要在GeneratePress主題中創建新的標題元素,請轉到外觀 > 元素,然後按兩下「添加新元素」。 從元素下拉列表中,選擇“標題”。
內容

如果您想使用下面的背景圖片選項,則需要內容。
內容框接受任何 HTML(標題、段落等)、簡碼(滑塊、聯繫表格等)或範本標籤。
如果您只想使用背景圖片而不添加任何內容,只需添加一些 HTML 註釋:
<!--This is a comment.-->頁面英雄

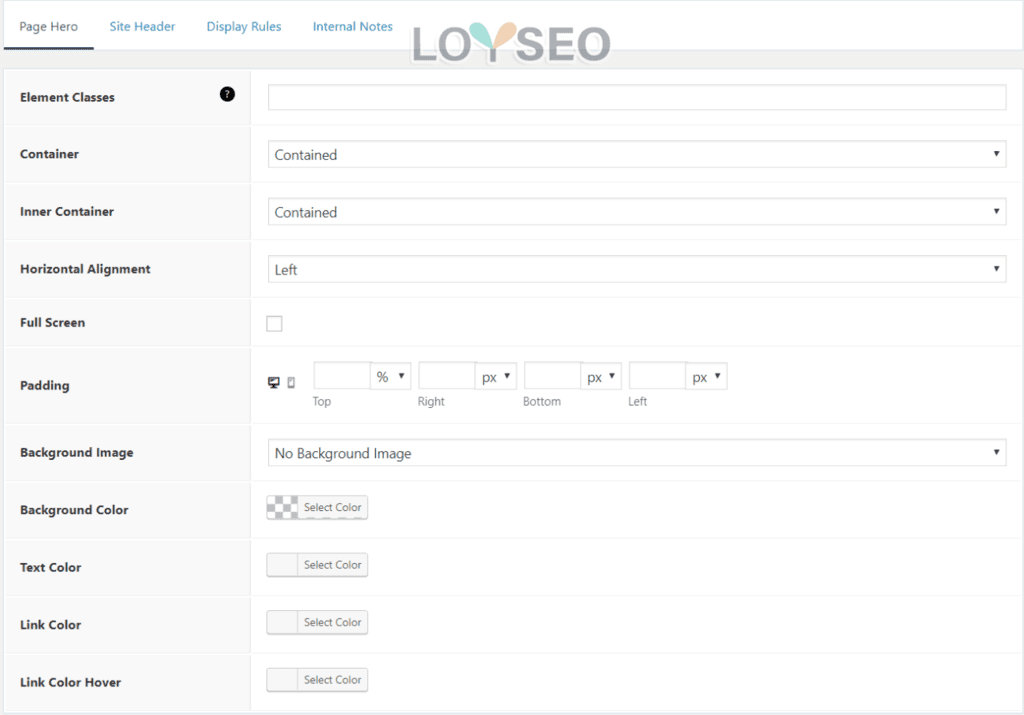
元素類
將自訂類添加到標題元素。
容器
容器選項是應用頁面英雄背景圖像或顏色的物件。
Full :頁面 hero 將跨越螢幕的整個寬度。

包含:頁面英雄將與容器的寬度相同。

內容器
此選項指的是保存頁面英雄內容的內部容器。
Full :內容將跨越螢幕的整個寬度。

包含:內容將與容器的寬度相同。

水平對齊
選擇頁面英雄內容的水準對齊方式。
全屏
此選項將強制頁面英雄佔據頁面的整個視口。
注意:需要在網站標題選項卡中選擇合併。
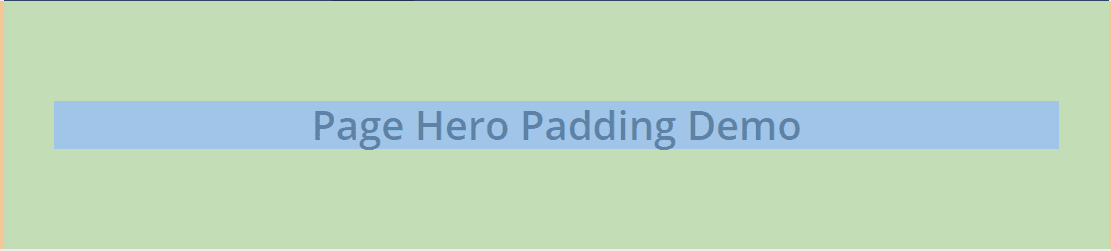
填充

