默認Woocommerce產品頁面是沒有詢盤聯繫表單的,用免費外掛程式Custom Product Tabs for WooCommerce可以給產品頁面添加詢盤聯繫表單標籤頁。
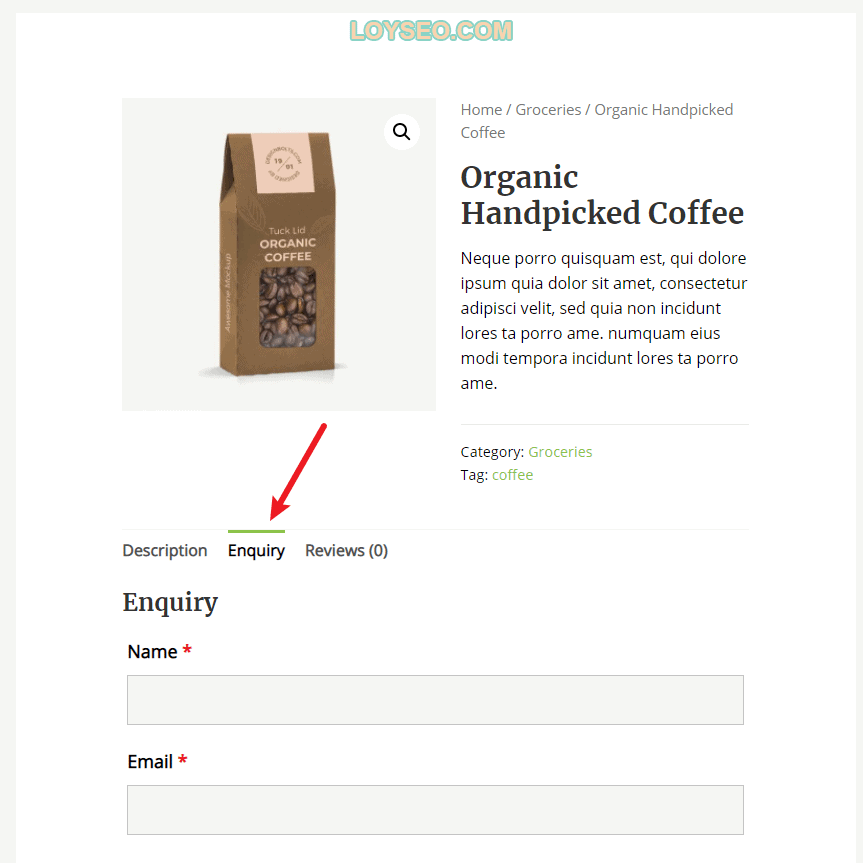
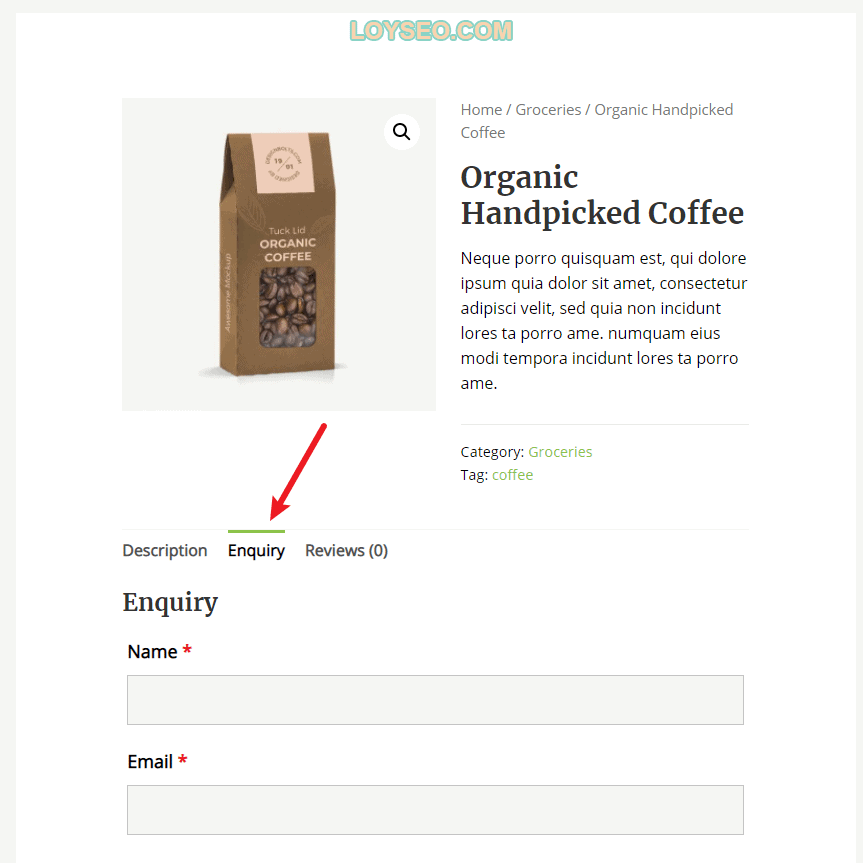
下圖是添加完詢盤表單標籤頁的最終效果,這是我在Astra架設企業網站教學中的示例。

