使用Code Snippets,可以在不修改主題的情況下修改wordpress網站的function.php檔,也不會因主題更新而被覆蓋代碼,並且讓管理這些php代碼段更方便和整潔。
我用Code Snippets實現了:禁止wordpress自動生成圖片、安裝GA代碼、隱藏elementor頁面種的標題,等等。
下載Code Snippets並安裝
Code Snippets外掛程式下載位址:https://wordpress.org/plugins/code-snippets/,請安裝後啟用它。
若您是新手,外掛安裝教學請點擊此處查看。
Code Snippets使用教程
管理代碼段
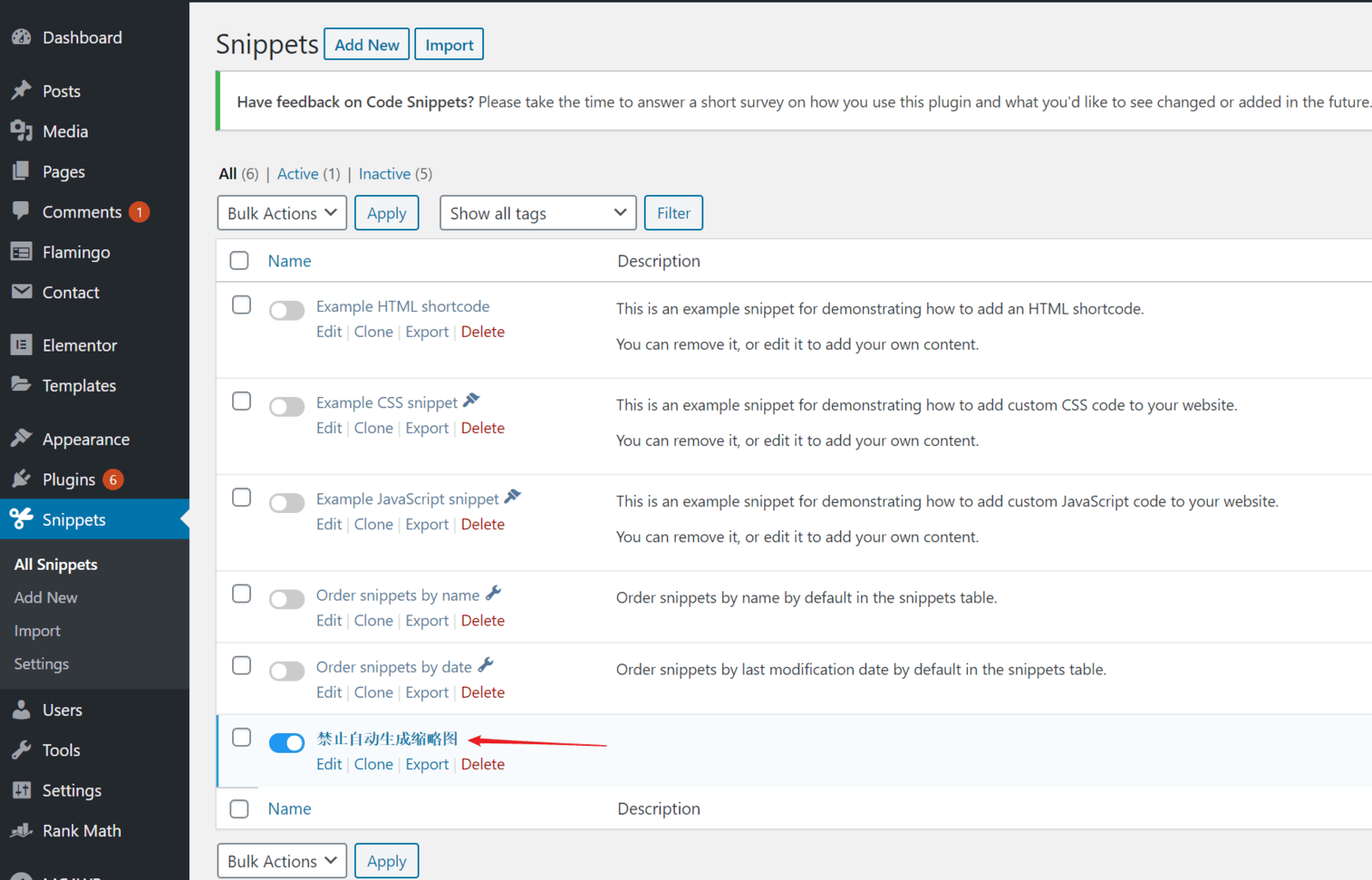
請在wordpress後台菜單中找到Snippets,點擊進入後,在頁面下方將見到下圖所示的代碼段列表,其中代碼段前方的開關打開為藍色時,表示這個代碼段是啟用的、正在運行的; 若開關為灰色,說明這個代碼段是禁用的、未在運行。

