你是否想定製博客文章的列表頁,但主題又不支援修改? 有了Elementor Pro外掛,我們便可以突破主題的限制。 讓我們一步步演示給你看~
用Elementor Pro外掛,還能省付費主題的錢,譬如我直接用Hello Elementor免費主題,直接用Elementor Pro導入範本庫的文章列表範本頁(下方有視頻),或者自己製作文章列表頁範本。
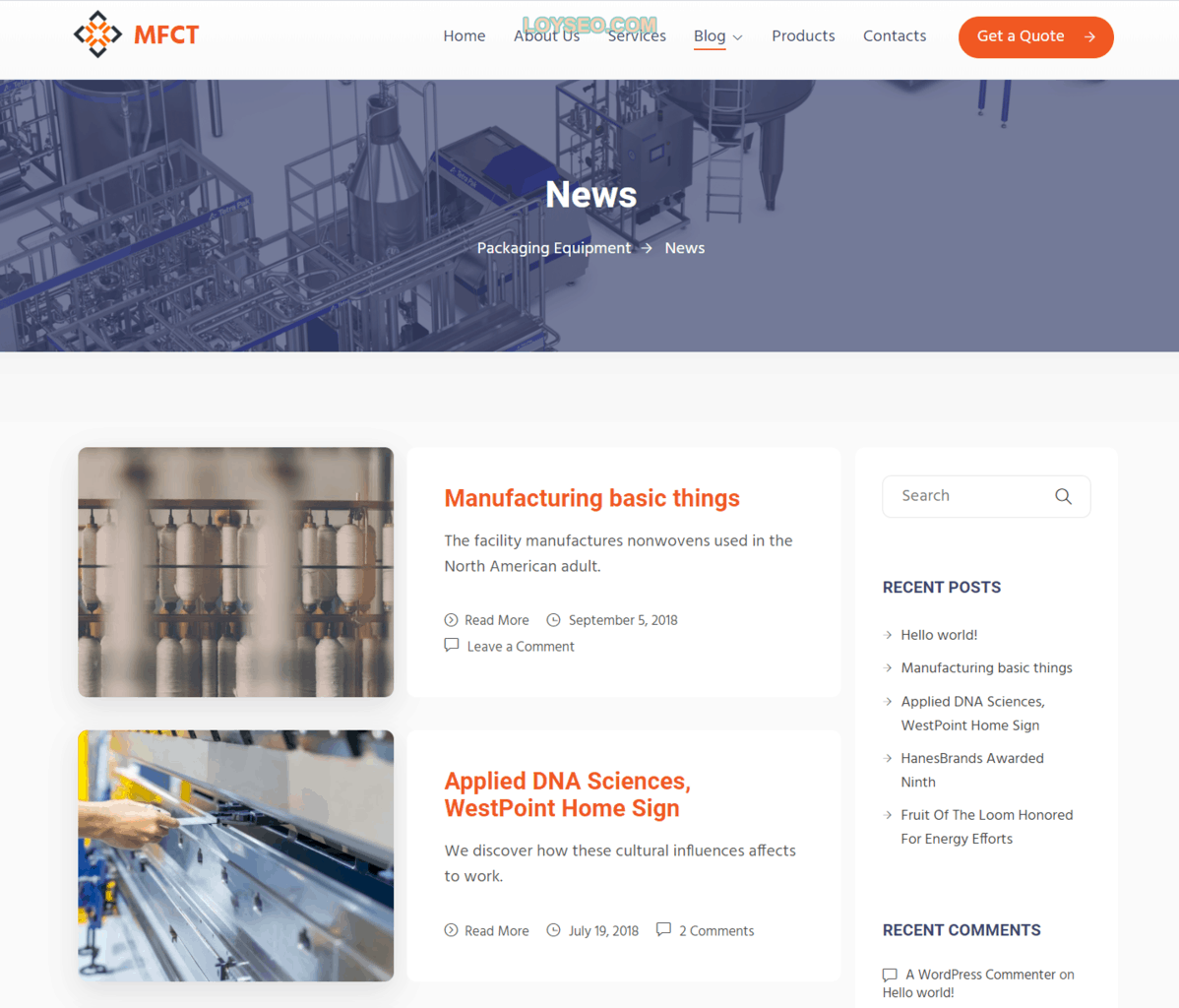
如果你購買了付費主題,又習慣用Elementor編輯器,最好先看看主題的介紹中是否寫明支援Elementor編輯器,通常付費主題都會提供Blog Grid等博客/文章列表頁,譬如下圖是一個製造商類付費主題的博客列表範本。

接下來,我們進入正題
製作文章列表頁範本
下方是文字版教學