向頁面英雄內容添加填充。
頁面英雄的高度由頂部和底部填充確定。
使用切換為桌面和行動裝置設置不同的填充。
背景圖片
為頁面英雄內容添加背景圖片。
特色圖片– 使用頁面或帖子中添加的特色圖片作為背景圖片。 您還可以選擇後備圖像以在單個頁面或帖子中未添加特色圖像時顯示。
自訂圖像– 上傳此特定頁面英雄的自訂圖像。
背景影像位置
設置背景圖像的位置。
注意:需要選擇特色圖片或自定義圖片。
視差
啟用此選項將對背景圖像應用視差效果(滾動時移動)。
注意:需要選擇特色圖片或自定義圖片。
禁用特色圖片
禁用具有此頁面英雄的帖子上的特色圖片。
注意:需要選擇特色圖片或自定義圖片。
背景疊加
使用背景顏色作為背景覆蓋。
注意:需要選擇特色圖片或自定義圖片。
顏色
設置頁面英雄內容的背景、顏色和鏈接顏色。
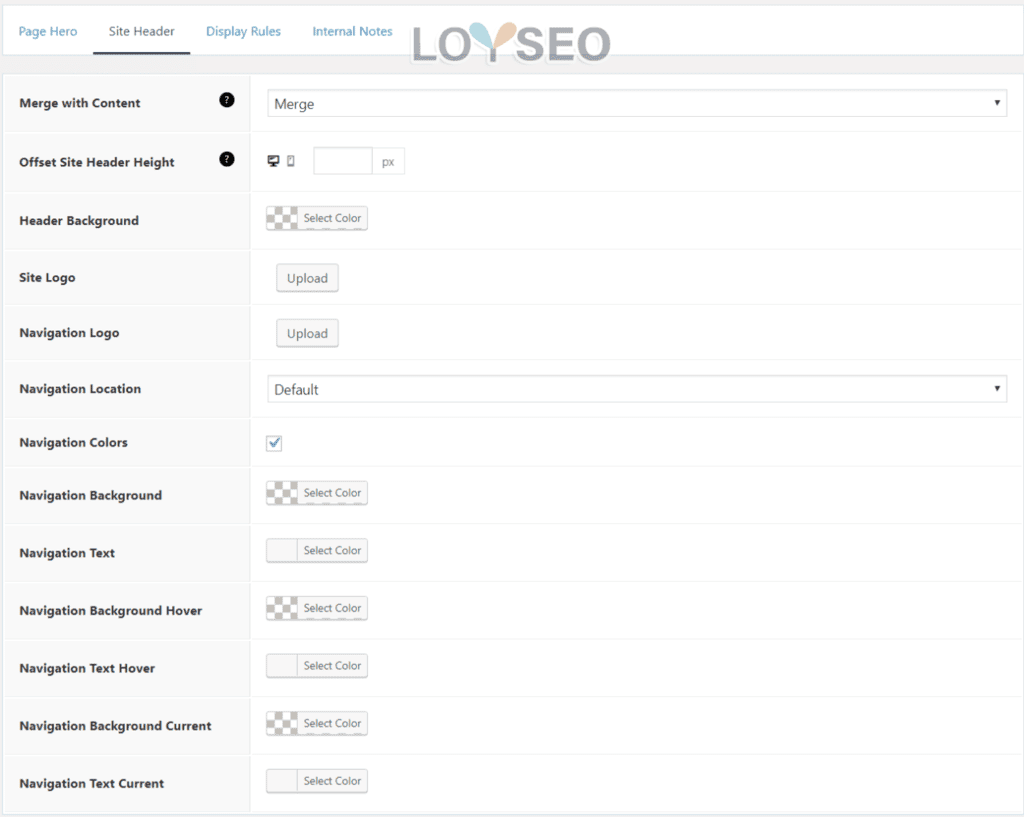
網站標題

