本文介紹兩種隱藏Elementor頁面默認標題的方法,一種是單個頁面隱藏,一種是全域頁面隱藏(適用於hello elementor主題)。
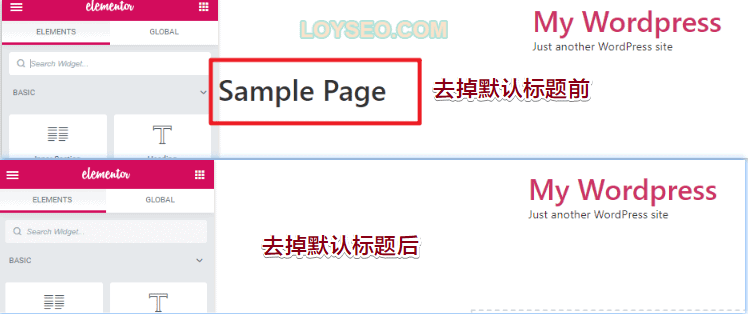
下圖是隱藏標題前後的區別,所用的主題是Hello elementor。

如何單個隱藏頁面標題
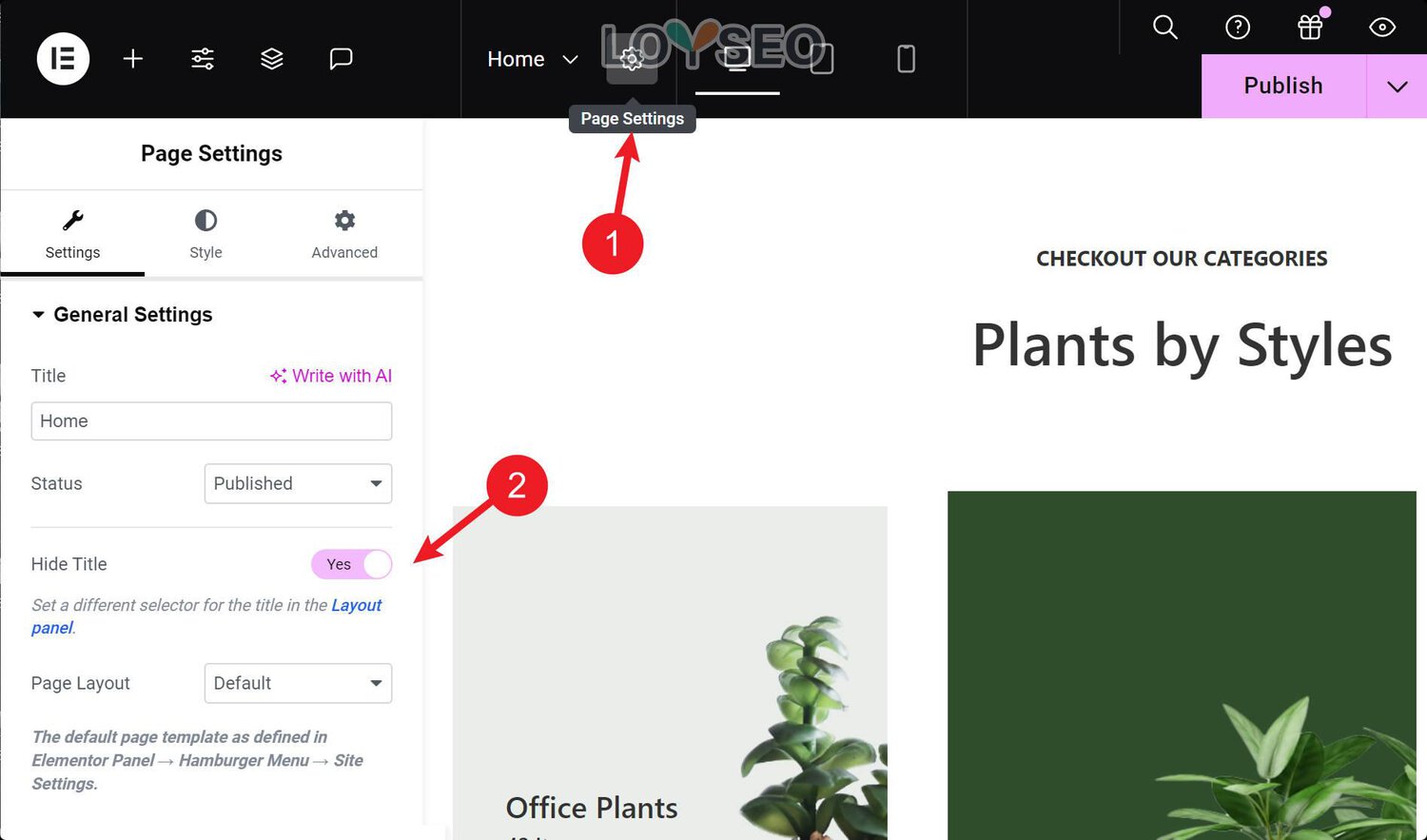
下面介紹禁用Elementor頁面標題的操作步驟
- 在Elementor編輯頁面時,點擊設置按鈕
- 開啟“Hide Title/隱藏標題”開關即可

