在Elementor的3.14版本之後,對編輯器新增了頂部工具欄的功能,本文將對它們進行詳細的講解。


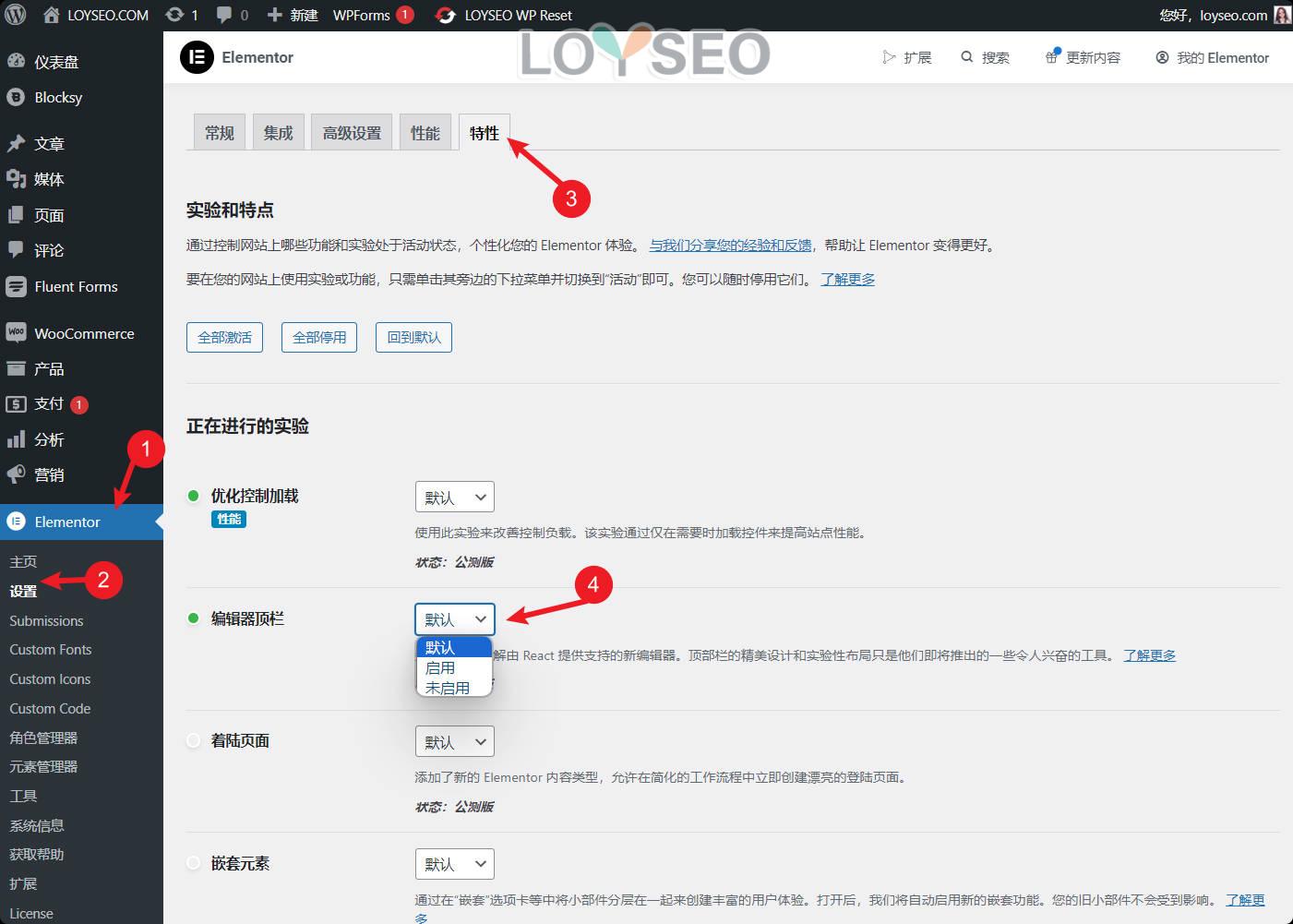
如果你喜歡老版的工具列,也可以關閉新的工具列。

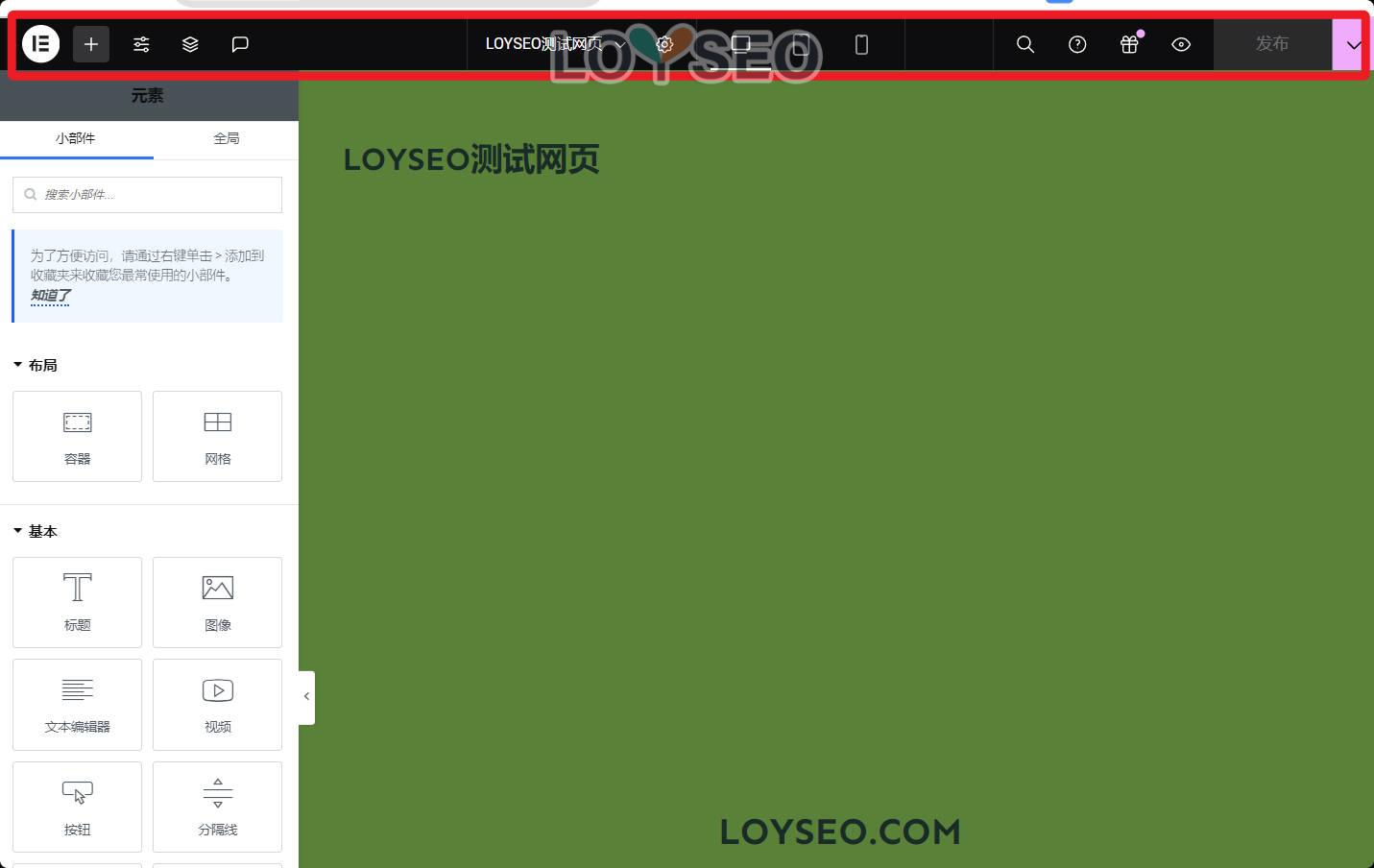
下面,我們從左到右,對新版工具列的每個控件進行詳細說明。
Elementor標識

