WooCommerce教學
當你使用WordPress搭建一個企業網站時,尤其是B2C外貿賣貨網站(又或者叫做跨境電商),大概率會用到WooCommerce來管理產品、訂單、配送、收款等等。 本系列的WooCommerce教學是基於官方文檔以及我的操作實踐,在閱讀本文前,建議先閱讀我的B2B架設企業網站教學,先搭建一個B2B企業網站,然後再深入WooCommerce的電商功能。
友情提醒:在接下来的操作实践中,你可以直接右键翻译界面为中文,或者将WordPress的用户管理界面语言设置为中文,但站点语言设置为英文,以便你容易理解功能。同时,下文中的大部分截图都是采用中文的,鉴于WooCommerce的汉化不一定完整,如遇到英文界面不易理解的,请采用鼠标右键用谷歌翻译吧。
安裝WooCommerce外掛程式
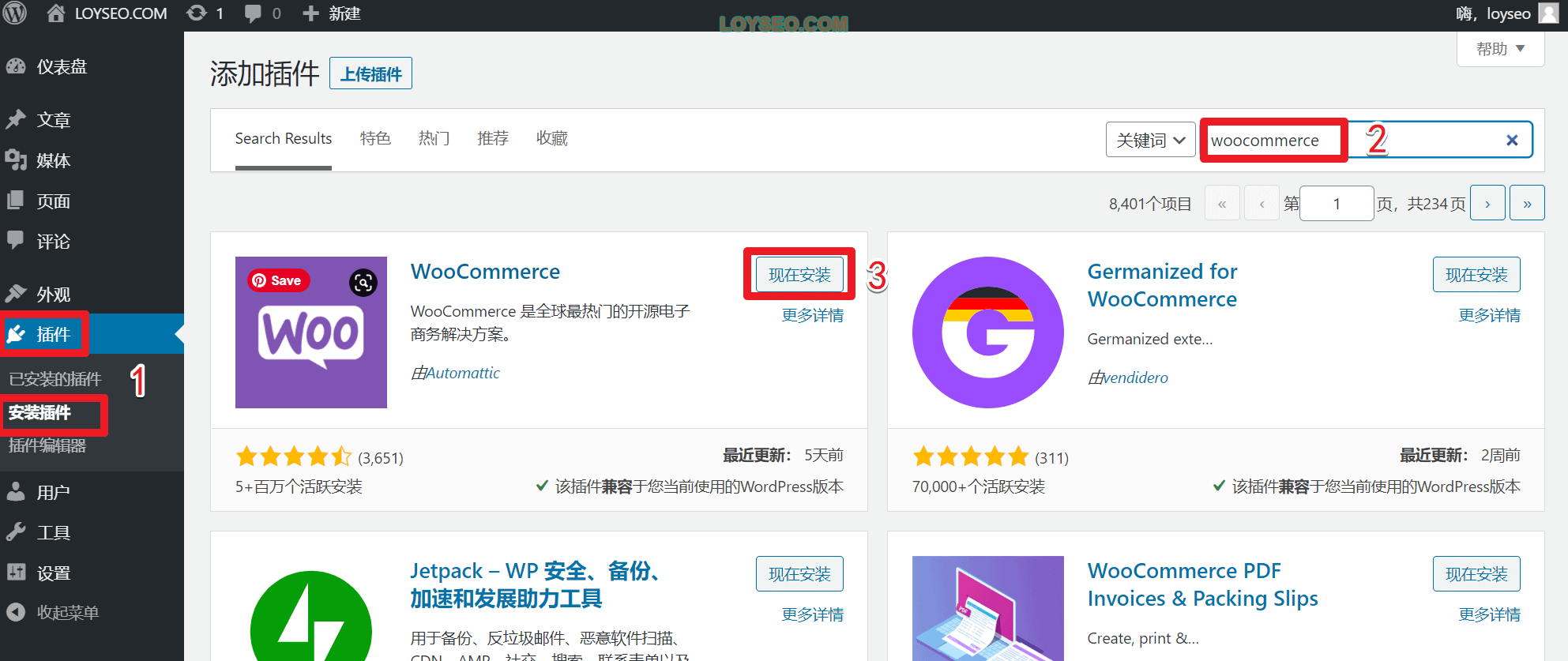
請進入你的WordPress網站後台
- 點擊安裝外掛程式
- 輸入關鍵詞woocommerce搜索
- 在woocommerce外掛程式卡片中點擊現在安裝
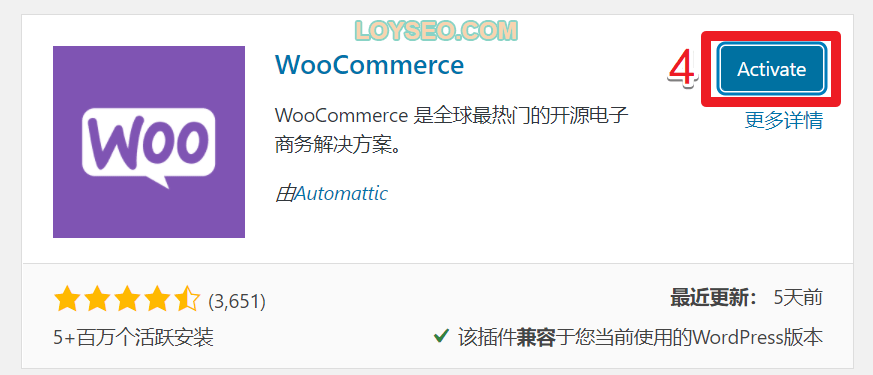
- 安裝完成後,點擊Activate啟動


WooCommere安裝嚮導
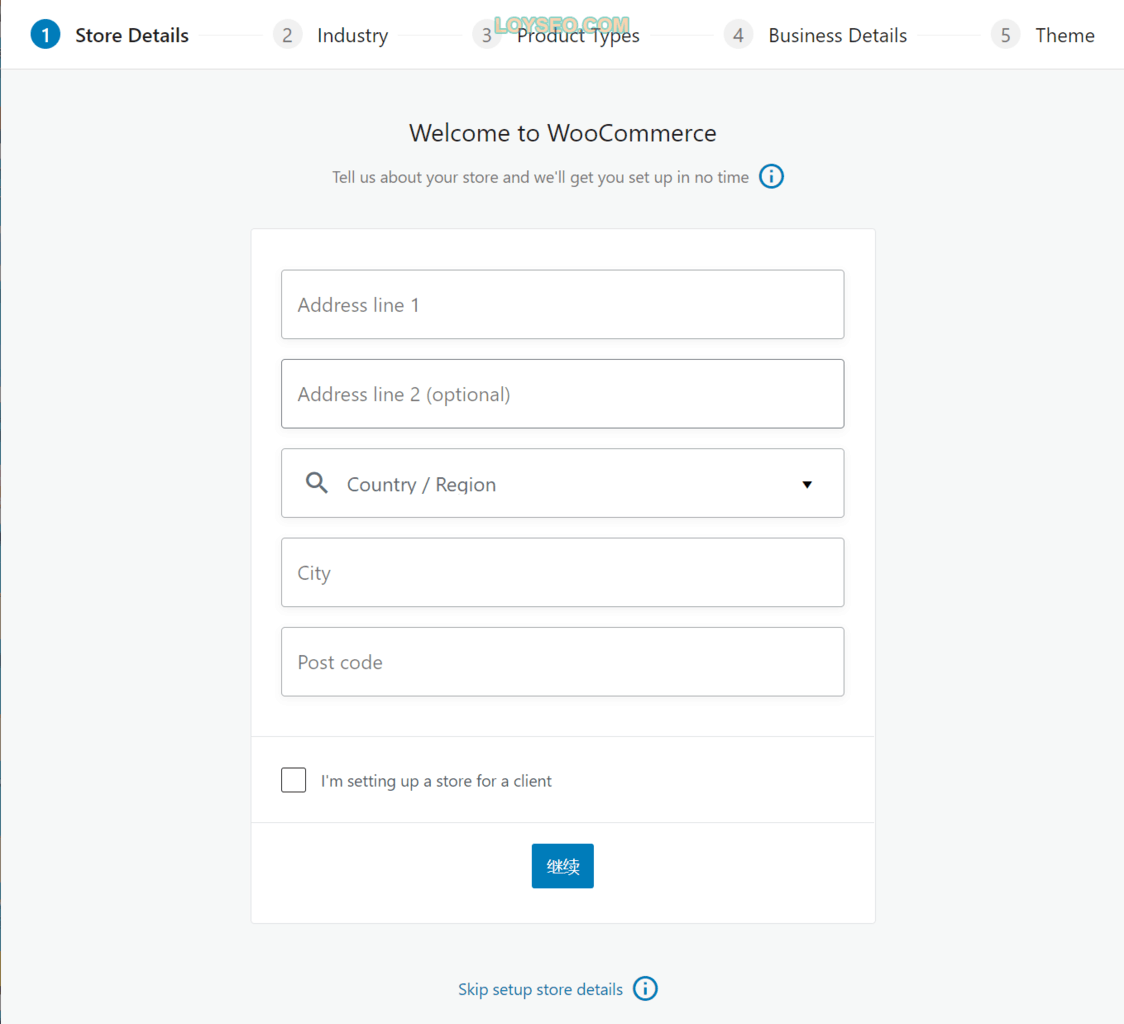
WooCommere外掛程式啟動後,將自動進入安裝精靈介面

如果你是WooCommerce新手,請按照嚮導的步驟逐步填寫; 如果你已經很熟悉WooCommerce,可以點擊最下方的skip setup store details跳出,後續自行配置。 接下來,我們跟隨嚮導一步步操作。
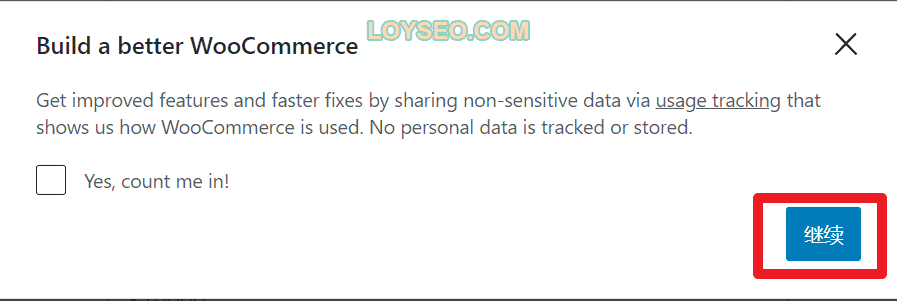
首先是填寫店鋪地址資訊,點擊繼續,將能看到如下提示,點擊繼續即可

