使用ACF(advanced custom fields)外掛程式可以為woocommerce的產品分類、產品增加自定義字段,譬如視頻、QA等等,疊加運用
給產品詳情頁增加自定義字段
首先,請安裝ACF(advanced custom fields)外掛,並啟用,按照下述步驟添加字段。
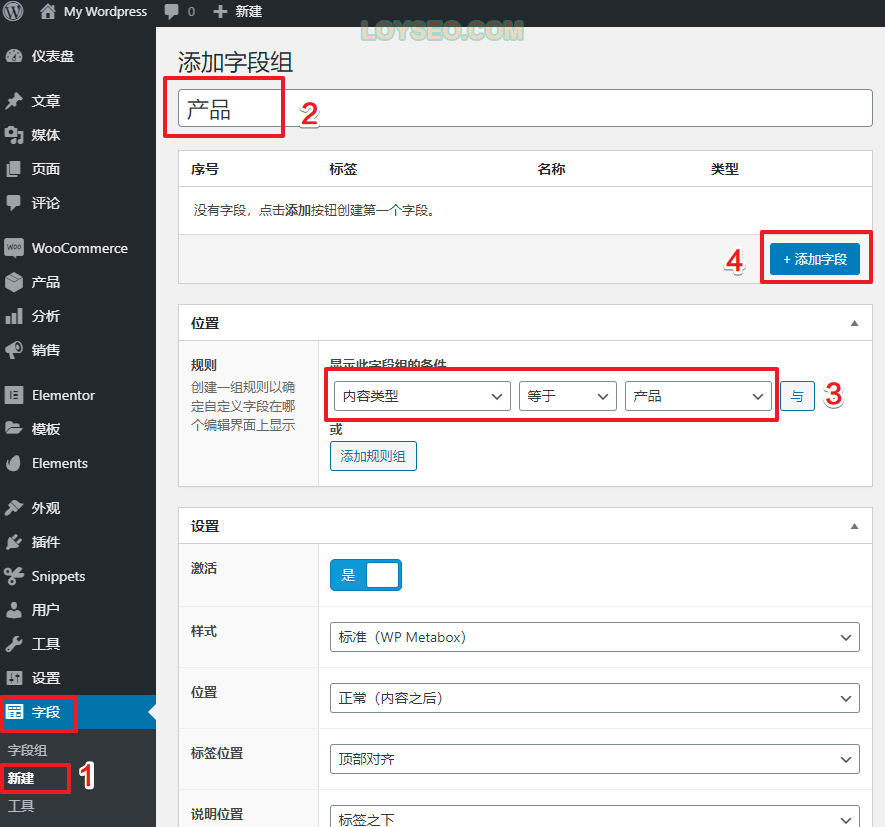
- 進入 字段 》 新建
- 添加字段組名稱,如產品
- 設置位置為:內容類型等於產品,這樣能實現所有產品頁面都會新增這個字段
- 點擊添加字段

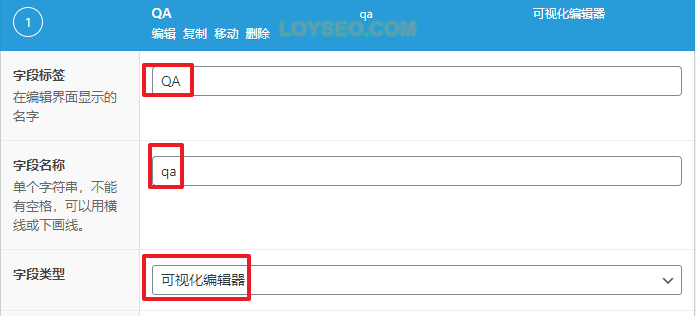
依次輸入字段標籤,譬如QA;字段名稱系統會根據字段標籤自動生成,建議都用英文,選擇字段類型為可視化編輯器,然後保存即可。

