本文是B2B架設企業網站教學的內容之一,我將逐步介紹如何使用
視頻教學
2021/4/12更新視頻教學
注意:視頻中用於產品搜索的外掛程式,現在已經更名叫做:FiboSearch – Ajax Search for WooCommerce
相關教學:如何用Elementor Pro設計WooCommerce產品分類和產品標籤側邊欄的樣式。
圖文教學
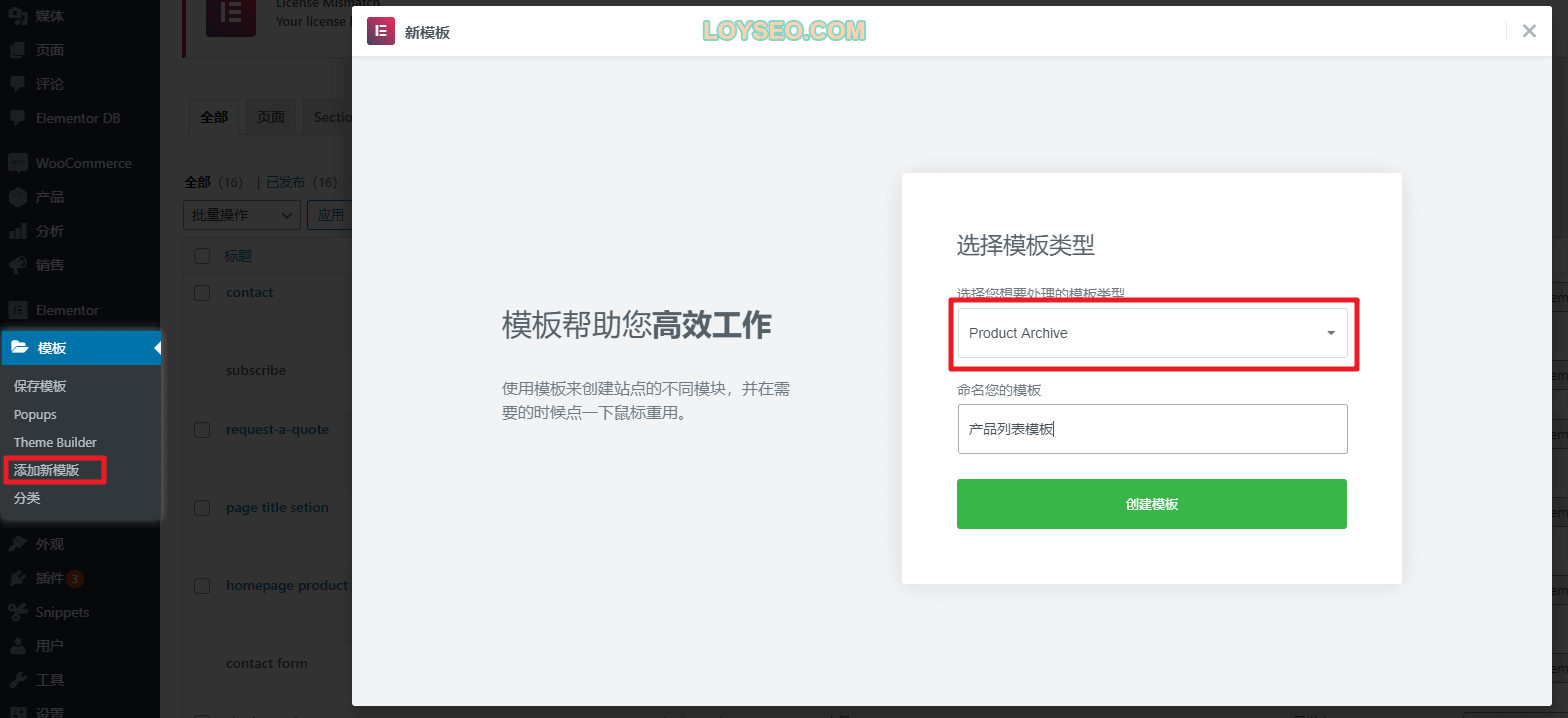
進入“ 模板”>“添加新模板”,選擇類型為 “Product archive”,為其命名,然後單擊“ 創建模板”

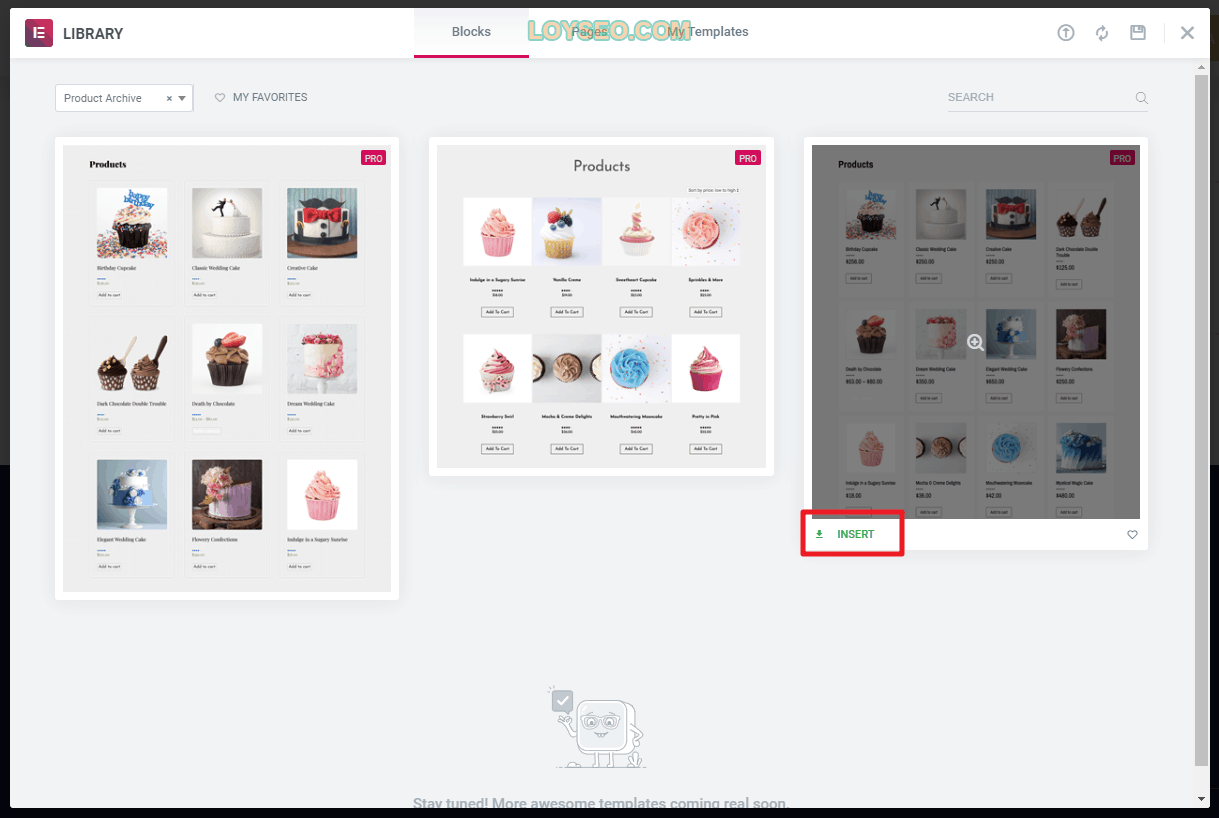
然後,在彈出的模板庫頁面上,可以選擇一個模板,點擊insert按鈕導入

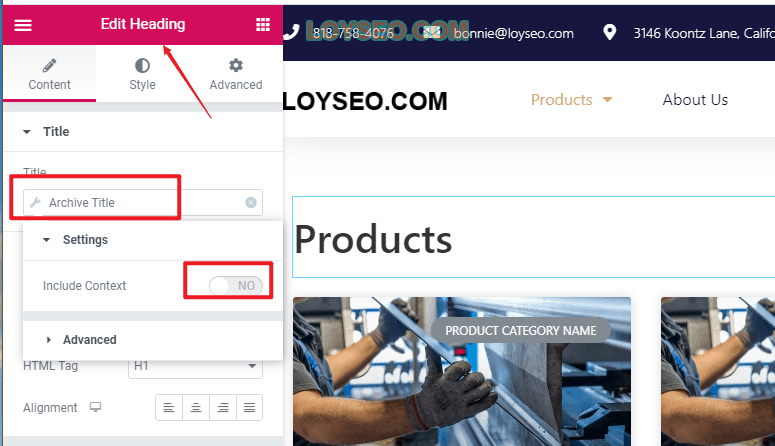
