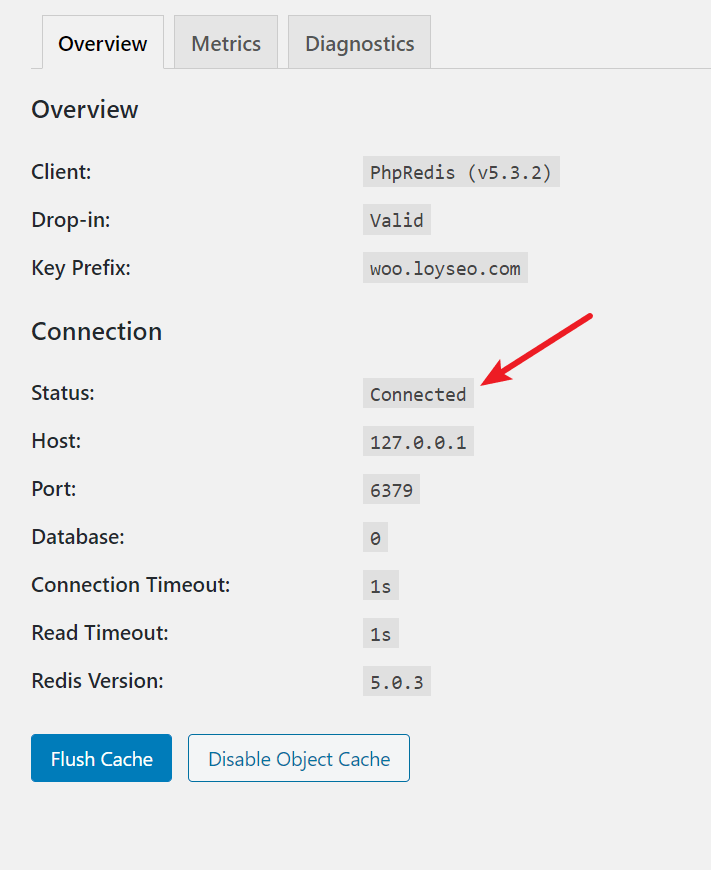
enable之後將看到鏈接狀態是connected就大功告成了。 下圖中有個flush cache按鈕,以後如果你在操作網站后發現修改不生效之類的異常,可以來這裡刷一下緩存試試。

Cloudways預設安裝的Breeze緩存外掛程式可以取代 WP Rocket嗎?
實測不能,我實測對比了一下,然後還是保留了WP Rocket,並且我諮詢了官方客服,如果安裝了WP Rocket,就可以移除Breeze。
感覺網站後台比較卡,怎麼辦?
如果遇到Cloudways後台比較卡,經常斷開與資料庫的連接,首先我建議你聯繫客服幫你查看一下,讓客服幫你做一些處理,譬如禁止WP Cron的自動運行,改為在主機層面定時運行WP Cron。
從根本上來說,WordPress網站後台比較卡可能有很多原因,以下是一些常見的原因及解決方法:
1.主機性能不足:如果您的主機沒有足夠的資源來運行你的WordPress網站,您可能會遇到網站後台卡頓的問題,要考慮升級主機配置。 ——你可以通過查看主機的監控來了解資源消耗情況。
2.佔用資源的外掛程式:有些外掛程式可能會消耗大量的資源,從而導致網站後台變慢。 禁用不需要的外掛程式,或替換為更輕量級的外掛程式可以緩解這個問題。
3.過多的資料庫請求:過多的資料庫查詢可以導致網站後台變慢。 您可以優化資料庫查詢、清理無用數據以及使用高效的資料庫查詢方法來減少這種情況的發生。
4.快取問題:緩存可以説明您加速WordPress網站,但如果緩存設置不正確,則可能會導致網站後台變慢。 確保正確配置快取外掛程式,並使用有效的緩存設置。
5.過大的圖片:如果您上傳的圖片過大,可能會導致網站後台變慢。 在上傳圖片之前,請確保它們已經壓縮並已經被優化,以減少它們的大小和載入時間。
6.WordPress版本過低:過低的WordPress版本可能存在安全漏洞和性能問題。 請確保您的WordPress網站已經升級到最新版本。
7.網路問題:如果您的網路連接不穩定或者速度慢,也會導致網站後台變慢。 請檢查您的網路連接,並考慮更換更快的網路服務。
如果您的WordPress網站後台變慢,請先檢查這些問題,並逐一排除。 如果您仍然無法解決問題,請考慮尋求專業的説明。
支付、客服
如何聯繫在線客服
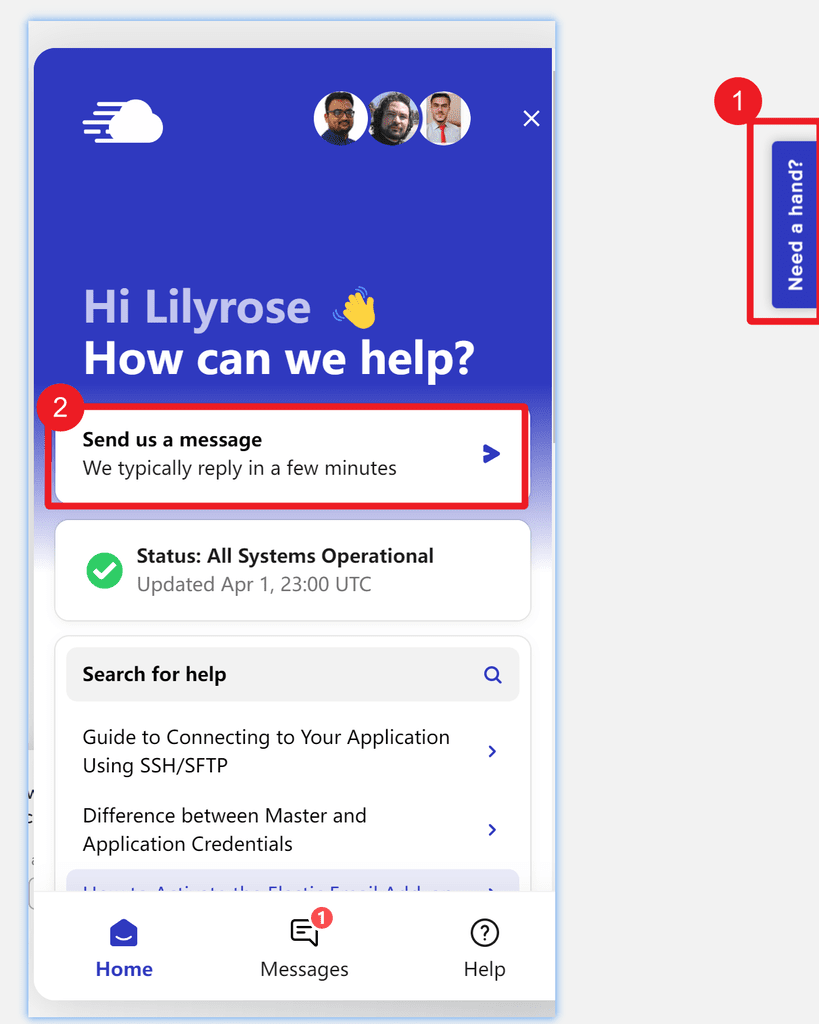
在cloudways後台的右側邊欄點擊need help按鈕,然後點擊send us a message

