要設置Elementor的小部件/元素塊為圓角,請左鍵點擊小部件后,在左側找到Style/樣式標籤,其中,如果你能找到border radius/邊框半徑屬性,便可以用於設置圓角。 如果找不到,說明當前元素不支援圓角設置,但是你也可以在Advanced/高級標籤中,找到border並設置整個元素的border radius屬性進行設置。
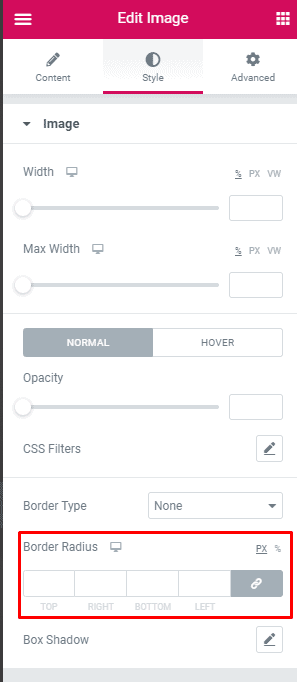
給圖片設置邊框半徑
如下圖所示,我們可以直接在圖像小部件中設置邊框半徑/border radius屬性。

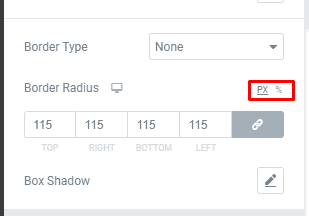
您可以將屬性設置為px或百分比(%)。


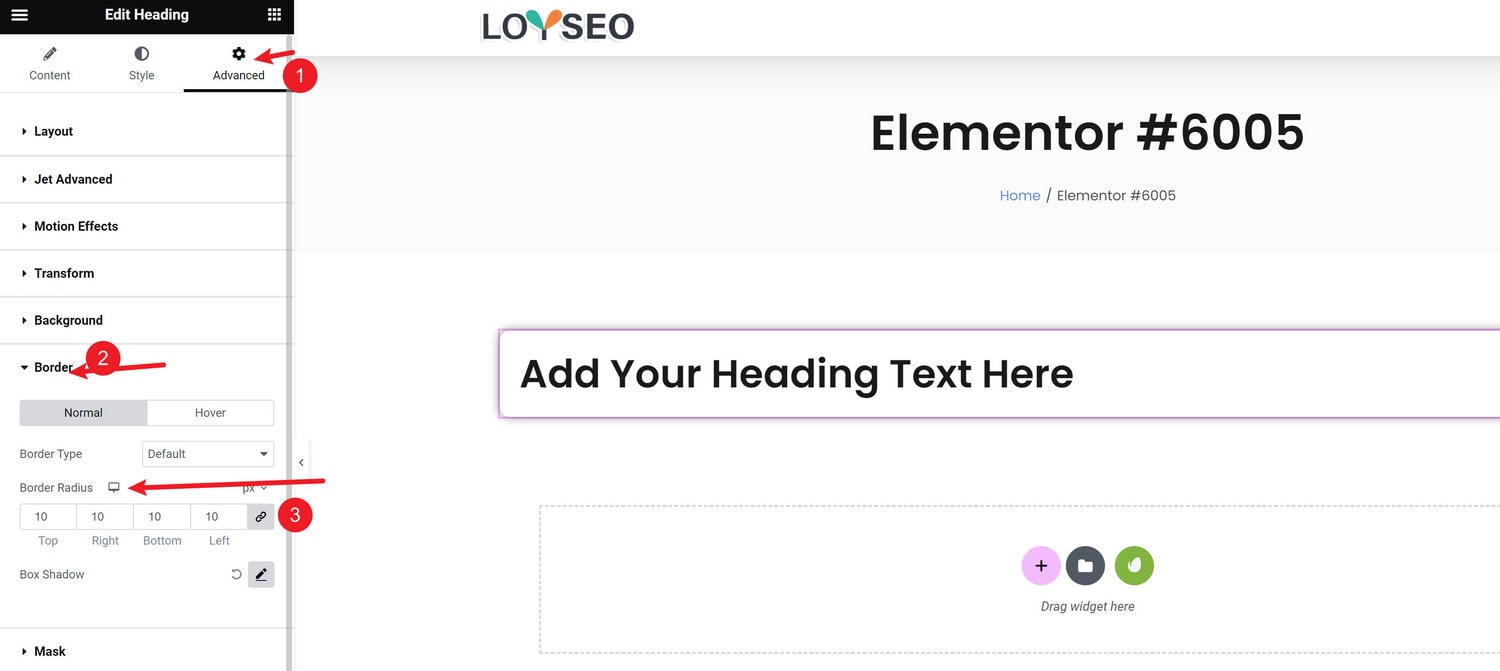