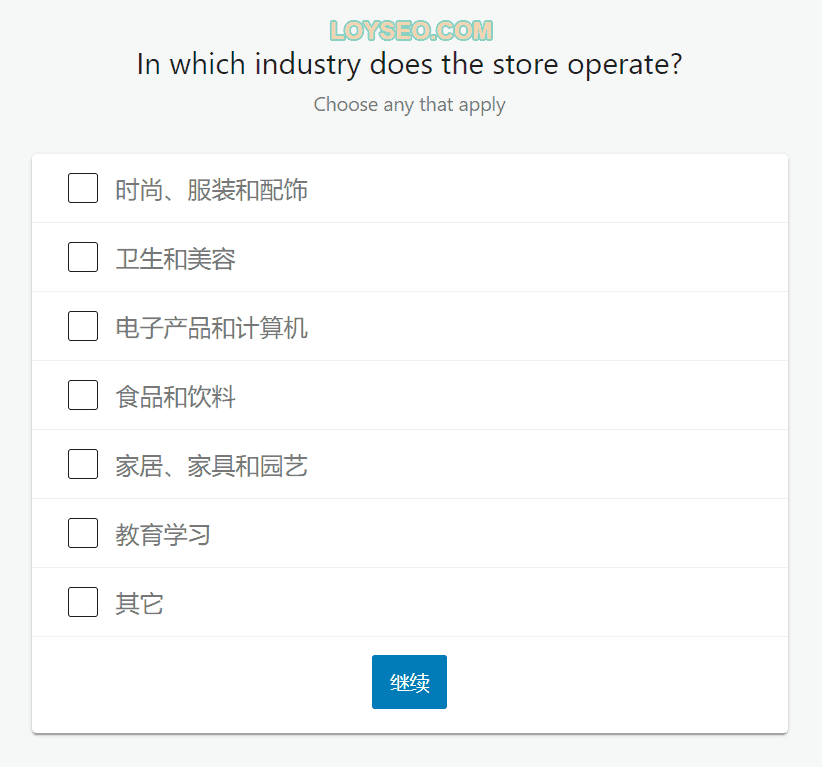
接下來勾選你的商品的所屬行業類目,可以多選的哦~選完後點擊繼續

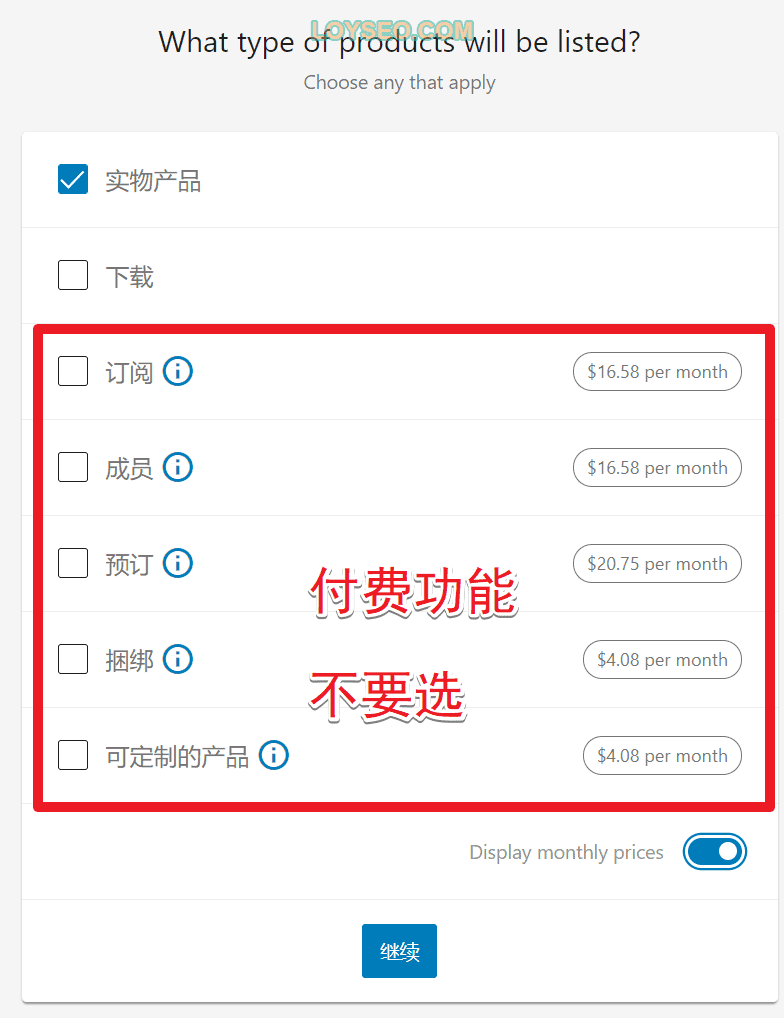
接下來是選擇商品的類型,通常做跨境電商的,大多選擇實物產品,然後繼續。 注意:下圖中標註的付費功能不用選,等你搞清楚基礎功能了再來了解他們也不遲。

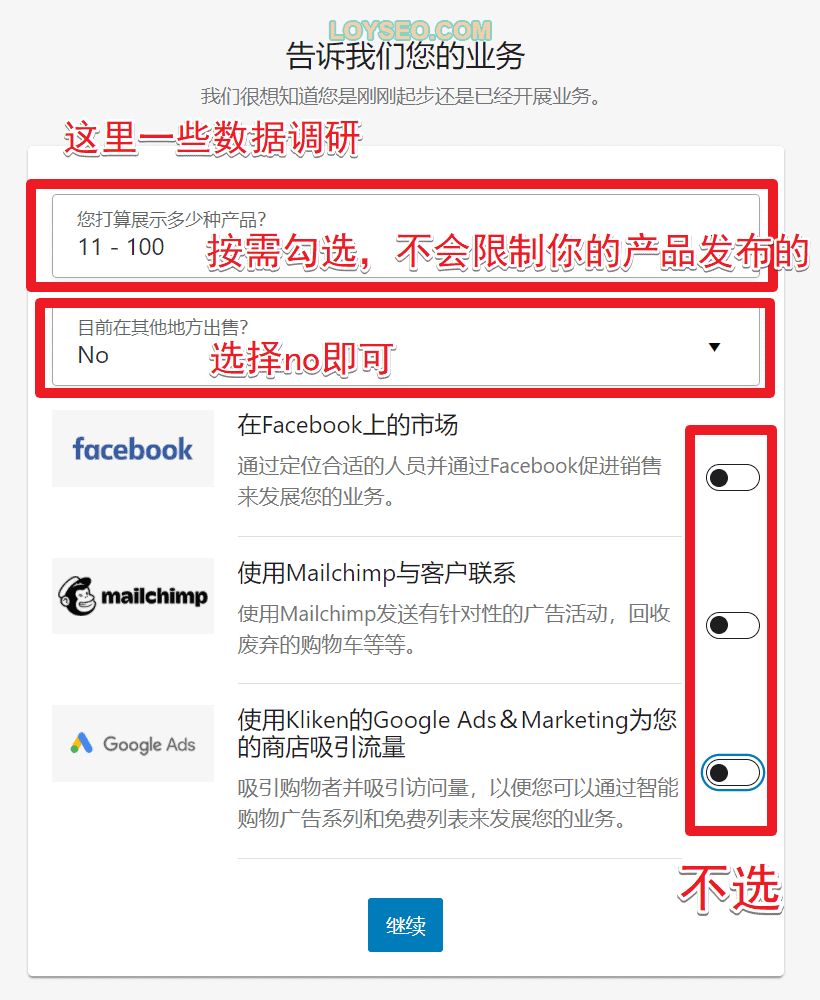
接下來,WooCommerce想要收集一些你的業務資訊,下圖填寫的內容供你參考,其中Facebook 、mailchimp 、google ads後續都能按需安裝,現在先別裝了,然後點擊繼續。

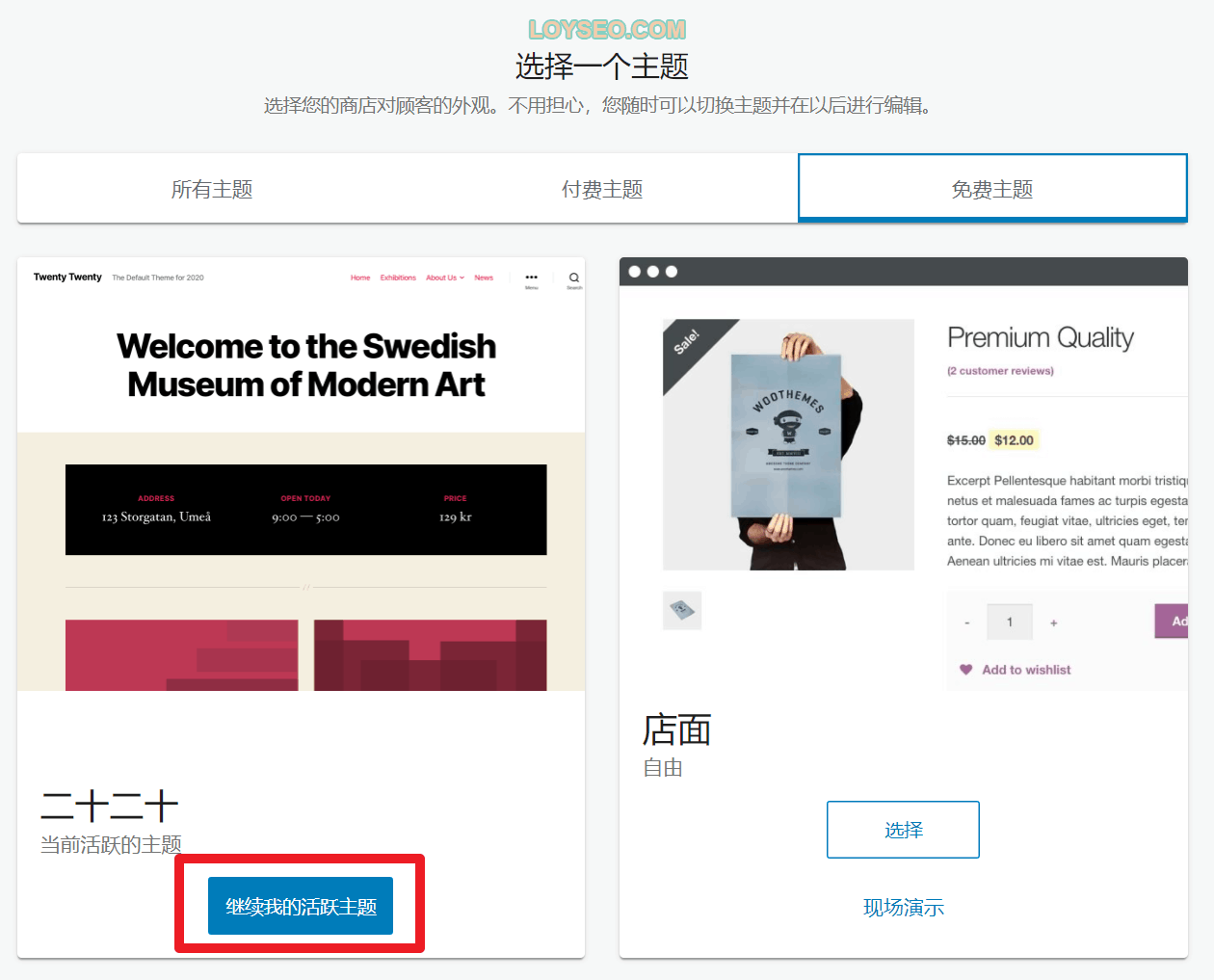
接下來是選擇一個WordPress主題,我推薦使用Astra主題,而在這個介面是選不了Astra的,所以點擊繼續我的活躍主題即可。
Astra主題提供了很多的免費的商城範本,並且是一個輕量的、熱門的主題,非常值得你一試,請查看我寫的:Astra免費版的全免費架設企業網站教學。

