本文是Elementor教學系列中的入門級教學,介紹12個Elementor編輯器的入門知識,讓你快速熟悉它。 本文中,我將Elementor的widgets統一命名為小部件,有時候我也會稱它為元素塊。
編輯器的構成區域
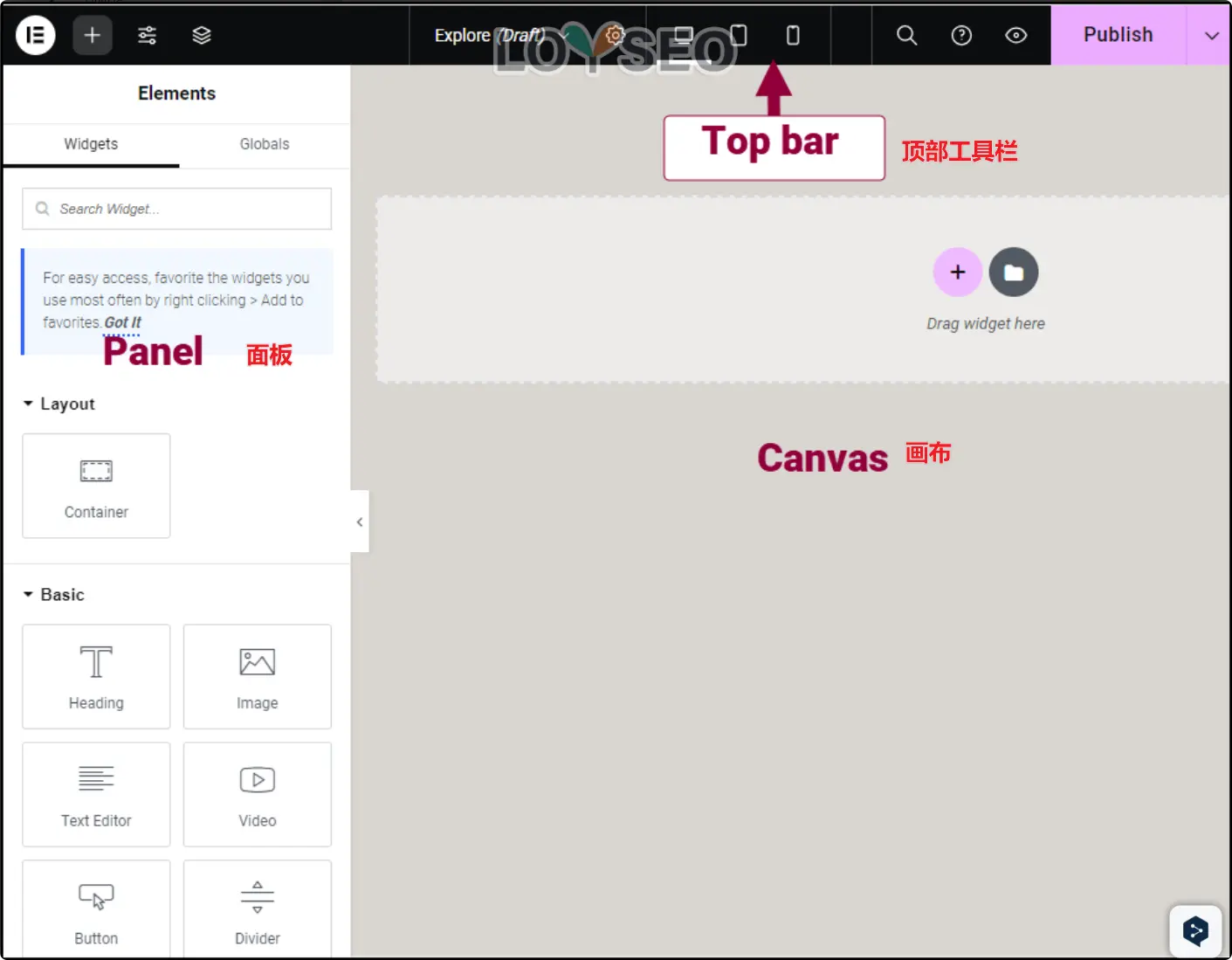
進入Elementor編輯器,我們能看到如下圖所示的三部分:頂部工具欄、面板、畫布。

頂部工具列
在頂部工具列中,你可以找到搭建頁面所需要的工具和設置的入口,譬如:主題生成器、操作歷史與修訂、使用者首選項(配置介面的明暗風格等)、鍵盤快捷鍵、退出編輯器、添加小部件、網站設置、結構導航、頁面設置、回應式、搜索、預覽、發佈等等,更多教學,詳見:Elementor頂部工具欄教學。
面板
在左側的面板之中,你可以找到設計頁面所需的各種小部件,並可以將小部件點選拖拽到右側畫布之中; 你還可以點擊畫布中的小部件,然後,面板中將出現這個小部件的設置功能。
畫布
我們也可以將『畫布』稱之為內容區域,因為你要製作的頁面、文章、產品等就放在此區域內。
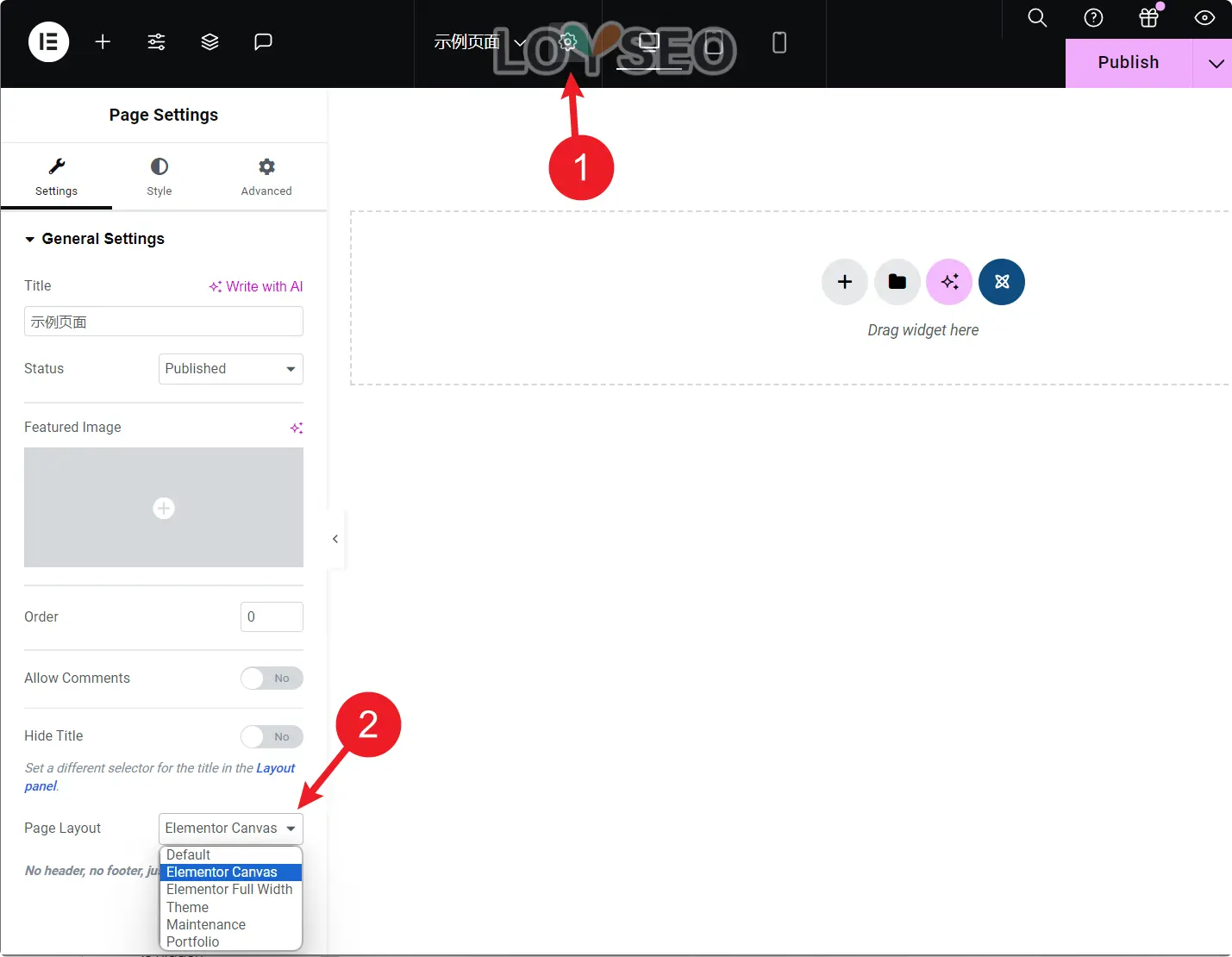
你還可以在設置中切換當前頁面的畫布的佈局(雖然我們很少會用上它),不同的佈局,會給你呈現不同的畫布構成,譬如,你選擇Elementor canvas佈局,那麼畫布就是空空的,沒有頁頭、沒有頁腳,空白一片,並且,下圖中你看到的布局的選項,並不是固定的(通常只有前4個),有些主題會增加佈局的選項。