導入後,頁面上只有兩個元素,一個是archive title(列表標題)、一個是archive products(產品列表),請點選他們後右鍵刪除,模板裡的元素塊都不好用,設置受限,我們會換兩個發揮空間更大的元素;然後按照下圖所示,將標題的context選項關閉,關閉後就不會在標題前顯示文案“Archives:”了。
接下來按下圖所示,我們在左側元素庫中搜索Heading元素,並將它拖拽到右側的畫布中,按照下圖設置,點擊title右側的 按鈕,並選擇archive title,並在setting中將標題的include context選項關閉,關閉后就不會在標題前顯示文案“Archives:”了; 此外,將HTML tag從H2改為H1,表示當前標題為整個頁面的大標題。
按鈕,並選擇archive title,並在setting中將標題的include context選項關閉,關閉后就不會在標題前顯示文案“Archives:”了; 此外,將HTML tag從H2改為H1,表示當前標題為整個頁面的大標題。


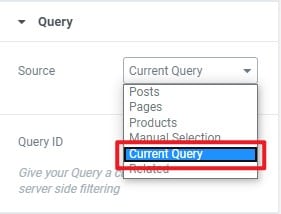
然後,我們在左側元素庫中搜索POST元素,並將它拖拽到右側的畫布中,然後按左側圖片所示,設置這個POST元素的Query,將source選為current query,因為默認post元素是展示Posts(文章)的,設置為current query,就可以根據頁面的用途來選取展示的內容,這裡我們做的是產品列表,那麼就會取產品展示,譬如打開某個產品分類頁面時,就會取該分類下的產品展示。
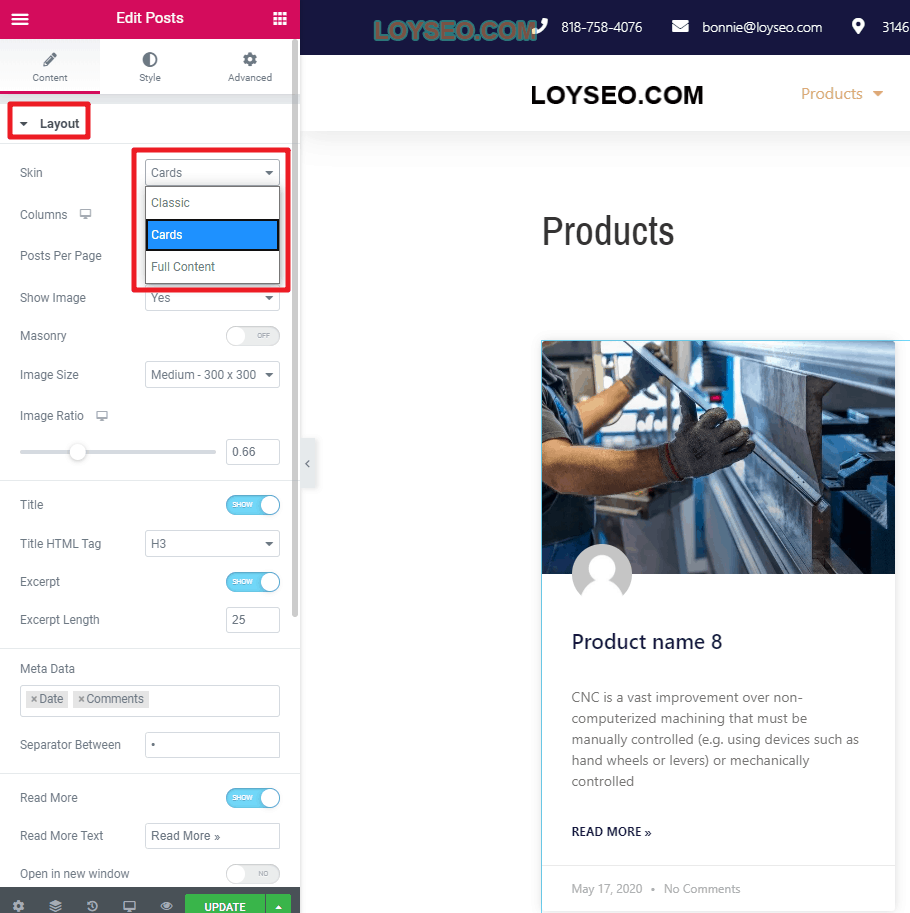
再次,我們可以按需調整一下產品的皮膚,見下圖,有三種模式:classic、cards、full content,我比較喜歡第二種card,也是下圖中所示的效果。

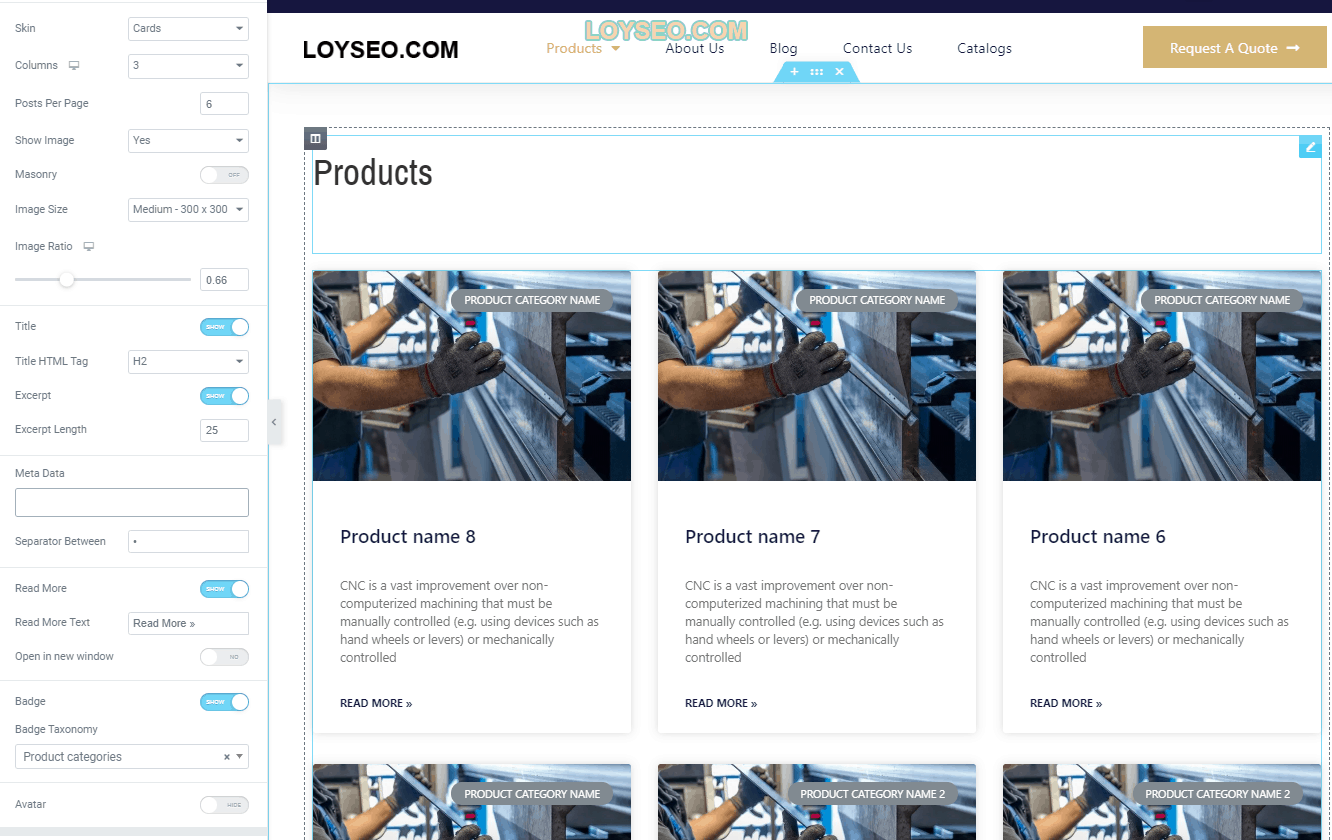
接下來我們進行細節調整,下圖是調整後的效果:

- colunms:默認為3,表示一行展示3個產品,點擊旁邊的電腦圖標,可以切換到平板、手機設備模式,這樣可以配置在不同設備上一行能展示的產品數量
- Posts per page:默認為6,表示一頁展示6個產品,你也可以設置為-1,那就是一頁展示所有產品。
- Show image:默認為YES,表示展示產品圖片,若選擇NO,那就不展示圖片啦
- Masonry:默認是關閉的,關閉時,不論產品簡介內容長短,每一行的產品都是等高的,如果一行中產品簡介又長又短,那麼短的下方會留有空白;若開啟masonry時,那產品就像砌牆一樣,不會留有空白,而是錯落有致。 (說了這麼多不如你自己點一下按鈕試試看了~)
- Image size:調整圖片的尺寸,默認是300×300px,一般也不用改
- Image ratio:用於設置圖片比例,通常保持默認的0.66即可
- Title:默認為開啟,滑動開關可以選擇顯示或隱藏標題
- Title html tag:默認是H3,由於頁面的標題是H1,如果頁面沒有其他H2的話,此處我建議改為H2
- Excerpt:默認為開啟,選擇顯示或隱藏產品簡介(又叫產品簡短描述)
- Excerpt length:设置简介的文字长度,默认为25,按需增减吧
- Meta data:默認是data、comments,還有author、time兩個選項,可以多選,但作為產品列表頁,我們將他們都去掉,去掉就不再顯示在產品中了
- Separator between:默認是·,用於間隔不同的mata data
- Read more:默認是開啟,滑動開關可以選擇顯示或隱藏查看更多按鈕
- Read more Text:在這裡設置按鈕的文案,默認是read more
- open in new windows:默認是關閉,滑動開關可以選擇是否需要開啟在新窗口打開產品
- Badge:徽章,顯示在圖片上,滑動開關可以選擇顯示或隱藏徽章
- Badge taxonomy:此處選擇徽章上顯示的內容,如果是產品列表頁,此處要改為product category
