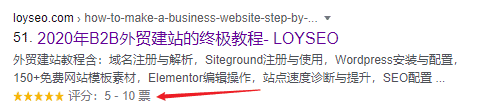
使用kk Star Ratings,可以實現為你的文章、頁面、自定義文章、甚至是分類頁面進行星級評分功能,注意,它不支援產品頁面評分,並且它是支援Google富媒體搜尋結果的,使得你有可能在谷歌搜尋結果中呈現星級評分(如下圖所示),它可以吸引使用者注意、提升點擊率。

接下來我們進入正題
下載kk Star Ratings並安裝
kk Star Ratings外掛程式下載位址:https://wordpress.org/plugins/kk-star-ratings/,請安裝後啟用它。
若您是新手,外掛安裝教學請點擊此處查看。
kk Star Ratings使用教程
General設置
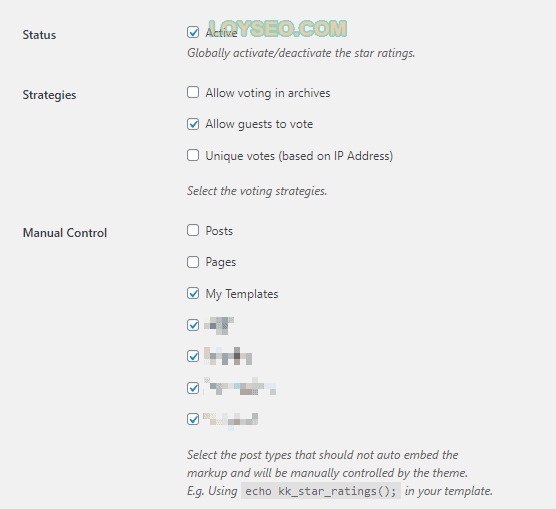
請在wordpress後台菜單中找到kk Star Ratings,點擊進入general設置頁面,如下圖所示

- status狀態:當勾選active時,表示啟用評分功能
- strategies策略
- allow voting in archives:表示允許在文章列表頁展示評分功能,建議不選
- allow guests to vote:表示允許未登錄的使用者投票,建議勾選
- unique votes(based on ip address):表示每個IP的多次投票只記1次,若不選擇,則可以重複投票; 建議不選
- manual control手動控制,表示不自動給你勾選的文章類型添加評分功能,需要你手動往對應頁面範本裡添加代碼echo kk_star_ratings(); 以實現評分功能,通常你可以都不選
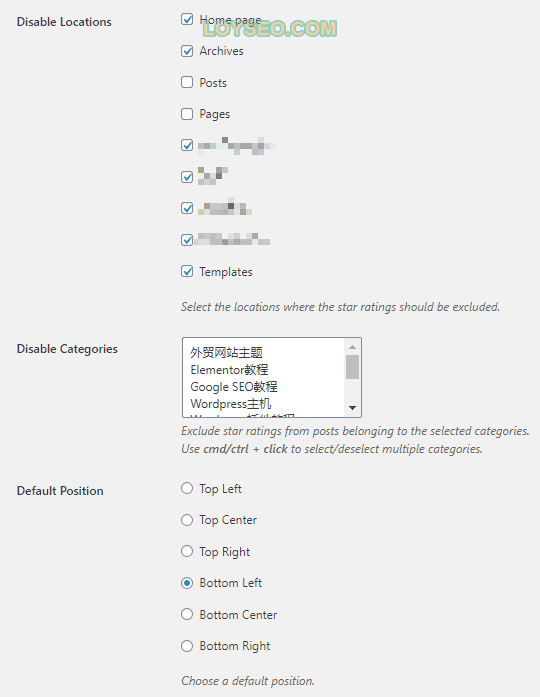
緊接著繼續配置,如下圖所示

- disable locations 禁用評分功能的地方,如需禁用,則勾選
- disable categories 禁用評分功能的文章類目,如需禁用,則勾選
- default position 評分功能顯示在頁面上的位置(比較遺憾的是不能選擇放在多個位置)
完成General頁面的配置后,記得點擊保存按鈕,接下來進行appearance的設置
Appearance設置
Appearance用於設置評分功能的外觀:
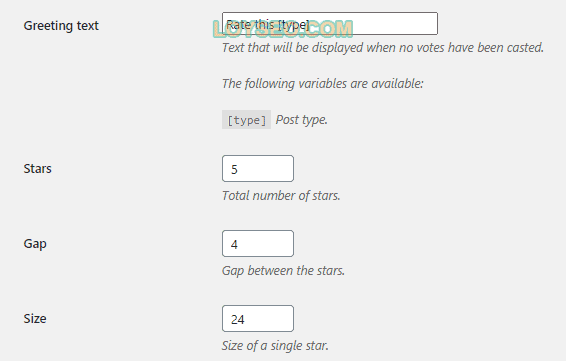
其中星星後方的文案,星星的數量、間距和尺寸都可以在下圖的Appearance中設置。

