本文詳細介紹如何在woocommerce中上傳產品、管理產品,以及不同類型的產品如何發佈。
添加產品
在您上传第一个产品之前,让我们先熟悉一下产品类别、标签和属性的工作方式。详细介绍请见:如何在WooCommerce中管理产品类别、标签和属性,下方为简介。
產品類別和標籤
產品類別和標籤的工作方式,與你在WordPress中寫文章時使用的類別和標籤大致相同。 你可以隨時創建、編輯和選擇它們。
當你在添加或修改產品時,可以選擇或添加產品類別或標籤,也可以在類別或標籤列表頁面管理它們。
屬性
你可以為每個產品添加特有的屬性,也可以添加全域屬性供所有商品使用。 譬如顏色、尺碼。
產品類型
當你已經設置好屬性和類別,我們就可以開始添加產品了。 添加產品時,首先要決定的是產品的類型。
- Simple/簡單產品:涵蓋您可能銷售的大部分產品。 簡單的產品需要配送,沒有多種選項(譬如顏色、尺寸)。 例如,一本書。 如果你是搭建B2B企業網站,通常選擇簡單產品即可,然後不要設置價格就不會出現加入購物車按鈕.
- Grouped/成組產品:可以單獨購買的相關產品的集合,僅由簡單產品組成。 例如,一套六個酒杯。
- Virtual/虛擬產品:不需要運輸的產品,例如服務。 啟用此選項將禁用所有與配送相關的設置,如商品的「尺寸」。 虛擬產品也不會觸發購物車和結帳頁面中的運費計算機。
- Downloadable/可下載:勾選“可下載”後,會顯示上傳文件的相關字段。 客戶成功購買后,將獲得你上傳的檔,並在訂單通知郵件中的附上下載連結。 這適用於電子書、主題、外掛程式等產品。
- External&affiliate/外部產品或會員產品:如果你是賣別人的產品,並且也是讓使用者去別人的網站購買(譬如亞馬遜),那麼就可以用到這個。
- Variable /可變產品:具有變體的產品,每個變體產品可以設置不同的SKU、價格、庫存等等。 例如:有不同顏色、尺寸的T恤衫,每種顏色和尺寸就是一個T恤的變體。
- 其他產品類型通常需要安裝擴展外掛程式來實現。 例如,WooCommerce訂閱、WooCommerce預訂。
接下來我們逐一講解這6種類型的產品。
添加簡單產品
添加一個簡單產品類似於在WordPress中寫一篇文章。
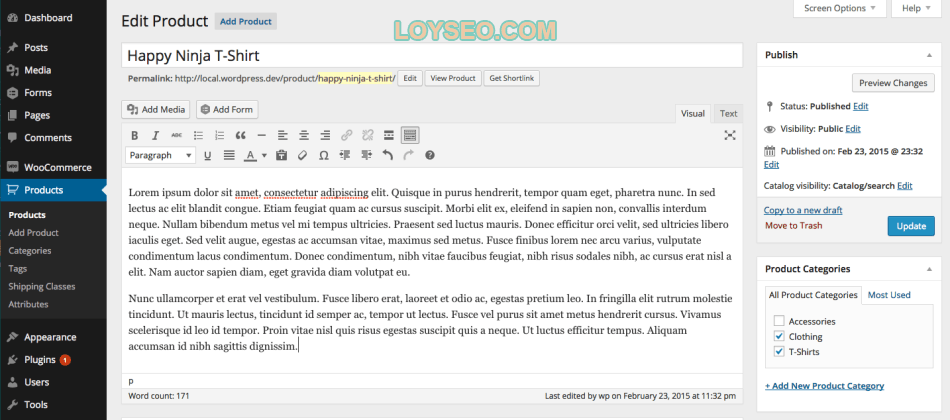
- 進入WooCommerce下方的Products>Add Product。 然後你就會看到類似發佈文章的介面
- 輸入產品的標題和介紹
- 然後下拉頁面到產品數據面板(product data),接下來我們詳細介紹這部分。如果你的網站是B2B企業網站,這個產品數據面板可以跳過不填。

產品數據
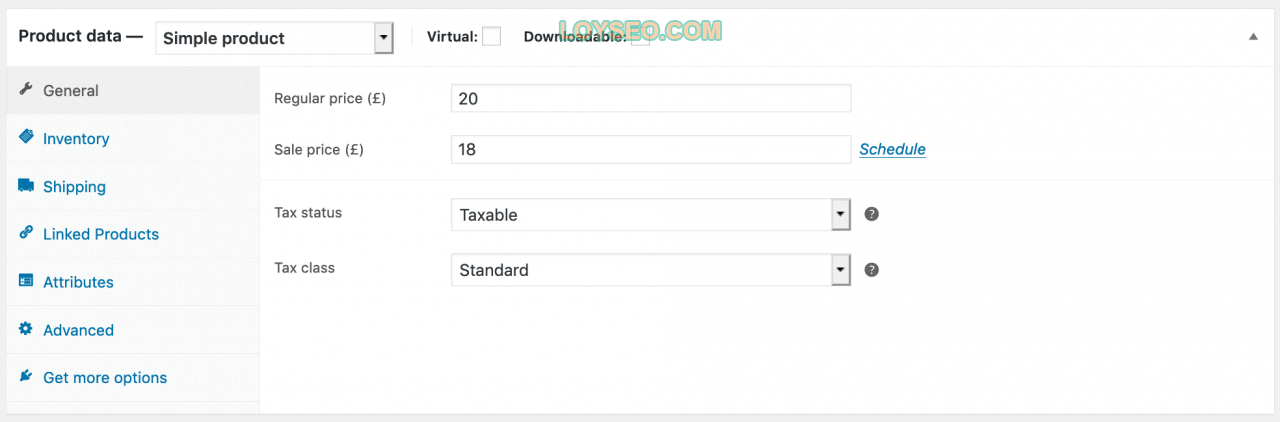
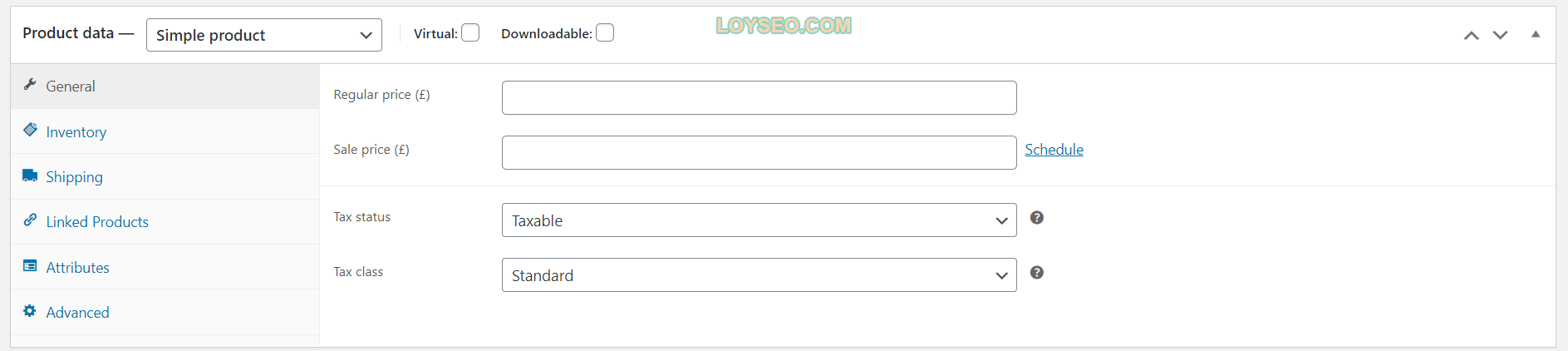
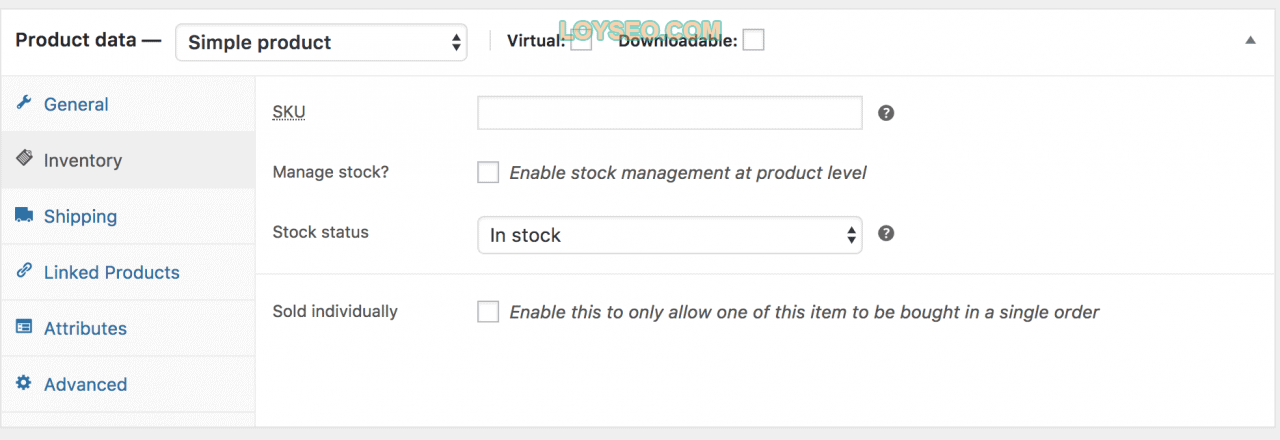
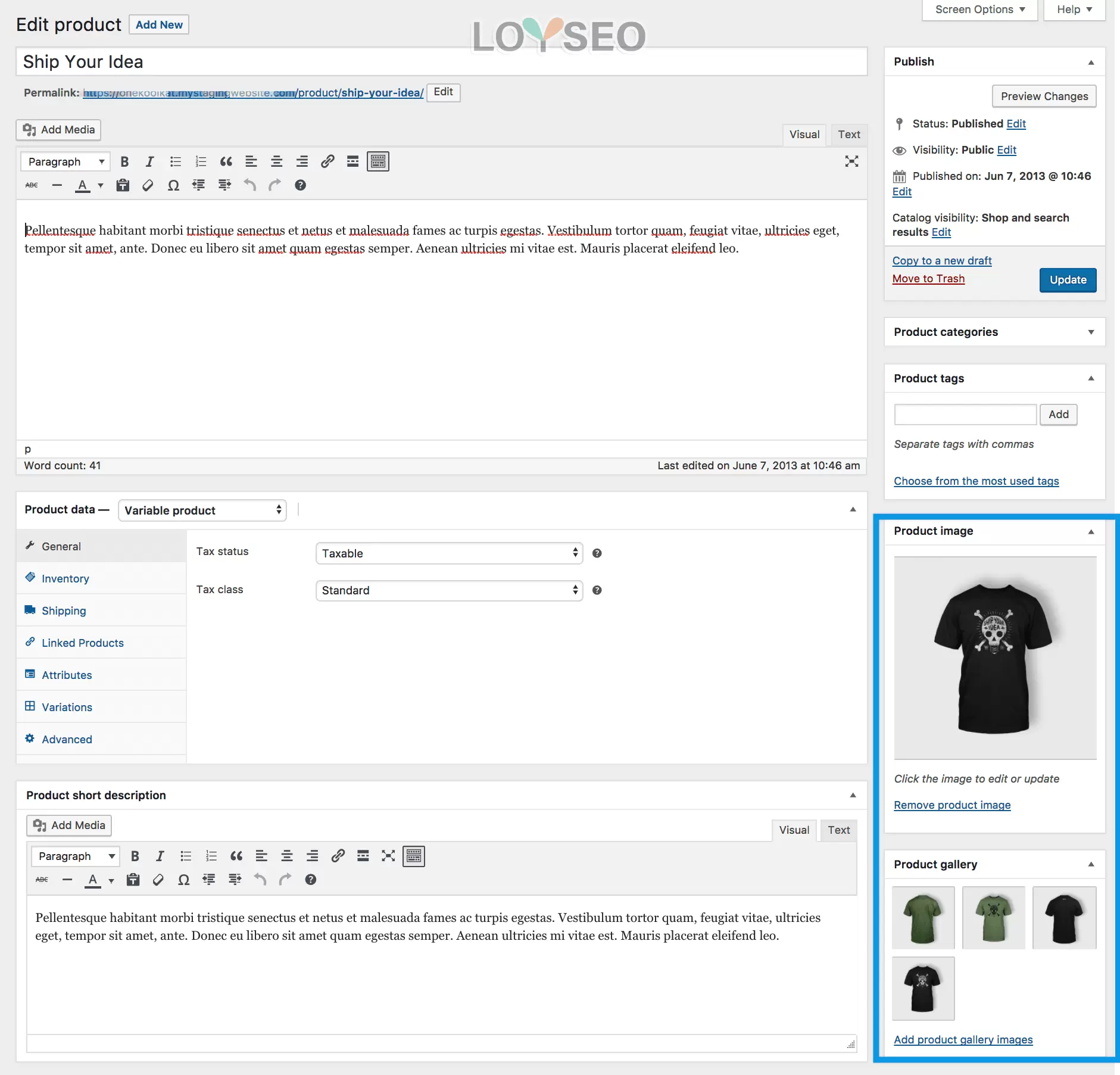
產品數據面板是填寫產品重要數據的地方,如下圖所示。