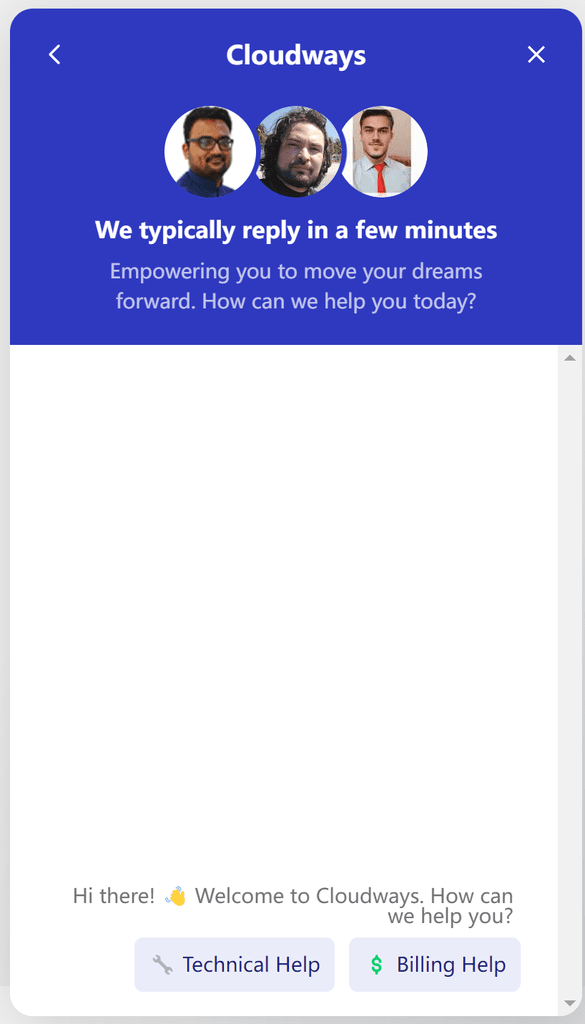
接下來,根據你的問題類型,選擇技術支援或帳單支援,即可進入聊天對話介面,初始狀態下,是機器人根據你的問題為你推薦答案,也會為你推薦人工客服的連結入口。

如何用PayPal支付Cloudways
當你自助升級為付費帳戶時,只能綁定信用卡;
如果你想要在升級為付費帳戶時使用PayPal,可以直接找在線客服(帳單類型的客服),告知他你需要用PayPal升級付費帳戶,然後他會跟你說:需要一次性充值3個月的費用,如果你願意,他就會為你開通PayPal充值管道。 一旦你同意,便可以按後續的教學,用PayPal充值即可。
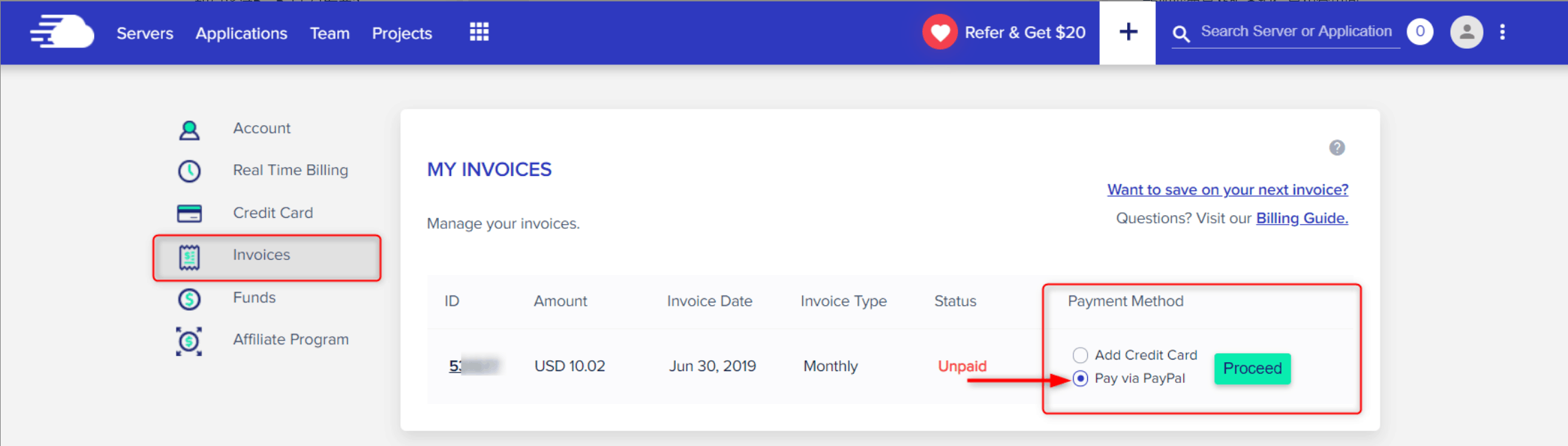
如果你已經是付費帳戶,但想用PayPal支付帳單,那可以在invoice頁面選擇用PayPal支付。
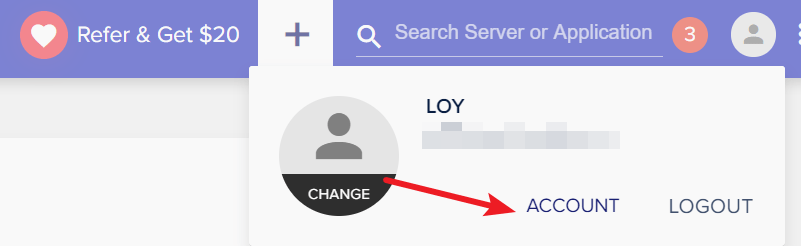
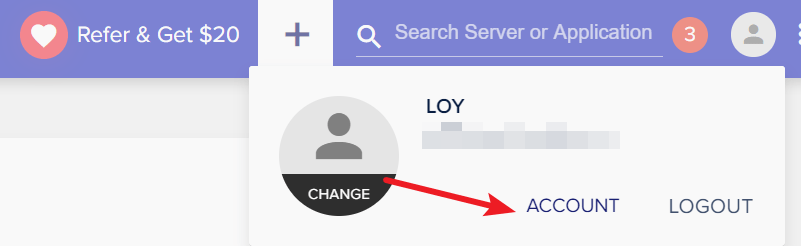
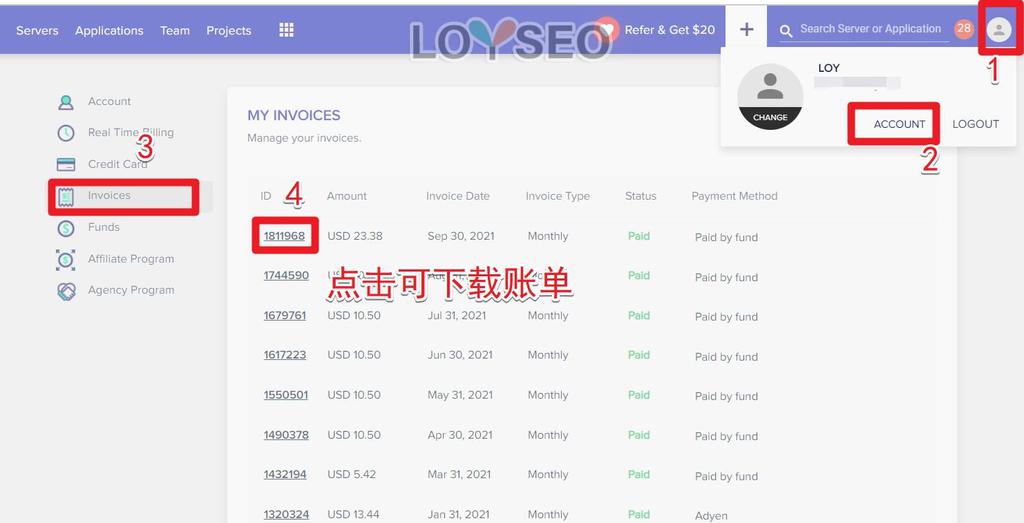
請點擊右上角的個人頭像,再點擊account進入