如果隱藏標題不起作用,那麼應該跟你用的主題有關,你需要去Elementor全域設置中修改頁面標題選擇器。
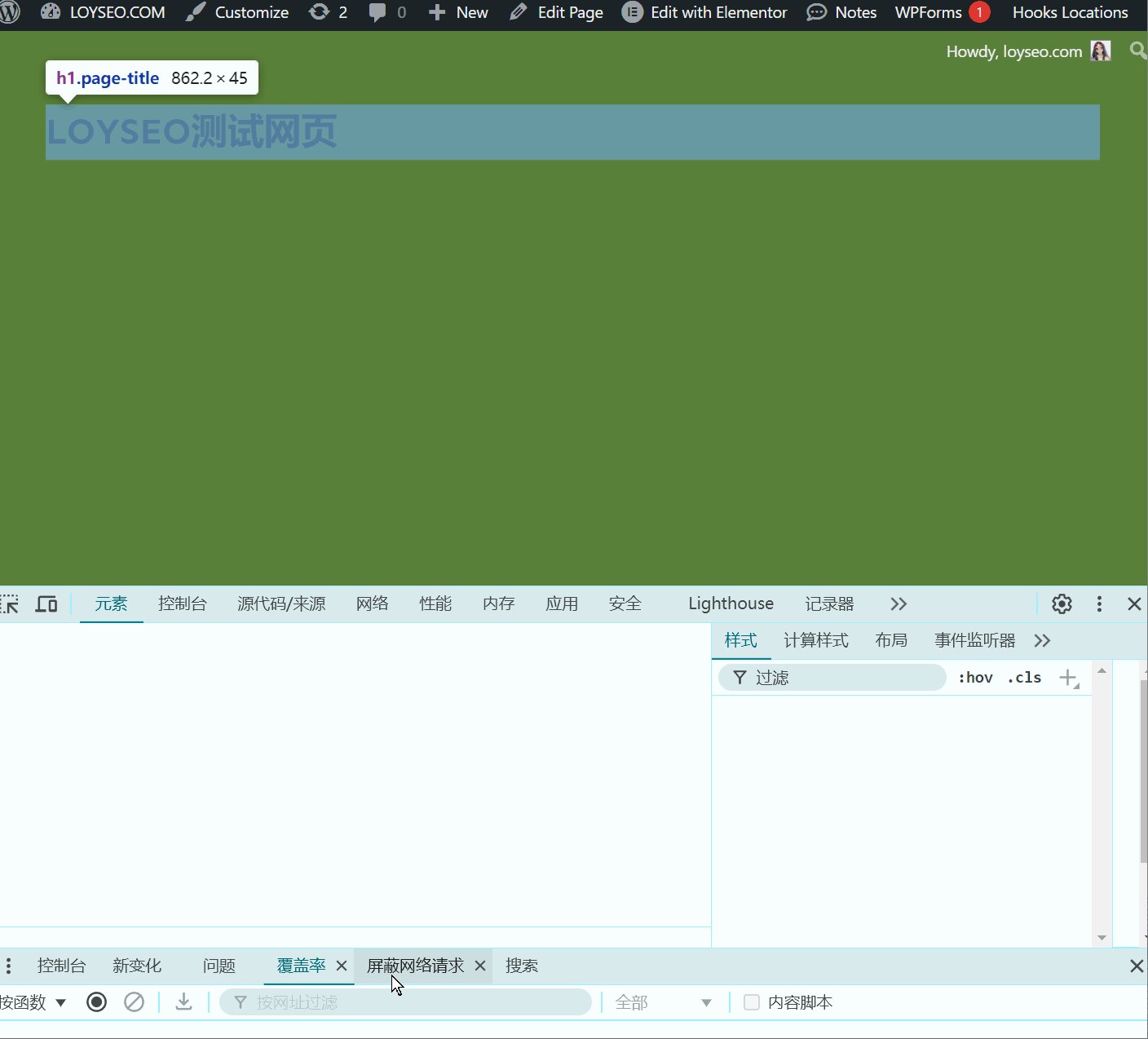
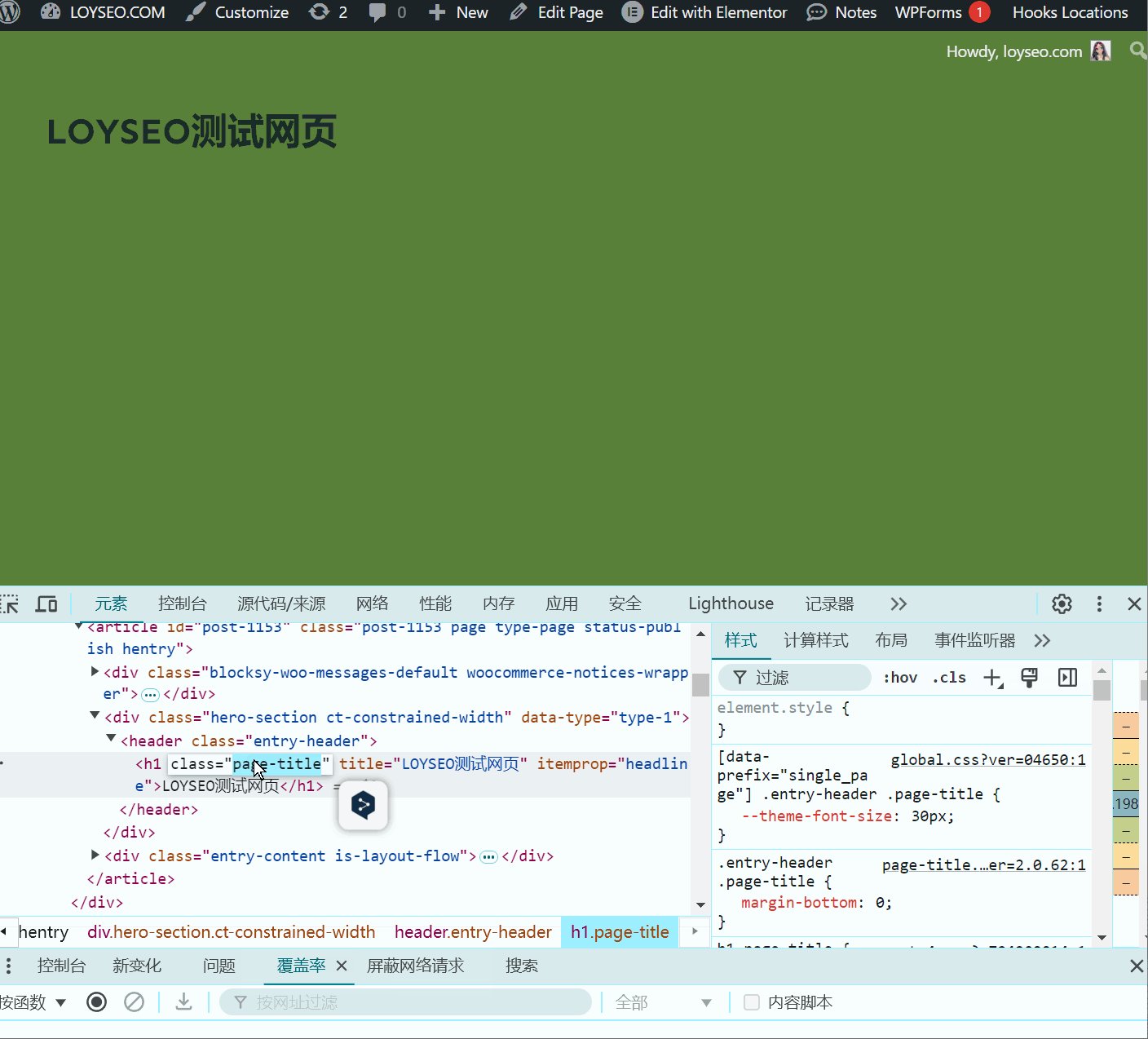