在product data欄目中,我們能看左側有一列標籤,譬如general、inventory等等,我們挨個來看看。
一般配置/General

- Price/價格
- Regular Price/常規價格:表示產品的常規售價。 如果你是做B2B企業網站的,那就不要填寫價格。
- Sale Price/促銷價格:產品的促銷價格,可以在指定時間短促銷,促銷結束的時間點是結束日的晚上11點59分。
- Tax/稅費
- Tax status/稅費狀態:分為:應納稅、運費應納稅、無。
- Tax class/稅費類型:包含選項:standard、reduce rate、zero rate。
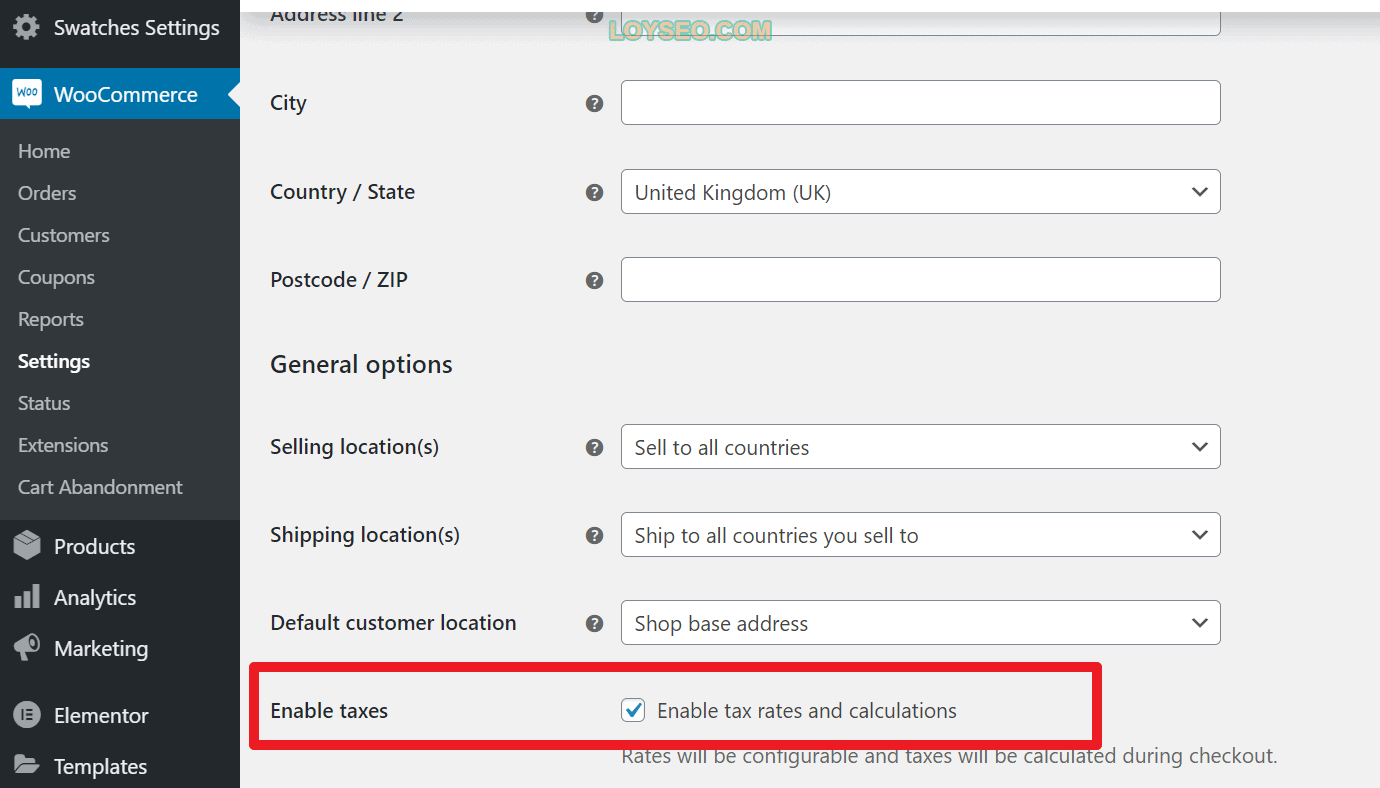
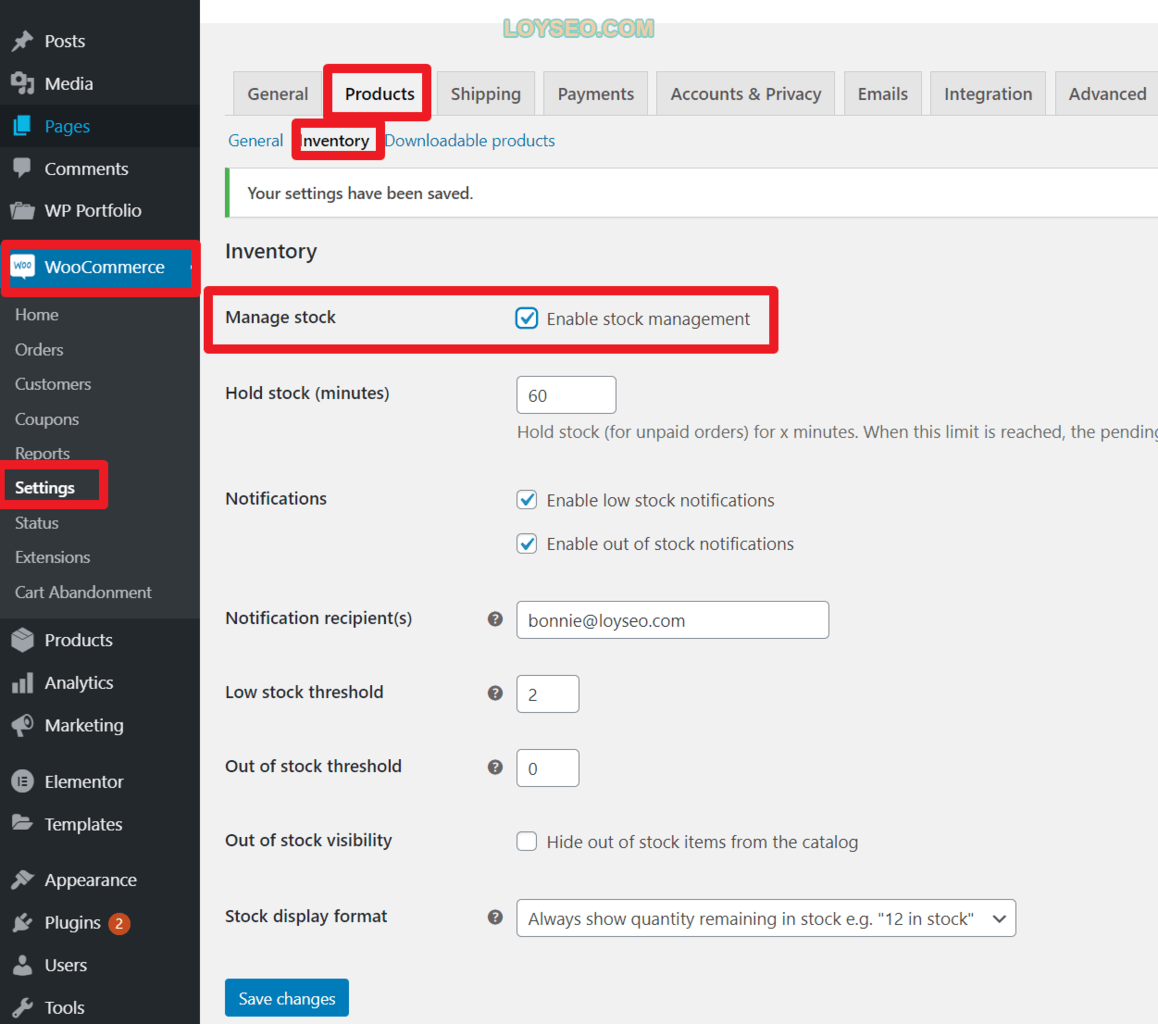
這個tax稅費配置欄需要你在woocommerce的setting中啟用納稅才會顯示(如下圖所示),

備註:跨境稅費的相關知識離我有點遙遠和困難,無法做出詳盡的解釋,下文也將以“不啟用納稅”為基礎來講解。 如果懂行的,且願意分享的話,可以與我聯繫,謝謝呀~
庫存/inventory

庫存部分允許您為產品設置庫存,同時也能夠設置是否允許缺貨銷售等。
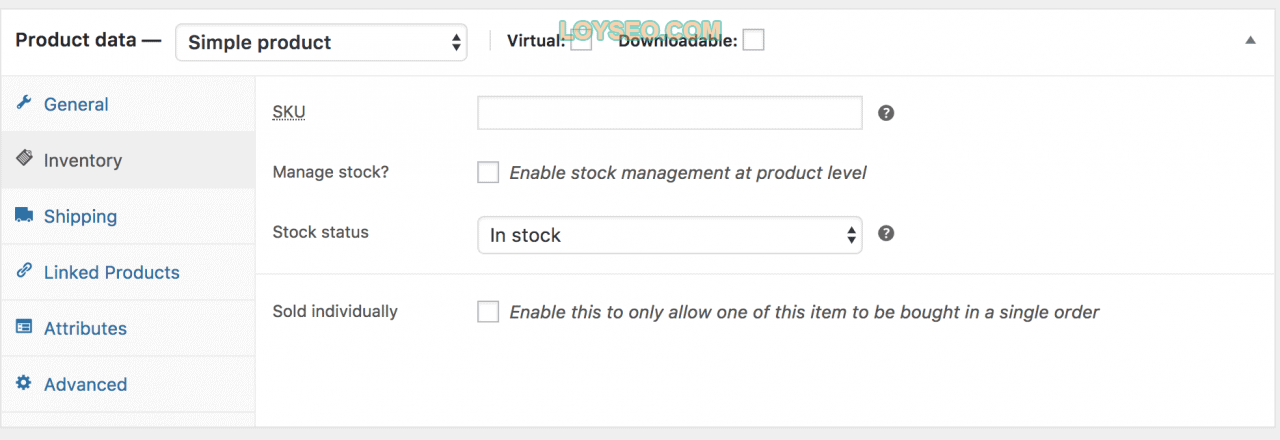
你必須在WooCommerce的setting》products》inventory中選擇“Enable stock management”(庫存管理)(如下圖所示); 否則,上圖中只會顯示“Stock status/庫存狀態”選項。

下面注意講解庫存面板的內容。

- SKU:產品的唯一編號。
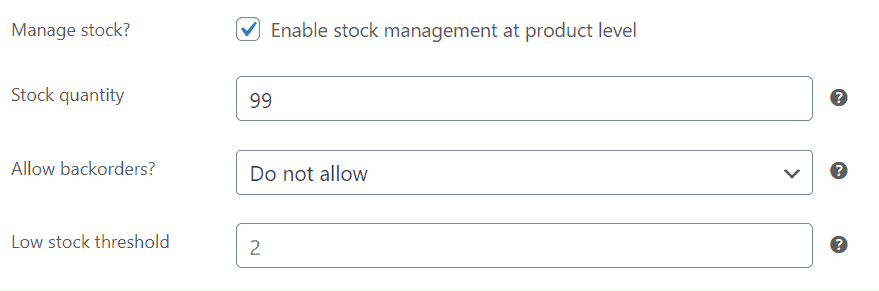
- Manage Stock/管理库存:勾选enable stock management at product level以启用产品级库存管理,当勾选后,还会出现如下配置子项。如果你的库存充裕,不需要管理库存数量,那么就不勾选它,你便可以直接设置下文的stock status(库存状态)为in stock(有货)。

- stock quantity/庫存數量
- allow backorders/允許缺貨嗎? :含選項:不允許、允許但通知客戶、允許。 如果允許,則允許0庫存或負值庫存銷售
- low stock threshold/低庫存閾值:當庫存觸及你填寫的數值時,會發郵件通知你。
- stock status/庫存狀態:它提供了三種庫存狀態:in stock(有貨)、out of stock(缺貨)、on backorder(缺貨但可售); 如果你勾選了enable stock management at product level,這個配置就會消失。
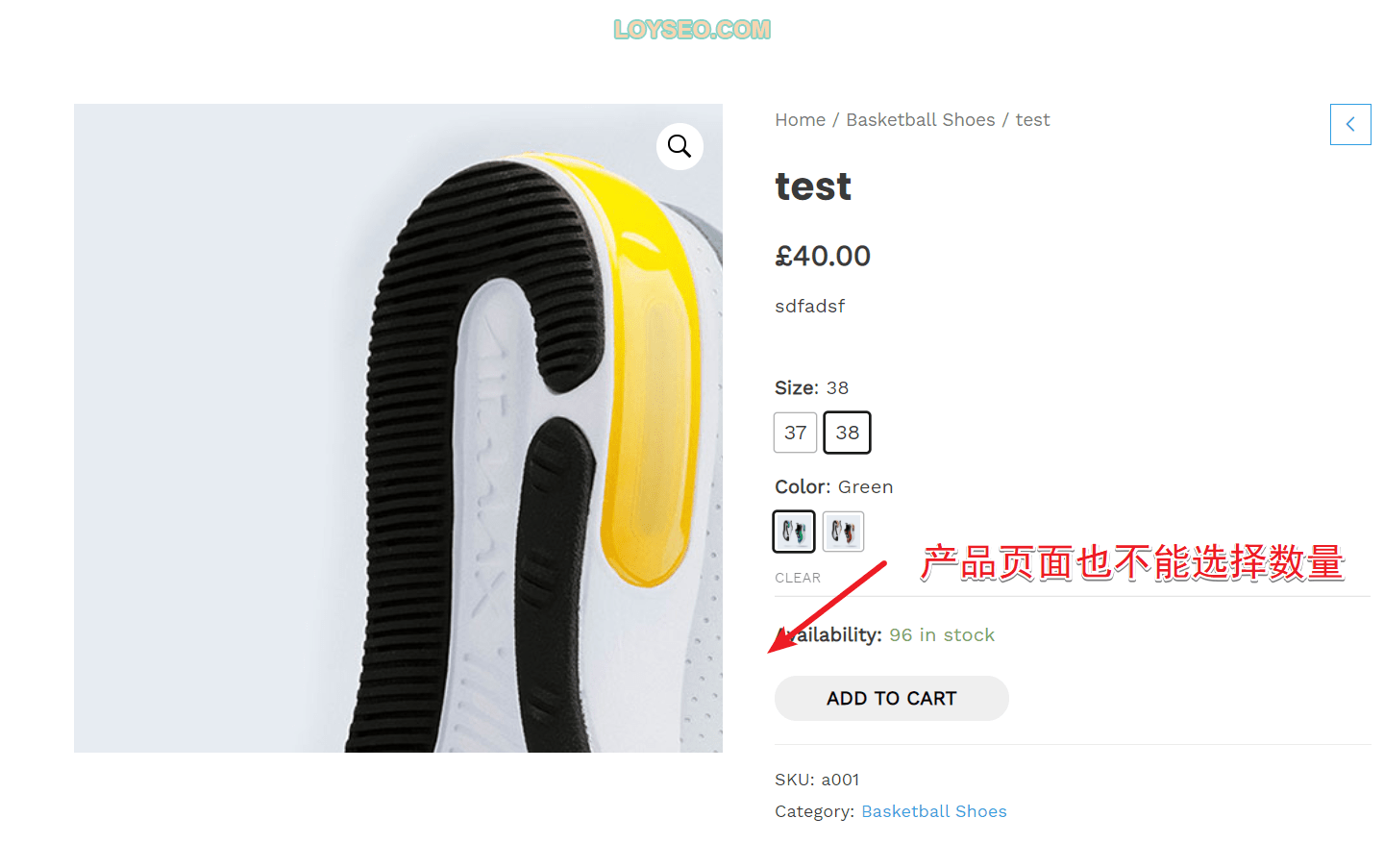
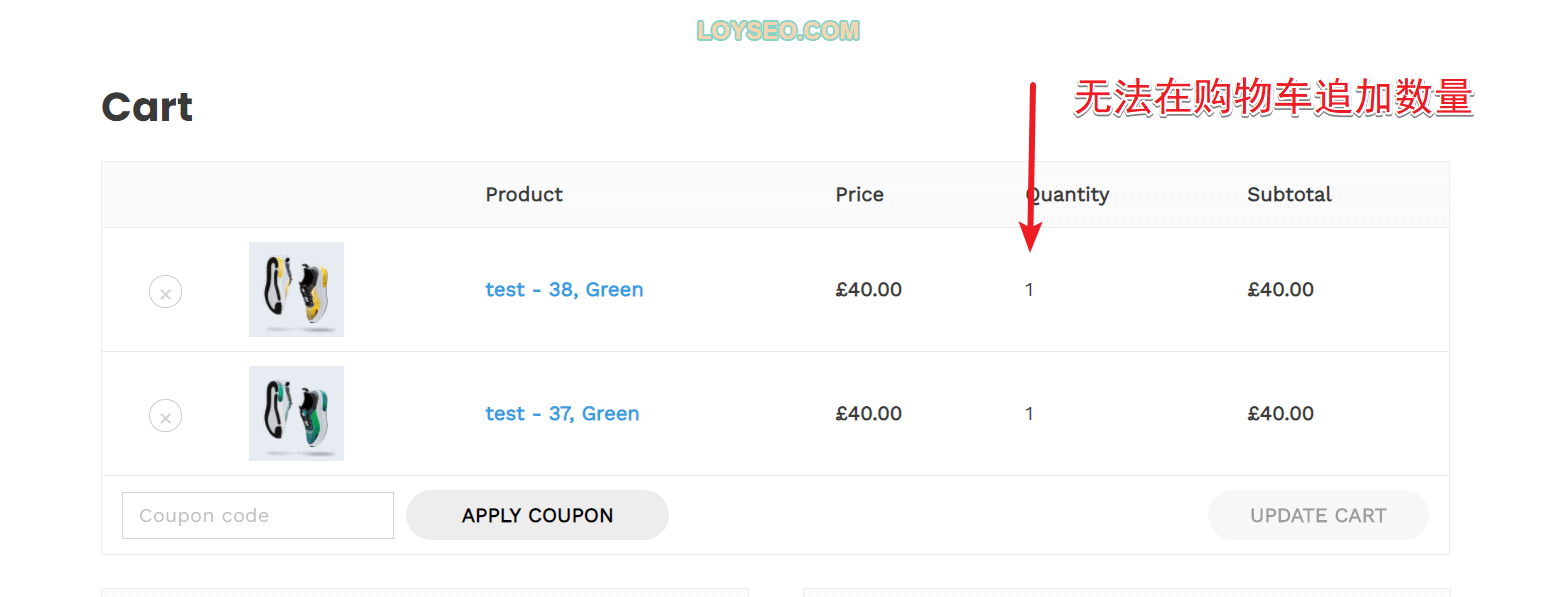
- sold individually/單獨銷售:啟用此選項后,單個訂單中僅允許購買一份當前商品。 如果一個商品是可變產品,擁有多個變體,那每個變體只能買一份。


