我們在企業網站建設時,如果搭建的是零售商城,譬如出售鞋子、衣服,那麼一定會用到可變產品色板選項功能,讓你的客戶可以直觀的選擇尺碼、顏色、樣式等等。 本篇教學講解如何使用外掛 Variation Swatches for WooCommerce 實現產品色板功能,這個外掛免費版能夠解決全域屬性的產品色板功能,如果你使用的主題是Woodmart,主題本身就自帶了全域屬性的色板功能, 但是如果你想要對每個產品自定義屬性並實現色板功能,通常需要用到付費外掛,這個下文也會補充介紹。
視頻教學

安裝Variation Swatches for WooCommerce外掛程式
首先請在你的WordPress網站中安裝並激活外掛 Variation Swatches for WooCommerce ,相關教學:如何安裝外掛。
添加全域屬性
接下來,你要學會添加全域屬性。
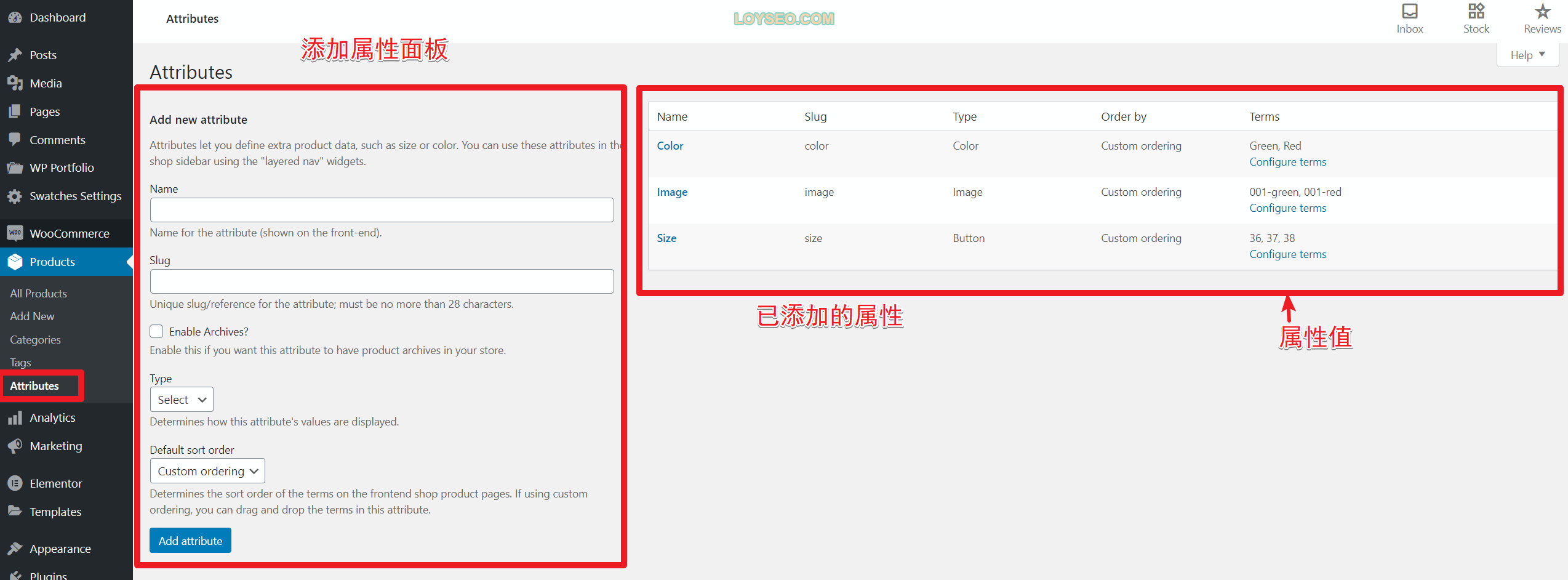
請進入products> attributes頁面,以便添加、修改、刪除屬性。

新增屬性需要填寫的內容:
- name:名稱,名稱不能重複。
- slug:非必填,是網址(url)的重要組成部分,不填將自動等於name; 如果改了name,記得修改slug,如果網站已上線後修改slug,記得做好新舊url的301跳轉,你可以安裝rank math seo外掛,按照企業網站如何設置Rank Math SEO教學,啟用auto post redirect配置。
- Enable Archives:啟用列表,如果你需要展示具有當前屬性的產品到屬性列表頁中,那麼就啟用。 例如,顏色屬性有一個屬性值黑色,你可以添加網址:https://yodomain.com/pa_color/black/ 到網站菜單中,它將展示所有黑色的商品,其中pa表示product attribute。