然後在左側點擊Invoices進入,在未支付的帳單中選擇PayPal支付。 但我也記不住啥時候要去付費啊,所以我選擇事先充值。

下面是充值到帳戶里的方法,依舊在賬戶頁面,在funds中點擊add funds充值。

然後在彈出的充值介面上,輸入金額(美元)、選擇PayPal前往付款。

收費資訊
異地備份費用
除了你在購買主機時所看到的費用外,還有個網站的異地備份費用。
價格是:0.033美元/GB/月,以0.5美元為階段,不足0.5美元以0.5美元計。 譬如3.85美元記為4美元,3.2美元記為3.5美元。
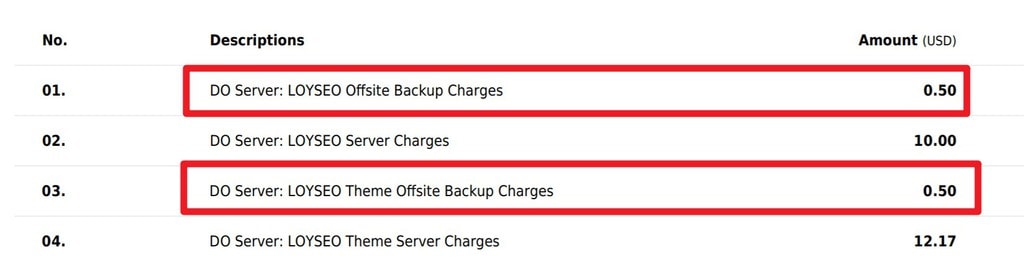
這個費用是必須交的,你可以在cloudways的account-invoice中查看費用明細和invoice里的異地備份費用(offsite backup charge)。

如下圖所示,我有兩台主機,每台主機每個月有0.5刀的異地備份費用。

帶寬費用
在購買主機時,我們都能看到主機配套的頻寬是多少,如下圖所示,1GB Premium套餐是1TB每月。 如果你超出了,則需要再付費,如果你的網站不存放大量視頻和高清大圖等,通常1TB在起步階段完全夠用。