容器
創建容器
在畫布之中,我們會接觸到兩類小部件,一種叫做容器(container),其他的小部件都必須位於容器之中,另一種就是其他各種類型的小部件,譬如文本、圖片、相冊、視頻等等。
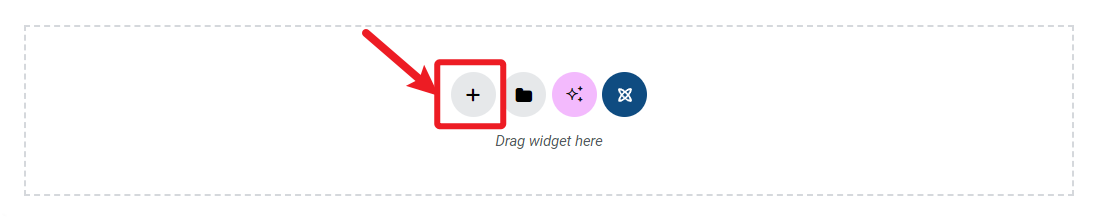
當你點擊畫布中的+號時

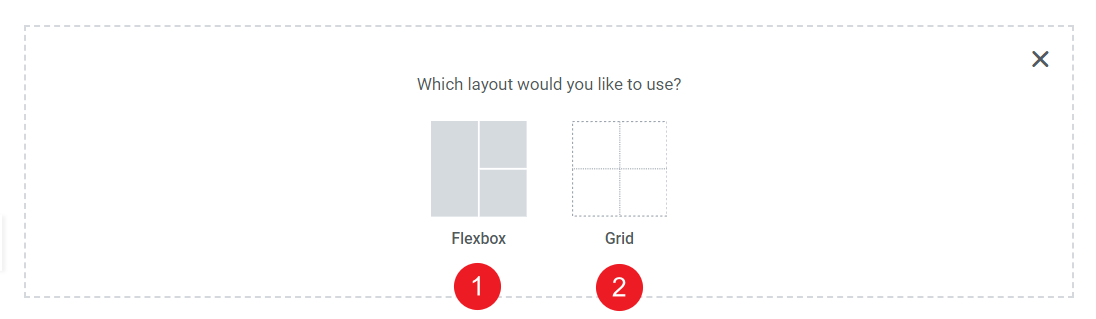
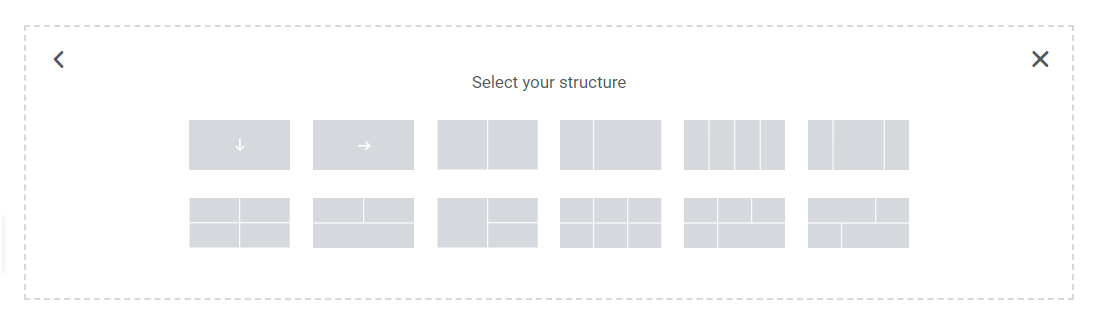
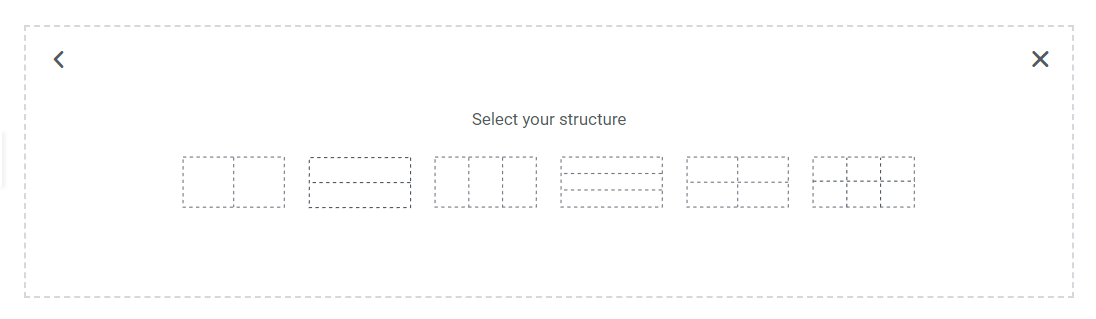
便能看到兩種布局的選項,一種叫做Flexbox,另一種叫做Grid。