- Greeting text:對應星星後方的文案
- Stars:控制星星的總數
- Gap:控制星星之間的間距
- Size:控制星星的尺寸大小
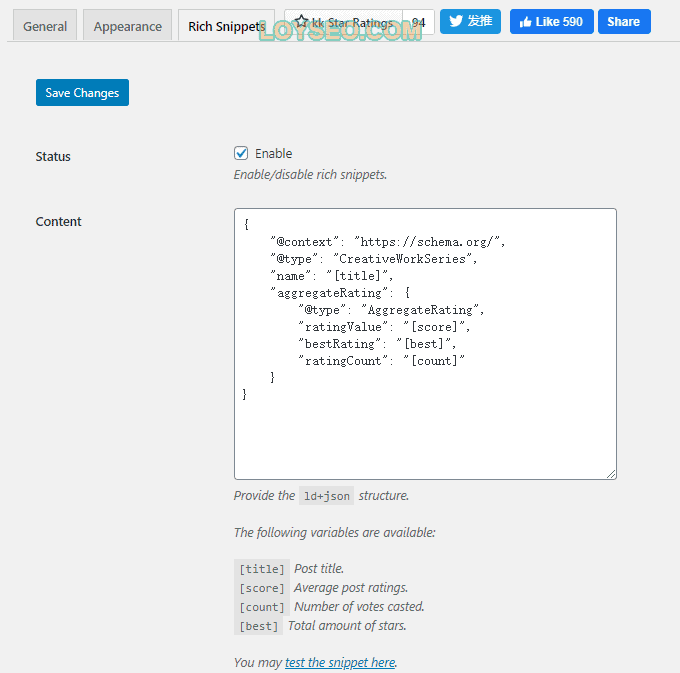
Rich snippets設置
接下來我們進入rich snippets頁面,這個頁面不用修改,保留下圖所示的默認設置即可。

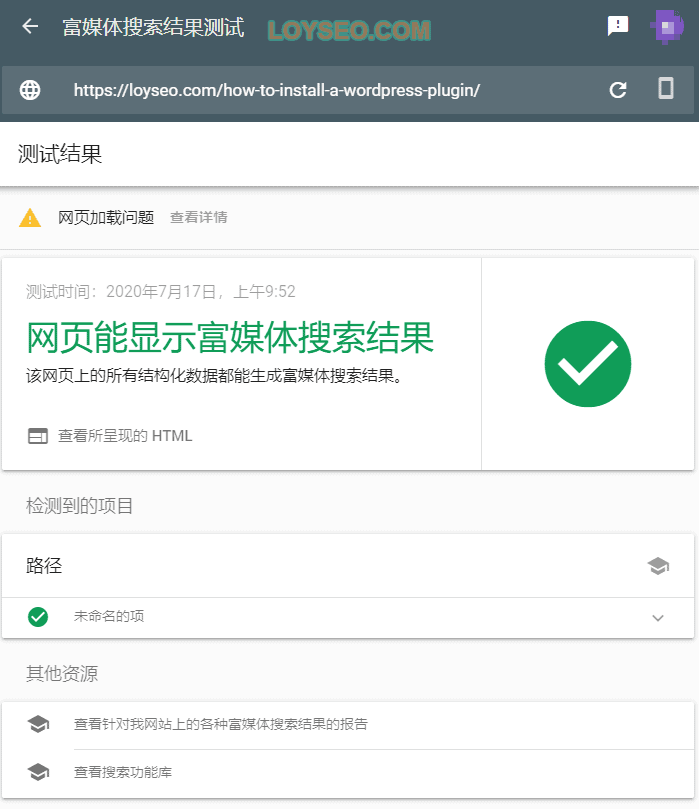
如果你要驗證你的頁面是否能生成富媒體搜尋結果,請在谷歌的富媒體搜尋結果測試工具中輸入網址進行測試,當然如果你通過了測試,也不代表你現在就在谷歌搜尋結果中呈現富媒體,它最終由谷歌決定。 我在添加了評分功能后,大約2、3天就在搜尋結果中看到了富媒體效果,這可能跟我的網站更新勤快,所以谷歌爬蟲經常來抓取有關係。

至此,教程結束~ヾ(•ω•’)o