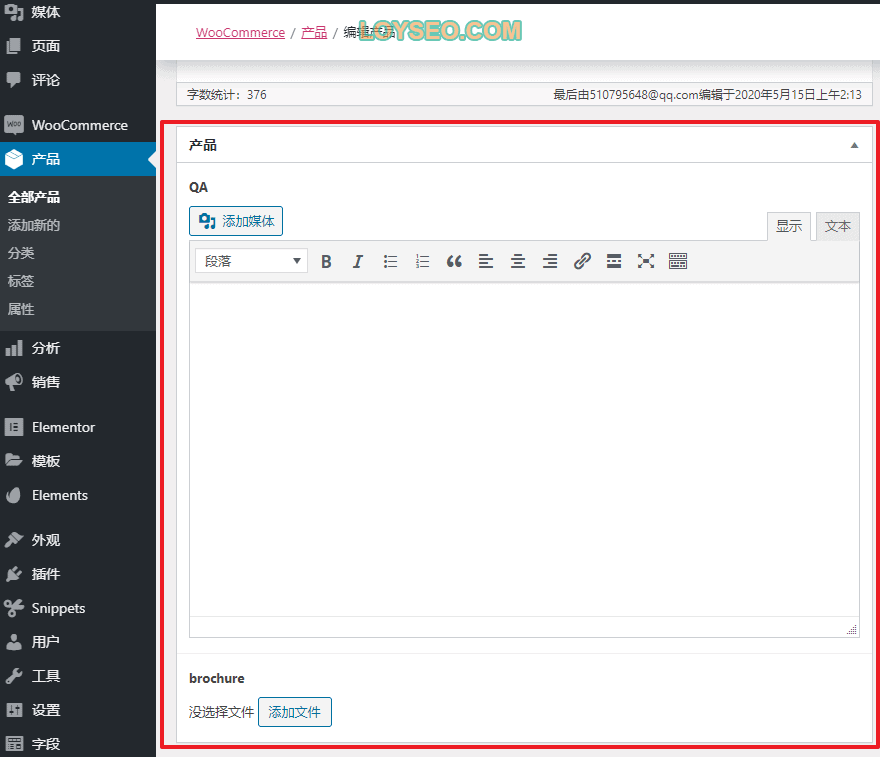
接下來進入產品列表,編輯任一產品,會發現在頁面下方新增了QA字段,請填充內容,你也可以參照上述辦法再增加其他字段,譬如brochure、why choose us等等,

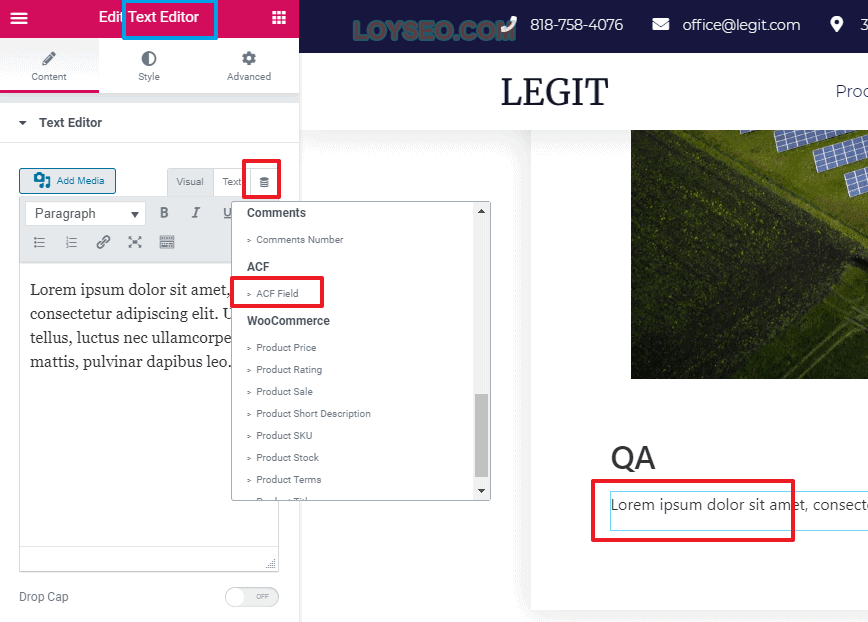
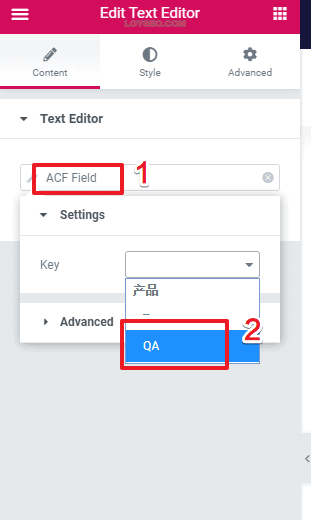
然後,你需要用 ,選中acf field
,選中acf field

