本教程講解如何在GeneratePress主題中配置網站的全域顏色。
您可以在自定義(customize) > 顏色(colors)中找到GeneratePress主題的全域顏色(global colors)配置項。
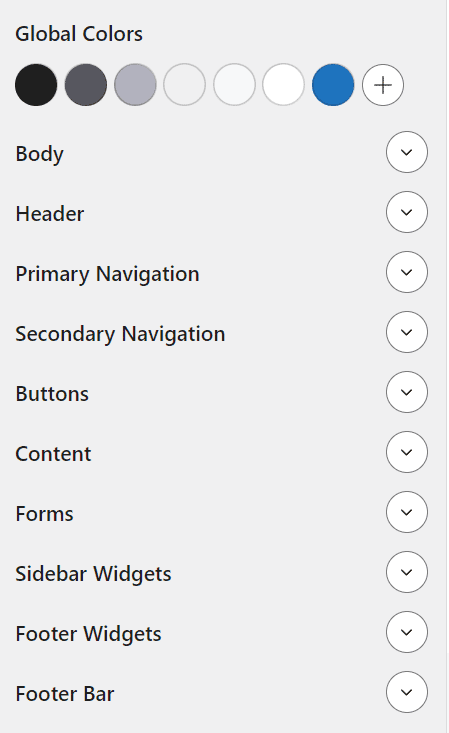
打開顏色面板後,您將下圖中的全域顏色和元素列表。

全域顏色
GeneratePress主題預設添加了 7 種顏色,每種顏色都有特定的用途。
從左到右,分別有如下顏色:
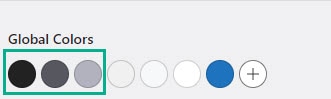
- 對比色(contrast)——最深的文字顏色
- 對比色 2 – 較淺的文字顏色
- 對比色 3 – 最淺的文字/邊框顏色
- 基礎(base) – 深色背景
- 基礎 2 – 較淺的背景
- 基礎 3 – 最淺的背景(白色)
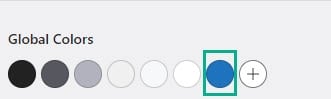
- 強調(accent)——品牌主色調
您可以刪除或重新命名這些預設顏色。但是,如果您這樣做,您需要更新使用了這些已刪除或重命名顏色的顏色欄位,因為這些欄位將不再具有顏色值。
您還可以根據需要添加任意數量的自訂顏色。 注意,要保持您的全域顏色的簡單和最小化——這些顏色是您將在整個設計和內容中重複使用的顏色。 這裡的好處是:您可以隨時更換顏色以完全改變您網站的風格。
對比色

對比色通常是文字/邊框顏色。
基礎色

基礎色通常是您的背景色。 這些顏色和您的對比色之間應該有足夠的對比度,以便您的文本仍然容易看清。
強調色

您的強調色是您網站上使用最少的顏色。 它們旨在吸引注意力(鏈接、按鈕、特殊標題等…… )。
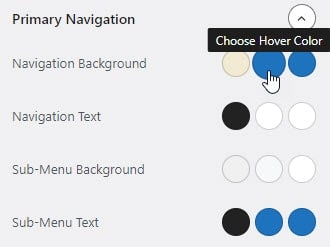
為元素選擇顏色
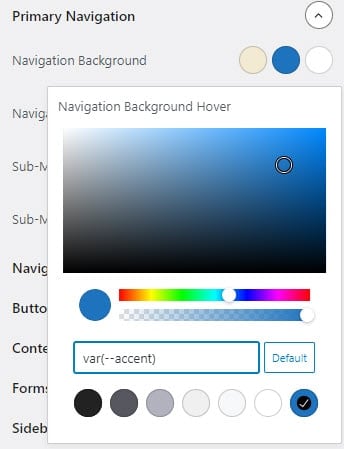
你可以將將滑鼠點選需要配置的元素,譬如primary navigation(菜單),在展開的配置項里,將懸停在顏色選項上以瞭解每個選項的用途。
例如:初始(initial)/懸停(hover)/當前選中(current)顏色選項,你可以為主菜單和子菜單設置背景、文本、子菜單的不同顏色。

選擇顏色的操作很簡單,你可以單選一個全域顏色,或根據需要選擇新的顏色。