Flexbox提供了如下的預製結構,這些只是預製結構,你完全可以自行再設計其他類型的佈局。

而Grid提供了如下的預製結構,相比Flexbox,Grid就是比較規矩的格子。

選好容器佈局后,直接可以點擊它插入頁面之中,之後,你便可以將小部件添加到畫布之中了。

編輯容器
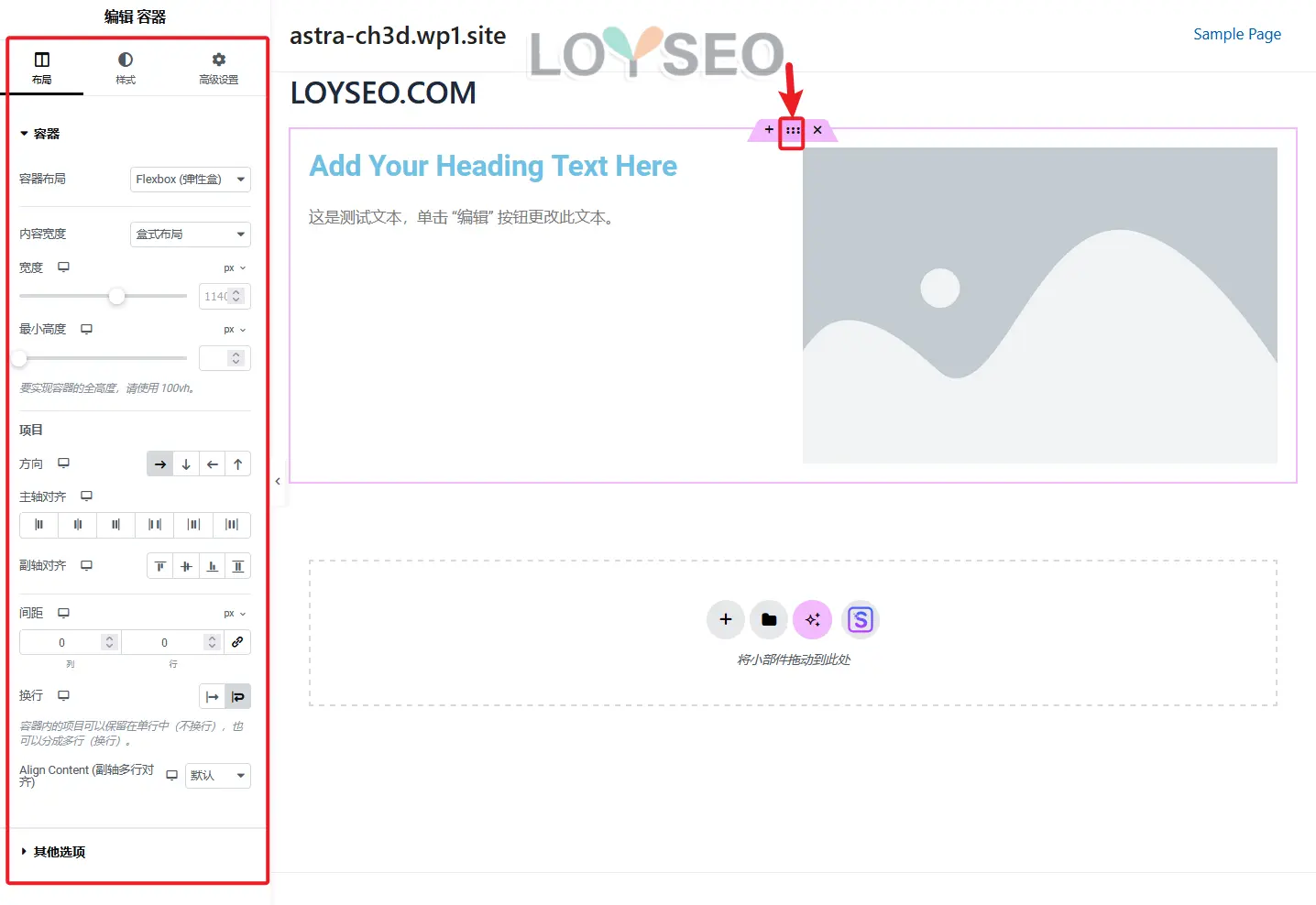
如果你需要編輯容器,譬如調整容器的結構、向容器添加背景色、背景圖片、調整寬度和高度、添加入場動畫效果等等,那按照下圖所示,點擊容器的控制手柄,然後你將在左側面板中看到三個標籤頁,分別是佈局、樣式、高級設置。