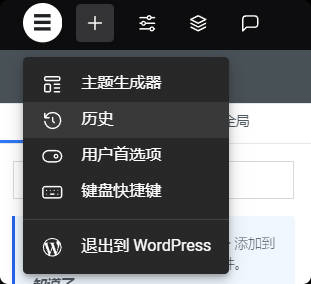
點擊Elementor的logo,將出現如下選項。

主題產生器
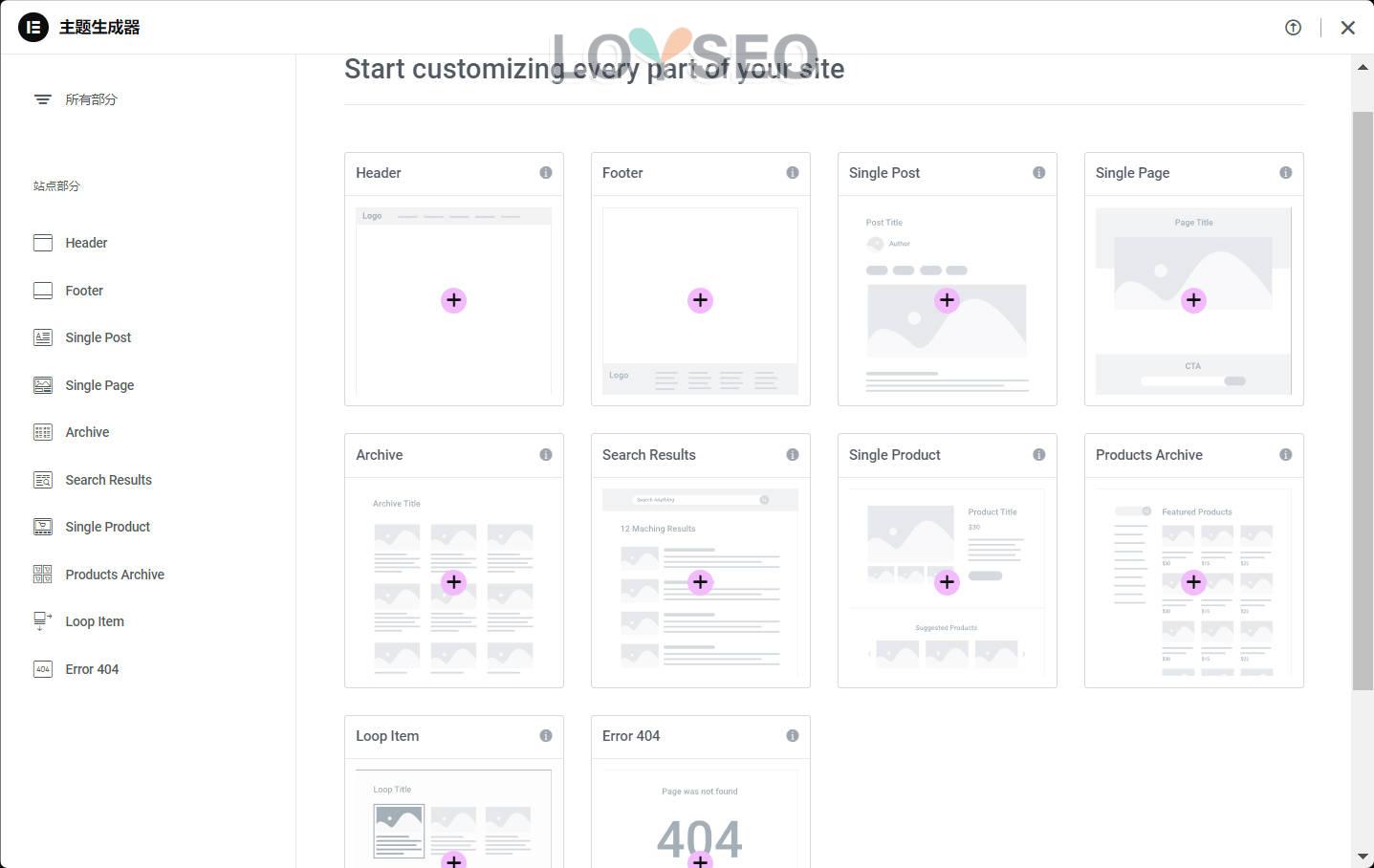
點擊「主題產生器」,將進入下圖,如果你使用Elementor Pro,才能使用如下功能,譬如:製作網站頁頭、製作網站頁腳、製作文章詳情頁範本等等。

歷史
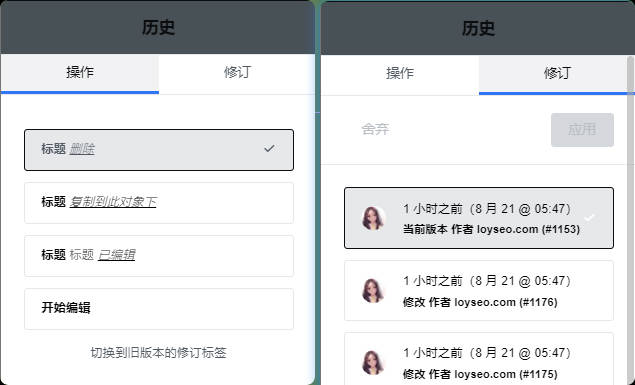
點擊“歷史”,進入下圖,你可以看到操作和修訂。
操作是針對本次編輯而言的,會記錄每一步的操作,你可以點擊對應步驟,回退到相應的操作;
修訂是歷史存檔,過去每一次保存頁面,都會生成一條修訂記錄,點擊某條修訂記錄,然後點擊“應用”按鈕,便可以恢復對應內容。

