本教程講解如何在GeneratePress主題中配置網站的文字排版,比如全域字體設置、為網站的heading、body元素指定字體、字型大小等等。
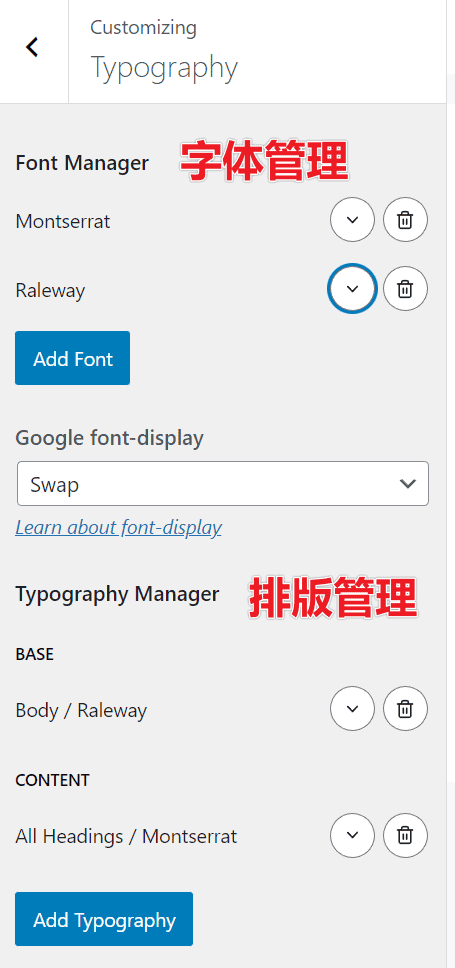
您可以在自定義(customize) > 排版(typography)中找到GeneratePress主題的字體管理與排版管理功能。
下圖中,我添加了兩個谷歌字體,並且分別指定給了網站里的Heading(標題)元素,Body(正文)元素。

接下來就分別說一下字體管理和排版管理。
字體管理
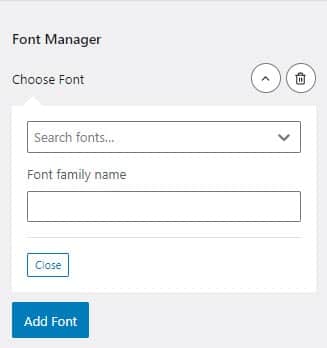
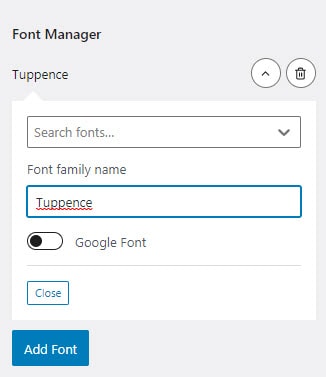
打開排版面板後,您將看到字體管理器。

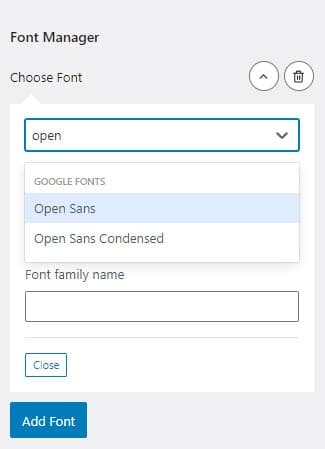
按兩下搜尋字型選項框,你將看到系統字型和Google字體列表。 您可以從下拉列表中選擇一種字型或輸入要搜索的字型名稱搜索。

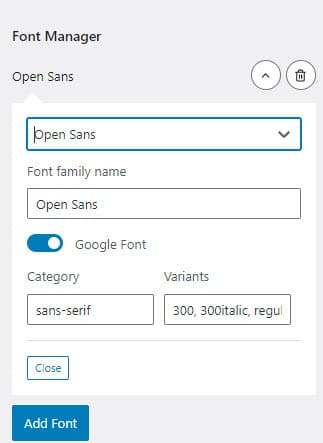
選擇字型后,您還可以選擇可用的字體變體。
如果你選的字體是Google字體,那麼會看到一個Google字體選項自動被打開開關 了。
如果你的Google 字體是安裝在本地的,請確保不要打開此開關。

要直接添加本地安裝的字體,請在 Font family name 欄位中直接輸入這個字型的名稱。

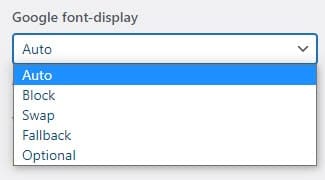
谷歌字體顯示
Google font-display 的下拉列表中有 5 個選項,通常建議你選swap,因為,默認情況下,谷歌字體是渲染阻塞的,可能需要一段時間才能載入,但大多數瀏覽器會在字體載入之前,隱藏文本,這就引起使用者瀏覽頁面時出現閃爍,也會導致Google Pagespeed給網站測評時出現警告,所以我們使用swap,它將在谷歌字體載入完成前, 使用系統預設字體展示網頁的文字。