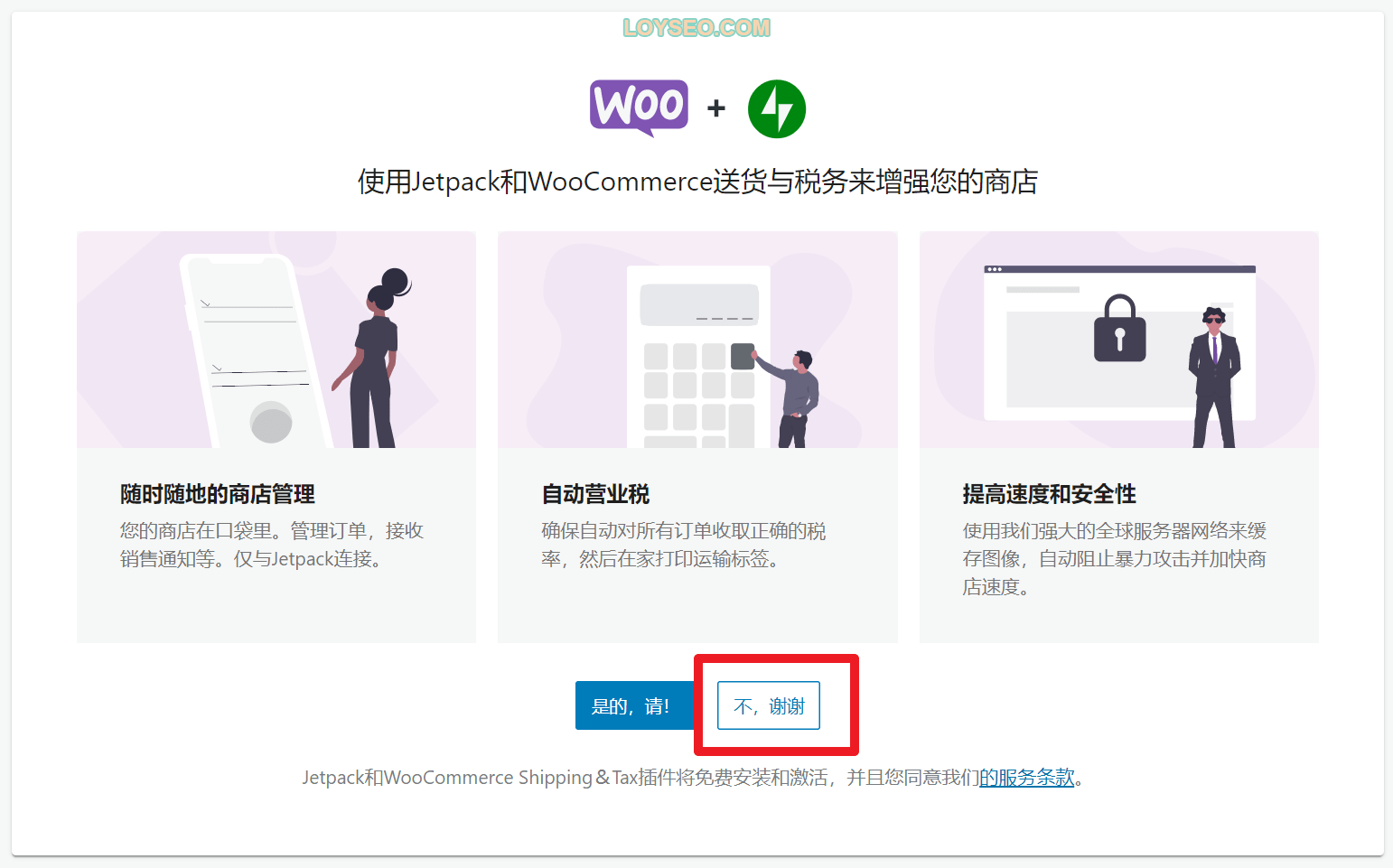
接下來是安裝嚮導的最後一步,點擊“不,謝謝”即可,下圖中提示的功能,我們大部分都用不上,譬如,國外的稅務功能,還有,在提高速度和網站安全方面的功能,我更推薦使用:WP Rocket和Wordfence來解決更佳。

至此,安裝嚮導結束,我們將自動進入下圖所示的WooCommerce的首頁。

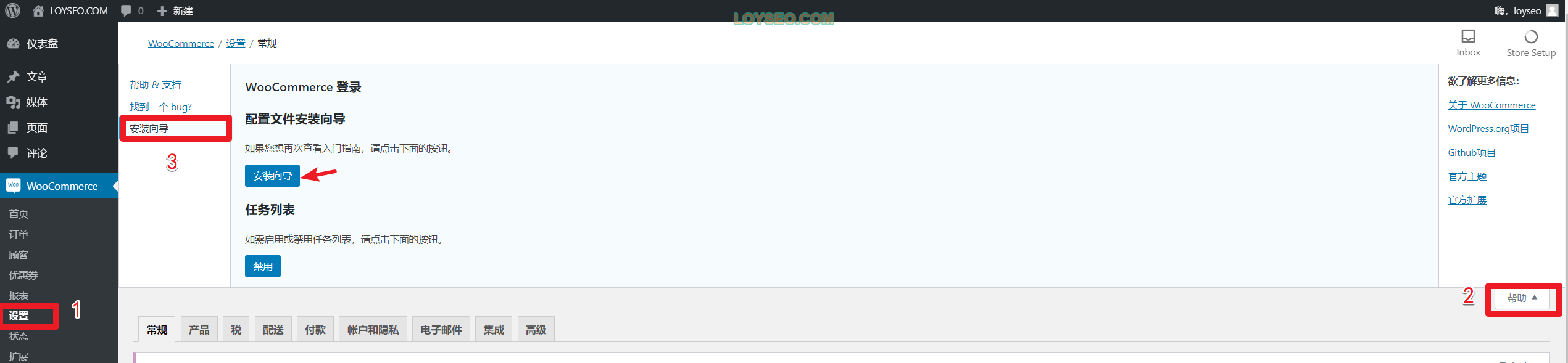
如果你跳過了安裝嚮導,但又想再次進入安裝嚮導,那麼可以如下圖所示操作:
進入woocommerce》設置,點擊頂部的“説明”按鈕,在展開的面板中點擊“安裝嚮導”標籤,你便能點擊“安裝嚮導”按鈕進入了。

WooCommerce設置清單
你可以在首頁右側看到一個任務清單(如下圖),逐個點擊任務,按照引導去完成操作,能讓你快速了解店鋪的基本設置,接下來我們逐一操作。

添加產品
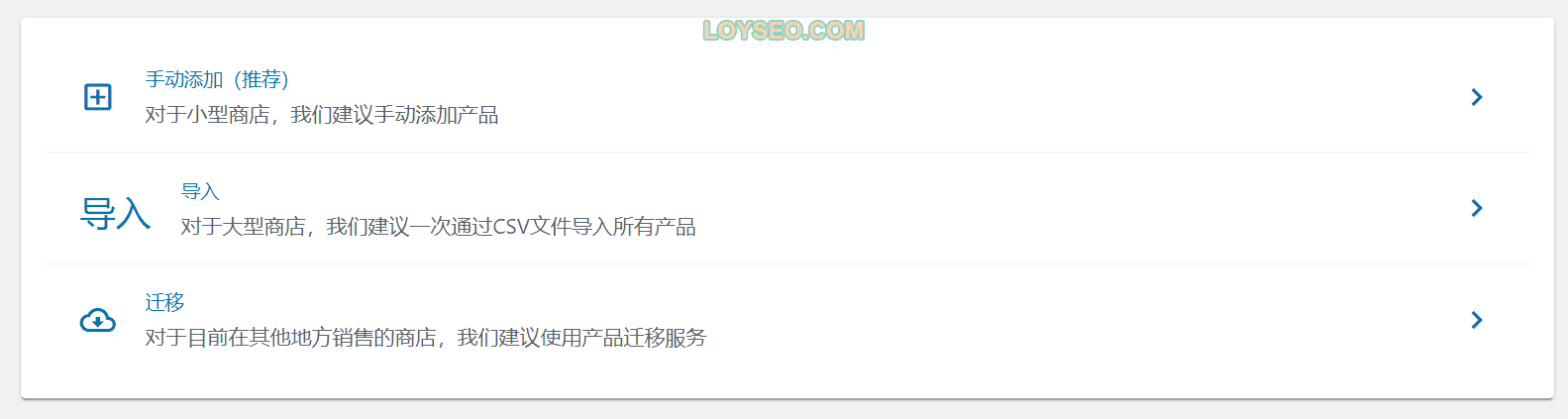
點擊上圖清單中的第一條:添加產品,我們將看到三種方案:
- 手動添加(推薦):通常我們多用這種方法
- 導入:建議先熟悉手動添加,如果產品特別多,再考慮使用導入產品功能
- 遷移:這是付費的,由Cart2Cart提供服務,譬如可以從shopify遷移到woocommerce