- Avatar:滑動開關可以選擇顯示或隱藏發表當前產品或文章的用戶頭像,默認是開啟,此案例中我將它關閉
最後,我們點擊左下角的update,並將conditon設置為all product archive,保存後,產品列表模板頁面就完成了,我們就可以去找到任一產品分類,打開它的的頁面查看一下了。
如何將側邊欄小工具加入到產品列表頁面中
本教學不適合Hello Elementor,因為預設它未啟用小工具(widgets)功能,適合其他提供了小工具的主題,相關教學:Astra主題免費架設企業網站。
- 在後台的外觀》小工具中,將WooCommerce產品小工具加入到區域中;
- 使用sidebar元素來將小工具所在區域加入到頁面中。
相關教學:對範本進行樣式調整、添加自定義的產品欄位
常見問題
為什麼我的產品首頁沒有展示產品呢?
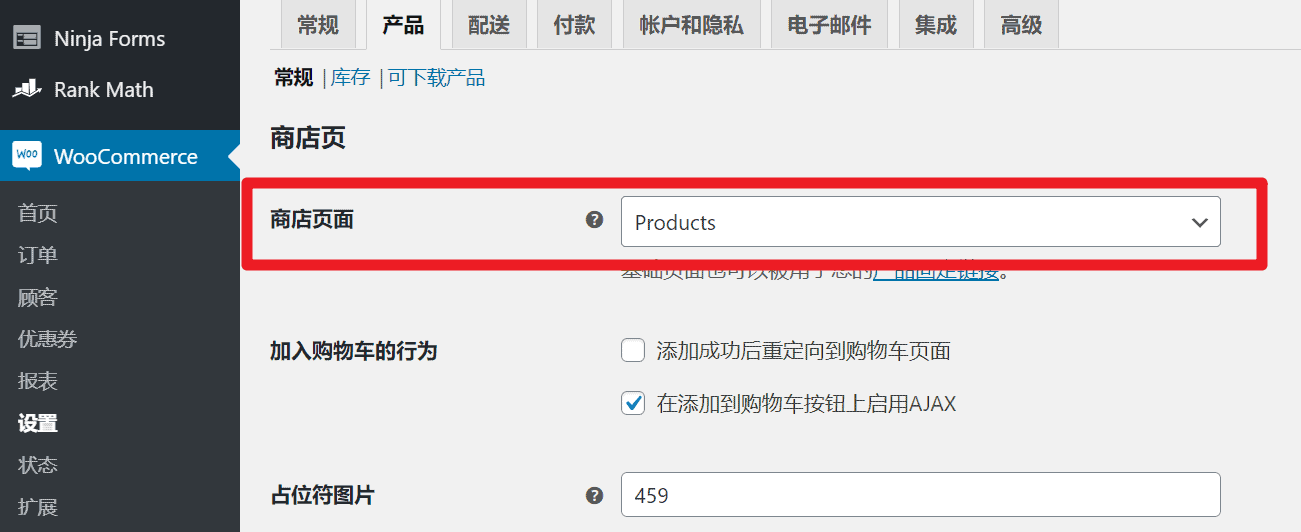
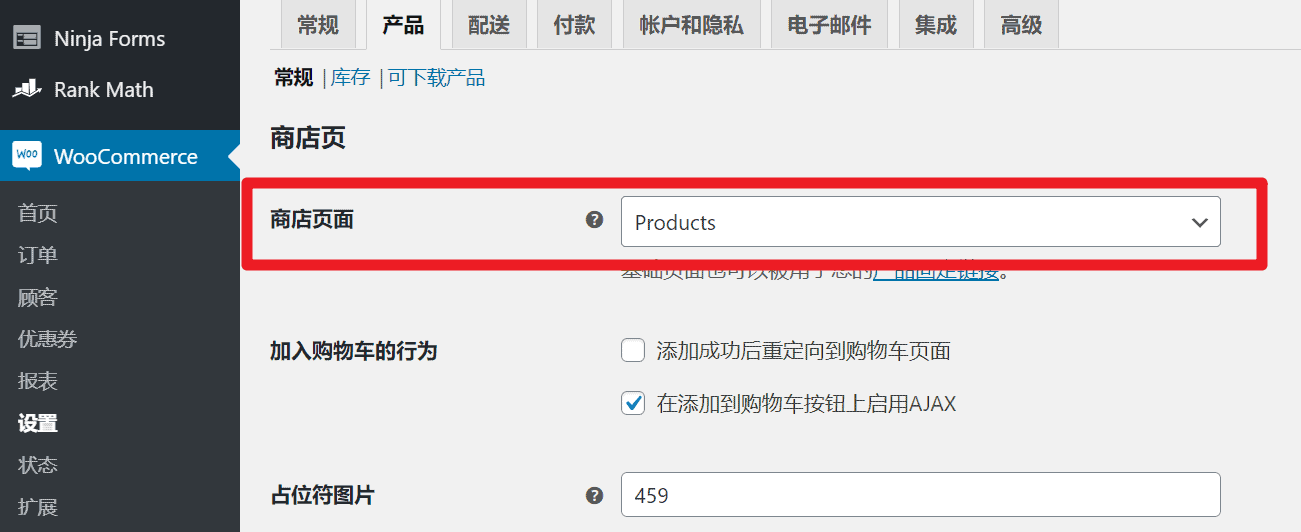
