本文將逐步介紹如何使用
2021/5更新詳細的視頻教學
下方是2021年寫的簡單版圖文教學
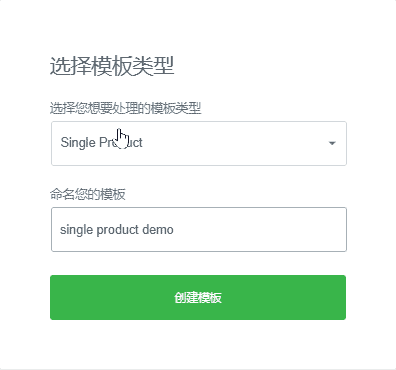
- 點擊菜單:範本》添加新範本,選擇範本類型為single product,輸入範本名稱,譬如single product

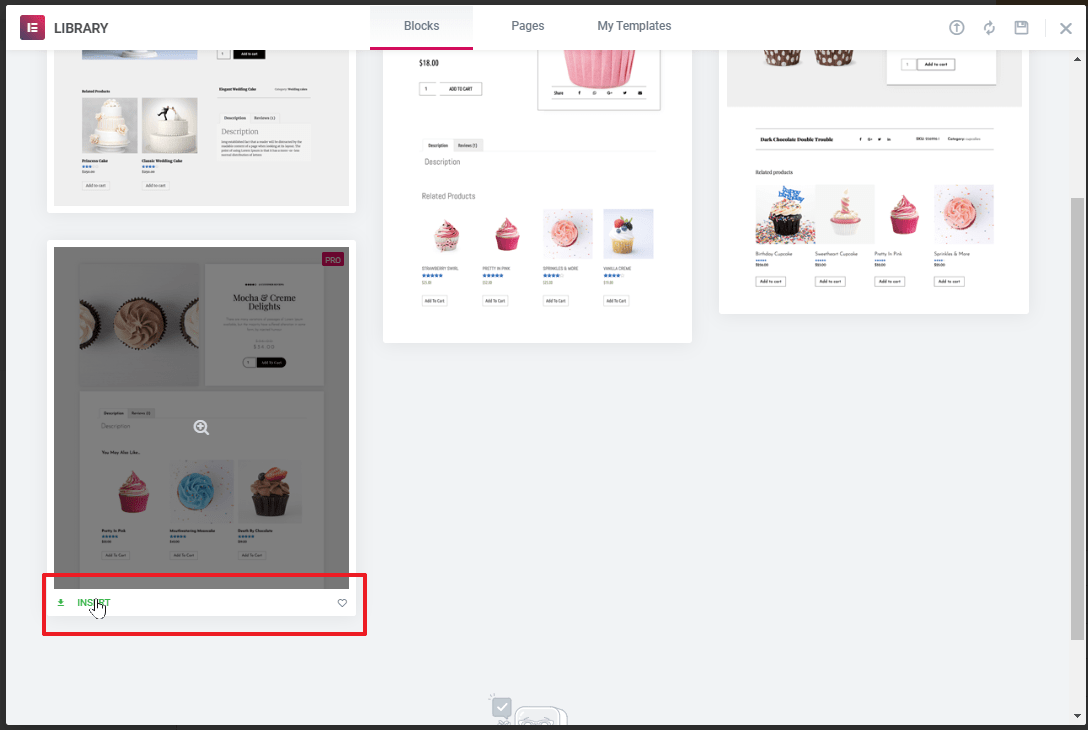
- 點擊“創建模板”按鈕,可進入下圖所示的library頁面:
- 左鍵移動到模板上方,將出現放大鏡按鈕,點擊可預覽模板;
- 選擇喜歡的模板,點擊insert按鈕即可導入;

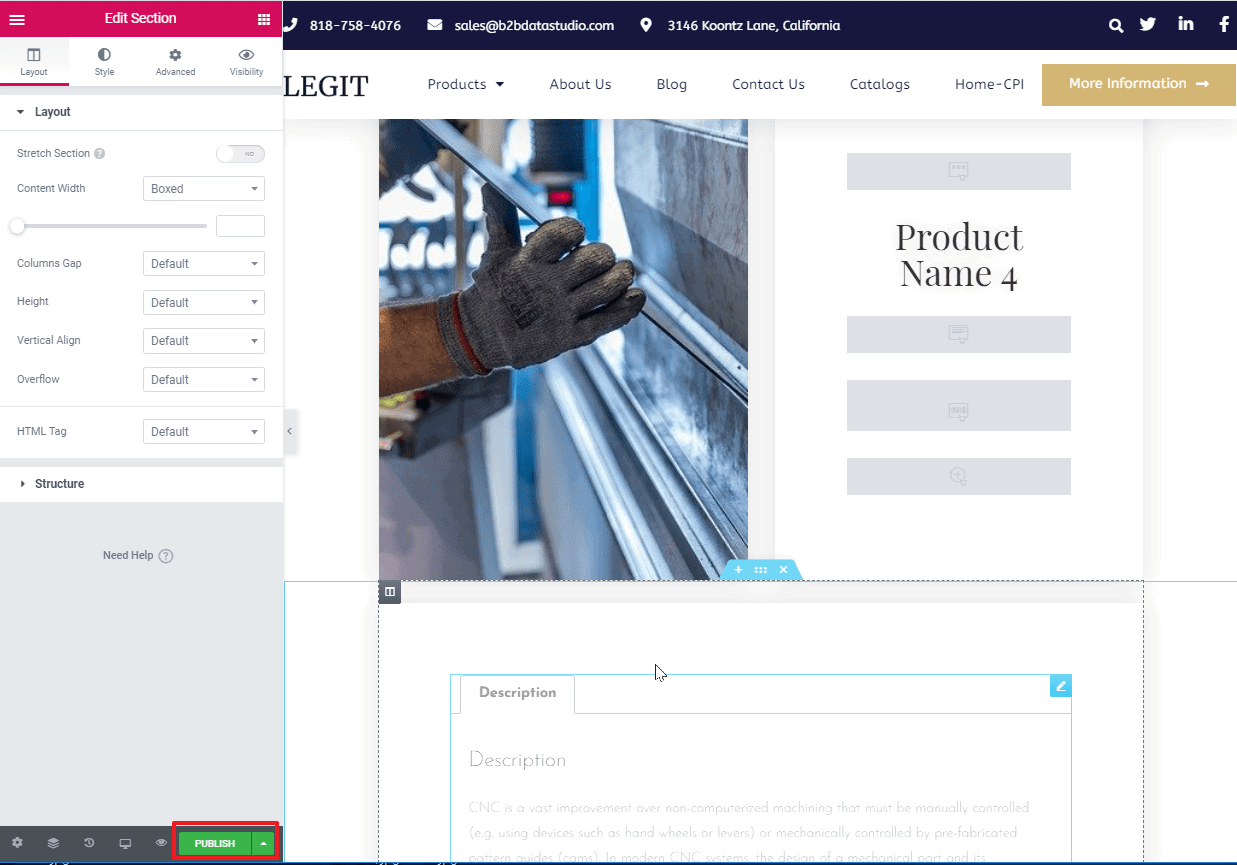
導入後,系統會自動選擇一個產品數據嵌入,以便我們直觀看到效果,但依然有一些看不到內容的元素,譬如價格、加入購物車,那是因為我們上傳產品時沒有填寫對應內容