超出頻寬后的費用基於主機服務商的不同而不同,譬如digital ocean是0.02美元/GB的費用。
更多費用明細請查看:https://support.cloudways.com/en/articles/5119679-bandwidth-charges-of-infrastructure-providers
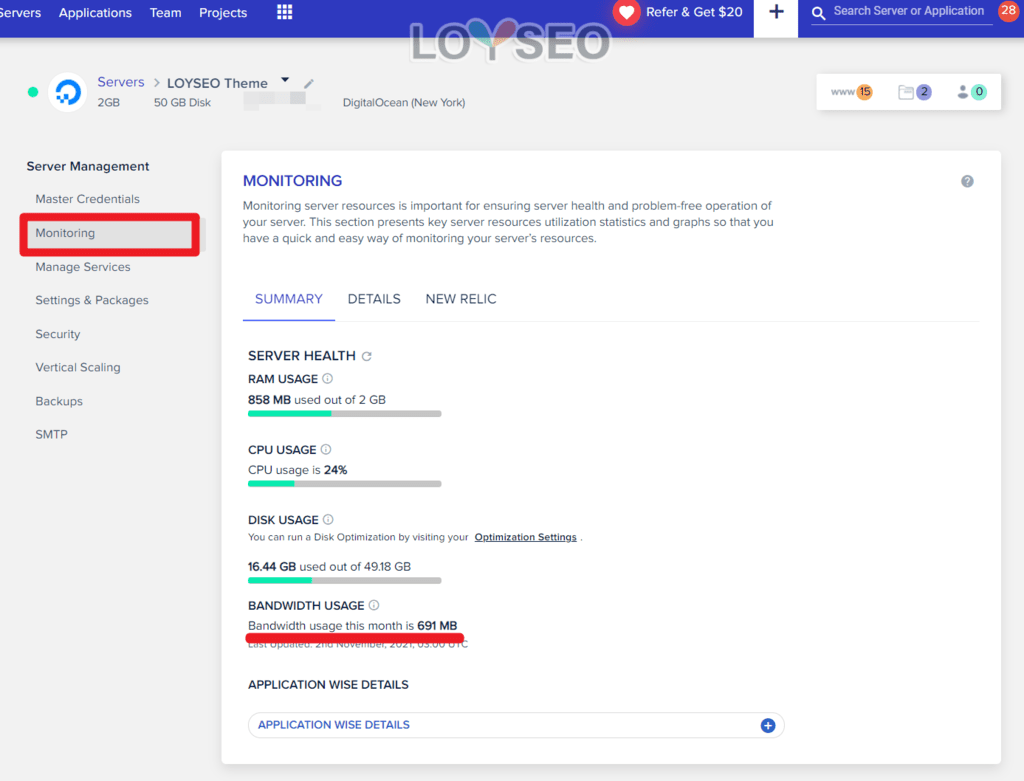
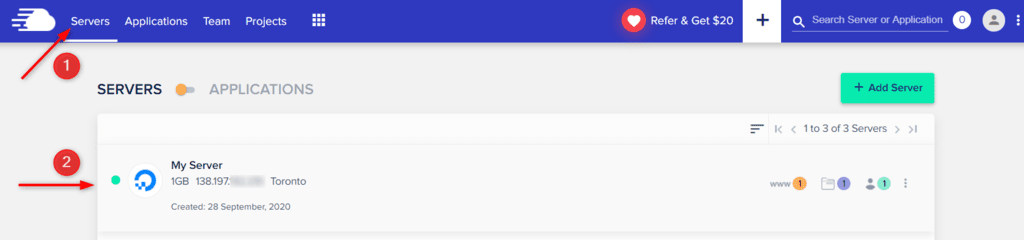
那如何知曉自己用了多少頻寬了呢? 我們可以在cloudways的server頁面中,點擊你的主機進入查看monitoring頁面
監控主機資源使用方式
監控伺服器的資源使用方式,對於確保伺服器健康和無故障運行很重要。
本部分提供了核心的伺服器資源的利用率統計數據和圖表。
譬如記憶體使用量、CPU使用率、存儲空間用量、頻寬用量。
就像我們的電腦一樣,如果記憶體、CPU、存儲,長時間只剩餘不到20%,那就考慮要升級擴展主機配置。
查看頻寬使用方式
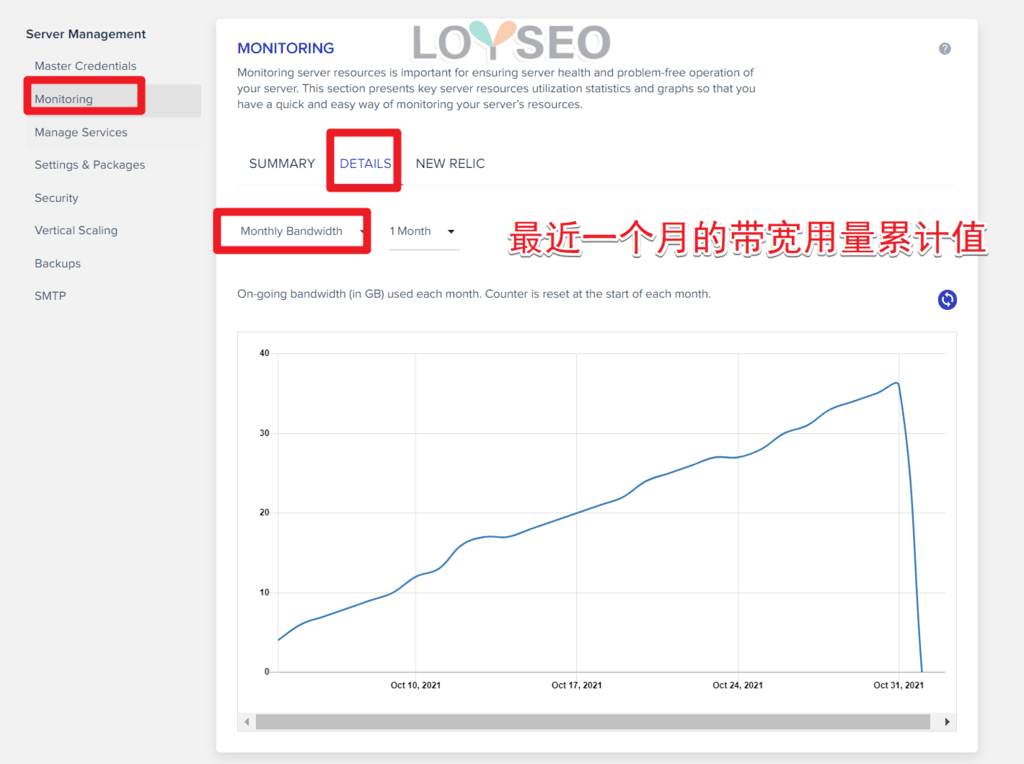
下圖中我們能查看當月頻寬用量,除此以外,還能看到記憶體、cpu、存儲的用量。

在下圖中,我們還能查看最近一個月或指定時間的頻寬累計用量趨勢。

官方建議,如果頻寬每月都快不夠用了,譬如只剩下不到100MB,那麼建議升級,不然系統可能會面臨頻繁崩潰的危險。
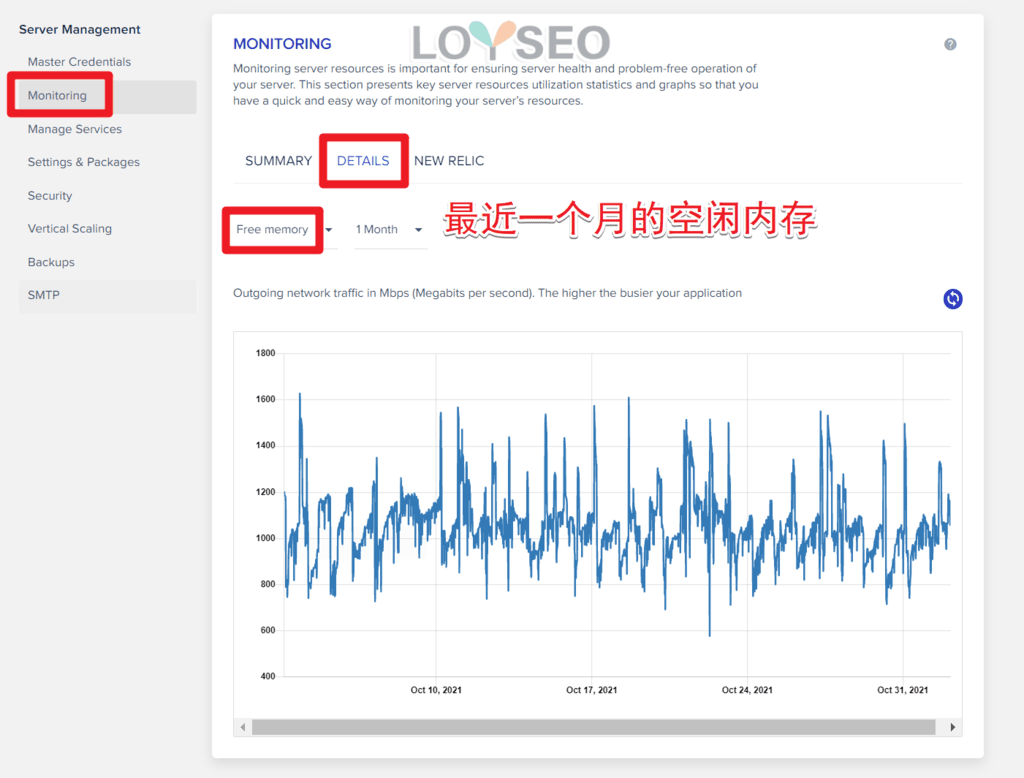
監控空閒記憶體
在下圖中,我們能看到最近一個月或指定時間的記憶體空閑量趨勢,如果空閒的記憶體長期低於100MB,同時,你發現你的網站經常崩潰(譬如顯示資料庫無法連接),那麼就要升級主機配置了。
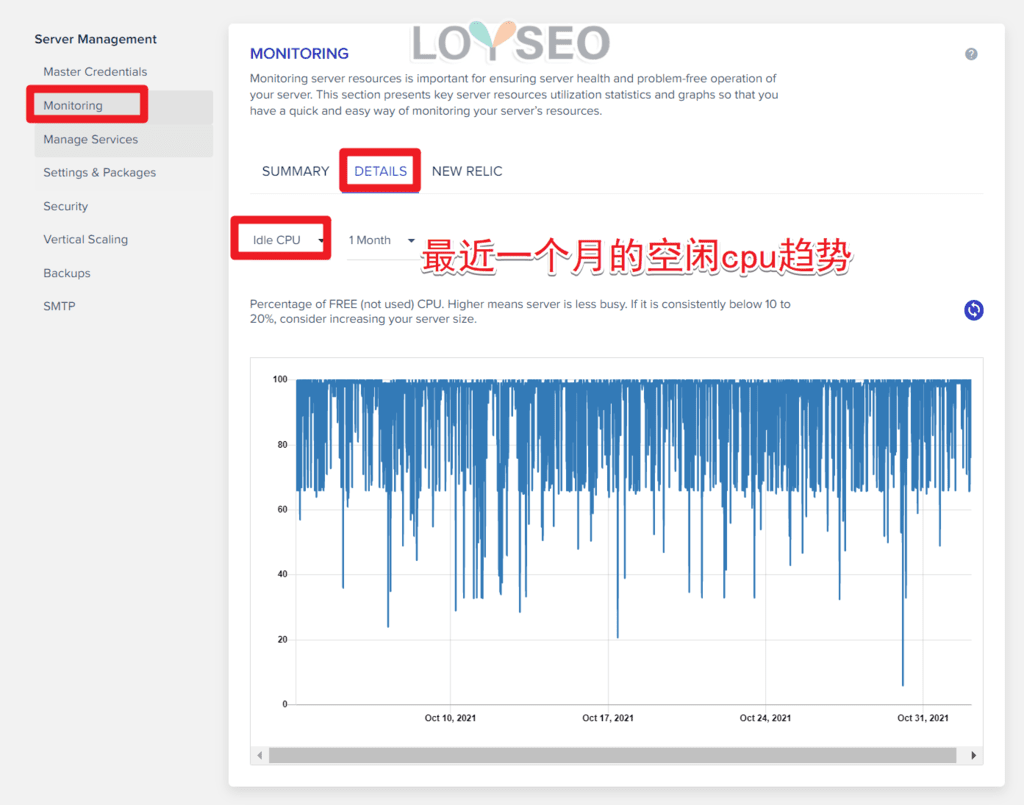
監控空閒CPU
如果你發現空閒CPU長期不足20%,就要考慮升級主機配置。