給Heading文本設置邊框半徑
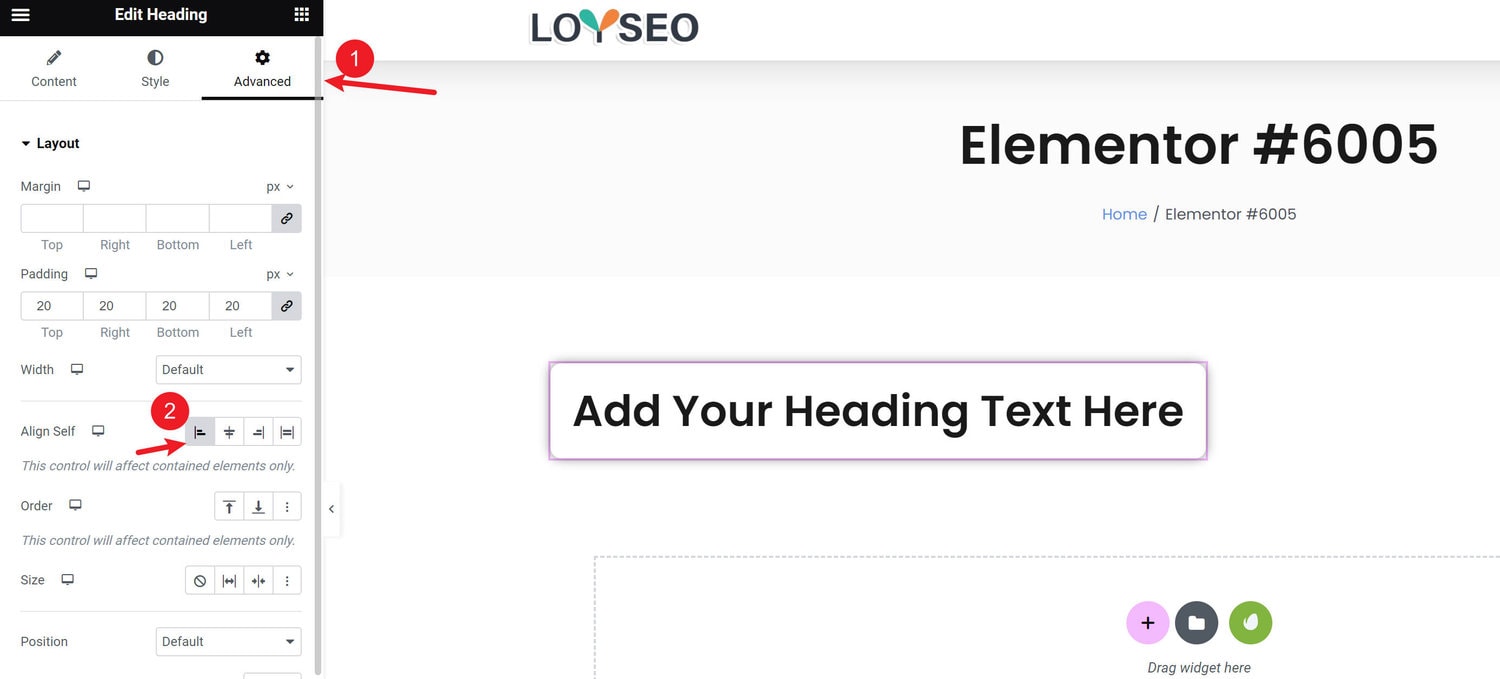
如果你想對Heading文本設置border radius,那麼需要進入advanced中設置,如下圖所示,你將看到的是對整個文本區域的圓角設置。

如果你希望僅僅對文本所在的寬度進行圓角設置,那麼可以對這個文本進行如下設置

學習了這個,你便可以以此類推,給其他元素添加邊框半徑了。
給列(column)添加邊框半徑
我們還可以對佈局進行邊界半徑設置,譬如,在舊版本的Elementor中,我們可以對column/列的border radius屬性進行設置。
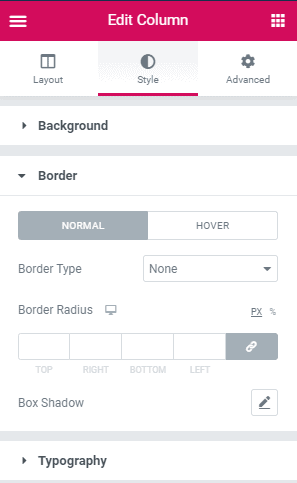
左鍵點選列后,轉到樣式和邊框以查看邊框半徑屬性。