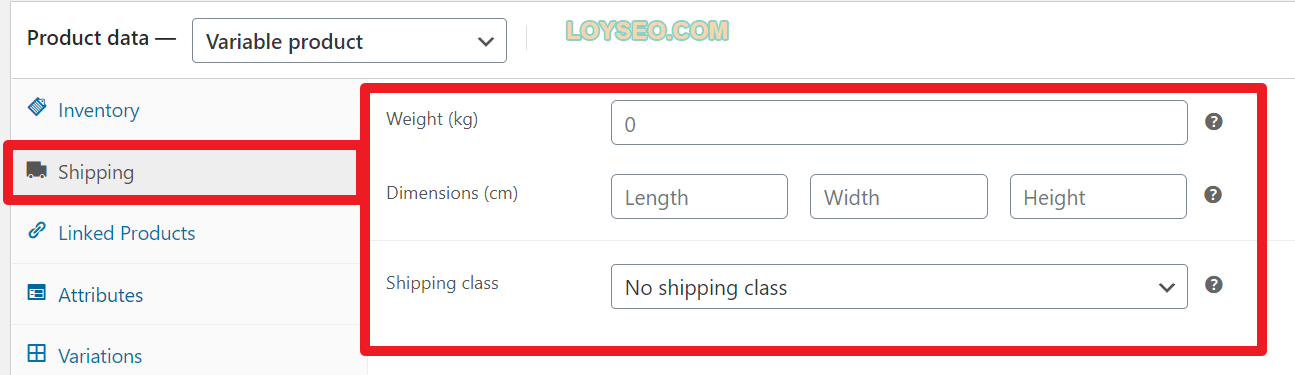
配送/Shipping

- weight/重量:以千克為單位,填入數值
- dimensions/尺寸:以釐米為單位,填入長寬高
- shipping class/配送类型:配送类型用于标记拥有相似配送方式的产品,当你已经配置了配送类型时,这里才有选项。你可以查看这篇文章了解配送运费相关的教程: 如何配置WooCommerce运费费率表Table Rate Shipping
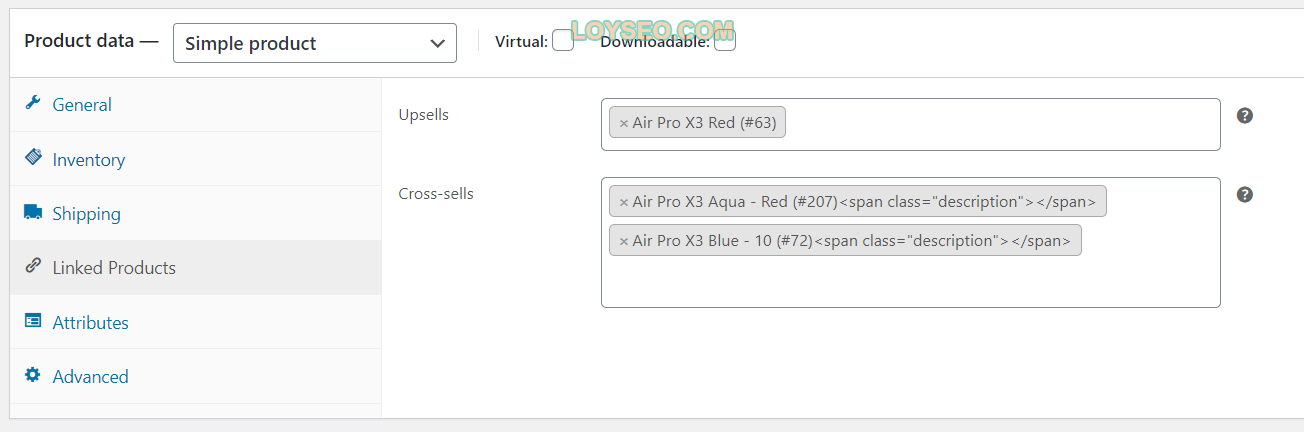
關聯產品/Linked Products

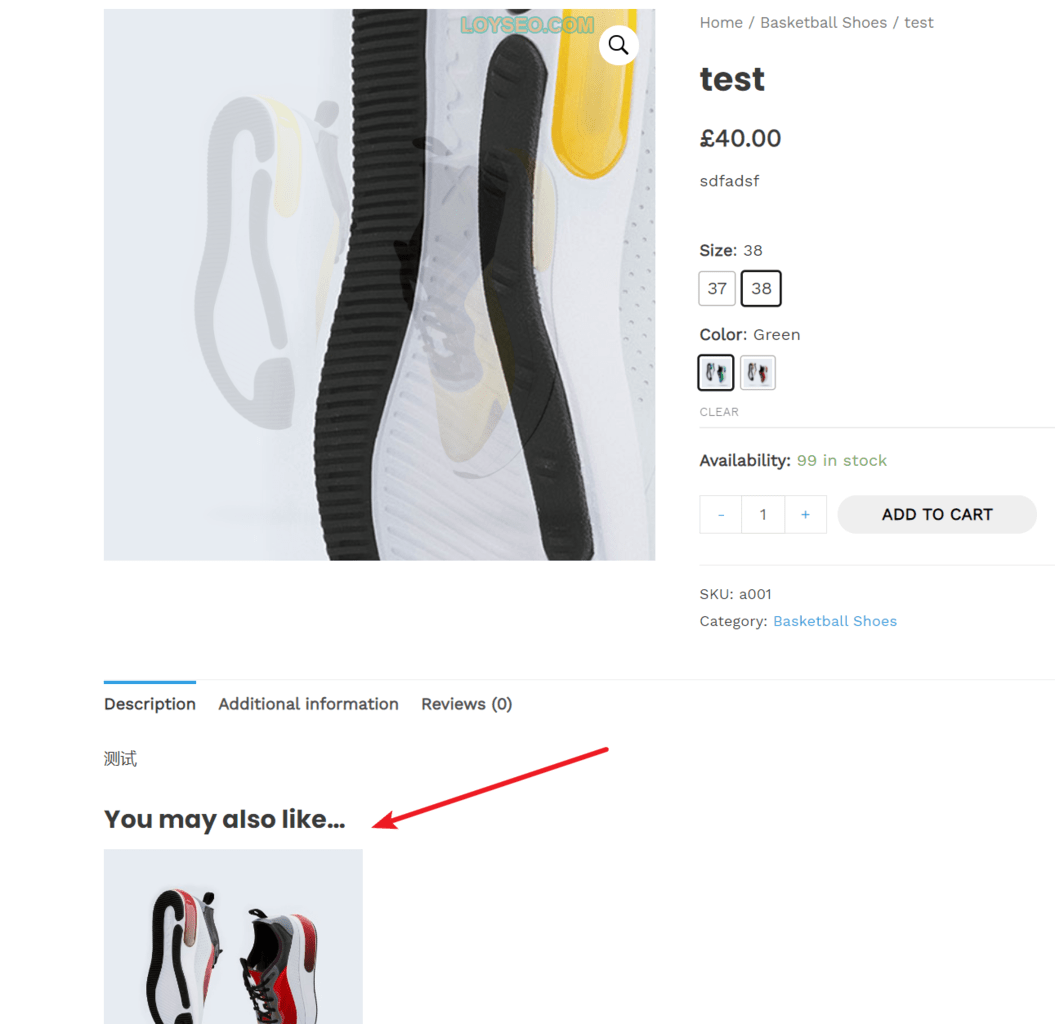
- upsell / 追加銷售:這裡用於選擇你推薦的、可替代當前商品的更貴、更好的商品,它在產品頁面展示。

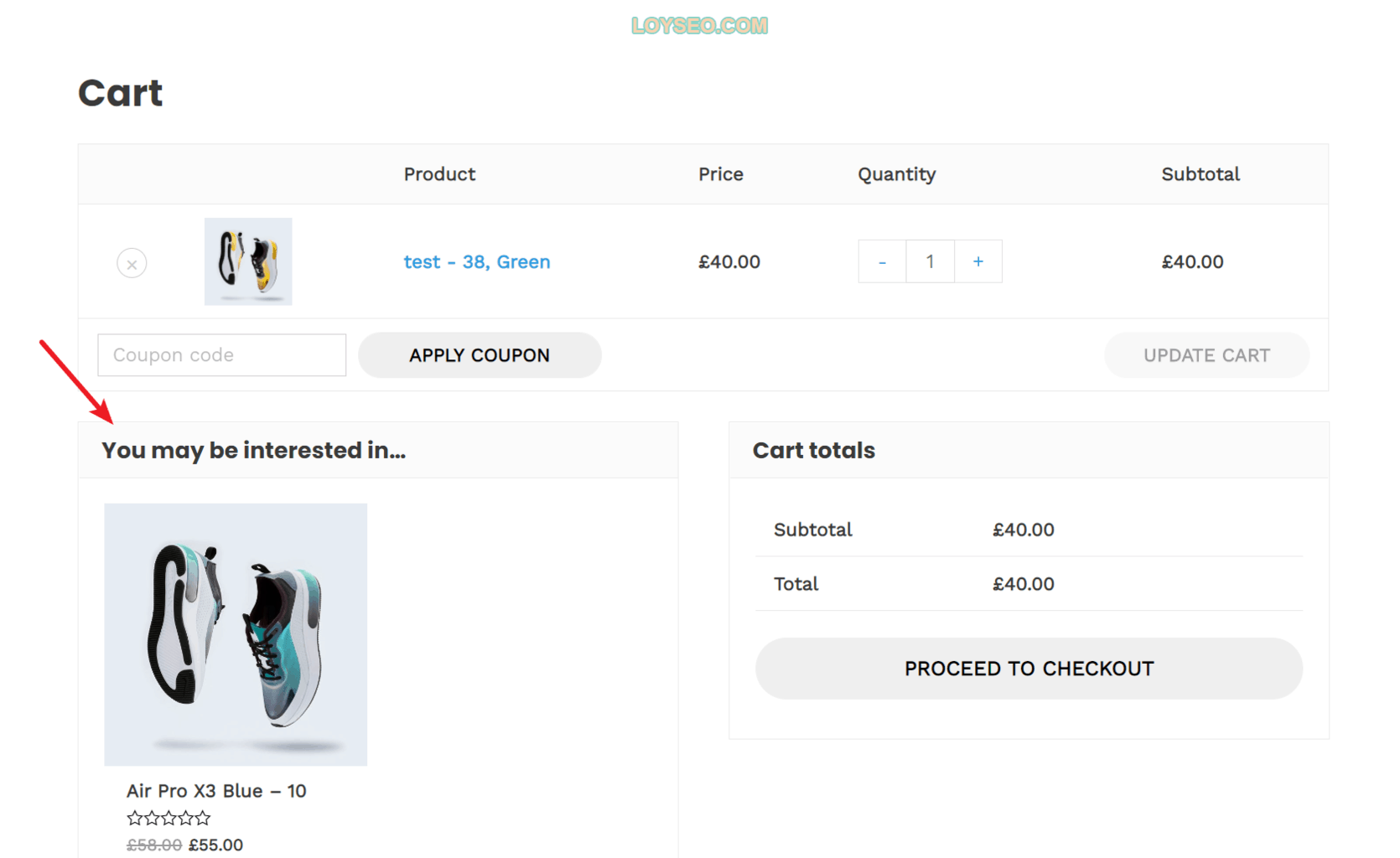
- cross-sell / 交叉銷售:當使用者將當前商品加入購物車時,交叉銷售的商品將在使用者的購物車頁面推薦。

屬性/Attributes
在「屬性」標籤頁中,你可以使用全站通用的全域屬性,或者給產品使用的自定義屬性。
全域屬性
要使用全域屬性:
- 你需要先创建全局属性
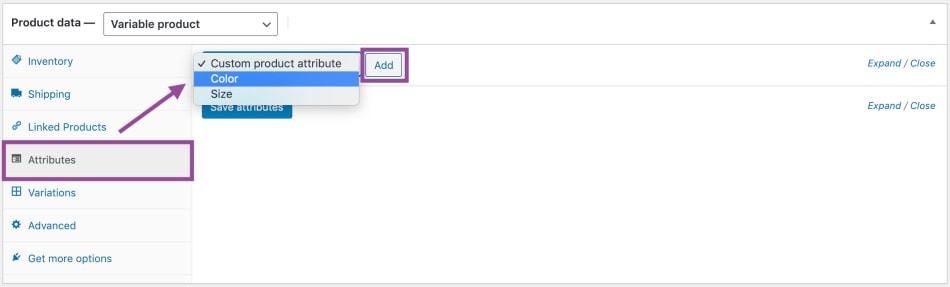
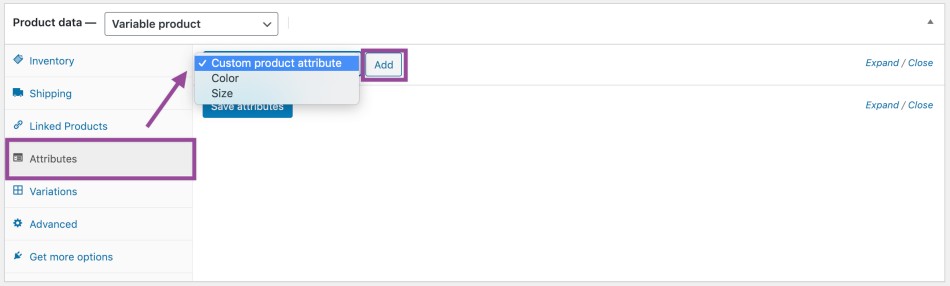
- 在產品頁面的product data》attributes中,點擊下拉列表,選擇一個屬性,然後按兩下“添加”。