用戶首選項
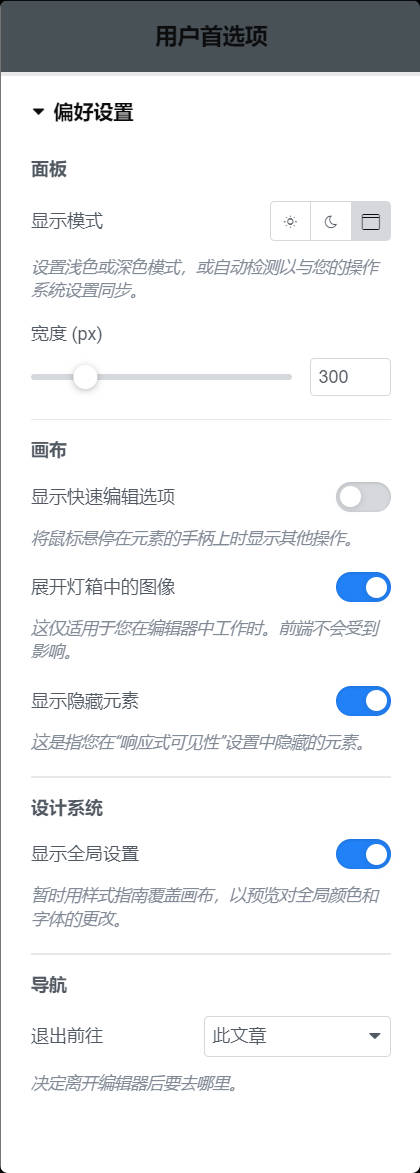
點擊「使用者首選項」,進入下圖,可以設置你的各項使用偏好。

- 面板:面板即左側的操作面板
- 顯示模式:你可以設置編輯器的色調,淺色或深色,或自動檢測;
- 寬度:設置面板的寬度
- 畫布:畫布即右側的頁面欄目製作區域
- 顯示快速編輯選項:將滑鼠懸停在元素的操作手柄上時,就會顯示一些快捷操作項,譬如克隆、刪除

- 展開燈箱中的圖像:在編輯頁面時,我們有時候會使用到燈箱功能,也就是點擊圖片會彈出原圖,但這會增加編輯時的不便,因為我們在編輯狀態下點擊圖片時,通常是為了調出它的工具欄,所以,這個選項就可以幫上忙了。
- 顯示隱藏元素:在元素的高級設置>回應式設置中,我們可以為元素隱身,隱身後的元素在編輯狀態下還是可見的,只是蒙了一層遮罩,如果你希望隱身的元素直接消失不可見,那就關閉當前開關。
- 顯示快速編輯選項:將滑鼠懸停在元素的操作手柄上時,就會顯示一些快捷操作項,譬如克隆、刪除
- 設計系統:
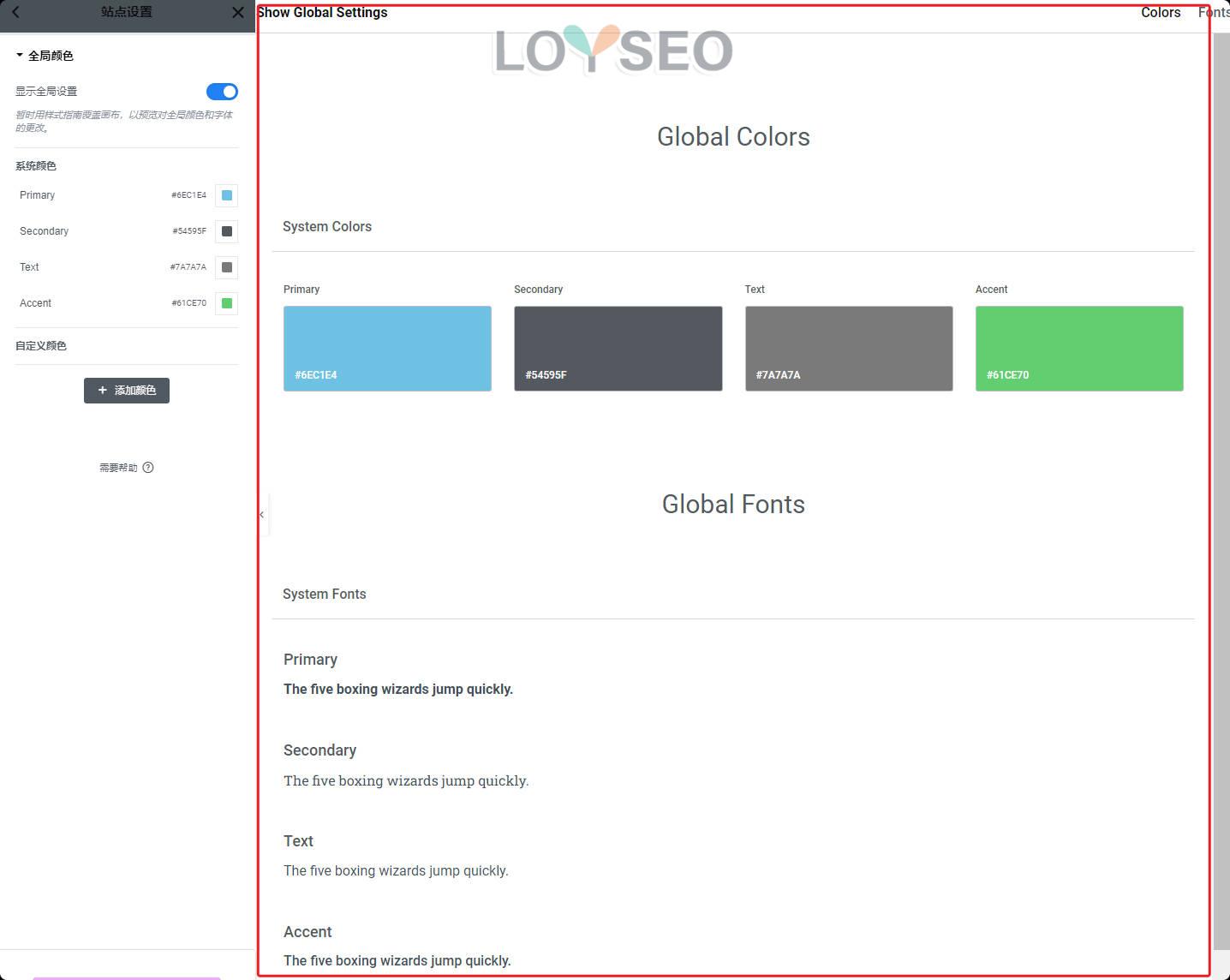
- 顯示全域設置:在網站設置中,有全域的顏色和字體的配置,這裡的顯示全域設置開關,用於控制顏色、字體的預覽效果,如若開啟,則能看到顏色、字體的樣式預覽(如下圖所示); 如果關閉,則隱藏這個預覽。