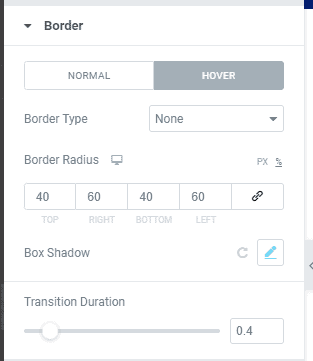
讓我們嘗試使用邊框半徑的懸停效果 (hover)

下圖便是具有邊界半徑懸停效果的列

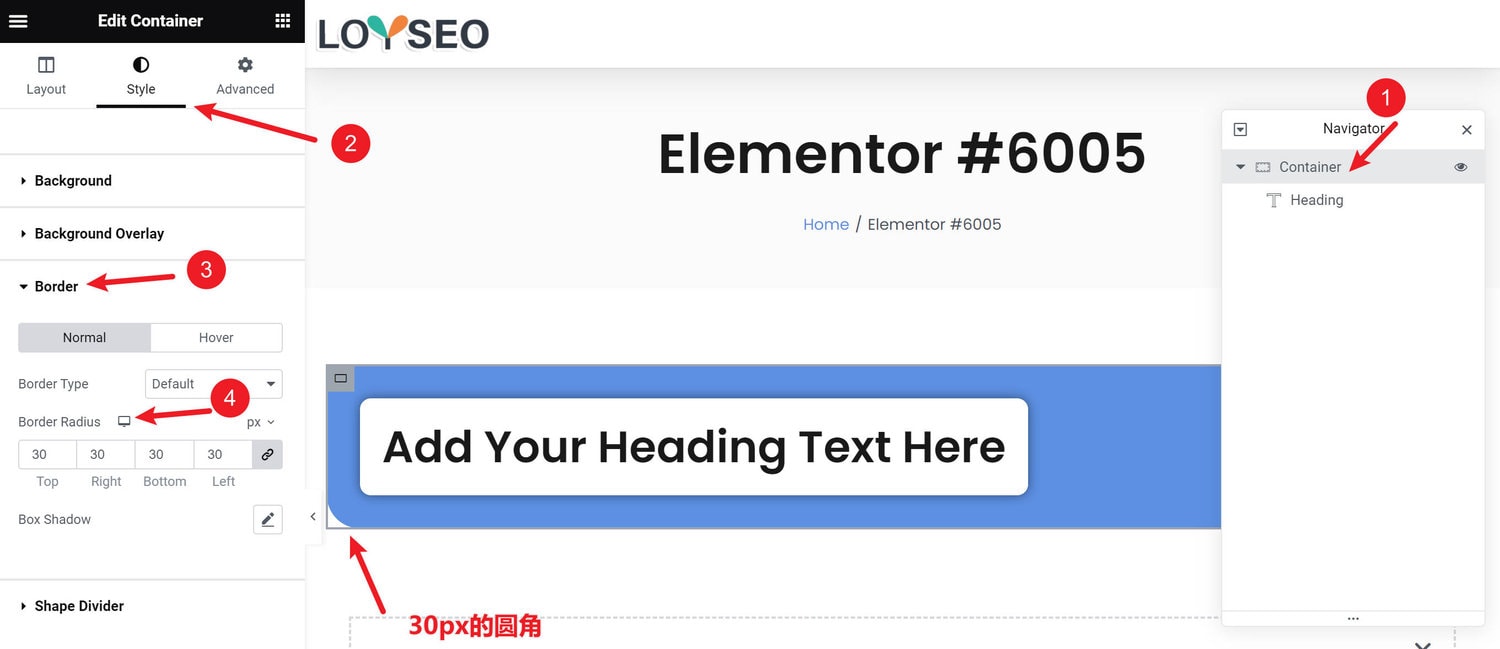
給container欄目添加邊框半徑
在Elementor的最新版本中,欄目佈局的元素名字已經改為了container,你可以按照下圖的方法,給container設置邊框半徑