選中acf field後,在key中選擇剛才添加的字段 QA

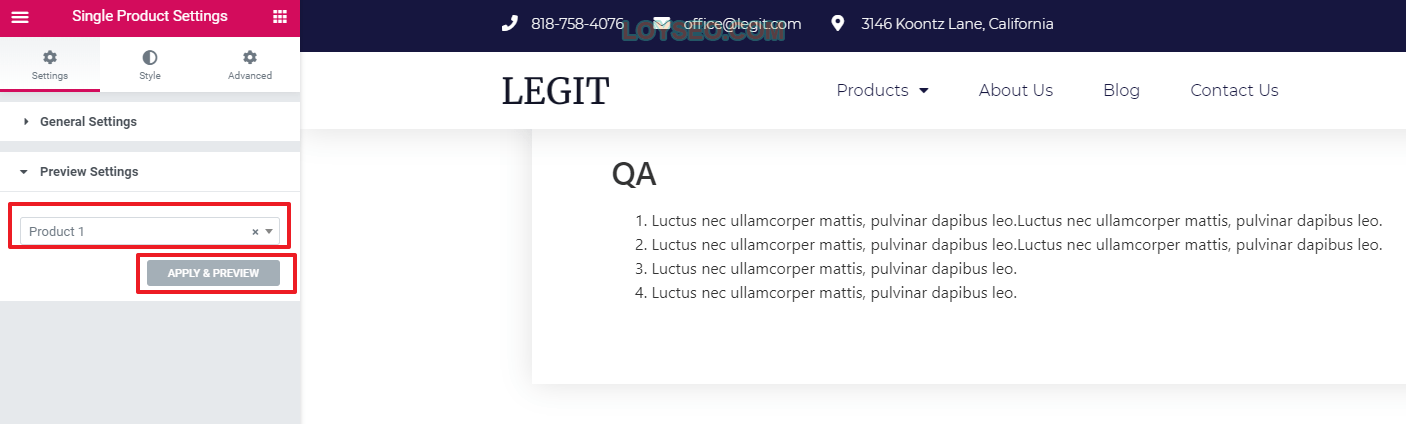
若你剛才添加了qa的產品並非當前預覽的產品,則你需要點擊左下角的齒輪setting一下預覽的產品,點擊apply&preview按鈕後即可看到qa已經添加成功了。