當你在容器上點擊滑鼠右鍵時,也能召喚出操作項來,譬如添加新容器、複製、粘貼、粘貼樣式、重置樣式、存為範本、刪除等等。

小部件
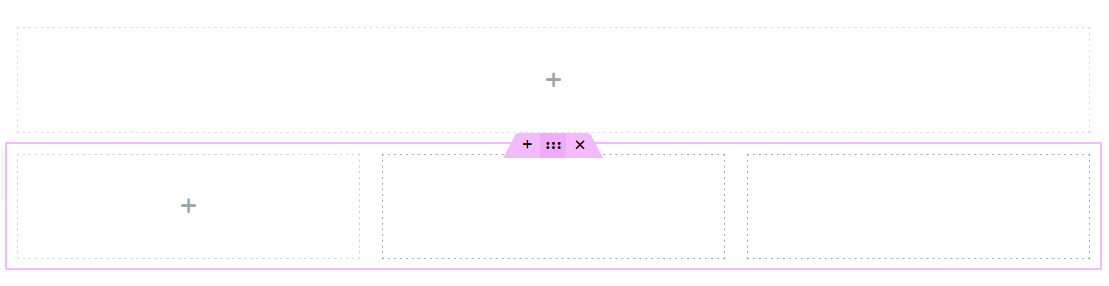
將小部件添加到容器之中
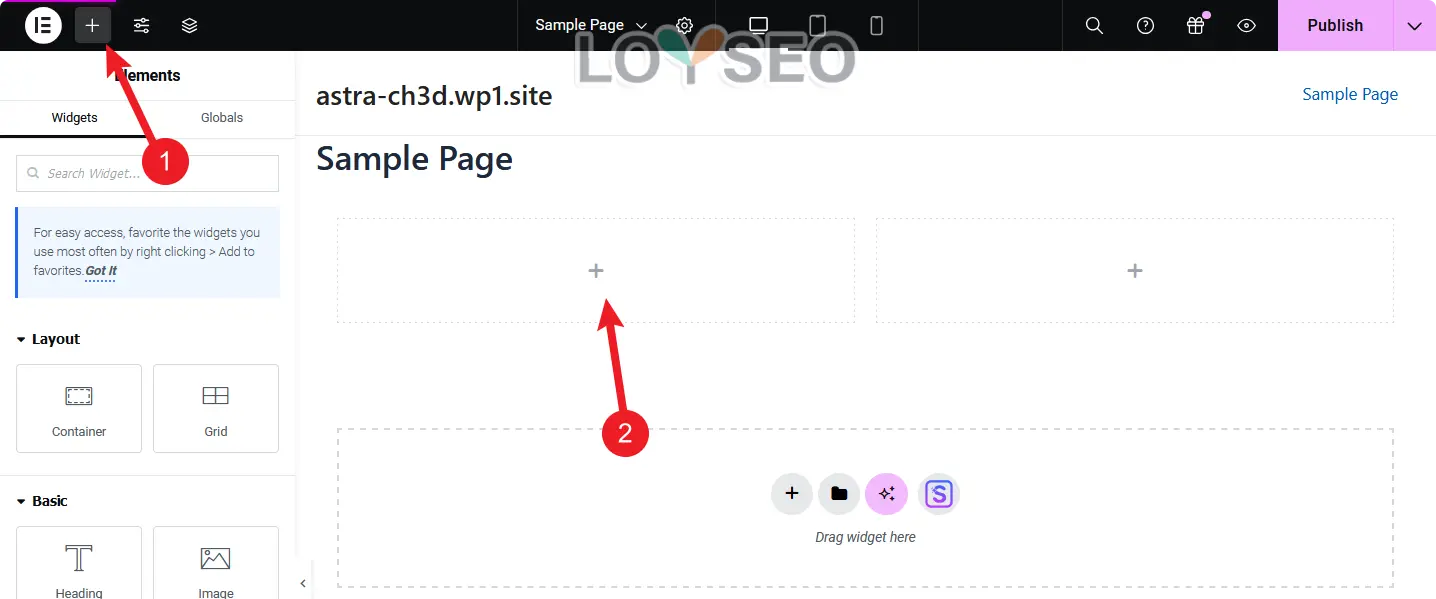
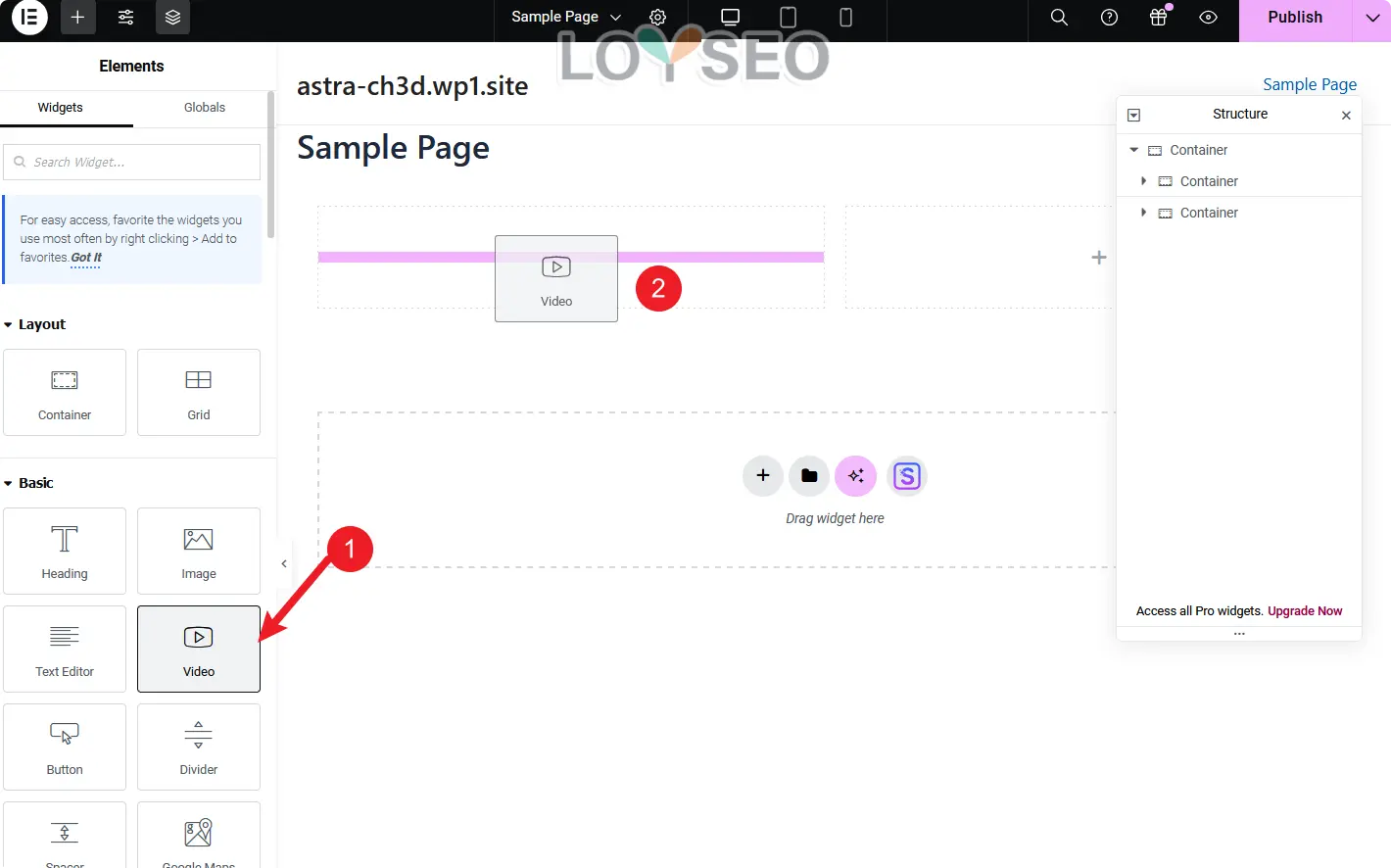
點擊下圖所示兩處的+號,都可以在左側面板中顯示小部件。