- 顯示全域設置:在網站設置中,有全域的顏色和字體的配置,這裡的顯示全域設置開關,用於控制顏色、字體的預覽效果,如若開啟,則能看到顏色、字體的樣式預覽(如下圖所示); 如果關閉,則隱藏這個預覽。
- 導航:當你點擊“退出到WordPress”時,可按此設置,退出到所選的頁面之中,一共有三個選項:此文章、所有文章、WordPress儀錶盤。
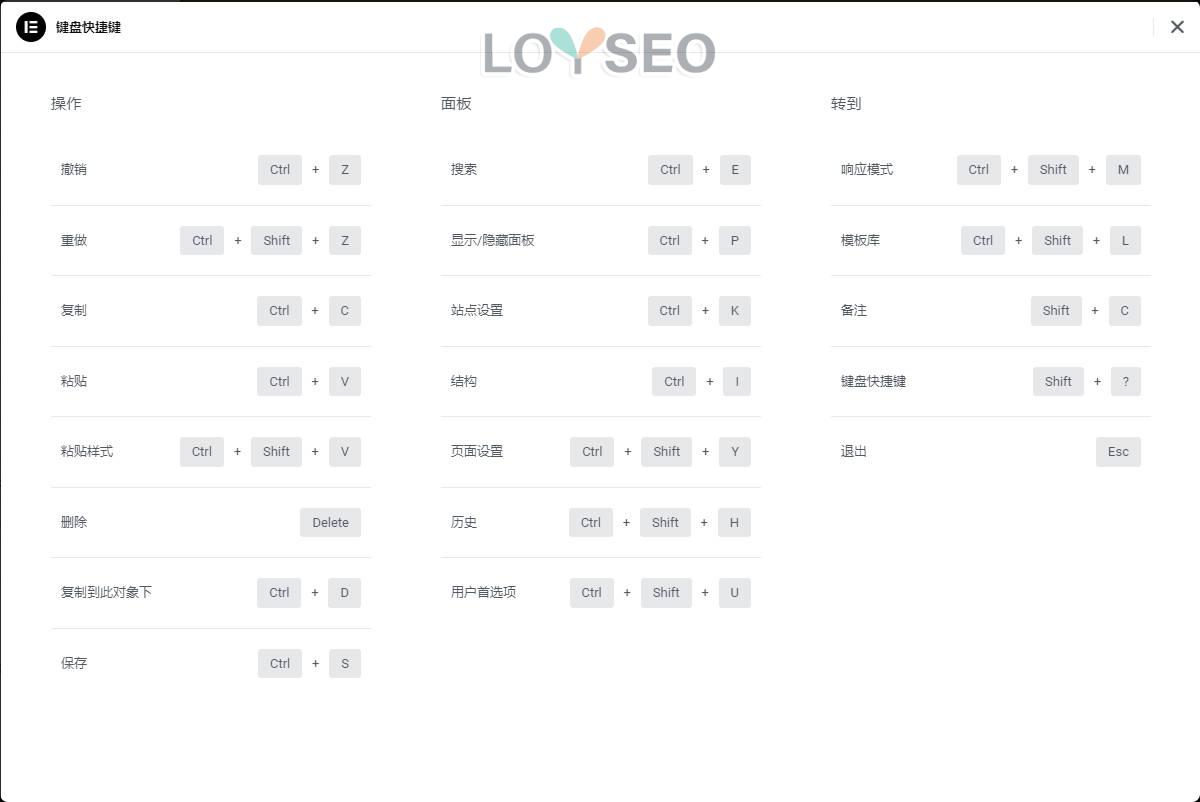
鍵盤快速鍵
點擊「鍵盤快捷鍵」,你將能看到Elementor的鍵盤快捷鍵,使用快捷鍵能讓你快速召喚對應功能,從而提升操作效率。