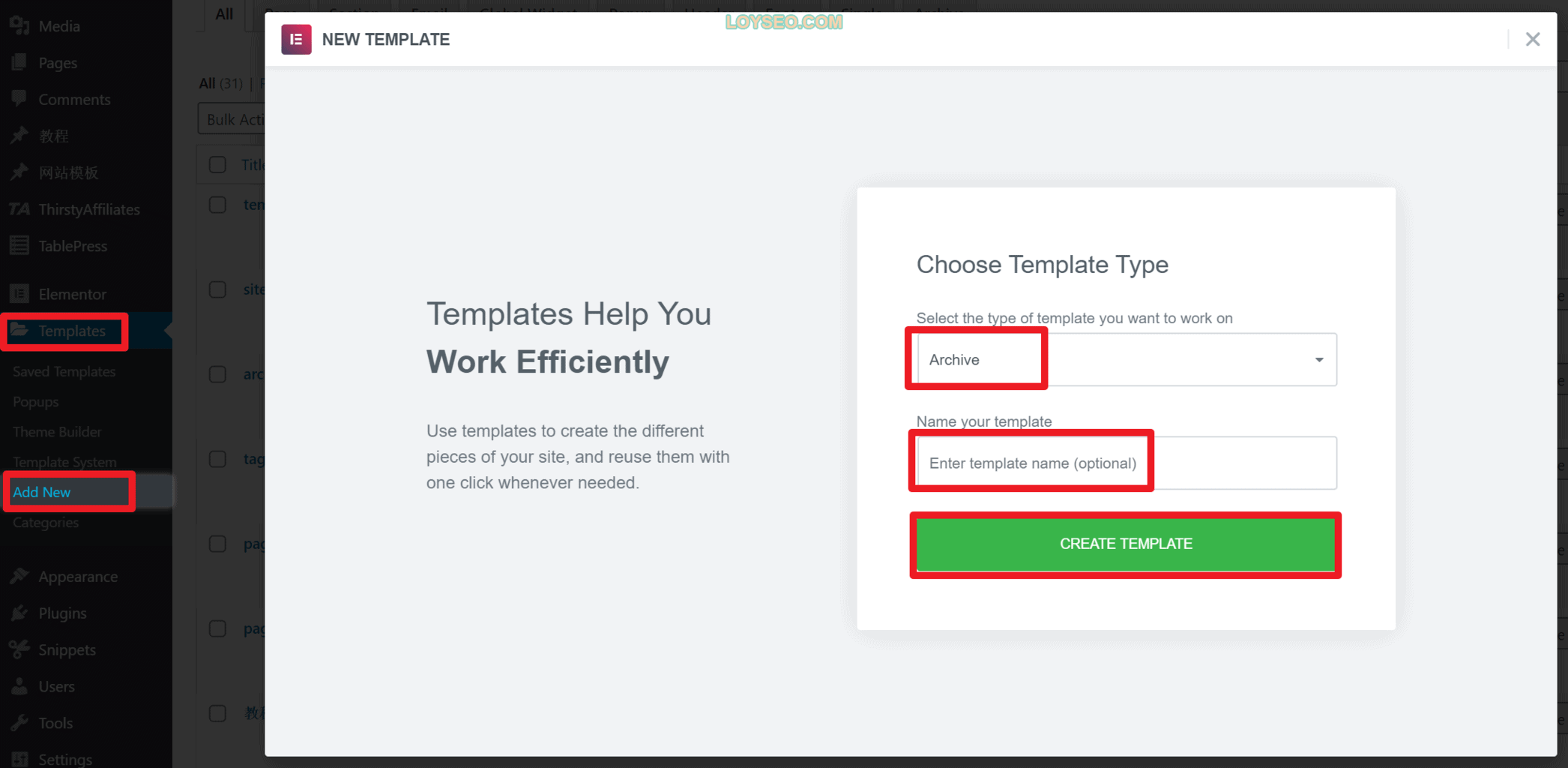
首先,點擊左側菜單template> add new,選擇範本類型為archive,輸入名稱,點擊 create template進入

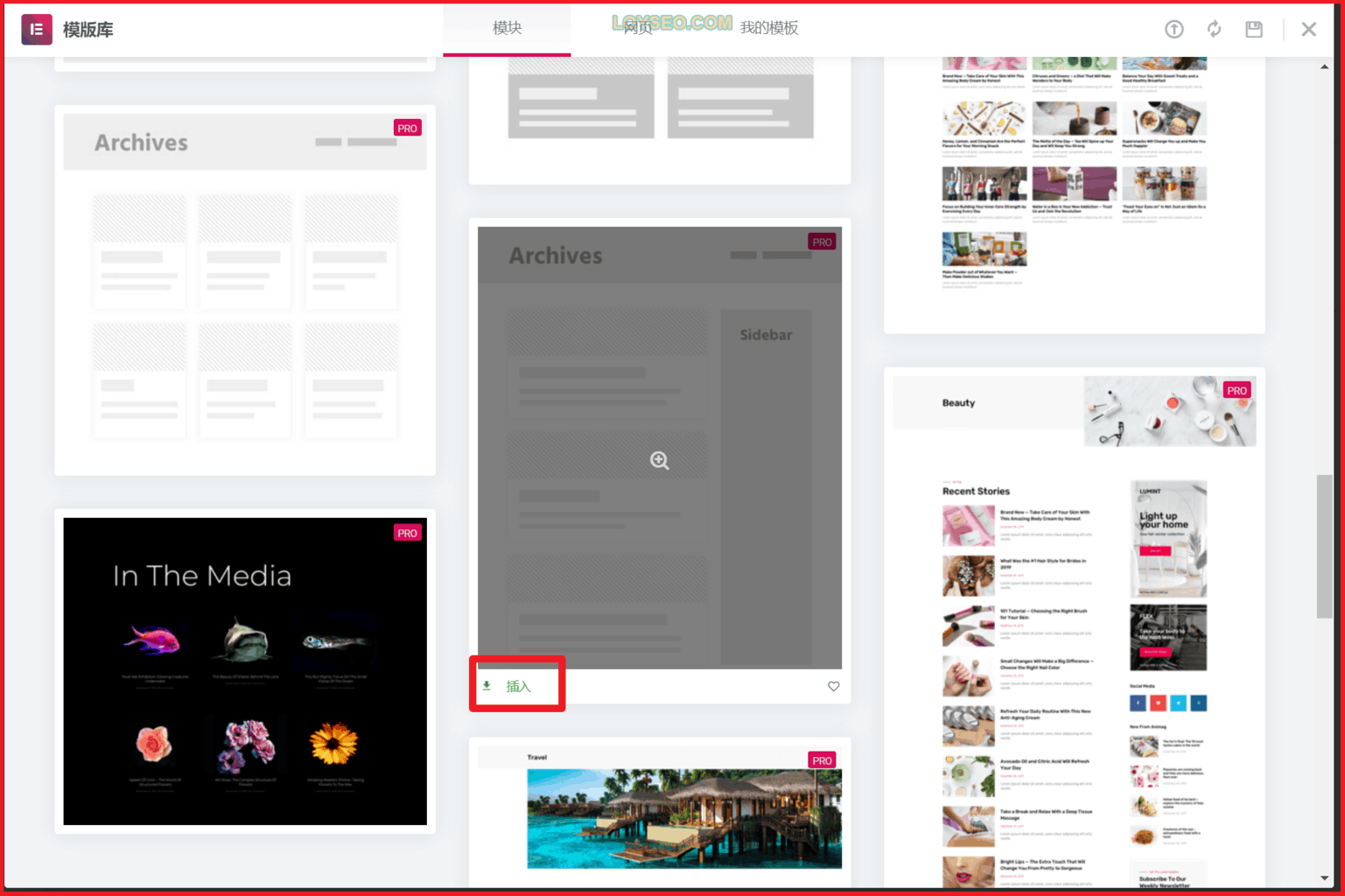
然後,在範本庫中找一個你喜歡的或接近你喜歡的範本,點擊Insert插入按鈕

待導入完成後,請根據需要調整頁面上的元素塊的各項設置,下面的幾篇教學應該對你有用:
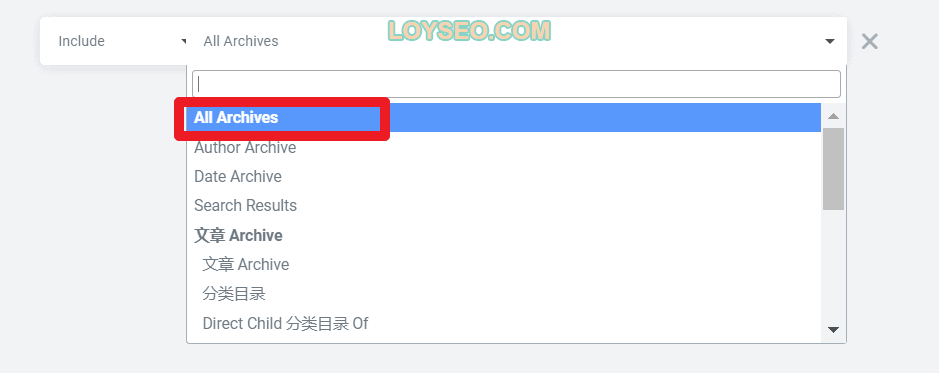
接下來,當調整完頁面細節后,請點擊左下角的update按鈕,設置display condition(範本頁的展示條件),如下圖所示,通常選擇all archives即可; 如若你希望不同的列表頁採用不同的範本,那麼可以創建多個範本,每個範本選擇不同的展示條件。