如果你想在企業網站建設期間導入一些測試使用的產品數據,通常有兩種方式:
- 如果你導入了主題的網站範本,通常商店類型的範本都自帶了測試產品,譬如我在Astra免費架設站教學一文中使用的範本便自帶了演示用的產品數據。
- 如果你導入的網站範本沒有產品,你可以導入WooCommerce提供的測試產品,也可以學習我在B2B架設企業網站終極教學一文中的方法,手工創建一條產品,然後通過複製的方式快速複製產品數據。
設置付款方式
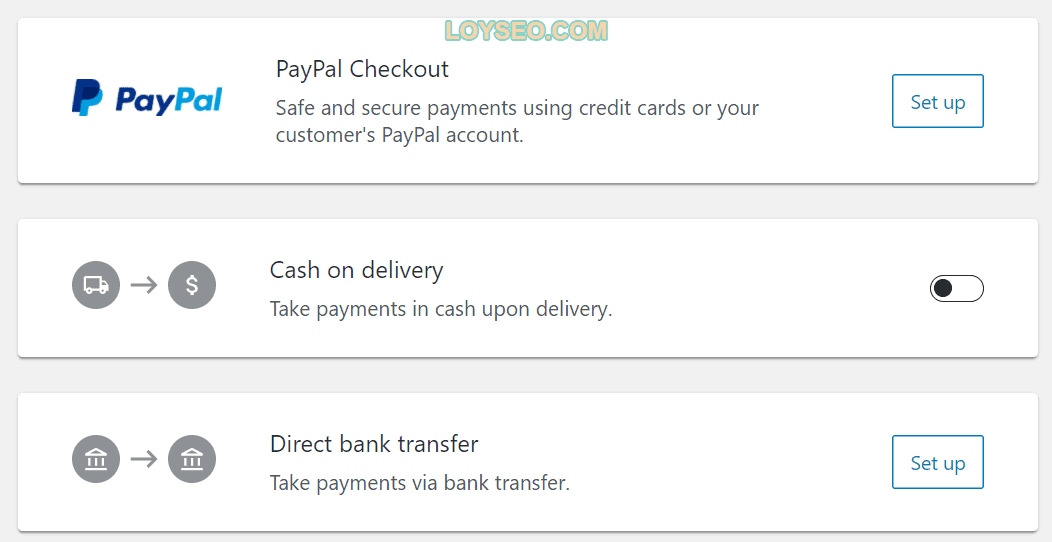
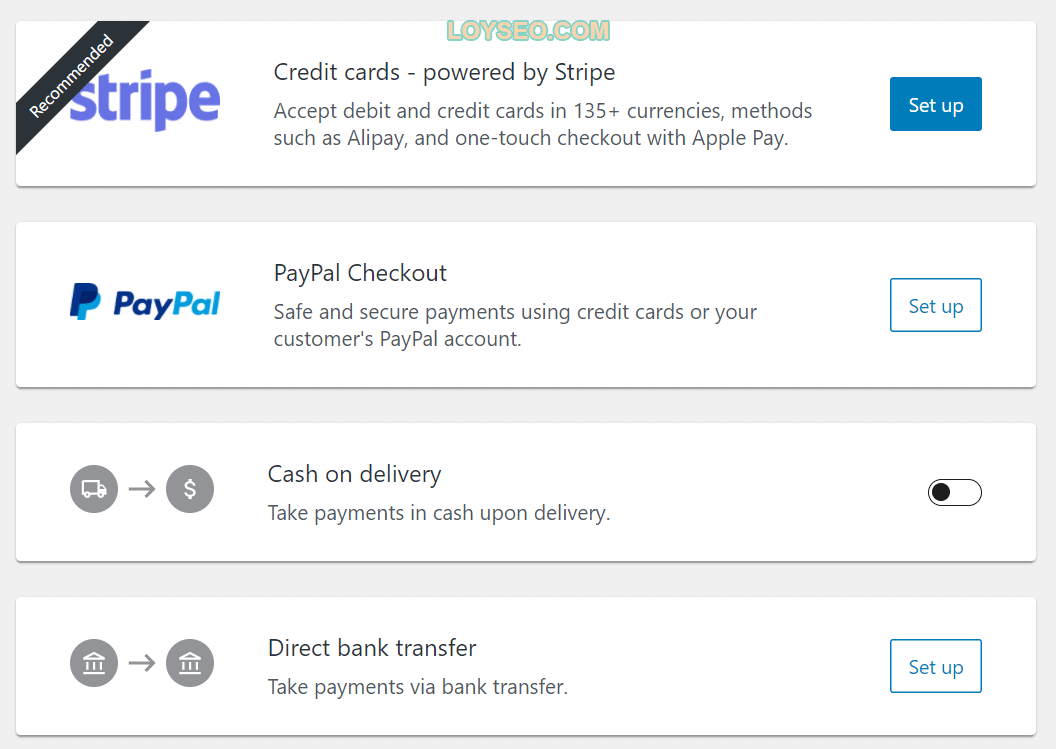
當你點擊“設置付款”后,將能看到Woocommerce推薦的、適合你的店鋪所在區域的付款方式,根據店鋪所在區域不同,你看的付款方式有所不同。
譬如我將店鋪位址設置在中國內地,那麼推薦的付款方式有下圖幾種,其中PayPal是購物時直接付款,要求開通PayPal商家帳號才能正常接入到網站中,其他兩種是線下/離線付款方式。

而如果將店鋪位址設置在中國香港,系統還提供了Stripe選項。 最近我在註冊Stripe時,要求必須輸入香港身份證(護照號碼被拒),所以內地註冊已經行不通了。

如果在線支付因某些原因行不通(譬如你是soho,沒有企業),你就只好另外的兩種離線付款方式。
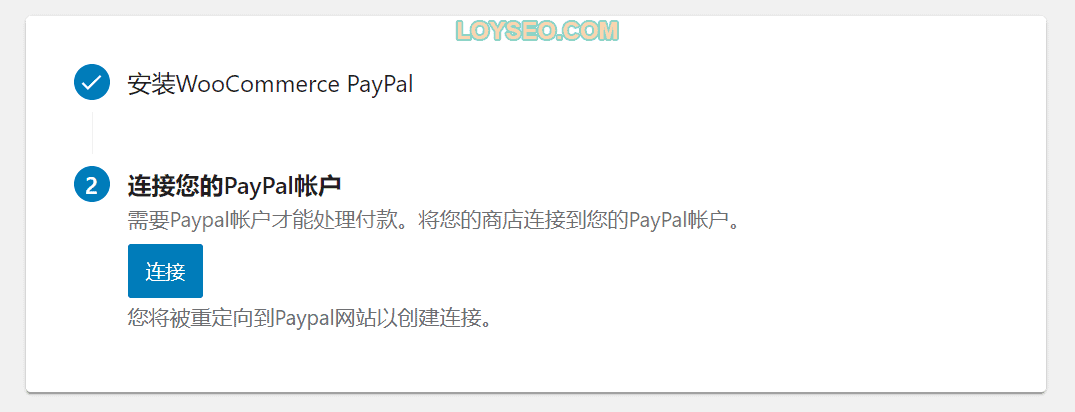
如果你點擊PayPal的set up按鈕,系統會為你自動安裝和啟動woocommerce PayPal外掛程式(WooCommerce PayPal Checkout Gateway),然後需要你自行連接PayPal商家帳戶。

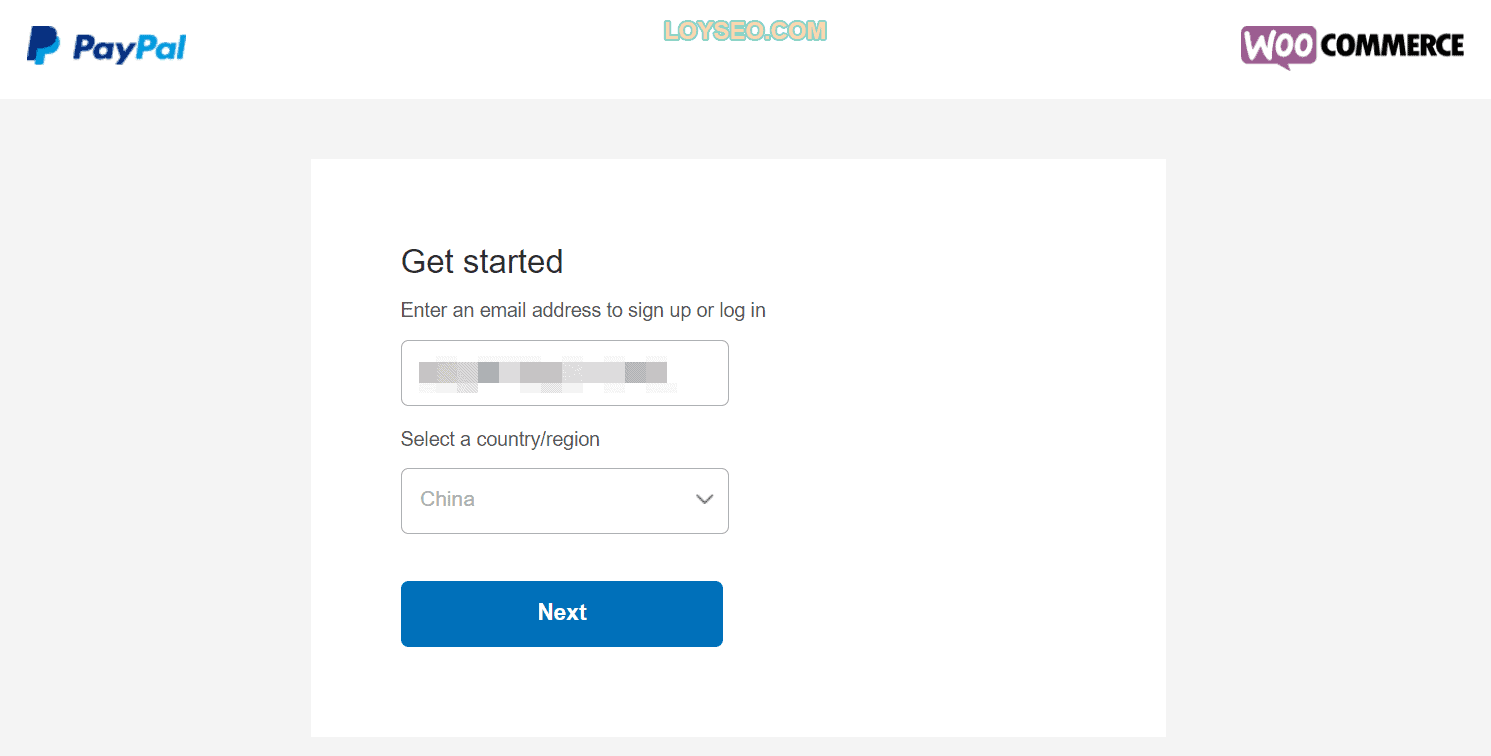
點擊PayPal帳戶的「連接」按鈕后,你將看到如下介面,填入你的註冊郵箱或者已有的PayPal帳戶,選擇國家,然後next

接下來如果你已有PayPal帳戶就會讓你登錄

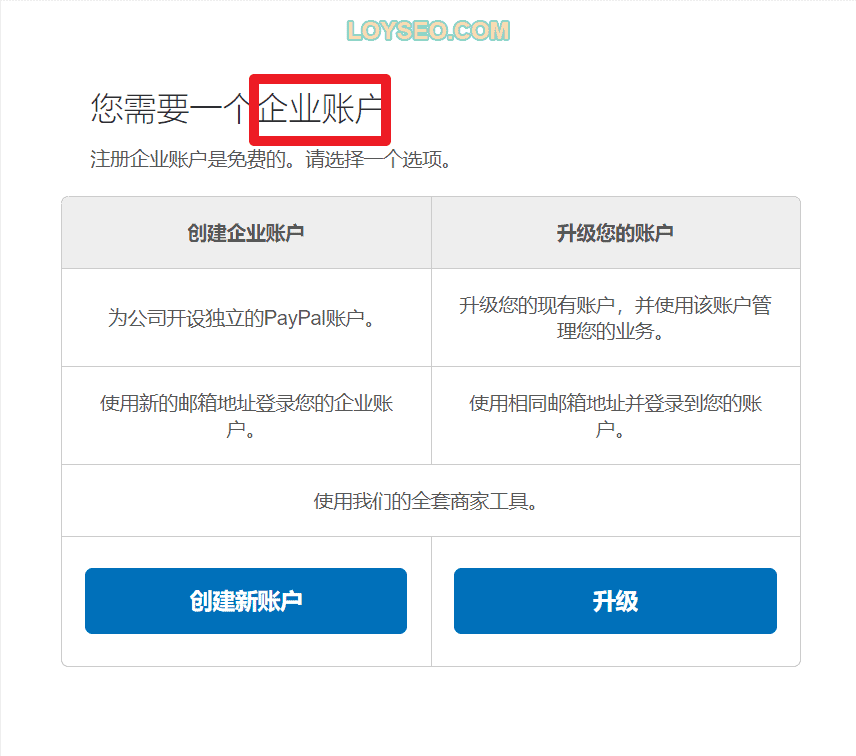
登錄后,如果你不是企業帳戶,會提示你註冊一個企業帳戶或者升級當前個人帳戶為企業帳戶