退出到WordPress
點擊“退出到WordPress”時,你將按照上文在“使用者首選項”中的配置,回到所選的頁面:此文章、所有文章、WordPress儀錶盤。
添加元素/小部件

點擊+按鈕,即可在面板中召喚出可用的小部件/元素,譬如佈局、標題、圖像等等。
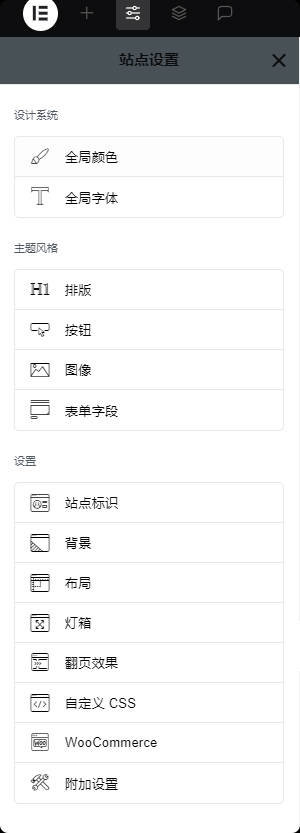
網站設置

下圖便是網站設置的配置項,是對全網站進行設置的,譬如全域顏色、全域字體、排版、按鈕、圖像、表單字段、網站標識(logo)、背景、佈局、燈箱、翻頁效果、自定義CSS、WooCommerce、附加設置。 如需瞭解更多,可查看:Elementor的全域樣式與設置教學

