你是否想對網站使用一鍵更換顏色搭配? 就像換衣服一樣。 Kadence主題完美提供了這個功能。
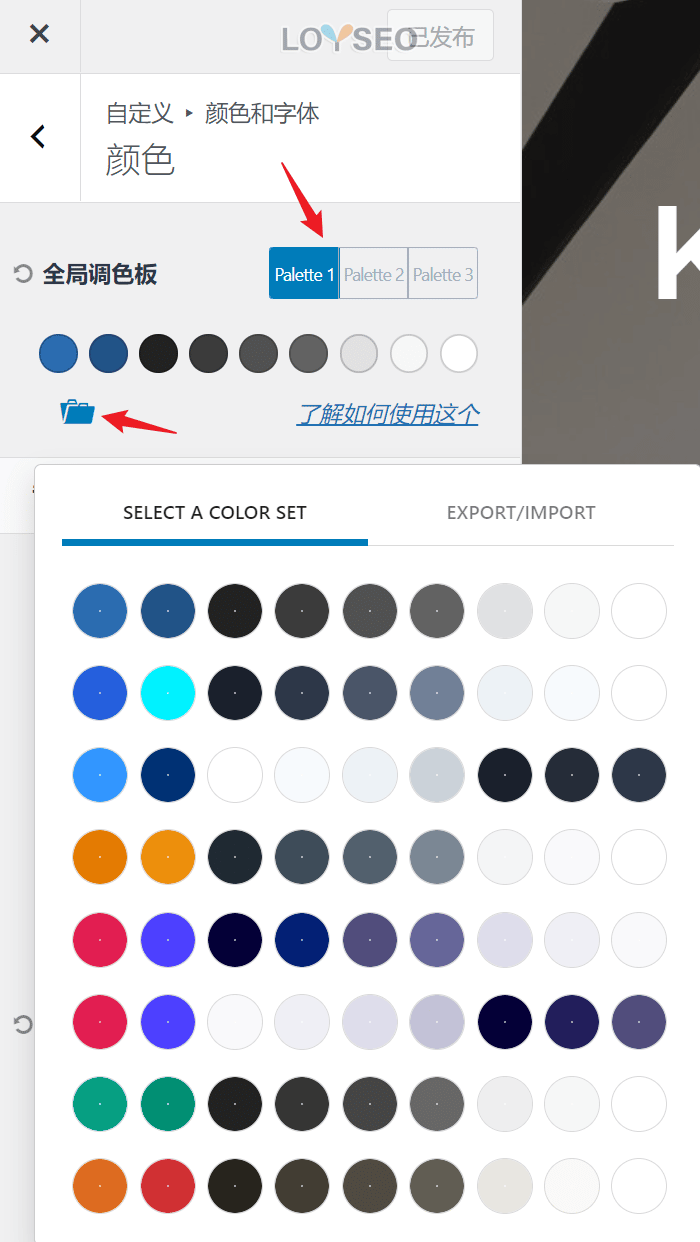
您可以在WordPress網站後台,進入外觀 > 自定義 > 顏色和字體 > 顏色,能找到 Kadence主題的全域顏色設置。
這裡一共有9種顏色,並提供了3個主要調色板(palette)和多個擴展,切換調色板,將能看到網站顏色的搭配直接發生了變化。 你還可以通過下圖中的export和import功能匯出或導入調色板。
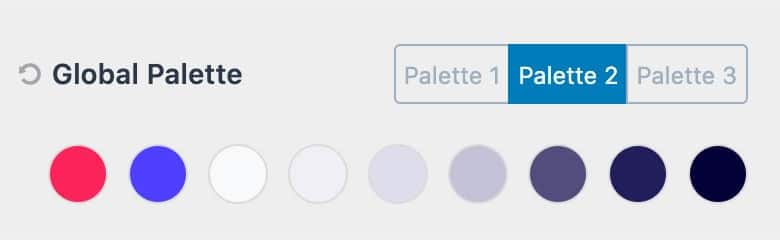
每個色板有9種顏色,分為三組:
- 前2個是強調色,通常用於連結、按鈕;
- 接下來的 4 個顏色用於文字,譬如標題、正文,這4個顏色能夠形成網頁文案的對比效果。
- 最後3個顏色,通常用於背景。