然後,你可以滑鼠左鍵按住小部件,拖拽放入右邊畫布的容器之中。

你也可以直接按下所需要的小部件,它會自動出現在畫布之中,然後,你需要自行拖拽調整它的位置,如果在畫布中拖拽不到適合的位置,也可以使用下文中的欄目導航來進行調整。
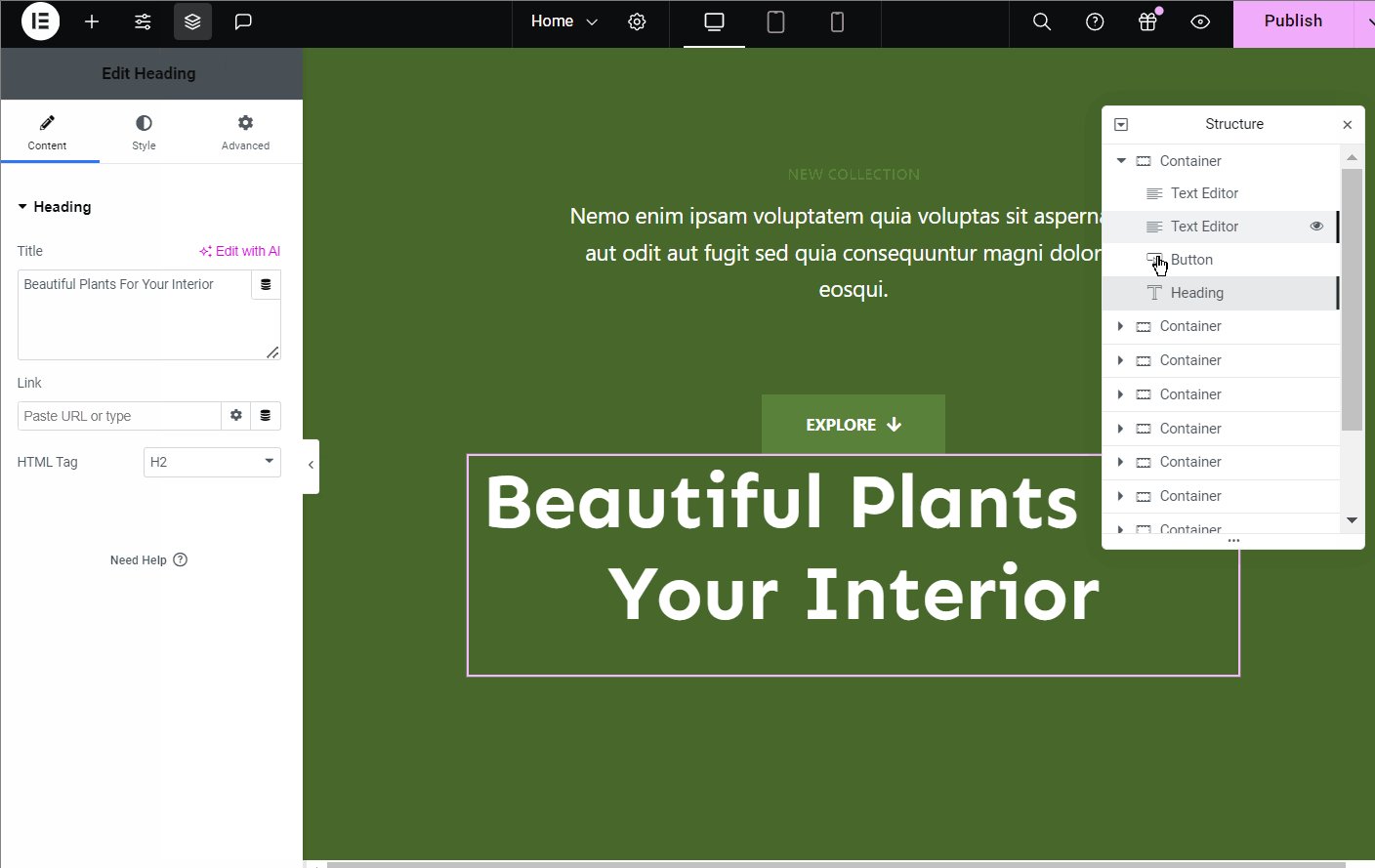
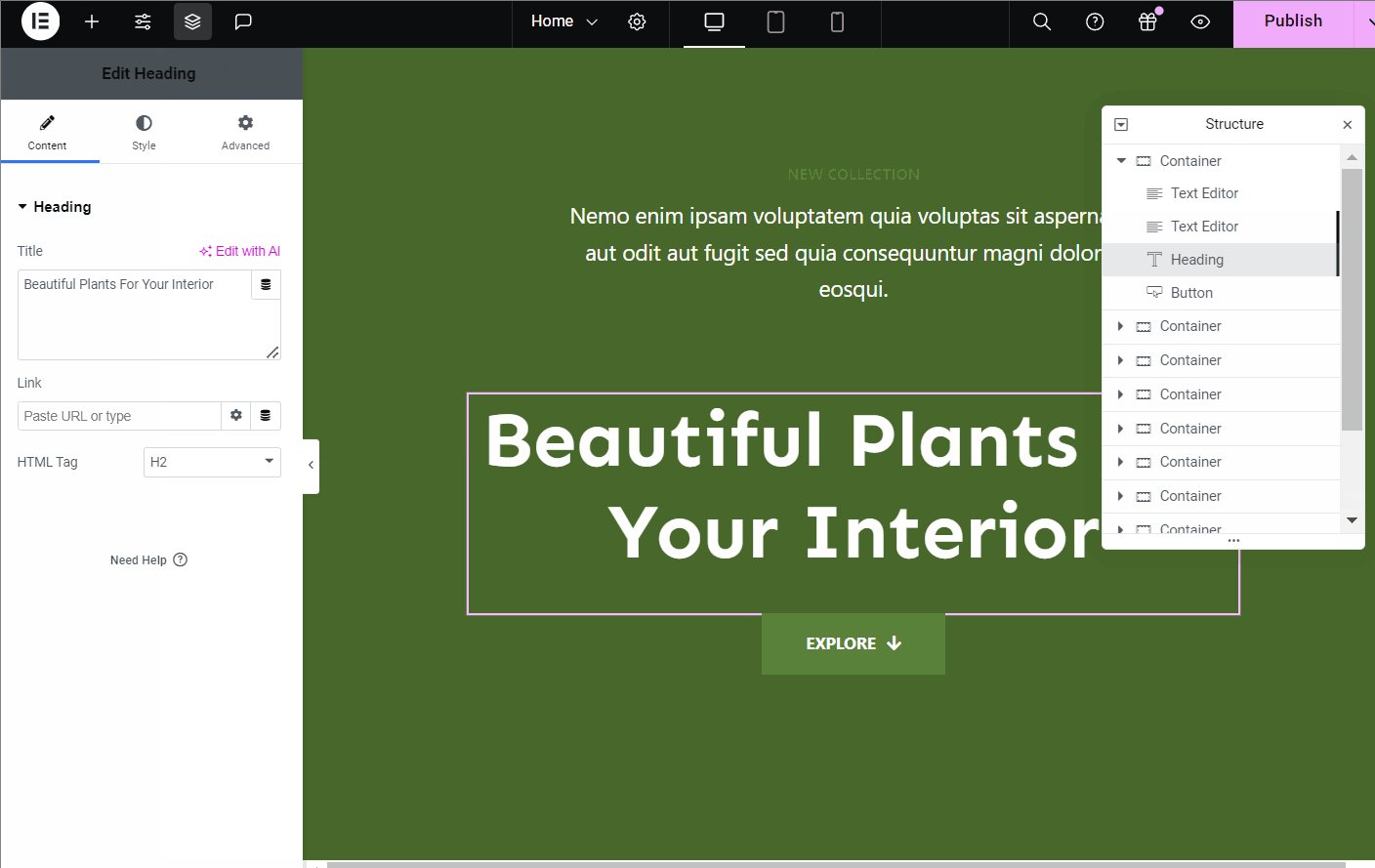
移動小部件
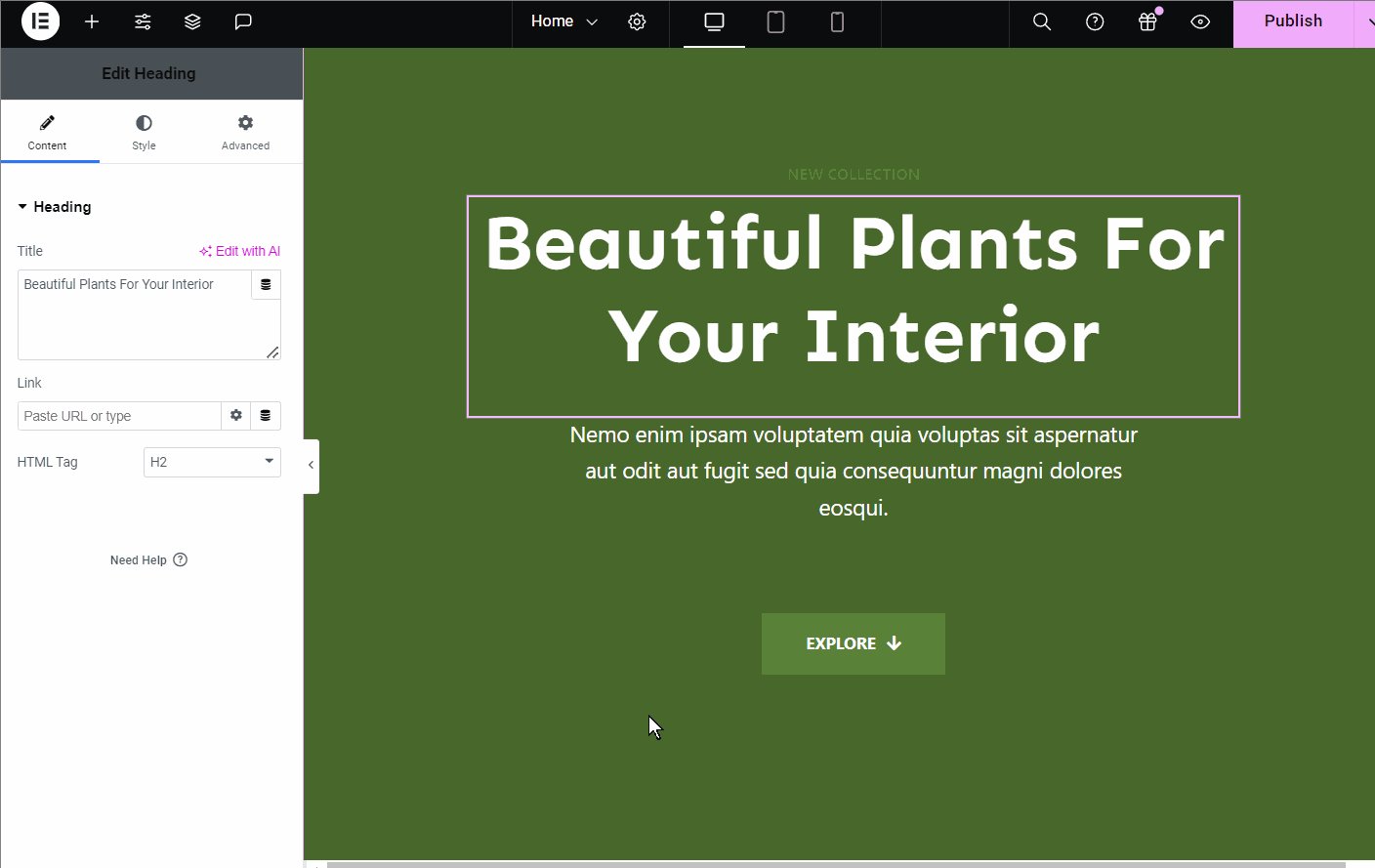
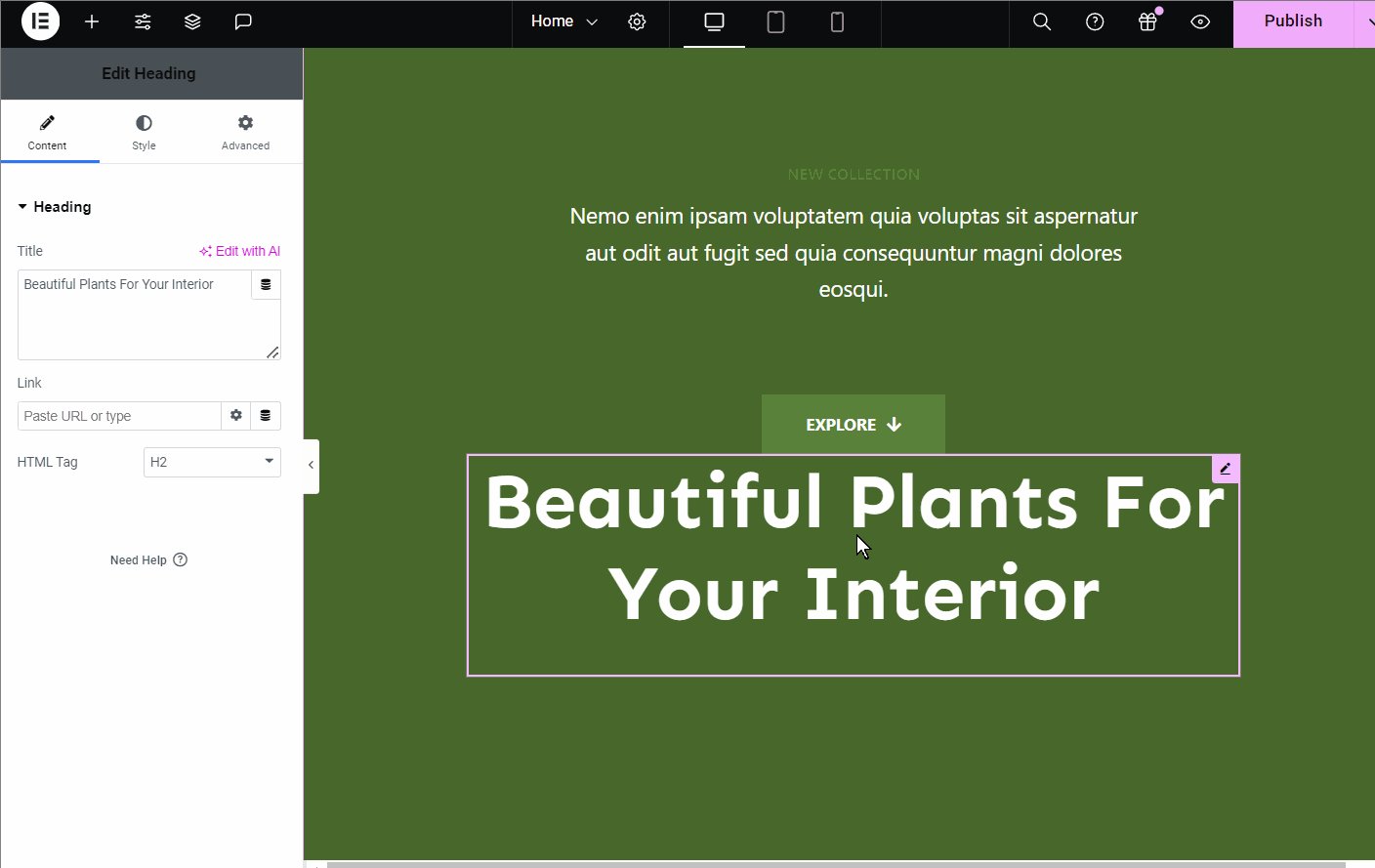
移動小部件的方法有兩種:
- 在導航/navigator中拖拽元素上下移動,如果元素較多時,建議在導航中定義元素的名稱,以便識別
- 直接按住元素的編輯按鈕進行拖拽移。 (當滑鼠懸停於元素上時,就會出現藍色的編輯按鈕)
詳見下方的操作動圖。