教學思路:用外掛Custom Product Tabs for WooCommerce添加一個標籤頁,其中放入用Ninja forms製作的聯繫表單的短代碼(shortcode),然後在添加產品時加入這個標籤頁即可,具體操作步驟如下:
1.請安裝並啟動外掛Custom Product Tabs for WooCommerce,相關教學:外掛安裝教學。
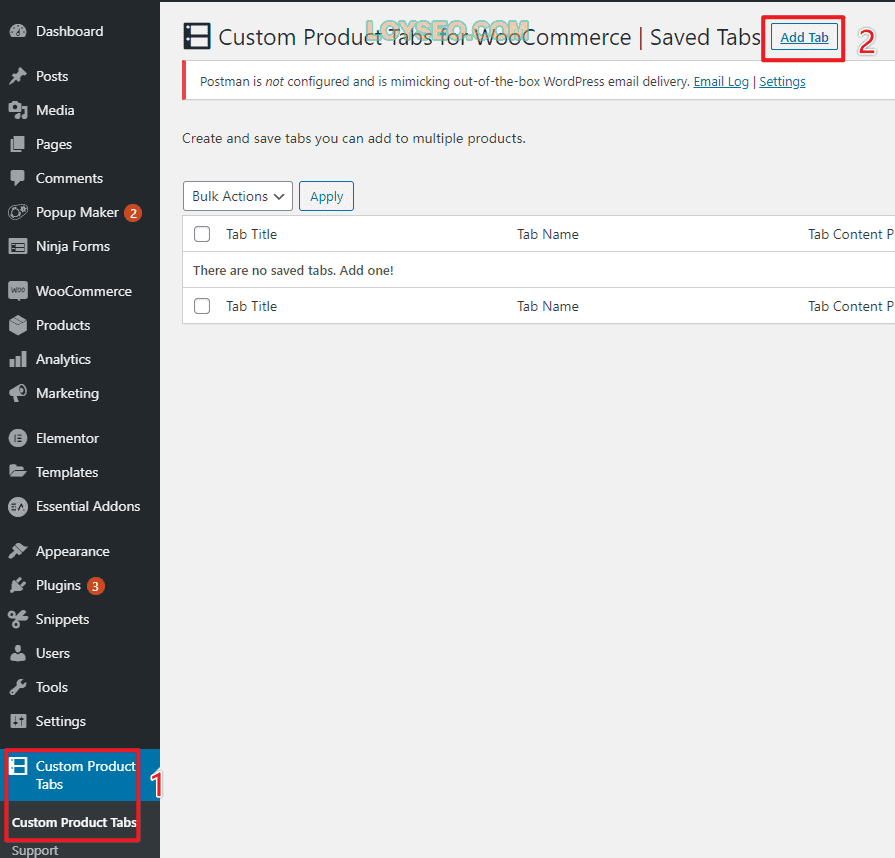
2.在網站後台找到custom product tabs菜單,進入後點擊add tab