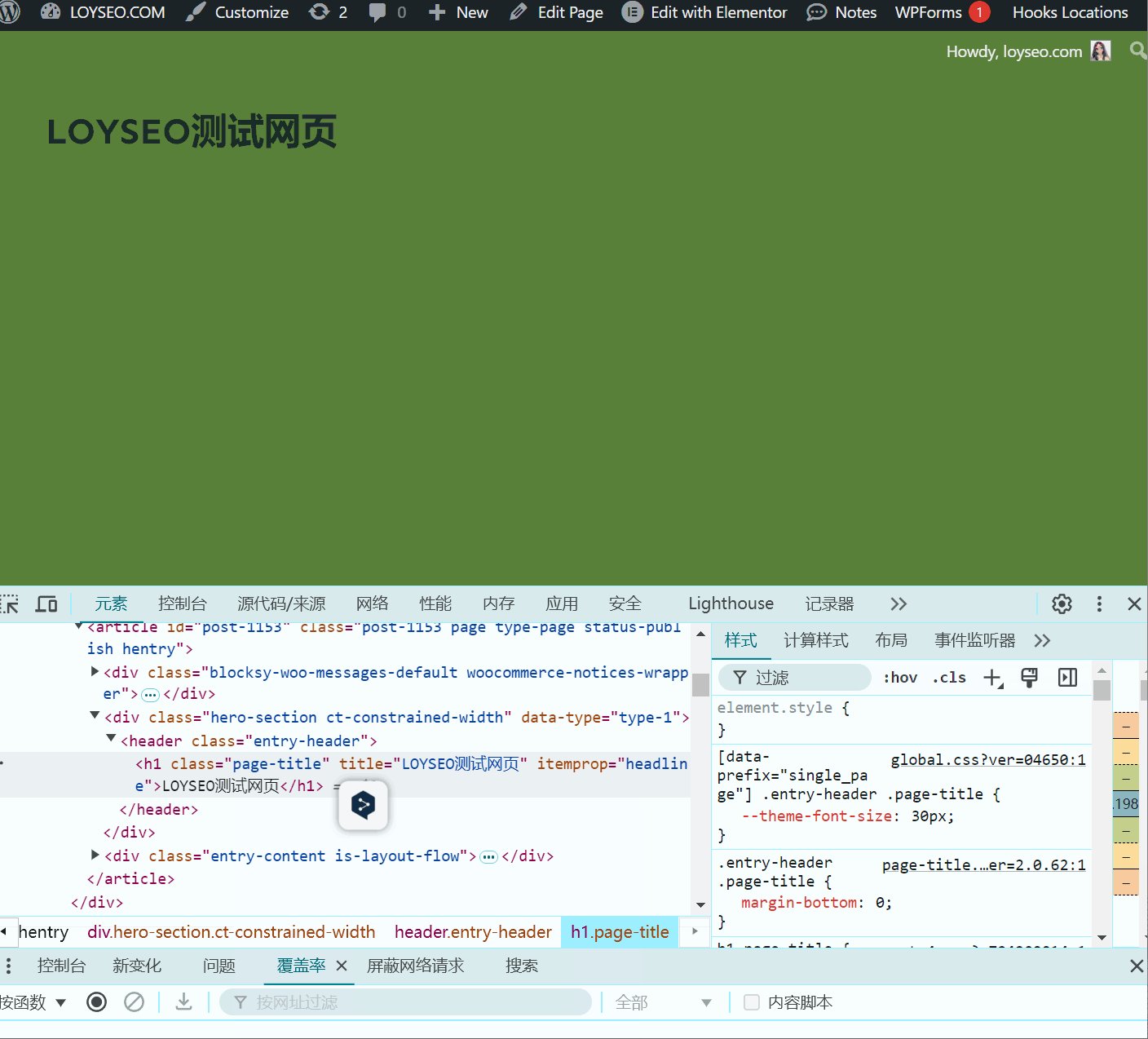
首先,打開一個頁面,然後按照下面動圖的方法,在頁面的標題位置,點擊滑鼠右鍵,找到inspect/檢查並點擊,然後在元素中找到h1標籤的class,多個class之間是空格隔開的,一般取第一個,如下圖所示