- type:表示類型,這個字段只有啟動了Variation Swatches for WooCommerce才會顯示,它提供了三種類型:color(顏色)、image(圖片)、button(按鈕),譬如:尺碼屬性可以用type類型。
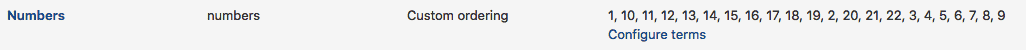
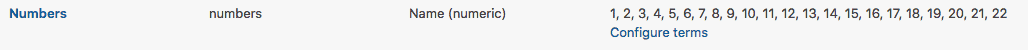
- Default sort order:選擇預設的排序方式,你可以在“Name”, “Name (numeric)”, “Term ID” or “Custom ordering” 種進行選擇,它將影響屬性值的排序,譬如,如果屬性值是數位,則“Name (numeric)”是最合適的,那如果選擇“name”,則按字母順序排序, 1和10反而在2的前面。 如果選擇“Name (numeric)”排序,則根據數值從小到大進行排序。 如果選擇“Custom ordering” ,那麼你可以在屬性值列表中拖拽調整順序。


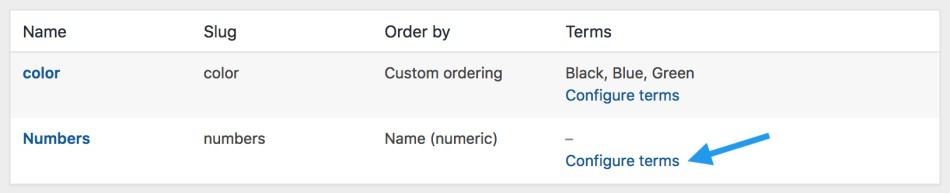
當你添加屬性后,該屬性將添加到右側的表中,但還沒有屬性值。
請點擊「configure term」進入添加屬性值,可以按需添加多個屬性值。

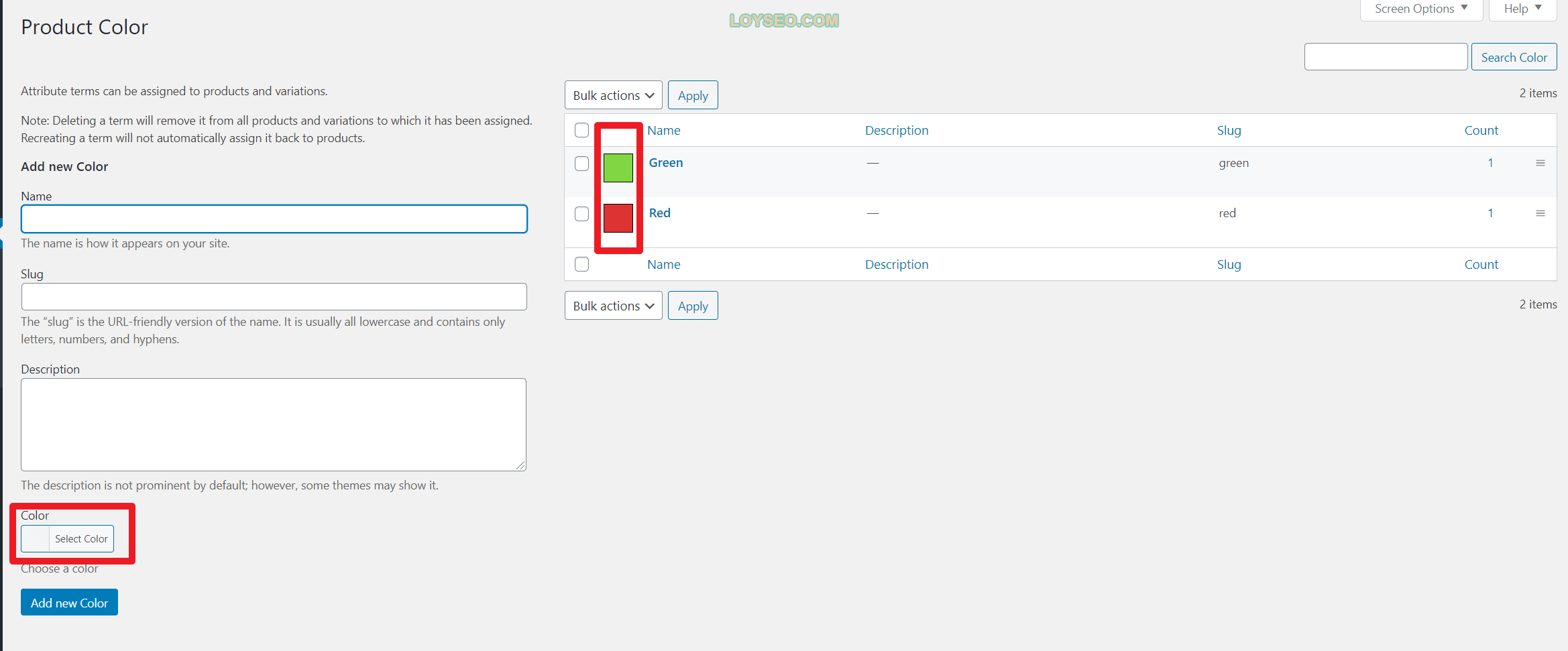
當你添加顏色類屬性時,系統會讓你選擇顏色

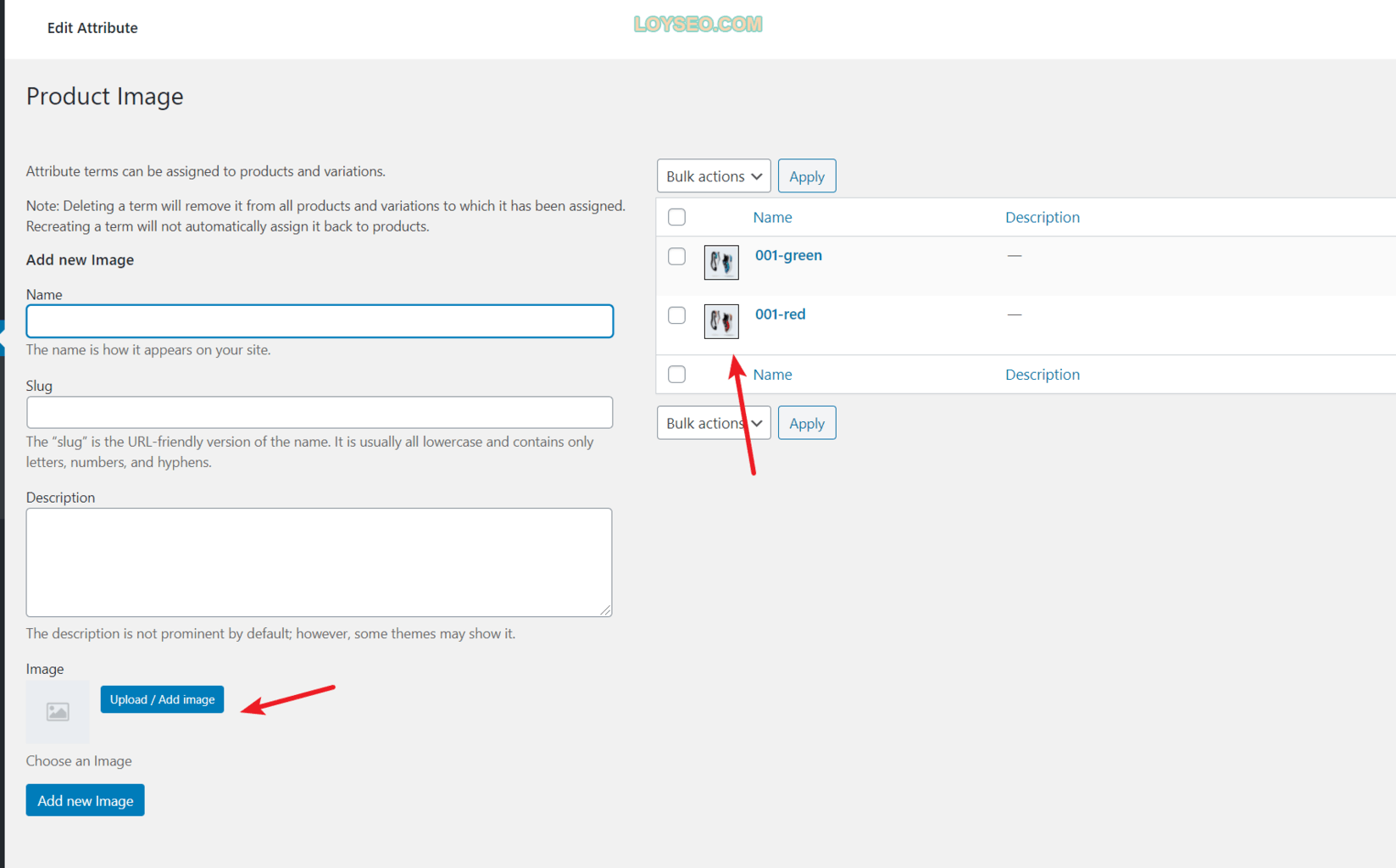
當你添加圖片類屬性時,系統會讓你上傳圖片。