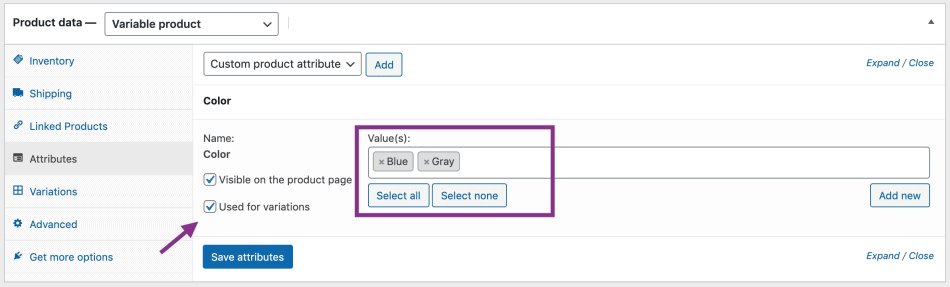
- 在下圖中,點擊“Select All”按鈕,可以快速將所有屬性值添加到產品中。
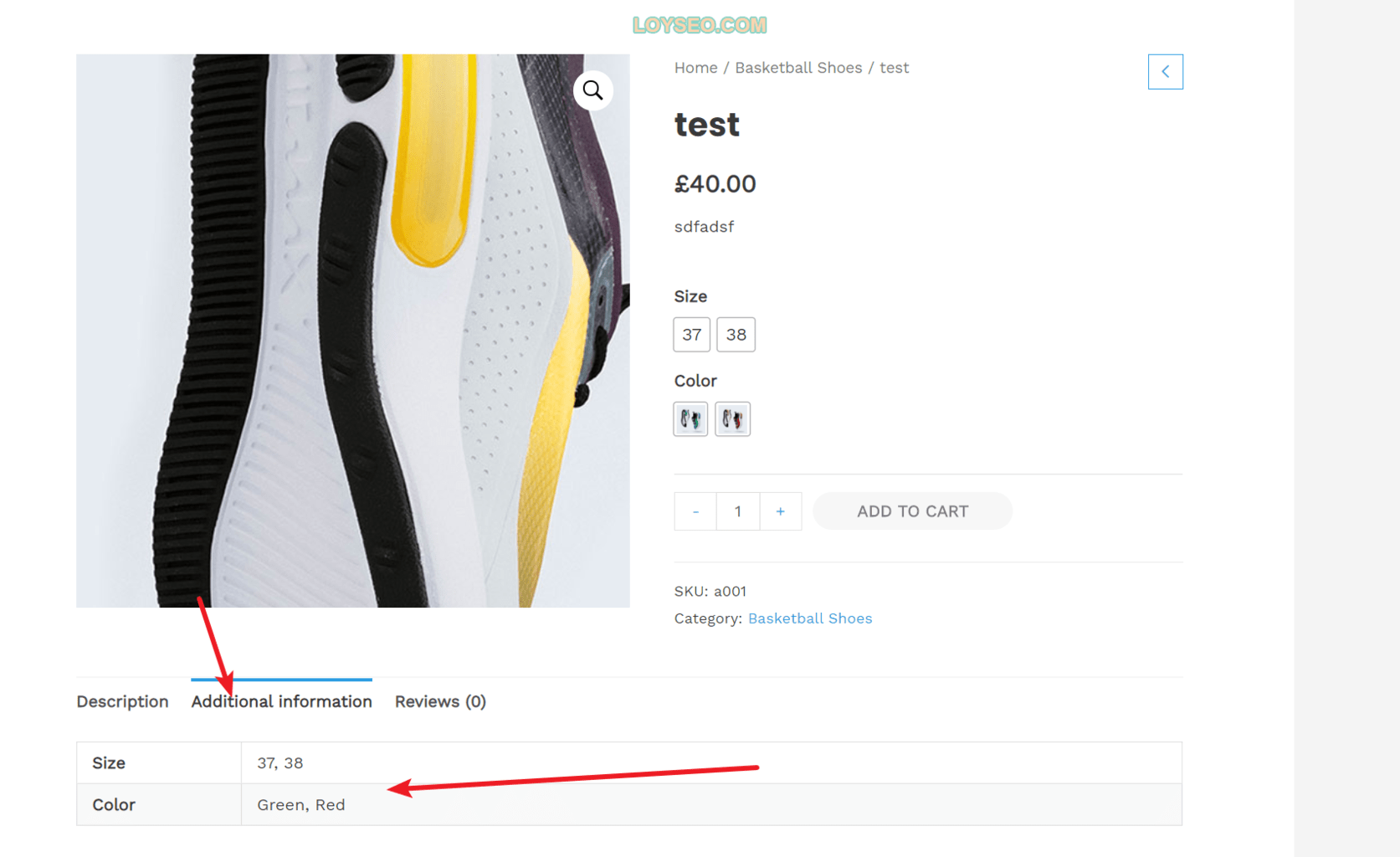
- 如果勾選“visible on the product page”,那麼這個屬性將在產品頁面展示出來,如下圖所示。 如果你不勾選它們,就不會呈現在產品頁面的additional information標籤頁中。

- 如果你创建的是可变产品(variable product),那么勾选“Used for Variations”复选框,那么表示告知WooCommerce它将用于您的产品变体,就可以添加产品变体;如果不是添加变体产品,就不要勾选它。
- 按兩下「Save attributes」保存屬性。

自訂屬性
1.要給產品添加特定的新屬性,請按如下步驟操作:在product data的attributes標籤頁中,選擇 Custom product attribute 並點擊Add按鈕.

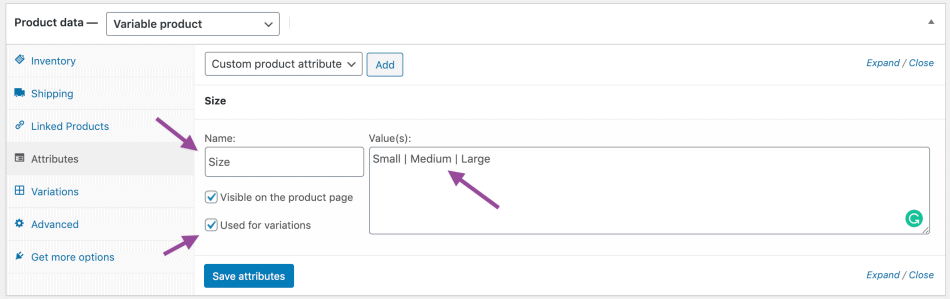
2.給屬性命名,譬如size,並設定屬性值,多個屬性值之間用豎線|隔開,譬如:Small | Medium | Large。 如果你創建的是可變產品(variable product),那麼勾選“Used for Variations”複選框,表示告知WooCommerce它將用於您的產品變體,就可以添加產品變體了; 如果不是添加可變產品,就不要勾選它。

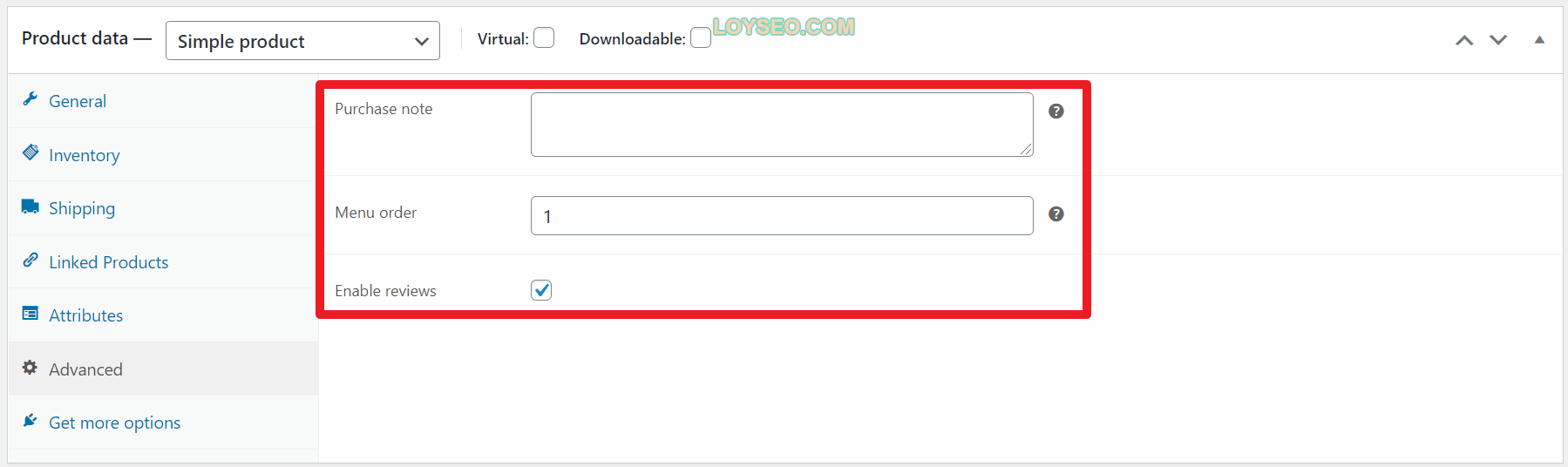
高級 /Advanced

- 購買說明/Purchase note:你可以輸入說明,以便在客戶購買產品後郵件發送購買說明給他們。
- 菜單順序/Menu order:用於定義產品的排序(這個功能用到的比較少),下文中介紹了如何拖拽產品排序。
- 啟用評論/Enable Reviews:啟用/禁用此產品的客戶評論。
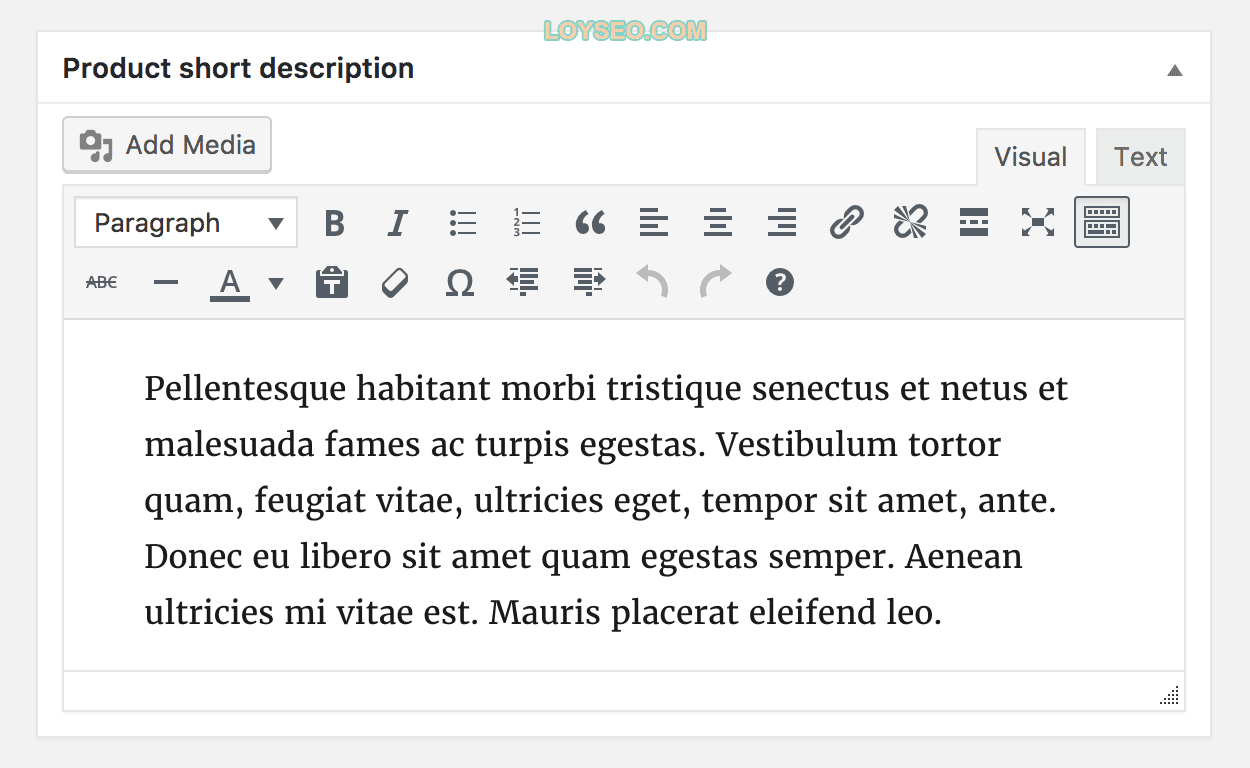
產品簡介