- all archives:表示適合所有類型的文章列表,包含以下所有類型,這是最常用的條件選項
- author archive:表示按作者維度的文章列表頁範本,以作者來區分文章,通常也用不上,所以不用為它單獨做範本
- date archive:表示按日期維度的文章列表頁範本,通常也用不上,所以不用為它單獨做範本
- search results:表示搜尋結果頁,可以單獨設計範本,也可以不單獨設計
- 文章Post archive:由於wordpress中還可以自定義文章類型,而wordpress只默認只提供我們通常見到的「文章」的文章類型,於是便有了這個;
- categories 分類目錄:若你的文章有多個分類目錄,每個分類目錄想用不同的範本,那就選擇它
- direct categories(分類目錄) of:功能同上,只是適用於子目錄
最後,設置完display options后,點擊save&close按鈕即可生效,此時,你可以訪問任一分類目錄頁面,就能看到實際效果。
額外補充,通常網站也會製作一個單獨的Blog頁面,放置所有分類下的文章,但這個Blog頁面也需要你製作,你也可以採用接下來的辦法調用你剛才製作的文章範本。
如果你還沒製作Blog頁面,那麼請在wordpress的「頁面」功能中,添加一個空白頁面,命名為Blog;
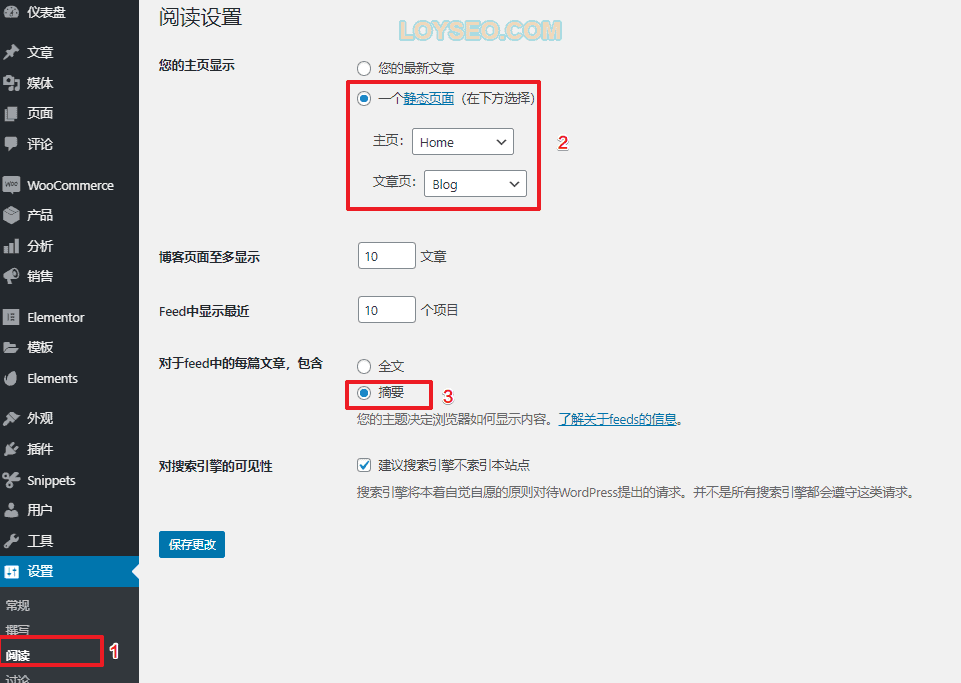
然後進入左側菜單setting > reading頁面,將Your homepage displays中的Posts page選擇為你剛才製作的Blog。 (請參見下圖的數位2處)