大概率是的產品首頁未被設置為商店頁面。 請在woocommerce的設置》常規中,按下圖所示方式配置。

為什麼產品首頁不能用Elementor編輯
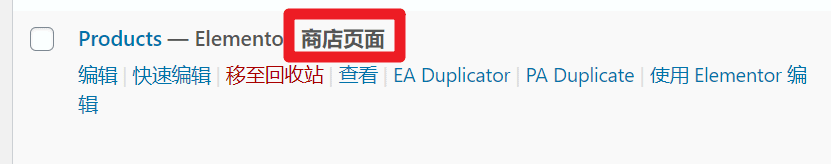
當你用Elementor編輯SHOP或products頁面時,出現下方圖一的錯誤,那是因為這個頁面在Woocommerce的設置中被選為商店頁面(見下方圖二),並且在頁面管理中,也能看到它被標記為商店頁面(見下方圖三),此時,便不能用Elementor編輯,它是自動調用主題的範本的,如果你非要用Elementor編輯它, 請先在Woocommerce的設置中,取消該頁面作為商店頁面。



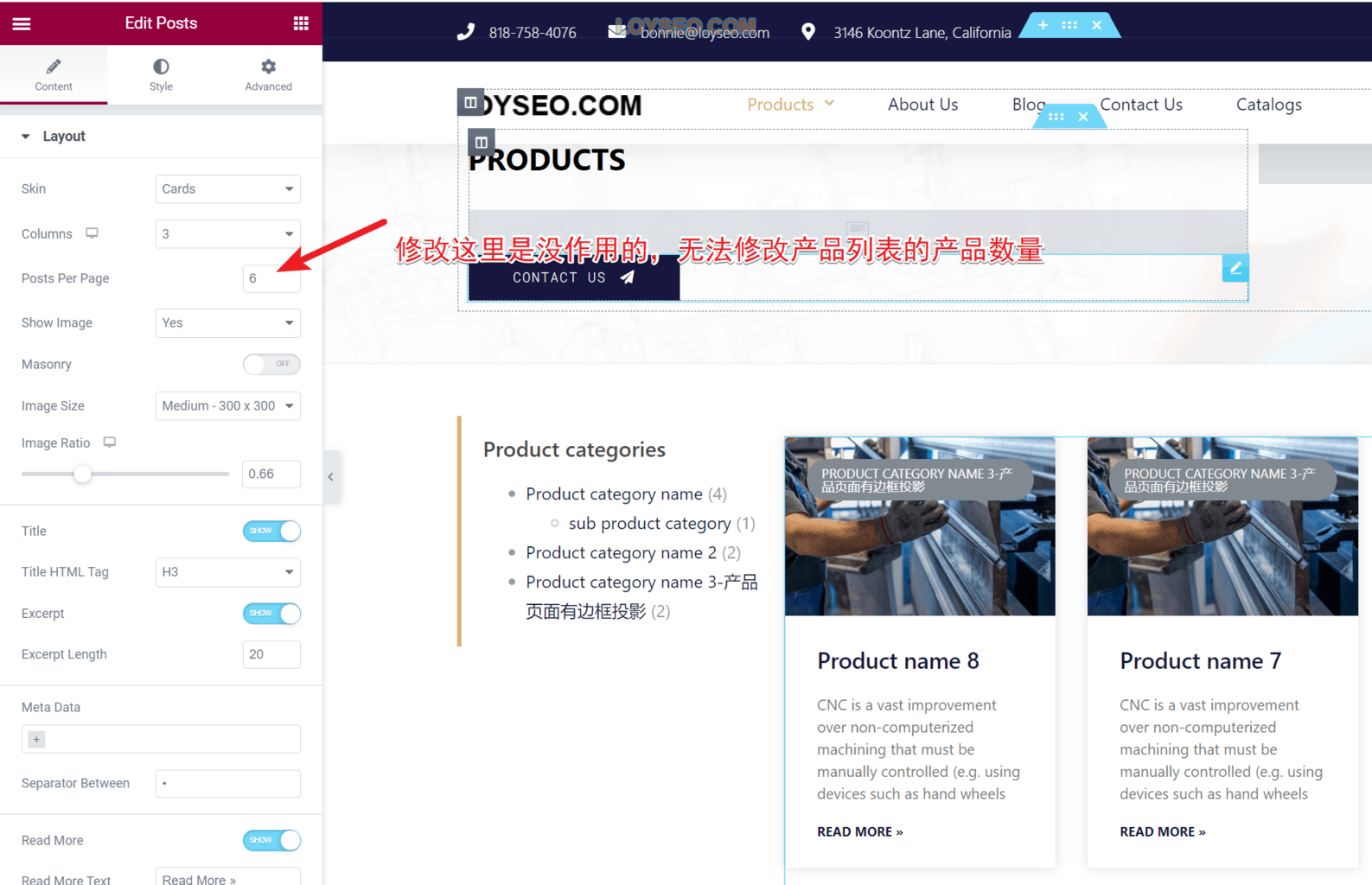
如何設置產品列表中每頁展示的產品數量
在產品列表範本中,如下圖所示,我們即便修改產品元素的每頁展示數量也無濟於事。