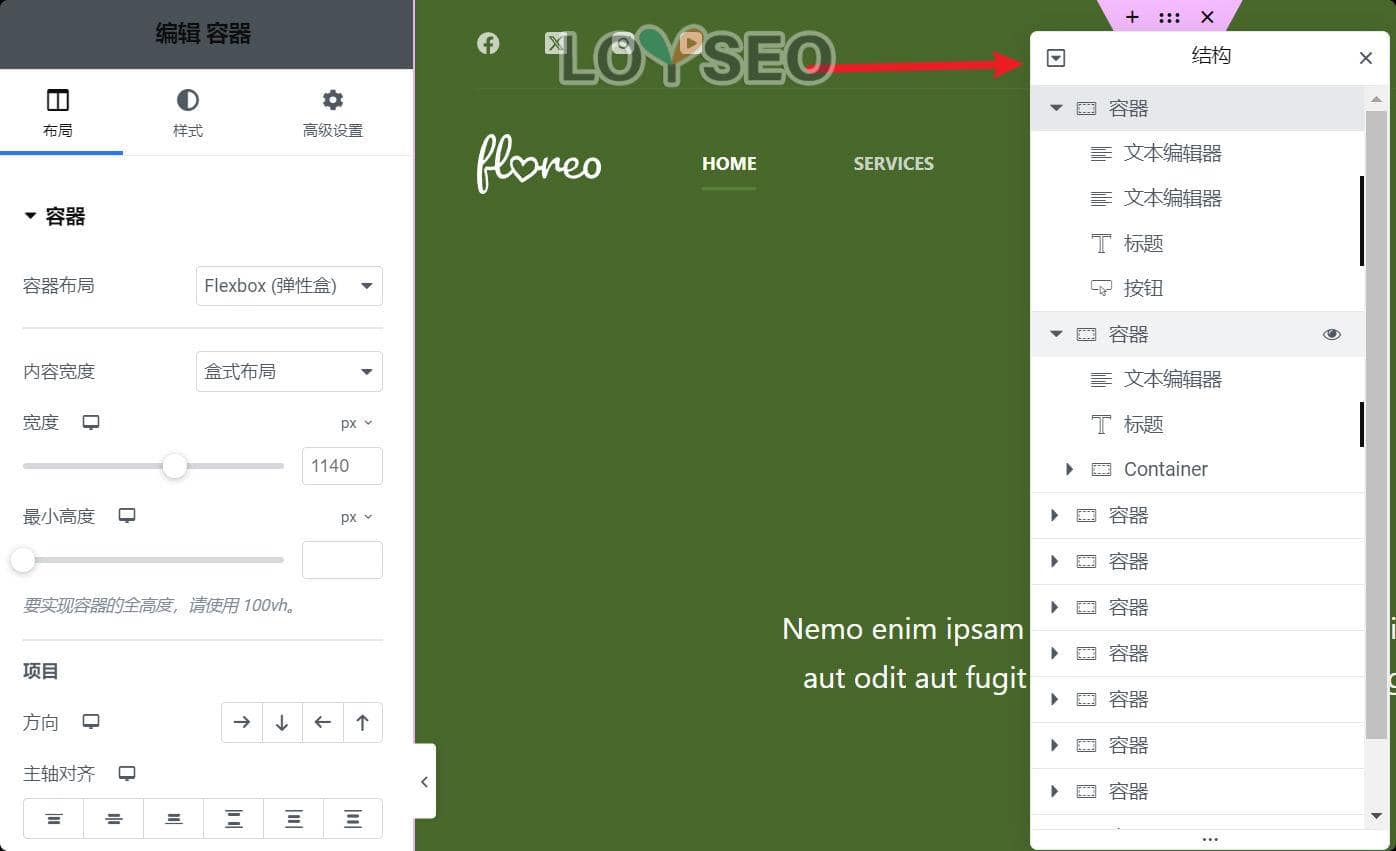
結構

按兩下圖示按鈕,可打開Elementor的頁面結構導航器,它可説明您快速找到頁面上的欄目、元素,還能使用它對欄目進行右鍵操作,譬如刪減、複製等等。