當你導入一個Kadence網站範本后,切換調色板,能明顯發現網站各處顏色的變化,便是這9個顏色就定義了你的網站的皮膚。
你也可以點擊這9個顏色更換它們的色值,以便它們符合你的喜好或品牌。
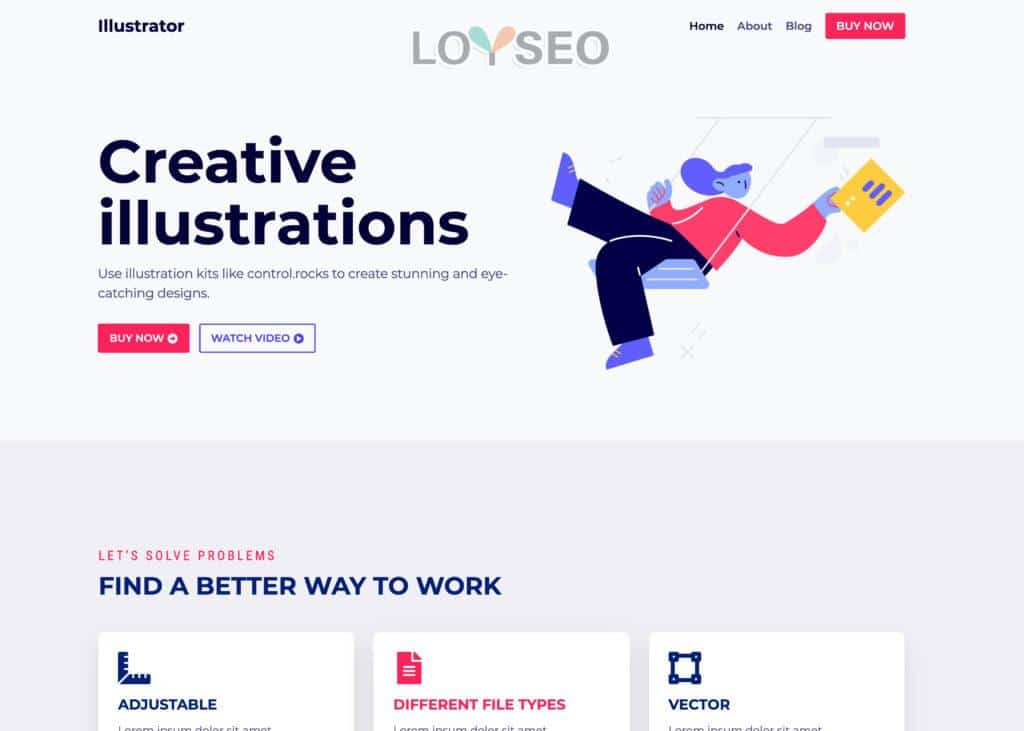
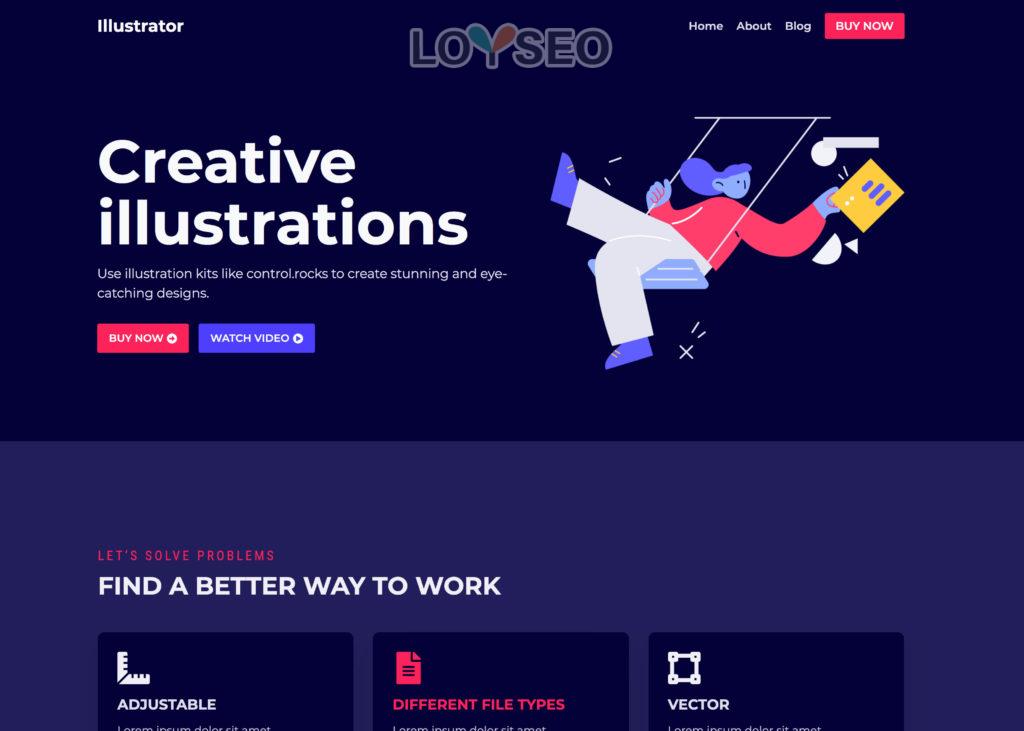
下面的圖例說明了淺色與深色調色板的區別:


以上是淺色搭配,以下是深色搭配。 順便一提,使用Kadence付費版本,還能添加網站的深淺色切換開關,就像白天模式和黑夜模式一樣。


題外話,最近,我在用Elementor製作外貿獨立站範本站時,也希望能夠像Kadence一樣能夠快速換色,但事與願違,Elementor只提供了一組全域顏色配置功能,還不能創建多組調色板方便快速更換。
Astra主題的也有了調色板功能,我用Astra主題的時間比較久了,看到了它的版本變遷,明顯察覺到它是在跟隨主流去做(看到別人做的好,就跟上腳步),目前它只有3組調色板,還沒有自定義調色板功能。