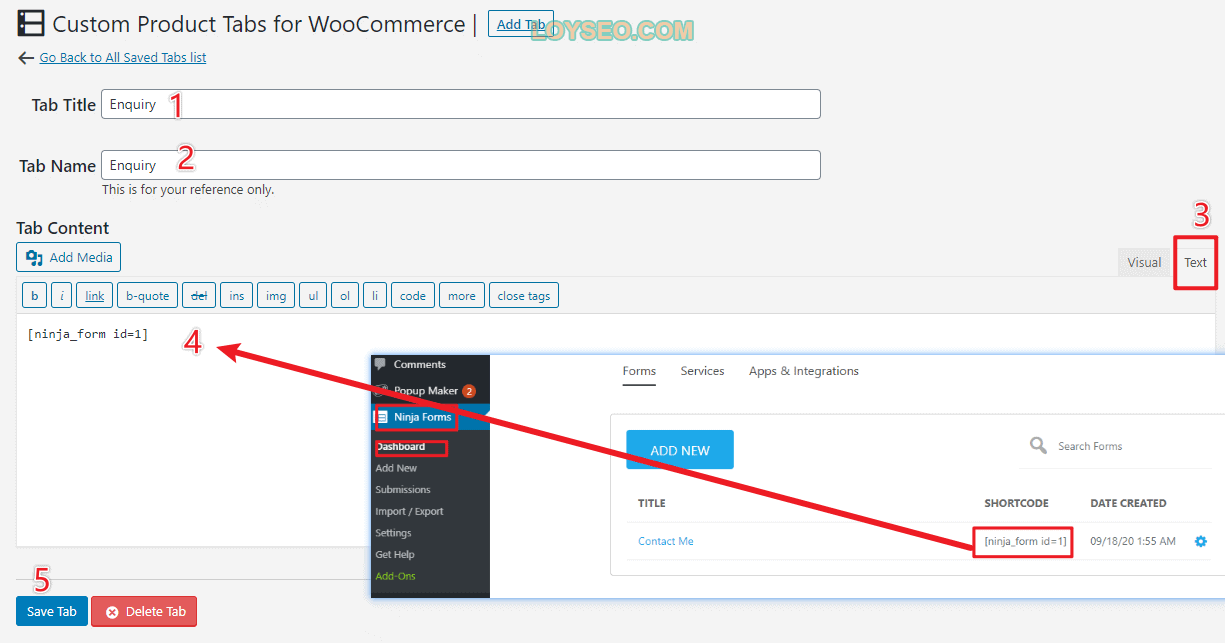
3.如下圖所示,依次輸入標題、名稱,然後切換內容框到text模式,從ninja forms的dashboard頁面獲取表單的shortcode,黏貼到tab content中,最後點擊save tab即可。

4.然後我們去編輯一個示例的產品,給它添加這個詢盤標籤頁。
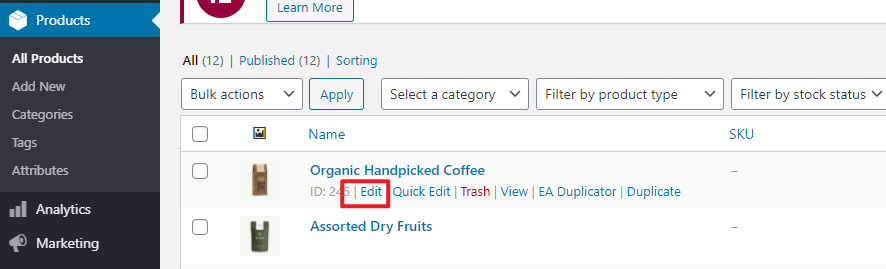
進入網站後台,在all products頁面任意選一個產品,點擊edit按鈕進入編輯

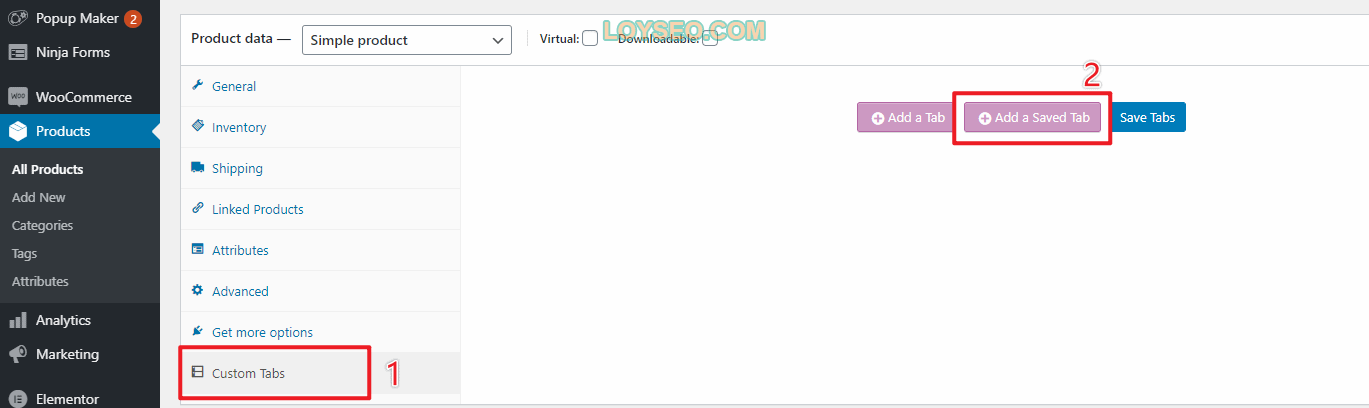
5.在編輯產品頁面時,滾動頁面到下圖所示位置,進入custom tabs標籤頁,點擊add a saved tab