註釋/筆記

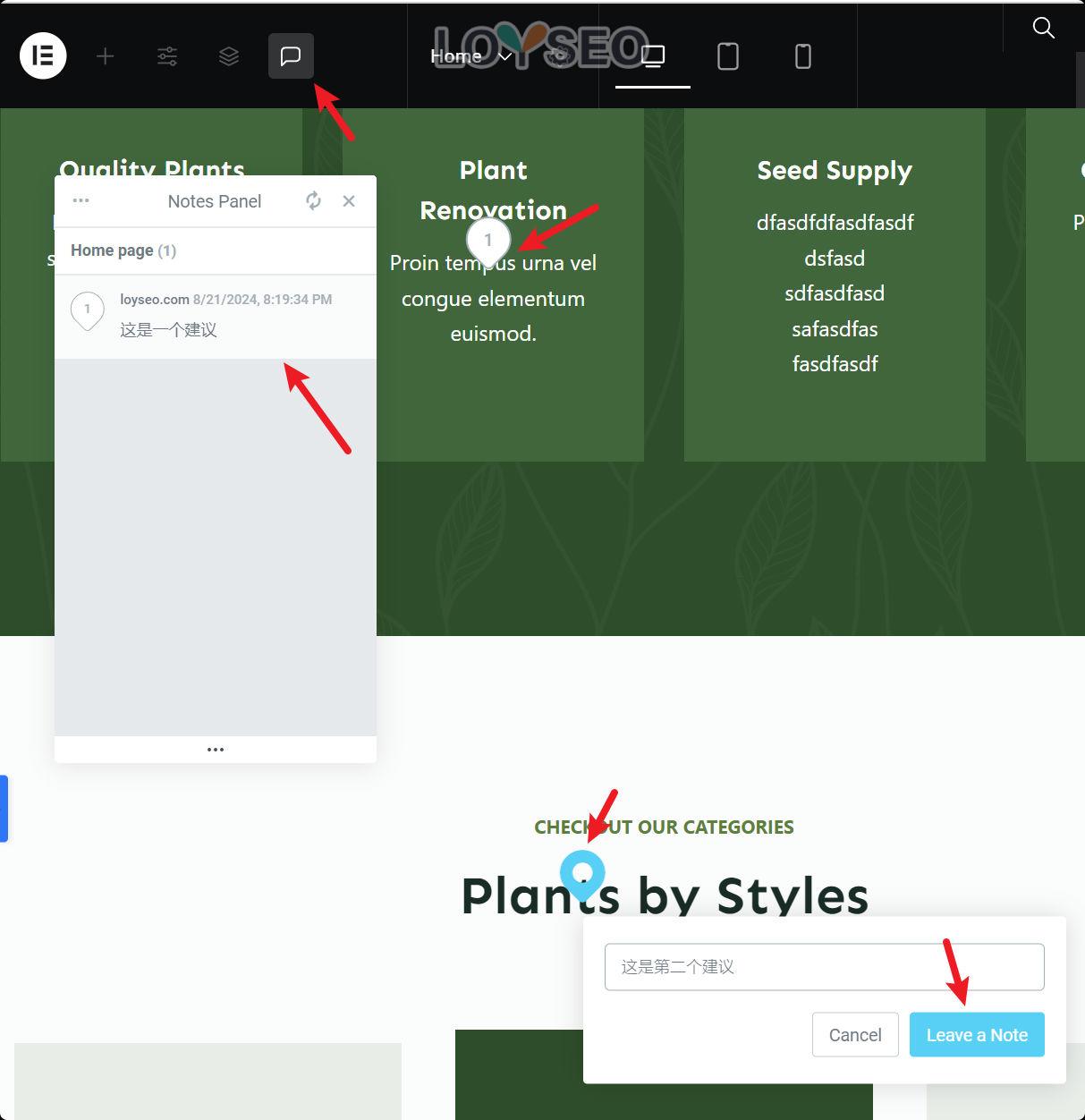
點擊圖示按鈕,你可以開啟筆記模式,在頁面中點擊需要添加筆記的位置,即可彈出筆記彈窗用於填寫內容,筆記功能對於多人協作、改善溝通是很有説明的。