這裡是我做的產品詳情示例頁面供參考:https://b2bdemo.loyseo.com/product/product-name/
給產品列表頁增加自定義字段
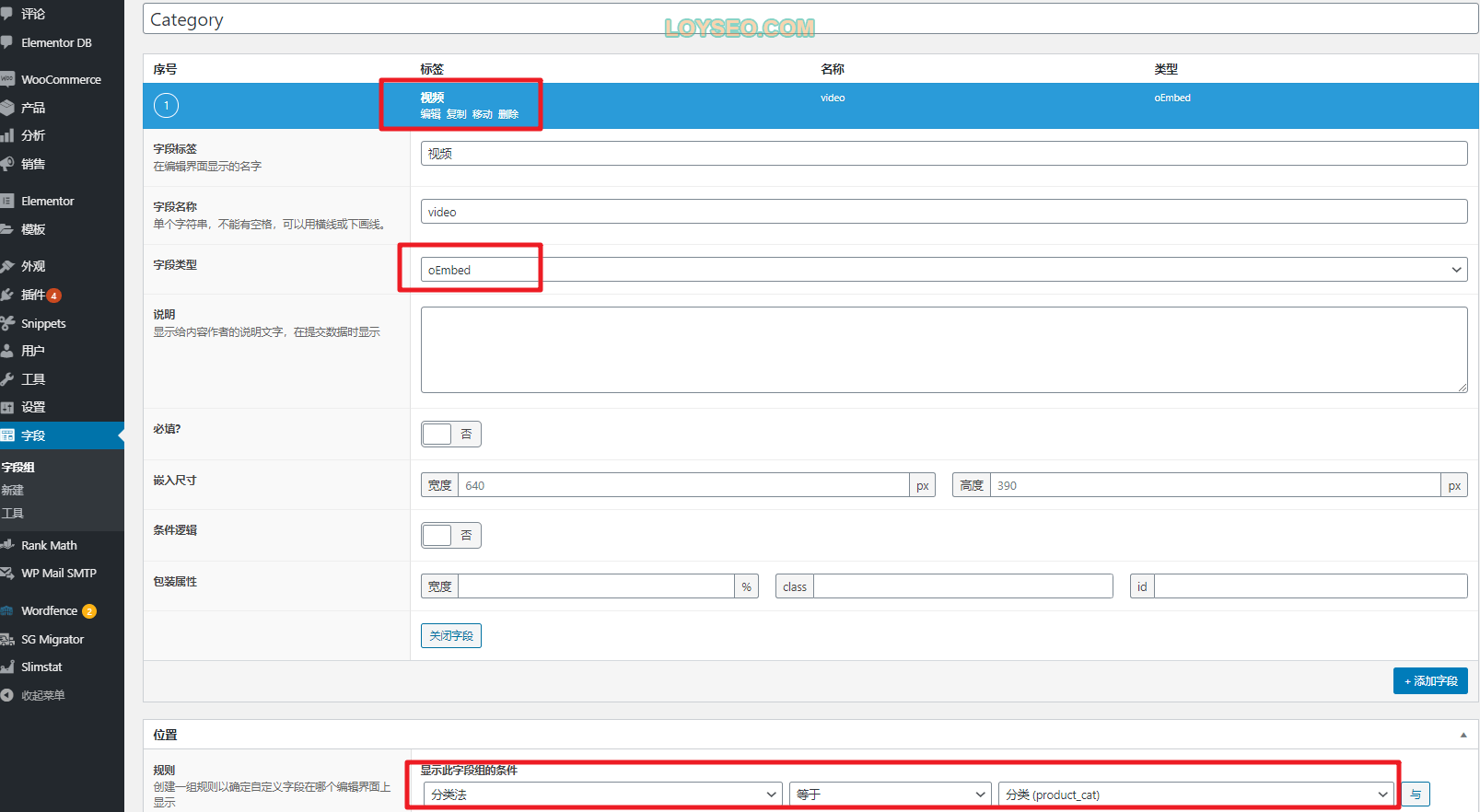
用ACF給產品分類增加的視頻字段