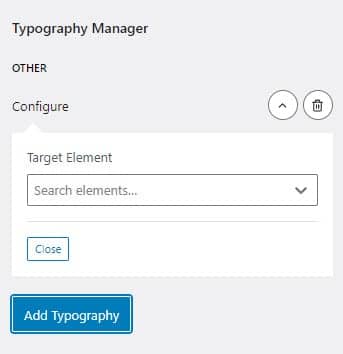
排版管理
排版管理功能可以讓你:指定網站的元素,並授予上文中添加的字體。

選擇元素后,您將看到可用的排版選項。
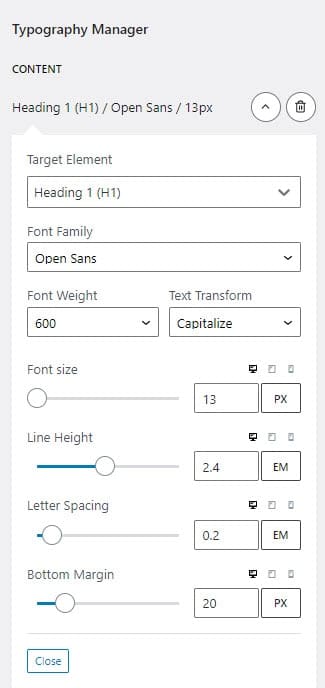
排版選項
下圖中,我們來設置Heading 1,Heading 1 通常用於文章、頁面中的標題。

在圖中,我們能看到:目標元素(target elemet)、字體系列(font family)、字體粗細(font weight)、文本轉換(text transform)、電腦/平板/手機圖示用於控制不同設備上的數值,簡稱回應式、字體大小(font size)、行高(line height)、字母間距(letter spacing)、 下邊距(bottom margin)。
- 字體系列:此選項控制字體管理器中創建的字體列表中的字體系列。
- 字體粗細:此選項控制字元輪廓相對於其高度的粗細。
- 文本變換
- Normal:不改變字體的大小寫,保持原樣
- capitalize:每個單詞的第一個字母都是大寫
- uppercase:所有字母都將大寫
- lowercase:所有字母都是小寫
- 字體大小:控制文字的大小。
- 行高:控制一行文本的高度。
- 字母間距:控制文本字母之間的橫向間距。
- 回應式:通過按兩下桌面/平板電腦/移動圖示,為不同的設備設置不同的數值。
- 下邊距:一些元素(如正文和標題)有一個底部邊距選項,用於控制文本下方的間距。
- 單位:可用單位有:px、em、rem、%(僅適用於字體大小),如果想瞭解這些單位,請看這篇文章。
谷歌字體變體
為您選擇的Google字體選擇所需的字體變體(variants),是很重要的,因為每一個必須載入的變體,都讓您的網站必須載入一個額外文件,減少載入的變體數量將會加速您的網站,並且有時候相當明顯的優化了網站速度。
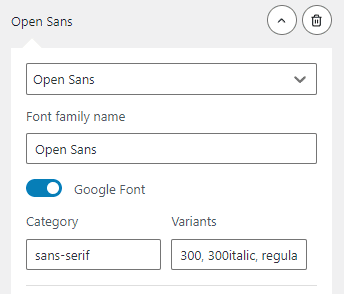
讓我們以 Open Sans 為例:

默認情況下,我們擁有如下所有變體:
- 300 – 超輕
- 300italic – 超輕,斜體
- regular – 常規的
- italic – 斜體
- 600 – 半粗體
- 600italic -半粗斜體
- 700 – 粗體
- 700italic – 粗斜體
- 800 – 超級粗
- 800italic – 超粗斜體
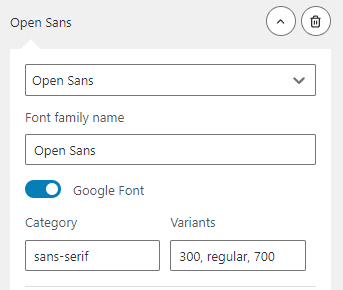
現在,如果我們的網站只需要其中的幾個變體,就可以刪除其他不需要的,這樣網站會載入得更快。 所以,下面是一個內容網站所需字體的示例:
- 300 – 某些情況下,可能用於裝飾做小標題
- regular – 用於正文內容
- 700 – 用於標題
那麼,我們就按下圖所示設置變體

現在,如果我只是為我的網站標題載入不同的字體,我知道我的網站標題只會是一種樣式 – 淺色、粗體、斜體等。 這意味著我們可以指定唯一一個變體我們需要這個領域。