頁面名稱
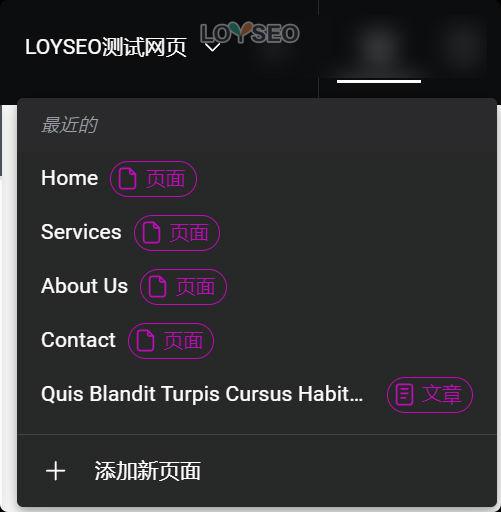
點擊當前頁面名稱,可快速訪問最近編輯的五個頁面,還能點擊「添加新頁面」按鈕創建新頁面。

頁面設置

點擊圖示按鈕,可以進入頁面設置功能,可以對頁面進行標題、狀態、隱藏標題、佈局、樣式等設置。
回應式檢視

點擊圖示的設備圖示,可以切換到電腦、平板、手機檢視,以便調整頁面的回應式佈局。
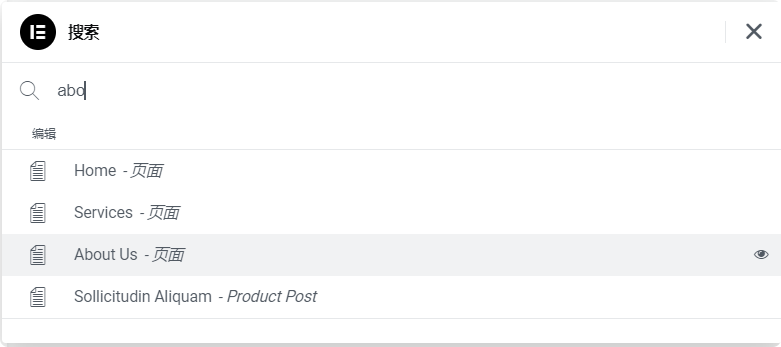
搜索

點擊圖示搜索按鈕,可打開搜索面板,用於查找或創建頁面、文章、範本等。

幫助

按兩下圖示圖示可打開Elementor説明中心。
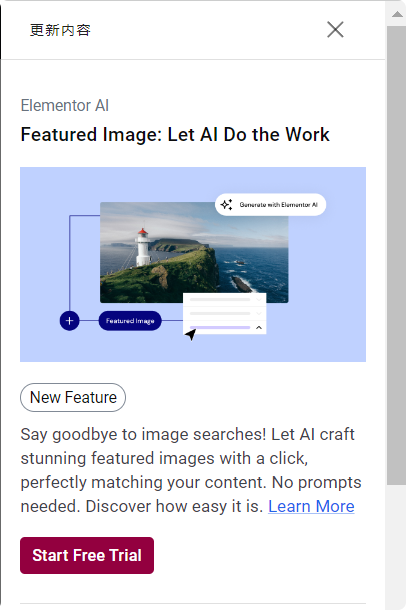
更新內容

在更新內容欄目中,你可以看到近期elementor的新功能更新介紹,或者其他通知。

預覽

點擊圖示圖示,可以像訪客一樣查看你的頁面,而不帶有Elementor操作面板。
發佈/更新

點擊發佈或更新按鈕,你的頁面才算是上線狀態,也就是使用者通過訪問頁面的網址URL,能夠查看它。
此外,點擊發佈按鈕旁邊的三角箭頭,可以看到更多保存選項,如:保存為草稿和範本。

至此,Elementor的頂部工具列就介紹完了,您還可以查看更多Elementor教學。