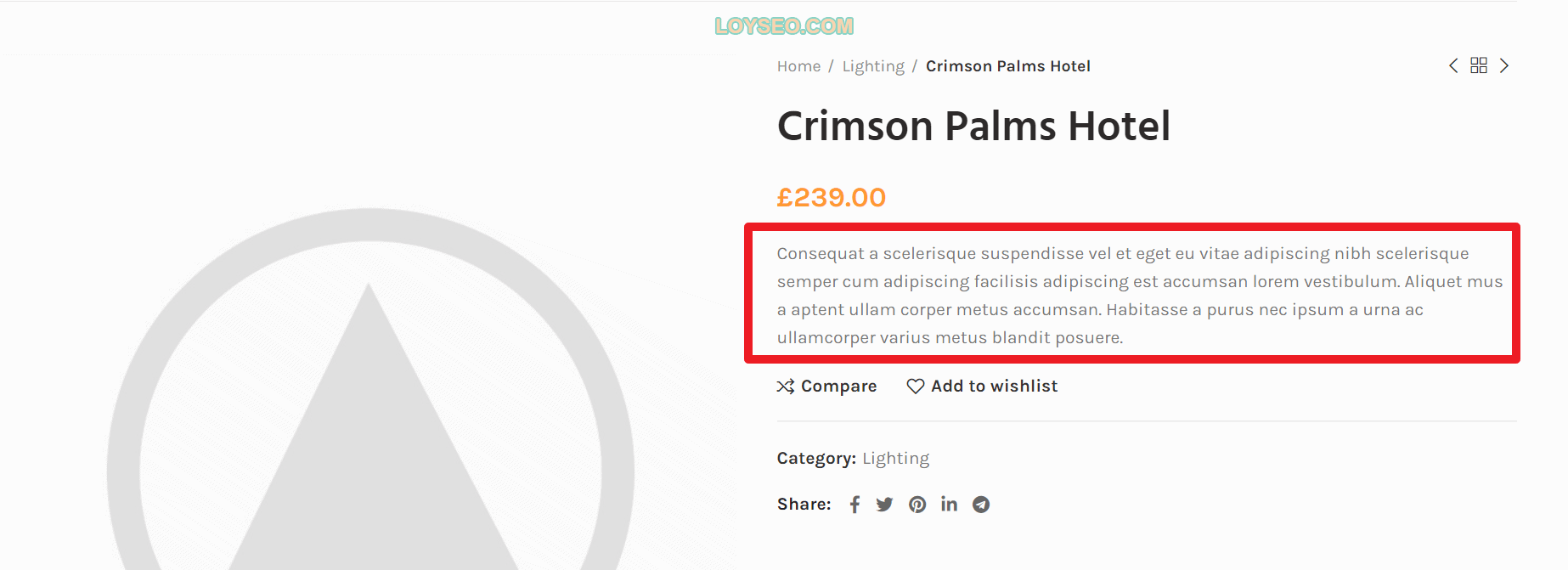
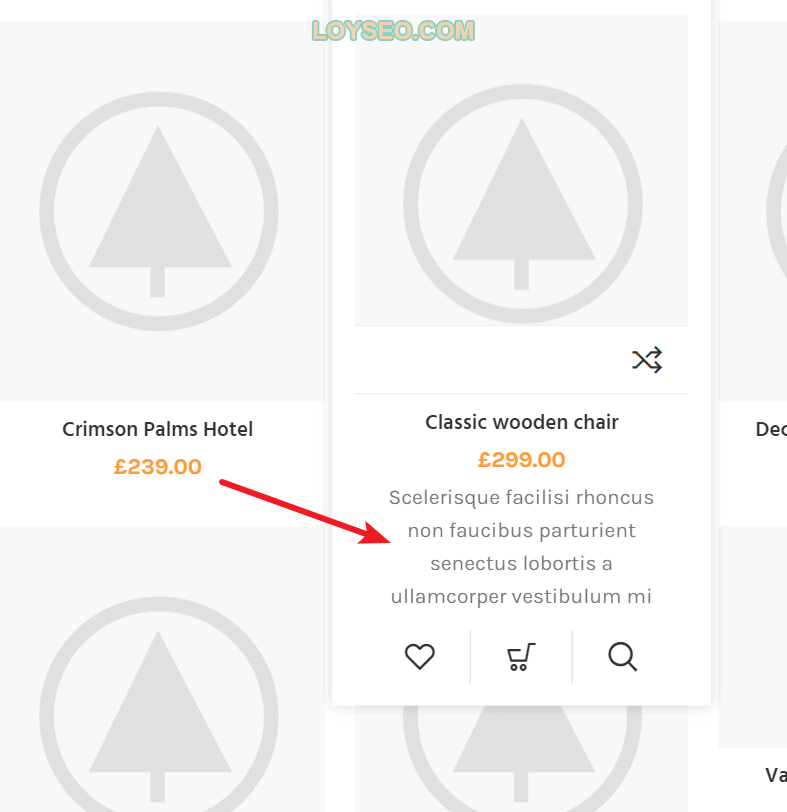
添加產品簡介,在某些主題里,它不僅可以配置展示在產品列表頁中,也可以展示在產品詳情頁中。


添加完產品標題、描述、數據、簡介后,我們查看頁面右側邊的產品分類和標籤欄。
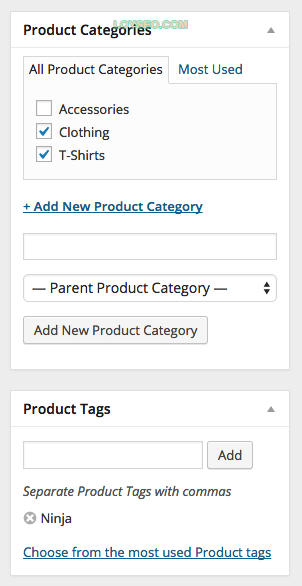
產品分類和標籤
在添加产品页面的右侧边面板中,提供了产品分类和产品标签栏目供你选择,你也可以在这里添加新的分类和标签,想要了解更多的话,查看产品分类与标签的详细教程。

接下來添加產品圖片和相冊。
產品圖片
圖像的尺寸是以圖元為單位的,例如,800×800像素(寬度*高度)。
建議你的產品圖片要在電腦中有存檔,以備不時之需。
圖片類型
WooCommerce針對不同的位置和用途使用三種類型的產品圖像:
- 單個產品圖片:是最大的圖片,是展示在產品詳情頁面上的圖片。
- 目錄圖片:展示在產品列表中的中等大小的圖片,例如商店頁面、產品類別頁面、相關產品、追加銷售和交叉銷售欄目中。
- 产品缩略图:展示在购物车、小工具、媒体库的缩略图中,是最小的图片。
添加產品圖片和相冊
在添加或修改產品頁面的右側靠下位置,提供了產品圖片和相冊上傳功能。

產品圖片
產品圖片是一個產品的主要圖片,它會被自動裁剪成各種尺寸以便展示在不同地方。 新增方法如下:
點選 Set Product Image.

然後在你的媒體庫選擇一張圖片或上傳一張圖片

如果你要更換圖片,就點擊圖片重選,如果要刪除圖片,就點擊Remove product image。
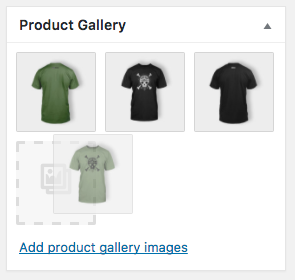
產品相冊
添加圖片到產品相冊
產品相冊的圖片將以輪播的形式展示在產品圖片之後。 產品相冊可以上傳多張圖片。

給產品相冊的圖片排序
你可以通過拖拽圖片調整圖片在相冊中的排序。

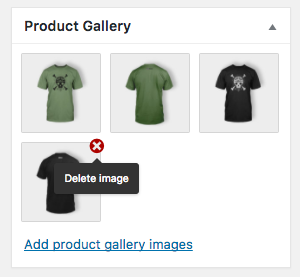
從產品相冊中刪除圖片
如果要刪除相冊內的圖片,將滑鼠懸停於對應圖片上,然後點擊它右上角出現的x即可刪除。

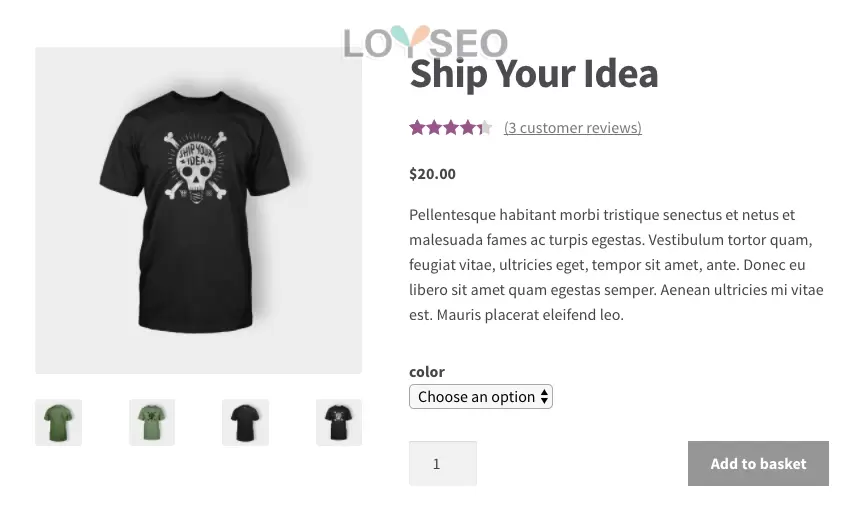
客戶視角
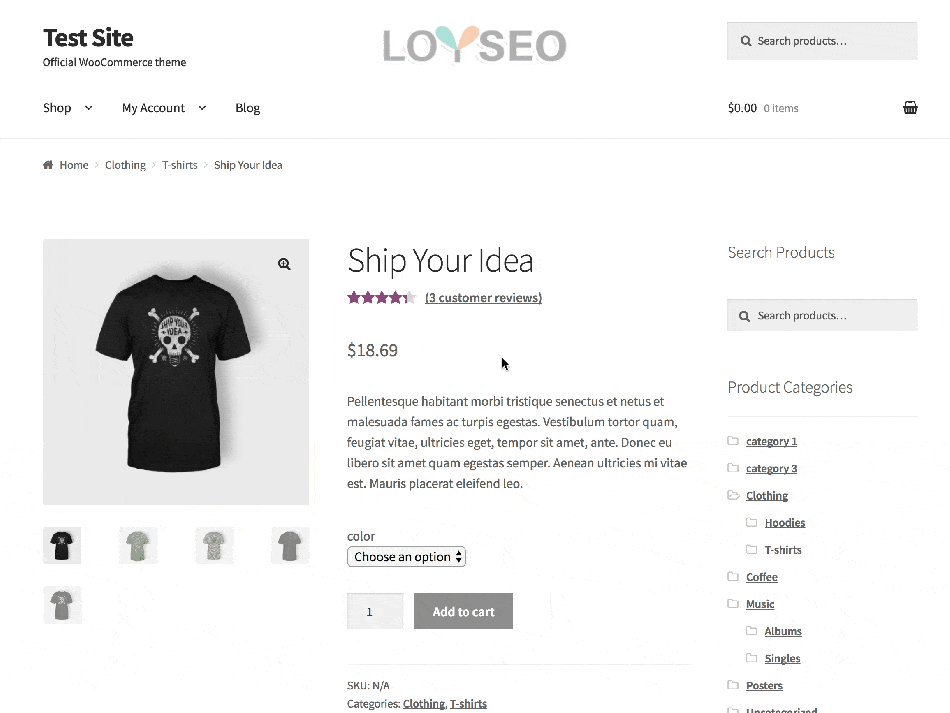
當你添加了產品圖片和相冊后,用戶可以在商店中查看到它們,如下圖所示。

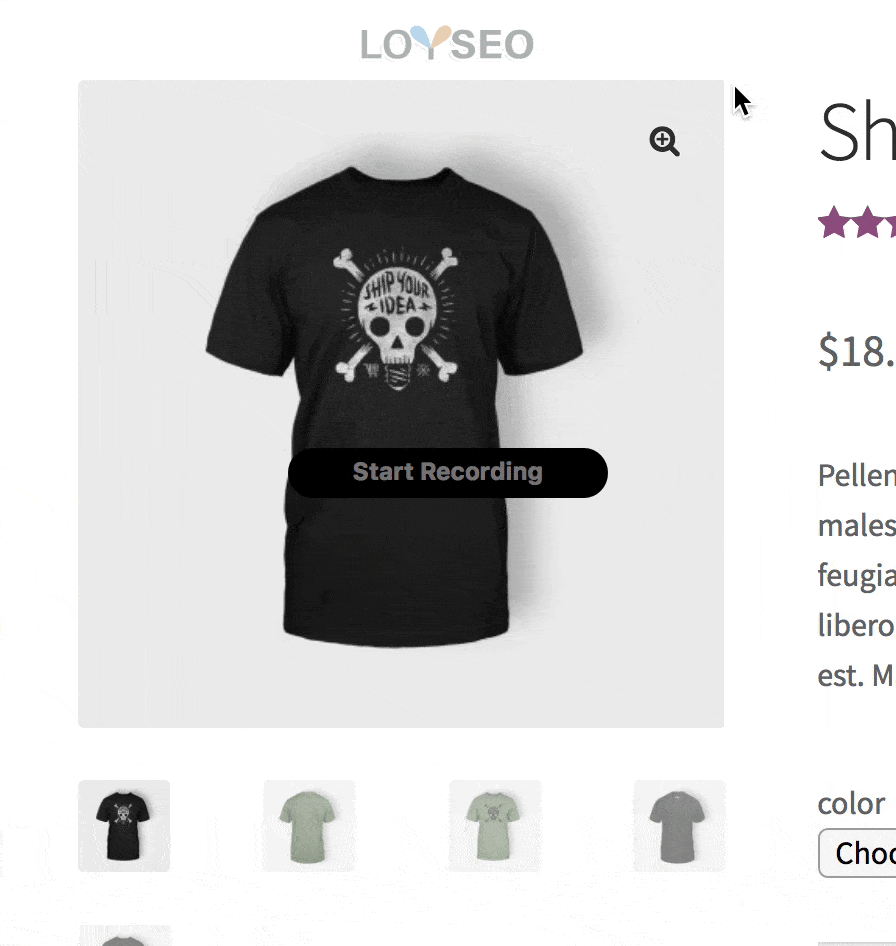
當把滑鼠懸停於圖片時,還可以放大圖片查看細節。

客戶也可以點擊圖片上的放大鏡按鈕以查看大圖。

點擊放大鏡還會彈出一個Lightbox燈箱(你就當是彈出層),這樣客戶就可以在深色背景下看到高亮顯示的圖像特寫,如果有產品相冊的話,還能以幻燈片的形式觀看產品相冊。

手機上的觸摸手勢也可以使用。
常見問題
理想的產品圖片大小是多少?
我們建議的最小尺寸為800* 800像素,如果你銷售的產品對圖片細節非常看重,那更大的圖片也沒問題,記得要做好圖片壓縮。
建議不要使用低品質、模糊的圖片,這樣對你的銷售不利。
如果我沒有規範圖片尺寸會如何?
WooCommerce會自動設置圖片尺寸,並自動生成不同尺寸的圖片供客戶查看。
建議你統一圖片尺寸,因為系統自動處理只會是兩種方式:1.裁剪原圖,導致圖片不全;2.不剪裁原圖,但圖片會高矮不一。
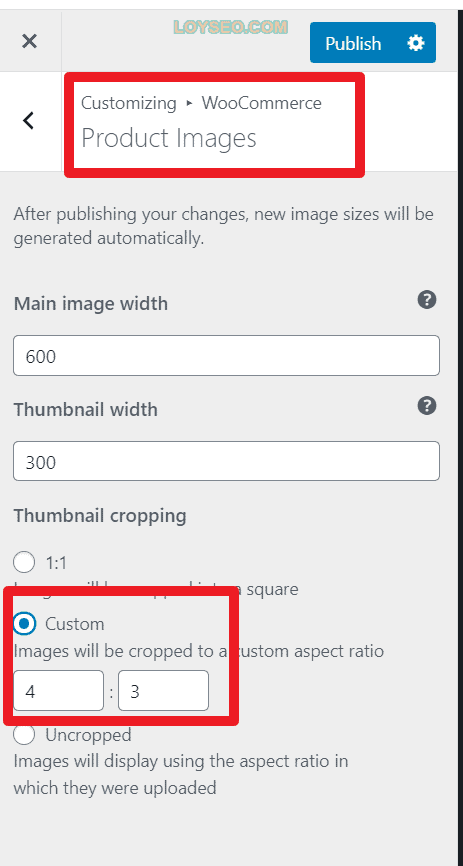
如果你的圖片不是1:1的尺寸,那也沒關係,在wordpress的appearance中,你可以進入woocommerce的product images設置圖片的剪裁比例,預設是1:1,你可以調整成4:3,3:4,根據你的實際情況調整。