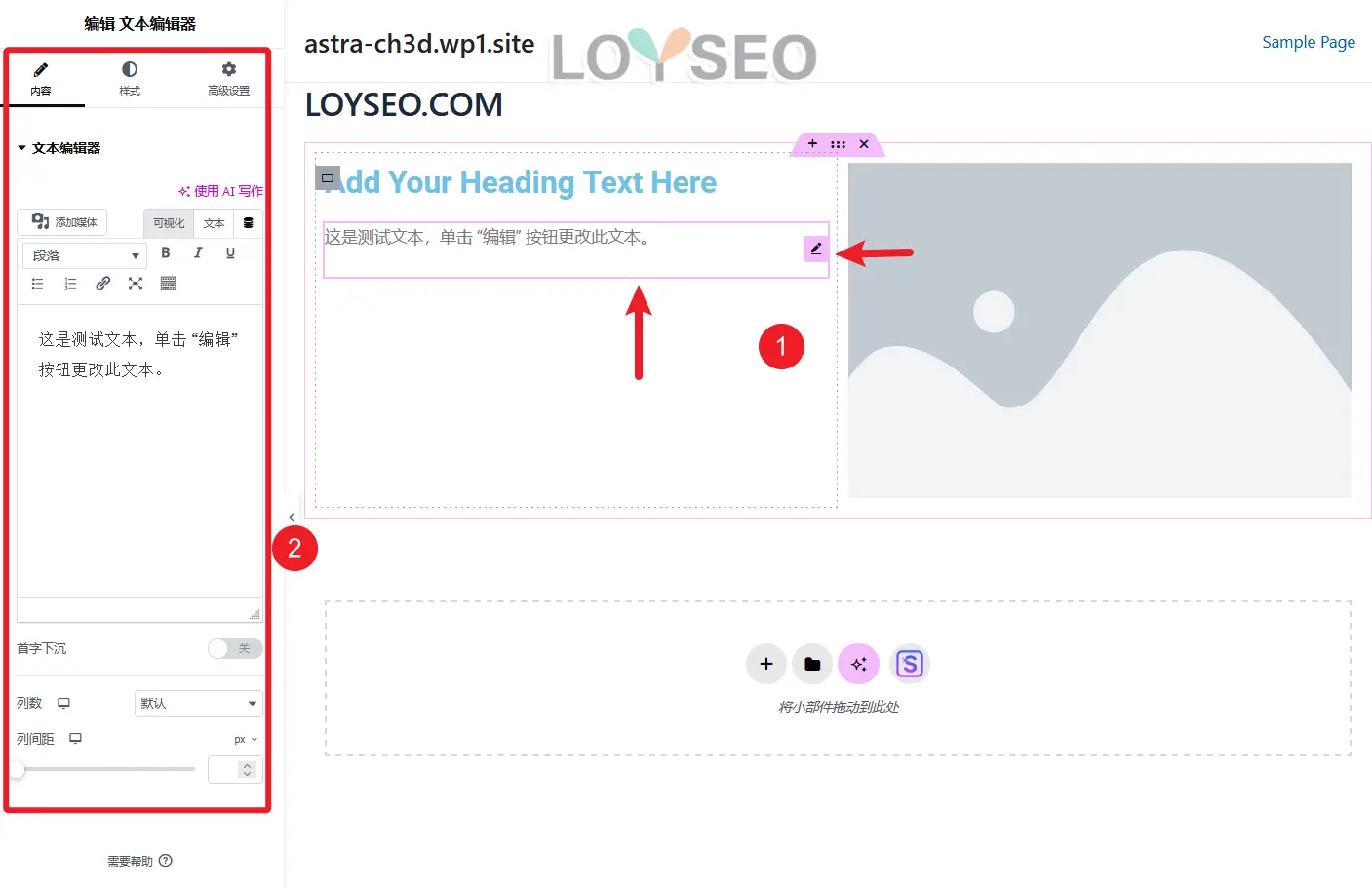
編輯小部件
如同編輯容器一樣,我們也可以編輯每個小部件。 在畫布中按兩下小部件本身,或者按兩下小部件的控制手柄,都能將面板切換成當前小部件的設置項,包括三個標籤頁:內容、樣式、高級設置。