,我們得到h1的class是page-title,那麼頁面標題選擇器是h1.page-title

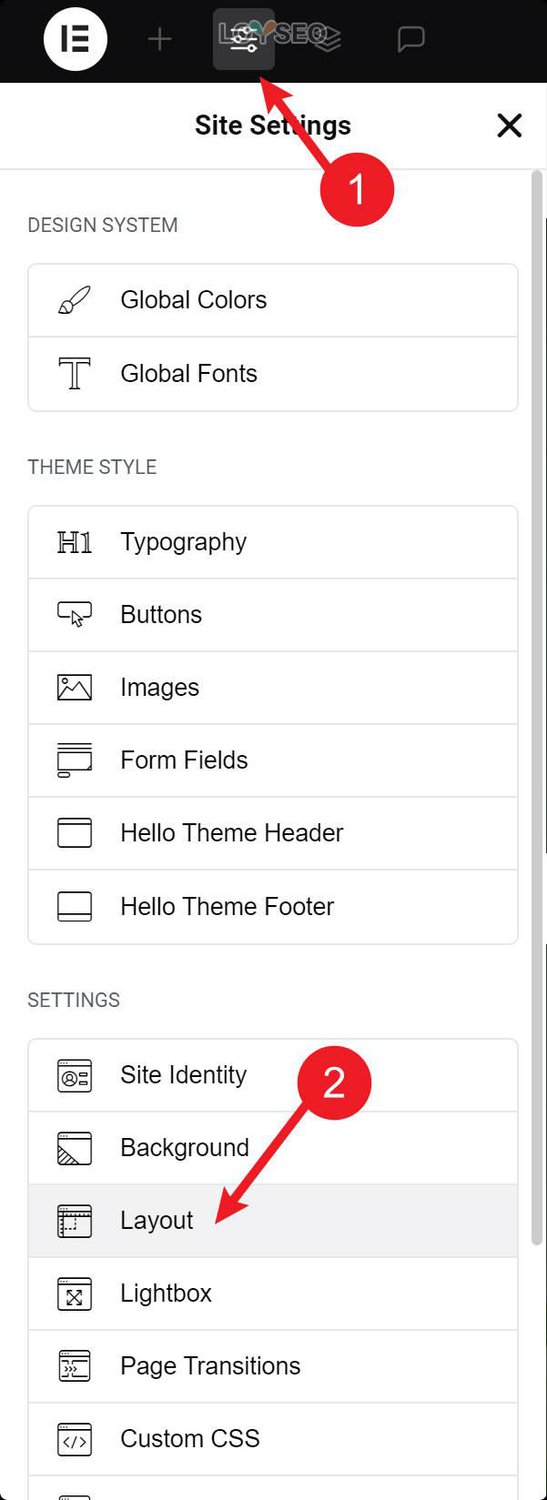
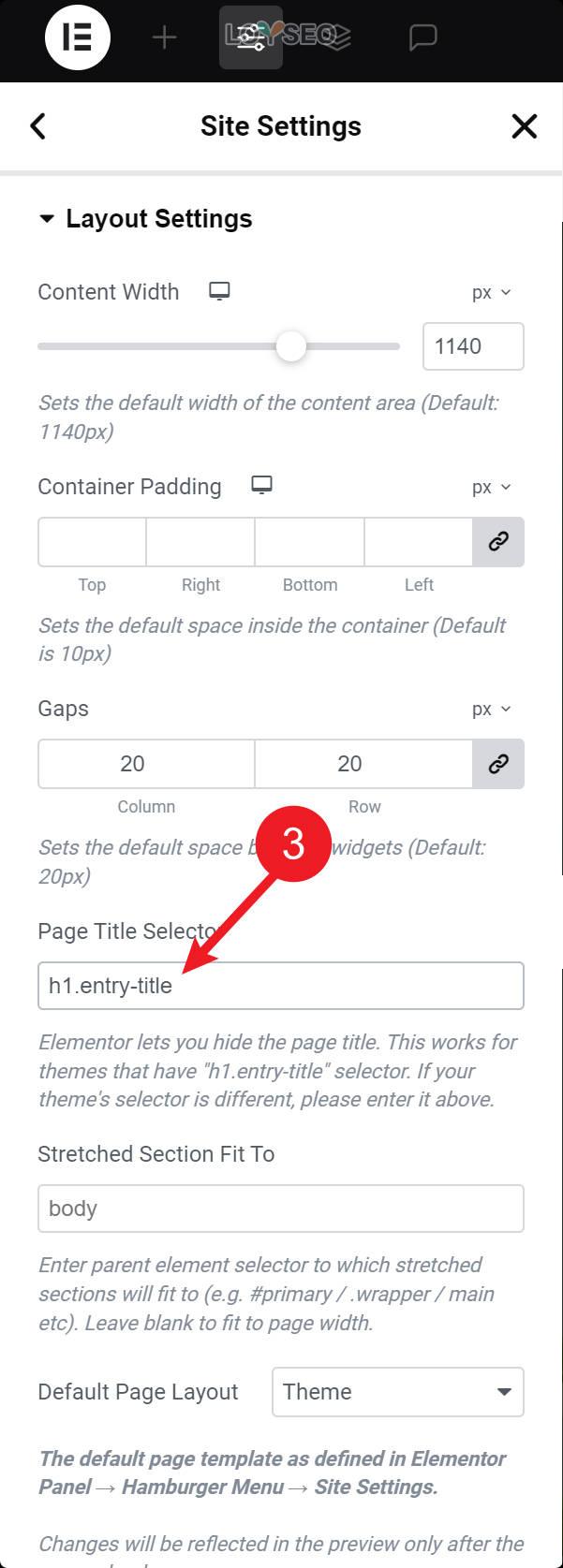
然後將h1.page-title填入到Elementor全域設置 > 佈局/layout > Page title selection/頁面標題選擇器之中,保存即可。


如何全局隱藏頁面標題
如果你使用最新版的Hello Elementor主題,那麼可按下圖所示,禁用頁面標題。