我可以關掉燈箱(lightbox)嗎?
可以,請用code snippet外掛,並新增如下代碼段。
add_action( 'after_setup_theme', 'remove_wc_gallery_lightbox', 100 );
function remove_wc_gallery_lightbox() {
remove_theme_support( 'wc-product-gallery-lightbox' );
}我可以關閉圖像縮放功能嗎?
可以,請用code snippet外掛,並新增如下代碼段。
remove_theme_support( 'wc-product-gallery-zoom' );設置目錄可見性與特色產品
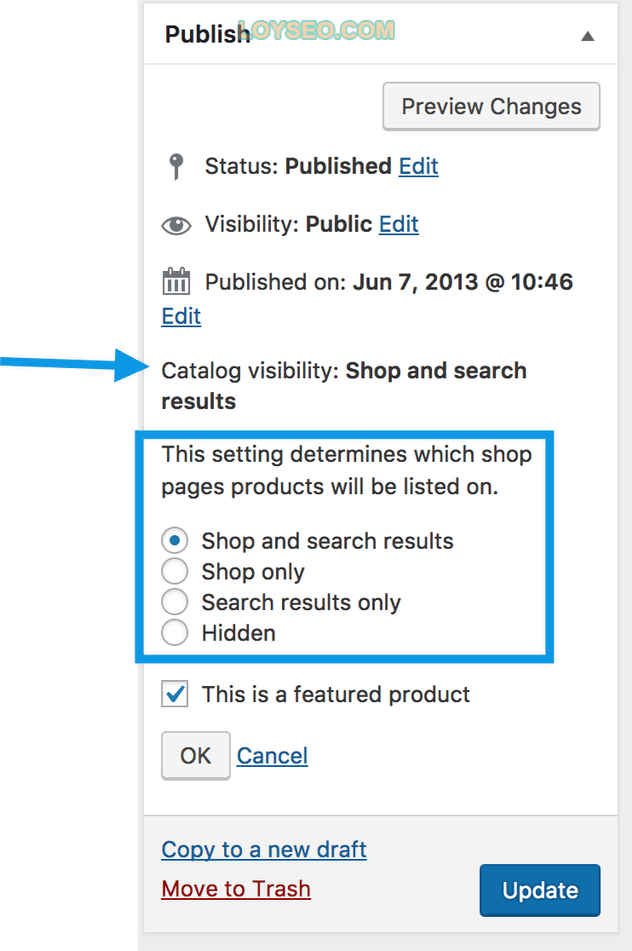
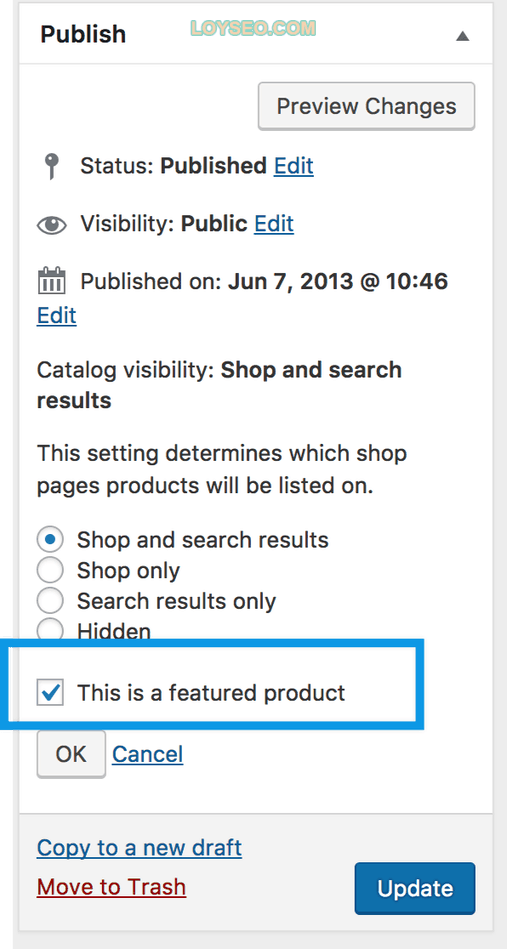
在編輯產品頁面的右側靠上方的發佈面板中,你可以看到目錄可見性設置(catalog visibility)。

- 商店和搜索/Shop and search:表示隨處可見,如:商店頁面,產品分類頁面和產品搜尋結果頁面,默認選項就是這個。
- 僅商店/Shop only:在商店頁面和產品類別頁面中可見,但在搜尋結果中不可見。
- 僅搜索/Search only:在搜尋結果中可見,但在商店頁面或類別頁面中不可見。
- 隱藏/Hidden:僅可見產品詳情頁,不在任何其他頁面上可見,只能用產品網址訪問它。
您可以在下圖的“Featured”(特色)框中打勾,以便在頁面展示時取用標記了特色的產品。

下文還會介紹到如何在產品列表中快速標記產品為特色產品。
添加成組產品
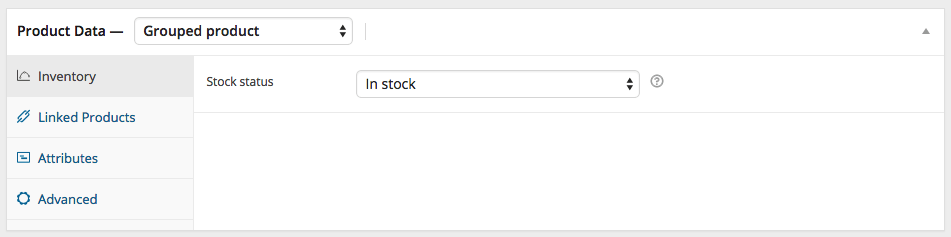
在產品類型中選擇Grouped Product以創建成組產品,成組產品是多個其他產品的集合,所以不需要設置成組產品的價格資訊。

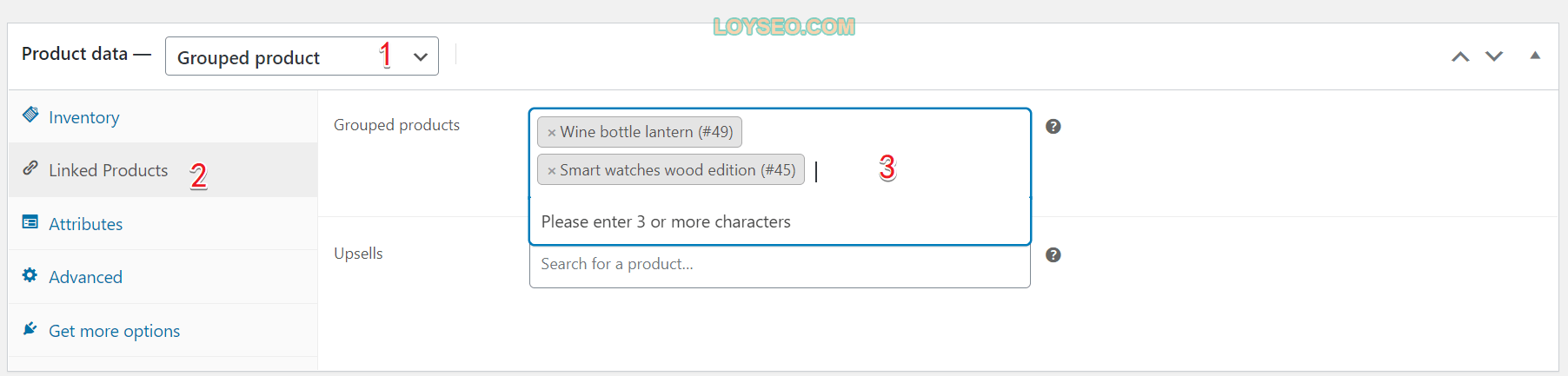
然後你要在linked products欄目中的Grouped Products選擇多個已有的產品,你還可以拖拽已選的產品進行排序,最後記得點擊右上角的發佈按鈕保存。

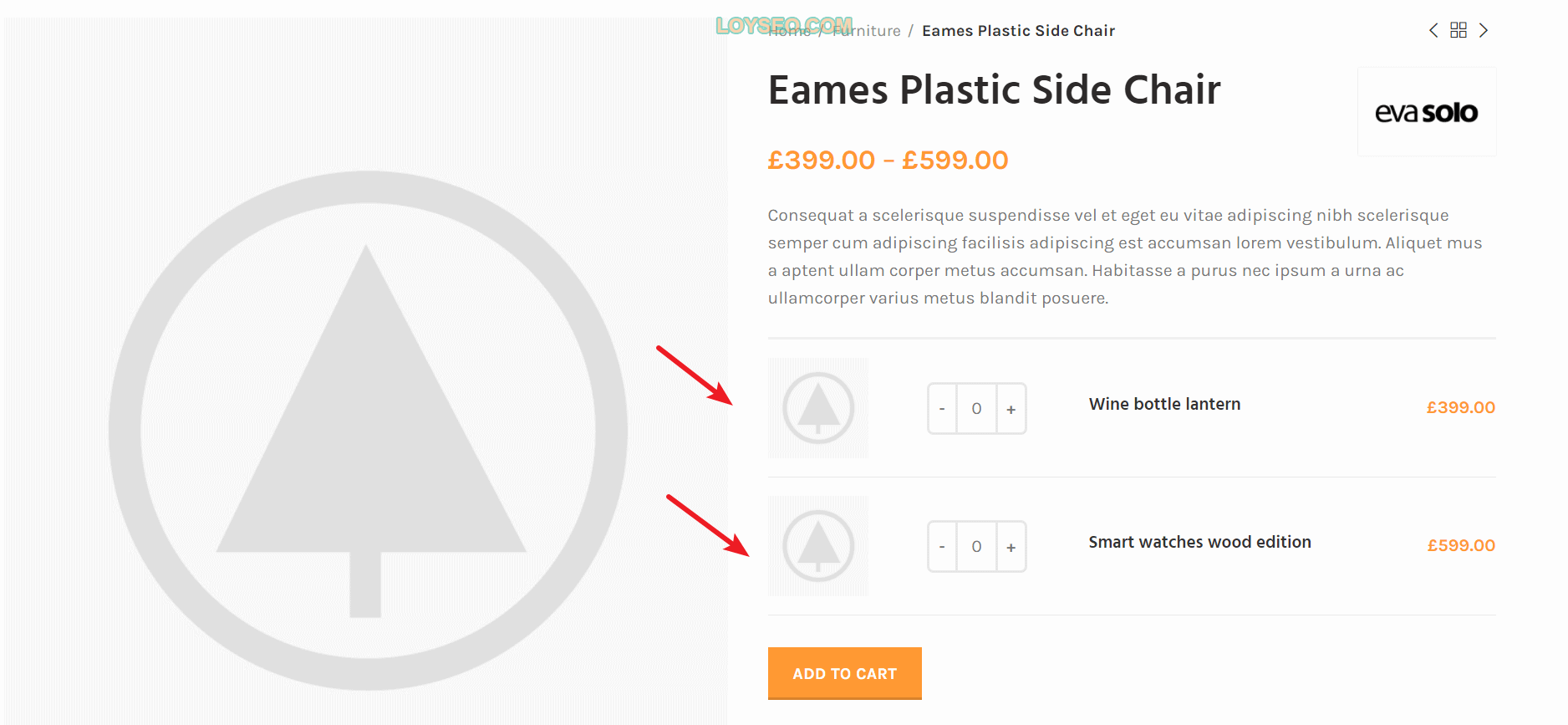
當你查看這個成組產品時,如下圖所示,你選擇的多個產品都將出現在這個成組產品頁面中。

添加虛擬產品
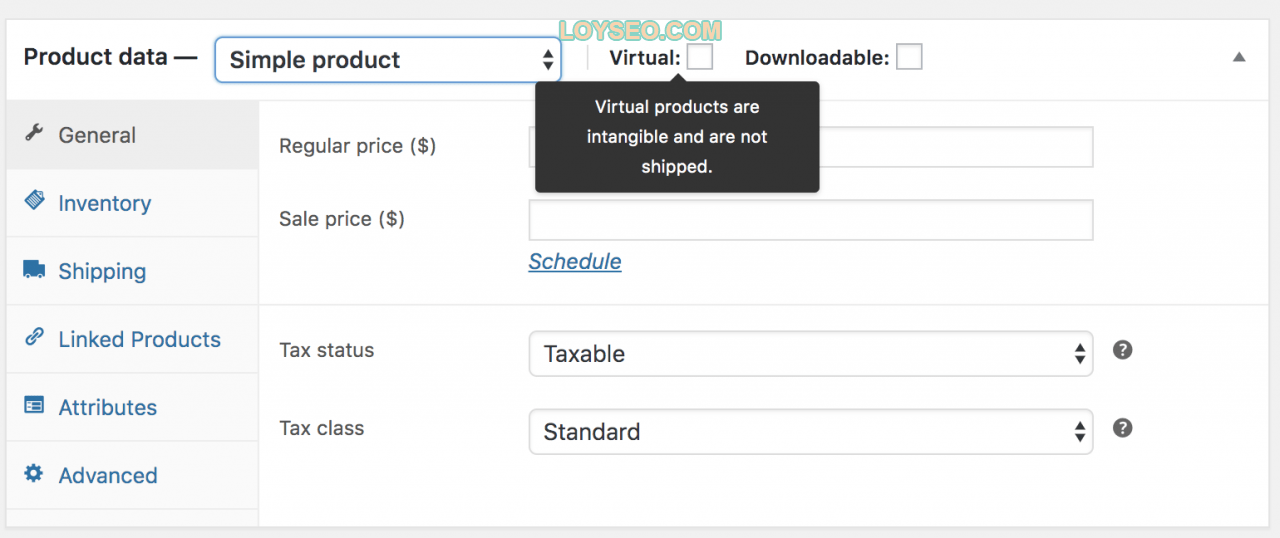
在添加簡單產品時,你可以勾選旁邊的virtual(虛擬),這樣當前產品就是虛擬產品了,虛擬產品不要配置運費,所以也不會展示shipping標籤頁了。