當你在小部件上點擊滑鼠右鍵時,也能召喚出操作項來,譬如複製、粘貼、粘貼樣式、重置樣式、刪除等等。

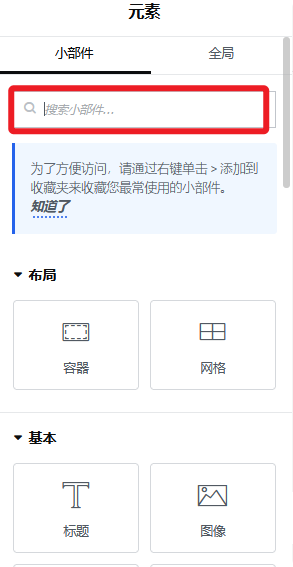
搜索小部件
Elementor的小部件還蠻多的,如果你再安裝一些Elementor擴展外掛的話,那小部件就更多了,如果想快速找到自己需要的小部件,可以藉助下圖中的搜索功能。

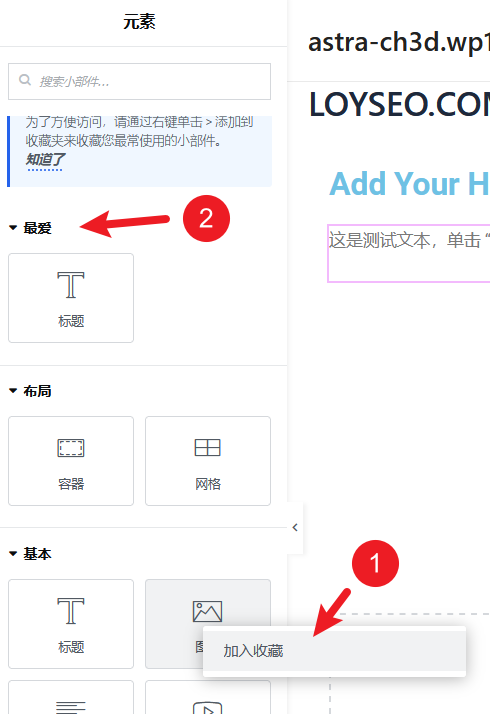
設置最喜歡的小部件以實現快速訪問
對於常用的小部件,你還可以將它『加入收藏』,放到『最愛』一欄。