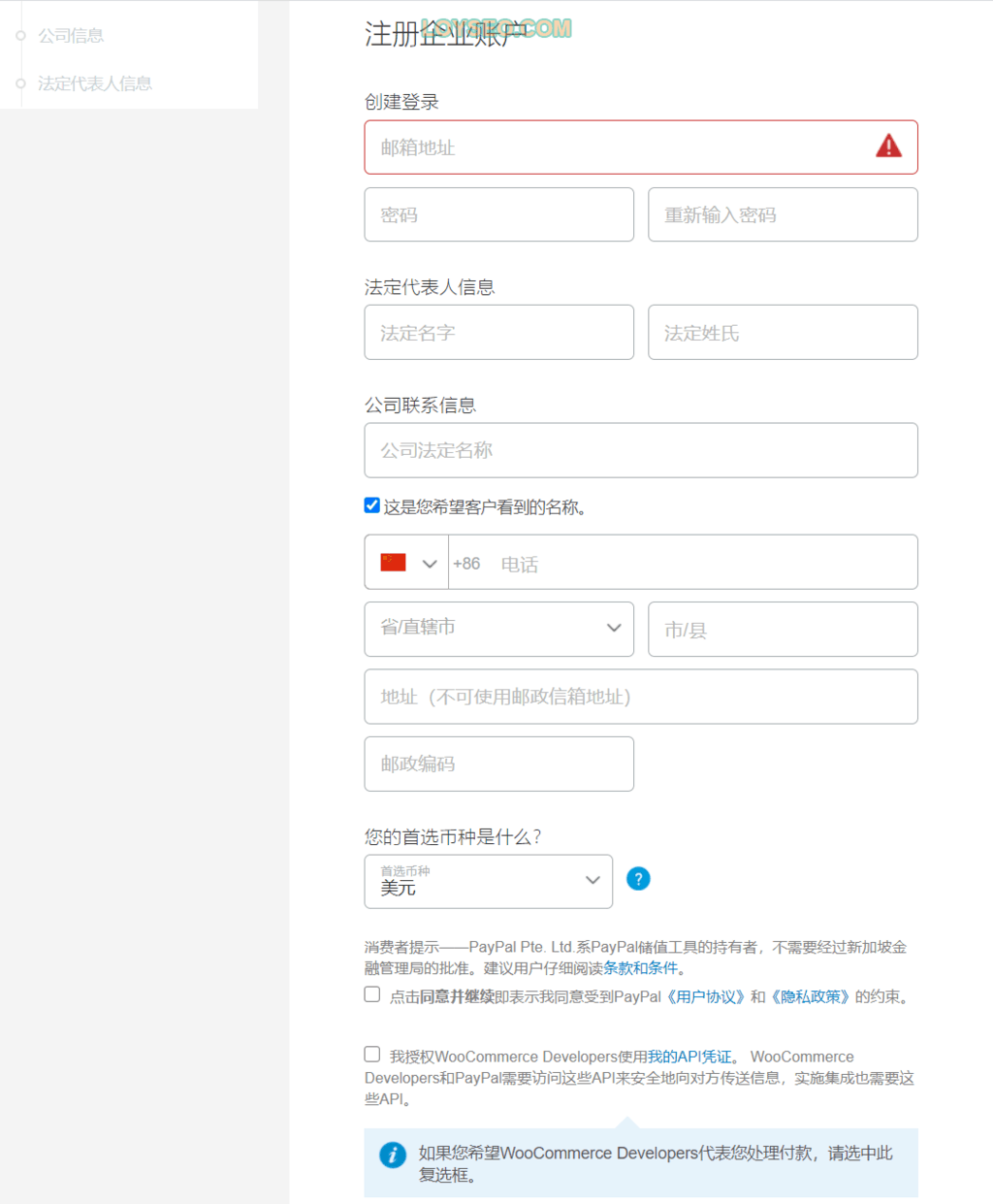
註冊企業帳戶需要填寫公司資訊和法人代表人資訊,往後,我就不操作了,因為我沒註冊公司(哈哈哈哈),當你註冊完公司資訊后,會給予你連接網站所需要的秘鑰等資訊,以便讓你填入網站的付款設置中。

設置稅率

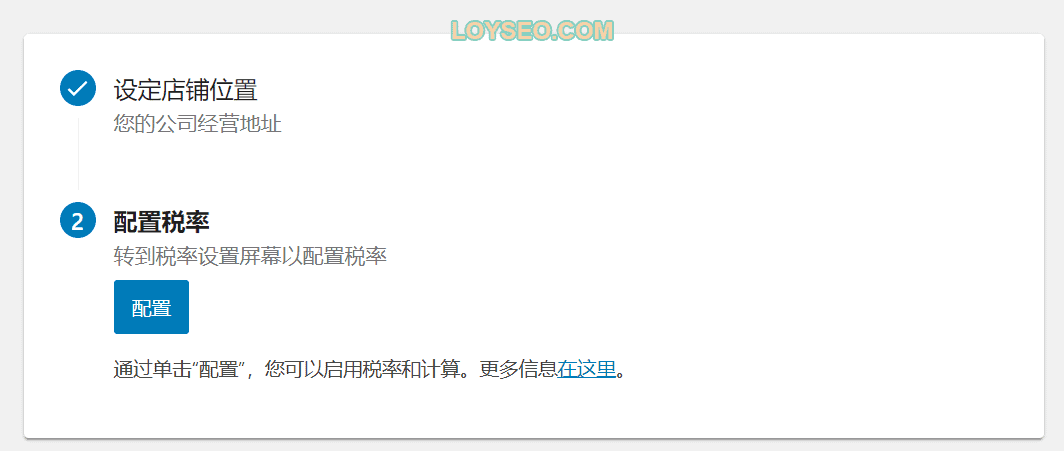
設置稅率需要你已經設定店鋪的位置,然後點擊圖中的配置按鈕前往配置稅率。
設置運費
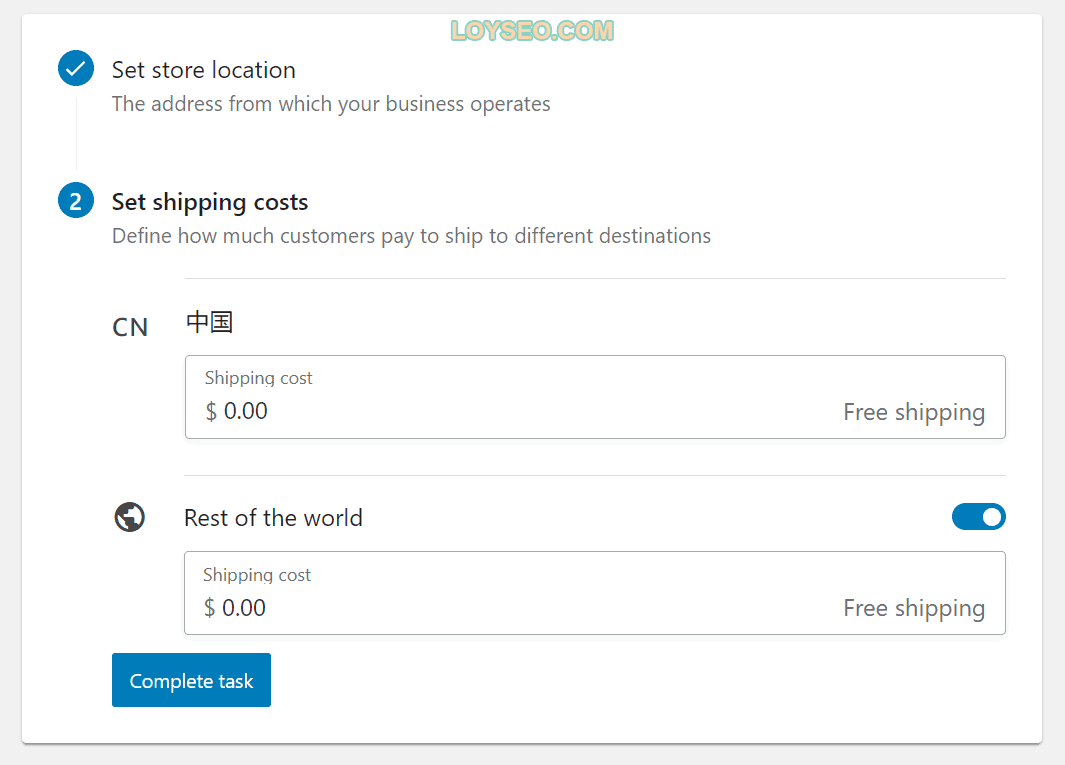
在設置運費介面中,WooCommerce提供的運費配置規則比較簡單,一是中國本地運費,二是中國以外的運費

此外,你還可以在運費設置中配置不同區域的定額運費,也可以配置不同類商品採用不同運費。
但如果你的運費比較複雜,譬如按照重量、數量等計算運費,請查看【WooCommerce教學系列】如何配置運費費率表Table Rate Shipping。
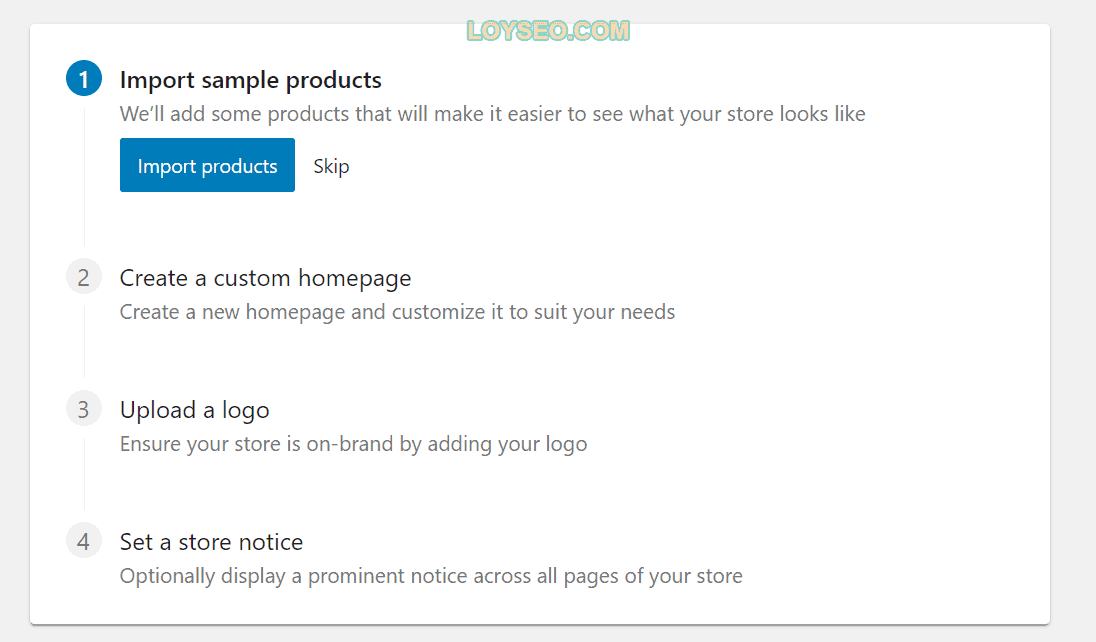
個人化我的商店(裝修店鋪)