如何擴展Cloudways伺服器
Cloudways能夠按需擴展伺服器配置,譬如從1核1G升級到1核2G,還能單獨購買存儲盤,相比虛擬共用主機更具彈性。
為什麼要擴展伺服器呢?
擴展伺服器能夠在保留當前有數據和應用(也就是網站)的基礎上,提升主機的性能和存儲量,這是非常經濟高效且便利的方法了。
什麼時候需要擴展伺服器呢?
當你監控主機的數據時,發現CPU、記憶體長期不足20%,存儲也不足100M,系統經常崩潰,那麼這就有必要提升主機的性能了,也就是你需要升級主機了。
如果你是一個新網站或是流量很小,存儲也夠,CPU和記憶體的監控曲線也不是一直不足的,而是偶爾閃崩,並且同時面臨網站連接不上,提示你資料庫崩潰,通常資料庫崩潰後會自動重啟,這說明你的網站可能受到突發攻擊或者是後台操作過於高頻,此時,資料庫很可能無法自動重啟,需要聯繫主機客服幫忙重啟資料庫,此外,也要找客服問一下原因和解決方法。 當你網站恢復后建議安裝Wordfence網站安全防護外掛程式,主機客服可能還會建議你修改網站後台的登錄位址。
擴展DigitalOcean/Linode/Vultr伺服器
DigitalOcean、Linode、Vultr主機的擴展是套餐式的,也就是同時要升級CPU、記憶體、存儲,不能單獨升級CPU或記憶體。
如果你的主機是 DigitalOcean,你還可以單獨升級存儲空間。
接下來,我們講解如何擴展DigitalOcean主機, Linode、Vultr 主機的升級方法是一樣的。
需要注意的是:
- 伺服器的擴展是一次性的,不能回退的,不能降低的,如果你需要降低配置,那麼可以使用克隆主機的功能,在克隆主機時可以重新選擇主機的配置。
- 在擴展伺服器之前,自主備份你的主機,雖然系統每天都有自動備份,但備份的時間點是固定的,所以你需要自己再備份一次,以備不時之需。
- 在擴展伺服器時,你的主機會停機,也就是主機上的應用網站都會打不開哦,主機擴展所需時間一般都挺快的,但是還是建議你不要在客戶活躍的高峰時間擴展主機,而是放在客戶稀少的時間來擴展主機。
- 針對vultr高頻主機,由於廠商的限制,你沒法將vultr普通主機升級為高頻主機,只能通過克隆主機的功能來實現它。
具體操作步驟
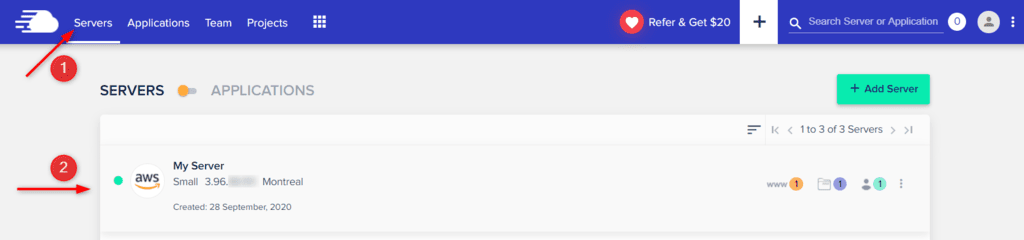
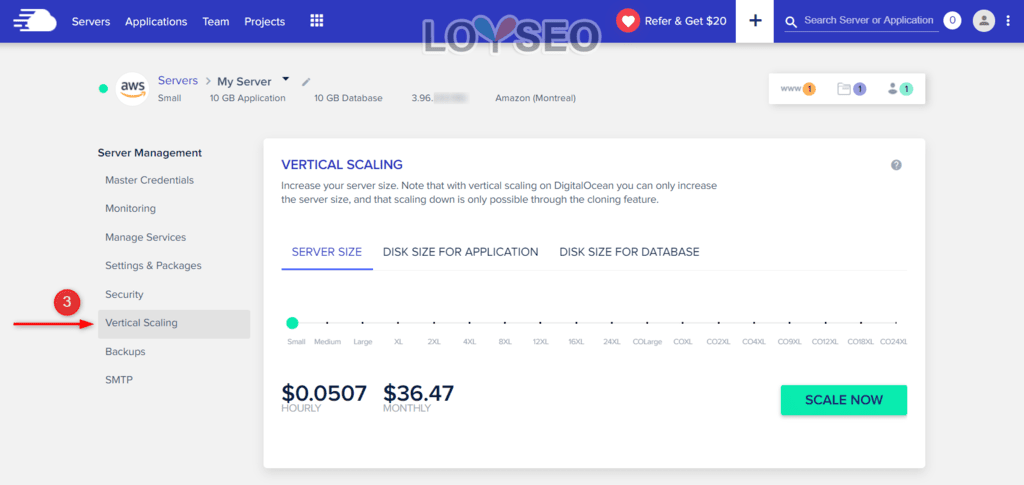
在登錄Cloudways之後,在頂部菜單中點選Servers,然後選擇需要擴展的伺服器