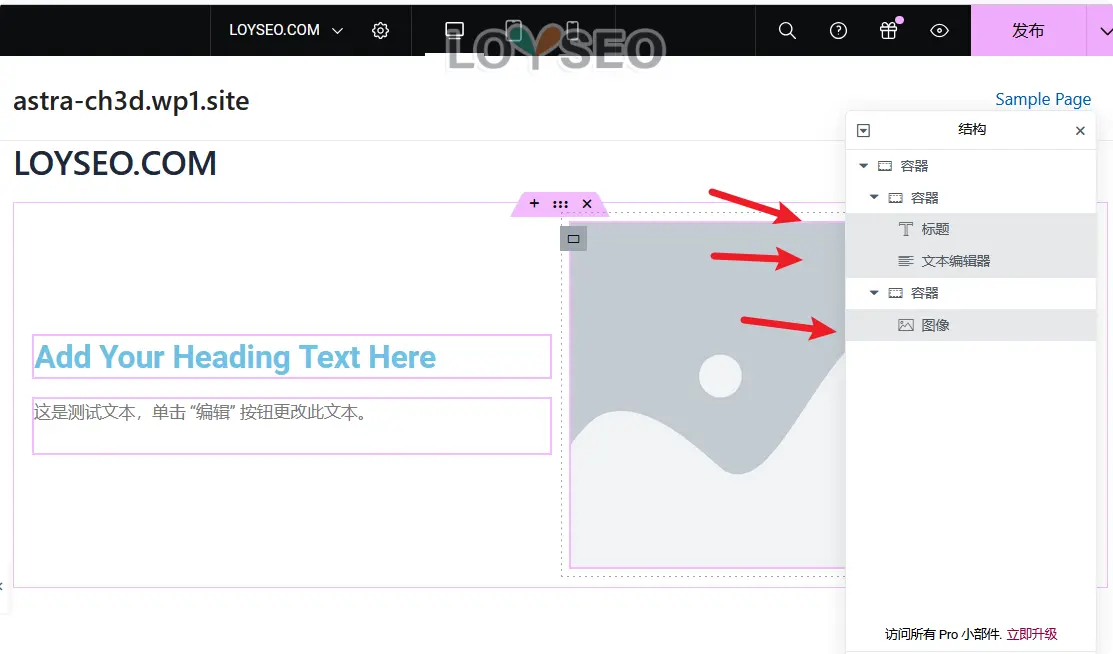
一次選中多個欄目或小部件
如果你想選取多個小部件或容器進行操作,譬如複製、黏貼樣式或刪除等等,那可以在按住鍵盤ctrl(Window電腦)、command(蘋果電腦)之後,在畫布或導航中左鍵點選對應的小部件即可實現,也可以在導航中點選。 下圖就是多選的效果。

多選的小部件,我們依舊可以右鍵進行操作,譬如複製、刪除等等。

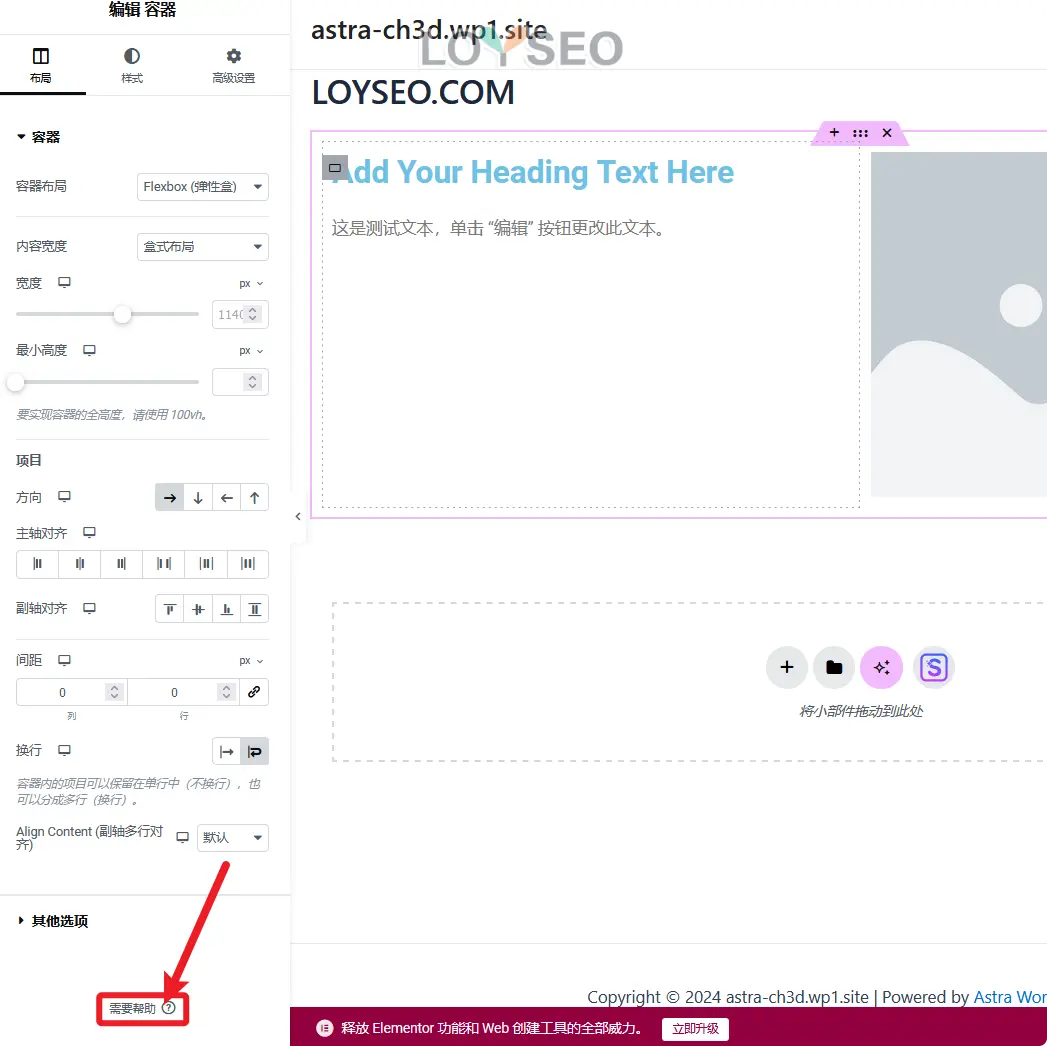
幫助
容器和小部件的配置挺多,那如果你對這些配置摸不著北,可以在面板底部找到『需要説明』,它會為你跳轉到當前小部件的對應的官方說明文檔之中。

推薦閱讀:更多Elementor教學。