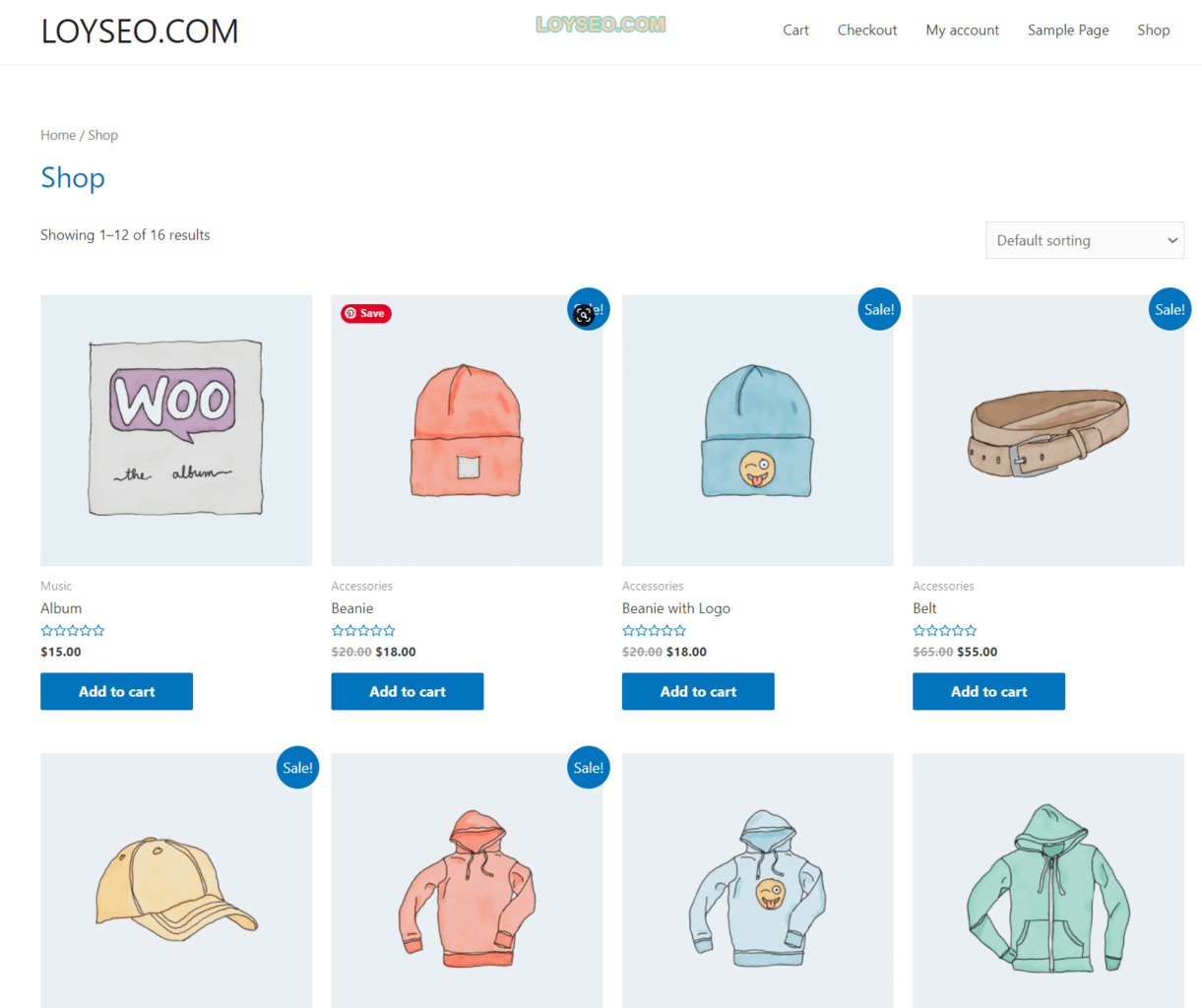
1.導入一些測試商品,點擊import products按鈕即可,導入完成後是如下效果(我安裝的是Astra免費主題,如果你是其他主題,可能樣式略有不同)

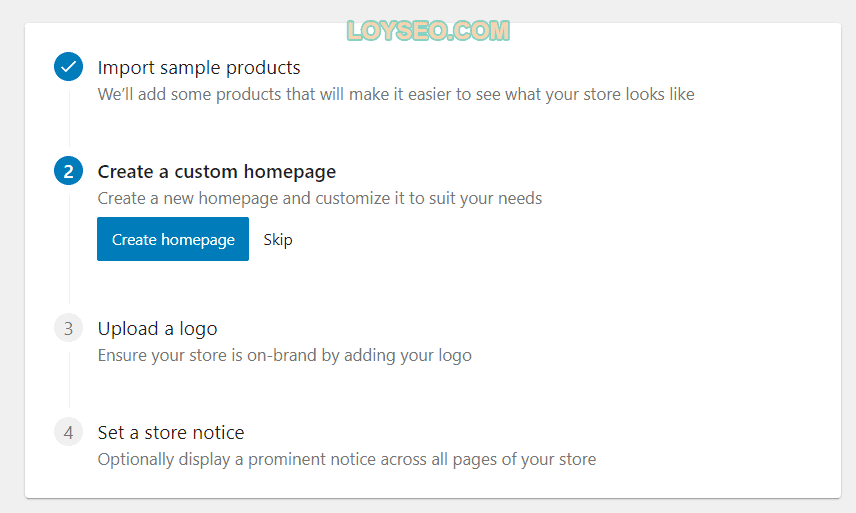
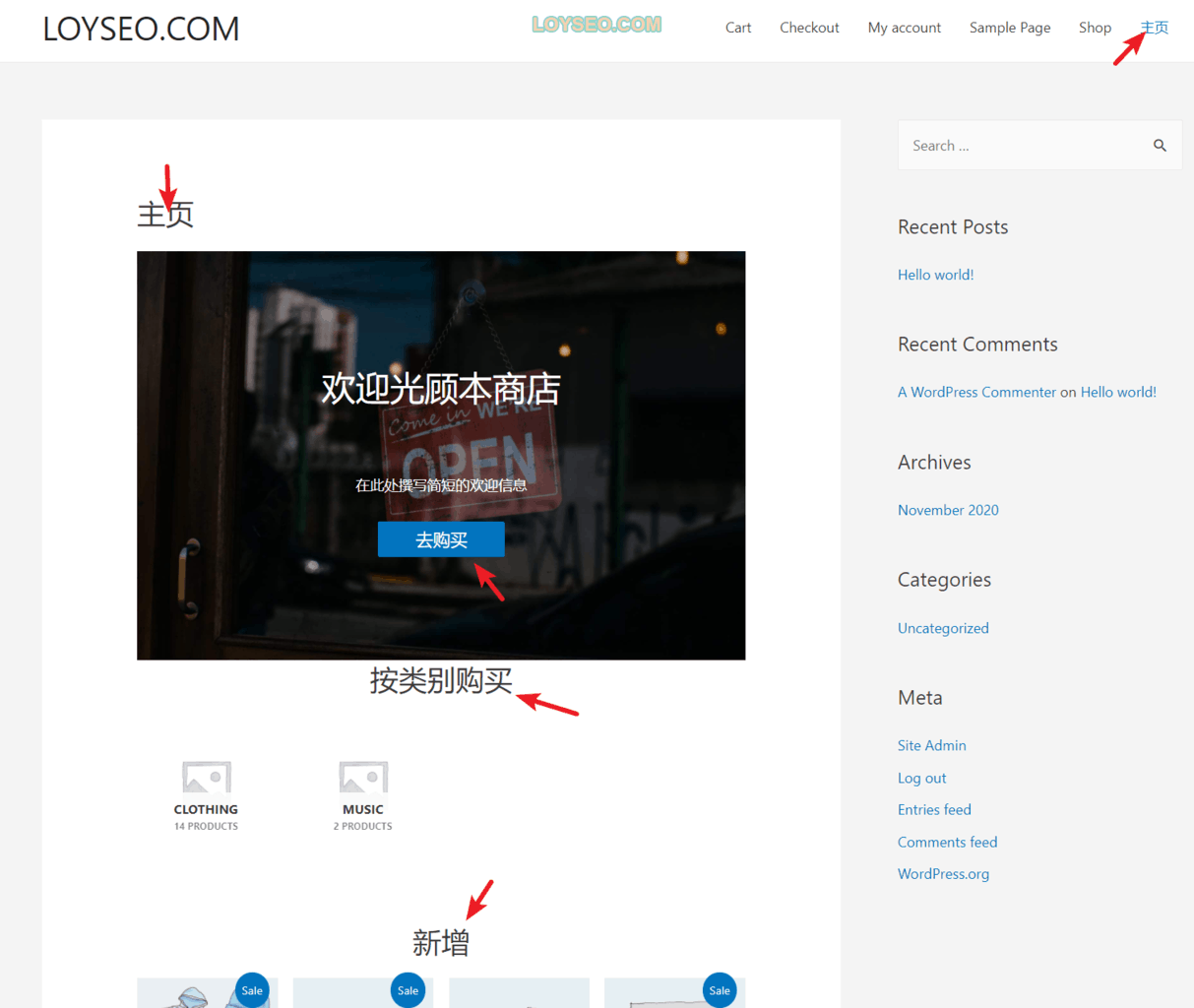
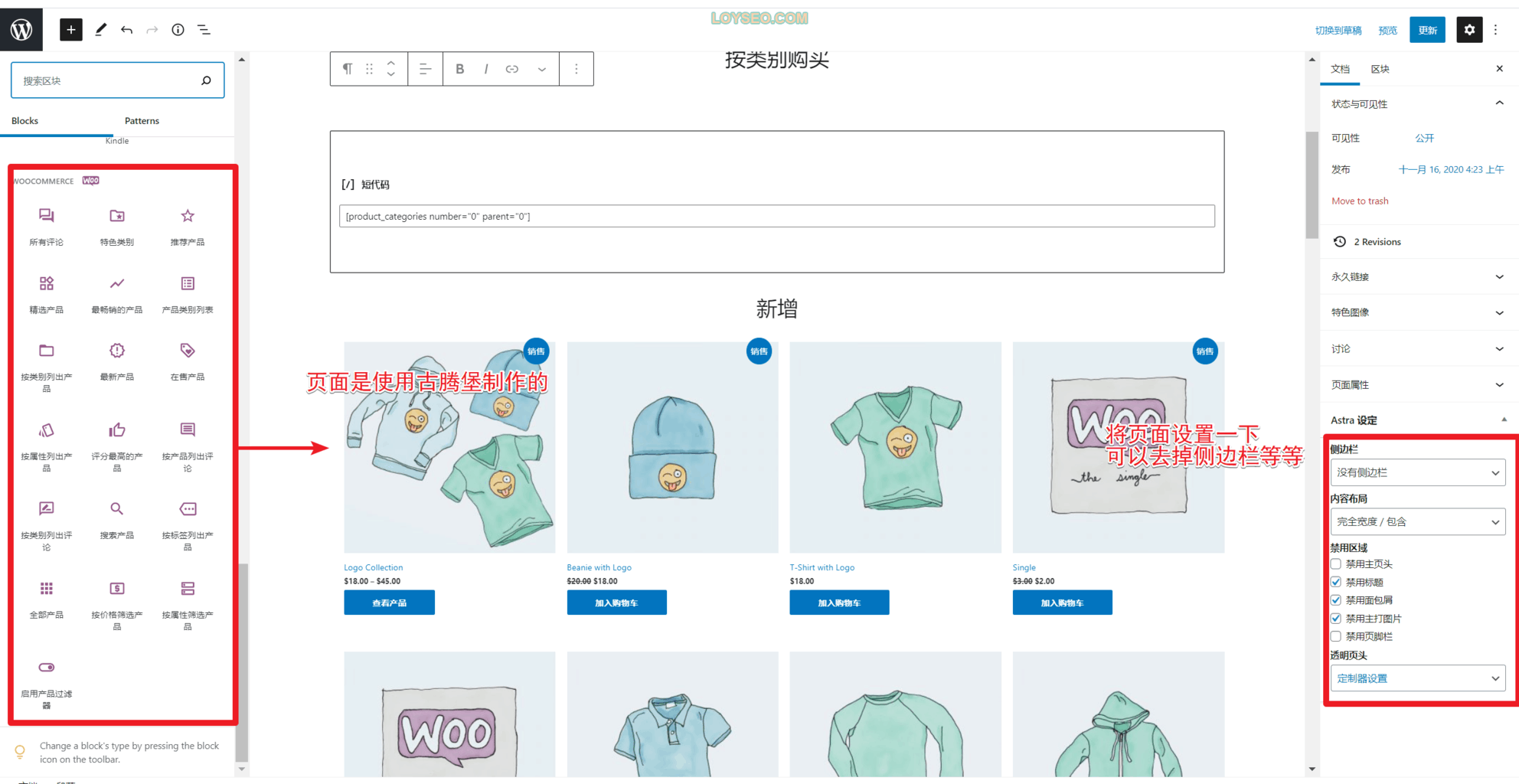
2.創建一個首頁(homepage),點擊create homepage按鈕后,woocommerce會自動為你創建一個首頁,首頁里包含產品資訊,看到這裡如果你要操作,就打住,看我圖下方的話