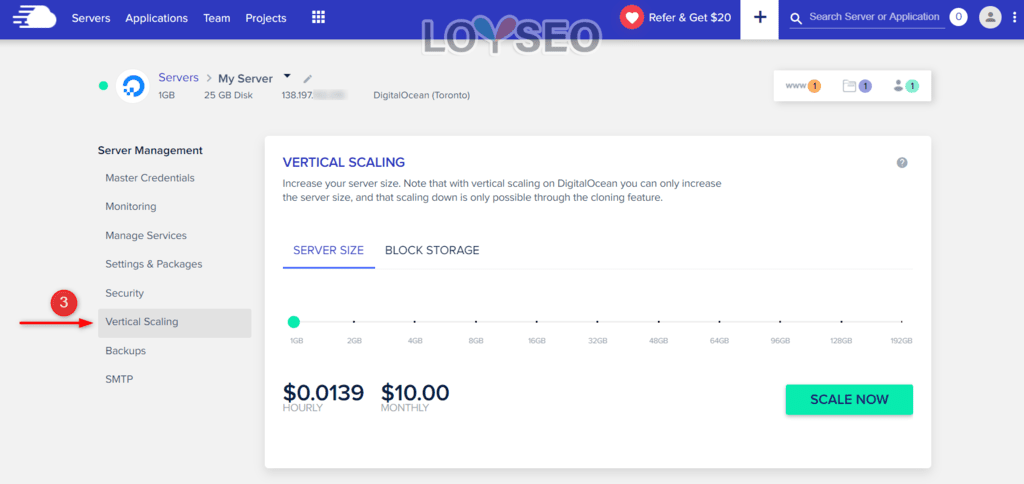
在伺服器的管理面板中,點擊vertical scaling

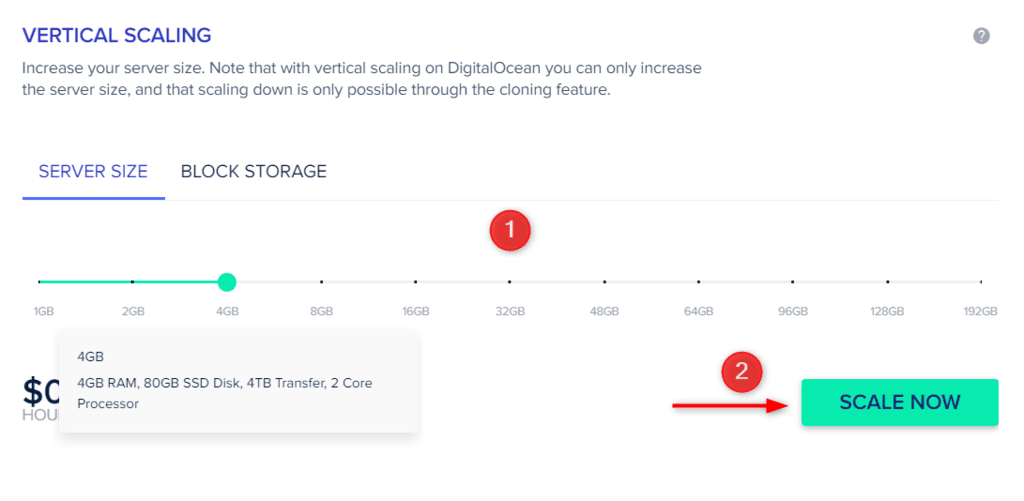
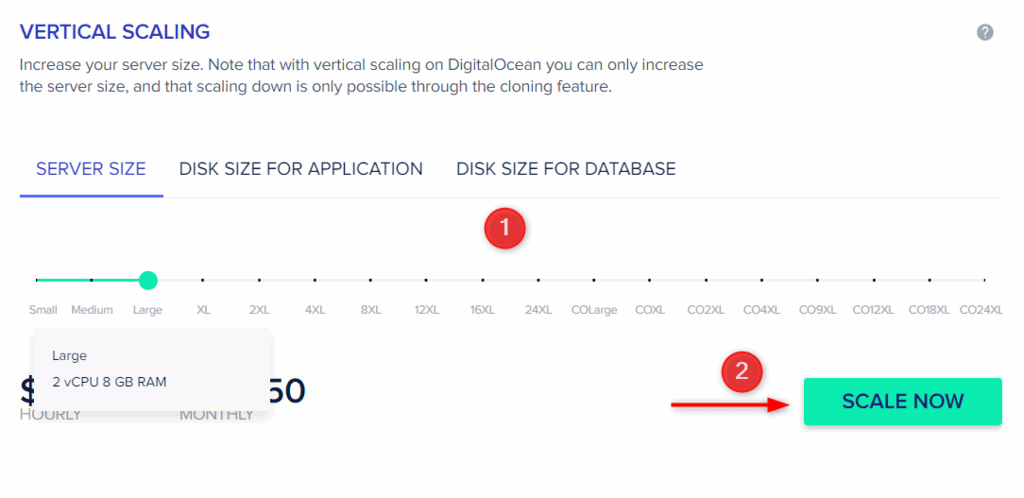
在Server size標籤頁中,當你把滑鼠懸停到不同的配置上時,能看到伺服器的詳細配置信息和費用。 選好你想要的配置后,點擊scale now按鈕