常見問題
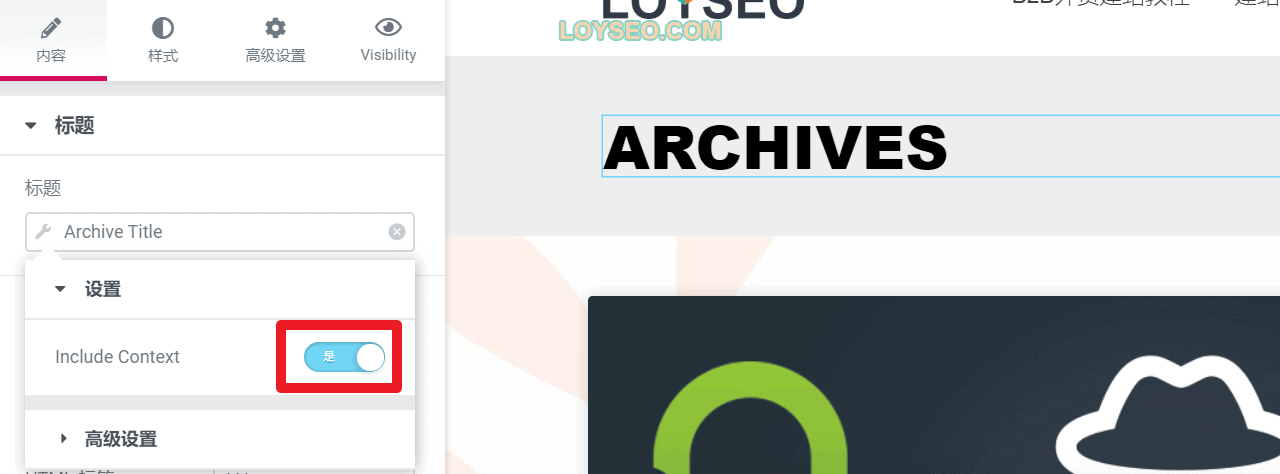
1.如何去除文章列表頁標題的前方的archive字樣?
請將標題元素的設置中的include context關掉。

2.為何我的範本設置正確但不生效
請查看是否創建了多個archive範本導致了衝突,如若是,則將不需要的範本刪除或設置為草稿。
3.為何樣式不生效
請查看是否使用了緩存外掛程式,譬如wp rocket、W3 Total Cache、SG Optimizer、WP Super Cache等外掛程式,如若是,請在外掛程式中執行清緩存功能,如若網站還未上線,可以先禁用外掛程式,待網站製作完成後再開啟緩存外掛程式,注意有些緩存外掛程式可能會破壞網站,記得及時備份網站哦~