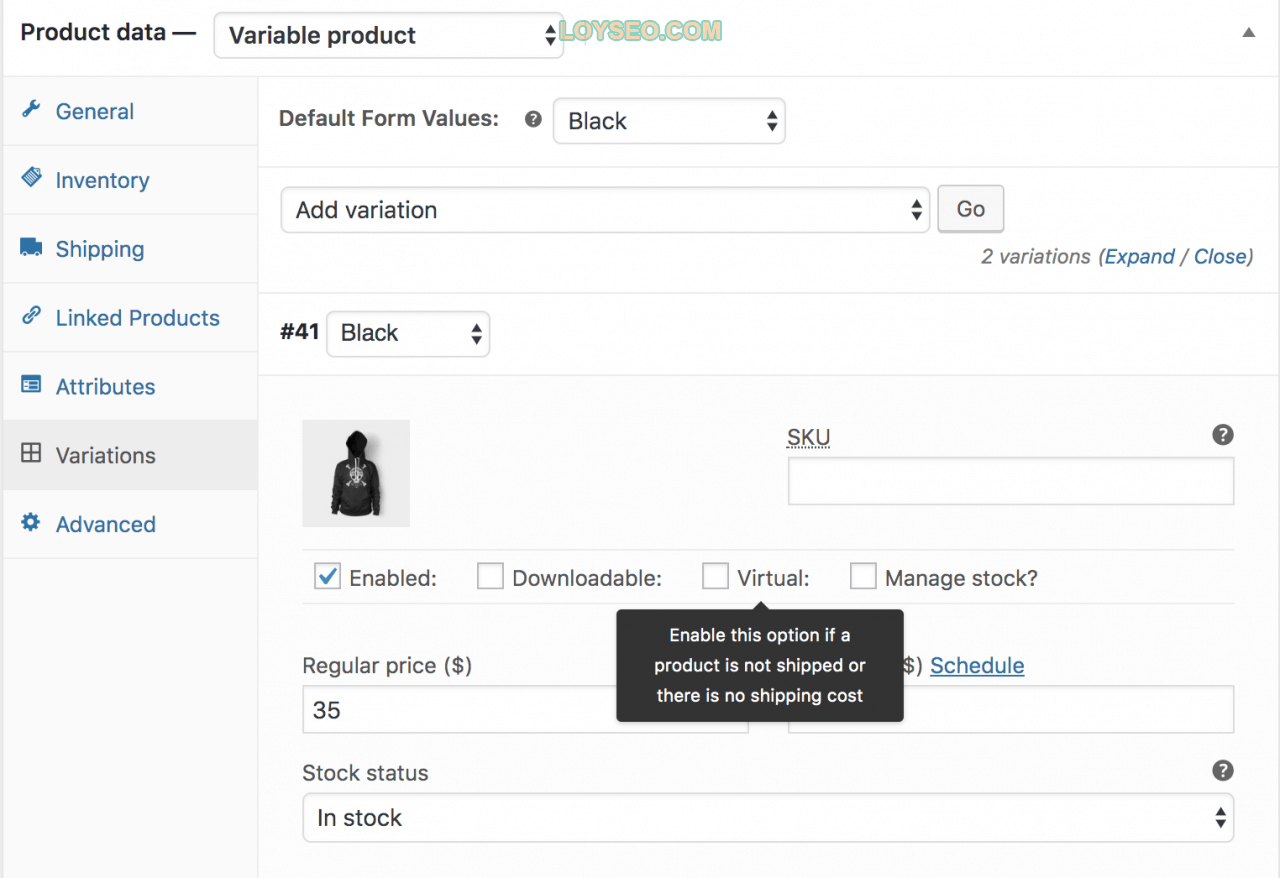
如果你添加的是可變產品,那virtual選項框將出現在每個變體中。

添加可下載產品

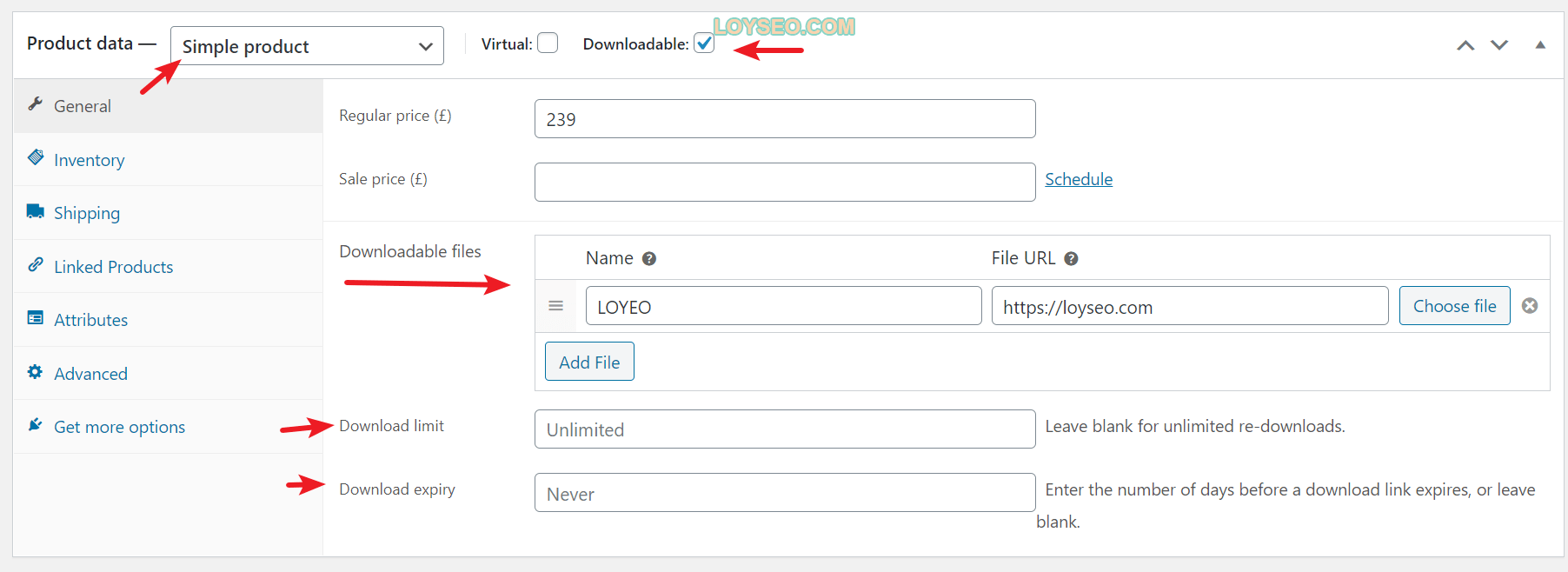
如果你是賣電子書、主題外掛程式一類的,那麼你可以添加簡單產品,勾選downloadable,就能看到如下文件下載相關的字段了。
- Downloadable Files/可下載的檔 – 你可以添加供客戶下載的檔。
- Download Limit /下載限制– 設置客戶可以下載文件的次數。 如果不限制下載次數,請不填它。
- Download Expiry/下載到期時間 – 設置在購買后可下載的有效期,到期后就不再能下載。
為了獲得最大的靈活性,可下載產品也會產生配送運費(例如,如果您同時提供實體書和可下載的電子書)。 但如果可下載的產品不需要發貨,您還可以選中“Virtual”選項框,表示虛擬產品。
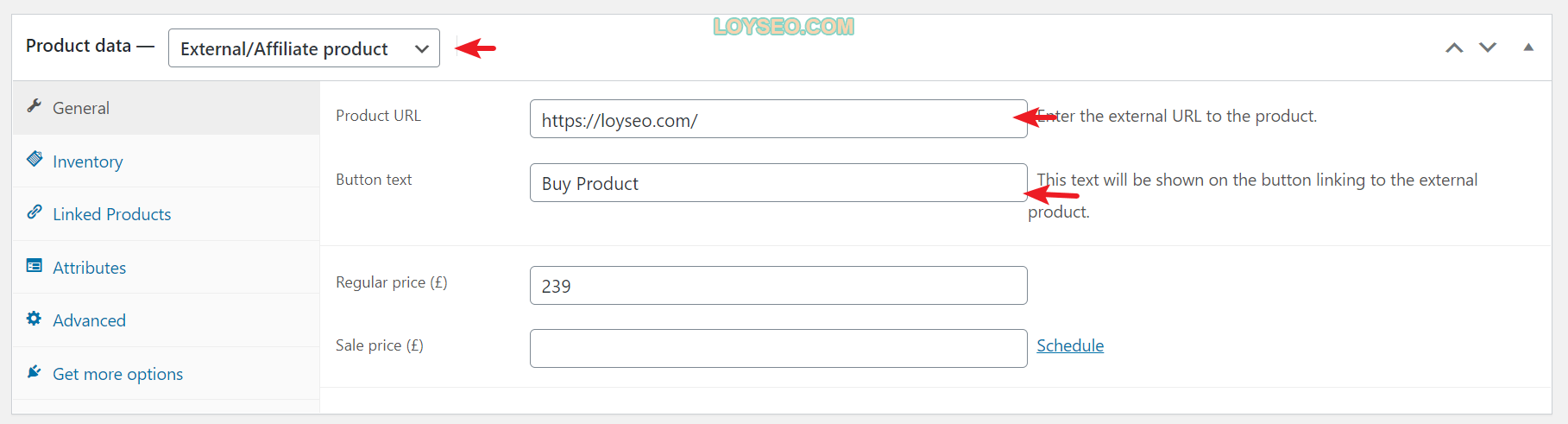
添加外部產品或會員聯盟產品
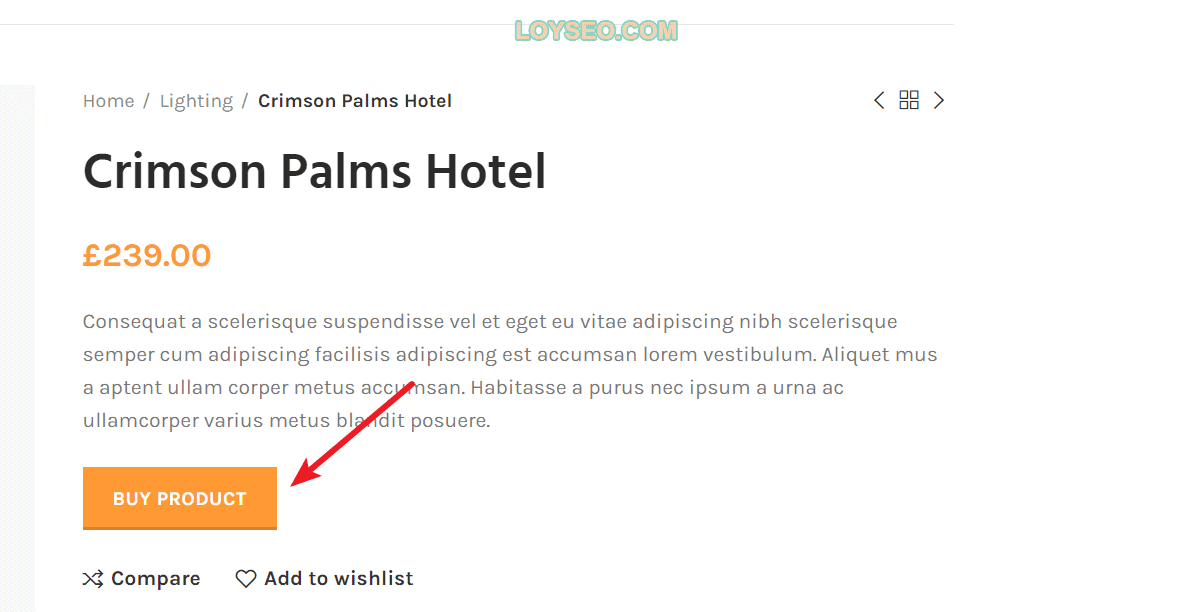
譬如你是做亞馬遜聯盟的,那麼你可以將“產品類型”選為“外部/聯盟”(External/Affiliate),然後這將刪除不必要的配置功能(譬如稅收、庫存),並顯示填寫產品真實購買位址的URL字段,使用者看到的不再是“添加到購物車”按鈕,你可以自定義按鈕文案,譬如Buy Product,使用者點擊按鈕將跳轉到產品URL。


添加可變產品
可变产品可以说是最复杂的产品类型。它们允许你定义单个产品的多种变体,其中每个变体可能具有不同的SKU、价格或库存,具体请查看添加可变产品的详细教程。
複製產品

為了省時,你可以在產品列表中,於產品的操作項中找到duplicate按鈕,點擊它可以複製當前產品的全部資訊。
刪除產品

如果想要刪除產品,請在產品列表中,於產品的操作項中找到trash按鈕,點它即可。 你也可以勾選多個產品,然後在bulk actions中點擊move to trash按鈕執行批量刪除。
將產品標記為特色
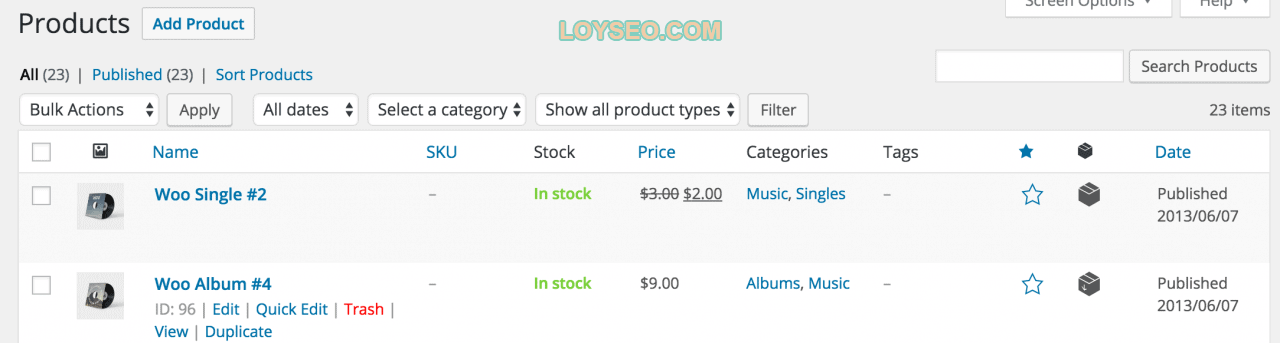
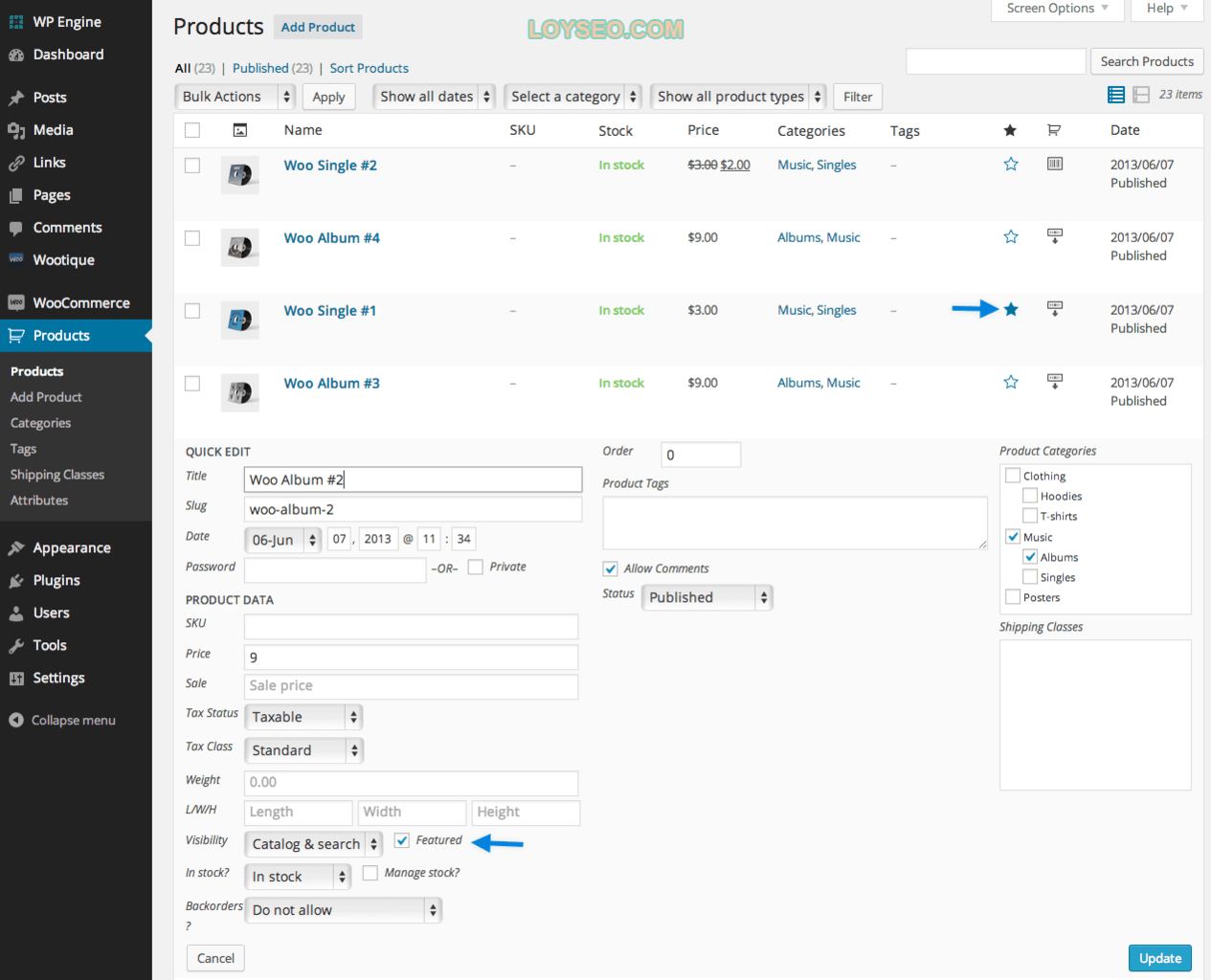
如果要將產品標記為特色產品,請在產品列表中,在產品列中點選對應五角星,實心的五角星表示當前產品是特色產品。
你也可以將滑鼠懸停於對應產品標題,在標題下方然後點擊「快速編輯」/quick edit按鈕,然後在面板中勾選feature選項。