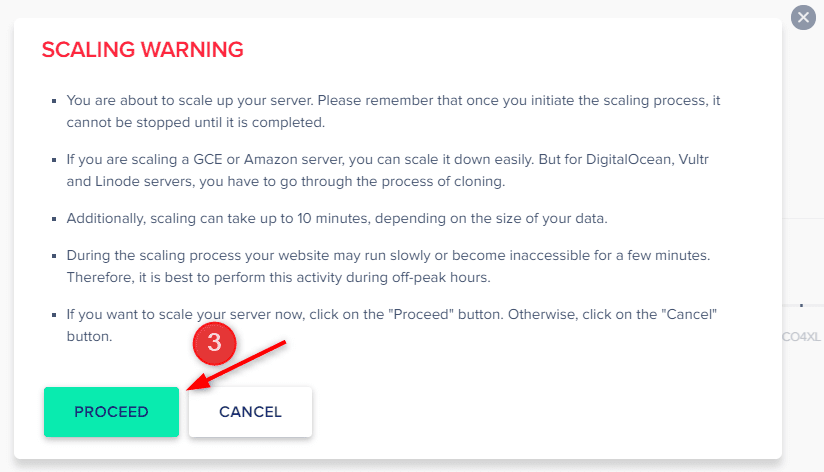
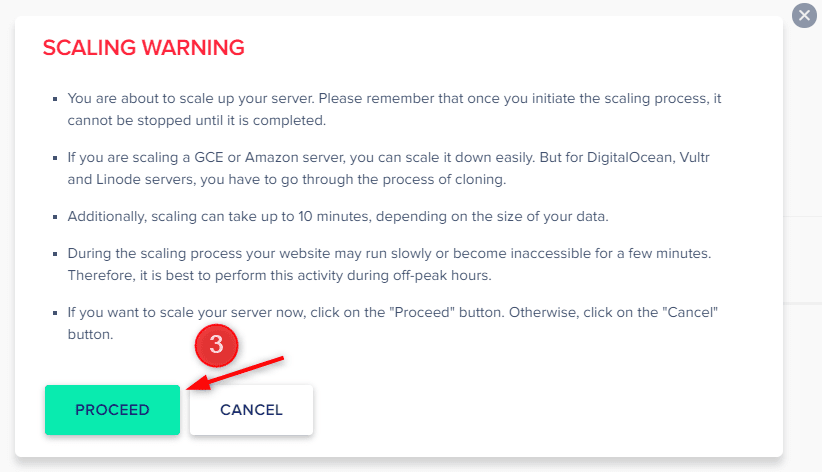
然後會給出警示提醒資訊,當你確認完畢后,點擊Proceed按鈕便可以擴展伺服器了,這個過程可能需要幾分鐘時間。

擴展AWS/GCP伺服器
AWS、GCP主機可以升級CPU、記憶體,也可以縮小降配,而不是單向只能升級。
你的主機上有三個磁碟(即存儲盤):
- 應用程式檔案磁碟(可擴充)
- 資料庫儲存磁碟(可擴充)
- 操作系統儲存磁碟(固定大小,25GB,不能修改或他用)
接下來我們講解如何擴展AWS主機,GCP主機的擴展過程是相同的
需要注意的是:
- 存儲盤的擴展是一次性的,不能回退的,不能降低的,如果你需要降低配置,那麼可以使用克隆主機的功能,在克隆主機時可以重新選擇存儲盤的配置。
- 在擴展伺服器之前,自主備份你的主機,雖然系統每天都有自動備份,但備份的時間點是固定的,所以你需要自己再備份一次,以備不時之需。
- 在擴展伺服器時,你的主機會停機,也就是主機上的應用網站都會打不開哦,主機擴展所需時間一般都挺快的,但是還是建議你不要在客戶活躍的高峰時間擴展主機,而是放在客戶稀少的時間來擴展主機。
具體操作步驟
在登錄Cloudways之後,在頂部菜單中點選Servers,然後選擇需要擴展的伺服器

在伺服器的管理面板中,點擊vertical scaling

在Server size標籤頁中,當你把滑鼠懸停到不同的配置上時,能看到伺服器的詳細配置信息和費用。 選好你想要的配置后,點擊scale now按鈕

然後會給出警示提醒資訊,當你確認完畢后,點擊Proceed按鈕便可以擴展伺服器了,這個過程可能需要幾分鐘時間。

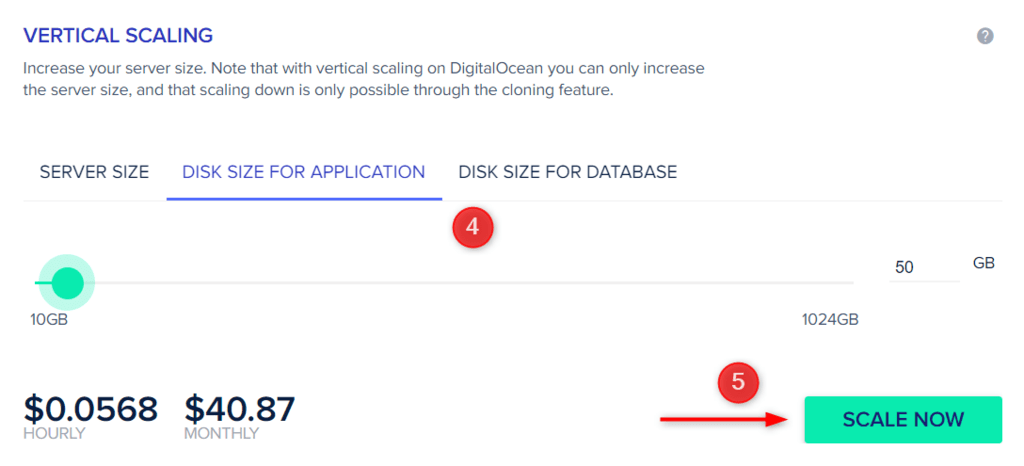
如果需要增加磁碟空間,你可以切換到下圖所示的應用磁碟(disk size for application)和資料庫磁碟(disk size for database),按需選擇所需磁碟空間,然後點擊scale now按鈕操作即可。

擴展伺服器需要幾分鐘時間,耐心等待即可。
克隆Cloudways伺服器
克隆伺服器能夠完整複製已有伺服器的所有應用網站到新的伺服器,通過克隆伺服器功能,你可以實現:
- 更換伺服器的供應商,譬如從vultr換為digital ocean
- 更改伺服器所在地區
- 更換到新的伺服器,譬如我之前買了vultr的伺服器並安裝了企業網站範本,結果發現vultr的IP在國內不能訪問,於是我用克隆伺服器的功能換到了digital ocean的伺服器
- 換伺服器的配置,譬如你擴展了主機的配置,然後發現不需要那麼高級的配置,需要降配
- 負載測試
重要說明:一旦你克隆了伺服器,新的伺服器會擁有一個新的IP位址,請不要立即刪除你的原伺服器,在更換你的所有網站的功能變數名稱解析記錄到新伺服器的IP之前,你的網站還是指向到你的原伺服器的。
如何克隆伺服器
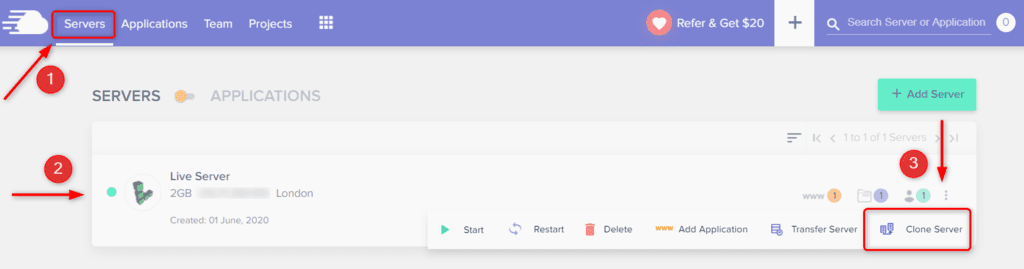
登錄你的cloudways帳戶后,在頂部菜單中點選servers,找到你想要克隆的主機,點擊⋮,在下拉選中點選Clone Server。