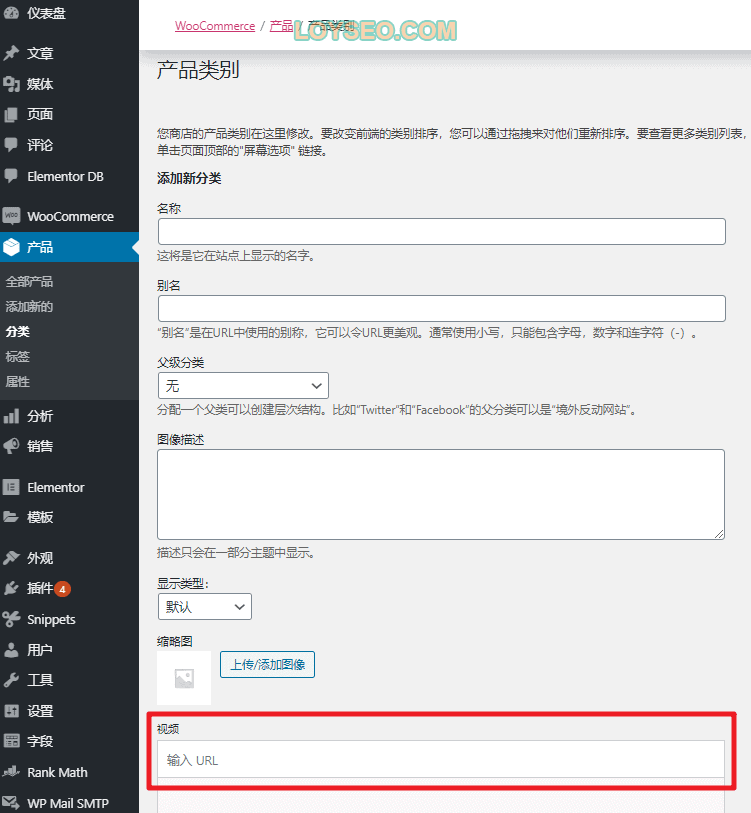
添加完acf視頻字段後,在添加產品分類時,就能看到視頻字段了~

用Elementor Pro製作的Product archive模板頁,然後:
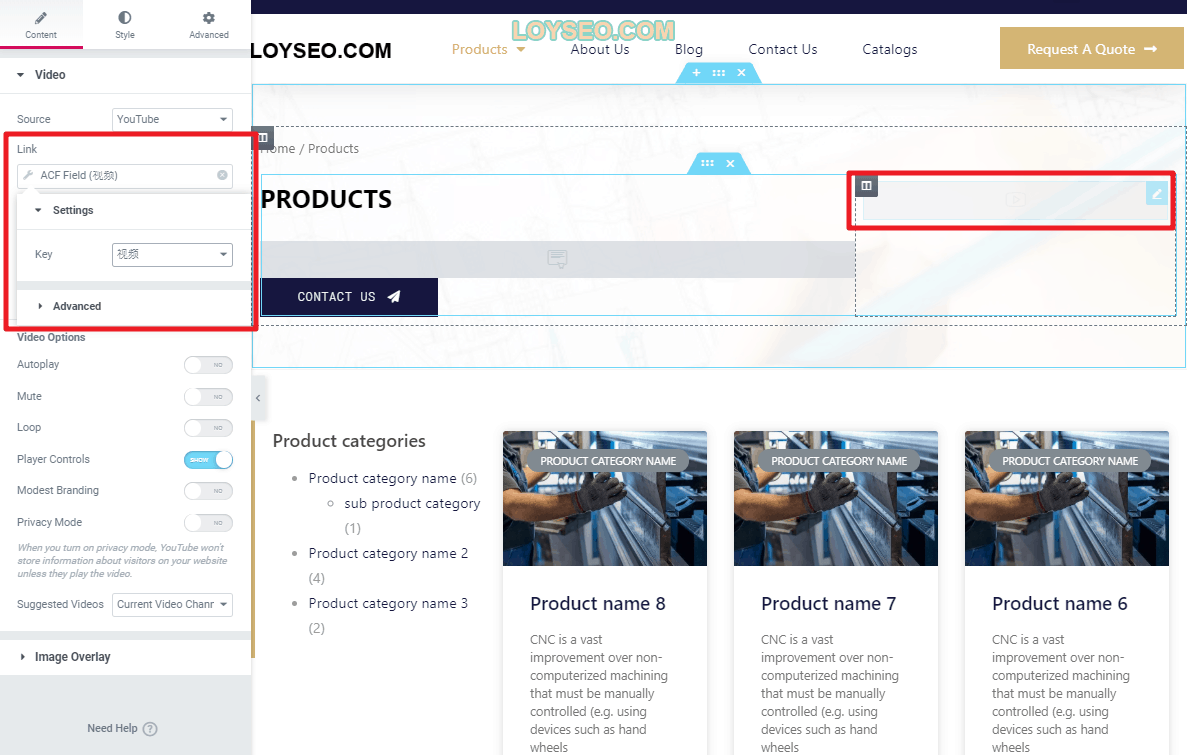
- 向模板中添加video元素
- 將video元素的link設置為acf field,並選擇剛才添加的ACF視頻字段,只要在編輯產品分類信息時錄入視頻鏈接,那在查看這個產品分類頁面時,就會展示對應視頻

這裡是我做的產品列表示例頁面供參考:https://b2bdemo.b2bdatastudio.com/product-category/product-category-name/