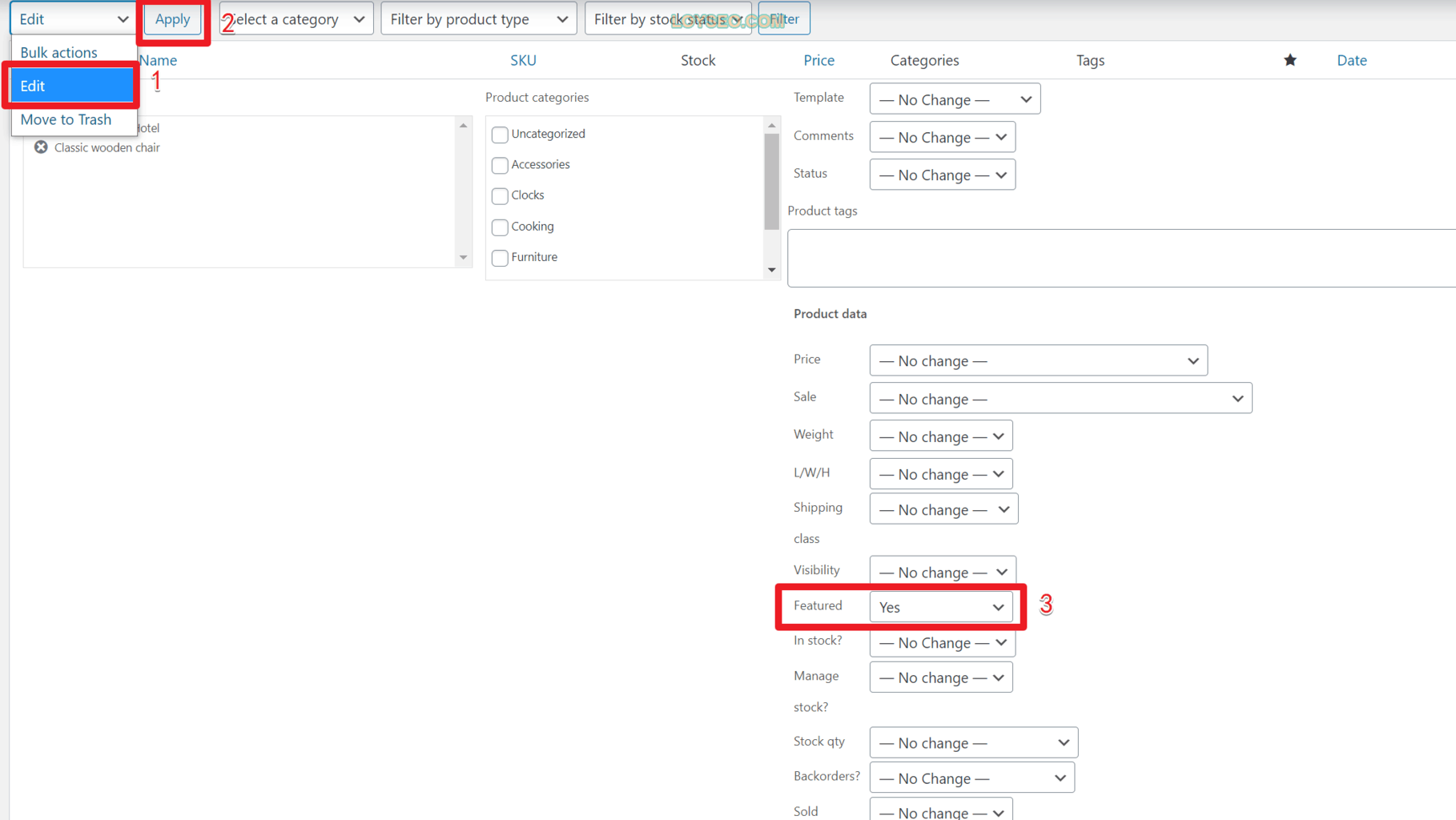
你還可以批量將多個產品設置為特色產品。 請勾選目標產品后,點擊列表上方的bulk actions,在下拉操作中,點選edit,然後再點擊apply按鈕,再在展開的面板中,找到featured配置項,選中yes,然後點擊update提交即可。

篩選產品或排序
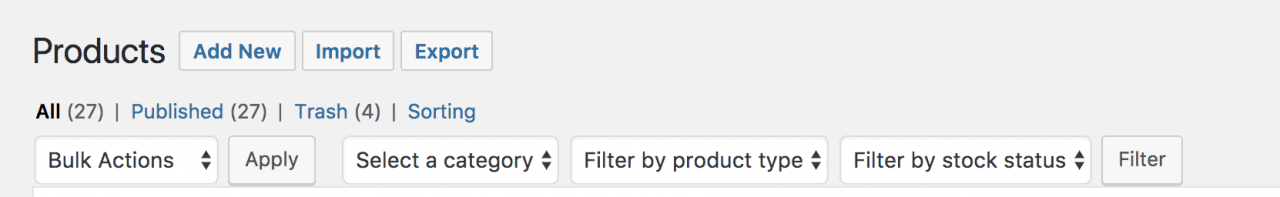
產品篩選
產品列表頁提供了多種篩選功能,譬如:按目錄篩選、按產品類型篩選、按庫存篩選。 當選好篩選條件後,點擊Filter按鈕即可。

產品排序
你可以通過拖拽排序調整產品的展示順序。

具體操作步驟:請打開產品列表,然後如上圖所示,點選sorting,然後你便可以如下圖所示拖拽調整產品的排序。 當你在前臺查看商店的產品列表時,預設就是按照此處的排序排列的。

產品ID
当你使用WooCommerce的简码或小工具、链接时,会可能用到产品的ID。
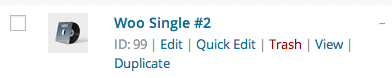
你可以在產品列表中,將滑鼠置於目標產品上,在產品標題下方將能看到ID:XX。 如下圖所示,這個產品的ID是99。

允許缺貨銷售/延期交貨
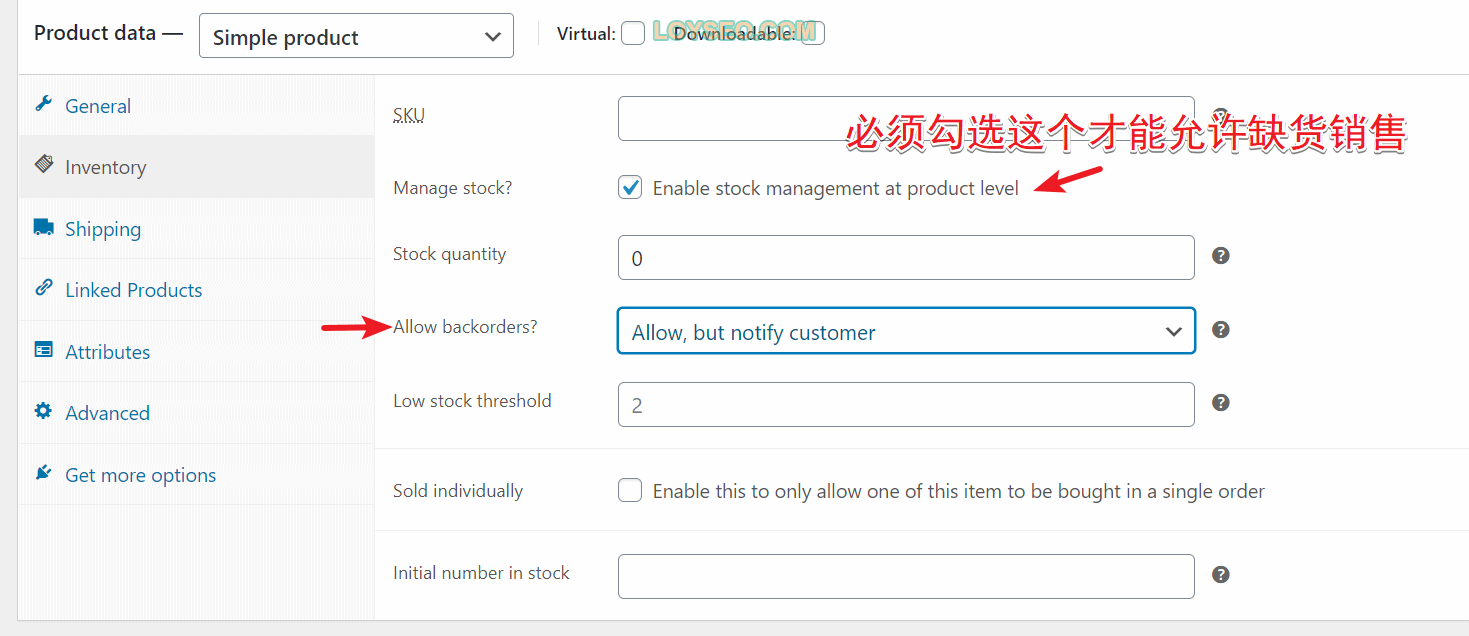
在inventory/庫存標籤頁,勾選manage stock中的enable stock management at product level(啟用產品級庫存管理),然後你將能看到字段allow backorders,你可以選擇其中的allow,but notify customer,表示允許缺貨時銷售商品,但會提示客戶。

大多數支付閘道都會立即收費。 如果你想等到商品恢復庫存后再向客戶收取費用,可以使用WooCommerce Waitlist(付費外掛程式)向使用者發送電子郵件,通知他們該商品已恢復庫存,並提供購買連結。
批量修改產品
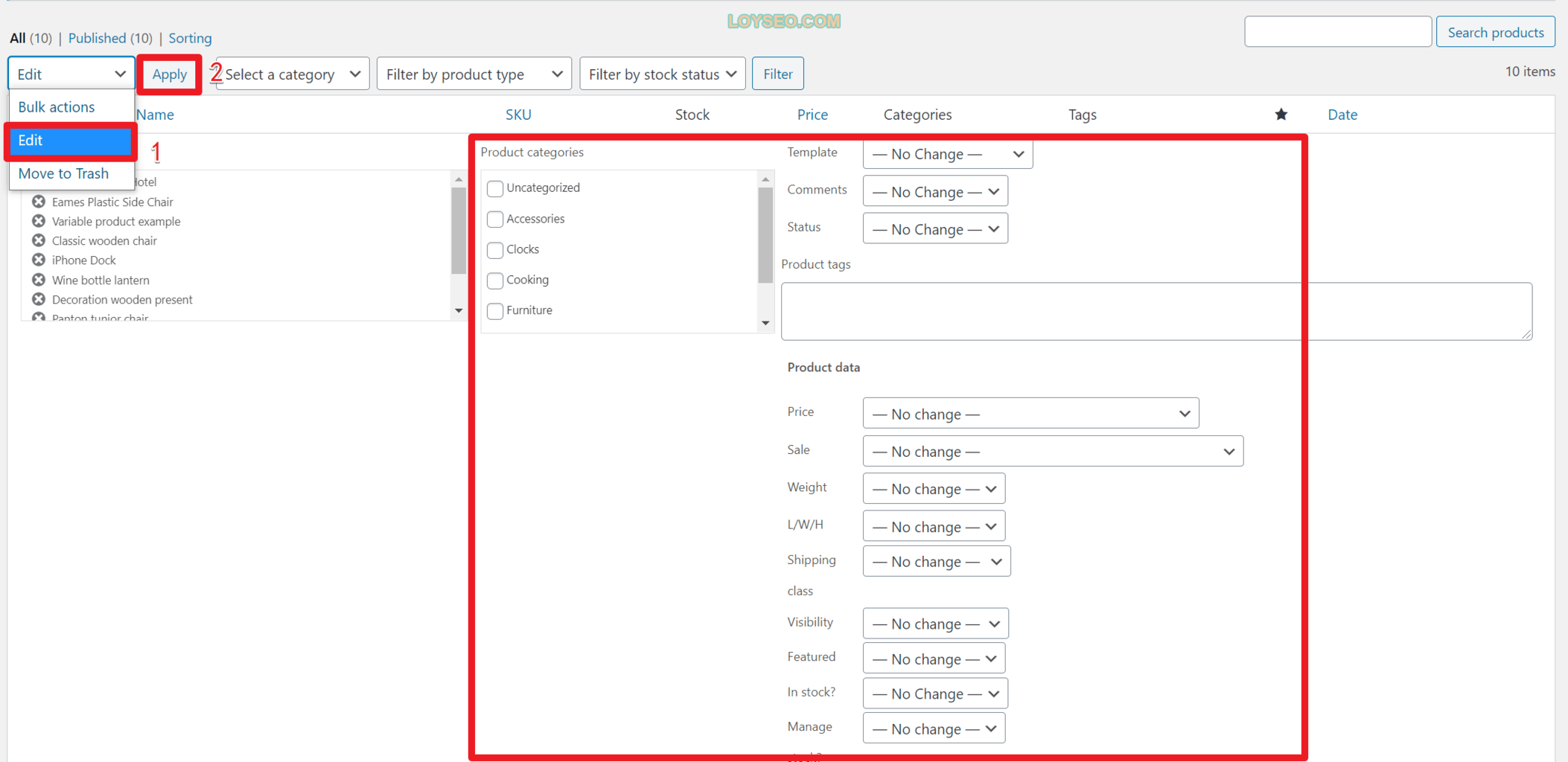
在產品列表中,你可以勾選多個產品,然後點擊bulk action按鈕,選中edit后,點擊apply,即可展開批量修改面板,譬如可以給已選的產品新增產品目錄、新增標籤、修改價格、庫存等等。

這裡的批量修改比較的初級,如果你想要更加靈活的修改,我使用的是付費外掛程式 Admin Columns ,記得要安裝它的woocommerce addon哦。

本文由LOYSEO基於一下資料進行翻譯、潤色、補充:
- https://docs.woocommerce.com/document/managing-products/
- https://docs.woocommerce.com/document/adding-product-images-and-galleries/