當你添加完所有的屬性后,接下來我們就是去添加可變產品了。
添加可變產品
詳見教學: WooCommerce如何添加可變產品
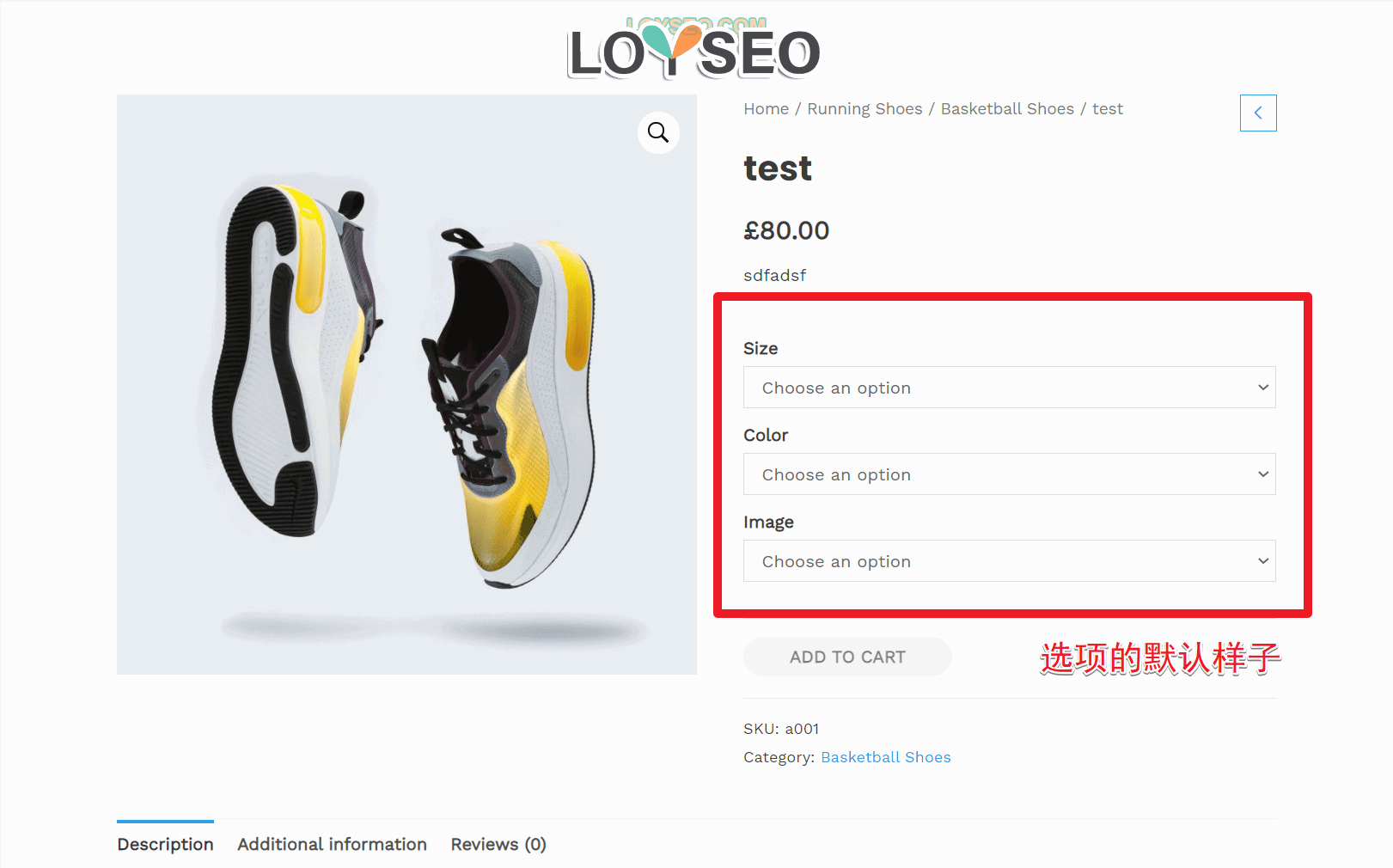
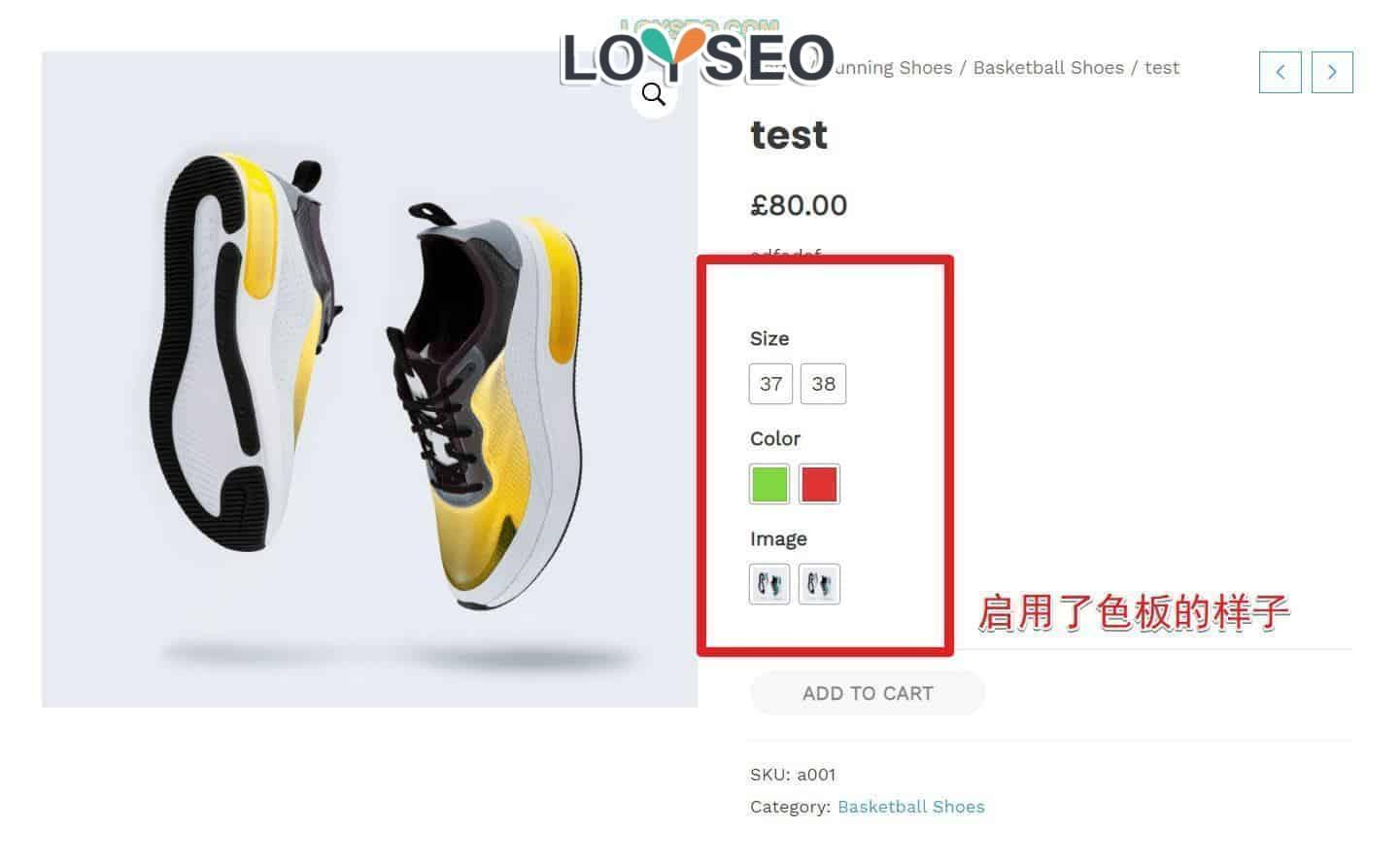
給產品的自定義屬性添加色板
首先,請查看如何給產品添加自定義屬性
然後,我使用的付費色板外掛是一次購買終生使用的WooCommerce Product Variations Swatches,銷量接近2000,五星好評,只要22美金。 之所以沒有買上文中用到的Variation Swatches for WooCommerce的付費版,因為它貴(哈哈哈),使用方法稍後我附上視頻教學。
最後,如需WooCommerce Product Variations Swatches的漢化語言包,請聯繫我獲取。