在代碼段列表頁,我們能看到如下功能操作

- Add new:點擊可進入添加代碼段頁面
- Import:可實現導入其他地方獲取的代碼段,上傳檔的格式要求是.xml或.json
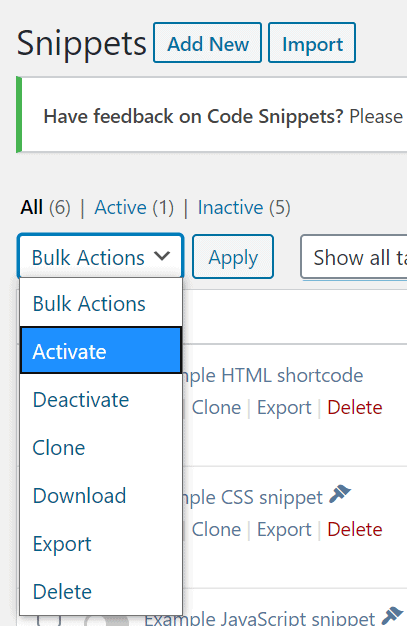
- Bulk Actions:批量操作,選中所需代碼段后,再選擇它的任一選項后,點擊Apply按鈕可執行對應功能
- Active:啟用所選代碼段
- Deactivate:禁用所選代碼段
- Clone:複製所選代碼段
- Download:下載所選代碼段,檔格式為.php
- Export:匯出所選代碼段,檔格式為.json
- Delete:刪除所選取代碼段
添加代碼段
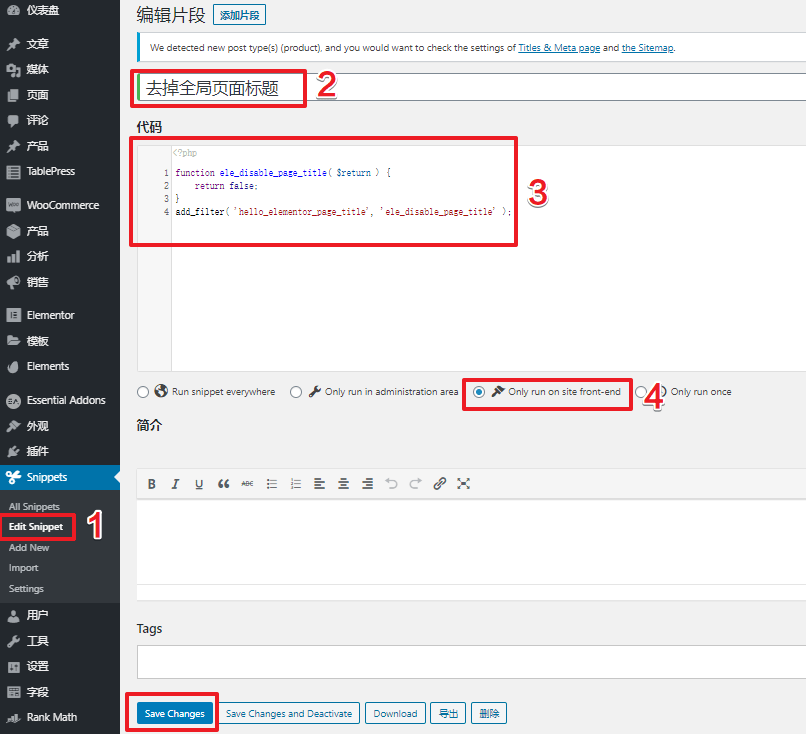
下文以禁用Elementor頁面的標題為示例講解添加代碼段:

- 進入 Snippets > add new
- 輸入標題,例如:禁用頁面默認標題
- 輸入如下代碼
function ele_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'ele_disable_page_title' );- 選擇 only run on site front-end,此處有4個選項,請根據你的代碼段的用途選擇
- run snippet everywhere:表示代碼段在全站都運行,不分網站的前後台
- only run in administration area:表示代碼段只在網站後台運行
- only run on site front-end:表示代碼段只在網站前端/前台運行
- only run once:表示只運行一次
- 點擊save changes保存
相關教程:7個WordPress常用代碼段(Code Snippets)
常見問題
禁用或卸載code snippets外掛程式後,代碼段會消失並失去作用嗎?
會
更換或升級wordpress主題后,代碼段會消失並失去作用嗎?
不會,代碼段是存儲在資料庫中的,存儲的表格名稱是:你的網站資料庫前綴__snippets,譬如預設的是wp_snippets
導出Code snippet後,可以用在其他WordPress網站上嗎?
可以
添加代碼段后,我的網站崩潰了,怎麼辦?
您可以嘗試啟動「安全模式」。 在安全模式狀態下,所有代碼段均不會運行,從而能夠訪問網站並停用導致錯誤的代碼段。 如需啟動安全模式,請將以下代碼添加到您網站資料夾根目錄的wp-config.php檔中,並且要放再* That’s all, stop editing! Happy blogging. */之前。
define(‘CODE_SNIPPETS_SAFE_MODE’, true);
至此,教程結束~ヾ(•ω•’)o