與內容合併
將您的網站標題放在其下方內容的頂部。
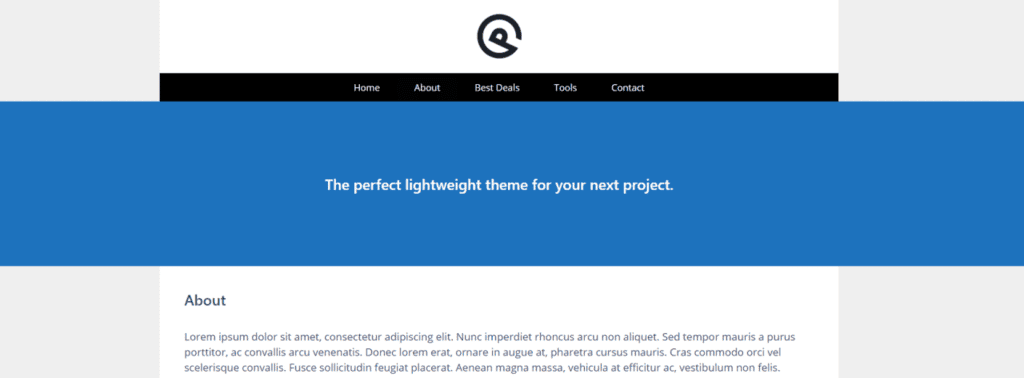
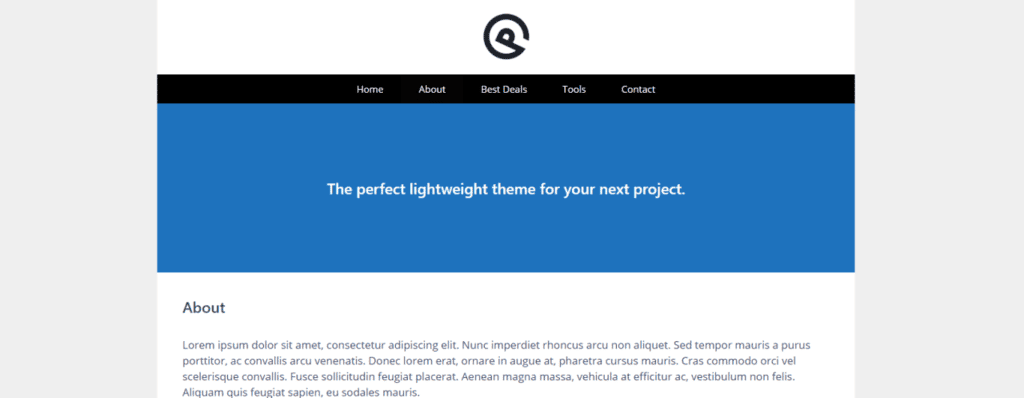
偏移網站標題高度
添加到頁面 hero 的頂部填充以防止重疊。
無偏移:

使用 100px(標題高度)偏移:

標題背景
應用特定的標題背景顏色以配合此頁面英雄。 這將替換定製器中設置的標題背景顏色。
網站標誌
應用一個特定的標誌來配合這個頁面英雄。 如果啟用了與內容合併選項,這將特別有用。
注意:需要在網站徽標中上傳現有徽標。
導航標誌
應用一個特定的導航標誌來配合這個頁面英雄。 如果啟用了與內容合併選項,這將特別有用。
注意:需要在Navigation Logo中上傳現有徽標。
導航位置
為此頁面英雄使用特定的導航位置。 這將替換定製器中設置的全域導航位置。
導航顏色
為此頁面英雄應用特定的導航顏色。 這將替換定製器中設置的導航顏色。
粘性導航顏色仍將繼承全域
定製器中的導航顏色設置。
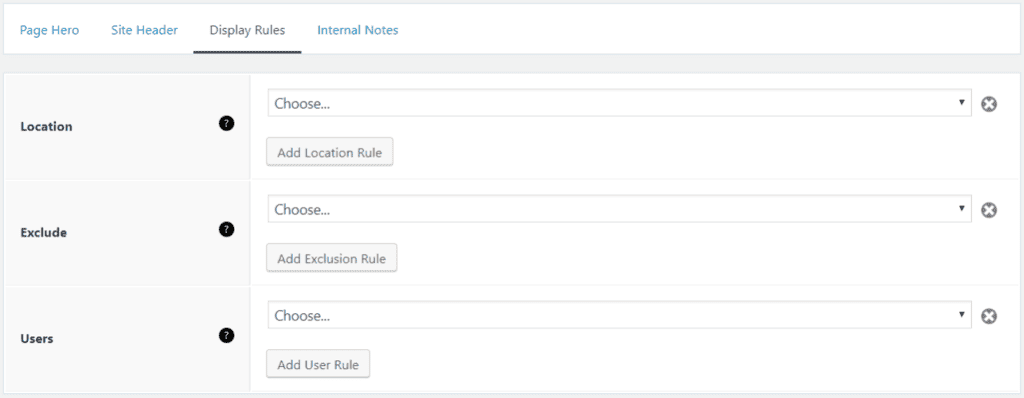
顯示規則
為了讓您的元素顯示在您網站的任何位置,您必須在“顯示規則”選項卡中設置某些條件。
這些設置允許您在整個網站中顯示您的元素。 您可以選擇特定頁面、帖子、類別等。 您甚至可以告訴元素在整個網站中顯示。
您還可以使用相同的條件排除該元素。 例如,您可以告訴您的元素在整個網站中顯示,不包括“關於”頁面。

位置(必需)– 選擇此元素應顯示的時間。
排除(選擇 何時不應顯示此元素。
使用者(選擇) – 特定使用者角色的顯示元素。
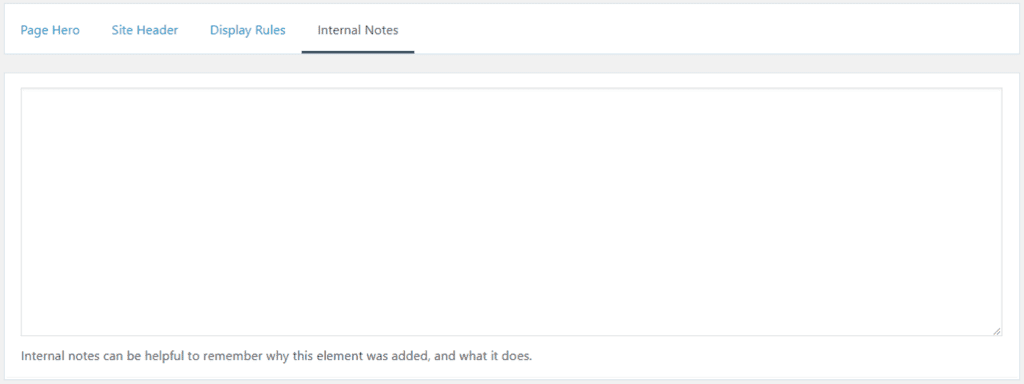
內部註釋

此選項卡是一個可選取選項卡。 這裏的內容不會出現在前端。 它用於説明您記住添加此元素的原因。