然後再彈出的確認介面點擊YES。

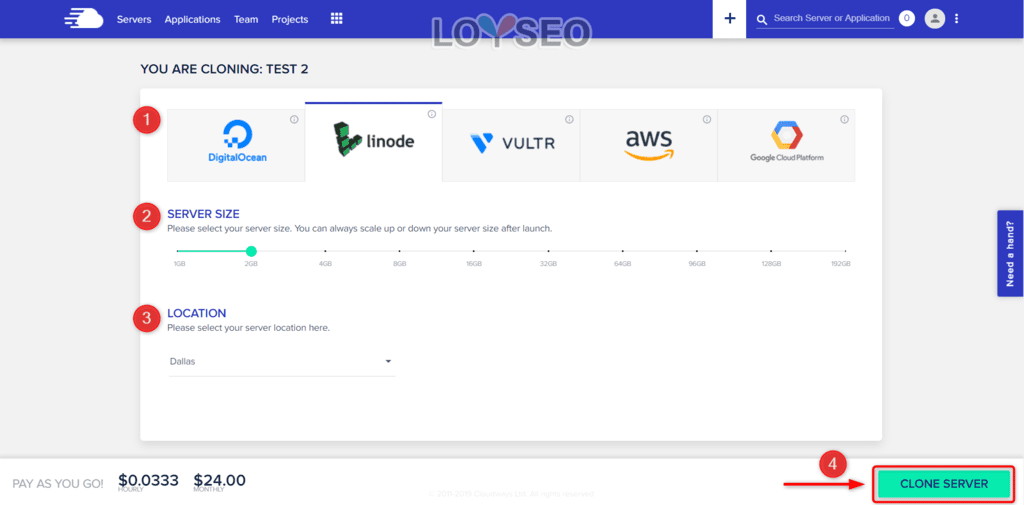
接下來,你按需選擇主機提供者、伺服器大小、位置,最後點擊clone server。 如果你選擇用asw或gcp的主機,你還需要單獨選擇磁碟大小(用於存儲應用程式和資料庫),記得看左下角的每月和每小時的主機費用哦。

克隆主機所用的時間取決於原服務的數據的大小,總之稍許等待吧。
需要注意的是:克隆主機只會克隆應用數據,但不會克隆主機本身的設置或對應用的設置,譬如SSL證書、綁定的功能變數名稱都不會被複製過去。
所以,當主機克隆完成後,請綁定功能變數名稱並更新功能變數名稱的解析記錄,當然還要安裝SSL證書。
常見問題
Cloudways是在G2中排名第1的中小企業主機託管供應商,用戶數量高達75000+,你可以在cloudways中直接購買Digital ocean 、vultr、linode、google、aws的vps主機。
Cloudways為你提供了全面的託管能力,包括方便易用的管理面板,讓你能夠擺脫代碼、快速的創建wordpress網站、安裝ssl證書、克隆網站或升級主機配置等等,
此外,Cloudways對主機已經做過底層的性能優化,網站打開速度很快; 又有7*24小時的專業客服服務,十分省心。
LOYSEO ——在註冊Cloudways時,輸入這個優惠碼,可以得到前3個月30%的優惠,並且本站的Cloudways註冊連結已被官方特別加入免實名認證白名單,還有,鏈接中已經帶入優惠碼,你不需要額外再輸入。
有一位讀者反饋,他按照教學完成了網域解析伺服器更換到cloudflare,在cloudways中創建應用、綁定網站、在cloudflare添加了解析記錄並安裝了ssl,但是打開網站時,提示的還是在舊主機的報錯頁面。
我打開他的網站看了一下,是能正常訪問的,你也可以自己用手機訪問網站看能否打開。
此種情況是由於他本人電腦里的DNS緩存導致的,只要清理一下電腦的DNS緩存即可。
如何清理電腦里的DNS緩存呢?
以win10電腦為例,
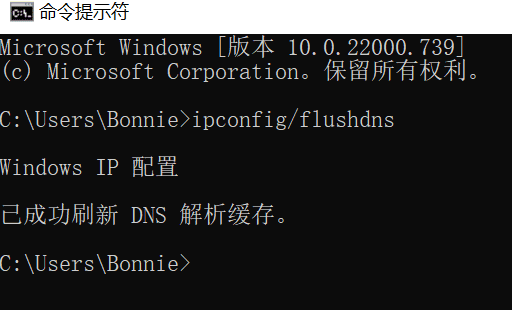
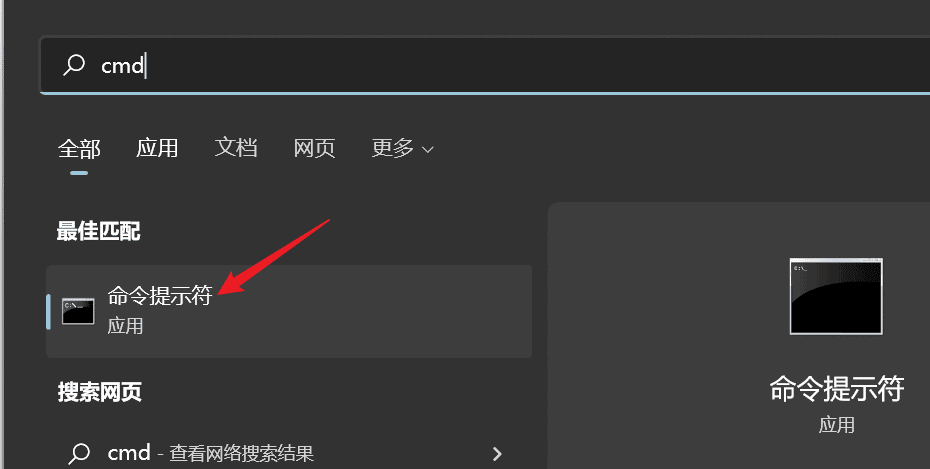
首先,打開「開始菜單」,輸入「cmd」 搜尋,找到並打開命令提示符工具

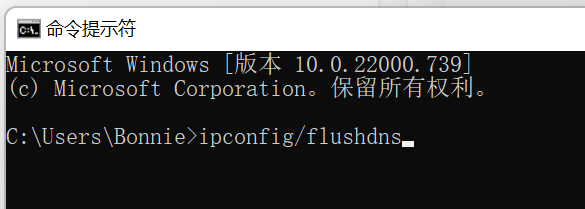
接著,在“CMD”視窗中,輸入DNS緩存清理命令“ipconfig/flushdns”並按下回車鍵

清理成功