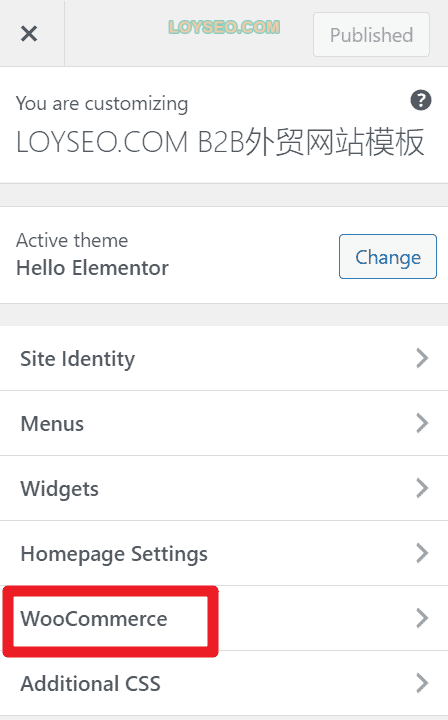
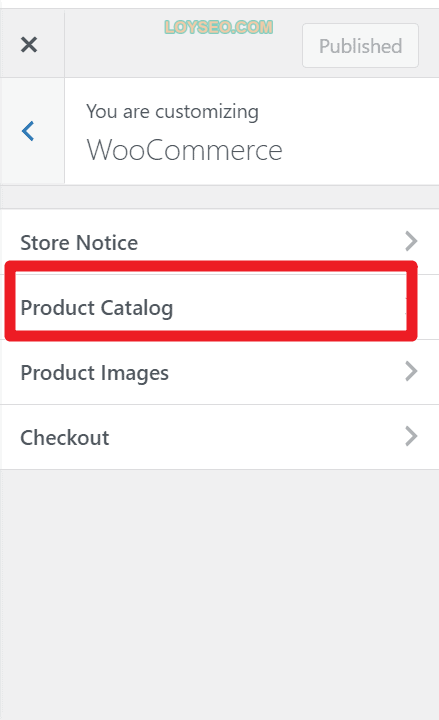
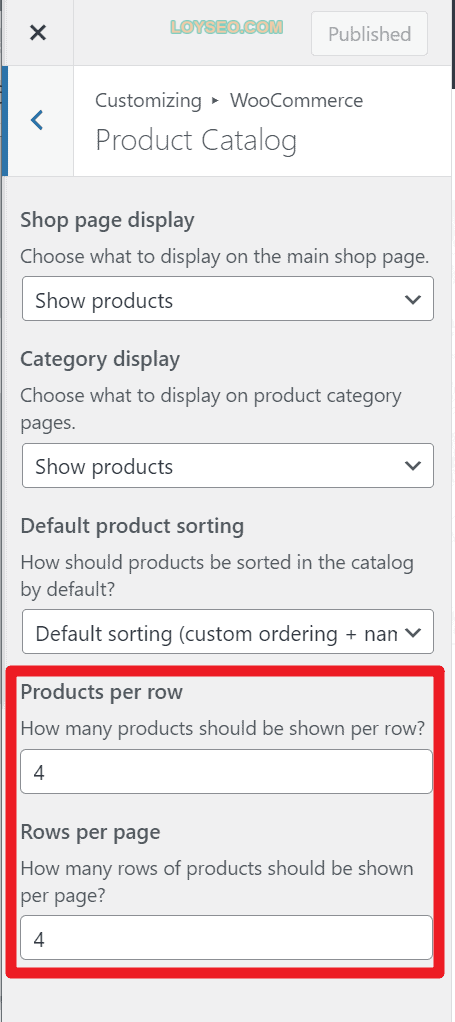
具體的修改方法是要去外觀》自定義中修改,請按下方幾張圖片進行設置




上圖中,products per row和rows per page都是4,而4*4=16,產品列表就展示16個產品。 至於一行展示多少個產品,還是本文第一張圖的元素里的配置為準,在上圖中設置的products per row是無用的。
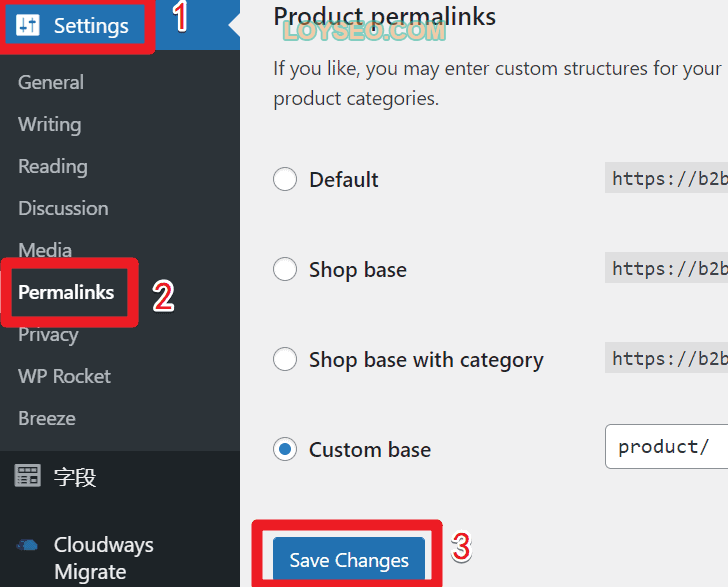
如何解決產品列表頁自動跳轉到首頁或404
如果訪問產品分類列表頁自動跳轉到了首頁或404,且此前是正常能訪問的,可以嘗試按下圖所示,在setting>permalinks中點擊一下save changes即可,注意,不需要修改permalinks中的配置,直接點擊保存即可。