如下圖所示,由於我的網站後台語言是中文(前台設置的是英文),在生成首頁時,不少文案都是中文的,不美麗了,並且astra主題自帶了側邊欄,頁面也很奇怪,需要去調整

然後這個頁面是使用wordpress自帶編輯器(古騰堡)製作的,比不上Elementor編輯器製作的頁面,所以我不建議執行這一步創建首頁的操作。

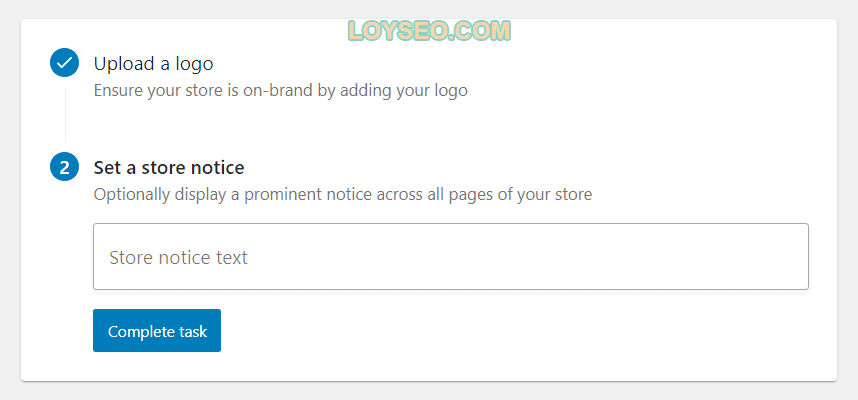
3.接下來是上傳網站logo,就不贅述了。
4.最後是填寫一個店鋪通知,目前啥也不用填,直接點擊complete task.

至此我們就完成了Woocommerce的設置清單安排的任務。
適合WooCommerce的主題

Kadence主題 – 最好的免費WordPress主題
你是否在尋找免費主題中最好的? 並且既好用、又速度快。 然而,大部分免費主題,要麼不好用、要麼功能少。 但是,Kadence當之無愧是最好的免費主題,在所有免費的WordPress主題中,它所提供的功能超出了預期。

