使用Elementor pro可以創作出多種多樣的頁腳,可以不再局限於主題自帶的頁腳了。 並且Elmentor Pro的範本庫里提供了多款頁腳範本,一鍵導入就可以直接用起來了,還可安裝Envota elements外掛,裡頭還有頁腳範本供選用。
2021/4/6更新詳細的視頻教學
下方為簡要的圖文教學
操作步驟如下:

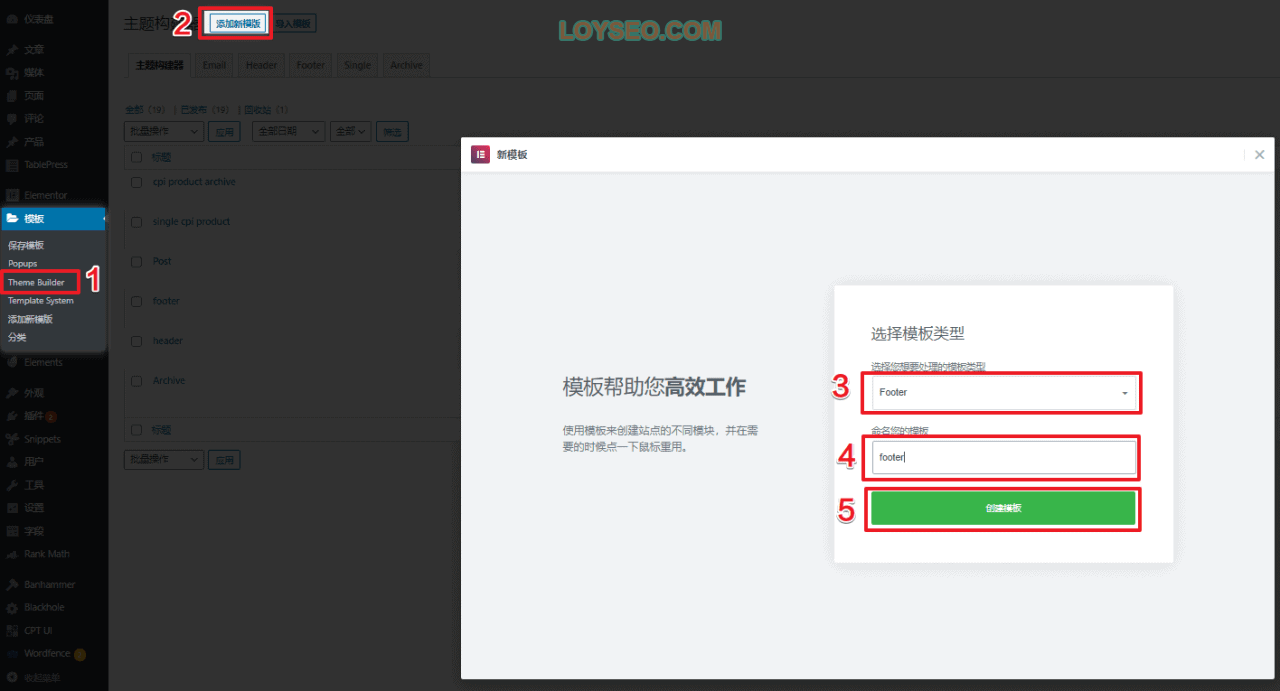
- 點擊 範本>theme builder
- 點擊添加新範本
- 選擇範本類型為footer
- 輸入範本名稱,譬如footer
- 點擊「創建範本」按鈕,可進入下圖所示的library頁面
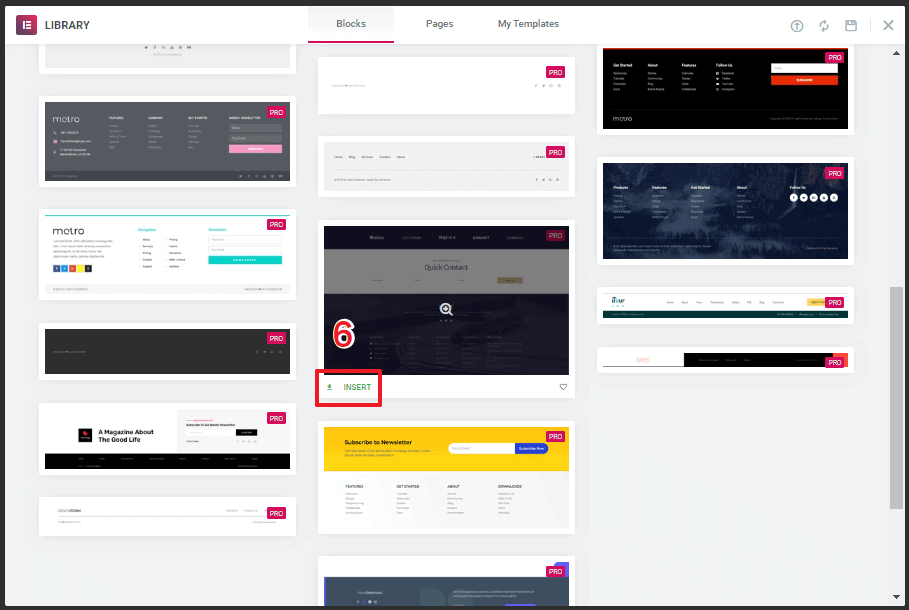
- 在下圖的library中,左鍵移動到範本上方,將出現放大鏡按鈕,點擊可預覽範本; 選擇喜歡的或接近喜歡的範本,點擊insert按鈕即可導入到範本中; 然後如同添加header一樣,點擊publish按鈕發佈,然後點擊add condtion按鈕設置頁腳顯示的頁面範圍,預設添加的是全站顯示,然後點擊save保存即可。

至此,本篇教學結束,ヾ(•ω•’)o拜拜