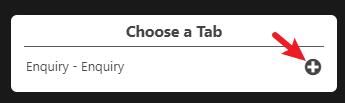
6.然後選擇剛才添加的標籤頁即可。

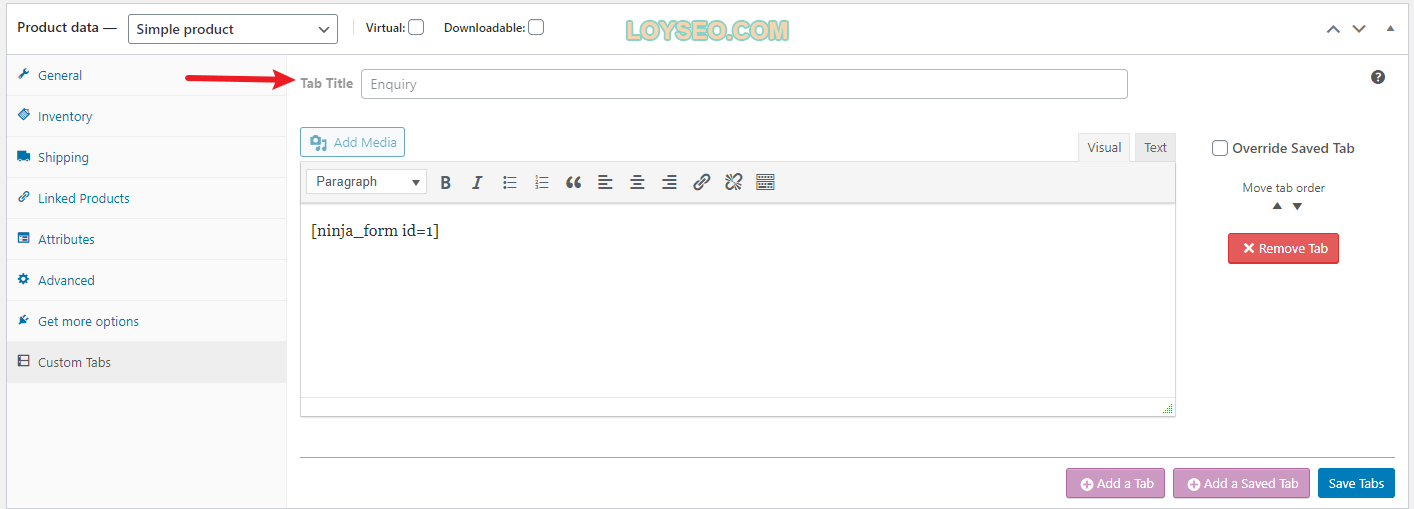
7.如下圖所示,標籤頁已經成功加到這個產品里了,我們在頁面右上方找到update按鈕,點它發佈產品。

8.然後我們查看一下這個產品,能看到Enquiry詢盤標籤頁已經成功加入了。

emm(。 •ˇ‸ˇ•。 )這個外掛的免費版只能一個個給產品添加詢盤標籤頁,但咱們可以用複製產品功能省點力氣,所以不買付費版也是可以的,既然走免費這條路子,那就貫徹到底吧,如果想便利一些,那不如買個Elementor Pro,能夠自定義產品頁範本,靈活度更高,當然學習難度也比較大一些。 附:學習Elementor的推薦教學,如何在WordPress中製作聯繫表單(3種方法)-內含用Elementor Pro製作彈出式詢盤表單的方法。