WoodMart主題 – 高人氣、高評分的WooCommerce電商主題
Woodmart主題是一款功能全面的WooCommerce的電商主題,擁有4.95的高評分與將近5萬的用戶,數十套網店範本,十分適合電商獨立站。
產品管理
如何在WooCommerce中管理產品類別、標籤和屬性
在使用WordPress进行外贸建站时,如果你的产品类目和产品较多,那使用WooCommerce来管理产品是提高效率的最佳选择,本篇是WooCommerce教程系列之一,将详细讲解如何在WooCommerce中管理产品分类、标签和属性。 產品類別 產品類別是對具有相似功能的產品進行分組的主要方法。 如果你需要,還可以添加子類別。 例如,如果你是銷售服裝的,則可能添加產品類別:“ T恤”,“帽衫”和
如何用WooCommerce管理和添加產品
在使用WordPress進行企業網站建設時,如果你的產品較多,那使用WooCommerce來管理產品是提高效率的最佳選擇,本篇是WooCommerce教學系列之一,將詳細講解如何在WooCommerce中添加和管理產品。
WooCommerce如何添加可變產品
如果你的外贸网站建设的是零售商城,你很大可能会用到WooCommerce的可变产品,它是WooCommerce中的一种产品类型,允许你提供产品的一组变体,并控制每个变体的价格、库存、图像等。它们可以用于像衬衫、鞋子、口红这样的产品,你可以提供大号、中号和小号以及不同的颜色,下图是一个鞋子商品的展示示例,本篇是WooCommerce教程系列之一,将详细讲解如何在WooCommerce中添加可变产品。
如何為WooCommerce可變產品屬性啟用色板選項
我們在企業網站建設時,如果搭建的是零售商城,譬如出售鞋子、衣服,那麼一定會用到可變產品色板選項功能,讓你的客戶可以直觀的選擇尺碼、顏色、樣式等等。 本篇教學講解如何使用外掛Variation Swatches for WooCommerce實現產品色板功能。
WooCommerce如何設置與添加可下載產品
在使用WordPress架設網站時,如果你銷售實物的同時還提供電子檔,譬如賣實體書的同時還提供電子書,又或是像我一樣銷售主題、外掛、範本,那就能用上WooCommerce的可下載產品功能了。 本篇是WooCommerce教學系列之一,將詳細介紹WooCommerce如何設置與添加可下載產品。 可下載產品的功能設置 進入: WooCommerce > Settings > Product
如何從速賣通(AliExpress)快速導入產品到WooCommerce商店
在架設企業網站中,如果你做的是B2C dropshiping外貿獨立站,那這款一鍵導入速賣通商品到你的WooCommerce商店的外掛就非常棒了,它的名字是Aliexpress dropshipping for Woocommerce by theShark。 這個外掛程式免費版可以每月導入160個產品,每周導入50個產品,如果要導入不限量產品,就購買付費版吧。 首先,请你到网站后台安装插件界面,
製作產品列表和詳情頁範本
下方的教學主要針對的是無購物的情況,當然你學了他,也能同理的製作購物類型的產品範本。
如何用Elementor製作woocommerce產品列表【視頻】
本文是B2B架設企業網站教學的內容之一,我將逐步介紹如何使用 Elementor Pro 製作woocommerce產品列表範本,下面進入正題。 視頻教學 2021/4/12更新視頻教學 注意:視頻中用於產品搜索的外掛程式,現在已經更名叫做:FiboSearch – Ajax Search for WooCommerce 相關教學:如何用Elementor Pro設計WooCommerce產品分類
如何用Elementor製作woocommerce產品詳情頁(視頻實例)
本文將逐步介紹如何使用Elementor pro製作woocommerce產品詳情頁模板,下面進入正題。 2021/5更新詳細的視頻教學 下方是2021年寫的簡單版圖文教學 導入後,系統會自動選擇一個產品數據嵌入,以便我們直觀看到效果,但依然有一些看不到內容的元素,譬如價格、加入購物車,那是因為我們上傳產品時沒有填寫對應內容 對不需要的元素可以使用右鍵刪除功能。 如果你想更換一個產品以預覽效果,那
如何用ACF給產品詳情和產品列表添加自定義字段(實例)
使用ACF(advanced custom fields)外掛程式可以為woocommerce的產品分類、產品增加自定義字段,譬如視頻、QA等等,疊加運用Elementor Pro的範本功能,就可以製作進階的產品列表頁、產品詳情頁了。 給產品詳情頁增加自定義字段 首先,請安裝ACF(advanced custom fields)外掛,並啟用,按照下述步驟添加字段。 依次輸入字段標籤,譬如QA;字段
如何用Elementor Pro設計WooCommerce產品分類和產品標籤側邊欄的樣式
WooCommerce產品分類和產品標籤側邊欄的樣式是跟隨主題設計的,通常沒有設計樣式功能。 如下圖所示,它是我用Hello Elementor主題+ Elementor Pro製作的產品列表範本,在左側的側邊欄里包含了產品分類和產品標籤。 接下來,我們就講如何用Elementor Pro來將樣式設置為下圖所示的模樣。 首先,我們用視頻講解如何設計產品分類的樣式 然後,針對產品分類的custom
製作產品詢盤表單
如何用Elementor Pro的Form元素製作聯繫表單【視頻】
本視頻介紹如何用Elementor Pro付費版製作聯繫表單,如果你沒打算購買Elementor Pro,可以考慮用Ninja Forms或者Fluent Forms外掛來製作聯繫表單。 下方是視頻教學,如果解析度不佳,請在視頻的設置中選擇清晰度。
如何用Elementor Pro製作彈出式產品詢盤表單
思路:用Elementor Pro製作產品詳情頁範本(single product)和詢盤表單彈出層(popup),在產品詳情頁範本上添加一個詢盤按鈕,將按鈕鏈接設置為dynamic調用popup即可。 注意,不要將Ninjaform、Wpforms、contact form7製作的表單放到Elementor的Popup中,會出錯:無法顯示表單或無法提交表單。 2021/5/12更新,最新的ele
如何給WooCommerce產品頁面添加詢盤表單標籤頁
默認Woocommerce產品頁面是沒有詢盤聯繫表單的,用免費外掛程式Custom Product Tabs for WooCommerce可以給產品頁面添加詢盤聯繫表單標籤頁。 下圖是添加完詢盤表單標籤頁的最終效果,這是我在Astra架設企業網站教學中的示例。 教學思路:用外掛Custom Product Tabs for WooCommerce添加一個標籤頁,其中放入用Ninja forms製
支付設置
WooCommerce支付教學:如何添加PayPal標準支付
從收款角度來說,架設企業網站分為兩種,一種不需要客戶在線付款(屬於B2B企業網站,以獲得詢盤為目標),一種需要客戶在線付款(屬於B2C企業網站,多見於零售批發)。 本篇是WooCommerce教程之一,介绍的是WooCommerce B2C外贸网站常用的用户付款方法:PayPal标准付款——它能在用户下单后,将用户从你的网站带到paypal去为订单付款。 需要知道的是,如果你的商城是面向國內使用者
運費配置
如何配置WooCommerce運費費率表Table Rate Shipping
本篇教學是針對Woocommerce的付費外掛Table Rate Shipping(運費費率表)的,我們在進行B2C的購物型企業網站建設時,可以使用到它配置複雜的運費計算規則。 如果運費規則簡單,那可以使用WooCommerce自帶的功能配置運費。 運費費率表外掛程式能夠創建複雜的、適用於全球配送範圍的運費規則。 您可以根據產品的配送區域,配置多個運費費率表,也可以針對每個地區設置多個運費費率表
如何在WooCommerce中設置運費(免費功能)
这篇WooCommerce教程,我们使用WooCommerce自带的免费的运费配置功能来讲解如何设置运费。基本思路是:1.设置配送区域,2.向这些配送区域添加配送方法,3.在配送方法中添加运费费率。你可以按需创建多个配送区域,并为每个配送区域添加多种配送方法和运费费率。 免费的运费配置功能是有限的,如果本文无法满足的你的运费配置需求,可以查看付费运费插件的配置教程:如何配置WooCommerce运
訂單管理
WooCommerce訂單教學
本篇教程详细讲解WooCommerce的订单功能,包括管理订单、订单状态、查看与编辑订单、手动添加订单等等。 什麼是訂單 訂單是客戶在商店中完成結帳時創建的,只有具有管理員和商店經理角色的使用者才能看到它們,每個訂單都有一個獨特的訂單ID(訂單號)。 注意:訂單號不是連續的,因為它們使用WordPress的默認編號方法。 如果你想要訂單號是連續的,則需要使用相關的外掛程式,請在外掛程式庫中搜索Se
優惠券
WooCommerce優惠券教學
WooCommerce優惠券功能可以幫助我們向客戶發放折扣、優惠,能夠實現商品的促銷。 如果想要使用WooCommerce優惠券功能,請按如下步驟啟用該功能: 進入: WooCommerce > Settings > General 勾選 Enable the use of coupon codes,然後保存 添加優惠券 添加優惠券碼和介紹 進入: Marketing > Cou
其他
如何隱藏WooCommerce購物車頁面中的價格、總計等列
本文講述:如何用自定義css,隱藏WooCommerce購物車(cart)頁面的產品表中的某些列,譬如隱藏價格列(Price)、總計列(Subtotal)。 請進入WordPress網站後台的菜單:外觀>>自定義>>額外CSS,並添加如下CSS,來實現上圖的需求。 如上圖所示,添加完代碼后,就能看到購物車中的價格、總計列消失了。 你還可以通過code snippet添加cs
如何使用WooCommerce的12個小工具(Widgets)
WooCommerce小工具可以讓你在WordPress架設企業網站時,添加不同產品功能到頁面上,譬如展示最新產品、產品分類、搜索產品、產品價格篩選等等。 如下圖所示,這些小工具位於WordPress後台的外觀》小工具頁面中,你可以將它們添加到網站主題設定的區域中。 下圖中右側的主側邊欄、頁面小工具區域1等便是區域,網站主題是指你安裝並啟用的WordPress主題,不同主題提供的區域有所不同,並且
WooCommerce簡碼【實例講解】
WooCommerce簡碼(shortcode)可以讓我們將產品、購物車等內容加入到頁面或者文章中。 我們在架設企業網站時,可以直接通過Elementor Pro的Product元素塊來配置產品的展示,但如果元素塊或是免費主題無法提供所需的產品配置呢? 尤其針對免費架設站,那學習WooCommerce簡碼能讓你自定義所需的產品展示,譬如在網站首頁,以tab標籤的形式展示不同類目的產品。 此外,如果
如何在WooCommerce產品列表中展示變體產品的最低價格
我們在用WooCommerce進行架設企業網站時,如果銷售的某產品存在多種屬性且價格不同,那麼在產品列表和產品詳情中查看到該產品價格將會是一個區間,格式是:最低價~最高價。 如果你希望在產品列表頁中僅展示產品的最低價,而在產品詳情頁還保持區間價展示,那麼下面這段代碼就能夠實現你的需求。 首先,請安裝Code Snippet外掛 然後,添加一個snippet,將下方代碼複製進去 添加完後就是下圖所示
常用代碼段
對於一些零散的小需求,可以使用Code snippet外掛程式添加代碼段來解決,這樣就可以少用一些外掛程式了。
WooCommerce:在編輯訂單頁面,為帳單位址、配送地址、郵箱、電話添加一鍵複製文案的功能
我有一位B2C跨境電商零售站的架設網站客戶,在運營時,有一個小需求:希望能在WooCommerce的訂單詳情頁面中,能夠將Billing(帳單位址)、Shipping(配送地址)顯示在一行中,這樣方便複製到自己的ERP系統中進行管理。 考慮到最終目的是為了複製,那麼添加一鍵複製帳單位址、配送位址的功能就可以了,順帶給郵箱和電話也添加一鍵複製的功能。 於是,下圖便是最終的效果啦,它是怎麼實現的呢?
WooCommerce:如何實現自定義連續訂單號
WooCommerce的訂單號為什麼不是連續的? 如何用外掛程式或代碼實現自定義連續的訂單號呢? 譬如:NO-1001,接下來,我們進入正題。 為什麼WooCommerce中的訂單ID(訂單號)不是連續的? 在 WooCommerce 中,訂單 ID 不是連續的,是因為它們是基於 WordPress 資料庫中的 “posts” 數據表來生成的,這個表包含了許多其他類型的Post(如文章、頁面、自定
WooCommerce:如何降低註冊帳號時的密碼強度
在使用WooCommerce製作電商獨立站時,如果你設定的是允許客戶註冊時填寫密碼,那麼,在填寫密碼時,會要求客戶使用強密碼,要求是12位的字元串,得有字母、數位、特殊字元。 如果覺得這個要求太嚴苛,可以通過以下的代碼段來降低註冊帳號時的密碼強度要求。 首先,請安裝Code Snippet外掛 然後,添加一個新的snippet,代碼類型是function(php),將下方代碼複製進去,保存即可。
WooCommerce: 如何刪除 “Default Sorting/預設排序” 下拉選項
如果WooCommerce的產品排序功能對你而言是沒用的(即下圖中的default sorting下拉選項),你可能想把它從頁面上刪除。 接下來這個PHP 代碼段簡直比CSS還簡單清爽,你只需要把我的代碼段添加到Code Snippet外掛程式中。 WooCommerce: 隱藏 “Default Sorting” 下拉選項 PHP Snippet 1: 從woocommerce商店首頁和產品列表
WooCommerce:如何給產品列表的“預設排序”刪除、重命名、添加的排序選項
我們之前已經說過:如何完全刪除 WooCommerce 商店、產品列表頁面中顯示的“預設排序”下拉選項。 但是,有時你可能只需要刪除預設選項中的一個,或者重命名這些選項,甚至是添加新的排序選項。 像往常一樣,多虧了 WooCommerce 挂鉤和篩檢程式,幾行 PHP 代碼就可以實現這個目標。 PHP 代碼段 #1:在WooCommerce產品列表中刪除某個排序選項 /** * @snippet
WooCommerce: 在後台尋找沒有重量的產品
如果你的運費取決於產品的重量,可能也會出現忘記給某些產品添加重量的情況,這樣一來,在WooCommerce結帳頁面上,運費可能就要被少算了。 因此,我們看看如何在WordPress儀錶板>產品列表上展示一個通知,列出沒有重量的產品,以及提供快速編輯它們的連結,就像下圖這樣。 PHP Snippet: 在WooCommerce後台尋找沒有重量的產品
WooCommerce: 如何在商店中先展示有貨商品
我們已經學到如何在WooCommerce Shop頁面的 「預設排序 」下拉菜單中添加一個自定義的 「產品排序 」選項。 然而,我所面臨的任務是根據一個自定義的 「元鍵/Metakey 」來顯示商品。 現在,如果你不知道 「元鍵/Metakey」是什麼,不用太擔心。 例如,“_stock_status ”是其中的一個鍵,因此你可以根據這個鍵對產品進行排序,而不是根據產品名稱、日期、價格等等。 因此
WooCommerce:在購物車頁面上顯示產品庫存
我們已經講過如何在商店頁面上顯示產品的庫存數量和狀態,今天我們將對購物車頁面做類似的事情,以便我們可以直觀地向購物客戶顯示產品的庫存狀態和數量。 (見下圖) 請注意:為了使代碼段起作用,您必須在WooCommerce設置中啟用“庫存管理/stock management”,並且購物車中的每個產品都必須選中“管理庫存/managing stock”,如果允許缺貨下單,則必須選中“允許但通知客戶”,否
WooCommerce:在購物車和結算頁面顯示所購產品總重量
在使用WooCommerce的跨境電商獨立站中,如果你想在購物車和結算頁面向客戶展示它所加購的產品的總重量,那麼,可以在Code snippet外掛程式中插入下面的php代碼段,不需要任何額外外掛程式就能實現這個功能,真棒棒~ 代碼如下: 說明:我在使用這個代碼段后,在頁面上看到重量資訊時,頁面佈局有點錯亂,這個時候需要有一點CSS代碼知識,這個應該跟主題外掛程式的使用有關,所以此處我沒辦法給出一
WooCommerce:在商店頁面上顯示庫存狀態/數量
在本教程中,我的目標是在WooCommerce商店、產品列表頁面中,在每個產品下方展示“庫存數量或狀態”。 這跟在單個產品頁面顯示的庫存是完全一樣的,請前往/wp-admin/admin.php?page=wc-settings&tab=products§ion=inventory“設置庫存顯示格式”。 WooCommerce:在商店頁面上展示庫存數量 PHP 代碼段:在
WooCommerce:在結帳頁面上顯示產品圖片
WooCommerce 結帳頁面的訂單審查部分顯示了產品名稱、數量和費用,但沒有產品圖像,產品圖像對於識別/區分相似產品或產品變體非常有用。 這個簡單的代碼段將説明你在訂單審查頁面中展示產品的特色圖片。 通過添加下面的PHP代碼段,您可以在結帳頁面中的產品名稱快速顯示產品特色圖片 PHP代碼段:添加產品特色圖片到woocommerce的結帳頁面的訂單審核表中 請注意,下面的片段將生成一個尺寸為50
WooCommerce:在後台按庫存對產品進行排序
我們已經學過了如何將前台的產品按有貨在先和無貨在後進行排序,但對於後台的管理員和商店經理來說,如何做到完全相同呢? 有時商店存在大量 「已售/無貨 」的產品,產品表看起來亂亂的(有貨和無貨穿插混合),本文介紹的方法可以實現:當訪問產品列表時,即:/wp-admin/edit.php?post_type=product,所有產品將按庫存狀態(有貨->無貨)排序。 一旦下面的代碼段被啟動,Woo
如何在WooCommerce產品列表中展示變體產品的最低價格
我們在用WooCommerce進行架設企業網站時,如果銷售的某產品存在多種屬性且價格不同,那麼在產品列表和產品詳情中查看到該產品價格將會是一個區間,格式是:最低價~最高價。 如果你希望在產品列表頁中僅展示產品的最低價,而在產品詳情頁還保持區間價展示,那麼下面這段代碼就能夠實現你的需求。 首先,請安裝Code Snippet外掛 然後,添加一個snippet,將下方代碼複製進去 添加完後就是下圖所示
如何解決WooCommerce產品標籤篩選顯示數量不全、無法排序的問題
我遇到一個問題:在WooCommerce產品列表的側邊欄中,Product tags標籤雲的tags顯示不全,後台有50多個標籤,但實際只展示了40多個,由於我是代碼手殘黨,所以找大佬要到了解決方案: 首先,安裝code snippet外掛,然後,添加如下代碼段,其中$args[‘number’] = 100中的100即為顯示的標籤數量上限,請按需修改這個數值。 如果希望產