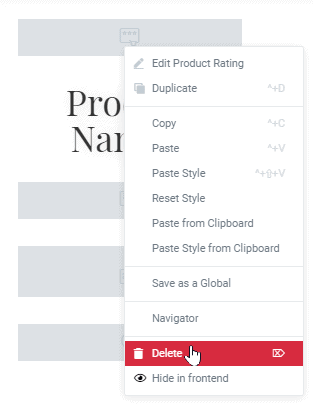
對不需要的元素可以使用右鍵刪除功能。

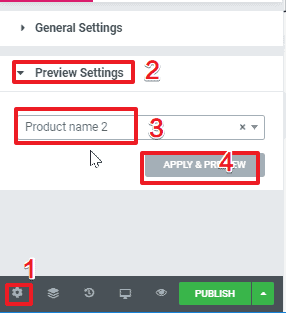
如果你想更換一個產品以預覽效果,那麼按照下圖的數字順序操作,以更換產品。

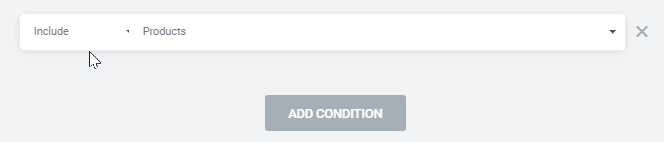
最後,點擊publish,點擊add condition為include:products,保存即可,然後我們就可以去預覽一下效果了。

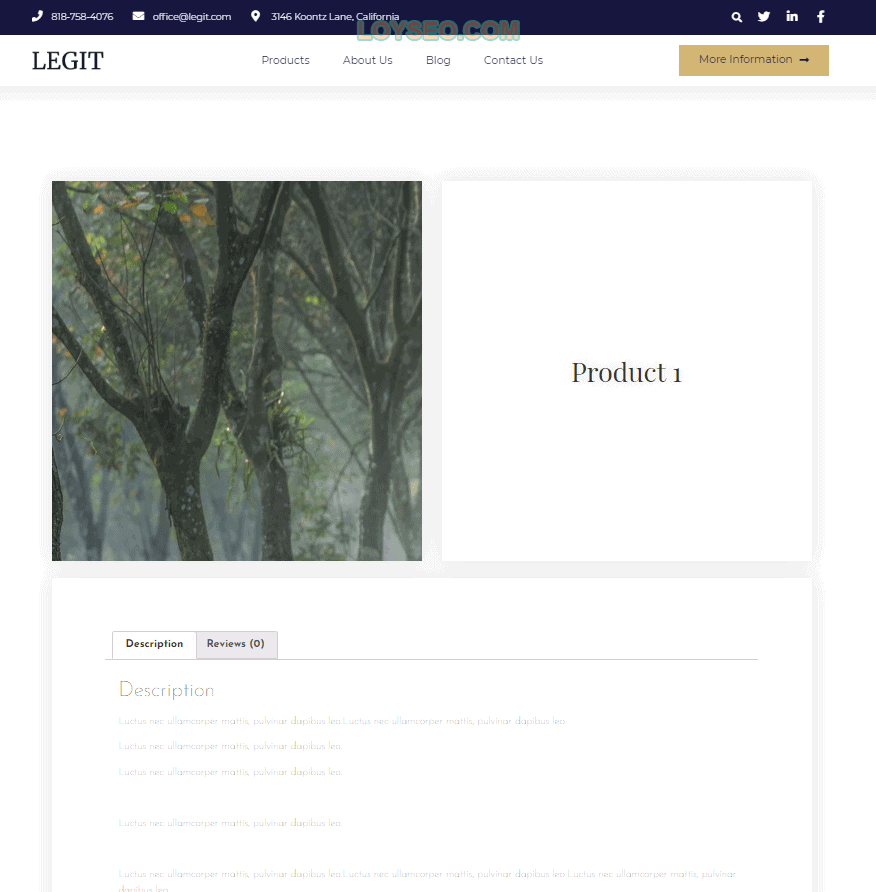
現在打開一個產品頁面預覽一下效果。

接下來你還可以對模板進行樣式調整、或者添加自定義的產品字段。



